Comment ajouter des champs de paiement supplémentaires WooCommerce en seulement 3 étapes (sans codage)
Publié: 2022-04-28Vous cherchez des moyens d'ajouter des champs de paiement supplémentaires WooCommerce sans codage ?
Eh bien, vous avez atterri sur le bon blog. Dans ce blog, vous apprendrez comment ajouter des champs de paiement supplémentaires WooCommerce de la manière la plus simple possible.
Les champs de formulaire de la page de paiement par défaut de WooCommerce peuvent parfois sembler insuffisants pour offrir une expérience de paiement en ligne fluide. En conséquence, il est très courant de voir des personnes chercher des moyens d'ajouter des champs de paiement supplémentaires dans WooCommerce.
Bien que faire du code brut soit une option, ce n'est pas le moyen le plus efficace de le faire.
Eh bien, alors quelle est la manière efficace de demander, n'est-ce pas ?
La réponse consiste à utiliser un plugin WooCommerce facile à utiliser mais léger . Et comment vous pouvez utiliser un plugin WordPress génial pour ajouter un champ supplémentaire à votre page de paiement, c'est tout ce dont parle ce blog.
Alors passons à l'essentiel...
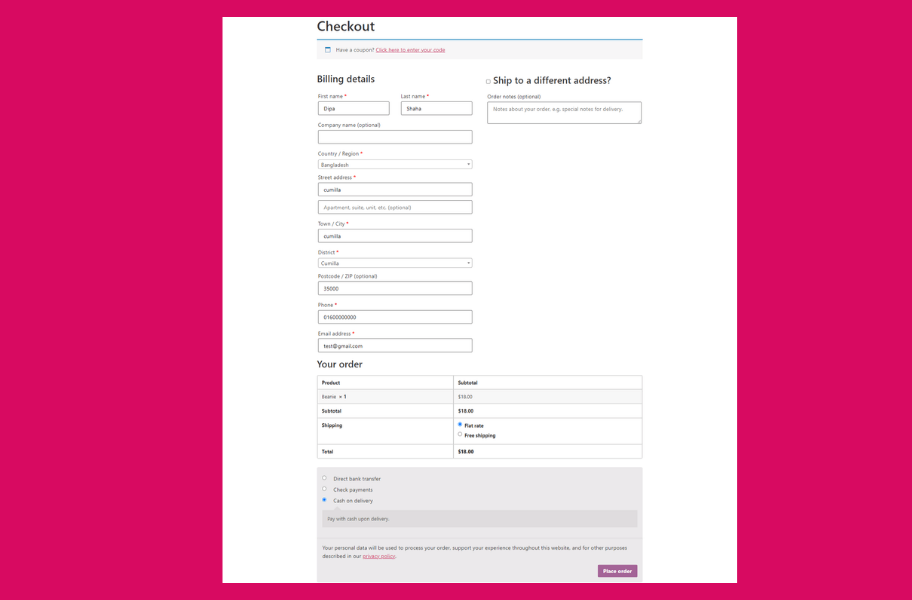
Qu'est-ce qu'une page de paiement dans le commerce électronique ?

Dans un site Web de commerce électronique, la page de paiement fait essentiellement référence à la page qui gère les informations de paiement/expédition pour conclure une transaction. Il comporte généralement différents champs de formulaire pour collecter des informations sur l'utilisateur telles que l'adresse de facturation, l'adresse de livraison, le mode de paiement, etc.
Pourquoi avez-vous besoin d'ajouter un champ personnalisé à la page de paiement WooCommerce ?
Le modèle de paiement WooCommerce par défaut comporte deux champs de formulaire, l'un lié à la facturation et l'autre lié aux informations d'expédition et de paiement. Toutes ces informations sont de base dont on a besoin pour procéder à la livraison.
Cependant, si votre client souhaite une personnalisation dans sa commande par exemple, il peut vouloir envoyer la commande à une autre personne en cadeau et il souhaite qu'une note soit écrite dessus. Comment font-ils cela?

Pour cela, ils doivent généralement appeler votre service d'assistance téléphonique et cela peut être un long processus fastidieux entraînant une mauvaise expérience utilisateur. Mais vous pouvez changer cela si vous ajoutez un champ personnalisé à votre page de paiement WooCommerce.
Un autre exemple serait d'ajouter un champ de deuxième prénom. Bien sûr, on peut toujours écrire le deuxième prénom dans le champ du prénom, mais avoir un champ de formulaire de deuxième prénom offrira une meilleure expérience utilisateur avec les personnes qui ont des prénoms (nous le savons tous, il y en a beaucoup !).
Un autre exemple pourrait être que la personne effectuant la livraison souhaite que le produit soit livré à une certaine heure de la journée. Pour cela également, vous pouvez fournir un champ personnalisé. Je parle juste des options qui me sont venues à l'esprit.
Mais je suis sûr qu'en tant que propriétaire d'entreprise, vous avez eu de nombreuses idées ou besoins qu'un champ personnalisé sur votre page de paiement WooCommerce peut résoudre facilement. Ainsi, rendre les commandes plus personnalisées pour les consommateurs ainsi que rendre le processus de fabrication et de livraison peuvent être très bénéfiques en ajoutant un champ personnalisé à votre page de paiement WooCommerce.
Plugins requis pour ajouter un champ personnalisé supplémentaire à la page de paiement WooCommerce
Pour ajouter un champ personnalisé supplémentaire à votre page de paiement WooCommerce, vous devez installer et activer les plugins suivants :
- Élémentaire (Gratuit)
- ShopEngine Gratuit et Pro
Si vous avez besoin d'aide pour l'activation de ShopEngine et ShopEngine Pro, vous pouvez consulter la documentation.
ShopEngine est le personnalisateur WooCommerce ultime qui comprend plus de 13 modules et plus de 60 widgets pour vous donner tout le contrôle nécessaire pour créer votre propre boutique Woo personnalisée . C'est un addon pour le constructeur de pages Elementor, vous devez donc installer Elementor avant d'installer les plugins ShopEngine.
Sur les 13+ modules, je vais en utiliser un dans ce didacticiel nommé " Module de champ supplémentaire de paiement" pour ajouter un champ personnalisé supplémentaire à la page de paiement WooCommerce. Et voici le processus principal…
Comment ajouter des champs WooCommerce Extra Checkout : Tutoriel en 3 étapes
Oui! L'ajout d'un champ de paiement supplémentaire dans WooCommerce n'est qu'une tâche en 3 étapes si vous utilisez ShopEngine. Vérifions les étapes en détail afin que vous puissiez suivre facilement…
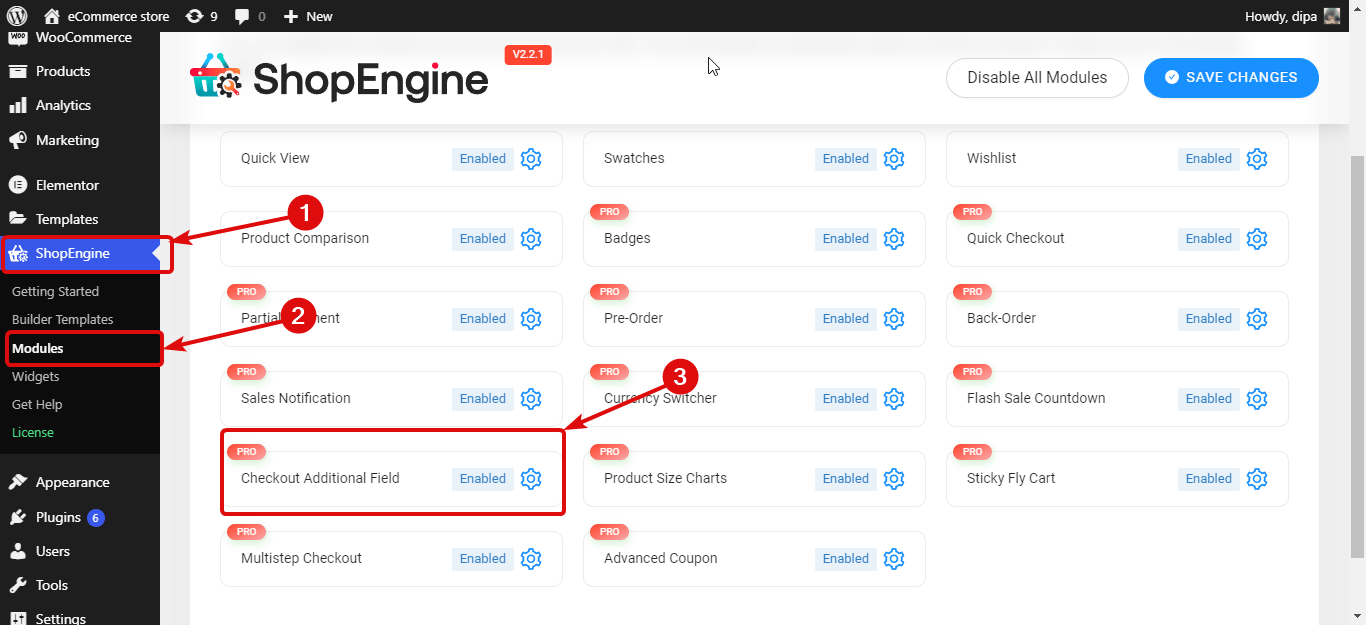
Étape 1 : Activer le module de champ supplémentaire de paiement de ShopEngine
La première étape consiste à activer le module de champ supplémentaire. Pour activer ou activer le module, vous devez
- Accédez à ShopEngine ⇒ Modules ⇒ Checkout Additional Field et cliquez sur l'icône Paramètres

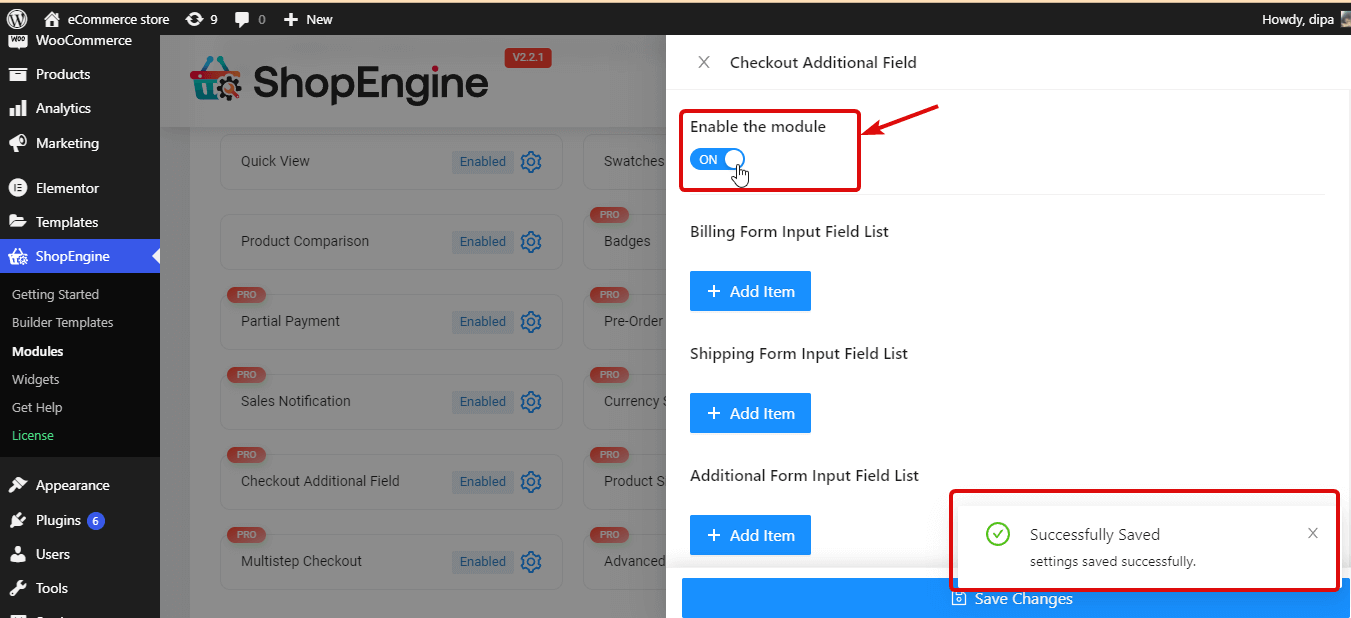
- Activez l'option Activer le module , puis cliquez sur Enregistrer les modifications à mettre à jour.

Vous pouvez également consulter Comment personnaliser la page de paiement WooCommerce avec ShopEngine

Étape 2 : Ajoutez un nouveau champ personnalisé à la page de paiement WooCommerce
Avec ShopEngine, vous pouvez ajouter un champ personnalisé au formulaires liés à la caisse suivants :
- Liste des champs de saisie du formulaire de facturation
- Liste des champs de saisie du formulaire d'expédition
- et Liste des champs de saisie de formulaire supplémentaires
Checkout Form-Additional est un widget de ShopEnigine qui ajoute par défaut un champ de saisie de texte où les utilisateurs peuvent ajouter des notes personnelles supplémentaires liées au produit qu'ils achètent ou concernant l'expédition ou toute note personnelle.
Le processus d'ajout d'un champ personnalisé à l'une des listes de champs de formulaire est le même. Vous pouvez suivre le même processus pour ajouter des champs personnalisés à tous les formulaires et autant de champs que vous le souhaitez.
Remarque : Vous devez utiliser le formulaire de votre modèle de page de paiement pour lequel vous souhaitez ajouter un champ personnalisé.
Voici les étapes à suivre pour ajouter un seul champ personnalisé à votre page de paiement WooCommerce. Pour ajouter un champ de formulaire, cliquez sur + Ajouter un élément sous ce nom de formulaire et ajoutez le champ suivant :
- Libellé : fournissez un titre approprié
- Type : Choisissez le type de champ que vous souhaitez. Vous pouvez choisir des types tels que Texte, Numéro, E-mail, Zone de texte, Date, Heure, URL, case à cocher, etc.
- Nom (clé unique) : Donnez un nom unique car il sera considéré comme une clé unique. Assurez-vous qu'il n'y a pas d'espace entre les deux et aucun caractère spécial. Et assurez-vous toujours de donner un nom unique à chaque champ que vous créez.
- Espace réservé : écrivez le texte de l'espace réservé.
- Options (uniquement pour le type de radio) : cette option n'est requise que si vous choisissez un champ de type Radio. Vous devez ajouter toutes les valeurs des boutons radio dans le modèle « value= option » séparés par « , ». Par example; 0=Oui, 1=Non ou M= Homme, F= Femme.
- Obligatoire : choisissez si vous souhaitez rendre ce champ obligatoire ou non.
- Position (Après) : Sélectionnez la position du champ.
- Classe CSS personnalisée : vous pouvez ajouter ici n'importe quelle classe CSS personnalisée si vous le souhaitez.
Vous pouvez voir le processus ci-dessous, répétez le même processus pour ajouter plusieurs champs supplémentaires à votre page de paiement WooCommerce.


Étape 3 : Enregistrer et afficher l'aperçu
Maintenant, cliquez sur enregistrer les modifications et mettez à jour la page de paiement avec les champs de paiement personnalisés supplémentaires. Vous pouvez passer une commande test pour voir la page de paiement mise à jour en action.
Remarque : J'ai ajouté un autre champ supplémentaire à la liste des champs de saisie du formulaire d'expédition. Si vous faites de même, vous devez vous assurer d'utiliser le widget de formulaire d'expédition dans votre modèle de paiement WooCommerce.

Vous pouvez également consulter Comment personnaliser la page du panier WooCommerce avec ShopEngine
Comment modifier/supprimer des champs de paiement supplémentaires dans WooCommerce
Maintenant, que se passe-t-il si vous ajoutez un champ personnalisé supplémentaire mais que vous souhaitez mettre à jour certaines informations ou peut-être supprimer un champ personnalisé pour toujours. Comment tu fais ça?
Eh bien, tout comme la création, la modification et la suppression de champs de paiement supplémentaires dans WooCommerce sont également très simples avec ShopEngine. Voyons comment :
Étapes à suivre pour modifier un champ personnalisé supplémentaire :
Pour modifier un champ personnalisé existant :
- Accédez à ShopEngine ⇒ Modules ⇒ Checkout Additional Field et cliquez sur l'icône Paramètres
- Cliquez sur le champ pour développer
- Maintenant, mettez à jour toutes les informations que vous souhaitez (je rends le deuxième prénom requis juste pour vous montrer le processus)
- Enfin, cliquez sur Enregistrer les modifications pour mettre à jour

Étapes pour supprimer un champ personnalisé supplémentaire :
Pour modifier un champ personnalisé existant :
- Accédez à ShopEngine ⇒ Modules ⇒ Checkout Additional Field et cliquez sur l'icône Paramètres
- Cliquez sur le champ pour développer
- Maintenant, mettez à jour toutes les informations que vous souhaitez
- Enfin, cliquez sur Enregistrer les modifications pour mettre à jour

Derniers mots sur les champs de paiement supplémentaires dans WooCommerce
J'espère que vous avez obtenu ce que j'avais promis au début de ce blog, à savoir vous fournir le moyen le plus simple d'ajouter des champs de paiement supplémentaires dans WooCommerce.
Je vous ai montré comment ajouter, modifier et supprimer des champs supplémentaires sur votre page de paiement WooCommerce . N'hésitez pas à reproduire le même processus pour ajouter les champs personnalisés dont vous avez besoin pour votre site de commerce électronique spécifique.
ShopEngine est le constructeur Ultimate WooCommerce qui vous permet de faire beaucoup de choses en plus d'ajouter un champ personnalisé à la page de paiement. Vous pouvez personnaliser toutes les pages WooCommerce telles que la page de la boutique, la page du panier, la page de remerciement, etc.
Alors, ne perdez pas votre temps et votre énergie avec des plugins de qualité inférieure, prenez plutôt votre morceau de ShopEngine aujourd'hui et créez votre boutique WooCommerce avec la plus grande flexibilité.
