Comment ajouter une animation de défilement dans WordPress
Publié: 2022-09-08Connaissez-vous ce sentiment lorsque vous trouvez un site Web avec un effet de défilement interactif vraiment cool ? Vous savez, le genre d'animation de défilement qui vous distrait totalement comme un chaton avec une pelote de laine ?
Si vous êtes comme moi, vous avez peut-être pensé que c'était génial, mais loin de votre ligue pour créer. La bonne nouvelle est que ce n'est pas seulement possible, mais vous pouvez créer une animation de défilement pour votre site WordPress en quelques clics.
Je vais vous montrer quatre méthodes pour y parvenir sans vous casser la cervelle :
- Utilisation d'un plug-in
- Élémentaire
- Divi
- Balises d'ancrage
Créer une animation de défilement avec Scrollsequence
La première méthode que je veux partager consiste à utiliser un plugin super pratique appelé Scrollsequence.

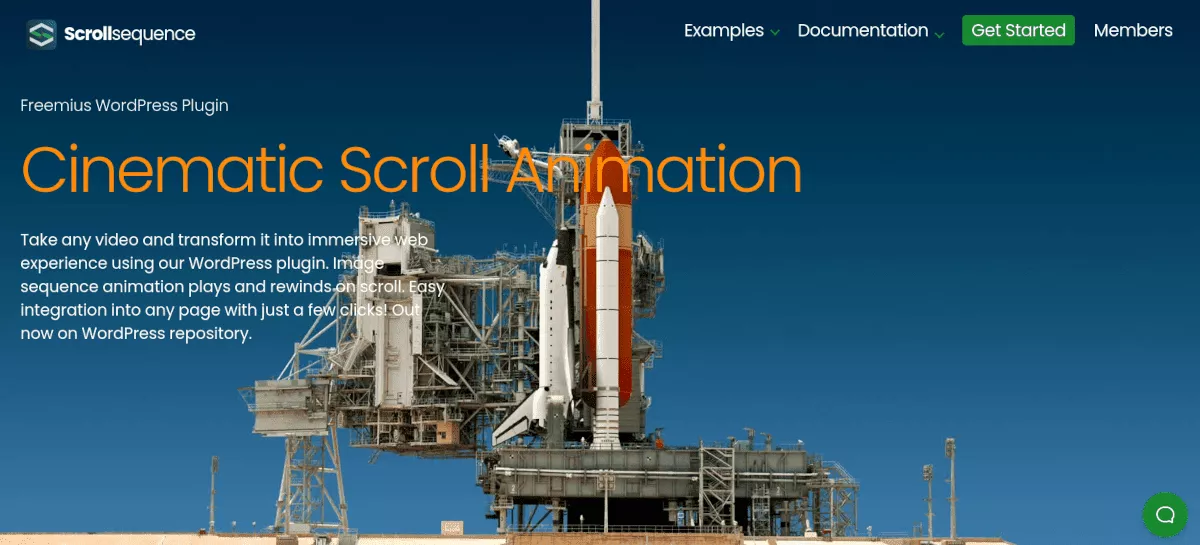
Scrollsequence vous aide à créer une animation de défilement cinématographique qui a un impact visuel majeur sur vos visiteurs. Il est particulièrement bien adapté aux présentoirs de produits où vous souhaitez faire pivoter le produit à 360°. L'animation sera lue et rembobinée au fur et à mesure que l'utilisateur défilera. Consultez leur site Web pour un exemple révélateur:
Comment utiliser la séquence de défilement
La première chose à faire est d'installer le plugin. Vous pouvez obtenir la version gratuite sur leur page WordPress.org ou télécharger une version premium sur le site Web Scrollsequence. Ils offrent un essai gratuit de 14 jours, il n'y a donc aucun risque à l'essayer sur votre site.
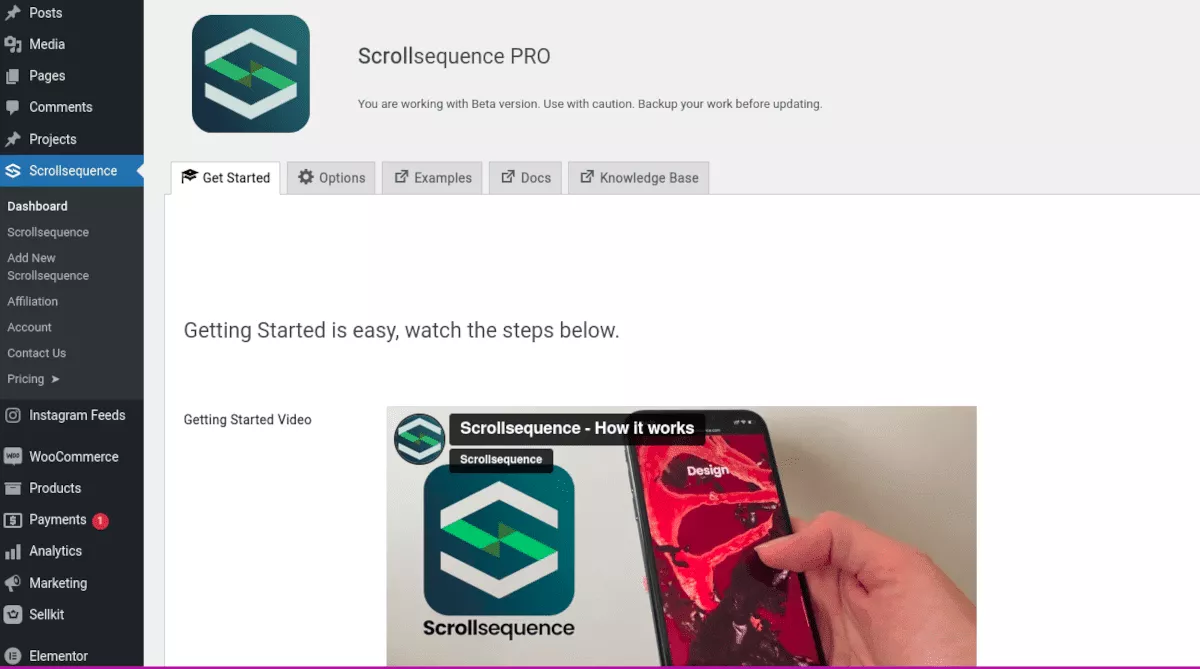
Une fois le plugin installé et activé, accédez au menu Scrollsequence dans votre tableau de bord d'administration.

La première section du menu est un tutoriel complet sur la façon d'utiliser le plugin. Je vais vous guider à travers les bases ici juste pour vous familiariser.
Plutôt que d'utiliser un fichier GIF ou vidéo, Scrollsequence s'appuie sur une série d'images fixes pour créer l'effet vidéo de défilement. Donc, la première chose que vous devrez faire est de saisir une courte vidéo - 5 à 10 secondes environ - et d'exporter les images sous forme de fichiers de séquence JPEG à l'aide de votre logiciel de montage préféré. Le convertisseur Ezgif est un excellent choix gratuit. Une fois les fichiers enregistrés, revenez sur votre site et accédez à Scrollsequence > Add New Scrollsequence .
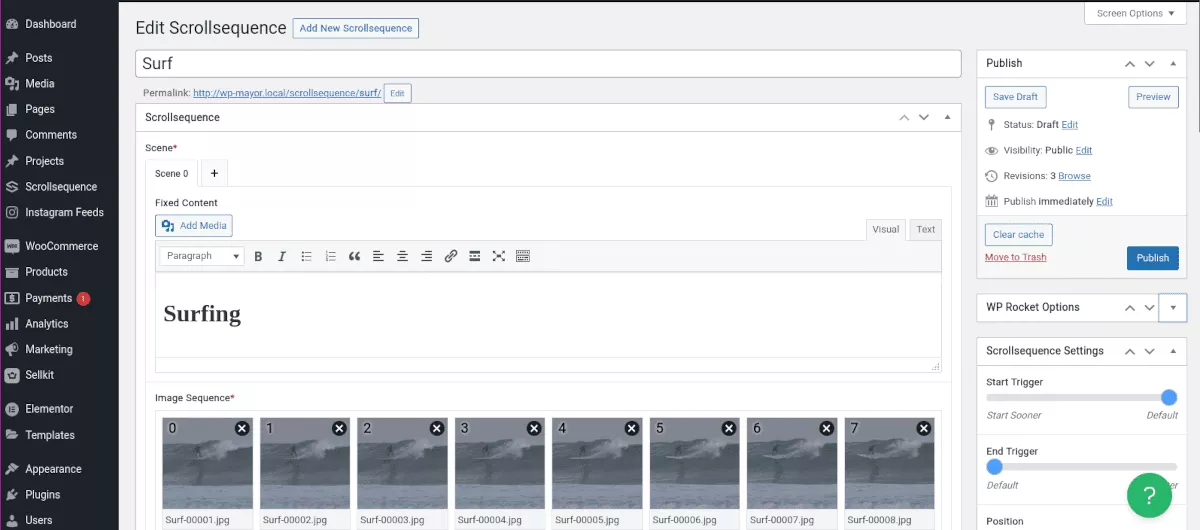
Cliquez sur Ajouter une scène et un menu déroulant Séquence d'images* apparaîtra. Cliquez sur Sélectionner les pièces jointes et ajoutez les images que vous avez enregistrées. Leur chargement peut prendre un certain temps, en fonction de votre vitesse de connexion.

À ce stade, vous pouvez cliquer sur Enregistrer le brouillon, puis prévisualiser l'animation. Sans faire de modification ni choisir de paramètres, voici à quoi ressemblait mon animation de défilement par défaut :
Sous Paramètres de séquence de défilement dans le menu de droite, vous pouvez régler la rapidité avec laquelle la vidéo commence et se termine sur le défilement, et si elle est collante (fixe en place) ou statique (flux avec la page).
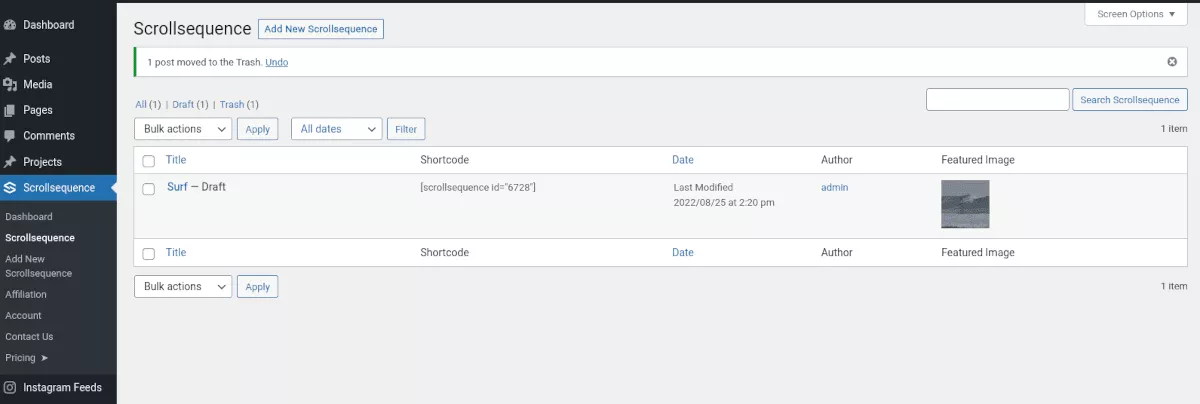
Lorsque vous êtes satisfait, cliquez sur Publier . Ensuite, retournez à Scrollsequence dans le menu admin. Vous verrez votre séquence répertoriée avec un shortcode.

Copiez et collez le shortcode dans n'importe quelle page où vous souhaitez afficher la séquence. Vous pouvez mettre autant de séquences sur une page que vous le souhaitez. Une fois qu'une séquence est terminée, elle passera automatiquement à la suivante.
Il y a plus de fonctionnalités et de paramètres disponibles dans Scrollsequence, comme l'animation de contenu. Si vous souhaitez approfondir Scrollsequence, consultez le didacticiel complet dans notre article de revue.
Créer un effet de défilement dans Elementor
Celui-ci est un peu différent, en ce sens que nous commencerons par une image fixe plutôt qu'une vidéo. Nous le ferons passer d'un côté à l'autre de l'écran au fur et à mesure que l'utilisateur défilera.
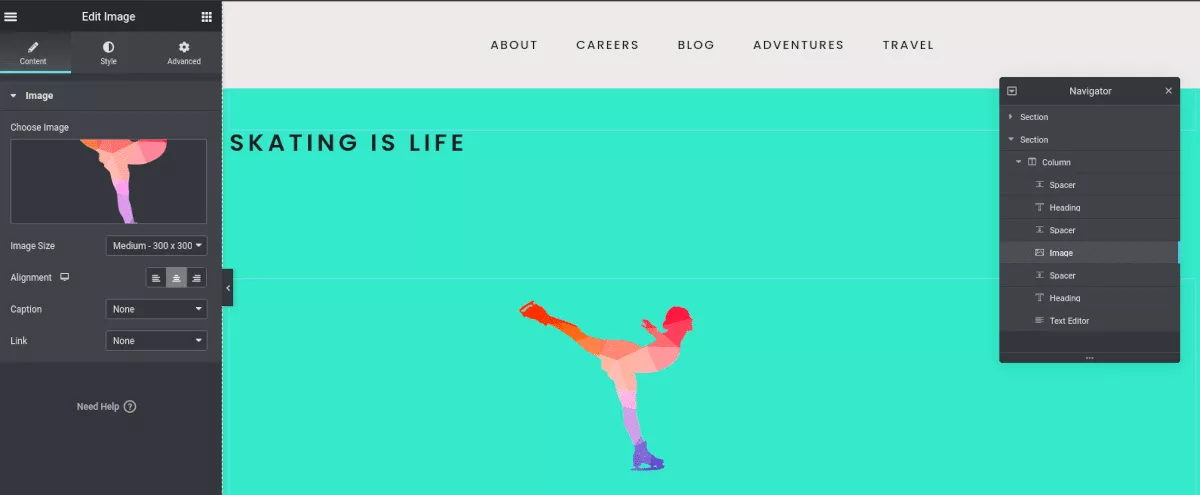
Commencez par créer une nouvelle page, puis choisissez Modifier avec Elementor. Insérez ensuite une image sur la page. L'effet fonctionne mieux si vous utilisez un fichier PNG ou SVG transparent. Définissez la taille de l'image afin que le mouvement soit perceptible lors du défilement. Dans mon cas, j'ai utilisé une image et défini la taille sur Medium - 300 x 300px.

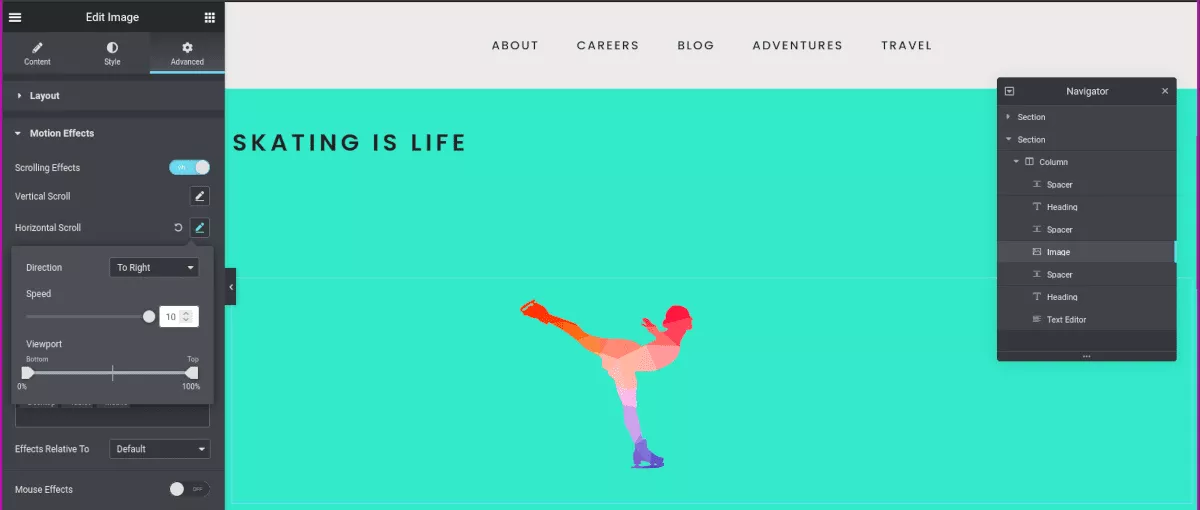
Avec l'image sélectionnée, choisissez l'onglet Avancé et descendez jusqu'à Effets de mouvement . Activez les effets de défilement . Je veux que mon patineur se déplace sur la page, donc sous Défilement horizontal , je règle Direction sur Vers la droite .

Tout de suite, vous pouvez faire défiler vers le bas et tester l'effet. C'était un exemple très simple, mais vous pouvez voir que les possibilités sont presque illimitées.
Il convient de noter que vous pouvez également utiliser Scrollsequence dans Elementor, et Elementor Pro a son propre effet de défilement collant intégré, même s'il est un peu limité.
Créer un effet de défilement Divi
Cet effet est similaire à l'effet de défilement dans Elementor. Si vous êtes un utilisateur Divi, vous pouvez le faire aussi.
Tout d'abord, créez une page et choisissez Utiliser le Divi Builder . Dans mon exemple, j'ai choisi l'une des mises en page prédéfinies de Divi - dans ce cas, un site de coaching de tennis.
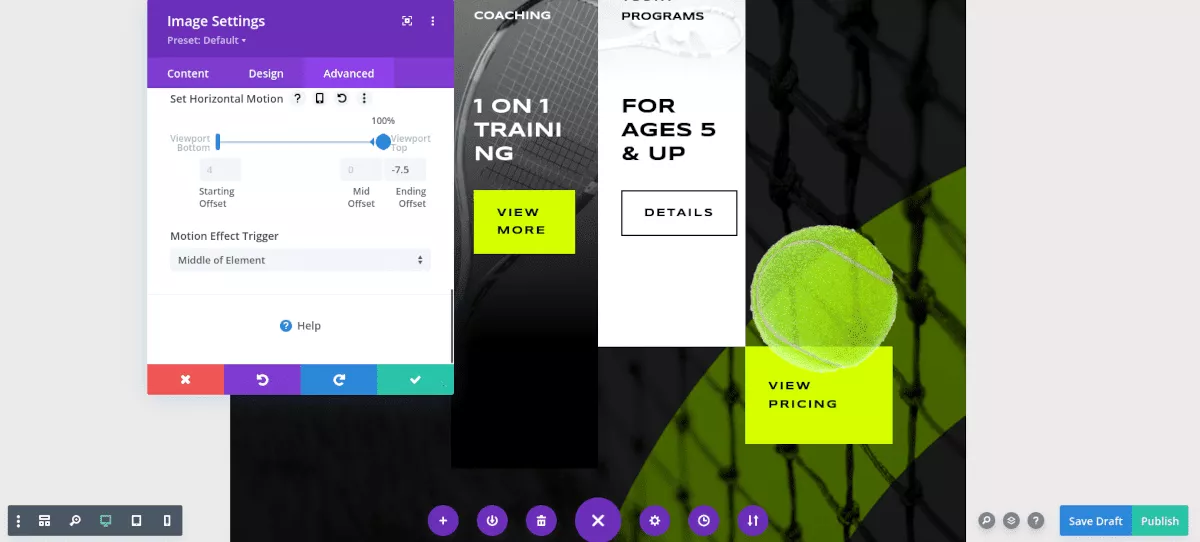
Je voulais faire rouler une balle de tennis sur l'écran pendant que l'utilisateur faisait défiler la page. Comme le patineur que j'ai utilisé plus tôt, j'ai trouvé une image PNG de balle de tennis sur un fond transparent.


Une fois que vous avez téléchargé votre propre image, cliquez sur Avancé sous les paramètres de l'image. Descendez pour faire défiler les effets. Vous verrez plusieurs choix sous Scroll Transform Effects. J'ai choisi les effets Rotation et Mouvement horizontal.
Testez votre mouvement de défilement, modifiez vos paramètres et c'est tout. Les gens de Divi Extended ont un tutoriel encore plus approfondi sur les effets de défilement Divi qui pourrait vous être utile.
Utilisation des balises d'ancrage et CSS pour un défilement fluide
La dernière méthode que je veux partager avec vous n'est pas aussi excitante que les autres, mais elle ajoute un peu d'animation à votre site de manière simple.
Si vous utilisez des balises d'ancrage pour aider les visiteurs à accéder au contenu de la même page, vous savez à quel point cela peut sembler maladroit. Cette méthode rend le défilement fluide du mouvement, comme s'il avait été animé. Voici comment ça fonctionne.
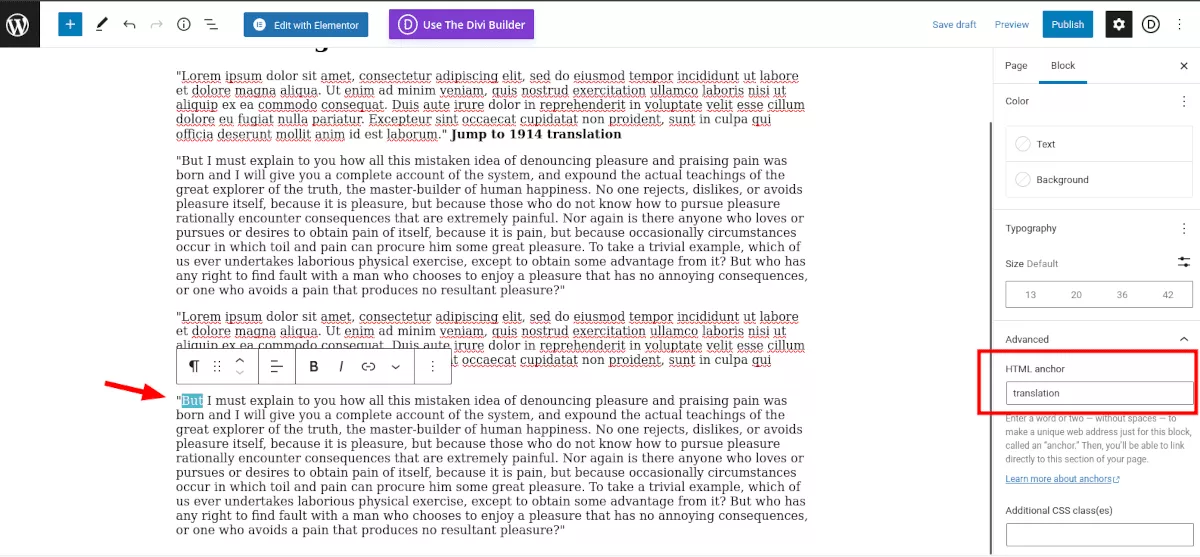
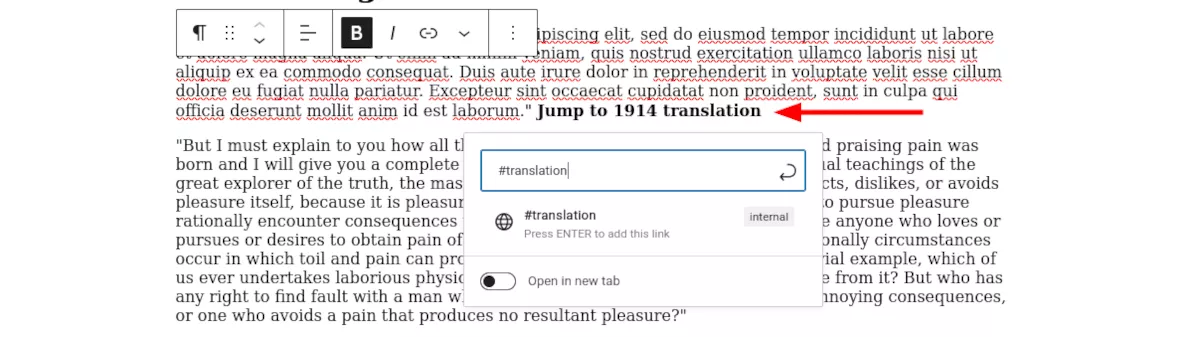
Tout d'abord, configurez des balises d'ancrage sur votre page. Sélectionnez le texte auquel vous souhaitez accéder. Dans le menu de droite sous Avancé, placez du texte dans le champ Ancre HTML. Peu importe ce que c'est, tant que vous vous en souvenez. Ceci est votre balise d'ancrage.

Maintenant, sélectionnez le texte que vous souhaitez lier à votre balise d'ancrage. Ajoutez un lien, et dans le champ du lien, entrez votre texte d'ancrage avec un hashtag devant, comme ceci : #link-word.

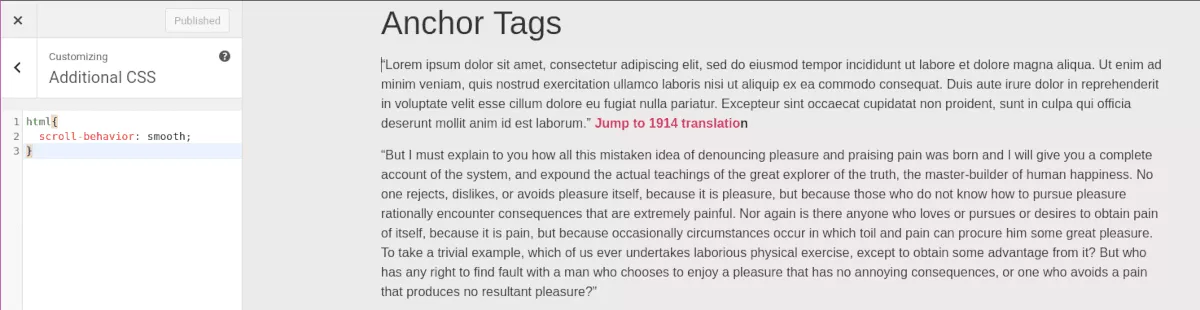
Maintenant, publiez ou mettez à jour votre page. Comme je l'ai mentionné, l'action sera maladroite. Réparons ça. Ouvrez votre page et dans la barre d'administration supérieure, sélectionnez Personnaliser. Faites défiler vers le bas jusqu'à CSS supplémentaire. Collez ce code dans le champ :
html{ scroll-behavior: smooth; } 
Cliquez sur Publier et testez le lien. Lisse!
Utilisez l'animation de défilement pour rendre vos pages dynamiques
Vous pouvez voir qu'il ne faut pas un développeur professionnel ou beaucoup de travail pour rendre vos pages aussi dynamiques qu'Apple ou la NASA. Bien que je vous ai montré quatre méthodes différentes, vous pouvez les combiner pour vraiment épater vos visiteurs.
Je vous encourage à explorer Scrollsequence car c'est un moyen très simple de transformer vos visiteurs en chatons avec des pelotes de laine. Ils se souviendront de votre site et seront beaucoup plus susceptibles de le partager avec leurs amis.
