MIS À JOUR! Comment ajouter des info-bulles dans WordPress (en toute simplicité)
Publié: 2019-09-09Voulez-vous ajouter des info-bulles à votre formulaire ? Les info-bulles sont de petites boîtes qui s'affichent lorsque vous survolez une zone de votre site WordPress, et elles sont idéales pour ajouter des informations supplémentaires sur un champ sans encombrer les choses.
Dans cet article, nous allons vous montrer comment ajouter une info-bulle dans WordPress.
Qu'est-ce qu'une info-bulle dans WordPress ?
Les info-bulles sont des astuces, des termes de glossaire ou des messages qui s'affichent lorsque votre visiteur survole ou touche (sur les appareils mobiles) un élément de votre site Web WordPress. Et dans vos formulaires WordPress, les info-bulles peuvent être utilisées pour ajouter des informations supplémentaires sur un champ particulier.
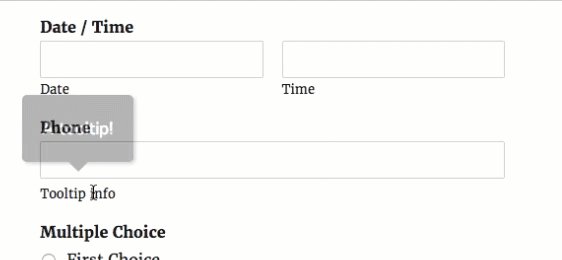
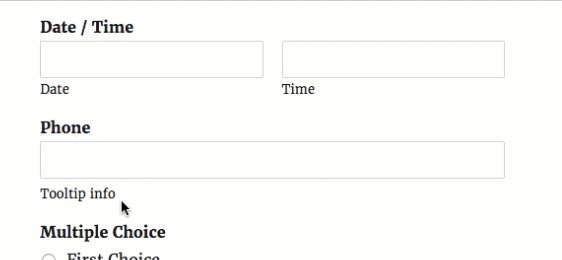
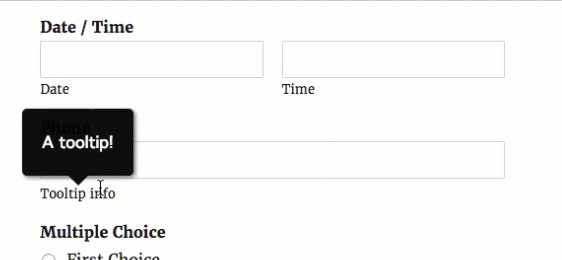
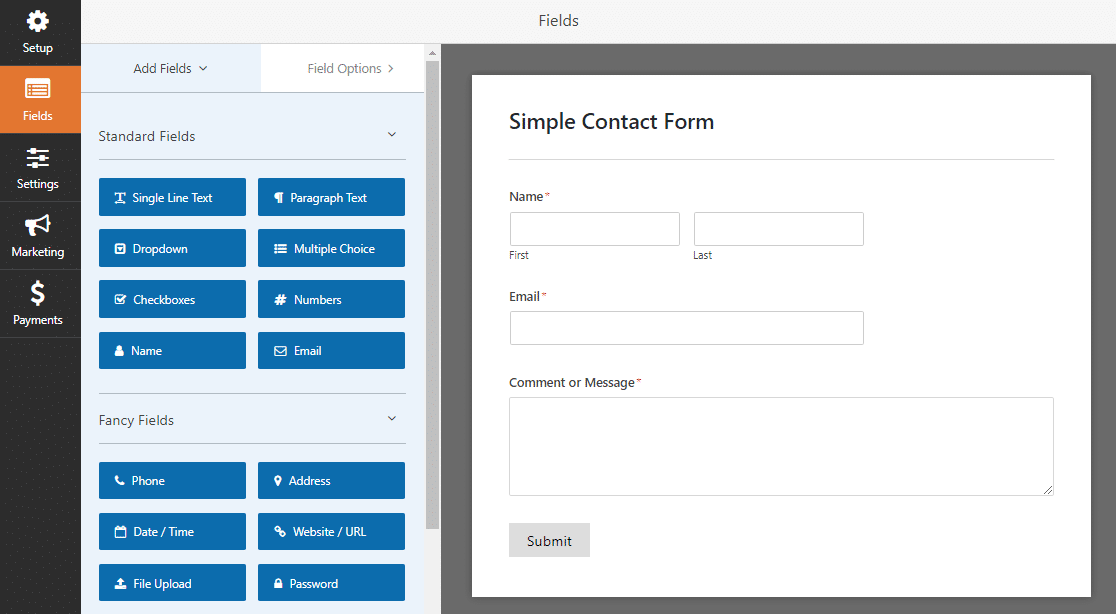
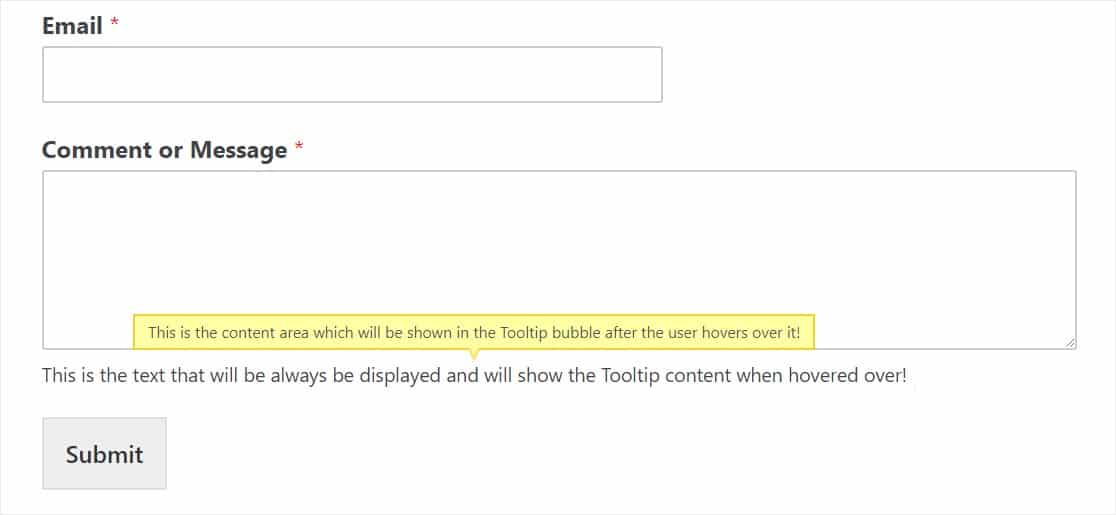
Par exemple, regardez la capture d'écran ci-dessous.

WPForms vous permet d'ajouter facilement une description pour chaque champ dans le générateur de formulaire. Contrairement à une description de champ classique, les info-bulles sont masquées par défaut. Il n'apparaît que lorsque votre utilisateur souhaite obtenir plus de détails sur un certain champ en survolant la description du champ.
L'ajout d'une info-bulle est une excellente idée si vous souhaitez fournir plus de détails sur un certain champ sans créer de distractions inutiles sur votre formulaire.
Maintenant que vous savez ce qu'est une info-bulle, lisez la suite pour savoir comment les ajouter à votre site.
Installer une info-bulle WordPress sans plugin
Oui, il est possible d'installer une info-bulle WordPress sans plugin. Cependant, si vous ne souhaitez pas utiliser un plugin d'info-bulle pour ajouter facilement une info-bulle à votre site WordPress, vous devrez être un utilisateur avancé et utiliser html ou jquery (ou embaucher un développeur pour le faire pour vous).
Heureusement, vous pouvez économiser du temps et de l'argent en utilisant un plugin Tooltip. Pour les utilisateurs de WPForms, nous recommandons le plugin gratuit Shortcodes Ultimate.
Shortcodes Ultimate est facile à utiliser et fonctionne parfaitement avec les thèmes WordPress les plus populaires et les meilleurs.
Ce plugin WordPress extrêmement utile et gratuit vous donnera plus de 50 codes courts à utiliser pour ajouter facilement diverses fonctions à votre site, y compris le shortcode Tooltip. Ensuite, nous vous montrerons exactement comment ajouter ce plugin d'info-bulles WordPress.
Comment ajouter une info-bulle dans WordPress
Jetons un coup d'œil au guide étape par étape sur la façon d'ajouter une info-bulle dans WordPress :
Étape 1. Créez un formulaire WordPress
La première chose que vous devez faire est d'installer et d'activer WPForms sur votre site. Si vous avez besoin d'aide, consultez ce guide sur la façon d'installer un plugin WordPress.
Ensuite, vous devrez créer un formulaire simple dans WordPress.

Excellent travail de création de votre formulaire. Nous y reviendrons dans une étape ultérieure.
Étape 2. Installez le plugin Shortcodes Ultimate
Ensuite, cliquez ici pour accéder à WordPress et télécharger le plugin gratuit Shortcodes Ultimate.

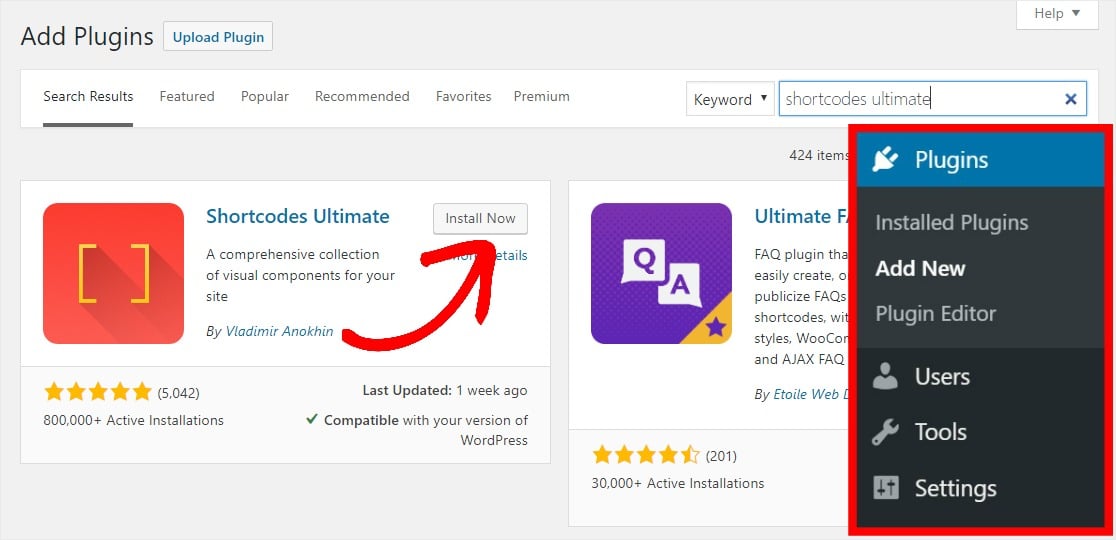
Ou si vous êtes déjà dans votre tableau de bord WordPress, cliquez sur Plugins » Ajouter un nouveau , recherchez Shortcodes Ultimate et cliquez sur Installer maintenant .

Une fois le plugin activé, vous êtes prêt à commencer à l'utiliser.
Étape 3 : Obtenez votre code court d'info-bulle
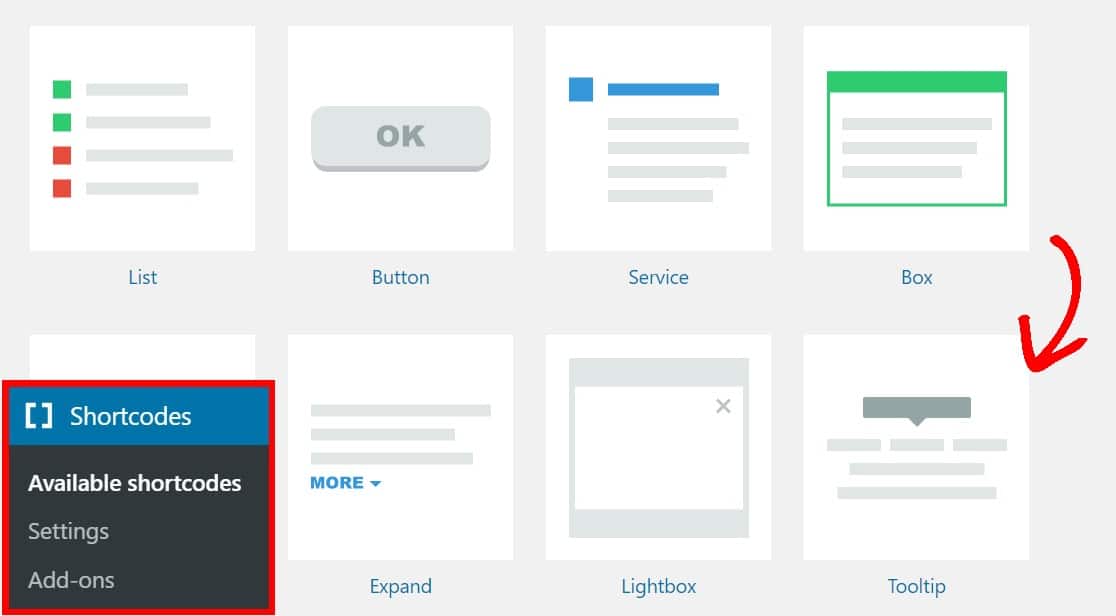
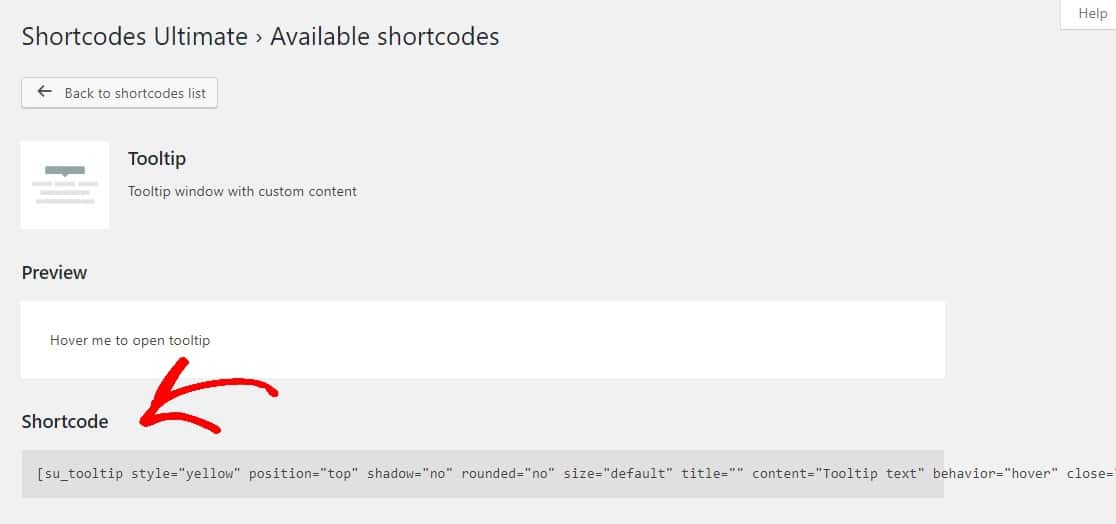
Maintenant, trouvez le plugin Shortcodes Ultimate sur le côté gauche de votre tableau de bord WordPress et cliquez sur Shortcodes disponibles. Faites défiler cette page et sélectionnez le bouton Info-bulle.

Sur la page suivante, mettez en surbrillance et copiez le shortcode :

Étape 4 : Ajoutez votre info-bulle à votre formulaire
Maintenant que vous avez votre shortcode Tooltip, il est temps de l'ajouter à votre formulaire de contact simple.
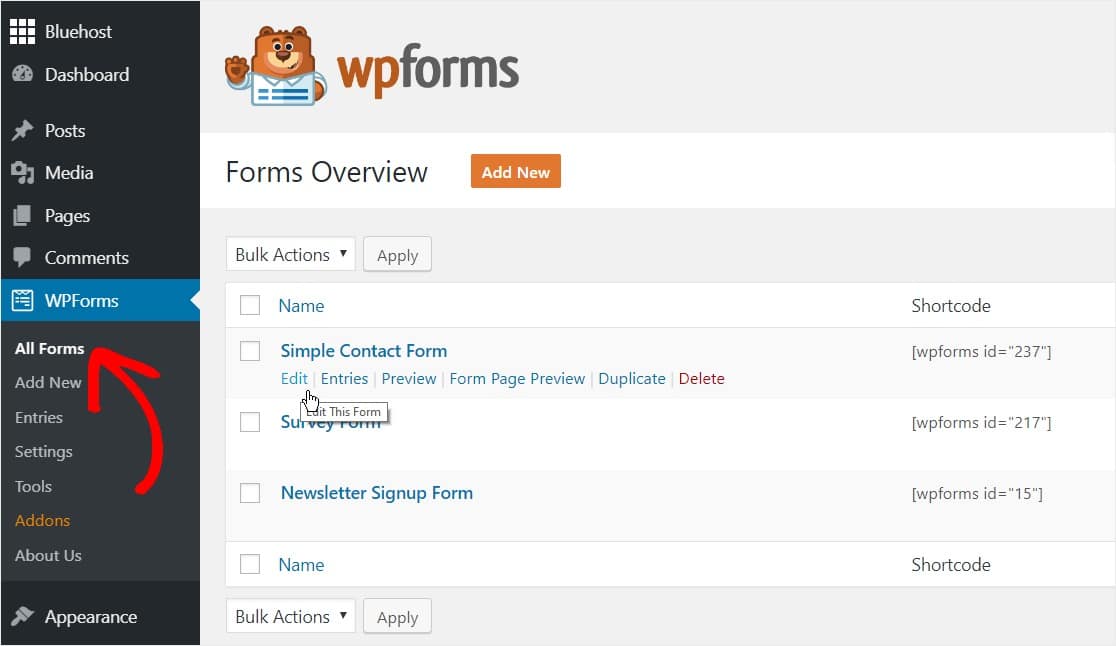
Retournez dans votre formulaire en cliquant sur WPForms » Tous les formulaires , puis en sélectionnant Modifier sous le formulaire auquel vous souhaitez ajouter votre info-bulle.

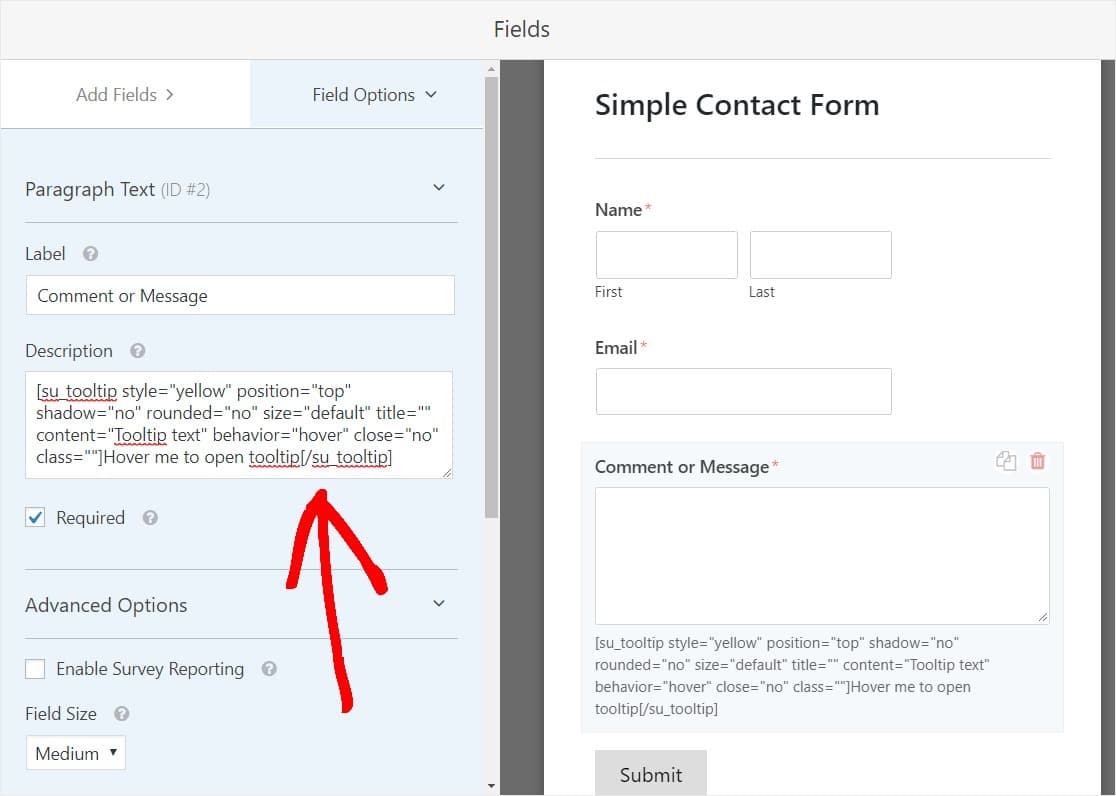
Une fois que vous êtes sur le formulaire, cliquez sur le champ dans lequel vous souhaitez ajouter votre info-bulle et collez votre shortcode d'info-bulle dans la zone de description.


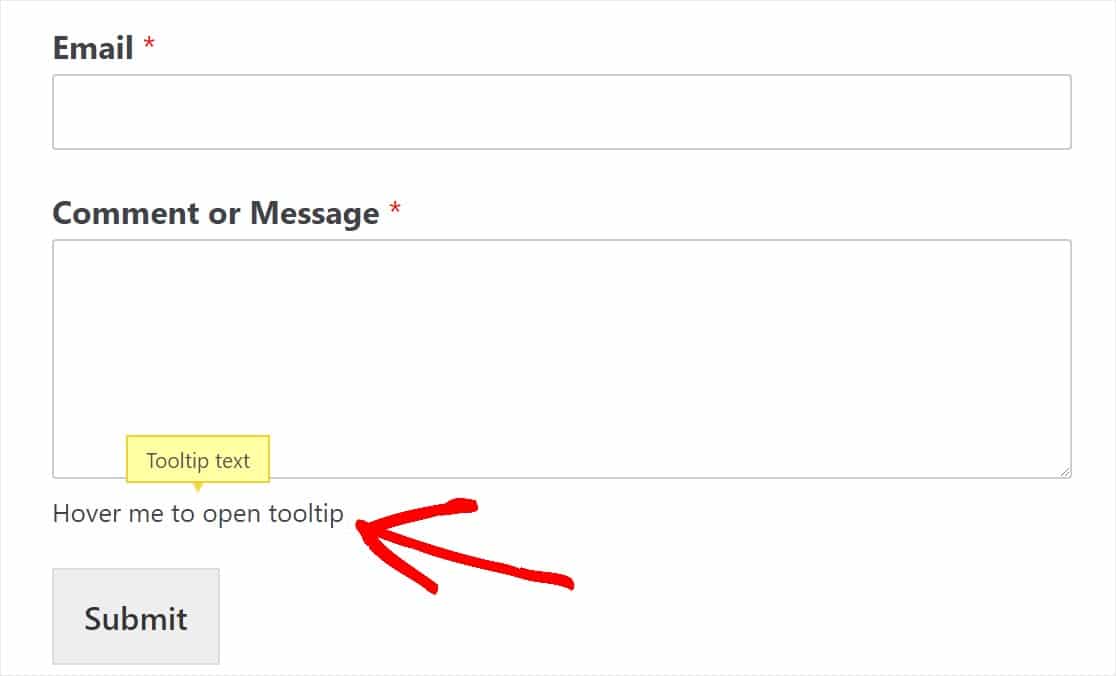
Une fois que vous avez enregistré votre formulaire et que vous l'avez affiché depuis le frontend, il affichera maintenant l'info-bulle :

Étape 5 : Personnalisez votre info-bulle
Vous pouvez également modifier le code pour afficher votre propre texte. Voici un exemple avec les modifications apportées en gras :
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content=" C'est la zone de contenu qui sera affichée dans la bulle de l'info-bulle après que l'utilisateur la survole ! " behavior="hover" close="no" class=""] C'est le texte qui sera toujours affiché et affichera le contenu de l'info-bulle lors du survol ! [/su_tooltip]

Vous pouvez également modifier un tas d'options différentes dans vos paramètres d'info-bulle que vous pouvez trouver en faisant défiler vers le bas de la page Shortcodes » Available shortcodes comme :
- Style + Couleurs
- Position
- Taille
- Comportement
- Et plus
L'étape suivante est facultative, mais rendra votre info-bulle encore plus personnalisée et gardera vos formulaires encore plus propres et sans distraction.
Étape 5 : Transformez votre infobulle en icône
À moins que vous n'indiquiez et n'invitiez spécifiquement des personnes à survoler votre info-bulle dans votre code court d'info-bulle, vos visiteurs peuvent même ne pas se rendre compte qu'il y a du contenu supplémentaire qui attend d'être affiché dans cette info-bulle ! Un excellent moyen de vous assurer que vos lecteurs survolent l'info-bulle est de faire de votre info-bulle une icône au lieu d'utiliser simplement du texte.
Par exemple, de nombreuses personnes ajoutent une icône d'information « i », puis lorsque l'utilisateur survole cette icône, l'info-bulle s'affiche. Comment chic est-ce?

Pour ce faire, commencez par télécharger et activer le plugin gratuit Better Font Awesome. Si vous êtes passé directement à cette partie de l'article, voici un lien pour savoir comment installer un plugin WordPress si vous en avez besoin.

Une fois le plugin activé, vous aurez accès à plus de 1 000 icônes gratuites que vous pourrez utiliser n'importe où sur votre site WordPress avec un simple shortcode. Maintenant, allons de l'avant et ajoutons le shortcode de l'icône Info à notre info-bulle.
Nous sommes sur le point de mettre le shortcode d'un plugin dans le shortcode d'un autre plugin. Mais ne vous inquiétez pas, ils fonctionneront toujours tous les deux !
Revenez à la zone de description du champ de votre formulaire qui contient votre info-bulle et remplacez simplement le texte affiché à l'intérieur de votre shortcode d'info-bulle par ce shortcode :
[nom de l'icône="info"]
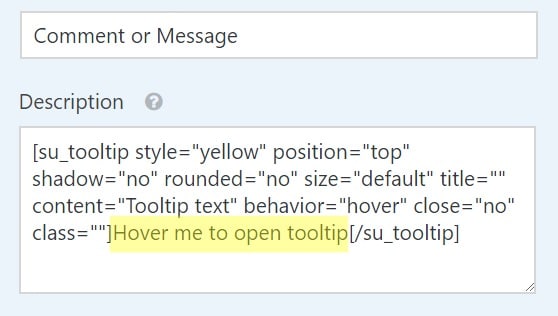
La zone de texte que vous devez remplacer par le shortcode ci-dessus est surlignée ci-dessous :

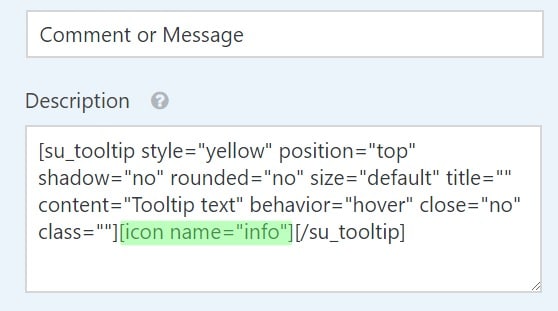
Et voici à quoi devrait ressembler le code une fois que vous avez ajouté le shortcode de l'icône :

Alternativement, vous pouvez simplement copier et coller le shortcode ci-dessous dans votre zone de description et le modifier à votre guise.
[su_tooltip position="top" shadow="no" rounded="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][nom de l'icône ="info"][/su_tooltip]
Ensuite, enregistrez votre formulaire et consultez-le sur le frontend pour voir votre icône d'info-bulle.

Bon travail! Maintenant, si vous souhaitez aller encore plus loin et placer l'icône d'info-bulle au-dessus du champ à côté de l'étiquette, consultez notre didacticiel détaillé sur la façon d'ajouter des icônes aux formulaires WordPress.
Dernières pensées
C'est ça! Vous savez maintenant comment ajouter une info-bulle dans WordPress.
Si vous souhaitez modifier l'apparence des boutons de vos formulaires, lisez comment personnaliser les styles de boutons avec CSS. Ou si vous préférez, consultez notre guide sur la façon de styliser WPForms avec CSS Hero (aucun codage requis).
Qu'est-ce que tu attends? Commencez dès aujourd'hui avec le meilleur plugin de formulaires WordPress.
Si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
