Comment ajouter Square Payments à WordPress [Guide facile]
Publié: 2021-11-12Voulez-vous apprendre à ajouter des paiements carrés à WordPress ?
Square est une passerelle de paiement mobile populaire et offre une option flexible à vos acheteurs pour effectuer des paiements par carte de crédit.
Dans cet article, nous allons donc vous montrer comment intégrer facilement le mode de paiement Square dans WordPress.
Ajouter Square Payments aux formulaires WordPress maintenant
Puis-je intégrer Square à mon site WordPress ?
WPForms facilite l'intégration de Square dans les sites WordPress.
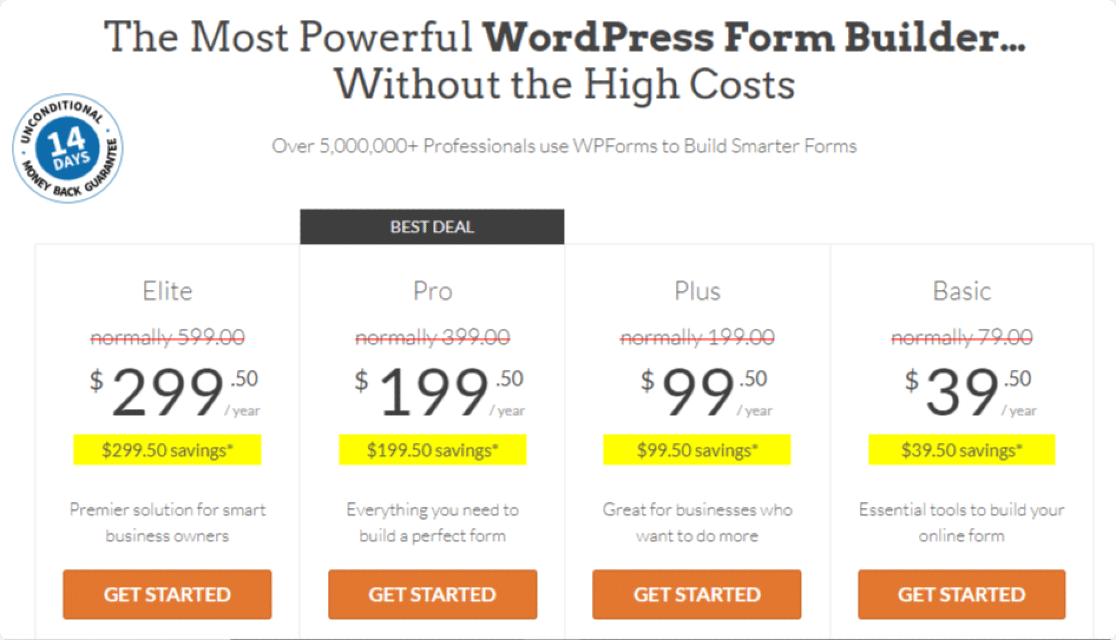
La version Pro de WPForms est livrée avec un puissant module complémentaire Square qui vous aide à créer des formulaires de paiement Square et vous permet d'accepter les paiements par carte de crédit - toutes ces fonctionnalités sans toucher à une seule ligne de code.

WPForms Pro inclut également d'autres outils de passerelle de paiement qui vous permettent de :
- Créer un formulaire de paiement Authorize.Net dans WordPress
- Acceptez les paiements avec Stripe sur votre site Web
- Créer un formulaire de don à but non lucratif dans WordPress
- Accepter les paiements récurrents dans WordPress
- Et beaucoup plus!
Et compte tenu de la confidentialité et de la sécurité, WPForms ne stocke aucun détail de carte de crédit de vos acheteurs sur votre site. Il envoie tous les détails directement à l'outil de passerelle de paiement que vous intégrez à vos formulaires de facturation/commande.
Voyons maintenant comment vous pouvez ajouter des paiements Square à votre site WordPress.
Comment ajouter Square Payments à WordPress
Suivez ce guide étape par étape pour créer et ajouter des formulaires de paiement Square à WordPress.
Voici une table des matières pour vous aider à naviguer facilement dans ce didacticiel.
- Installer et activer le plugin WPForms
- Installer et activer le module complémentaire Square
- Connectez Square à votre site WordPress
- Créez votre formulaire de paiement Square
- Ajouter le champ Square Payment à votre formulaire
- Activer et personnaliser Square Payments
- Ajoutez votre formulaire carré à la page/publication WordPress
Plongeons-nous dedans !
Étape 1 : Installer et activer le plugin WPForms
La première chose que vous devez faire est d'installer et d'activer le plugin WPForms.
Le processus d'installation du plugin WordPress est pratique ; Néanmoins, si vous rencontrez des difficultés, vous pouvez consulter le didacticiel sur l'installation d'un plugin WordPress.
Remarque : L'intégration de l'addon Square est fournie avec WPForms Pro. Donc, avant de continuer, assurez-vous d'avoir activé la bonne version du plugin sur votre site.

Une fois WPForms installé, vous pourrez activer l'addon Square.
Étape 2 : Installez et activez le module complémentaire Square
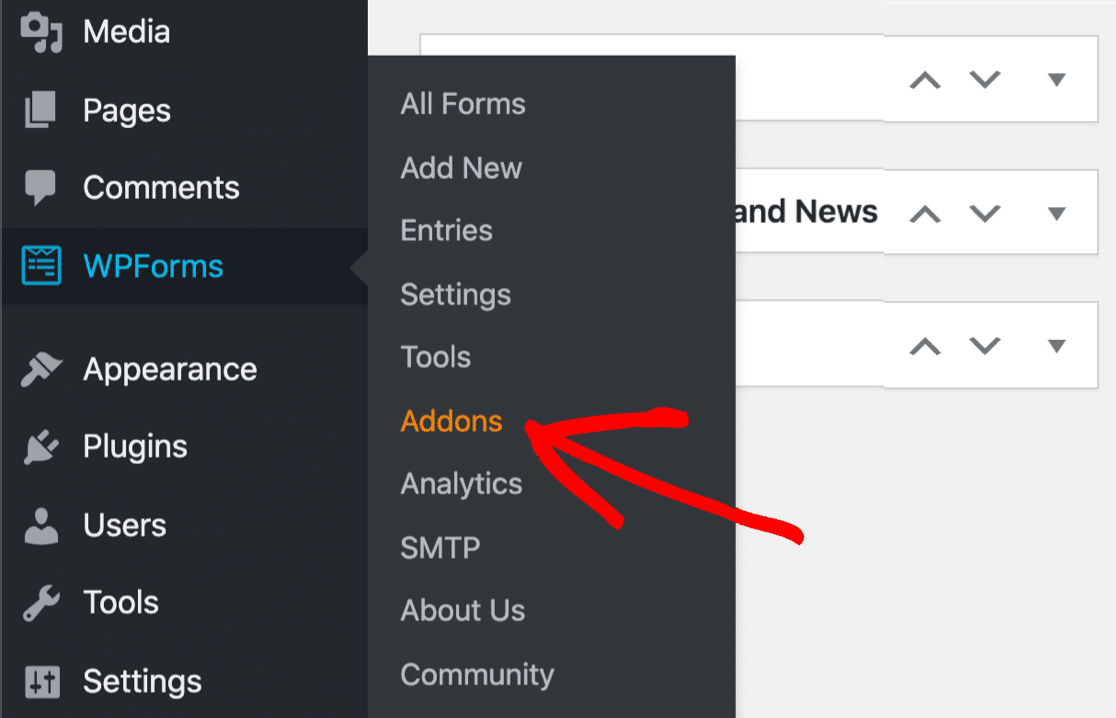
Pour activer l'addon Square, rendez-vous sur votre tableau de bord WordPress et cliquez sur WPForms »Addons.

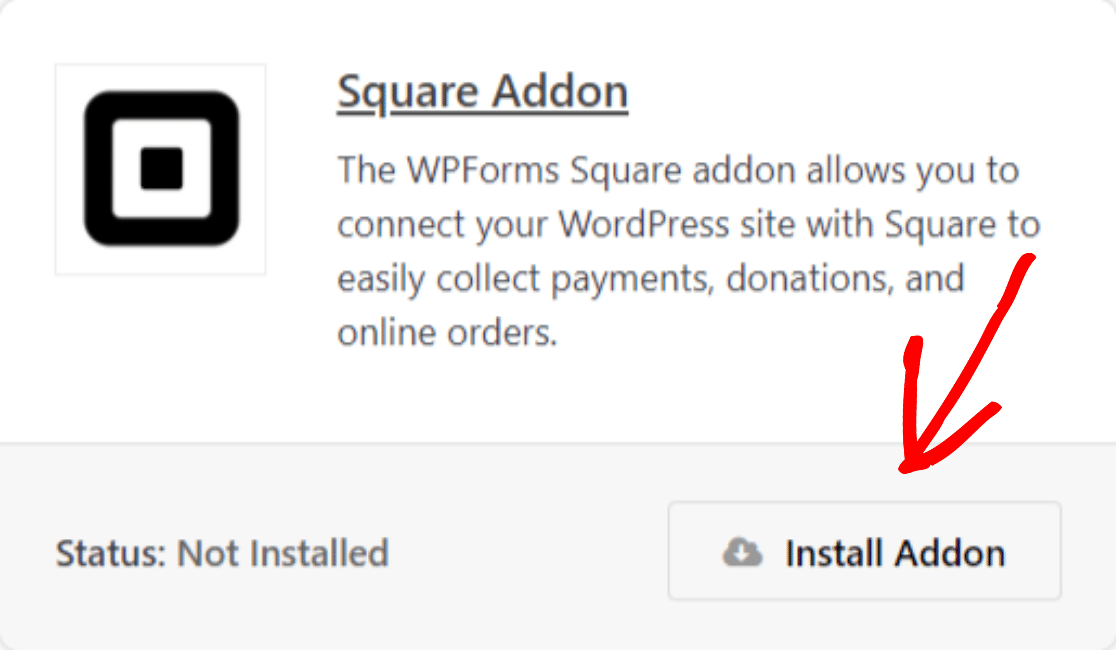
Dans la barre de recherche, tapez Square et appuyez sur le bouton Installer le module complémentaire et activer .

Une fois que vous avez activé l'addon Square, vous devez configurer les paramètres de paiement dans WPForms.
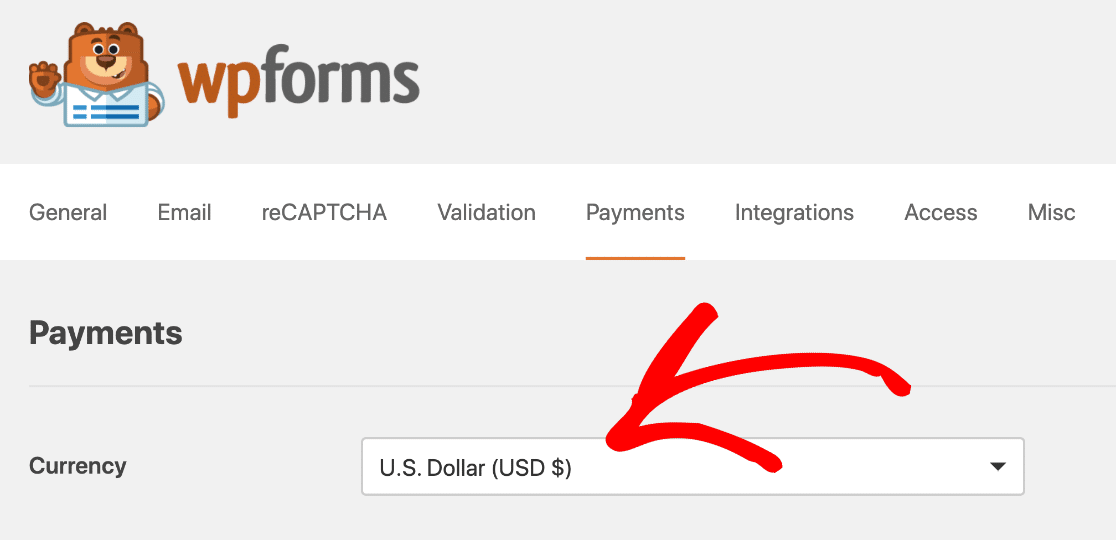
Pour configurer les paramètres de paiement, rendez-vous sur votre tableau de bord, cliquez sur WPForms » Paramètres , puis cliquez sur l'onglet Paiements .
Maintenant, dans le menu déroulant Devise , sélectionnez la devise que vous souhaitez utiliser dans vos formulaires de paiement.

Il est maintenant temps de connecter Square à WPForms.
Étape 3 : Connectez Square à votre site WordPress
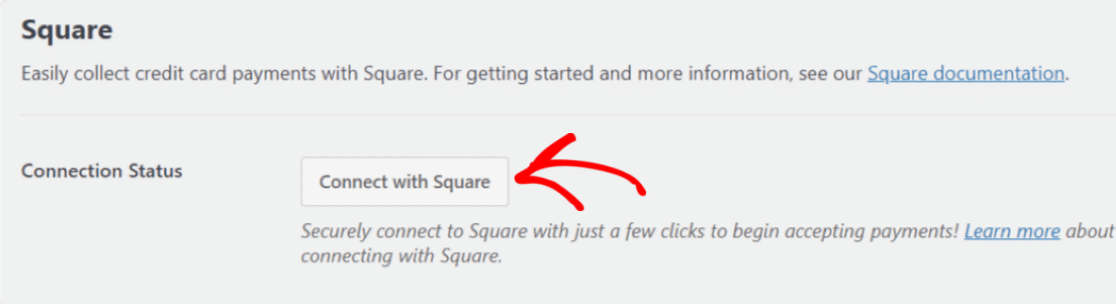
Faites défiler la page des paramètres de paiement jusqu'à la section Square . Vous verrez un onglet intitulé État de la connexion.
Cliquez sur le bouton bleu Se connecter avec Square .

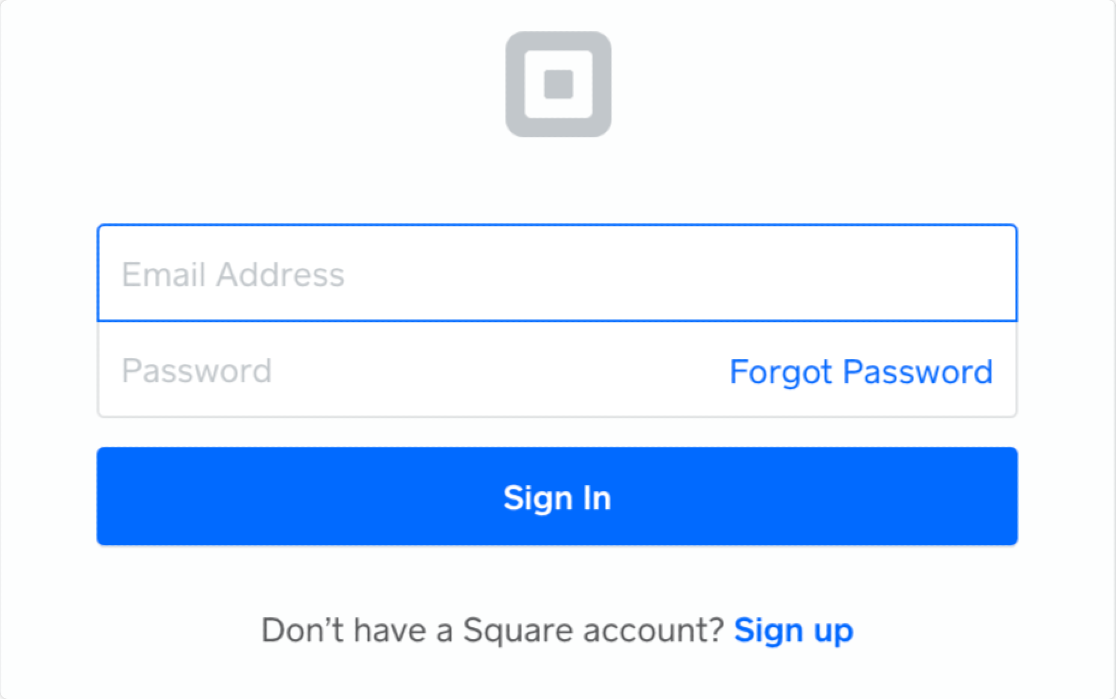
En cliquant dessus, vous serez redirigé vers la page de connexion Square. Saisissez votre adresse e-mail et votre mot de passe, puis cliquez sur Se connecter.

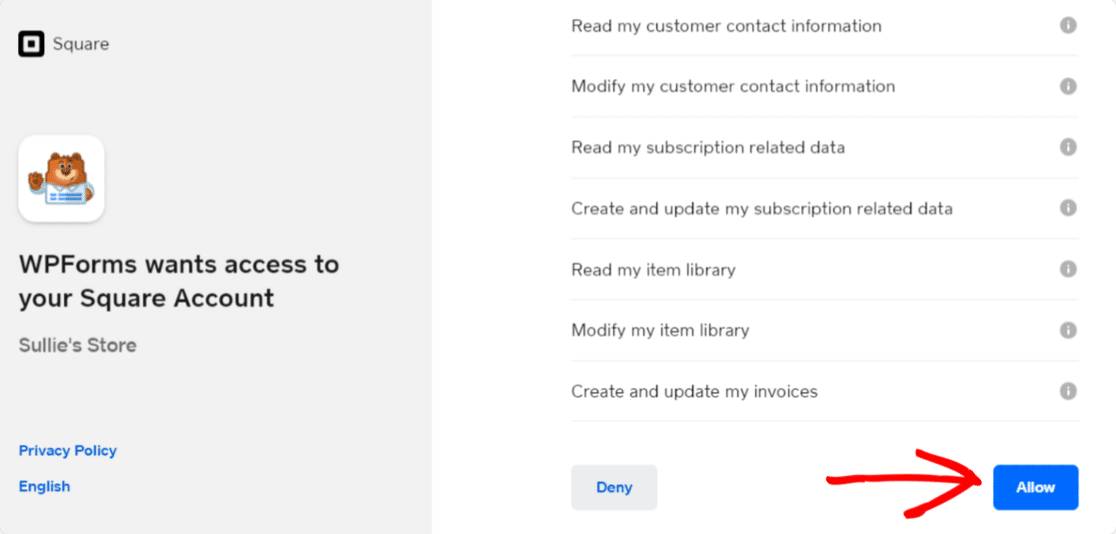
Pour connecter Square à WPForms, vous devez accorder des autorisations spécifiques à WPForms liées à votre compte. Cliquez sur le bouton Autoriser pour continuer.

Cela reviendra à vos paramètres de paiement WPForms. Si les paramètres de connexion sont configurés correctement, vous verrez une coche verte et un message de réussite à côté de l' état de la connexion.

Une fois terminé avec les paramètres de connexion, n'oubliez pas de cliquer sur le bouton Enregistrer .
Étape 4 : Créez votre formulaire de paiement Square
Maintenant que vous avez connecté Square à votre site WordPress, il est temps de créer votre formulaire de paiement.
Vous pouvez créer un formulaire de commande simple ou utiliser un modèle de formulaire de commande/facturation prédéfini.
WPForms est livré avec une énorme bibliothèque de modèles de formulaires. Cette bibliothèque comprend plus de 300 modèles de formulaires magnifiques.
Ces modèles sont créés par des experts en marketing et incluent toutes les options de champ de formulaire nécessaires. Cependant, si vous souhaitez les personnaliser, vous pouvez facilement le faire avec le générateur glisser-déposer de WPForms.

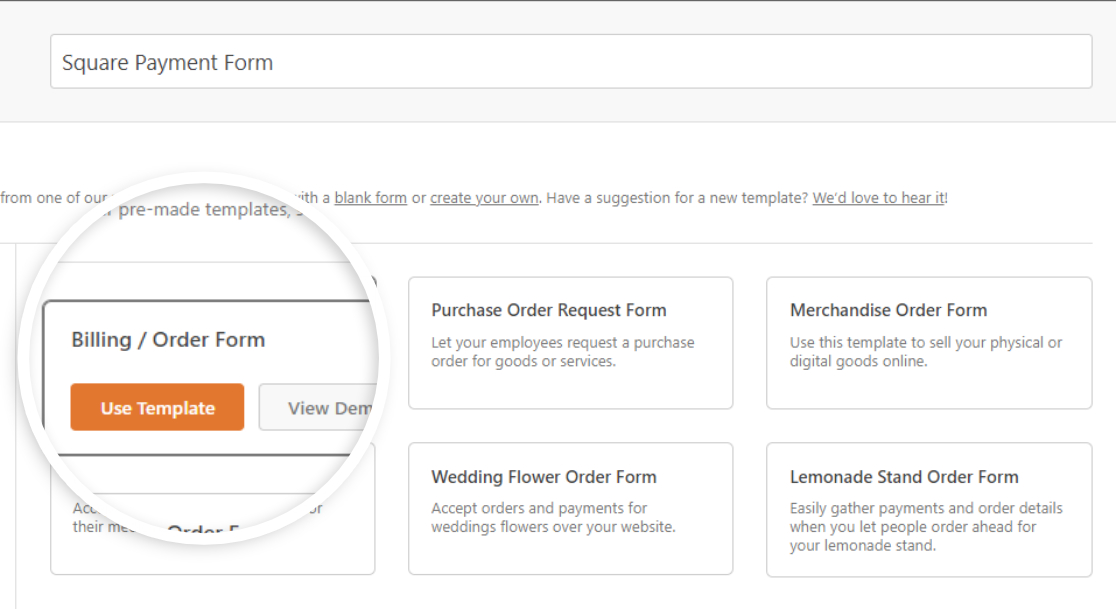
Pour créer un formulaire, accédez à WPForms » Ajouter nouveau , nommez votre formulaire et choisissez le modèle de formulaire.
Pour notre tutoriel, nous choisirons un modèle de formulaire de facturation/commande .

Le modèle de formulaire Facturation/Commande comprend :
- Nom
- Téléphoner
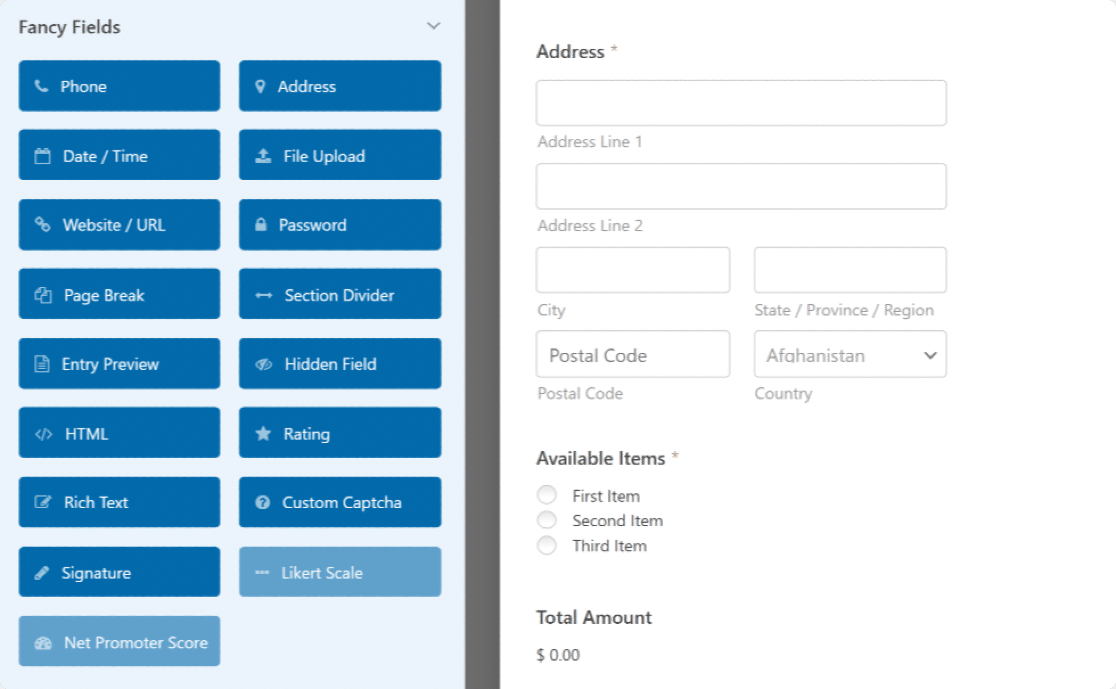
- Adresse
- Articles disponibles
- Montant total
- Commentaire/Message

Vous pouvez ajouter des champs de formulaire supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite. Et cliquez sur le champ pour apporter d'autres modifications.
Étape 5 : Ajoutez le champ Square Payment à votre formulaire
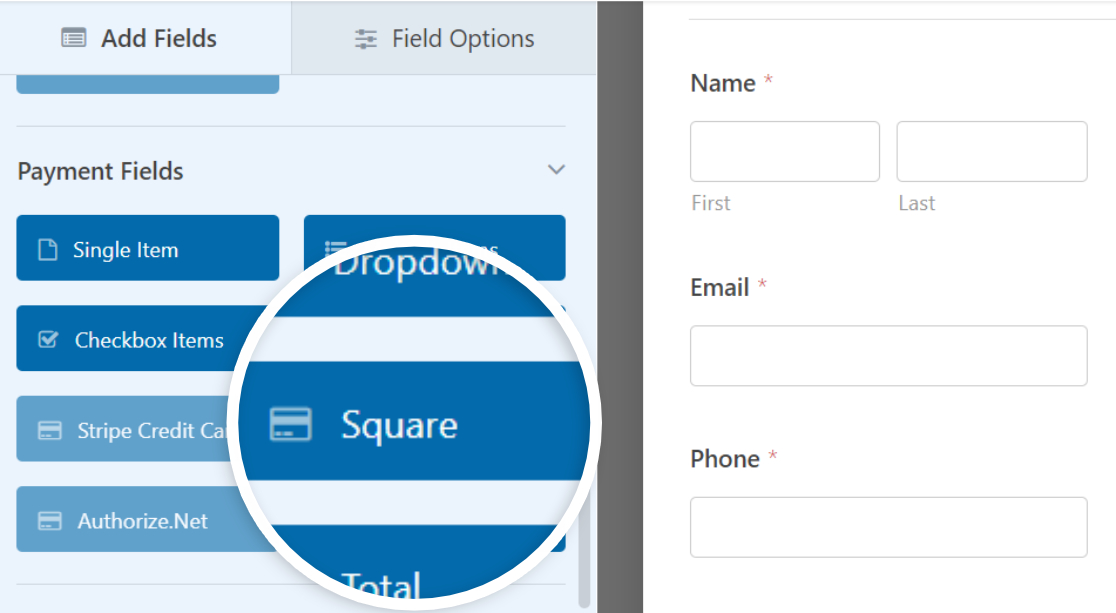
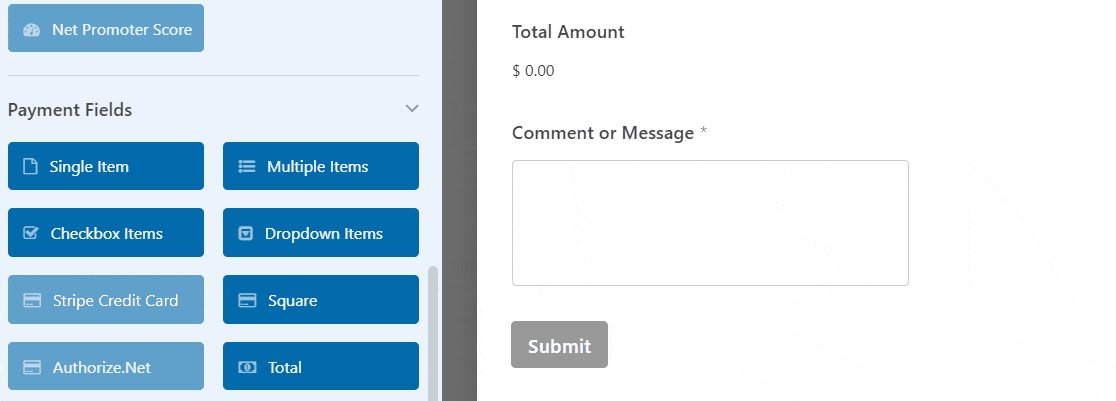
Notre formulaire est prêt; maintenant, nous allons ajouter le champ Square Payment.
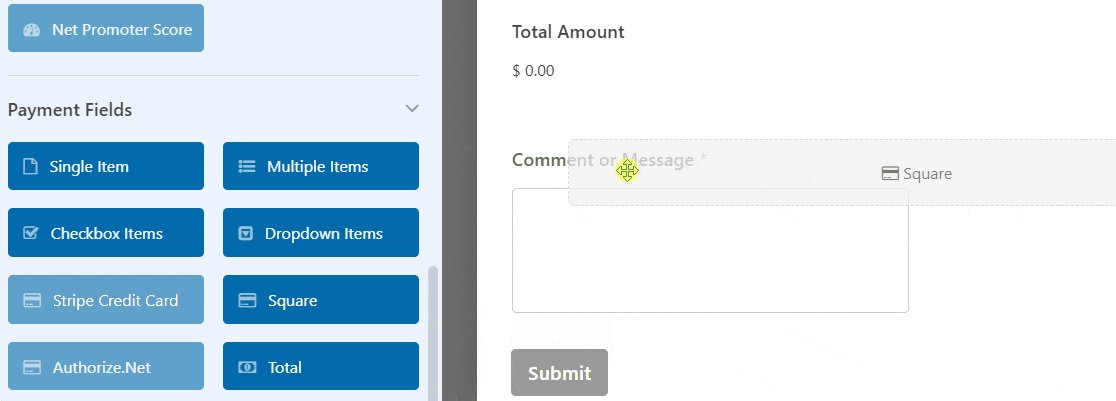
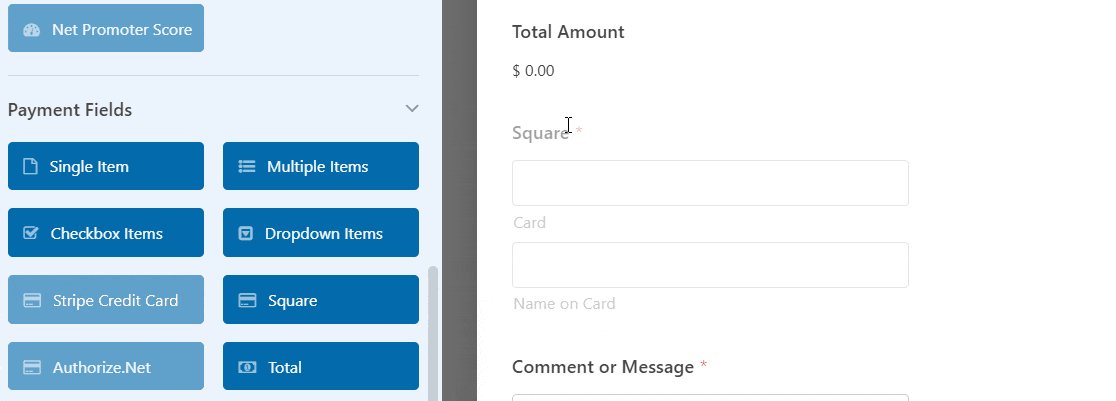
Sur la gauche, depuis la section Champs de paiement , faites glisser le champ carré et déposez-le n'importe où sur votre formulaire .

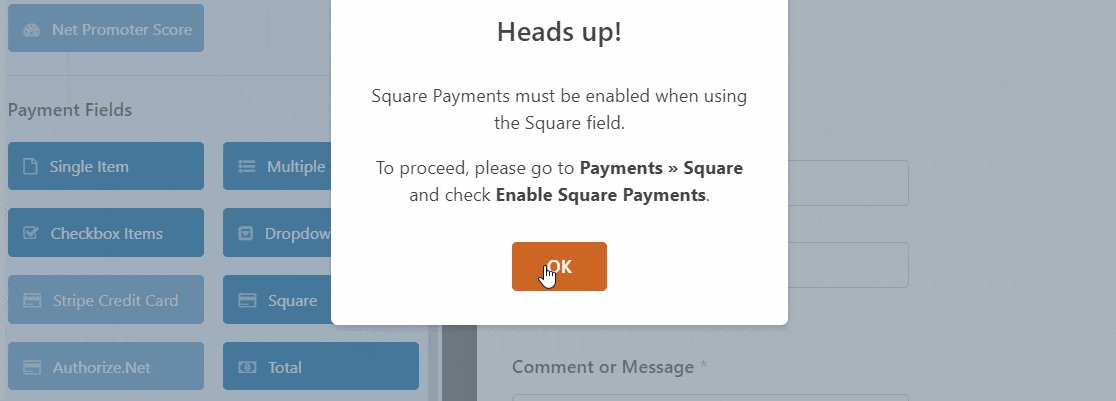
Dès que vous ajoutez le dossier Square, une fenêtre contextuelle s'affiche avec un message pour activer les paiements Square .

Cliquez sur le bouton OK pour fermer la fenêtre contextuelle.
Étape 6 : Activer et personnaliser Square Payments
Ensuite, nous devons activer les paiements Square.
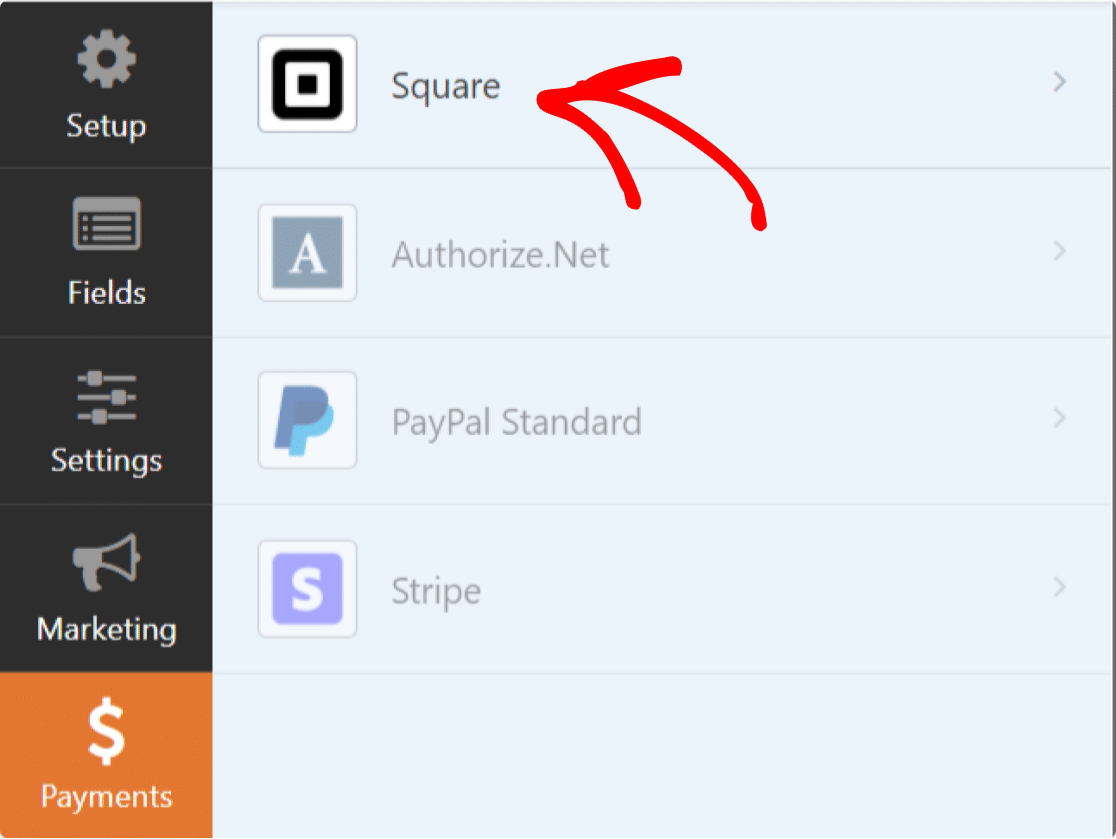
Accédez aux icônes sur le côté gauche et cliquez sur Paiements . Cliquez ensuite sur Carré .

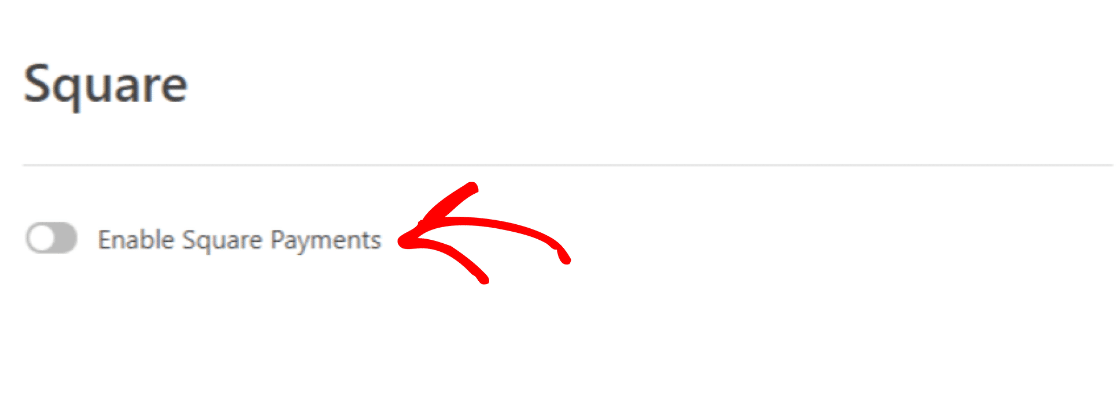
Ensuite, activez l' option Activer Square Payment.

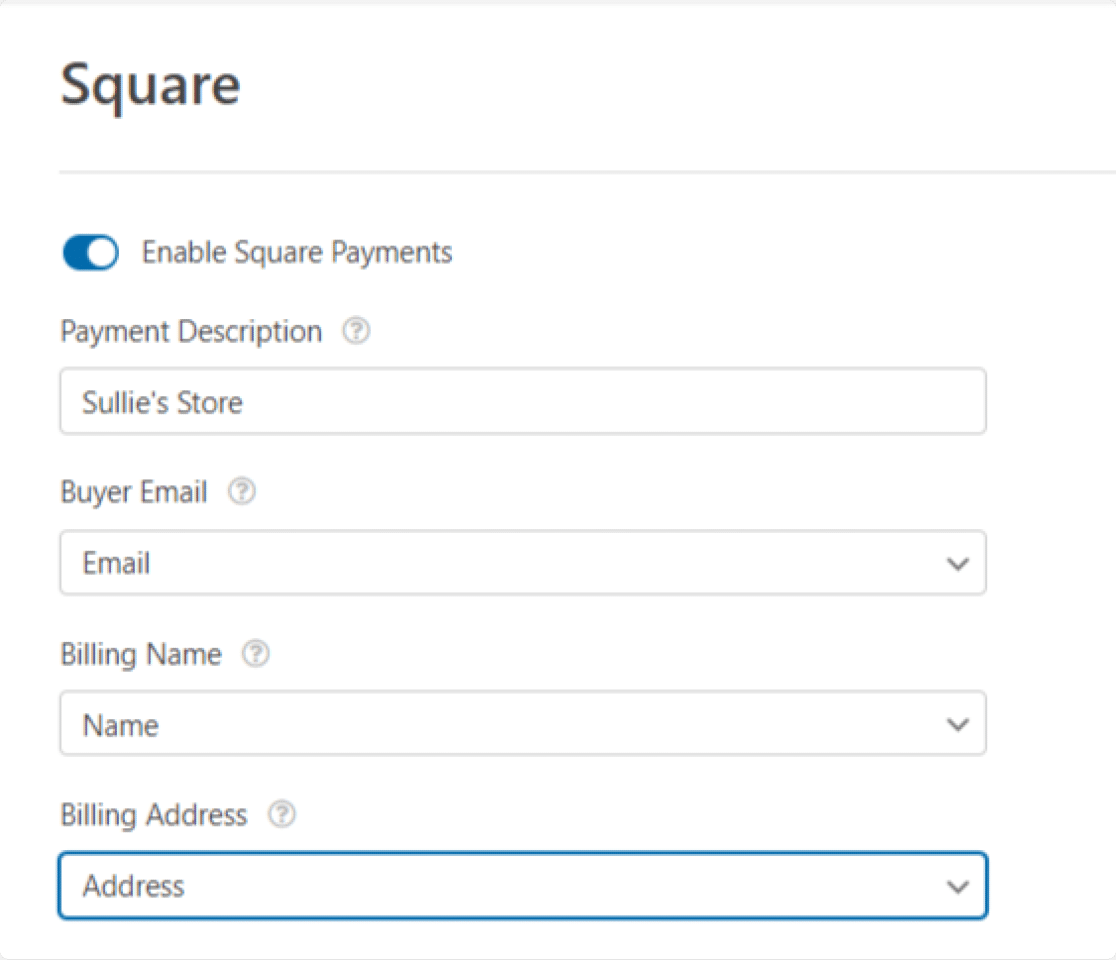
Cela ouvrira les options de paramètres de paiement supplémentaires. Jetons un coup d'œil à eux :
- Description du paiement : Ici, vous pouvez saisir une brève description du paiement qui apparaîtra sur le relevé de carte de crédit ou de carte bancaire de votre client.
- E- mail de l'acheteur : Dans le menu déroulant, sélectionnez E- mail pour que Square envoie un accusé de réception par e-mail.
- Nom de l'acheteur : Dans le menu déroulant, sélectionnez Nom pour que le nom du client soit associé au paiement.
- Adresse de l' acheteur : Sélectionnez Adresse pour que l'adresse du client soit associée au paiement.

Une fois que vous avez terminé ces options, cliquez sur le bouton Enregistrer pour enregistrer votre formulaire.
Étape 7 : Ajoutez votre formulaire à la page WordPress
Génial! Vous avez créé avec succès un formulaire de paiement Square dans WordPress. Il est maintenant temps d'ajouter votre formulaire à votre site.
Avec WPForms, vous pouvez ajouter votre formulaire à plusieurs endroits, notamment :
- pages
- Postes et
- Widget de la barre latérale
Voyons comment vous pouvez ajouter votre formulaire Square à la page WordPress.
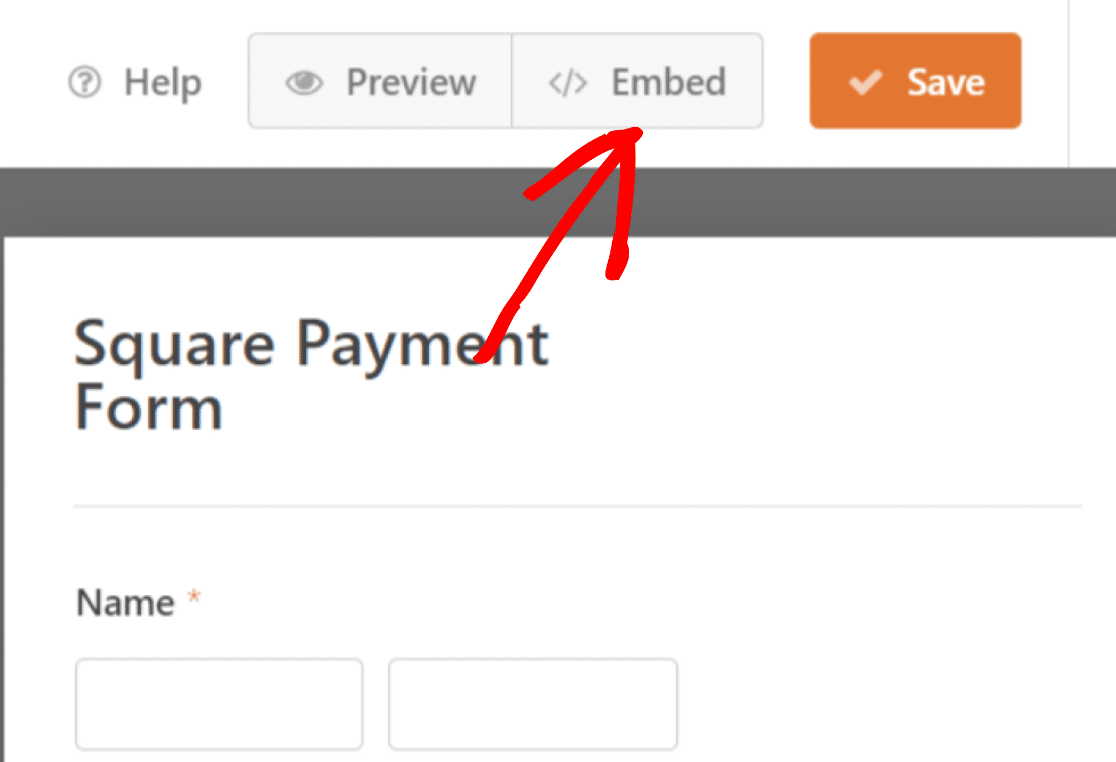
WPForms a un bouton Intégrer intégré dans le tableau de bord du générateur de formulaires. À l'aide de ce bouton, vous pouvez ajouter votre formulaire sur n'importe quelle page du site Web sans changer d'onglet ni fermer la fenêtre du formulaire.
Pour ajouter votre formulaire, cliquez sur le bouton Intégrer en haut de votre page

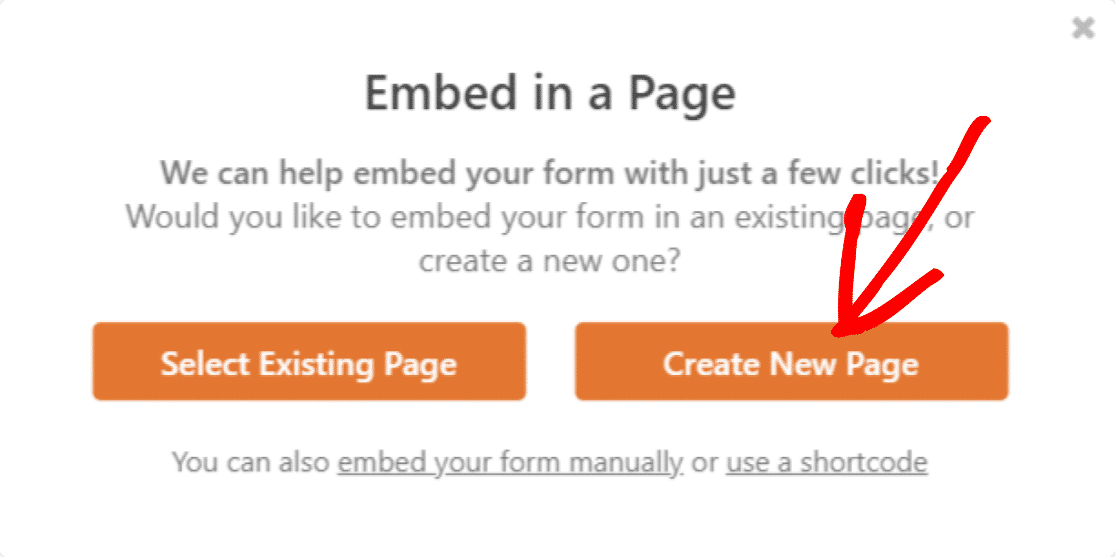
Ensuite, vous aurez des options pour ajouter votre formulaire à une page existante ou en créer une nouvelle. Cliquons sur Créer une nouvelle page.

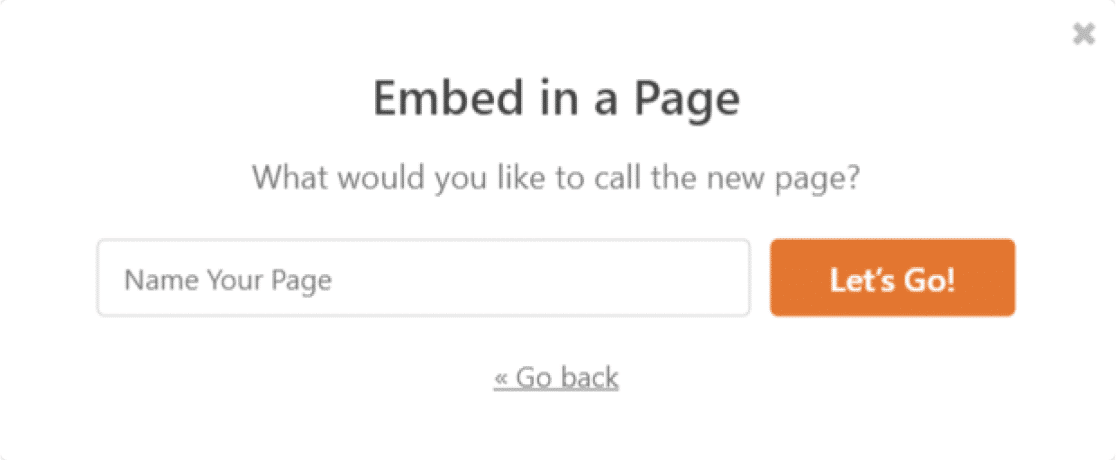
Ajoutez le nom de votre page et cliquez sur le bouton Allons-y .

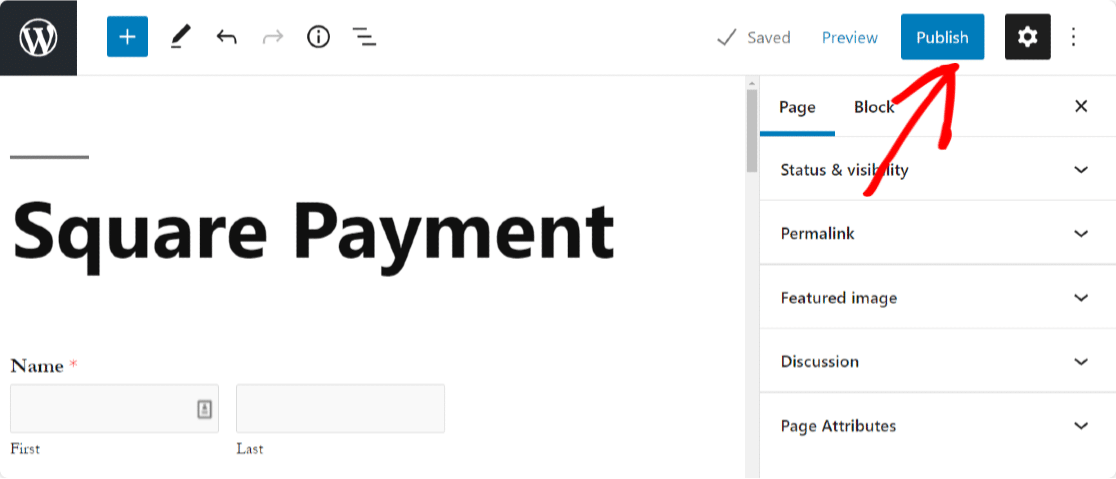
Maintenant, WPForms créera automatiquement une nouvelle page et y ajoutera votre formulaire.
Pour publier votre page sur la page en direct, cliquez sur le bouton Publier ou Mettre à jour.

Et c'est tout! C'est comme ça qu'il est facile d'ajouter des paiements Square aux formulaires WordPress.
Ajouter Square Payments aux formulaires WordPress maintenant
Le paiement en ligne est une tâche cruciale pour vous et vos acheteurs. C'est pourquoi nous vous suggérons de tester les paiements carrés avant de lancer votre formulaire afin que vous puissiez offrir une expérience sans faille à vos acheteurs.
Ensuite, ajoutez un paiement facultatif à vos formulaires WordPress
Si vous êtes une organisation à but non lucratif, vous cherchez peut-être un moyen d'ajouter un paiement facultatif. Consultez notre guide détaillé sur la façon d'ajouter un paiement facultatif à vos formulaires WordPress pour en savoir plus.
Vous pourriez également être intéressé à apprendre comment créer un formulaire de commande de carte de visite sur WordPress.
Alors qu'est-ce que tu attends? Commencez avec le plugin de formulaires WordPress le plus puissant aujourd'hui. WPForms Pro est livré avec des intégrations puissantes et une garantie de remboursement de 14 jours .
Et si vous avez aimé ce guide, assurez-vous de nous suivre sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
