Comment ajouter des icônes de médias sociaux aux menus WordPress (méthode simple)
Publié: 2023-07-05Vous cherchez un moyen d'ajouter des icônes de médias sociaux aux menus WordPress ?
Les logos de sites comme Facebook et Twitter sont instantanément reconnus par les gens du monde entier. En ajoutant ces icônes à vos menus, vous pouvez promouvoir vos profils de médias sociaux d'une manière accrocheuse qui ne prend pas beaucoup de place.
Dans cet article, nous vous montrerons comment ajouter des icônes de médias sociaux aux menus de navigation de WordPress.

Pourquoi devriez-vous ajouter des icônes de médias sociaux aux menus ?
En ajoutant des icônes de médias sociaux à votre site Web, vous pouvez encourager les gens à visiter vos différents profils de réseaux sociaux. Cela peut vous permettre d'obtenir plus d'abonnés et d'engagement sur Facebook, Twitter, Instagram, etc.
Une option consiste à ajouter des icônes de médias sociaux à votre barre latérale WordPress ou à une zone similaire prête pour les widgets. Cependant, lorsque les gens veulent visiter une nouvelle page, ils regardent généralement d'abord votre menu de navigation.
En ajoutant des icônes de médias sociaux à vos menus WordPress, vous pouvez souvent obtenir plus de clics, d'engagement et d'abonnés sur tous vos profils de médias sociaux.
Les icônes de médias sociaux peuvent également attirer l'attention du visiteur sans ajouter de texte supplémentaire à vos menus. Cela vous permet de promouvoir de nombreux profils différents dans un espace réduit.
Cela étant dit, voyons comment ajouter facilement des icônes de médias sociaux aux menus WordPress.
Didacticiel vidéo
Si vous préférez des instructions écrites, continuez à lire. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
- Méthode 1 : Utilisation du plugin d'image de menu (recommandé)
- Méthode 2 : Utilisation de l'éditeur de site complet (Bloquer les thèmes uniquement)
- Bonus : comment promouvoir vos profils de médias sociaux
Méthode 1 : Utilisation du plugin d'image de menu (recommandé)
Le moyen le plus simple d'ajouter des icônes de médias sociaux aux menus WordPress consiste à utiliser Menu Image. Ce plugin gratuit vous permet d'ajouter des icônes d'image à vos menus de navigation, y compris des icônes sociales.
Lors de la création de vos icônes sociales, vous pouvez utiliser n'importe quelle image que vous avez téléchargée dans la médiathèque WordPress.
Par exemple, bon nombre des principales sociétés de médias sociaux fournissent des logos que vous pouvez utiliser sur votre site Web, comme la boîte à outils de la marque Twitter. Vous pouvez également télécharger des icônes à partir de bibliothèques en ligne comme le site Web Font Awesome.
Menu Image s'intègre également au plugin Font Awesome. Cela vous permet de parcourir et d'importer toutes les icônes Font Awesome directement depuis le tableau de bord WordPress, y compris les icônes de tous les principaux réseaux sociaux. Pour cette raison, nous vous recommandons d'installer le plugin Font Awesome.
Pour des instructions détaillées sur la configuration de Font Awesome, veuillez consulter notre guide sur la façon d'ajouter facilement des polices d'icônes dans votre thème WordPress.
Quelle que soit la manière dont vous envisagez de fournir les icônes de médias sociaux, vous devrez installer et activer le plug-in Menu Image. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
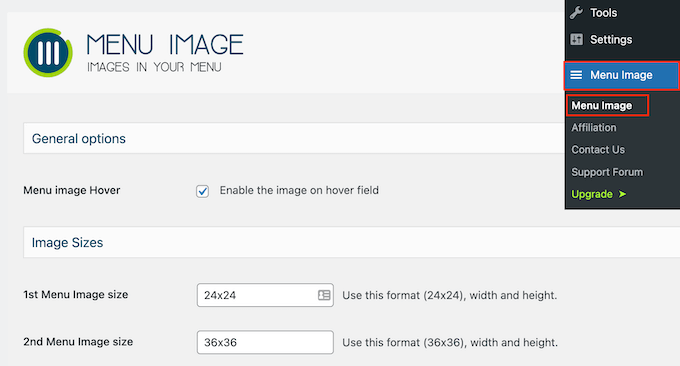
Lors de l'activation, vous voudrez peut-être jeter un œil aux tailles des icônes et les modifier si nécessaire. Pour ce faire, vous devez vous rendre dans Menu Image » Menu Image .

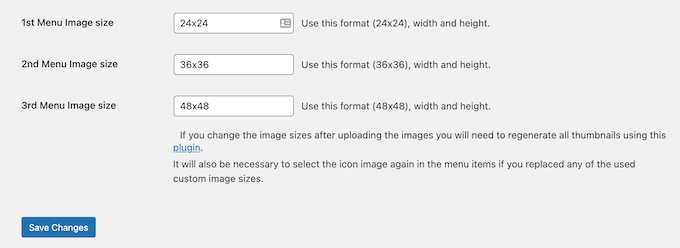
Lors de la création de vos icônes sociales, vous pouvez utiliser l'une des tailles d'image WordPress par défaut, telles que la vignette, l'image ou la grande taille. Menu Image vous permet également de choisir entre trois tailles uniques définies par défaut sur 24 × 24, 36 × 36 et 48 × 48 pixels.
Ces tailles devraient bien fonctionner pour la plupart des sites Web WordPress, mais vous pouvez les modifier en tapant des chiffres différents dans les 1er, 2e ou 3e champs Image du menu.

Une fois cela fait, cliquez sur "Enregistrer les modifications" pour enregistrer vos paramètres.
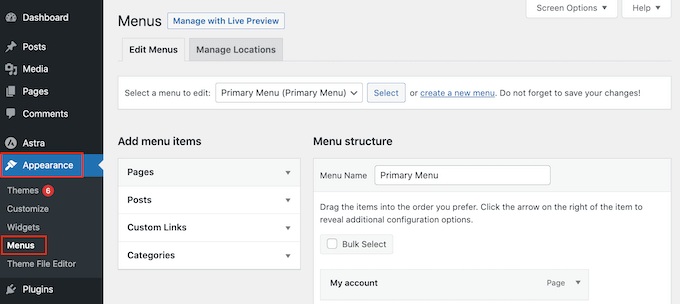
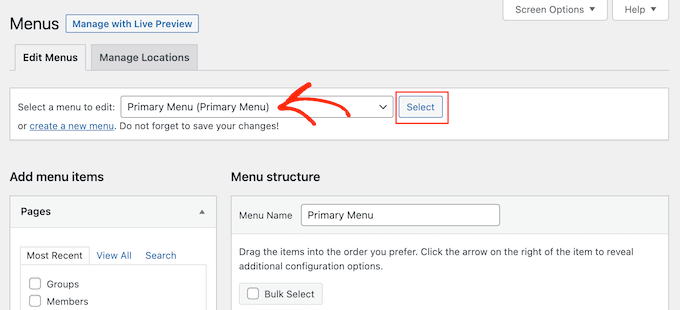
Pour ajouter des icônes à un menu de navigation, rendez-vous sur Apparence » Menus . Par défaut, WordPress affichera le menu principal de votre site.

Si vous souhaitez ajouter des icônes de médias sociaux à un autre menu, ouvrez simplement le menu déroulant "Sélectionner un menu à modifier".
Vous pouvez ensuite choisir un menu dans la liste et cliquer sur "Sélectionner".

Pour des instructions étape par étape sur la façon de créer un nouveau menu, veuillez consulter notre guide sur la façon d'ajouter un menu de navigation dans WordPress.
Pour commencer, vous devrez ajouter chaque profil social à votre menu en tant que nouveau lien.
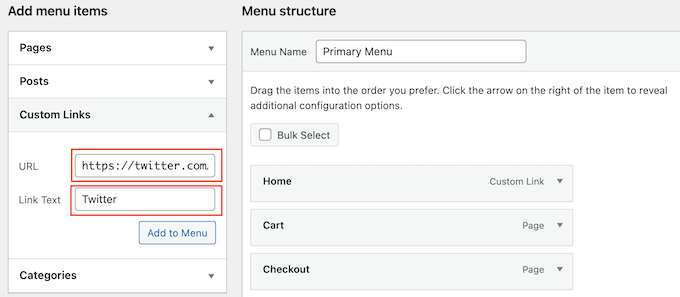
Lorsque vous êtes prêt, cliquez pour développer la section "Liens personnalisés", puis saisissez l'adresse de la page de réseau social que vous souhaitez utiliser. Par exemple, vous pouvez saisir l'URL de votre groupe Facebook ou de votre chaîne YouTube.
Vous devrez également saisir du « texte du lien ». Dans une étape ultérieure, vous aurez la possibilité de changer l'endroit où ce titre apparaît dans le menu ou même de le masquer complètement.

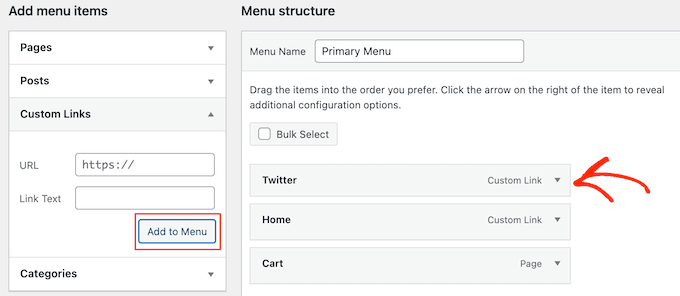
Cela fait, cliquez sur "Ajouter au menu".
Cet élément apparaîtra désormais dans la colonne de droite.

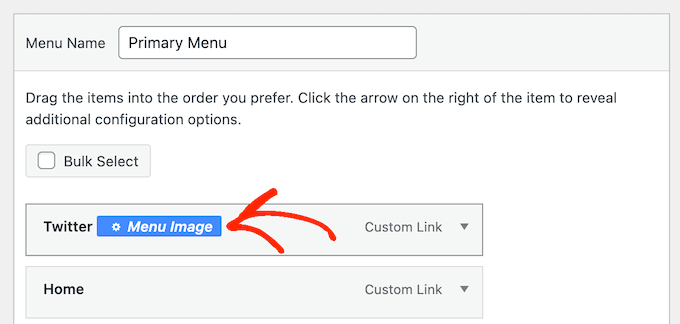
Pour ajouter une icône de réseau social, survolez simplement le nouvel élément de menu.
Ensuite, cliquez sur le bouton 'Menu Image' lorsqu'il apparaît.

Remarque : Si vous ne voyez pas de bouton "Menu Image", cliquez sur "Enregistrer les modifications". Maintenant, le bouton "Menu Image" devrait apparaître lorsque vous survolez n'importe quel élément du menu.
Vous pouvez maintenant décider d'utiliser une image de votre médiathèque WordPress ou une icône fournie par Font Awesome.
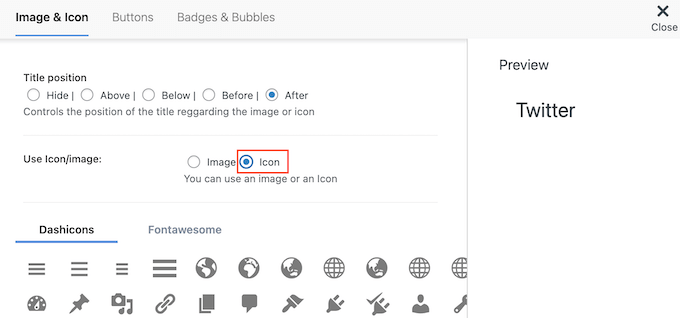
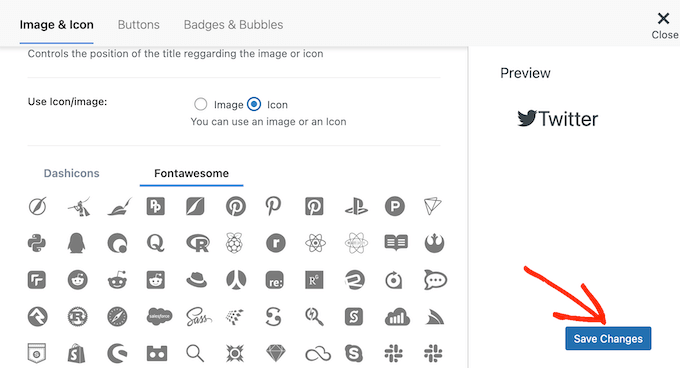
Pour utiliser une icône Font Awesome prête à l'emploi, cliquez sur le bouton radio à côté de "Icône".

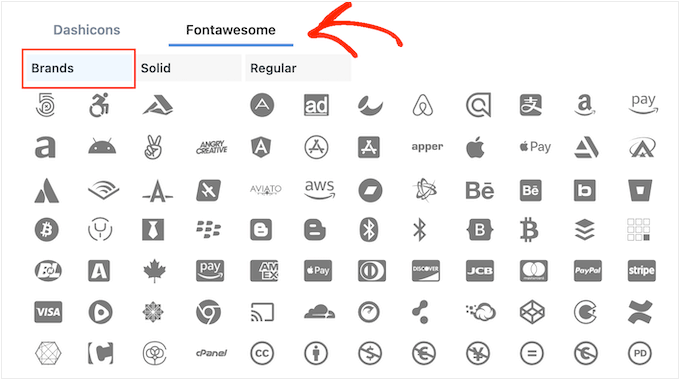
Ensuite, sélectionnez "Fontawesome".
Vous pouvez alors cliquer sur 'Marques'.

Vous verrez maintenant toutes les icônes de marque, y compris les icônes de tous les principaux réseaux sociaux. Lorsque vous voyez l'image que vous souhaitez utiliser, il vous suffit de cliquer dessus.
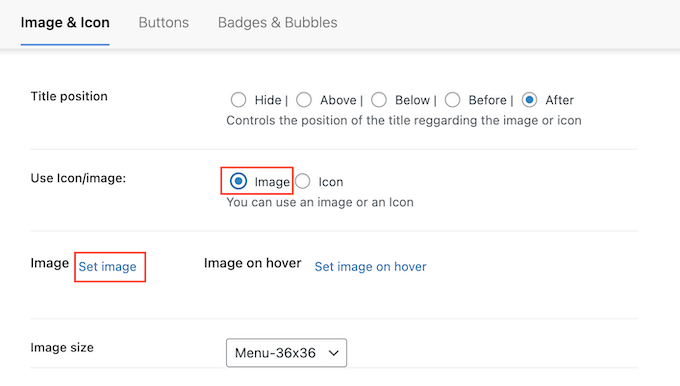
Une autre option consiste à utiliser votre propre icône de la médiathèque WordPress en sélectionnant le bouton radio "Image". Ensuite, cliquez sur le lien "Définir l'image".

Vous pouvez désormais choisir une image dans la médiathèque WordPress ou télécharger un nouveau fichier depuis votre ordinateur.
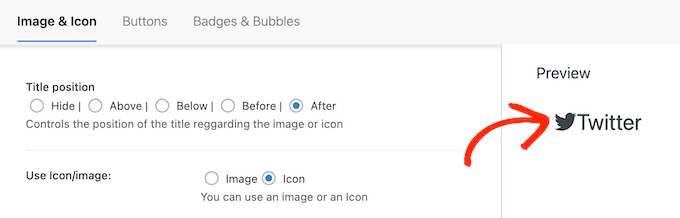
Peu importe d'où vous obtenez l'icône, Menu Image affichera un aperçu sur la droite.

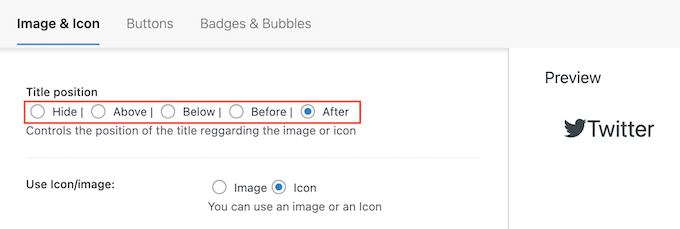
Vous pouvez désormais modifier si le titre du lien apparaît au-dessus, en dessous, avant ou après l'icône de réseau social à l'aide des paramètres "Position du titre".
De nombreuses icônes de médias sociaux sont immédiatement reconnaissables, de sorte que le titre du lien peut être inutile. Si vous ajoutez de nombreuses icônes sociales à un menu de navigation, les titres peuvent même rendre votre menu plus désordonné et compliqué.
Cela étant dit, vous pouvez masquer le titre en sélectionnant le bouton radio "Masquer".

Au fur et à mesure que vous apportez des modifications, l'aperçu en direct se met à jour automatiquement, vous pouvez donc essayer différents paramètres pour voir ce qui vous convient le mieux.

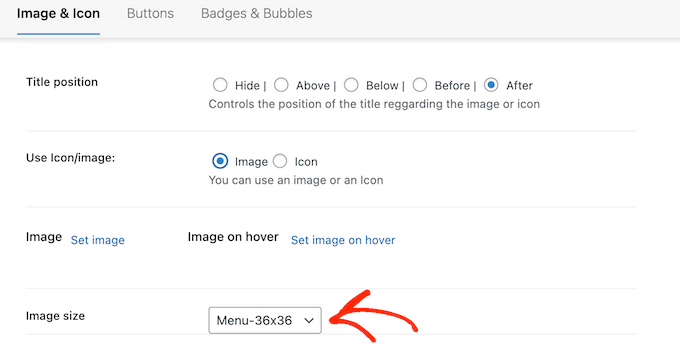
Enfin, si vous utilisez votre propre image, vous pouvez redimensionner les icônes des réseaux sociaux à l'aide du menu déroulant "Taille de l'image".

Des icônes plus grandes attireront l'attention du visiteur, mais elles peuvent aussi être gênantes. Dans cet esprit, vous voudrez peut-être essayer différentes tailles pour voir ce qui fonctionne le mieux sur votre blog WordPress.
Lorsque vous êtes satisfait de la configuration de l'icône des médias sociaux, cliquez simplement sur "Enregistrer les modifications".

Répétez simplement ces étapes pour ajouter plus d'icônes à votre menu WordPress.
Vous pouvez même ajouter des icônes à d'autres éléments importants du menu de navigation. Par exemple, vous pouvez ajouter des icônes à votre formulaire de contact ou à votre page de paiement WooCommerce.
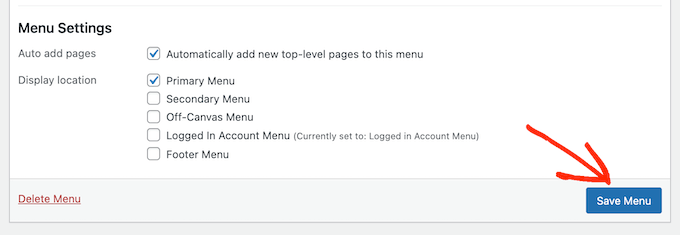
Lorsque vous êtes satisfait de la configuration du menu, cliquez simplement sur "Enregistrer le menu".

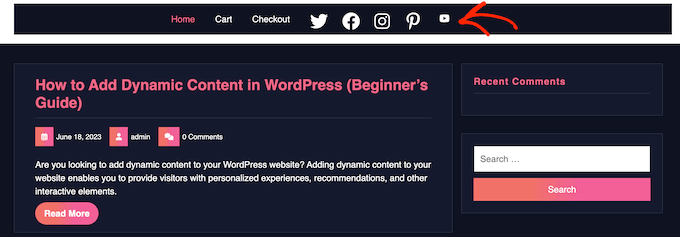
Maintenant, vous pouvez visiter votre site Web pour voir les nouvelles icônes de médias sociaux en action.
Voici à quoi cela ressemblait sur notre site de démonstration.

Méthode 2 : Utilisation de l'éditeur de site complet (Bloquer les thèmes uniquement)
WordPress a un bloc d'icônes sociales intégré qui vous permet de créer un menu contenant des icônes de médias sociaux, puis de les afficher dans une belle mise en page.

Ce bloc est livré avec des icônes intégrées pour tous les principaux réseaux sociaux, vous n'avez donc pas besoin d'installer un plugin comme Font Awesome ou de télécharger des icônes dans votre médiathèque. Cependant, vous ne pouvez ajouter que des icônes et des liens de médias sociaux au bloc Social Icons, il n'est donc pas aussi flexible que le plugin Menu Image.
Si vous utilisez un thème de bloc, vous pouvez ajouter un bloc d'icônes sociales à n'importe quelle partie de votre site Web, comme l'en-tête ou le pied de page. De cette façon, vous pouvez afficher un menu de médias sociaux sur l'ensemble de votre site Web.
Pour commencer, rendez-vous sur Apparence ȃditeur dans le tableau de bord WordPress.

Par défaut, l'éditeur de site complet affiche le modèle d'accueil de votre thème, mais vous pouvez ajouter des icônes sociales à n'importe quel modèle ou partie de modèle. Vous pouvez même ajouter des icônes de médias sociaux à des parties de votre site Web que vous ne pouvez pas modifier à l'aide de l'éditeur de contenu WordPress standard.
Par exemple, vous pouvez ajouter un menu de médias sociaux au modèle de page 404 de votre site.
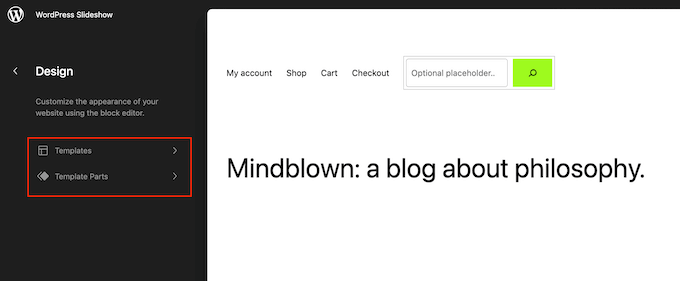
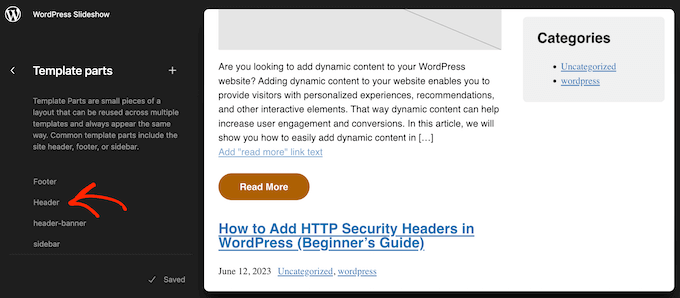
Pour voir toutes les options disponibles, vous devez sélectionner 'Modèles' ou 'Parties de modèle'.

Vous pouvez maintenant cliquer sur le modèle ou la partie de modèle que vous souhaitez modifier.
À titre d'exemple, nous ajouterons des icônes de médias sociaux à l'en-tête WordPress, mais les étapes seront les mêmes quel que soit le modèle que vous sélectionnez.

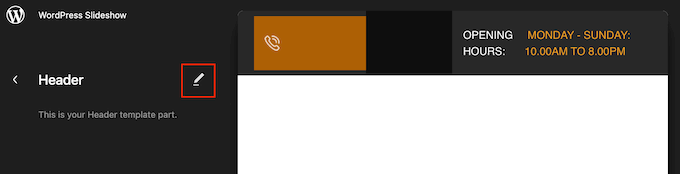
Après avoir fait votre choix, WordPress affichera un aperçu du modèle ou de la partie du modèle.
Pour continuer, cliquez sur la petite icône en forme de crayon.

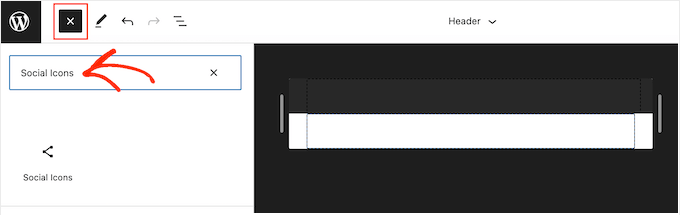
Cela fait, cliquez sur l'icône bleue "+" dans le coin supérieur gauche.
Dans la barre de recherche, vous devez taper "Icônes sociales".

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur le modèle de thème.
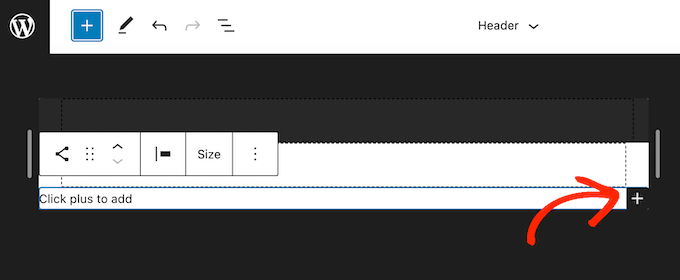
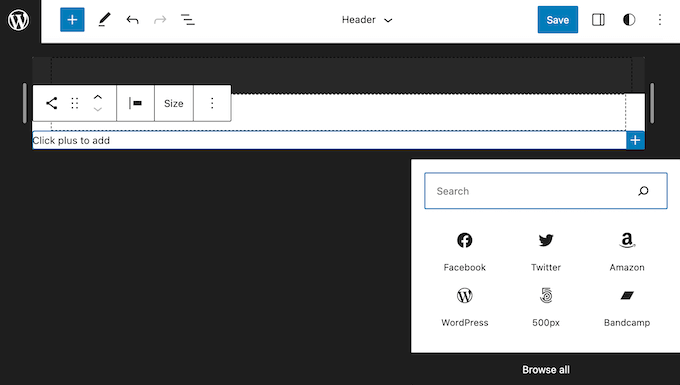
Pour ajouter la première icône, cliquez simplement sur l'icône '+' à l'intérieur du bloc.

Dans la fenêtre contextuelle qui apparaît, saisissez l'icône que vous souhaitez ajouter, telle que "Twitter" ou "Facebook".
Lorsque la bonne icône apparaît, cliquez simplement pour l'ajouter à votre blog WordPress.

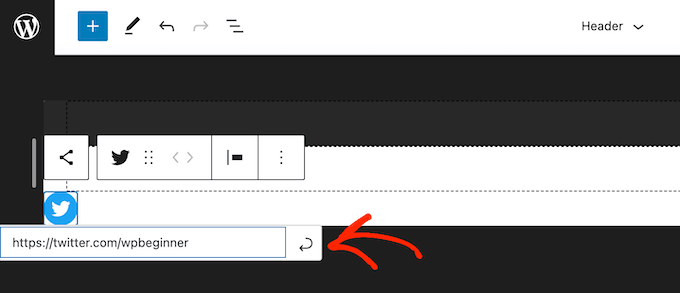
Maintenant, cliquez sur la nouvelle icône de médias sociaux.
Cela ouvre une petite barre où vous pouvez taper l'URL vers laquelle vous souhaitez créer un lien, comme votre page Facebook.

Pour ajouter plus d'icônes sociales à WordPress, cliquez simplement sur l'icône '+' et répétez le même processus décrit ci-dessus.
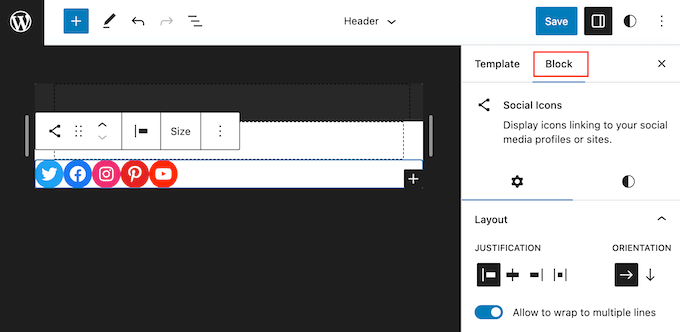
Après avoir ajouté toutes les icônes de médias sociaux, vous souhaiterez peut-être personnaliser le bloc. Pour ce faire, cliquez pour sélectionner le bloc Icônes sociales, puis cliquez sur l'onglet « Bloquer ».

Vous pouvez modifier la justification, l'alignement et l'orientation de l'icône à l'aide des paramètres "Mise en page".
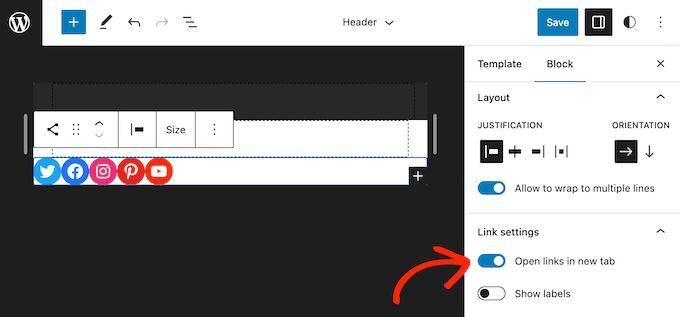
Par défaut, tous les liens de médias sociaux s'ouvriront dans le même onglet. Pour garder les visiteurs sur votre site Web, vous pouvez cliquer pour activer la bascule "Ouvrir les liens dans un nouvel onglet".

Par défaut, WordPress affiche uniquement les icônes sociales, sans aucun texte.
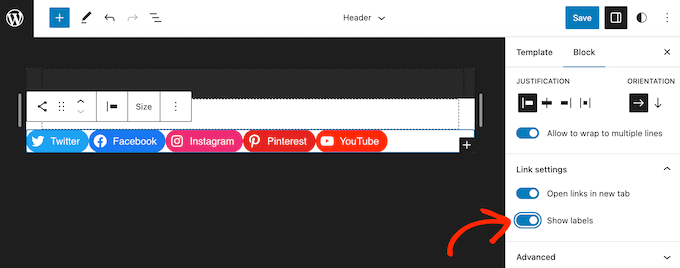
Si vous souhaitez afficher du texte à côté de chaque icône, cliquez pour activer la bascule "Afficher les étiquettes".

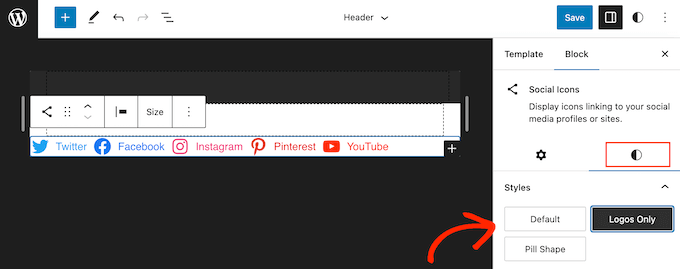
Ensuite, cliquez sur l'onglet "Styles".
Ici, vous pouvez changer le style du bouton en cliquant sur « Par défaut », « Logos uniquement » ou « Forme de pilule ».

Enfin, vous pouvez modifier l'espace entre les icônes sociales en utilisant les paramètres sous « Espacement des blocs ».
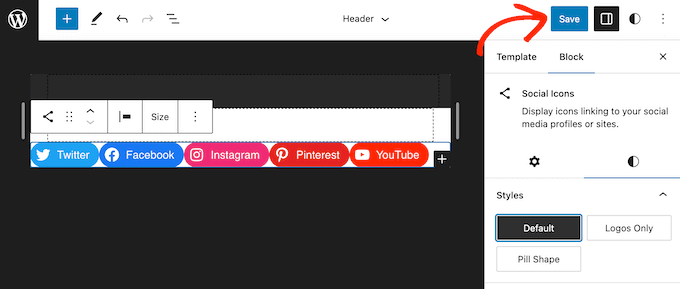
Lorsque vous êtes satisfait de l'apparence du menu, cliquez sur le bouton "Enregistrer".

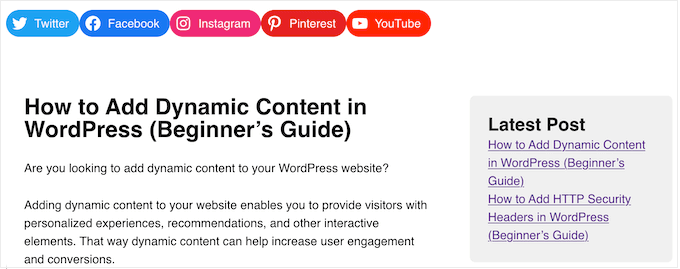
Maintenant, si vous visitez votre site Web, vous verrez les icônes des médias sociaux en direct.
Bonus : comment promouvoir vos profils de médias sociaux
L'ajout d'icônes de médias sociaux aux menus WordPress est un excellent moyen d'obtenir plus d'abonnés et d'engagement sur vos différents comptes. Cependant, il existe de nombreuses autres façons de promouvoir votre Twitter, Facebook et d'autres profils sociaux.
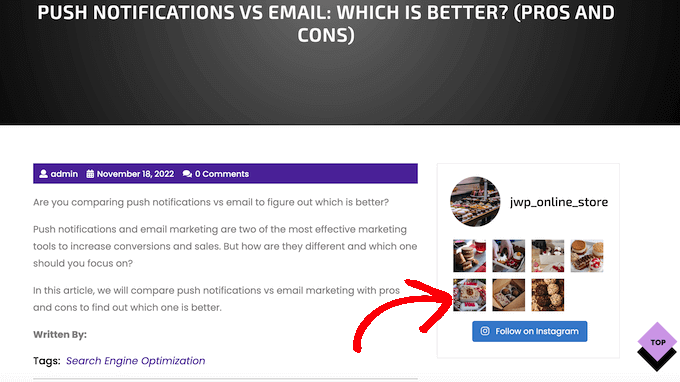
La meilleure façon d'obtenir plus d'abonnés et d'engagement est d'intégrer un flux social en direct sur votre site Web. Cela vous permet d'afficher les derniers messages de plusieurs comptes, ainsi que des boutons que les visiteurs peuvent utiliser pour interagir avec vos messages ou vous suivre sur les réseaux sociaux.
La meilleure façon d'ajouter des flux de médias sociaux à votre site Web consiste à utiliser Smash Balloon. C'est le meilleur plugin de flux de médias sociaux pour WordPress et vous permet d'intégrer des flux en direct de Twitter, Instagram, Facebook, etc.

Pour plus d'informations, veuillez consulter notre guide sur la façon d'ajouter des flux de médias sociaux à WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des icônes de médias sociaux aux menus WordPress. Vous pouvez également consulter notre guide sur la façon d'intégrer une vidéo Facebook dans WordPress ou voir nos choix d'experts pour les meilleurs plugins Twitter pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
