Comment envoyer automatiquement un reçu par e-mail de formulaire de commande WordPress
Publié: 2018-10-30Avez-vous besoin d'envoyer automatiquement un reçu par e-mail de formulaire de commande WordPress à vos clients depuis votre site Web WordPress ? En faisant cela, non seulement vous économisez du temps en évitant d'envoyer des reçus par e-mail séparés, mais vous renforcez la relation que vous avez bâtie avec vos clients.
Après tout, chaque fois que vous fournissez automatiquement des informations à un utilisateur concernant la soumission d'un formulaire, vous contribuez à établir votre réputation de fiable et digne de confiance.
Dans cet article, nous allons vous montrer comment envoyer automatiquement un reçu par e-mail d'un formulaire de commande WordPress.
Étape 1 : Créez un formulaire de commande dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Si vous avez besoin de plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin WordPress.
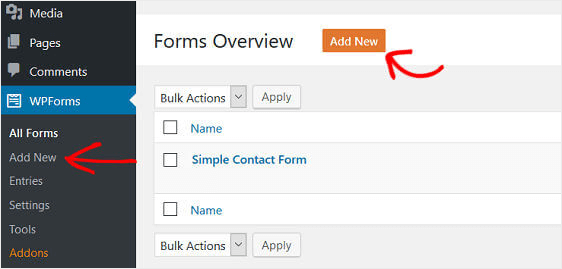
Ensuite, allez dans WPForms » Ajouter un nouveau pour créer un nouveau formulaire de commande.

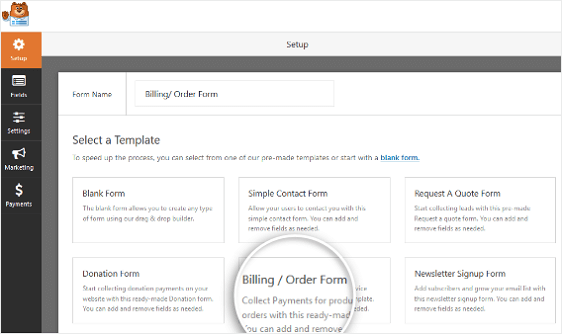
Sur l'écran de configuration, nommez votre formulaire et sélectionnez le modèle de formulaire de facturation/de commande .

WPForms créera un formulaire pour vous.
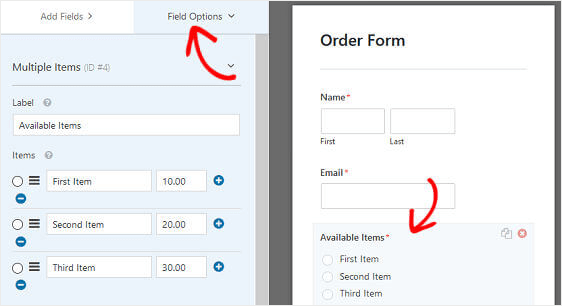
Près du bas du formulaire de commande, sur le côté droit, cliquez sur le champ du formulaire intitulé Articles disponibles .
Lorsque vous faites cela, vous verrez dans la section de gauche intitulée Options de champ . C'est ici que vous pouvez renommer le champ, ajouter ou supprimer des articles à vendre et déterminer les prix des articles.

Vous pouvez également ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite. Et nous avons un tutoriel pour vous si vous souhaitez apprendre à utiliser le pouvoir des remises et ajouter un champ de code de coupon à vos formulaires.
Ensuite, cliquez sur le champ pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser l'ordre sur votre formulaire.
Et si vous souhaitez afficher des images au lieu de texte, c'est aussi simple. Consultez cet article sur la façon de créer un formulaire de commande de carte de visite pour voir un exemple.
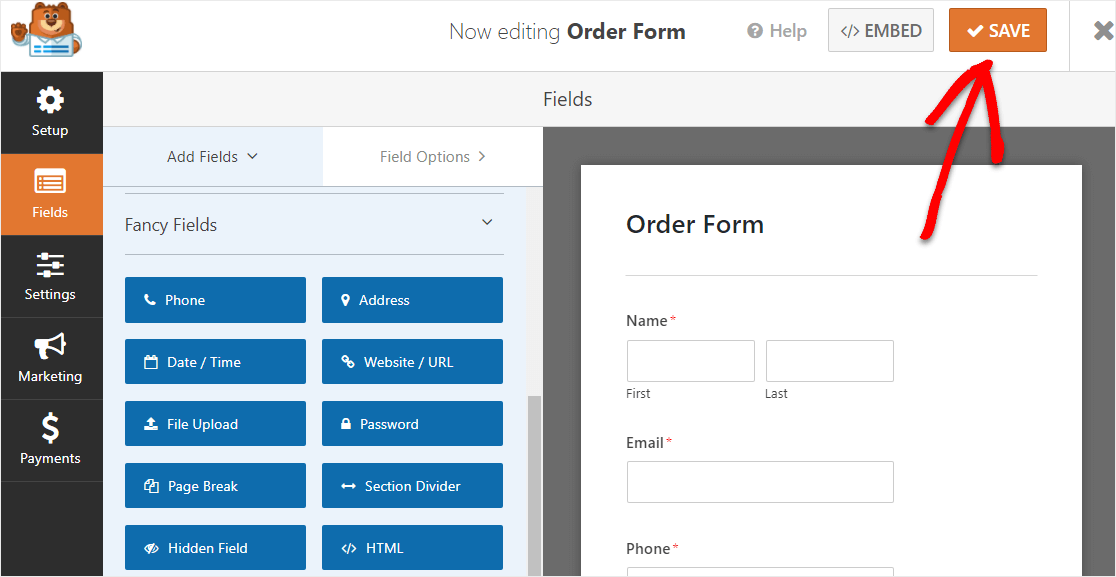
Lorsque votre formulaire se présente comme vous le souhaitez, cliquez sur Enregistrer .
Étape 2 : Configurer les paramètres de paiement du formulaire de commande
Une fois votre bon de commande prêt, vous devrez le configurer pour qu'il fonctionne correctement et accepter les paiements de vos clients.
Pour ce faire, vous commencerez par configurer la passerelle de paiement afin que les paiements soient traités via votre site Web.
WPForms s'intègre à PayPal, Authorize.Net et Stripe, qui sont tous deux des moyens sécurisés et populaires d'accepter les paiements.
En fait, WPForms donne désormais aux clients la possibilité d'effectuer des paiements récurrents grâce à Stripe récurrent. Pour obtenir de l'aide, consultez notre documentation sur la configuration de la fonctionnalité récurrente Stripe sur vos formulaires WordPress.
De plus, vous pouvez configurer votre bon de commande pour donner aux clients le choix des modes de paiement.
Pour notre exemple, nous allons configurer PayPal pour traiter les commandes.
Pour commencer, installez et activez le module complémentaire WPForms PayPal. Allez dans WPForms » Addons et cliquez sur Install Addon .

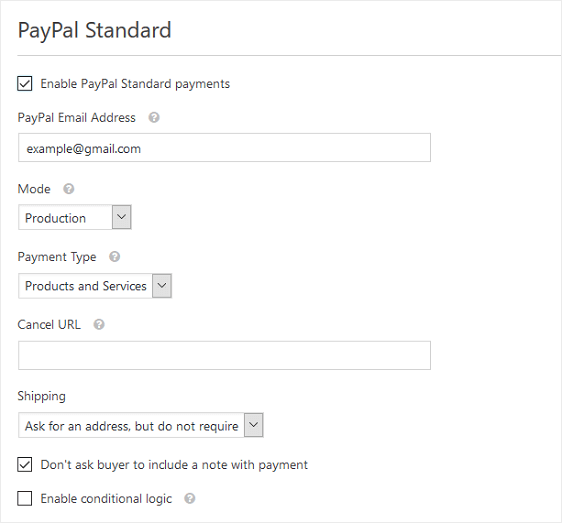
Une fois activé, retournez à votre bon de commande pour configurer les paramètres PayPal. Pour ce faire, cliquez sur l'onglet Paiements dans l'éditeur de formulaire et sélectionnez PayPal .

Ensuite, cochez la case Activer les paiements standard PayPal , entrez votre adresse e-mail PayPal, mettez le mode en production et configurez les autres paramètres comme bon vous semble.
Enregistrez vos modifications.
Étape 3 : Configurez les paramètres de votre formulaire de commande
Il y a quelques paramètres à configurer une fois que vous avez personnalisé votre formulaire pour qu'il ressemble à ce que vous voulez. Commençons par les paramètres généraux
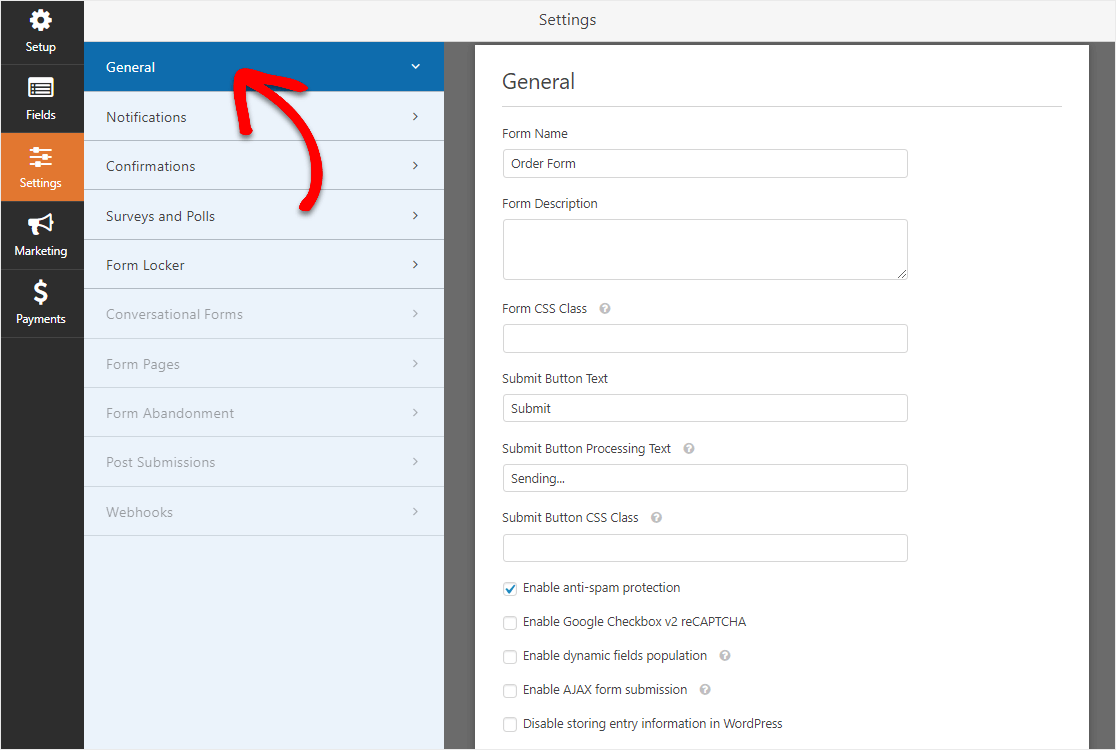
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire – Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire – Donnez une description à votre formulaire.
- Texte du bouton de soumission – Personnalisez la copie sur le bouton de soumission.
- Prévention du spam – Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case à cocher anti-spam est automatiquement activée sur tous les nouveaux formulaires.
- Formulaires AJAX – Activez les paramètres AJAX sans recharger la page.
- Améliorations du RGPD – Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Ensuite, cliquez sur Enregistrer .
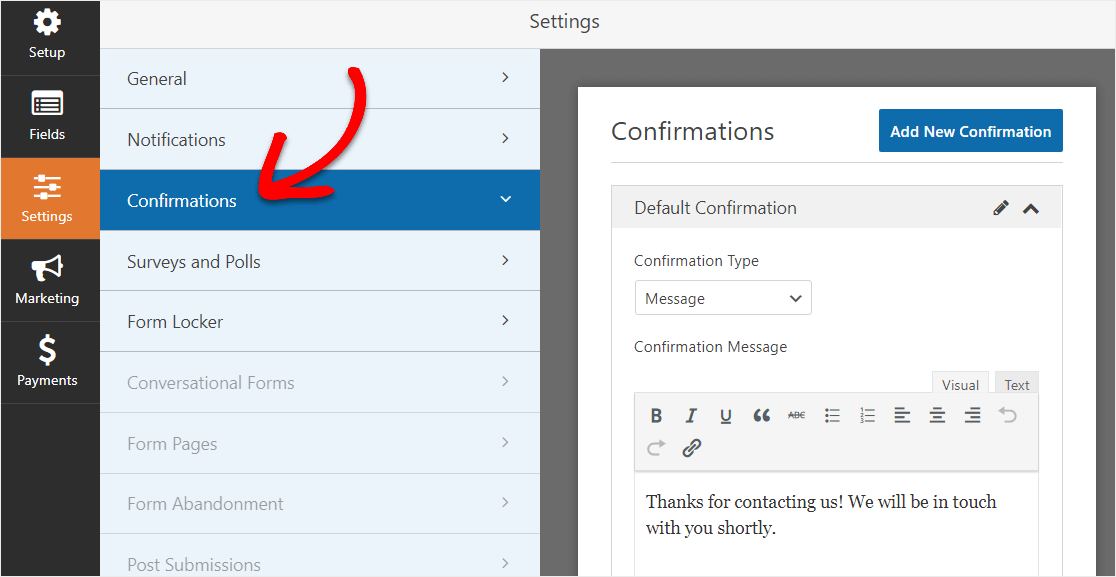
Maintenant, vous voudrez ajuster vos paramètres de confirmation de formulaire.
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils soumettent un formulaire de commande sur votre site Web. Ils informent les gens que leur commande a été traitée et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.

WPForms propose trois types de confirmation :
- Un message. Un message simple qui s'affiche une fois que quelqu'un soumet un formulaire sur votre site Web pour le remercier et lui faire savoir quelles sont les prochaines étapes.
- Afficher la page. Redirigez les utilisateurs vers une autre page de votre site Web, comme une page de remerciement.
- Accédez à l'URL (Redirection). Envoyez les visiteurs du site vers un autre site Web.
Si vous souhaitez afficher différentes confirmations aux visiteurs du site en fonction du type de produits ou de services qu'ils commandent, assurez-vous de lire comment créer des confirmations de formulaire conditionnelles.

Cliquez sur Enregistrer .
Étape 4 : Configurez vos notifications de formulaire de commande
Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'un formulaire de commande est soumis sur votre site Web.

En fait, à moins que vous ne désactiviez cette fonctionnalité, chaque fois que quelqu'un soumet un formulaire de commande sur votre site, vous recevrez une notification à ce sujet.
En plus de cela, les notifications de formulaire sont également un excellent moyen d'envoyer des reçus par e-mail de formulaire de commande aux clients une fois qu'ils ont soumis une commande et que le formulaire est traité.
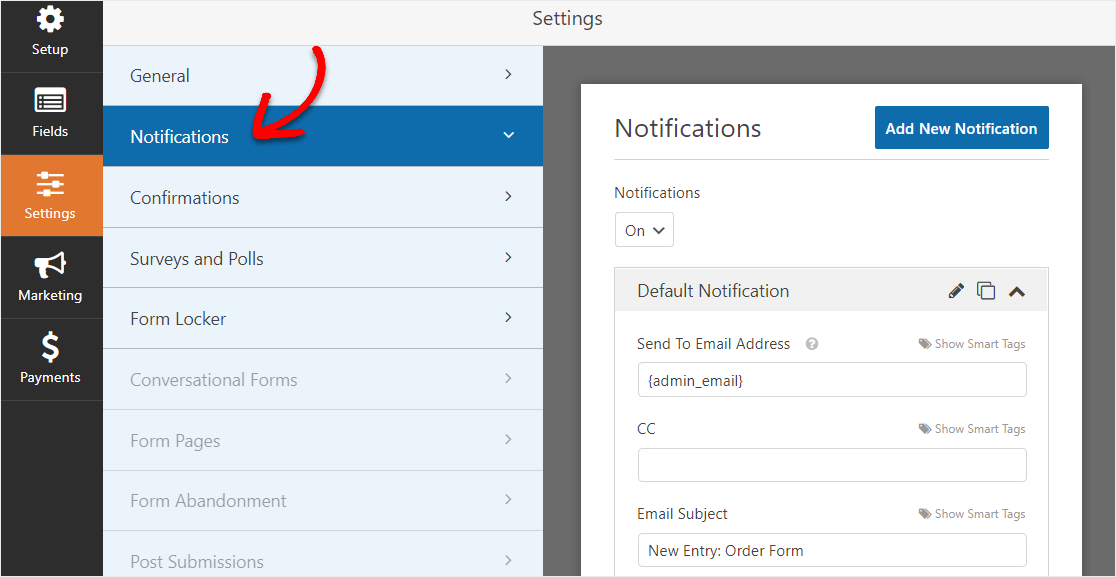
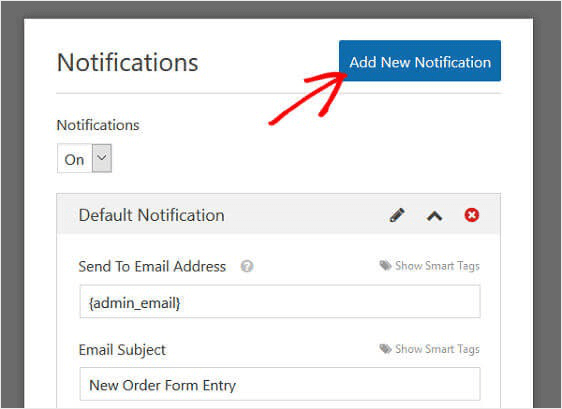
Pour créer un formulaire de notification qui sera envoyé à vos clients, rendez-vous dans Paramètres » Notifications . Ensuite, sélectionnez Ajouter une nouvelle notification .

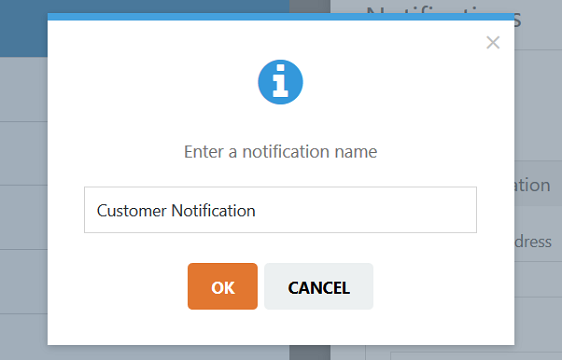
Un modal apparaîtra vous demandant de nommer votre notification. Nommez-le comme vous le souhaitez, car il s'agit uniquement de votre référence, puis cliquez sur OK .

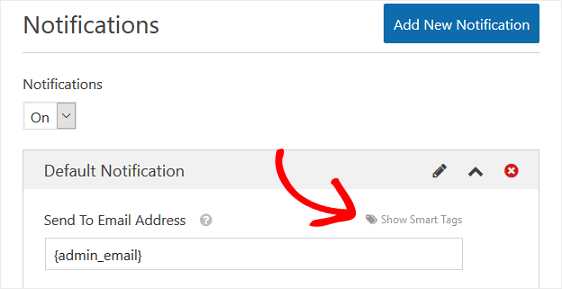
Ensuite, cliquez sur le lien Afficher les balises actives sous la section intitulée Envoyer à l'adresse e-mail .

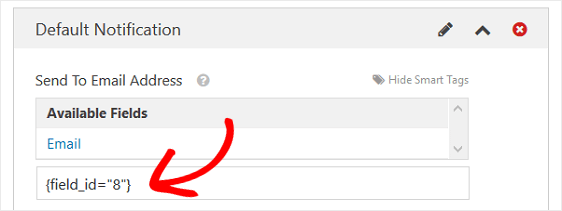
Ensuite, choisissez E-mail dans le menu déroulant.

Cela garantira qu'une notification par e-mail est envoyée à n'importe quel e-mail que votre client a mis dans votre formulaire de commande. Gardez à l'esprit que le numéro dans la balise active représente le numéro de champ sur votre bon de commande.
En d'autres termes, dans notre exemple, le 8e champ de formulaire de notre bon de commande est un champ de formulaire de courrier électronique.
Vous pouvez ensuite personnaliser l'objet de l'e-mail, à partir du nom, de l'e-mail et des champs de réponse à l'aide de balises actives.
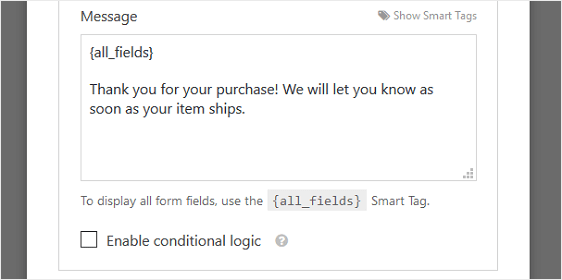
Ensuite, dans la section Message , personnalisez le message que votre client verra dans le reçu de commande par e-mail. Par exemple, remerciez-les, informez-les que leur commande a été traitée, dites-leur que vous serez bientôt en contact, etc.
Enfin, sélectionnez des balises intelligentes individuelles dans la liste déroulante pour insérer des informations de soumission de formulaire spécifiques dans le reçu de l'e-mail. Par exemple, vous pouvez ajouter les articles achetés et le montant total payé afin que votre client sache exactement ce qu'il a acheté et pour combien.
Ou, si vous souhaitez inclure tous les champs de formulaire dans la partie message de votre commande WordPress à partir de la réception par e-mail, cliquez sur la balise {all_fields} intitulée {all_fields} .

Enfin, si vous souhaitez conserver la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

Cela donnera à votre formulaire une touche professionnelle et rendra les personnes qui le remplissent plus à l'aise.
Super, votre notification de formulaire est définie !
Étape 5 : Ajoutez votre formulaire de commande à votre site Web
Après avoir créé un formulaire de commande et personnalisé le reçu par e-mail du formulaire de commande, il vous suffit de l'ajouter à votre site Web WordPress.
Commencez par cliquer sur le bouton Intégrer en haut du générateur de formulaires.

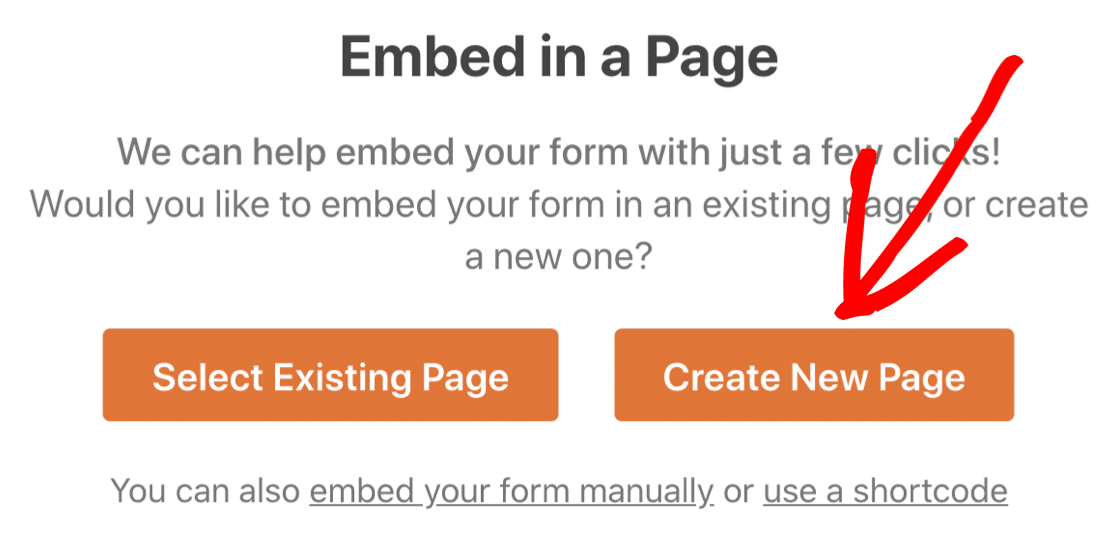
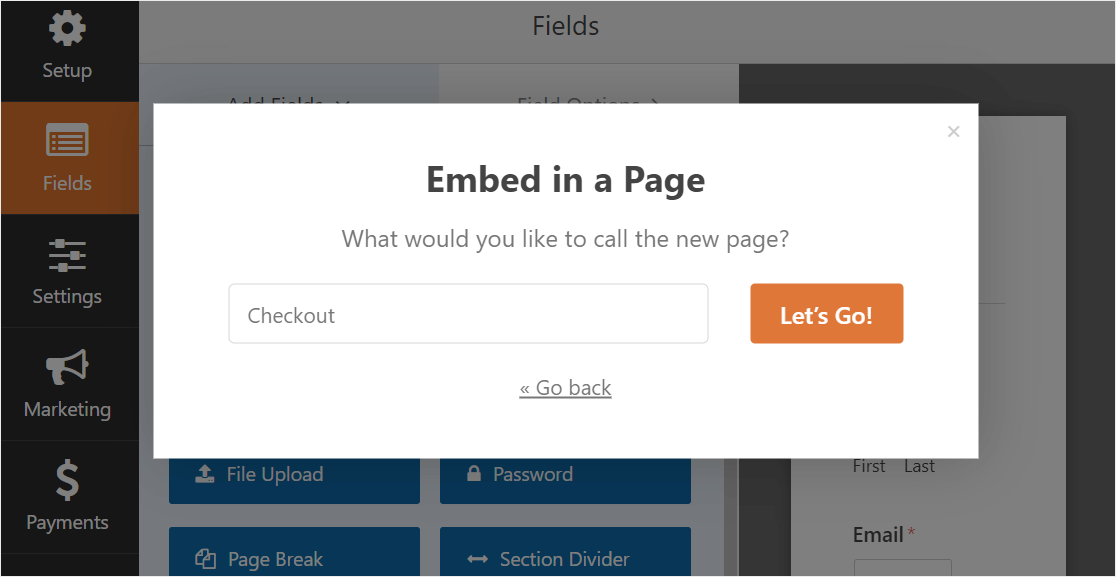
Et lorsque la notification Intégrer dans une page apparaît, cliquez sur Créer une nouvelle page.

Ensuite, WPForms vous demandera de nommer votre page. Tapez le titre de la page dans la case et cliquez sur Let's Go!

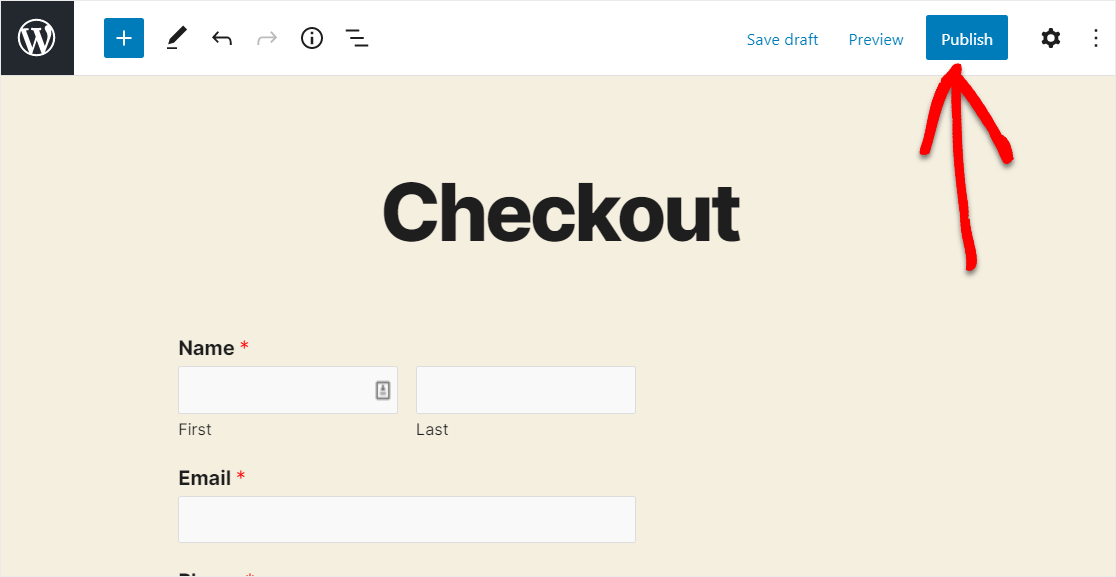
Maintenant, WPForms ouvrira une nouvelle page pour votre formulaire de commande. Ensuite, allez-y et cliquez sur Publier ou Mettre à jour en haut pour le publier.

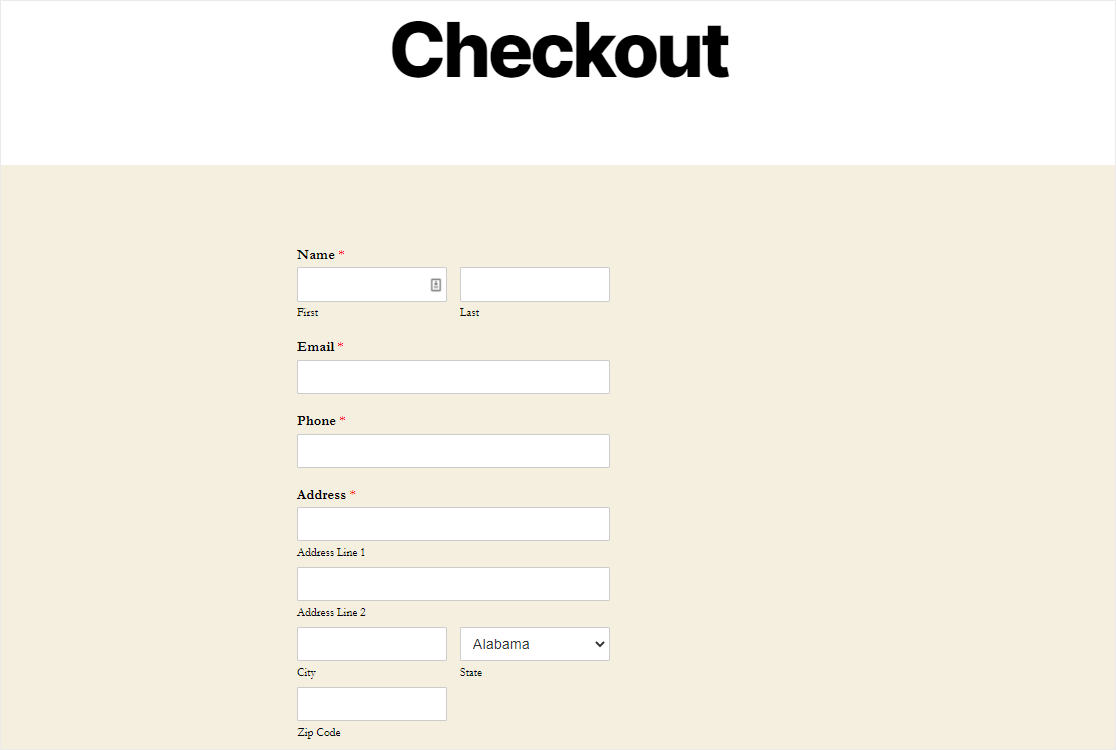
Tu l'as fait! Voici à quoi ressemblera votre formulaire fini sur la page.

Créez votre bon de commande maintenant
Réflexions finales sur les reçus de courrier électronique WordPress
Et voila! Vous savez maintenant comment envoyer automatiquement un reçu par e-mail de formulaire de commande WordPress à l'aide des notifications par e-mail WPForms.
Si vous souhaitez permettre aux clients de passer des commandes via votre formulaire de commande sans payer immédiatement, assurez-vous de consulter notre tour d'horizon des meilleurs logiciels de facturation pour vos formulaires WordPress afin que vous puissiez envoyer des factures détaillées et percevoir le paiement lorsque vous êtes prêt.
Et, vous pouvez également consulter notre liste des meilleurs fournisseurs VOIP pour les petites entreprises pour accepter les appels des clients concernant les reçus et les factures.
Et si vous n'êtes pas sûr que WPForms soit la bonne solution pour vos besoins de formulaire de commande, passez à la section des critiques de WPForms et voyez ce que les autres ont à dire afin que vous puissiez décider par vous-même.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
