Comment ajouter un bouton de partage et de retweet Twitter dans WordPress
Publié: 2023-12-06Souhaitez-vous ajouter des boutons de partage et de retweet Twitter à votre site WordPress ?
L'ajout de boutons sociaux à vos publications et pages est un excellent moyen d'encourager les lecteurs à partager et à retweeter votre contenu. Cela peut vous rapporter plus de followers, d’engagement et de visiteurs.
Dans cet article, nous allons vous montrer comment ajouter des boutons de partage et de retweet Twitter dans WordPress.

Pourquoi ajouter des boutons de partage et de retweet Twitter dans WordPress ?
Selon nos recherches sur les statistiques marketing, Twitter compte plus de 217 millions d'utilisateurs actifs par mois. Cela en fait un endroit idéal pour promouvoir votre site Web.
Cependant, le partage de votre contenu sur les réseaux sociaux ne touche que les utilisateurs qui suivent déjà votre compte. Si vous souhaitez toucher un nouveau public, vous devez inciter les gens à partager et à retweeter votre contenu.

Cela peut augmenter le trafic de votre blog en présentant votre marque à des personnes qui ne connaissaient peut-être pas votre site Web. Republier votre contenu est également une forme puissante de preuve sociale. Lorsqu’une personne partage une publication ou un tweet avec ses abonnés, cela est souvent considéré comme une approbation.
Cela dit, voyons à quel point il est facile d’ajouter des boutons de partage et de retweet Twitter dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser :
- Méthode 1 : Utilisation des décomptes partagés (rapide et facile)
- Méthode 2 : Utiliser Twitter Feed Pro (idéal pour obtenir des retweets)
Méthode 1 : Utilisation des décomptes partagés (rapide et facile)
Le moyen le plus simple d’ajouter un bouton de partage Twitter à WordPress consiste à utiliser le plugin Shared Counts. Shared Counts est l'un des meilleurs plugins de médias sociaux pour WordPress qui vous permet d'ajouter toutes sortes de boutons de partage à votre site.
Contrairement à certains autres plugins de partage social, Shared Counts utilise une méthode de mise en cache unique, elle n'aura donc pas un grand impact sur la vitesse et les performances de votre site Web.
Tout d’abord, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
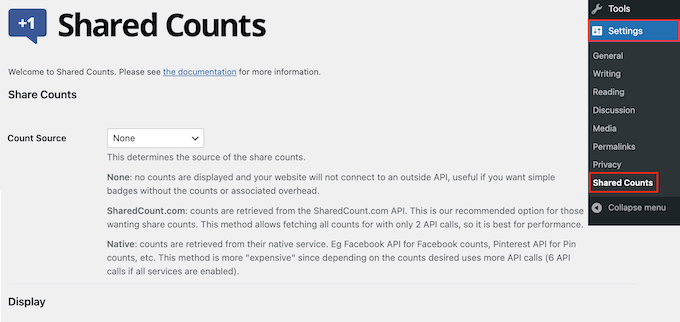
Lors de l'activation, accédez à Paramètres »Comptes partagés pour configurer les paramètres du plugin.

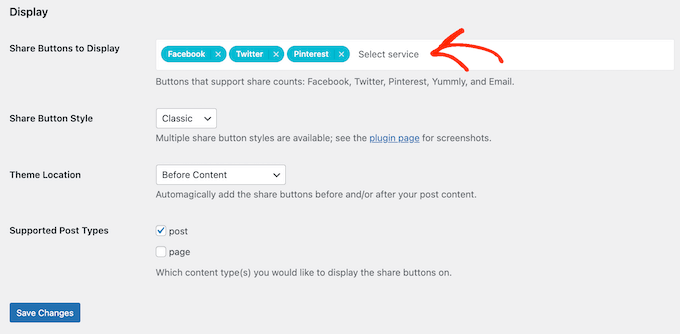
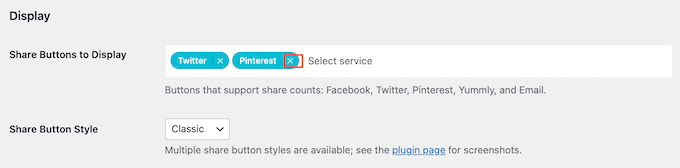
Pour commencer, faites défiler jusqu'à « Partager les boutons à afficher ».
Par défaut, Shared Counts ajoute des boutons de partage pour Facebook, Pinterest et Twitter.

Si vous souhaitez supprimer le bouton de partage Facebook ou Pinterest, cliquez simplement sur son icône « x ».
Vous pouvez également ajouter des boutons de partage social pour d'autres plateformes en tapant dans le champ. Pour des instructions étape par étape, veuillez consulter notre guide sur la façon d'ajouter des boutons de partage social dans WordPress.

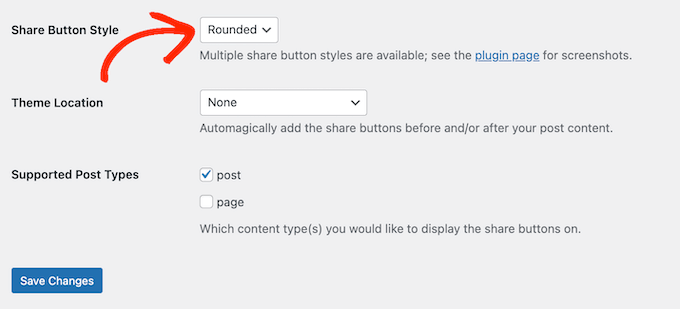
Cela fait, vous devrez choisir le type de bouton à utiliser sur votre blog WordPress. Il existe 8 styles parmi lesquels choisir, et vous pouvez voir des exemples de chaque bouton sur la page du plugin Shared Counts.
Lorsque vous avez décidé, ouvrez simplement la liste déroulante « Style du bouton Partager » et sélectionnez le style que vous souhaitez utiliser.

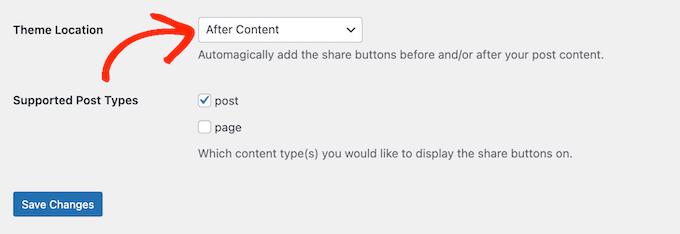
Après cela, vous devez choisir où afficher le bouton Twitter dans votre thème WordPress en ouvrant le menu déroulant « Emplacement du thème ».
Ici, vous pouvez choisir Avant le contenu, Après le contenu ou Avant et après le contenu.

Si vous ajoutez le bouton en haut de la page, davantage de visiteurs le verront. Cependant, la plupart des gens voudront lire un article avant de le partager. Cela étant dit, vous souhaiterez peut-être choisir « Après le contenu » ou « Avant et après le contenu ».
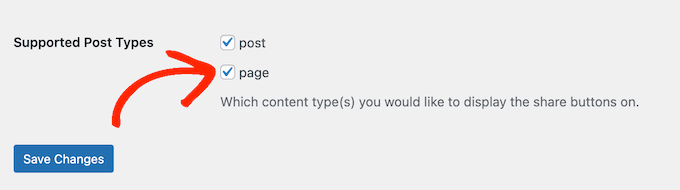
Enfin, vous devez décider si vous souhaitez ajouter le bouton Twitter à vos pages ou publications.
Par défaut, Shared Counts ajoute uniquement le bouton à vos publications. Cependant, vous souhaiterez peut-être également l'ajouter à vos pages, surtout si vous créez de nombreuses pages de destination ou de vente.
Dans ce cas, vous pouvez cocher la case à côté de « Page ».

Lorsque vous êtes satisfait de la configuration du bouton de partage Twitter, cliquez sur « Enregistrer les modifications ».
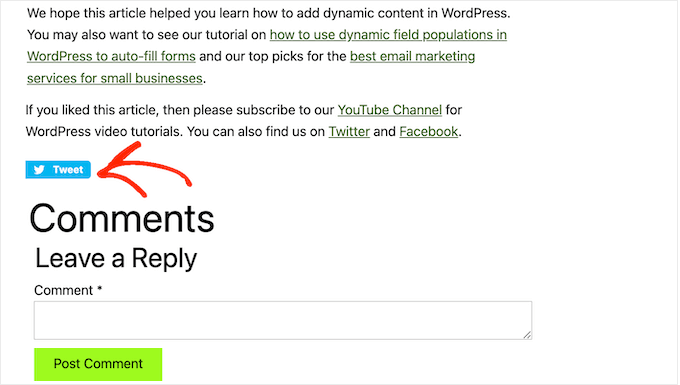
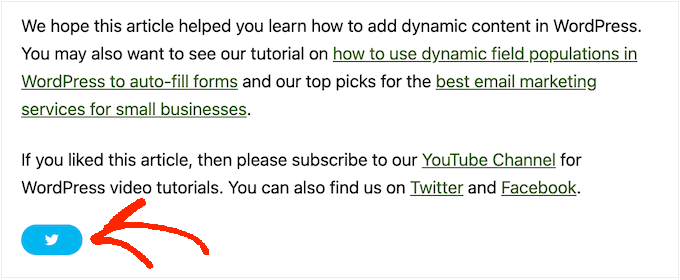
Désormais, si vous visitez votre site Web WordPress, vous verrez le bouton de partage en action.

Méthode 2 : Utiliser Twitter Feed Pro (idéal pour obtenir des retweets)
Si vous souhaitez ajouter un simple bouton de partage à une page ou à une publication, alors Shared Counts est une bonne option. Cependant, vous souhaiterez peut-être également encourager les visiteurs à retweeter vos tweets récents. Cela peut vous procurer plus d’engagement et diffuser encore plus votre contenu.
La meilleure façon d'obtenir plus de retweets est d'utiliser Smash Balloon Twitter Feed Pro. Ce plugin vous permet d'ajouter l'intégralité de votre flux Twitter à n'importe quelle page, publication ou zone prête à accueillir un widget.

Chaque tweet possède sa propre rangée d'actions Twitter.
Cela signifie que les visiteurs peuvent simplement republier un tweet en cliquant sur son bouton « retweet ».

Mieux encore, le flux est mis à jour automatiquement, de sorte qu'il y a toujours de nouveaux tweets avec lesquels les visiteurs peuvent interagir. Cela peut aider à garder votre site frais et intéressant, même pour les visiteurs réguliers.
Configurer le flux Twitter Pro
Tout d’abord, vous devez installer et activer Twitter Feed Pro de Smash Balloon. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
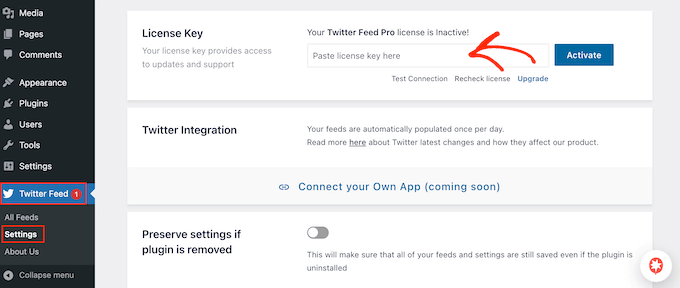
Après avoir installé le plugin, rendez-vous sur Twitter Feed » Paramètres . Vous pouvez maintenant saisir votre clé de licence Smash Balloon dans le champ « Clé de licence ».

Vous pouvez trouver ces informations dans l'e-mail de confirmation que vous avez reçu lors de votre achat de Smash Balloon et dans votre compte Smash Balloon.
Après avoir ajouté votre clé de licence, continuez et cliquez sur le bouton « Activer ».
Créez un flux Twitter en direct pour WordPress
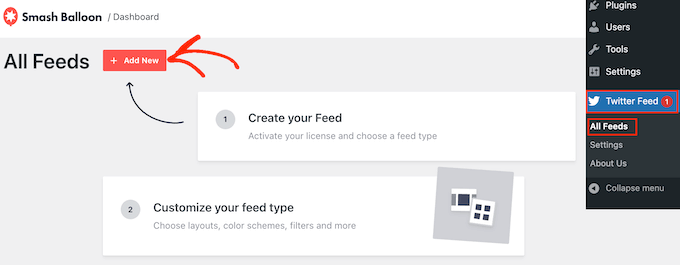
Une fois que vous avez fait cela, vous êtes prêt à créer un flux Twitter personnalisé. Pour commencer, accédez à Twitter Feed »Tous les flux , puis cliquez sur le bouton « Ajouter un nouveau ».

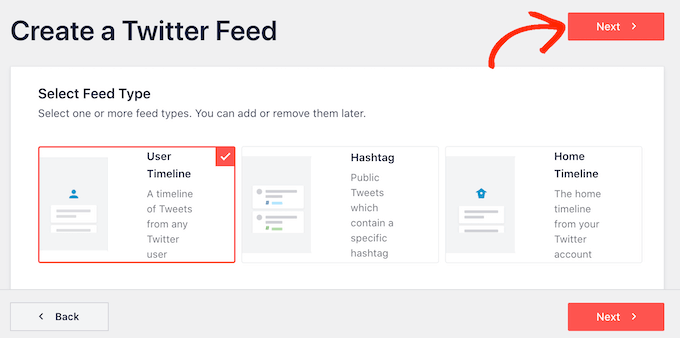
Smash Balloon affichera désormais tous les différents types de flux Twitter que vous pouvez créer.
Puisque vous souhaitez plus de retweets, sélectionnez simplement « Chronologie utilisateur » et cliquez sur « Suivant ».

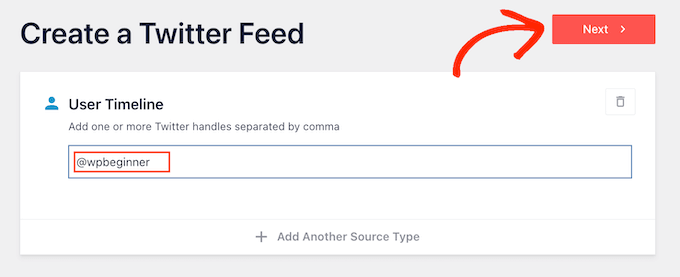
Sur l'écran suivant, vous devez saisir le symbole @ suivi du nom de votre compte Twitter.
Lorsque vous êtes prêt, cliquez sur « Suivant » pour ouvrir l'éditeur principal de Smash Balloon.

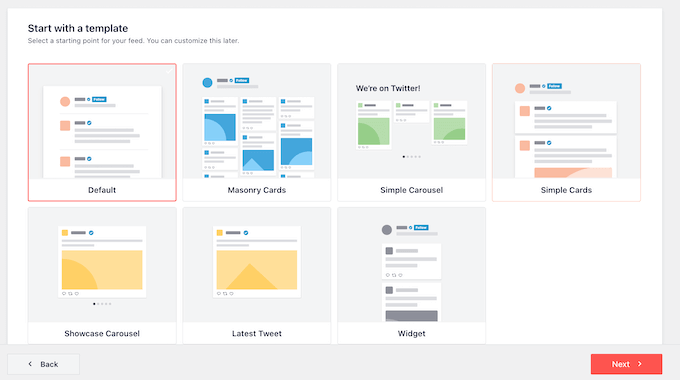
Ensuite, vous pouvez choisir le modèle à utiliser dans votre flux Twitter.
Par exemple, vous pouvez afficher vos tweets dans un curseur réactif en sélectionnant « Simple Carousel ». Si vous souhaitez uniquement promouvoir votre tweet le plus récent, vous pouvez sélectionner le modèle « Dernier tweet ».
Nous utiliserons le modèle « Par défaut » dans toutes nos images, mais vous pouvez choisir le modèle de votre choix.

Après avoir pris votre décision, cliquez sur « Suivant ».
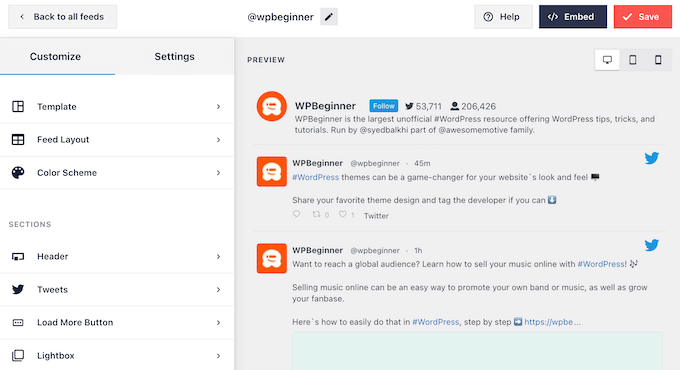
Smash Balloon affichera désormais un aperçu du flux de médias sociaux, prêt à être personnalisé.

Personnalisez votre flux Twitter WordPress
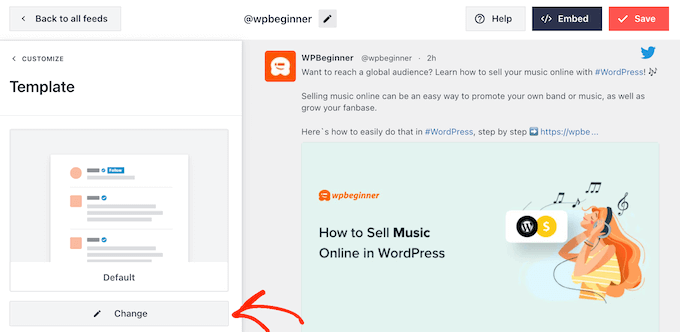
Vous n'êtes pas satisfait de l'apparence du modèle ? Pour le modifier, sélectionnez simplement « Modèle » dans le menu de gauche.
Vous pouvez ensuite cliquer sur le bouton « Modifier ».

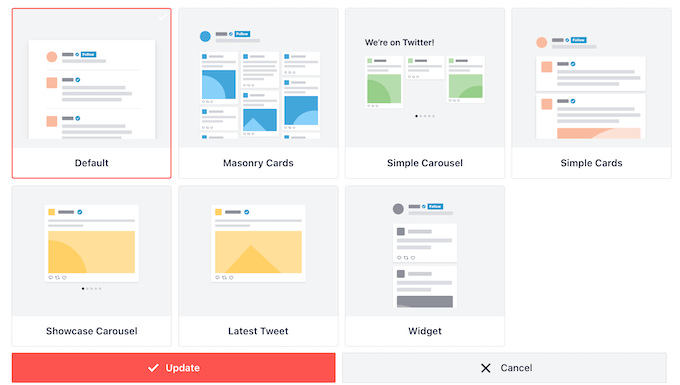
Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez choisir une nouvelle mise en page.
Sélectionnez simplement un nouveau modèle, puis cliquez sur « Mettre à jour ».

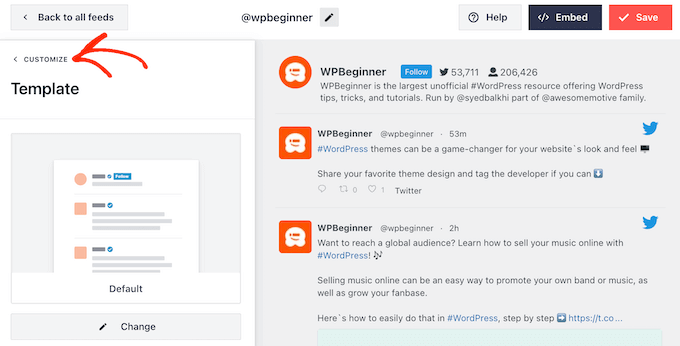
Cela fait, vous devez cliquer sur le lien « Personnaliser ».
Cela vous ramènera aux paramètres principaux de Smash Balloon.

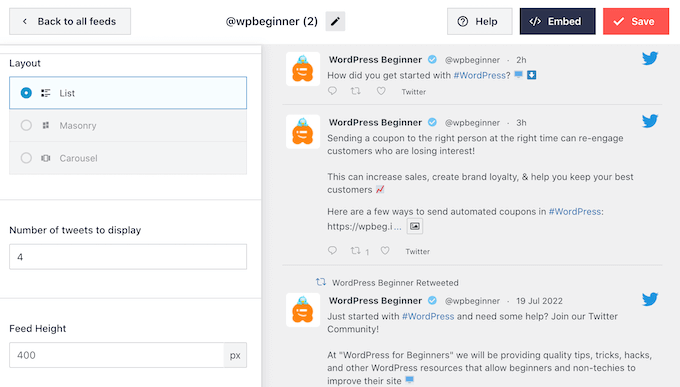
L'option suivante dans le menu de gauche est « Mise en page du flux », alors cliquez dessus.
Ici, vous pouvez modifier la hauteur du flux Twitter et le nombre de tweets que le visiteur voit initialement. Vous pouvez également basculer entre une disposition Grille, Maçonnerie ou Carrousel.

Au fur et à mesure que vous apportez des modifications, l'aperçu sera automatiquement mis à jour, vous pourrez donc essayer différents paramètres pour voir ce qui vous convient le mieux.
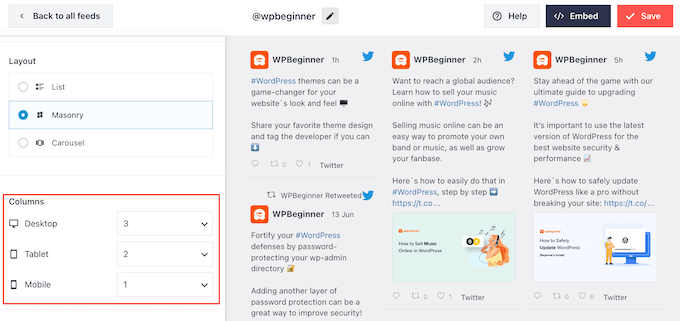
En fonction de la mise en page que vous utilisez, vous pourrez peut-être modifier le nombre de colonnes affichées par Smash Balloon sur les ordinateurs de bureau, les tablettes et les appareils mobiles.
Les smartphones et les tablettes ont généralement des écrans plus petits et moins de puissance de traitement. Vous souhaiterez donc peut-être afficher moins de colonnes sur les appareils mobiles.
Pour ce faire, utilisez simplement les menus déroulants de la section « Colonnes ».

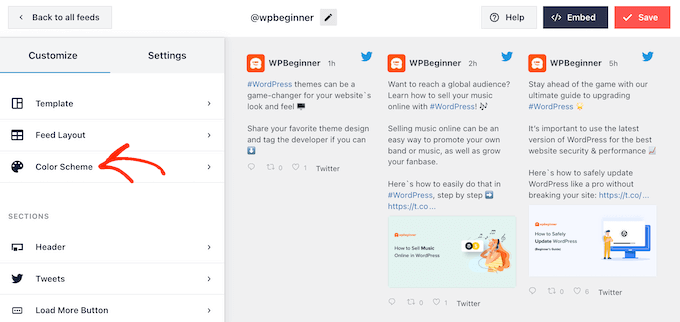
Lorsque vous êtes satisfait de la configuration de la présentation du flux, cliquez à nouveau sur le lien « Personnaliser » pour revenir à l'écran des paramètres principal.

Ici, vous pouvez cliquer sur « Schéma de couleurs ».

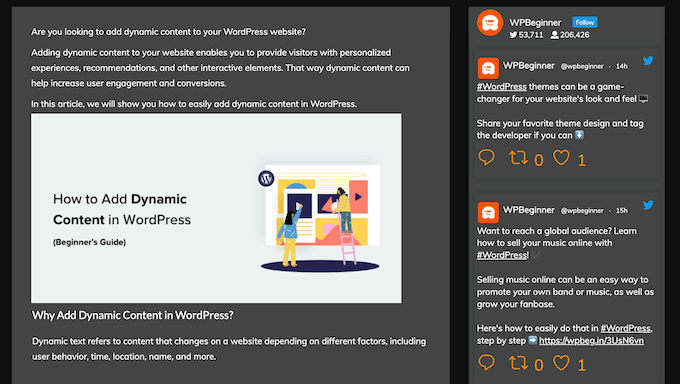
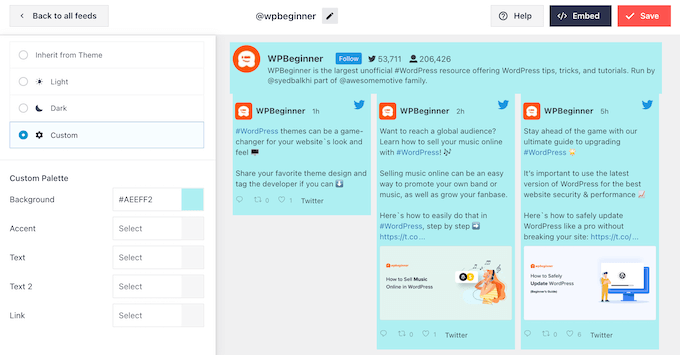
Par défaut, Smash Balloon utilise les couleurs héritées de votre thème WordPress, mais vous pouvez plutôt passer à une palette de couleurs « Claire » ou « Foncé ».
Une autre option consiste à créer votre propre jeu de couleurs en sélectionnant « Personnalisé », puis en utilisant les commandes pour modifier la couleur d'arrière-plan, la couleur du texte dans WordPress, etc.

Lorsque vous êtes satisfait de vos modifications, cliquez à nouveau sur le lien « Personnaliser ». De retour sur l'écran des paramètres principal, vous devez cliquer sur « En-tête ».
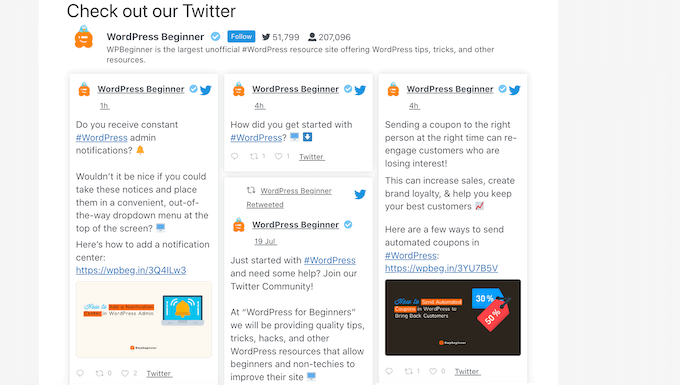
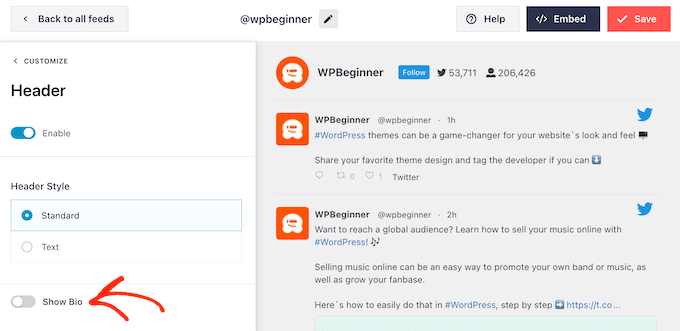
Par défaut, Smash Balloon ajoute un en-tête « Standard » au flux, qui affiche un bouton « Suivre » et votre biographie Twitter, si disponible.
Si vous souhaitez masquer la bio Twitter, cliquez pour désactiver la bascule « Afficher la bio ».

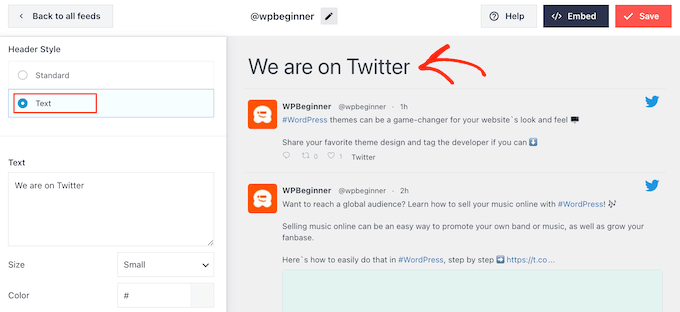
Une autre option consiste à sélectionner « Texte », ce qui ajoute un en-tête « Nous sommes sur Twitter » au flux.
Vous pouvez le remplacer par votre propre message en le saisissant dans la case « Texte ».

Lorsque vous êtes satisfait du message, vous pouvez modifier la taille et la couleur de l'en-tête.
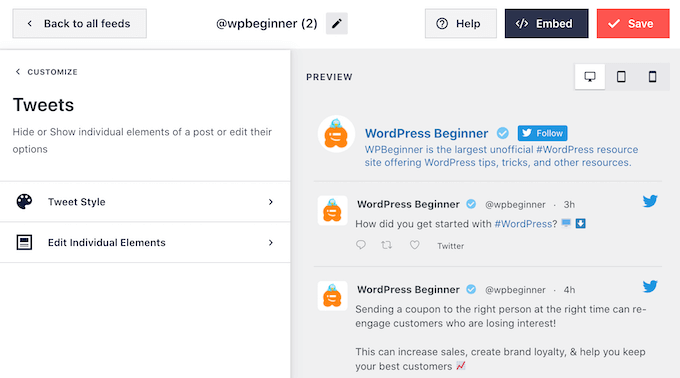
Après cela, revenez à l'écran principal des paramètres de Smash Balloon et sélectionnez « Tweets ». Ici, vous pouvez choisir entre « Style de tweet » et « Modifier les éléments individuels ».

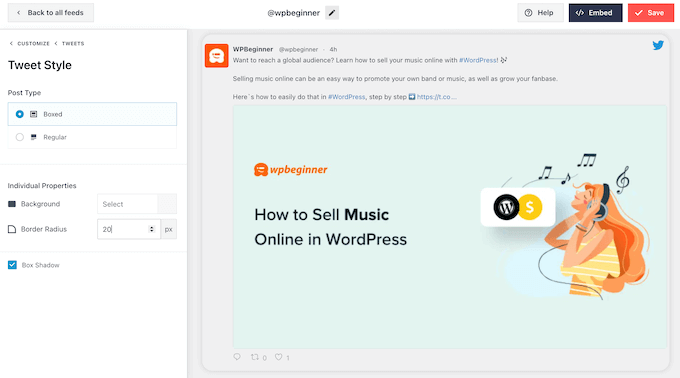
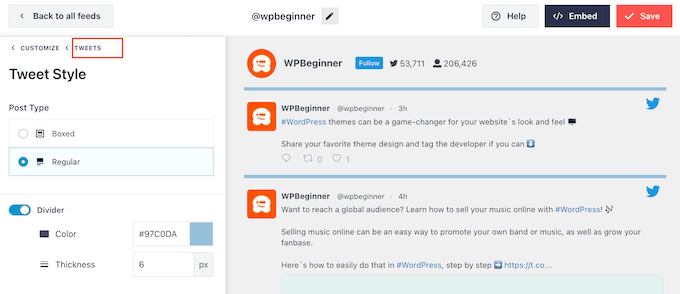
Si vous sélectionnez « Style de tweet », vous pouvez choisir entre des mises en page encadrées et normales.
Si vous choisissez « Encadré », vous pouvez créer un arrière-plan coloré pour chaque tweet. Vous pouvez également agrandir le rayon de la bordure pour créer des coins incurvés ou ajouter une ombre de boîte.

Si vous choisissez « Régulier », vous pouvez modifier l'épaisseur et la couleur de la ligne qui sépare vos différentes publications sur les réseaux sociaux.
Lorsque vous êtes satisfait de vos modifications, cliquez simplement sur « Tweets ».

Cela vous ramène à l'écran précédent.
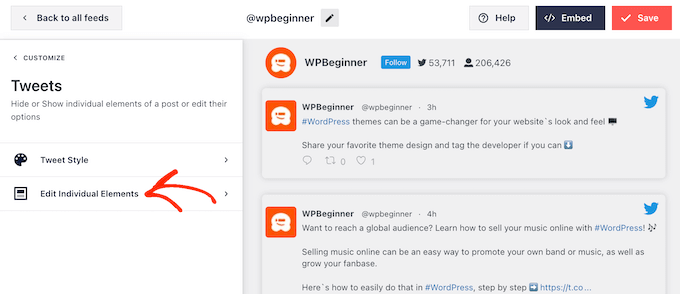
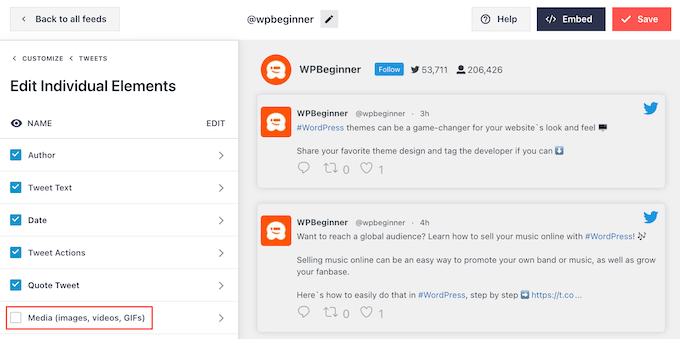
Cette fois, vous pouvez cliquer sur « Modifier les éléments individuels ».

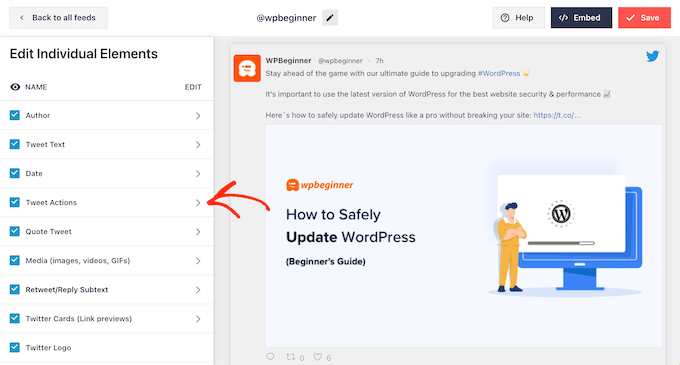
Vous verrez désormais tout le contenu que Twitter Feed Pro inclut dans chaque tweet, comme l'auteur, le texte du tweet, le logo Twitter, etc.
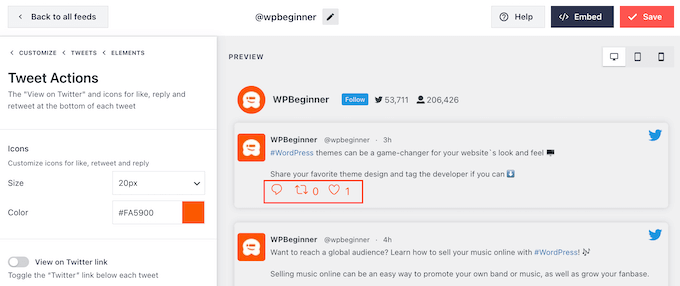
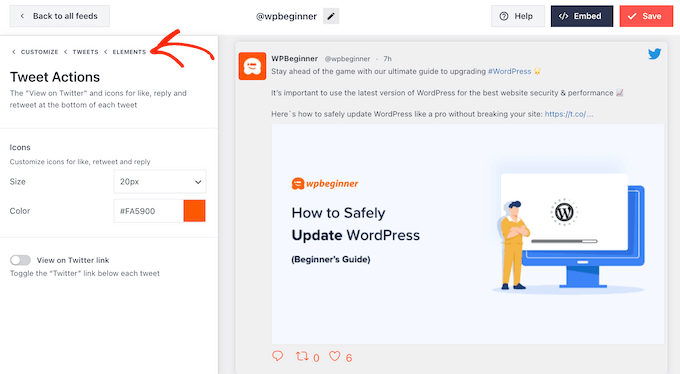
Pour obtenir autant de retweets que possible, c'est une bonne idée de faire ressortir l'icône de retweet. Pour ce faire, cliquez sur la flèche à côté de « Actions sur les tweets ».

Ici, vous pouvez agrandir les actions de tweet à l'aide du menu déroulant « Taille » et modifier la couleur.
Sachez simplement que Smash Balloon appliquera ces modifications à toutes les actions de tweet et pas seulement à l'icône « retweet ».

Lorsque vous êtes satisfait de l'apparence des actions du tweet, cliquez simplement sur le texte « Éléments ».
Cela vous ramènera à l’écran précédent.

Répétez simplement ce processus pour personnaliser l’un des autres éléments individuels.
Vous pouvez également masquer un élément en décochant sa case.

Cacher le contenu inutile est une autre astuce qui peut aider l’action de retweet à se démarquer.
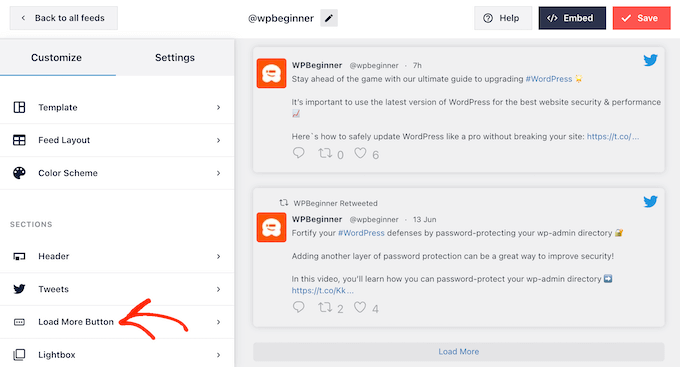
Lorsque vous êtes satisfait de l'apparence des tweets, vous pouvez revenir à l'écran principal des paramètres de Smash Balloon et sélectionner « Charger le bouton Plus ».

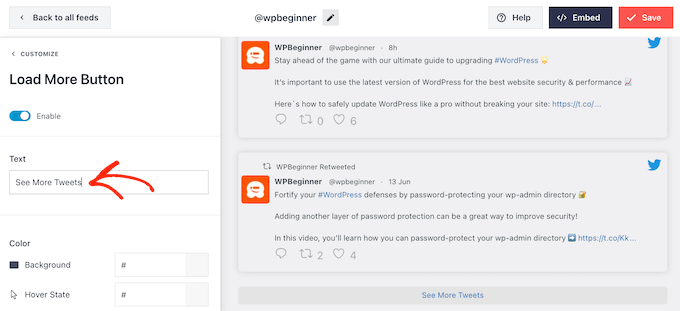
Puisqu'il s'agit d'un bouton très important, vous souhaiterez peut-être le personnaliser en modifiant sa couleur d'arrière-plan, son état de survol, son étiquette, etc., pour qu'il corresponde au design de votre site.
Vous pouvez également remplacer le texte par défaut « Charger plus » par votre propre message en le saisissant dans le champ « Texte ».

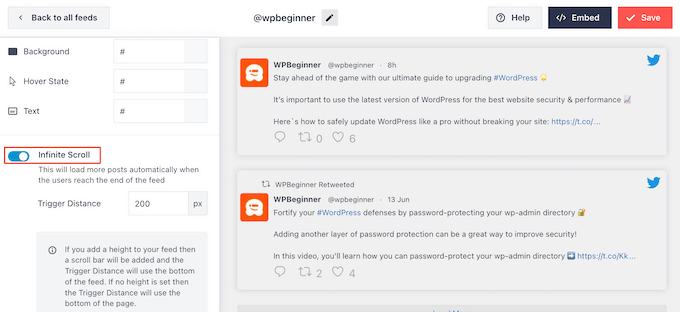
Une autre option consiste à activer le défilement infini afin que les nouveaux tweets apparaissent automatiquement lorsque les visiteurs atteignent la fin du flux. Cela encourage les visiteurs à explorer davantage vos tweets et peut vous permettre d'obtenir des retweets supplémentaires.
Pour activer cette fonctionnalité, cliquez simplement sur le curseur « Défilement infini » pour qu'il passe du gris (désactivé) au bleu (activé).

Vous pouvez également modifier la « Distance de déclenchement », qui indique à Smash Balloon quand charger de nouveaux tweets. Cependant, les paramètres par défaut devraient bien fonctionner pour la plupart des sites Web WordPress.
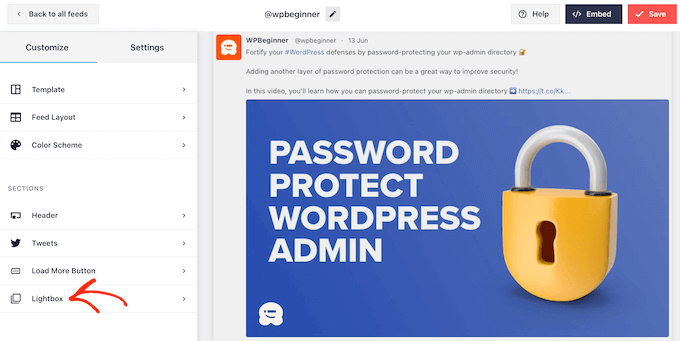
Après cela, la dernière option sur l'écran principal des paramètres de Smash Balloon est « Lightbox ».

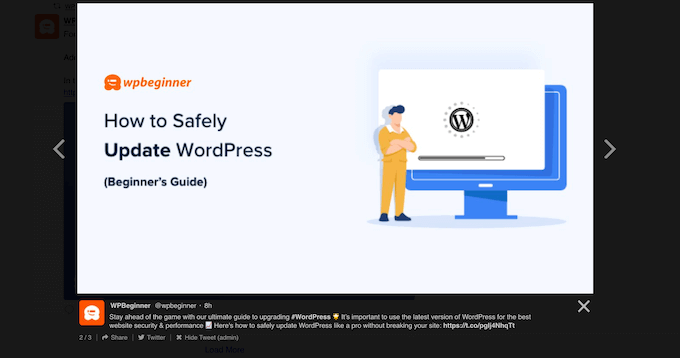
Par défaut, Twitter Feed Pro permet aux visiteurs de faire défiler les images et les vidéos du flux dans une fenêtre contextuelle lightbox.
Cela peut vous permettre d'obtenir des retweets supplémentaires, car les visiteurs peuvent regarder de plus près les images du flux et regarder vos vidéos sans quitter le site Web.

Dans cet esprit, nous vous recommandons de laisser la lightbox activée.
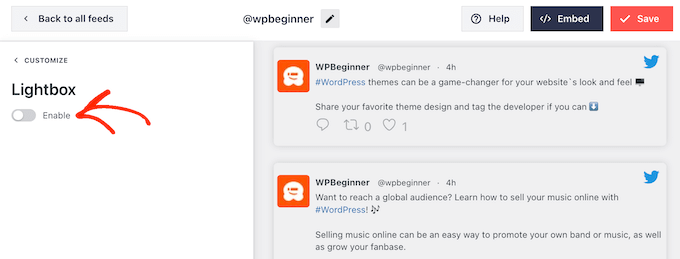
Cependant, si vous souhaitez désactiver cette fonctionnalité, cliquez simplement sur le bouton bleu « Activer » pour qu'il devienne gris.

Lorsque vous êtes satisfait de l'apparence du fil Twitter, n'oubliez pas de cliquer sur « Enregistrer ». Après cela, vous êtes prêt à intégrer le flux Twitter et les boutons de retweet sur votre site Web WordPress.
Comment ajouter votre flux Twitter à WordPress
Vous pouvez ajouter le flux à votre site Web à l'aide d'un shortcode ou du bloc Twitter Feed. Puisqu'il s'agit de la méthode la plus simple, voyons d'abord comment vous pouvez ajouter le flux à n'importe quelle page ou publication à l'aide du bloc Smash Balloon.
Si vous avez créé plusieurs flux, vous devrez trouver le code du flux que vous souhaitez intégrer.
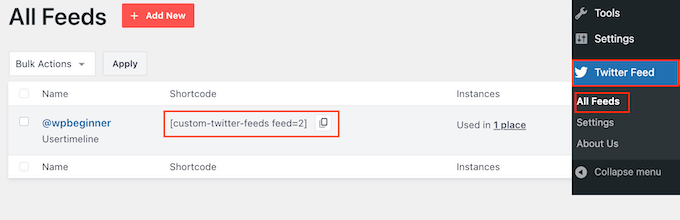
Pour obtenir ces informations, accédez à Flux Twitter »Tous les flux et copiez le code dans la colonne « Shortcode ». Vous devrez ajouter ce code à votre site, alors notez-le.
Dans l'image suivante, nous devrons utiliser [custom-twitter-feeds feed=2]

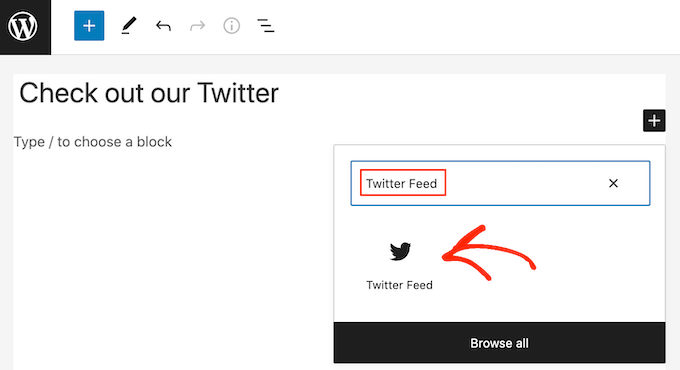
Après cela, ouvrez simplement la page ou la publication dans laquelle vous souhaitez intégrer le flux Twitter. Ensuite, cliquez sur l'icône « + » pour ajouter un nouveau bloc et commencez à taper « Twitter Feed ».
Lorsque le bloc de droite apparaît, cliquez pour l'ajouter au billet de blog.

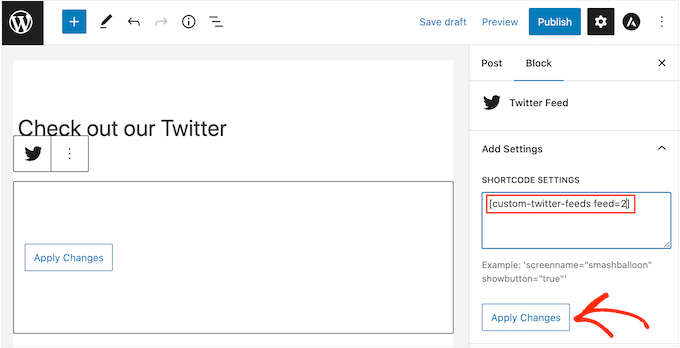
Le bloc affichera par défaut l'un de vos flux Twitter. Si vous souhaitez utiliser un autre flux, recherchez « Paramètres du shortcode » dans le menu de droite.
Ici, ajoutez simplement le shortcode puis cliquez sur « Appliquer les modifications ».

Le bloc affichera désormais votre flux Twitter et vous pourrez simplement publier ou mettre à jour la publication pour la mettre en ligne sur votre site Web.
Une autre option consiste à ajouter le flux à n’importe quelle zone prête à accueillir un widget, telle que la barre latérale ou une section similaire. Cela permet aux visiteurs de retweeter vos dernières publications depuis n’importe quelle page de votre site Web.
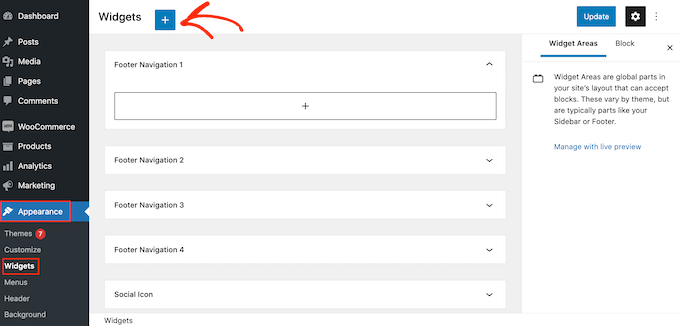
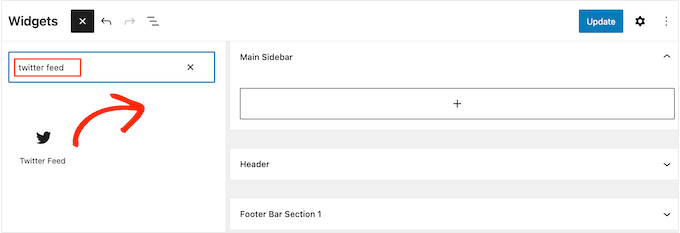
Allez simplement dans Apparence » Widgets dans le tableau de bord WordPress, puis cliquez sur le bouton bleu « + ».

Une fois que vous avez fait cela, vous devez taper « Flux Twitter » pour trouver le bon widget.
Ensuite, faites-le simplement glisser sur la zone où vous souhaitez afficher les boutons de flux et de retweet.

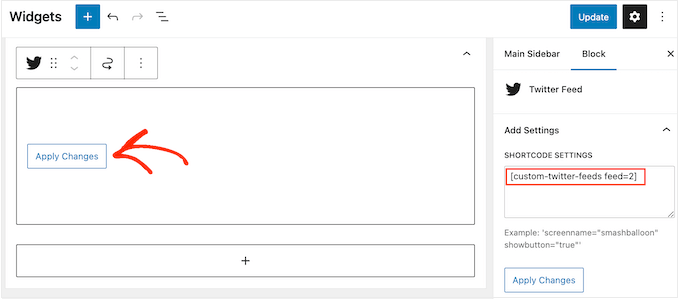
Le widget affichera l'un des flux que vous avez créés à l'aide de Smash Balloon.
Pour afficher un autre flux Twitter à la place, saisissez le code du flux dans la zone « Paramètres du shortcode », puis cliquez sur « Appliquer les modifications ».

Vous pouvez maintenant cliquer sur le bouton 'Mettre à jour' pour rendre le widget actif. Pour plus d’informations, veuillez consulter notre guide étape par étape sur la façon d’ajouter et d’utiliser des widgets dans WordPress.
Enfin, vous pouvez intégrer les boutons de flux et de retweet sur n'importe quelle page, publication ou zone prête à accueillir un widget à l'aide d'un shortcode.
Allez simplement sur Twitter Feed » Tous les flux et copiez le code dans la colonne « Shortcode ». Vous pouvez maintenant ajouter le shortcode à n’importe quelle zone prête à accueillir des widgets sur votre site.
Pour plus d’informations, veuillez consulter notre guide détaillé sur la façon d’ajouter un shortcode dans WordPress.
Nous espérons que cet article vous a aidé à ajouter des boutons de partage et de retweet Twitter dans WordPress. Vous pouvez également consulter notre guide sur la façon de créer une newsletter par e-mail ou consulter nos choix d'experts pour le meilleur logiciel de notification push Web.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
