Comment booster l'en-tête de votre article de blog avec un masque d'arrière-plan et un design de motif dans Divi
Publié: 2022-12-12Les nouveaux masques et motifs de motifs d'arrière-plan disponibles dans Divi vous permettent d'ajouter de l'intérêt à vos arrière-plans, sans utiliser d'images. Avec une variété d'options parmi lesquelles choisir, de nombreuses opportunités s'offrent à vous pour styliser vos arrière-plans dans Divi. Aujourd'hui, nous allons chercher à combiner à la fois des masques de motifs d'arrière-plan et des motifs pour améliorer la conception de l'en-tête de votre article de blog de trois manières uniques.
Allons-y !
L'importance de la conception d'en-tête de publication de blog
Avant qu'un lecteur ne parcoure votre message, il sera d'abord rencontré par le contenu au-dessus du pli. Le pli est la première partie de l'écran visible avant le début du défilement. Il est vraiment important pour nous de veiller à ce que la section au-dessus du pli de notre conception soit accrocheuse et encourage les gens à continuer à faire défiler pour lire le reste de la page. Dans notre cas, nous voulons que les gens continuent à lire nos articles de blog après avoir interagi avec l'en-tête de notre article de blog. Avec les nouvelles fonctionnalités d'arrière-plan Divi, nous n'avons pas à passer des heures dans Canva et Photoshop pour créer des designs impressionnants. Nous avons tous les outils dont nous avons besoin directement dans le constructeur Divi !
Conception d'en-tête de publication de blog Divi avec masques et motifs d'arrière-plan
Vous pouvez créer des designs vraiment sympas avec des masques d'arrière-plan ou des motifs d'arrière-plan. Cependant, nous voulons aller plus loin et combiner ces deux nouvelles fonctionnalités ! Voyons ce vers quoi nous allons travailler dans ce tutoriel.
Masque d'arrière-plan et motif Exemple 1

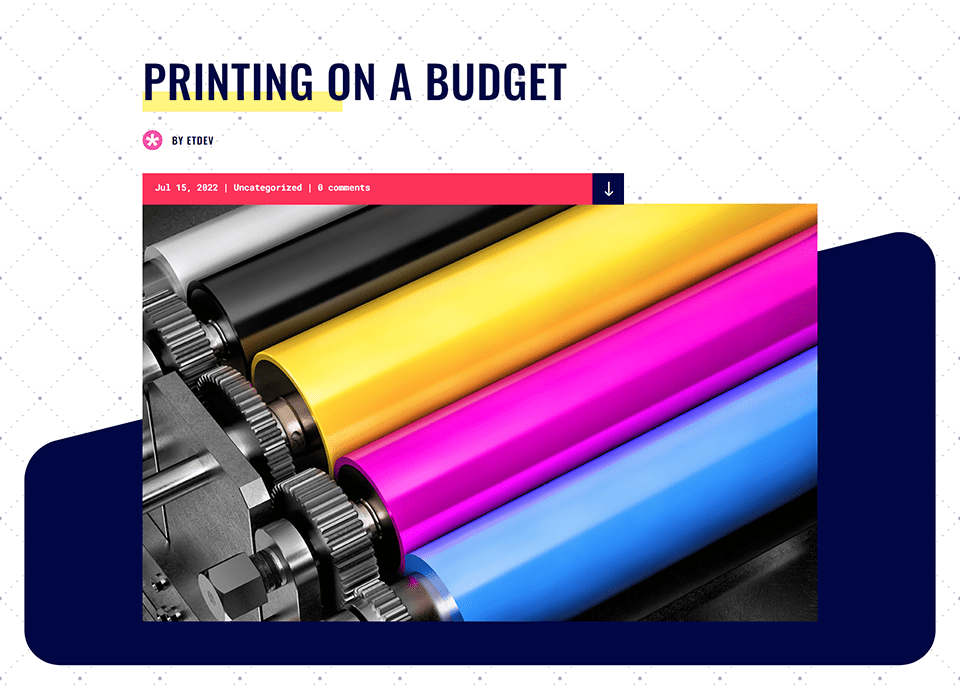
La section d'en-tête de notre modèle de page de blog Divi Print Shop a réinventé les masques et les motifs d'arrière-plan.
Masque d'arrière-plan et deuxième exemple de motif

La section d'en-tête de notre modèle de page de blog Divi Fashion Designer a été mise à jour à l'aide de masques et de motifs d'arrière-plan.
Masque d'arrière-plan et exemple de motif 3

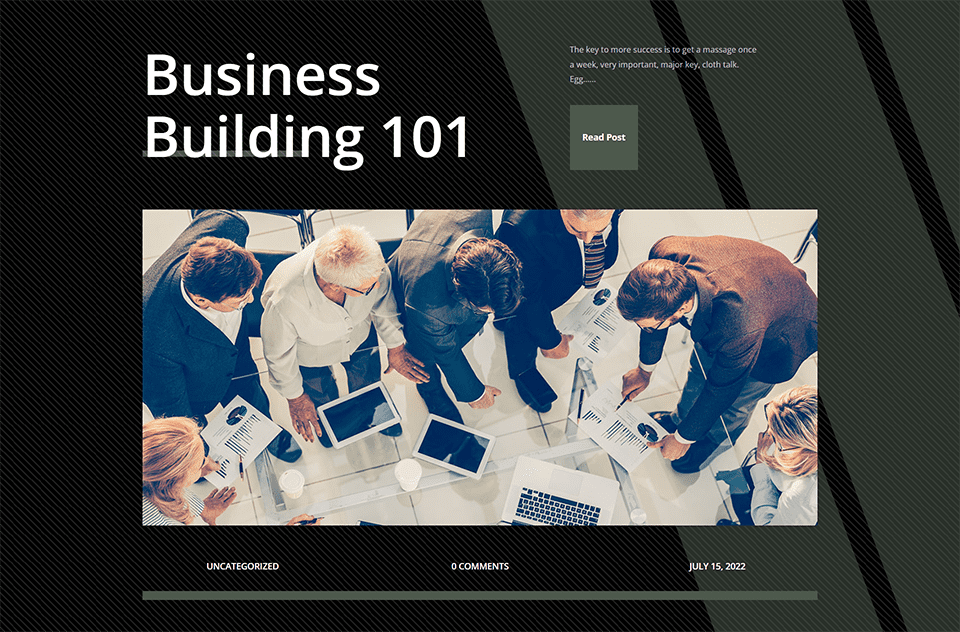
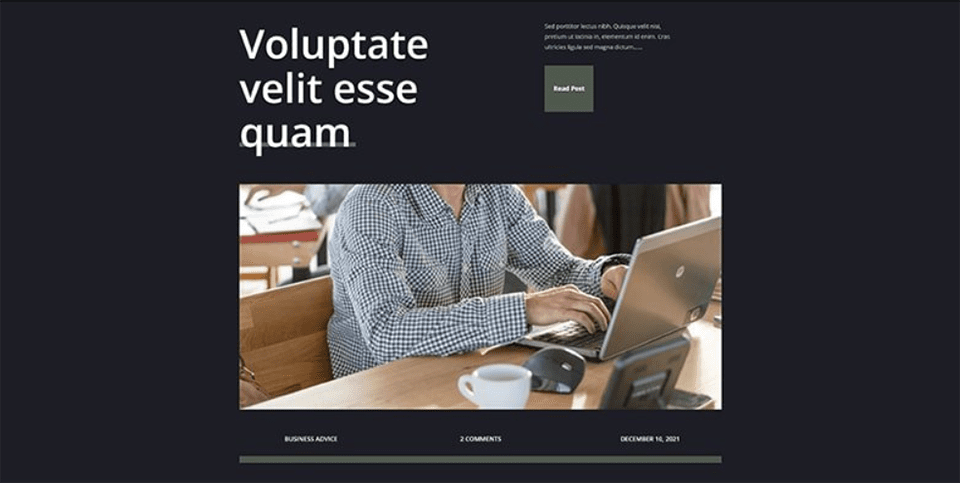
La section d'en-tête de notre modèle de page de blog d'entreprise Divi a été repensée avec des masques et des motifs d'arrière-plan.
Pour ce didacticiel, nous allons travailler avec trois différents modèles de publication de blog Divi GRATUITS que nous pouvons trouver sur notre blog. Passons maintenant au tutoriel !
Exemple 1 : Divi Print Shop
Pour cet exemple, nous essaierons de garder l'arrière-plan proche de l'original. Nous voulons imiter l'apparence du modèle, mais nous utiliserons la fonctionnalité Divi Background Masks and Patterns pour réinventer un peu la section d'en-tête. Pour commencer ce didacticiel, téléchargez le modèle de page de blog à partir du pack de mise en page Divi Print Shop. C'est par cela que nous commençons :

Installer le modèle de publication de blog Divi Print Shop
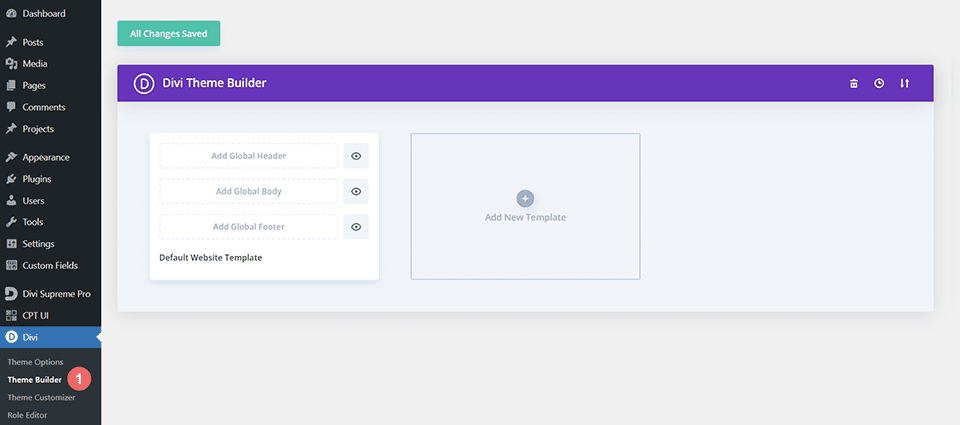
Pour télécharger le modèle, accédez au générateur de thèmes Divi dans le backend de votre site Web WordPress.

Télécharger le modèle de site Web
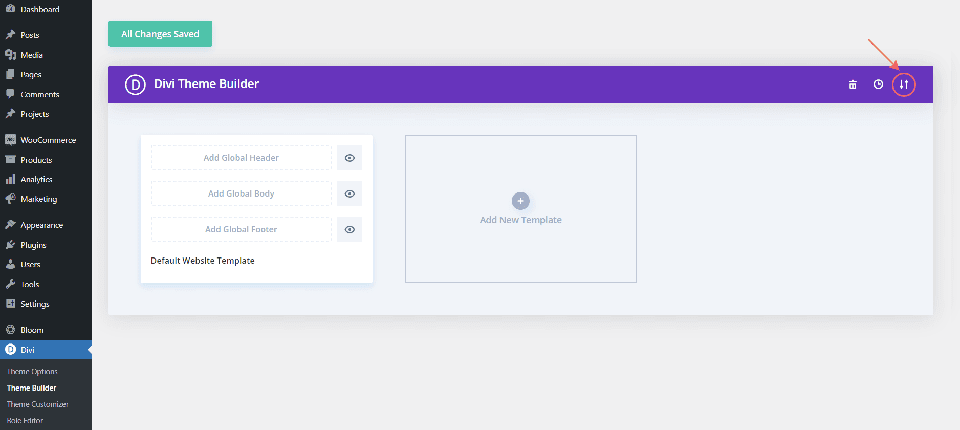
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l'icône.

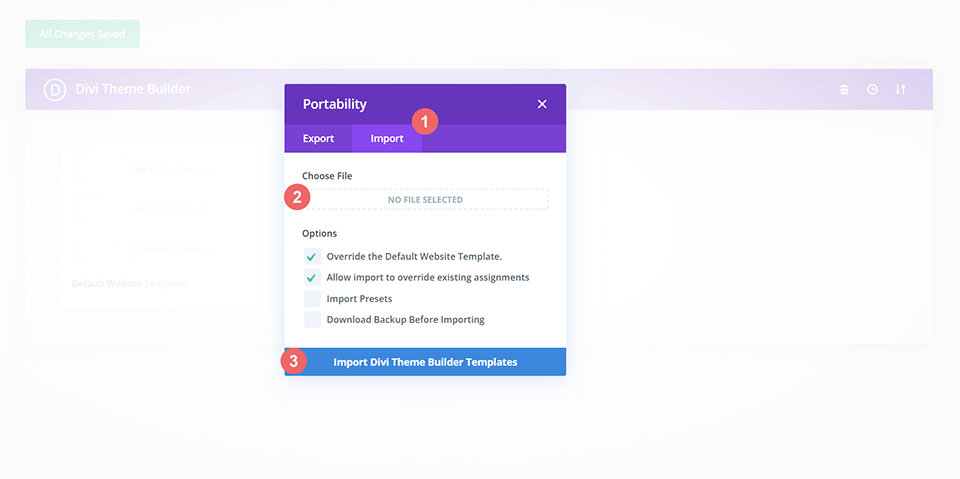
Accédez à l'onglet d'importation, téléchargez le fichier JSON que vous pouvez télécharger dans cet article et cliquez sur "Importer des modèles de générateur de thèmes Divi".

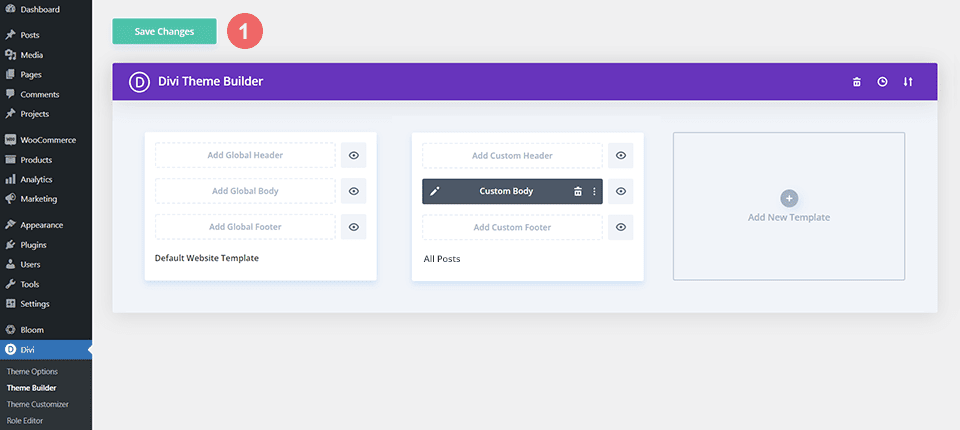
Enregistrer les modifications du créateur de thème Divi
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps qui a été attribuée à Tous les messages. Enregistrez les modifications de Divi Theme Builder dès que vous souhaitez que le modèle soit activé.

Comment modifier la conception de l'en-tête dans le modèle
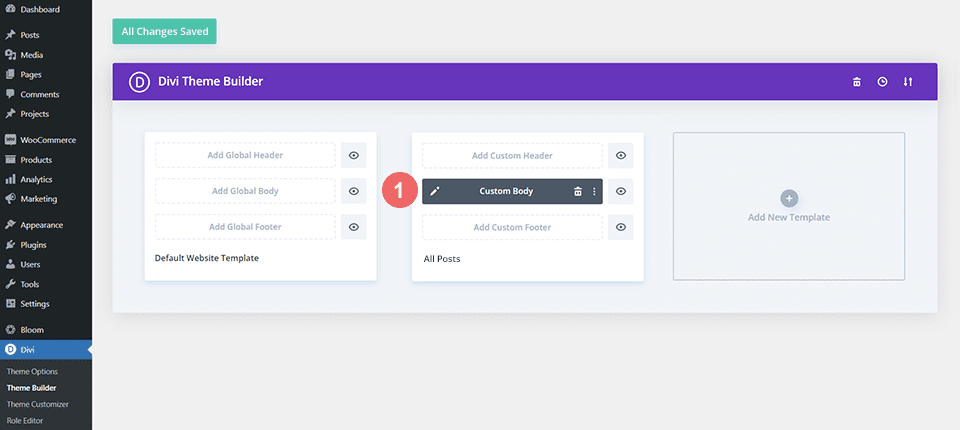
Ouvrir le modèle Divi Print Shop
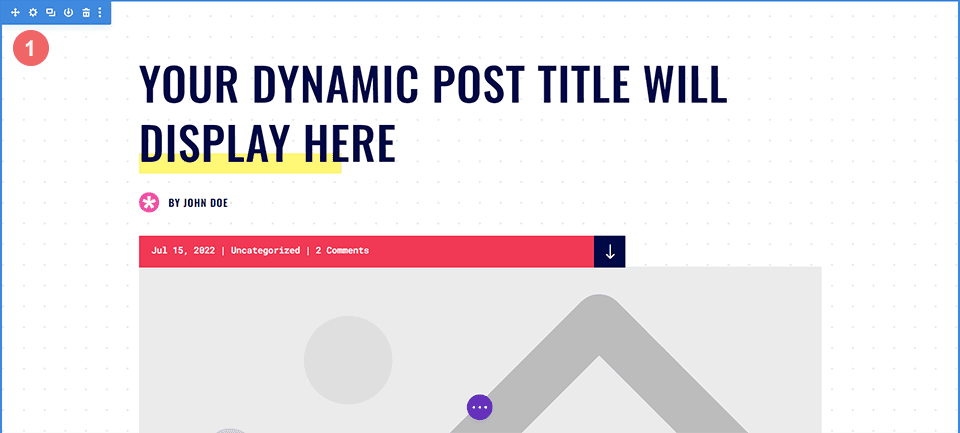
Pour modifier la section d'en-tête du modèle, commencez par ouvrir le modèle.

Entrez les paramètres de la section
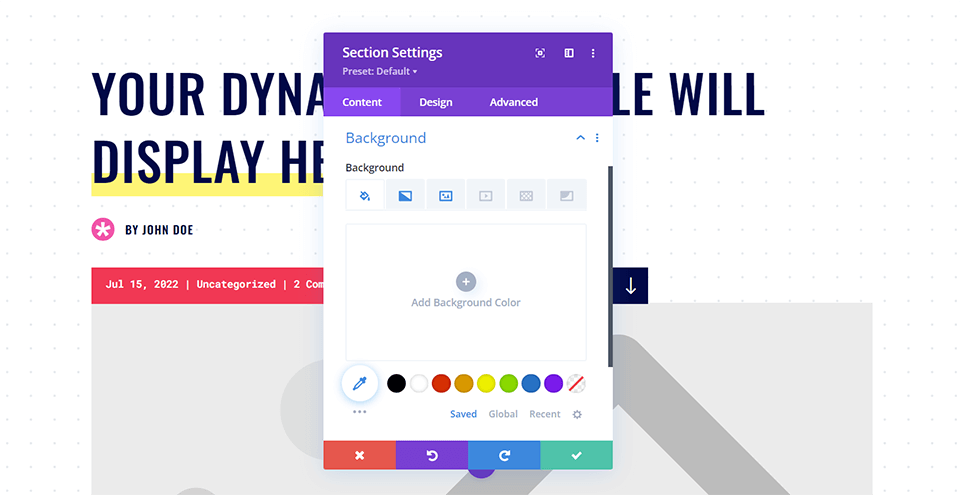
Nous allons utiliser une combinaison de masques et de motifs d'arrière-plan pour faire correspondre les paramètres d'image et de dégradé actuellement utilisés pour créer l'arrière-plan d'origine de la section d'en-tête. Tout d'abord, nous devrons ouvrir la boîte modale des paramètres pour commencer notre travail. Pour accéder aux paramètres de la section, vous cliquerez sur l'icône d'engrenage , qui est la deuxième icône qui apparaît lorsque vous survolez la bordure bleue de la section.

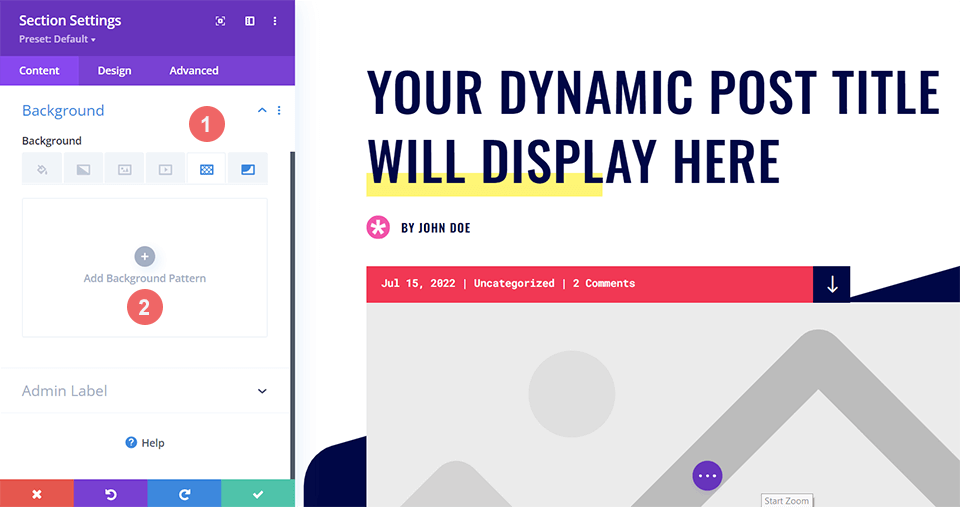
Accédez aux paramètres d'arrière-plan
Nous allons maintenant faire défiler la boîte modale des paramètres de section jusqu'à ce que nous atteignions l' onglet Arrière-plan . À partir de là, nous modifierons les paramètres actuels et implémenterons notre nouveau style à l'aide de masques et de motifs d'arrière-plan.

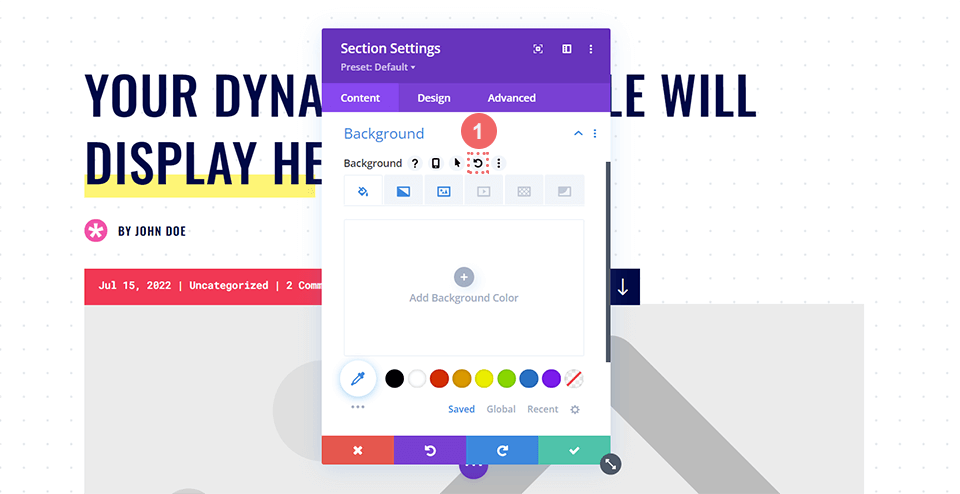
Supprimer le dégradé d'arrière-plan et l'image
Pour commencer, nous devrons supprimer les paramètres d'arrière-plan actuels pour faire place aux nouvelles modifications que nous apporterons à la conception de l'en-tête des articles de blog. Vous voudrez d'abord survoler le sous-titre Arrière-plan. Un menu d'icônes apparaîtra. Dans ce nouveau menu, cliquez sur l'icône Réinitialiser pour donner un nouveau souffle à l'arrière-plan de votre section.

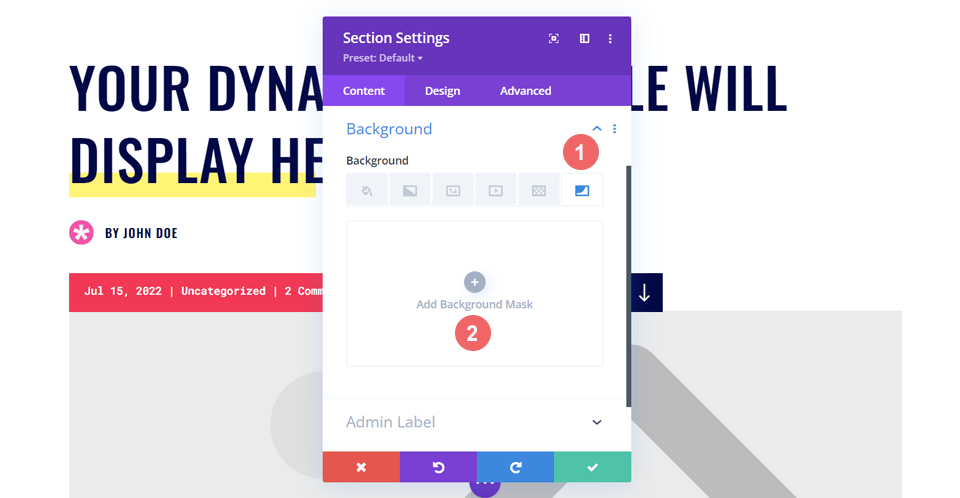
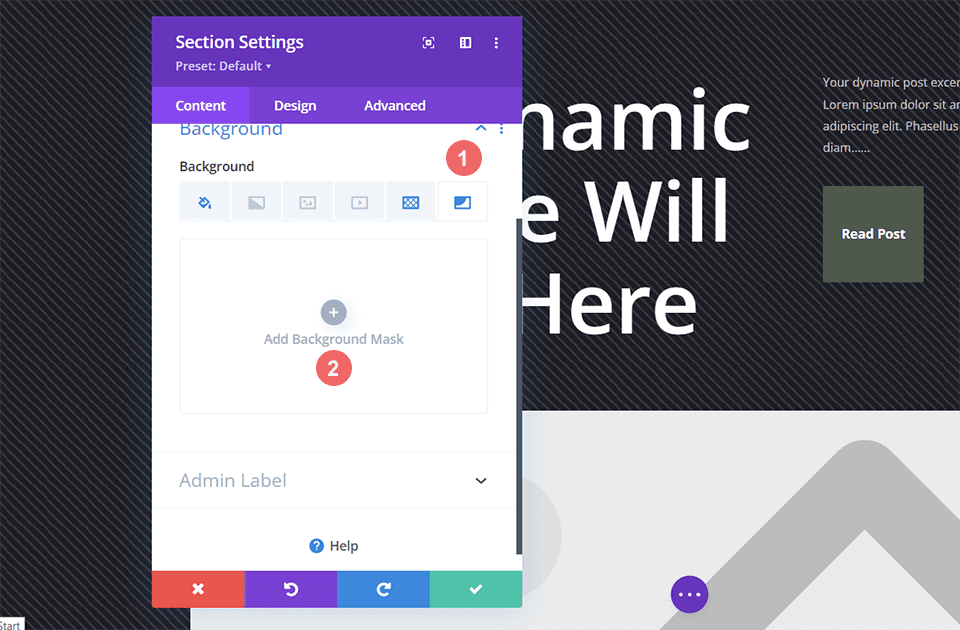
Ajouter le masque d'arrière-plan
Maintenant que nous sommes là où nous voulons être, nous allons entrer et ajouter le masque d'arrière-plan à la section. Tout d'abord, nous allons cliquer sur l'icône Masque d'arrière-plan , puis nous cliquerons sur Ajouter un masque d'arrière-plan .

Nous avons fait la première étape dans la modification de la conception de l'en-tête de notre article de blog.
Donnez du style à votre arrière-plan Masque taille M/L
Après avoir réinitialisé les styles d'arrière-plan, vous remarquerez que votre masque est blanc. Ne vous inquiétez pas ! Nous allons maintenant commencer à ajouter de la couleur et du style dans la conception de l'en-tête de l'article de blog.

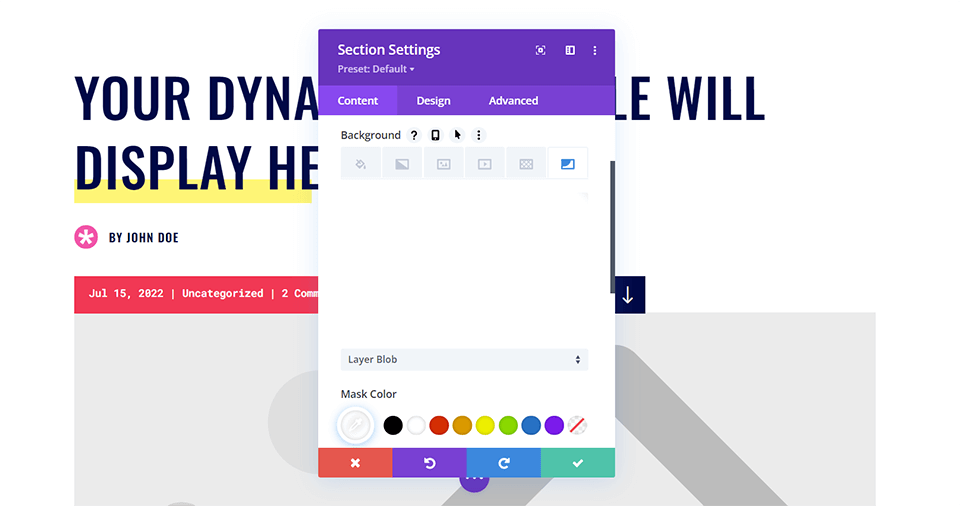
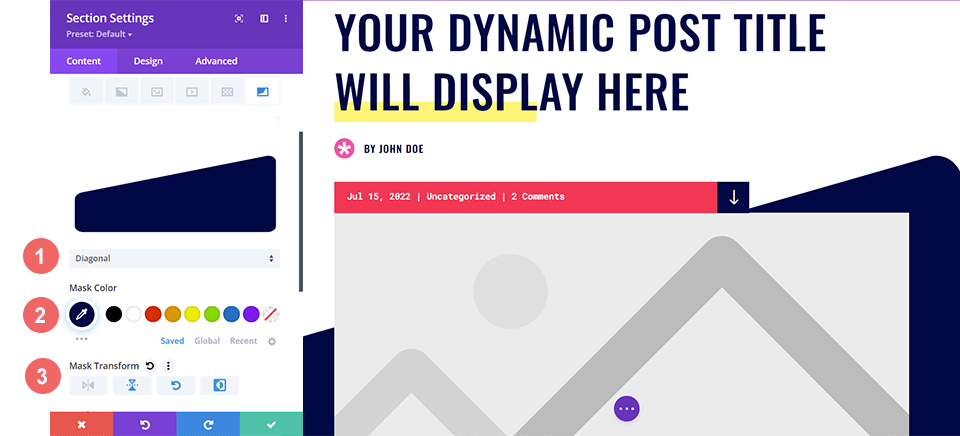
Sélectionnez votre style de masque
Commençons à styliser notre masque d'arrière-plan ! Tout d'abord, nous allons cliquer sur le premier menu déroulant . Cela nous montrera tous les masques d'arrière-plan disponibles. Nous allons travailler avec le masque diagonal .

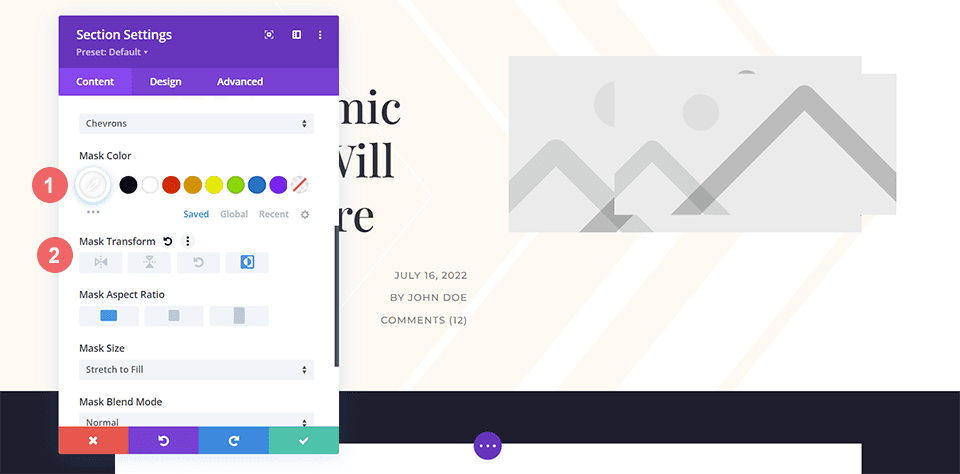
Attribuez les paramètres de couleur et de transformation de votre masque
Ensuite, nous lui attribuerons une couleur de masque. Notre couleur de masque correspondra au bleu foncé qui faisait partie de la conception originale de l'article de blog. Enfin, nous allons retourner le masque horizontalement, le faire pivoter, puis l'inverser. Nous allons laisser le format d'image tel qu'il est. Voici les paramètres que vous devrez utiliser pour cela :
- Masque : Diagonal
- Couleur du masque : #000645
- Transformation de masque : Horizontal, Rotation, Inversion
- Format d'image : large

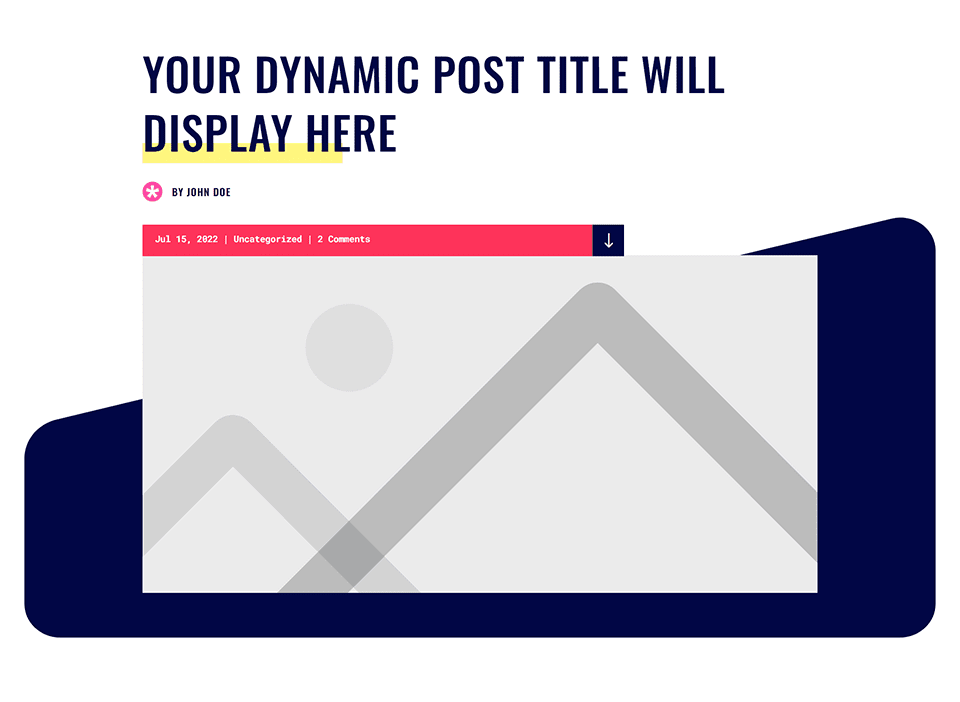
Ajoutez votre motif de fond
Avec le nouveau masque d'arrière-plan, voici à quoi ressemble notre modèle d'article de blog :

Mais nous voulons l'égayer encore plus et ajouterons un motif d'arrière-plan à cela. Avec le masque d'arrière-plan , nous sommes en mesure d'imiter la barre marine qui faisait à l'origine partie du pack de mise en page Divi Print Shop. En utilisant le masque d'arrière-plan , nous avons ajouté de la texture et de l'intérêt à la section d'en-tête. Nous allons maintenant utiliser la fonction Motif d'arrière-plan pour accéder à l'image d'arrière-plan en pointillé que nous avions dans la conception d'origine.
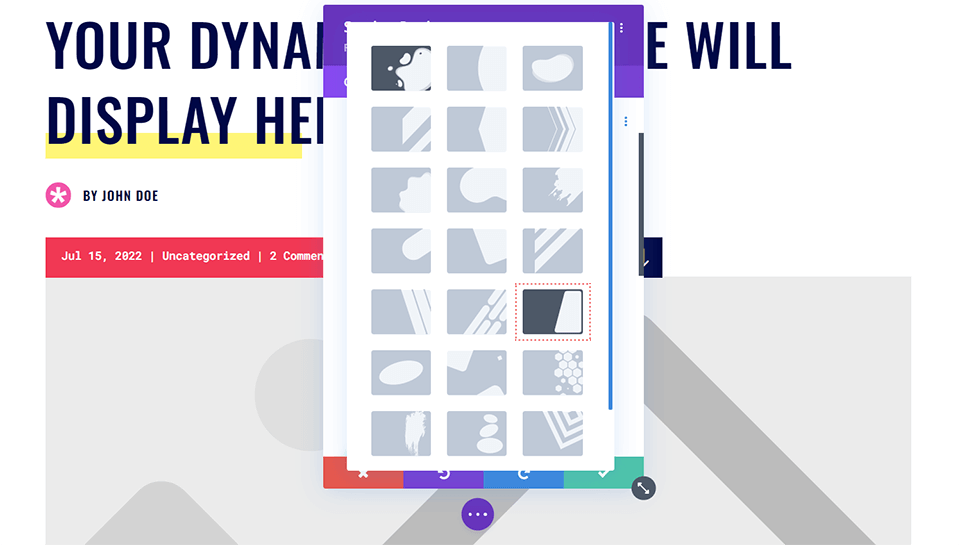
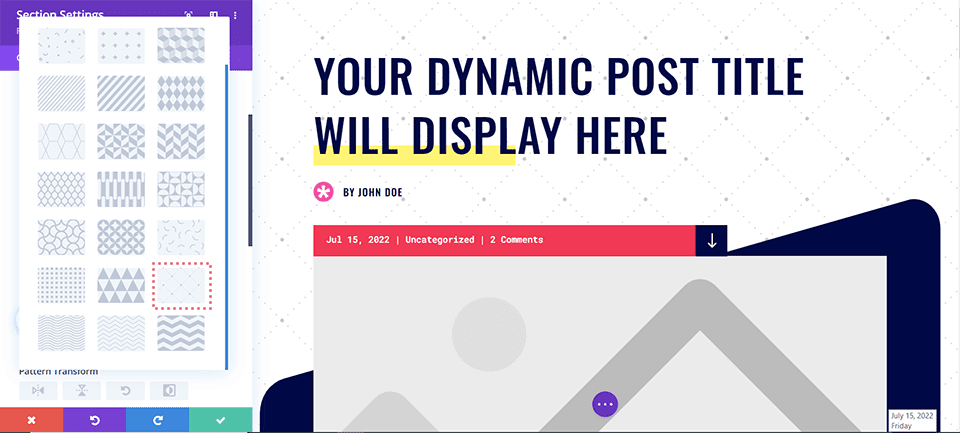
Choisir votre motif de fond
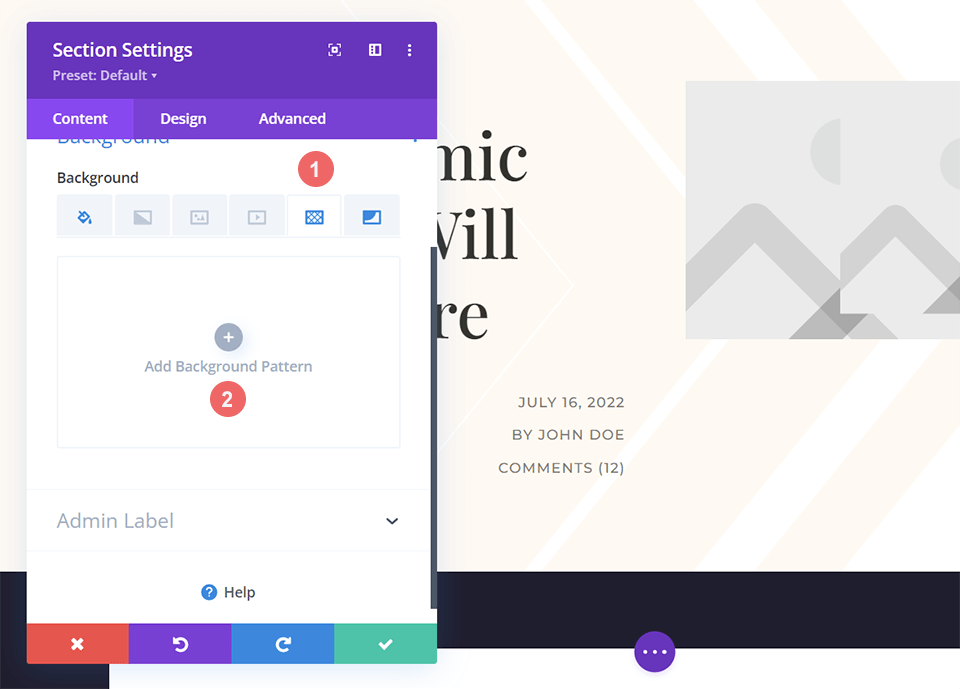
Dans l'onglet Arrière-plan de la boîte modale de la section, nous allons maintenant cliquer sur l'icône Motif d'arrière-plan . Une fois que nous avons cliqué dessus, nous allons maintenant cliquer sur Ajouter un motif d'arrière-plan pour voir nos options.


Styliser le motif d'arrière-plan
Pour cet exemple, nous voulons que le motif d'arrière-plan ressemble à l'image utilisée dans la conception d'origine. Nous utiliserons le motif d'arrière-plan tufté pour cet exemple. Comme pour le masque d'arrière-plan , cliquez sur le menu déroulant pour voir les motifs d'arrière-plan disponibles et sélectionnez Tufté .

Avec notre motif d'arrière-plan sélectionné, allons maintenant faire quelques ajustements stylistiques. Nous n'apporterons aucune transformation au motif d'arrière-plan , mais nous utiliserons le paramètre Couleur du motif pour lier le motif nouvellement ajouté au reste de notre conception. Pour ce faire, cliquez sur l'outil Pipette sous Couleur du motif et nous utiliserons le même bleu marine du masque d'arrière-plan, mais avec une légère transparence.
- Couleur du motif : rgba (0,6,69,0.3)
Une fois que vous avez ajouté la couleur du motif , enregistrez les paramètres de votre section en cliquant sur la coche verte en bas de la boîte modale des paramètres. Enfin, enregistrez votre modèle d'article de blog mis à jour.
Exemple 2 : créateur de mode Divi
Pour cet exemple, nous allons créer une conception d'en-tête de blog minimaliste qui fait référence aux lignes épurées et aux arêtes vives utilisées dans la mise en page. Vous devrez télécharger le modèle de publication de blog Divi Fashion Designer pour le pack de mise en page Divi Fashion Designer à suivre avec cet exemple.
Le processus d'installation et de téléchargement du modèle est le même que pour l'exemple Divi Print Shop ci-dessus. Vous pouvez suivre ces étapes en revenant au début de ce didacticiel. Avant de commencer notre voyage de transformation d'arrière-plan, examinons à quoi ressemble la conception de l'en-tête du blog dès la sortie de la boîte.

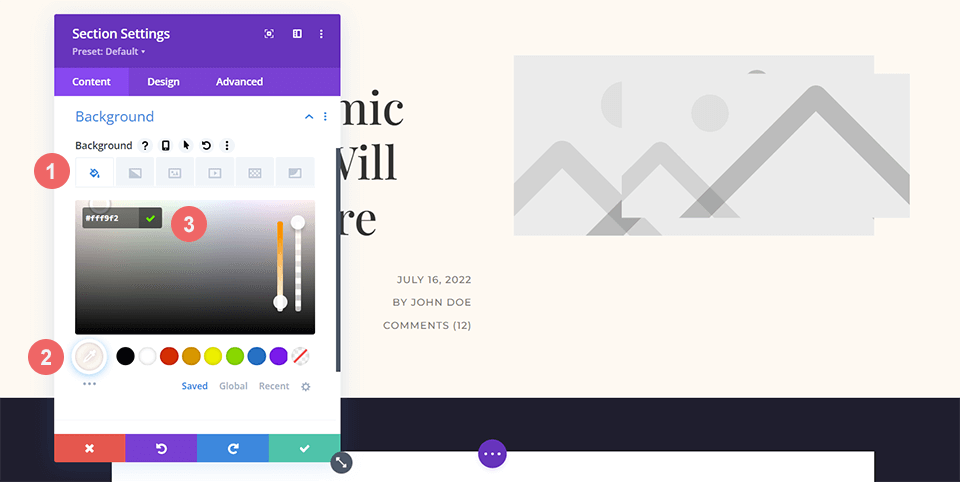
Ajouter une couleur de fond
Contrairement à notre exemple précédent, cette conception d'en-tête de blog utilisera une couleur d'arrière-plan . Ouvrez les paramètres de la section et faites défiler jusqu'à l'onglet Arrière-plan . Ensuite, entrez les détails de couleur ci-dessous.
- Couleur de fond : #fff9f2

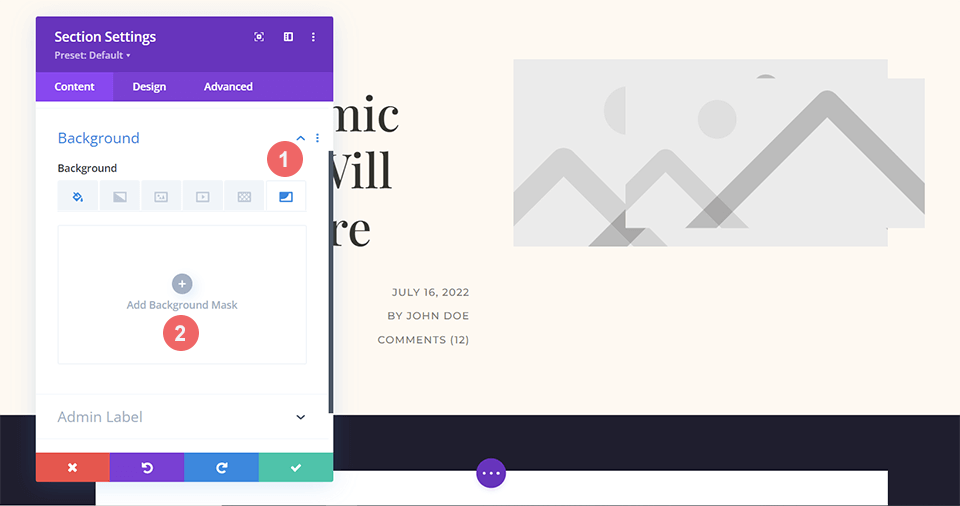
Ajout du masque d'arrière-plan
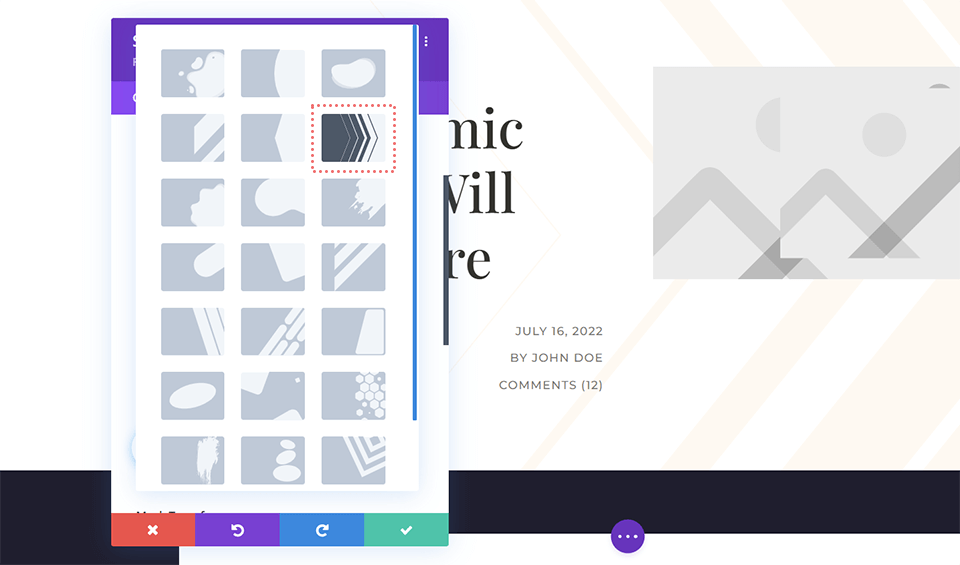
Avec la couleur d'arrière-plan, nous avons une bonne base pour notre masque d'arrière-plan . Donnant un clin d'œil aux formes angulaires de ce pack de mise en page, nous utiliserons le masque d'arrière-plan Chevron pour la conception de cet en-tête de blog. Pour sélectionner Chevron , accédez à l'icône Masque d'arrière-plan , puis cliquez sur Ajouter un masque d'arrière-plan .

Une fois cela fait, cliquez sur le menu déroulant qui apparaît et accédez au masque d'arrière-plan Chevron .

Styliser le masque d'arrière-plan
Comme notre masque d'arrière-plan a été mis en place, nous allons maintenant commencer à le styliser. Nous conserverons la couleur blanche par défaut, mais nous l'inverserons à l'aide des paramètres de transformation de masque .
- Couleur du masque : #ffffff
- Masque de transformation : Inverser

Insertion du motif de fond
Avec notre conception d'en-tête de blog douce et minimale jusqu'à présent, nous ajouterons un motif d'arrière-plan au masque d'arrière-plan lui-même. Avant de pouvoir le faire, nous allons cliquer sur l'icône Motif d'arrière-plan , puis sur Ajouter un motif d'arrière-plan pour faire notre choix de motifs à superposer sur le masque d'arrière-plan.

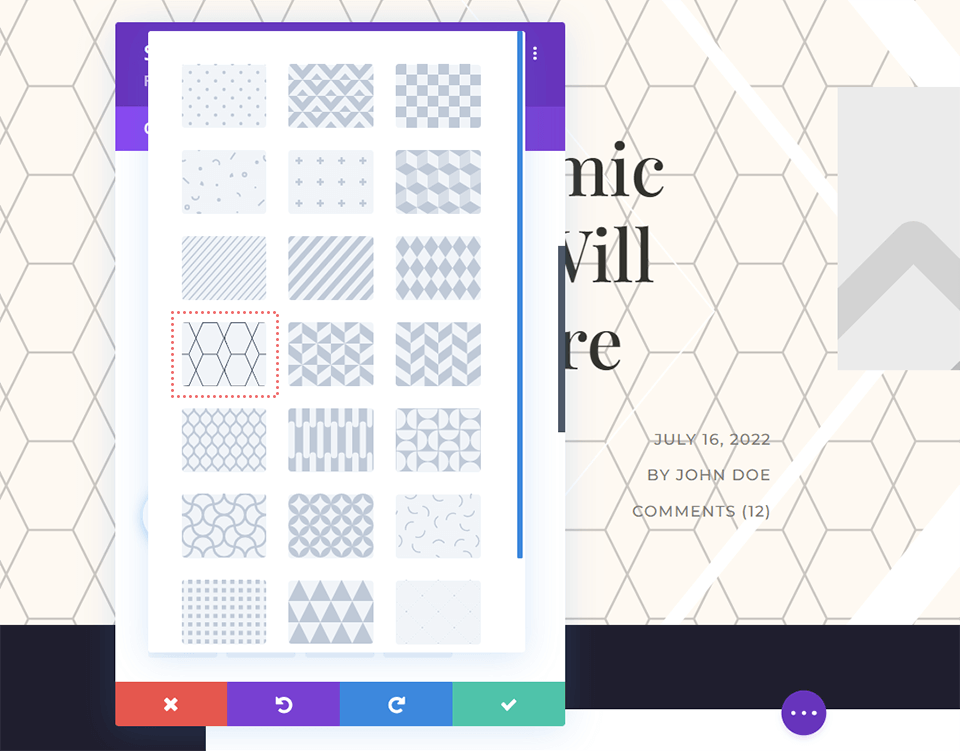
Cliquez sur le menu déroulant qui apparaît après avoir cliqué sur Ajouter un motif d'arrière-plan . Nous utiliserons le motif d'arrière-plan en nid d'abeille pour le superposer sur notre masque d'arrière-plan Chevron .

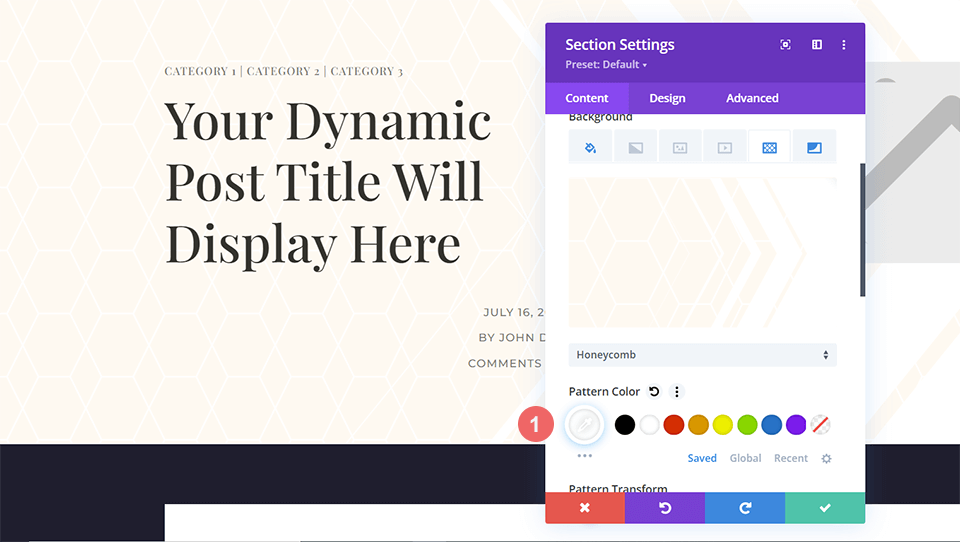
Ajouter de la couleur au motif d'arrière-plan
Pour rester en phase avec la conception de la disposition des articles de blog Divi, nous allons changer la couleur du motif d'arrière-plan en blanc.
- Couleur du motif : #ffffff

N'oubliez pas de sauvegarder votre travail acharné en cliquant sur la coche verte pour verrouiller les paramètres de votre section. Enregistrez également votre modèle d'article de blog en cliquant sur le bouton vert Enregistrer.
Exemple 3 : Divi Corporate
Dans la conception de l'en-tête du blog Divi Corporate, nous utiliserons des masques et des motifs d'arrière-plan pour ajouter de la texture. Nous utiliserons également la transparence pour créer de la profondeur dans les différents éléments de cette conception d'en-tête. C'est ce avec quoi nous commençons après avoir importé le modèle de publication de blog d'entreprise Divi qui fait partie du pack de mise en page d'entreprise Divi.

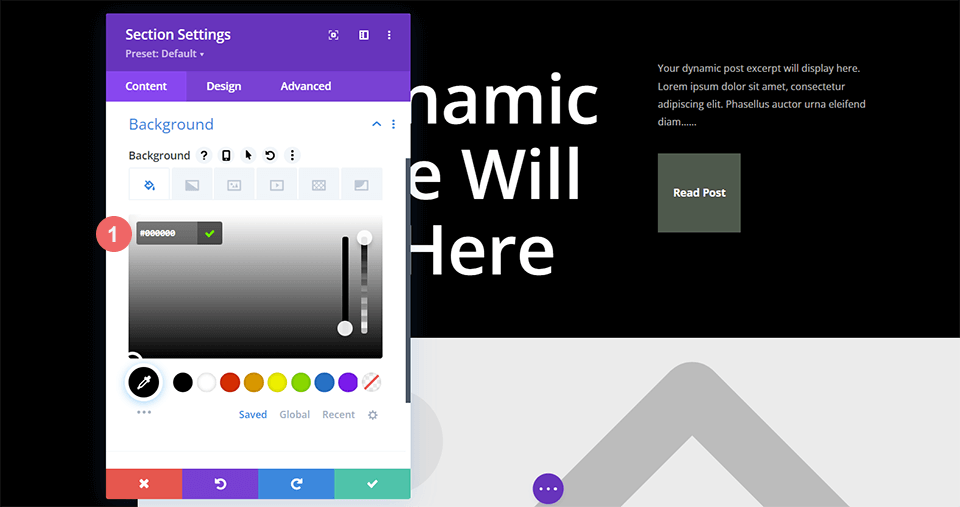
Changer la couleur de fond
Pour cette conception d'en-tête de blog, nous souhaitons modifier la couleur d'arrière-plan par défaut de la section pour rendre le motif d'arrière-plan et le masque d'arrière-plan plus subtils. Pour ce faire, nous allons entrer dans les paramètres de la section et faire défiler jusqu'à l'onglet Arrière-plan . Une fois là-bas, nous allons cliquer sur l'icône Couleur d'arrière-plan et entrer le code hexadécimal du noir pour remplacer le partage gris foncé par défaut du pack de mise en page.
- Couleur de fond : #000000

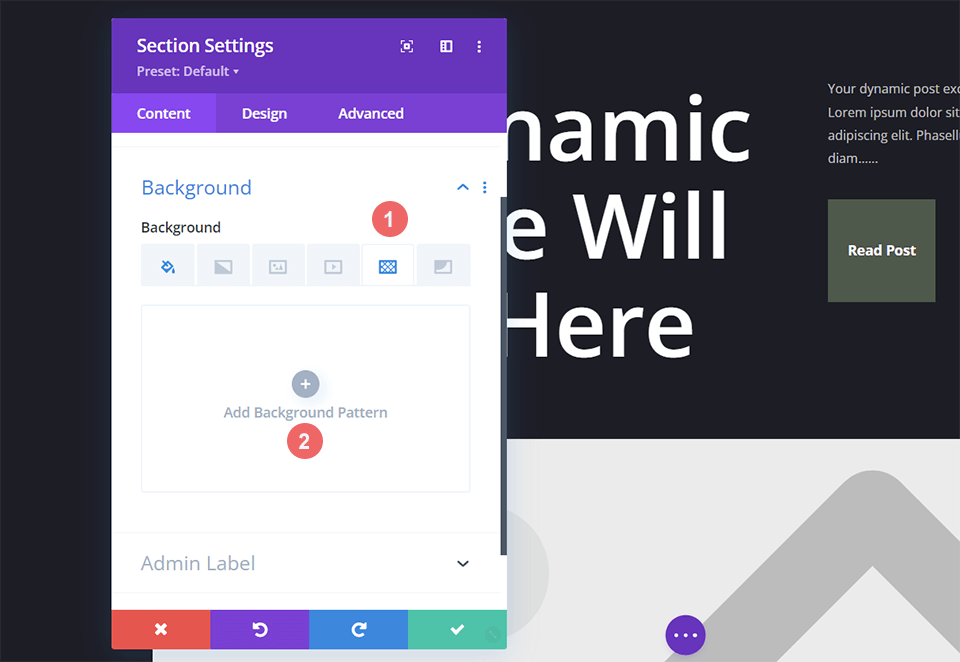
Insérer un motif d'arrière-plan
Avec notre nouvelle couleur d'arrière-plan, nous ajouterons un motif d'arrière-plan pour ajouter un peu d'excitation à l'arrière-plan uni et sombre de la conception d'en-tête de blog par défaut. Pour ce faire, nous allons entrer dans les paramètres de la section et faire défiler jusqu'à l'onglet Arrière-plan . Ensuite, nous allons cliquer sur l'icône Motif d'arrière-plan , puis cliquer sur Ajouter un motif d'arrière-plan pour afficher notre liste de choix.

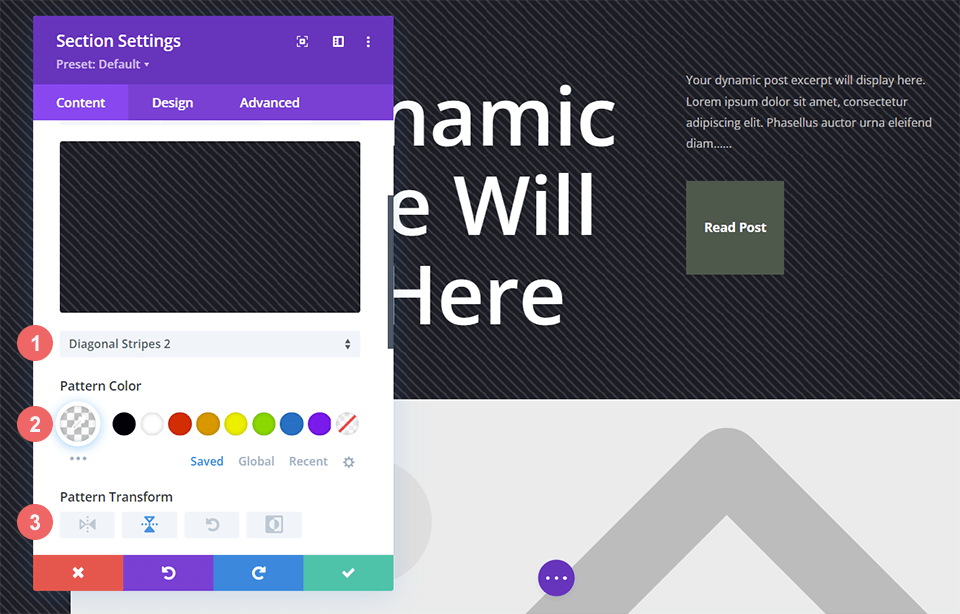
Motif de fond de style
Nous utiliserons un motif d'arrière-plan similaire aux lignes de balayage pour la conception de cet en-tête de blog. Pour ce faire, nous allons sélectionner les rayures diagonales 2 dans le menu déroulant Motif de fond . Ensuite, nous attribuerons une couleur blanche transparente au motif. Enfin, nous allons transformer ce motif sur l'axe horizontal.

Voici les paramètres que vous devrez utiliser pour le motif de fond :
- Style de motif : rayures horizontales 2
- Couleur du motif : rgba (255,255,255,0.12)
- Transformation de motif : horizontale
Ajouter le masque d'arrière-plan
Comme pour nos autres exemples de conception d'en-tête de blog, nous ajouterons un masque d'arrière-plan au motif d'arrière-plan . Pour ce faire, nous allons sélectionner l'icône Masque d'arrière-plan et cliquer sur Ajouter un masque d'arrière-plan . Cela révélera la liste déroulante Masque d'arrière-plan où nous pouvons choisir notre style de masque d'arrière-plan .

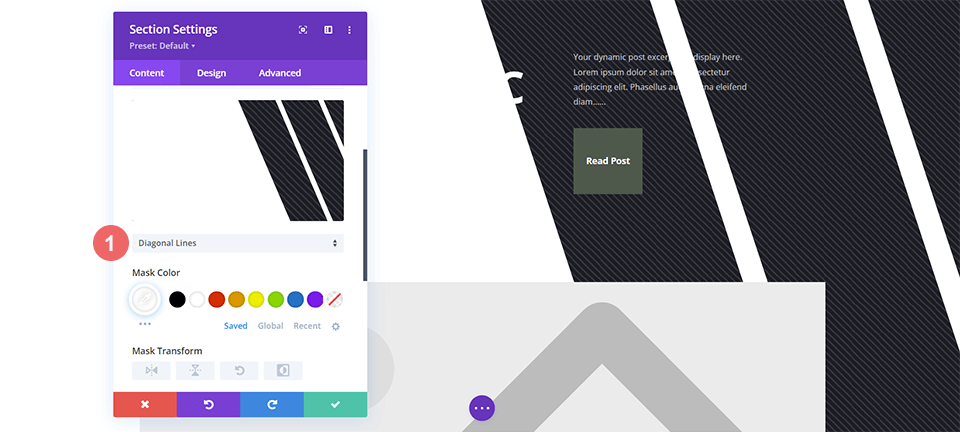
Pour cette conception d'en-tête de blog, nous utiliserons le masque d'arrière-plan des lignes diagonales .

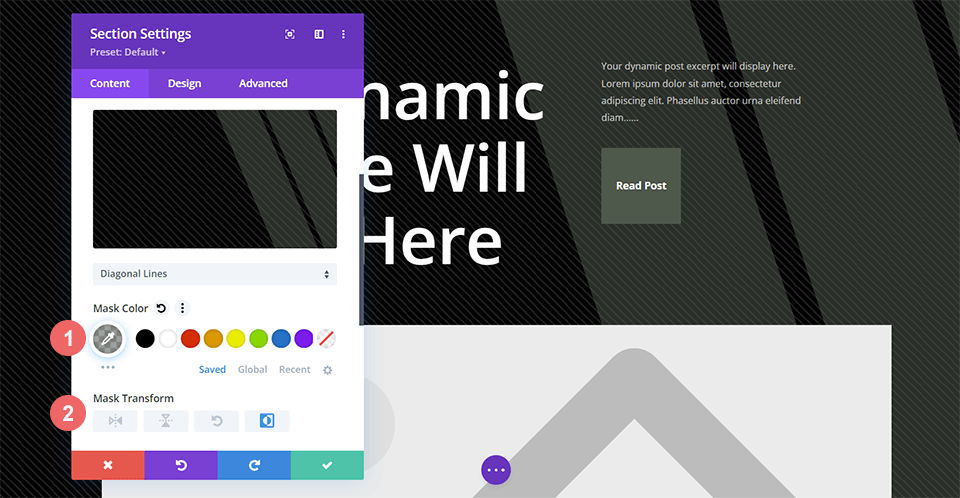
Styliser le masque d'arrière-plan
Nous ne voulons pas laisser le masque d'arrière-plan tel quel, nous allons donc le styliser. Nous utiliserons une version transparente du vert utilisé dans le pack de mise en page. Nous allons également inverser le masque d'arrière-plan. Pour appliquer ces styles, cliquez d'abord sur l'icône de la pipette sous le titre de la couleur du masque et entrez dans le paramètre ci-dessous. Ensuite, sélectionnez l'icône Inverser sous le paramètre Mask Transform.
- Couleur du masque : rgba (76, 89, 76, 0,54)
- Masque de transformation : Inverser

En conclusion
Nous avons de nombreuses options pour styliser les arrière-plans de nos articles de blog. Jouer avec des concepts de conception clés comme la couleur, la transparence et la texture nous permet d'utiliser les outils de conception d'arrière-plan natifs fournis avec Divi. Vous pouvez passer un peu moins de temps dans un logiciel de retouche d'image en jouant et en utilisant nos nouveaux motifs et masques d'arrière-plan sur votre site dès aujourd'hui !
