Comment ajouter une animation de défilement sur un site Web WordPress ?
Publié: 2024-10-24Les effets et les animations contribuent à donner vie aux sites Web. Ils ne se contentent pas de les rendre époustouflants, mais améliorent également l'expérience utilisateur, qui est l'un des signaux de classement les plus importants dans les moteurs de recherche Google.
Vous auriez peut-être pensé que c'était génial, mais hors de votre ligue pour créer. Mais le fait est que non seulement c’est possible, mais que vous pouvez créer une animation de défilement pour votre site WordPress en quelques clics seulement.
Dans ce blog, nous allons vous aider à apprendre comment ajouter une animation de défilement dans WordPress aussi facilement que possible.
Alors restez à l’écoute et lisez l’article jusqu’à la fin.
Mais avant cela, comprenons quels sont les avantages de l’ajout d’une animation de défilement dans WordPress.
Avantages de l'ajout d'une animation de défilement dans WordPress
Si vous vous demandez toujours pourquoi vous devriez ajouter une animation de défilement dans WordPress, consultez les avantages ou bénéfices mentionnés ci-dessous :
1. Engagement amélioré des utilisateurs
Les animations de défilement captent l'attention et maintiennent l'engagement des visiteurs lorsqu'ils explorent votre site. Les éléments dynamiques tels que le texte en fondu ou les images animées créent une expérience interactive, encourageant les utilisateurs à faire défiler davantage et à passer plus de temps sur vos pages.
2. Expérience utilisateur améliorée (UX)
Les animations peuvent guider les utilisateurs à travers le contenu de manière fluide et intuitive. En révélant progressivement les informations ou en mettant en évidence les sections clés, les effets de défilement rendent la navigation plus facile et plus agréable, améliorant ainsi la satisfaction globale des utilisateurs.
3. Attrait visuel accru
L'ajout d'animations de défilement donne à votre site Web un aspect moderne et professionnel. Des transitions et des animations subtiles peuvent rendre votre conception plus dynamique, aidant ainsi votre site à se démarquer de ses concurrents.
4. Opportunités de narration
Les animations de défilement permettent une narration créative. Vous pouvez présenter les informations dans une séquence logique et visuellement convaincante, ce qui permet de communiquer votre message plus efficacement et de maintenir l'engagement des visiteurs avec votre contenu.
5. Interactions adaptées aux mobiles
Les animations de défilement améliorent les interactions mobiles, les rendant plus fluides et plus attrayantes. Les utilisateurs mobiles, en particulier, bénéficient d'éléments de conception intuitifs qui répondent à leurs gestes, améliorant ainsi l'expérience mobile.
6. Avantages du référencement
Puisque les animations peuvent contribuer à un meilleur engagement des utilisateurs et à un temps passé plus long sur le site, elles soutiennent indirectement les efforts de référencement. Un taux de rebond plus faible et une interaction utilisateur plus élevée peuvent signaler aux moteurs de recherche que votre site propose un contenu précieux, contribuant ainsi à améliorer votre classement.
7. Image de marque professionnelle
Les animations de défilement reflètent un niveau de professionnalisme plus élevé, s'alignant sur les tendances modernes de la conception Web. Lorsqu'ils sont utilisés de manière stratégique, ils peuvent renforcer l'identité de votre marque et rendre votre site Web plus mémorable.
8. Conseils subtils pour les utilisateurs
Les animations de défilement peuvent mettre en évidence des appels à l'action (CTA), attirer l'attention sur des sections importantes ou guider les utilisateurs à travers un chemin spécifique sur votre site. Cette aide à la navigation subtile peut contribuer à améliorer les conversions.
Voyons maintenant comment vous pouvez procéder.
Comment ajouter une animation de défilement dans WordPress ? (Différentes méthodes)
Il existe différentes méthodes que vous pouvez suivre pour ajouter une animation de défilement dans WordPress, quelle que soit la méthode qui vous convient le mieux, suivez-la et rendez votre site Web attrayant et attrayant.
Voici la liste :
- Utilisation d'un plugin WordPress pour ajouter une animation de défilement dans WordPress
- Utiliser le générateur Elementer
- Utiliser Divi
- Utiliser des balises d'ancrage
Ajoutez une animation de défilement dans WordPress à l'aide du plugin WordPress
L'un des moyens les plus simples d'ajouter une animation de défilement dans WordPress consiste à utiliser un plugin appelé Scrollsequence .

Bien qu'il existe d'autres plugins WordPress disponibles en plus de Scrollsequence, nous avons trouvé qu'il était le plus stable et le plus riche en fonctionnalités.
C’est pourquoi, pour ce blog, nous l’avons choisi pour vous montrer comment ajouter une animation de défilement dans WordPress.
Voici une méthode étape par étape à suivre :
Étape 1 : installer le plugin et activer
- Accédez à votre tableau de bord d'administration WordPress :
Tout d’abord, connectez-vous à votre site WordPress > Recherchez « Scrollsequence » dans la section Plugins > installez la version gratuite > Activez le plugin après l’installation.

Étape 2 : Accédez au menu Scrollsequence
- Recherchez la nouvelle option Scrollsequence :
Après avoir activé le plugin, regardez à nouveau le côté gauche du tableau de bord. Vous devriez voir une nouvelle option intitulée Scrollsequence . - Cliquez sur ce menu :
Cliquez sur Scrollsequence . Cela vous mènera à une nouvelle zone où vous pourrez configurer et personnaliser vos animations. Vous trouverez également des didacticiels utiles qui expliquent comment l'utiliser.
Étape 3 : Préparez votre animation
- Comprendre le fonctionnement de la séquence de défilement :
Scrollsequence crée des animations à l'aide d'une série d'images fixes, un peu comme un flipbook, pour faire ressembler à une vidéo lorsque les utilisateurs font défiler la page. - Convertissez votre vidéo en images :
Pour créer votre animation, vous avez d’abord besoin d’une courte vidéo (d’une durée d’environ 5 à 10 secondes). Utilisez un outil gratuit comme Ezgif pour convertir cette vidéo en images distinctes (format JPEG). Cela signifie que vous obtiendrez plusieurs images de votre vidéo, que Scrollsequence utilisera pour créer l'animation.
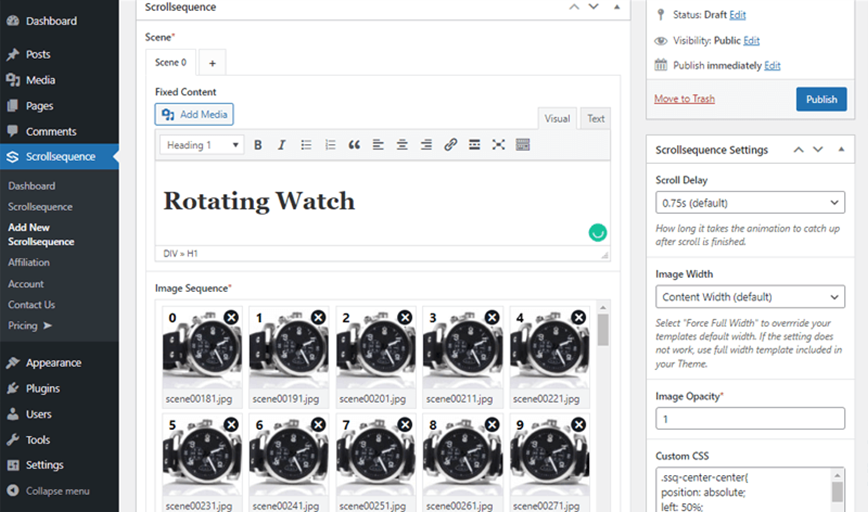
Étape 4 : Créer une nouvelle animation de défilement
- Démarrer une nouvelle séquence de défilement :
Dans le menu Scrollsequence, recherchez un bouton indiquant Ajouter une nouvelle séquence de défilement et cliquez dessus. - Ajouter une scène :
Cliquez sur Ajouter une scène . Un menu déroulant apparaîtra, dans lequel vous pourrez choisir la séquence d'images que vous souhaitez utiliser pour votre animation.

- Téléchargez vos images :
Maintenant, téléchargez les images que vous avez obtenues de votre vidéo. Cela peut prendre un peu de temps, en fonction de la vitesse de votre connexion Internet.
Étape 5 : Personnaliser l'animation
- Ajuster les paramètres d'animation :
Une fois toutes vos images téléchargées, vous pouvez modifier certains paramètres. Vous pouvez choisir quand l'animation commence et se termine pendant le défilement. - Choisissez le type d'animation :
Décidez si vous souhaitez que l'animation reste au même endroit (collante) ou se déplace lorsque l'utilisateur fait défiler la page (statique).
Étape 6 : Prévisualiser et enregistrer
- Vérifiez votre animation :
Avant de tout finaliser, cliquez sur le bouton Aperçu pour voir à quoi ressemble votre animation. - Publiez votre animation :
Si vous aimez ce que vous voyez, cliquez sur le bouton Publier pour rendre votre animation en direct sur votre site.
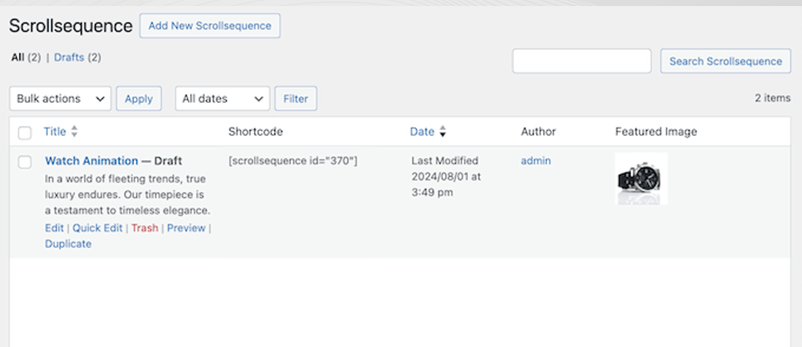
Étape 7 : utilisez l'animation sur votre site Web
- Obtenez le shortcode :
Après la publication, retournez au menu Scrollsequence . Vous trouverez un shortcode (un code spécial) pour votre nouvelle animation.

- Collez le shortcode :
Copiez ce shortcode et collez-le dans n'importe quelle page ou publication où vous souhaitez que l'animation apparaisse. Vous pouvez ajouter autant d'animations que vous le souhaitez sur la même page
Votre site WordPress dispose désormais d’une animation de défilement amusante et interactive !
Ajouter une animation de défilement dans WordPress à l'aide d'Elementor
Dans la méthode ci-dessus, nous avons utilisé une vidéo plutôt que des images, mais dans cette méthode Elementor, nous adopterons une approche différente.
L'image se déplacera d'un côté à l'autre de l'écran à mesure que les utilisateurs feront défiler la page. Voici comment procéder en utilisant des images fixes au lieu de vidéos avec Elementor.
Étape 1 : Créer une nouvelle page
- Commencez par créer une nouvelle page sur votre site WordPress.
Étape 2 : Modifier avec Elementor
- Cliquez sur Modifier avec Elementor . Elementor est un constructeur de pages qui vous aide à concevoir facilement vos pages.
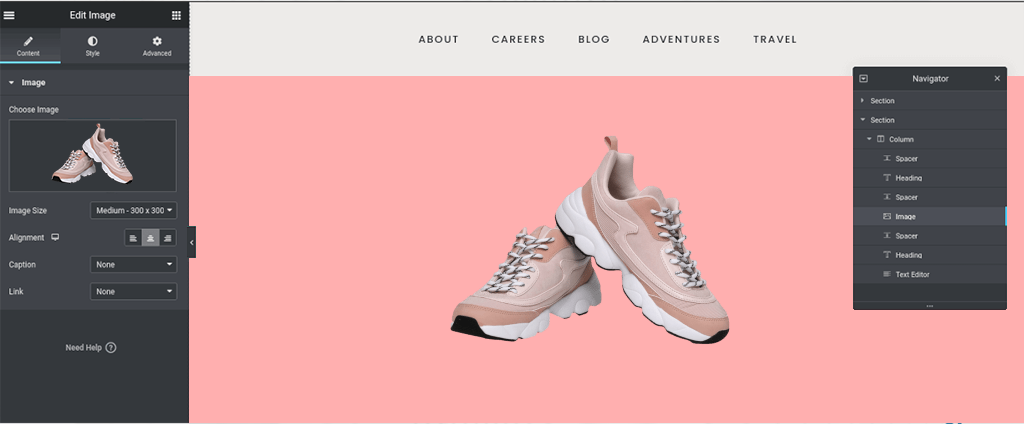
Étape 3 : Insérer une image
- Une fois dans l’éditeur Elementor, recherchez l’option permettant d’ insérer une image sur la page.
- Astuce : L'animation fonctionne mieux avec une image transparente. Vous pouvez utiliser un fichier PNG (qui prend en charge la transparence) ou un fichier SVG (qui est également un format vectoriel).
Étape 4 : Définir la taille de l'image
- Ajustez la taille de votre image. Assurez-vous qu'il est suffisamment grand pour que les gens puissent remarquer le mouvement lorsqu'ils font défiler. Par exemple, vous pouvez le définir sur une taille moyenne , soit environ 300 x 300 pixels .

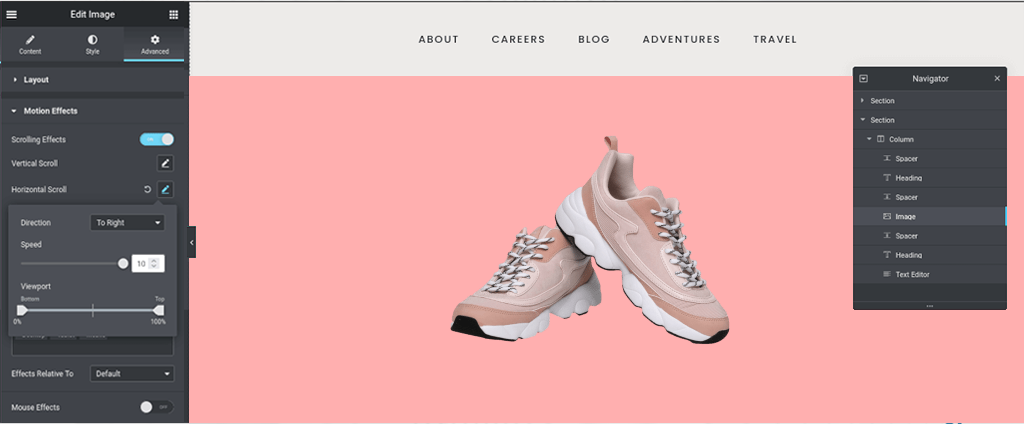
Étape 5 : Sélectionnez l'image
- Cliquez sur l'image que vous venez d'ajouter pour la sélectionner.
Étape 6 : accéder aux paramètres avancés
- Recherchez l'onglet Avancé dans les paramètres sur le côté gauche de l'éditeur Elementor.
Étape 7 : Activer les effets de mouvement
- Faites défiler vers le bas pour trouver les effets de mouvement .
- Activez les effets de défilement . Cela vous permettra d’ajouter du mouvement à votre image.
Étape 8 : Définir la direction de défilement horizontal
- Puisque vous souhaitez que votre image se déplace sur la page, recherchez l'option intitulée Défilement horizontal .
- Modifiez le paramètre Direction sur Vers la droite . Cela signifie que l'image se déplacera de gauche à droite à mesure que l'utilisateur fera défiler la page.

Étape 9 : testez l'effet
- Faites défiler la page pour voir comment votre image bouge. Ceci est un exemple simple, mais il vous montre à quel point il est facile de créer un effet attrayant.
Notes complémentaires
- Vous pouvez également utiliser le plugin Scrollsequence pour ajouter des animations de défilement similaires dans Elementor.
- Si vous disposez d'Elementor Pro , il inclut une fonctionnalité intégrée pour les effets de défilement persistant, mais cela peut être plus limité par rapport aux autres options.
Ajouter une animation de défilement dans WordPress à l'aide de Divi
Si vous n'êtes pas un utilisateur d'Elementor mais que vous utilisez Divi à la place, vous pouvez toujours créer un effet similaire.

Voici comment procéder.
Par exemple, nous envisageons un site Web de football
Étape 1 : Créer une nouvelle page
La première chose que vous devez faire est de créer une nouvelle page et de sélectionner Divi Page Builder. Cela vous permettra de concevoir votre page en utilisant les fonctionnalités de Divi.

Étape 2 : Choisissez une mise en page (facultatif)
- Maintenant, pour rendre les choses un peu plus rapides, choisissez les mises en page prédéfinies de Divi. Par exemple, sélectionnez une mise en page pour un site de coaching de tennis .
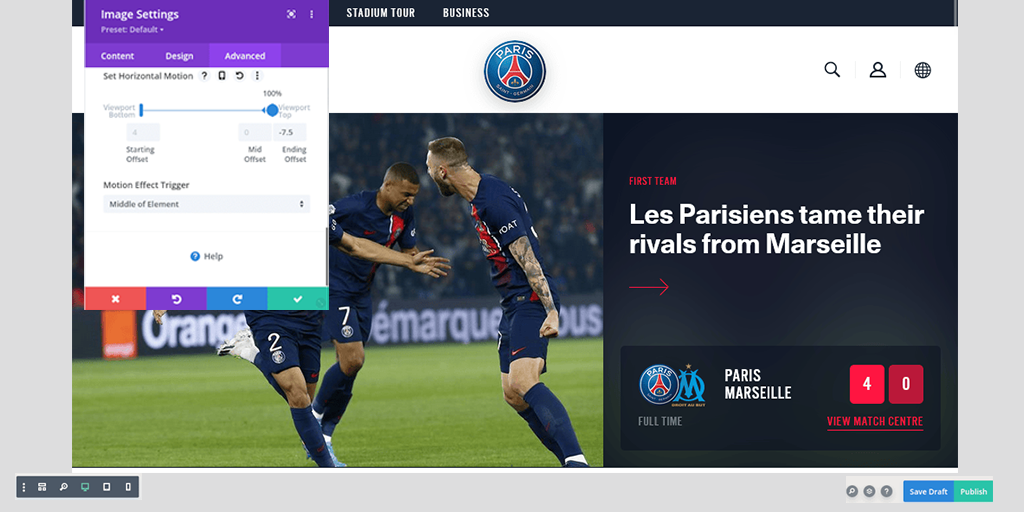
Étape 4 : ajoutez votre image
- Pour créer l'effet de défilement, vous aurez besoin d'une image. Dans cet exemple, vous utiliserez une image Score.
- Assurez-vous que l'image de la partition a un arrière-plan transparent (le format PNG fonctionne mieux). Téléchargez cette image sur votre page.
Étape 5 : accéder aux paramètres d'image
- Cliquez sur l'image Score que vous venez d'ajouter pour ouvrir ses paramètres.
- Recherchez l'onglet Avancé dans le menu des paramètres.
Étape 6 : Activer les effets de défilement
- Dans les paramètres avancés, recherchez la section Effets de défilement .
- Vous verrez différentes options pour les effets de défilement.
Étape 7 : Choisissez vos effets
- Sélectionnez l’effet que vous préférez avoir.
- Activez également l'effet Mouvement horizontal pour que l'image de la partition se déplace d'un côté à l'autre de l'écran lorsque les utilisateurs font défiler vers le bas.
Étape 8 : Testez votre mouvement de défilement
- Après avoir configuré les effets, faites défiler la page pour voir comment l'image de la partition bouge.
Étape 9 : Enregistrez vos modifications
- Une fois que vous êtes satisfait de son apparence, assurez-vous d' enregistrer vos modifications.
- Ensuite, cliquez sur Publier pour faire vivre votre page avec le nouvel effet de défilement.
Ajoutez une animation de défilement basique et fluide dans WordPress à l'aide de balises Anchor et CSS
Cette méthode n'offre pas d'options sophistiquées pour ajouter des animations de défilement dans WordPress, mais elle peut vous aider à ajouter des animations simples à votre site WordPress de la manière la plus simple.
Pour cela, vous devez utiliser des balises d'ancrage, qui sont généralement utilisées pour aider les visiteurs à accéder à un contenu spécifique sur la même page. Cependant, le problème est que par défaut, l’animation de défilement semble maladroite ou abrupte.
Mais nous pouvons rendre ce mouvement fluide, donnant aux lecteurs la sensation d'un défilement animé plutôt que d'un saut soudain.
Voici comment procéder.
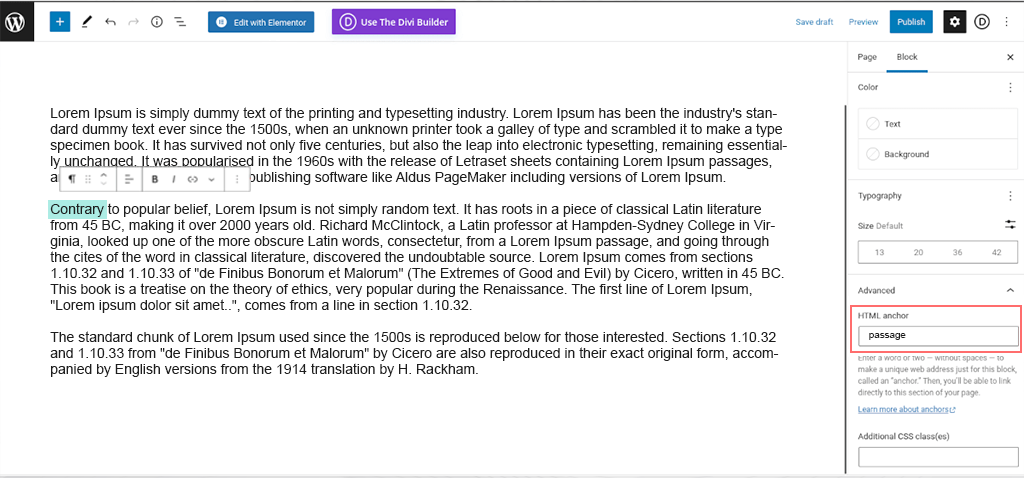
Étape 1 : Configurer les balises d'ancrage : Vous devez d'abord créer une section de votre page vers laquelle « accéder ». Cela se fait en ajoutant un mot (balise d'ancrage) dans le champ HTML Anchor, qui fait office de cible pour le lien.

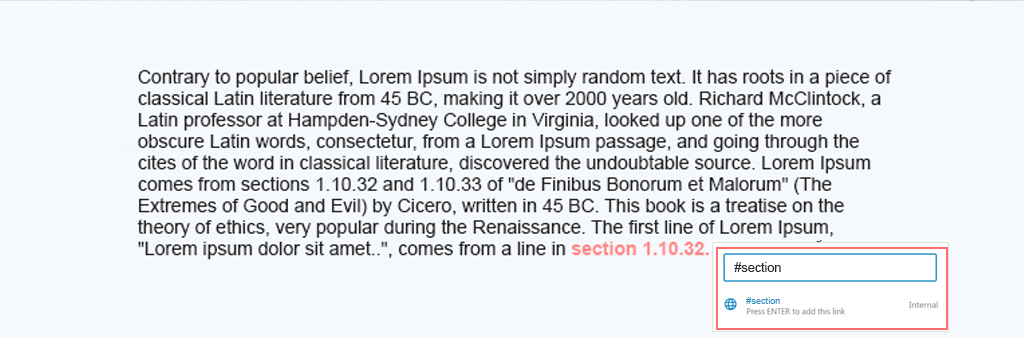
Étape 2 : Créer le lien : Liez la balise d'ancrage à un texte ou un bouton de la page. Le lien doit être écrit avec un hashtag suivi du texte d'ancrage (par exemple, #section1).

Étape 3 : Publiez la page : Lorsque vous publiez la page, cliquer sur le lien vous amènera à la balise d'ancrage, mais cela peut sembler abrupt.

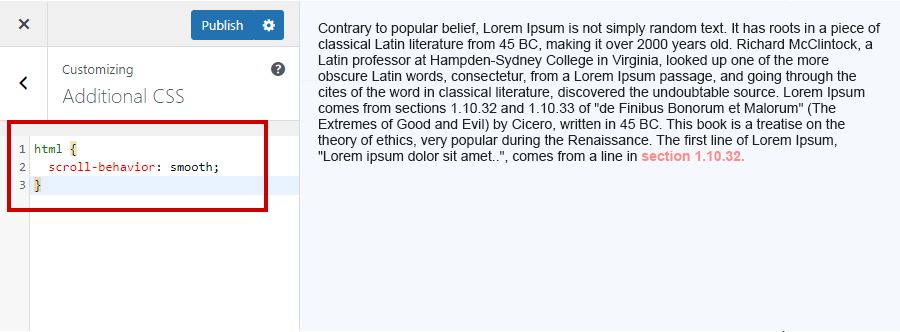
Étape 4 : Corrigez-le avec un défilement fluide : Pour rendre le défilement fluide, vous ajoutez un petit morceau de code CSS (scroll-behavior: smooth) à la section « CSS supplémentaire » dans WordPress.
html{
scroll-behavior: smooth;
}
Ce code rend le mouvement de défilement progressif et visuellement agréable, comme s'il était animé.
Une fois que vous publiez à nouveau la page, cliquer sur le lien entraînera un défilement fluide et animé jusqu'à l'ancre au lieu d'un saut brusque.

Conclusion
Vous avez maintenant appris que l'ajout d'animations de défilement à un site WordPress ne nécessite aucune compétence technique particulière ni l'assistance d'un développeur. Un simple plugin ou constructeur de pages suffit pour vous aider à créer des pages dynamiques et attrayantes en quelques minutes.
Pour de meilleurs résultats, vous pouvez également combiner les méthodes mentionnées ci-dessus pour obtenir des résultats encore meilleurs, en attirant et en retenant plus de trafic vers votre site Web.
Si vous avez des questions ou souhaitez partager votre précieux avis, veuillez nous le faire savoir dans la section commentaires ci-dessous.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Fort de plusieurs années d'expérience et d'un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.