Comment ajouter facilement un curseur de produit à WooCommerce
Publié: 2022-05-21Qu'est-ce qui attirerait le plus les clients lors de la visite de votre boutique en ligne WooCommerce ?
Est-ce un produit ou un attribut de contenu ? Bien sûr, ces deux éléments sont cruciaux, mais l'attrait visuel joue également un rôle indispensable. Il est indéniable qu'une organisation attrayante des catalogues de produits ou une visibilité attrayante de la boutique peuvent générer un nombre élevé de clics pour un site. Cela peut contribuer à une forte fidélisation des clients qui restent avec votre marque pour les préférences de produits et pour l'expérience heureuse lors de la navigation sur votre site.
En conséquence, vous pouvez augmenter vos ventes en exécutant de splendides thèmes de magasin.
Pour obtenir une présentation de produit fascinante, l'ajout de curseurs à votre boutique WooCommerce est d'une importance cruciale. Si vous n'avez aucune idée du curseur de produit ou de la façon de les implémenter dans votre boutique WooCommerce, cet article est là pour vous.
Nous vous expliquerons ce que sont les curseurs de produits, pourquoi ils sont essentiels et comment vous pouvez les ajouter à WooCommerce.
Mettons le spectacle sur la route maintenant.
Qu'est-ce qu'un curseur de produit ?
Un curseur de produit est généralement utilisé pour afficher une vitrine illustrant vos catégories de produits ou vos images sur le site Web. Il aide vos visiteurs à faire défiler et rend plus accessible la navigation sur vos pages.
Les curseurs permettent à vos clients d'atterrir où ils le souhaitent. En d'autres termes, cela les aide à localiser rapidement la page cible avec un plan horizontal et vertical lisse. Par conséquent, cela réduit l'hésitation du client et lui fait gagner du temps pour trouver les produits qu'il souhaite acheter.
Les curseurs font des merveilles pour l'expérience de vos clients dans son ensemble. En dehors de cela, il existe un ensemble massif d'avantages pour votre entreprise.
Les avantages de l'utilisation des curseurs de produit
Croyez-nous, les galeries coulissantes seraient une bouée de sauvetage pour votre boutique WooCommerce. Il pourrait arriver un moment où vous ne verrez presque jamais votre entreprise progresser malgré l'offre de produits de haute qualité à des prix raisonnables. L'utilisation de curseurs doit être une autre approche réalisable pour les raisons impérieuses suivantes.
Catégories de produits du groupe
Les curseurs de produits sont bien pensés pour regrouper les catégories de produits. Ils sont appliqués à la création d'une mise en page soignée et ordonnée pour votre site Web. Une fois que votre magasin de vêtements grandit, vous devez avoir d'énormes collections de produits. Ils varient du printemps à l'automne ou de l'été à l'hiver. C'est définitivement un gâchis si vous n'ajoutez pas de curseurs pour les organiser dans l'ordre. Cette approche est également efficace pour économiser de l'espace pour votre boutique en ligne.
De plus, les curseurs sont propices à la création d'un écran mobile convivial. Les visiteurs n'ont pas à zoomer ou dézoomer juste pour voir les produits. Dans ce contexte, les curseurs sont obligés d'ajuster les petites mises en page de sites Web.
Offres spéciales ou articles faciles à mettre en évidence
Comment pouvez-vous attirer l'attention des clients en matière de promotions ?
En règle générale, les clients adorent toujours rechercher une remise lorsqu'ils visitent un magasin de commerce électronique. Au lieu de laisser vos clients trouver les offres eux-mêmes, vous devez mettre en évidence ces offres en haut de votre boutique en page d'accueil. Il leur est utile de se tenir au courant des dernières offres. De plus, un curseur de promotion prédominant déclencherait la curiosité de vos clients, ce qui entraînerait une augmentation du nombre de clics sur le site. Personne ne veut rater une affaire, n'est-ce pas ?
De plus, l'utilisation de curseurs pour présenter les meilleures ventes ou les derniers articles peut générer plus de ventes pour votre entreprise. Une fois que les clients ont cliqué, ils sont plus susceptibles d'acheter ceux que la plupart des gens préfèrent.
Créez un thème unique pour votre propre boutique
Les différences ne proviennent pas seulement de votre contenu ou de vos produits, mais aussi des thèmes de votre site. Les curseurs peuvent créer vos vibrations en fonction de vos préférences. Cela vous ferait du bien de cibler des groupes de clients spécifiques qui se rapportent le plus à vos vibrations. De ce fait, vous pouvez également renforcer le caractère unique de votre marque.
C'est assez pour cette section. Vous devez maintenant apprendre à ajouter des curseurs de produits à votre boutique en ligne WooCommerce ci-dessous.
Comment ajouter des curseurs de produit à WooCommerce
Il existe de nombreux plugins de curseur qui viendraient pour votre bien ces jours-ci. Cependant, nous pensons que celui compatible avec WooCommerce sera plus à portée de main.
Nous vous fournirons les instructions pour configurer le plugin Product Slider for WooCommerce. Il s'agit actuellement d'un plugin de carrousel de curseur de produit répandu pour présenter vos produits de commerce électronique. De manière notable, il vous permet d'insérer autant de produits que vous le souhaitez dans des pages, des publications, des types de publication personnalisés et même des widgets. Il existe un générateur de codes courts pour vous aider à contrôler facilement l'apparence et la fonction du curseur de produit.

La mise en œuvre de ce plugin n'est pas si difficile, alors continuez à lire et à saisir des curseurs attrayants pour vos produits WooCommerce.
#1 Configurer et ajouter un nouveau curseur de produit pour WooCommerce
La toute première étape que vous devez faire est d'installer le plugin et de l'activer. Vous pouvez trouver le plugin Product Slider for WooCommerce sous votre tableau de bord d'administration WordPress.

Après l'avoir activé avec succès, il ajoute une section Product Slider à votre menu d'administration WordPress. Allez à Ajouter un nouveau en dessous et vous pouvez voir un onglet pour créer vos curseurs.
#2 Configurer et personnaliser le curseur
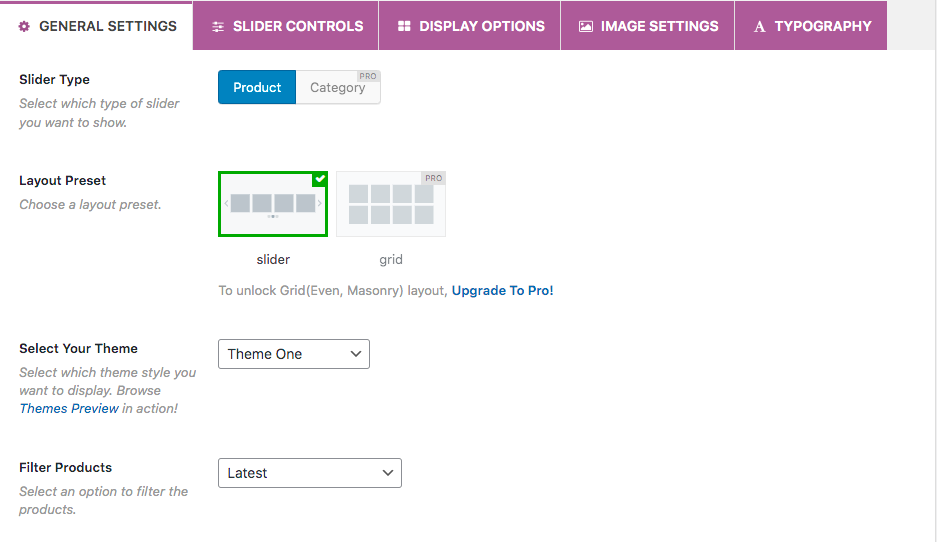
Dans la page Ajouter un nouveau curseur , accédez à l'onglet Paramètres généraux pour lancer la création de votre propre type de curseur.
Tout d'abord, vous avez le choix entre deux types de curseurs. Alors que le type de produit est disponible dans le plugin gratuit, la catégorie 1 ne peut être déverrouillée que dans la version Pro.

Outre les types de curseurs, vous pouvez choisir les mises en page et les thèmes qui s'accordent bien avec vos curseurs. Remarquablement, Theme One est fortement recommandé pour son style épuré et minimaliste.
À l'étape suivante, vous sélectionnerez les types de produits que vous souhaitez afficher sur votre site. Il peut s'agir des produits les plus récents (gratuits), les plus vendus, les ventes croisées ou les plus consultés. Tout dépend de votre choix.
Après cela, vous devez configurer le nombre de colonnes pour afficher les curseurs sur les appareils de bureau et les écrans mobiles.
# 3 Contrôlez votre curseur
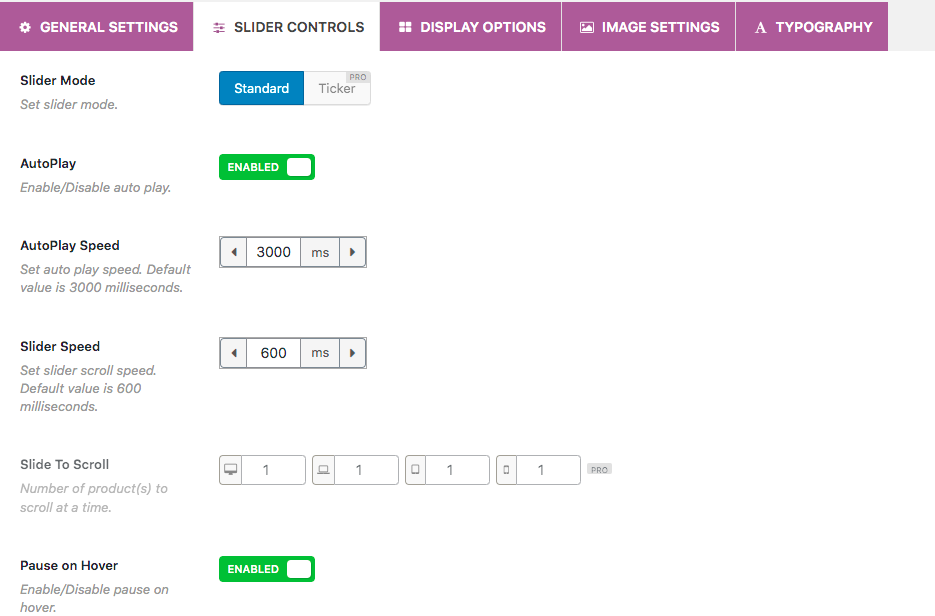
À côté de Paramètres généraux se trouve l'onglet Contrôles des curseurs, dans lequel vous pouvez modifier les fonctions des curseurs. Plus précisément, vous gérerez les mouvements de navigation de vos visiteurs grâce à des fonctionnalités de vitesse de curseur, de navigation ou de pagination.

De plus, la sélection de la couleur du texte dans l'onglet Options d'affichage peut aider à rendre votre site plus vivant à voir.
#4 Publiez et affichez votre curseur de produit WooCommerce
Une fois la configuration et la personnalisation terminées, votre slider est prêt. Votre curseur doit être inséré dans les pages ou les articles où vous souhaitez l'afficher pour le publier.
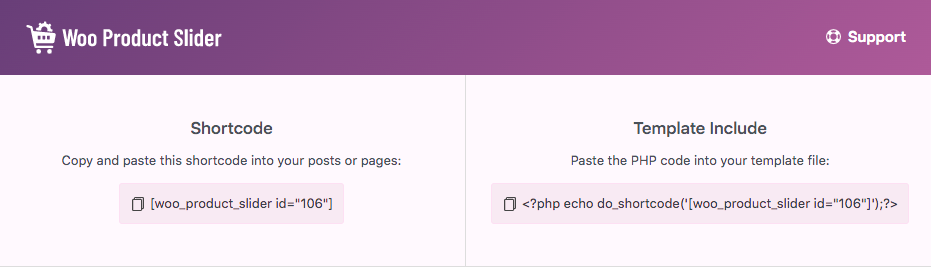
Le plugin vous offre deux options pour insérer votre slider.
Tout d'abord, copiez un code PHP ou un shortcode que vous pouvez facilement trouver en haut de l'onglet Ajouter un nouveau curseur . Ensuite, collez le code PHP dans vos fichiers de modèle ou le shortcode dans vos pages et messages où vous souhaitez afficher le curseur.

Une autre façon d'afficher un slider est de l'insérer en tant que widgets ou d'utiliser un bouton de shortcode lors de la post-édition. Allez dans Apparence , choisissez les Widgets et cliquez sur Widget WPS . Tapez votre ID de curseur dans cette section et enregistrez-le.
Ensuite, vous avez terminé. Cela semble facile, n'est-ce pas ?
Sommaire
Depuis que la prolifération des places de marché électroniques a augmenté, les vendeurs en ligne accordent une grande attention à la création d'une visibilité attrayante pour leurs boutiques en ligne. Un excellent magasin se caractérise non seulement par des produits de haute qualité, mais aussi par une belle apparence.
Des curseurs de produits efficaces peuvent faciliter l'expérience de vos clients. Ils apportent une tonne de mérites à votre clientèle grâce à une perspective soignée et ordonnée, un outil de défilement fluide et des thèmes accrocheurs.
L'importance des curseurs ne tient pas à l'essor de l'UX de votre site. Ils peuvent même augmenter vos ventes dans leur ensemble. Ainsi, l'ajout d'un curseur de produit à votre boutique WooCommerce est l'une des meilleures stratégies pour développer votre entreprise sans effort.
Allez chercher le plugin Product Slider for WooCommerce pour votre pari. Il ne vous laisse jamais tomber à tout prix.
Outre les curseurs de produits WooCommerce, vous pouvez être curieux de connaître les diaporamas WordPress. Apprenez 2 façons de créer un diaporama WordPress ici.
