Comment construire un thème de bloc : 4 meilleures méthodes en 2023
Publié: 2023-08-22Si vous débutez dans le développement de thèmes WordPress, vous vous demandez peut-être comment créer un thème de bloc. Depuis l'introduction de l'éditeur de blocs, la façon dont les thèmes WordPress sont construits a changé pour l'adapter.
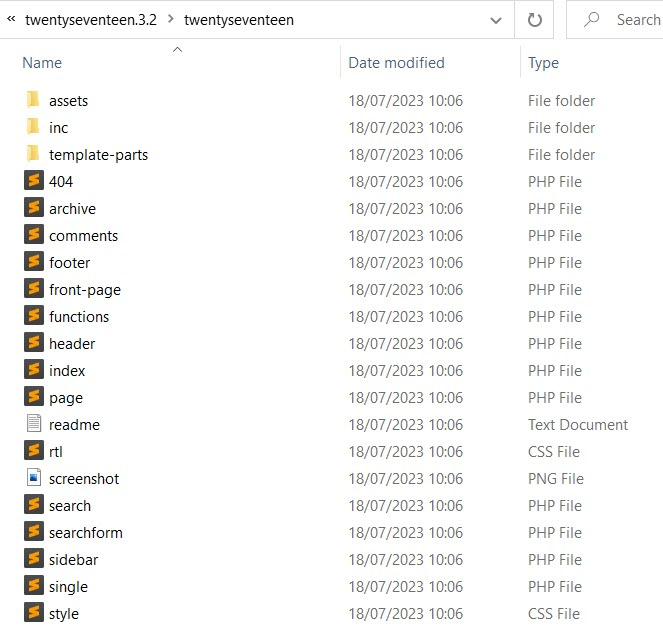
Si vous comparez un thème classique, par exemple, Twenty Seventeen avec un thème de bloc, par exemple, Twenty Twenty Three, vous verrez un certain nombre de différences.
La principale différence est que dans les thèmes classiques, les pages web sont rendues grâce à des templates PHP. Dans un thème de bloc, ils sont rendus via des blocs, des modèles HTML (dans les dossiers des pièces et des modèles) et des modèles de bloc PHP (dans le dossier des modèles).
Vous pouvez également remarquer que le thème du bloc n'a pas de fichier functions.php ; ceci est facultatif dans les thèmes de bloc. Il existe un fichier style.css , mais il est vide à part l'en-tête. Les couleurs et la typographie du thème sont plutôt gérées dans le fichier theme.json .
Dans cet article, nous allons découvrir comment créer un thème de bloc afin que vous puissiez comprendre ce que c'est que de profiter de la nouvelle expérience WordPress Site Editor.
📚 Table des matières :
- Pourquoi construire un thème de bloc ?
- Comment créer un thème de bloc avec le manuel de thème
- Comment créer un thème de bloc avec FullSiteEditing.com
- Utiliser le thème Blockbase comme point de départ
- Comment créer un thème de bloc avec le plugin Créer un thème de bloc
Pourquoi construire un thème de bloc ?
👉 Il y a plusieurs avantages à construire un thème de bloc, à savoir :
- Les thèmes de bloc ne chargent que les styles nécessaires pour les blocs rendus sur une page, améliorant ainsi les performances.
- Les thèmes de bloc n'ont pas besoin de mettre manuellement les feuilles de style en file d'attente.
- Au lieu d'utiliser la fonction
add_theme_support(), le fichiertheme.jsongère les aspects spécifiques au thème, comme un logo personnalisé. - Il n'est pas nécessaire d'écrire du code supplémentaire pour implémenter les fonctionnalités d'accessibilité (par exemple, Passer au contenu, navigation au clavier et points de repère). Ils sont créés automatiquement.
- Les utilisateurs peuvent personnaliser les couleurs et la typographie du thème et des blocs.
- Les utilisateurs n'ont pas besoin de connaître le code pour modifier toutes les parties de leur site Web.
Comment créer un thème de bloc avec le manuel de thème
Le manuel des thèmes WordPress donne un bon aperçu des thèmes de blocs avec une comparaison entre eux et les thèmes classiques. Les thèmes de blocs sont pris en charge depuis l'introduction de WordPress 5.9. Ils sont aussi parfois connus sous le nom de thèmes d'édition de site complet ( bien que WordPress se soit depuis éloigné de la terminologie de l'éditeur de site complet ).
Pour commencer à créer votre thème de bloc, vous avez besoin d'un fichier style.css et d'un fichier templates/index.html . Le fichier theme.json est facultatif mais fortement conseillé.
Un exemple de structure de thème est présenté ci-dessous.

Le fichier theme.json contient les paramètres de style de votre thème, notamment la couleur, la typographie, la mise en page et l'espacement. Il contrôle également l'organisation des éléments de modèle sur la page (en-tête, pied de page, etc.) et vous permet de définir des modèles de page personnalisés et des styles globaux.
L'éditeur de site vous donne un contrôle total sur la conception de votre site. Pour l'utiliser, vous devez avoir un thème de bloc actif sur votre site. WordPress est livré avec quelques-uns, ou vous pouvez en trouver plus en allant dans Apparence > Thèmes > Ajouter un nouveau et en filtrant par Block Themes . Survolez le thème que vous voulez et cliquez sur le bouton Installer pour l'installer, et sur le bouton Activer pour en faire le thème actif.

Allez ensuite dans Apparence > Éditeur pour activer l'Éditeur de site.

Vous pouvez utiliser une interface d'éditeur de blocs pour modifier les modèles de thème. Voici un exemple de modification du modèle 404 dans Twenty Twenty Three :

Et voici un exemple de modification de la partie modèle Post Meta dans Twenty Twenty Three :

Vous pouvez également modifier les styles de thème en choisissant un modèle ou une partie de modèle et en cliquant sur l'icône Styles en demi-lune. Voici un exemple de modification d'une palette de couleurs avec le panneau Styles :

Le texte des fichiers HTML des modèles ou des parties de modèles n'est pas traduisible. Si vous souhaitez que votre thème soit traduisible, vous devrez créer un bloc de modèle PHP. Un exemple est donné sur la page Internationalisation du manuel des thèmes de blocs.
Vous pouvez utiliser l'éditeur de site pour personnaliser un thème existant et exporter les modifications en tant que nouveau thème. Il est recommandé d'utiliser WordPress 6.0 ou version ultérieure pour ce faire, afin d'obtenir une prise en charge complète du thème. Vous trouverez peut-être également utile de télécharger les données de test unitaire du thème pour créer votre thème de bloc.
L'option d'exportation est disponible lors de la modification d'un modèle de thème ou d'une partie de modèle. Sélectionnez les trois points , puis choisissez Exporter .

Votre thème portera le même nom que le thème actif. Ainsi, avant d'installer votre thème sur un site, vous devez renommer le fichier zip avec votre nouveau nom de thème. Vous devrez également renommer le nom du thème et le domaine de texte dans votre fichier style.css, ainsi que le nom de l'auteur et les liens dans style.css et readme.txt .
👉 Vous pouvez utiliser un outil de recherche et de remplacement pour modifier les éléments suivants :
- Domaine de texte dans les chaînes de traduction
- Préfixes pour les fonctions PHP
- Slugs utilisés dans le bloc de motifs
Comment créer un thème de bloc avec FullSiteEditing.com
Carolina Nymark a une excellente ressource sur la création de thèmes de blocs sur FullSiteEditing.com, ce qui en fait un autre excellent outil pour créer un thème de bloc.
Elle vous guide dans la création d'un thème de bloc à partir de zéro, en commençant par créer les fichiers style.css , templates/index.html , theme.json et functions.php . Vous devez installer le plugin Gutenberg pour suivre les tutoriels.
Vous en apprendrez plus en suivant les tutoriels et en ajoutant le code comme indiqué, mais ne vous inquiétez pas si vous faites une erreur - vous pouvez télécharger le code sur GitHub.
La section des paramètres dans theme.json est l'endroit où vous définissez les paramètres tels que les couleurs et la typographie, et la section des styles est l'endroit où vous les appliquez au thème.
Theme.json suit ce format :
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } Voici à quoi ressemble le thème une fois les couleurs et la typographie définies dans theme.json :

Voici les définitions de couleurs dans les paramètres :
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],Et des exemples de leur utilisation dans la section styles :
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },Voici une référence dans la section styles aux parties du modèle d'en-tête et de pied de page :
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] Les leçons ultérieures approfondissent la syntaxe theme.json et vous montrent comment :
- Activer et désactiver les palettes de couleurs, les filtres bicolores et les dégradés
- Définir les couleurs des bordures et des liens
- Appliquer des couleurs aux éléments et aux blocs
- Ajouter des familles de polices, y compris Google Fonts
- Définir les tailles de police
- Utilisez la typographie fluide avec Gutenberg
- Activer ou désactiver la hauteur de ligne
- Désactivez les éléments suivants :
- option lettrine
- contrôle du poids de la police
- style italique
- texte transformé en majuscule
- option d'espacement des lettres
- le contrôle de décoration du texte
- Définir les largeurs de contenu
- Activer la marge et le rembourrage
- Définir le blockGap (l'espacement vertical entre les blocs)
- Ajouter ou désactiver une échelle d'espacement personnalisée
- Définir une hauteur minimale pour le groupe et publier des blocs de contenu
- Définir la position du bloc de groupe sur collant
- Ajouter des styles de survol et de mise au point
- Ajouter des effets d'ombre de boîte
- Ajouter un CSS personnalisé
- Mettre en œuvre des variations de style globales
- Filtrer theme.json avec PHP
- Modifier les variations de style de bloc
Vous pouvez définir des styles globalement ou par bloc. Afin de cibler le bon bloc, consultez la référence du bloc de base.
Utiliser le thème Blockbase comme point de départ
Le thème Blockbase est un thème de démarrage simple que vous pouvez personnaliser. Il nécessite une version PHP 5.7 ou supérieure et WordPress 6.1 ou supérieure.
Blockbase contient les modèles suivants :
- 404
- Archive
- Vide
- Pied de page uniquement
- En-tête et pied de page uniquement
- Indice
- Page
- Recherche
- Célibataire
Et les parties de modèle suivantes :

- bas de page
- entête
- centré sur l'en-tête
- en-tête par défaut
- en-tête linéaire
- en-tête minimal
- à l'échelle de l'en-tête
- post-méta
- post-méta-icônes
Vous pouvez utiliser l'éditeur de site pour modifier ces modèles et parties de modèles, ou modifier le fichier theme.json . Vous pouvez également modifier la typographie, les couleurs et la mise en page à l'aide de l'option Styles.
Cela modifie la largeur du contenu à 800 px :

Et voici la variante du style Ruby Wine :

Et voici un bloc de copyright ajouté à la partie modèle de pied de page :

Lorsque vous avez terminé vos personnalisations, pensez à exporter votre thème et à modifier le nom et le domaine de texte.
Dans le thème exporté, le code du pied de page est mis à jour avec le bloc copyright ajouté :

Comment créer un thème de bloc avec le plugin Create Block Theme
Une autre méthode pour créer un thème de bloc consiste à utiliser le plugin Create Block Theme, créé par l'équipe WordPress.org.
Il nécessite WordPress 6.0 ou supérieur et PHP 7.0 ou supérieur. Vous devez avoir un thème de bloc comme thème actif pour utiliser le plugin.
Lors de l'installation du plug-in, accédez à Apparence> Créer un thème de bloc et choisissez l'une des six options suivantes (j'utilise le thème Twenty Twenty Three):
Exporter vingt vingt-trois
[Exporter le thème activé avec les modifications de l'utilisateur]Cette option crée un nouveau fichier zip appelé vingt-vingt-trois. Vous devrez le renommer pour l'utiliser sur un site, sinon il sera remplacé lors d'une mise à jour de Twenty Twenty Three.
Créer un enfant de vingt vingt-trois ans
[Créez un nouveau thème enfant. Le thème actuellement activé sera le thème parent.]Le plugin vous propose un formulaire à remplir pour créer le thème.

Clone vingt vingt-trois
[Créez un nouveau thème clonant le thème activé. Le thème résultant aura tous les atouts du thème activé ainsi que les modifications apportées par l'utilisateur.]Vous obtenez le même formulaire à remplir que pour le thème enfant.
Écraser vingt vingt-trois
[Enregistrez les modifications de l'UTILISATEUR en tant que modifications du THÈME et supprimez les modifications de l'UTILISATEUR. Vos modifications seront enregistrées dans le thème du dossier.]Notez que si vous choisissez cette option, vos modifications de thème seront écrasées lors de la mise à jour du thème.
Créer un thème vierge
[Générez un thème passe-partout « vide » dans le répertoire de thèmes de ce site.]Remplissez le formulaire avec vos personnalisations puis activez le thème une fois construit. Votre thème est livré avec un minimum de modèles et de parties de modèles – juste une page d'index, un pied de page et un en-tête, vous permettant de les ajouter et de les personnaliser. Aucun style n’est également appliqué.

Créer une variation de style
[Enregistrez les modifications apportées par l'utilisateur en tant que variante de style de Twenty Twenty-Three.]Vous créez une variation en remplissant le champ Variation , puis en appuyant sur le bouton Générer .

Votre nouvelle variation de style est visible dans le panneau Styles de l'éditeur de site lorsque vous modifiez un modèle ou une partie de modèle.

Sélectionnez la variation de style que vous avez créée, puis accédez à la section Couleurs pour modifier les couleurs et les appliquer au thème.

Gestion des polices Google
Vous pouvez ajouter ou supprimer des polices dans le plugin Create Block Theme en accédant à Appearance > Manage Theme Fonts .
La liste vous indique les polices que vous utilisez. Pour supprimer une famille de polices ou une variante de police, cliquez sur les liens Supprimer la famille de polices ou Supprimer .

Pour ajouter une nouvelle police Google, cliquez sur le bouton Ajouter une police Google . Sélectionnez la police souhaitée dans le menu déroulant et cochez les variantes de police souhaitées. Sélectionnez ensuite le bouton Ajouter des polices Google à votre thème .

Pour ajouter des polices locales, utilisez le bouton Ajouter une police locale et recherchez la police que vous souhaitez utiliser sur votre système. Il doit être au .otf , .ttf , .woff ou . format de fichier woff2 . Cliquez sur le bouton Télécharger la police sur votre thème lorsque vous avez terminé.

Pour utiliser les nouvelles polices dans votre thème, revenez au panneau Styles et sélectionnez la typographie que vous souhaitez modifier. Sélectionnez la police souhaitée dans le menu déroulant.

Lorsque vous avez terminé, n'oubliez pas d'enregistrer vos modifications de thème.
Voilà comment créer un thème de bloc ! 🚀
Bien joué; vous avez maintenant appris à créer un thème de bloc. Les thèmes de blocs sont l'avenir de WordPress et ouvrent la possibilité aux non-codeurs de créer leur propre site Web et de le personnaliser à l'aide de blocs.
Les concepteurs et les développeurs voudront apprendre la syntaxe theme.json pour créer leurs couleurs de thème, leur typographie et leurs options d'espacement, et utiliser des modèles de blocs pour rendre leurs thèmes traduisibles.
Avez-vous encore des questions sur la façon de créer un thème de bloc ? Faites le nous savoir dans les commentaires!