Comment créer un formulaire d'avis d'utilisateur à ajouter à votre site Web WordPress
Publié: 2021-08-13Vous souhaitez créer un formulaire d'avis d'utilisateur sur votre site WordPress ?
La collecte d'avis d'utilisateurs en ligne est si importante afin que vous puissiez vendre plus de produits. Vous pouvez utiliser des témoignages sur différentes pages de votre site Web et permettre aux prospects d'en savoir plus sur votre produit en lisant des critiques.
Donc, dans ce didacticiel, nous allons vous montrer comment créer un formulaire d'avis d'utilisateur sur votre site Web WordPress qui demande aux gens de soumettre leurs réflexions (le moyen le plus simple).
Comment ajouter des avis clients sur mon site Web ?
Le moyen le plus simple d'ajouter des avis d'utilisateurs à votre site Web est d'utiliser un plugin WordPress comme WPForms.
Vous pouvez utiliser WPForms Pro pour accéder à un modèle de formulaire d'avis utilisateur qui peut vous permettre d'être opérationnel en quelques minutes.
Créez votre formulaire d'avis d'utilisateur maintenant
Et si vous vous demandez pourquoi créer un formulaire d'avis d'utilisateur sur votre site Web, nous avons ensuite répertorié quelques raisons fantastiques.
Pourquoi créer un formulaire d'avis d'utilisateur sur votre site
Saviez-vous que les amis des gens ont le plus d'influence sur les décisions d'achat sur mobile ? C'est une statistique de commerce électronique audacieuse mais vraie que tout propriétaire de site Web devrait connaître.
C'est parce que la preuve sociale est très importante pour faire des ventes en ligne.
Que vous vendiez des biens physiques, des produits numériques ou un service, les avis des utilisateurs peuvent vous aider à augmenter vos ventes.
- Les avis des utilisateurs vous permettent de recueillir des commentaires positifs et des témoignages que vous pouvez utiliser dans vos campagnes marketing
- Vous pouvez placer votre formulaire d'avis d'utilisateur sur une page de destination de formulaire et l'envoyer dans un e-mail de suivi après qu'un achat a été effectué
- Avoir un formulaire d'avis d'utilisateur sur votre site augmente les chances d'obtenir des avis
- Les avis et témoignages des clients peuvent augmenter considérablement les ventes en utilisant la psychologie
- Plus vous obtenez d'avis d'utilisateurs, plus vous aurez de chances de trouver des avis d'utilisateurs positifs que vous pourrez utiliser
- Les formulaires d'avis d'utilisateurs peuvent vous donner une option facile pour demander aux gens si vous pouvez partager leurs avis (nous vous montrerons comment).
Génial, maintenant que vous avez une idée de la raison pour laquelle les gens créent des formulaires d'avis d'utilisateurs et les placent sur leurs sites Web de petites entreprises, passons directement au présent et expliquons comment ils les créent.
Comment créer un formulaire d'avis d'utilisateur pour votre site
Si vous utilisez WPForms Pro, vous aurez un accès instantané à un modèle qui vous permettra d'être opérationnel rapidement avec ce formulaire. Voici comment le configurer.
Étape 1 : Installez le plugin WPForms
La première chose que vous devez faire pour ajouter un formulaire d'avis d'utilisateur à votre site WordPress est d'installer et d'activer le plugin WPForms.
C'est très simple, mais si vous avez besoin d'aide pour cette partie, consultez ce super tutoriel sur la façon d'installer un plugin WordPress.
D'accord, maintenant que vous avez activé le plugin, vous pouvez commencer à créer votre nouveau formulaire.
Étape 2 : Lancez le modèle de soumission d'article de blog
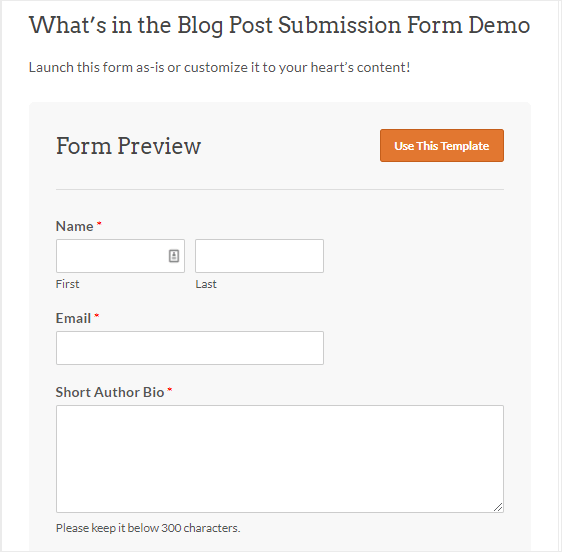
Ensuite, vous devrez ouvrir un formulaire pour commencer à travailler dessus. Pour cela, nous utiliserons le modèle de soumission d'article de blog. Si vous êtes curieux de savoir à quoi cela sert, consultez ce guide sur la façon d'autoriser les utilisateurs à soumettre des articles de blog.

Mais pour les avis des utilisateurs, nous devrons d'abord personnaliser quelques éléments sur ce formulaire. Mais ne vous inquiétez pas, une fois que nous l'aurons personnalisé, ce formulaire vous permettra de publier les avis que vous obtenez sur le front-end de votre site Web afin que d'autres personnes puissent les voir !
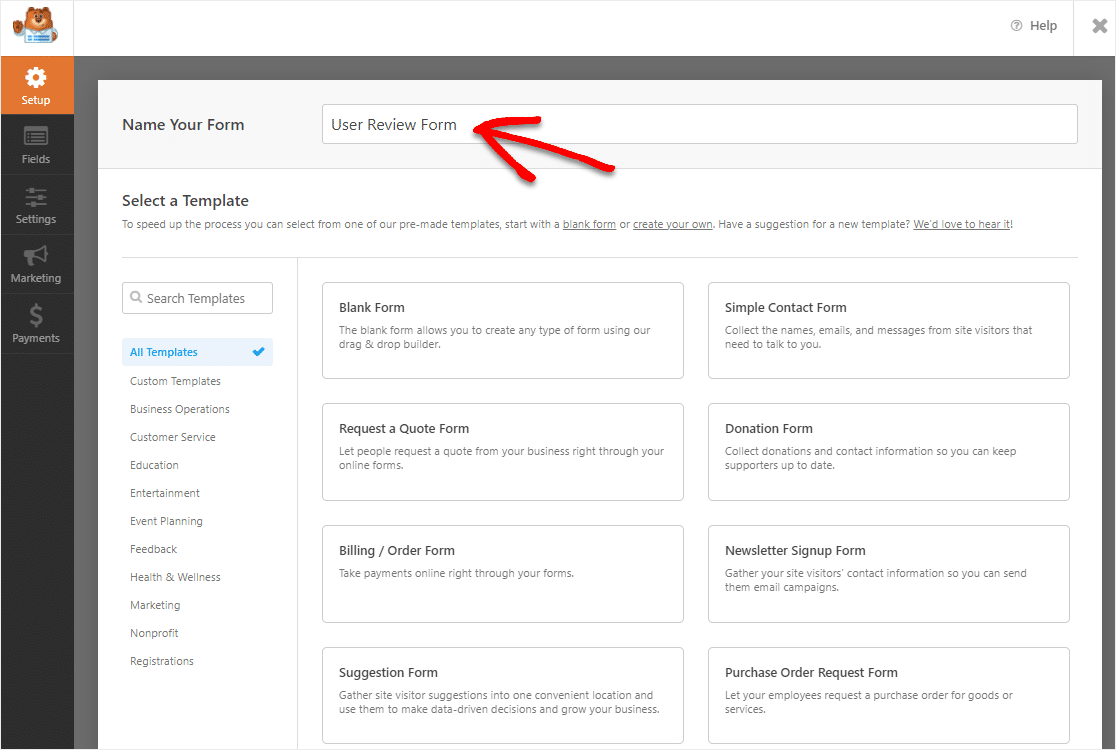
Rendez-vous sur WPForms »Ajouter nouveau et saisissez un nom pour votre formulaire d'avis d'utilisateur.

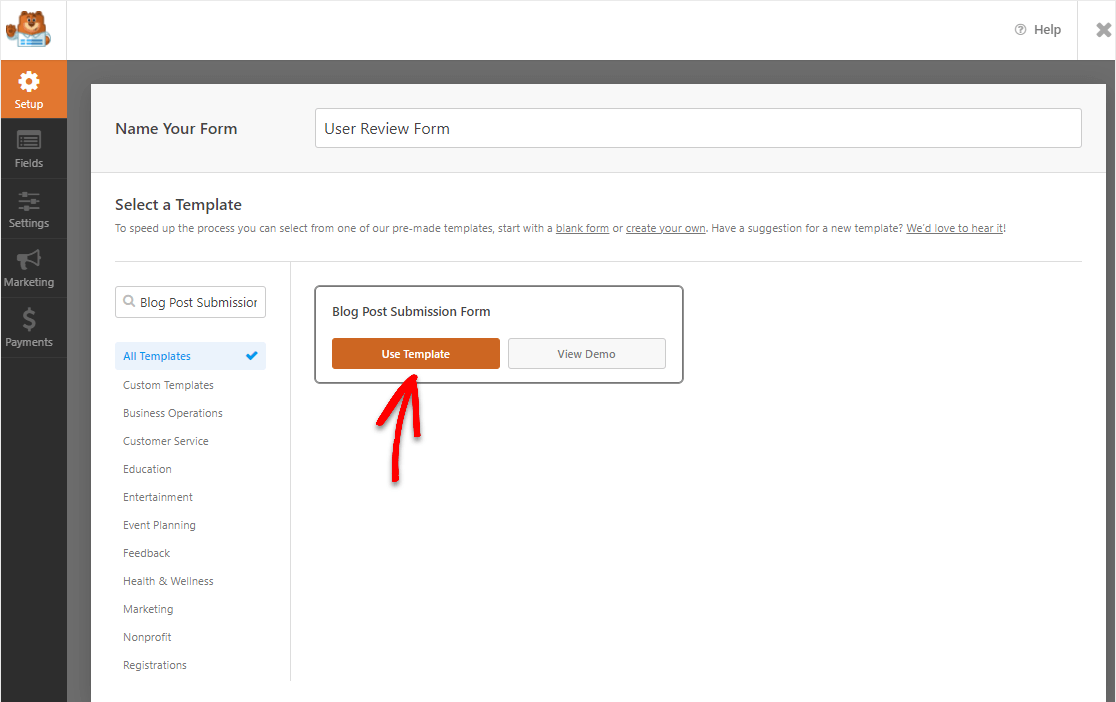
Une fois que vous avez terminé de nommer le formulaire, dirigez-vous vers la barre de recherche sur la droite et tapez Soumission d'un article de blog dans la barre de recherche. Sélectionnez ensuite Utiliser un modèle sur le formulaire.

Une fois que vous aurez cliqué sur le bouton, vous devrez activer un module complémentaire. Nous le ferons ensuite.
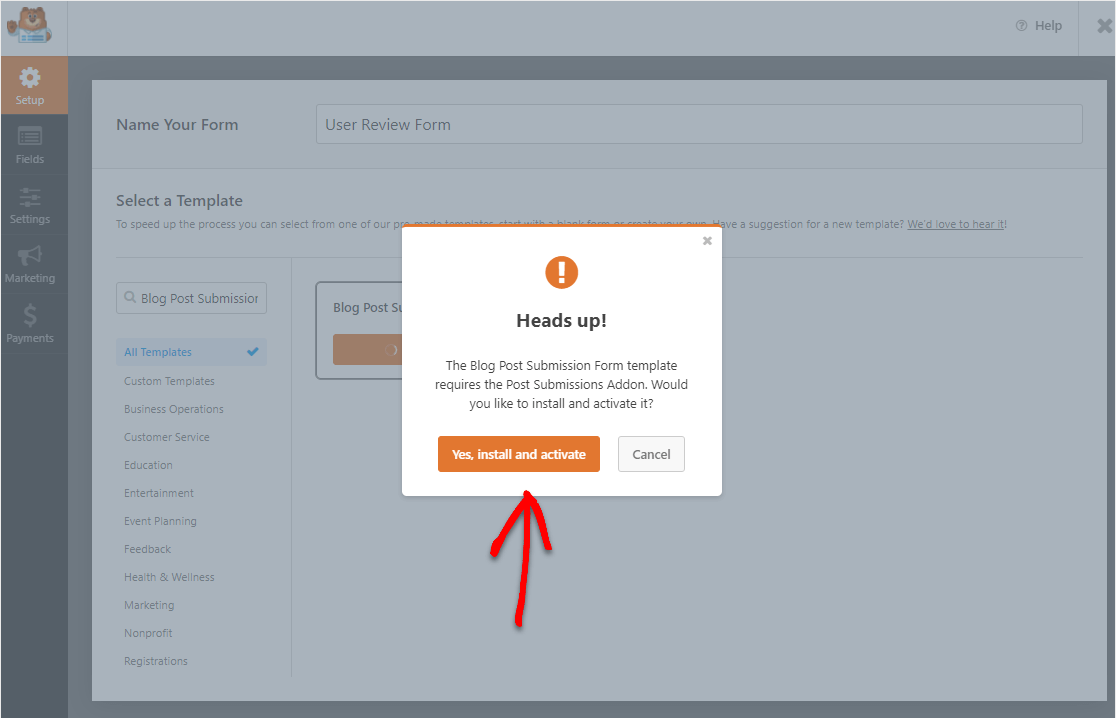
Étape 3 : Activez le module complémentaire de soumission de publication
Une fois le modèle ouvert, vous serez invité à activer le module complémentaire de soumission de publication qui est inclus avec WPForms Pro. Cliquez sur Oui, installez et activez.

Votre formulaire va maintenant se charger et vous serez prêt à le personnaliser pour le transformer en un formulaire d'évaluation par l'utilisateur.
Étape 4 : Personnalisez votre formulaire d'avis d'utilisateur
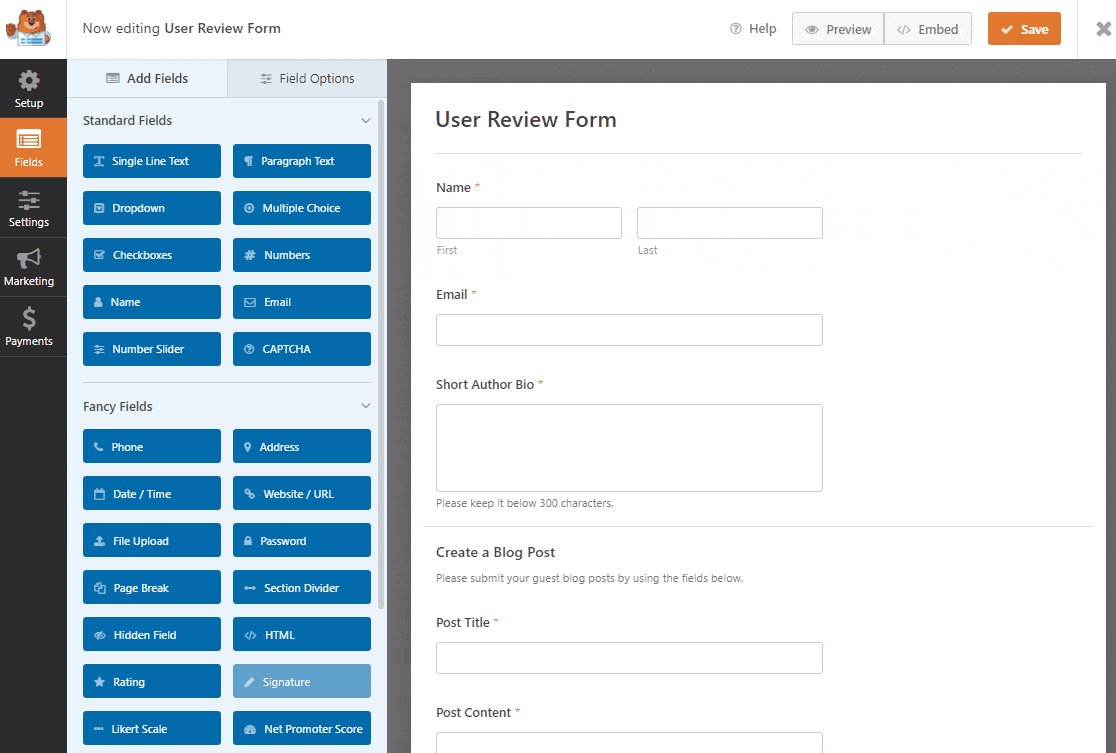
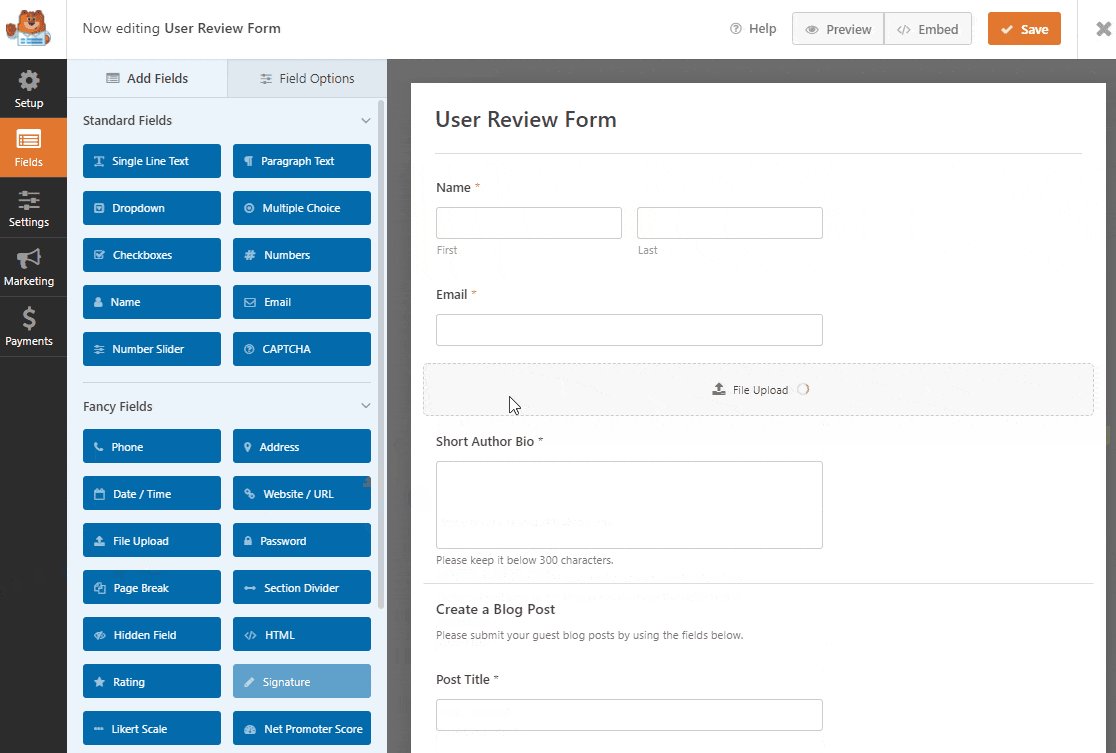
Ensuite, nous devons ajouter quelques champs à ce formulaire pour en faire un bon formulaire d'évaluation de l'utilisateur. Pour ajouter un champ, trouvez-le dans le champ de gauche et faites-le glisser sur votre formulaire à droite.
Voici les champs que vous voudrez ajouter :
- Téléchargement de fichiers
- Champ caché
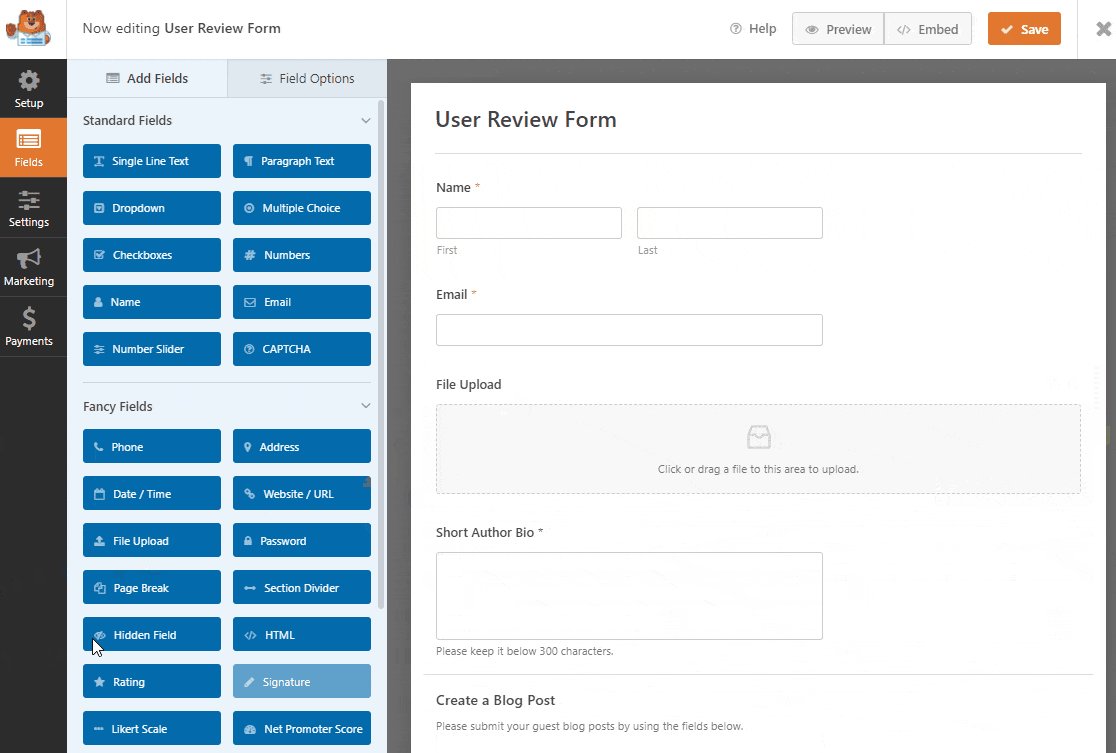
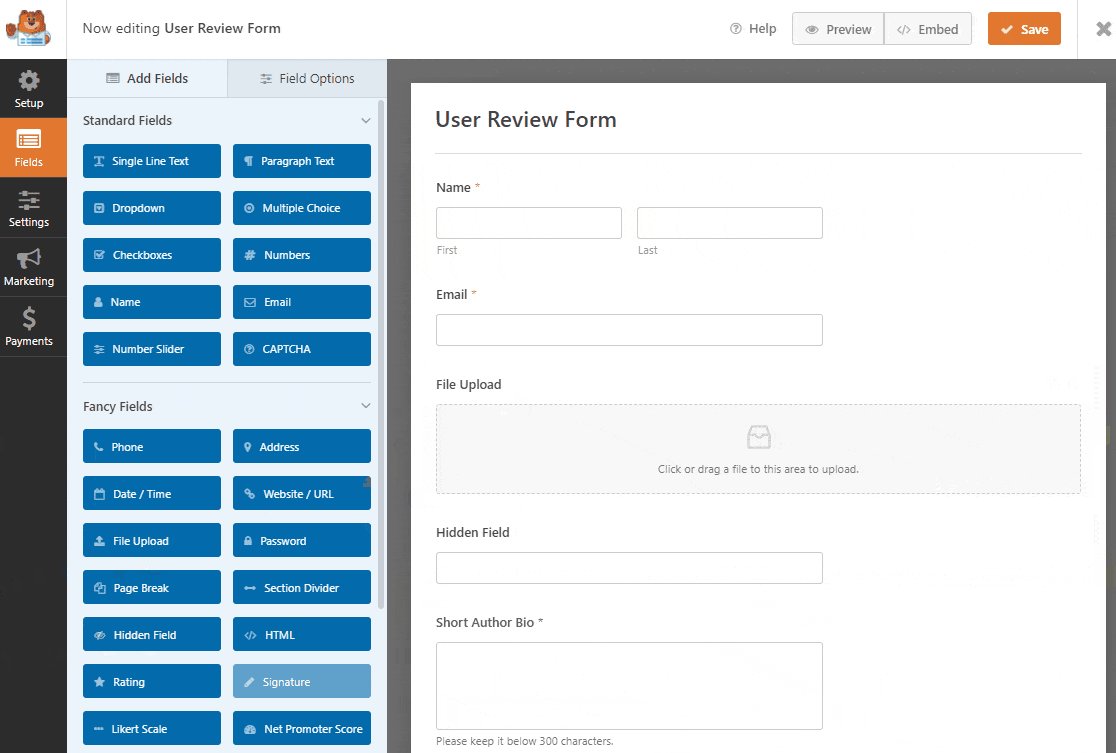
Dirigez-vous vers Ajouter des champs » Champs fantaisie , puis faites glisser le champ de téléchargement de fichier et le champ masqué sur votre formulaire.

Maintenant, nous devons simplement changer les noms de ces champs.
Étape 5 : Renommer les champs de formulaire
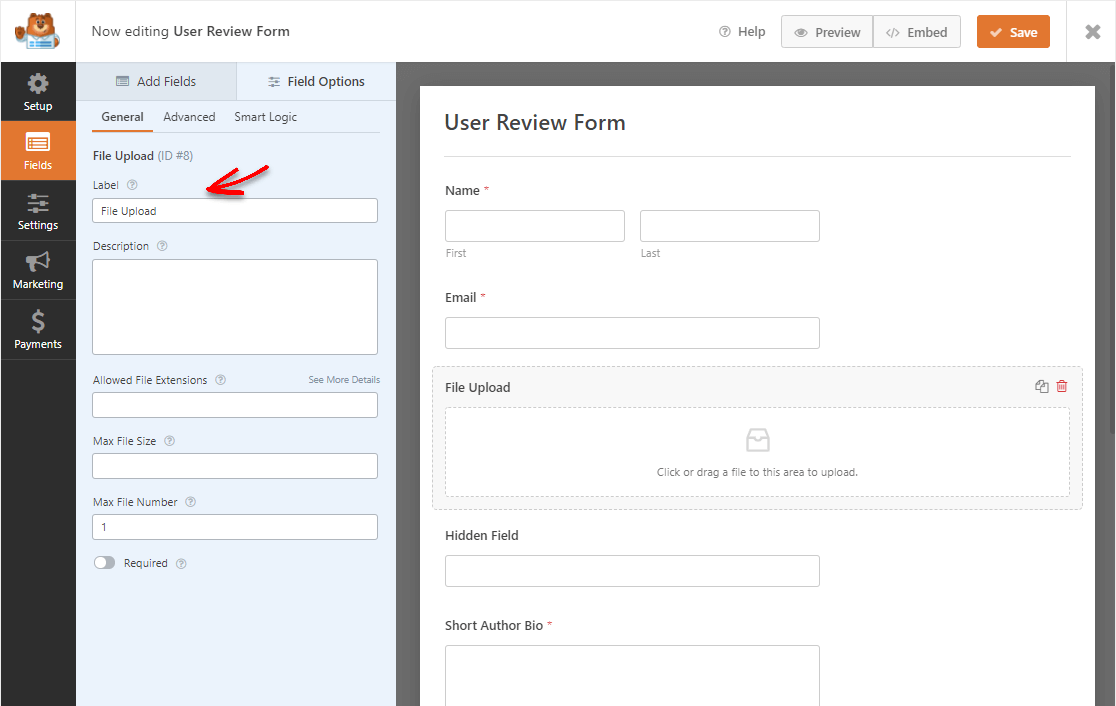
Pour renommer vos champs de formulaire, cliquez sur le champ pour ouvrir l'onglet Options de champ . Sous Général, vous trouverez un champ Étiquette.

Allez-y et mettez à jour ce champ avec le nouveau nom. Voici les noms des champs que vous devez mettre à jour :
- Remplacez l'étiquette « Téléchargement de fichier » par « Photo personnelle ».
- Remplacez le champ « Créer un article de blog » par « Avis d'utilisateur » et mettez à jour la description pour qu'elle corresponde.
- Remplacez le libellé ' Champ caché ' par 'source' (celui-ci ne sera pas visible).
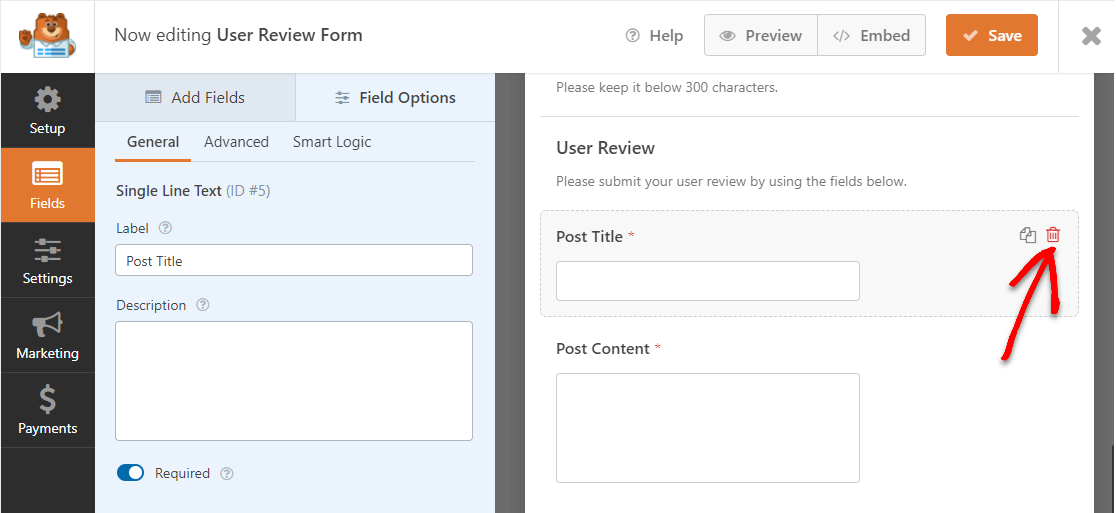
Ensuite, cliquez sur l'icône de corbeille rouge pour supprimer le champ Titre du message.

Ensuite, faites glisser et déplacez le champ caché jusqu'à l'endroit où se trouvait le titre de la publication. Nous échangeons le champ Titre de la publication normal contre un champ masqué WPForms.
La raison pour laquelle nous faisons cela est d'éviter aux utilisateurs d'avoir à remplir ce formulaire et d'aider à augmenter les taux de conversion des formulaires. Au lieu de cela, nous allons configurer le formulaire pour qu'il utilise automatiquement le nom du visiteur comme titre de publication lorsque nous configurerons les paramètres de soumission de publication ultérieurement.
Étape 6 : Configurez vos paramètres de formulaire
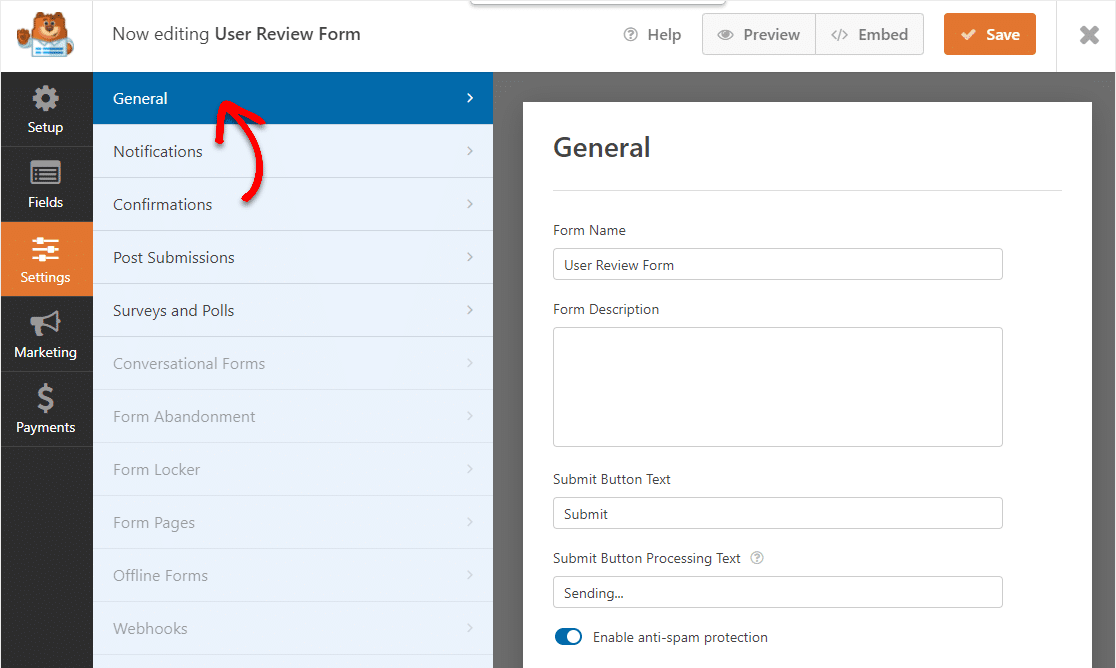
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case à cocher anti-spam est automatiquement activée sur tous les nouveaux formulaires.
- Classes CSS avancées + champs dynamiques — Pour les développeurs qui souhaitent une personnalisation plus poussée.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Ensuite, cliquez sur Enregistrer .
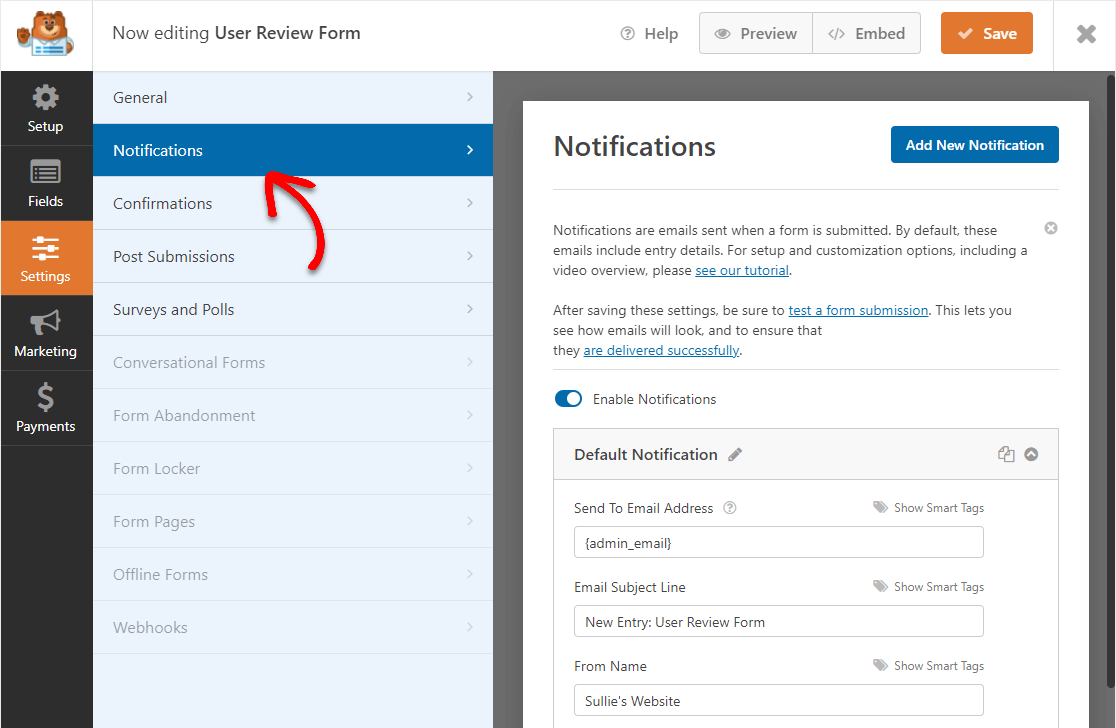
Étape 7 : Personnalisez vos notifications de formulaire d'examen d'utilisateur
Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois que quelqu'un soumet un formulaire d'avis d'utilisateur sur votre site Web.

En fait, à moins que vous ne désactiviez cette fonctionnalité, chaque fois que quelqu'un soumet un formulaire sur votre site, vous recevrez une notification à ce sujet.
Si vous utilisez des balises actives, vous pouvez également envoyer une notification aux personnes qui remplissent le formulaire de témoignage, leur faisant savoir que vous avez reçu leur soumission. Cela permet aux utilisateurs de savoir que leur formulaire d'examen a été correctement traité.
Pour plus d'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
En outre, vous pouvez envoyer plusieurs notifications lorsqu'une personne soumet un formulaire d'avis d'utilisateur sur votre site. Par exemple, vous pouvez vous envoyer une notification. De plus, à l'utilisateur qui l'a soumis et aux autres personnes de votre équipe qui peuvent vouloir le voir ou accéder à l'avis.
Pour obtenir de l'aide, consultez notre tutoriel étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
Enfin, si vous souhaitez conserver la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

Cela donnera à votre formulaire un aspect professionnel.
Étape 8 : Configurez vos confirmations de formulaire
Les confirmations de formulaire sont des messages qui s'affichent aux personnes une fois qu'elles remplissent et soumettent un formulaire sur votre site Web. Ils informent les gens que leur formulaire est passé et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.

WPForms a 3 types de confirmation :
- Message : Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'une personne soumet un formulaire d'avis d'utilisateur, un simple message de confirmation s'affiche pour l'informer que son formulaire a été reçu.
- Afficher la page : ce type de confirmation dirigera les clients vers une page Web spécifique de votre site pour les remercier. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement.
- Aller à l'URL (redirection) : cette option est utilisée lorsque vous souhaitez envoyer des personnes vers un autre site Web.
Voyons comment configurer une confirmation de formulaire simple dans WPForms afin que vous puissiez personnaliser le message que les gens verront lorsqu'ils rempliront le formulaire d'avis utilisateur sur votre site Web.
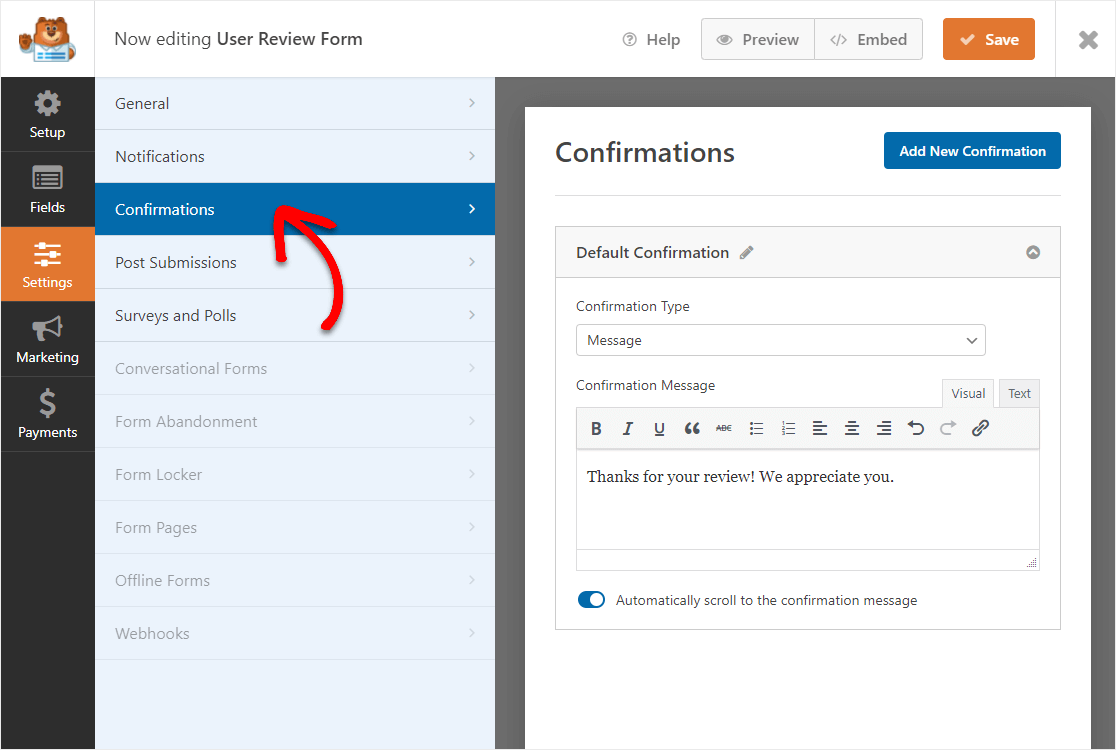
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer .
Étape 9 : Ajoutez votre formulaire d'avis d'utilisateur à votre site
Maintenant que votre formulaire est créé, nous allons continuer et le publier sur le Web.
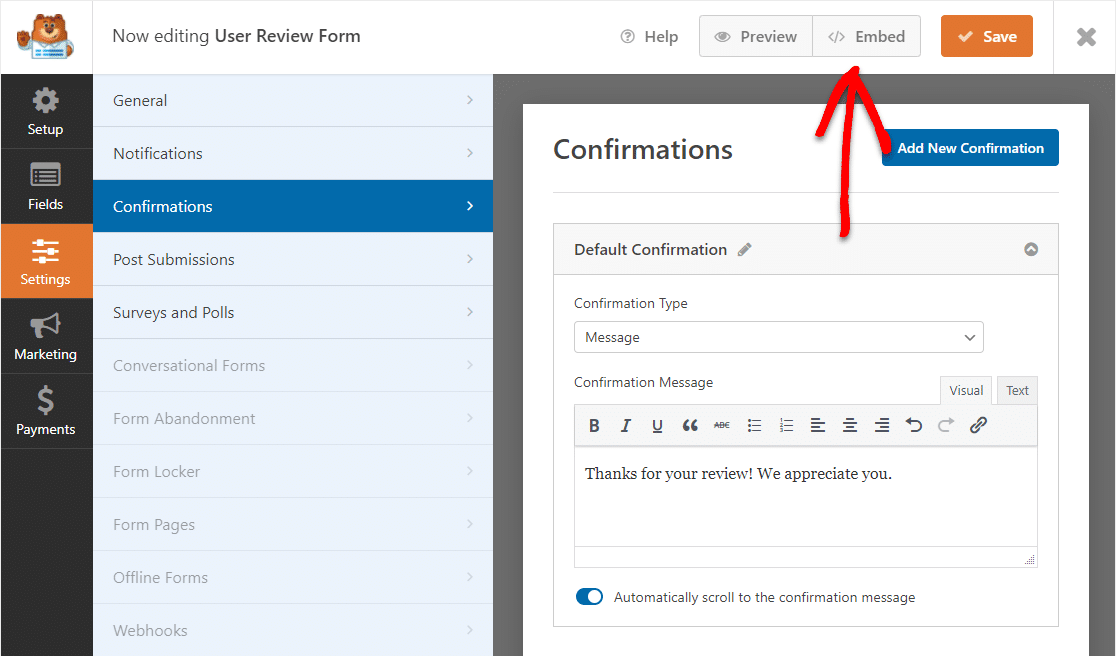
Commencez par cliquer sur le bouton Intégrer en haut du générateur de formulaires.

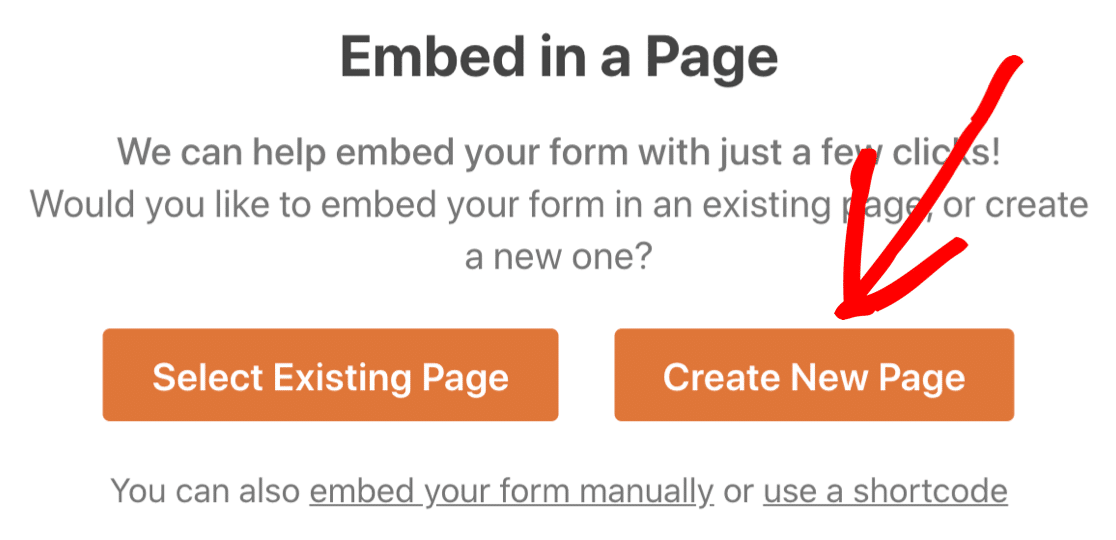
Et puis, lorsque cette notification apparaît, continuez et cliquez sur Créer une nouvelle page .

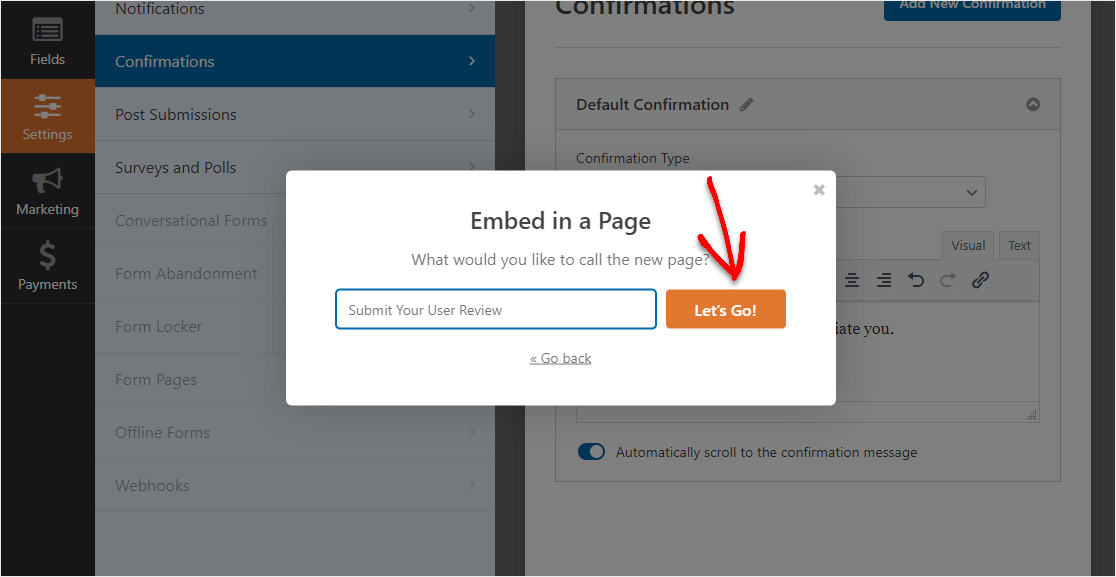
Ensuite, WPForms vous demandera de nommer votre page. Tapez le titre de la page dans la case et cliquez sur Let's Go!

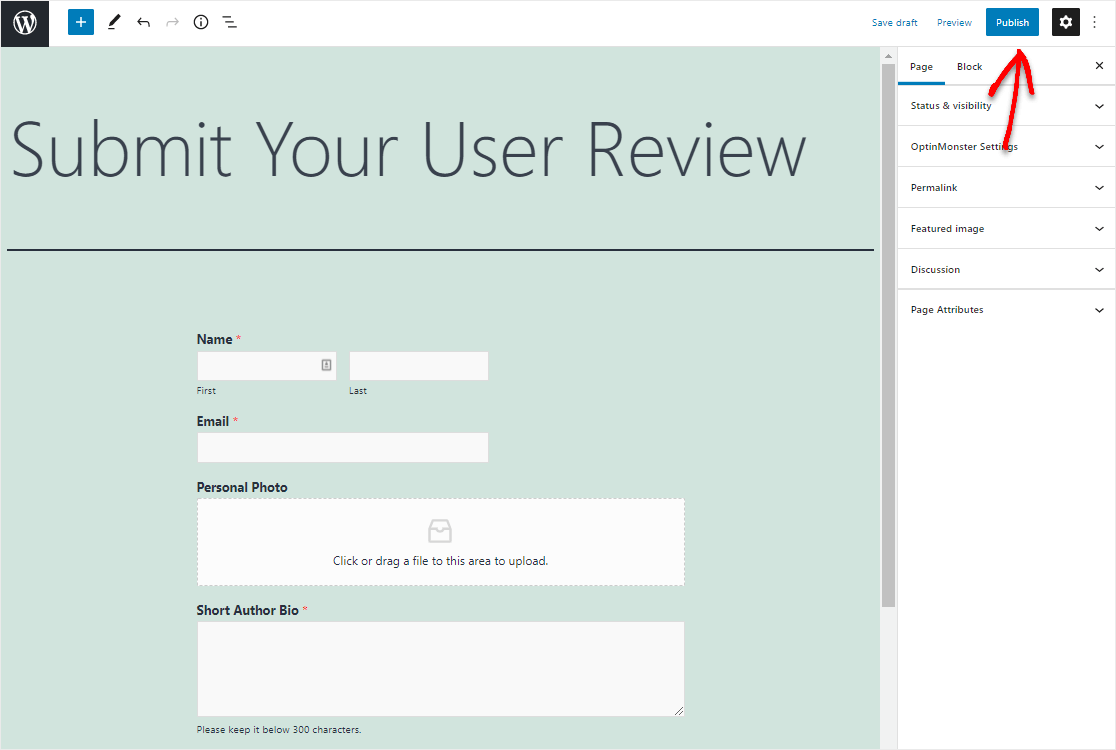
WPForms ouvrira une nouvelle page pour votre formulaire de témoignage.
Ensuite, allez-y et cliquez sur Publier ou Mettre à jour en haut pour publier le formulaire sur votre site.

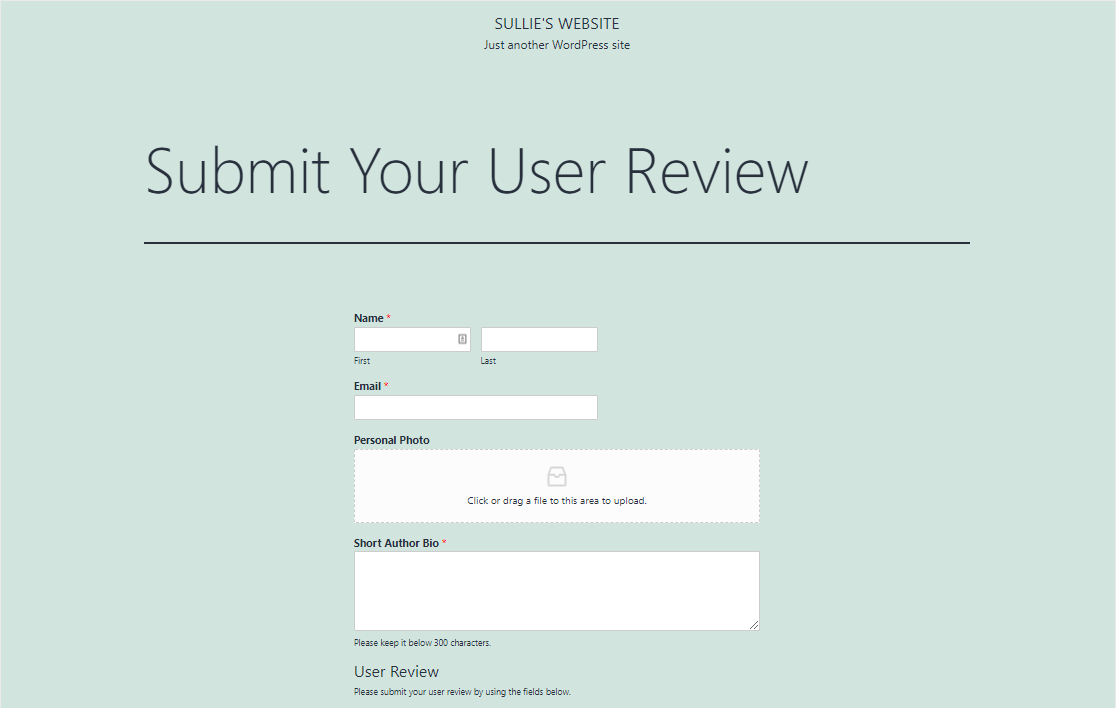
Bon travail. Votre formulaire est en ligne sur votre site, et voici à quoi ressemble notre formulaire d'avis d'utilisateur terminé.

Avant de terminer, nous devons peaufiner quelques éléments rapides pour nous assurer que les avis des utilisateurs sont publiés sur votre site une fois soumis.
Étape 10 : Créer un type de publication d'avis
Nous voulons que les avis apparaissent comme un élément dans le menu de navigation et qu'ils aient toutes les fonctionnalités que les articles de blog standard auraient. Mais, nous ne voulons pas mélanger les critiques avec notre blog. Pour résoudre ce problème, nous utiliserons des types de publication personnalisés.
Les types de publication personnalisés sont des types de contenu tels que les publications et les pages. Un type de publication peut être n'importe quel type de contenu.
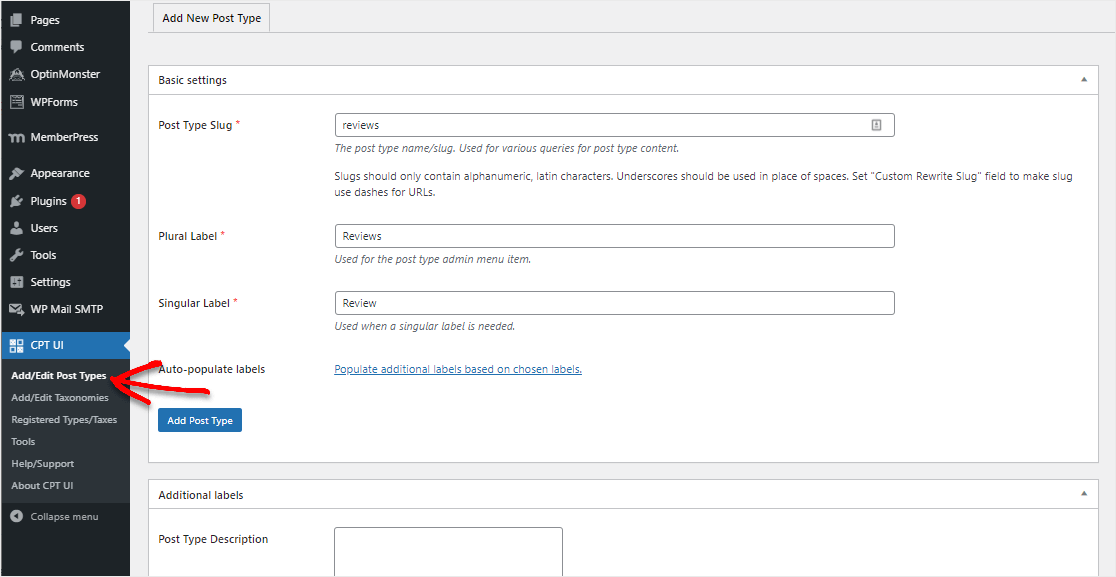
Dans notre exemple, nous avons utilisé le plugin Custom Post Type UI pour créer un type de publication nommé Reviews .

Vous pouvez consulter ce didacticiel pour en savoir plus sur la configuration de types de publication personnalisés.
Étape 11 : Connectez votre formulaire aux publications
Vous y êtes presque. Il est maintenant temps de vous assurer que chaque formulaire soumis est connecté au type de publication personnalisé Avis .
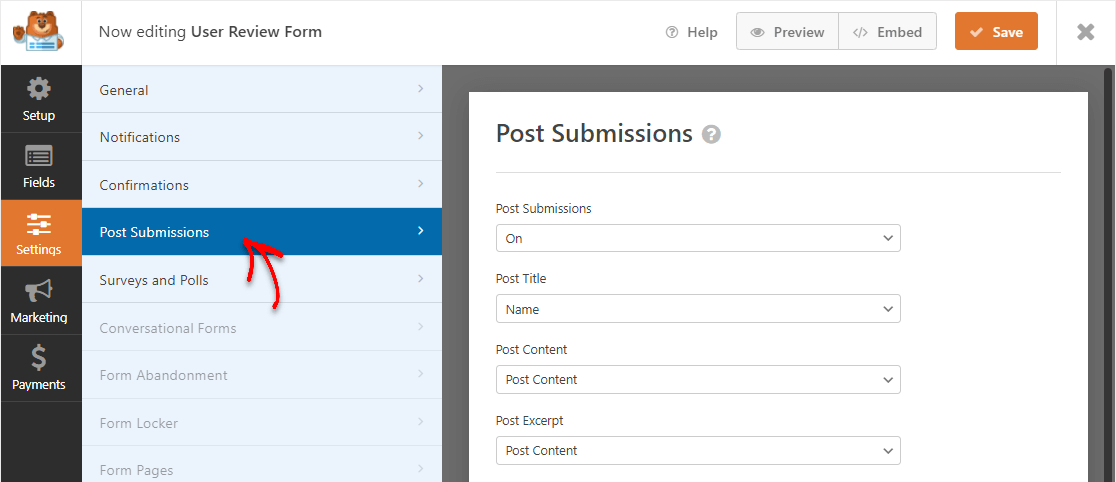
Pour ce faire, rendez-vous dans votre formulaire et rendez-vous dans Paramètres » Post Submissions .
- Activer les soumissions de messages
- Utilisez le nom de la personne comme titre du message
- Nous avons renommé le champ de paragraphe Publier le contenu précédemment.
- Vous pouvez ou non afficher des extraits de publication en fonction de votre thème. Pour l'instant, nous avons utilisé les mêmes informations que Post Content .

- Les images à la une des publications sont généralement affichées sous forme de vignette ou d'image de publication en haut d'un article, en fonction de votre thème. Nous utiliserons le profil de l'utilisateur qu'il télécharge.
- Dans le type de poste , nous pouvons choisir Commentaires type de message personnalisé que nous avons créé.
- Le statut de la publication détermine si les avis soumis nécessiteront une approbation avant d'être publiés.
- Si votre thème affiche l'auteur de la publication, vous souhaiterez peut-être spécifier cette information dans Auteur de la publication .
- Nous allons ignorer la méta de publication personnalisée pour cet exemple, mais n'hésitez pas à l'utiliser si vous êtes un utilisateur avancé et que vous savez ce que vous souhaitez ajouter.
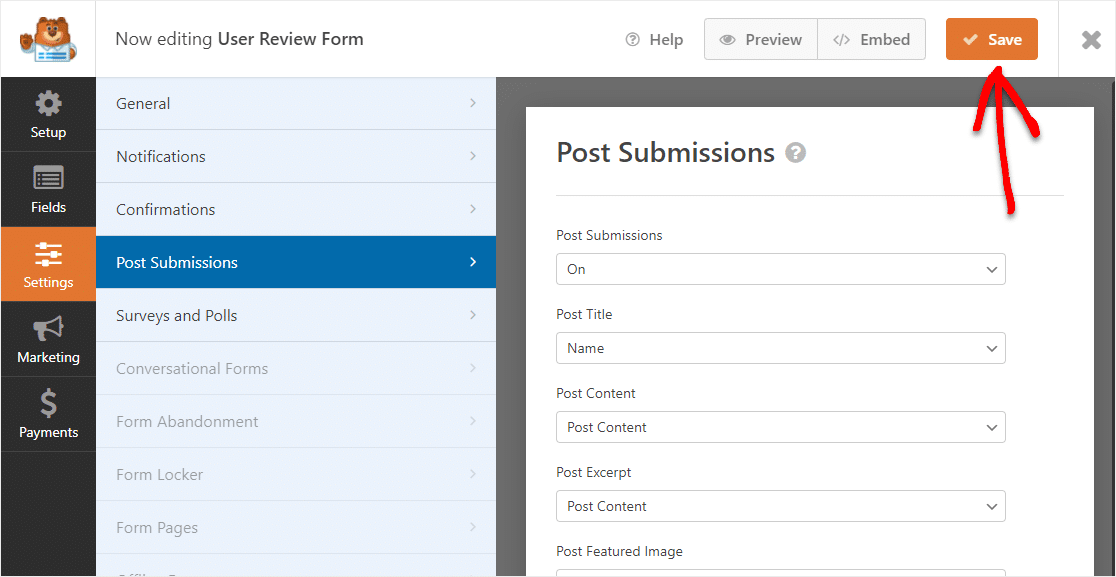
Assurez-vous d'appuyer sur Enregistrer lorsque vous êtes prêt.

Étape 12 : Testez votre formulaire d'avis d'utilisateur WordPress
Nous avons tout mis en place pour accepter les témoignages et les critiques. Il ne nous reste plus qu'à remplir le formulaire et vérifier nos résultats.
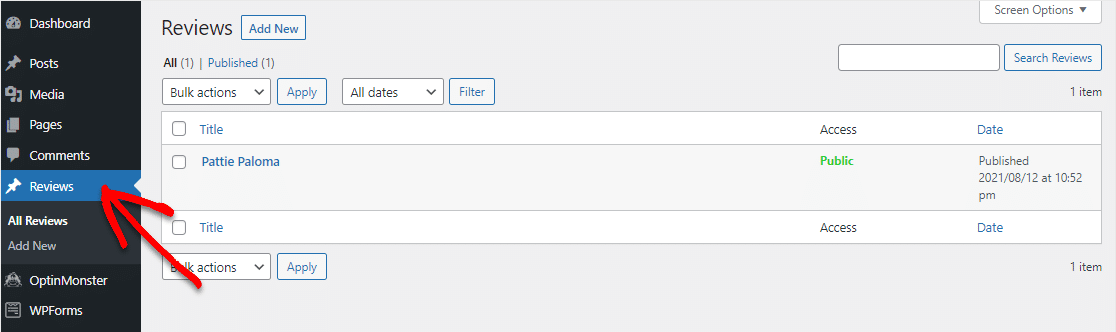
Allez-y et remplissez le formulaire comme entrée de test. Après cela, vous pouvez cliquer sur le type de publication personnalisé Avis que vous avez créé pour afficher votre entrée d'avis d'utilisateur test.

Merveilleux travail ! Maintenant, affichons ces excellentes critiques sur votre site Web !
Étape 11 : Affichez vos avis clients
Enfin, pour afficher vos témoignages sur votre site à partir de votre formulaire d'avis utilisateur, il y a juste quelques paramètres à régler. Accédez à CPT UI » Ajouter/Modifier des types de publication.
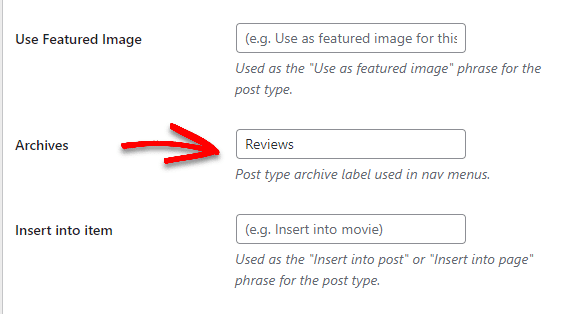
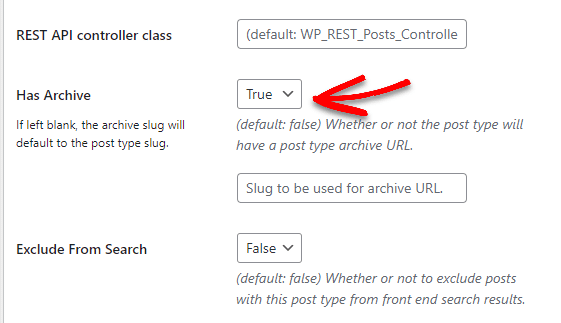
Faites défiler les options des étiquettes supplémentaires et nommez le champ Archives « avis ».

Ensuite, faites défiler jusqu'à la section Paramètres près du bas de la page et modifiez la liste déroulante A une archive sur Vrai.

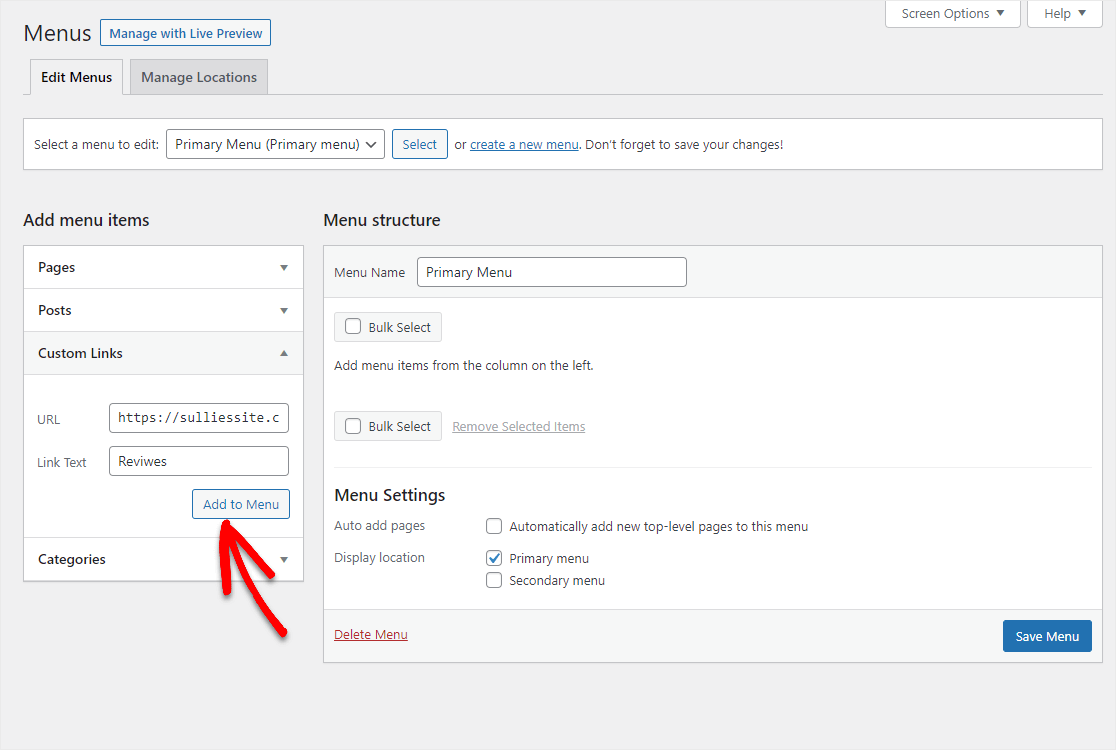
Ensuite, à partir du tableau de bord WordPress, accédez à Apparences »Menus et développez l'onglet Liens personnalisés . Une fois que vous aurez ajouté un lien vers vos avis, les visiteurs pourront y accéder sur votre site Web. Cliquez sur Ajouter au menu, puis sur Enregistrer le menu pour terminer cette étape.

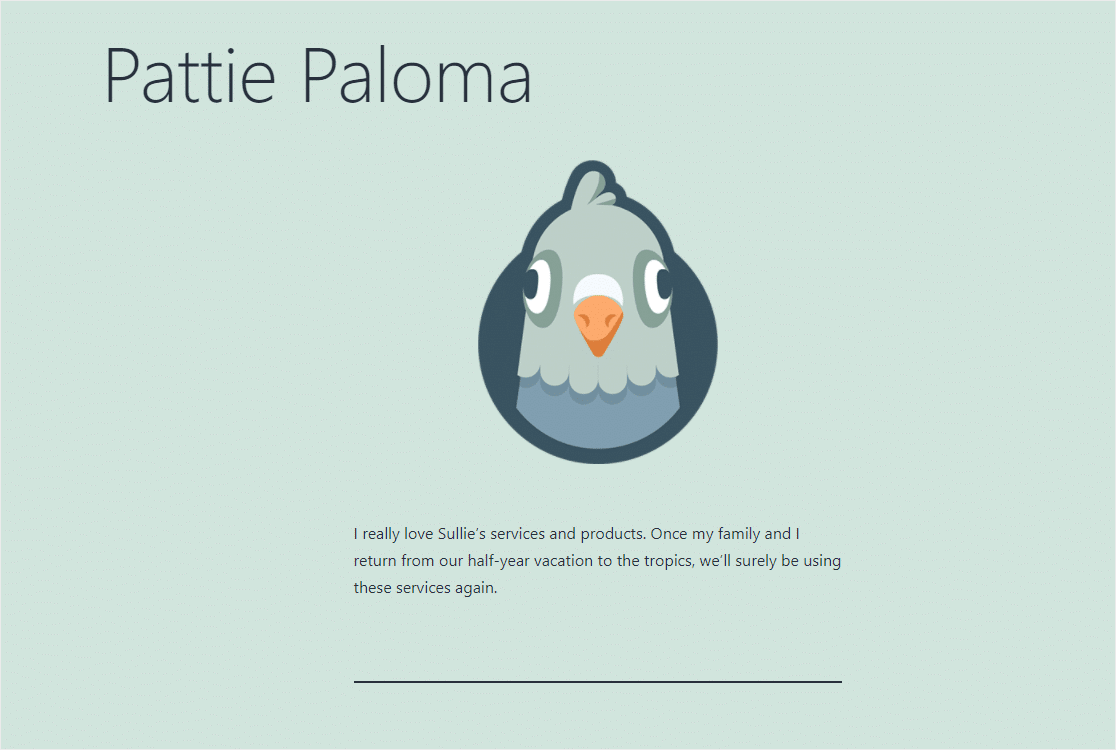
Enfin, rendez-vous sur votre site pour consulter les avis. Dans notre exemple, le lien est http://sulliessite.com/reviews.

Et voila! Vous savez maintenant comment ajouter des avis d'utilisateurs sur votre site Web avec un formulaire dans WordPress.
Pour des moyens plus avancés d'afficher ces avis sur votre site, consultez ces ressources :
- 12 tutoriels sur les types de messages personnalisés WordPress les plus utiles
- Comment styliser les formulaires de contact dans WordPress
- Comment personnaliser WPForms avec CSS Hero
Créez votre formulaire d'évaluation d'utilisateur maintenant
Ajoutez votre propre formulaire d'avis d'utilisateur à votre site
Vous pouvez ajouter un formulaire d'avis d'utilisateur à votre site Web WordPress comme celui-ci à l'aide de WPForms Pro.
WPForms Pro est le meilleur moyen d'obtenir des formulaires professionnels sur votre site Web WordPress sans avoir à payer un concepteur Web pour le faire pour vous. Vous pouvez créer et gérer tous vos formulaires vous-même, même si vous êtes débutant.
Non seulement il offre la possibilité d'ajouter des avis d'utilisateurs à votre site via un formulaire, mais il propose également une tonne d'autres fonctionnalités étonnantes que vous pouvez utiliser pour commencer à générer plus de revenus sur votre site Web.
- C'est le plugin de formulaire de contact WordPress le plus convivial pour les débutants et utilise un générateur de glisser-déposer pour créer n'importe quel formulaire dont vous aurez besoin
- Acceptez Stripe et PayPal via vos formulaires pour vendre des produits et services en ligne
- Il vous permet de créer un formulaire de plusieurs pages pour diviser le formulaire en plusieurs pages et améliorer l'expérience utilisateur
- Vous pouvez utiliser un champ de formulaire de téléchargement de fichier pour collecter des photos de personnes à ajouter à leurs avis
- S'intègre aux services de marketing par e-mail les plus populaires
- Il est entièrement réactif et les formulaires auront fière allure sur tous les appareils
- Utilisez des fonctionnalités telles que les formulaires conversationnels pour rendre vos formulaires encore meilleurs
- La logique conditionnelle vous aide à garder vos formulaires sans encombrement pour que les visiteurs restent concentrés sur le remplissage du formulaire
- Vous avez accès à une assistance prioritaire d'une équipe sympathique et compétente.
Prêt à créer votre formulaire d'avis d'utilisateur ? Commencez dès aujourd'hui avec le meilleur plugin de création de formulaires WordPress au monde. WPForms Pro offre une garantie de remboursement de 14 jours, il n'y a donc rien à perdre.
Si vous souhaitez vendre vos produits et services en ligne, consultez notre article sur la création d'un formulaire de commande simple dans WordPress.
Et n'oubliez pas de consulter la liste des meilleurs fournisseurs d'hébergement pour vous assurer que vous utilisez celui qui convient à votre site Web.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaire WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.

