Comment créer un site Web communautaire avec chat en utilisant BuddyPress et AtomChat
Publié: 2022-05-11Vous cherchez un moyen de créer un site Web communautaire à l'aide de WordPress ?
Construire votre propre communauté est un excellent moyen de développer un public engagé et de créer un espace en ligne qui vous appartient.
Si vous créez un groupe Facebook, vous développez la plateforme Facebook. Mais lorsque vous créez votre propre site Web communautaire, vous possédez la plate-forme.
Dans ce guide étape par étape, vous allez apprendre à créer un site Web communautaire WordPress à l'aide du plug-in gratuit et open source BuddyPress.
Cependant, bien que BuddyPress inclut toutes les fonctionnalités de base dont vous avez besoin pour une communauté, cela ne suffit pas si vous souhaitez créer quelque chose de vraiment engageant.
Pour résoudre ce problème, vous apprendrez plus en détail comment améliorer l'engagement communautaire de votre site Web à l'aide d'autres plugins, tels qu'un plugin de chat BuddyPress comme AtomChat.
Allons creuser !
Un exemple de site Web communautaire que vous pourrez créer
Avant d'aborder le didacticiel, permettez-moi de vous donner rapidement un exemple des types de sites Web communautaires que vous pourrez créer en suivant ce guide.
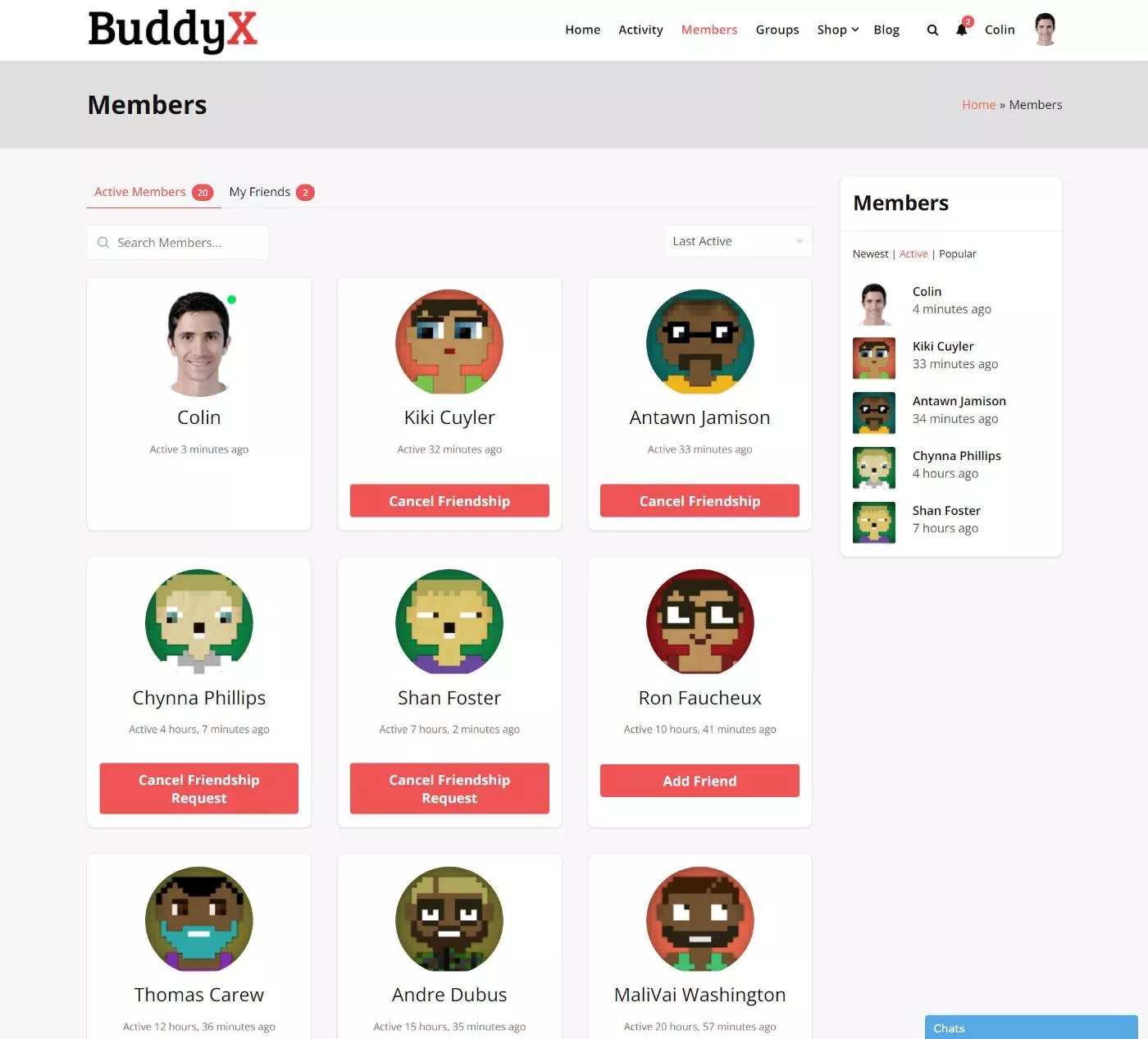
Tout d'abord, vous allez pouvoir créer une page répertoriant tous les membres de votre site :

Les utilisateurs peuvent ajouter une amitié à partir de cette page ou ouvrir le profil complet du membre pour voir plus de détails, tels que le flux d'activité de cet utilisateur.
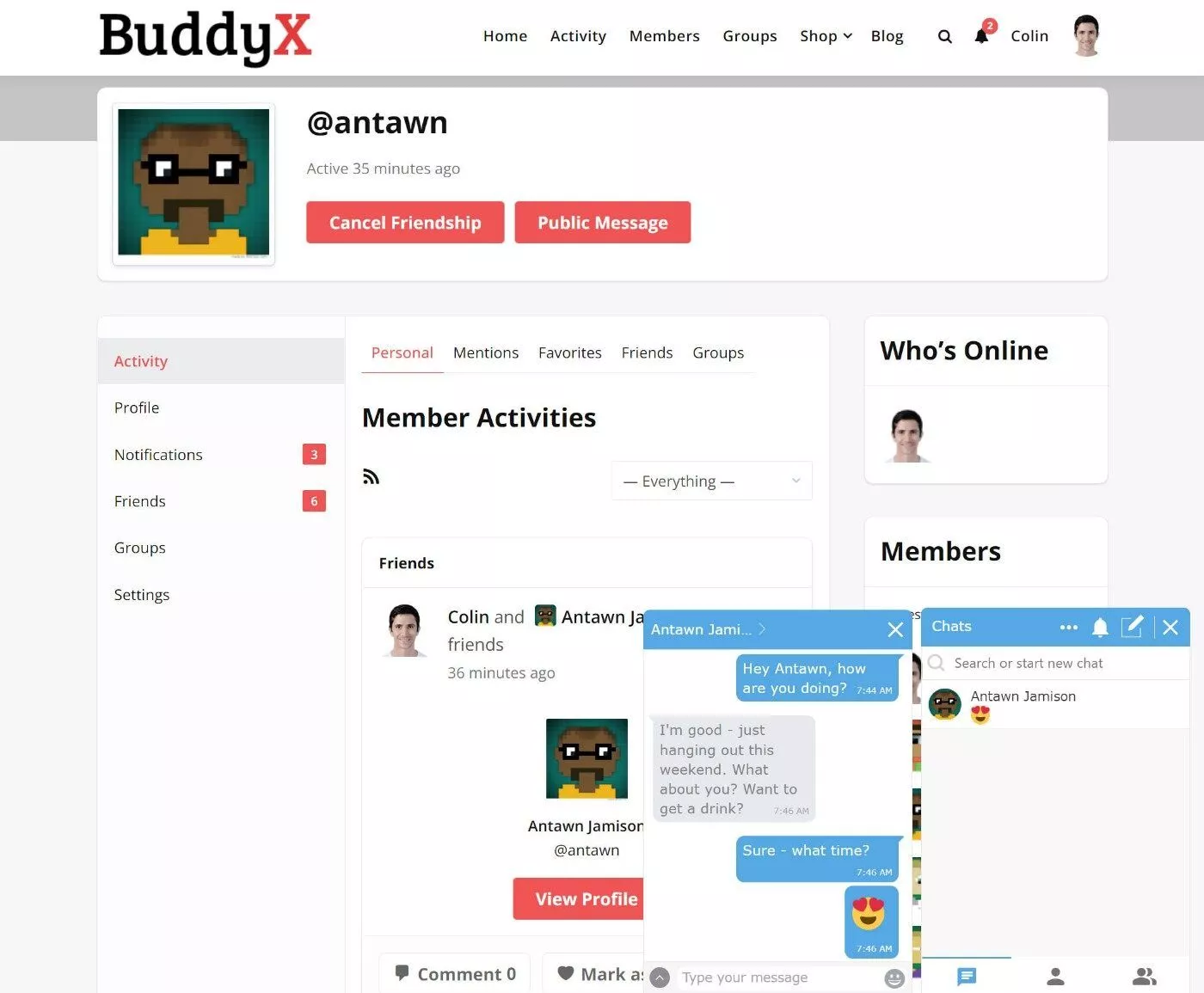
Pour faciliter les conversions, vous pourrez ajouter un chat en temps réel à l'aide d'AtomChat. Les membres peuvent discuter avec d'autres utilisateurs par SMS par défaut, mais vous pouvez également activer le chat audio et/ou vidéo :

Pour créer des sous-communautés avec votre site, les utilisateurs peuvent créer et rejoindre leurs propres groupes d'utilisateurs. AtomChat permettra également aux membres du groupe de discuter au sein du groupe en temps réel, y compris les appels audio ou vidéo de groupe s'ils sont activés.
Ceci est juste un aperçu de haut niveau pour vous donner une idée de ce que vous pouvez construire. Sur votre propre communauté, vous obtiendrez une tonne de paramètres supplémentaires pour la personnaliser à votre guise.
Comment créer un site Web communautaire
Passons maintenant au guide étape par étape pour savoir comment créer un site Web communautaire à l'aide de WordPress.
Pour ce guide, nous supposerons que vous êtes déjà en mesure de créer une nouvelle installation WordPress sur votre hébergement. À partir de là, nous vous guiderons à travers les autres étapes nécessaires pour créer votre site Web communautaire WordPress.
1. Choisissez un thème axé sur la communauté
Pour commencer, vous voudrez choisir un thème WordPress optimisé pour les sites Web communautaires.
En raison de la popularité de BuddyPress, vous pouvez trouver de nombreux thèmes BuddyPress géniaux. Voici deux exemples pour commencer :
- CopainX
- Astra
Pour cet exemple, nous utiliserons le thème gratuit BuddyX.
Vous pouvez en trouver plus en parcourant les marchés thématiques :
- Thèmes BuddyPress sur WordPress.org
- Thèmes BuddyPress sur ThemeForest
2. Configurer BuddyPress
Une fois que vous avez votre thème, vous êtes prêt à installer et à activer le plugin gratuit BuddyPress de WordPress.org.
Activer les composants
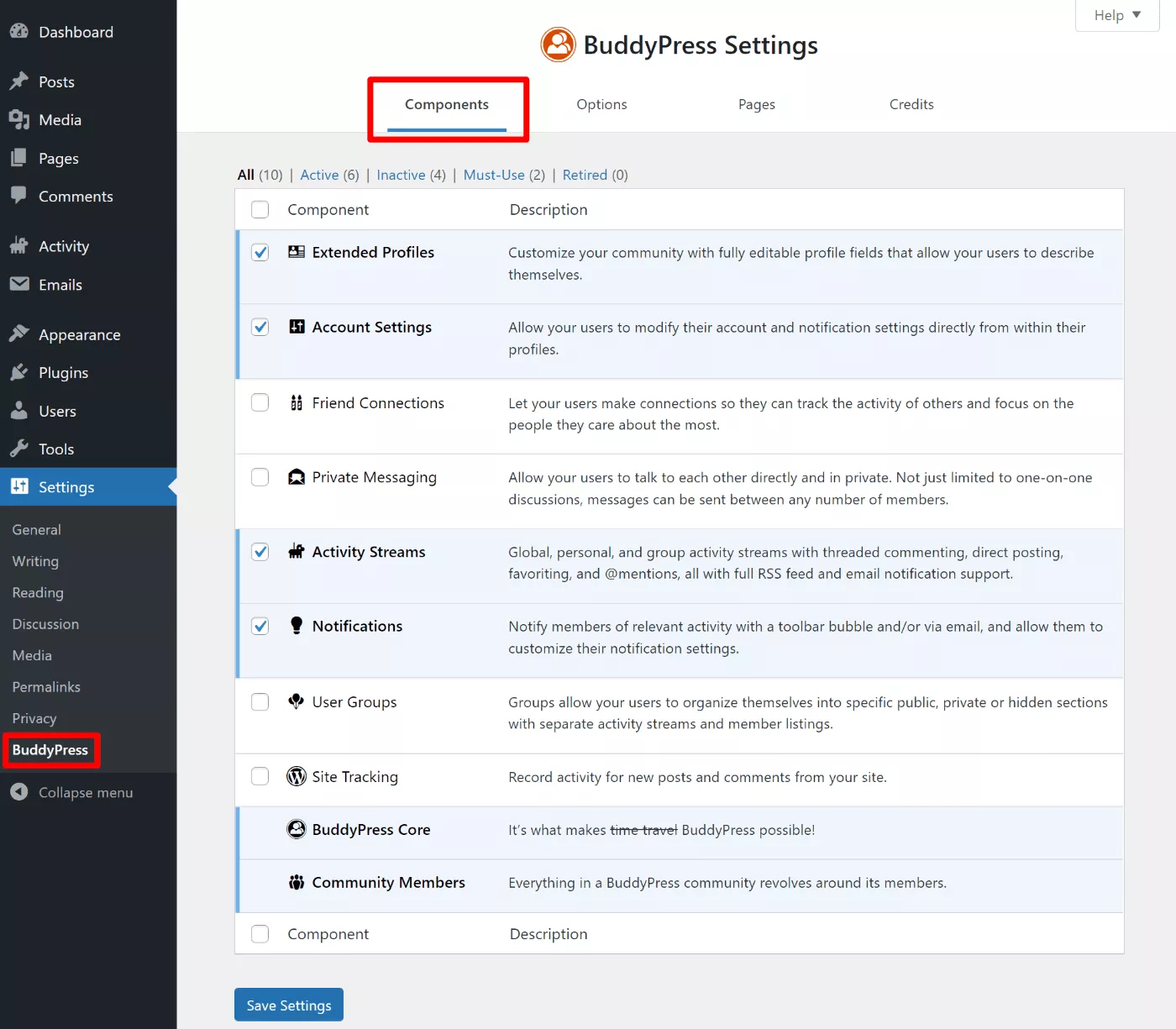
Une fois que vous avez activé le plugin, rendez-vous dans Paramètres → BuddyPress pour configurer ses paramètres.
Tout d'abord, vous devrez choisir les "composants" à activer, qui sont des fonctionnalités essentielles. Par exemple, les connexions d'amis et les flux d'activité.

Choisissez les options qui conviennent à votre communauté. Dans la section suivante, vous apprendrez comment étendre cette fonctionnalité, par exemple en configurant un plugin de chat BuddyPress.
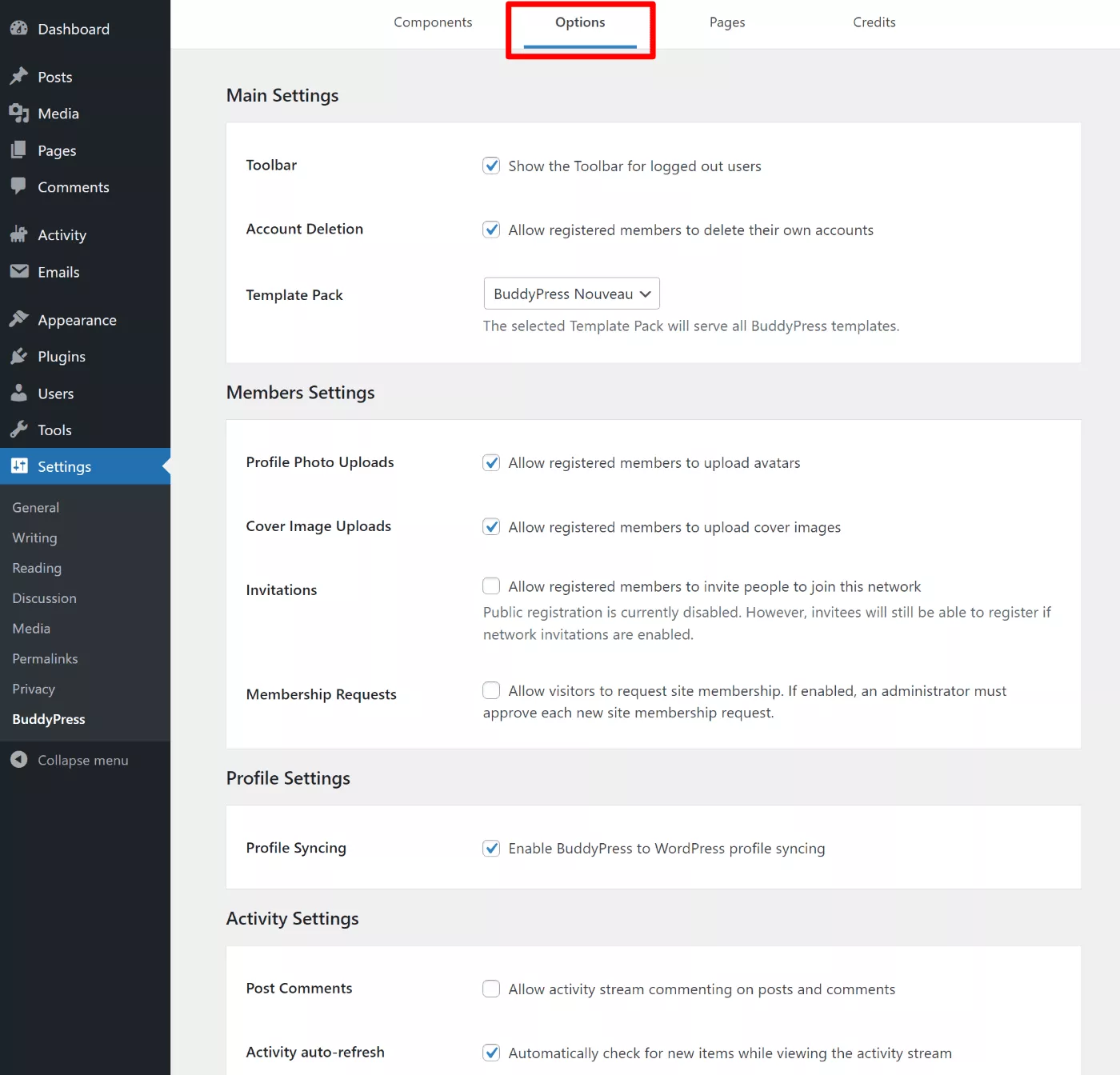
Configurer les options
Ensuite, allez dans l'onglet Options pour configurer certaines fonctionnalités de base pour votre communauté :

Et c'est tout pour la configuration de base ! Vous avez maintenant un site Web communautaire fonctionnel, bien que basique.
Il est maintenant temps de l'améliorer avec des fonctionnalités pour créer une meilleure expérience pour les membres de votre communauté.
3. Ajoutez des fonctionnalités à BuddyPress pour améliorer l'engagement
BuddyPress agit comme la base de votre site Web communautaire.
Cependant, BuddyPress en lui-même n'est probablement pas suffisant si vous souhaitez créer une communauté dynamique car il lui manque certaines des fonctionnalités auxquelles vos utilisateurs s'attendent.
Parlons de la façon d'ajouter trois fonctionnalités utiles pour créer un site Web communautaire plus engageant :
- Chat en temps réel (un peu comme la façon dont les utilisateurs de Facebook peuvent discuter entre eux).
- Gamification pour encourager les utilisateurs à interagir davantage.
- Automatisation, telle que la publication automatique dans le flux d'activités lorsqu'un utilisateur effectue une certaine action.
Chat en temps réel (y compris chat de groupe)
Un grand domaine où vous pouvez améliorer BuddyPress est la communication entre les membres.
Alors que les utilisateurs peuvent s'envoyer des messages privés, il n'y a pas d'option pour le chat en temps réel… ce qui donne l'impression que vous obligez les gens à revenir sur les forums dès le début.
Les utilisateurs attendent désormais davantage de méthodes de communication en temps réel. Par exemple, Facebook propose depuis longtemps des messages en direct faciles et même Reddit a ajouté un système de chat en direct.

Pour configurer cela, vous pouvez utiliser un plugin de chat BuddyPress comme AtomChat. AtomChat ajoute des discussions textuelles individuelles à votre communauté, ainsi que des discussions de groupe pour vos groupes d'utilisateurs BuddyPress.
Vous pouvez également activer le chat audio et vidéo si vous souhaitez donner aux membres encore plus de façons de s'engager.
Voici comment le configurer…
Installer et se connecter à AtomChat
Pour commencer, installez et activez le plugin gratuit AtomChat de WordPress.org sur votre site Web communautaire.
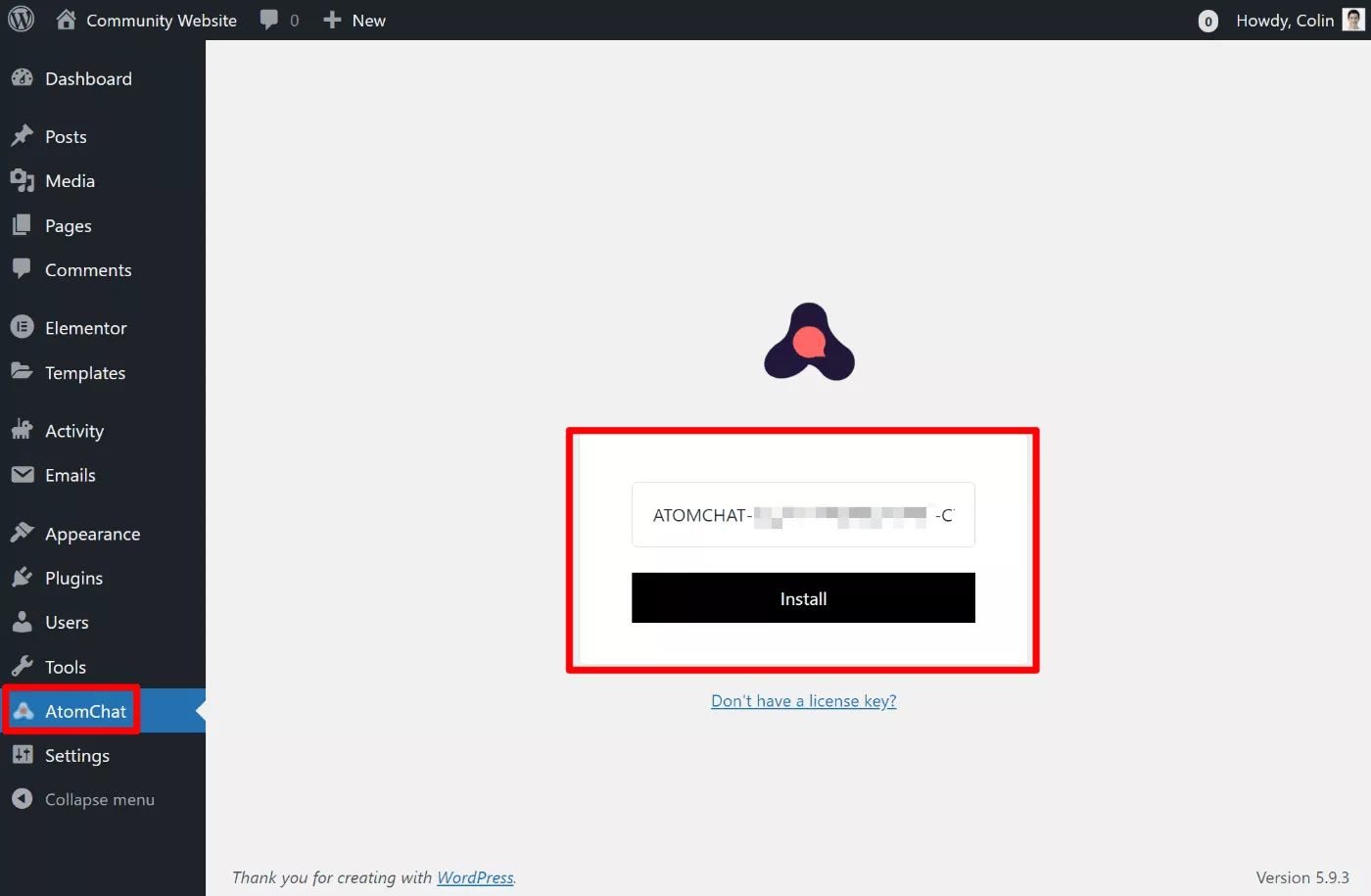
Ensuite, accédez au nouvel onglet AtomChat de votre tableau de bord WordPress et ajoutez votre clé de licence AtomChat :

Vous pouvez obtenir votre clé de licence en vous inscrivant à un compte AtomChat. AtomChat est un service payant, mais vous bénéficierez d'un essai gratuit de 15 jours.
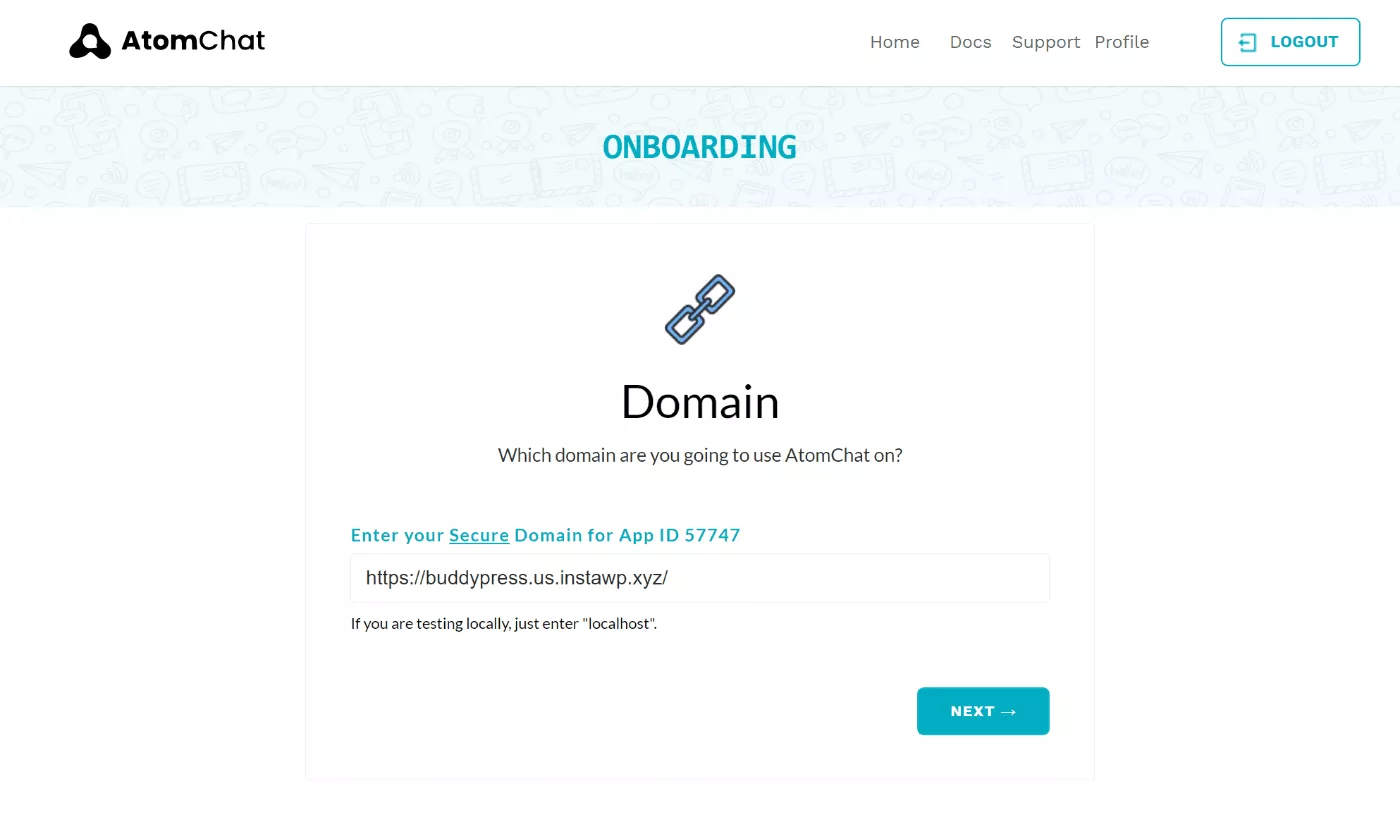
Lorsque vous vous inscrivez à AtomChat, vous serez invité à saisir le nom de domaine de votre site Web communautaire dans un simple assistant d'intégration :

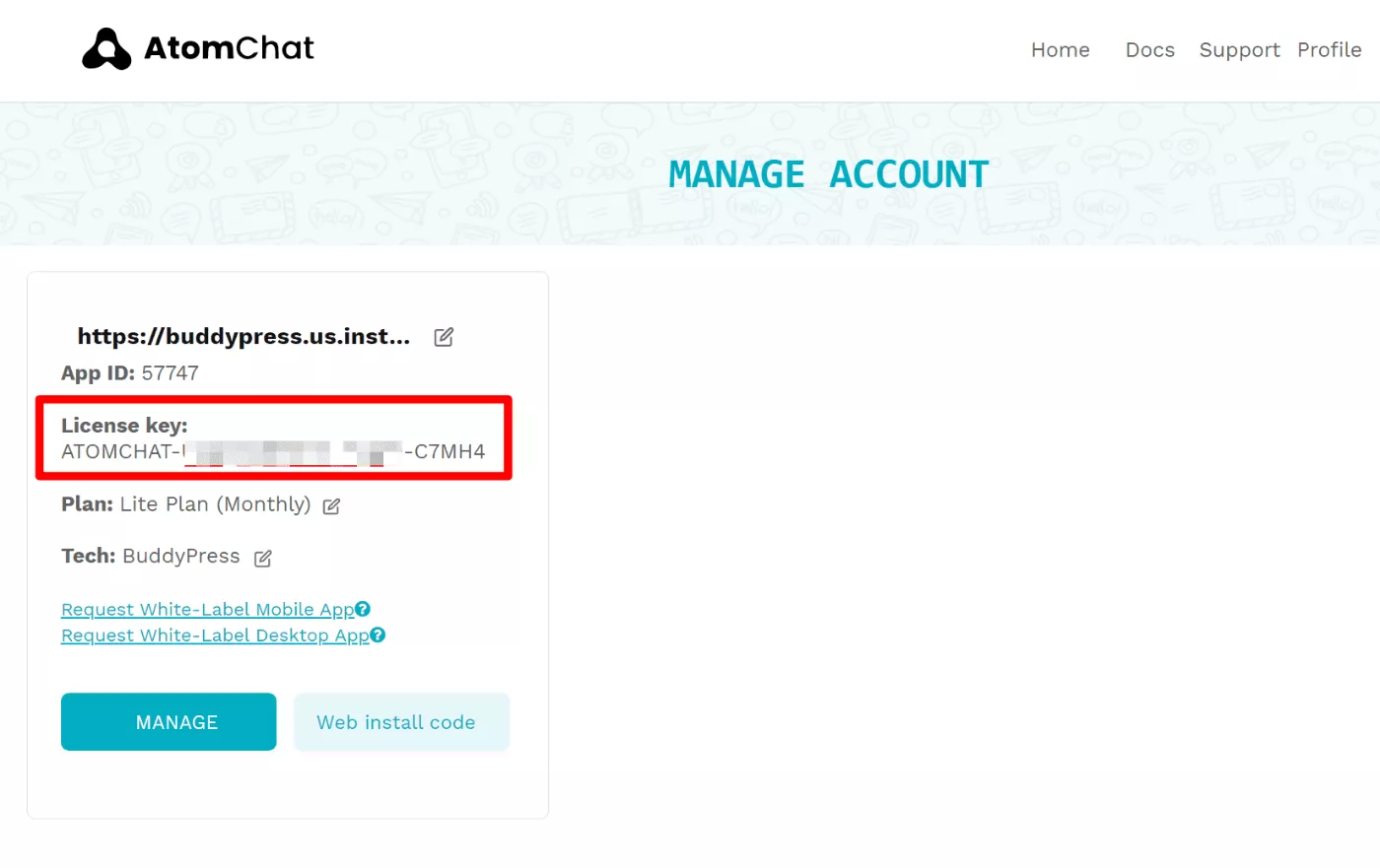
Vous verrez alors votre clé de licence, qui est ce que vous devez ajouter aux paramètres du plugin dans votre tableau de bord WordPress. Vous pouvez également le trouver en visitant la page des licences de votre compte AtomChat.

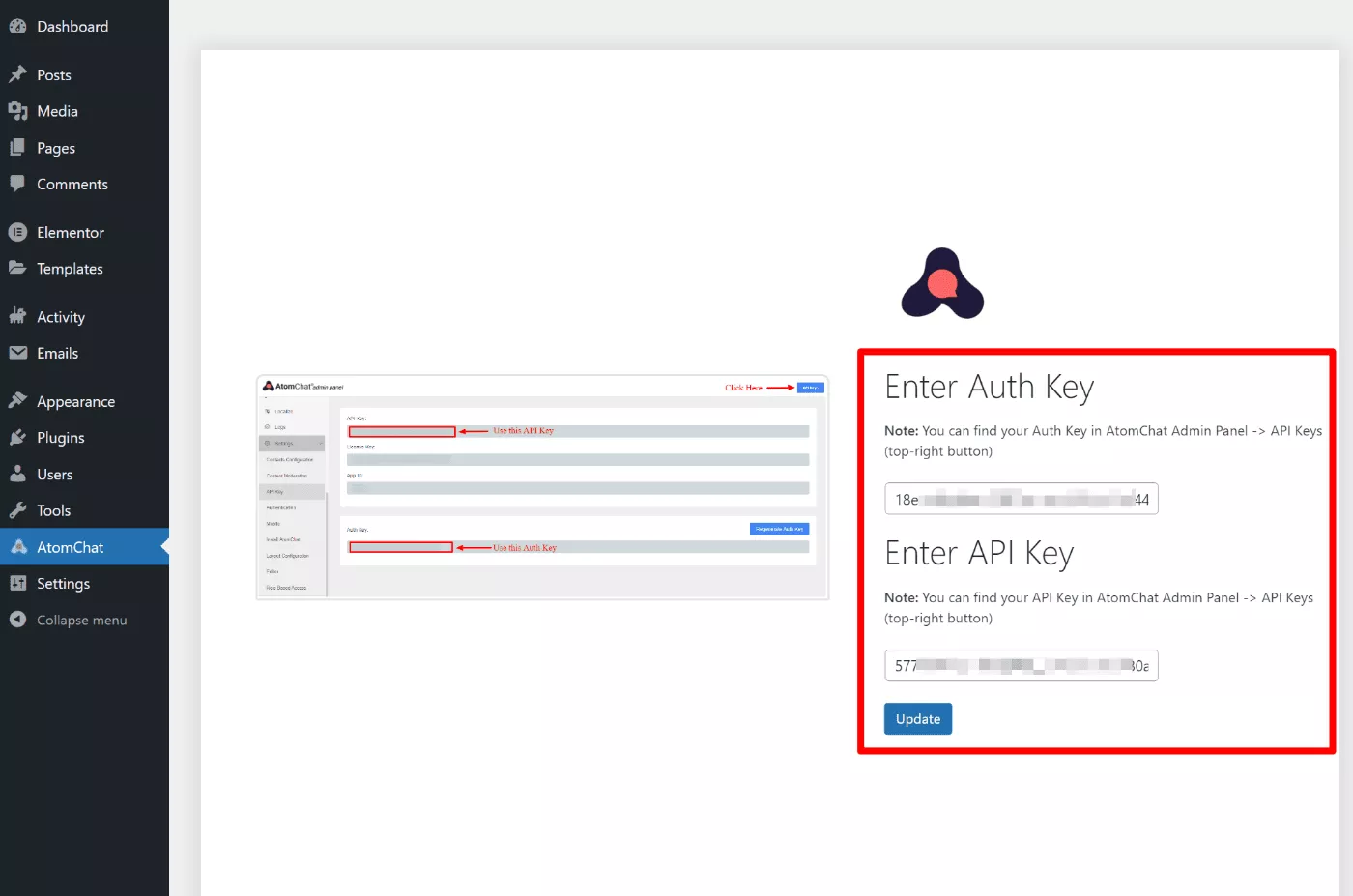
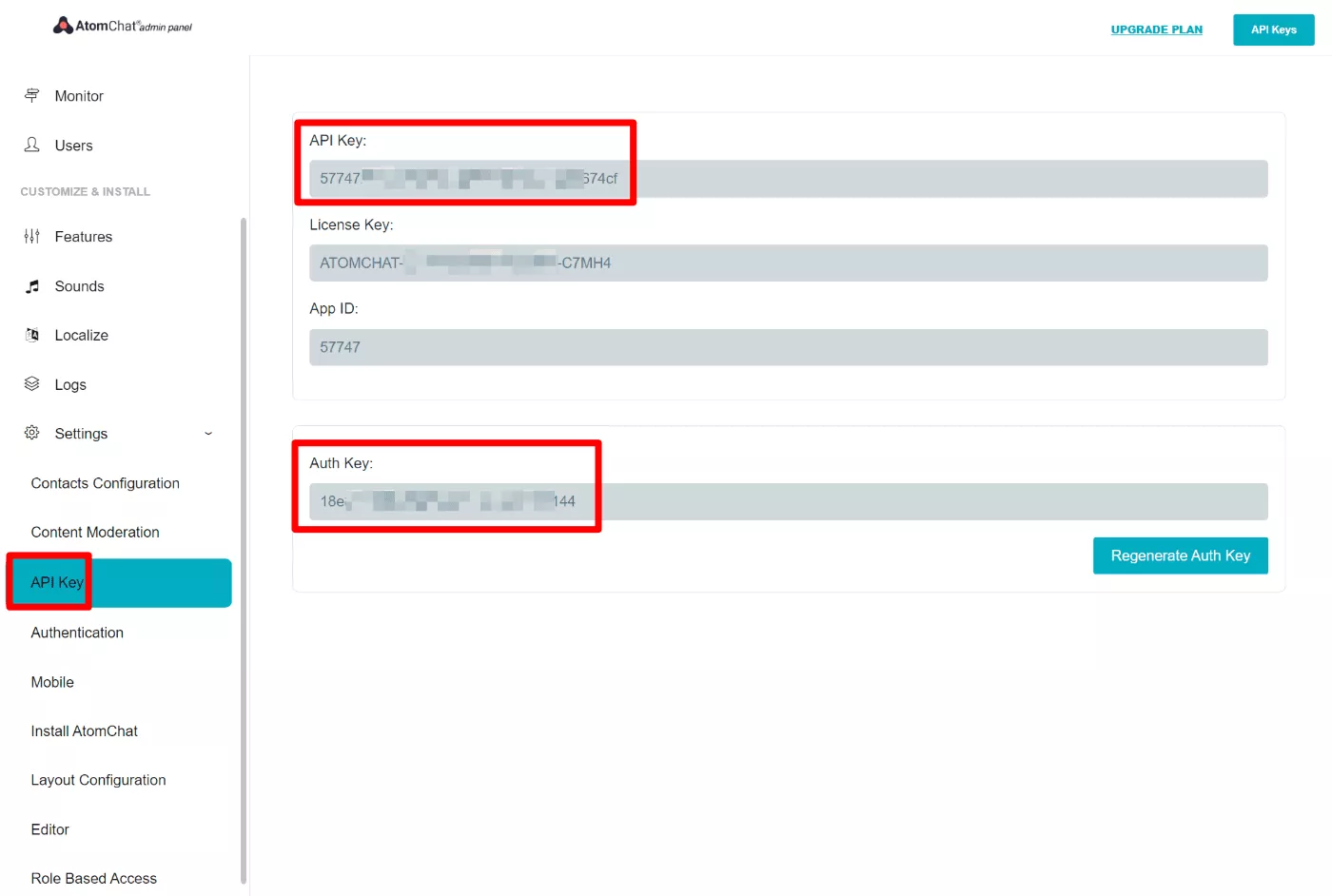
Une fois que vous avez ajouté la clé de licence, vous devrez également ajouter votre clé d'authentification et votre clé API.

Vous pouvez les trouver dans votre panneau d'administration AtomChat :

Configurer les paramètres d'AtomChat
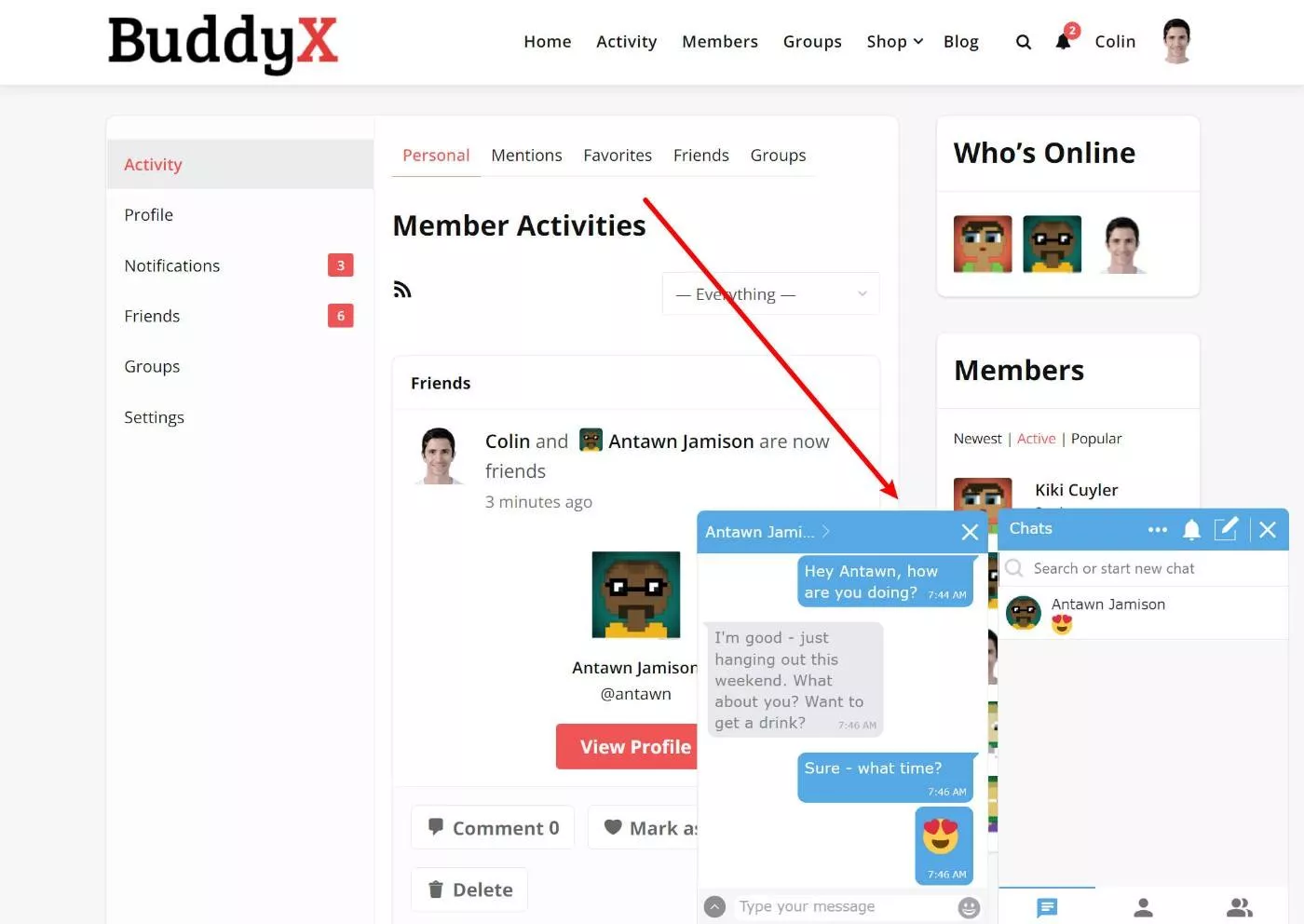
À ce stade, votre chat en temps réel BuddyPress est déjà actif. Vous pouvez le tester en ouvrant l'interface de votre site et en lançant un chat :

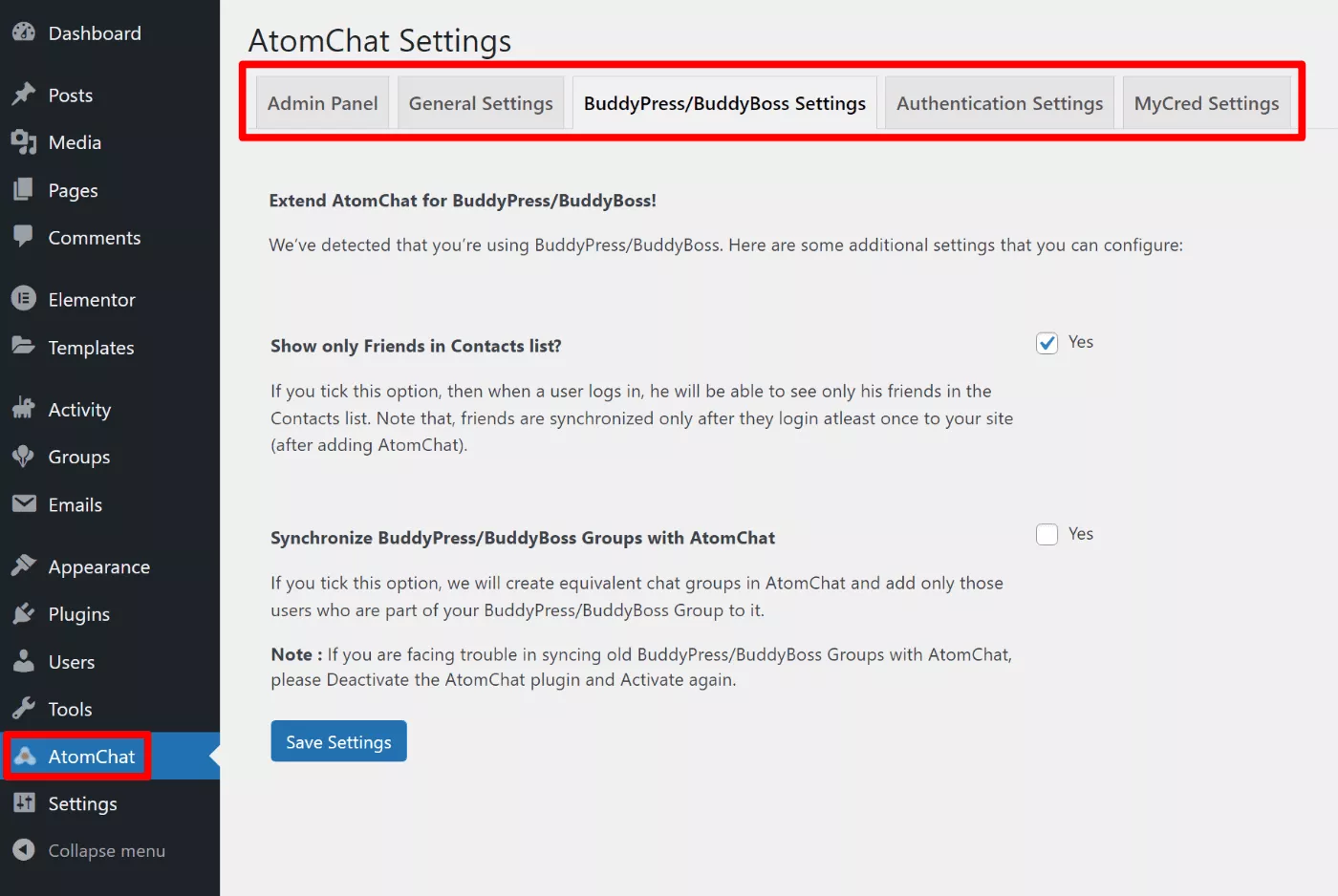
Pour configurer la fonctionnalité de chat en temps réel, vous pouvez ouvrir les paramètres du plugin en accédant à l'onglet AtomChat de votre tableau de bord.
Par exemple, AtomChat n'affichera que les amis d'un utilisateur dans la liste des contacts de chat par défaut. Cependant, vous pouvez modifier cela pour afficher tous les membres si vous préférez :

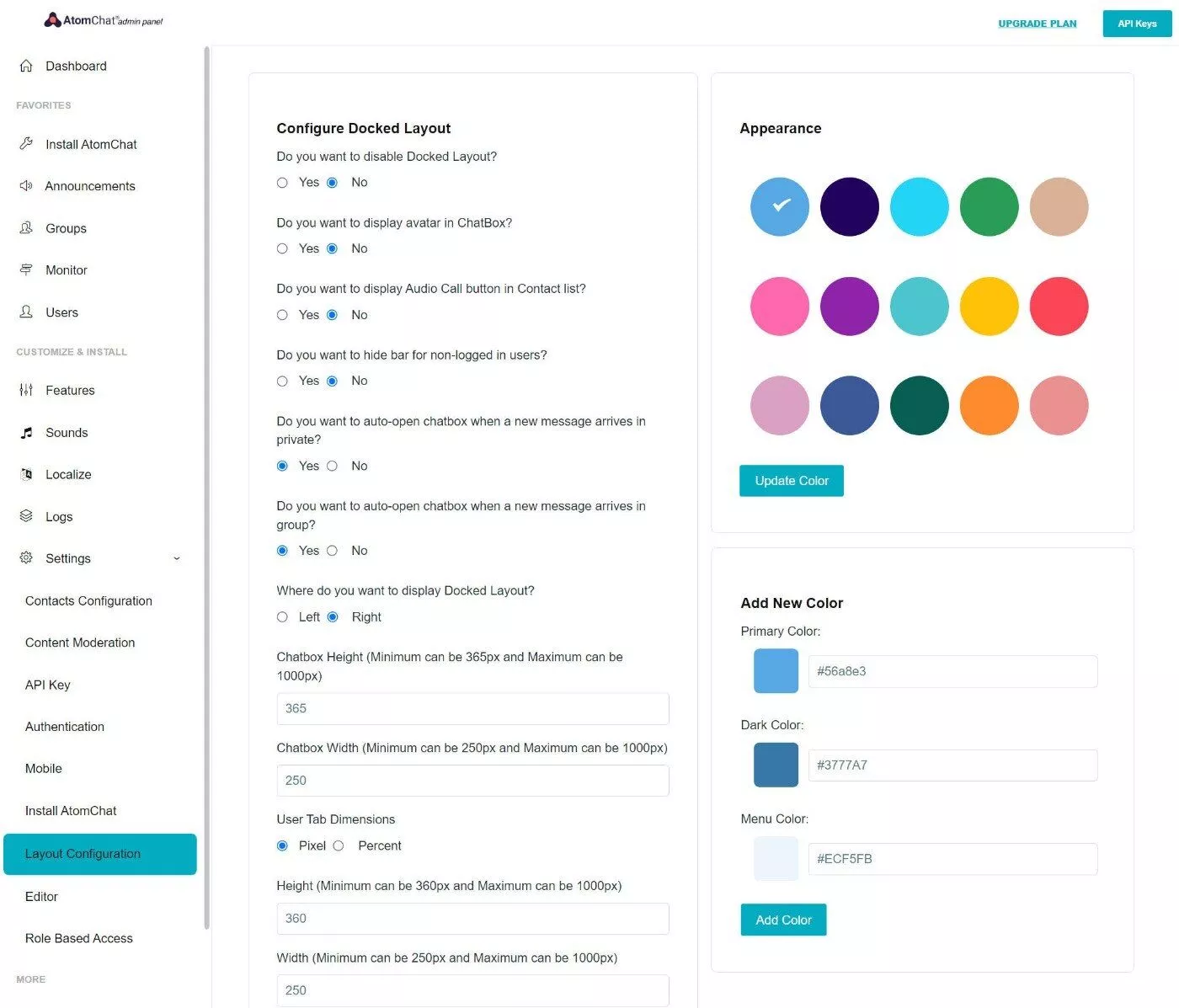
Pour configurer d'autres détails, tels que la correspondance de la marque avec votre site ou la modification des sons de notification, vous pouvez utiliser votre tableau de bord cloud AtomChat :

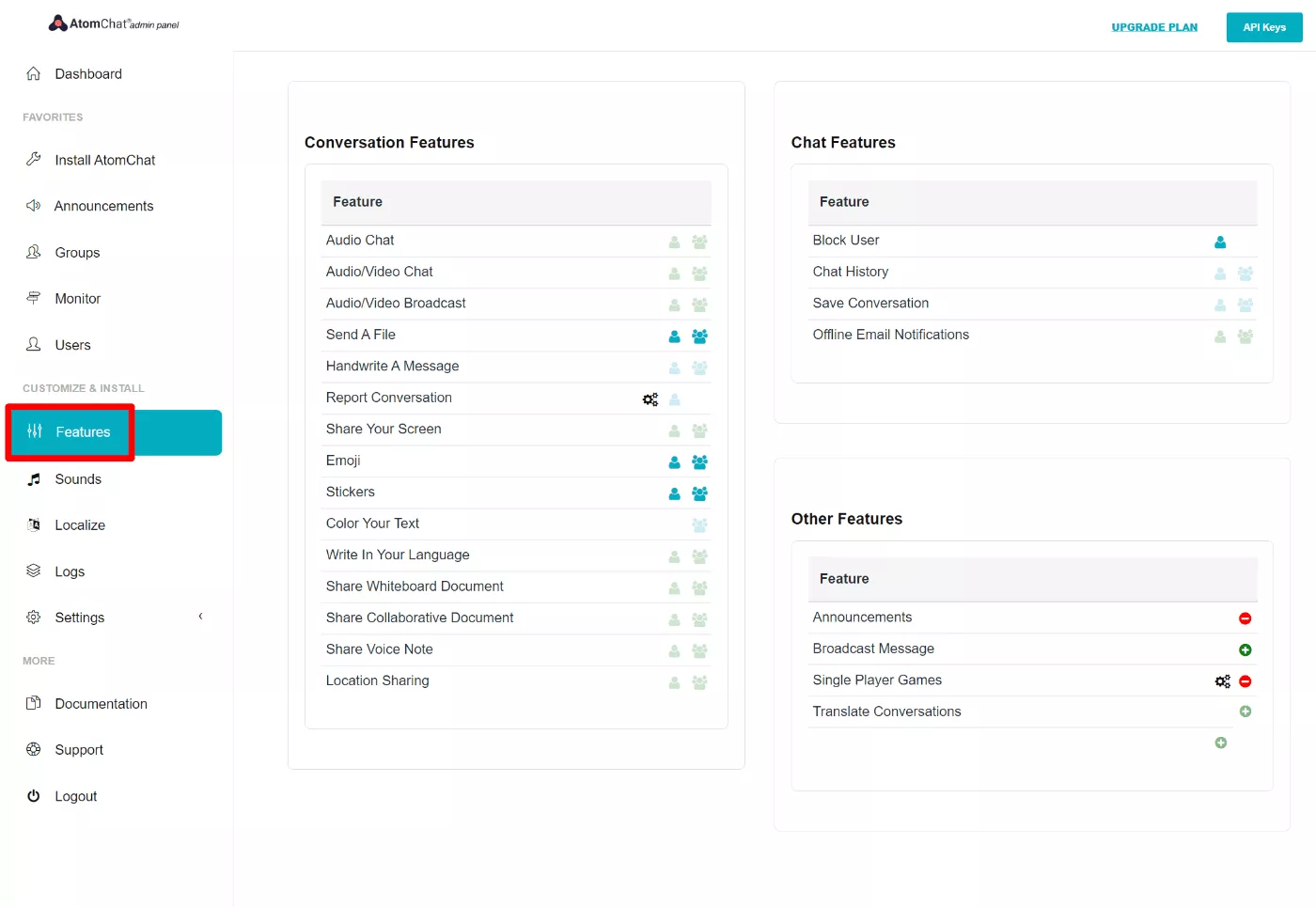
Vous pouvez également activer de nouvelles fonctionnalités dans l'onglet Fonctionnalités . Par exemple, chat audio, chat vidéo, envoi de fichiers, etc. :

Gamification
Un autre domaine dans lequel vous pouvez stimuler l'engagement consiste à ajouter de la gamification à votre communauté. Vous pouvez configurer cela à l'aide d'un plugin comme myCred, qui a des intégrations dédiées avec BuddyPress.
Vous pouvez également intégrer AtomChat à myCred, ce qui vous offre d'autres possibilités de gamification.
Automatisation
Les automatisations vous offrent un autre moyen de stimuler l'engagement en envoyant des e-mails, en ajoutant des balises aux utilisateurs pour la personnalisation, et à peu près n'importe quoi d'autre.
Par exemple, en fonction de l'action d'un utilisateur, vous pouvez déclencher des e-mails personnalisés, des messages privés, des statuts d'activité, etc.
Pour configurer cela, vous pouvez utiliser un plugin comme Uncanny Automator.
Créez votre site Web communautaire WordPress aujourd'hui
À ce stade, vous disposez d'un site Web communautaire entièrement fonctionnel, doté de fonctionnalités attrayantes telles que le chat en temps réel pour les messages et les groupes en tête-à-tête.
Pour récapituler, voici tout ce que vous devez faire pour créer un site Web communautaire :
- Choisissez un thème WordPress compatible avec BuddyPress.
- Installez et configurez le plugin BuddyPress.
- Développez le plugin principal avec de nouvelles fonctionnalités telles qu'un plugin de chat BuddyPress comme AtomChat.
Bien sûr, il reste une étape : ajouter des membres ! Pour gérer cela, consultez notre guide pour augmenter le trafic sur le site Web.
Une fois que vous commencez à attirer des membres sur votre site, vous aurez une communauté dynamique où les membres peuvent devenir amis, créer des groupes et discuter entre eux en temps réel via du texte, de l'audio ou de la vidéo.
Avez-vous encore des questions sur la façon de créer un site Web communautaire WordPress avec BuddyPress et AtomChat ? Faites le nous savoir dans les commentaires!
