Comment ajouter une connexion sociale à WordPress pour un engagement plus élevé des utilisateurs
Publié: 2022-10-06Le concept de connexion sociale est devenu de plus en plus populaire auprès du nombre croissant d'utilisateurs de médias sociaux. La connexion sociale rend le processus d'adhésion à un site Web beaucoup plus facile que la méthode conventionnelle. Par conséquent, cela peut également être une excellente technique pour augmenter l'engagement des utilisateurs sur un site WordPress.
Si vous possédez un site Web WordPress ou envisagez d'en créer un, une option de connexion sociale peut vous aider à convertir davantage de visiteurs en prospects. Il existe plusieurs façons d'ajouter ceci à votre site Web.
Dans cet article, nous avons démontré une solution simple pour activer la connexion sociale sur un site Web WordPress à l'aide du plugin WP User Frontend .
Commençons.
Qu'est-ce que la connexion sociale et comment ça marche
La connexion sociale est également appelée connexion sociale ou connexion sociale. Il permet aux utilisateurs de s'inscrire ou de se connecter à un site Web sans passer par les étapes de création d'un compte. Au lieu de cela, ils peuvent se connecter ou s'inscrire avec un compte social en un instant. Pour le dire brièvement, il s'agit d'un substitut plus simple au processus d'inscription ou de connexion standard.

Supposons que vous ayez un site Web sur lequel les utilisateurs doivent se connecter pour accéder aux ressources. Ainsi, les nouveaux utilisateurs devront créer un compte, et les anciens utilisateurs devront se reconnecter, n'est-ce pas ?
Mais si vous fournissez l'option de connexion sociale, ils peuvent ignorer cette complexité. Ils pourront choisir l'un de leurs comptes sociaux existants pour se connecter à votre site et un compte sera créé automatiquement.
Cela signifie qu'ils peuvent utiliser n'importe quel compte comme Twitter, Facebook, LinkedIn, Gmail, etc. pour accéder à votre site Web sans délai.
De même, ceux qui ont besoin de se reconnecter à votre site Web n'auront besoin d'aucun nom d'utilisateur ou mot de passe s'ils utilisent une connexion sociale. Ils peuvent simplement utiliser le même compte social qu'ils ont utilisé la première fois et se connecter à chaque fois en un seul clic.
Raisons d'ajouter une connexion sociale
Le nombre toujours croissant d'utilisateurs de médias sociaux a fait de la connexion sociale une option courante pour les sites Web d'aujourd'hui. En plus de fournir tous les avantages de l'utilisateur, il facilite également les administrateurs. Si vous hésitez encore à l'ajouter à votre site, voici quelques statistiques qui pourraient vous aider à prendre une décision :
1. Facilité d'inscription
À ce stade, vous savez déjà que la connexion sociale offre un processus d'inscription simplifié et facile. Les utilisateurs peuvent se connecter ou s'inscrire plus rapidement avec cela. Inutile de dire que cela crée une bonne première impression et donc une meilleure expérience utilisateur.
2. Plus d'opportunités d'inscription
Selon une étude, 77 % des utilisateurs pensent que la connexion sociale devrait être proposée par n'importe quel site Web. Cela indique clairement que si votre site Web ne l'offre pas, il y a un risque de perdre un grand nombre de prospects.
3. Moins de taux de rebond
Une étude montre que 92 % préféreraient quitter un site Web au lieu de réinitialiser ou de récupérer leurs informations de connexion s'ils ont oublié leur mot de passe. Avec les sites Web compatibles avec la connexion sociale, les clients n'ont plus à se souvenir d'autres détails de compte.
4. Moins de chances de faux comptes
De nombreuses personnes créent des comptes en utilisant de fausses informations, soit par paresse, soit dans l'intention d'attaquer votre site Web. Mais les connexions sociales peuvent minimiser cela de manière significative. Vous obtenez des données plus précises et améliorez votre marketing cible. (Bien que les sites sociaux aient également de faux comptes, et que quelqu'un puisse les utiliser pour rester encore une imposture).
5. Diminution des abandons de panier
La création de compte forcée est l'une des principales raisons pour lesquelles les gens quittent leur panier sans terminer leurs achats. Il est évident que le processus de paiement doit être aussi ininterrompu que possible. Et une option de connexion sociale peut beaucoup aider à cet égard.
Ajouter une connexion sociale à un site WordPress

Il existe plusieurs façons d'inclure la fonctionnalité de connexion sociale dans un site Web WordPress. Comme nous l'avons mentionné précédemment, vous pouvez également le faire en utilisant WP User Frontend Pro.
De la publication d'invités, de la restriction de contenu et de menu, du profil utilisateur et du site Web de l'annuaire à la gestion des abonnements, WP User Frontend Pro est livré avec un large éventail de fonctionnalités. Donc, si votre site Web nécessite une ou plusieurs fonctionnalités ci-dessus, vous connaissez la solution unique pour cela. Pourquoi le mentionne-t-on ?
Parce que WP User Frontend Pro propose plus de 20 modules pour améliorer les fonctionnalités. Le module Social Login & Registration en fait partie. Ainsi, vous pouvez activer la connexion sociale sans ajouter de plugins supplémentaires. Et cela ne prend que trois étapes pour le faire -
- Activer un module
- Activation d'un paramètre
- Autorisation de l'application (créée sur une plateforme sociale)
Voyons comment effectuer ces étapes.
Étape 1 : Activez le module de connexion et d'inscription sur les réseaux sociaux
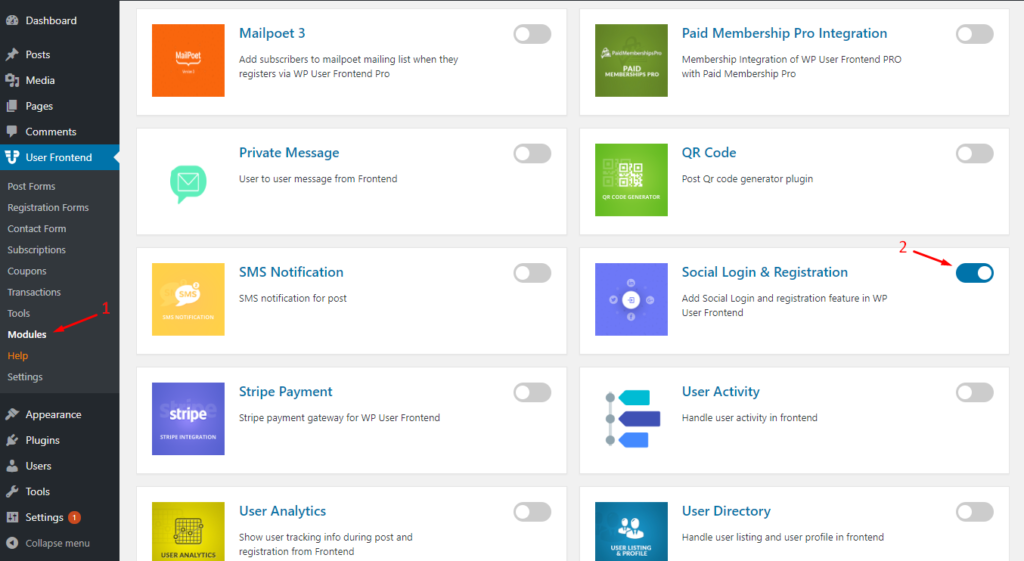
Accédez à Tableau de bord WP Admin > Interface utilisateur > Modules . Trouvez le module Social Login & Registration et activez le bouton bascule en haut à droite pour l'activer.

Étape 2 : Activez le paramètre de connexion sociale
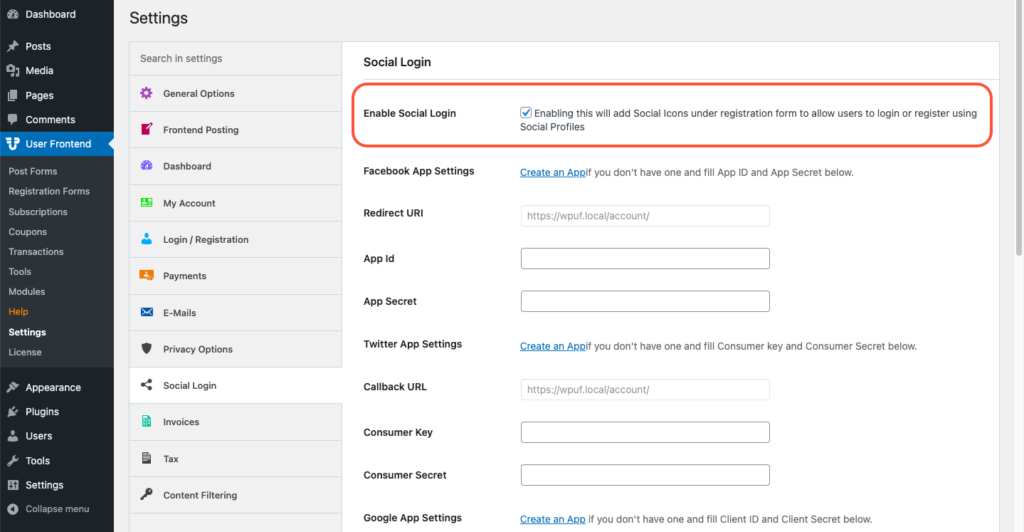
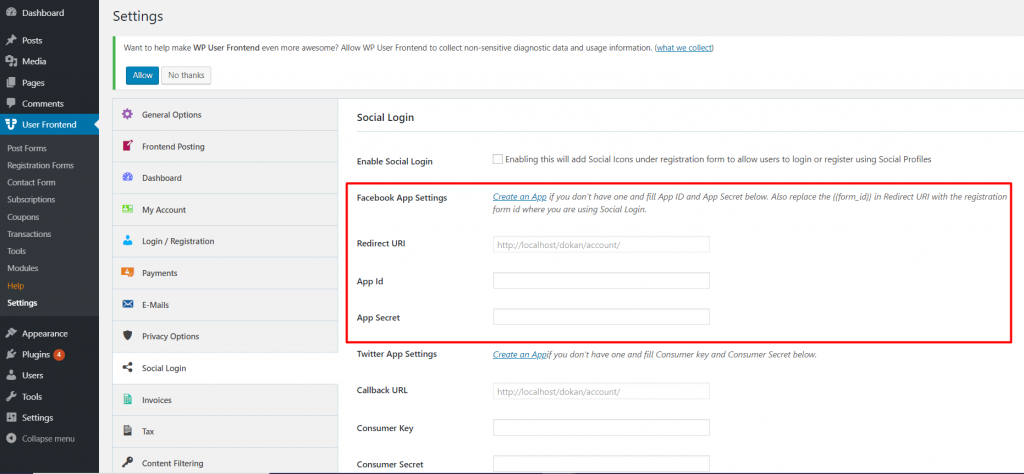
Veuillez maintenant accéder à WP Admin Dashboard → User Frontend → Settings → Social Login et cochez la case à côté de l'option Enable Social Login .

Étape 3 : Autoriser les applications
Vous pouvez voir qu'il existe des champs distincts pour les paramètres d'application Facebook, Twitter, Google et LinkedIn dans l'interface utilisateur WP. Vous devez remplir uniquement les champs sous une plate-forme que vous souhaitez fournir à vos utilisateurs. Supposons que vous souhaitiez activer l'option de connexion Facebook . Ensuite, insérez simplement App ID et App Secret sous les paramètres de l'application Facebook uniquement. Gardez les trois autres blancs. Vous recherchez une connexion Twitter ? Insérez la clé du consommateur et le secret du consommateur sous les paramètres de l'application Twitter.
Pas de soucis, nous allons vous montrer toutes les configurations une par une pour que vous puissiez vous faire une idée plus précise. Alors maintenant, nous divisons la 3e étape en quatre sections différentes -
- Identifiant Facebook
- Connexion Twitter
- Connexion Google
- Connexion LinkedIn
Passez directement à ceux que vous souhaitez proposer à vos utilisateurs. La procédure de base est globalement la même. Tout d'abord, nous devons créer une application sur ces plates-formes. Et puis collectez cet ID d'application et la clé secrète à mettre dans nos paramètres WP User Frontend. Commençons par Facebook alors.
(1) Configuration de la connexion Facebook
Vous avez donc besoin de l'ID d'application et du secret d'application fournis par Facebook. Vous pouvez facilement l'obtenir en cliquant sur le lien ' Créer une application ' indiqué dans la capture d'écran ci-dessus ou en vous rendant directement sur https://developers.facebook.com/apps/.
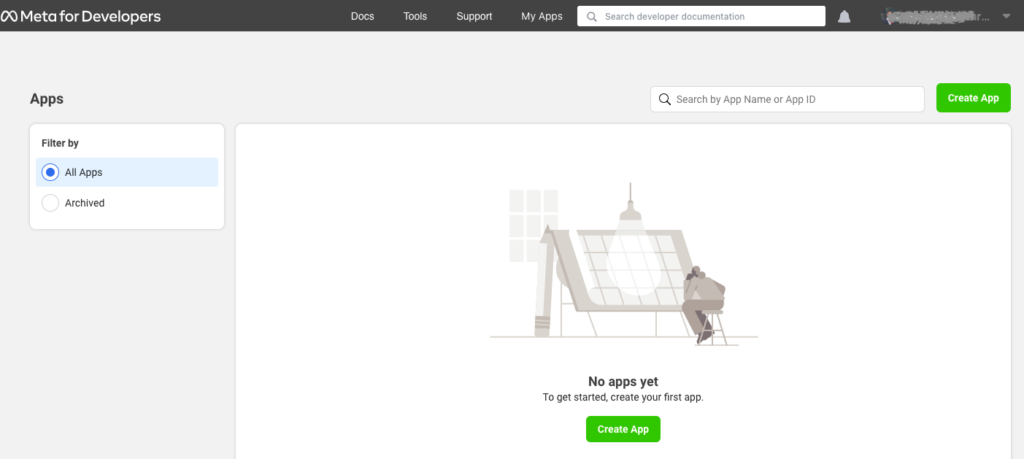
Commencez par créer ou vérifier votre compte (si ce n'est déjà fait). Dans votre tableau de bord Meta for Developers , cliquez sur le bouton "Créer une application".

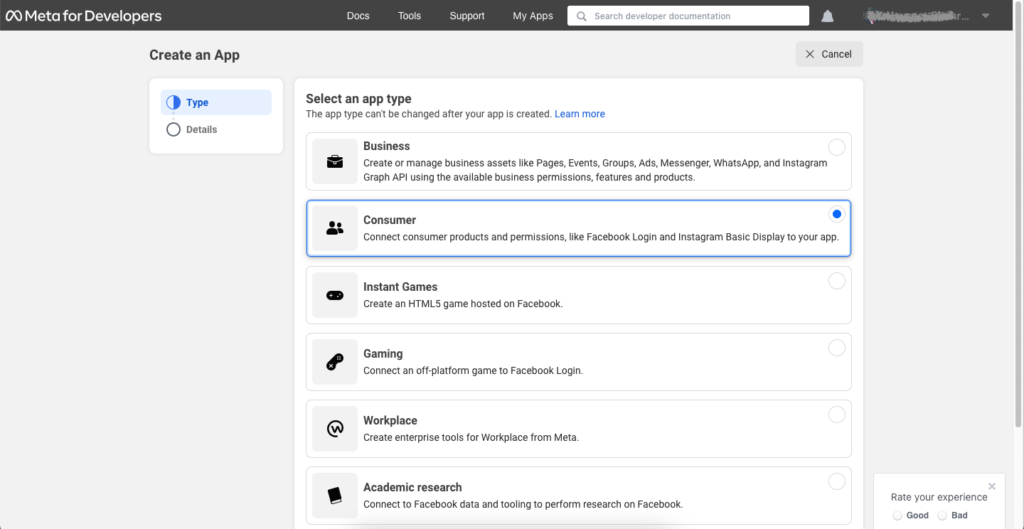
Maintenant, sélectionnez le type d'application Consumer dans la liste. (Toutes les options ont des textes d'aide sous elles, donc choisir la bonne ne sera pas un problème).

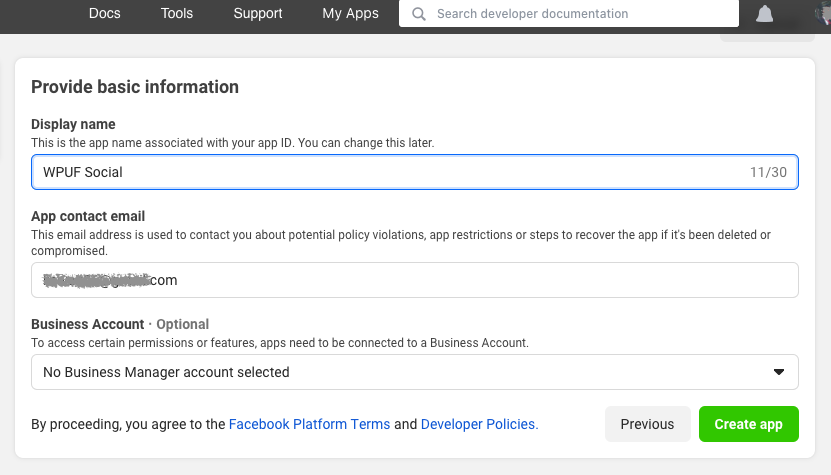
À l'étape suivante, Facebook vous demandera des informations de base telles que le nom de l'application, l'e-mail de contact, etc. Remplissez-les et appuyez sur le bouton Créer une application .

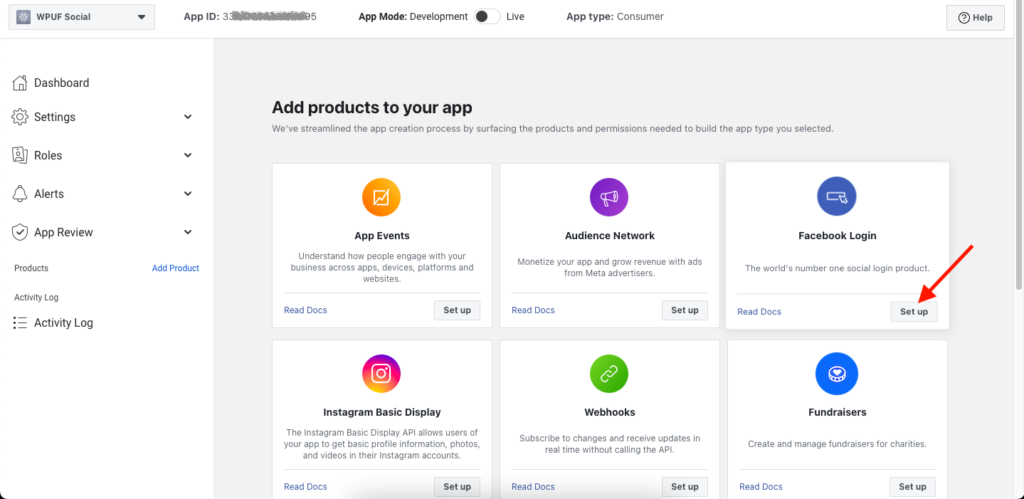
Sur l'écran suivant, vous trouverez l'option de connexion Facebook . Sélectionnez-le et vous devrez ensuite choisir le type de plate-forme.

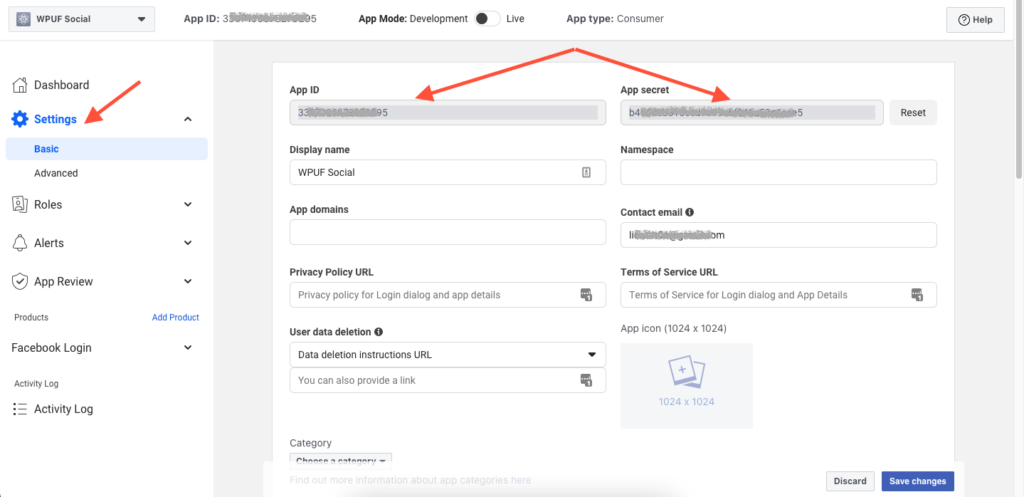
Puisque vous le configurez pour un site Web WordPress, choisissez simplement l'option Web (avec l'icône www) ici. Cela vous amènera aux paramètres de démarrage rapide par défaut de Facebook. Vous pouvez ignorer cette partie puisque WP User Frontend fera le travail pour vous. Au lieu de cela, allez simplement dans Paramètres> Basique et vous devriez trouver un ID d'application et un secret d'application ici.


Oui, nous avons ce qu'il nous fallait. Il suffit de copier ces deux éléments maintenant et de les coller dans les champs respectifs de la page des paramètres WP User Frontend (illustrée dans l'image ci-dessous).

N'oubliez pas de cliquer sur Enregistrer les modifications ! Et vous êtes prêt à configurer l'enregistrement/la connexion Facebook pour votre site Web.
(2) Configuration de la connexion Twitter
Vous pouvez configurer la connexion Twitter pour votre site Web de la même manière. Mais si vous en avez assez de regarder ces captures d'écran, eh bien, notre équipe média s'occupe de vous. Voici un tutoriel vidéo explicatif sur la façon de configurer la connexion Twitter pour votre site WordPress. Alors, vérifiez ceci et vous pourrez l'inclure facilement sur votre site.
(3) Configuration de la connexion Google
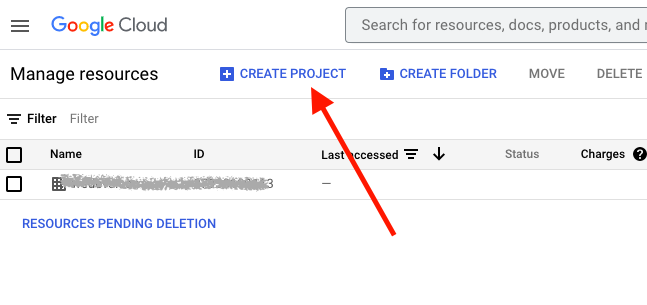
Vous souhaitez intégrer la connexion Google ? Revenons alors au tableau de bord WP User Frontend. Pour activer l'option Se connecter avec Google , nous devons obtenir l' ID client et le secret client , n'est-ce pas ? Cliquez d'abord sur le lien associé (Créer une application). Cela vous mènera au tableau de bord Google Cloud. Créez un projet à partir de là.

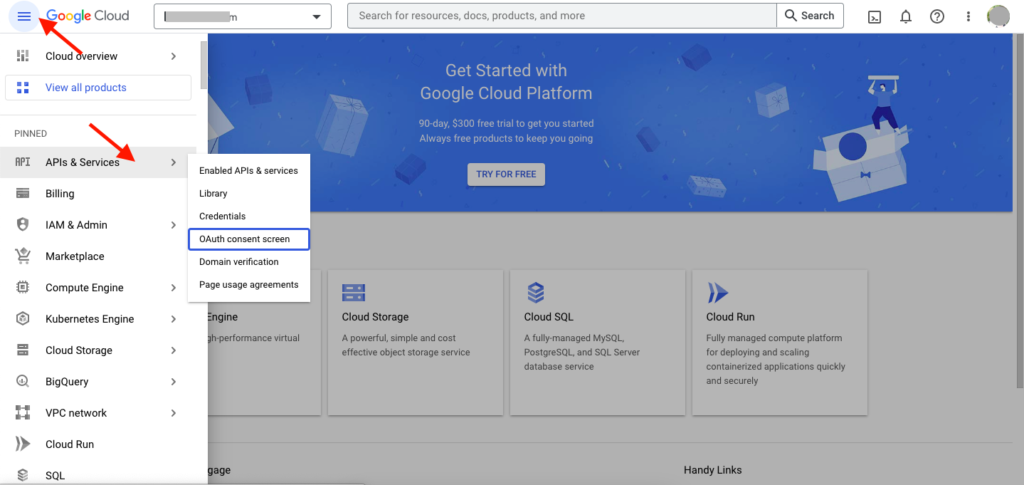
Tapez le nom de votre projet et d'autres informations, puis appuyez sur le bouton CRÉER . Ensuite, à partir de l'icône du menu hamburger (dans le coin supérieur gauche), accédez à APIs & Services > Écran de consentement OAuth .

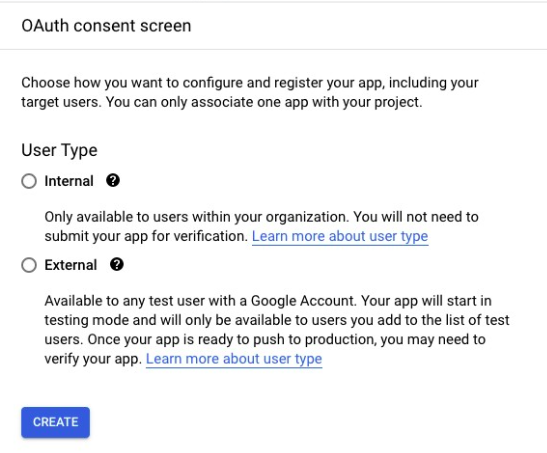
Configurez l'écran de consentement OAuth (Open Authorization) que Google affichera aux utilisateurs lors de la connexion de leur compte Google à votre site. Vous devez donner les détails de votre site Web et les politiques dans les étapes suivantes. Une fois que vous avez configuré cela, Google vous montrera un résumé.

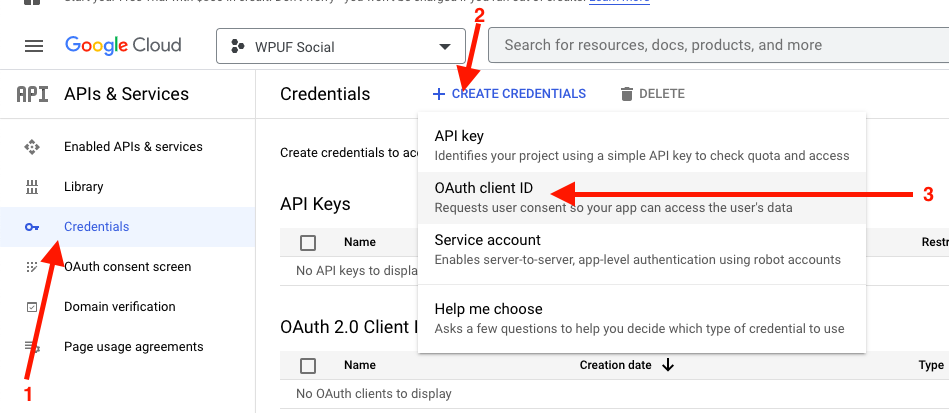
Ensuite, les informations d'identification. Vous devriez voir le menu sur le côté gauche. Entrez-y et cliquez sur CRÉER DES IDENTIFIANTS > ID client OAuth (marqué en série sur l'image).

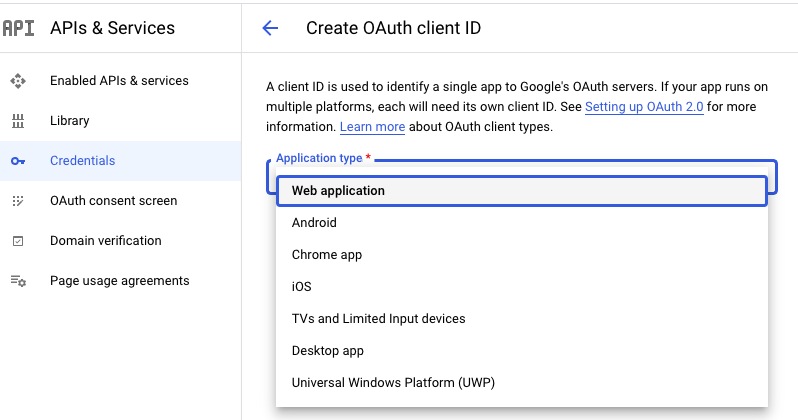
Dans la liste déroulante, sélectionnez l'application Web comme type d'application. Donnez-lui un nom et faites défiler jusqu'au bout pour appuyer sur le bouton CRÉER .

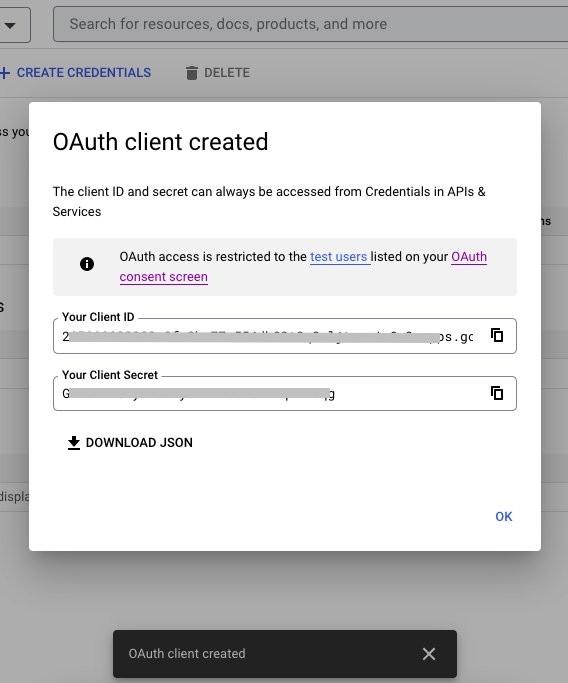
Une fenêtre contextuelle apparaîtra avec votre ID client et votre secret client. Copiez-les à partir d'ici et collez-les sur la page des paramètres WP User Frontend en conséquence.

Et c'est tout. Nous sommes prêts à utiliser Google Login pour votre site Web.
(4) Configuration de la connexion LinkedIn
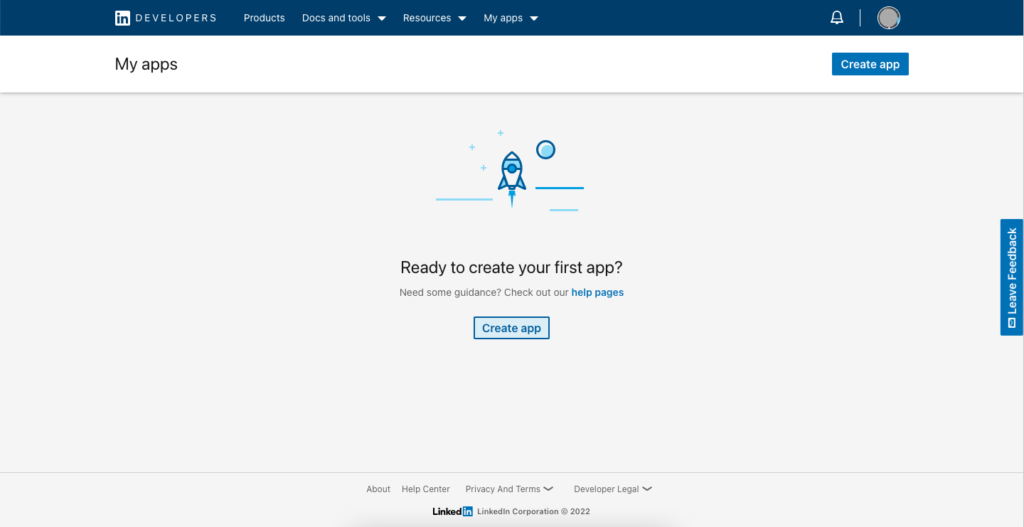
Encore une fois, nous partons de la page des paramètres WP User Frontend. Cliquez sur le lien Créer une application à partir d'ici pour accéder aux développeurs LinkedIn. Comme toutes les autres plates-formes, commencez par leur bouton Créer une application .

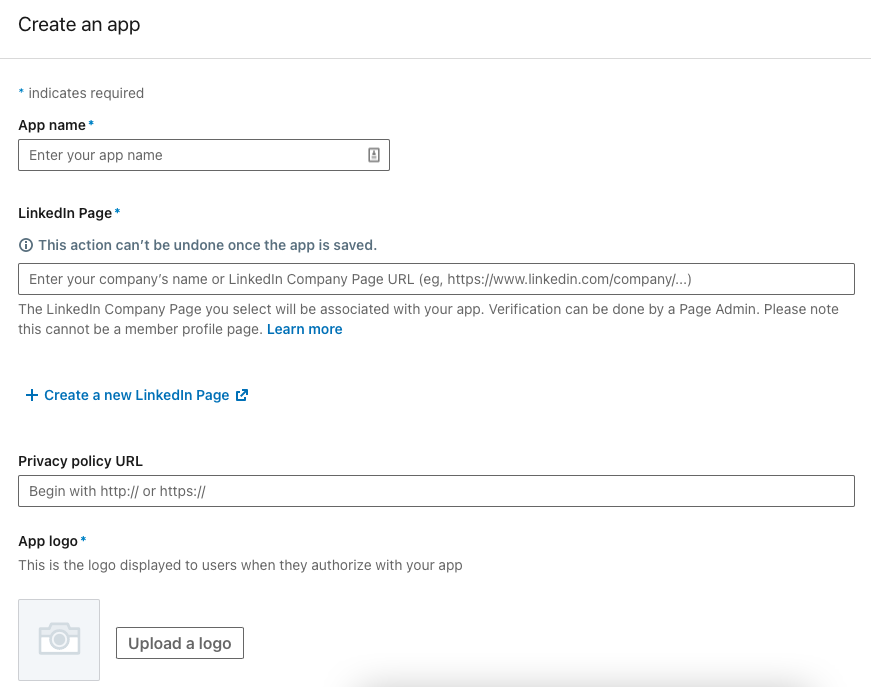
Insérez toutes les informations dans les champs requis. LinkedIn nécessite un logo d'application qui s'affichera lorsque les utilisateurs connecteront leur compte LinkedIn à votre site. Alors, téléchargez un fichier image (peut être le logo de votre site Web).

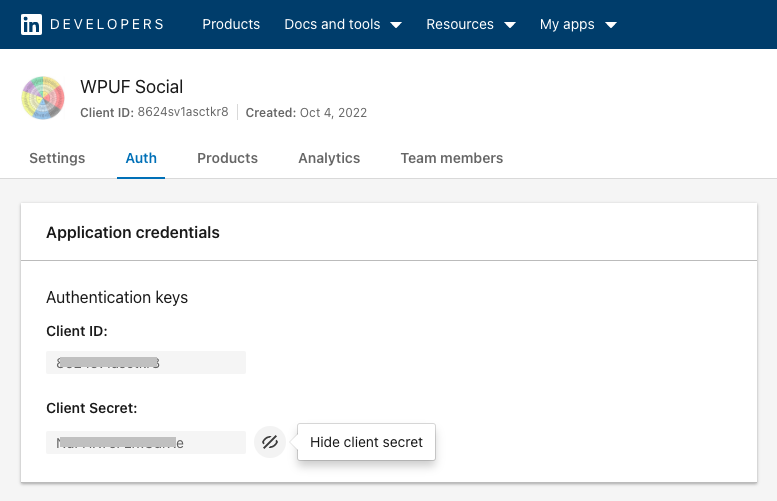
Une fois cela fait, accédez à l'onglet Auth de votre tableau de bord des développeurs LinkedIn et vous y trouverez l' ID client et le secret client .

Comme à chaque fois, collez-les dans les champs respectifs de la page des paramètres WP User Frontend. Et félicitations ! Vous avez maintenant configuré avec succès LinkedIn Login pour votre site Web.
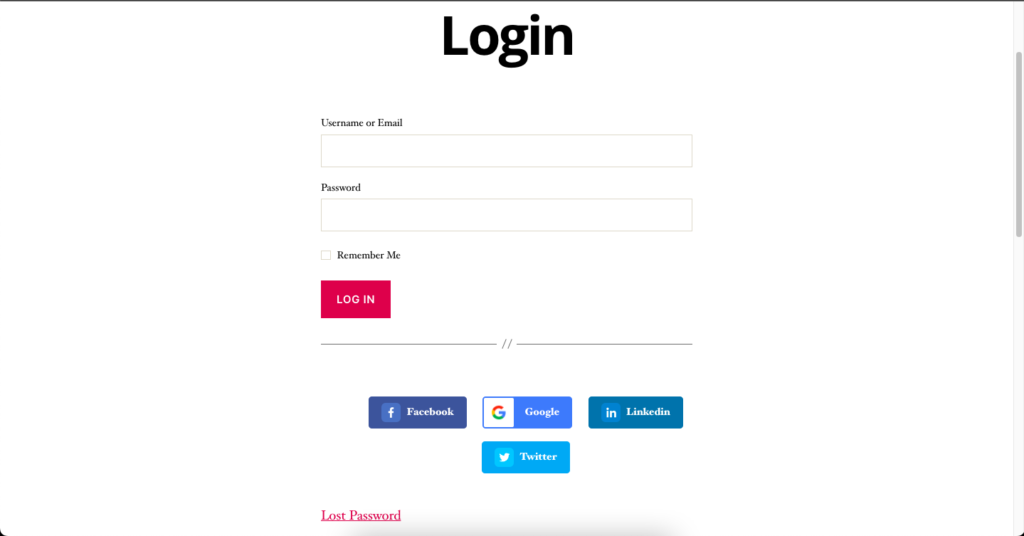
Vous vous demandez comment les boutons de connexion apparaîtront sur le front-end ? Voici une vue de la page de connexion avec certaines options de connexion sociale activées (vous pouvez voir la zone marquée en rouge).

Donc, si vous avez configuré les quatre plates-formes que nous venons de montrer, vous devriez voir quelque chose comme ça sur la page de connexion de votre site Web. Quatre options sont disponibles pour que les utilisateurs se connectent ou s'inscrivent sur votre site.
FAQ sur les médias sociaux Connexion à WordPress
- Puis-je activer plusieurs plateformes sociales à la fois dans WordPress ?
– Oui, avec WP User Frontend Pro, vous pouvez activer Twitter, Facebook, Google, LinkedIn et Instagram sur votre site WordPress. - Combien d'options dois-je proposer à mes clients ?
– Il n'y a pas de règle fixe pour cela, c'est à vous de décider. Mais essayez de ne pas limiter les options. Parce que tout le monde n'utilise peut-être pas la même plateforme. Ou peut-être n'êtes-vous pas à l'aise de connecter un canal social spécifique à votre site Web. Essayez de comprendre votre public et proposez des options en conséquence. - Y a-t-il des frais supplémentaires impliqués pour activer cela?
- Pas du tout. Si vous utilisez un plan de WP User Frontend Pro, vous pouvez l'activer sans frais supplémentaires.
Clôture sur la connexion sociale WordPress
La connexion aux médias sociaux offre des avantages à la fois pour vous et pour les visiteurs de votre site Web. Oui, il existe certains inconvénients connus comme la nécessité de s'appuyer sur la disponibilité de tiers, les gens peuvent utiliser de fausses informations sur les réseaux sociaux, etc. Mais nous pouvons dire que c'est une fonctionnalité intéressante pour les sites Web modernes. Et cela peut sûrement augmenter l'interaction ou l'engagement des utilisateurs sur votre site.
J'espère que vous avez compris si la connexion sociale est importante pour votre site Web ou non. Ou l'utilisez-vous déjà ? Quoi qu'il en soit, partagez-nous votre opinion à ce sujet. Cela nous aidera, ainsi que d'autres lecteurs, à prendre des décisions plus éclairées sur ce sujet.
