Comment ajouter des info-bulles à WordPress
Publié: 2022-09-17En tant que propriétaire de site Web, vous devrez parfois transmettre des informations supplémentaires aux personnes qui visitent votre site Web, mais vous n'aurez pas assez d'espace sur la page pour le faire. Oui, vous êtes libre de joindre des liens vers d'autres sites Web ; cependant, l'alternative la plus rapide serait d' ajouter des info-bulles à votre site WordPress qui montrent aux visiteurs toutes les informations dont ils ont besoin.
Déjà curieux ? Apprenons ce que sont les info-bulles et comment ajouter des info-bulles dans WordPress.
Qu'est-ce qu'une info-bulle ?
Vous avez peut-être vu sur certains sites qu'une fenêtre contextuelle apparaît pour fournir des informations supplémentaires chaque fois qu'un utilisateur survole un élément du site. Cette boîte contextuelle contenant des informations supplémentaires s'appelle une info- bulle. Le but des info-bulles est de fournir aux visiteurs des informations supplémentaires concernant l'élément sur lequel ils survolent actuellement. Nous pouvons ajouter des info-bulles à presque tout, y compris du texte, des formulaires, des boutons, des images, des GIF et des clips vidéo, pour n'en nommer que quelques-uns.
[[ajouter une capture d'écran pour afficher une info-bulle à partir de n'importe quel site Web réputé]]
Supposons que vous décidiez d'ajouter des info-bulles à certaines des images de votre site. Une telle info-bulle peut afficher diverses informations, notamment le nom de la photo, la date à laquelle la photo a été prise, l'identité du photographe qui a pris la photo et le lieu où la photo a été prise. L'objectif est soit d'informer le visiteur d'une information jusqu'alors inconnue, soit de clarifier l'idée principale sans prendre de place supplémentaire.
Pourquoi devrions-nous ajouter des info-bulles à WordPress ?
Les info-bulles dans WordPress sont rarement utilisées malgré le fait qu'elles peuvent être utiles dans une variété de contextes. Comme indiqué précédemment, une info-bulle est une information supplémentaire qui apparaît lorsque vous passez la souris sur une région spécifique. En règle générale, les info-bulles prennent la forme de conteneurs flottants. Les informations contenues dans l'info-bulle doivent être claires et précises. Les infobulles de WordPress sont, en règle générale, la meilleure option pour clarifier des mots et des expressions dans des situations où un lien vers un autre site n'ajouterait aucune valeur à l'utilisateur.
Si vous ajoutez des info-bulles à WordPress, vous pouvez obtenir de nombreux avantages, notamment :
- Plus d'informations dans moins d'espace
- Afficher les pièces jointes multimédias au milieu d'un paragraphe
- Afficher le synonyme ou le sens d'un mot
- Clarifier le jargon utilisé dans votre écriture
- Faire des remarques, des jeux de mots et des blagues sans gêner le déroulement du paragraphe
À présent, nous avons appris les info-bulles et leurs avantages. Passons maintenant à apprendre les méthodes pour ajouter des info-bulles dans WordPress pour améliorer votre expérience utilisateur.
Comment ajouter des info-bulles à WordPress
Il existe deux méthodes largement utilisées pour ajouter des info-bulles dans WordPress. L'une est l'utilisation d'un plugin pour insérer automatiquement l'info-bulle. La seconde consiste à utiliser Custom CSS pour écrire un code de style personnalisé et l'ajouter manuellement pour ajouter des info-bulles à l'emplacement souhaité. Nous allons commencer par le premier.
1. Utilisation du plugin Ultimate Shortcodes
Il existe de nombreux plugins disponibles dans la bibliothèque WordPress pour ajouter des info-bulles à WordPress. Shortcodes Ultimate est l'un des meilleurs choix parmi le lot. Nous utiliserons donc Shortcodes Ultimate dans ce tutoriel. Tout d'abord, jetons un coup d'œil à ses capacités.

Shortcodes Ultimate contient une grande collection d'éléments décoratifs et fonctionnels que vous pouvez utiliser dans l'éditeur de publication, les widgets de texte et même les fichiers de modèle. Shortcodes Ultimate simplifie la création d'info-bulles personnalisables, de boutons uniques, de plusieurs onglets, de curseurs de contenu en vedette et de carrousels, parmi de nombreux autres éléments précieux. L'idée principale derrière ce merveilleux plugin de codes courts est d'amener les gens à utiliser ces éléments sans aucune connaissance préalable en matière de codage. Shortcodes Ultimate est livré avec de nombreuses fonctionnalités, notamment :
- Plus de 50 codes abrégés charmants, y compris des info-bulles
- Ajoutez rapidement des shortcodes en un seul clic et voyez les résultats en temps réel.
- Prêt pour Gutenberg
- Prêt pour presque tous les thèmes
- Livré avec un éditeur CSS
- Prend en charge RTL
- Interface conviviale
Apprenons maintenant à utiliser le plugin Shortcodes Ultimate pour ajouter des info-bulles à WordPress. Pour ce faire, nous devons d'abord installer et activer le plugin à partir de la bibliothèque de plugins WordPress.
Installer le plug-in Ultimate Shortcodes
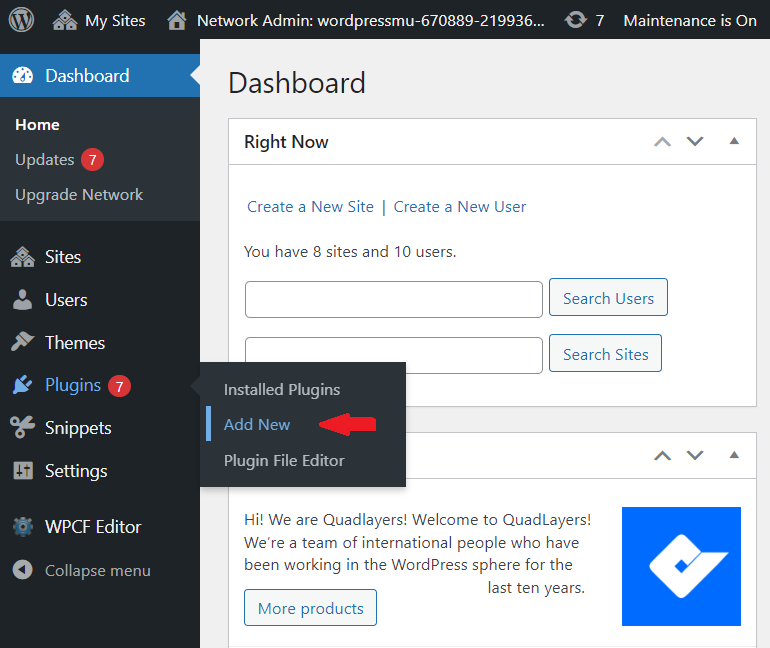
Pour commencer, accédez à votre tableau de bord WordPress et à l'option Plugins . Lorsque le menu latéral apparaît, cliquez sur Ajouter nouveau . À partir de là, nous avons deux options pour installer le plugin ; téléchargez le plugin manuellement ou installez-le via le référentiel de plugins WordPress.

Option 1 : Télécharger et installer le plugin manuellement
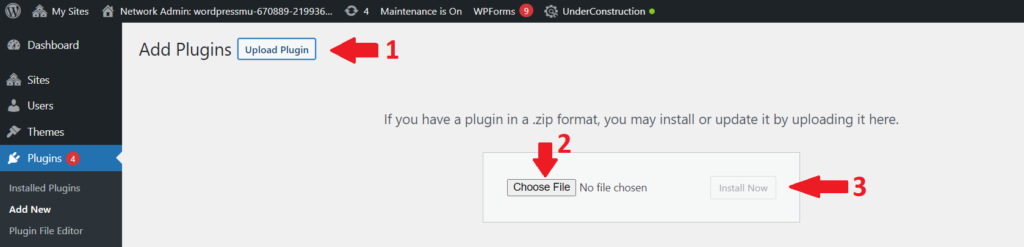
Accédez au site Web du développeur et téléchargez le plug-in sous forme de fichier zip. Maintenant, rendez-vous dans le menu Plugins de votre site Web WordPress. Cliquez sur le bouton Upload Plugins , et il révélera un champ pour télécharger un fichier. Cliquez simplement sur le bouton Choisir un fichier , parcourez votre ordinateur, sélectionnez le plug-in que vous avez téléchargé à l'étape précédente et téléchargez-le.
Une fois le plugin téléchargé, le bouton Installer maintenant deviendra disponible. Cliquez sur le bouton Installer maintenant pour installer le plugin. Une fois le plugin Shortcodes Ultimate installé avec succès, vous devrez l'activer en appuyant sur le bouton Activer .

Option 2 : Installer le plugin via le référentiel de plugins WordPress
WordPress est livré avec une riche bibliothèque de plugins qui contient potentiellement n'importe quel plugin que vous recherchez. Avec le référentiel de plugins WordPress, vous aurez accès à chacun des meilleurs plugins. Ainsi, dans cette méthode, nous utiliserons le référentiel de plugins WordPress pour installer le plugin Shortcodes Ultimate de la manière la plus simple et la plus rapide.
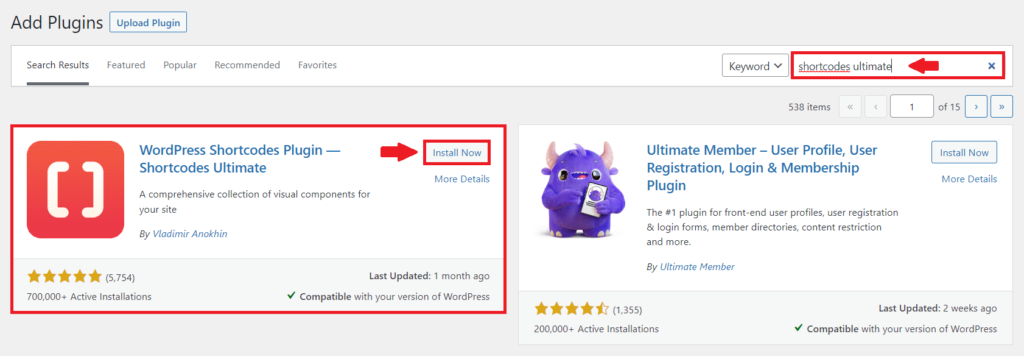
Pour installer le plug-in Shortcodes Ultimate, accédez à votre tableau de bord d'administration WP et accédez à Plugins> Ajouter un nouveau . Tapez Shortcodes Ultimate dans la barre de recherche dans le coin droit. Il révélera une liste de plugins correspondant à votre requête de recherche. Recherchez maintenant le plugin Shortcodes Ultimate et cliquez sur le bouton Installer maintenant pour installer le plugin. Une fois le plugin installé, le bouton deviendra Activer. Cliquez sur le bouton Activer pour enfin activer le plugin sur votre site.


C'est ça. Vous avez maintenant installé et activé avec succès le plugin Shortcodes Ultimate sur votre site WordPress. Voyons maintenant comment ajouter des info-bulles à la publication WordPress.
Ajouter des info-bulles à WordPress à l'aide de Shortcodes Ultimate
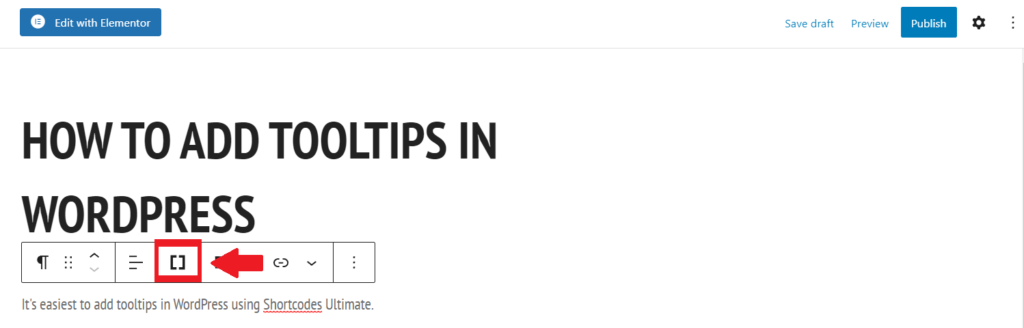
Pour commencer, accédez à la page ou à la publication où vous souhaitez ajouter votre première info-bulle WordPress et ouvrez l'éditeur de blocs. Ensuite, dans le menu de n'importe quel bloc existant, recherchez le nouveau bouton Insérer un code court :

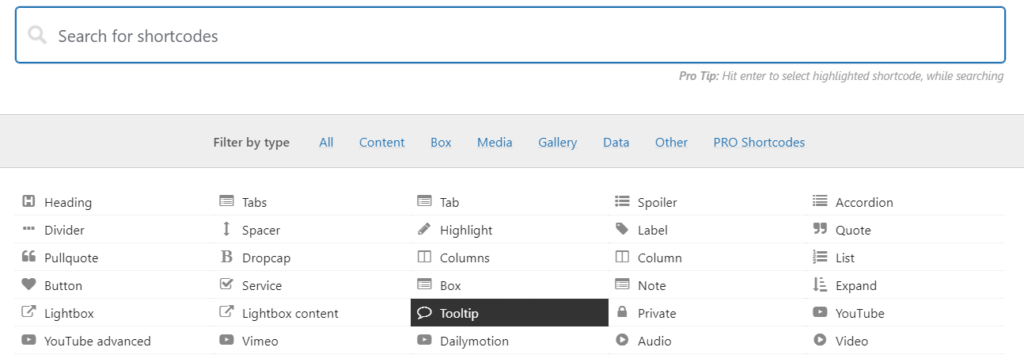
Dès que vous cliquez, une liste apparaîtra, qui comprendra une tonne de codes courts disponibles. Choisissez Info-bulle dans le menu.

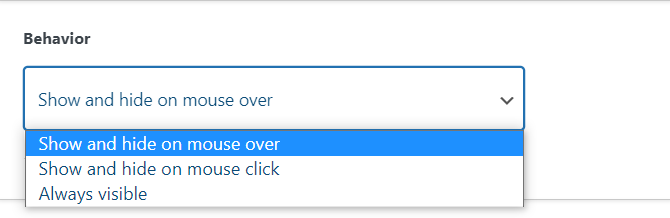
Une fois que vous avez cliqué sur Info-bulle, un menu apparaîtra pour personnaliser l'info-bulle en fonction de vos besoins et de vos goûts. Vous pouvez sélectionner la couleur, la police et la taille, ainsi que le comportement de l'info-bulle. Le conteneur et le texte seront masqués par défaut jusqu'à ce que vous survoliez son élément parent. Vous pouvez également configurer les info-bulles de manière à ce qu'elles n'apparaissent que si vous cliquez sur l'élément parent. Cependant, cela peut être gênant pour les visiteurs.

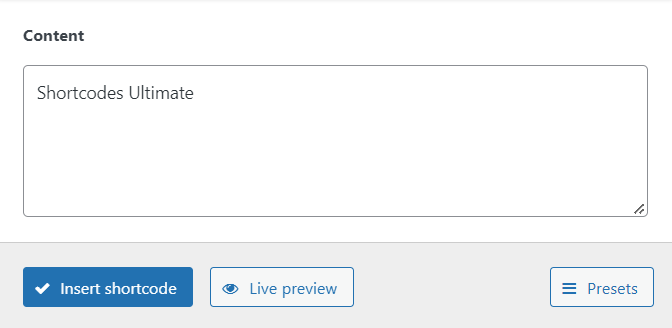
Maintenant, dans la zone Contenu de l'info-bulle, tapez le contenu que vous souhaitez afficher lorsque vous passez la souris sur les mots destinés.

Et dans la zone Contenu, vous pouvez taper les mots qui afficheront l'info-bulle lorsque le curseur les survolera. Et puis cliquez sur Insérer un shortcode.

Une fois que vous avez cliqué sur Insérer un shortcode, le shortcode sera ajouté à votre page et votre info-bulle deviendra active. Votre frontal ressemblera à ceci :

De cette façon, vous pouvez ajouter et personnaliser l'info-bulle dans WordPress en quelques étapes à l'aide du plugin Shortcodes Ultimate. Maintenant, nous allons passer à la deuxième méthode de CSS personnalisé.
2. Utilisation de CSS personnalisés
Dans la dernière partie, nous avons discuté de l'utilisation d'un plugin pour ajouter des info-bulles à un site WordPress. Dans les coulisses, le plugin crée essentiellement de nombreux styles CSS pour vous. Cela signifie que vous sélectionneriez un paramètre dans un menu et que le plugin générerait le code CSS nécessaire.
Il n'y a aucune raison pour que vous ne puissiez pas le faire manuellement avec du code. Le WordPress Customizer est le moyen le plus simple d'ajouter de nouvelles classes CSS à votre thème. Pour ajouter du CSS personnalisé à
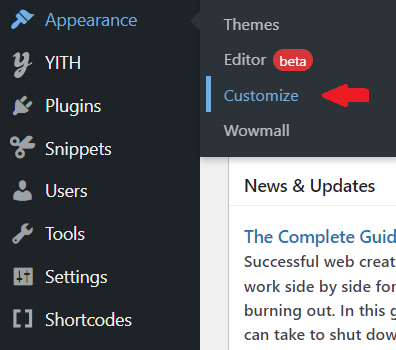
WordPress, accédez à Apparence > Personnaliser pour ouvrir le Customizer.

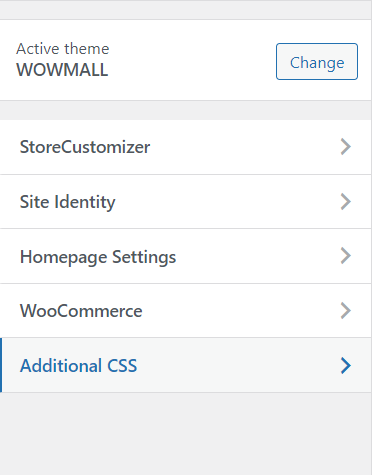
Dans le personnalisateur de thème, cliquez sur CSS supplémentaire. Cela ouvrira un nouveau menu où vous pourrez ajouter votre propre code CSS personnalisé.

Ici, nous allons ajouter trois nouvelles classes CSS, chacune dans un but différent.
- La première consiste à ajouter un conteneur d'info-bulles.
.tooltip-container {
position : relative ;
affichage : bloc en ligne ; }- Le second pour notre texte à afficher
.tooltip-container .tooltip-hover-text {
visibilité : masquée ;
largeur : 80 pixels ;
couleur de fond : gris foncé ;
couleur : #ffffff ;
aligner le texte : centrer ;
rembourrage : 2px ;
position : absolue ;
indice z : 1 ; }Dans ce code, vous pouvez modifier les paramètres, tels que les dimensions du texte, la couleur, l'alignement, la position, etc.
- La troisième consiste à masquer l'info-bulle dans l'instance normale.
.tooltip-container:hover .tooltip-hover-text {
visibilité : visible ; }[[SS du personnalisateur de thème où vous avez le code]]
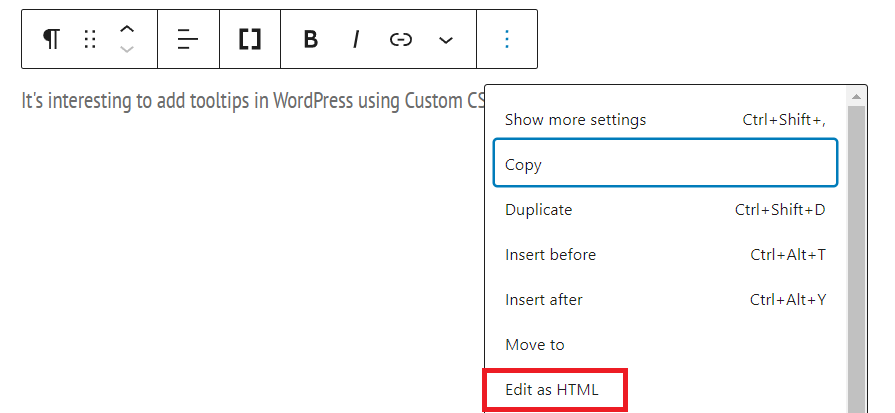
Vous pouvez accéder aux info-bulles à partir de n'importe quelle page de votre site Web après avoir enregistré ce CSS personnalisé dans votre thème. Pour ce faire, accédez à l'éditeur de blocs de la page où vous souhaitez ajouter l'info-bulle. Choisissez Modifier au format HTML pour le bloc où vous souhaitez ajouter votre première info-bulle :

Ici, nous devons ajouter le div, qui contiendra le texte parent et les informations que vous souhaitez que l'info-bulle affiche. Remplacez le texte parent par le texte requis et le texte de l'info-bulle ici par les informations à afficher. Nous utiliserons les mots exacts comme précédemment. Donc, dans notre cas, Parent text = Shortcodes Ultimate et Tooltip text here = Le meilleur plugin d'infobulles.
<div class="tooltip-container">Texte parent <span class="tooltip-hover-text">Texte de l'info-bulle ici !</span> </div>
Une fois que vous avez enregistré les modifications et déplacé vers votre frontal, l'info-bulle apparaît une fois que vous passez le curseur sur le texte parent.
[[Mettez à jour la capture d'écran avec le nouveau code]]

Conclusion
Les info-bulles sont des outils essentiels, en particulier pour les sites de blogs et les boutiques en ligne. Ils vous aident à fournir plus d'informations ou des liens rapides sans consommer de biens immobiliers ni de nombre de mots. Malheureusement, les info-bulles ne sont pas intrinsèquement disponibles dans WordPress. Pour ajouter des info-bulles dans WordPress, vous avez deux options. La première consiste à installer un plugin et la seconde à utiliser le CSS personnalisé.
Dans cet article, nous avons appris comment ajouter des info-bulles à WordPress. Nous avons commencé par examiner ce que sont les info-bulles et pourquoi nous devrions les ajouter à notre site. Après cela, nous avons vu en détail comment ajouter des info-bulles à l'aide du plugin Shortcodes Ultimate . Enfin, nous avons également examiné des extraits CSS personnalisés pour ajouter des info-bulles à notre site WordPress. Quelle que soit la méthode que vous choisirez, cela ajoutera sûrement à l'ergonomie et à la polyvalence de votre site.
J'espère que vous avez aimé l'article. Faites-nous savoir si vous avez essayé d'ajouter des info-bulles à votre site Web et quelle a été votre expérience. Partagez votre opinion dans les commentaires ci-dessous.
En attendant, si vous avez trouvé le guide utile, voici quelques autres articles qui pourraient vous intéresser :
- Meilleurs plugins d'adhésion WooCommerce pour 2022
- 11 façons d'améliorer les performances de WordPress
- Comment personnaliser la recherche de produits WooCommerce
