Comment ajouter des liens d'ancrage WordPress dans WordPress (3 façons)
Publié: 2022-04-26De nombreux choix de conception que vous ferez autour de la convivialité de référence de votre site et de l'expérience utilisateur (UX). De plus, le contenu d'un blog – en général, la lecture des pages de votre site – a beaucoup de valeur. Si vous mariez les deux, vous envisagerez souvent des moyens d'aider l'UX de votre contenu. Les liens d'ancrage WordPress sont un élément essentiel pour l'UX de votre contenu.
Considérez les liens d'ancrage comme une navigation en ligne pour le message en question. Vous pouvez les placer n'importe où, mais les en-têtes sont un cas d'utilisation courant. Cela permet à un lecteur de sauter autour d'un message s'il le souhaite sans se perdre. C'est une considération UX de premier ordre, et la plupart des propriétaires de sites devraient y penser.
Pour vous montrer à quel point il est simple de les utiliser, cet article examinera les liens d'ancrage WordPress. Avant d'aborder les différentes façons dont vous pouvez les ajouter, parlons de ce qu'ils sont et de ce qu'ils peuvent faire pour vous.
Qu'est-ce qu'un lien d'ancrage ?
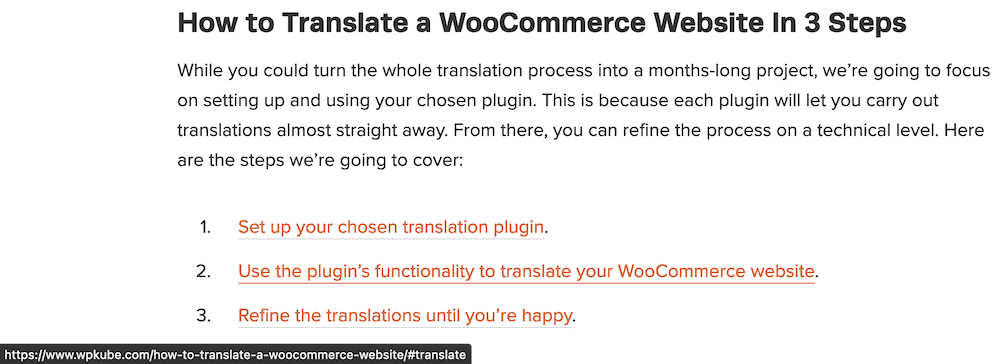
De manière générale, un lien d'ancrage est un élément cliquable de navigation en ligne. Il est spécifique à un élément de contenu et vous amènera à un point ultérieur de la page. Nous les utilisons chez WPKube pour vous aider à passer aux différentes étapes des tutoriels :

Si vous cliquez sur le lien, la page passera à la section pertinente que vous avez spécifiée. Il s'agit d'une mise en œuvre simple qui peut avoir un impact important sur la convivialité de votre site. Nous parlerons ensuite de certains de ces cas.
Pourquoi voudriez-vous utiliser des liens d'ancrage dans WordPress
Nous mentionnons la convivialité comme un facteur de motivation clé pour l'utilisation des liens d'ancrage WordPress, et c'est une raison principale solide pour les utiliser. Cependant, il existe de nombreux cas d'utilisation pour les ajouter à votre site. Par example:
- Si vous aimez proposer un contenu très long à vos lecteurs (comme des articles de 3 000 mots), vous aurez souvent une table des matières. Il s'agit d'une utilisation sur mesure pour les liens d'ancrage.
- Les ancres peuvent également fonctionner lorsque vous partagez des publications de favoris. Si vous incluez une ancre dans l'URL, un lecteur sautera directement au point que vous voulez qu'il voie.
- Votre optimisation pour les moteurs de recherche (SEO) peut être stimulée, car dans certains cas, les moteurs de recherche afficheront ces liens d'ancrage WordPress sous forme d'entrées distinctes.
En un mot, si vous voulez que vos lecteurs restent sur votre site et interagissent avec votre contenu, les liens d'ancrage WordPress sont une arme vitale dans la bataille pour le trafic. Quant à savoir comment les ajouter à votre site, les prochaines sections vous montreront.
Comment ajouter des liens d'ancrage à n'importe quel code HTML
La base de l'ajout de liens d'ancrage WordPress est en HTML. En fait, vous pouvez les utiliser sur n'importe quel site Web, pas seulement dans WordPress. Il y a deux parties : l'ancre et la balise.
Tout d'abord, vous ajouterez le lien d'ancrage comme vous le feriez pour tout autre lien hypertexte - en utilisant les balises <a> . Pour le lien lui-même, vous utiliserez un "octothorpe" (autrement appelé dièse ou signe dièse) avant :
<a href="#anchor-link">Click further down the page</a>
Cependant, si vous cliquez dessus, le lien n'ira nulle part. Pour le faire aller quelque part , vous ajouterez le même lien href en tant id plus loin dans le contenu, sans l'octothorpe :
<h2>Our Anchored Heading</h2>
Cela reliera les deux balises ensemble et créera la navigation en ligne dont vous avez besoin. Notez que nous utilisons ici une balise d'en-tête, mais il peut s'agir de n'importe quelle balise HTML. Vous pouvez utiliser des balises de paragraphe, des balises d'image ou tout autre élément de votre HTML si cela amène les utilisateurs là où ils doivent être.
Comment ajouter des liens d'ancrage WordPress (3 façons)
Nous allons vous montrer un exemple concret de liens d'ancrage WordPress dès maintenant ! Voici ce que nous allons couvrir dans les prochaines sections :
- Vous pouvez ajouter des ancres aux éléments de l'éditeur de blocs et définir des ID sur d'autres éléments. Ceci est également possible dans l'éditeur classique.
- Les constructeurs de pages tels qu'Elementor proposeront un module pour vous permettre d'ajouter des liens d'ancrage WordPress au contenu.
- Il existe des plugins qui peuvent ajouter des liens d'ancrage automatiques à votre contenu, ce qui peut vous faire gagner du temps de configuration.
Tout d'abord, nous allons examiner l'approche manuelle. Bien que cela semble difficile, l'utilisation de l'éditeur de blocs rend cela simple.
1. Utilisez une approche manuelle pour ajouter des liens d'ancrage à l'éditeur de blocs
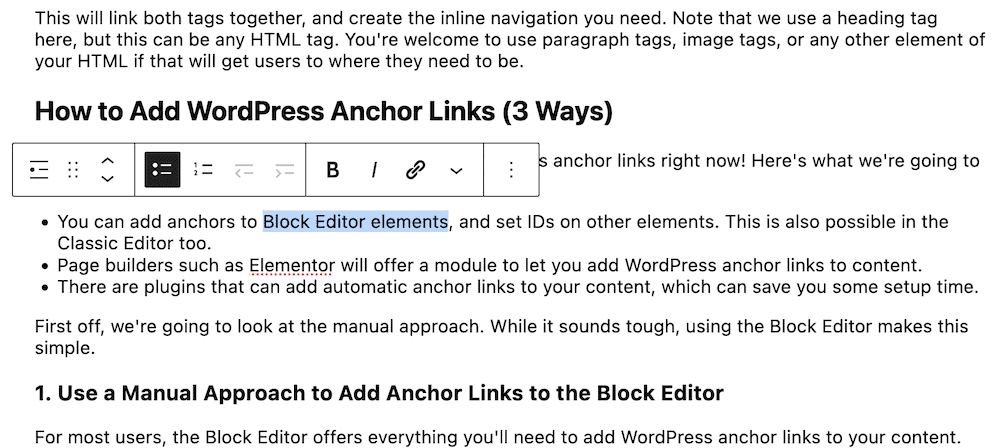
Pour la plupart des utilisateurs, l'éditeur de blocs offre tout ce dont vous aurez besoin pour ajouter des liens d'ancrage WordPress à votre contenu. Pour commencer, mettez en surbrillance un morceau de texte auquel vous souhaitez ajouter un lien, comme vous le feriez avec un lien hypertexte :

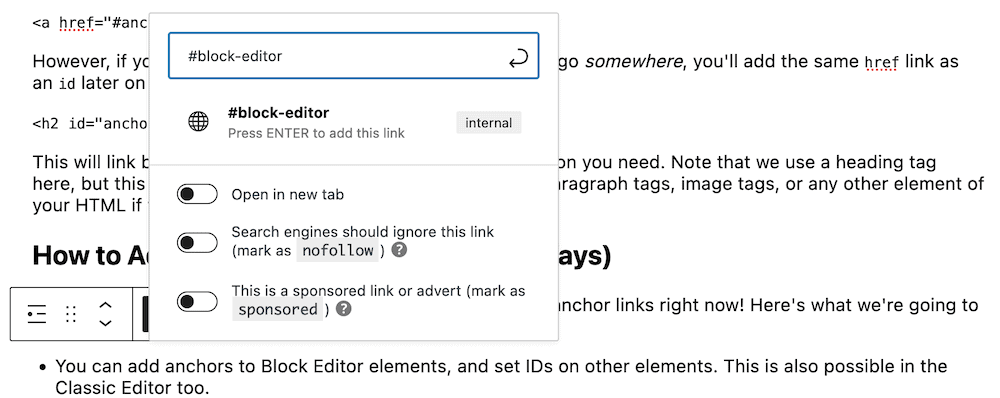
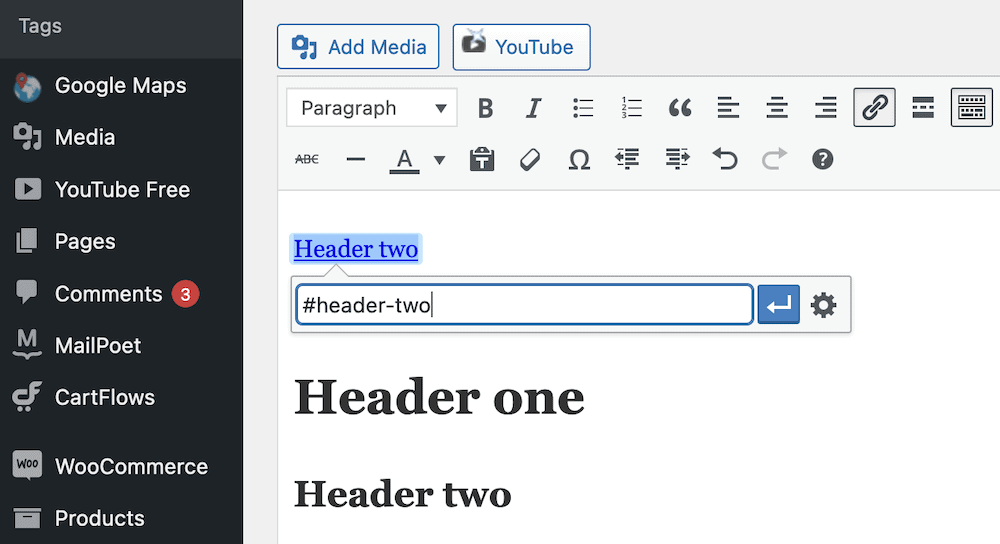
Ensuite, transformez-le en lien en utilisant l'option appropriée, et ajoutez votre balise d'ancrage, précédée d'un octothorpe :

Vous saurez si vous avez bien compris, car vous verrez le mot "Interne" à côté du lien. Une fois que vous l'avez enregistré, dirigez-vous vers la partie de votre contenu sur laquelle vous souhaitez définir l'ancre. Nous allons utiliser un titre.
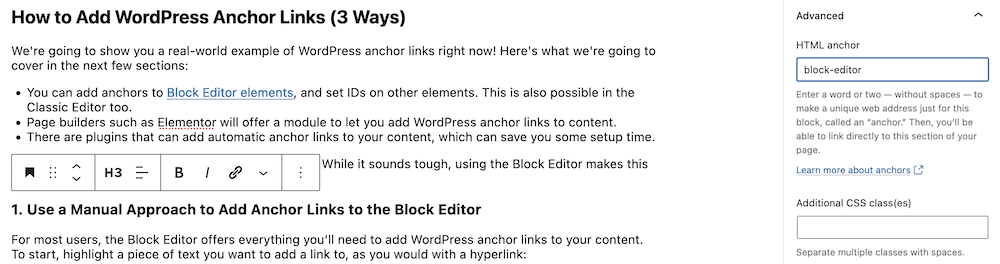
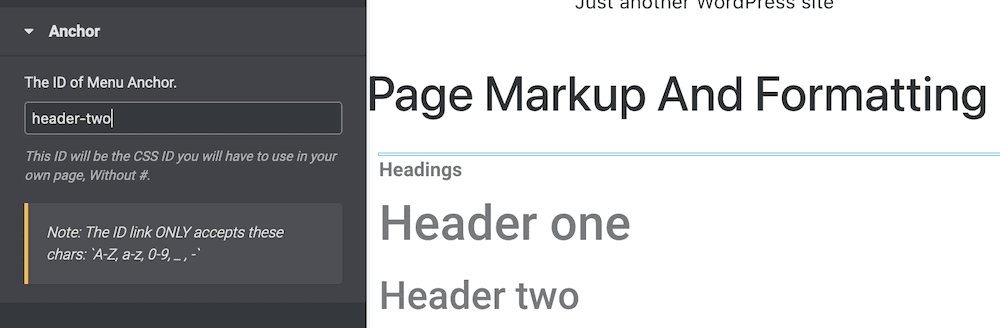
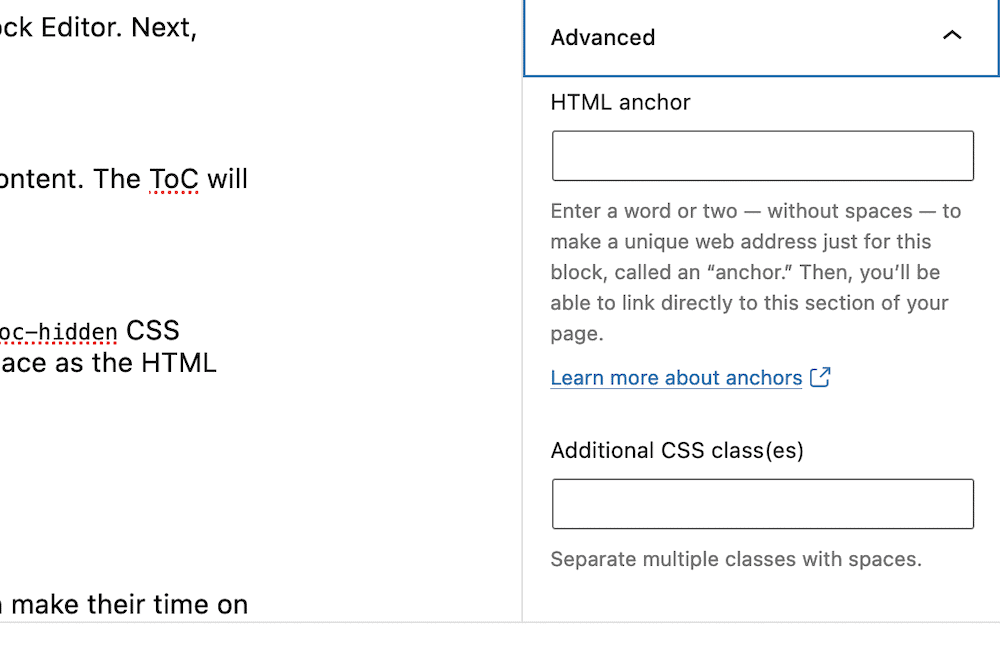
Vous voudrez vous diriger vers la section Bloquer> Avancé dans la barre latérale de droite et la développer. Là, vous verrez le champ d'ancrage HTML :

Ici, ajoutez le texte de votre lien d'ancrage WordPress, sans l'octothorpe. C'est tout ce que vous devez faire, et si vous consultez l'aperçu en direct, vous verrez que le lien d'ancrage fonctionne.

Ajouter des liens d'ancrage à l'éditeur classique
Le processus de l'éditeur classique est une sorte d'hybride entre l'approche HTML entièrement manuelle et celle de l'éditeur de blocs. Tout d'abord, vous allez ajouter le lien vers votre contenu dans la page Visuel…

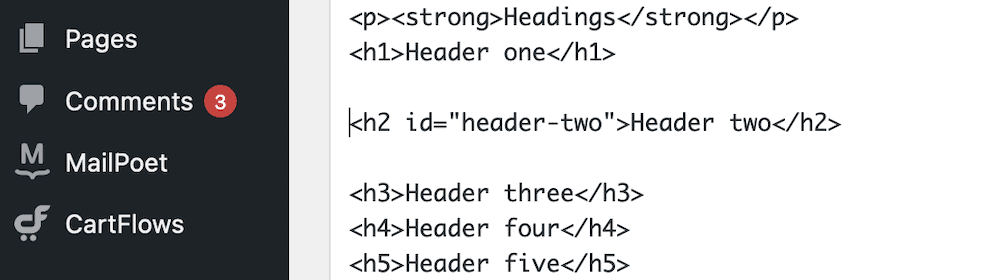
…puis vous passerez à l'éditeur de texte et ajouterez l'ancre à l'élément souhaité :

Une fois que vous revenez à l'éditeur visuel, vous verrez le lien en place, mais il se peut qu'il ne fonctionne pas comme vous le souhaitez tant que vous n'avez pas prévisualisé votre message.
2. Ajouter des liens d'ancrage à l'aide d'un plugin Page Builder
La plupart des plugins de création de pages, tels que Elementor ou Beaver Builder proposent des modules pour ajouter des liens d'ancrage dans votre contenu. Ceux-ci peuvent être tout aussi flexibles que HTML, car ils peuvent aller partout où d'autres modules le peuvent.
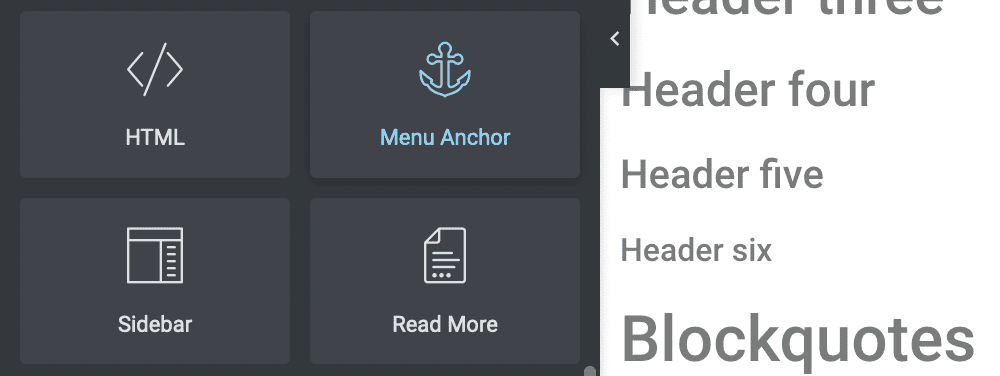
Par exemple, dans Elementor, vous utiliserez l'élément Menu Anchor :

Pour l'utiliser, faites-le glisser jusqu'au point choisi. Nous vous recommandons de le placer avant tout élément d'en-tête, ou au moins avant la section que vous devez ancrer.

Une fois que vous avez enregistré vos modifications, vous pouvez tester le lien d'ancrage. Différents constructeurs de pages utilisent différentes méthodes pour ajouter des liens d'ancrage WordPress, et vous trouverez également différentes implémentations sur le front-end. Cependant, le concept est le même et vous obtiendrez également les mêmes résultats finaux.
3. Utilisez un plugin pour ajouter des liens d'ancrage automatiques à votre site
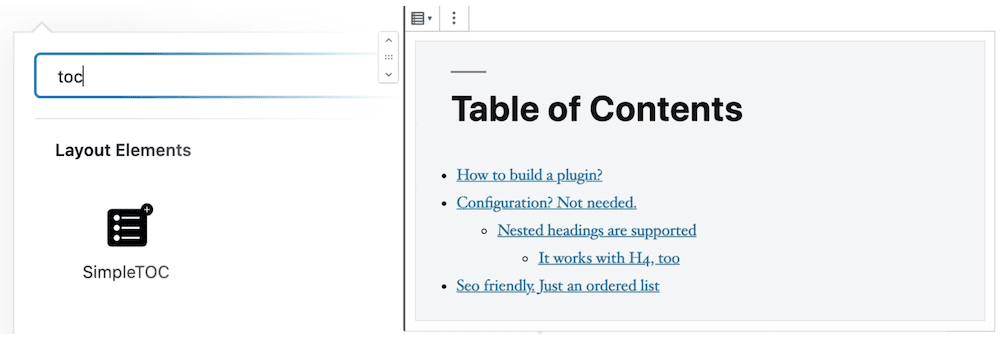
Si vous souhaitez ajouter plus de fonctionnalités à votre site et aider vos liens d'ancrage WordPress à briller, vous pouvez utiliser un plugin Table des matières (ToC). Il y en a quelques-uns disponibles, mais la plupart n'ont pas de tests pour les versions actuelles de WordPress, ou n'ont pas de mises à jour régulières. Cependant, le plugin SimpleTOC coche toutes les bonnes cases :

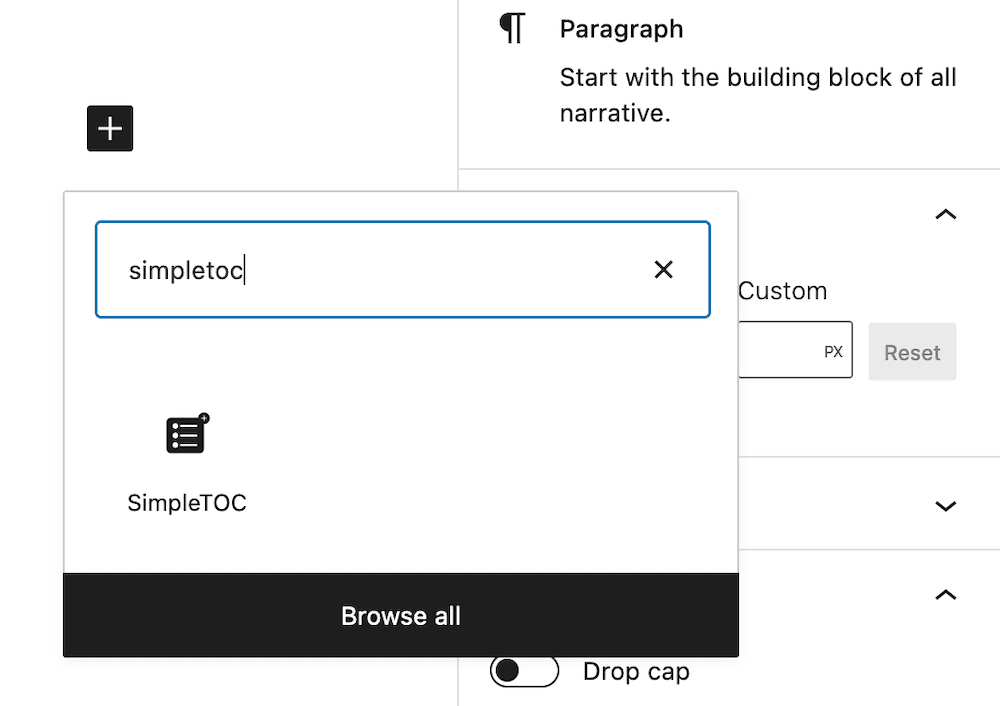
Bien sûr, vous devrez installer et activer le plugin de la manière habituelle, puis vous diriger vers l'éditeur de blocs. Ensuite, enregistrez votre contenu, puis recherchez le bloc SimpleTOC :

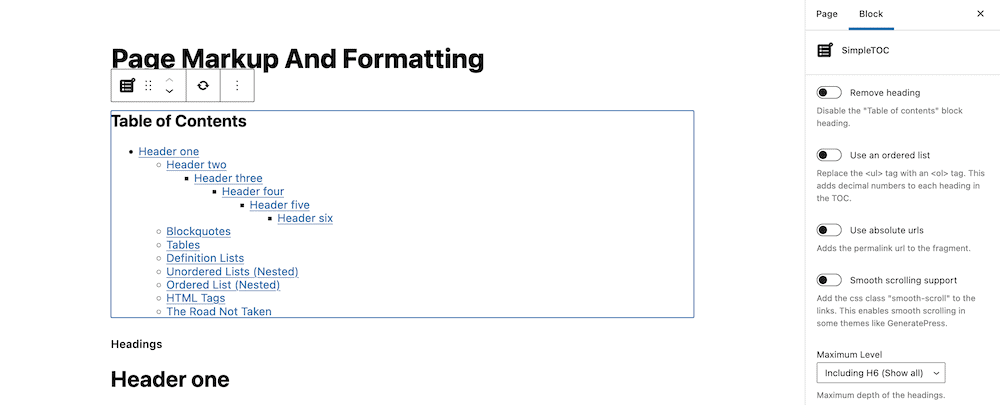
Une fois que vous l'ajouterez à votre message, il saisira automatiquement les liens pour tous les titres de votre contenu. La table des matières affichera ces titres et vous n'aurez pas à effectuer de balisage manuel.

Cependant, vous pouvez restreindre certains titres de votre table des matières si vous le souhaitez. Si vous ajoutez la classe CSS simpletoc-hidden au champ Classe(s) CSS supplémentaire(s) d'un bloc de titre, cela la masquera de votre table des matières. Vous pouvez trouver ce champ au même endroit que le champ d'ancrage HTML : Dans la barre latérale Bloc > Avancé :

C'est une implémentation simple qui n'a peut-être pas le même niveau de flexibilité que les méthodes manuelles, mais elle est rapide et vous permet d'utiliser les liens d'ancrage WordPress de manière typique sans trop d'effort.
En conclusion
L'expérience de l'utilisateur est primordiale et, à ce titre, vous voudrez penser à toutes les façons dont vous pouvez faire en sorte que son temps sur le site compte. Les liens d'ancrage WordPress peuvent y parvenir. Ils vous aident à créer une navigation de contenu en ligne, ce qui aidera vos utilisateurs à faire défiler le contenu dont ils ont besoin sans tracas ni retard.
Cet article a examiné quelques façons d'ajouter des liens d'ancrage WordPress à votre site. Voici un bref récapitulatif :
- Vous pouvez les ajouter dans le cadre de balises HTML sur n'importe quel site Web, pas seulement WordPress.
- L'éditeur de blocs vous permet d'ajouter des ancres de la même manière que vous ajouteriez des hyperliens.
- Les constructeurs de pages tels qu'Elementor ont souvent des modules dédiés pour vous permettre d'ajouter des ancres à votre contenu.
- Un plugin tel que SimpleTOC peut ajouter des liens d'ancrage WordPress automatiques à votre contenu. Dans certains cas, un plugin mettra à jour sa table des matières pour correspondre aux titres de votre message.
Pensez-vous que les liens d'ancrage WordPress offrent de la valeur à votre référencement et à vos lecteurs, et si non, qu'est-ce qui les aide à s'engager ? Faites-nous savoir dans la section commentaires ci-dessous!
