Comment équilibrer les boutons principal et secondaire dans votre module d'en-tête pleine largeur Divi
Publié: 2022-10-26Le module Divi Fullwidth Header facilite l'ajout de belles sections de héros à votre site Web. Le module est livré avec deux boutons, un texte de titre, un texte de sous-titre, un corps de texte, un logo et une image, ce qui rend les options de personnalisation infinies.
Dans l'article d'aujourd'hui, nous allons montrer comment recréer des sections de héros à l'aide de l'en-tête Divi Fullwidth. Nous allons commencer notre conception en utilisant 3 packs de mise en page prédéfinis et concevoir nos sections en mettant l'accent sur l'équilibre des boutons principal et secondaire. Nous voulons que le bouton principal se démarque, car c'est notre principal appel à l'action tout en gardant le bouton secondaire visible et accessible sans dépasser le bouton principal.
Principes de conception des boutons primaires et secondaires
Les boutons principaux et les boutons secondaires aident à guider les visiteurs de votre site Web vers certaines actions. Les boutons principaux sont généralement l'action la plus courante ou souhaitée et les boutons secondaires sont une action moins courante. Cela aide à guider les visiteurs vers l'endroit où ils veulent aller.
Pour ce faire, les boutons principaux doivent se démarquer visuellement et les boutons secondaires ne doivent pas se démarquer autant. Cela signifie que les boutons principaux doivent être plus distinctifs et avoir plus de poids visuel afin d'attirer davantage l'attention.

Maintenant que nous comprenons le fonctionnement des boutons principaux et secondaires, passons au didacticiel !
Aperçu de la conception
Voici un aperçu des trois en-têtes pleine largeur que nous allons concevoir aujourd'hui.
En-tête pleine largeur UX

En-tête pleine largeur du centre de retraite Divi

En-tête pleine largeur de la planification financière

Téléchargez les mises en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre newsletter en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Pour importer le modèle d'en-tête dans votre bibliothèque Divi, procédez comme suit :
- Accédez au générateur de thèmes Divi.
- Cliquez sur le bouton Importer en haut à droite de la page.
- Dans la popup de portabilité, sélectionnez l'onglet import
- Choisissez le fichier de téléchargement sur votre ordinateur (assurez-vous d'abord de décompresser le fichier et d'utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d'importation.
Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez procéder comme suit :
- Installez Divi sur votre site WordPress.
- Ajoutez une page et donnez-lui un titre.
- Activer le constructeur visuel

Étapes de conception d'en-tête pleine largeur Ux
Maintenant que notre page est configurée, commençons par l'en-tête pleine largeur d'une page de destination UX.

Configuration de notre page
Avant de pouvoir commencer à styliser, nous devrons charger le pack de mise en page prédéfini UX gratuit à partir de la bibliothèque Divi. Lorsque vous activez le Visual Builder, vous verrez trois options pop-up, sélectionnez Choisir une mise en page prédéfinie.

Charger le pack de mise en page
Pour charger le pack de mise en page UX sur votre page :
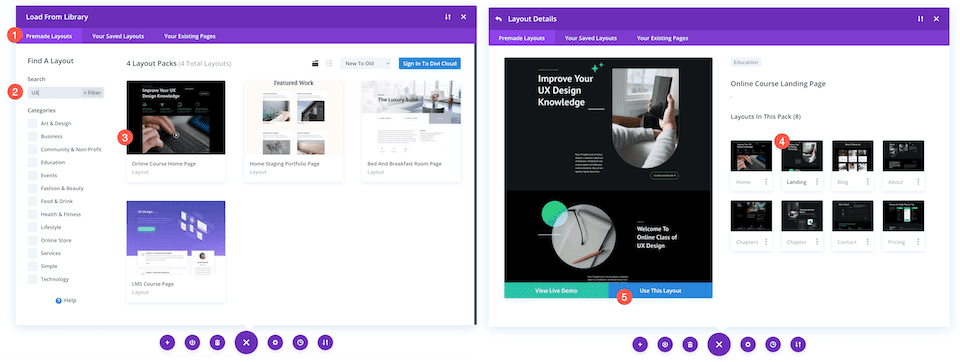
- Dans l'onglet "Premade Layouts", utilisez la fonction de recherche pour trouver le pack de mise en page UX.
- Une fois que vous l'avez trouvé, cliquez dessus. Cela fera apparaître les détails de mise en page et les pages disponibles.
- Cliquez sur la conception de la page de destination, puis cliquez sur "Utiliser cette mise en page".
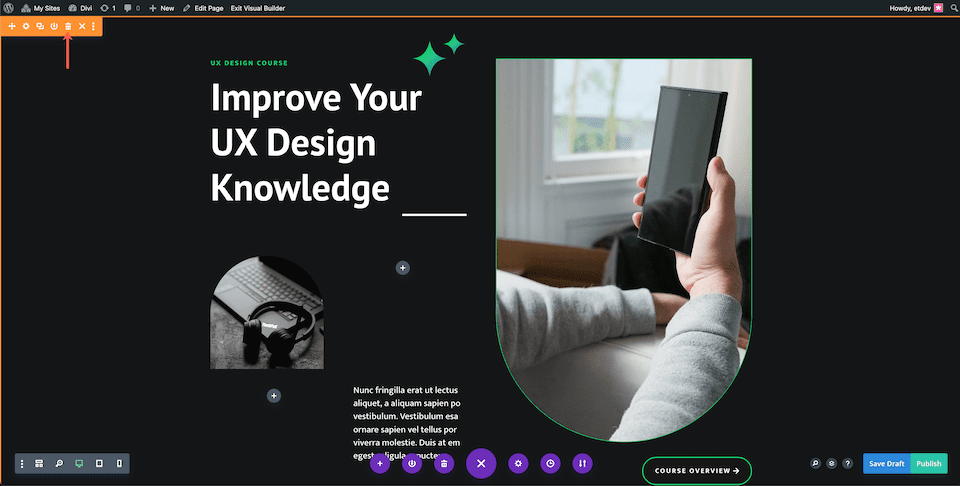
Nous allons recréer la section supérieure de la mise en page en tant que module d'en-tête pleine largeur.

Supprimer la première section
Puisque nous allons recréer la première section en utilisant le module Fullwidth Header à la place, nous devrons supprimer cette section. Survolez la section et cliquez sur l'icône de la corbeille.

Ajouter une section pleine largeur
Avant de pouvoir ajouter l'en-tête pleine largeur, nous devons ajouter une section pleine largeur.
Cliquez sur la flèche « + » pour faire apparaître les sections Divi puis cliquez sur « pleine largeur ». Cela fera automatiquement apparaître la bibliothèque Divi Fullwidth Module.

Ajouter un en-tête pleine chasse
Dans la bibliothèque de modules Divi Fullwidth, cliquez sur "En-tête Fullwidth".

Ajouter du contenu
Avant de commencer à styliser le module, ajoutons le contenu nécessaire pour ce module.
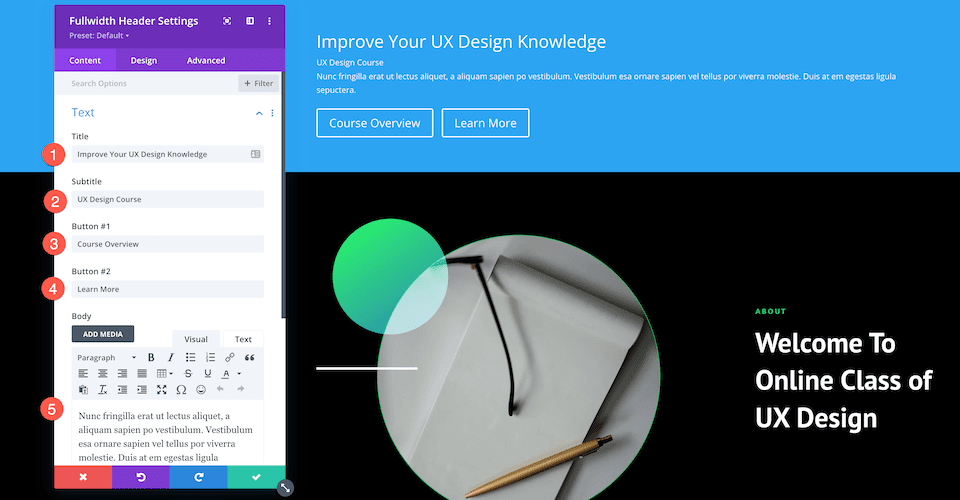
Ajouter du contenu textuel
Sous l'onglet Texte, ajoutez le contenu suivant :
- Titre : Améliorez vos connaissances en conception UX
- Sous-titre : Cours de conception UX
- Bouton #1 : Aperçu du cours
- Bouton #2 : En savoir plus
- Corps : Texte d'espace réservé

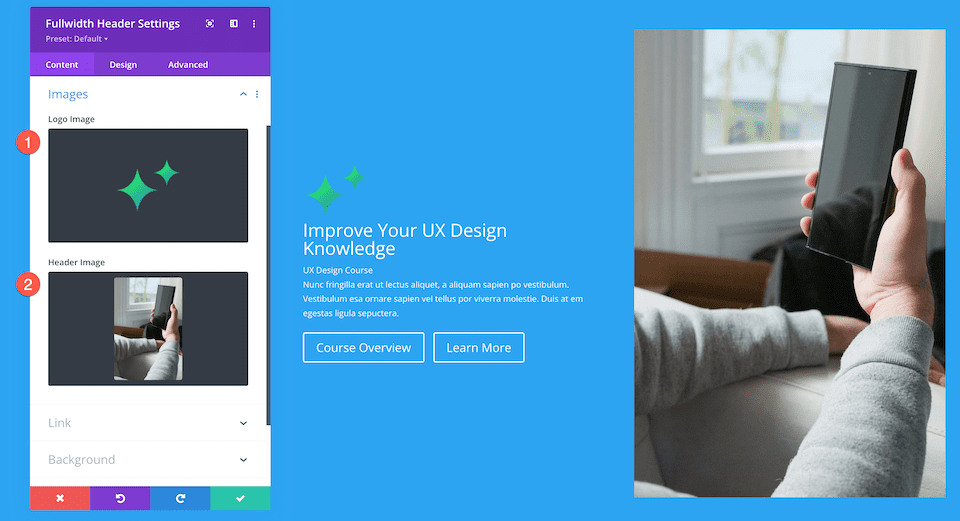
Ajouter des images
Maintenant que nous avons notre contenu textuel en place, nous devons ajouter deux images à notre conception.

- Dans l'onglet Images, ajoutez l'image du logo (les étoiles) et l'image d'en-tête (la photo de la personne tenant un téléphone).

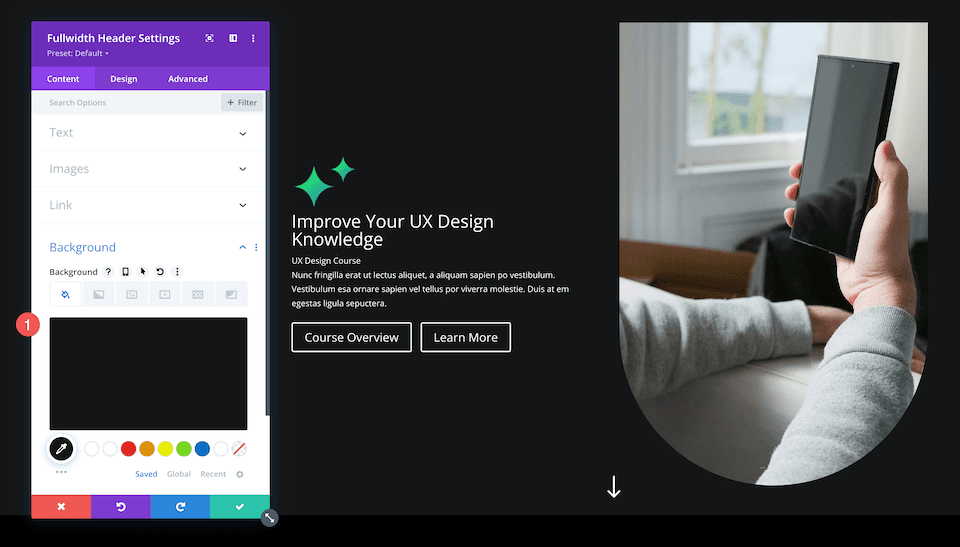
Changer la couleur d'arrière-plan
Dans l'onglet Arrière-plan, configurez ce paramètre :
- Couleur de fond : #131517

Styliser l'en-tête pleine chasse
Maintenant que notre contenu est configuré, ajoutons-y un peu de style via l'onglet Design.
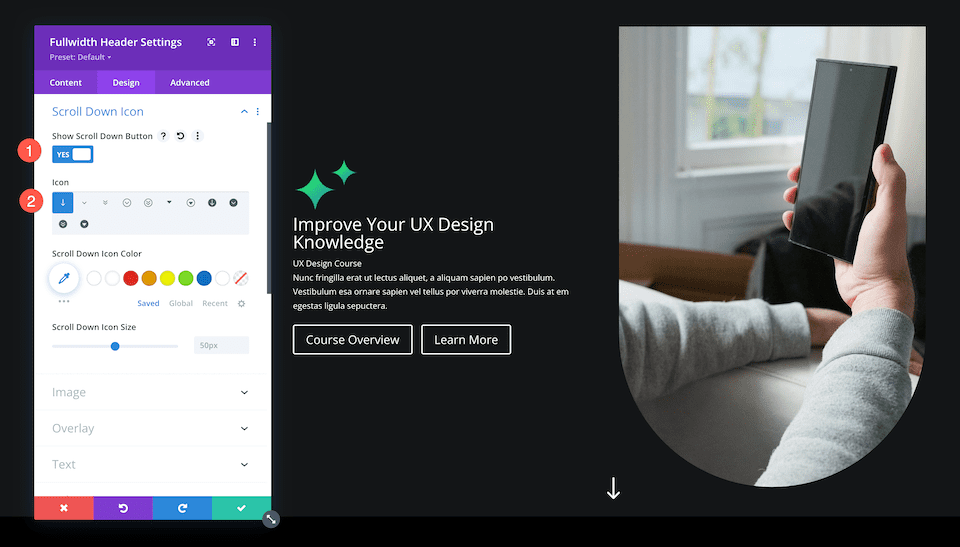
Icône de défilement vers le bas
Ajoutons l'icône de défilement vers le bas, la flèche vers le bas.
- Cette conception utilise une icône de défilement vers le bas, alors basculez cette option sur oui.
- Sélectionnez l'icône de flèche vers le bas, puis définissez la couleur de l'icône sur blanc.

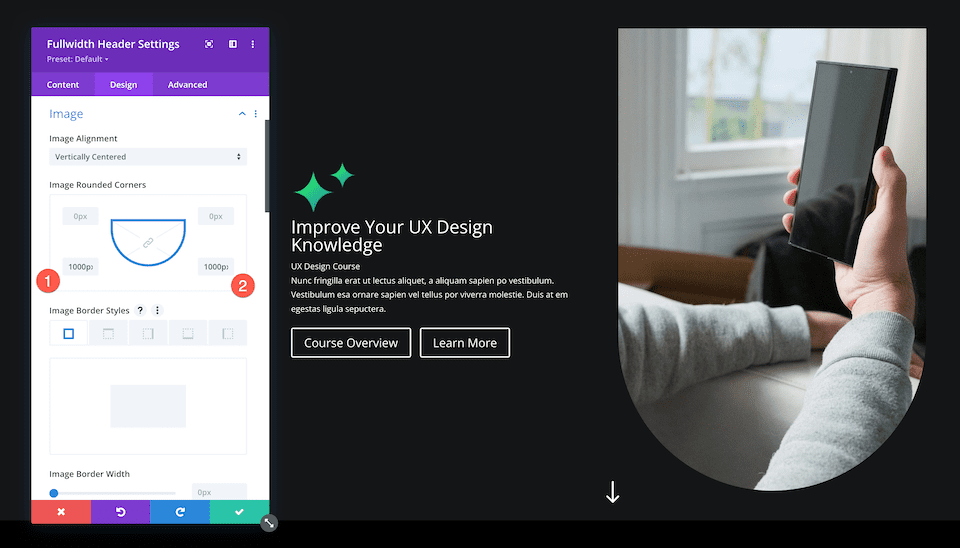
Image
Ajoutons des courbes à nos images en arrondissant les coins.
Dans l'onglet image, configurez les paramètres suivants :
- Coins arrondis de l'image : Cliquez sur le bouton de maillon de chaîne pour dissocier les coins, puis tapez 1000px dans les zones de saisie en bas à gauche et en bas à droite. Cela arrondira les coins inférieur gauche et inférieur droit de nos images.

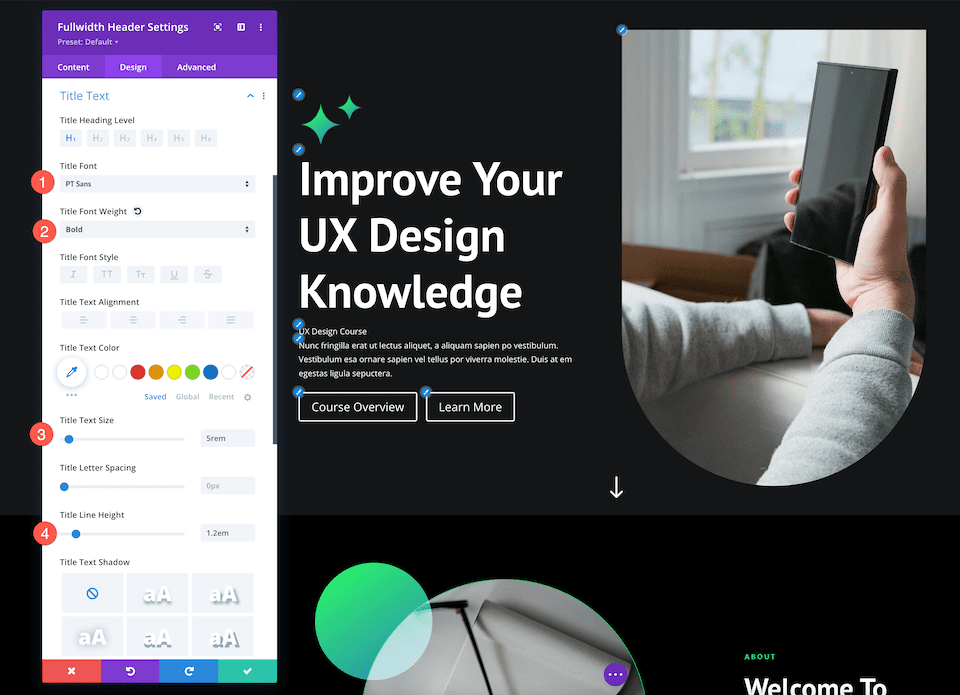
Texte du titre
Ici, stylisons le texte du titre de ce module. Dans l'onglet Texte du titre, configurez ces paramètres :
- Police du titre : PT Sans
- Épaisseur de la police du titre : gras
- Taille du texte du titre : 5 rem
- Hauteur de la ligne de titre : 1,2 em

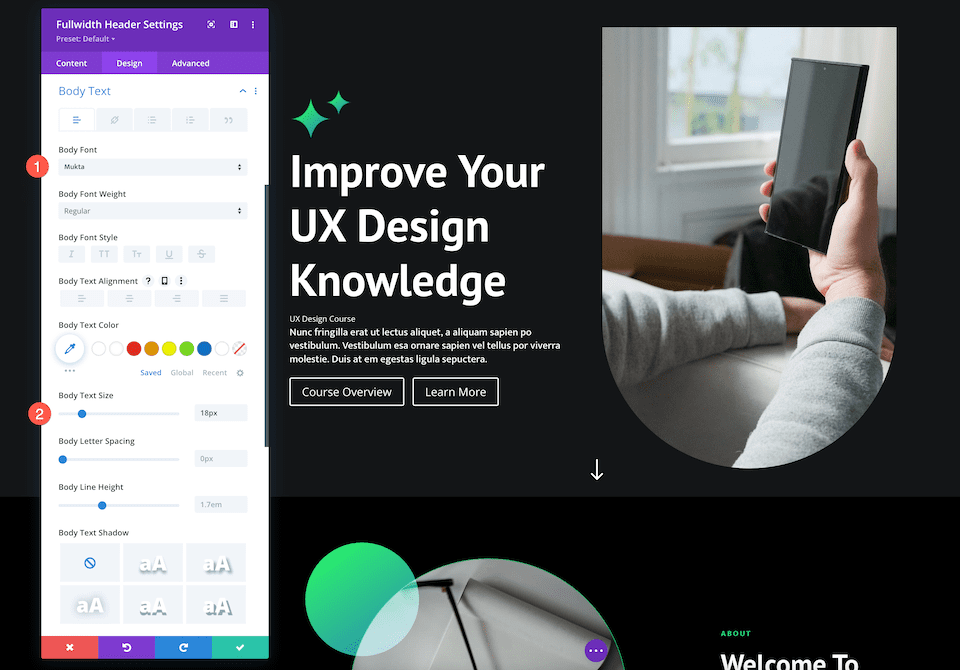
Le corps du texte
C'est ici que nous stylisons le corps du texte de ce module. Dans l'onglet Corps du texte, configurez ces paramètres :
- Police du corps : Mukta
- Taille du corps du texte : 18 px

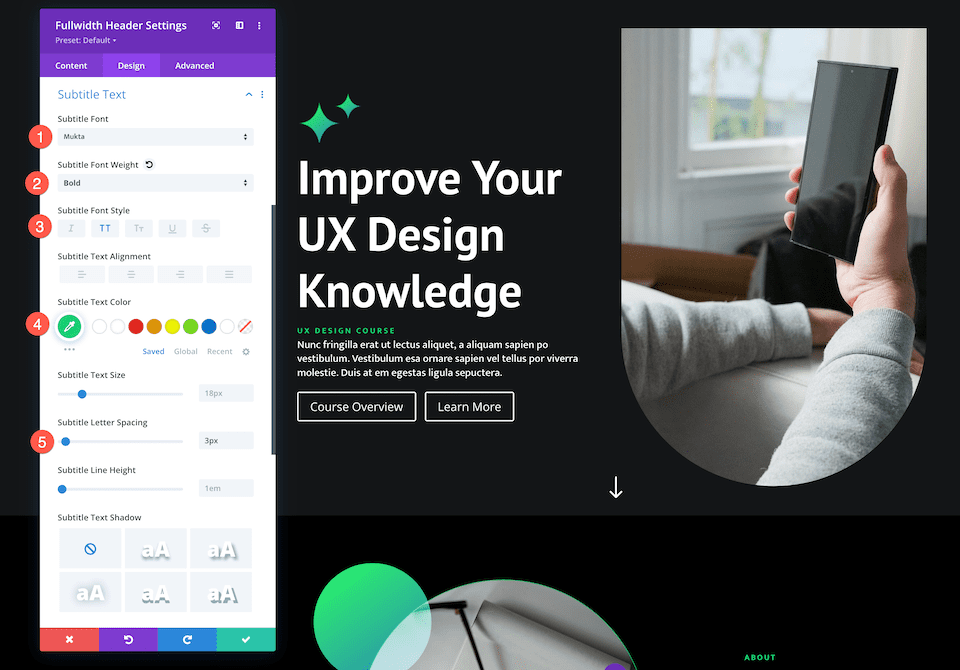
Texte du sous-titre
C'est ici que nous stylisons le texte des sous-titres pour ce module. Dans l'onglet Texte du sous-titre, configurez ces paramètres :
- Police des sous-titres : Mukta
- Poids de la police des sous-titres : Gras
- Style de police des sous-titres : majuscules
- Couleur du texte des sous-titres : #13d678
- Espacement des lettres de sous-titre : 3px

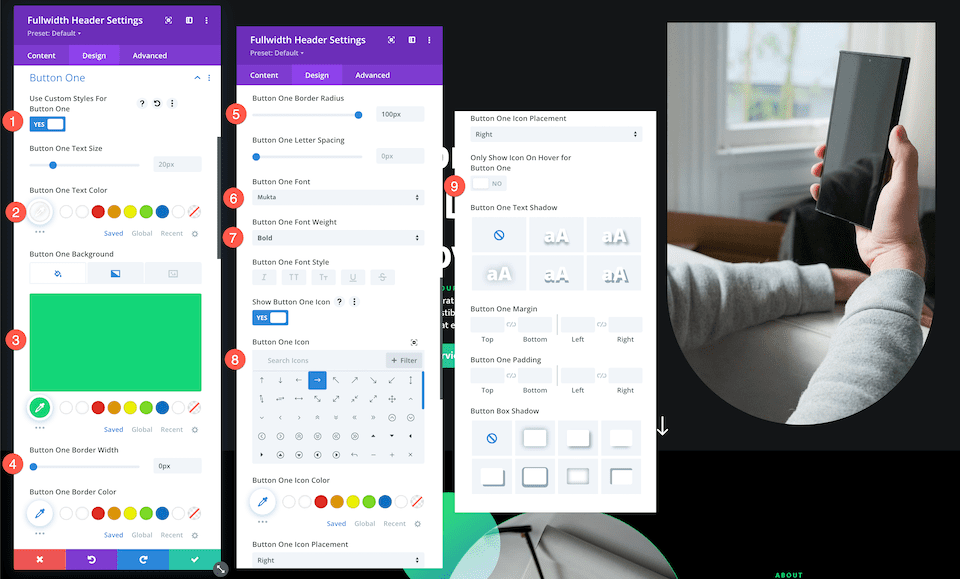
Bouton un
C'est ici que nous pouvons définir des styles personnalisés pour le bouton un, le bouton principal. Dans l'onglet Button One, configurez ces paramètres :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Couleur du bouton : #ffffff
- Arrière-plan du bouton un : #13d678
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 100 pixels
- Police du bouton un : Mukta
- Épaisseur de la police du bouton 1 : Gras
- Afficher l'icône du bouton 1 : Oui
- Icône du bouton 1 : Flèche vers la droite
- Afficher uniquement l'icône au survol pour le bouton 1 : Non

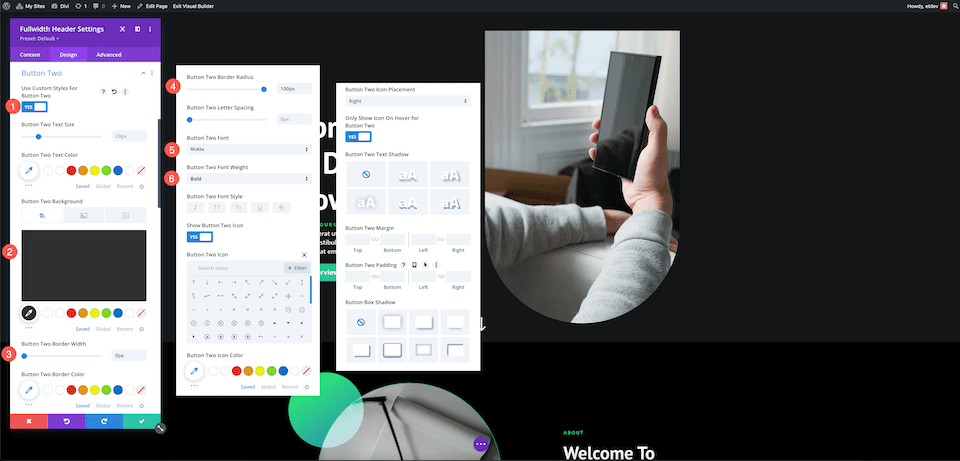
Bouton deux
Maintenant, stylisons le bouton secondaire, le deuxième bouton. Dans l'onglet Button Two, configurez ces paramètres :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Couleur du bouton : #ffffff
- Arrière-plan du bouton un : #303030
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 100 pixels
- Police du bouton un : Mukta
- Épaisseur de la police du bouton 1 : Gras
- Afficher l'icône du bouton 1 : Oui
- Icône du bouton 1 : Flèche vers la droite
- Afficher uniquement l'icône au survol pour le bouton 1 : Oui

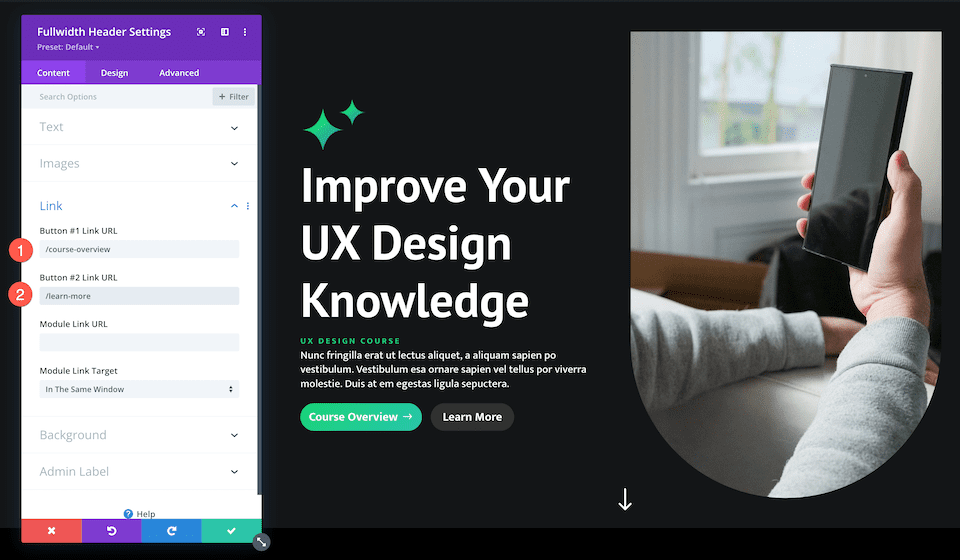
Ajouter des liens de bouton
N'oubliez pas d'ajouter des liens à vos boutons ! Dans l'onglet Lien, configurez les paramètres suivants :
- URL du lien du bouton 1 : collez ici l'URL du bouton 1.
- URL du lien du bouton 2 : collez ici l'URL du bouton 2.

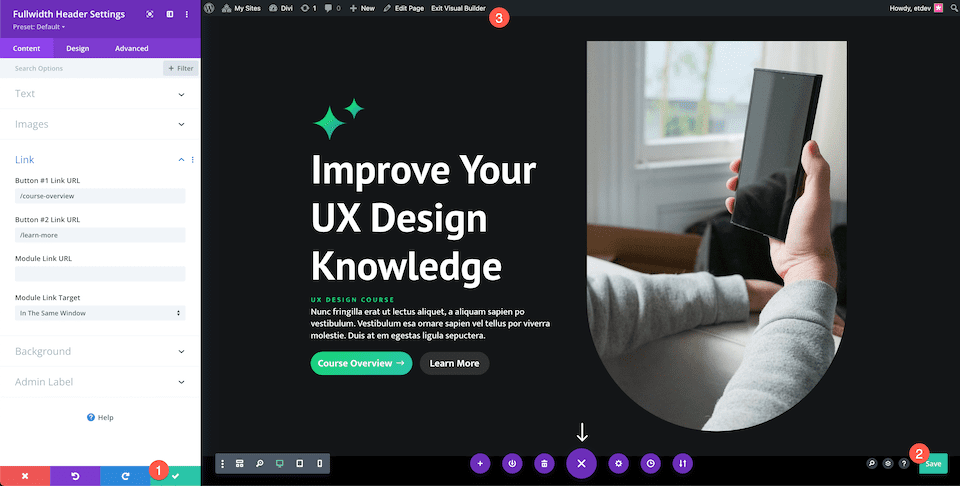
Enregistrez votre conception
Maintenant que nous avons notre en-tête pleine largeur entièrement conçu, assurez-vous de sauvegarder votre conception !
- Cliquez sur la flèche verte en bas à droite de la fenêtre du module.
- Cliquez ensuite sur l'icône de sauvegarde dans la barre d'outils Divi pour enregistrer la conception de votre page.
- Quittez le constructeur visuel.

Amusez-vous à expérimenter
Les façons de styliser le module Divi Fullwidth Header sont infinies. Tirer parti du bouton principal et du bouton secondaire peut aider à diriger vos visiteurs vers la page que vous souhaitez qu'ils consultent ou à effectuer l'action (comme soumettre une demande) que vous souhaitez qu'ils prennent.
Jetons un coup d'œil à deux autres exemples d'en-tête pleine largeur qui ont un bouton principal qui se démarque.
En-tête pleine largeur du centre de retraite Divi

Styles de bouton
Examinons les styles uniques des boutons principal et secondaire.
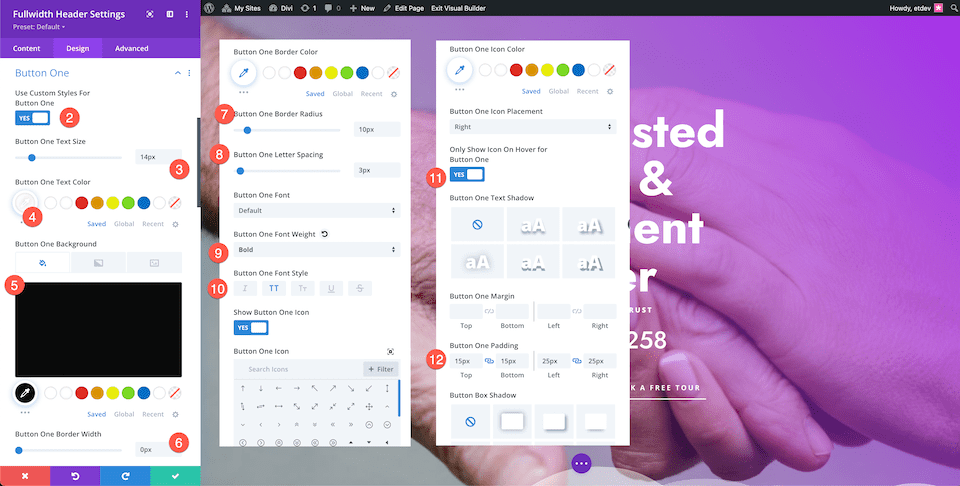
Bouton un
Dans l'onglet Button One, configurez les paramètres suivants :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 14 px
- Couleur du bouton : #ffffff
- Arrière-plan du bouton 1 : #0a0a0a
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 10 px
- Épaisseur de la police du bouton 1 : Gras

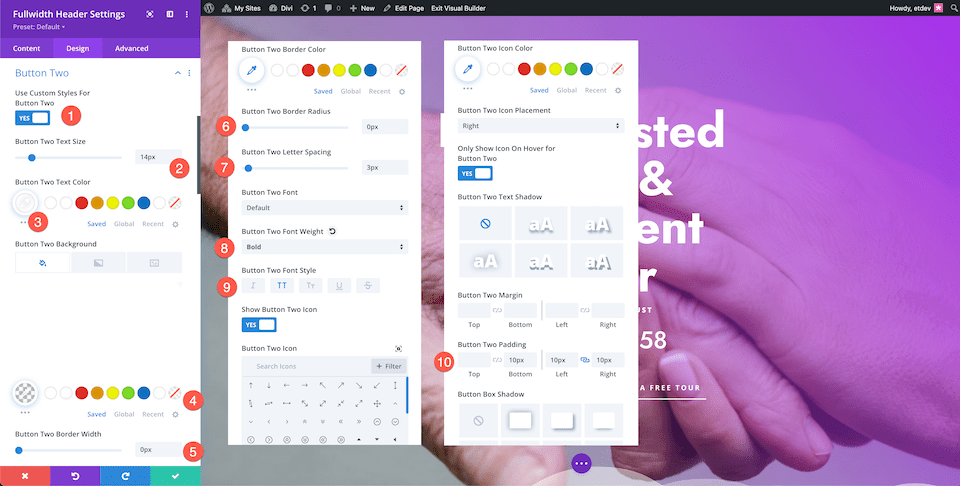
Bouton deux
Dans l'onglet Button Two, configurez les paramètres suivants :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 14 px
- Couleur du bouton : #ffffff
- Arrière-plan du bouton 1 : #0a0a0a
- Largeur de la bordure du bouton 1 : 0 pixel
- Rayon de la bordure du bouton 1 : 10 px
- Épaisseur de la police du bouton 1 : Gras

Et voila! Deux boutons uniques, un qui se démarque et un qui occupe le deuxième siège.
En-tête pleine largeur de la planification financière

Styles de bouton
Examinons les styles uniques des boutons principal et secondaire.
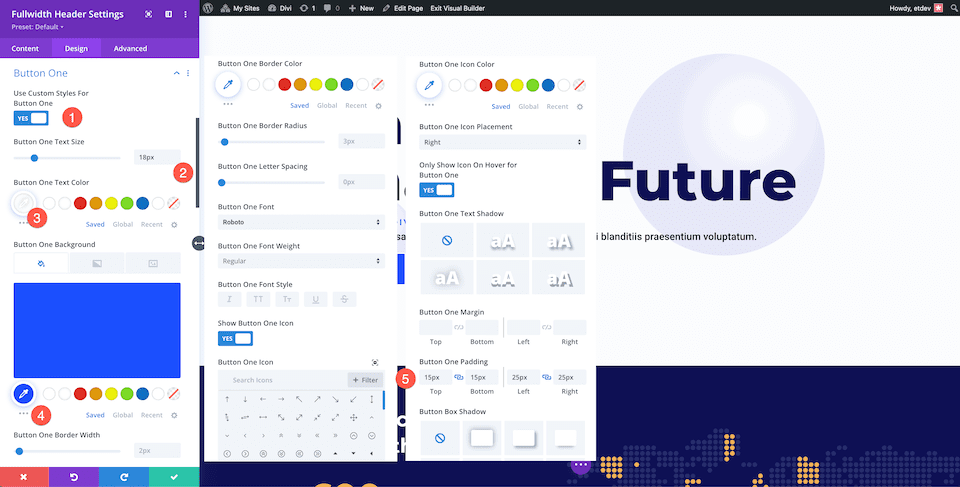
Bouton un
Dans l'onglet Button One, configurez les paramètres suivants :
- Utiliser des styles personnalisés pour le bouton 1 : Oui
- Taille du texte du bouton 1 : 18 px
- Couleur du texte du bouton 1 : #ffffff
- Couleur d'arrière-plan du bouton 1 : #1b4ffe
- Rembourrage du bouton un : 15 pixels en haut et en bas ; 25px Gauche et Droite

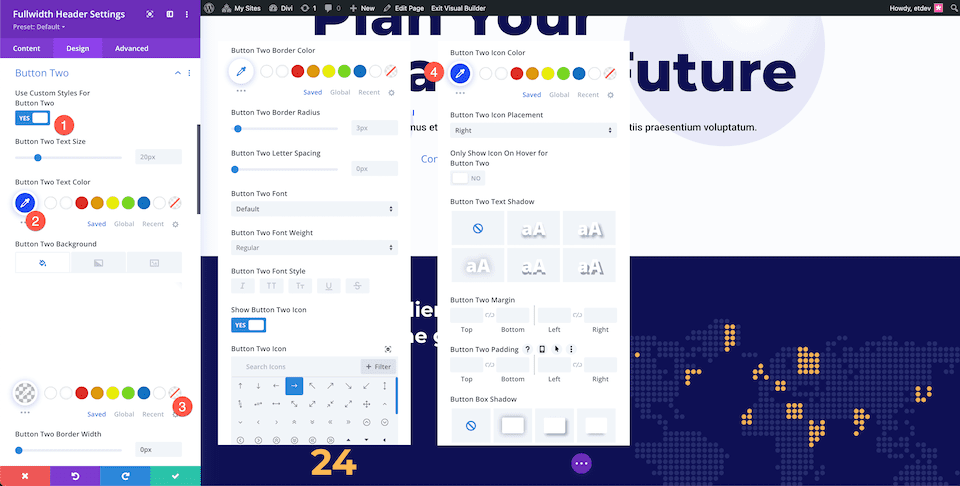
Bouton deux
Dans l'onglet Button Two, configurez les paramètres suivants :
- Utiliser des styles personnalisés pour le bouton 2 : Oui
- Couleur du texte du bouton deux : #1b4ffe
- Couleur d'arrière-plan du bouton 2 : Transparent
- Couleur de l'icône du bouton deux : #1b4ffe

Dernières pensées
L'en-tête Divi Fullwidth facilite la création de superbes sections de héros sur votre site Web. L'utilisation stratégique des boutons principal et secondaire améliorera votre expérience utilisateur et aidera les visiteurs du site Web à prendre les mesures qu'ils souhaitent entreprendre. Les options de personnalisation sont infinies avec l'en-tête pleine largeur, alors amusez-vous à expérimenter !
