Comment créer une marque WordPress avec des logos personnalisés
Publié: 2024-09-16Créer une identité de marque unique pour votre site WordPress est crucial, et c'est là qu'un logo personnalisé intervient pour sauver la situation. Cela donne à votre site une touche personnelle qui indique instantanément aux visiteurs qui vous êtes.
Mais ne vous inquiétez pas : l'ajout d'un logo personnalisé ne doit pas être un casse-tête. En approfondissant moi-même le processus, j’ai réalisé que personnaliser votre site WordPress avec des logos personnalisés est en fait assez simple.
Ainsi, dans ce guide, je vais vous expliquer comment ajouter facilement des logos personnalisés à votre site et à vos formulaires WordPress, vous aidant ainsi à renforcer la présence de votre marque sans tracas.
Comment ajouter un logo personnalisé à votre site WordPress
Vous pouvez ajouter un logo personnalisé à votre site WordPress à plusieurs endroits différents. Je discuterai ci-dessous des étapes pour certains des endroits les plus importants.
- 1. Ajoutez un logo à l'en-tête de votre site
- 2. Ajoutez un logo à l'icône de votre site
- 3. Ajoutez un logo à votre formulaire de contact
- 4. Ajoutez un logo à vos e-mails WordPress
1. Ajoutez un logo à l'en-tête de votre site
Étant donné que la plupart des nouvelles installations WordPress incluent le thème Twenty Twenty-Four, l'éditeur de site est très pratique pour diverses personnalisations d'en-tête, comme l'ajout d'un logo.
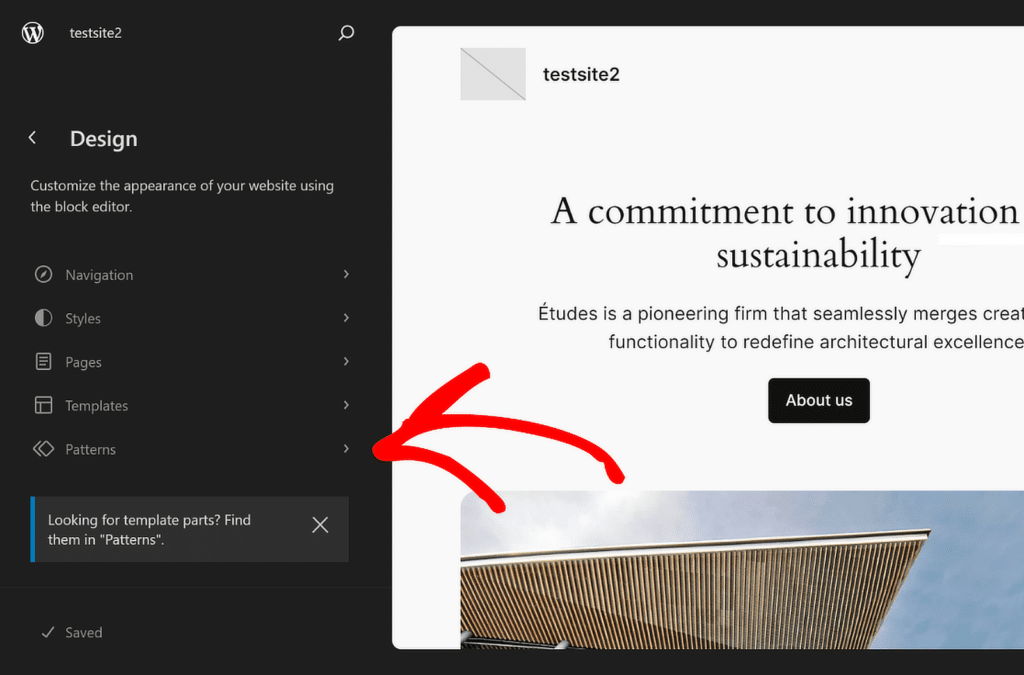
Depuis votre tableau de bord WordPress, accédez à Apparence et sélectionnez Éditeur dans le menu. Cela vous mènera à l' éditeur de site , où vous pourrez utiliser l'éditeur de blocs pour ajouter le logo de votre site. Cliquez sur Modèles .

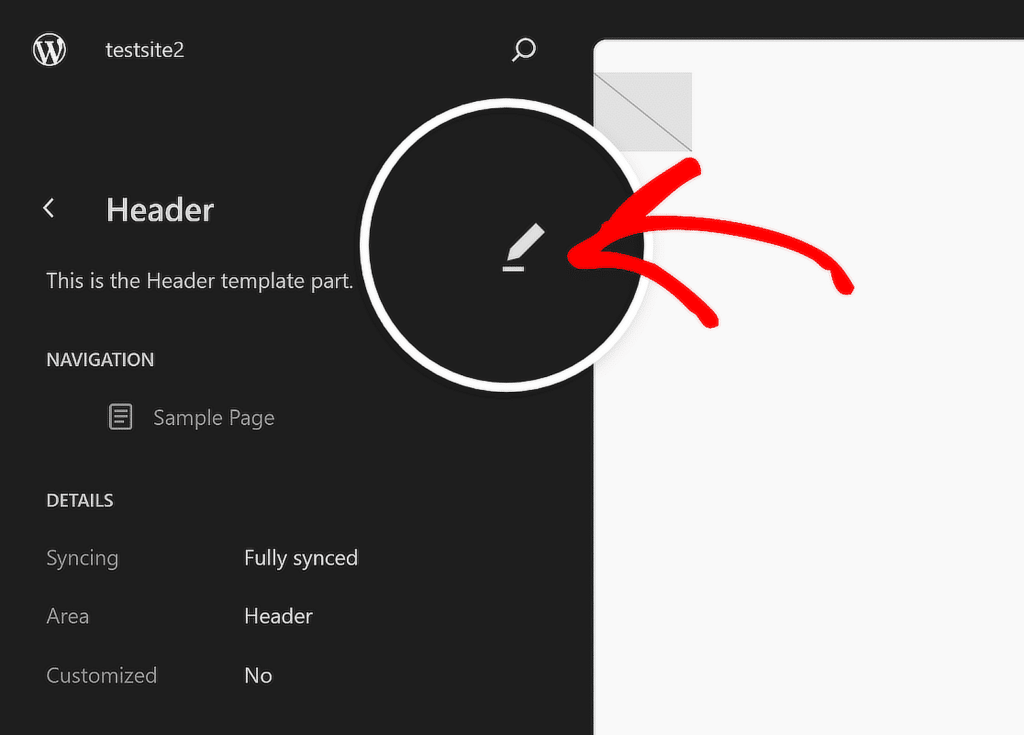
Ensuite, faites défiler vers le bas jusqu'à ce que vous trouviez la section Pièces de modèle , puis cliquez sur En-tête pour accéder à ses options. Sur la droite, cliquez sur l'image d'en-tête pour ouvrir les options de personnalisation et sélectionnez l'icône Modifier .

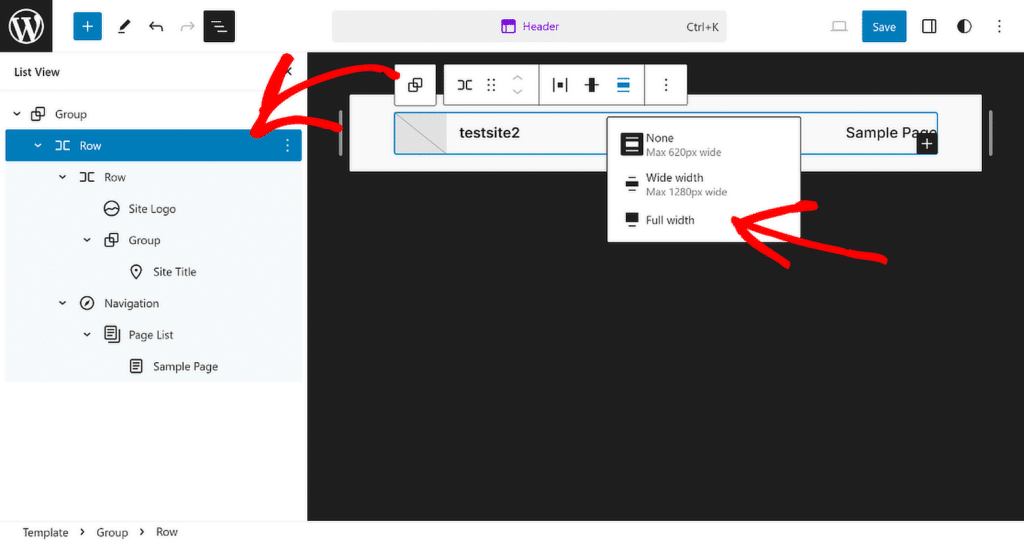
Dans l’aperçu du document de votre en-tête, cliquez sur l’icône Vue en liste pour voir tous les éléments inclus dans l’en-tête WordPress.
Développez tous les blocs dans la vue Liste , cliquez sur le premier élément de ligne et définissez l' alignement sur pleine largeur pour commencer à personnaliser le modèle d'en-tête.

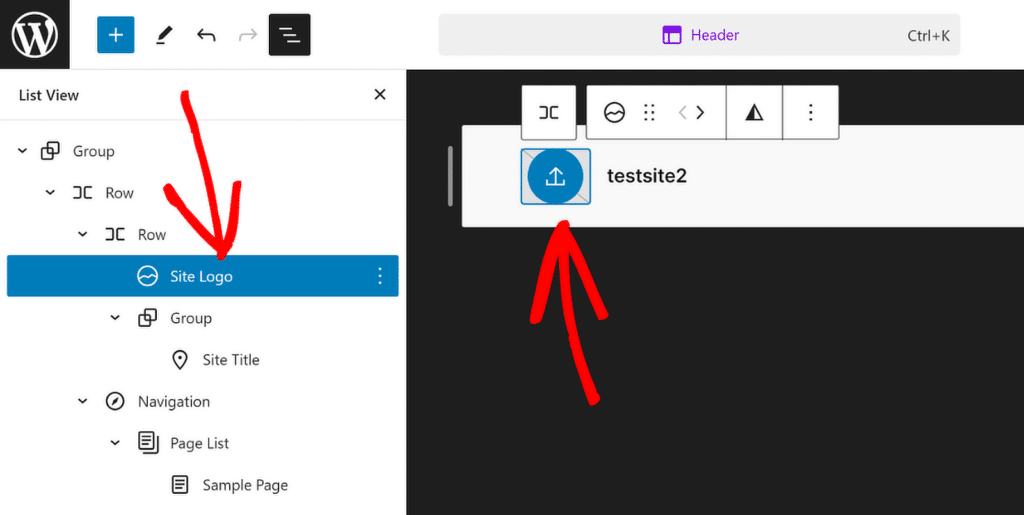
Ensuite, cliquez sur l'option Logo du site dans la vue Liste , puis sur l'icône Télécharger dans la section d'aperçu de l'en-tête. Vous pouvez soit télécharger votre logo via l'onglet Télécharger des fichiers , soit choisir un fichier existant dans votre médiathèque .

Si nécessaire, utilisez les points de redimensionnement pour ajuster la taille et les dimensions du logo de votre site en fonction de vos besoins.

Si vous avez besoin d'aide pour créer un en-tête attrayant pour votre site, consultez ce guide pour obtenir des instructions étape par étape sur la façon de modifier l'en-tête dans WordPress.
2. Ajoutez un logo à l'icône de votre site
Un favicon, également appelé icône de site, est une petite image représentant votre site Web dans l'onglet du navigateur. L'ajout d'une favicon est un moyen simple mais efficace de rendre votre site facilement reconnaissable.
Votre favicon doit être le logo de votre site pour renforcer l'identité de votre marque chaque fois que quelqu'un visite votre site. Idéalement, il devrait être d'environ 512 × 512 pixels pour s'afficher clairement sur tous les appareils.

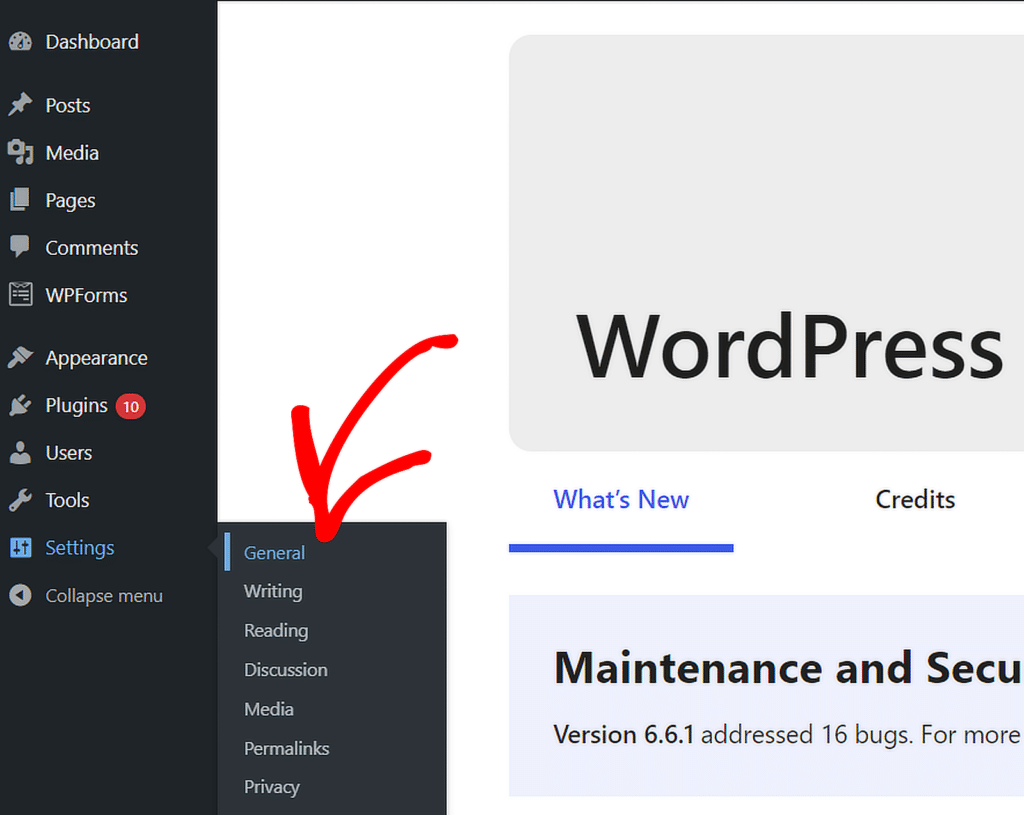
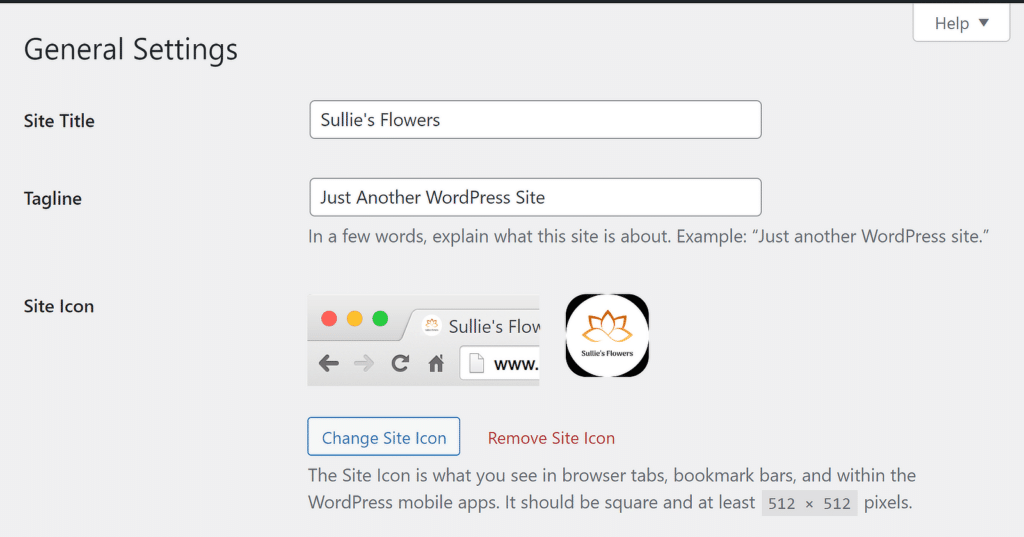
Pour ajouter un favicon à votre site WordPress, commencez par accéder à votre tableau de bord WordPress. Accédez à Paramètres , puis cliquez sur Général .

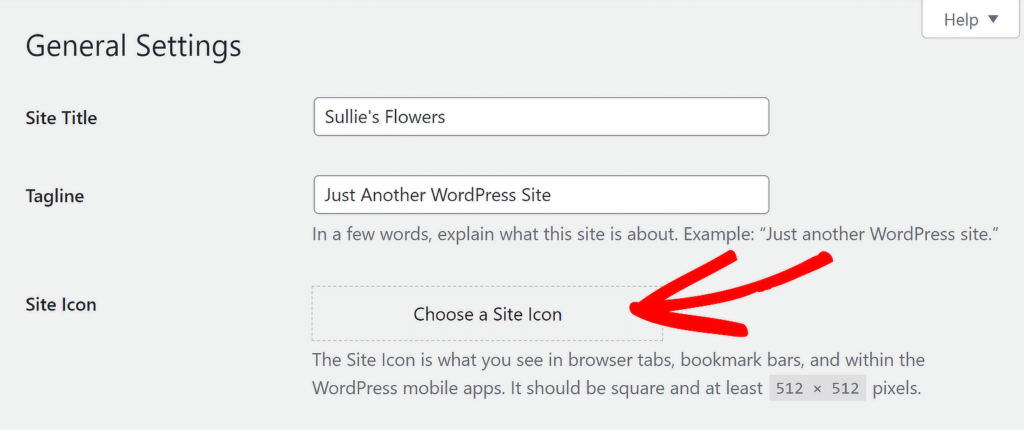
Une fois le menu Paramètres généraux ouvert, vous pouvez modifier le titre du site, le slogan et ajouter l'icône de votre site. Cliquez simplement sur le bouton Choisir une icône de site .

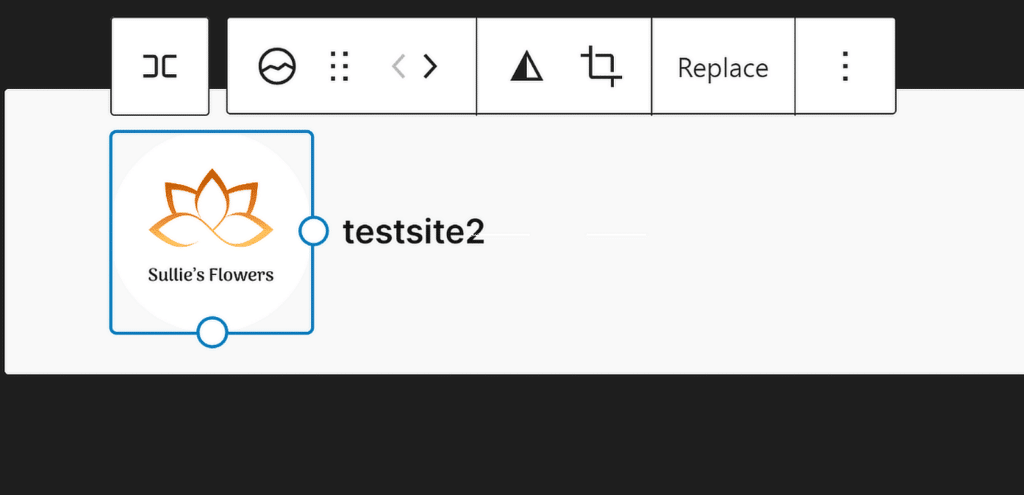
Vous pouvez ensuite choisir de télécharger votre logo via l'onglet Télécharger des fichiers ou de choisir un fichier existant dans votre médiathèque . Une fois terminé, le logo de votre site devrait apparaître dans un aperçu comme indiqué ci-dessous.

3. Ajoutez un logo à votre formulaire de contact
Inclure votre logo sur votre formulaire de contact est un excellent moyen de renforcer votre marque et de donner à vos formulaires un aspect plus professionnel et cohérent avec le reste de votre site.
Pour ajouter un logo à votre formulaire de contact dans WordPress, commencez par ouvrir le plugin WPForms. Si vous n'avez pas encore créé de formulaire de contact, créez-en un à l'aide du générateur de formulaire par glisser-déposer.

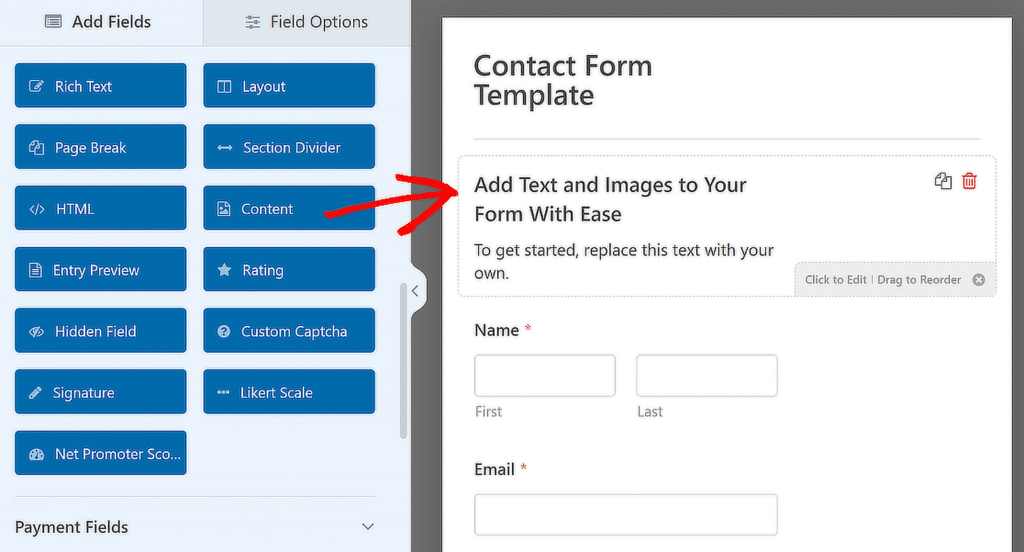
Une fois que vous avez créé votre formulaire et ajouté tous les champs à votre guise, faites glisser et déposez le champ de contenu en haut de votre formulaire pour ajouter le logo de votre marque.

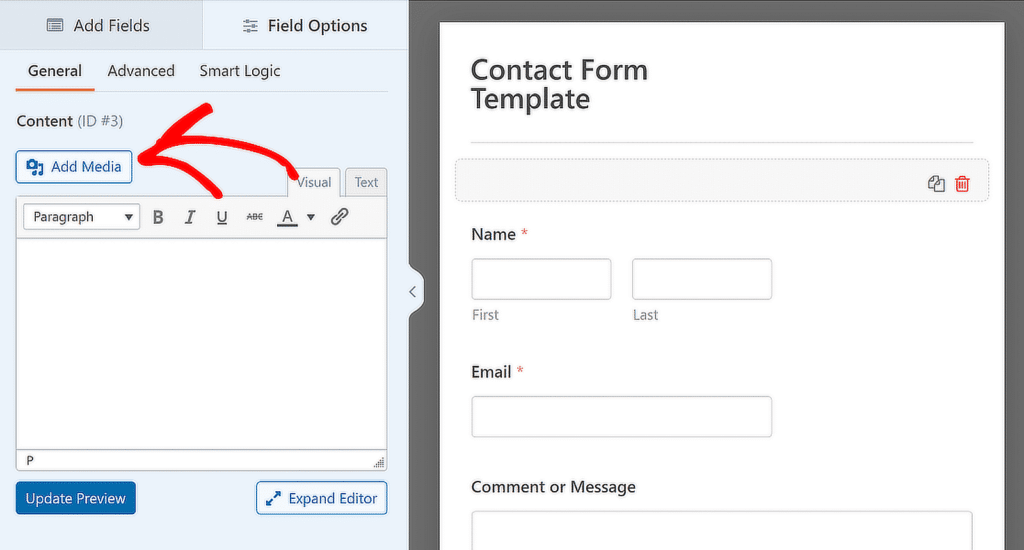
Ensuite, modifiez ou remplacez le texte existant dans l'éditeur visuel selon vos besoins, puis cliquez sur le bouton Ajouter un média pour ajouter le logo de la marque à votre formulaire.

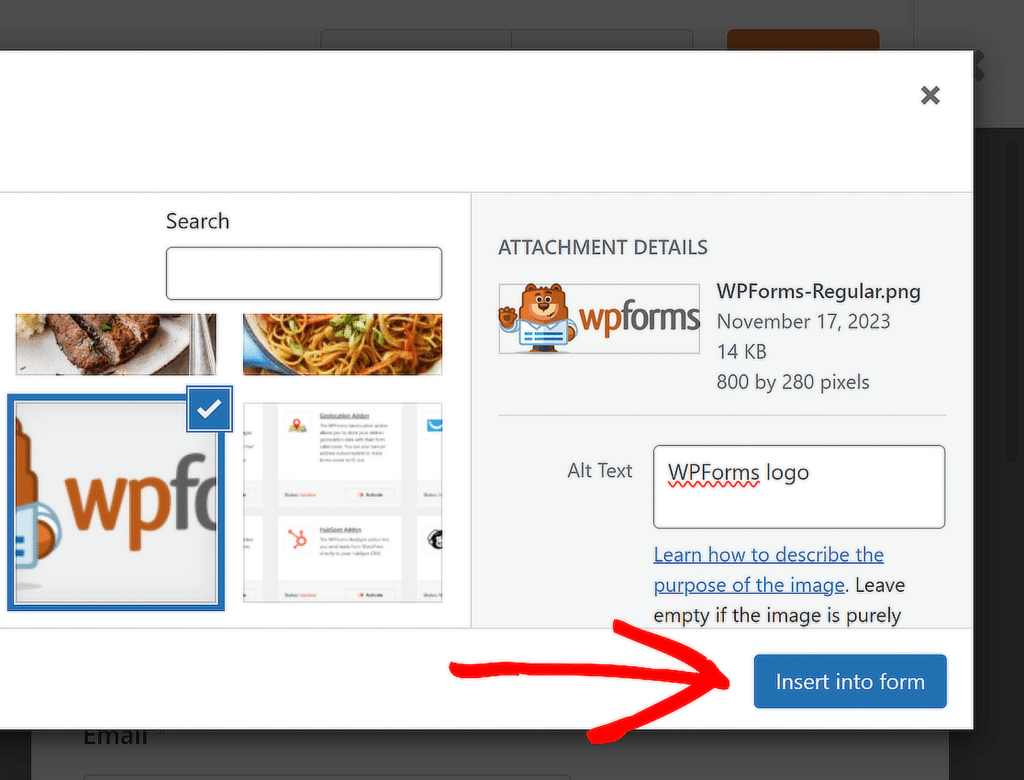
Depuis cette fenêtre, vous pouvez soit télécharger le logo de votre marque, soit le sélectionner s'il se trouve déjà dans votre médiathèque , puis cliquer sur le bouton Insérer dans le formulaire .


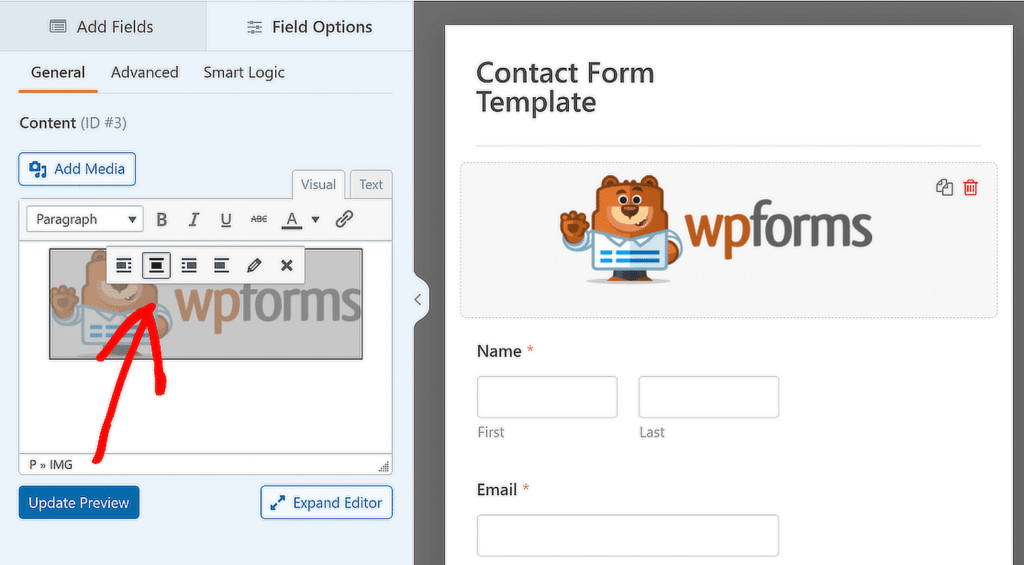
Votre logo fait désormais partie de votre formulaire de contact. Ajustez l'alignement selon vos préférences, puis cliquez sur Mettre à jour l'aperçu pour voir comment le formulaire apparaît avec votre logo.

Si vous souhaitez ajouter un logo à tous vos formulaires, suivez les étapes de ce guide pour convertir votre formulaire de marque en un modèle personnalisé pour une utilisation ultérieure !
4. Ajoutez un logo à vos e-mails WordPress
L'ajout de votre logo aux e-mails WordPress est un autre excellent moyen de créer une identité de marque cohérente, en particulier lorsque quelqu'un reçoit un e-mail de votre site Web.
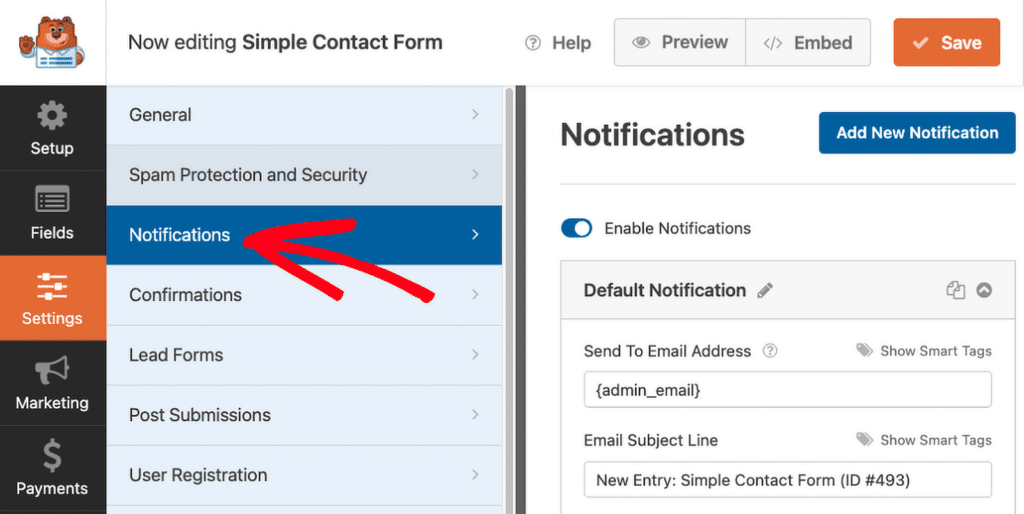
Pour commencer, utilisez WPForms pour créer votre formulaire, puis accédez à l'onglet Paramètres »Notifications dans le générateur de formulaire pour configurer un e-mail de notification de formulaire de base.

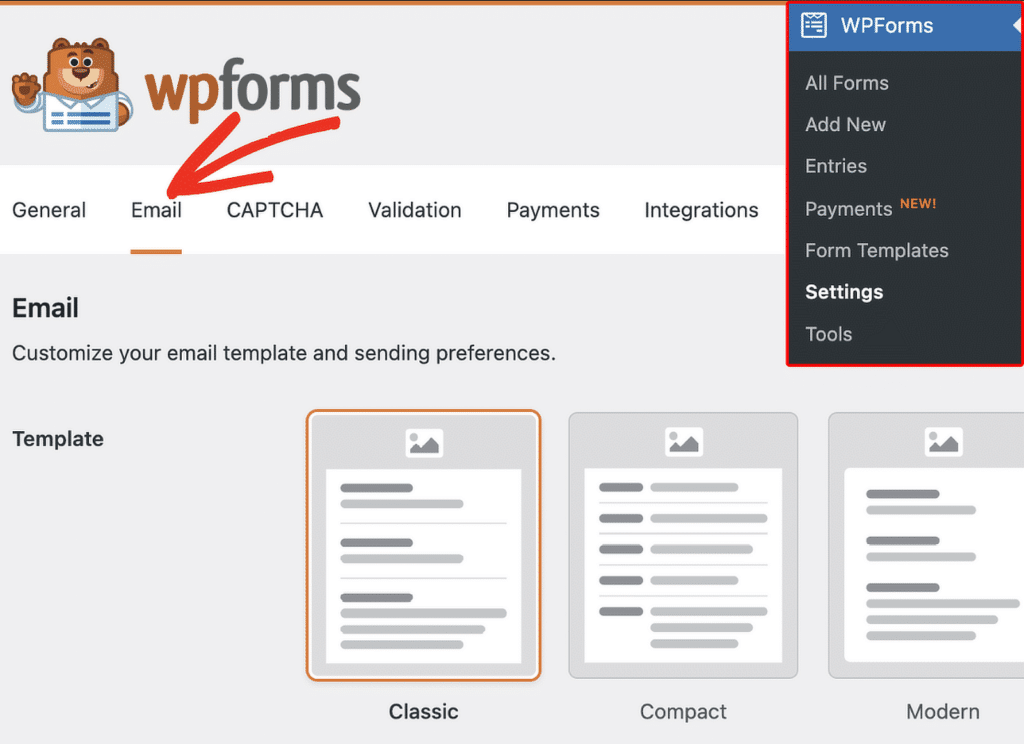
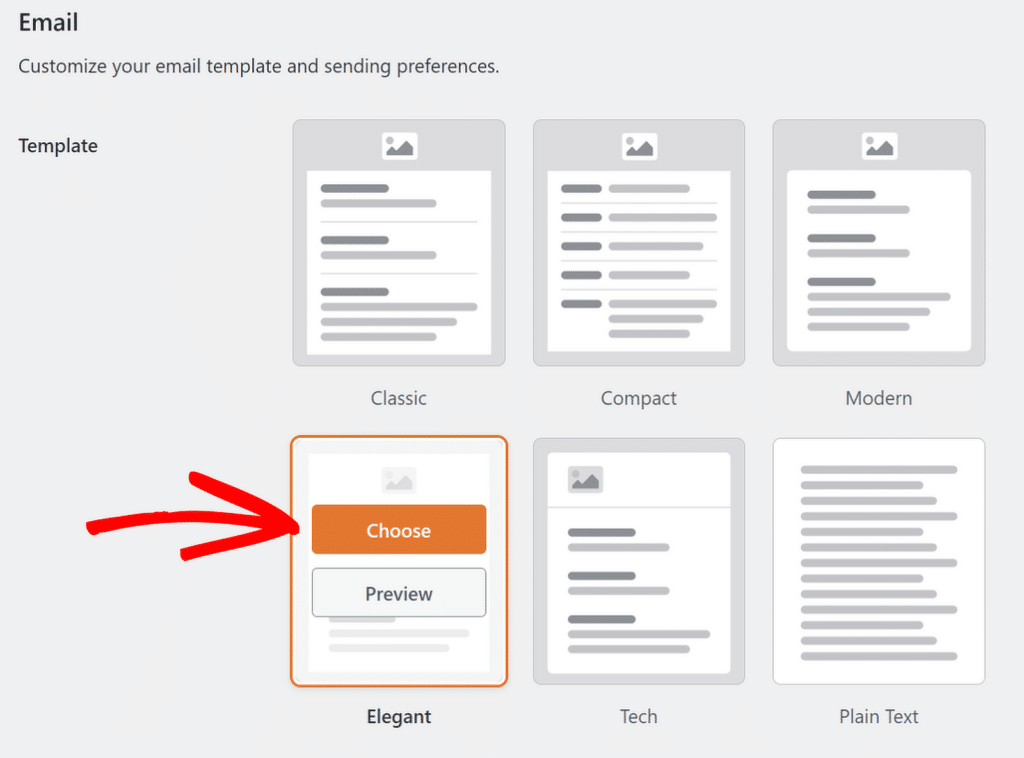
Ensuite, accédez à WPForms »Paramètres depuis votre tableau de bord WordPress et cliquez sur l'onglet E-mail pour créer un modèle d'e-mail personnalisé pour votre site Web.

Par défaut, tous les e-mails de notification de formulaire utilisent le modèle Classique, mais la mise à niveau vers Pro vous donne accès aux modèles Moderne, Élégant ou Tech.

Pour cet exemple, optons pour le modèle Elegant , mais vous pouvez choisir celui qui correspond le mieux à votre style et à vos besoins.

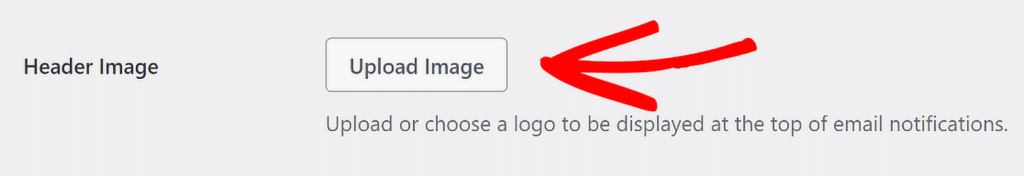
Ensuite, rendez-vous dans la section Image d'en-tête et cliquez sur le bouton Télécharger pour ajouter un logo qui apparaîtra en haut de vos e-mails.

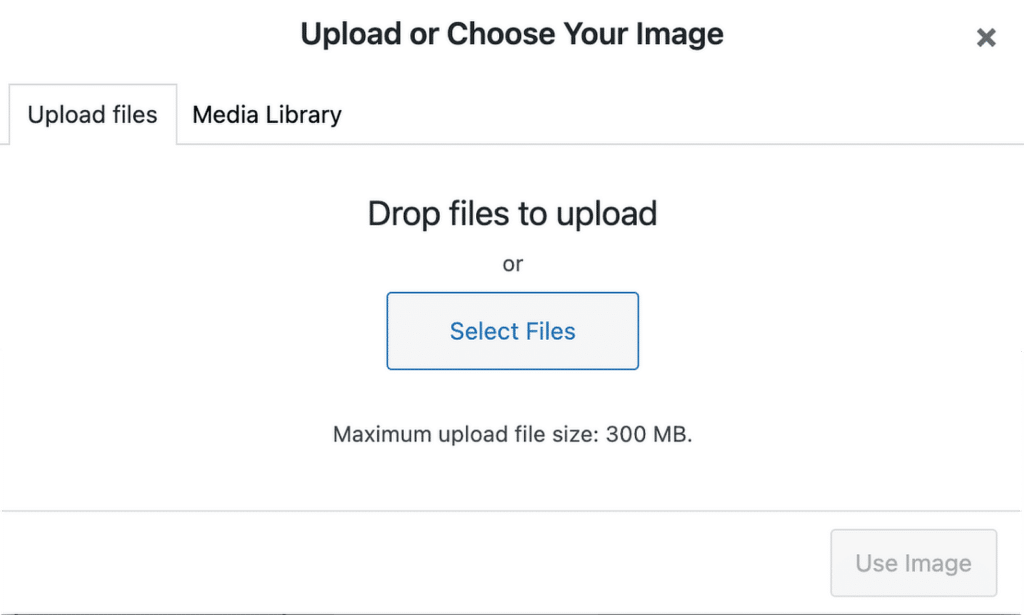
Vous pouvez soit télécharger une nouvelle image, soit en sélectionner une dans votre médiathèque WordPress. Après avoir sélectionné ou téléchargé votre logo, cliquez sur le bouton Utiliser l'image .

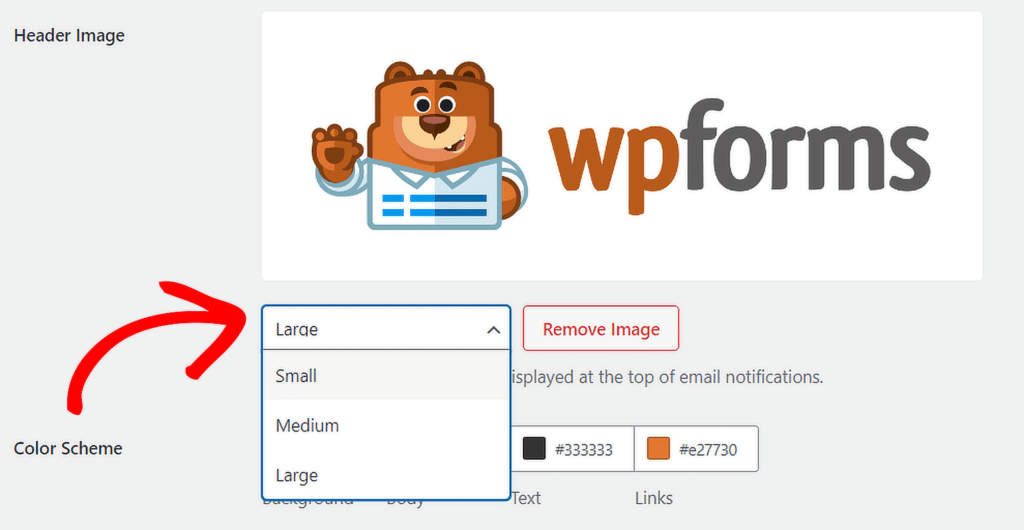
Si vous devez ajuster la taille du logo, vous pouvez choisir parmi des options telles que Petit , Moyen ou Grand à l'aide du menu déroulant.

Une fois que vous avez fini de personnaliser votre modèle d'e-mail, faites défiler vers le bas et cliquez sur le bouton Enregistrer les paramètres pour appliquer les modifications.
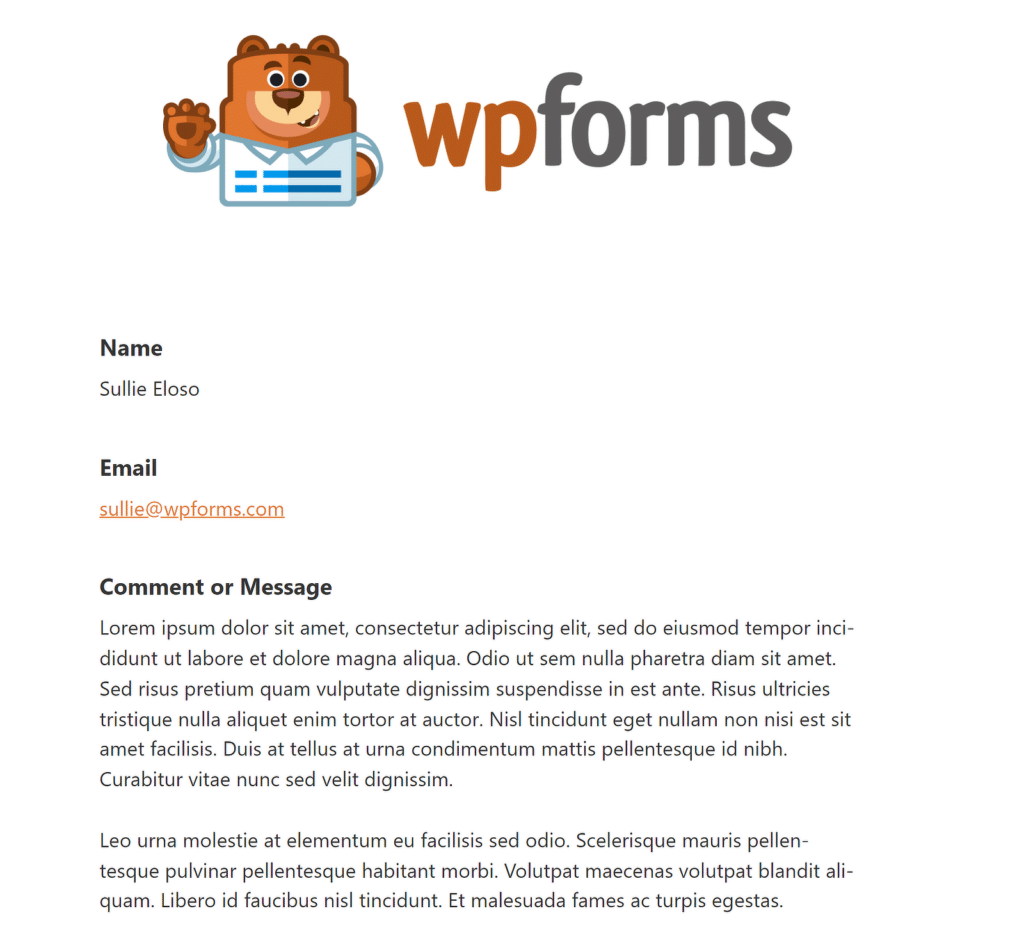
Pour prévisualiser l'apparence de votre nouvel e-mail dans les boîtes de réception des destinataires, cliquez sur le lien Aperçu du modèle d'e-mail et un nouvel onglet s'ouvrira, affichant un échantillon de votre e-mail de notification avec le logo de votre marque.

Et c'est tout ! Vous avez réussi à ajouter un logo à tous les endroits importants de votre site pour vous aider à développer votre image de marque et rendre votre site plus reconnaissable.
FAQ sur la stratégie de marque WordPress avec des logos personnalisés
Comment ajouter un logo personnalisé sur WordPress ?
Pour les thèmes WordPress plus récents comme Twenty Twenty-Four, vous pouvez ajouter un logo personnalisé via l'éditeur de site. Pour ce faire, accédez à votre tableau de bord WordPress, accédez à Apparence »Éditeur .
Dans l' éditeur de site , cliquez sur la section En-tête pour ouvrir les options de personnalisation. À partir de là, vous pouvez ajouter ou modifier le logo de votre site en sélectionnant le bloc Logo du site .
Comment rendre un logo cliquable dans WordPress ?
Lorsque vous ajoutez votre logo à l'aide de l'éditeur de site dans WordPress, le logo est automatiquement lié à votre page d'accueil. Cela signifie que les visiteurs peuvent cliquer sur le logo pour revenir à votre page d'accueil sans aucune configuration supplémentaire requise.
Si vous personnalisez votre logo par une méthode différente, assurez-vous qu'il est entouré d'une balise d'ancrage avec l'URL de votre page d'accueil pour le rendre cliquable.
Comment ajouter un logo à votre formulaire de contact ?
Pour ajouter un logo à votre formulaire de contact, vous pouvez utiliser WPForms. Après avoir créé votre formulaire, ajoutez le champ Contenu au formulaire à l'aide du générateur glisser-déposer. Utilisez le bouton Ajouter un média pour insérer votre logo dans ce champ, et votre logo sera affiché en haut de votre formulaire de contact.
Ensuite, quelle est la meilleure taille de logo pour les sites Web WordPress ?
La taille appropriée du logo pour l'en-tête de votre site Web dépend du thème de votre site, c'est pourquoi les tailles des logos sont très variables sur le Web. Consultez ce guide pour plus d’informations sur la meilleure taille de logo pour votre site Web WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
