Un guide complet sur la façon d'ajouter une info-bulle sur le site Web Elementor
Publié: 2022-08-17Vous cherchez à ajouter des info-bulles informatives à votre site Web ? Elementor peut vous aider à le faire en un rien de temps. C'est l'un des plugins les plus simples grâce auquel vous pouvez ajouter des info-bulles à n'importe lequel de vos éléments Web en quelques clics de souris. Vous n'êtes pas obligé de savoir coder du tout.
De plus, Elementor possède de nombreuses fonctionnalités utiles que vous pouvez utiliser pour personnaliser l'apparence de votre info-bulle en fonction du style de votre site Web. Dans ce guide, nous vous fournirons un guide complet sur la façon d'ajouter une info-bulle dans les sites Web Elementor à l'aide de ce plugin.
Nous couvrirons également une partie sur la façon d'ajouter des info-bulles à l'aide des codes CSS des clients . Alors que vous soyez nouveau sur Elementor ou que vous l'utilisiez depuis des années, cet article est pour vous !
Table des matières
- Qu'est-ce qu'une info-bulle ?
- Comment les info-bulles vous aident à améliorer l'expérience utilisateur sur votre site Web
- Comment ajouter des info-bulles à votre site Web Elementor à l'aide de CSS personnalisé
- Comment ajouter des info-bulles à votre site Web Elementor à l'aide de HappyAddons
- Comment éviter que les info-bulles ne paraissent spammées
- Quelques excellents exemples de conception d'info-bulles
- FAQ sur la façon d'ajouter une info-bulle à l'aide d'Elementor
- À vous de jouer : êtes-vous prêt à ajouter des info-bulles à votre site Web ?
Qu'est-ce qu'une info-bulle ?
Une info-bulle est un extrait de texte qui apparaît lorsque vous passez votre souris sur certains éléments Web. Il s'agit d'une propriété CSS qui vous permet d'ajouter des informations ou du contenu supplémentaires autour des éléments Web souhaités. Cela peut inclure des boutons, des liens et même des photos.
Vous pouvez utiliser des info-bulles pour ajouter des conseils utiles, des informations sur le produit ou un contexte général sur le contenu. Les info-bulles facilitent également la navigation. Ainsi, les utilisateurs n'ont pas à visiter plusieurs pages car vous pouvez afficher de plus en plus d'informations sur la même page Web.
Comment les info-bulles vous aident à améliorer l'expérience utilisateur sur votre site Web
Les info-bulles peuvent vous aider à ajouter des informations supplémentaires pour améliorer l'expérience utilisateur, satisfaire leurs intentions de recherche et augmenter simultanément leur vitesse de navigation sur le Web. Explorons quelques avantages clés de l'utilisation des info-bulles sur un site Web.
1. Vous permet d' ajouter des informations contextuelles
Les info-bulles vous permettent d'afficher des informations contextuelles sur des éléments Web spécifiques. Vous pouvez l'utiliser pour simplifier le processus de toute instruction ou fonctionnalité Web compliquée.
Supposons que vous ayez un article rempli de beaucoup de texte et de graphiques. Les info-bulles peuvent vous aider à mettre en évidence les points clés de votre écriture pour permettre aux utilisateurs de comprendre facilement ce qu'ils lisent.
2. Aide dans les champs de formulaire
Vous devez remplir de nombreux champs chaque fois que vous remplissez une demande en ligne, créez un nouveau compte ou commandez des produits de commerce électronique. Les info-bulles peuvent fournir aux utilisateurs des instructions utiles afin qu'ils ne commettent aucune erreur lors de la saisie de leurs informations.
Ce type d'assistance devient indispensable lorsque les utilisateurs tentent de vérifier leur carte de crédit, de demander un passeport, de remplir les adresses de facturation, etc.
3. Explique le processus de configuration de l'application Web
Il existe de nombreuses applications Web qui sont généralement compliquées pour les nouveaux utilisateurs. Ils doivent passer beaucoup de temps à comprendre comment utiliser ces applications. Cela leur fait perdre beaucoup de temps.
À l'aide des info-bulles, vous pouvez facilement démontrer le processus de configuration de n'importe quelle application Web compliquée. Cela peut vous aider à faire gagner un temps précieux à vos utilisateurs et leur permettre de se sentir comme des pros dès le début.
4. Vous aide à promouvoir les fonctionnalités des produits
Non seulement pour expliquer des choses complexes, les info-bulles peuvent également vous aider à promouvoir les fonctionnalités de votre produit. Avant d'acheter un produit, les clients aiment étudier ses caractéristiques et sa facilité d'utilisation. Les info-bulles peuvent vous aider à faire les deux. Vous pouvez mettre en avant les fonctionnalités de votre produit et expliquer le guide d'utilisation.
Comment ajouter des info-bulles à votre site Web Elementor à l'aide de CSS personnalisé
Il existe plusieurs façons d'ajouter des info-bulles à votre Élémentaire site Web en utilisant CSS personnalisé. Explorons quelques méthodes plus simples pour eux.
Méthode 01 – Utilisation de la balise <abbr> (abréviation) Pour ajouter des info-bulles
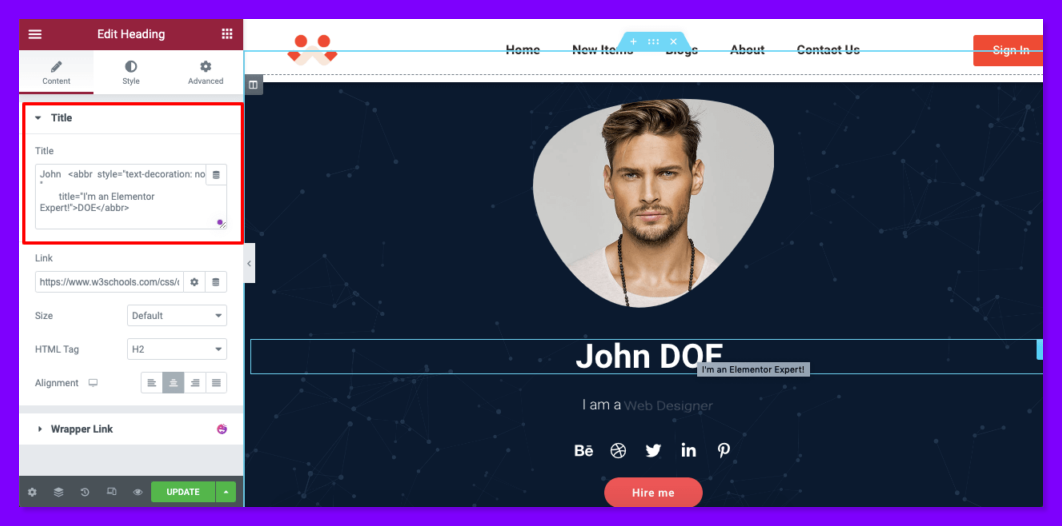
En utilisant la balise <abbr>, vous pouvez créer des info-bulles sur votre site Web à tout moment. Vous devez ajouter votre texte d'info-bulle à l'intérieur de la balise title="...". Voici un exemple du code ci-dessous que vous pouvez utiliser pour créer votre info-bulle.
John <abbr title="I'm an Elementor Expert!">DOE</abbr>Vous pouvez taper ce code sur n'importe quel champ Elementor qui prend en charge la balise HTML. Une fois que vous avez terminé cette partie, vous verrez votre info-bulle apparaître chaque fois que vous passez votre curseur sur cet élément.

Remarque : Vous ne pouvez pas styliser vos info-bulles avec cette méthode ! Mais c'est le moyen le plus simple d'ajouter une info-bulle.
Méthode 2 - Création d'une info-bulle avec HTML et CSS
Nous allons maintenant vous montrer comment créer une info-bulle personnalisable afin que vous puissiez modifier sa couleur, changer de position, ajouter une animation, etc. Pour ce faire, vous devez d'abord écrire des codes simples pour votre info-bulle dans votre fichier HTML.
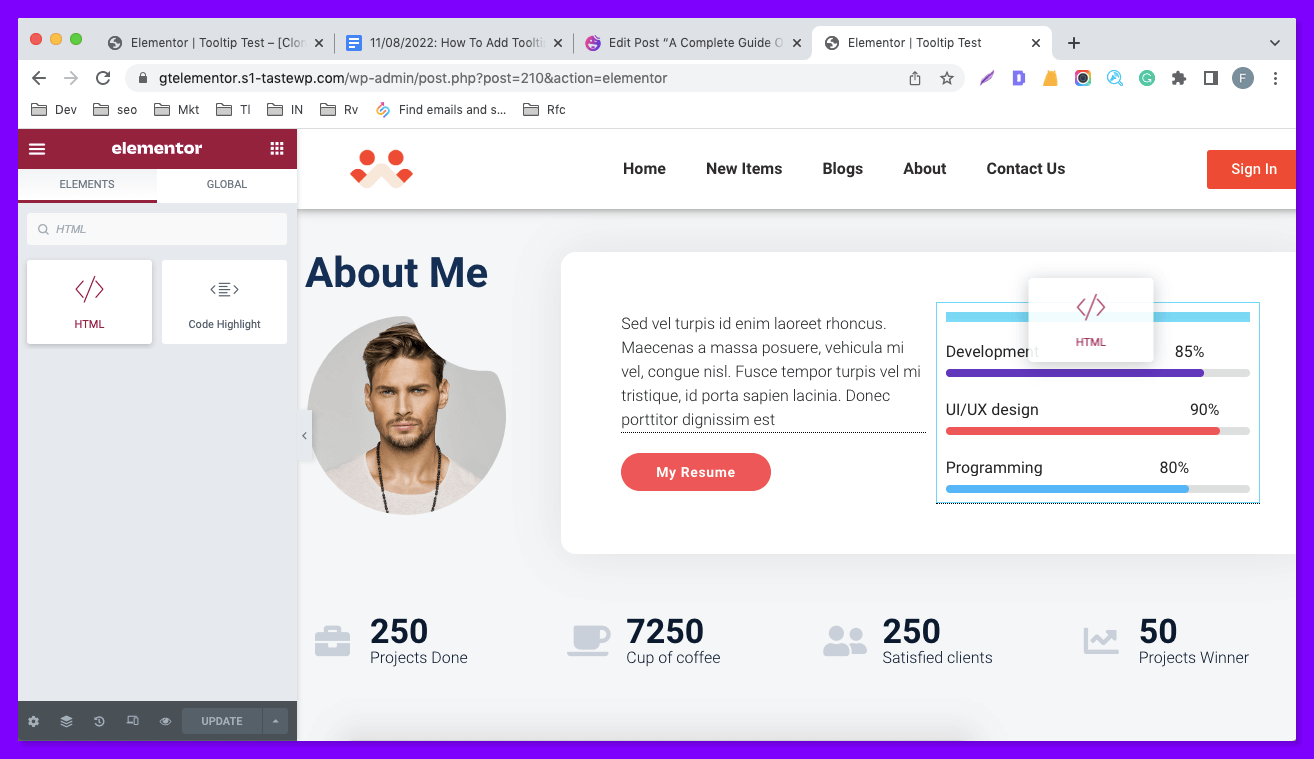
Dans Elementor, vous obtiendrez un widget HTML pour créer un champ pour écrire ce code. Faites glisser et déposez le widget HTML sur votre canevas Elementor.

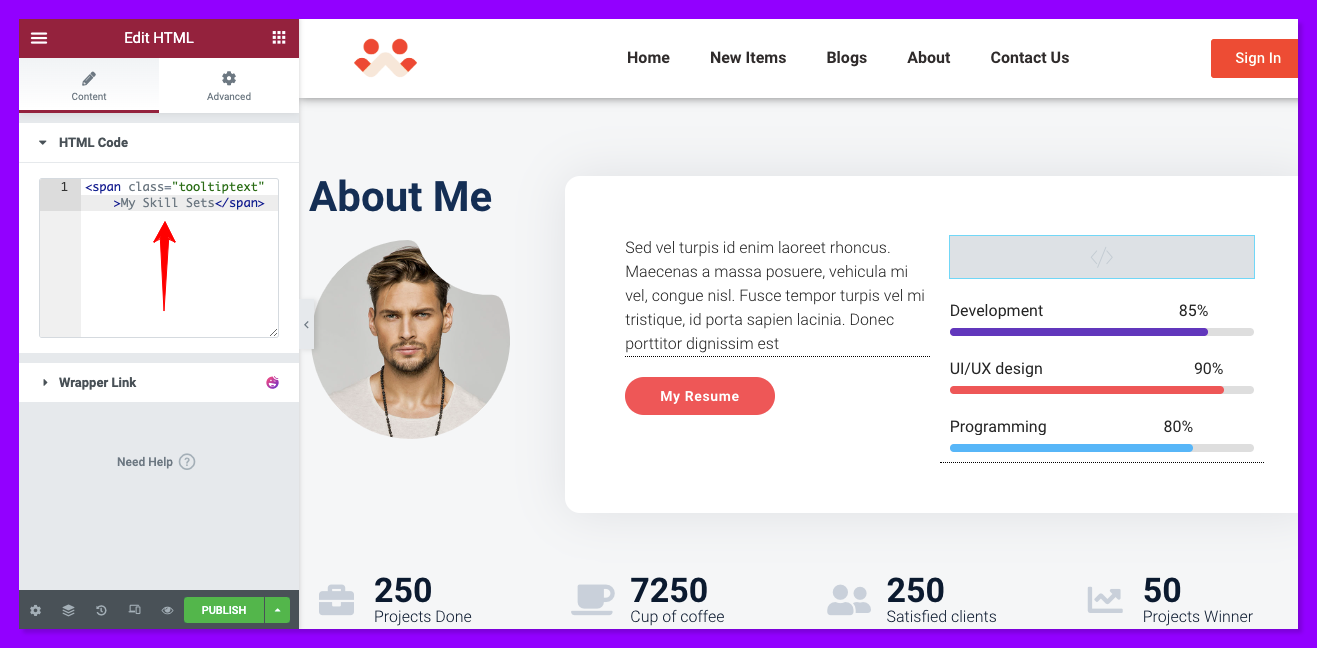
Vous obtiendrez un champ automatiquement ouvert sur votre section de contenu Elementor. Vous devez ajouter une classe et lui donner un nom de classe, nous l'avons nommé "tooltiptext". Cette classe sera utilisée pour personnaliser l'infobulle. Vous trouverez ci-dessous un exemple de code HTML que vous pouvez utiliser pour créer vos info-bulles.
<span class="tooltiptext" >My Skill Sets</span>Ici, nous avons utilisé "Mes ensembles de compétences" comme texte d'info-bulle. Vous devez écrire le texte d'info-bulle souhaité dans cette section.

Nous avons partagé les codes CSS ci-dessous pour vous permettre de personnaliser davantage vos info-bulles. Vous pouvez les copier-coller directement dans votre section CSS personnalisée ou les modifier à votre guise. Vous pouvez ajouter cet extrait de code à votre panneau CSS personnalisé Elementor ou dans la section CSS supplémentaire de votre thème.
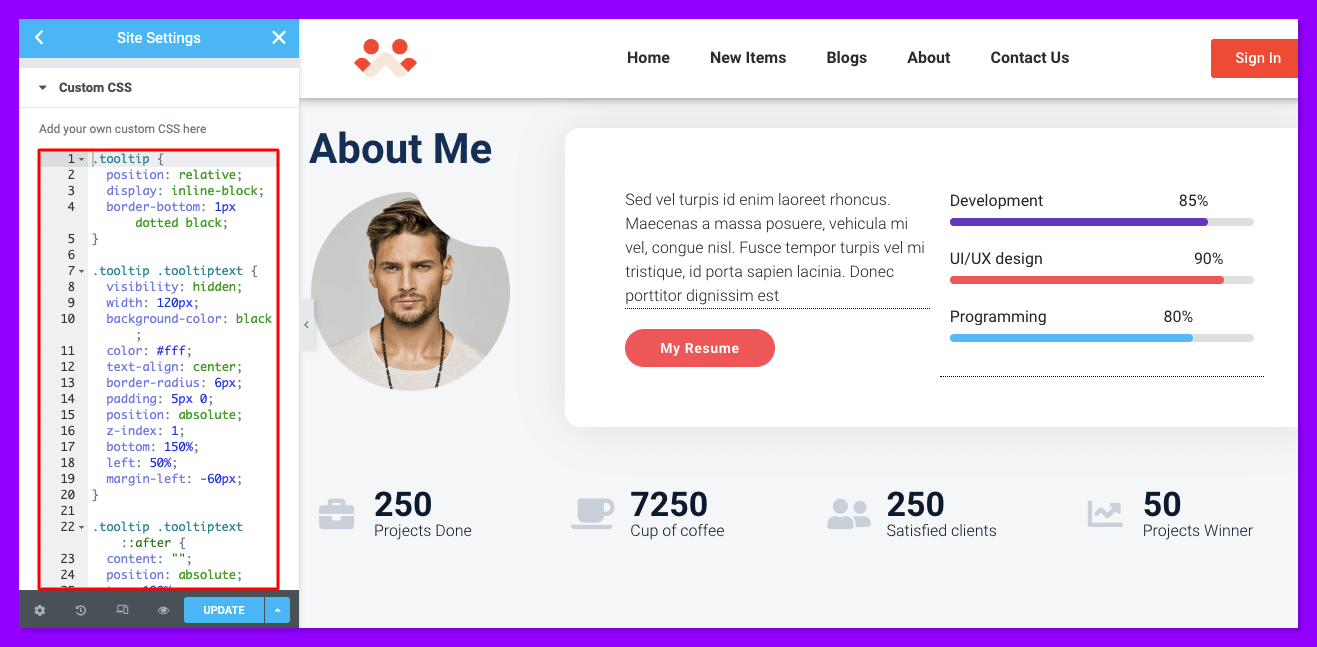
Si vous souhaitez ajouter ce code à votre CSS personnalisé Elementor, suivez cette navigation- Paramètres du site Elementor> CSS personnalisé . Voici le code. Vous pouvez copier l'intégralité de l'extrait de code CSS pour l'info-bulle ou les personnaliser en fonction de vos besoins.
Remarque : Pour accéder au panneau CSS supplémentaire de votre thème, accédez à Tableau de bord administrateur > Apparence > Personnaliser > CSS supplémentaire .
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
Si vous souhaitez modifier la position de l'info-bulle, la position de la flèche, etc., suivez les extraits de code ci-dessous.
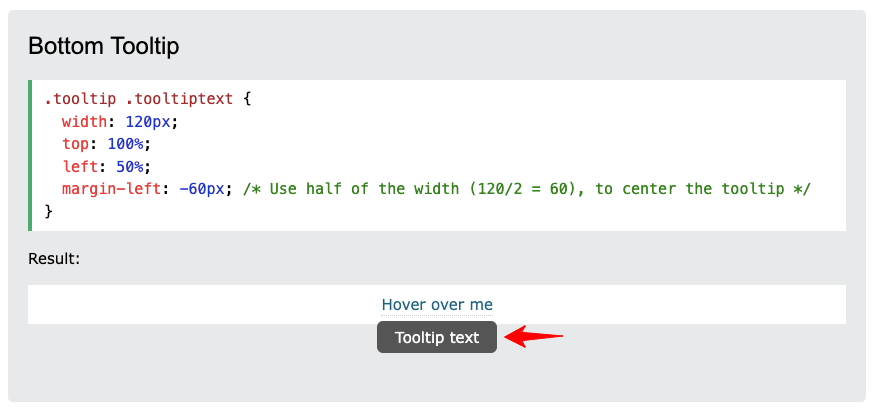
Pour modifier la position de l'info-bulle et la placer en bas, utilisez le code suivant.
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
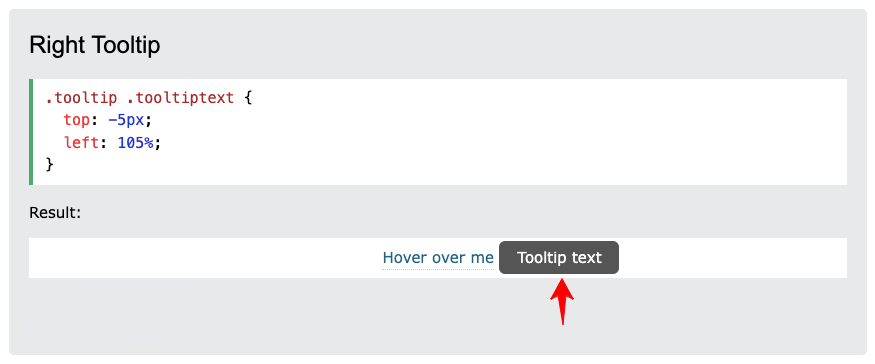
Pour le déplacer vers la droite, utilisez le code ci-dessous.
.tooltip .tooltiptext { top: -5px; left: 105%; } 
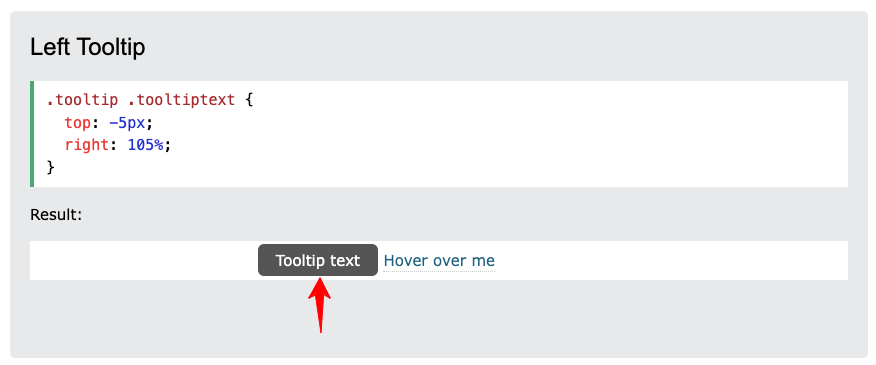
Pour le placer sur le côté gauche, utilisez le code suivant.
.tooltip .tooltiptext { top: -5px; right: 105%; } 
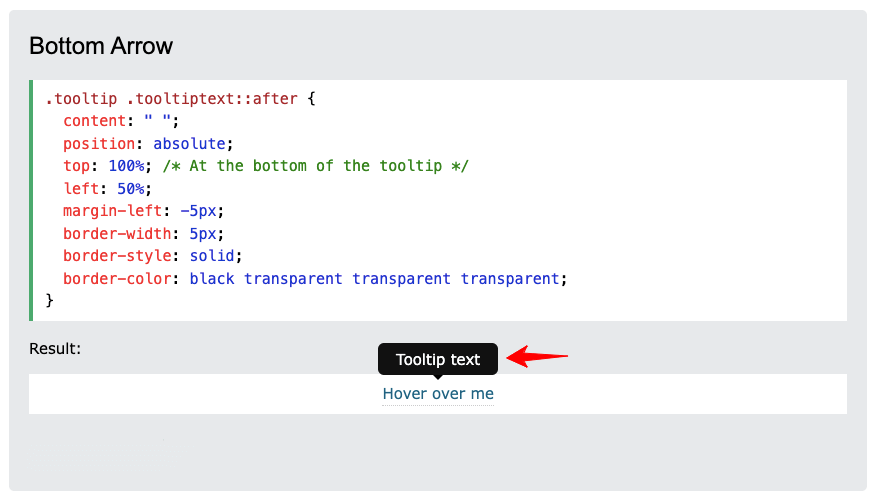
Pour modifier la position de la flèche de votre infobulle et la mettre en bas, utilisez le code ci-dessous.
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
Si vous souhaitez en savoir plus sur la personnalisation de l'info-bulle CSS, vous pouvez visiter w3schools.
Comment ajouter des info-bulles à votre site Web Elementor à l'aide de HappyAddons
Certains d'entre nous pourraient avoir du mal à créer une info-bulle en utilisant des codes CSS personnalisés. Aujourd'hui, créer et ajouter des info-bulles à votre site Web est possible sans une seule ligne de codage. HappyAddons vous fournit une fonctionnalité d'info-bulle CSS sans code dans Elementor.
Fait intéressant, vous pouvez obtenir cette fonctionnalité gratuitement dans HappyAddons. Non seulement en ajoutant des textes, mais vous obtiendrez également les fonctionnalités avancées suivantes dans l'info-bulle HappyAddons.
- Changer la couleur du texte
- Changer la typographie du texte
- Modifier la position de l'info-bulle
- Ajouter la couleur d'arrière-plan du texte et l'image d'arrière-plan
- Ajouter des balises dynamiques
- Ajouter une animation
- Ajouter une flèche d'info-bulle
Explorons ci-dessous comment ajouter une info-bulle dans Elemnetor à l'aide de cette extension.
Prérequis pour ajouter des info-bulles
- Gratuit
- Happy Addons Gratuit
Une fois que vous avez installé ces plugins sur votre site, suivez le processus suivant.
Étape 01 : Activer l'info-bulle avancée
Étant donné que l'info-bulle est une fonctionnalité et non un widget, vous devez d'abord l'activer. Pour activer cette fonction,
- Tout d'abord, sélectionnez n'importe quel widget ou élément de votre site Web.
- Ensuite, rendez-vous au Onglet Avancé .
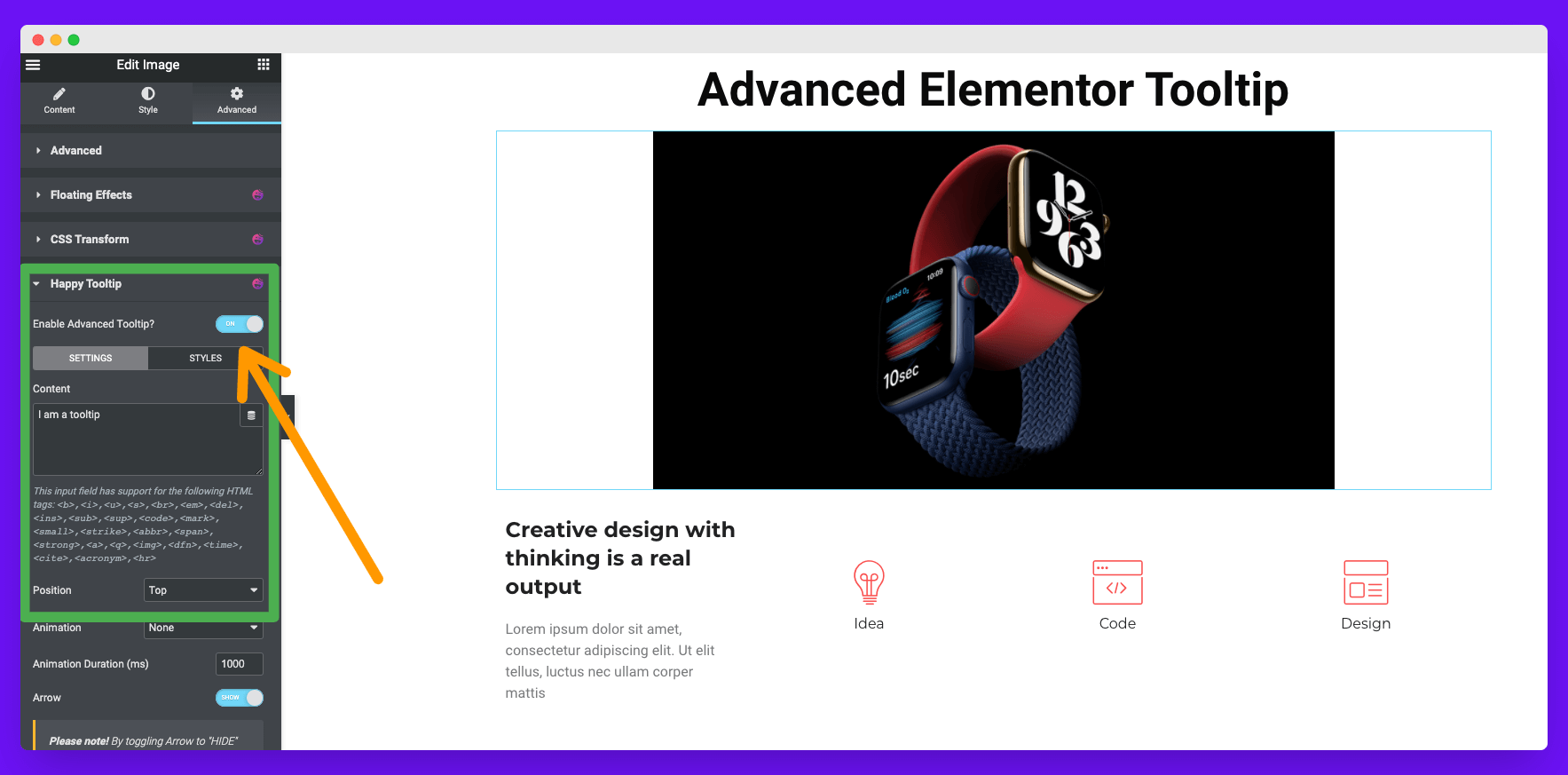
- Faites défiler un peu et développez l'option Happy Tooltip .
- Activez l'info- bulle Activer l'info-bulle avancée .

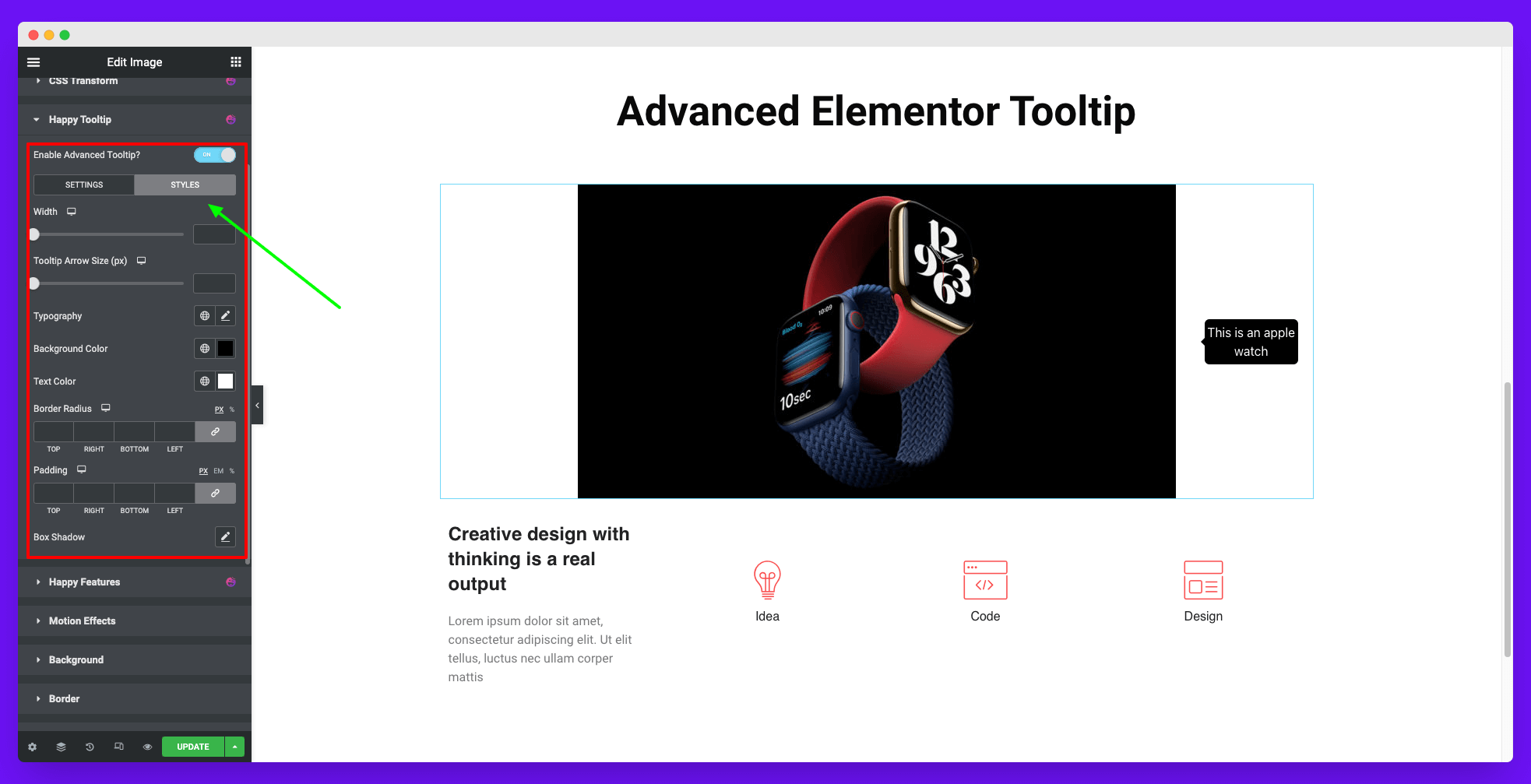
Après avoir activé cette fonctionnalité, vous obtiendrez deux autres sections pour personnaliser votre info-bulle. Ce sont le style et le contenu. Vous pouvez les voir sur la photo ci-dessus.
- Style : Cette section vous permettra de personnaliser le design et d'ajouter une image pour votre info-bulle. Nous parlerons de cette option plus tard en détail.
- Contenu : vous pouvez ajouter et modifier le texte de l'info-bulle, fixer sa position, ajouter une animation, etc., à partir de la section de contenu.
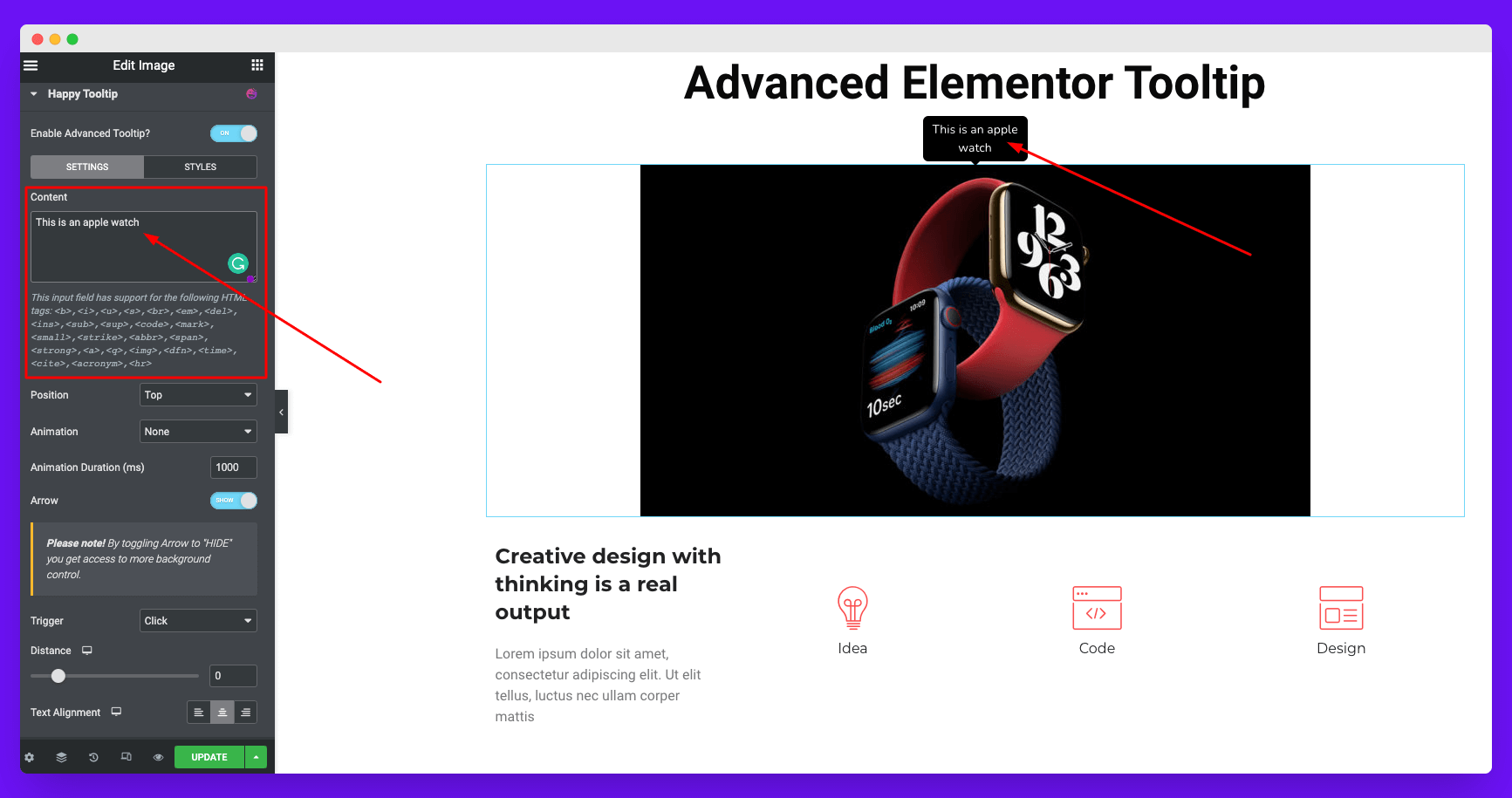
Étape 02 : Ajoutez vos textes d'info-bulle

Dans la section de contenu, vous pouvez non seulement ajouter les textes d'info-bulle de votre choix, mais également des balises HTML pour donner un avantage supplémentaire à vos textes d'info-bulle. Les balises HTML que vous pouvez utiliser ici sont :
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<marque>,<petit >,<barre>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<heure>,<cite>,<acronyme>,<hr>
Ajouter des balises dynamiques au contenu de votre info-bulle
HappyAddons a une intégration avec un support dynamique pour le contenu de votre info-bulle. Mais en raison de certaines limitations, il est difficile pour nous de prendre en charge toutes les balises. Nous ne prenons pas en charge les balises dynamiques shortcode pour le moment.
De plus, vous ne pouvez pas voir les données dynamiques en mode édition, uniquement en mode aperçu.
Personnalisez la position de votre info-bulle Elementor

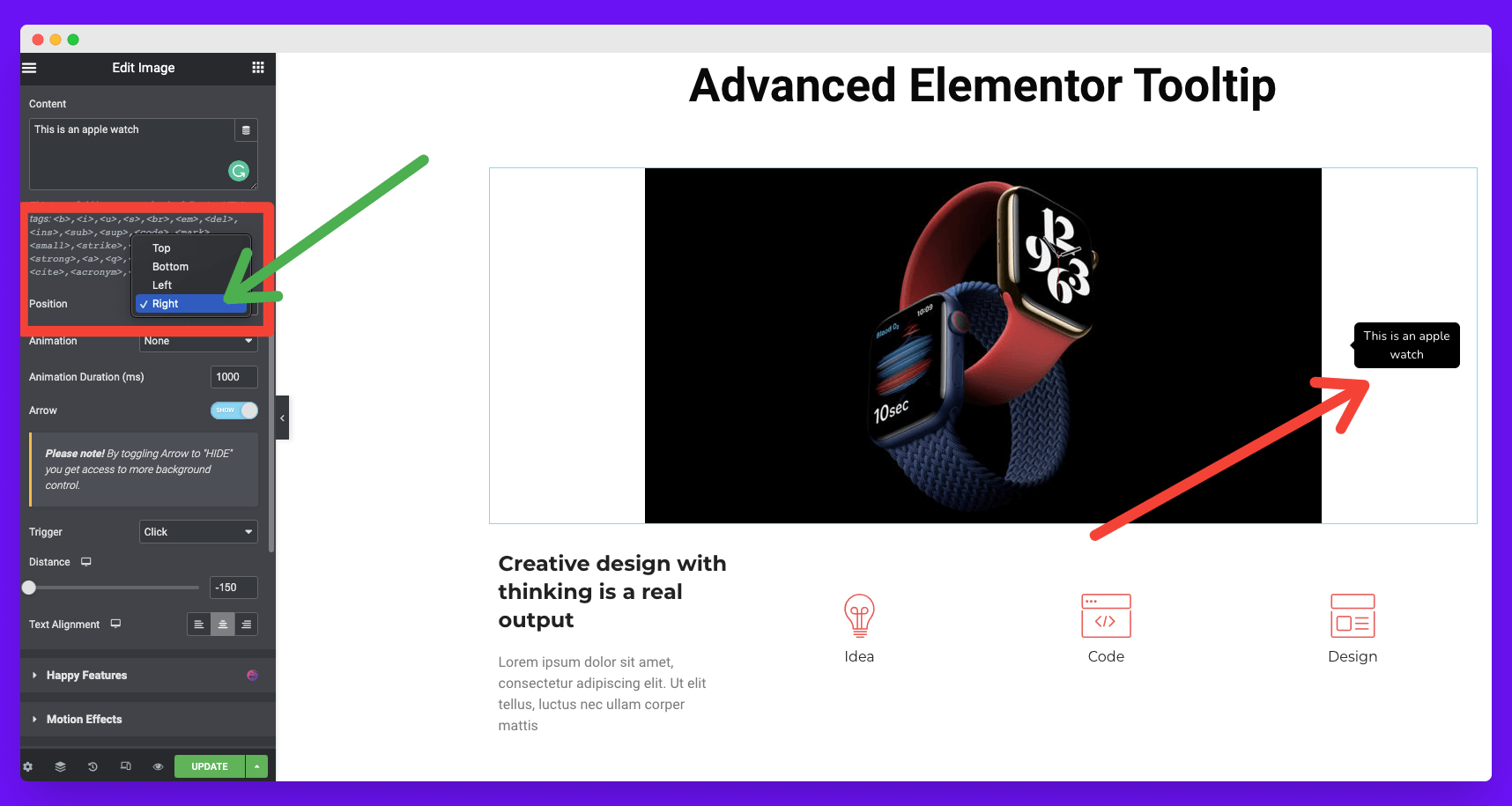
Vous trouverez les paramètres de contrôle de position juste en dessous de la section de contenu. Par défaut, votre info-bulle sera affichée au-dessus de n'importe quel élément. Vous aurez quatre options différentes dans cette section pour définir la position de votre info-bulle. Elles sont:
- Haut
- Fond
- La gauche
- Droit
Sur la photo ci-dessous, vous pouvez voir que nous avons changé la position de notre info-bulle vers la droite.

Ajouter une animation à vos info-bulles Elementor
Juste en dessous des paramètres de position, vous trouverez la section animation. Vous y obtiendrez huit types d'effets d'animation disponibles. Elles sont:
- Fondu
- Roulez dans
- Agrandir
- Rebondir
- Glisser vers le bas
- Glisser à gauche
- Glisser à droite
- Faites glisser vers le haut
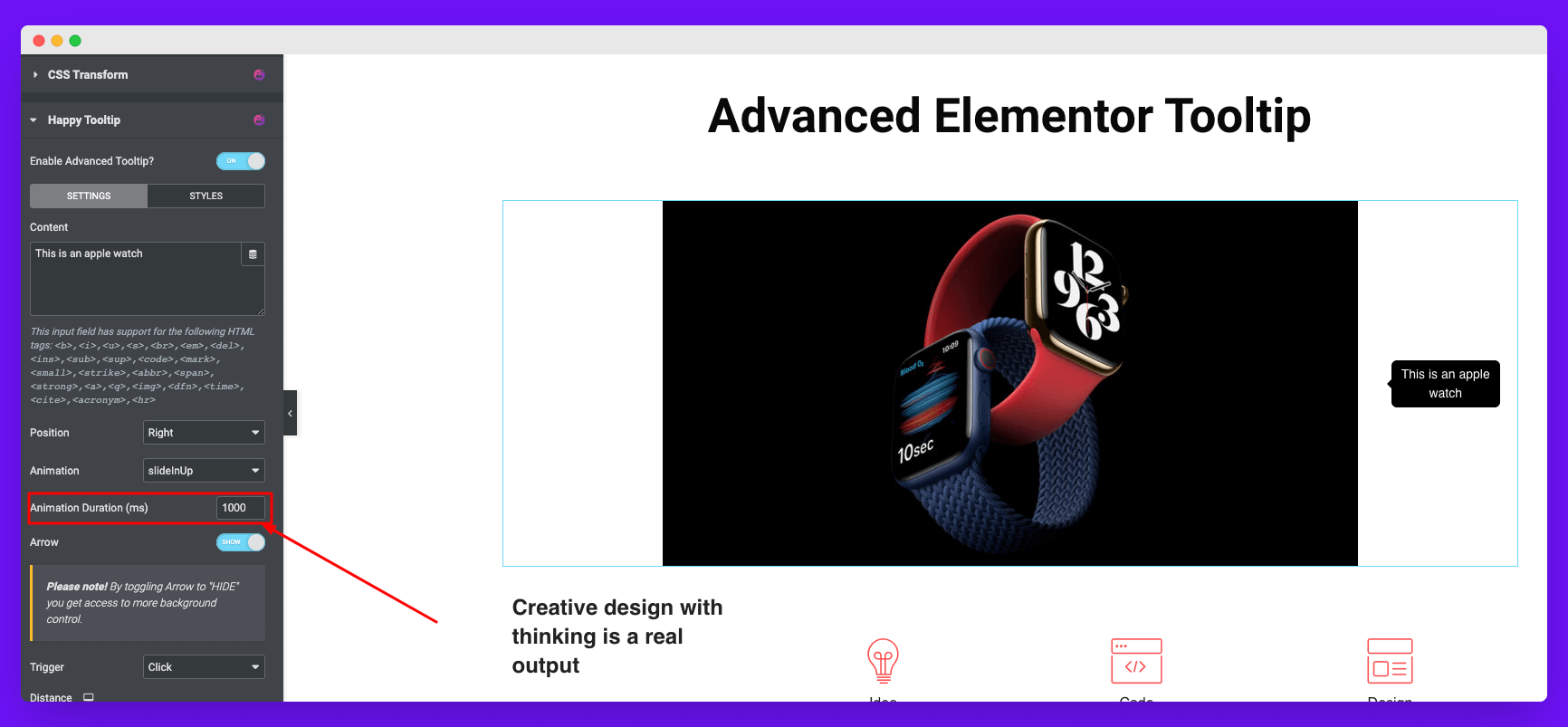
Choisissez celui qui répond aux besoins de votre info-bulle. Regardez la photo ci-dessous!
Vous pouvez même personnaliser la durée de l'animation de votre info-bulle. Par défaut, il est réglé sur 1000 ms (milliseconde).

Ajouter ou supprimer la flèche de votre info-bulle Elementor
Vous pouvez appeler ce pointeur d'info-bulle ou flèche de navigation d'info-bulle. Par défaut, vous obtiendrez cette flèche activée. Mais vous pouvez le désactiver si vous le souhaitez. Le processus est expliqué ci-dessous.
Remarque : Vous devez désactiver cette fonctionnalité si vous souhaitez ajouter une image à votre info-bulle. Sinon, vous ne trouverez pas l'option d'ajout d'image disponible.
Déclenchez votre info-bulle
Le déclencheur définit comment le Élémentaire l'info-bulle apparaîtra sur votre écran. Deux options de déclenchement sont disponibles :
- Cliquez sur
- Flotter
Vous obtiendrez l'option Distance juste en dessous de la section Déclencheur. Il vous permettra d'augmenter ou de diminuer la distance entre votre élément web et sa distance grâce à l'infobulle.
Alignez le texte de votre info-bulle
Vous obtiendrez l'option d'alignement du texte sous la section Distance.
Étape 03: stylisez vos info-bulles Elementor
Pour personnaliser davantage vos info-bulles, cliquez sur la section de style dans la photo ci-dessous.

Augmentez la largeur de votre info-bulle
La première option que vous obtiendrez dans la section style est Width . Faites glisser le bouton de largeur et ajustez-le à la mesure souhaitée.
Augmentez la taille de votre flèche d'info-bulle
Vous pouvez ajuster la taille de la flèche de votre info-bulle à partir de la taille de la flèche de l'info- bulle . Vous pouvez le faire en faisant glisser le bouton de mesure ci-dessous.
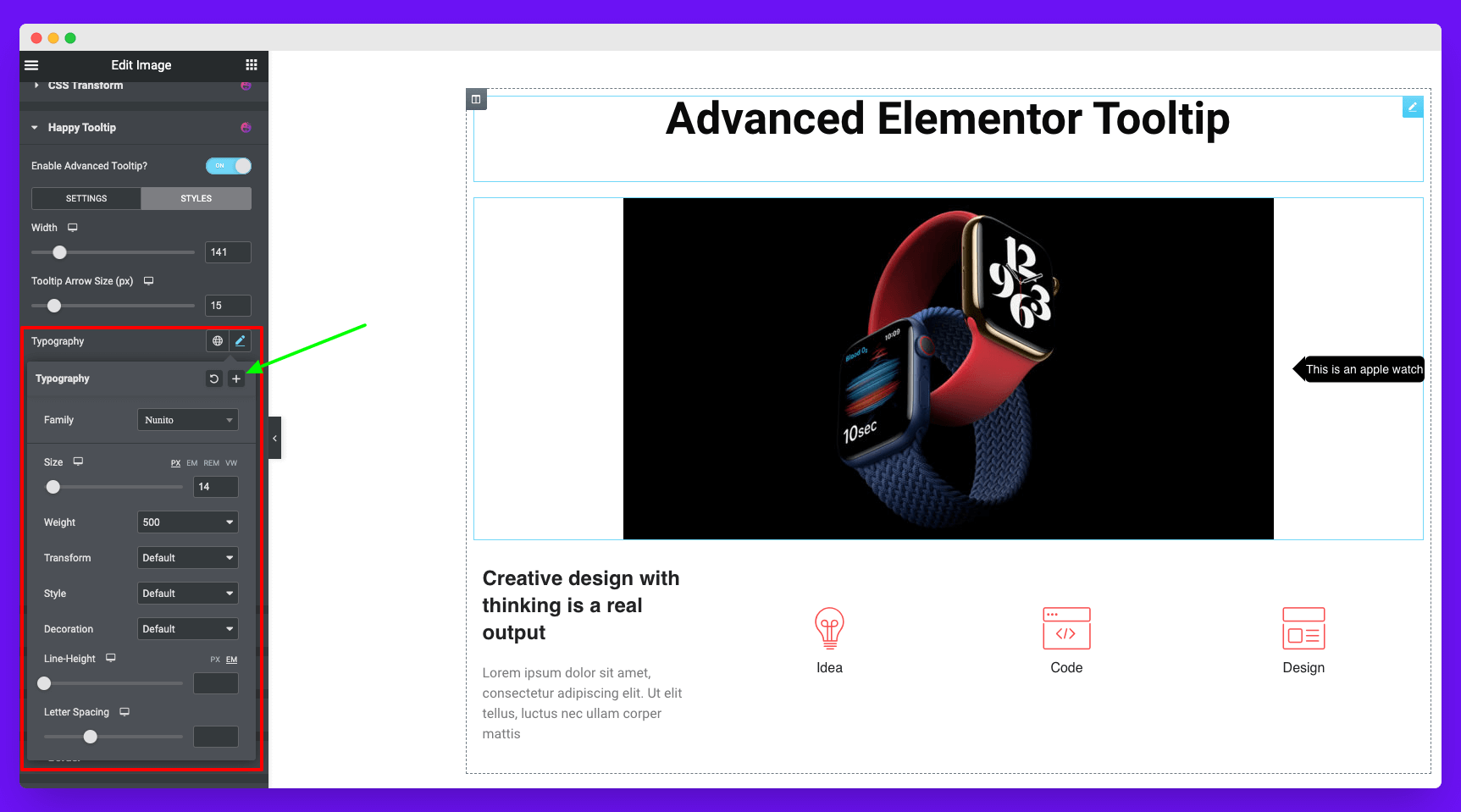
Modifier la typographie de vos info-bulles
Vous pouvez ajouter une variété de saveurs à votre info-bulle à partir des paramètres de typographie. Vous obtiendrez tous les paramètres de typographie Elementor ici.

Ajouter de la couleur à l'arrière-plan de votre texte d'info-bulle
Vous pouvez ajouter de la couleur à l'arrière-plan du texte de votre info-bulle à partir de l'option Couleur d'arrière-plan.
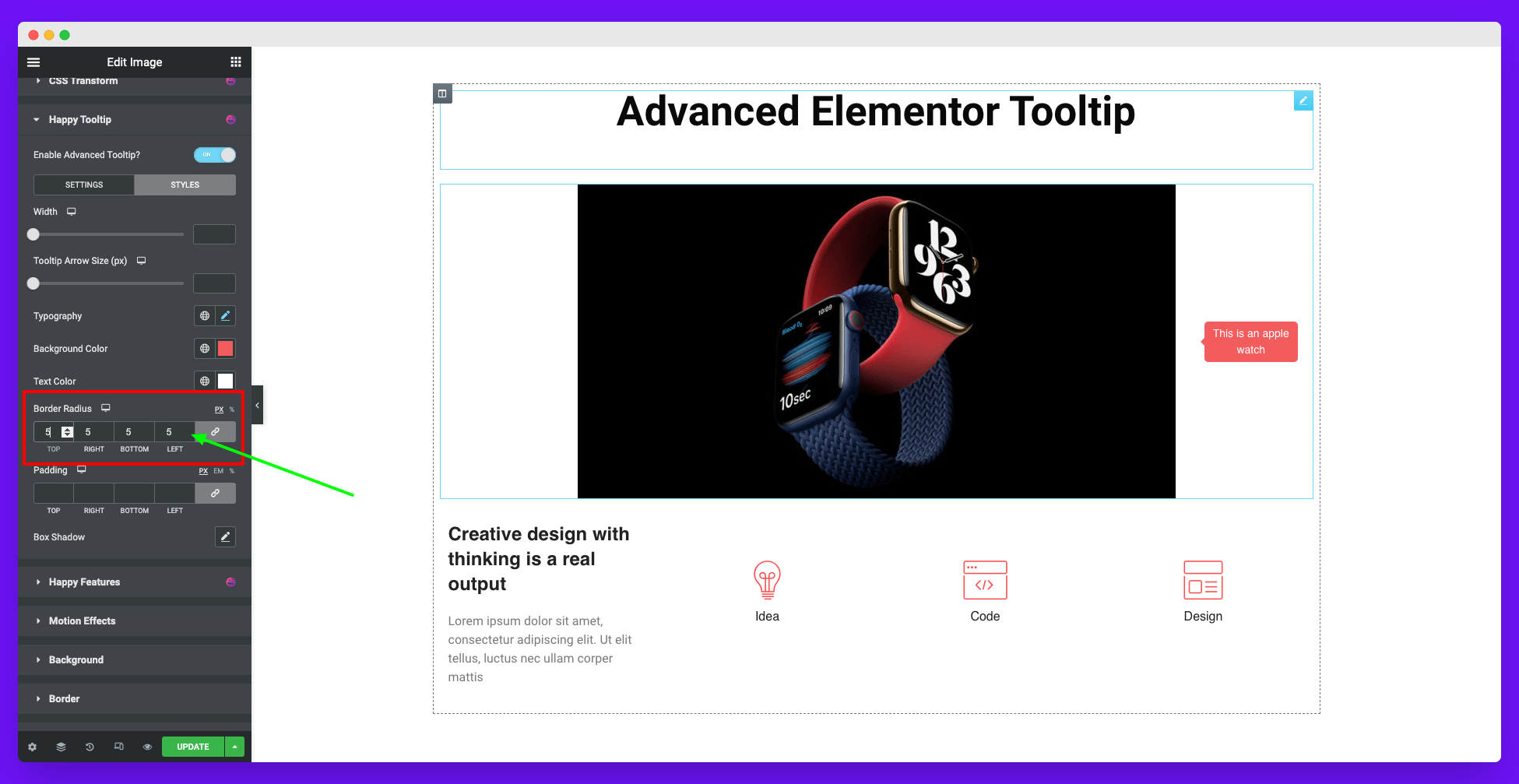
Ajouter un rayon de bordure à votre info-bulle
Par défaut, le rayon de la bordure de votre info-bulle est de 5 px. Mais vous pouvez le changer comme vous le souhaitez. Le panneau de contrôle du rayon de bordure vous donnera l'autorité complète pour le faire.

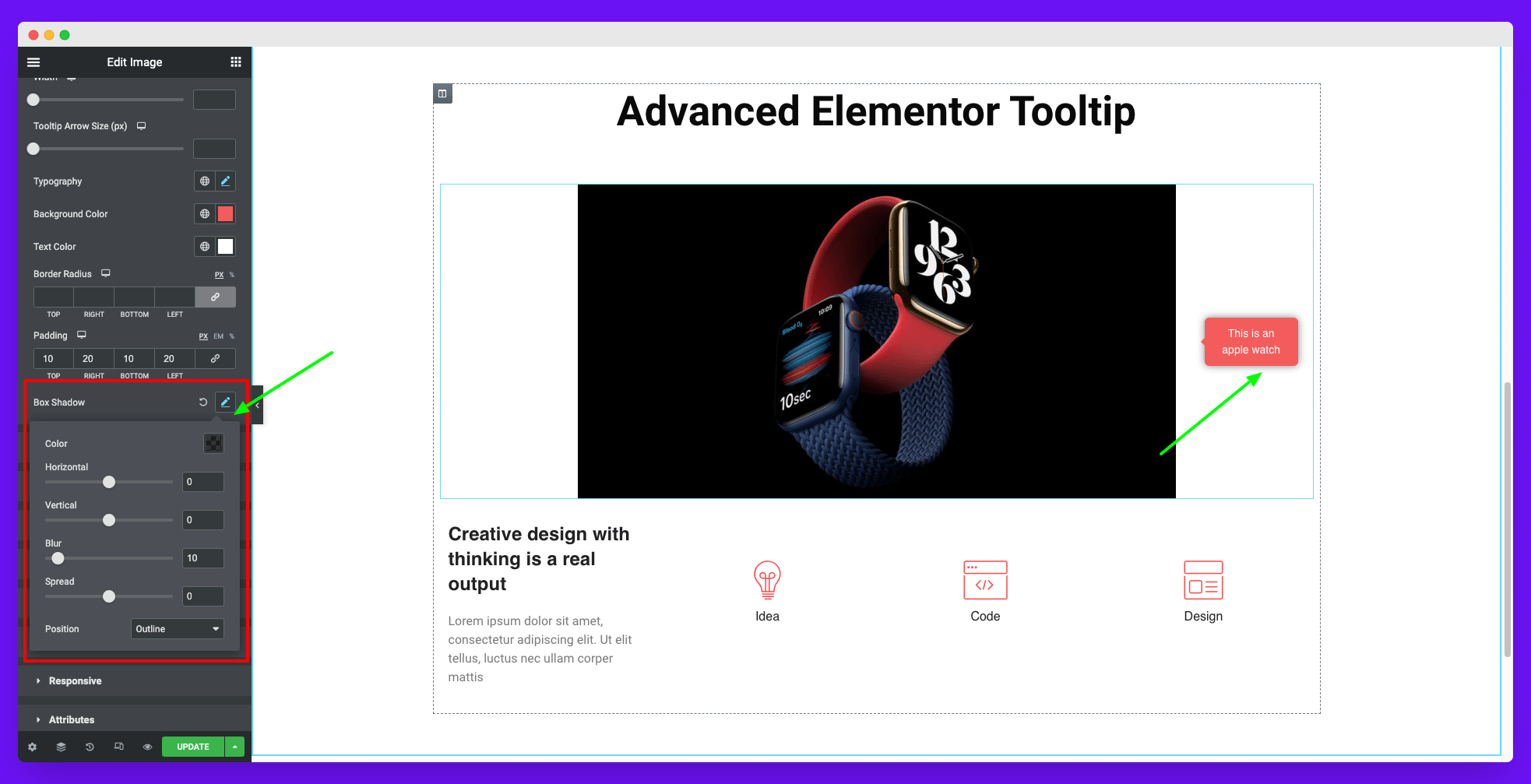
Ajouter Box Shadow à votre info-bulle
En faisant glisser les boutons de mesure, vous pouvez ajouter de l'ombre à vos info-bulles à partir des paramètres d'ombre de la boîte.

Étape 04 : Activer l'option d'image
Nous vous avons déjà dit une fois que vous devez désactiver la fonction de flèche d'info-bulle si vous souhaitez activer l'option d'image. Cela activera une nouvelle option dans la section style.
Ajouter une image et ajuster votre info-bulle
Accédez à la section style. Cliquez sur la section Type d'arrière -plan et développez-la. Vous y obtiendrez un fichier image. Cliquez dessus et téléchargez la photo de votre choix pour l'info-bulle. Ensuite, vous pouvez modifier sa position, sa pièce jointe, sa taille, la couleur du texte, le rayon de la bordure, etc.
C'est ainsi que vous pouvez créer de superbes images et des info-bulles textuelles pour votre site Web. Jetez un coup d'œil à la façon dont vos info-bulles sont enfin terminées après de nombreuses personnalisations.
Comment éviter que les info-bulles ne paraissent spammées
Les info-bulles peuvent être un excellent moyen de fournir des informations supplémentaires à vos utilisateurs Web. Mais si trop d'info-bulles sont affichées sur une page, cela peut sembler spam et irritant. Il y a plusieurs choses que vous devez considérer pour éviter lors de l'utilisation des info-bulles afin que vos pages Web n'aient jamais l'air de spam.
Découvrons-les ci-dessous.
1. Gardez vos info-bulles brèves et simples
Les info-bulles doivent contenir des informations que les utilisateurs doivent obligatoirement comprendre - rien d'autre. Cela signifie que vous devez éviter les longues listes de détails, les textes inutiles et les éléments de conception flashy. Au lieu de cela, tenez-vous-en à des explications claires et directes.
2. Ne jamais afficher plusieurs info-bulles ensemble
Une autre façon d'éviter que les info-bulles ne paraissent spammées est de limiter le nombre d'entre elles à afficher par bloc/même ligne. Afficher une seule info-bulle à la fois et permettre aux utilisateurs de faire défiler vers le bas s'ils souhaitent plus d'informations.
Si vous ressentez le besoin d'ajouter plus d'informations, vous pouvez envisager d'autres moyens. Par exemple, vous pouvez intégrer des vidéos et des infographies au lieu de partager toutes les charges avec des info-bulles. Cela peut même garantir une expérience utilisateur plus riche pour les utilisateurs.
3. Maintenir l'espace entre les éléments
L'espace est une grande partie de toute conception d'interface utilisateur. Il existe un rapport idéal entre l'espace dont vous devez vous assurer sur vos pages Web. Et le ratio est de 2:1, ce qui signifie qu'un tiers de vos pages Web doit avoir des espaces.
Il en va de même pour les info-bulles. Ne les surchargez pas trop afin que les utilisateurs puissent prendre l'air tout en naviguant sur votre site Web.
4. Laissez les utilisateurs ignorer la partie du didacticiel
Si vous fournissez des didacticiels ou d'autres contenus utiles, assurez-vous que les utilisateurs peuvent les ignorer s'ils ne le souhaitent pas. Cela aidera à réduire le nombre d'info-bulles affichées sur une page et encouragera davantage de personnes à profiter de votre contenu.
Quelques excellents exemples de conception d'info-bulles
Pouvoir utiliser intelligemment les info-bulles peut améliorer l'expérience utilisateur dans la croissance et l'exploration d'un site Web. Jetons un coup d'œil sur quelques exemples de cas d'utilisation des meilleures info-bulles.
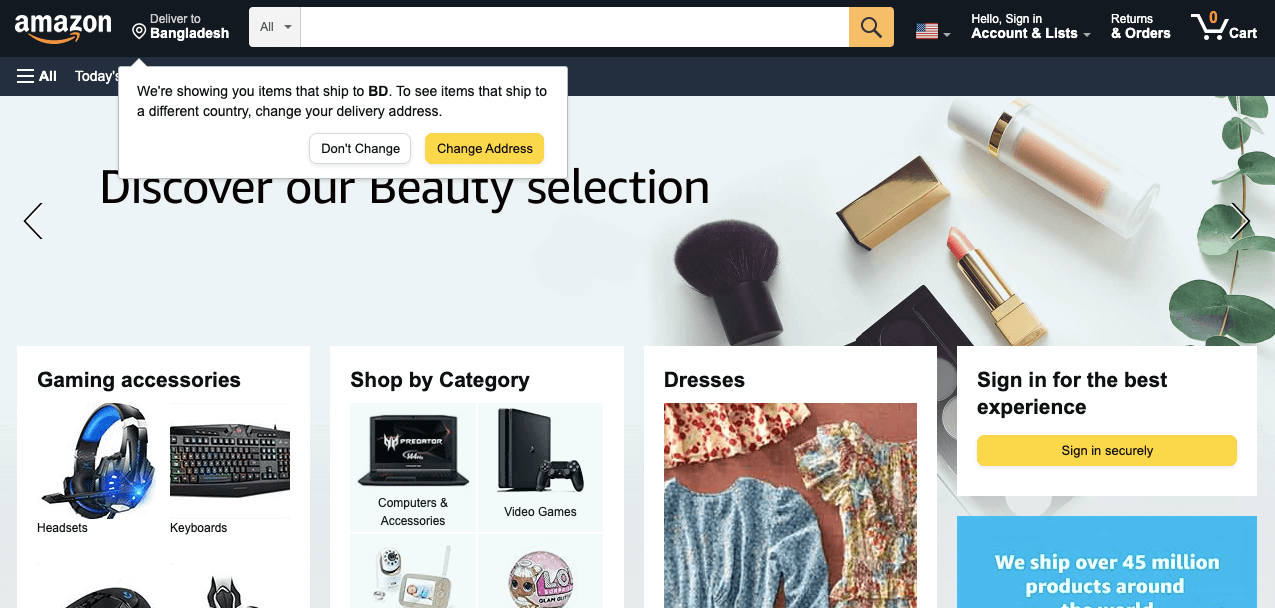
- Amazone
Amazon est actuellement le site de commerce électronique numéro un sur le Web. Vous trouverez d'innombrables info-bulles qu'Amazon utilise pour vous guider sur différentes pages et pour vous expliquer tous les processus essentiels. Chaque fois que vous arrivez sur sa page d'accueil, vous obtenez une info-bulle comme celle ci-dessous.
La meilleure chose est qu'il comprend non seulement des instructions, mais également des boutons CTA.

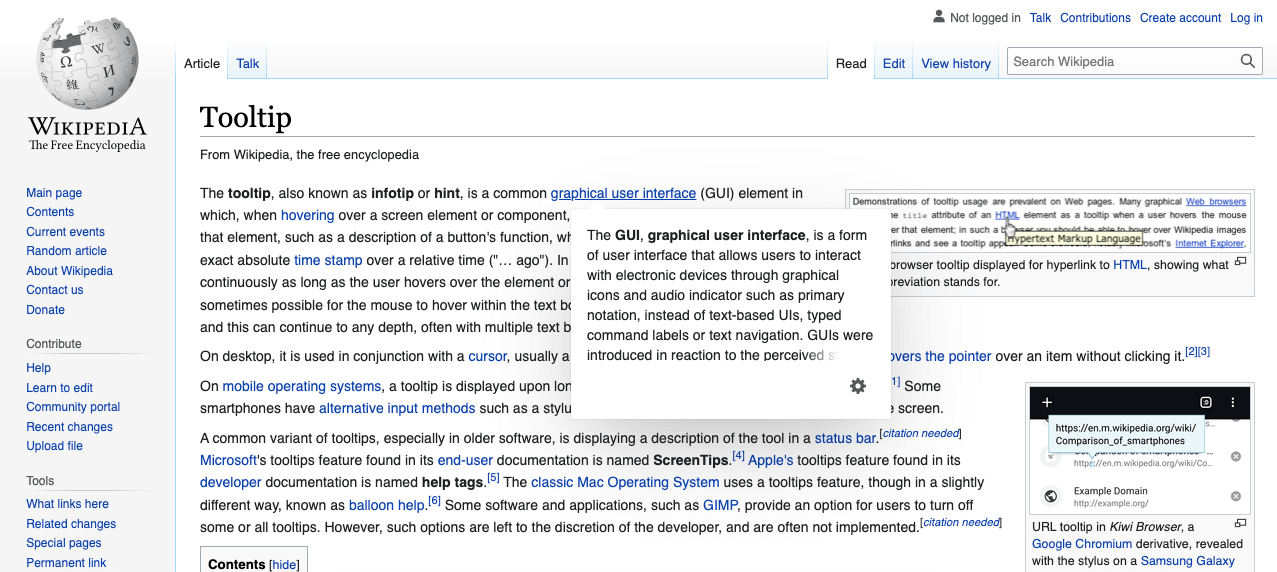
2. Wikipédia
Wikipédia est une encyclopédie en ligne gérée par la communauté des écrivains bénévoles. Chaque fois que vous passez votre curseur sur des mots liés, vous verrez apparaître une info-bulle qui affiche des informations supplémentaires sur ces mots et terminologies.

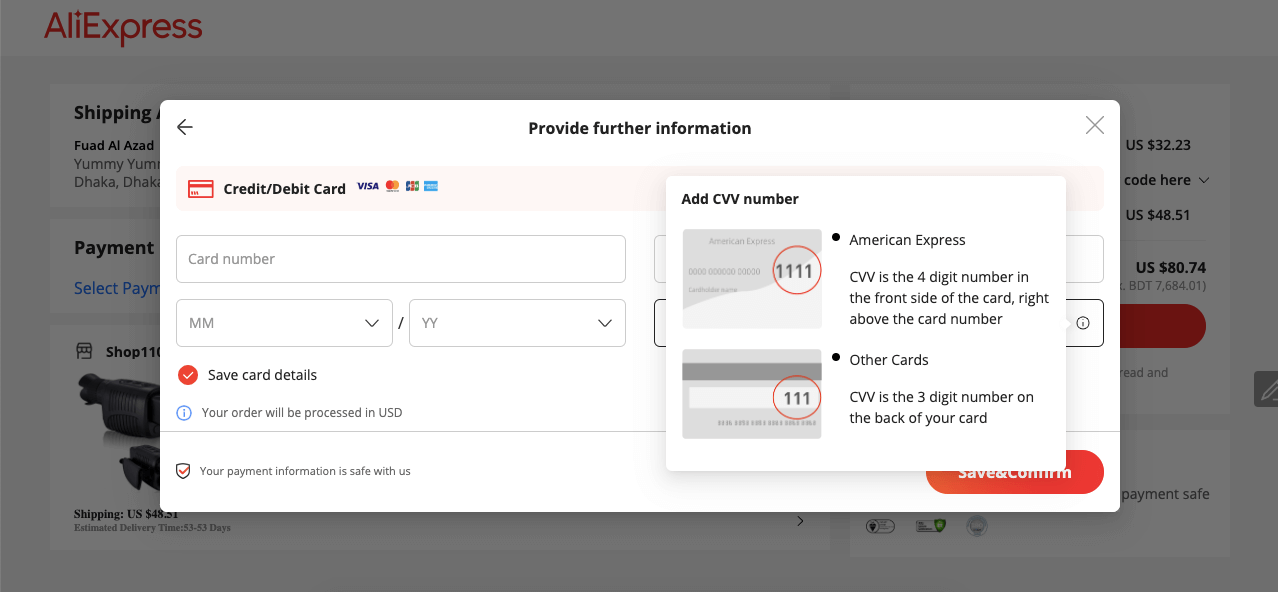
3. AliExpress
Chaque fois que vous essayez d'acheter des produits d'AliExpress en utilisant une carte de crédit ou de débit, vous obtiendrez des info-bulles expliquant comment terminer le processus de paiement. Ici, vous pouvez voir sur la photo ci-dessous que les info-bulles expliquent où vous obtiendrez votre numéro de carte sur différentes cartes numériques et les utiliserez pour terminer une commande.

J'espère que ces trois exemples vous suffiront pour comprendre comment afficher les info-bulles sur votre site Web.
FAQ sur la façon d'ajouter une info-bulle à l'aide d'Elementor
Ayons une réponse aux questions les plus fréquemment posées sur la façon d'ajouter une info-bulle dans les sites Web Elementor.
Quand utiliser les info-bulles ?
Il existe des situations particulières où l'utilisation des info-bulles est indispensable. Par exemple:
1. Élaborer sur les termes critiques et le jargon.
2. Aidez les utilisateurs à remplir les formulaires, les pages de paiement et à installer le logiciel.
3. Pour expliquer les processus compliqués.
4. Pour mettre en évidence les fonctionnalités clés.
5. Pour économiser des espaces sur une page Web.
Les info-bulles sont-elles bonnes pour le référencement ?
Votre site Web obtient une meilleure position de classement sur les SERP lorsqu'il offre une excellente expérience utilisateur et répond aux besoins des clients. Être capable d'utiliser intelligemment les info-bulles peut vous aider à faire les deux. Cela signifie que les info-bulles peuvent être un excellent moyen d'améliorer votre score SEO.
Quelle doit être la longueur d'une info-bulle ?
Vos info-bulles ne doivent pas dépasser 150 caractères. Ne le remplissez pas de mots inutiles. Gardez-le très précis et juste au point.
Les info-bulles fonctionnent-elles sur mobile ?
Oui, les info-bulles fonctionnent également sur les téléphones mobiles. Ce sont en fait de petits messages intégrés à l'application que vous pouvez utiliser pour mettre en évidence des éléments spécifiques de l'interface utilisateur.
Quelle est la différence entre info-bulle et popover ?
L'info-bulle est une explication très courte et précieuse que les utilisateurs obtiennent chaque fois qu'ils placent leur curseur sur des mots et des icônes spécifiques. Un popover est une description relativement longue, incluant parfois des liens vers des pages Web externes. Il apparaît également à l'écran chaque fois qu'un utilisateur place son curseur sur des mots ou des icônes spécifiques.
À vous de jouer : êtes-vous prêt à ajouter des info-bulles à votre site Web ?
Un bon design est la première chose qui peut impressionner votre public en un instant. Selon Adobe, 38 % des utilisateurs cessent d'interagir avec un site Web si son contenu et sa mise en page sont moins attrayants. Plus de 55% des internautes disent qu'ils n'aiment pas recommander une entreprise avec une conception Web très médiocre - SocPub.
Donc, si vous voulez que votre site Web se démarque en ligne, vous devez prendre soin de chaque élément de conception Web. À l'aide d'info-bulles, vous pouvez simplifier les choses compliquées pour vos utilisateurs et améliorer l'expérience utilisateur.
Nous espérons qu'après avoir lu cet article, vous savez maintenant tout sur la façon d'ajouter une info-bulle dans les sites Web Elementor, que ce soit via un CSS personnalisé ou via l'avenir de l'info-bulle de Happyaddons. Si vous avez encore d'autres questions ou de la curiosité à ce sujet, faites-le nous savoir via la section des commentaires.
Il nous fera plaisir de vous aider et de vous guider en cas de difficulté.
