Comment appliquer automatiquement un coupon sur vos formulaires de paiement
Publié: 2023-08-07Souhaitez-vous appliquer automatiquement les codes de réduction sur vos formulaires de paiement après avoir cliqué sur un lien spécial ?
Tout le monde sait que les gens aiment les remises. Mais ce qu'ils aiment encore plus, c'est la commodité de se diriger directement vers un formulaire de paiement sans avoir à saisir manuellement un code de coupon.
Vous pouvez facilement ajouter cette commodité pour vos clients dans WordPress avec les bons plugins.
Dans cet article, nous vous guiderons dans la création d'un formulaire de paiement qui applique automatiquement les codes de réduction pour vos clients fidèles.
Créez votre formulaire de code de coupon maintenant
Quel est l'avantage d'appliquer automatiquement des coupons ?
L'application de codes de coupon améliore automatiquement l'expérience client en éliminant le besoin de rechercher, copier et coller manuellement un code de coupon dans un formulaire.
Les clients sont moins susceptibles d'abandonner votre formulaire de paiement s'ils voient la remise déjà appliquée dès qu'ils cliquent sur le lien vers votre formulaire.
Le résultat est un taux de conversion accru, car de plus en plus de clients effectuent des paiements après avoir vu une remise attrayante en place pour eux.
C'est pourquoi l'utilisation de formulaires avec des codes de réduction déjà insérés est une technique de vente si puissante que vous devriez également envisager d'utiliser.
Comment appliquer automatiquement un coupon sur vos formulaires de paiement
Il est très facile de configurer des formulaires qui appliquent automatiquement des codes de réduction pour les clients. Suivez simplement les étapes ci-dessous.
Dans cet article
- Étape 1. Installer WPForms
- Étape 2. Installez le module complémentaire de coupons
- Étape 3 : Créer un nouveau coupon
- Étape 4 : créer un formulaire de paiement
- Étape 5 : Activer le pré-remplissage par URL
- Étape 7 : publier le formulaire de paiement
- Étape 8 : Créer une URL pour le code de coupon de remplissage automatique
Étape 1. Installer WPForms
Le moyen le plus simple de générer des coupons et de simplifier le processus d'ajout à votre formulaire est d'utiliser le plugin WPForms.
WPForms est l'un des plugins WordPress les mieux notés, avec 4,9/5 étoiles sur WordPress.org.
Vous aurez besoin de la licence WPForms Pro pour accéder à l'addon Coupons, qui comprend toutes les fonctionnalités dont vous avez besoin pour configurer des codes de coupon avec l'option de préremplissage activée.

Lorsque vous avez acheté votre licence, installez WPForms sur votre site Web. Cela ne vous prendra que quelques minutes.
À l'étape suivante, nous allons configurer l'addon Coupons.
Étape 2. Installez le module complémentaire de coupons
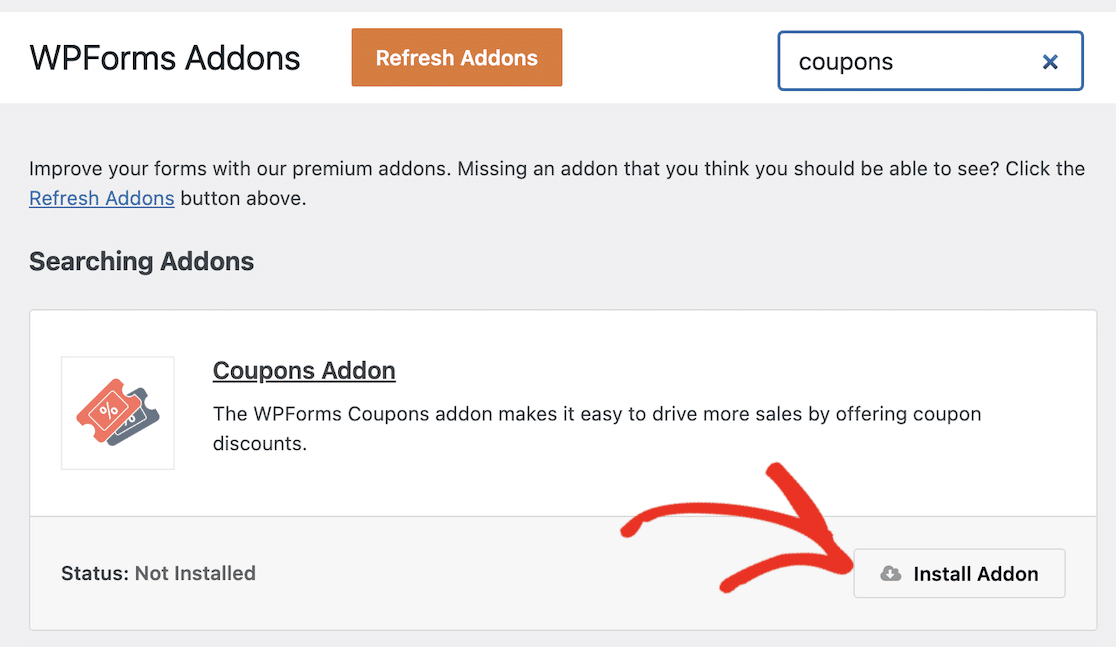
Après avoir installé WPForms, ouvrez votre tableau de bord WordPress et accédez à WPForms »Addons.
Une fois à l'intérieur de l'écran des addons, recherchez l'addon Coupons et appuyez sur le bouton Installer l'addon en dessous.

Il ne faudra que quelques secondes pour installer l'addon. Vous verrez le statut passer à Actif une fois que l'addon sera prêt à être utilisé.

Une fois ces étapes terminées, nous pouvons maintenant continuer et créer un code de coupon.
Étape 3 : Créer un nouveau coupon
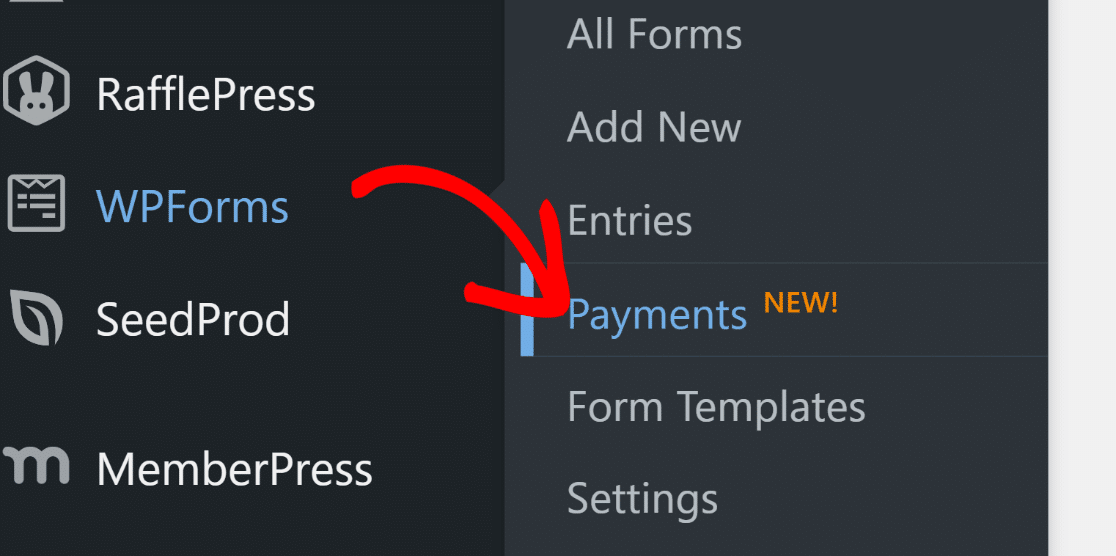
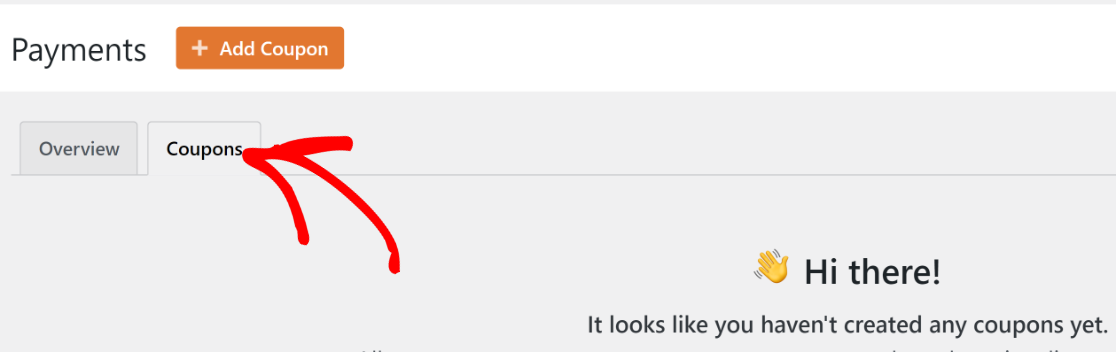
Pendant que vous êtes dans le menu d'administration de WordPress, cliquez sur WPForms » Paiements.

L'écran Paiements comporte un onglet Coupons qui vous permet de créer n'importe quel nombre de coupons pour votre site. Cliquez sur l'onglet Coupons pour continuer.

Ensuite, cliquez sur le bouton Ajouter un coupon .

Vous serez maintenant redirigé vers un nouvel écran où vous pourrez configurer votre nouveau coupon. Ici, vous pouvez entrer le nom, le code, le montant et configurer d'autres paramètres pour votre coupon. Vous êtes libre d'entrer un code personnalisé ou de demander à WPForms d'en générer un automatiquement pour vous si vous le souhaitez.
Vous pouvez également définir la date de début et d'expiration de votre coupon et définir une limite d'utilisation maximale. Laissez ces champs vides si vous ne souhaitez pas limiter la validité du coupon en fonction du temps ou du nombre d'utilisations.

Faites défiler vers le bas pour sélectionner les formulaires de vos formulaires existants sur lesquels le coupon peut être utilisé. Comme nous n'avons pas encore créé de formulaire pour ce code promo, nous pourrons revenir sur cette étape plus tard.
Cliquez sur Enregistrer le coupon pour enregistrer votre code de coupon nouvellement créé.

Maintenant que vous avez créé votre coupon, il est temps de créer un paiement sur lequel le coupon peut être utilisé.
Étape 4 : créer un formulaire de paiement
La création de formulaires est la partie la plus simple de l'utilisation de WPForms, grâce à sa riche bibliothèque de plus de 800 modèles de formulaires.
Pour commencer à créer votre formulaire et accéder à la bibliothèque de modèles, accédez simplement à WPForms » Ajouter un nouveau .

Entrez un nom pour votre formulaire. Le nom est utilisé uniquement en interne pour votre référence afin que vous puissiez identifier facilement vos formulaires.

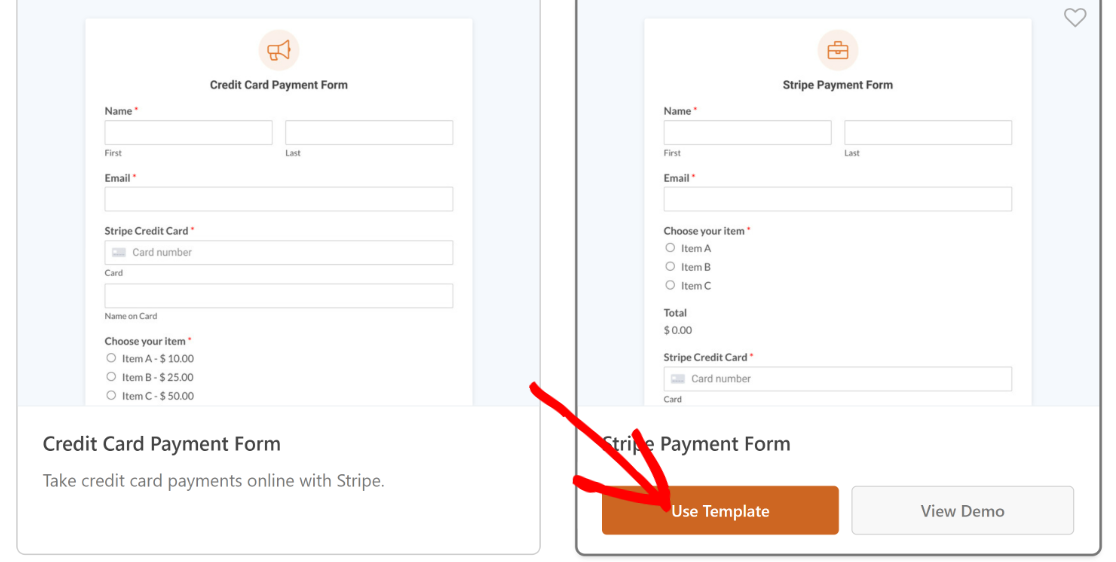
Ensuite, faites défiler vers le bas et sélectionnez un modèle approprié. Pour ce didacticiel, nous utiliserons le modèle de formulaire de paiement Stripe car il répond étroitement aux exigences de notre objectif.

Remarque : Assurez-vous d'avoir configuré l'intégration Stripe avec votre compte avant de lancer ce formulaire de paiement. Vous en aurez besoin pour percevoir les paiements en ligne.
Une fois que vous avez cliqué sur un modèle, il se charge dans le générateur de formulaires. Vous pouvez apporter les modifications souhaitées aux champs, aux mises en page et aux autres paramètres du formulaire.
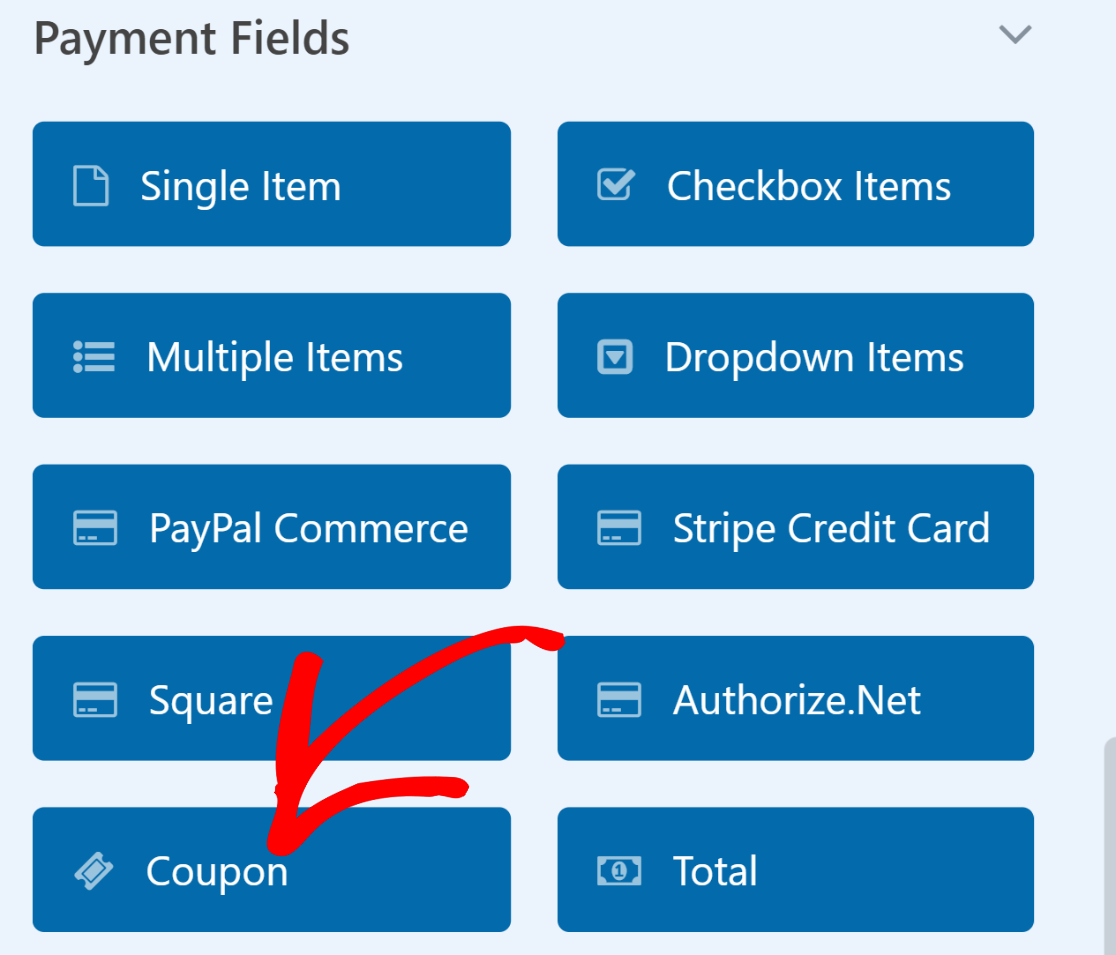
Par exemple, ce modèle contient tous les champs dont vous avez besoin pour accepter les paiements, mais il n'a pas de champ de coupon pour les remises.
Nous allons donc faire glisser et déposer le champ Coupon juste au-dessus du champ Total.


Maintenant, nous allons sélectionner les coupons que ce champ peut accepter. Cliquez sur le champ Coupons pour ouvrir les options de champ. Cliquez ensuite sur la liste déroulante Coupons autorisés et sélectionnez le coupon que vous souhaitez que vos clients puissent vouloir valider pour ce formulaire.

Assurez-vous d'appuyer sur le bouton Enregistrer en haut lorsque vous avez terminé de personnaliser le formulaire de paiement.
Étape 5 : Activer le pré-remplissage par URL
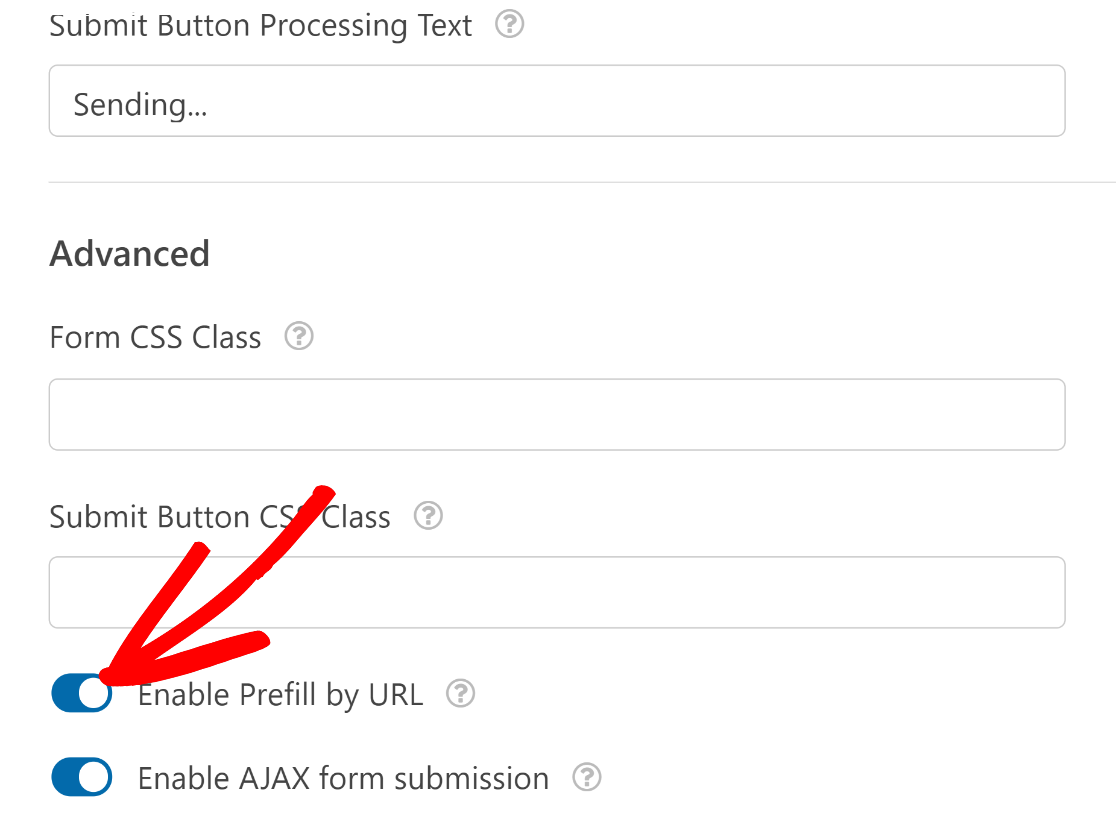
Afin de configurer votre formulaire pour appliquer automatiquement les codes de réduction, vous devez activer le pré-remplissage par URL.
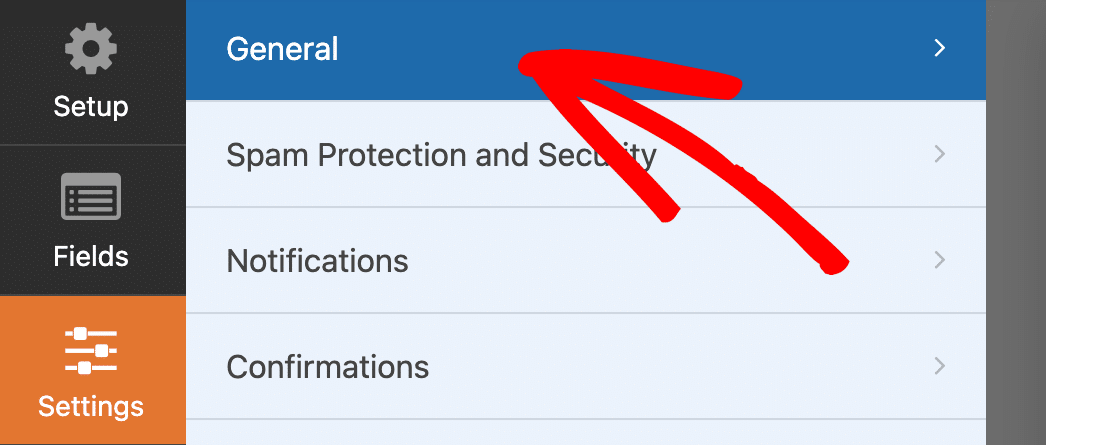
Cette option se trouve dans Paramètres » Général à l'intérieur du générateur de formulaires.

Faites défiler les paramètres généraux et cliquez sur Avancé pour développer des options supplémentaires. Une fois que vous avez terminé, cliquez sur le bouton bascule Activer le préremplissage par URL .

Assurez-vous également que vous avez activé le paiement pour la passerelle de paiement que vous utilisez pour votre formulaire.
Par exemple, si vous utilisez Stripe, accédez à Paiements » Stripe et cliquez sur le bouton bascule Activer les paiements Stripe . Sans cela, vous ne pourrez pas percevoir les paiements des clients remplissant votre formulaire.

De même, si vous utilisez PayPal, Square ou Authorize.net, assurez-vous d'avoir configuré les intégrations appropriées et activé les paiements à partir de votre générateur de formulaires.
Excellent! Nous sommes maintenant prêts à publier ce formulaire.
Étape 7 : publier le formulaire de paiement
Cliquez sur le bouton Intégrer en haut pour lancer le processus de publication de votre formulaire.

Vous serez invité à sélectionner l'une des deux options entre l'intégration du formulaire dans une page existante ou une nouvelle page. Nous choisirons d'intégrer dans une nouvelle page en cliquant sur le bouton Créer une nouvelle page .

Nommez votre formulaire et appuyez sur Allons-y.

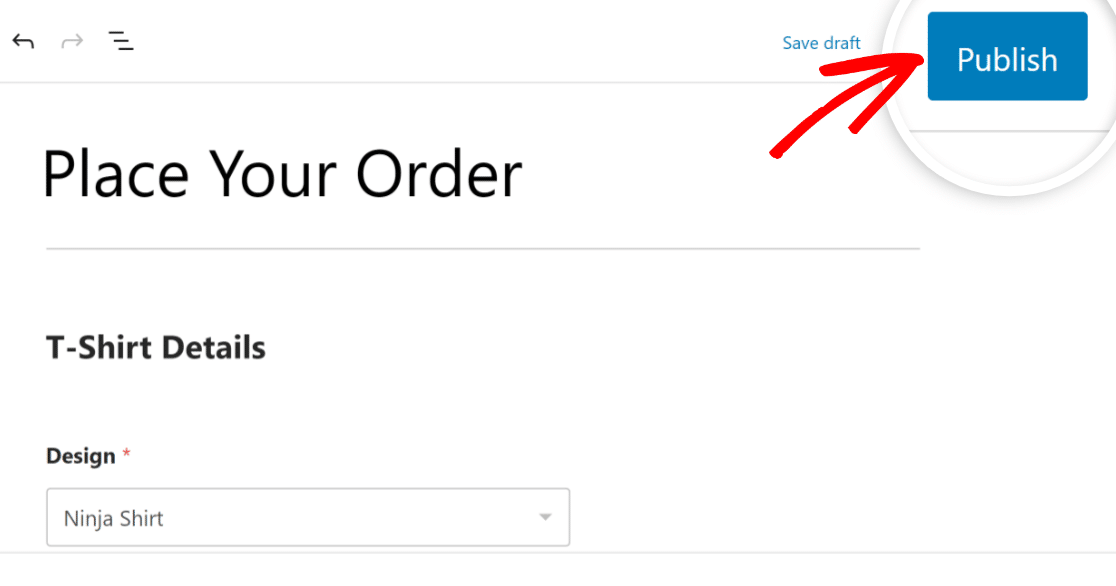
À ce stade, vous verrez votre éditeur de blocs WordPress ouvert avec votre formulaire déjà intégré.
Lorsque vous êtes prêt à lancer, appuyez sur le bouton Publier en haut.

Excellent. Avec ce formulaire, le code de coupon sera déjà pré-rempli après que vos utilisateurs auront cliqué sur une URL spéciale.
Mais vous devrez construire cette URL spéciale pour que cela se produise. Nous couvrirons cela à l'étape suivante.
Étape 8 : Créer une URL pour le code de coupon de remplissage automatique
La fonctionnalité de remplissage automatique du champ du code de coupon ne fonctionnera qu'après avoir modifié correctement l'URL de votre nouvelle page de formulaire.
Vous aurez besoin de 3 éléments pour créer une URL capable d'appliquer automatiquement le code de coupon :
- ID de formulaire
- ID de champ
- Code promo
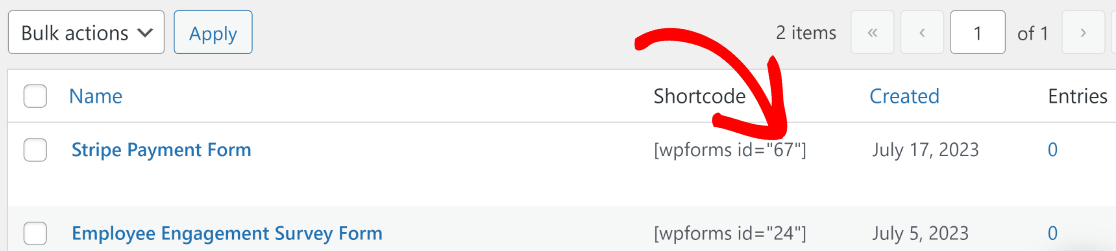
Vous pouvez trouver l'ID de formulaire pour votre formulaire en allant sur WPForms »Tous les formulaires et en localisant le formulaire sur lequel vous souhaitez appliquer le code. Jetez un œil à la colonne de shortcode à côté de votre formulaire et notez le numéro. Il s'agit de l'identifiant du formulaire, qui dans notre cas est 67.

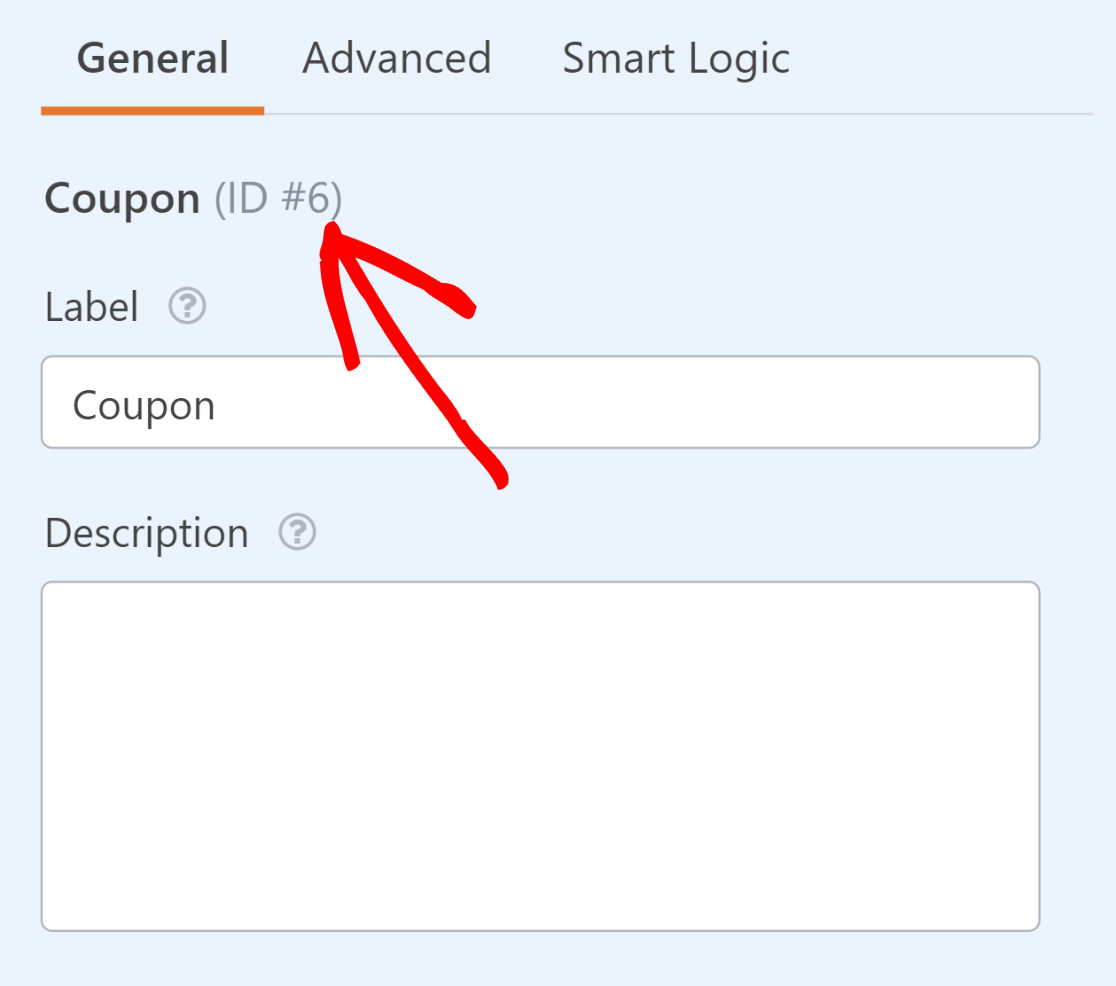
Maintenant, cliquez sur le formulaire pour l'ouvrir. Nous devons trouver l'ID de champ du champ Coupon. Cela peut être facilement fait en cliquant sur le champ Coupon et en regardant le numéro d'identification à côté du nom du champ sous Options de champ.

Enfin, vous avez besoin du code de coupon exact que vous avez créé pour le coupon applicable à ce formulaire.
Si vous ne vous souvenez pas du code, vous pouvez le trouver en revenant à WPForms » Paiements et en cliquant sur l'onglet Coupon . Le code sera écrit dans une colonne au nom de votre coupon.

Maintenant que nous avons tous les éléments réunis, nous pouvons composer notre URL spéciale pour appliquer automatiquement le code de coupon.
Supposons que l'URL de votre page de formulaire est https://sulliesflowers.com/buy-shoes/ .
Nous devons maintenant le modifier de la manière suivante :
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
Dans notre cas, les valeurs que nous devons insérer sont :
- Identifiant du formulaire : 67
- ID de champ : 6
- Code promo : 30OFF
En insérant ces valeurs dans la formule de l'URL modifiée, nous obtenons :
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
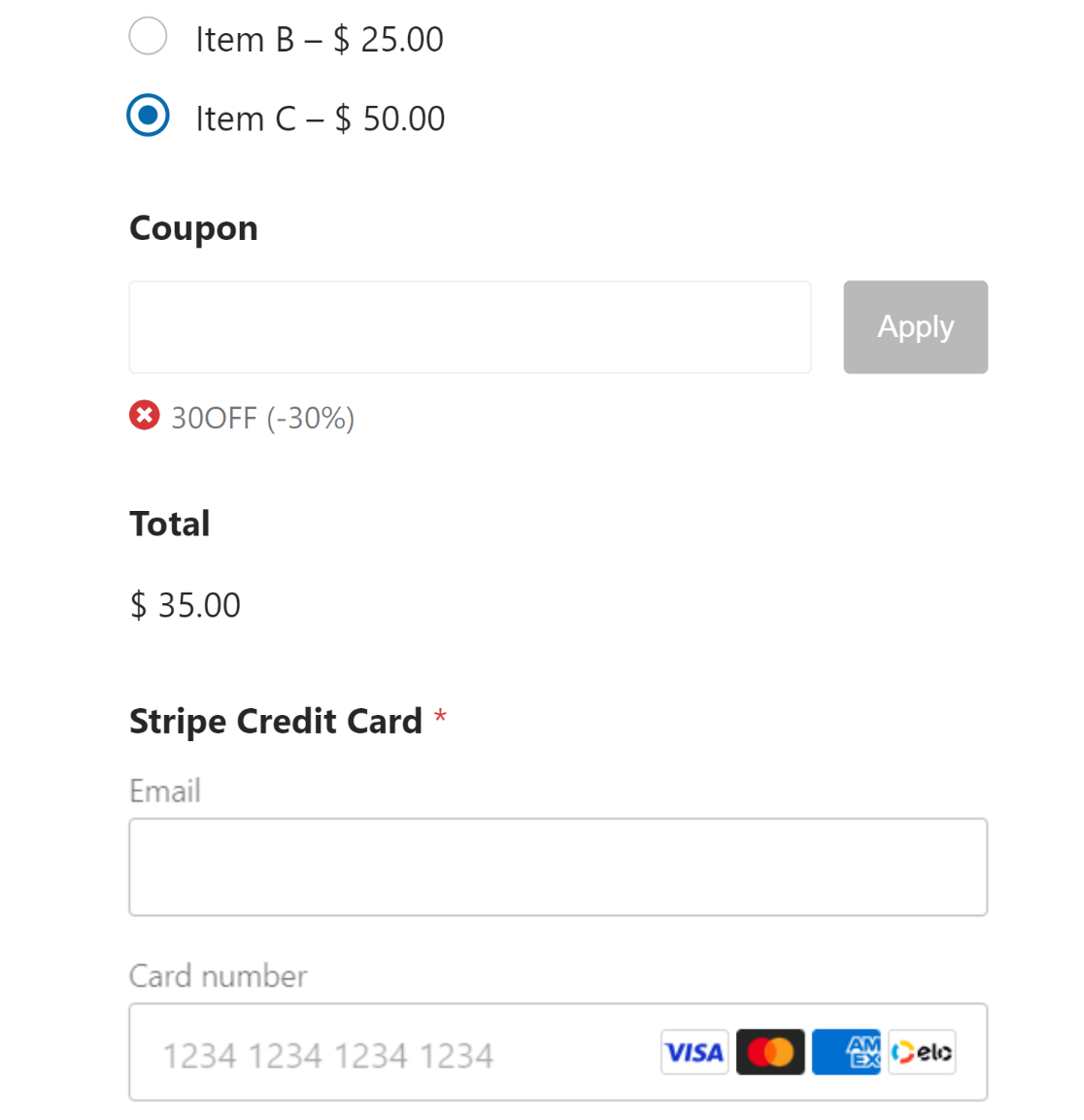
C'est ça! Désormais, si vos clients cliquent sur votre lien, ils trouveront le code de réduction déjà appliqué dès le chargement de votre formulaire.

Vous pouvez envoyer cette URL spéciale pour le code de coupon à vos clients via votre newsletter ou d'autres canaux de marketing pour inciter les gens à cliquer et à profiter de vos remises.
Et voila!
Vous savez maintenant comment appliquer automatiquement un coupon sur vos formulaires de paiement.
Ensuite, configurez les dons récurrents
Si vous êtes une organisation à but non lucratif qui se prépare à lancer une campagne de dons, vous pouvez grandement bénéficier de la mise en place de dons récurrents au lieu de n'offrir que des dons uniques. Vous pouvez consulter notre guide sur la façon dont vous pouvez augmenter les dons récurrents pour obtenir des conseils.
Si vous recherchez plus de détails sur les plugins de coupon disponibles pour WordPress, vous voudrez peut-être lire notre tour d'horizon des meilleurs plugins de code de coupon pour WordPress.
Nous avons également un guide qui met davantage en lumière les raisons pour lesquelles WPForms est si bien noté sur Trustpilot.
Créez votre formulaire de code de coupon maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
