Comment ajouter du contenu à onglets dans les publications et les pages WordPress
Publié: 2022-11-29Souhaitez-vous diviser vos messages en onglets pour économiser de l'espace et permettre aux utilisateurs de trouver plus facilement ce qu'ils recherchent ?
L'ajout de contenu à onglets vous permet d'ajouter plus d'informations sur vos produits et services. Il permet également aux utilisateurs de trouver tous les détails en un seul endroit au lieu d'aller sur une autre page.
Dans cet article, nous allons vous montrer comment ajouter du contenu à onglets aux articles et pages WordPress.

Quand devriez-vous utiliser du contenu à onglets dans WordPress ?
L'utilisation d'onglets vous permet d'ajouter plus de détails dans un petit espace ou de diviser de gros morceaux de contenu pour une meilleure organisation et une meilleure expérience utilisateur.
Disons que vous avez une boutique en ligne. Vous pouvez ajouter des onglets pour les descriptions de produits, les avis, les spécifications techniques, etc. Cette séparation permet de fournir tous les détails pour vos clients en un seul endroit et rend la page interactive.
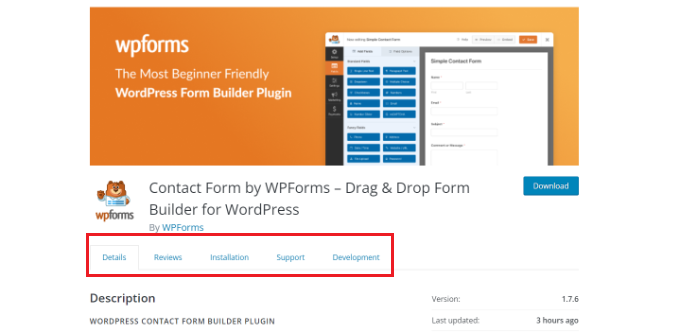
De même, vous pouvez voir le contenu à onglets sur les pages du plugin WordPress.org. La page est divisée en différentes sections à l'aide d'onglets tels que les détails, les critiques, l'installation, le support et les informations de développement.

Le contenu à onglets aide à garder les gens sur votre site Web WordPress. Vous n'avez pas besoin d'envoyer les gens vers une autre page pour obtenir tous les détails dont ils ont besoin sur vos produits et services.
Cela dit, voyons comment vous pouvez ajouter du contenu à onglets aux pages et publications WordPress.
Voici les 2 méthodes que nous utiliserons pour y parvenir :
- Ajout de contenu à onglets à l'aide d'un générateur de pages de destination
- Ajouter du contenu à onglets à l'aide d'un plugin WordPress
Méthode 1 : Ajouter du contenu à onglets à l'aide d'un générateur de pages de destination
La meilleure façon d'ajouter du contenu à onglets dans WordPress consiste à utiliser un SeedProd. C'est le meilleur constructeur de pages de destination et de sites Web WordPress. SeedProd est adapté aux débutants et est livré avec un générateur de glisser-déposer, des modèles prédéfinis et plusieurs options de personnalisation.
Pour ce tutoriel, nous utiliserons la licence SeedProd Pro car elle inclut des blocs avancés pour ajouter du contenu à onglets. Il existe également une version SeedProd Lite que vous pouvez utiliser gratuitement.
Tout d'abord, vous devrez installer et activer le plugin SeedProd. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous serez redirigé vers l'écran d'accueil de SeedProd dans votre tableau de bord WordPress. Allez-y et entrez votre clé de licence, que vous pouvez trouver dans votre espace compte SeedProd.

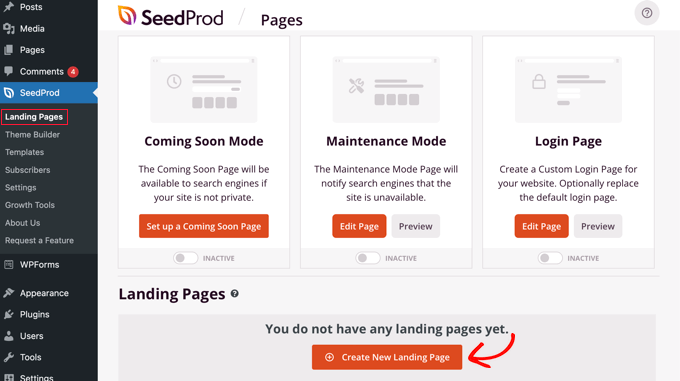
Ensuite, vous pouvez vous diriger vers SeedProd » Landing Pages depuis votre panneau d'administration WordPress.
Après cela, cliquez simplement sur le bouton "Créer une nouvelle page de destination".

À partir de là, SeedProd vous montrera plusieurs modèles de page de destination parmi lesquels choisir.
Allez-y et sélectionnez un modèle que vous souhaitez utiliser. Survolez simplement le modèle et cliquez sur l'icône de coche orange.

Une fenêtre contextuelle s'ouvrira maintenant dans laquelle vous devrez entrer un titre pour votre page dans le champ "Nom de la page" et un lien permanent sous "URL de la page".
Après cela, cliquez simplement sur le bouton "Enregistrer et commencer à modifier la page".

Cela lancera le générateur de glisser-déposer SeedProd. Vous pouvez maintenant ajouter différents blocs à votre modèle et modifier des éléments existants.
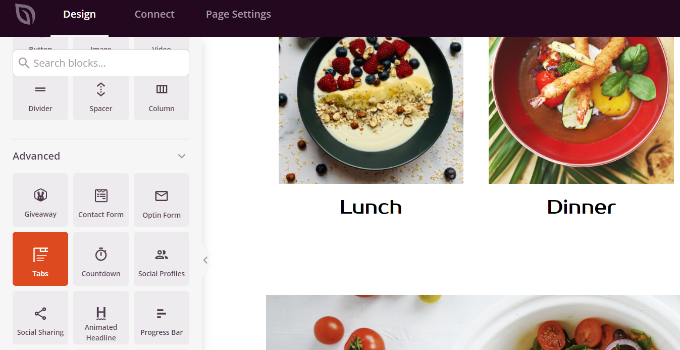
Pour ajouter du contenu à onglets, faites simplement glisser le bloc "Onglets" sous la section Avancé et déposez-le sur le modèle de page.

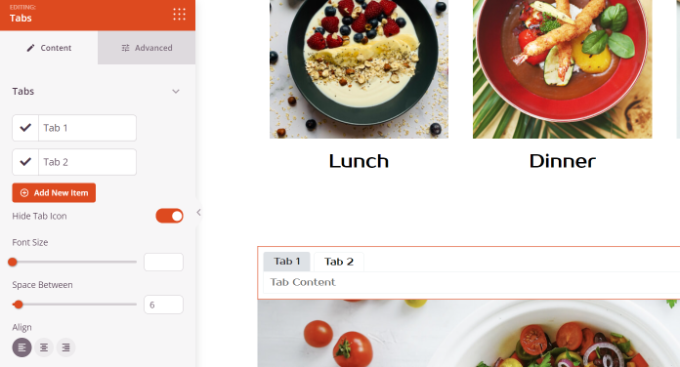
Ensuite, vous pouvez personnaliser le bloc d'onglets dans SeedProd.
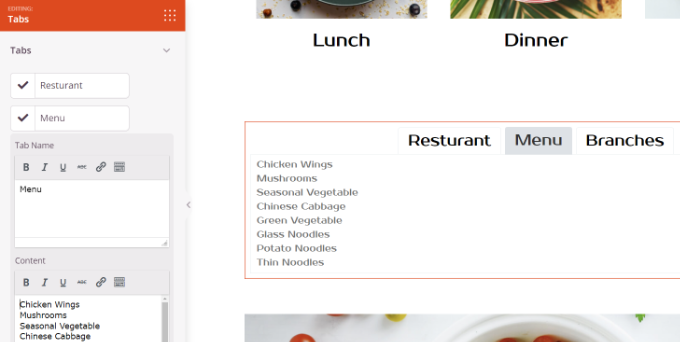
Par exemple, vous pouvez cliquer sur le bouton "Ajouter un nouvel élément" pour ajouter autant d'onglets que vous le souhaitez. De plus, il existe des options pour modifier la taille de la police, l'espace entre le texte et l'alignement du contenu dans chaque onglet.

Ensuite, vous pouvez cliquer sur n'importe quel onglet pour le modifier davantage et ajouter des détails.
Par exemple, vous pouvez modifier le titre de chaque onglet, ajouter du contenu et modifier l'icône de l'onglet.


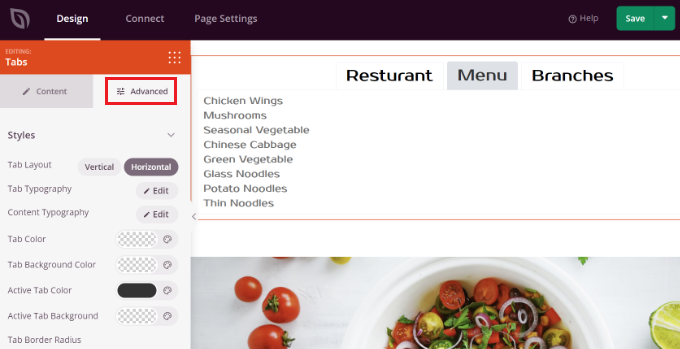
En plus de cela, SeedProd fournit également des options de personnalisation avancées.
Cliquez simplement sur l'onglet "Avancé" dans le menu sur votre gauche. Ici, vous pouvez modifier la disposition des onglets, la typographie, la couleur, la couleur d'arrière-plan, les bordures, etc.

Lorsque vous avez apporté des modifications au bloc d'onglets et personnalisé votre page de destination, n'oubliez pas de cliquer sur le bouton vert "Enregistrer" en haut.
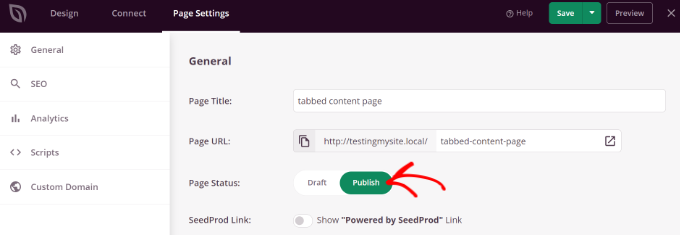
Après cela, vous pouvez vous diriger vers l'onglet "Paramètres de la page".

Ensuite, vous pouvez cliquer sur le bouton "Statut de la page" et changer le statut de Brouillon à Publier.
Vous pouvez cliquer sur le bouton "Enregistrer" pour enregistrer vos modifications et fermer le générateur de page.
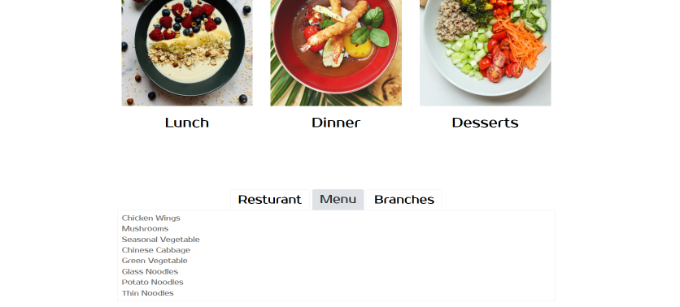
Maintenant, visitez simplement votre site Web pour voir la page WordPress de contenu à onglets en action.

Méthode 2 : Ajouter du contenu à onglets à l'aide d'un plugin WordPress
Si vous ne souhaitez pas utiliser un constructeur de pages de destination, vous pouvez utiliser un plugin WordPress dédié pour ajouter du contenu à onglets à vos publications et pages.
Tout d'abord, vous devrez installer et activer le plugin Tabs Responsive. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
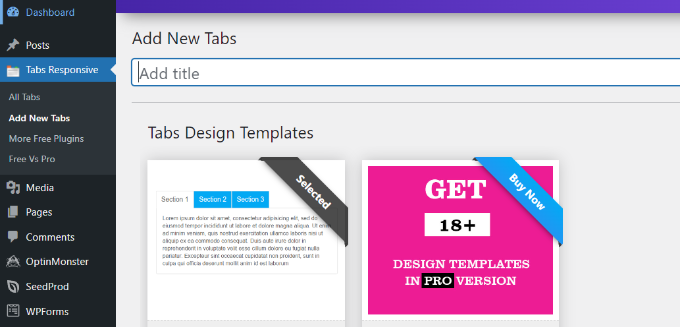
Lors de l'activation, vous pouvez accéder à Tabs Responsive »Ajouter de nouveaux onglets à partir de votre tableau de bord WordPress et commencer par saisir un nom pour vos onglets.

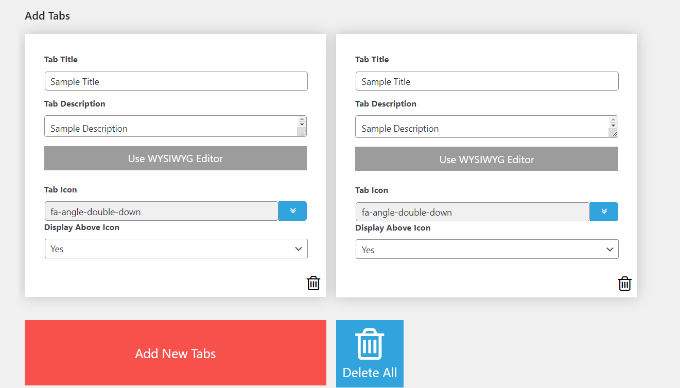
Ensuite, vous pouvez faire défiler vers le bas pour ajouter autant d'onglets que vous le souhaitez en cliquant sur le bouton rouge "Ajouter de nouveaux onglets".
De plus, vous pouvez modifier chaque onglet individuellement en modifiant son titre, en ajoutant une description, en utilisant une icône d'onglet différente et en modifiant l'emplacement de l'icône.

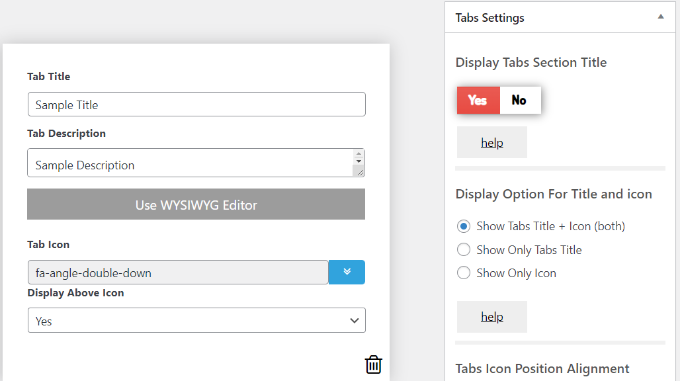
En plus de cela, le plugin propose également différents "Paramètres des onglets" dans le menu à votre droite.
Par exemple, vous pouvez choisir d'afficher le titre des onglets, de sélectionner différentes options pour le titre et l'icône, de modifier la position de l'icône, d'afficher la bordure des onglets, de sélectionner la couleur du texte, etc.

Lorsque vous avez apporté les modifications, vous pouvez désormais utiliser les onglets dans n'importe quel article ou page de blog en utilisant le shortcode généré par le plugin.
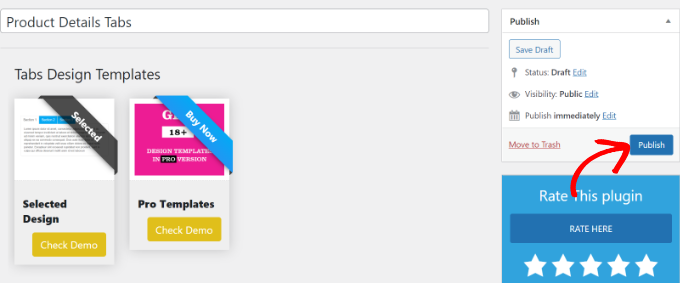
Cliquez simplement sur le bouton "Publier".

Ensuite, vous pouvez ajouter les onglets sur n'importe quelle page ou publication en utilisant le [TABS_R id=130] . Assurez-vous simplement de remplacer le numéro d'identification dans le shortcode par le numéro d'identification de vos onglets.
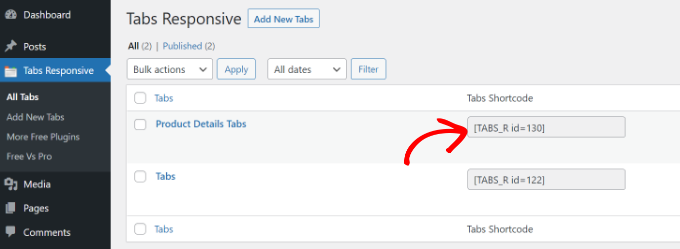
Vous pouvez facilement trouver l'ID de l'onglet et le shortcode en allant sur Tabs Responsive »Tous les onglets et en copiant le code sous la colonne Tabs Shortcode.

Ensuite, il vous suffit d'ajouter un nouveau message ou d'en modifier un existant.
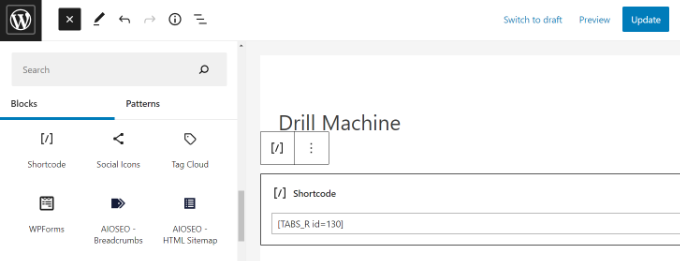
Lorsque vous êtes dans l'éditeur de contenu, continuez et ajoutez un bloc de shortcode pour entrer le shortcode.

Après cela, vous pouvez prévisualiser votre article ou votre page de blog. Si tout est correct, vous pouvez cliquer sur le bouton « Publier » ou « Mettre à jour » pour enregistrer les onglets dans votre message.
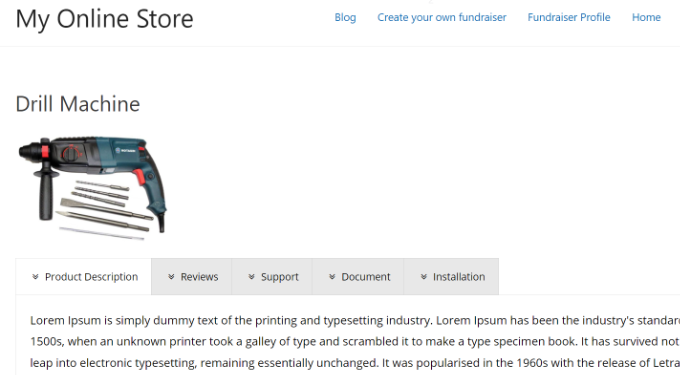
Maintenant, visitez votre site Web pour voir le contenu à onglets en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter du contenu à onglets aux articles et pages WordPress. Vous pouvez également consulter notre guide sur WooCommerce simplifié et comment choisir le meilleur logiciel de conception Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
