Comment animer des masques et des motifs d'arrière-plan sur le défilement avec Divi
Publié: 2022-08-24L'ajout d'une animation de défilement aux masques et motifs d'arrière-plan de Divi est une astuce de conception utile qui peut donner une nouvelle vie aux conceptions d'arrière-plan de votre site Web. Nous vous avons déjà montré comment combiner les options d'arrière-plan de Divi de manière créative, notamment comment créer deux couches de motifs d'arrière-plan. Mais, aujourd'hui, nous ajoutons une animation de défilement aux options d'arrière-plan de Divi.
Dans ce tutoriel, nous allons vous montrer comment créer et animer des masques et des motifs d'arrière-plan à l'aide des options de défilement de Divi (aucun code personnalisé nécessaire). Pour ce faire, nous allons créer un calque d'arrière-plan flottant à l'aide d'une ligne Divi (similaire à ce que nous avons fait ici) que nous utiliserons pour animer les masques et les motifs d'arrière-plan lorsqu'un utilisateur fait défiler une section de contenu. Nous pensons que vous allez aimer le résultat.
Commençons!
Aperçu
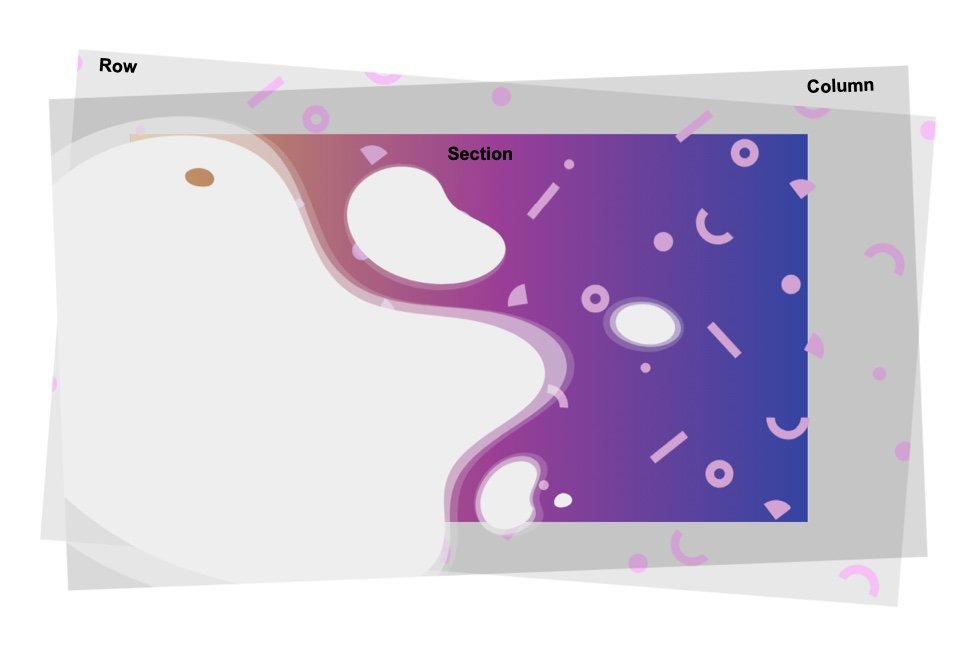
Voici une illustration rapide de ce à quoi ressemblera l'animation de défilement d'arrière-plan de ce didacticiel.
Le concept
Le concept de cette conception ne devrait pas être trop difficile à saisir. Nous commençons avec une section qui a un fond dégradé.

Ensuite, nous créons une ligne qui est positionnée (absolue) de sorte qu'elle recouvre complètement la section (comme une superposition). Nous pouvons ajouter un motif de fond à la rangée.

Ensuite, nous pouvons ajouter un masque d'arrière-plan à la colonne.

Ensuite, nous ajoutons des effets de défilement à la ligne et à la colonne (comme l'échelle et la rotation) qui animeront le motif et le masque séparément dans l'arrière-plan de la section.

Lorsque nous masquons le débordement de la section, tout ce que nous voyons est l'animation contenue dans la section.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur le design de mise en page de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
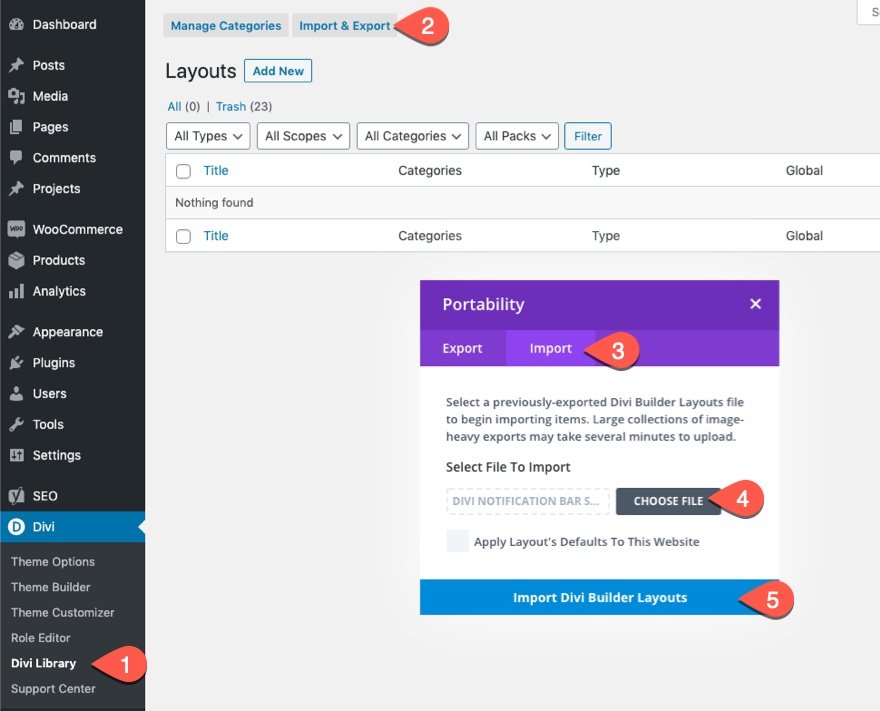
Pour importer la mise en page de la section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la popup de portabilité, sélectionnez l'onglet import
- Choisissez le fichier de téléchargement sur votre ordinateur (assurez-vous d'abord de décompresser le fichier et d'utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer
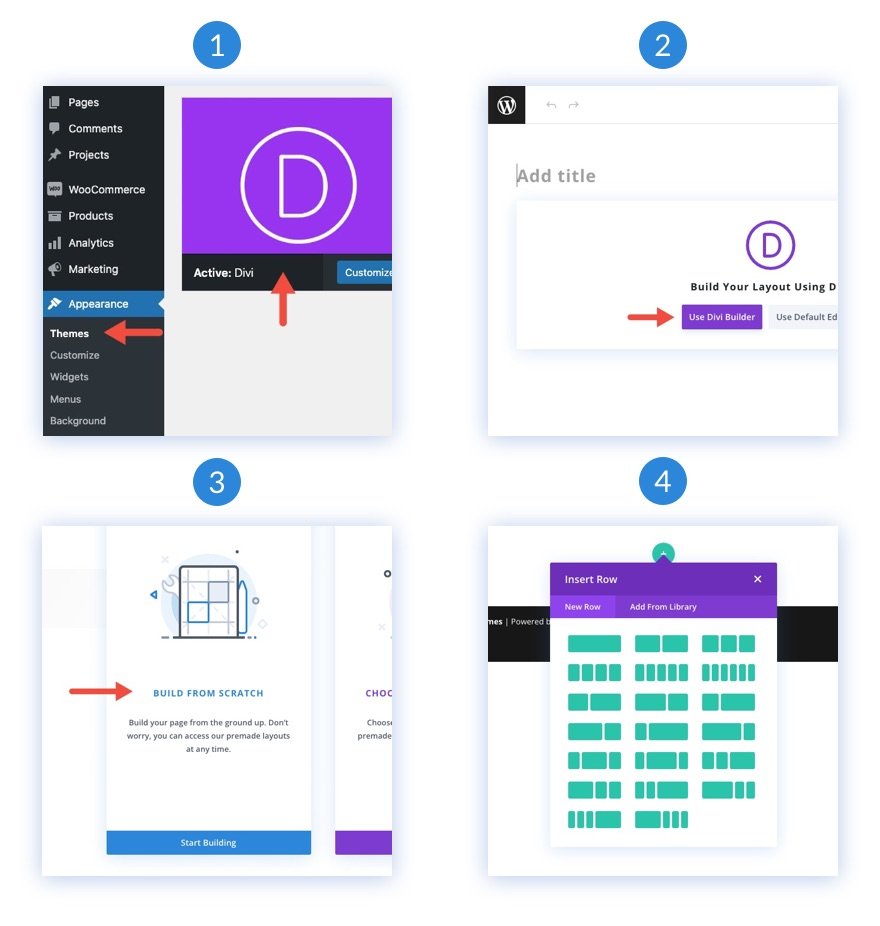
Pour commencer, vous devrez procéder comme suit :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
- Ayez maintenant une toile vierge pour commencer à concevoir dans Divi !

Comment animer des masques et des motifs d'arrière-plan sur le défilement avec Divi
Conception de l'arrière-plan de la section
Tout d'abord, nous allons ignorer la création d'une ligne et passer directement à la modification de la section par défaut existante dans le générateur. Pour que notre conception d'arrière-plan remplisse le navigateur, nous devons ajouter une hauteur verticale à la section. Un moyen simple de le faire est d'ajouter une hauteur minimale à la section.
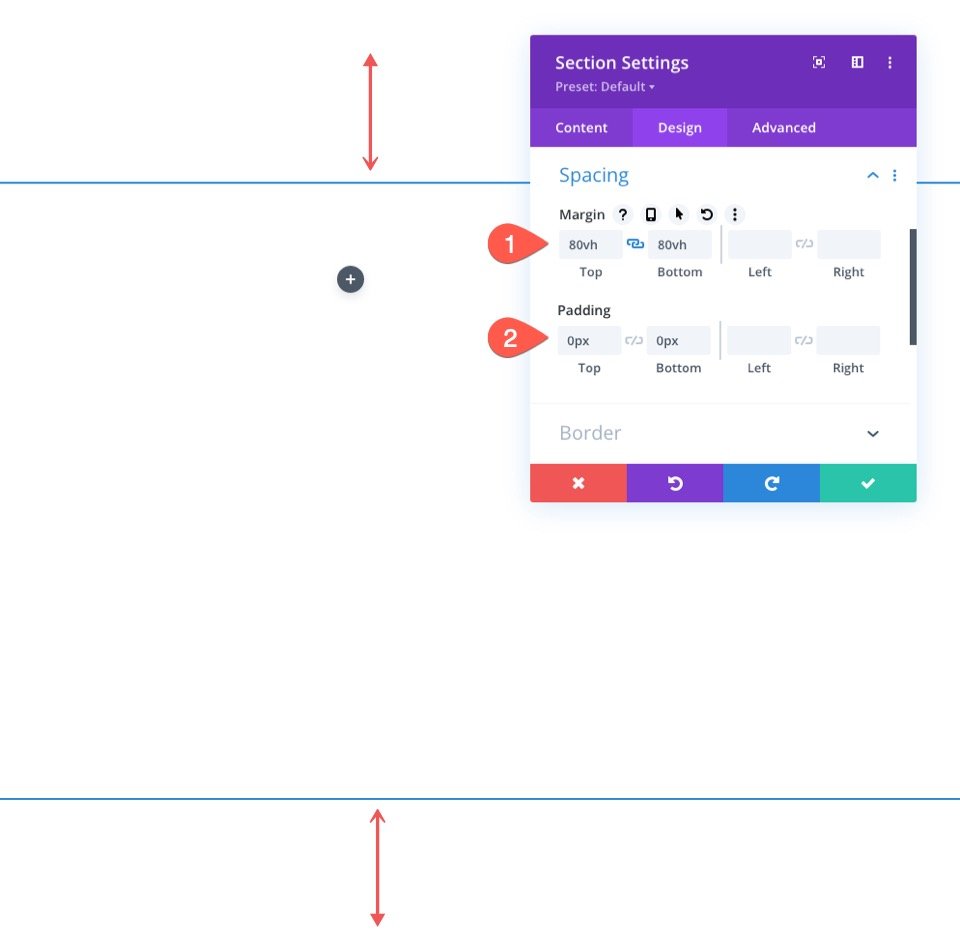
Ouvrez les paramètres de la section. Sous l'onglet conception, mettez à jour la hauteur minimale et supprimez le rembourrage comme suit :
- Hauteur minimale : 50 vw
- Rembourrage : 0px en haut, 0px en bas

Concevoir un dégradé d'arrière-plan pour la section
Nous pouvons maintenant ajouter un dégradé d'arrière-plan personnalisé à la section. Pour ce dégradé, nous allons ajouter 3 arrêts de couleur dégradés qui sont espacés assez uniformément. Nous allons rester simple afin que nous puissions nous concentrer sur la création de nos arrière-plans animés sur la ligne.
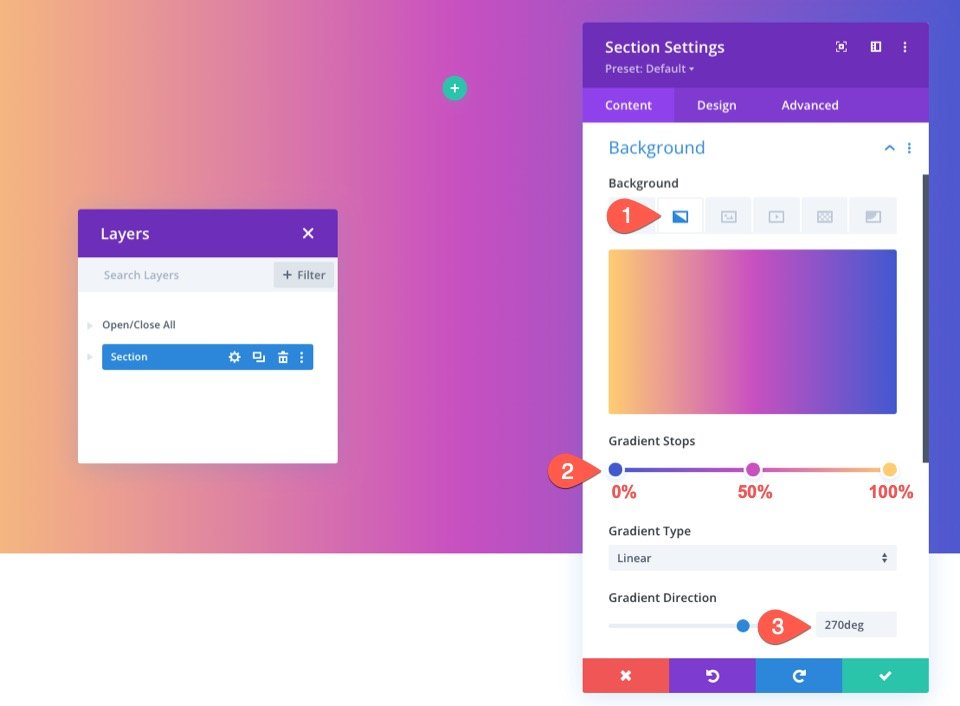
Pour ajouter les premiers arrêts de dégradé, assurez-vous que les paramètres de la section sont ouverts sous l'onglet Contenu. Sélectionnez ensuite l'onglet dégradé et cliquez pour ajouter un nouveau dégradé. Cela ajoutera deux couleurs de dégradé par défaut. Ajoutez les points de dégradé suivants avec une couleur et une position comme suit :
- Arrêt dégradé #1 : #4158d0 (à 0 %)
- Arrêt dégradé #2 : #c850c0 (à 50 %)
- Arrêt dégradé #3 : #ffcc70 (à 100%)
Modifiez ensuite la direction du dégradé linéaire :
- Direction du dégradé : 270 degrés

Ajouter des lignes à la section
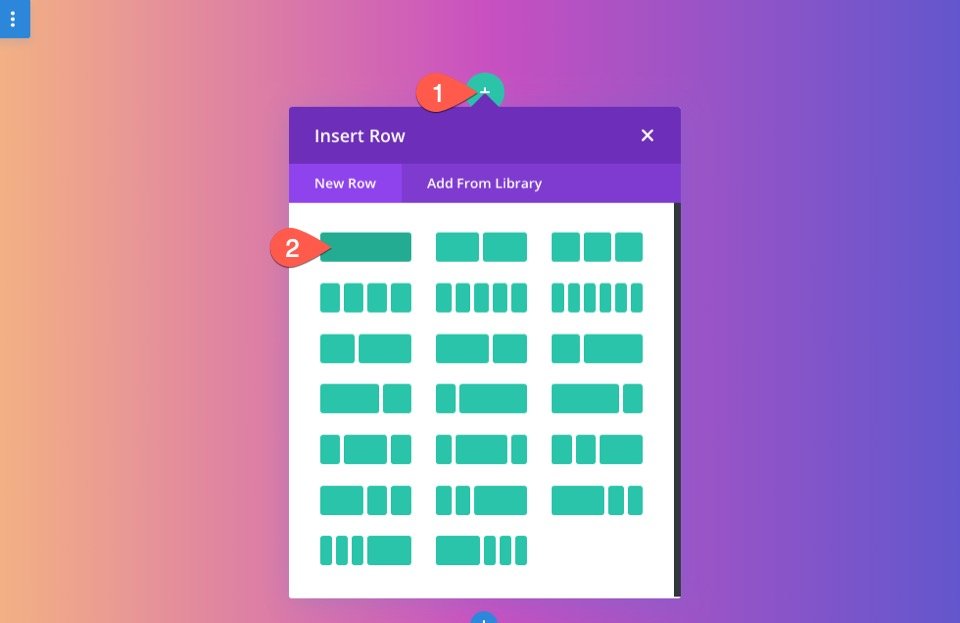
Maintenant que notre section est en place, ajoutez une ligne à une colonne à la section. Cette ligne sera utilisée pour notre masque d'arrière-plan et notre animation de défilement de motif.

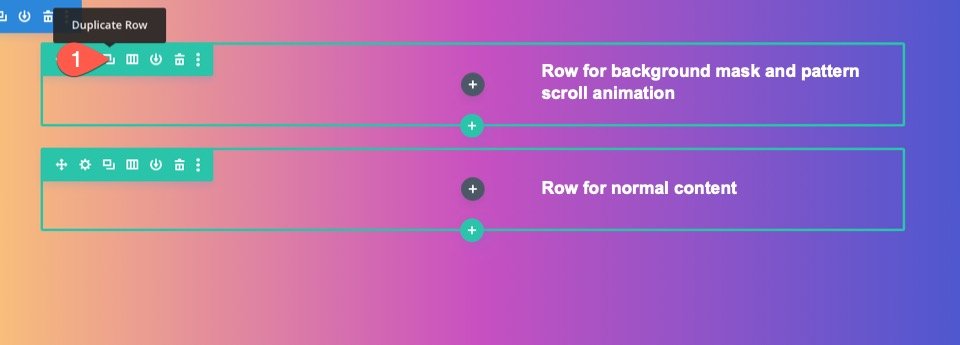
Ensuite, dupliquez la ligne que vous venez de créer. Cette deuxième ligne (dupliquée) sera utilisée pour notre contenu comme vous le feriez normalement. Vous devriez maintenant avoir une rangée supérieure pour l'animation de défilement d'arrière-plan et une rangée pour le contenu normal.


Personnaliser la ligne
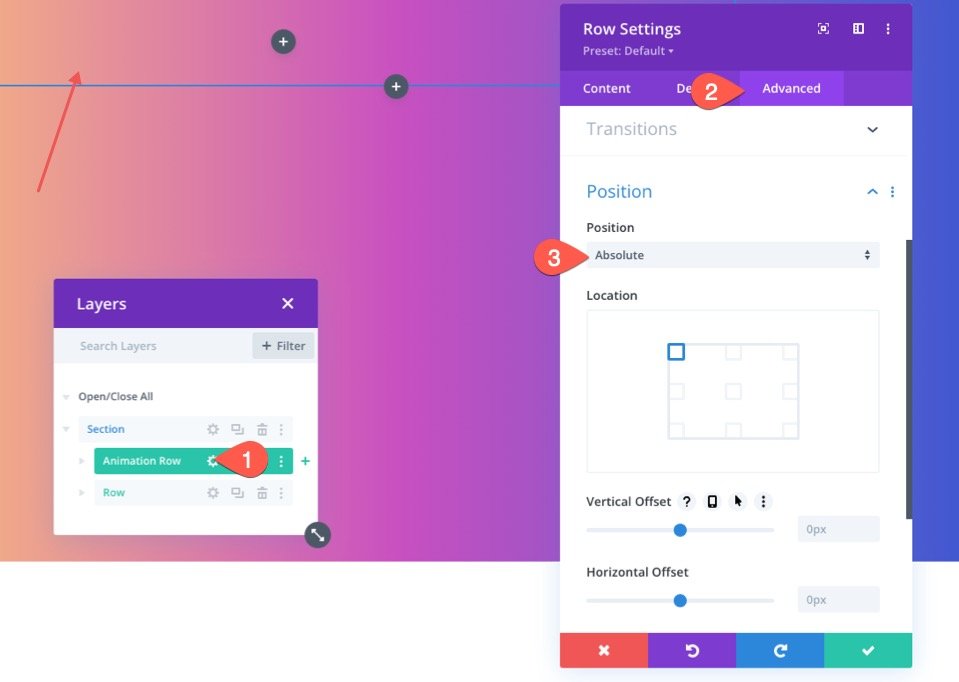
Maintenant que notre dégradé d'arrière-plan de section est prêt, nous pouvons porter notre attention sur la ligne que nous allons utiliser pour notre animation de défilement d'arrière-plan. Ouvrez les paramètres de la ligne. Sous l'onglet Avancé, mettez à jour les éléments suivants :
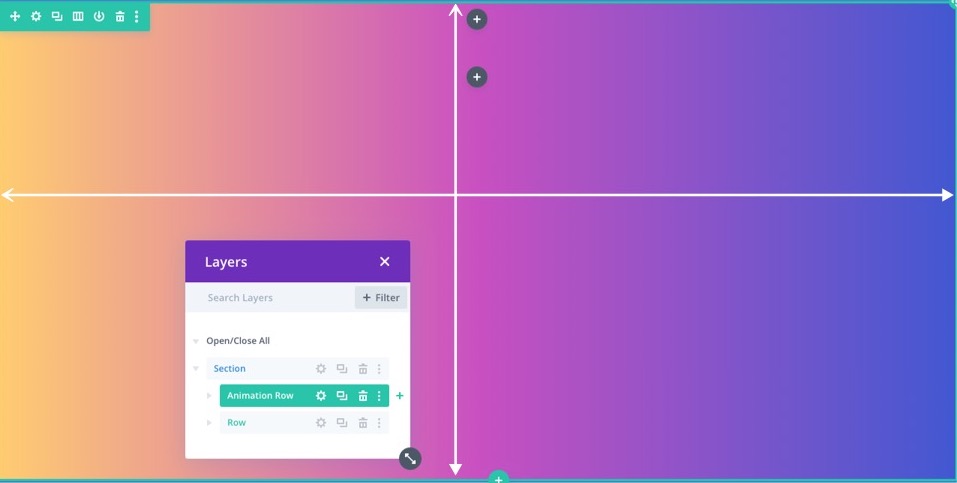
- Poste : Absolu

Cela permettra à la ligne de s'asseoir au-dessus (ou de se superposer) à la section sans occuper d'espace réel dans le document. Maintenant, tout ce que nous devons faire est de mettre à jour la hauteur et la largeur afin qu'elles couvrent toute la largeur et la hauteur de la section. Cela créera la superposition dont nous avons besoin et notre deuxième couche de conception d'arrière-plan.
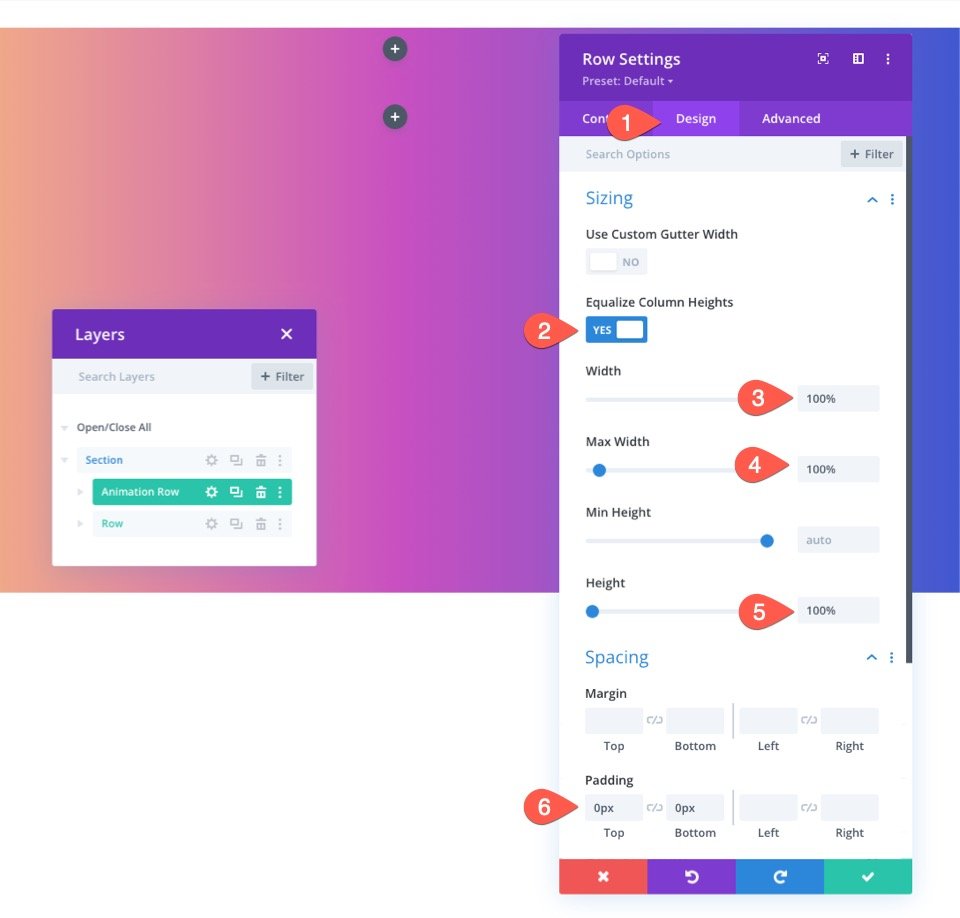
Sous l'onglet conception, mettez à jour les options de dimensionnement comme suit :
- Égaliser les hauteurs de colonne : OUI
- Largeur : 100 %
- Largeur maximale : 100 %
- Hauteur : 100 %
- Rembourrage : 0px en haut, 0px en bas

Maintenant, vous ne pourrez peut-être pas voir la ligne, mais elle recouvre maintenant parfaitement l'arrière-plan de la section entière.

Créer un motif d'arrière-plan pour la ligne
Dans cet exemple, nous allons ajouter le motif Confetti comme arrière-plan de la ligne.
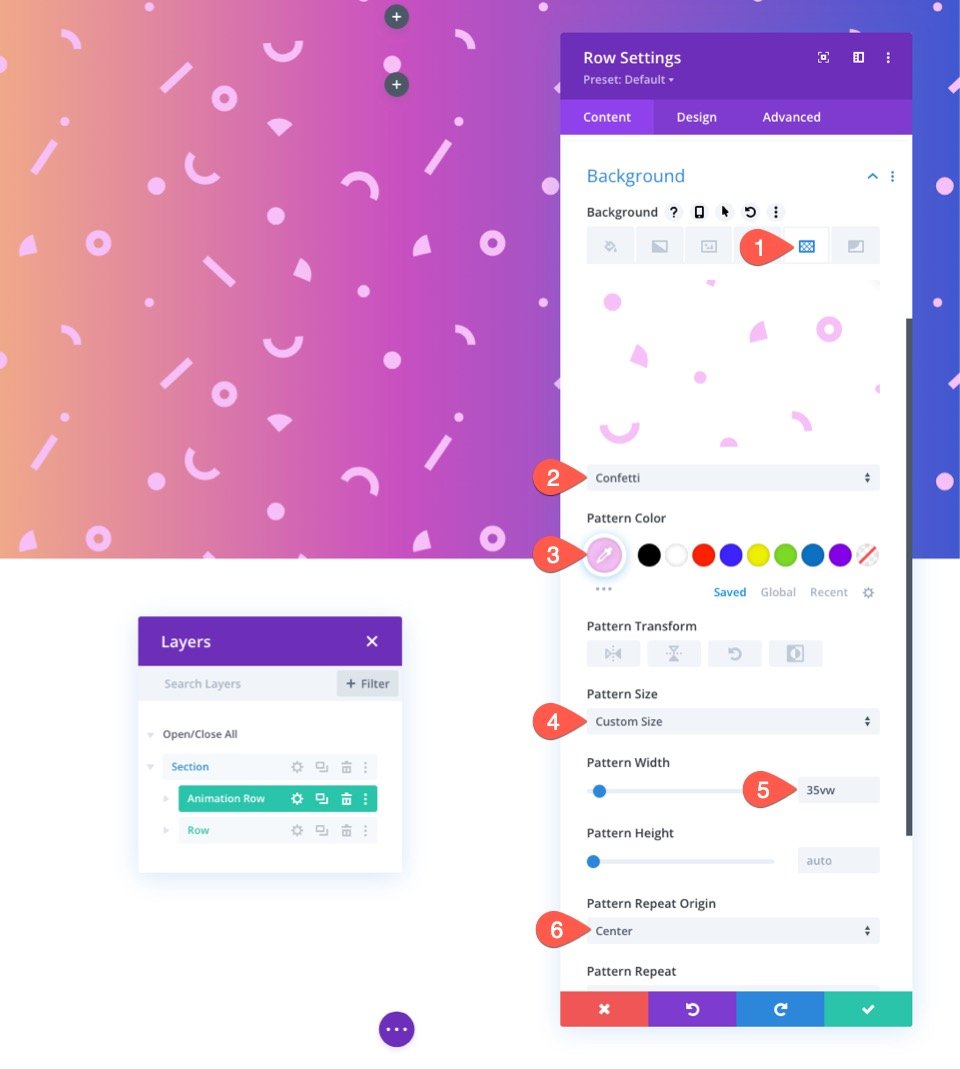
Ouvrez les paramètres de la ligne. Sous l'option d'arrière-plan, sélectionnez l'onglet Motifs et mettez à jour les éléments suivants :
- Motif de fond : confettis
- Couleur du motif : #f6bef7
- Taille du motif : taille personnalisée
- Largeur du motif : 35 vw
- Origine de la répétition du motif : centre

REMARQUE : L'utilisation de l'unité de longueur VW garantit que le motif sera mis à l'échelle avec le navigateur, en gardant la conception cohérente et réactive.
Ajouter des effets de défilement à la ligne
Maintenant que notre motif d'arrière-plan est en place, nous pouvons ajouter des effets de défilement à la ligne.
Allez dans l'onglet Avancé. Sous les options d'effets de défilement, mettez à jour les éléments suivants :
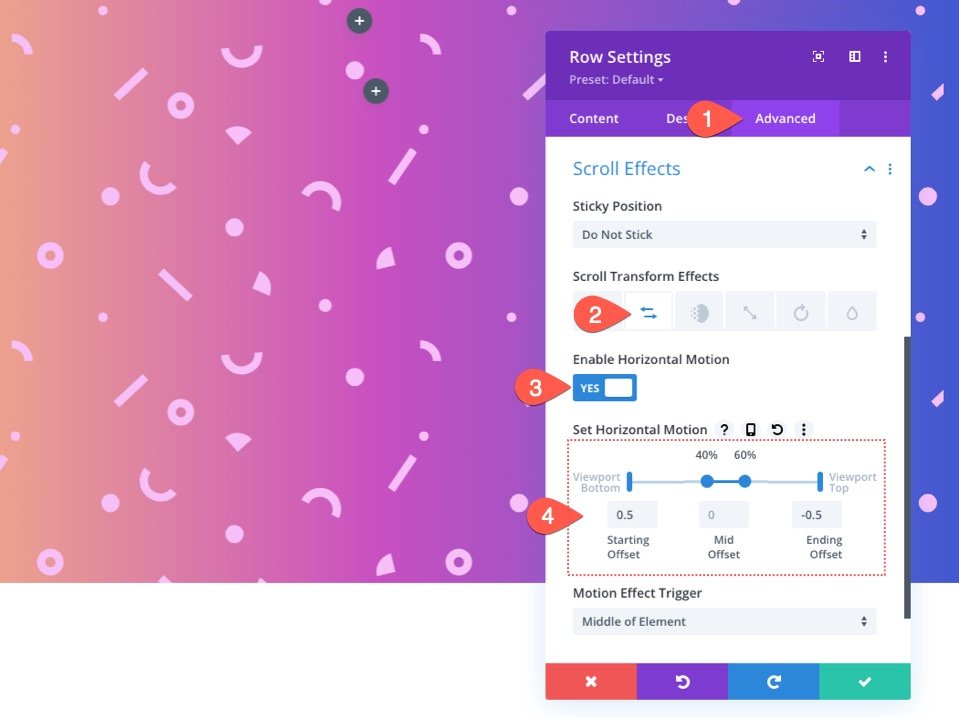
Sélectionnez l'onglet Mouvement horizontal et mettez à jour les éléments suivants :
- Activer le mouvement horizontal : OUI
- Décalage de départ : 0,5 (à 0 %)
- Décalage moyen : 0 (de 40 % à 60 %)
- Décalage de fin : -0,5 (à 100 %)
Cela déplacera le motif d'arrière-plan de la ligne à partir de 50 pixels vers la gauche et se terminant à 50 pixels vers la droite.

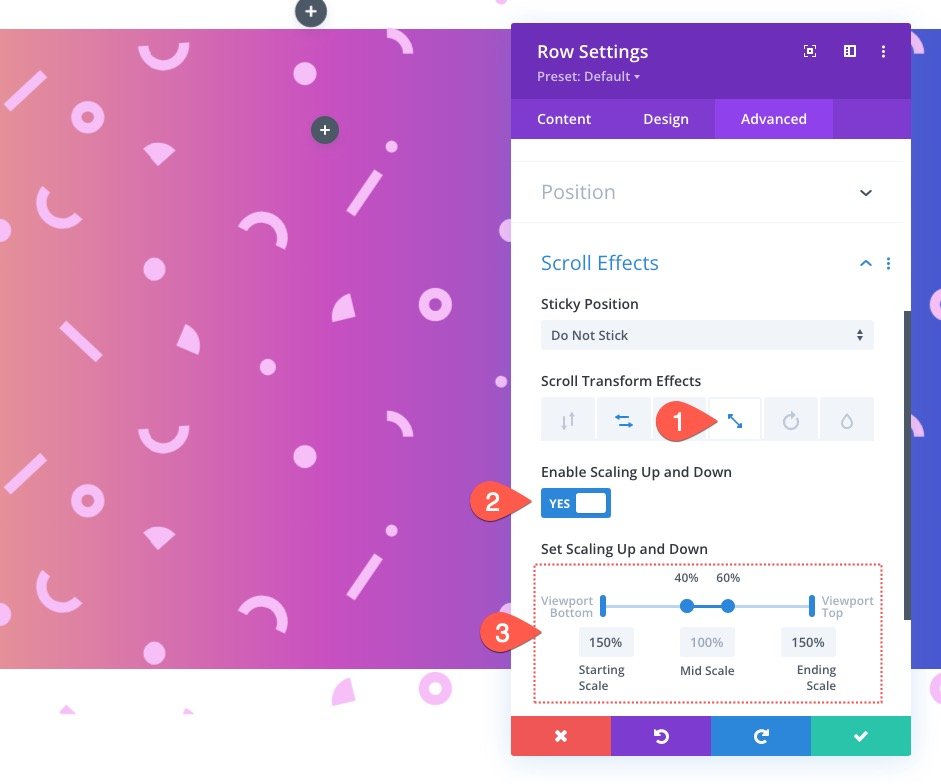
Sélectionnez l'onglet Scale Up and Down et mettez à jour les éléments suivants :
- Activer la mise à l'échelle vers le haut et vers le bas : OUI
- Échelle de départ : 150 % (à 0 %)
- Milieu d'échelle : 100 % (de 40 % à 60 %)
- Échelle de fin : 150 % (à 100 %)
Cela mettra à l'échelle le motif d'arrière-plan de la ligne de 150 % à 100 % à 150 % lors du défilement.

Sélectionnez l'onglet Rotation et mettez à jour les éléments suivants :
- Activer la rotation : OUI
- Rotation de départ : 10 degrés (à 0 %)
- Rotation moyenne : 0 deg (de 40 % à 60 %)
- Rotation de fin : -10 degrés (à 100 %)
CONSEIL CLÉ : Vous voudrez garder la rotation au minimum ou vous risquez de montrer des espaces où la rangée ne s'étend pas au-delà de la section. Une bonne règle de base consiste à augmenter l'échelle si vous souhaitez augmenter la rotation. Cela permettra à la ligne de pivoter au-dessus de la section sans exposer les bords.
Ajouter un masque d'arrière-plan avec des effets de défilement à la colonne
Une fois notre rangée terminée, nous sommes prêts à ajouter un masque d'arrière-plan avec des effets de défilement à la colonne de la même rangée. Pour commencer, ajoutons un masque d'arrière-plan.
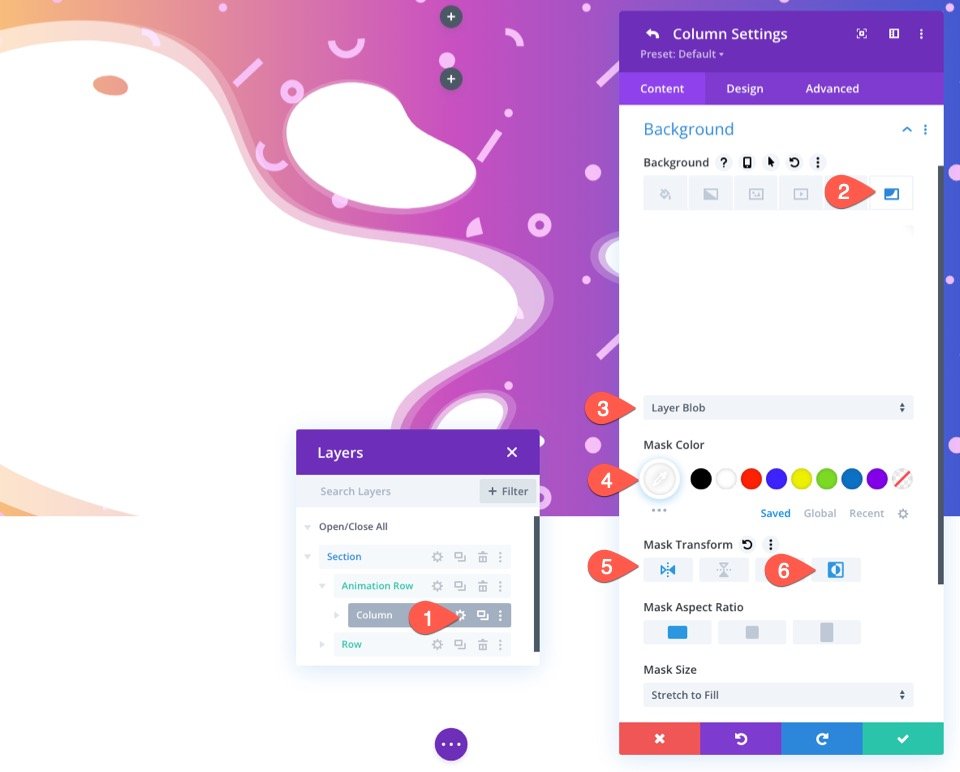
Pour ce faire, ouvrez le paramètre de la colonne. Sous l'onglet masques, mettez à jour les éléments suivants :
- Masque : blog sur les calques
- Couleur du masque : #ffffff
- Transformation de masque : Retournement horizontal, Inversion

Ajouter des effets de défilement à la colonne
Maintenant que notre masque d'arrière-plan est en place, nous pouvons ajouter des effets de défilement à la colonne. Gardez à l'esprit que la colonne a déjà des effets de défilement hérités de la ligne parente. Tout ce que nous allons faire est de faire pivoter la colonne dans le sens opposé de la ligne pour obtenir davantage une séparation du masque et du motif pendant la durée de l'animation de défilement.
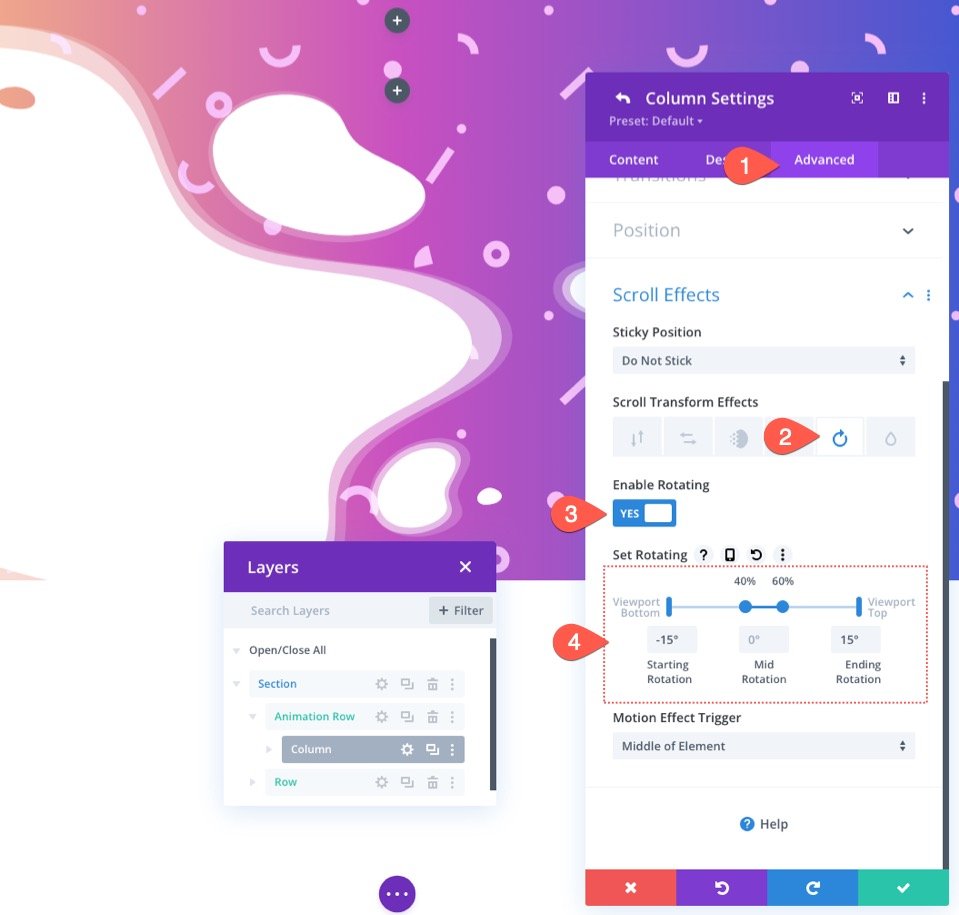
Allez dans l'onglet Avancé. Sous les options d'effets de défilement, sélectionnez l'onglet Rotation et mettez à jour les éléments suivants :
- Activer la rotation : OUI
- Rotation de départ : -15 degrés (à 0 %)
- Rotation moyenne : 0 deg (de 40 % à 60 %)
- Rotation de fin : 15 degrés (à 100 %)

Masquer le débordement de la section
Actuellement, la ligne reste visible chaque fois que l'animation de défilement la fait s'étendre au-delà de la section.
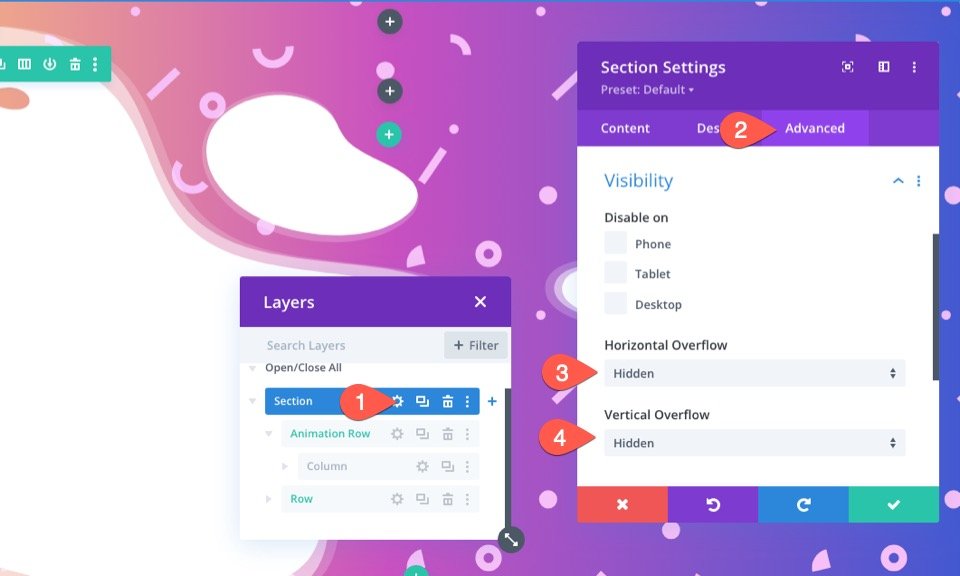
Pour nettoyer cela, nous devons masquer le débordement de la section. Pour ce faire, ouvrez les paramètres de la section. Sous l'onglet Avancé, mettez à jour les options de visibilité comme suit :
- Débordement horizontal : masqué
- Débordement vertical : masqué

Maintenant ça a l'air mieux.
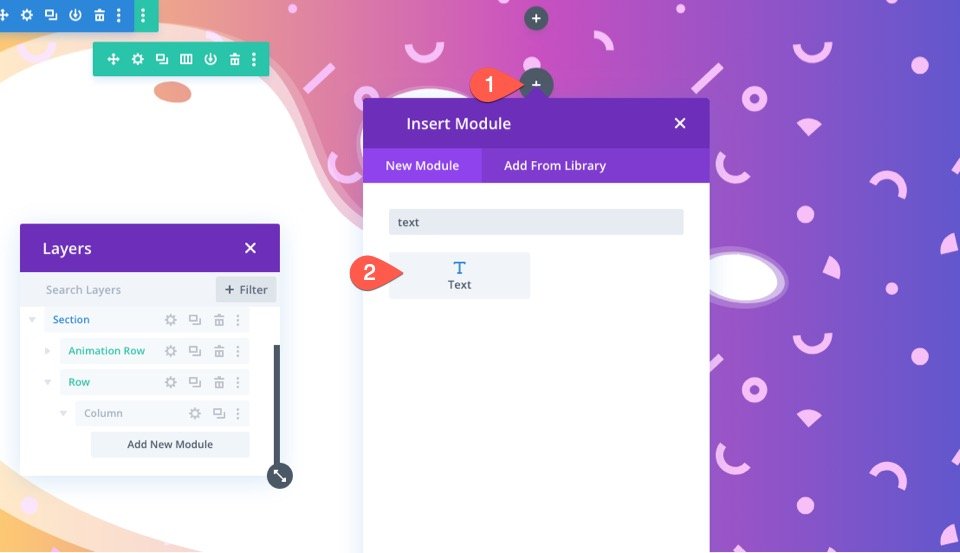
Ajout de contenu à la ligne de contenu
À ce stade, le masque d'arrière-plan et l'animation de défilement du motif sont terminés. Tout ce que nous avons à faire est d'ajouter le contenu que nous voulons à la ligne que nous avons créée précédemment pour le contenu.

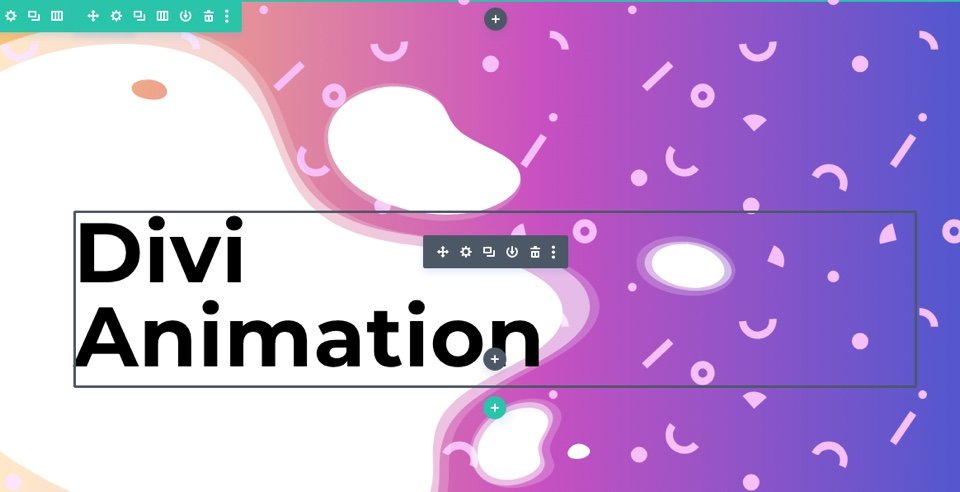
Pour cet exemple, j'ai ajouté un faux titre afin que nous puissions voir à quoi ressemblera l'animation d'arrière-plan avec du texte statique.

Vous pouvez télécharger la mise en page à partir du didacticiel ci-dessus si vous souhaitez vérifier les paramètres utilisés pour le module de ligne et de texte.
Résultat final
Jetons un coup d'œil au résultat final de notre conception.
Changez-le !
Pour un look différent, vous pouvez essayer différents masques et motifs sur chaque calque. Si vous voulez plus d'inspiration sur la façon d'utiliser les masques et les motifs d'arrière-plan, consultez ces 12 modèles de masques et de motifs d'arrière-plan gratuits à télécharger.
Le Gradient Builder peut également créer facilement des arrière-plans dégradés étonnants pour la section. Vous pouvez consulter nos démonstrations en direct de plus de possibilités de conception de dégradés d'arrière-plan.
Dernières pensées
Il est étonnant de voir à quel point il est facile de créer de si beaux arrière-plans avec les options d'arrière-plan de Divi. De plus, l'ajout d'une animation de défilement avec les effets de défilement de Divi donne une nouvelle vie à ces conceptions.
Pour en savoir plus, vous pouvez consulter notre tutoriel similaire sur la façon d'ajouter deux couches de conceptions d'arrière-plan.
Consultez également nos publications sur les fonctionnalités du générateur de dégradés et les masques et motifs d'arrière-plan.
Vous trouverez peut-être également utile de savoir comment utiliser des masques et des motifs pour concevoir une section de héros.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
