Comment ajouter des icônes de médias sociaux dans votre barre latérale WordPress
Publié: 2023-11-29Vous vous demandez comment ajouter des icônes de réseaux sociaux à votre barre latérale WordPress ?
L'ajout d'icônes sociales à votre site Web est un moyen simple d'informer votre public de votre présence sur les réseaux sociaux. De cette façon, ils peuvent facilement visiter vos profils sociaux et vous suivre en ligne.
Dans cet article, nous allons vous montrer comment ajouter des icônes de réseaux sociaux à votre barre latérale WordPress.

Pourquoi ajouter des icônes de réseaux sociaux à votre barre latérale WordPress ?
Une barre latérale WordPress est une zone de votre site Web qui ne fait pas partie de votre contenu principal. C'est ici que vous pouvez afficher des informations supplémentaires susceptibles d'intéresser les lecteurs, telles que vos articles de blog les plus récents et des liens vers vos profils sociaux.
L'ajout de liens sociaux à votre barre latérale WordPress est une bonne idée car cela informe les utilisateurs de vos comptes de réseaux sociaux. En conséquence, ils peuvent les consulter, vous suivre et vous aider à développer votre audience sur les réseaux sociaux.
De plus, l'affichage de vos comptes de réseaux sociaux peut créer un sentiment de crédibilité et servir de preuve sociale. Lorsque les visiteurs voient que vous avez une présence active sur les réseaux sociaux, cela montre que votre entreprise est réactive et digne de confiance.
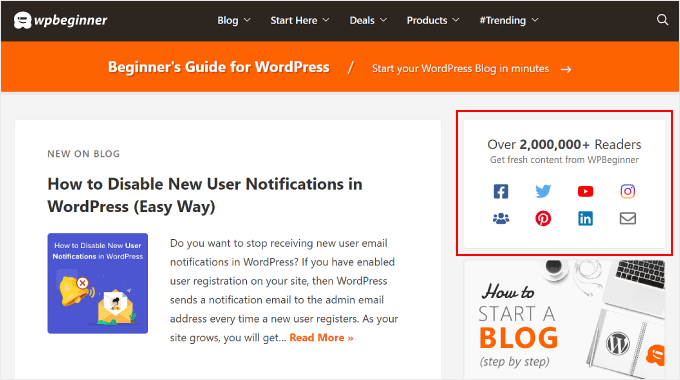
De nombreux blogs WordPress populaires affichent des icônes de réseaux sociaux dans leurs barres latérales, comme WPBeginner :

Remarque : les icônes des réseaux sociaux sont différentes des boutons de partage social sur les publications WordPress. Si vous souhaitez ajouter des boutons de partage, vous pouvez consulter notre guide du débutant sur la façon d'ajouter des icônes de partage social dans WordPress.
Cela étant dit, voyons comment ajouter des icônes de suivi des réseaux sociaux à votre barre latérale WordPress. La méthode que vous devez utiliser dépend du thème WordPress et de l’éditeur que vous utilisez. Si vous souhaitez accéder à une certaine section, vous pouvez utiliser ces liens rapides :
- Méthode 1 : ajout d'icônes sociales avec l'éditeur de site complet (thèmes de bloc)
- Méthode 2 : ajout d’icônes de médias sociaux avec des widgets WordPress (thèmes classiques)
- Méthode 3 : ajout d’icônes de médias sociaux personnalisées avec SeedProd (thèmes personnalisés)
Méthode 1 : ajout d'icônes sociales avec l'éditeur de site complet (thèmes de bloc)
Si vous êtes un utilisateur de thème de bloc, vous pouvez ajouter des boutons de réseaux sociaux à votre barre latérale WordPress à l'aide du bloc Icônes sociales.
Notez que le processus varie selon le thème que vous utilisez. Certains thèmes de bloc peuvent inclure une barre latérale par défaut, à laquelle vous pouvez ensuite ajouter le bloc Icônes sociales. Certains peuvent également avoir un modèle d’en-tête qui fonctionne comme une barre latérale, et d’autres peuvent ne pas avoir de barre latérale du tout.
Dans cet exemple, nous utiliserons un thème de bloc WordPress par défaut et vous montrerons comment créer une barre latérale pour toutes vos pages ou publications où vous pourrez ajouter le bloc Icônes sociales.
Tout d’abord, accédez à Apparence »Éditeur dans votre panneau d’administration WordPress.

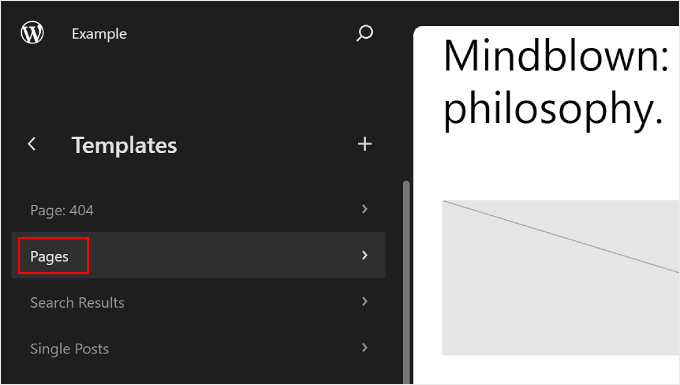
Ensuite, vous devez sélectionner « Modèles ».
Cela vous amènera à une page où vous pourrez modifier le modèle de vos pages et de vos publications.

Ici, vous pouvez choisir l'un des modèles de page. Il peut s'agir de « Pages » ou de « Messages uniques », selon l'endroit où vous souhaitez que la barre latérale se trouve.
Si vous souhaitez que la barre latérale s'affiche à la fois sur vos pages statiques et sur vos publications, vous pouvez les modifier toutes les deux ultérieurement. Vous pouvez également personnaliser le modèle de page d'accueil au cas où vous auriez besoin que la barre latérale y apparaisse également.
Dans ce cas, nous sélectionnerons « Pages ».

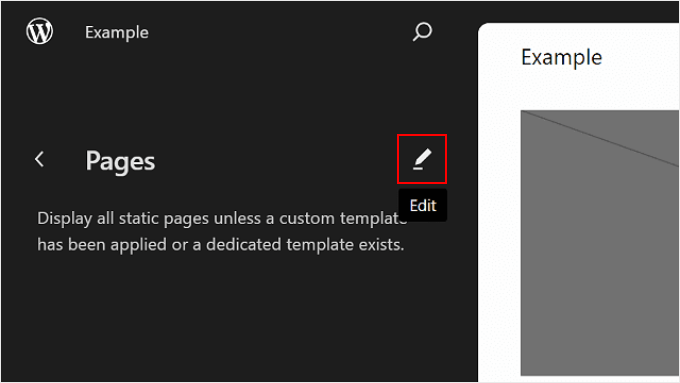
Après cela, cliquez sur le bouton en forme de crayon dans le panneau de gauche à côté du bouton à trois points.
Cela ouvrira l'éditeur WordPress.

Comme vous pouvez le voir, le thème par défaut n'a pas encore de barre latérale dans le modèle Pages, nous devons donc en créer une pour celui-ci.
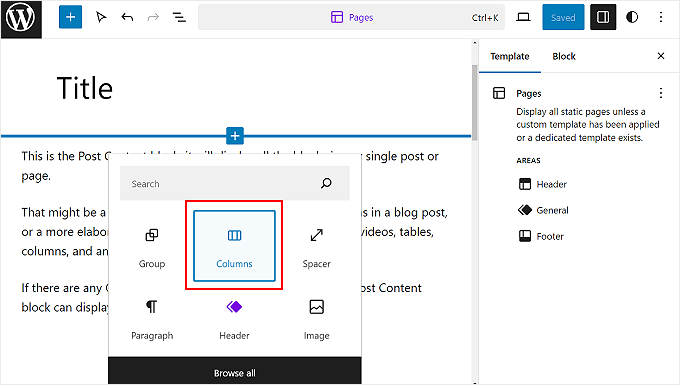
Pour ce faire, vous pouvez survoler l'endroit où vous souhaitez ajouter la barre latérale et cliquer sur le bouton d'ajout de bloc « + » lorsqu'il apparaît. Ensuite, recherchez et sélectionnez « Colonnes ».

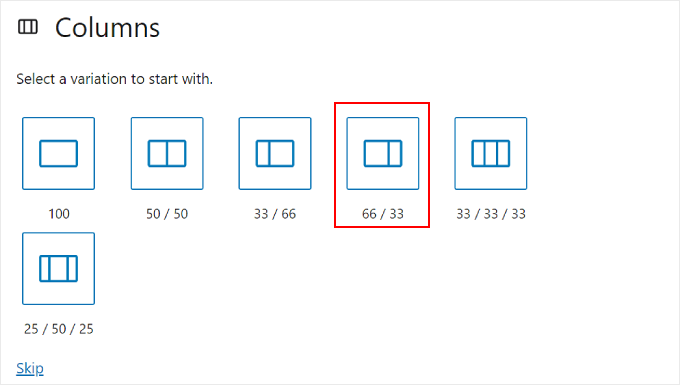
Il y aura quelques variantes parmi lesquelles choisir.
Dans cet exemple, nous utiliserons l'option « 66/33 » pour imiter l'apparence standard d'une barre latérale droite.

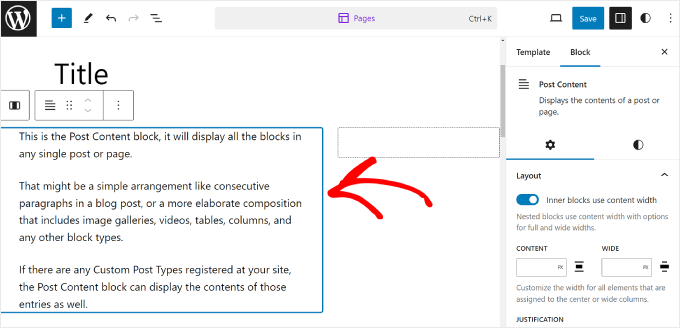
Une fois cela fait, vous pouvez glisser et déposer le bloc Post Content à gauche du bloc Colonnes.
Votre modèle Pages devrait ressembler à l’image ci-dessous, avec la colonne de droite vide.

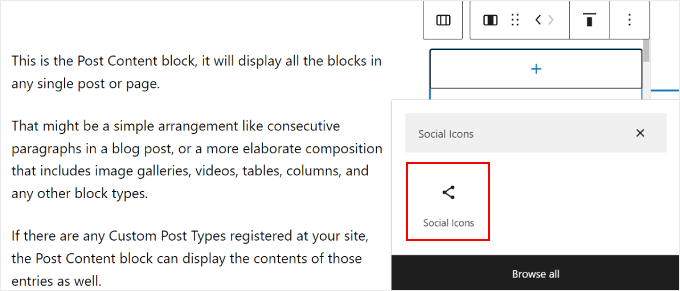
Maintenant, cliquez sur la colonne de droite et sélectionnez le bouton Ajouter un bloc « + ».
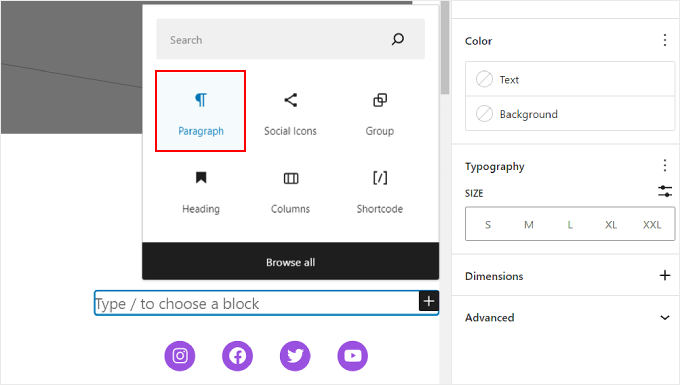
Ensuite, recherchez le bloc Icônes sociales.

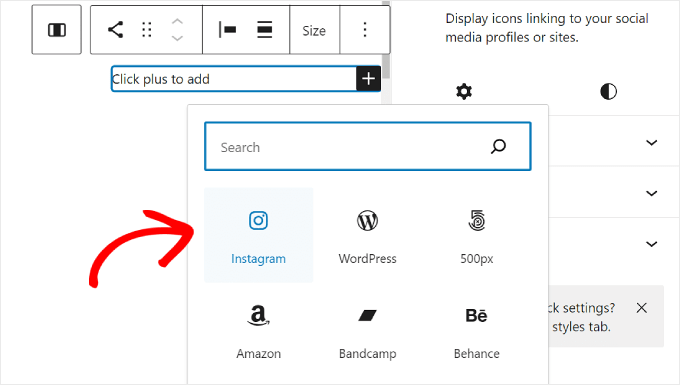
Vous pouvez maintenant commencer à ajouter vos plateformes de réseaux sociaux au bloc. Cliquez simplement à nouveau sur le bouton « + » et ajoutez vos boutons de réseaux sociaux un par un.
N'hésitez pas à utiliser la fonction de recherche pour parcourir toutes les options des réseaux sociaux.

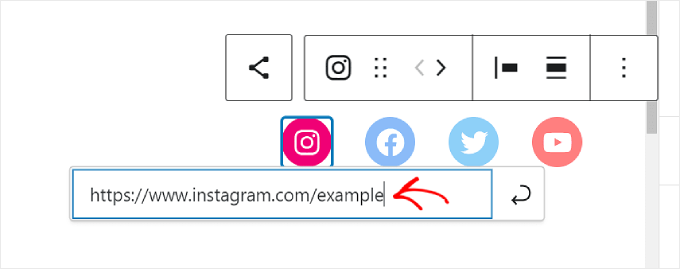
Une fois que vous avez ajouté tous les boutons, vous pouvez commencer à ajouter des liens vers vos profils sociaux.
Tout ce que vous avez à faire est de cliquer sur une icône sociale et de saisir l’URL de votre profil.

À ce stade, vous pouvez personnaliser l'apparence des icônes.
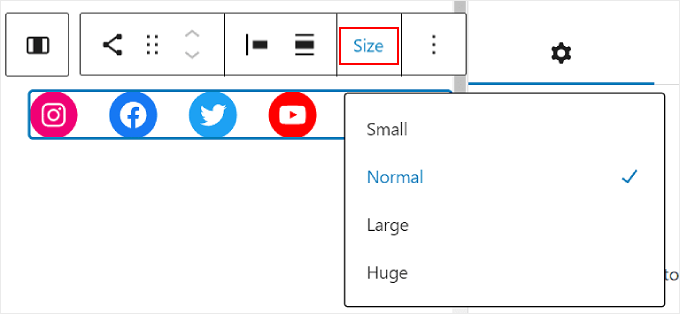
Si la taille des boutons n'est pas assez grande ou petite, vous pouvez utiliser l'option « Taille » dans la barre d'outils du bloc.

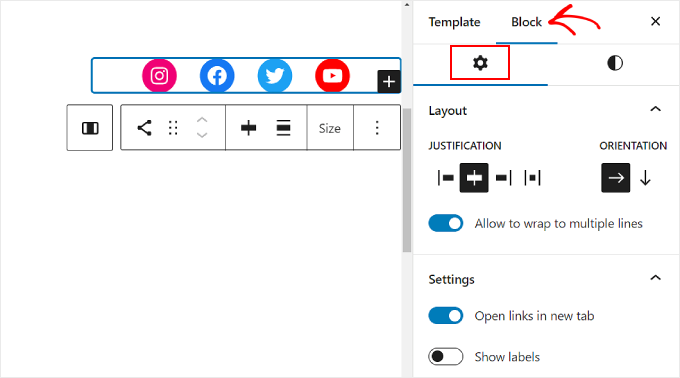
Dans les paramètres de bloc sur la gauche, vous pouvez personnaliser la justification, l'orientation, les paramètres de lien et les étiquettes des icônes.
Nous vous recommandons d'ouvrir les liens dans un nouvel onglet afin que les utilisateurs n'aient pas besoin de quitter votre site Web pour visiter vos profils sociaux.

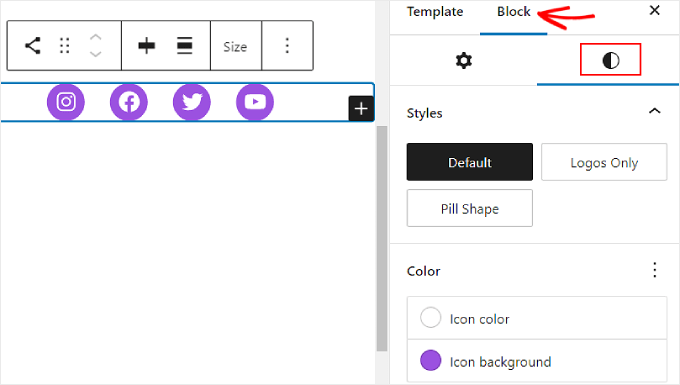
Si vous passez à l'onglet Styles de bloc, vous pouvez modifier les styles et les couleurs des icônes en fonction de la conception de votre site Web WordPress.
Selon vos préférences, vous pouvez donner à toutes les icônes des couleurs différentes ou la même, comme ci-dessous.

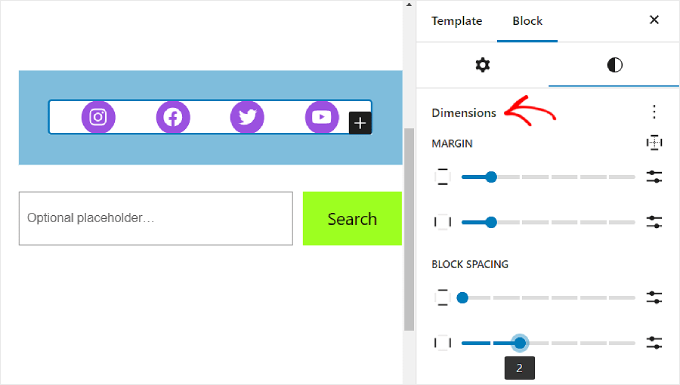
En faisant défiler le même onglet, vous trouverez les paramètres Dimensions pour personnaliser la marge et l'espacement du bloc.
Ces paramètres peuvent être utiles si vous souhaitez ajuster l'espacement entre le bloc Icônes sociales et les autres blocs de la barre latérale.

C'est également une bonne idée d'ajouter un texte d'appel à l'action au-dessus du bloc Icônes sociales pour mettre en évidence l'emplacement des boutons et attirer l'attention des visiteurs du site Web.
Pour ce faire, ajoutez un bloc de paragraphe à l'aide du bouton « + ». Assurez-vous qu'il se trouve au-dessus des icônes sociales.

Voici quelques exemples d'appels à l'action que vous pourriez utiliser : « Suivez-nous », « Rejoignez plus de X lecteurs » ou « Obtenez les dernières mises à jour ».
Si vous ne l'avez pas déjà fait, vous pouvez également ajouter d'autres éléments à la barre latérale, comme vos publications en vedette et vos commentaires récents.
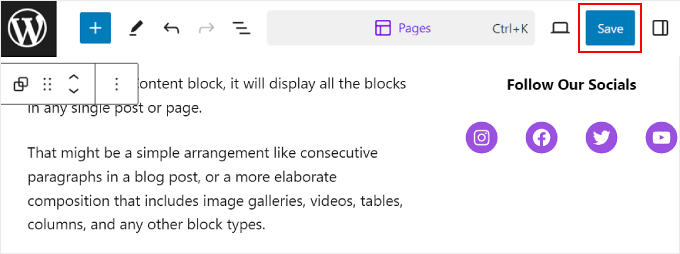
Maintenant, cliquez simplement sur le bouton « Enregistrer » dans le coin supérieur droit de la page.

Et c'est tout!
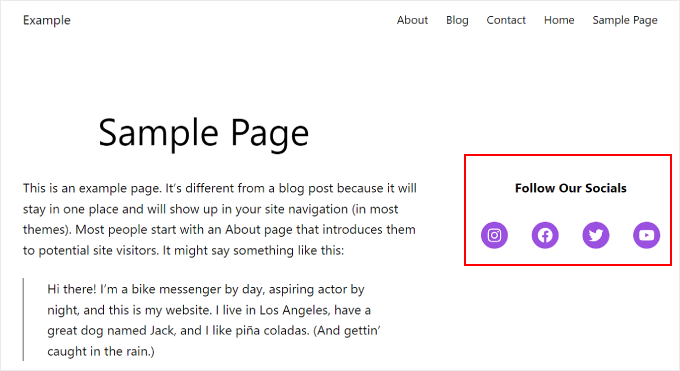
Lorsque vous accédez à votre site Web WordPress, vous devriez maintenant voir une barre latérale avec des liens sociaux.

Si vous souhaitez créer des barres latérales uniques pour différentes pages ou publications, qui incluent toutes un bloc d'icônes sociales, nous vous recommandons de créer un modèle WordPress ou un bloc réutilisable pour votre barre latérale.
Pour en savoir plus, vous pouvez consulter nos guides du débutant sur la façon d'utiliser les modèles de blocs WordPress et comment ajouter des blocs réutilisables.
Méthode 2 : ajout d’icônes de médias sociaux avec des widgets WordPress (thèmes classiques)
Cette méthode suivante est destinée aux personnes utilisant un thème WordPress classique avec des zones de barre latérale prêtes pour les widgets.
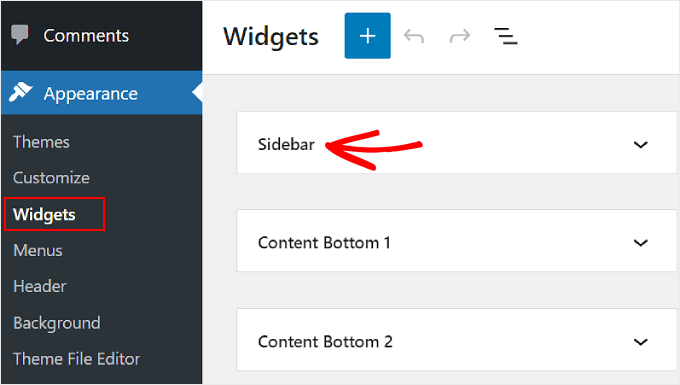
Pour ajouter des boutons de réseaux sociaux à votre barre latérale, rendez-vous simplement sur Apparence » Widgets depuis votre tableau de bord WordPress.
Ensuite, accédez à la zone du widget WordPress dans laquelle vous souhaitez ajouter le widget Icônes sociales. Dans notre exemple, nous sélectionnerons « Barre latérale », mais le nom peut être différent selon le thème que vous utilisez.


Maintenant, cliquez sur le bouton d'ajout de bloc « + » en haut à gauche, à côté de « Widgets ».
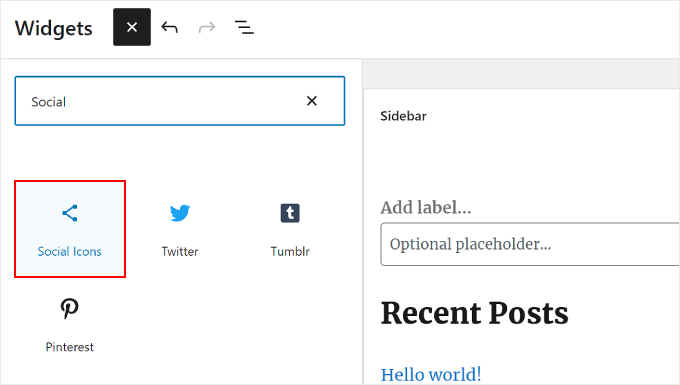
Ici, vous pouvez rechercher le bloc Icônes sociales.

Après cela, vous devez cliquer sur ce widget de la barre latérale ou le glisser-déposer n'importe où dans la zone d'édition.
En général, il est préférable d'ajouter vos icônes de réseaux sociaux en haut de la zone des widgets. De cette façon, ils peuvent attirer l’attention de vos visiteurs dès leur arrivée sur la page.
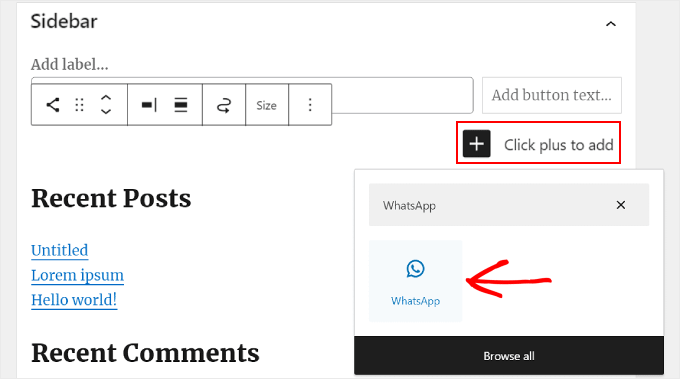
Ensuite, comme pour la méthode précédente, vous pouvez cliquer sur le bouton « + » pour ajouter de nouveaux boutons de réseaux sociaux un par un au widget.
Dans l'exemple ci-dessous, nous avons placé le bloc Icônes sociales sous le bloc Recherche. Nous ajoutons également une icône WhatsApp.

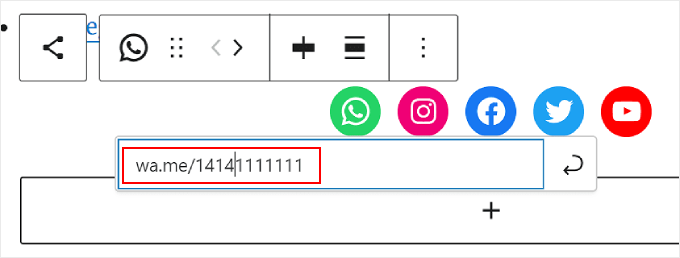
À ce stade, vous pouvez commencer à ajouter vos liens sociaux.
Pour WhatsApp, vous pouvez taper « wa.me/ » et écrire votre numéro WhatsApp à côté. Il n'est pas nécessaire d'utiliser le symbole +, mais assurez-vous d'ajouter l'indicatif d'appel de votre pays, comme dans cette capture d'écran.

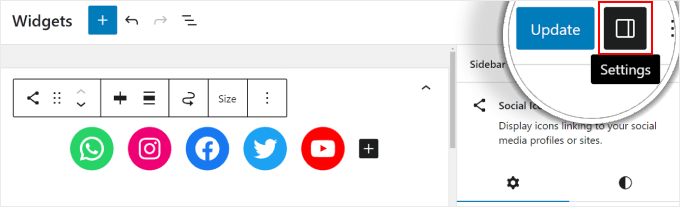
Vous avez également accès aux options Paramètres de bloc et Styles dans le panneau de droite.
Pour ouvrir ces options, vous pouvez cliquer sur l'icône « Paramètres » dans le coin supérieur droit.

De plus, n'hésitez pas à ajouter un bloc Paragraphe au-dessus du widget de médias sociaux pour votre texte d'appel à l'action.
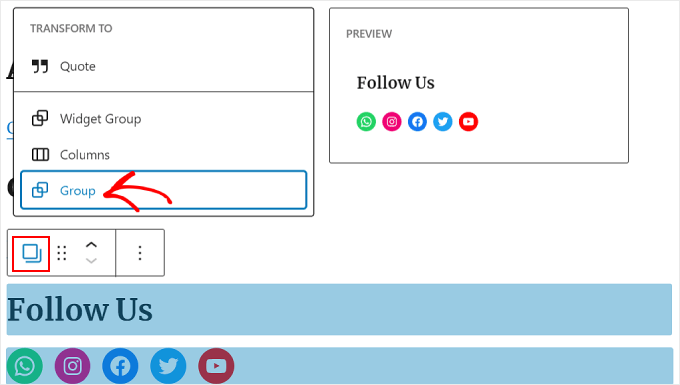
Nous vous recommandons de créer un groupe pour les blocs de paragraphe et d'icônes sociales afin qu'ils ne semblent pas séparés dans la barre latérale.
Pour ce faire, sélectionnez simplement le paragraphe et les icônes sociales ensemble. Après cela, cliquez sur l'icône « Transformer » dans la barre d'outils du bloc et sélectionnez « Groupe ».

Une fois terminé, continuez et cliquez sur le bouton « Mettre à jour » pour officialiser les modifications sur toutes vos barres latérales.
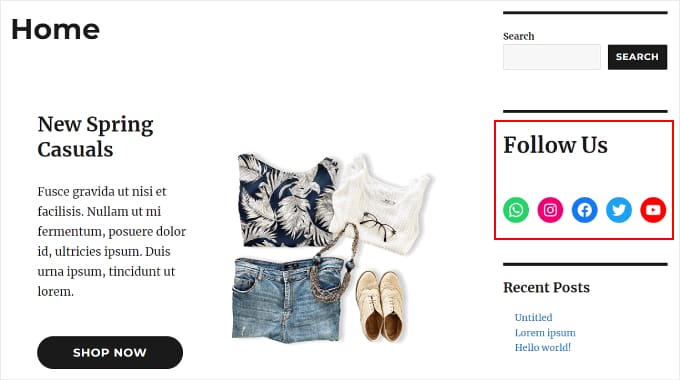
Voici à quoi devrait ressembler le résultat final :

Méthode 3 : ajout d’icônes de médias sociaux personnalisées avec SeedProd (thèmes personnalisés)
Si vous utilisez SeedProd, vous aurez plus de contrôle sur l'apparence de vos boutons de réseaux sociaux dans votre barre latérale. Par exemple, si vous utilisez une plate-forme de médias sociaux pour laquelle WordPress n'a pas d'icône, vous pouvez créer vous-même un bouton pour celle-ci.
De plus, vous pouvez ajuster l'espacement des icônes spécifiquement pour les appareils mobiles.
Si vous êtes nouveau sur SeedProd et que vous souhaitez l'utiliser, vous devez d'abord installer et activer le plugin. Vous aurez besoin de la version Pro pour pouvoir accéder à la fonctionnalité Profils sociaux.
Pour plus d'informations sur la façon d'installer un plugin, consultez notre guide sur la façon d'installer un plugin WordPress.
Ensuite, vous pouvez suivre ce tutoriel pour configurer votre thème avec SeedProd.
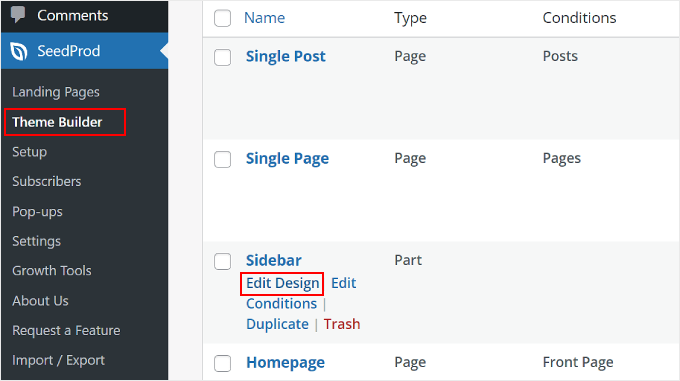
Maintenant, pour ajouter les icônes sociales à la barre latérale, vous devrez vous rendre sur SeedProd » Theme Builder . Ensuite, passez la souris sur le modèle « Barre latérale » et cliquez sur « Modifier la conception ».

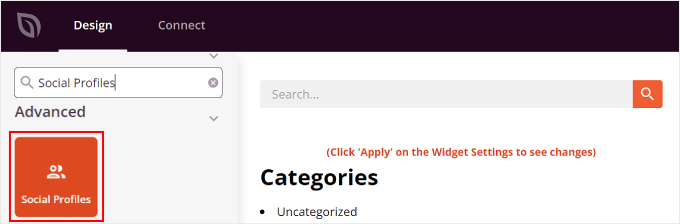
Vous êtes maintenant dans le générateur de pages SeedProd. Le bloc Profils sociaux aurait dû être ajouté par défaut au modèle de thème.
Si ce n’est pas le cas, vous pouvez utiliser la barre de recherche dans le panneau de gauche et saisir « Profils sociaux ». Après cela, faites simplement glisser et déposez le bloc là où cela vous convient.

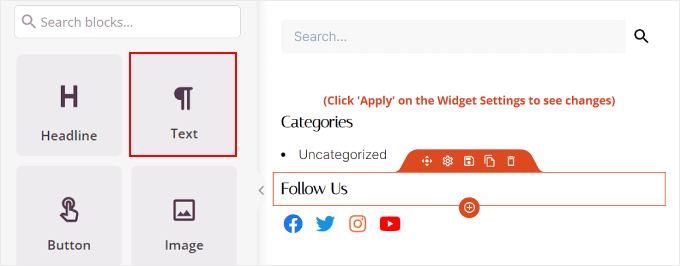
N'oubliez pas d'ajouter un bloc de texte au-dessus des boutons et d'écrire un texte d'appel à l'action.
De cette façon, vous dirigez l'attention des visiteurs vers les boutons de réseaux sociaux dans la barre latérale.

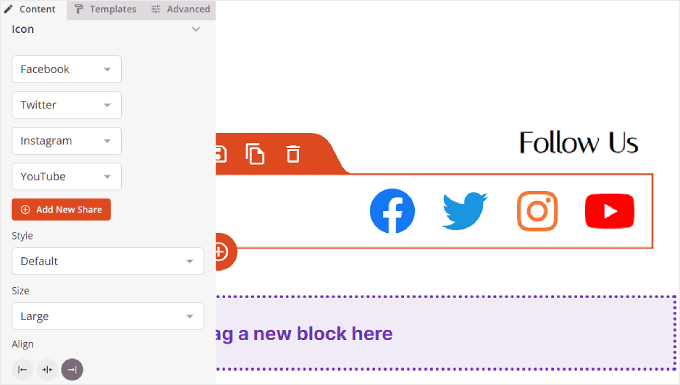
Pour personnaliser l'apparence des icônes de profil de réseaux sociaux, cliquez simplement sur l'élément « Profils sociaux ». Ici, vous verrez différents onglets pour personnaliser les boutons.
Dans l'onglet « Contenu », vous pouvez ajouter plus d'icônes et modifier le style, la taille et l'alignement des icônes.

Outre les options standard comme Instagram et Facebook, SeedProd propose également des boutons pour Slack, Telegram, Github, etc.
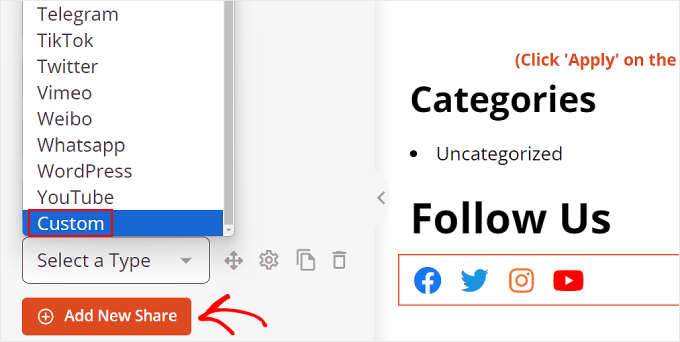
Pour ajouter une nouvelle icône de réseau social que SeedProd n'a pas par défaut, vous devez cliquer sur le bouton « + Ajouter un nouveau partage ».
Après cela, sélectionnez « Personnalisé » dans le menu déroulant.

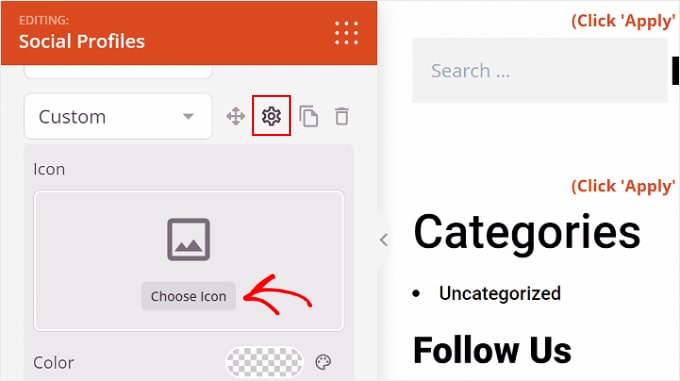
Pour modifier le bouton, continuez et cliquez sur le symbole des paramètres d'engrenage à côté du bouton fléché.
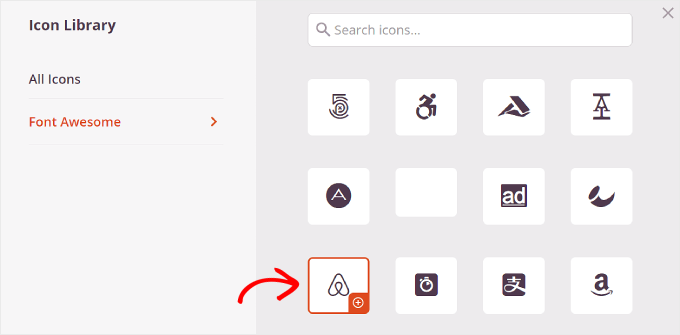
Une fois que vous avez fait cela, sélectionnez simplement « Choisir une icône ».

Vous serez désormais redirigé vers la bibliothèque d'icônes, où vous pourrez choisir parmi des centaines d'icônes de marque, grâce aux icônes Font Awesome.
Dans cet exemple, nous utiliserons Airbnb.

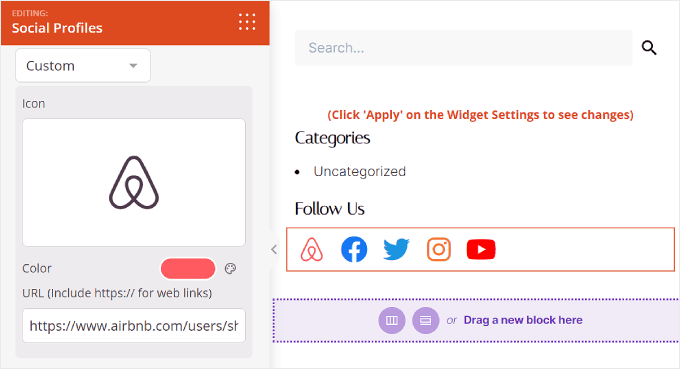
Une fois que vous avez sélectionné une icône, vous pouvez ajuster la couleur et ajouter le lien vers la page des réseaux sociaux.
Ici, nous avons décidé de rester fidèles à la couleur de la marque Airbnb. Lorsque vous insérez le lien du compte social, assurez-vous d'inclure également le « https:// ».

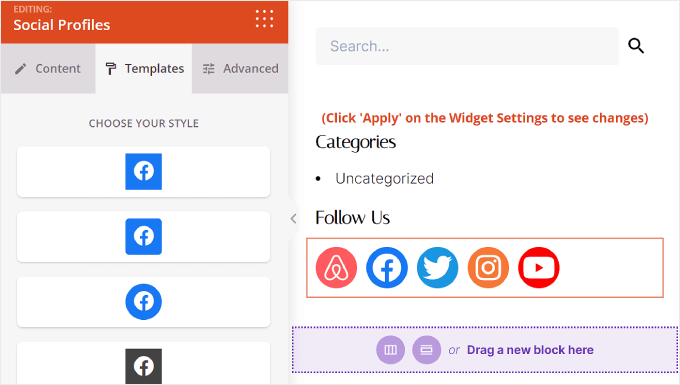
Vient ensuite l'onglet « Modèles ».
Si vous passez à cet onglet, vous pouvez ajuster le design de l'icône. Vous pouvez le rendre plus carré, circulaire et/ou monochrome, selon vos préférences.

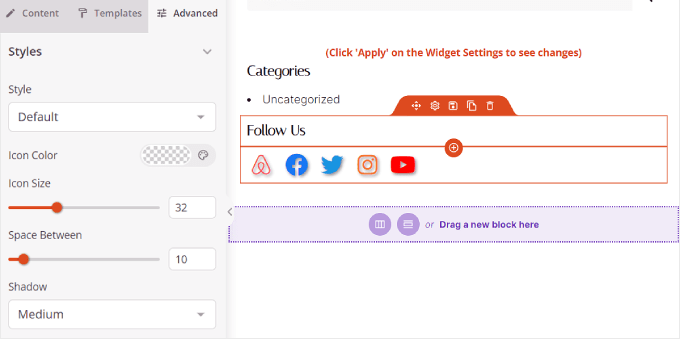
Enfin, l'onglet « Avancé » offre davantage de façons de personnaliser vos boutons de réseaux sociaux.
La section Styles est l'endroit où vous pouvez modifier le style, la couleur, la taille, l'espace entre les icônes et l'effet d'ombre.

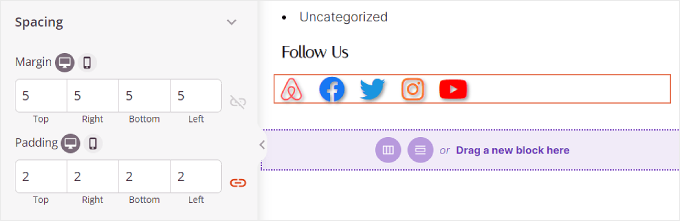
Dans Espacement, vous pouvez modifier la marge et le remplissage du bloc. Ce qui est génial avec SeedProd, c'est qu'il vous permet de différencier la marge et le remplissage pour les appareils de bureau et mobiles.
Pour modifier la marge et le remplissage, choisissez simplement l'une des icônes de l'appareil et insérez vos mesures de marge et de remplissage comme ceci :

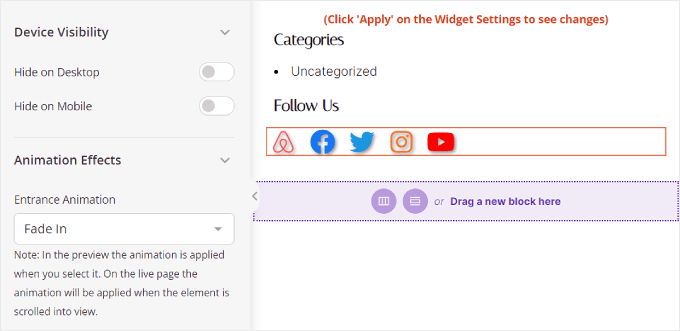
En faisant défiler vers le bas, vous trouverez la visibilité de l'appareil et les effets d'animation.
Dans le premier paramètre, vous pouvez choisir de masquer le bloc sur ordinateur ou mobile. Cela peut être nécessaire si vous avez choisi d'utiliser le bloc Profils sociaux dans une autre partie de votre site Web et que vous ne souhaitez pas dupliquer les icônes de profil social.
Avec Effets d'animation, vous pouvez sélectionner un style d'animation pour le bloc lorsque les icônes sont chargées sur la page Web. Cet effet n'est pas nécessaire si vous ne voulez pas trop distraire le visiteur du contenu principal.

Une fois que vous avez configuré le bloc Profils sociaux à votre guise, cliquez simplement sur le bouton « Enregistrer » dans le coin supérieur droit.
Ou cliquez sur le bouton « Aperçu » pour voir en premier à quoi ressemble la barre latérale.

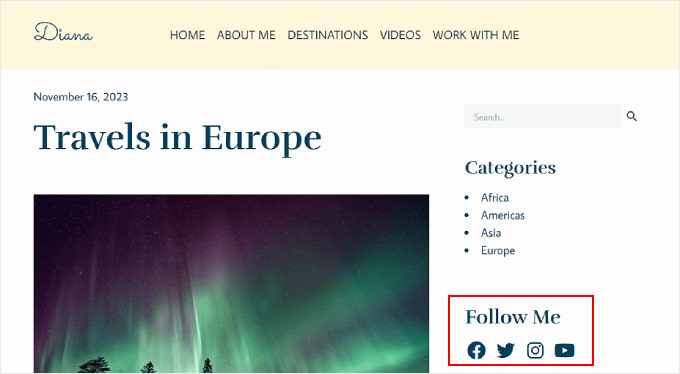
Et c'est tout! Vous avez ajouté avec succès le bloc de profils sociaux à l'aide de SeedProd.
Voici à quoi pourrait ressembler le résultat final :

Nous espérons que ce guide étape par étape vous a aidé à apprendre comment ajouter des icônes de réseaux sociaux à votre barre latérale WordPress. Vous voudrez peut-être également découvrir comment afficher différentes barres latérales pour chaque article et page dans WordPress et notre liste des plugins WordPress indispensables pour les sites professionnels.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
