Comment ajouter du texte au-dessus d'une image dans WordPress (3 méthodes)
Publié: 2022-06-01Voulez-vous ajouter du texte au-dessus d'une image dans WordPress ?
Une superposition de texte est un excellent moyen de fournir des informations supplémentaires sur une image. C'est aussi un moyen rapide et facile de créer des bannières, des en-têtes et même des publicités en ligne.
Dans cet article, nous allons vous montrer comment vous pouvez ajouter du texte au-dessus d'une image dans WordPress.

Ajouter du texte sur des images dans WordPress
Les images peuvent rendre votre site Web WordPress plus intéressant et aider à diviser de gros paragraphes de texte.
Cependant, vos images peuvent parfois nécessiter plus d'explications. Par exemple, vous pouvez ajouter du texte au-dessus d'une image pour expliquer ce que l'image montre et pourquoi vous l'avez ajoutée à votre publication.
De nombreux blogs WordPress ajoutent également du texte au-dessus d'une image pour créer des bannières et des en-têtes accrocheurs et informatifs.
Dans cet article, nous avons trois façons différentes d'ajouter du texte au-dessus d'une image dans WordPress. Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
- Méthode 1. Comment ajouter du texte au-dessus d'une image à l'aide du bloc Couverture
- Méthode 2. Comment ajouter du texte au-dessus d'une image à l'aide du bloc Image
- Méthode 3. Comment créer une mise en page personnalisée avec du texte au-dessus d'une image
Méthode 1. Comment ajouter du texte au-dessus d'une image à l'aide du bloc de couverture
Une façon d'ajouter du texte au-dessus d'une image dans WordPress consiste à utiliser le bloc Couverture. Vous pouvez utiliser ce bloc pour afficher n'importe quelle image, puis taper du texte sur l'image. Cela rend le bloc Cover parfait pour créer des images de héros, des en-têtes et des bannières.
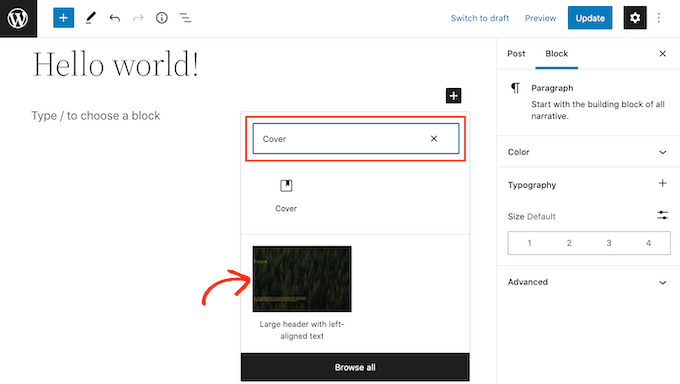
Pour ajouter un bloc de couverture à une page ou à un article, cliquez simplement sur le signe plus (+) dans l'éditeur de blocs WordPress.
Vous pouvez maintenant taper "Cover" et sélectionner le bon bloc lorsqu'il apparaît.

Par défaut, le bloc Couverture a une image d'espace réservé et du texte d'espace réservé.
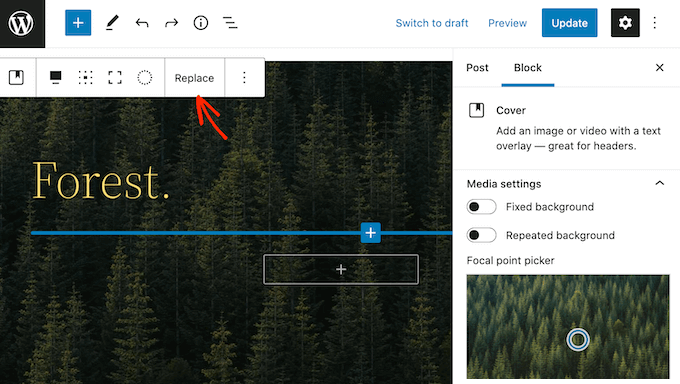
Pour remplacer l'image par défaut, cliquez simplement pour sélectionner l'image. Une fois que vous avez fait cela, cliquez sur le bouton "Remplacer".

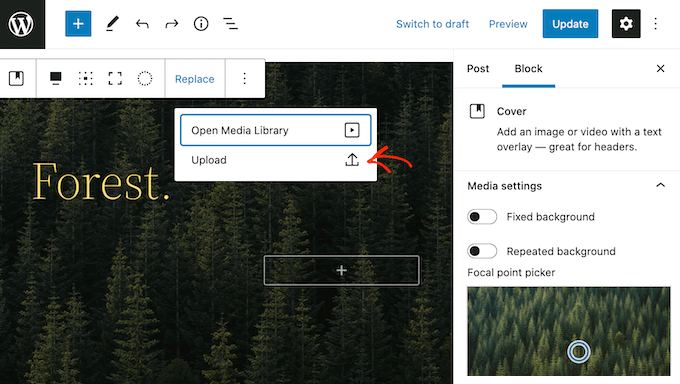
Si vous souhaitez utiliser une image qui se trouve déjà dans votre médiathèque WordPress, cliquez simplement sur "Ouvrir la médiathèque". Vous pouvez alors choisir une image existante.
Si vous souhaitez télécharger une nouvelle image, cliquez plutôt sur "Télécharger".

Cela ouvre une fenêtre dans laquelle vous pouvez choisir n'importe quel fichier sur votre ordinateur.
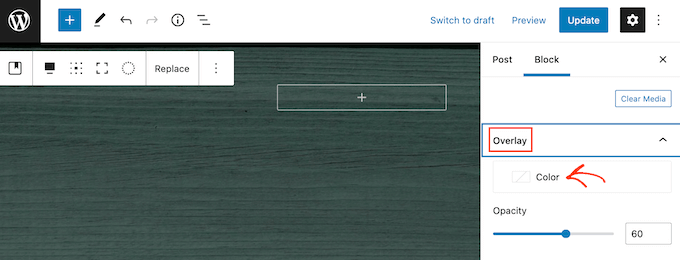
Après avoir choisi une image, vous pouvez utiliser les paramètres de bloc pour créer des effets intéressants et accrocheurs. Par exemple, vous pouvez fixer l'image lorsque le visiteur fait défiler la page ou ajouter une superposition de couleur à l'image.

Si vous utilisez une superposition, vous pouvez modifier son opacité à l'aide du curseur "Opacité". Le paramètre d'opacité contrôle la transparence de l'image d'arrière-plan.
Lorsque vous êtes satisfait de l'apparence de l'image, vous êtes prêt à ajouter du texte.
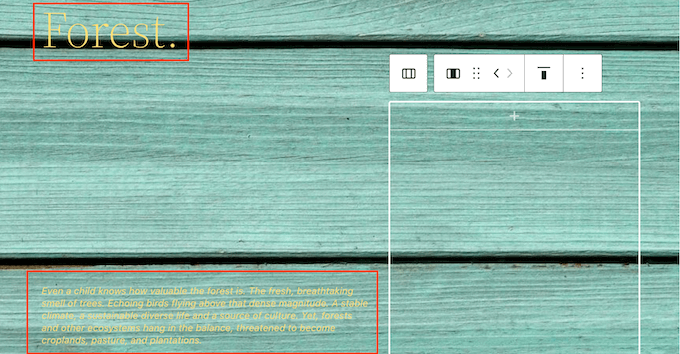
Par défaut, le bloc de couverture a un titre et un bloc de paragraphe où vous pouvez ajouter du texte au-dessus de l'image.

Pour ajouter du texte, cliquez simplement pour sélectionner le bloc Titre ou Paragraphe. Ensuite, allez-y et tapez le texte que vous souhaitez utiliser.
Lorsque vous ajoutez du texte au-dessus d'une image, ce texte peut parfois être difficile à lire. Cela est particulièrement vrai pour les visiteurs qui ont une mauvaise vision. Pour en savoir plus, veuillez consulter notre guide sur la façon d'améliorer l'accessibilité sur votre site WordPress.
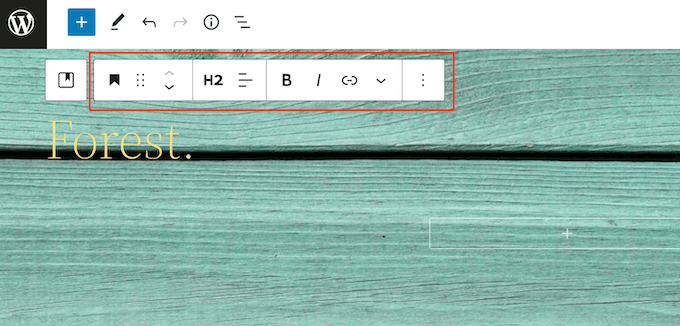
Cela étant dit, vous voudrez peut-être styliser votre texte afin qu'il soit plus facile à lire.
Si vous travaillez avec un bloc Titre, vous pouvez également essayer les différents styles de titre pour voir lequel est le plus facile à lire.

Vous pouvez également aider votre texte à se démarquer en utilisant une couleur contrastante.
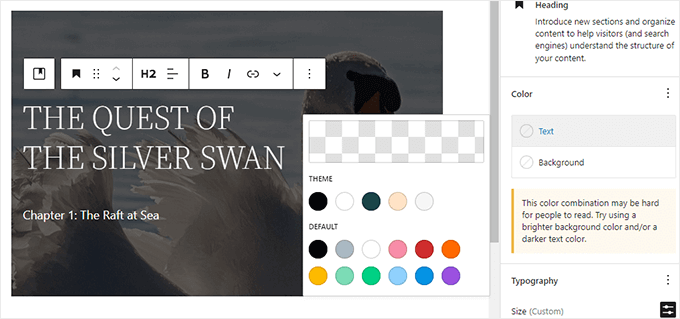
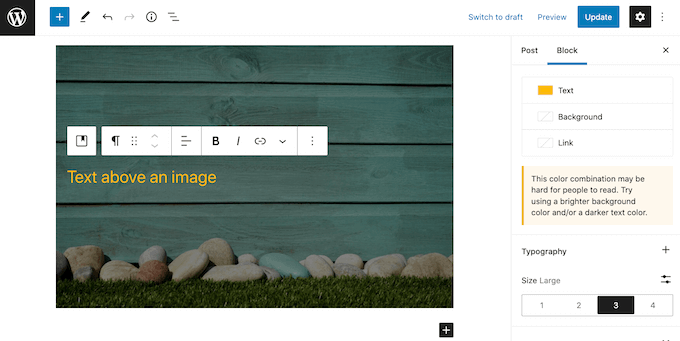
Pour choisir une couleur différente, sélectionnez l'onglet "Bloquer" dans le menu de droite. Ensuite, allez-y et cliquez sur "Couleur" pour développer cette section.
Une fois que vous avez fait cela, cliquez sur "Texte". Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez choisir une nouvelle couleur pour tout le texte du bloc.

Généralement, un texte plus long est plus facile à lire.
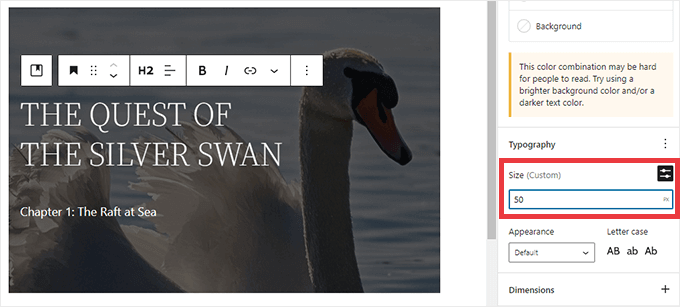
Pour agrandir votre texte, allez-y et cliquez sur le champ à côté de "Taille", puis tapez un nombre plus grand dans ce champ.

Une fois que vous êtes satisfait de l'apparence de votre bloc Couverture, vous pouvez publier ou mettre à jour votre page normalement. Maintenant, si vous visitez votre site Web, vous verrez votre texte au-dessus de l'image.
Méthode 2. Comment ajouter du texte au-dessus d'une image à l'aide du bloc Image
Le bloc Couverture est idéal pour créer des bannières et des en-têtes. Cependant, vous pouvez également ajouter du texte au-dessus d'un bloc d'image WordPress standard.
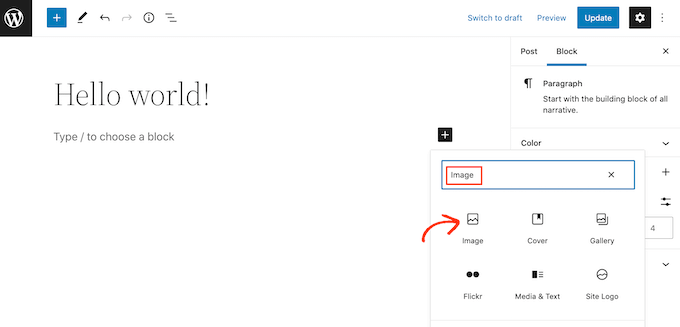
Pour commencer, vous devrez ajouter un bloc Image à votre page ou publication. Pour ce faire, cliquez simplement sur le signe plus (+) dans l'éditeur de blocs WordPress.
Vous pouvez ensuite taper "Image" et sélectionner le bon bloc pour l'ajouter à votre message.

Vous pouvez ensuite soit télécharger une image depuis votre ordinateur, soit cliquer sur Médiathèque pour choisir une image dans la médiathèque WordPress.
Après avoir choisi votre image, vous pouvez modifier son point focal, ajouter une superposition et modifier l'opacité en suivant le même processus décrit ci-dessus.
Vous pouvez également essayer les différents curseurs "Arrière-plan fixe" et "Arrière-plan répété" pour voir ce qui fonctionne le mieux pour votre bloc Image.
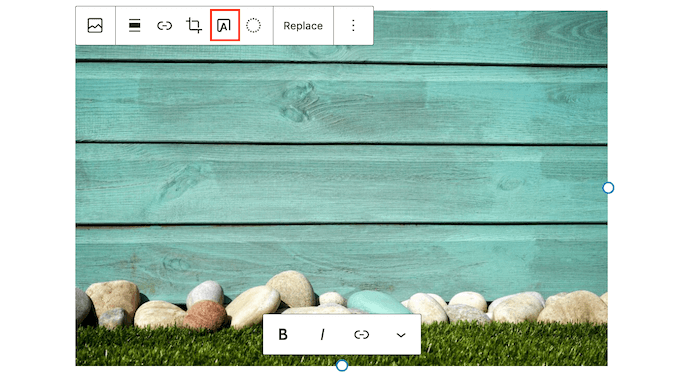
Lorsque vous êtes satisfait de l'apparence de votre image, cliquez sur le bouton "Ajouter du texte sur l'image".

Cela ajoute une zone où vous pouvez taper votre texte.
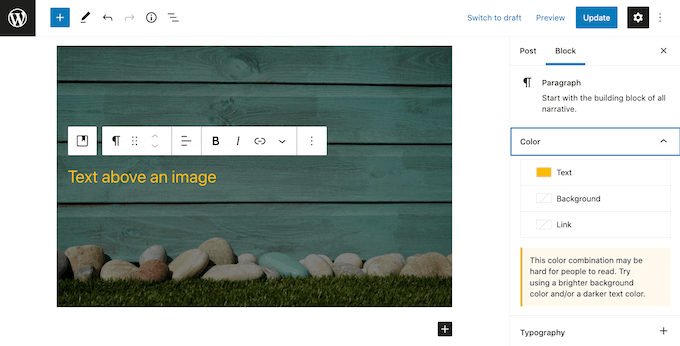
Selon votre image, les visiteurs peuvent avoir du mal à lire votre texte. Ici, il peut être utile de mettre le texte en gras ou de changer sa couleur en suivant le même processus décrit ci-dessus.

Vous pouvez également agrandir votre texte.
Pour ce faire, recherchez la section "Taille" dans le menu de droite. Vous pouvez ensuite continuer et cliquer sur les différents chiffres pour agrandir ou réduire votre texte.

Lorsque vous êtes satisfait de l'apparence de votre texte et de votre image, cliquez sur Enregistrer le brouillon, Mettre à jour ou Publier pour enregistrer vos modifications.
Méthode 3. Comment créer une mise en page personnalisée avec du texte au-dessus d'une image
Les blocs WordPress intégrés sont un moyen rapide et facile d'ajouter du texte au-dessus d'une image dans WordPress. Cependant, si vous voulez avoir la liberté de créer des conceptions de page entièrement personnalisées, vous aurez besoin d'un plugin de création de page.
SeedProd est le meilleur plugin de création de pages WordPress sur le marché. Il vous permet d'ajouter du texte au-dessus de n'importe quelle image sur l'ensemble de votre site Web.
Remarque : Il existe une version gratuite de SeedProd, mais pour ce guide, nous utiliserons la version Pro car elle a plus de fonctionnalités.

Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
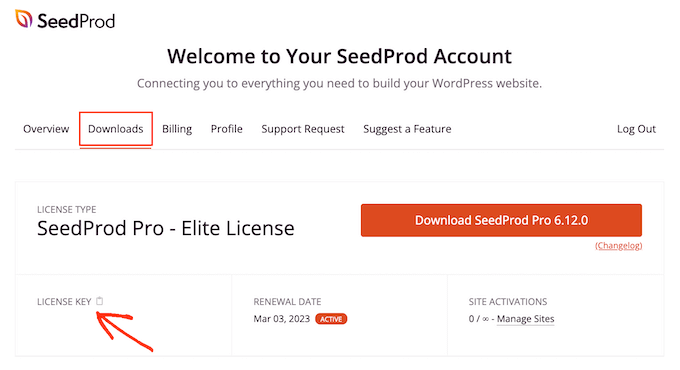
Lors de l'activation, vous devrez entrer votre clé de licence SeedProd. Vous pouvez obtenir cette clé en vous connectant à votre compte SeedProd. Ensuite, cliquez sur l'onglet 'Téléchargements'.
Une fois que vous avez fait cela, vous pouvez copier la clé dans la section "Clé de licence".

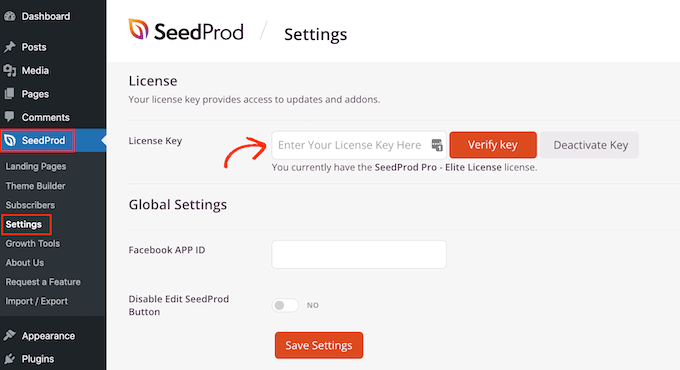
Vous pouvez désormais coller cette clé dans votre espace d'administration WordPress en vous rendant sur la page SeedProd » Paramètres .
Une fois que vous êtes ici, allez-y et collez votre clé dans le champ "Clé de licence".

Ensuite, il vous suffit de cliquer sur "Vérifier la clé".
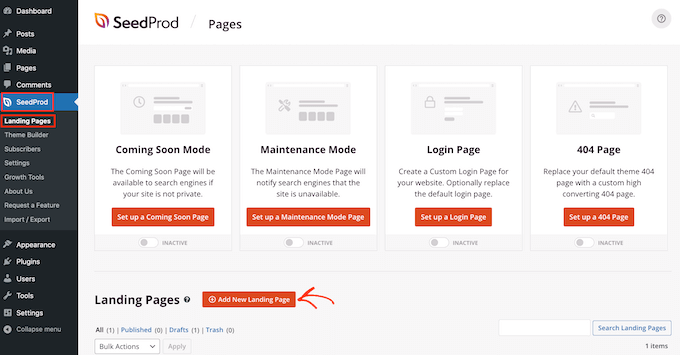
Après cela, nous allons nous diriger vers SeedProd » Landing Pages et cliquer sur Add New Landing Page.

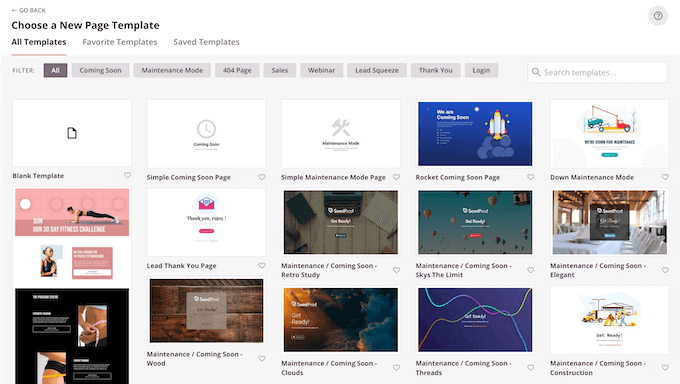
Votre prochaine tâche consiste à choisir un modèle, qui sera le point de départ de votre page. Quel que soit le modèle SeedProd que vous choisissez, vous pouvez personnaliser chaque partie du modèle pour l'adapter parfaitement à votre site Web et à votre image de marque.
Si vous préférez commencer avec une toile vierge, vous pouvez cliquer sur Modèle vierge.

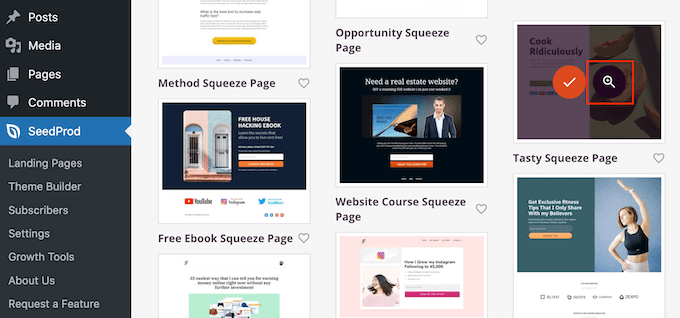
Dans toutes nos images, nous utilisons le modèle Tasty Squeeze Page, qui est parfait pour obtenir plus de campagnes d'abonnés.
Une fois que vous avez trouvé un modèle que vous souhaitez utiliser, passez votre souris dessus. Vous pouvez ensuite cliquer sur l'icône 'Aperçu'.

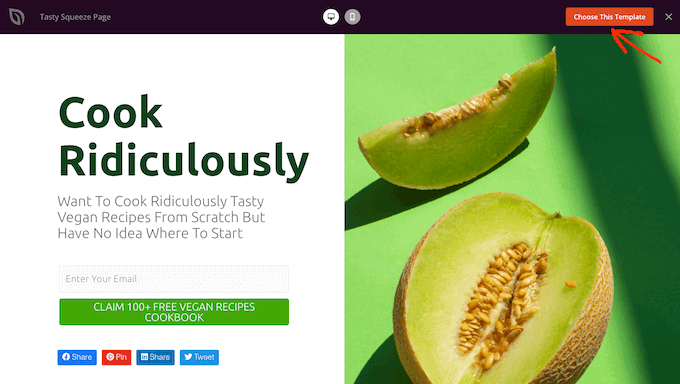
Cela affichera un aperçu du modèle.
Si vous êtes satisfait de l'apparence de ce modèle, continuez et cliquez sur le bouton "Choisir ce modèle".

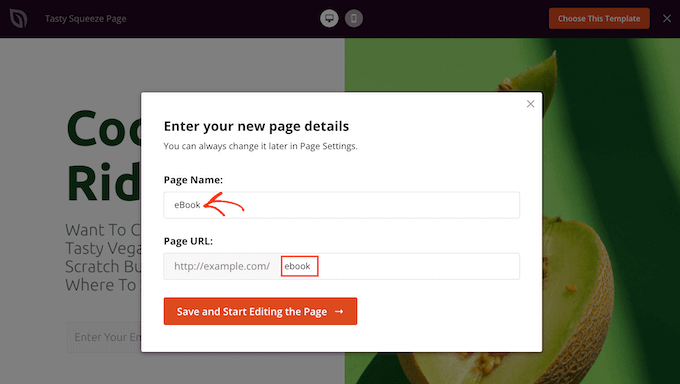
Dans le champ "Nom de la page", saisissez un nom pour la page.
Par défaut, SeedProd utilisera ce nom comme URL de la page. Si vous souhaitez modifier cette URL créée automatiquement, modifiez simplement le texte dans le champ "URL de la page".

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur le bouton "Enregistrer et commencer à modifier la page". Cela ouvrira le modèle dans l'éditeur glisser-déposer de SeedProd.
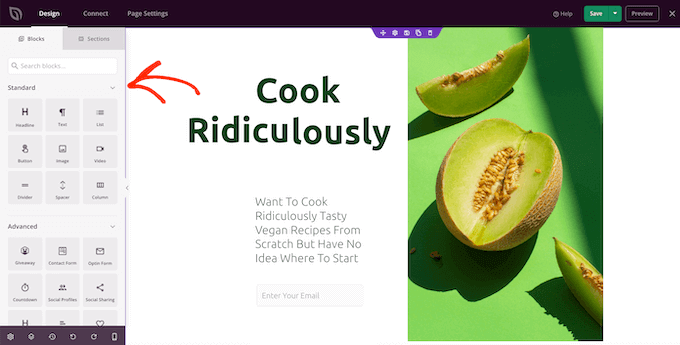
Dans le menu de gauche, vous verrez tous les blocs et sections que vous pouvez ajouter à votre page par glisser-déposer.

À moins que vous n'utilisiez le modèle vierge, votre page SeedProd aura déjà des blocs et des sections. Pour modifier l'un de ces contenus, cliquez simplement pour sélectionner le bloc ou la section.
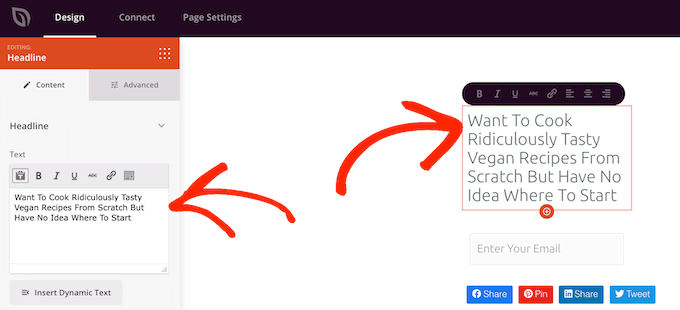
Le menu de gauche de SeedProd affichera désormais tous les paramètres que vous pouvez utiliser pour personnaliser ce bloc ou cette section. Comme vous pouvez le voir dans l'image suivante, si vous cliquez sur un bloc Titre, vous pouvez modifier le texte qui s'affiche dans ce bloc.

Le moyen le plus simple d'ajouter du texte au-dessus d'une image consiste à utiliser l'une des sections Hero prêtes à l'emploi de SeedProd.
Ces sections ont une image d'arrière-plan d'espace réservé, avec du texte d'espace réservé ajouté en haut. Vous pouvez simplement remplacer l'image d'arrière-plan et le texte par défaut par votre propre contenu.
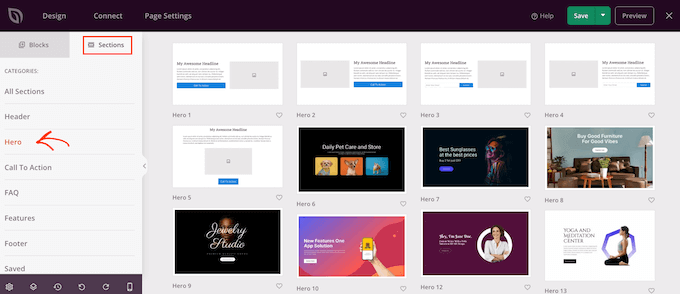
Pour commencer, cliquez sur l'onglet 'Sections' dans le menu de gauche de SeedProd.
Vous pouvez ensuite cliquer sur "Héros" pour voir toutes les sections de héros prêtes à l'emploi que vous pouvez ajouter à votre page.

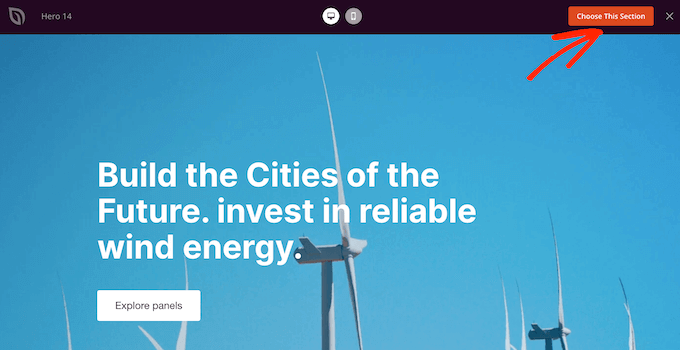
Pour prévisualiser l'un de ces modèles de section, survolez simplement le modèle, puis cliquez sur l'icône de loupe.
Pour aller de l'avant et ajouter cette section de héros à votre conception, cliquez simplement sur "Choisir cette section".

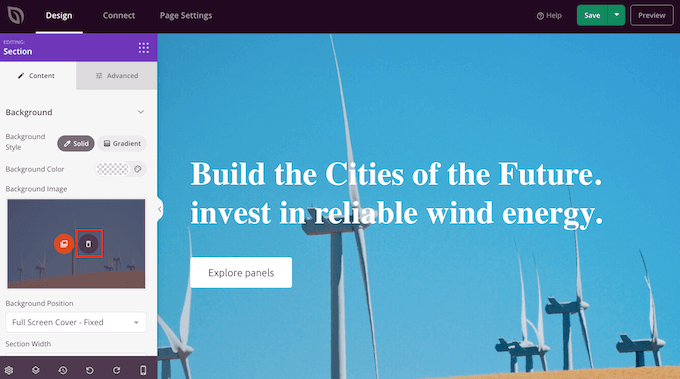
Ensuite, vous devrez remplacer l'image stock du modèle par votre propre image. Pour ce faire, cliquez simplement sur l'image de stock pour la sélectionner.
Ensuite, dans le menu de gauche de SeedProd, survolez l'aperçu "Image d'arrière-plan" jusqu'à ce qu'une icône de corbeille apparaisse.
Vous pouvez ensuite continuer et cliquer sur cette icône pour supprimer l'image de l'espace réservé.

Cliquez ensuite sur "Utiliser votre propre image". Vous pouvez ensuite soit choisir une image de la médiathèque WordPress, soit utiliser une image stock.
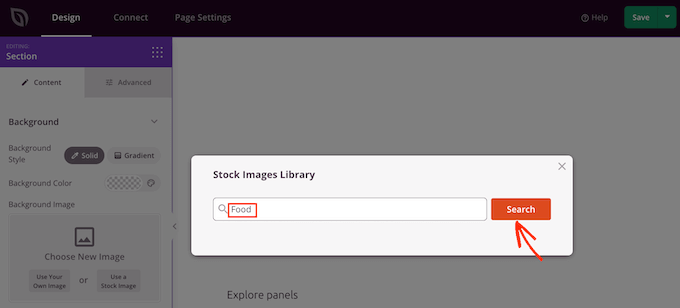
SeedProd vous donne un accès facile à des milliers d'images libres de droits. Pour jeter un coup d'œil à la bibliothèque d'images de stock de SeedProd, cliquez sur "Utiliser une image de stock".
Dans la barre de recherche, tapez un mot ou une phase qui décrit l'image que vous recherchez et cliquez sur le bouton 'Rechercher'.

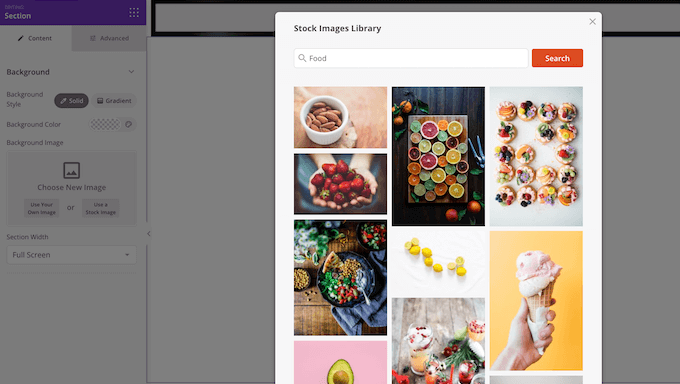
SeedProd affichera maintenant toutes les images de stock qui correspondent à votre terme de recherche.
Lorsque vous trouvez une image que vous souhaitez ajouter à votre conception, cliquez simplement dessus.

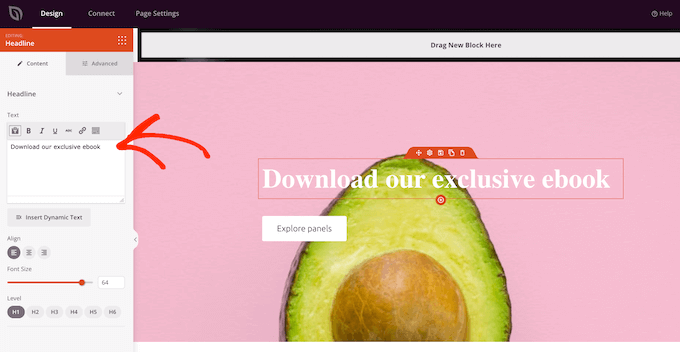
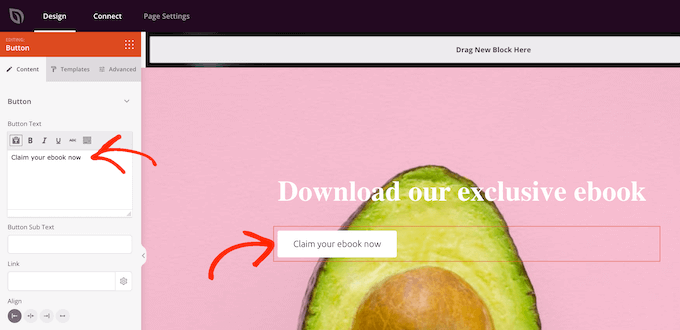
Une fois que vous avez ajouté une image, vous êtes prêt à remplacer le texte de l'espace réservé.
Pour ce faire, cliquez pour sélectionner le bloc de texte. Ensuite, dans la zone 'Texte', tapez simplement le texte que vous souhaitez utiliser.

Certains des modèles de héros de SeedProd ont un contenu supplémentaire, tel que des boutons d'appel à l'action.
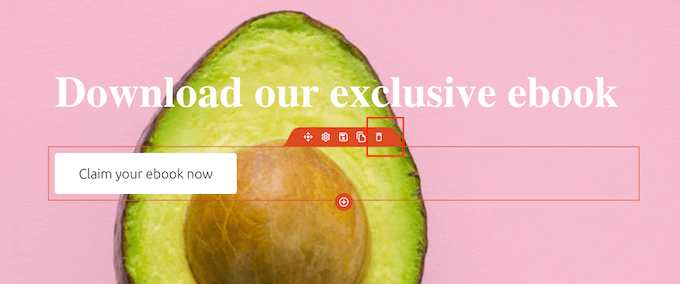
Vous souhaitez modifier ce contenu ? Ensuite, cliquez simplement pour sélectionner le bloc, puis effectuez vos modifications dans le menu de gauche de SeedProd.

Une autre option consiste à supprimer le bloc du modèle de héros.
Pour ce faire, cliquez simplement pour sélectionner le bloc, puis cliquez sur l'icône de la corbeille.

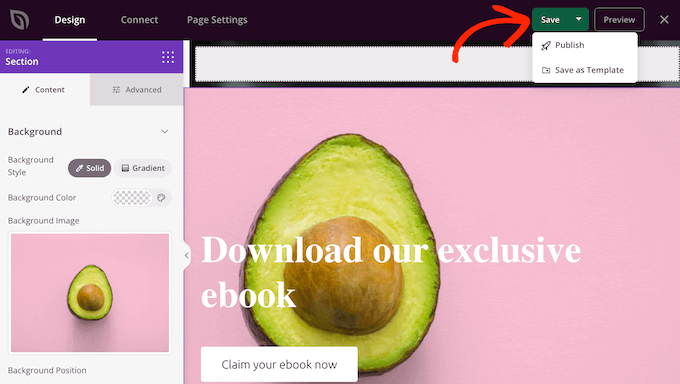
Lorsque vous êtes satisfait de la conception de votre page, vous pouvez cliquer sur le bouton "Enregistrer".
À partir de là, vous pouvez choisir de publier la page ou de l'enregistrer en tant que modèle.

Pour plus de détails sur la création de mises en page personnalisées avec SeedProd, vous pouvez consulter notre guide sur la création d'une page de destination dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à ajouter du texte au-dessus d'une image dans WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception Web ou consulter notre sélection d'experts des meilleurs plugins et outils SEO que vous devriez utiliser.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
