Comment ajouter un panier flottant WooCommerce à WordPress en 3 étapes simples
Publié: 2023-04-09Vous souhaitez fluidifier l'expérience d'achat de vos clients et augmenter le taux de conversion ? Vous vous demandez peut-être, mais l'ajout d'un panier flottant à votre site Web WooCommerce fera ces tâches efficacement !
Un panier flottant est un petit widget qui apparaît à l'écran lorsqu'un client ajoute un produit au panier. Il affiche une vue compacte mais détaillée du contenu de leur panier et procède au paiement sans recharger toute la page Web.
Maintenant, la question est "Comment ajouter un panier flottant WooCommerce à WordPress?" Vous pouvez ajouter un panier flottant à l'aide du widget Sticky Fly Cart de ShopEngine en suivant simplement 3 étapes simples.
Voyons comment vous pouvez ajouter un panier flottant WooCommerce pratique et visuellement attrayant à l'aide de ShopEngine pour créer une expérience d'achat plus attrayante et conviviale pour vos clients.
Comment ajouter un panier flottant WooCommerce à WordPress – Guide étape par étape
Il est maintenant temps de décrire les étapes d'ajout du panier flottant WooCommerce à WordPress. Et le moyen le plus simple d'ajouter un panier flottant à votre boutique WooCommerce consiste à utiliser le widget Sticky Fly Cart de ShopEngine.
ShopEngine est un constructeur de pages WooCommerce complet pour améliorer les fonctionnalités de votre boutique en ligne . Vous pouvez concevoir et construire l'ensemble de votre magasin avec toutes les caractéristiques et fonctionnalités nécessaires à l'aide de modèles et de modules de ShopEngien.
Parmi eux, le widget Sticky Fly Cart vous permettra d'ajouter un panier flottant à vos sites Web. De plus, cela facilitera le processus de paiement pour vos clients.
De plus, il est super facile à intégrer à votre site WordPress en 3 étapes .
Commençons-
Étape 1 : Installez et activez les plugins nécessaires
Pour ajouter le panier flottant à votre site WordPress, les prérequis sont l'installation des 3 plugins suivants.
WooCommerce : Télécharger WooCommerce
ShopEngine (Gratuit): Télécharger ShopEngine
ShopEngine Pro : Obtenir ShopEngine Pro
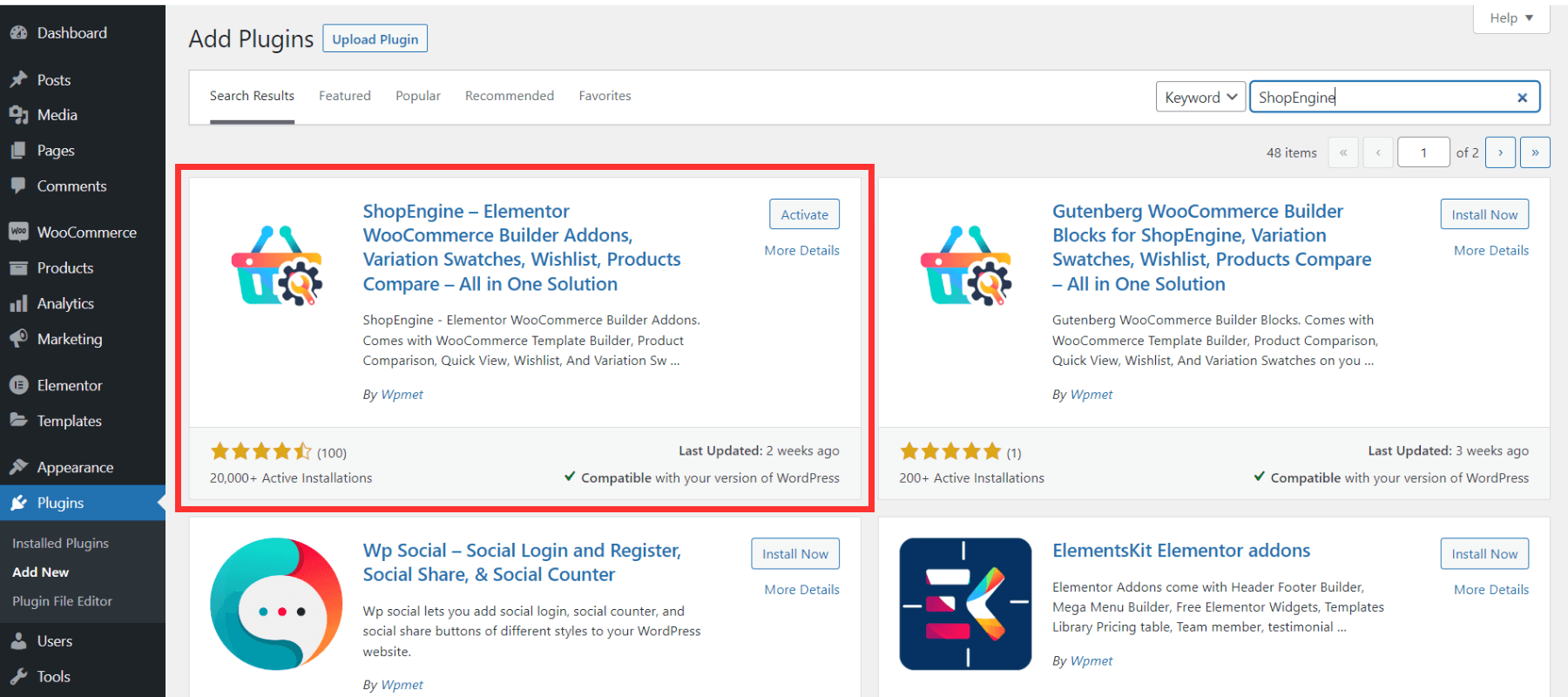
Connectez-vous à votre tableau de bord WordPress, puis accédez à Plugins -> Ajouter un nouveau . Après cela, recherchez WooCommerce et activez-le. WooCommerce est une plate-forme de commerce électronique open source permettant de créer des magasins dans WordPress. C'est gratuit et entièrement personnalisable.
Ensuite, recherchez le plugin ShopEngine et installez-le. Après cela, activez la licence.

Une fois l'activation terminée, vous pouvez profiter des fonctionnalités et des molécules les plus intéressantes pour concevoir un site Web WooCommerce magnifique et fonctionnel, y compris les options de panier flottant.
Étape 2 : Activer le widget Sticky Fly Cart de ShopEngine
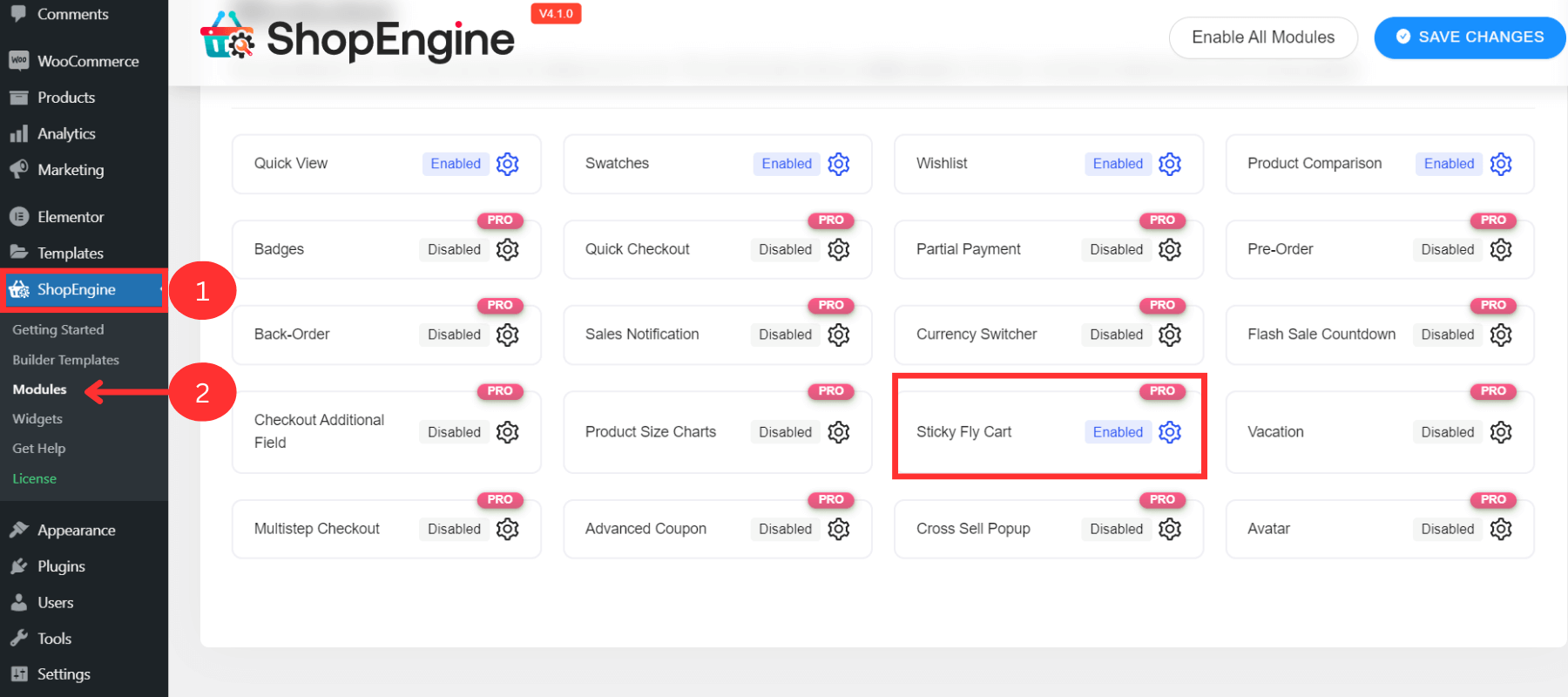
Par défaut, le widget sticky fly cart est désactivé. Donc, maintenant, vous devez activer le widget collant Fly Cart de ShopEngine.
- Survolez le ShopEngine -> Cliquez sur Modules. Vous pouvez voir le widget Sticky Fly Cart.
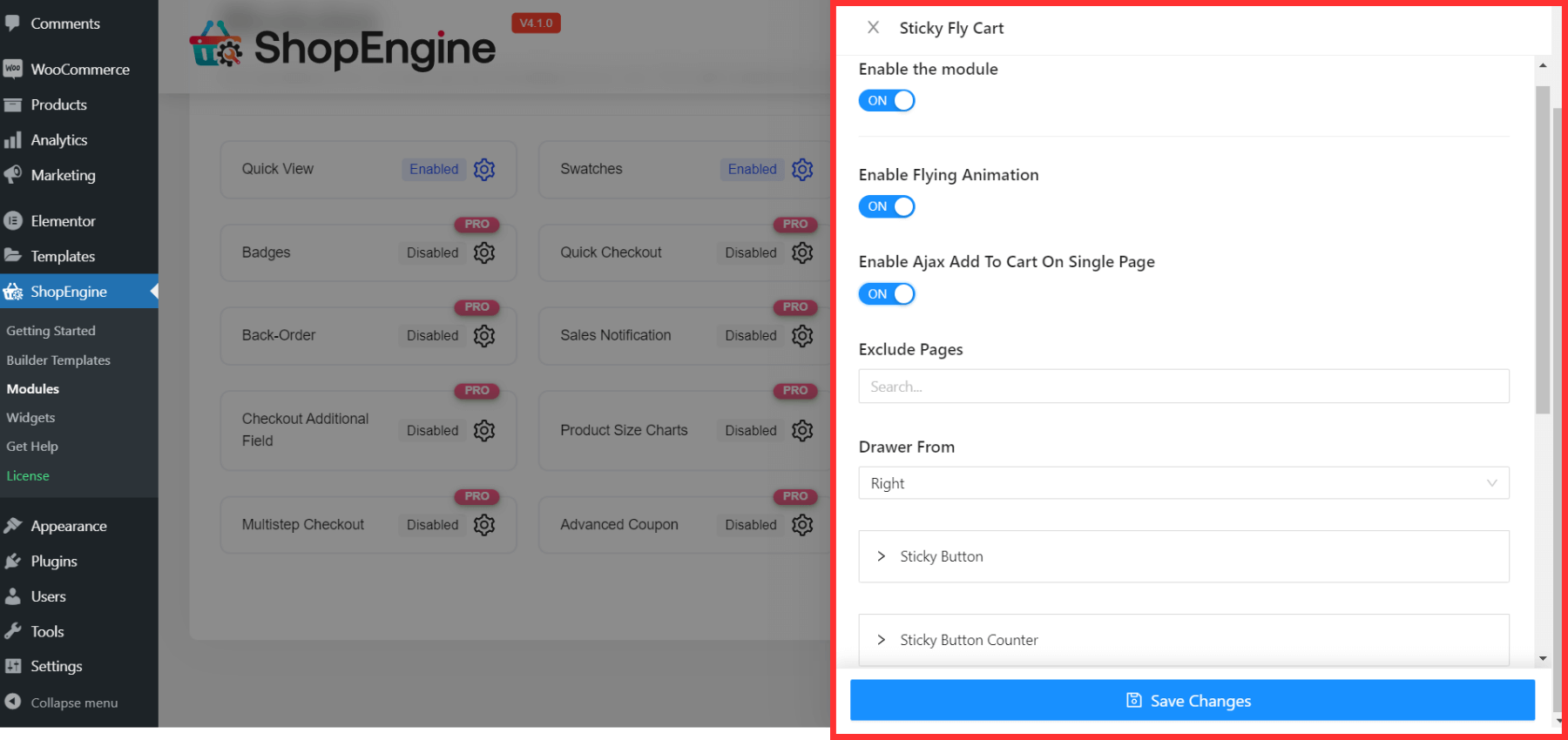
- Cliquez sur l' icône d'engrenage (paramètre) et une barre latérale apparaîtra. Activez « Activer le module ».

Principales caractéristiques de Sticky Fly Cart
- Afficher les détails du panier avec chaque article
- Afficher le montant du sous-total
- Peut ajouter ou supprimer des éléments
- Naviguer sur la page du panier
- Effectuer l'opération de check-out
Étape 3 : Personnalisez les paramètres
La meilleure partie de ce chariot à mouche collant est ses tonnes d'options de personnalisation. Après avoir activé le widget sticky fly cart, vous pouvez modifier les propriétés ou conserver les valeurs par défaut.

Voici les principales options de personnalisation :
Activer/désactiver l'animation de vol
Activez cette option pour définir l'animation sur ce chariot volant collant ou désactivez-la si vous ne préférez pas l'animation.
Activer/désactiver Ajax Ajouter au panier sur une seule page
L'activation de cette option permettra au client d'ajouter des produits (uniques ou variables) sans recharger tout le site.

Voir aussi - Comment ajouter un produit variable WooCommerce à votre site Web
Exclure des pages
Si vous souhaitez exclure une page de cette fonctionnalité, vous pouvez ajouter les pages dans ce champ.
Tiroir De
Réglez la position du chariot volant sur le côté gauche ou droit.
Bouton collant et compteur de boutons collants
Ensuite, vous pouvez voir ces 2 options pour personnaliser les propriétés du bouton collant et du compteur de bouton collant. Vous pouvez personnaliser les éléments suivants :
- Taille des boutons et des icônes
- Couleur du texte et du fond
- Position haut, gauche, droite et bas
Corps du chariot
- Personnalisez la couleur et liez la couleur de survol
- Changer la couleur de fond
- Définir la largeur et le rembourrage du corps du panier personnalisé
En-tête du panier
- Ajuster la valeur de rembourrage
Articles du panier
- Modifier les valeurs de rembourrage (gauche, droite, haut, bas)
- Personnalisez la largeur, le type et la couleur de la bordure inférieure
- Définir une taille de police personnalisée
Boutons du panier
- Ajuster les valeurs de rembourrage d'enveloppe
- Définir le rembourrage des boutons
- Personnaliser la couleur des boutons, l'arrière-plan
- Définir la couleur d'arrière-plan du survol personnalisé
Après toute la personnalisation, cliquez sur Enregistrer les modifications . Toutes les propriétés apparaîtront dans le nouveau panier flottant de votre site WordPress.
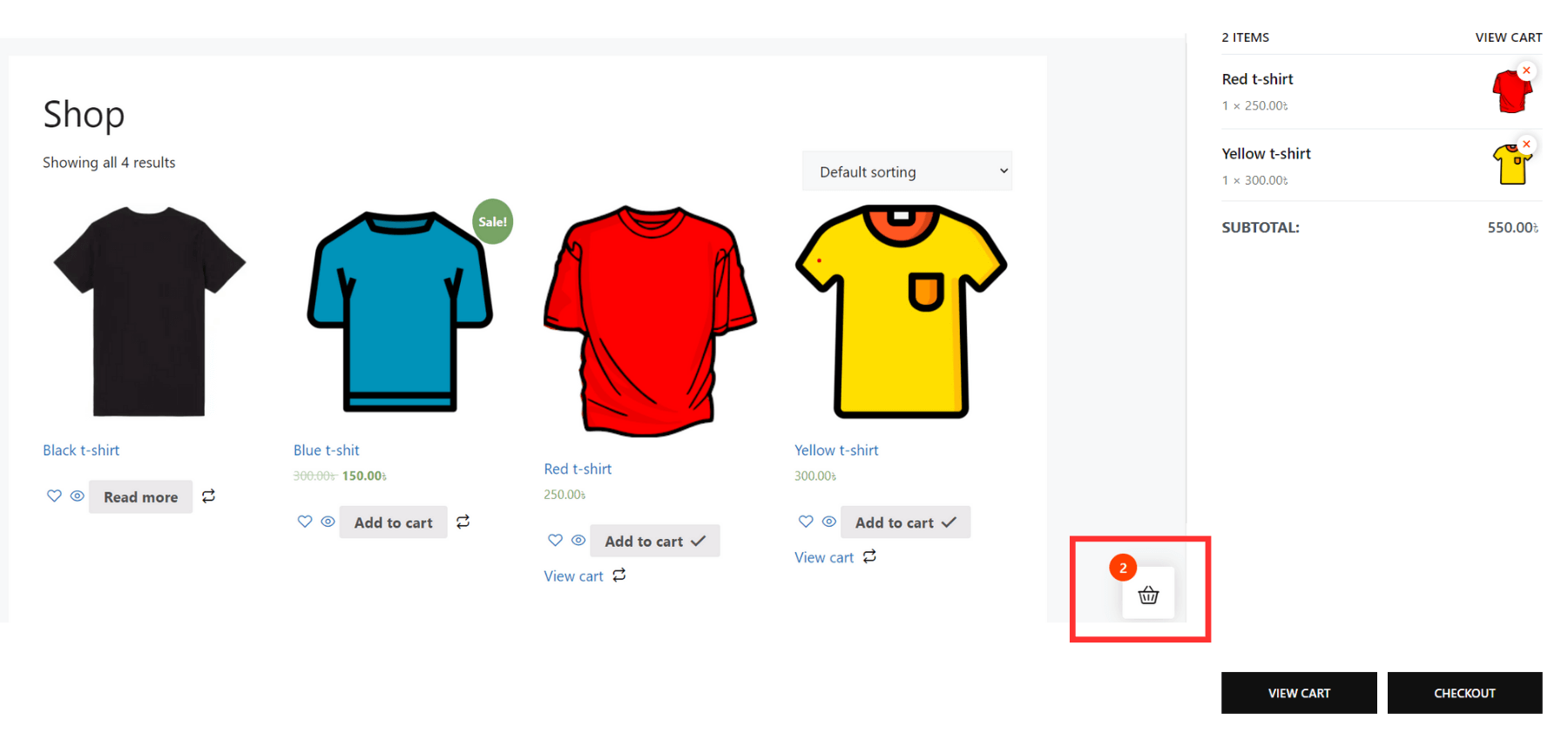
Comment tester le nouveau panier flottant sur votre site Web WooCommerce
Pour vous en assurer, vous ajoutez le sticky fly cart à votre site Web et cela fonctionne parfaitement,
- Rendez-vous sur la page boutique de votre site WooCommerce
- Le chariot flottant apparaîtra à la position sélectionnée
- Sélectionnez un ou plusieurs produits et ajoutez-les au panier
- Ensuite, testez toutes les fonctionnalités. Ajoutez, supprimez, naviguez sur la page du panier et vérifiez pour vous assurer que toutes ces fonctionnalités fonctionnent parfaitement.

Vous souhaitez ajouter un système de paiement en plusieurs étapes à votre boutique WooCommerce ?
Voir ce blog - Comment ajouter le paiement en plusieurs étapes WooCommerce en 5 étapes
5 avantages clés de l'ajout du Sticky Fly Cart de ShopEngine à WordPress

La fonctionnalité de panier flottant peut ressembler à une petite modification de votre site Web WordPress. Mais l'ajout du widget Sticky Fly Cart de ShopEngine à votre boutique WooCommerce vous aidera de plusieurs manières.
Voici les 5 avantages significatifs :
1. Accès facile au chariot
Avec le panier volant collant de ShopEngine, les clients peuvent facilement voir tous les détails du contenu de leur panier. Pour un accès pratique et rapide, ils peuvent ajouter, supprimer ou consulter des produits plus facilement.
En outre, ils peuvent suivre la page du panier sans avoir à naviguer sur l'ensemble du site Web. En conséquence, cela réduira les risques d'abandon de leur panier en raison de la complexité de la navigation sur le site WooCommerce.
2. Attrait visuel
Ce chariot volant collant ajoute un aspect élégant et professionnel à votre site Web. Vous pouvez également personnaliser chaque élément et ses fonctionnalités pour créer le look le plus cohérent.
Pour un attrait visuel convivial, le processus de panier sera plus engageant et attrayant pour les clients.
3. Augmenter les ventes
Lorsque votre client obtient une belle apparence avec un accès facile au contenu du panier, cela augmentera le taux de conversion et les ventes.
En outre, l'icône du chariot volant collant de ShopEngine est placée à un endroit bien en vue sur la page Web. En conséquence, cela rappelle à vos clients les produits qu'ils ont déjà ajoutés et augmente les chances de ventes potentielles.
4. Réactivité de l'appareil
Ensuite, ce widget de chariot volant collant est entièrement réactif à l'appareil, y compris le PC, l'onglet ou le smartphone. Ainsi, votre client bénéficiera d'une expérience d'achat transparente sur n'importe quel appareil qu'il utilise.
5. Améliorer l'expérience utilisateur
En termes d'accès facile, de design attrayant, de réactivité de l'appareil et de réduction du temps de chargement, l'ajout de ce chariot volant collant à votre site Web WooCommerce améliorera l'expérience utilisateur globale de vos clients.
FAQ
Est-il nécessaire d'ajouter un panier flottant à mon site e-commerce ?
L'ajout d'un panier flottant à votre boutique WooCommerce est nécessaire pour améliorer l'expérience utilisateur et augmenter le taux de conversion. Les utilisateurs peuvent suivre les articles de leur panier et effectuer d'autres actions sans charger l'intégralité du site Web.
Puis-je ajouter un panier flottant à des pages Web spécifiques à l'aide de ShopEngine ?
Oui, vous pouvez ajouter un panier flottant à des pages spécifiques de votre site Web. ShopEngine offre des options flexibles pour personnaliser le placement du panier flottant sur n'importe quelle page. Vous pouvez également exclure les pages des options "Exclure les pages".
Est-il gratuit d'utiliser le widget Sticky Fly Cart de ShopEngine ?
ShopEngine propose diverses fonctionnalités gratuites pour concevoir votre boutique WooCommerce, mais le widget Sticky Fly Cart est une fonctionnalité premium de ShopEngine. Vous pouvez ajouter ce widget pour rendre le panier et le processus d'achat plus fluides. Et, nous pouvons vous assurer que vous ne regretterez pas d'avoir dépensé pour ce widget pour une intégration super facile, d'excellentes fonctionnalités et diverses options de personnalisation.
Conclusion
Il est temps de conclure !
Découvrez à quel point il est facile d'ajouter le panier flottant à votre site Web WordPress à l'aide du widget Sticky Fly Cart de ShopEngine. Suivez simplement les 3 étapes simples et vous êtes prêt à partir!
Il offre un moyen pratique de visualiser et de mettre à jour le contenu du panier de vos clients. En outre, cela contribuera à les encourager à finaliser leur achat.
Alors, pourquoi attendez-vous ? Ajoutez le chariot volant collant de ShopEngine à votre site Web et rendez-le plus flexible et convivial !