Comment animer votre module d’appel à l’action Divi
Publié: 2024-01-10Notre thème signature, Divi, est livré avec diverses options de style pour sa bibliothèque de modules natifs. En plus d'avoir un contrôle approfondi sur l'apparence des éléments de votre site Web, vous avez également la possibilité d'ajouter du mouvement à vos pages. Divi comprend plusieurs effets d'animation que vous pouvez ajouter à votre prochain projet de conception Web. Dans cet article, nous verrons comment utiliser les paramètres d’animation suivants dans Divi au sein du module Call to Action natif :
- Flotter
- Effets de défilement
- Animations et
- Collant
Pour ce tutoriel, nous allons recréer une section au sein du Divi Marketing Agency Layout Pack. Nous travaillerons avec la mise en page de la page de destination.
- 1 Installation de la mise en page de la page de destination
- 2 Ajout de notre module d'appel à l'action
- 2.1 Styliser notre module d'appel à l'action
- 3 Animer notre module avec des effets de survol
- 3.1 Activation des paramètres de survol
- 4 Utilisation des effets de défilement avec le module d'appel à l'action
- 5 Animations d’entrée et Divi
- 6 Utilisation des effets collants avec le module d'appel à l'action
- 7 Pour résumer
Installation de la mise en page de la page de destination
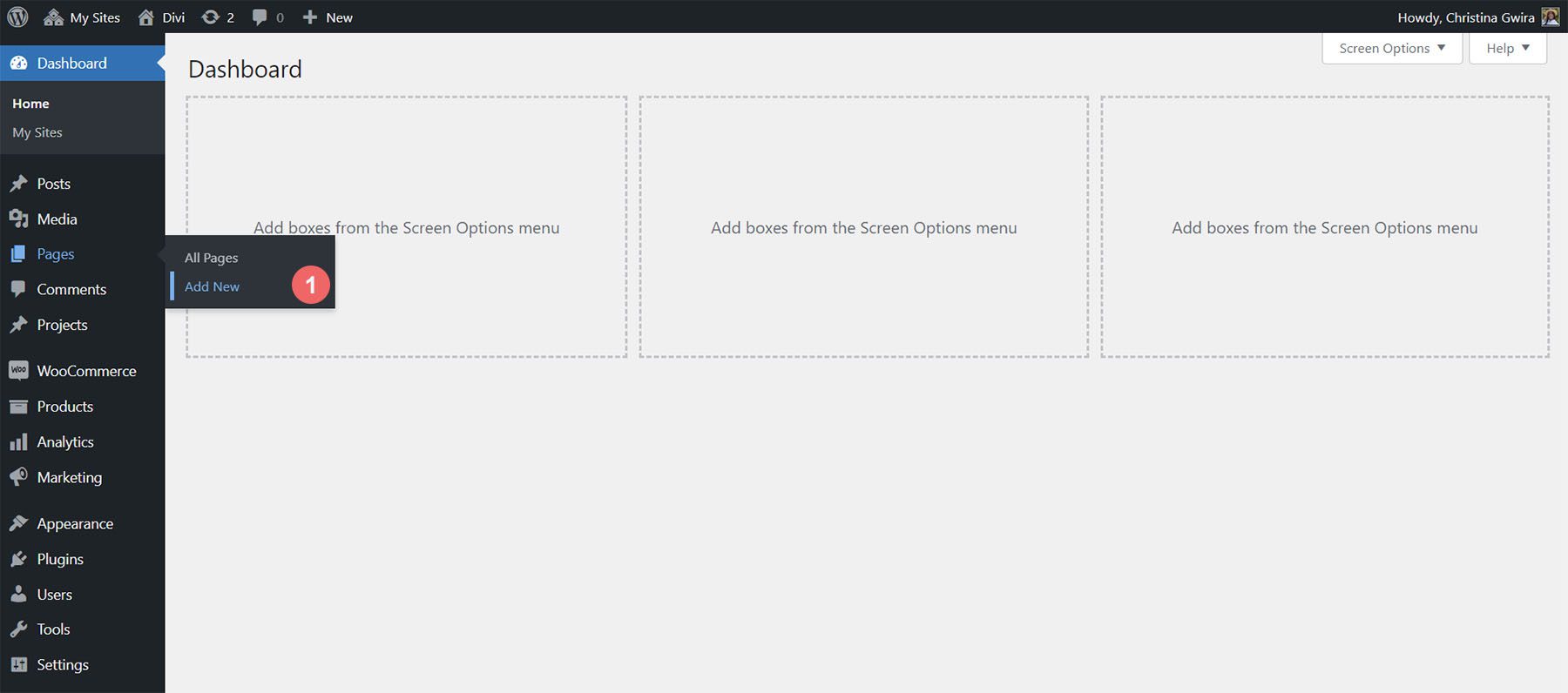
Nous devons d’abord créer une nouvelle page dans WordPress pour installer la mise en page. Nous faisons cela en survolant l'élément de menu Pages dans le menu de gauche. Ensuite, nous cliquons sur Ajouter nouveau .

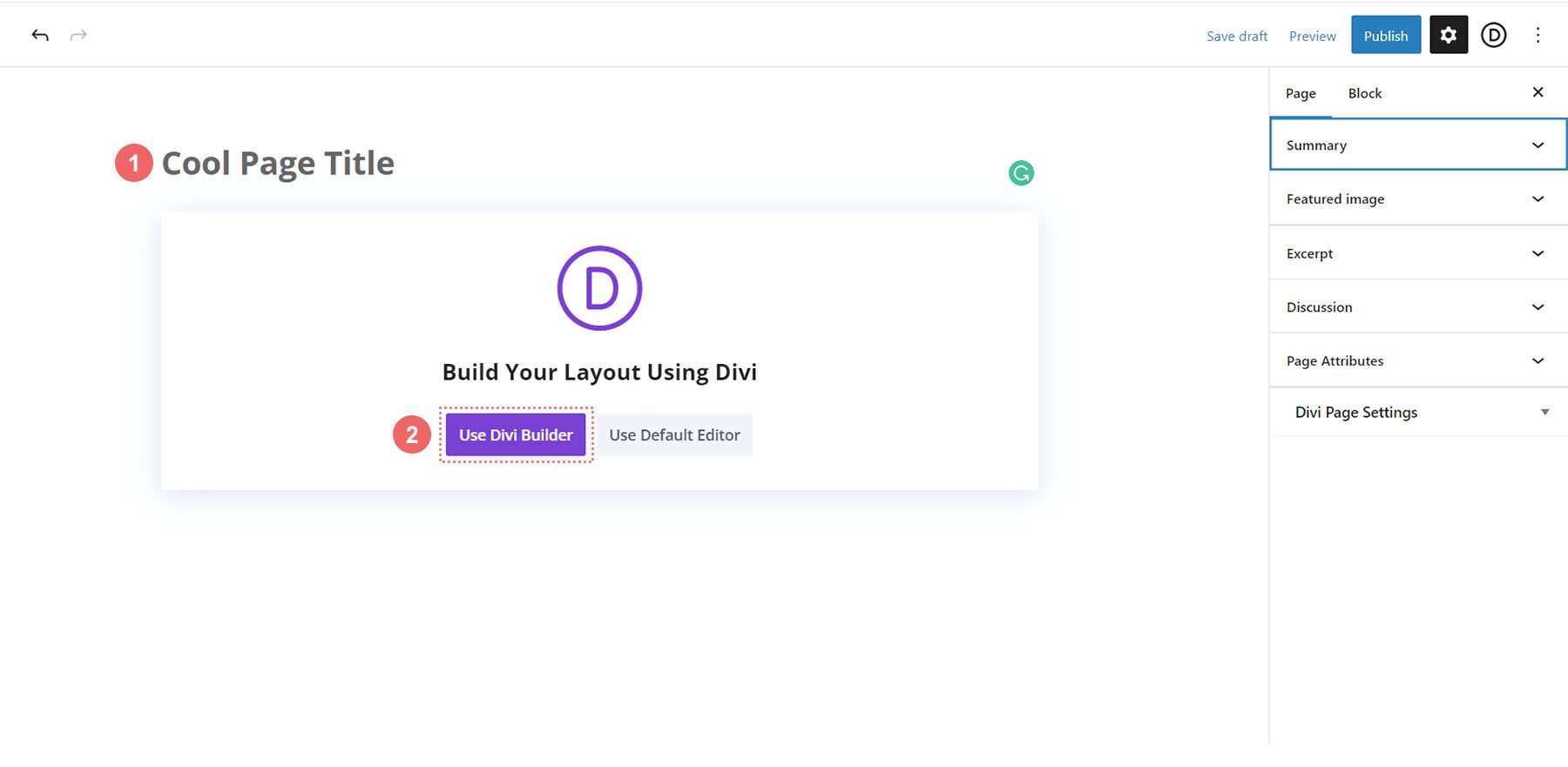
Une fois dans l’éditeur WordPress par défaut Gutenberg, définissez un titre pour votre nouvelle page. Ensuite, cliquez sur le bouton violet Utiliser Divi Builder .

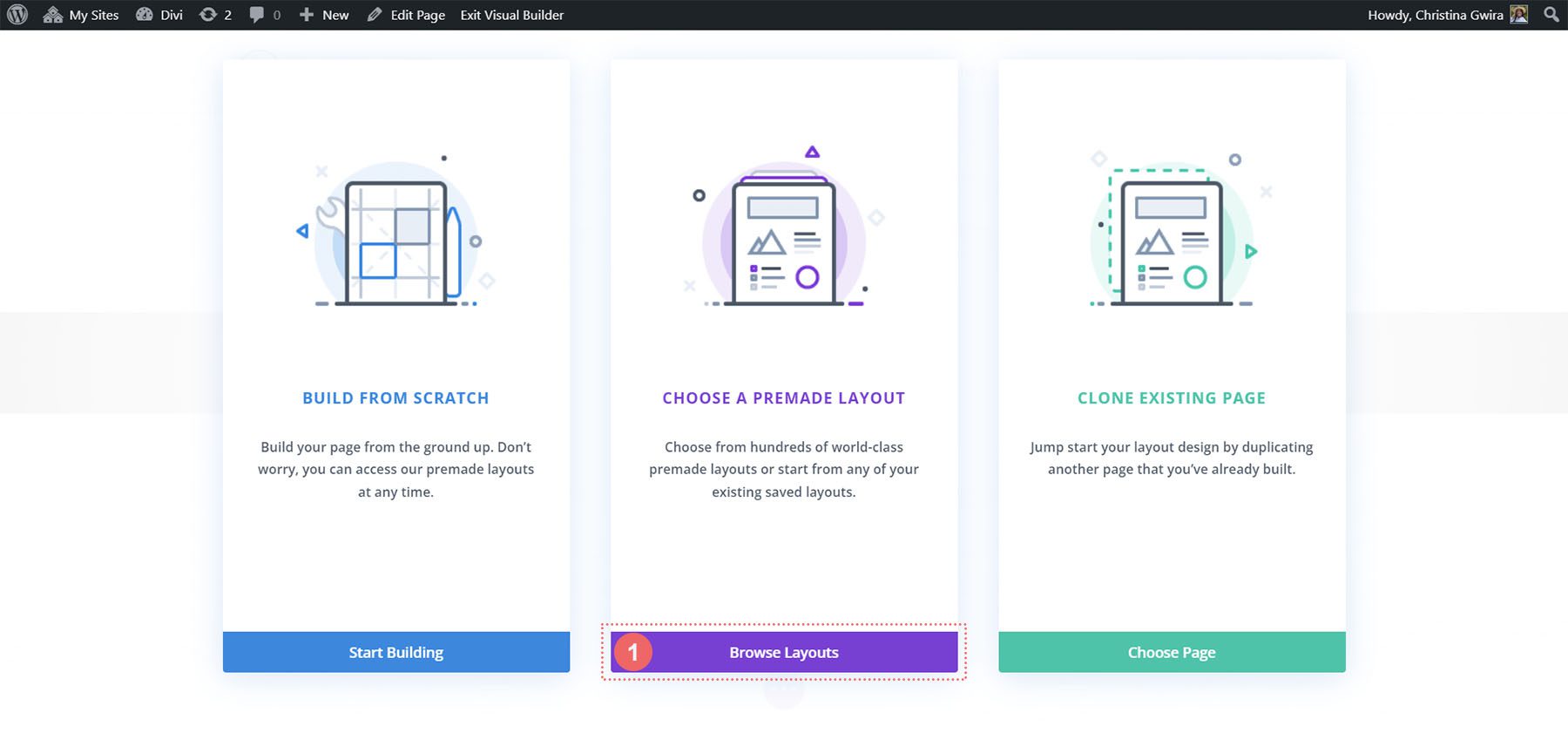
Trois options vous seront alors présentées. Nous allons cliquer sur le bouton violet du milieu, Parcourir les mises en page .

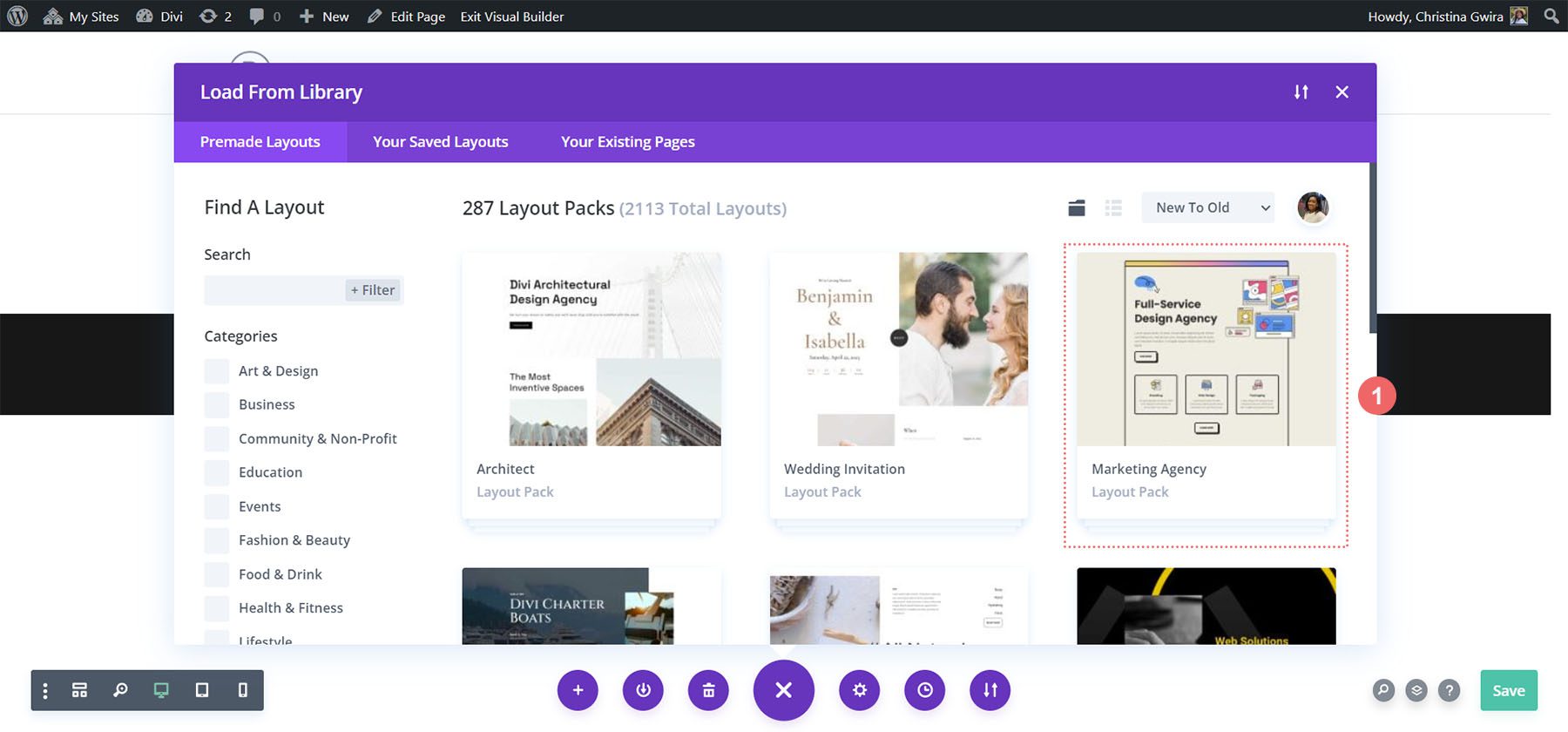
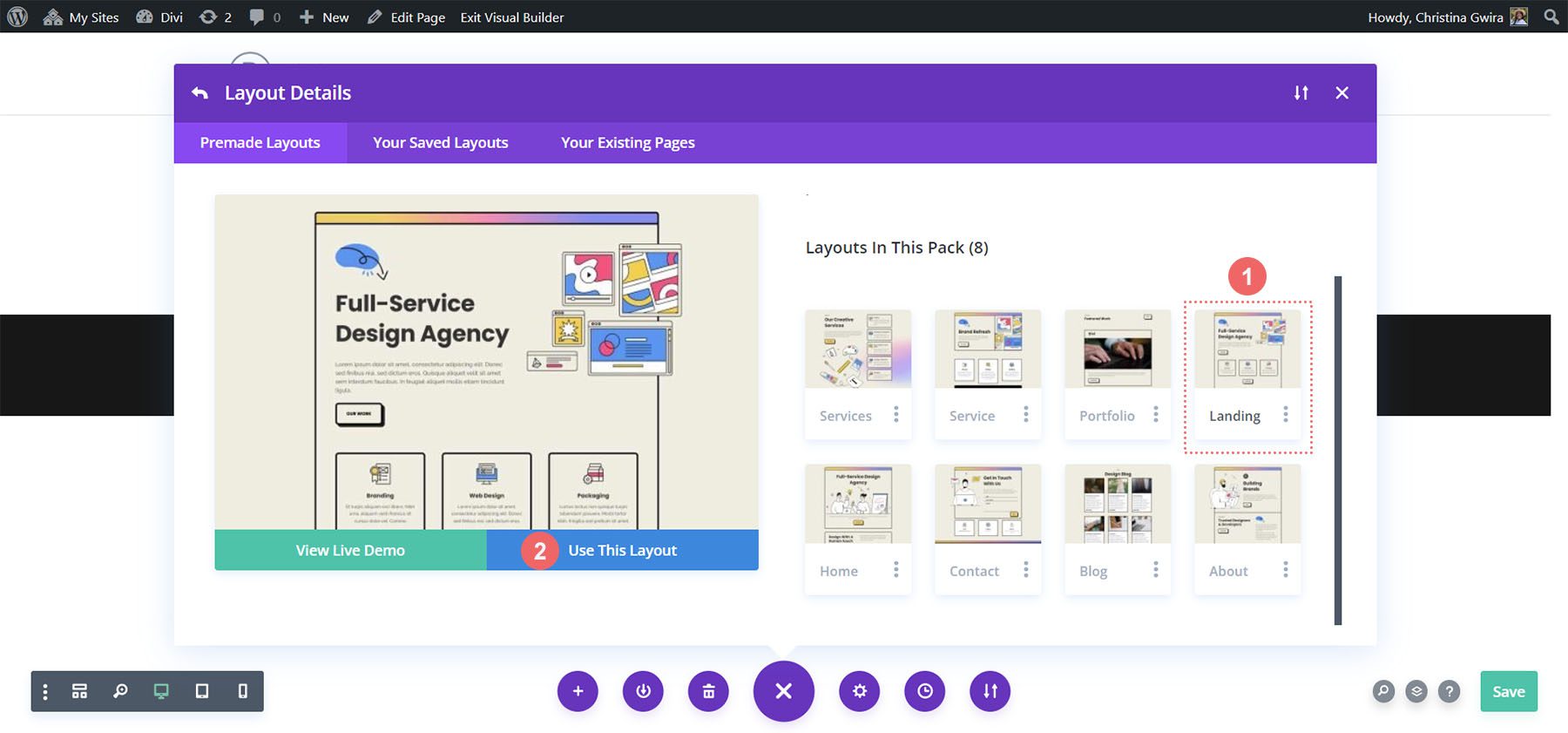
Cela ouvrira la vaste bibliothèque de mises en page de Divi, qui contient des pages prédéfinies parmi lesquelles vous pourrez choisir. Nous sélectionnerons le pack de mise en page de l'agence de marketing .

À partir du pack de mise en page, nous utiliserons la mise en page de la page de destination. Cliquez sur la mise en page , puis cliquez sur le bouton bleu Utiliser cette mise en page pour charger la mise en page dans votre page nouvellement créée.

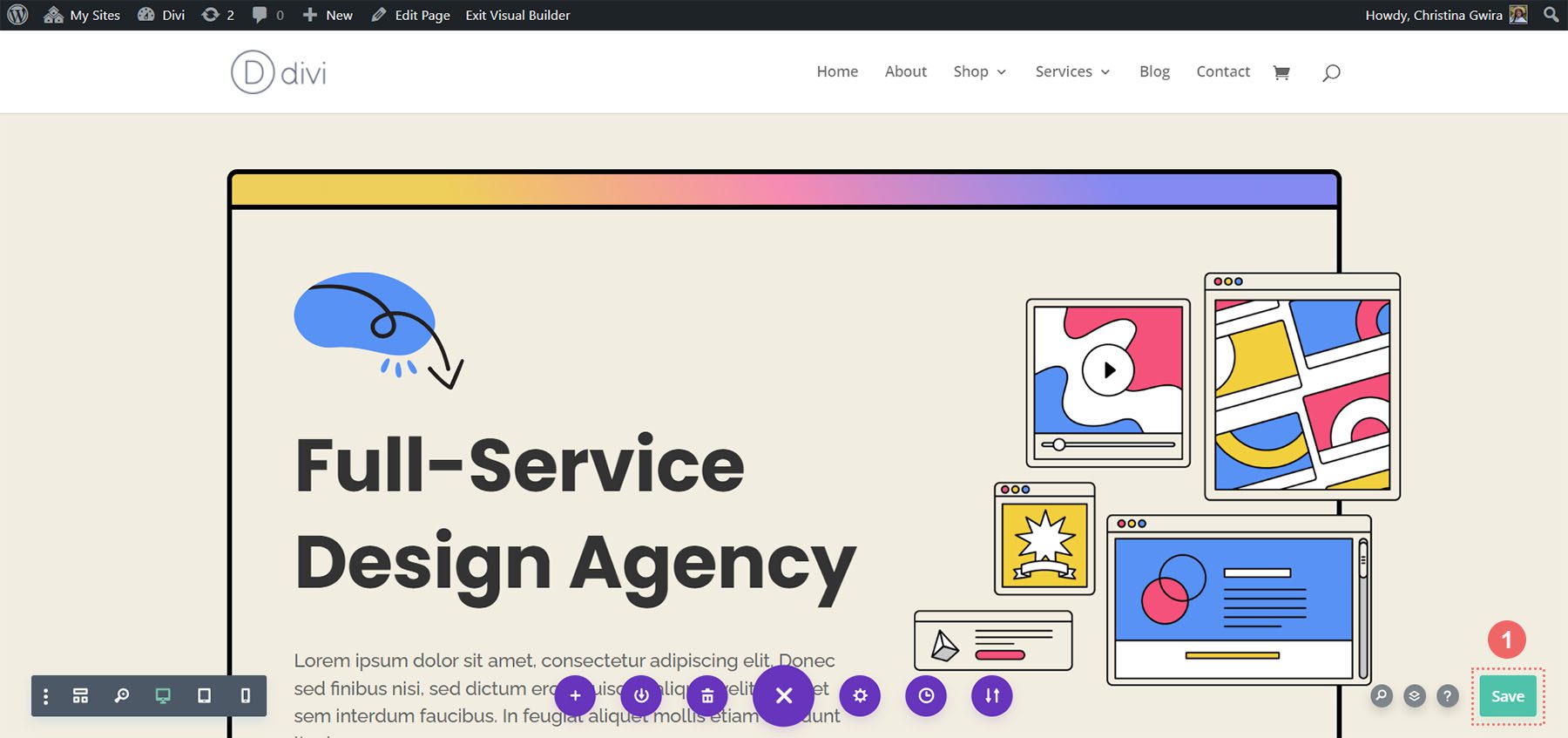
Une fois la mise en page chargée, cliquez sur le bouton vert Enregistrer en bas à droite de l'écran.

Maintenant, le vrai travail commence ! Créons notre premier appel à l'action !
Ajout de notre module d'appel à l'action
Tout au long de ce didacticiel, nous utiliserons un module Call to Action pour remplacer les modules Text et Button utilisés dans cette section.

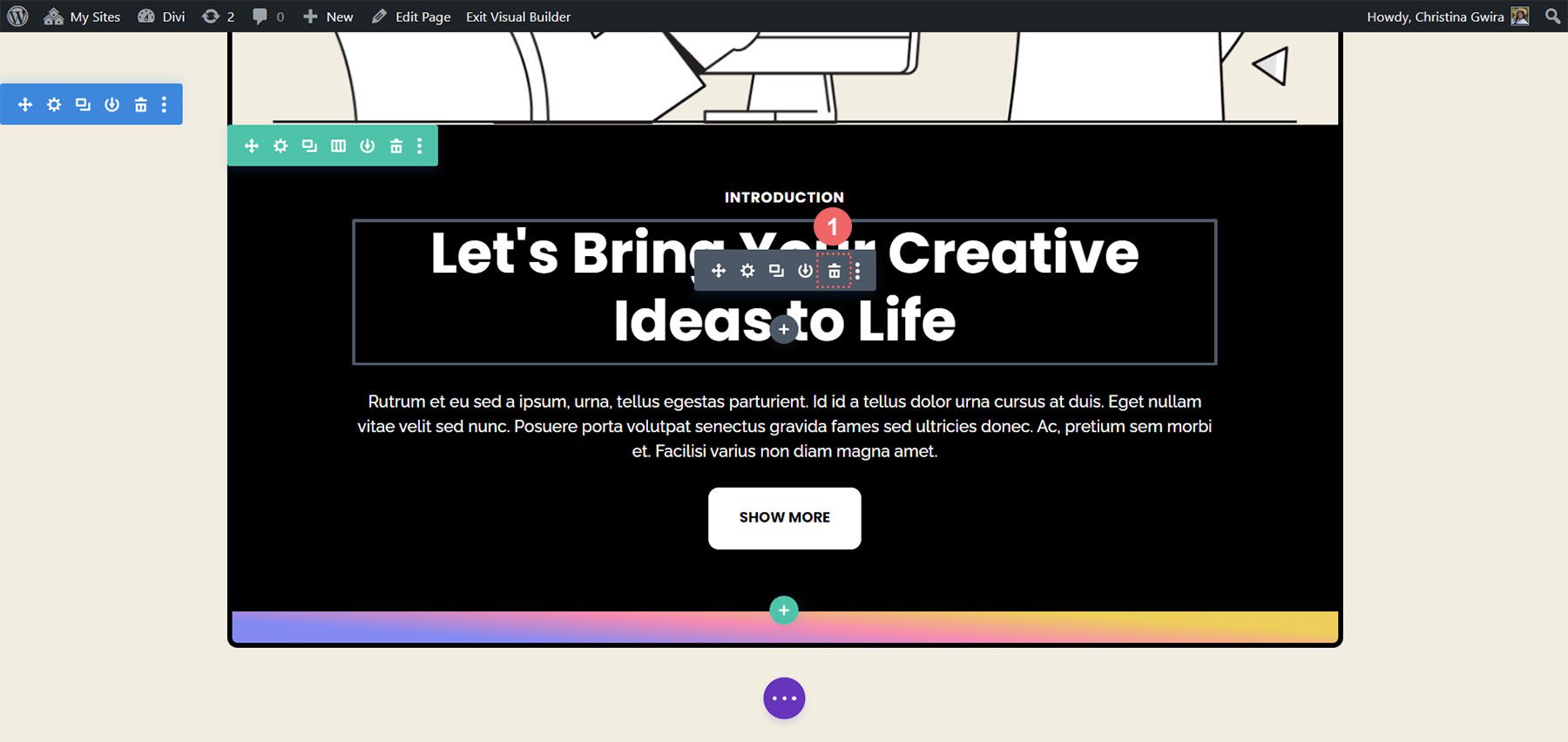
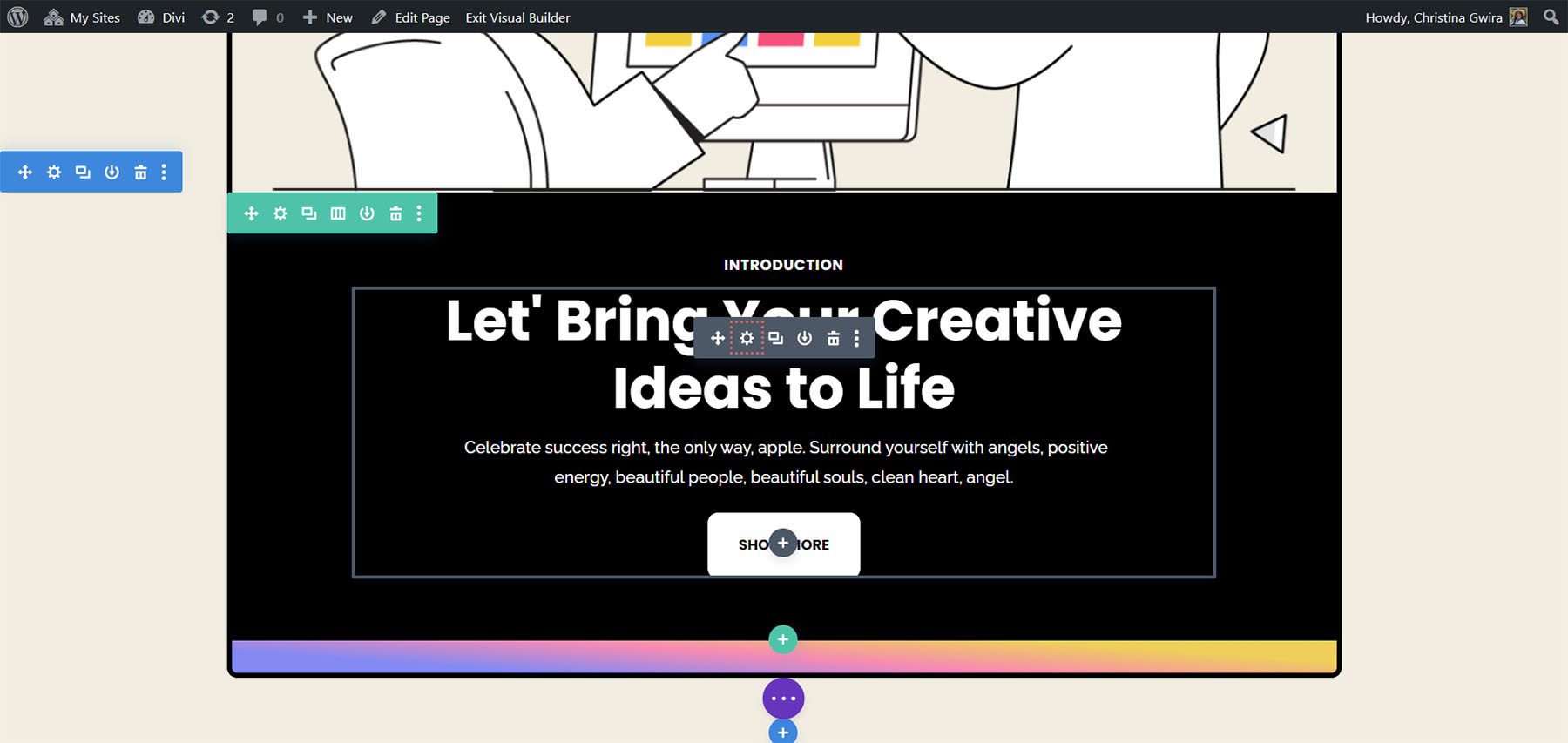
Pour commencer, supprimons d’abord ces modules. Passez la souris sur chaque module et cliquez sur l'icône de la corbeille lorsque le menu contextuel gris apparaît. Nous voulons quitter le module de texte qui dit Introduction, mais nous utiliserons un appel à l'action pour remplacer les modules que nous avons supprimés.

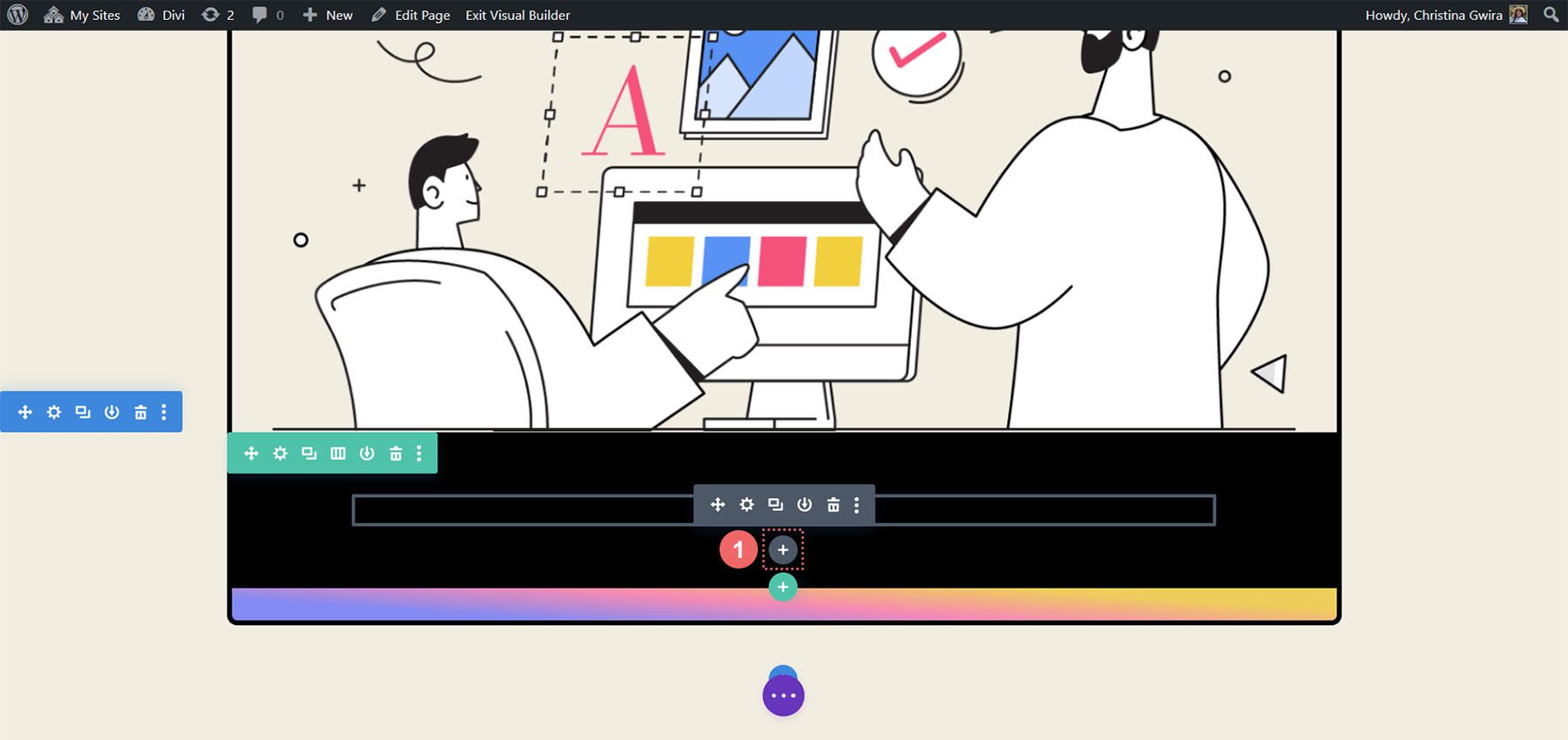
Ensuite, nous souhaitons ajouter un module d'appel à l'action à la ligne. Nous faisons cela en survolant le module de texte et en cliquant sur l'icône grise plus .

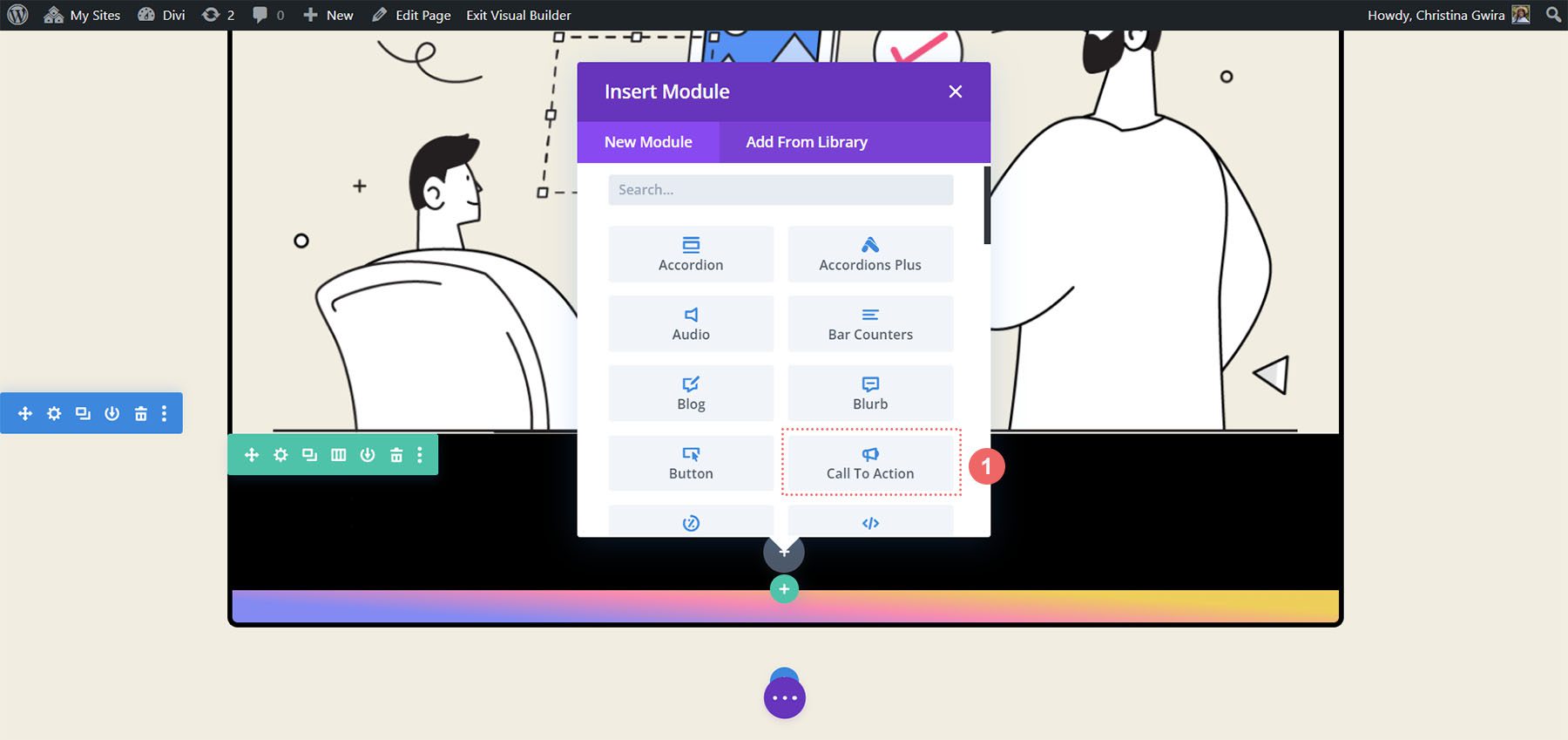
Cela ouvrira alors la fenêtre contextuelle des modules. De là, nous cliquons sur l’icône du module d’appel à l’action .

Une fois le module ajouté, nous pouvons commencer à le styliser pour l'utiliser dans notre mise en page.
Styliser notre module d'appel à l'action
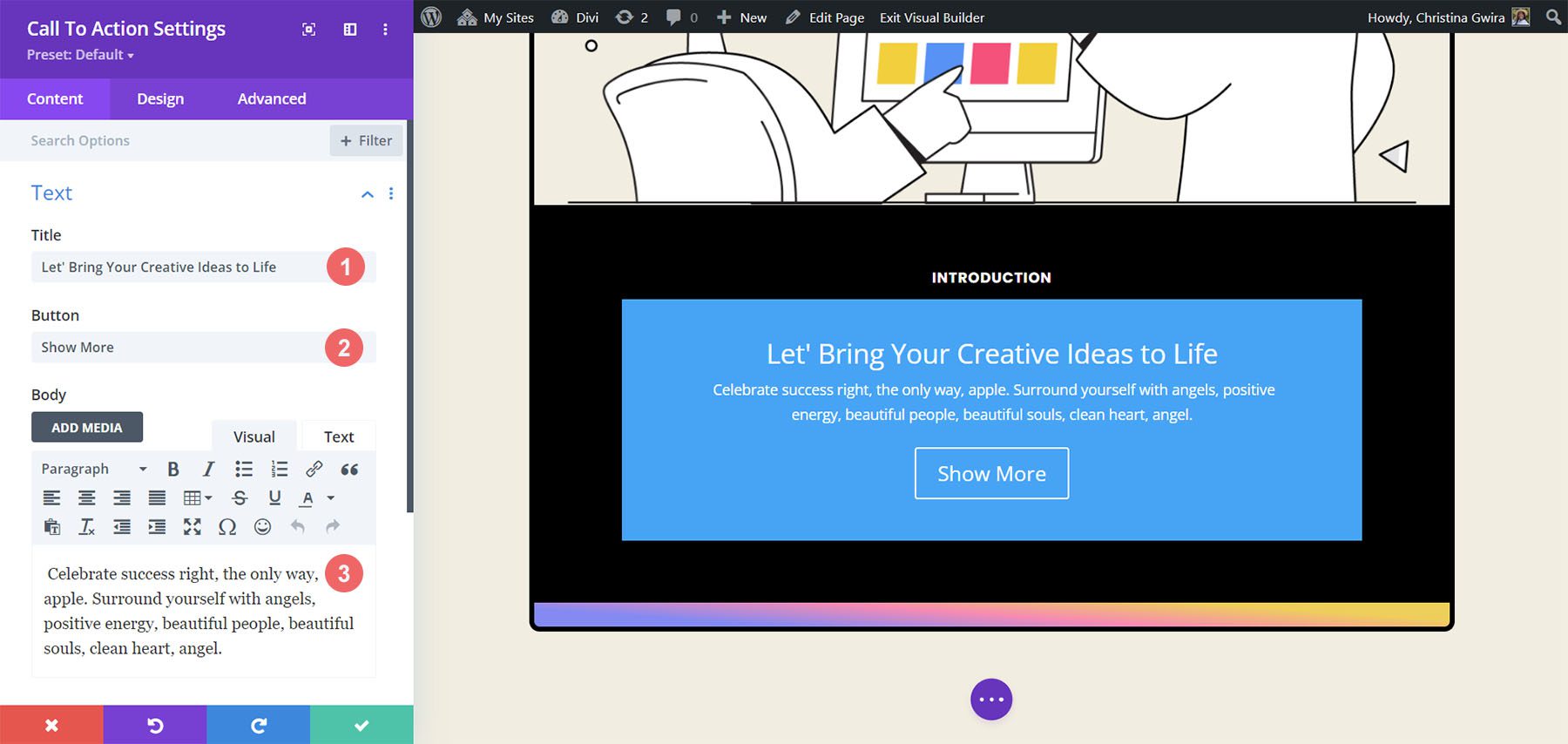
Nous utiliserons la même copie des modules d'origine pour notre nouveau module d'appel à l'action. Nous pouvons saisir ce contenu dans les champs Titre, Bouton et Corps du module.

Styliser le texte d'appel à l'action
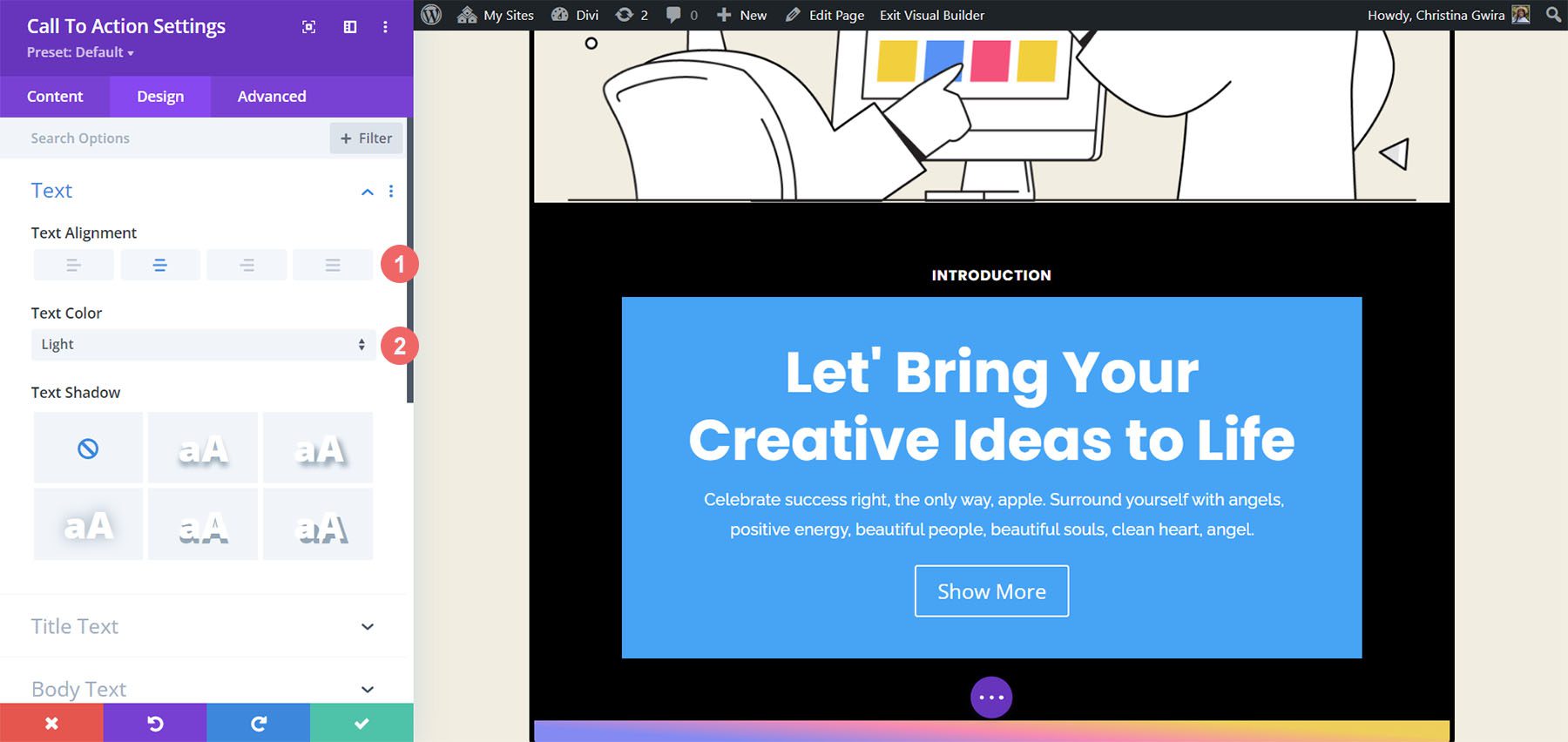
Maintenant, commençons à styliser notre module. Nous commençons par cliquer sur l’onglet Conception du module Appel à l’action. Tout d’abord, nous souhaitons définir l’alignement et la couleur de notre texte. Nous voulons que notre texte soit aligné sur le Center et que la couleur soit définie sur Light .

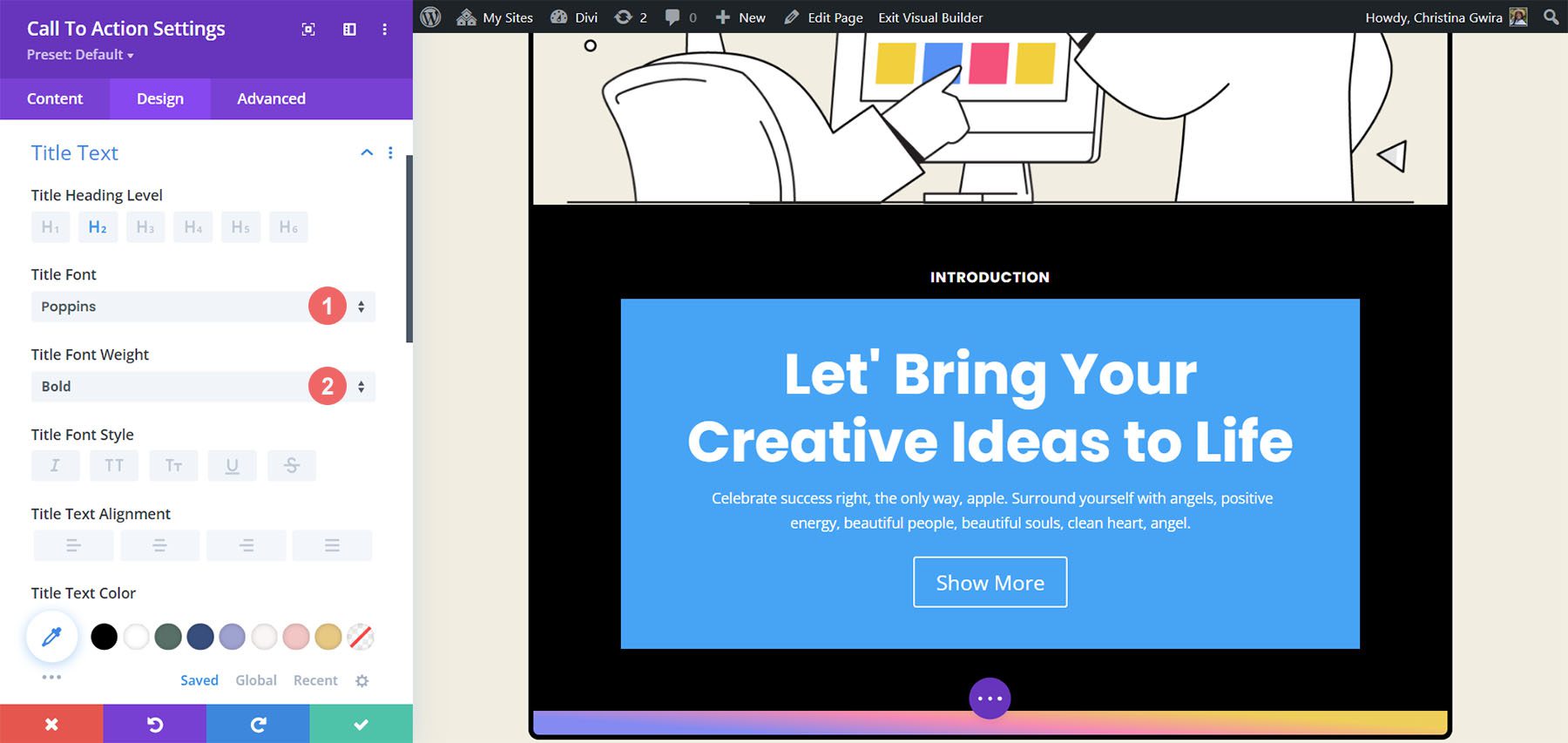
Deuxièmement, nous voulons commencer à styliser notre texte de titre. Ci-dessous, retrouvez les paramètres que nous utiliserons.
Paramètres du texte du titre :
- Police du titre : Poppins
- Poids de la police du titre : gras
- Taille du texte du titre : 55 px
- Hauteur de la ligne de titre : 1,2 em

Remarquez à quel point il ressemble au texte utilisé précédemment. Nous nous inspirerons de nos conseils de style de notre pack de mise en page Divi Marketing Agency.
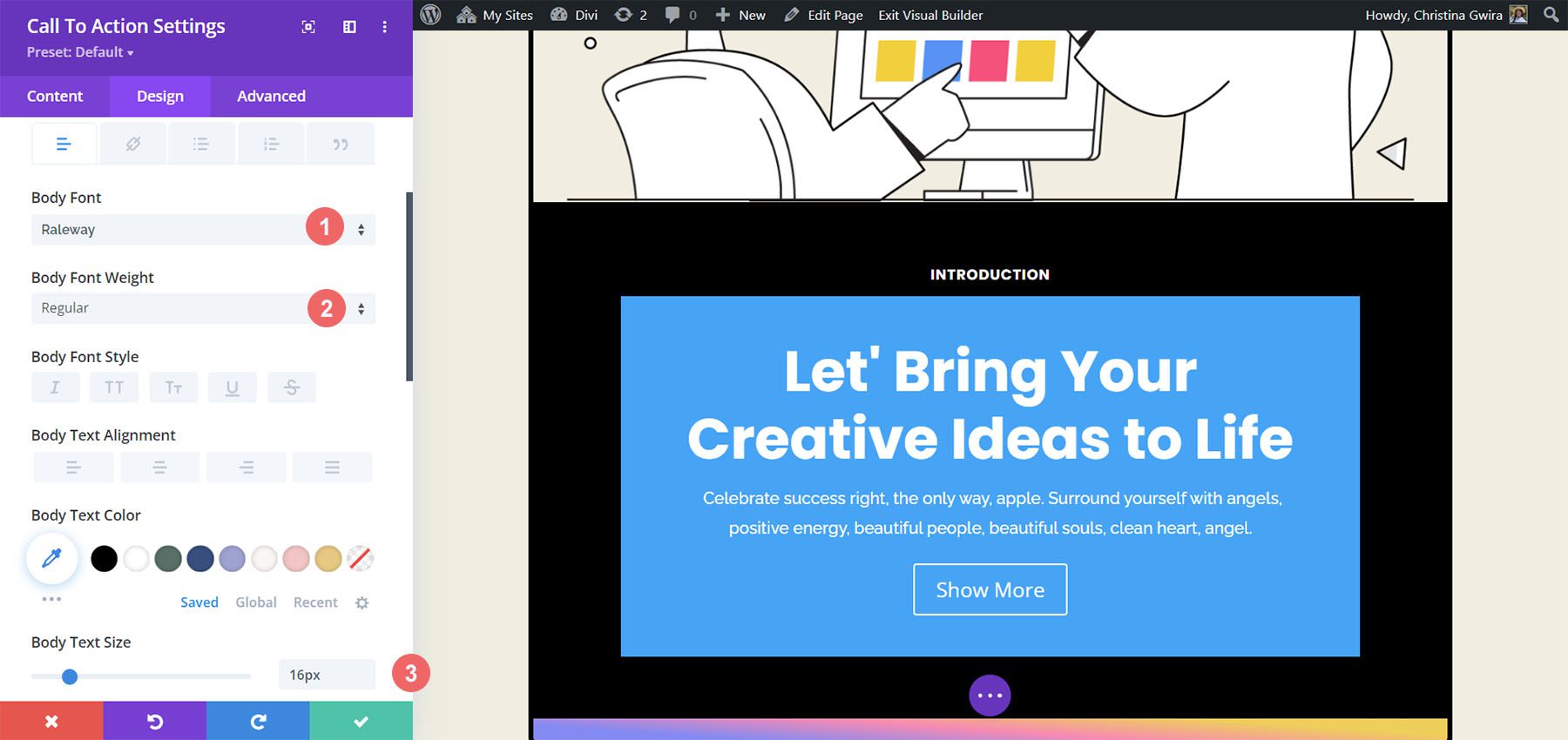
Troisièmement, nous voulons styliser notre corps de texte. Utilisons les paramètres ci-dessous pour obtenir le corps du texte de notre module.
Paramètres du corps du texte :
- Police du corps : Raleway
- Poids de la police du corps : Régulier
- Taille du corps du texte : 16 px
- Hauteur de la ligne du corps : 1,8 em
Styles de boutons dans notre module

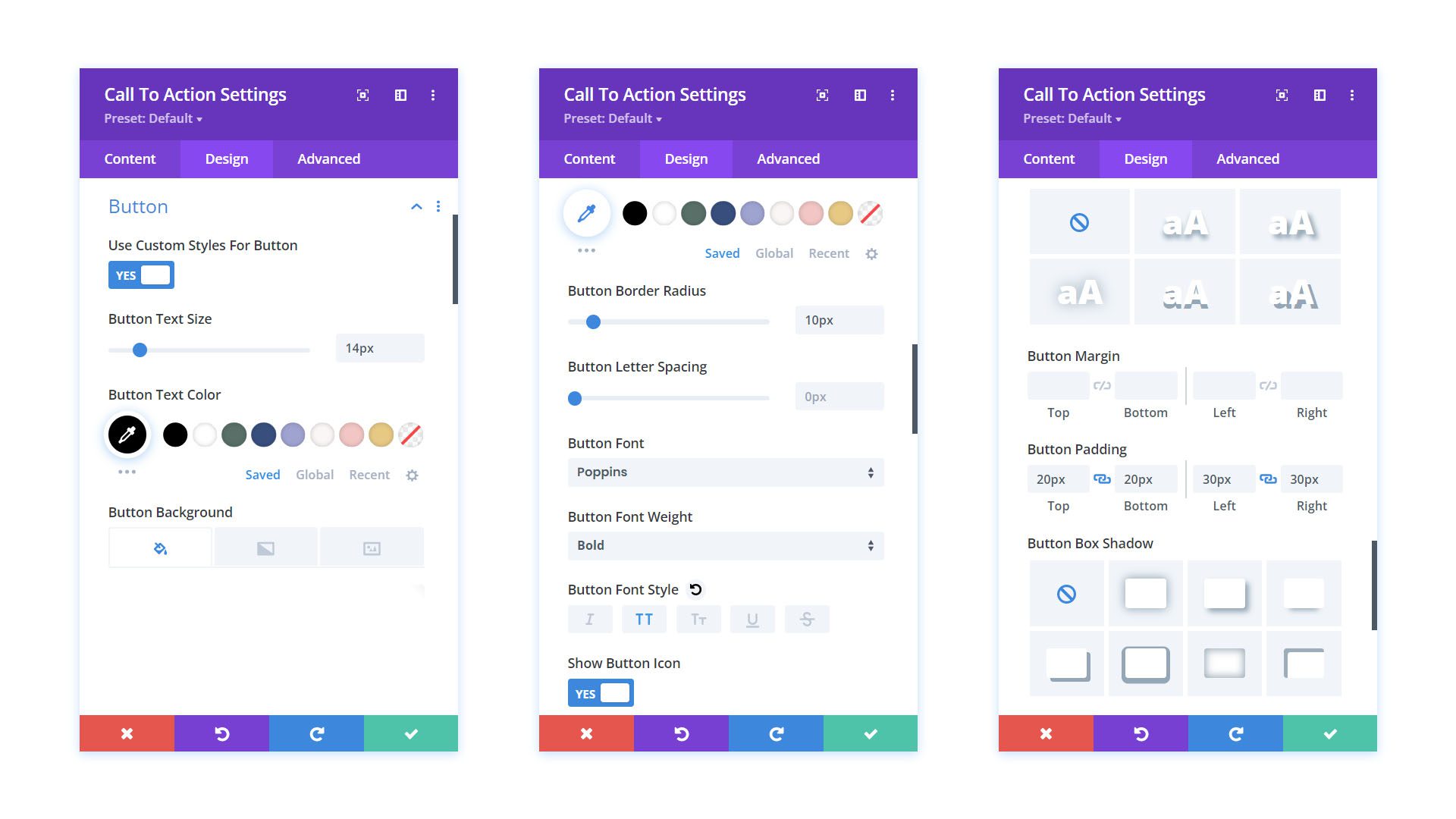
Enfin, nous utiliserons les paramètres suivants pour styliser le bouton du module Call to Action.
Paramètres des boutons :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 14 px
- Couleur du texte du bouton : #000000
- Fond du bouton : #ffffff
- Largeur de la bordure du bouton : 0 px
- Rayon de la bordure du bouton : 10 px
- Police du bouton : Poppins
- Poids de la police du bouton : gras
- Rembourrage des boutons :
- Rembourrage supérieur et inférieur : 20 px
- Remplissage gauche et droit : 30 px

Ajouter du remplissage à notre module
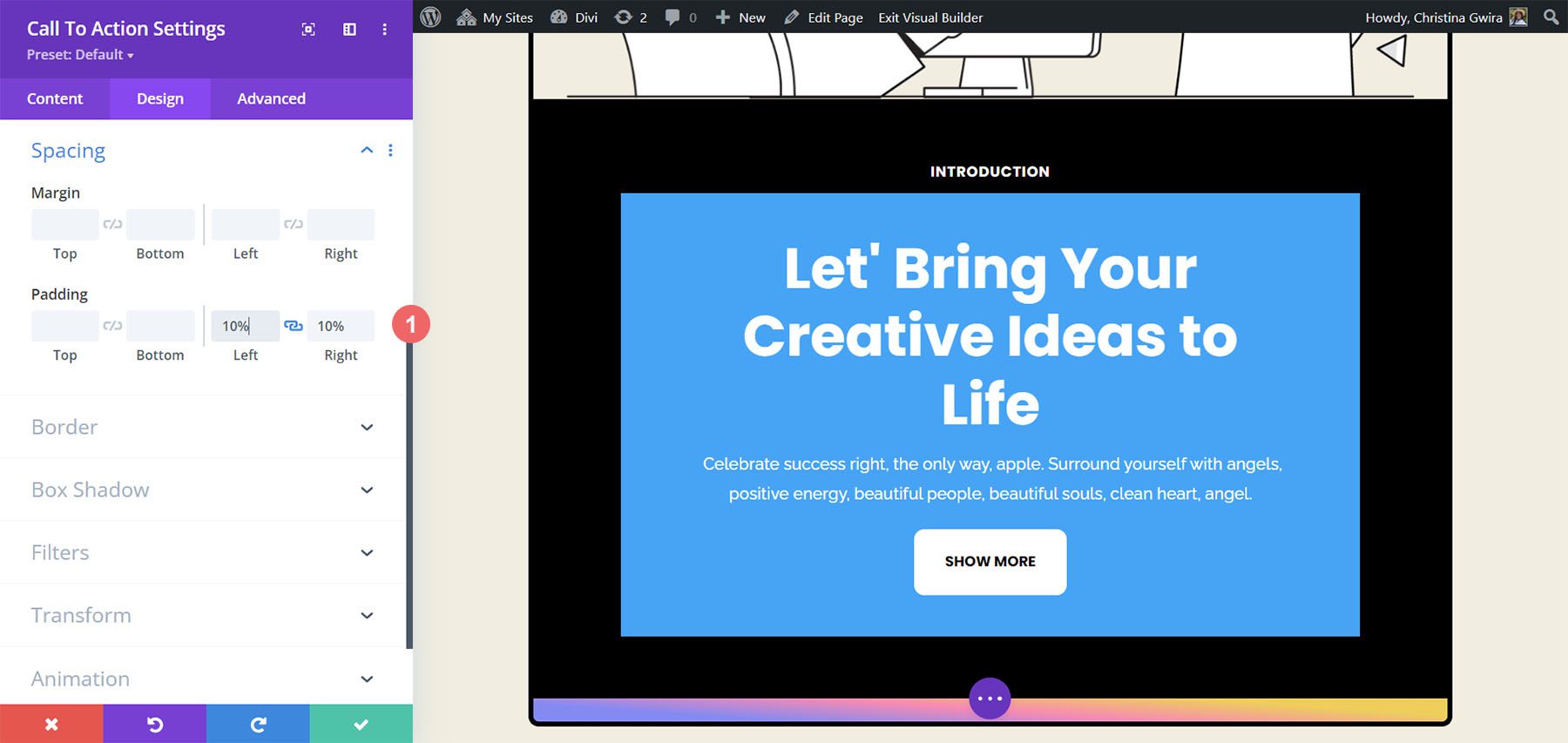
Avant de quitter l'onglet Conception, ajoutons un peu de remplissage au contenu de notre module d'appel à l'action. Pour ce faire, descendons jusqu'à l'onglet Espacement . Ensuite, entrez 10 % pour les champs Left et Right Padding .

Changer notre couleur d'arrière-plan
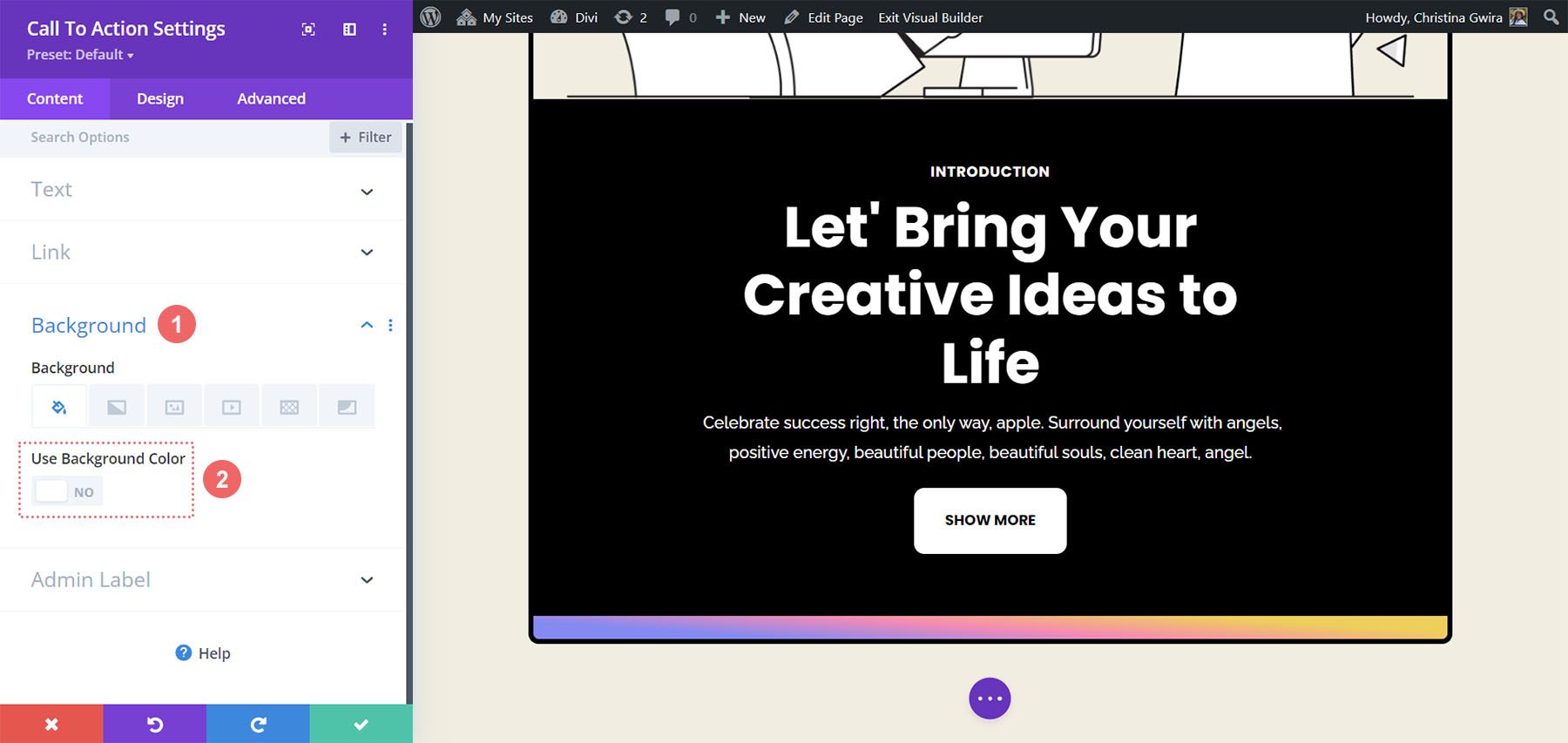
Pour finir de styliser notre module, nous allons quitter l'onglet Design et enfin terminer dans l'onglet Contenu. Nous cliquons sur l'onglet Contenu , puis faisons défiler jusqu'à l'onglet Arrière-plan. Ensuite, nous décochons la bascule Utiliser la couleur d’arrière-plan pour supprimer la couleur d’arrière-plan par défaut du module.

Une fois cela fait, nous cliquons ensuite sur la coche verte pour enregistrer notre travail et fermer notre module d'appel à l'action.
Animer notre module avec des effets de survol
Nous commencerons à animer notre premier module d'appel à l'action avec une subtile animation de survol. Vous pouvez voir le produit final de notre travail ci-dessous.
Activation des paramètres de survol
Pour commencer, nous entrons dans les paramètres du module pour notre nouveau module d'appel à l'action.

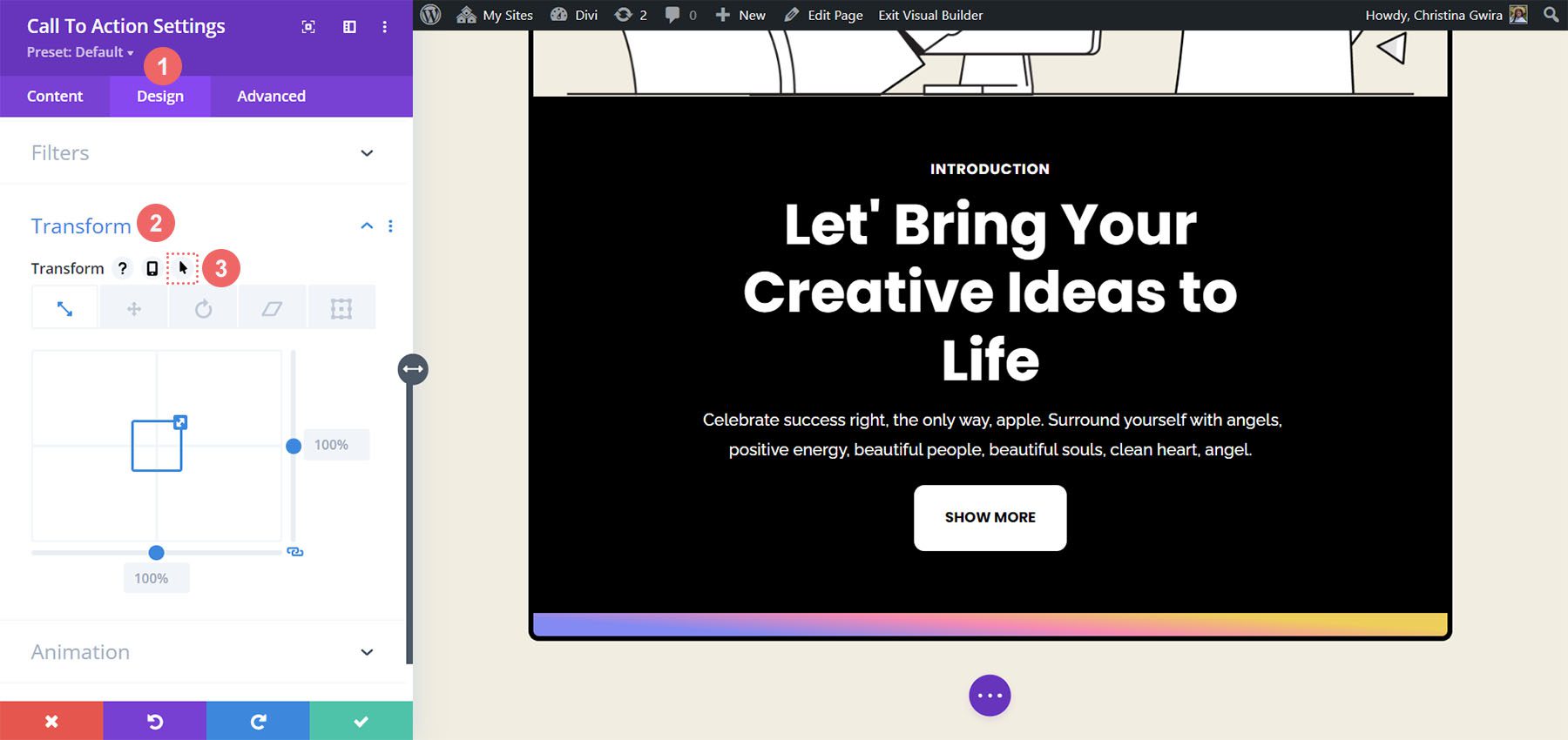
Ensuite, nous cliquons sur l'onglet Conception . Enfin, nous faisons défiler jusqu'à l'onglet Transformation . C'est ici que nous allons activer l'effet de survol pour ce module. Une fois que nous sommes dans la section Transformation, nous passons la souris sur Transformation pour révéler un menu déroulant. Dans le menu, nous cliquons sur l'icône Pointeur . Cette icône signifie que nous pouvons définir des paramètres alternatifs dans les options de transformation qui seront activées au survol.


L’un des avantages de Divi est que de nombreux éléments et options de Divi peuvent également activer le même effet de survol. Dans notre cas, nous souhaitons que la taille du module augmente de 5% lorsque nous le survolons.
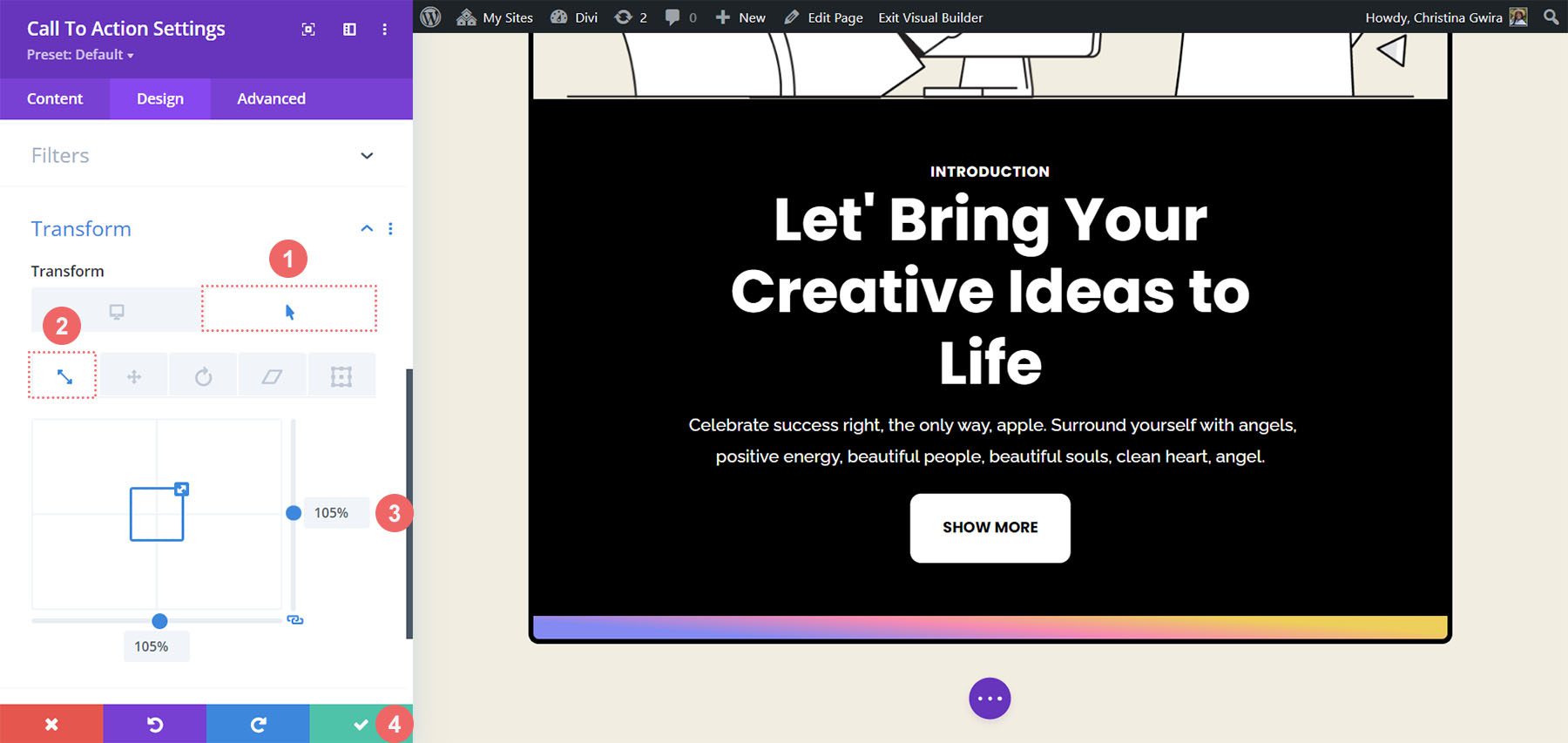
Tout d’abord, nous cliquerons sur l’onglet de survol . Cela nous montrera les options que nous pouvons utiliser pour transformer notre module. Deuxièmement, nous cliquerons sur l’icône Échelle . Nous souhaitons augmenter la taille globale de notre module. Ensuite, nous entrons le montant dont nous voulons que notre module augmente. Nous voulons qu'il soit plus grand de cinq pour cent qu'il ne l'est actuellement, nous entrons donc 105 % dans l'option de taille . Pour enregistrer nos modifications, nous cliquons ensuite sur notre bouton de coche verte .

Utilisation des effets de défilement avec le module d'appel à l'action
Voyons comment nous pouvons utiliser les effets de défilement pour ajouter une animation subtile à notre module d'appel à l'action. Voici ce que nous allons réaliser grâce aux effets de défilement natifs de Divi :
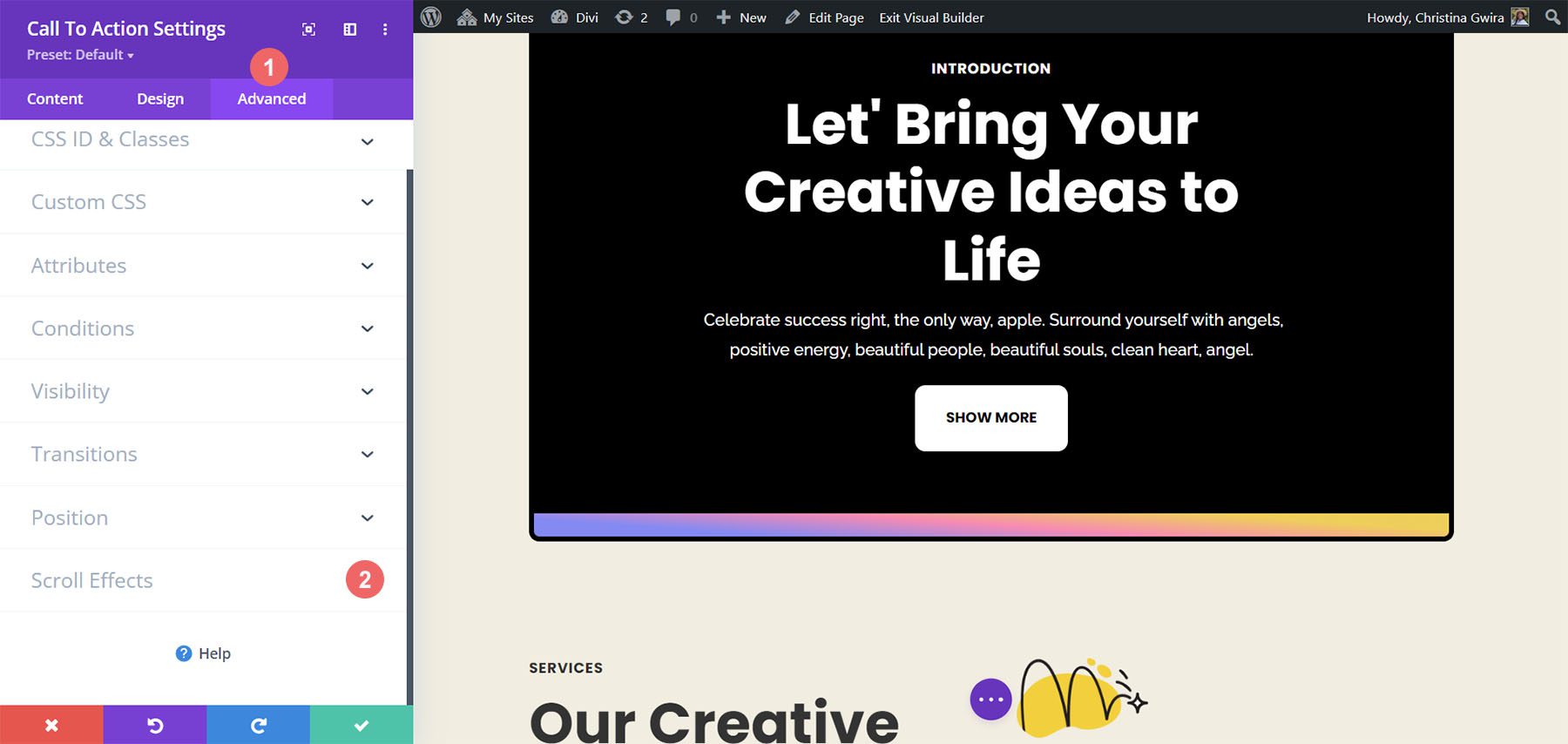
Nous commencerons par notre nouveau module d'appel à l'action. Contrairement à nos paramètres de transformation, nous activerons nos effets de défilement dans l'onglet Avancé de notre module. Alors, on clique sur l'onglet Avancé , puis on fait défiler jusqu'à l'onglet Effets de défilement .

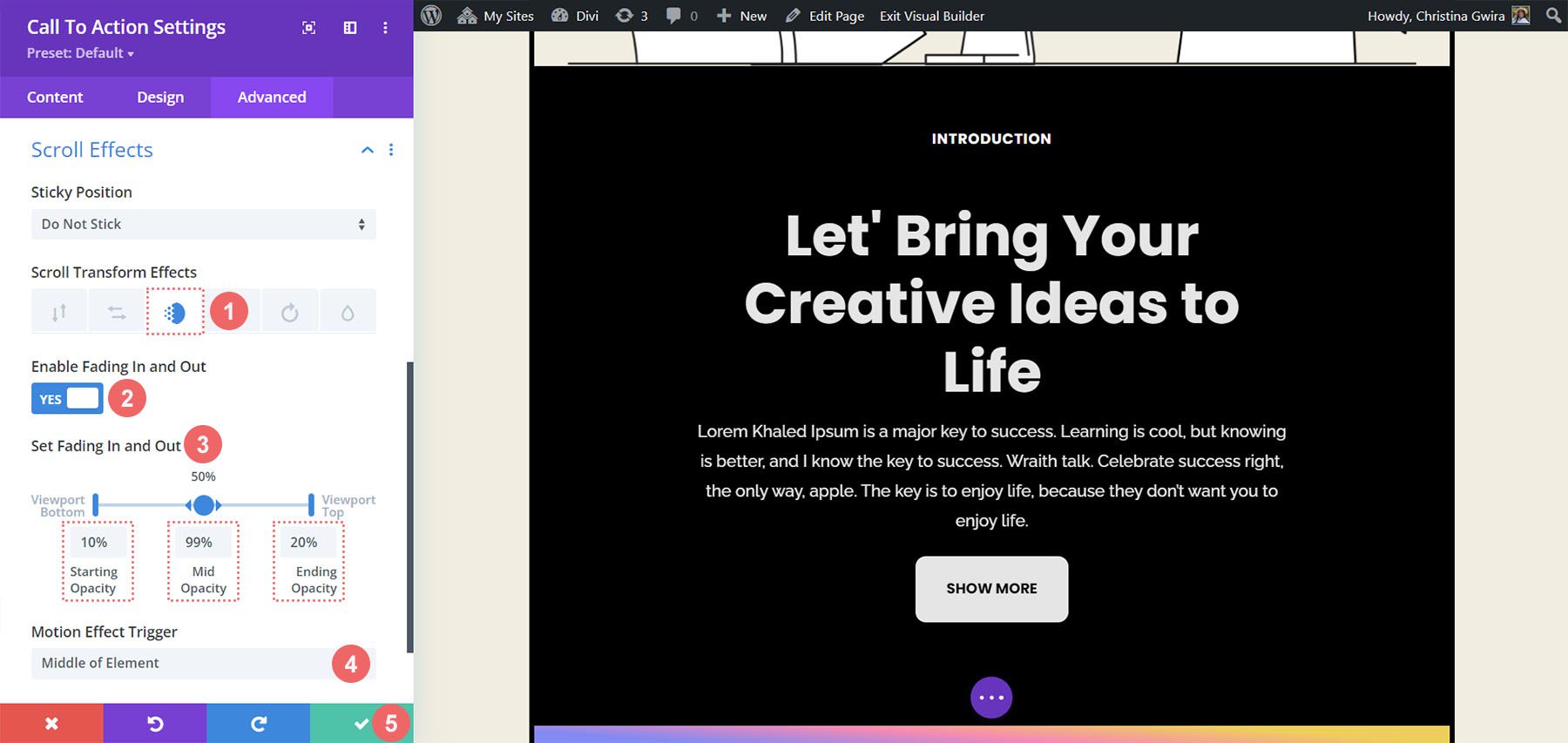
Une fois dans l'onglet Effets de défilement, nous devons connaître plusieurs paramètres pour créer cet effet subtil. Tout d’abord, nous conserverons la position collante comme Do Not Stick pour ce module. Ensuite, nous utiliserons l’effet de défilement Fading In et Out. On clique sur son icône pour l'activer . Troisièmement, nous souhaitons activer le paramètre en activant la bascule Activer le fondu entrant et sortant .
Une partie importante de ce style d'animation réside dans les chiffres utilisés pour l'opacité de début, du milieu et de fin. Ces paramètres sont activés lorsque le module entre dans les différentes sections de la fenêtre d'affichage de l'écran. Pour notre exemple, nous utiliserons les paramètres suivants :
Paramètres de fondu entrant et sortant :
- Opacité de départ : 10 %
- Opacité moyenne : 99 %
- Opacité de fin : 20 %
Pour le déclencheur d'effet de mouvement, nous souhaitons que les fondus entrant et sortant commencent lorsque le milieu de l'élément est mis au point.

En utilisant ces paramètres, nous pouvons créer un effet de défilement propre dans notre module d'appel à l'action. Voyons ensuite comment nous pouvons animer l'entrée d'un autre module d'appel à l'action avec l'onglet Animation.
Animations d’entrée et Divi
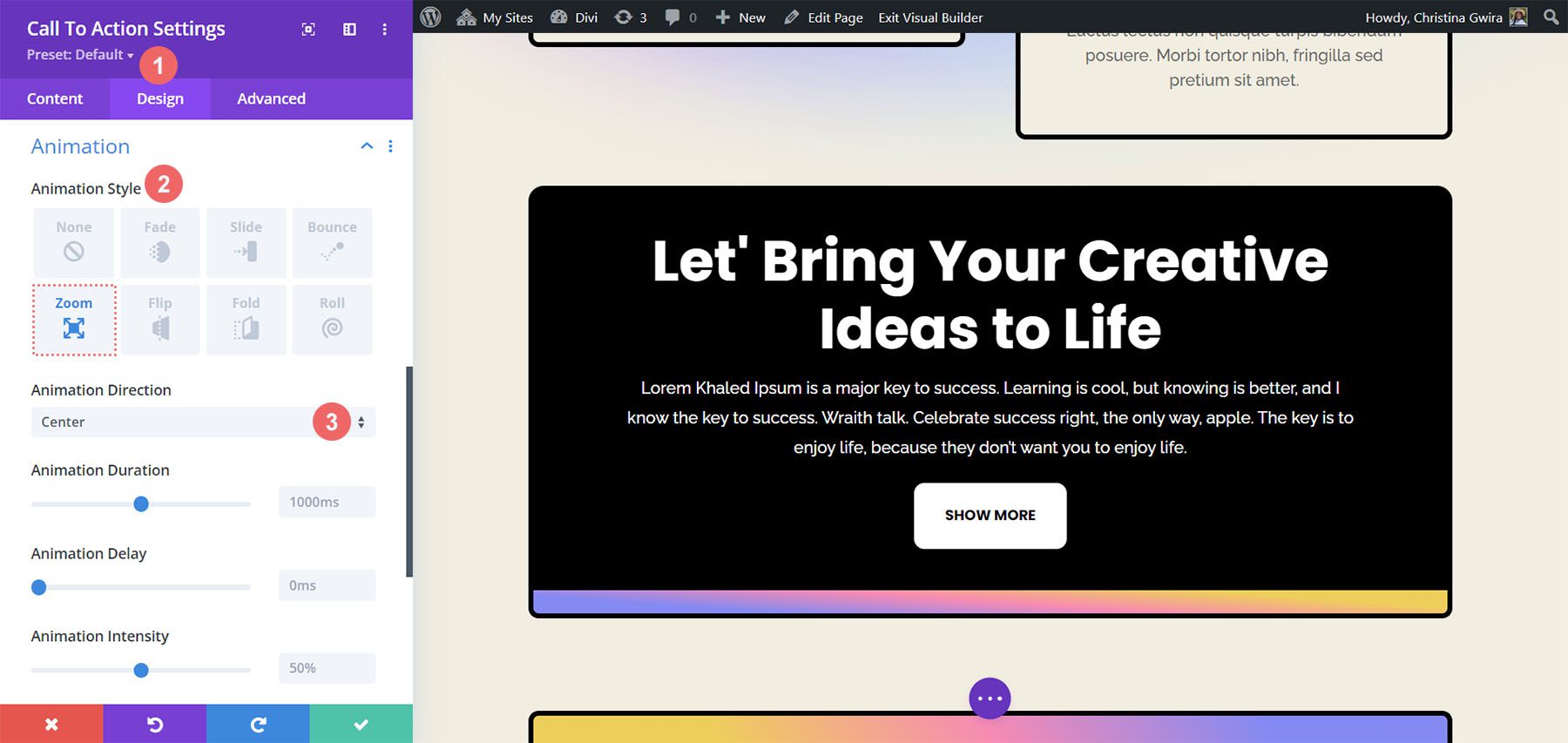
Une animation d'entrée a lieu lorsqu'un module entre dans la fenêtre d'affichage de votre écran. Alors que Scroll Effects vous permet d'interagir en continu avec le module à chaque fois que vous faites défiler sa fenêtre, une animation d'entrée est activée une fois. Une animation d'entrée peut être bouclée, cependant, que vous la défiliez, que vous la survoliez, etc., elle ne sera pas réanimée. Voici comment créer votre animation d’entrée. Nous aimerions utiliser une animation Zoom une fois le module visible :
Dans la fenêtre des paramètres de notre module d'appel à l'action, nous cliquons sur l'onglet Conception et faisons défiler jusqu'à Animation . À l'intérieur, nous avons plusieurs options d'animation que nous pouvons utiliser une fois que ce module est mis au point. Cliquez sur le style d'animation Zoom. Pour la direction de l'animation, nous souhaitons la laisser au centre – la valeur par défaut – et conserver tous les autres paramètres par défaut.

Utiliser des effets collants avec le module d'appel à l'action
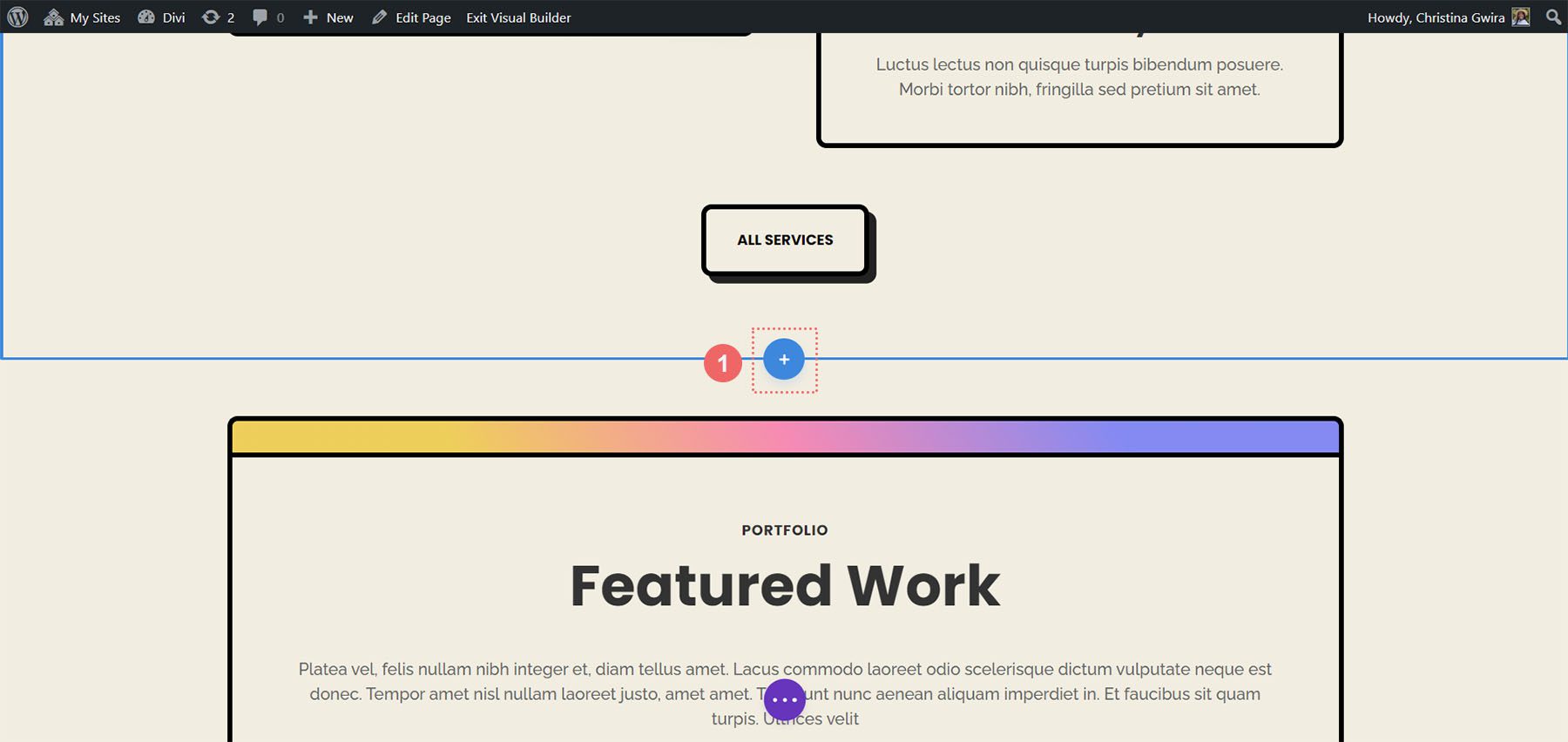
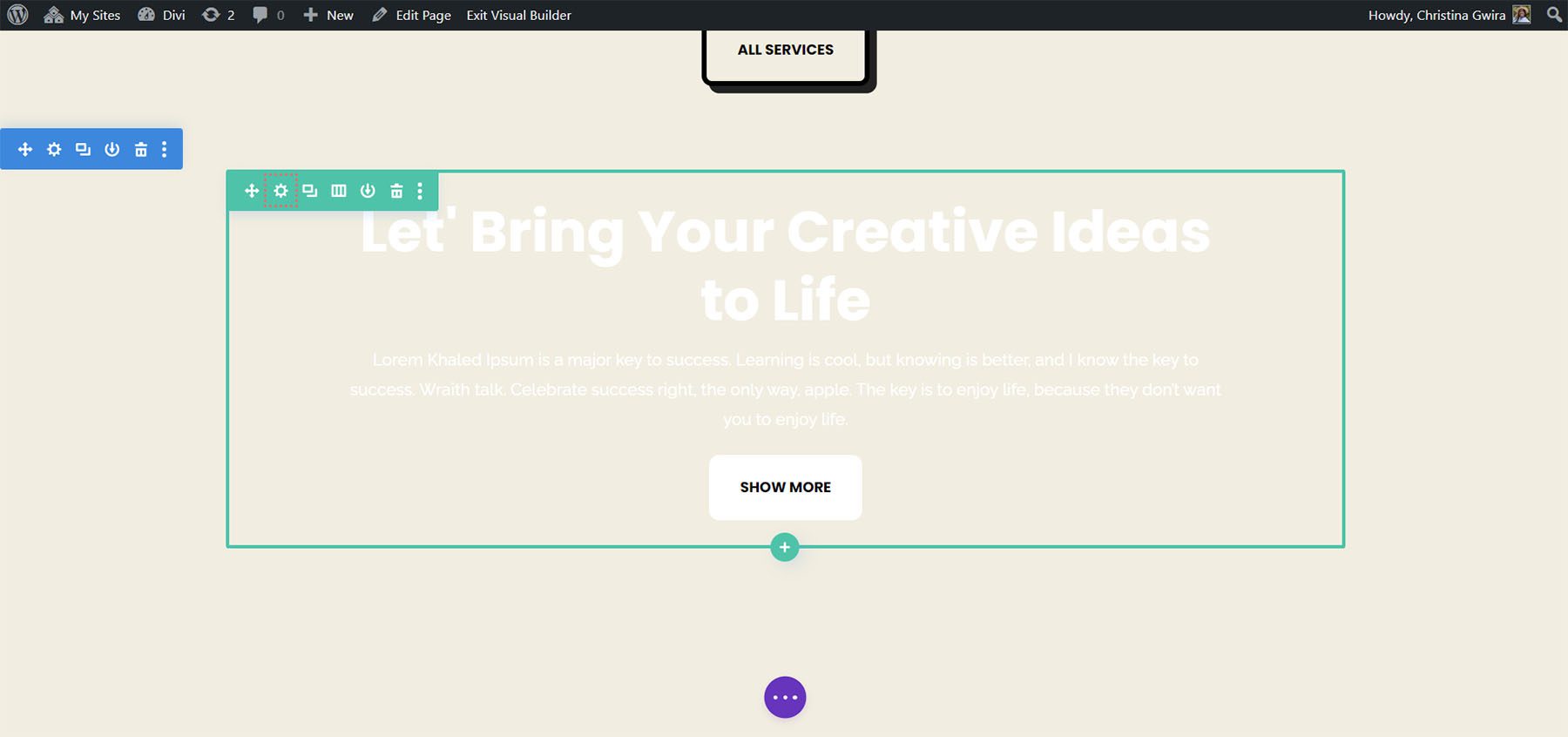
Notre dernier exemple nous montrera comment utiliser les Sticky Effects natifs de Divi. Pour cela, nous devrons créer une nouvelle ligne et une nouvelle section.
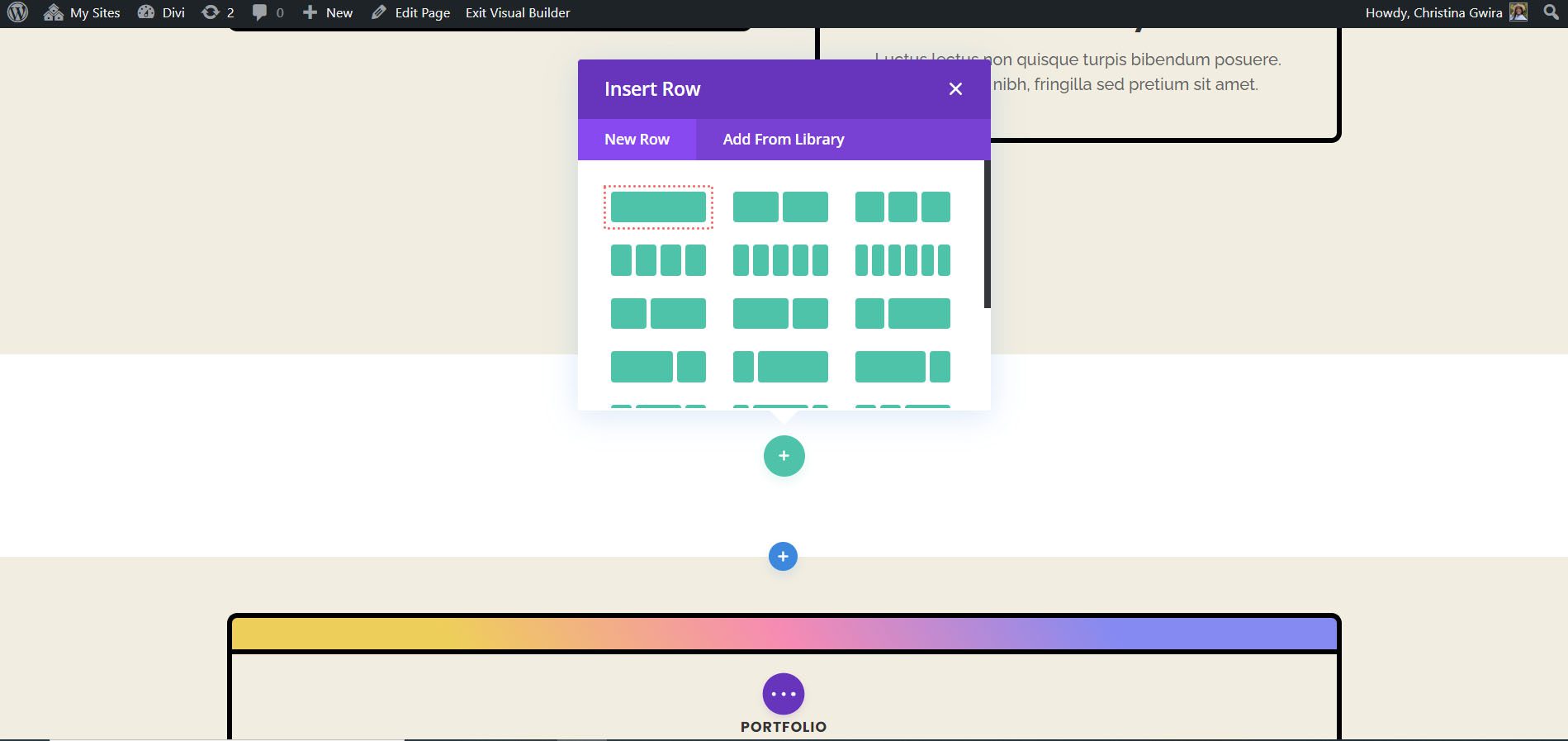
Cliquez sur l'icône plus bleue pour ajouter une nouvelle section.

Ensuite, sélectionnez la disposition des lignes à une colonne .

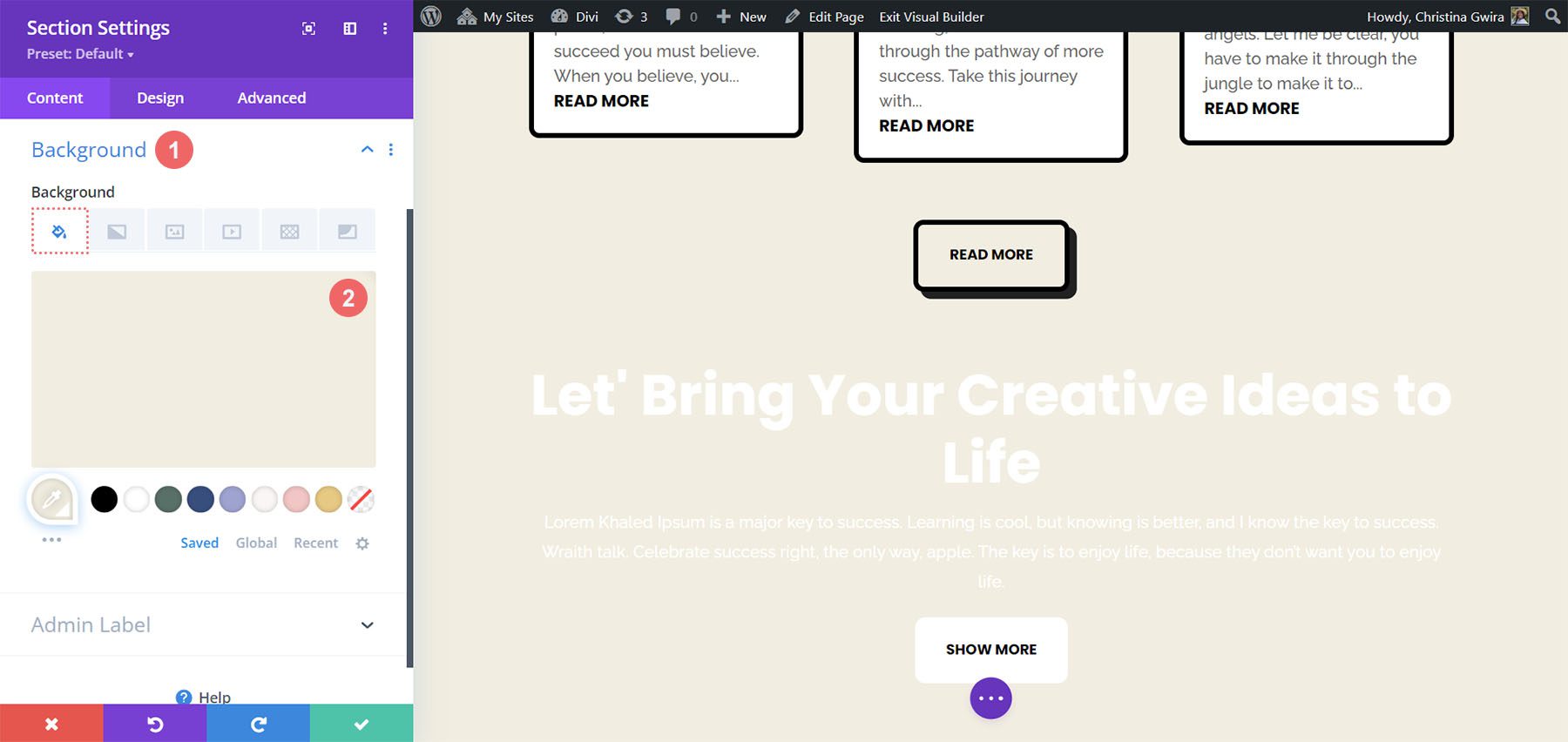
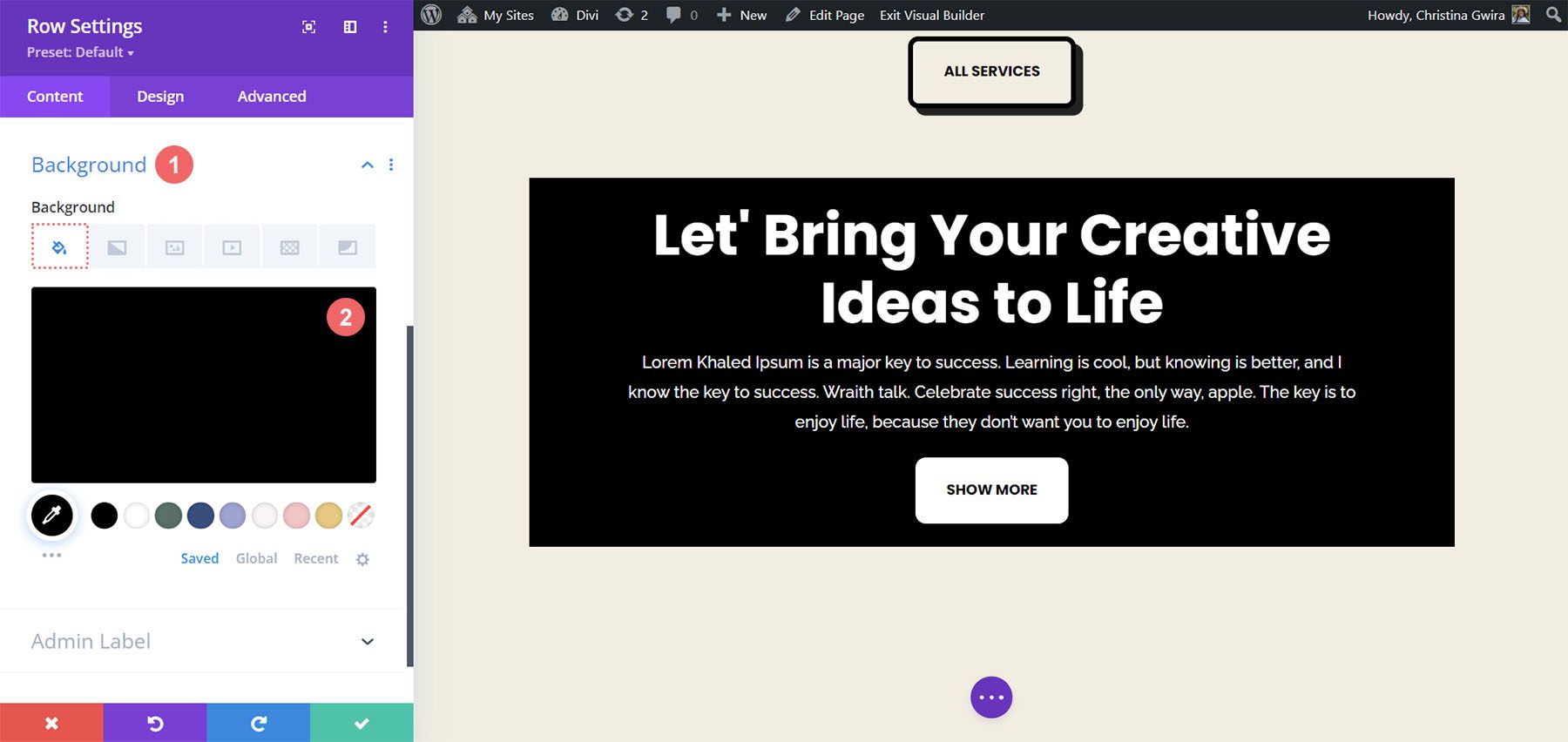
Nous utiliserons notre module d'appel à l'action prédéfini afin de pouvoir fermer la fenêtre Ajouter un nouveau module. Pour la section, nous commencerons par entrer les paramètres et définir une couleur d’arrière-plan. Pour ce faire, cliquez sur l'icône d'engrenage pour accéder aux paramètres de la section.

Ensuite, faites défiler jusqu'à l'onglet Arrière-plan et définissez la couleur d'arrière-plan sur #f1ede1 .

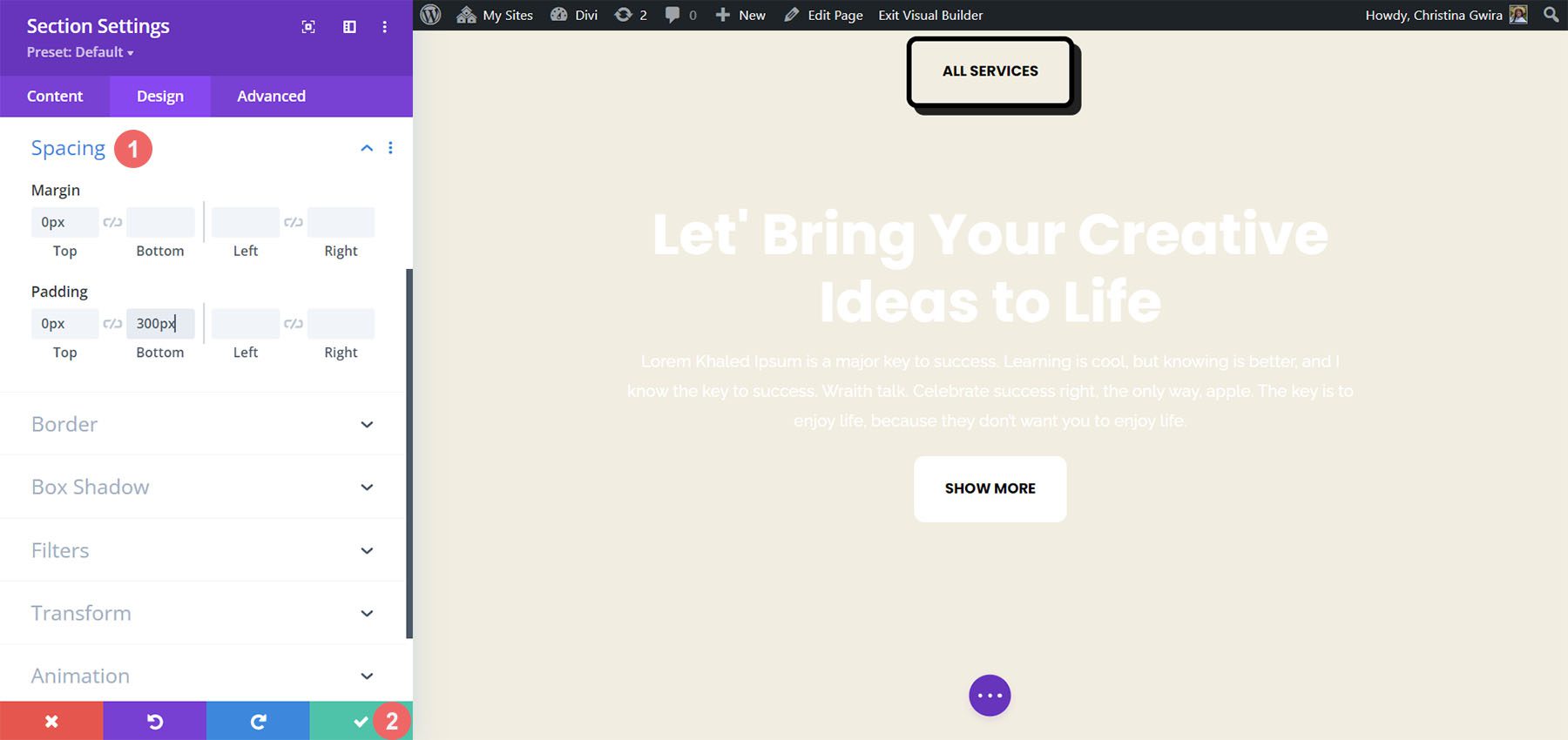
Une fois l'arrière-plan en place, nous devons maintenant ajouter des paramètres d'espacement pour garantir que notre module d'appel à l'action collant fonctionne comme affiché. Nous cliquons donc sur l'onglet Conception , puis faisons défiler jusqu'à la section Espacement . Cette partie est essentielle pour garantir que nous disposons de suffisamment d’espace pour voir notre animation Sticky prendre effet.
Nous utilisons les paramètres suivants pour modifier l'espacement de notre section :
Paramètres d'espacement des sections :
- Marge supérieure : 0px
- Rembourrage supérieur : 0px
- Rembourrage inférieur : 300 px

Une fois que nous avons entré ces paramètres, nous pouvons sauvegarder notre travail en cliquant sur la coche verte. Maintenant, nous allons activer l'effet Sticky dans la ligne de notre section. Tout d'abord, nous entrons dans les paramètres de la ligne en cliquant sur l'icône d'engrenage .

Avant d'accéder à l'onglet Avancé, définissons la couleur d'arrière-plan de la ligne. De la même manière que nous l'avons fait avec la section, nous faisons défiler jusqu'à l'onglet Arrière-plan et définissons la couleur d'arrière-plan sur #000000 .

Avec cela, notre ligne ressemble presque au module d'appel à l'action que nous avons créé au début de ce tutoriel. Cependant, nous utiliserons le remplissage et les marges pour que cette ligne s'étende d'un bord à l'autre. Cela rendra l’effet Sticky visuellement attrayant et moins intrusif lorsqu’il sera utilisé pour les visiteurs de votre site Web.
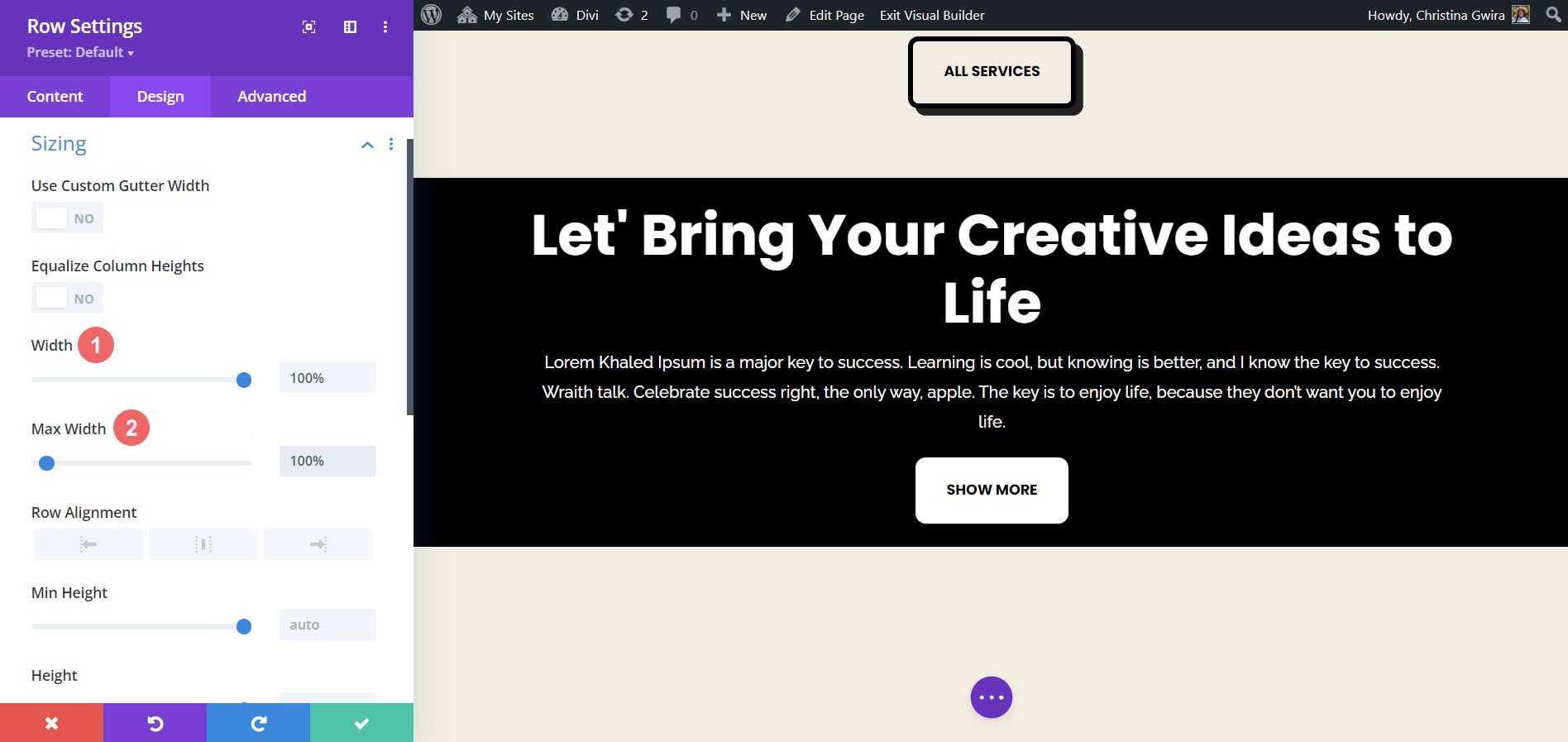
Nous passons maintenant à l'onglet Conception et cliquons sur l'onglet Dimensionnement . Ensuite, nous définissons la largeur et la largeur maximale sur 100 % .

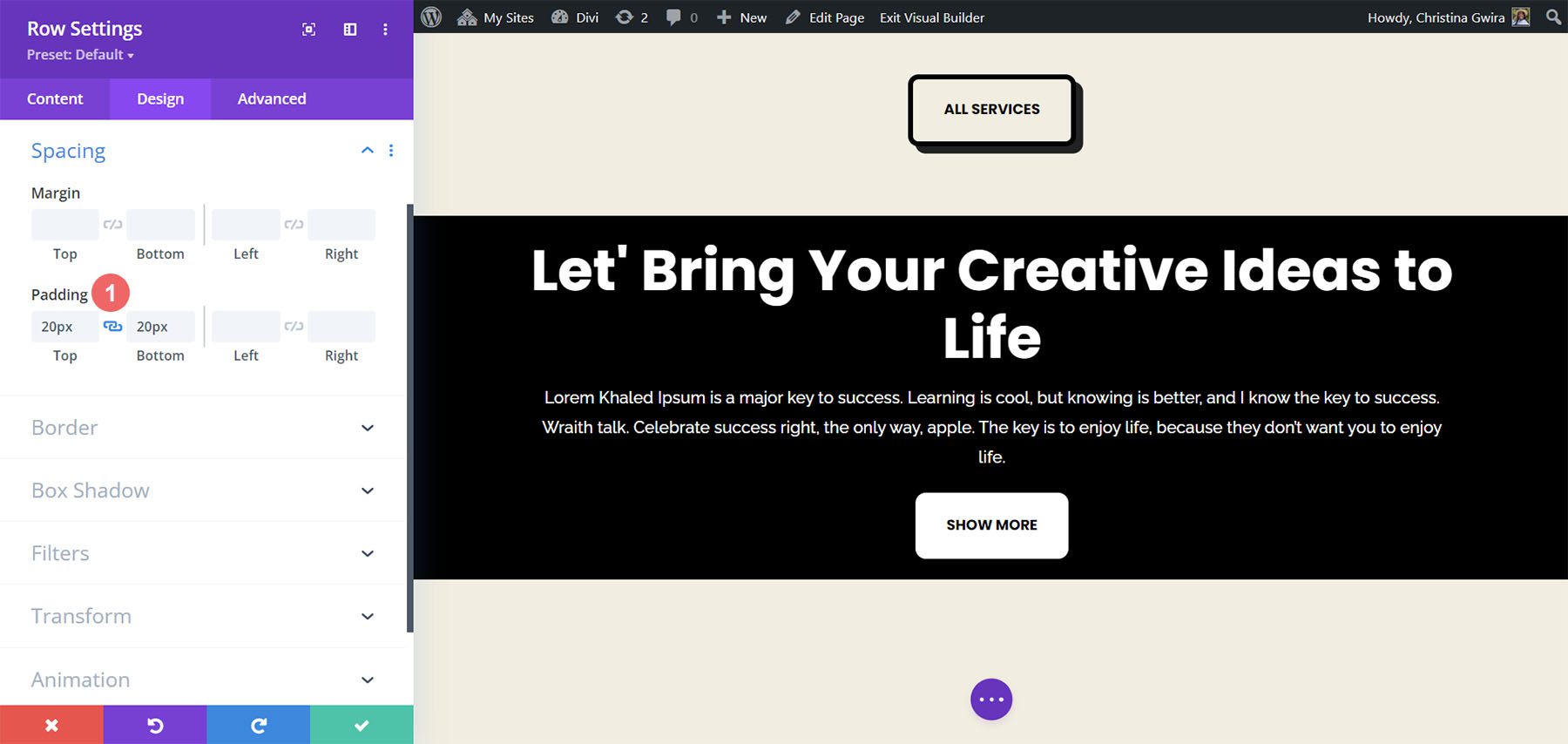
En continuant, nous faisons maintenant défiler jusqu'à l'onglet Espacement et ajoutons des valeurs de remplissage supérieures et inférieures égales de 20px . Cela contribue à créer un look plus élégant grâce à notre appel à l'action.

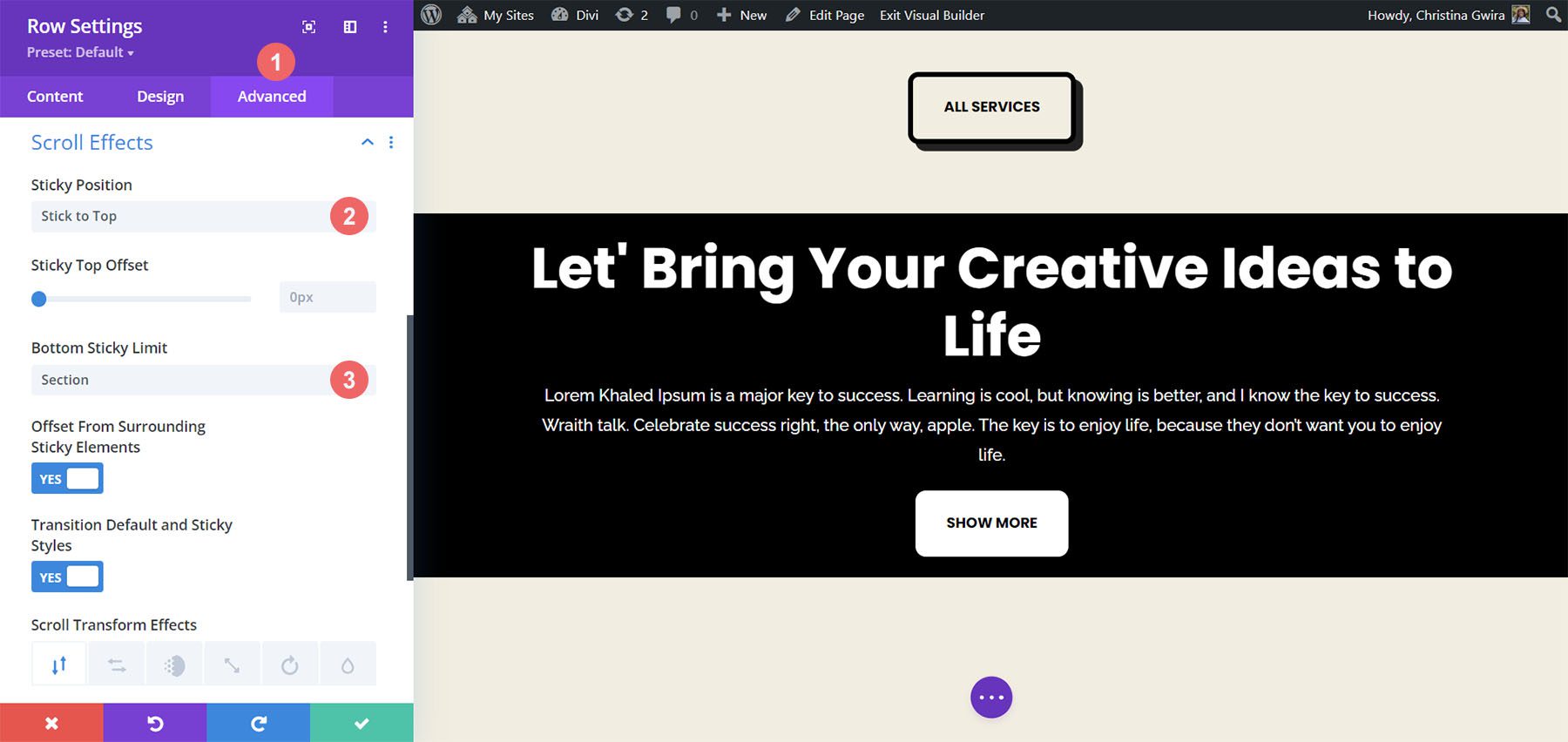
Maintenant que nous avons couvert l’esthétique, nous pouvons maintenant passer à l’application de notre effet de défilement. On passe à l'onglet Avancé , puis on clique sur l'onglet Effets de défilement . Maintenant, nous activons la Sticky Position en sélectionnant Stick to Top . Nous voulons que notre appel à l'action colle au haut de notre écran, nous laissons donc le Sticky Top Offset à 0px . Le seul autre paramètre que nous modifierons sera la Bottom Sticky Limit, que nous allons maintenant définir sur Section .

Résumer
Comme vous pouvez le constater, par défaut, Divi dispose de nombreuses fonctionnalités et façons d’ajouter de l’animation et du mouvement à votre page. Que vous souhaitiez ajouter du mouvement pour présenter votre page ou susciter de l'intérêt pour votre contenu, Divi vous fournit les outils pour le faire. Nous avons couvert quatre manières différentes d’animer le module d’appel à l’action, mais vous pouvez utiliser ces mêmes paramètres dans la bibliothèque de modules de Divi. Vous pouvez également appliquer ces paramètres aux sections, colonnes et lignes pour créer des conceptions de pages dynamiques et uniques pour vos utilisateurs.
Comment utilisez-vous l’animation dans Divi ? L’une de ces techniques vous intéresse-t-elle ? Faites-le-nous savoir dans la section commentaires et engageons la conversation !
