Comment ajouter automatiquement une clause de non-responsabilité dans WordPress (méthode simple)
Publié: 2023-05-25Voulez-vous afficher automatiquement les clauses de non-responsabilité et les avis importants sur votre site Web WordPress ?
Une clause de non-responsabilité aide à protéger votre entreprise contre les poursuites judiciaires et fournit aux utilisateurs des informations supplémentaires. Habituellement, vous devez saisir manuellement les clauses de non-responsabilité dans votre contenu.
Dans cet article, nous allons vous montrer comment ajouter automatiquement une clause de non-responsabilité dans WordPress en utilisant une méthode simple.

Pourquoi afficher une clause de non-responsabilité dans WordPress ?
L'ajout d'une clause de non-responsabilité à votre site Web WordPress est un excellent moyen de communiquer des avis et des annonces importants à vos visiteurs. Cela protège également votre entreprise d'être légalement responsable de toute réclamation faite par un utilisateur.
Il existe de nombreuses situations dans lesquelles vous pouvez afficher une clause de non-responsabilité sur votre site Web. Par exemple, supposons que votre site présente des recommandations de produits ou des liens d'affiliation. Vous pouvez afficher une divulgation FTC indiquant comment vous pouvez recevoir une compensation de la part des entreprises dont vous présentez les produits sur votre site Web.
De même, si vous opérez dans un secteur régi par des réglementations différentes, vous pouvez afficher des clauses de non-responsabilité. Ceci est vraiment utile si vous offrez des conseils médicaux ou de santé, des conseils juridiques ou des conseils d'investissement financier.
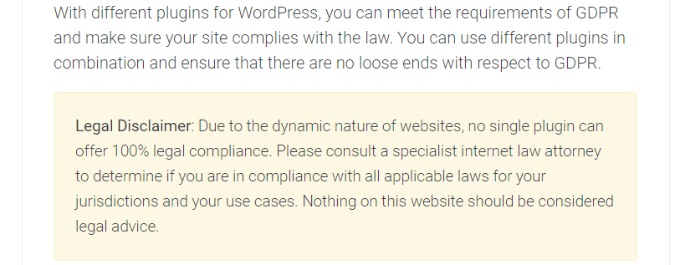
Supposons que vous écriviez un article de blog sur le règlement général sur la protection des données (RGPD). Vous pouvez afficher une clause de non-responsabilité informant les utilisateurs qu'ils doivent contacter un avocat spécialisé en droit de l'internet pour obtenir des conseils juridiques.

En revanche, si vous avez un blog WordPress sur lequel vous partagez des opinions personnelles, l'ajout d'une divulgation peut vous protéger de toute action en justice.
Cela dit, voyons comment ajouter automatiquement une clause de non-responsabilité dans WordPress. Vous pouvez cliquer sur les liens ci-dessous pour accéder à n'importe quelle section de cet article.
- Création de clauses de non-responsabilité dans WordPress
- Ajout automatique de clauses de non-responsabilité dans WordPress
Création de clauses de non-responsabilité dans WordPress
Vous pouvez ajouter des divulgations manuellement dans WordPress à l'aide de l'éditeur de contenu. Entrez simplement le contenu de la clause de non-responsabilité dans les articles ou la page de votre blog. Cependant, cela prend du temps car WordPress n'offre pas d'option pour afficher ces clauses de non-responsabilité automatiquement, et vous devrez modifier chaque page.
Un moyen simple de le faire est d'utiliser WPCode. C'est le meilleur plugin d'extrait de code WordPress qui facilite la gestion et l'ajout d'extraits de code personnalisés.
Qu'est-ce qu'un extrait de blocs de code ?
WPCode propose une fonctionnalité d'extraits de blocs personnalisés que vous pouvez utiliser pour créer des clauses de non-responsabilité. Ce qu'il fait, c'est créer un bloc WordPress personnalisé que vous pouvez placer automatiquement n'importe où sur votre site.
Habituellement, cela nécessiterait de modifier le code ou de créer un bloc réutilisable. WPCode facilite le processus et vous n'avez pas à vous soucier du code du site Web ni à modifier manuellement les publications et les pages.
En plus de créer des clauses de non-responsabilité, vous pouvez également utiliser cette fonctionnalité WPCode pour créer des blocs WordPress personnalisés pour les boîtes d'appel à l'action, afficher des avis importants, créer des blocs interactifs qui incluent des formulaires ou des curseurs d'image, et bien plus encore.
Pour ce didacticiel, nous utiliserons la version WPCode Pro car elle inclut l'option Custom Blocks Snippets. Cependant, il existe également une version gratuite de WPCode que vous pouvez utiliser pour commencer.
Tout d'abord, vous devrez installer et activer le plugin WPCode Pro. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
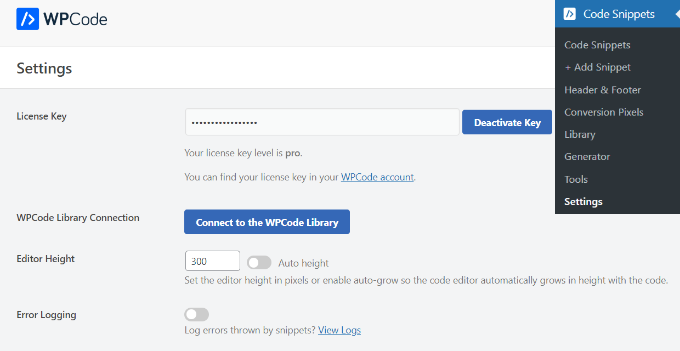
Lors de l'activation, vous pouvez vous diriger vers Code Snippets »Paramètres à partir du panneau d'administration WordPress et entrer la clé de licence. Vous trouverez la clé de licence dans votre espace de compte WPCode.

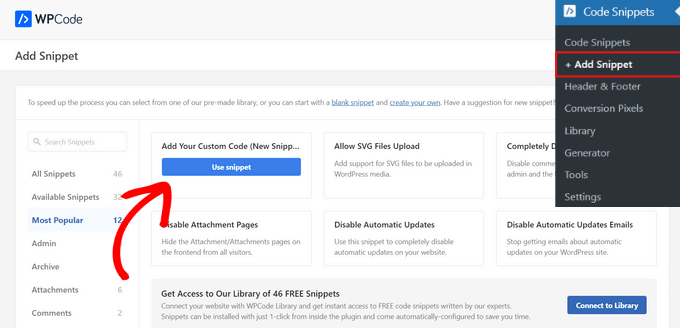
Ensuite, vous pouvez aller à Code Snippets » + Add Snippet depuis le tableau de bord WordPress.
À partir de là, vous devrez sélectionner l'option "Ajouter votre code personnalisé (nouvel extrait)".

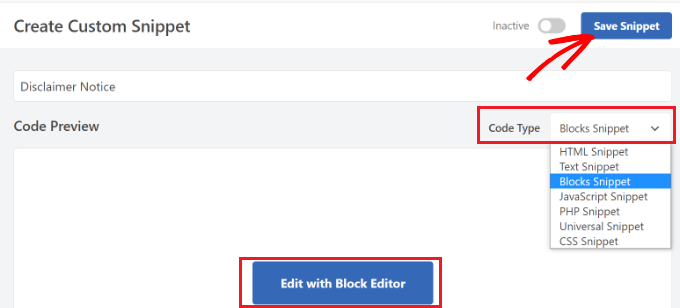
Après cela, vous pouvez saisir un nom pour votre extrait, par exemple "Avis de non-responsabilité".
Ensuite, vous devez cliquer sur le menu déroulant Type de code et sélectionner l'option "Bloquer l'extrait de code". Lorsque vous avez terminé, cliquez simplement sur le bouton "Enregistrer l'extrait".


Vous pouvez maintenant modifier votre avis de non-responsabilité à l'aide de l'éditeur de contenu WordPress.
Pour ce faire, allez-y et cliquez sur le bouton "Modifier avec l'éditeur de blocs".
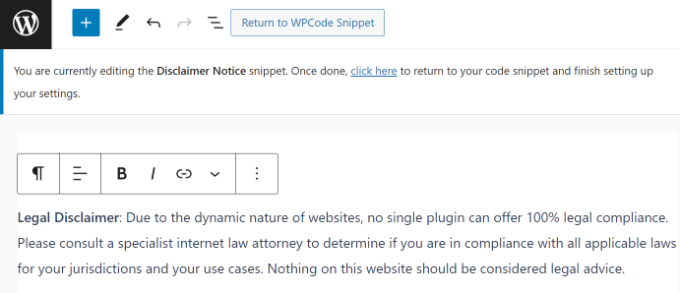
Ensuite, vous serez redirigé vers l'éditeur de blocs dans WordPress. Allez-y et entrez le texte de votre clause de non-responsabilité.

Vous pouvez personnaliser davantage votre avis de non-responsabilité à l'aide des options de style de l'éditeur de blocs.
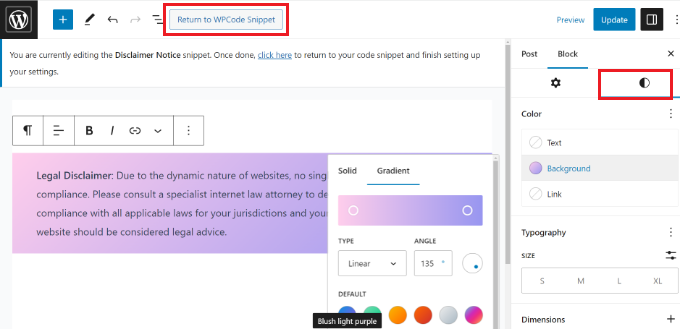
Passez simplement à l'onglet "Style" dans le panneau Paramètres à droite. À partir de là, vous pouvez modifier la couleur du texte, de l'arrière-plan et du lien. Il existe également des options pour modifier la taille du texte.
Pour ce didacticiel, nous allons ajouter une couleur d'arrière-plan pour l'avis de non-responsabilité afin qu'il se démarque du reste du texte. N'oubliez pas de cliquer sur le bouton 'Mettre à jour'.

Après avoir personnalisé votre avis de non-responsabilité, vous pouvez ensuite cliquer sur le bouton "Retourner à l'extrait WPCode" en haut.
Ajout automatique de clauses de non-responsabilité dans WordPress
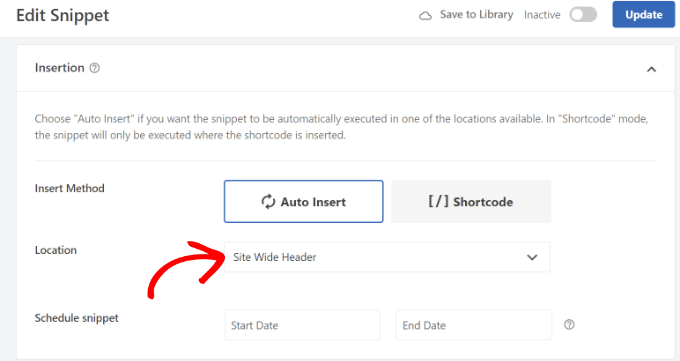
Une fois que vous êtes sur l'écran WPCode Snippet, faites simplement défiler jusqu'à la section "Insertion". Ici, vous pouvez sélectionner quand et où votre avis de non-responsabilité apparaîtra.
Vous pouvez conserver la "Méthode d'insertion" sur Insertion automatique . Après cela, continuez et cliquez sur le menu déroulant Emplacement.

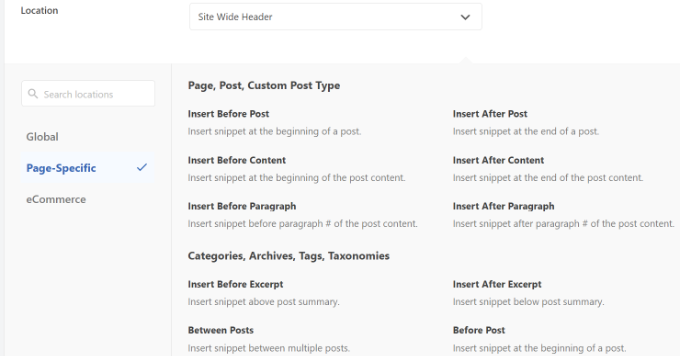
WPCode affichera maintenant plusieurs options. Allez-y et passez à l'onglet spécifique à la page .
Ensuite, vous pouvez choisir où votre site affichera la clause de non-responsabilité. Par exemple, il peut apparaître au début d'un message, après quelques paragraphes, à la fin du message, etc.
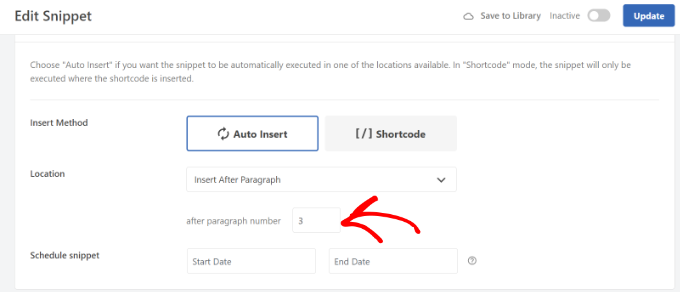
Pour les besoins de ce didacticiel, nous sélectionnerons l'option "Insérer après le paragraphe". De cette façon, l'extrait apparaîtra sur toutes les pages après un certain nombre de paragraphes.

WPCode vous permettra également de sélectionner le nombre de paragraphes, après quoi l'extrait de bloc personnalisé apparaîtra.
Par exemple, nous souhaitons que l'avis de non-responsabilité apparaisse automatiquement après les 3 premiers paragraphes sur toutes les pages de notre site de démonstration.

Une fois que vous avez terminé, n'oubliez pas d'activer l'extrait de blocs et de cliquer sur le bouton "Mettre à jour" en haut.
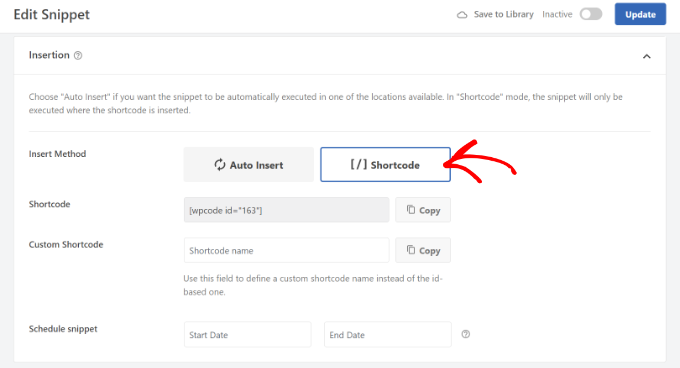
En plus de cela, vous pouvez également insérer l'avis de non-responsabilité sur des pages spécifiques à l'aide de codes abrégés.
Passez simplement à la méthode d'insertion de l'insertion automatique au code court.

Après cela, vous pouvez copier le shortcode et l'ajouter n'importe où sur votre site Web. Par exemple, vous pouvez afficher la clause de non-responsabilité sur des pages et des publications spécifiques.
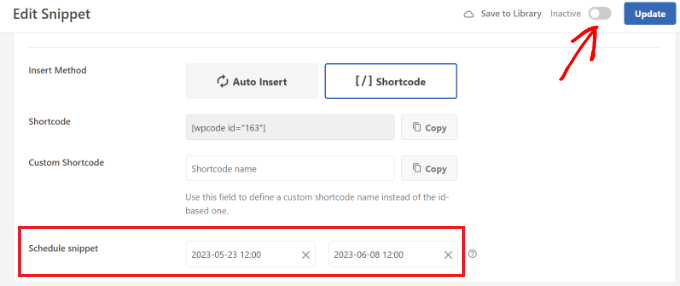
WPCode vous permet également de planifier vos scripts de clause de non-responsabilité. Ceci est très utile si vous avez un avis urgent à afficher sur votre site Web. Vous pouvez simplement sélectionner la date de début et la date de fin pour planifier l'extrait de code.

Lorsque vous avez terminé, n'oubliez pas d'activer l'extrait et de cliquer sur le bouton "Mettre à jour".
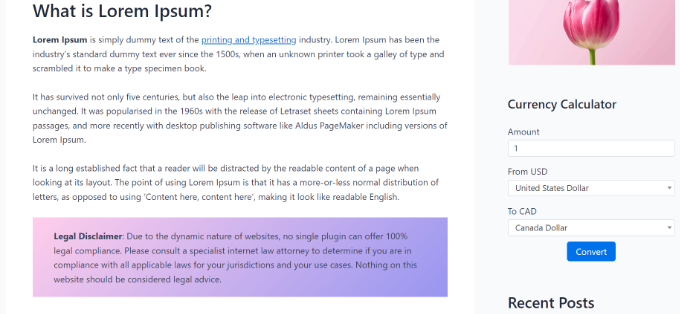
Vous pouvez maintenant visiter votre site Web pour voir la clause de non-responsabilité en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter automatiquement une clause de non-responsabilité dans WordPress. Vous voudrez peut-être également consulter notre liste de plugins et d'outils WordPress indispensables pour les sites commerciaux et comment créer une newsletter par e-mail de la bonne manière.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
