Comment créer un site Web avec Divi (Tutoriel 2024)
Publié: 2024-06-13Vous avez acheté Divi et êtes prêt à créer votre site Web. Le seul problème est que vous ne savez pas par où commencer. Heureusement, Divi est l'un des thèmes WordPress les plus intuitifs disponibles. Il offre un générateur visuel convivial par glisser-déposer qui vous permet de placer des modules de conception directement sur une page Web sur le front-end, afin que vous puissiez voir votre conception émerger en temps réel.
Cependant, Divi est bien plus qu’un simple thème WordPress. Il offre une expérience complète de création de sites Web sans écrire une seule ligne de code. Dans cet article, nous allons vous montrer comment créer un site Web Divi et vous fournir un guide étape par étape afin que vous puissiez facilement suivre.
Commençons.
- 1 Premiers pas avec WordPress et Divi
- 1.1 Achat d'un nom de domaine
- 1.2 Inscription à un plan d'hébergement WordPress
- 1.3 Installation de WordPress
- 1.4 Installation du thème Divi WordPress
- 1.5 Configurer les paramètres du thème Divi
- 2 Comment créer un site Web Divi
- 2.1 Comment créer un site Web Divi : planifier la structure
- 2.2 Comment créer un site Web Divi : créer des pages Web
- 2.3 Comment créer un site Web Divi : apporter des modifications de conception
- 2.4 Comment créer un site Web Divi : améliorer votre site Web avec des plugins
- 3 Divi excelle dans la création de sites Web professionnels
- 4 questions fréquemment posées
Premiers pas avec WordPress et Divi
Avant de nous lancer dans la partie amusante de la création de votre site Web avec Divi, assurons-nous que vous disposez de l’essentiel. Dans cette première section de notre article sur la création d'un site Web Divi, nous nous concentrerons sur l'achat d'un nom de domaine, la souscription à un plan d'hébergement WordPress, ainsi que l'installation et la configuration du thème Divi.

Acheter un nom de domaine
Considérez votre nom de domaine comme l'adresse de votre site Web sur Internet. Lorsque vous en choisissez un, assurez-vous qu'il est mémorable. Votre domaine est souvent la première chose que les gens voient lorsqu’ils découvrent votre site Web. Un nom de domaine bien choisi peut créer une première impression positive et rendre votre site Web plus facile à retenir. Utilisez un bon registraire de domaine doté d’une bonne fonction de recherche afin que vous puissiez trouver celui qui vous convient le mieux.
Un nom de domaine fort constitue un élément constitutif de votre identité de marque. Il doit être pertinent par rapport au créneau et au public cible de votre site Web. Par exemple, Elegantthemes.com indique instantanément aux visiteurs qu’ils peuvent s’attendre à trouver de superbes thèmes sur notre site Web. Plus votre nom de domaine reflète fidèlement votre marque, plus il sera facile pour les gens de vous reconnaître et de se souvenir de vous.
Un autre facteur à considérer est le classement des pages des moteurs de recherche (SERP). L’inclusion de mots-clés pertinents dans votre domaine peut vous donner un léger coup de pouce en matière d’optimisation pour les moteurs de recherche (SEO), permettant ainsi aux internautes de trouver plus facilement votre site Web lors d’une recherche. Certaines extensions de nom de domaine sont meilleures que d'autres pour le référencement, c'est donc une bonne idée de s'en tenir à des extensions comme .com , .net ou .org , pour n'en nommer que quelques-unes.
Choisissez un registraire de domaine réputé

L'un des meilleurs bureaux d'enregistrement de domaines est Namecheap. Il offre une recherche de domaine puissante, vous permettant ainsi de trouver facilement le domaine idéal pour votre entreprise. Il propose également des prix très abordables. Par exemple, vous pouvez obtenir un domaine .com pour la première année pour 5,98 $ . Il fournit une interface simple pour enregistrer votre domaine, des services d'hébergement FreeDNS et PremiumDNS pour garantir que votre site Web est toujours en ligne. Il y parvient en distribuant les informations DNS sur plusieurs serveurs périphériques, ce qui rend presque impossible pour vous d'être victime d'une attaque par déni de service distribué (DDoS).
Obtenir un nom bon marché
Inscription à un plan d'hébergement WordPress
Une autre chose dont vous aurez besoin pour créer un site Web Divi est un bon fournisseur d’hébergement. Considérez l'hébergement Web comme la maison de votre site Web. Il stocke tous les fichiers de votre site Web et les rend accessibles aux visiteurs. Il existe de nombreux fournisseurs d'hébergement Web, notamment Cloudways, Flywheel, Pressable et SiteGround.

Tous les hébergeurs mentionnés ci-dessus proposent un hébergement conçu pour WordPress et Divi. Lorsque vous optez pour un hébergement WordPress optimisé, vous prenez des mesures pour vous assurer que votre site Web est rapide, sécurisé et bien équipé pour exécuter WordPress. Ces hébergeurs sont également conçus pour faire fonctionner Divi parfaitement. Des quatre, SiteGround offre le meilleur rapport qualité-prix.
Il offre une tonne de cadeaux, notamment une messagerie gratuite, une migration de site, un certificat SSL, des installations WordPress en un clic, un réseau de diffusion de contenu (CDN) et bien plus encore. De plus, leurs plans d'hébergement WordPress sont incroyablement abordables, avec des prix commençant à 2,99 $ par mois . SiteGround prend également la sécurité des sites Web au sérieux, avec un système anti-bot alimenté par l'IA qui signale et bloque quotidiennement des millions de menaces de sécurité. Il existe également un puissant pare-feu d'applications Web (WAF) qui garantit que votre site est protégé contre les pirates informatiques, les attaques par force brute et les logiciels malveillants.
Obtenez l’hébergement Divi SiteGround
Installation de WordPress
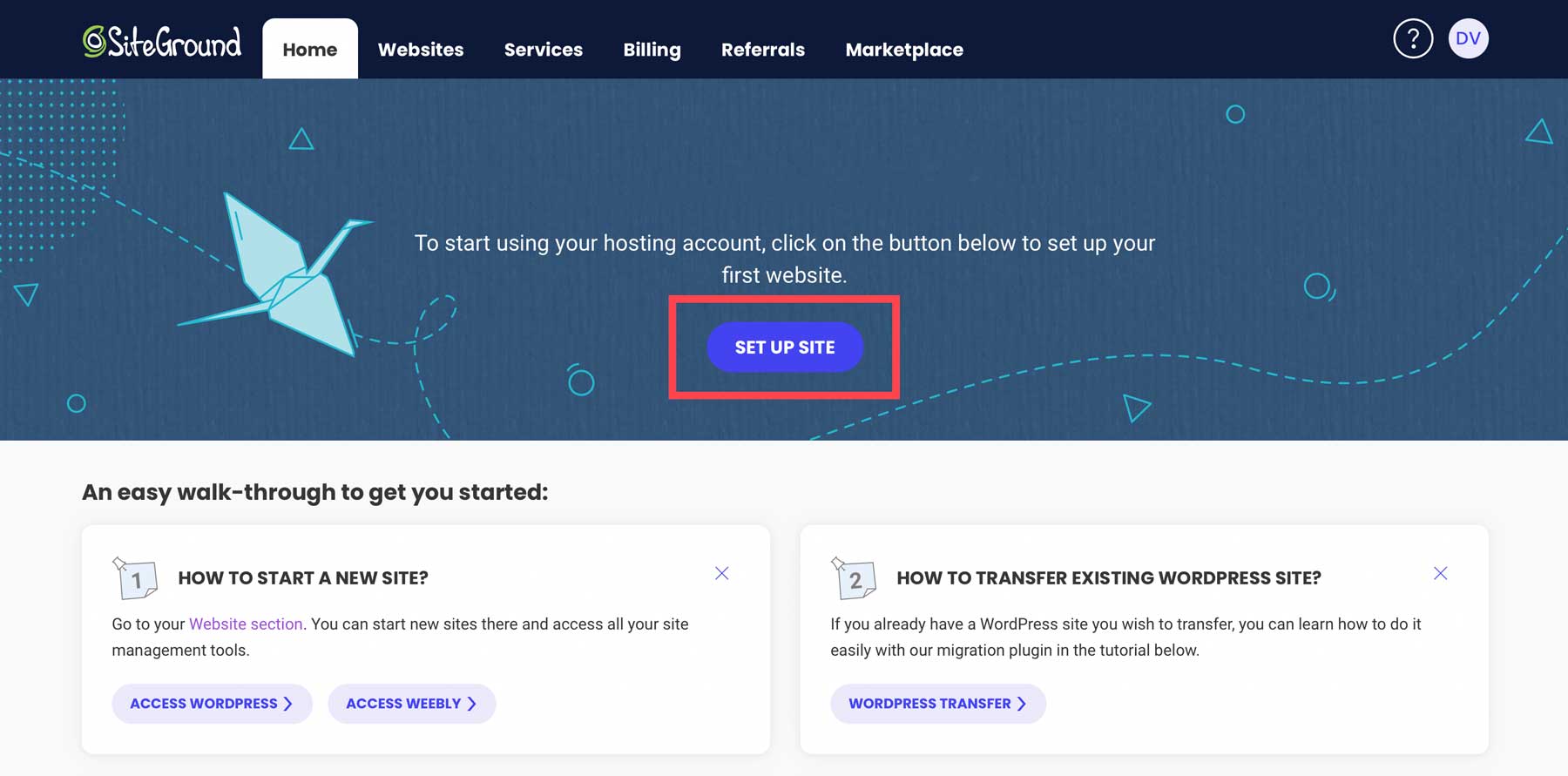
Il existe plusieurs façons d’installer WordPress, notamment manuellement. Heureusement, avec un fournisseur d'hébergement comme SiteGround, le processus est incroyablement simple. Après vous être inscrit à un plan d'hébergement SiteGround, SiteGround vous guide à travers les étapes simples d'installation de WordPress. Commencez par vous connecter à votre compte SiteGround. Une fois connecté, vous serez redirigé vers le tableau de bord des outils du site. À partir de là, cliquez sur le bouton Configurer le site pour commencer.

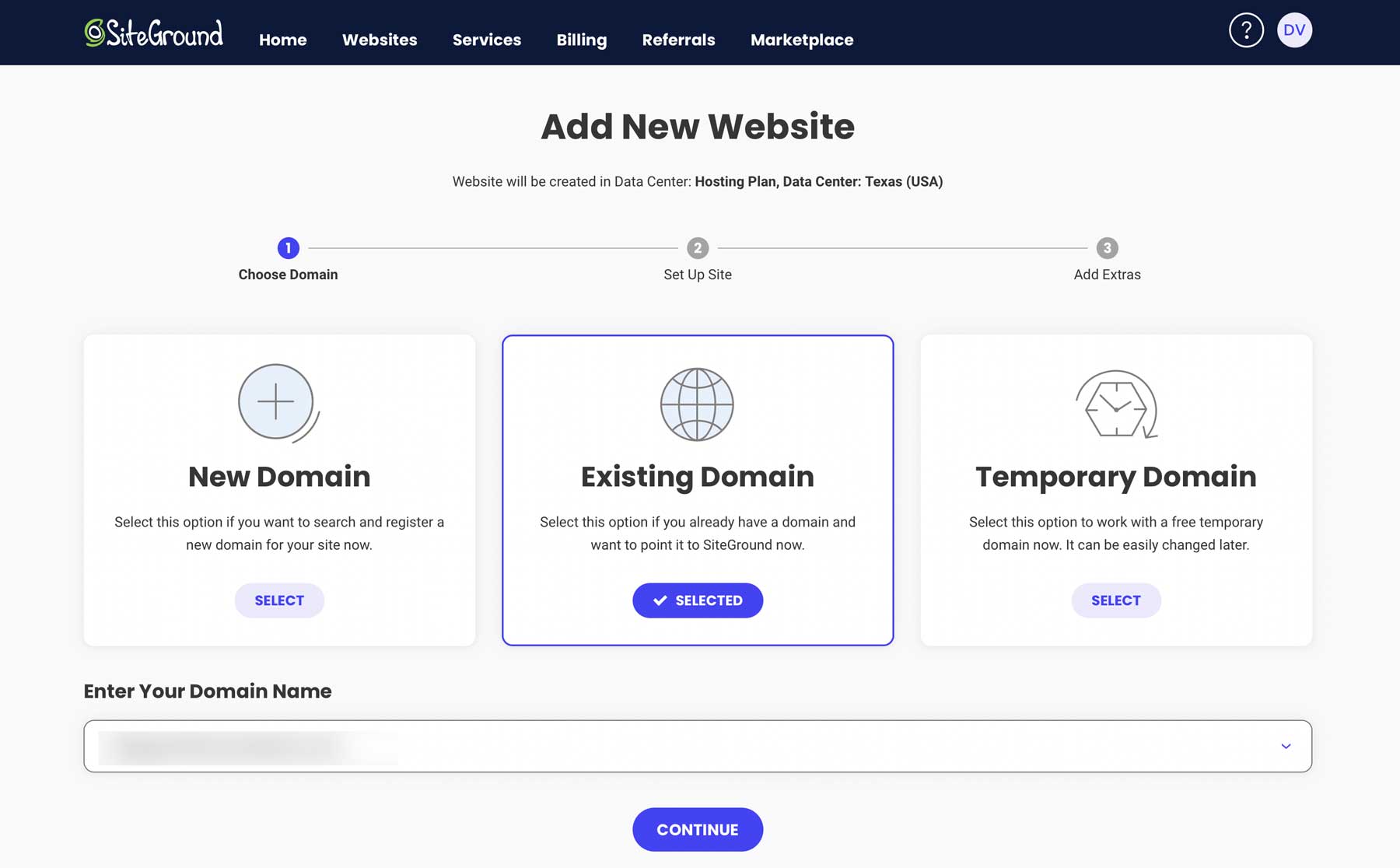
Sur l'écran suivant, choisissez parmi un domaine nouveau, existant ou temporaire. Nous supposerons que vous avez acheté un domaine auprès de Namecheap à l'étape précédente, sélectionnez donc un domaine existant . Entrez votre nom de domaine dans le champ et cliquez sur continuer .

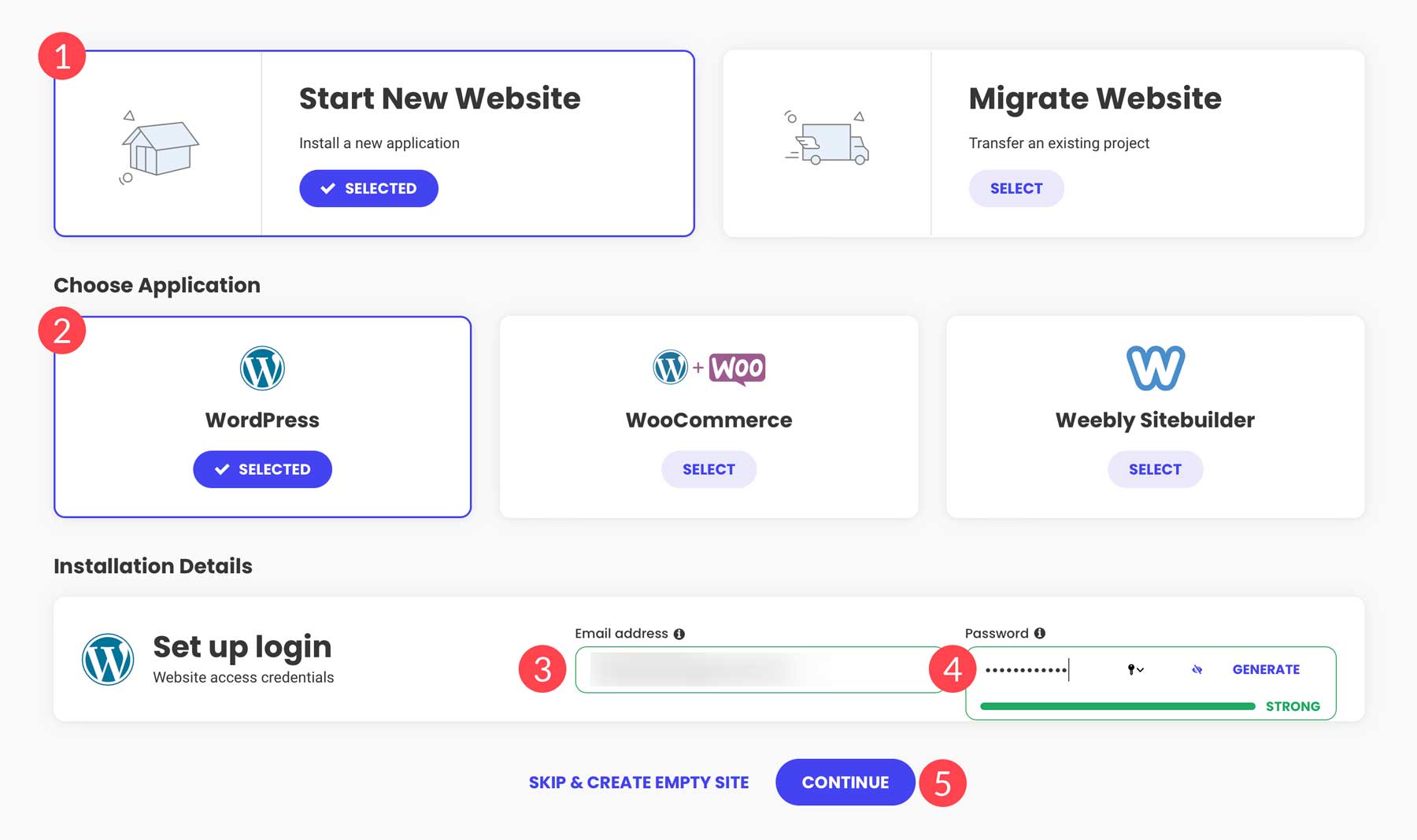
Ensuite, sélectionnez Démarrer un nouveau site Web , choisissez WordPress pour l'application, ajoutez une adresse e-mail et un mot de passe (c'est ce que vous utiliserez pour vous connecter à WordPress) et cliquez sur Continuer .

Au cours des prochaines minutes, SiteGround configurera votre espace serveur, installera WordPress et le configurera pour la vitesse et les performances. SiteGround utilise un plugin propriétaire d'optimisation de la vitesse, Speed Optimizer, qui contrôle la mise en cache, l'optimisation des images, etc.
Installation du thème WordPress Divi
Une fois WordPress installé, il est temps d'installer Divi. Pour cet article, nous supposerons que vous avez suivi les étapes nécessaires pour acheter un abonnement Elegant Themes. Ainsi, pour cette section, nous nous concentrerons sur l’installation de Divi et sur la génération et l’installation d’une clé API.
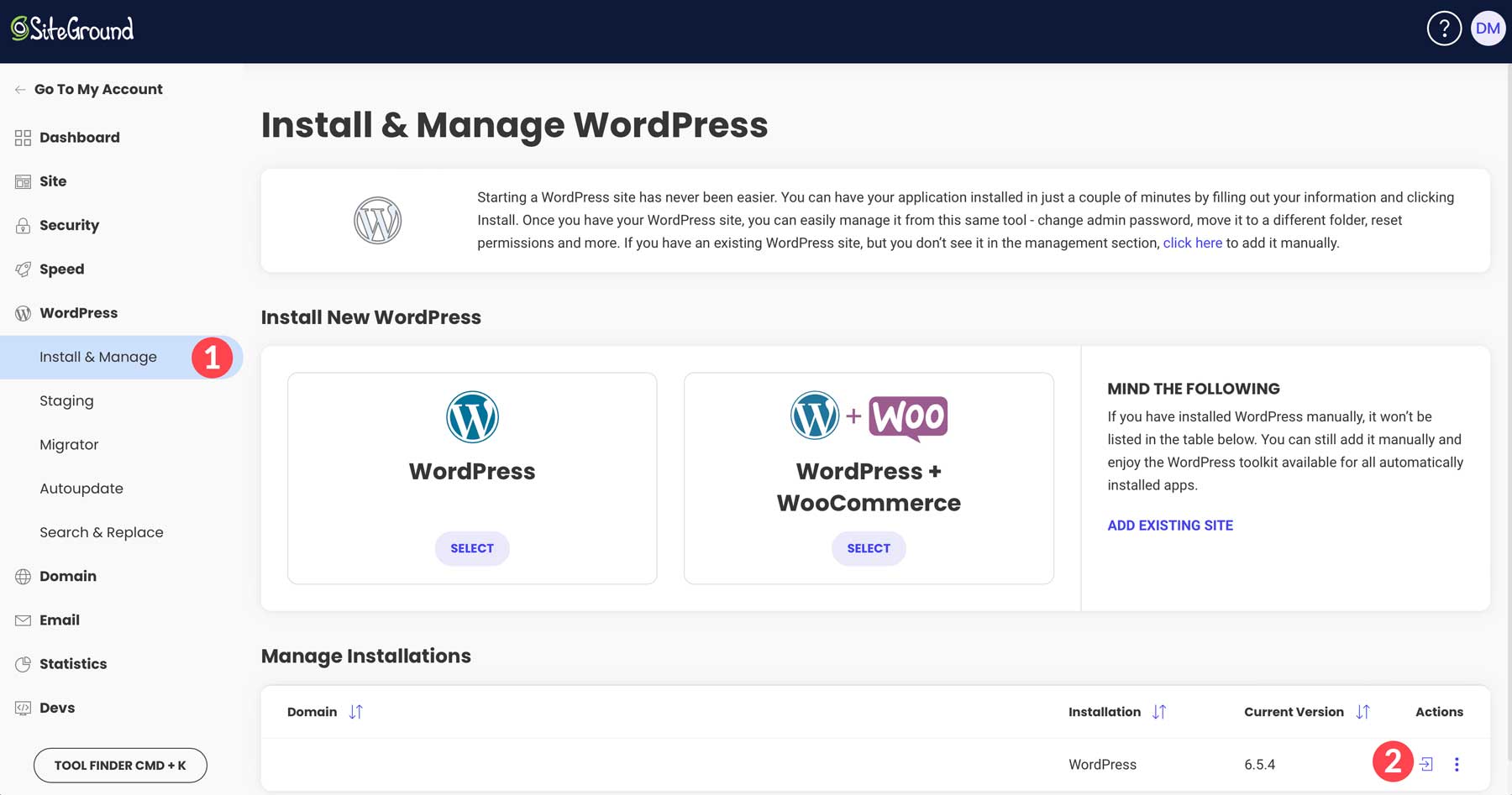
Commencez par accéder à votre tableau de bord WordPress. Il existe deux manières d'accéder à votre tableau de bord WordPress : via le tableau de bord des outils de site de SiteGround ou directement dans votre navigateur en tapant www.yoursitename.com/wp-admin (remplacez votre nom de site par votre domaine).

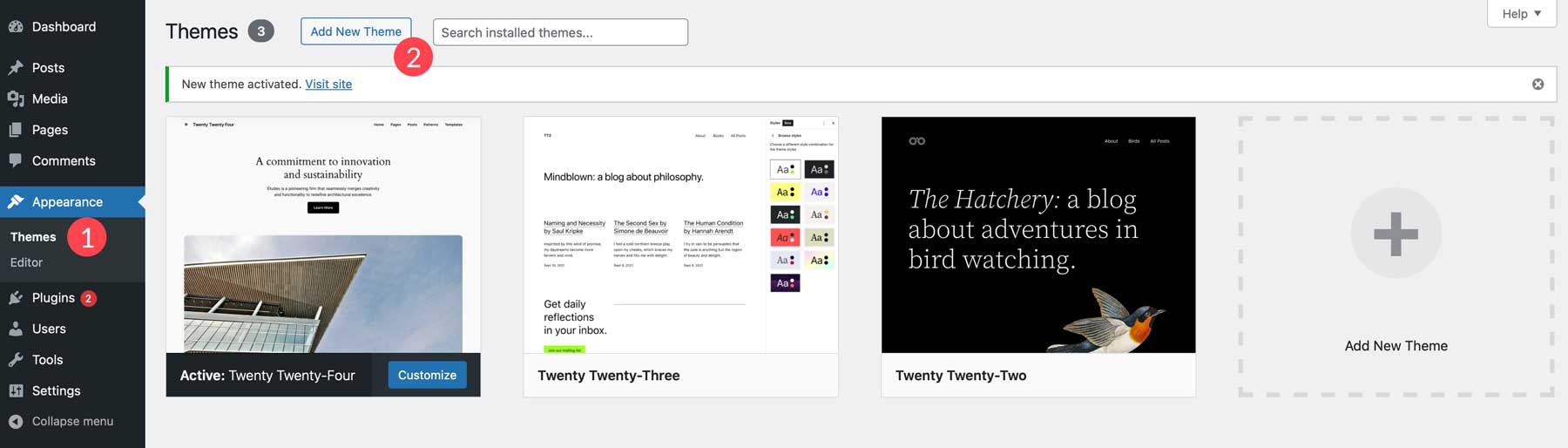
Une fois connecté, accédez à Apparence > Thèmes . Cliquez sur Ajouter un nouveau thème .

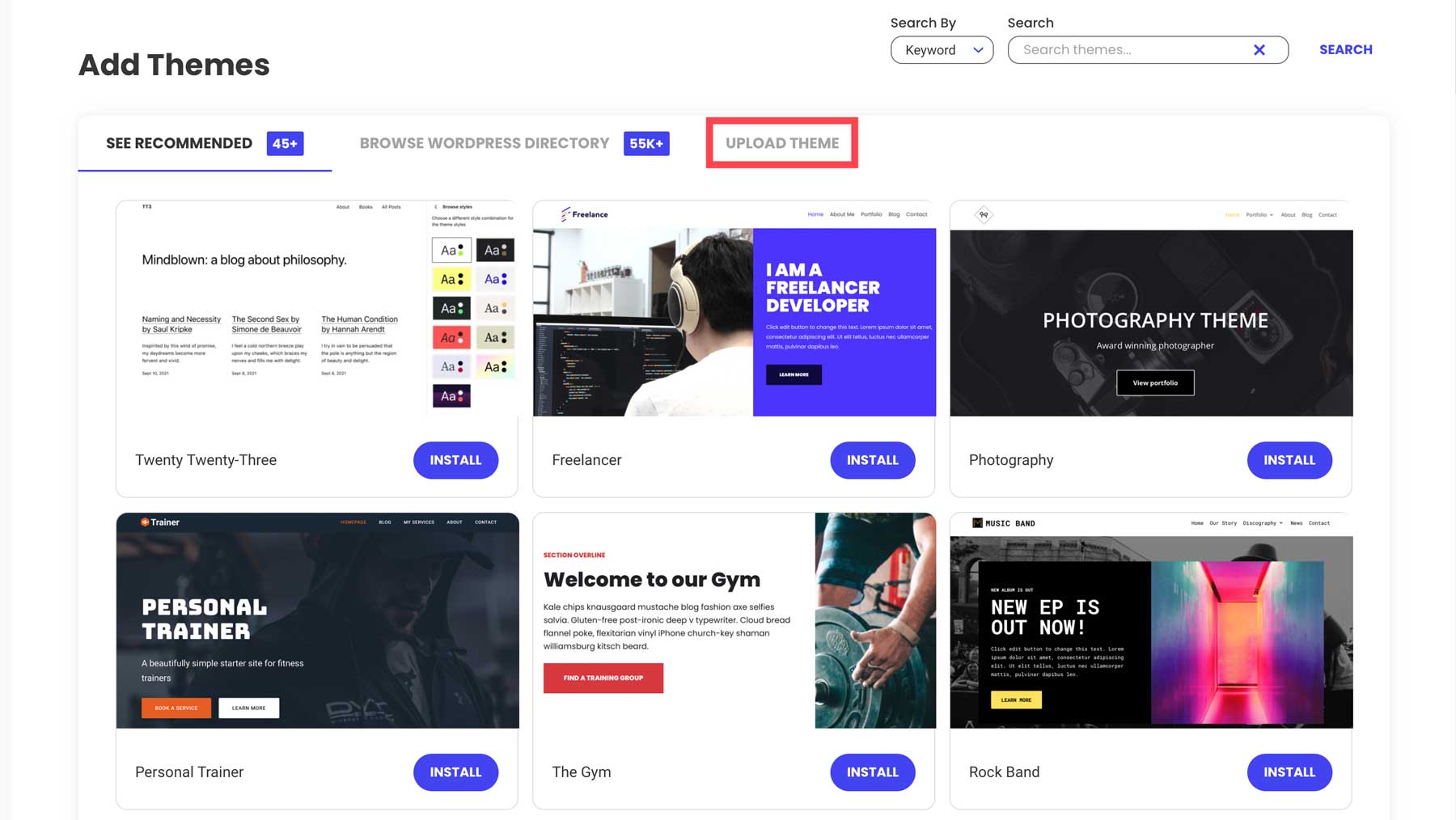
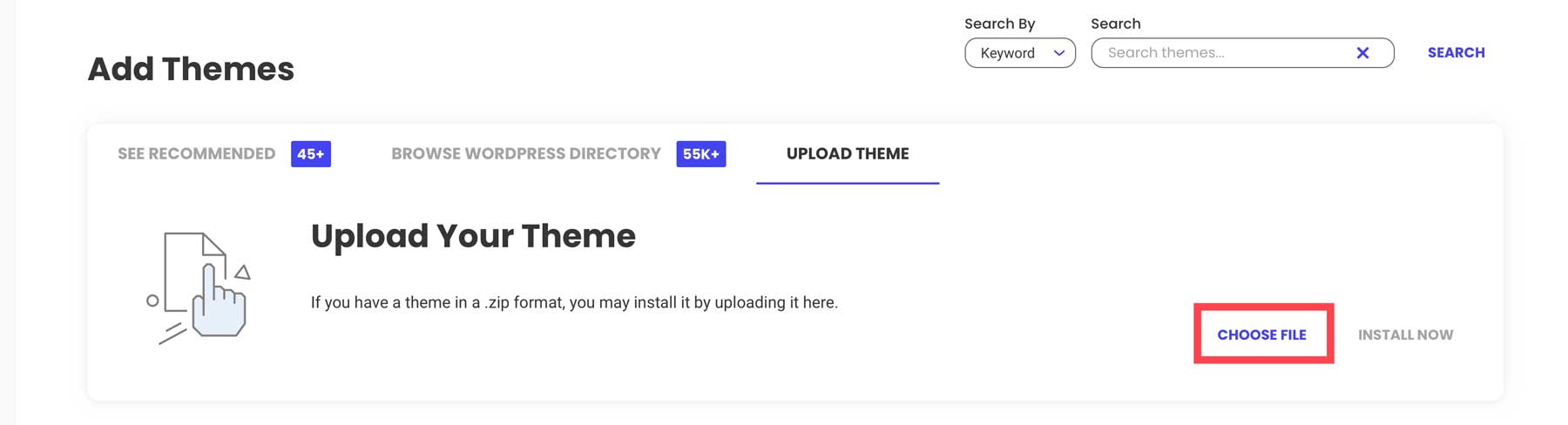
Ensuite, cliquez sur l'onglet Télécharger le thème .

Cliquez sur le lien Choisir un fichier pour charger le fichier de thème Divi compressé dans WordPress.

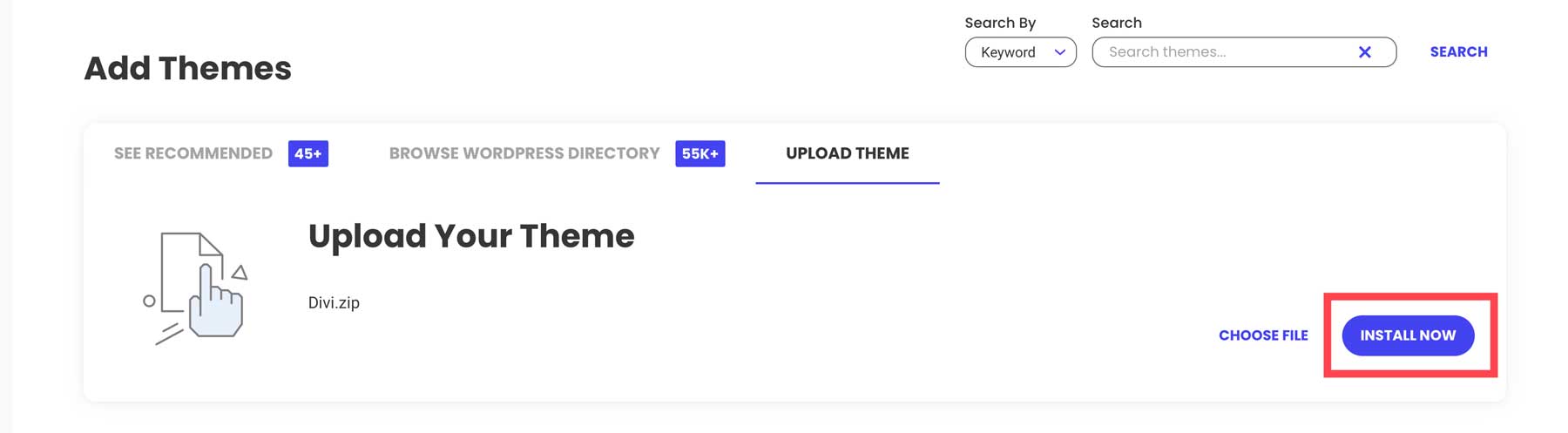
Une fois le fichier téléchargé, cliquez sur le bouton Installer maintenant pour installer Divi sur WordPress.

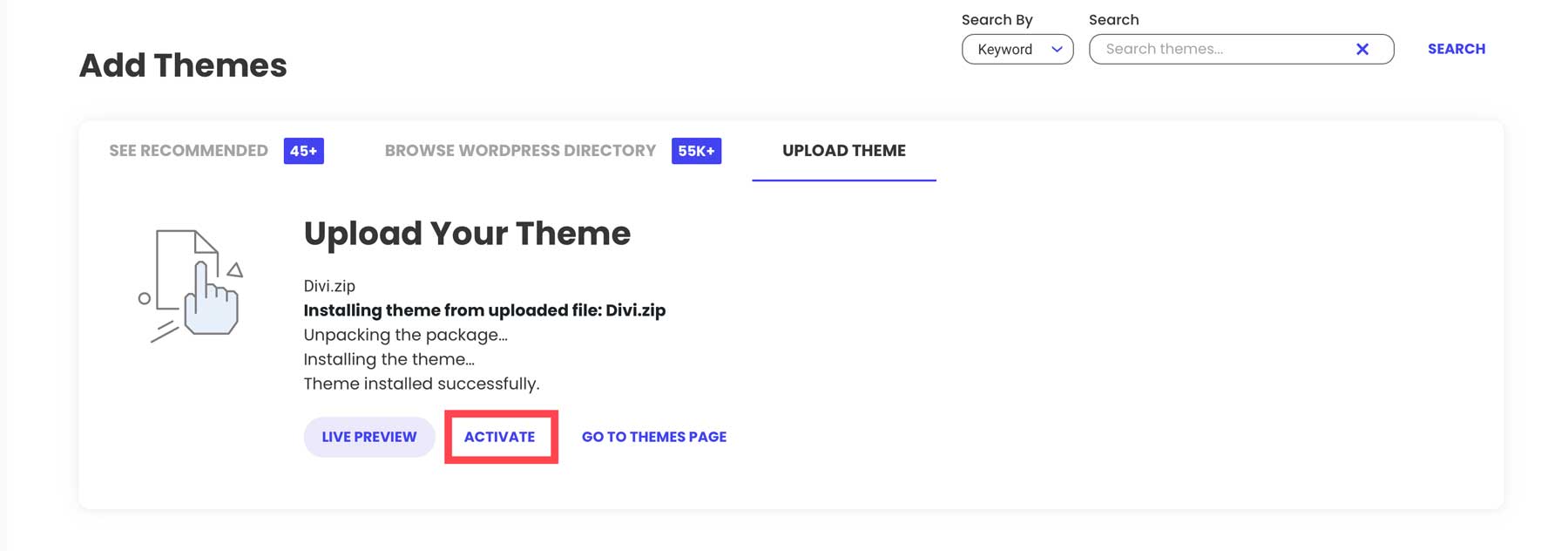
Enfin, cliquez sur le bouton Activer pour activer le thème.

Générer et installer une clé API Divi
La dernière étape de l’installation de Divi consiste à générer et installer une clé API. L’utilisation d’une clé API garantit que le framework principal de Divi est à jour. Les mises à jour sont cruciales pour garantir le bon fonctionnement de Divi, sa sécurité et l’accès aux fonctionnalités futures. Un autre avantage d'une clé API est qu'elle vous donne accès à tous les produits supplémentaires que vous achetez et vous donne accès aux plus de 2000 mises en page prédéfinies de Divi.
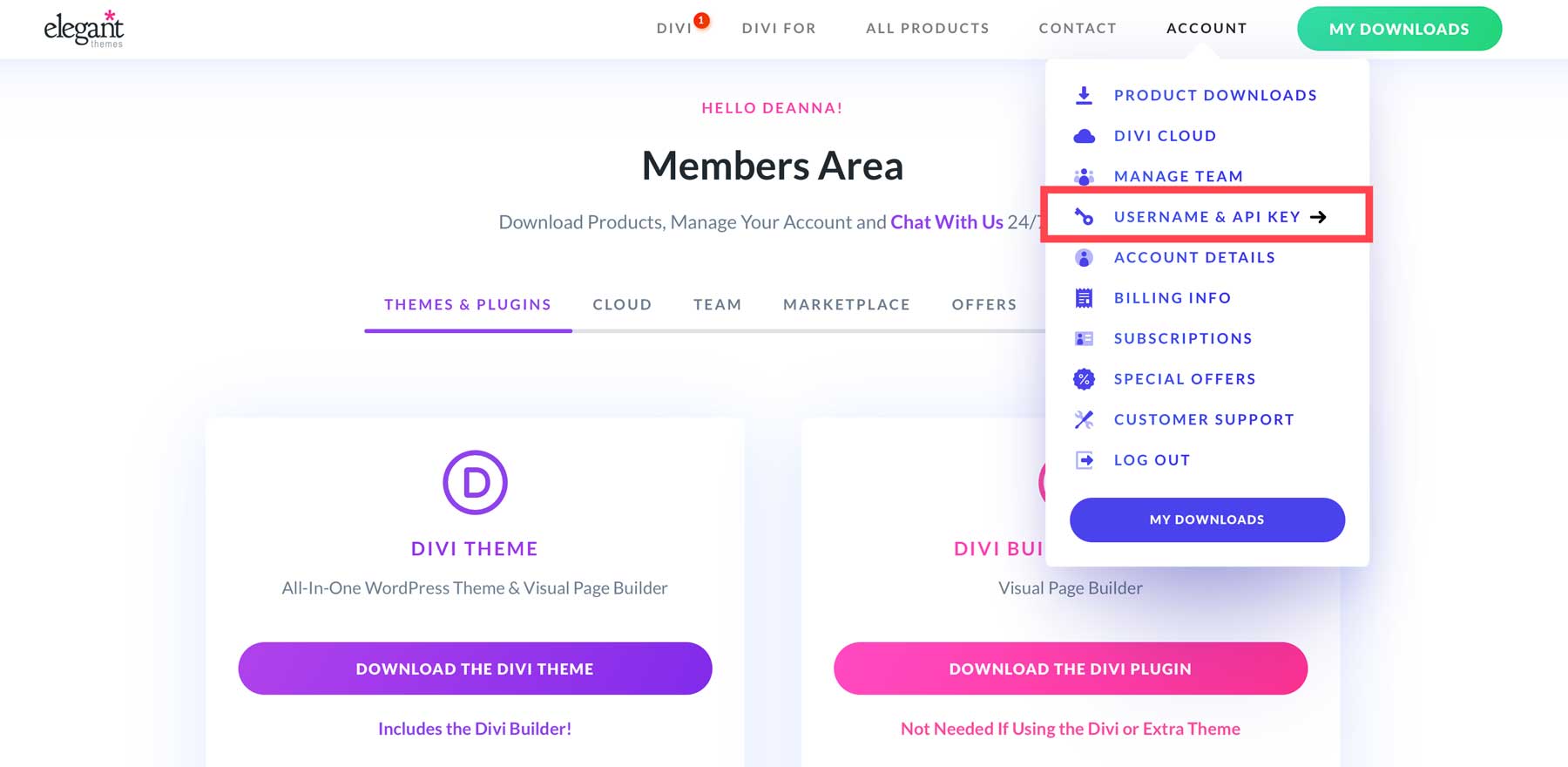
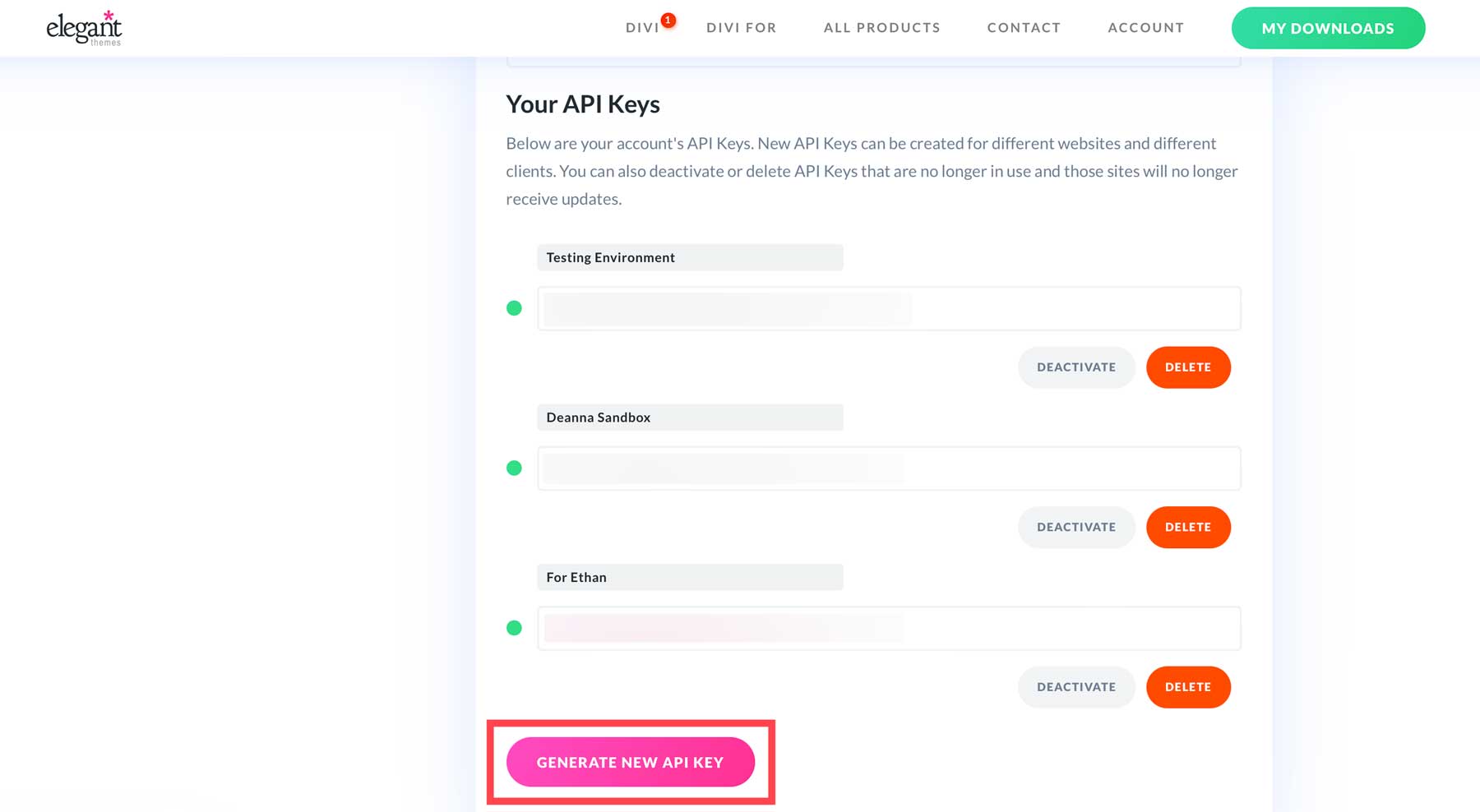
Pour générer une clé, connectez-vous à votre compte Elegant Themes, accédez à l' onglet Compte et cliquez sur Nom d'utilisateur et clé API .

Faites défiler vers le bas jusqu'à ce que vous voyiez le bouton Générer une nouvelle clé API .

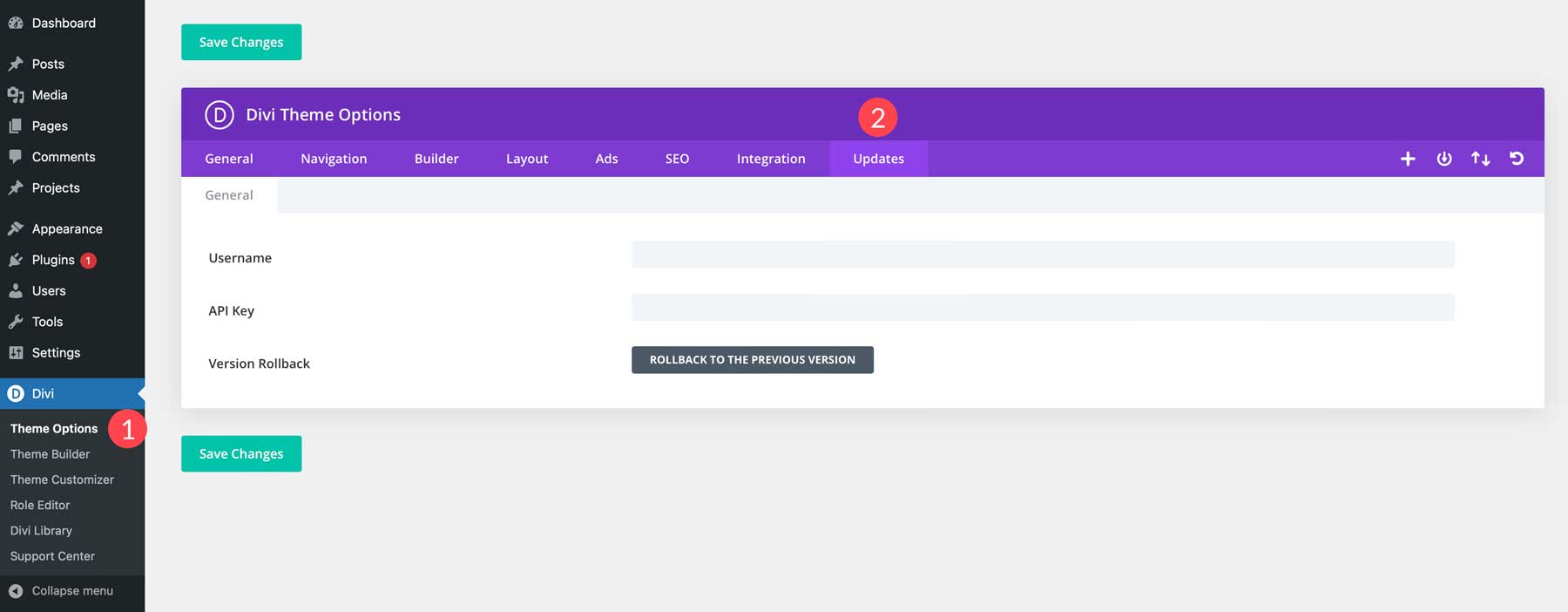
Nommez la clé et copiez l’étiquette et la clé API pour les conserver. Ensuite, revenez au tableau de bord WordPress et accédez à Divi > Options du thème > Mises à jour .

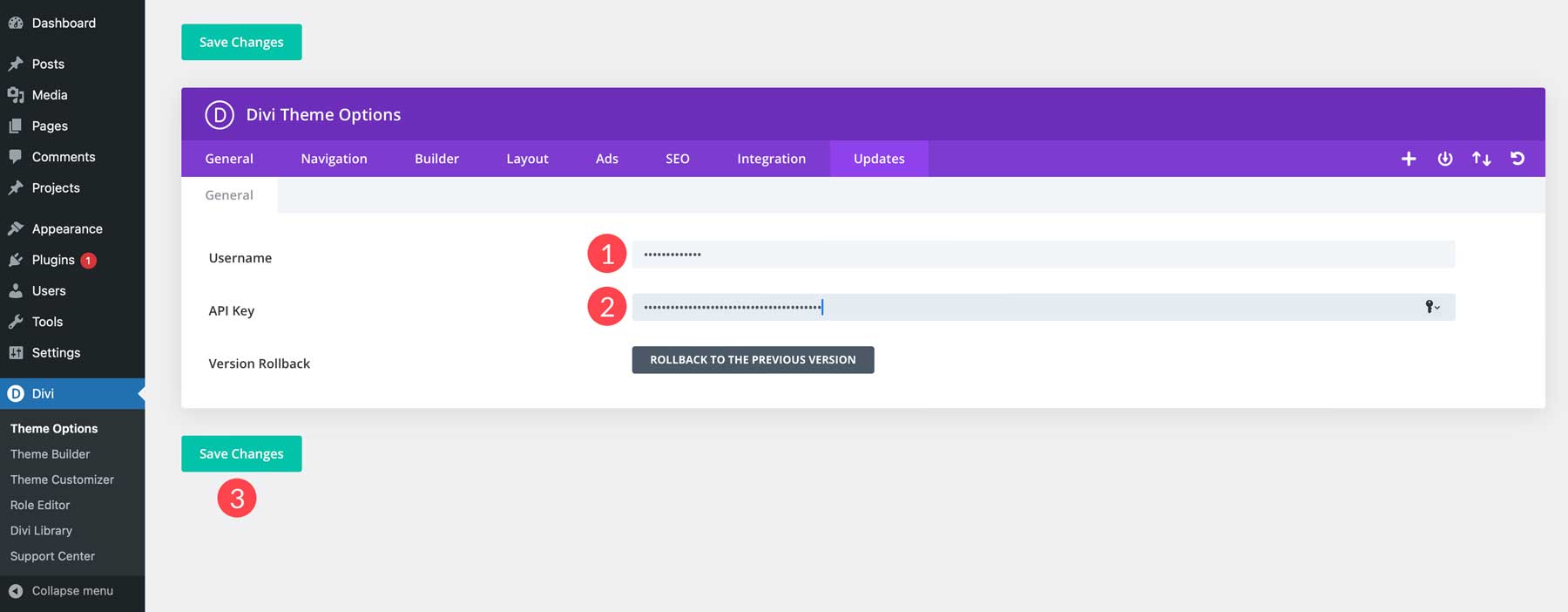
Entrez le nom d'utilisateur et la clé API dans les champs associés et cliquez sur le bouton Enregistrer les modifications .

Divi est plus qu'un simple thème WordPress

Comme mentionné, Divi est un thème WordPress puissant qui propose un générateur de pages intuitif par glisser-déposer, le Visual Builder. Il est équipé de plus de 200 modules de conception, vous permettant ainsi de créer tout type de site Web de votre choix. Divi comprend également une puissante expérience d’édition de site complète, grâce au Theme Builder. En l'utilisant, vous pouvez créer un en-tête et un pied de page, des modèles d'articles de blog, des pages d'archives et bien plus encore, le tout avec la même interface glisser-déposer. Divi est également très abordable, avec des licences annuelles à partir de 89 $ .
Obtenez Divi

En prime, Divi est livré avec une incroyable suite de produits pour améliorer votre expérience. Il existe Divi AI, un assistant de conception basé sur l'IA capable d'écrire du texte sur la marque, de générer des images réalistes, d'écrire du code et de générer des modules, et de créer des pages Web complètes, le tout avec une simple invite de texte. Vous pouvez générer un nombre illimité d'images, de textes, de codes et de pages pour aussi peu que 16,08 $ par mois .
Obtenez Divi AI

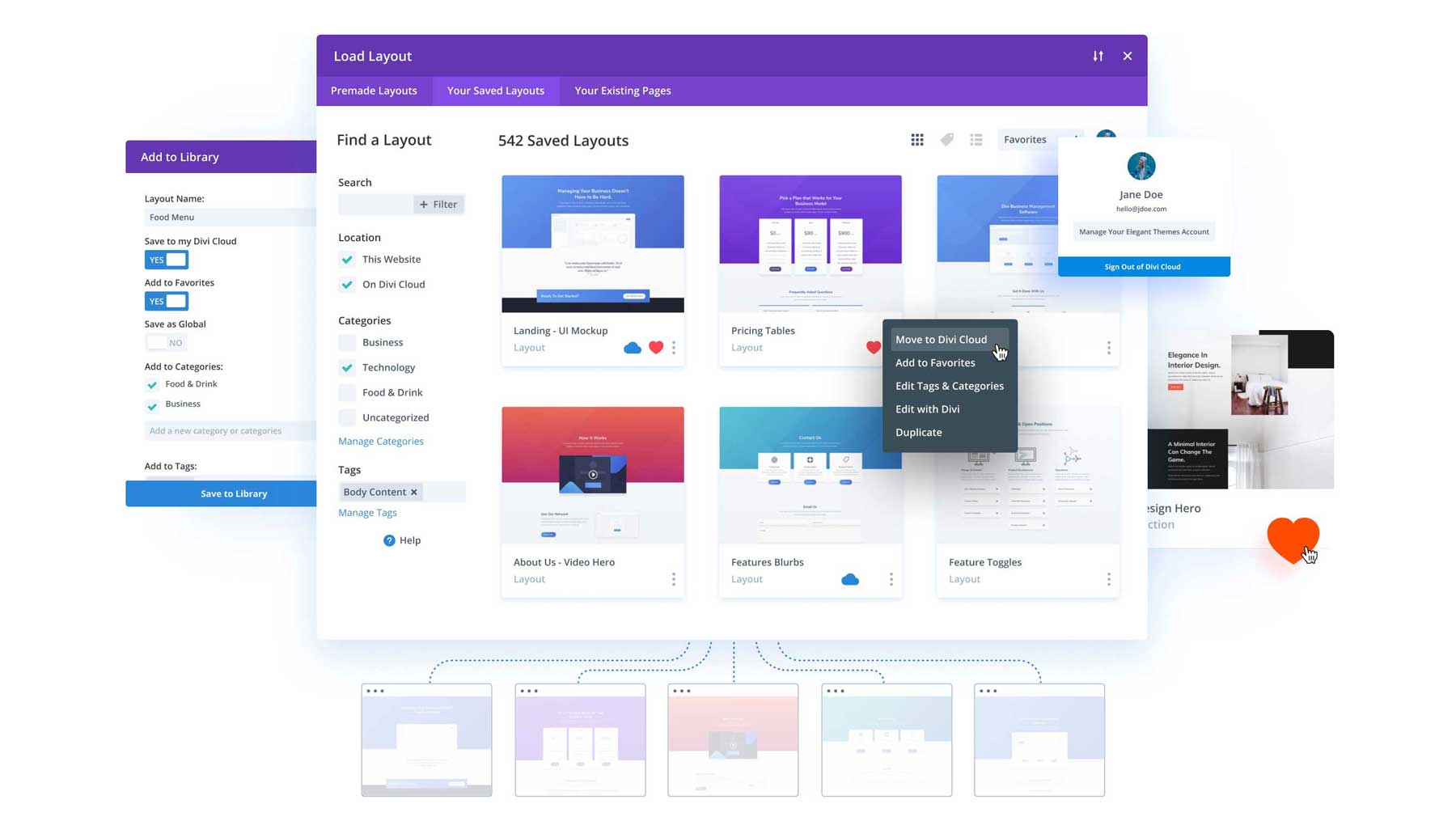
D'autres produits, comme Divi Cloud, vous permettent de stocker tous vos modules, sections et mises en page complètes Divi dans le Cloud. Cela élimine le besoin d'exporter des fichiers JSON ou XML pour réutiliser vos mises en page préférées. Avec Divi Cloud, vous pouvez enregistrer les mises en page de chaque site Web que vous possédez, vous permettant d'importer et d'exporter facilement vos mises en page préférées. Divi Cloud est disponible pour 6 $ par mois .
Obtenez Divi Cloud

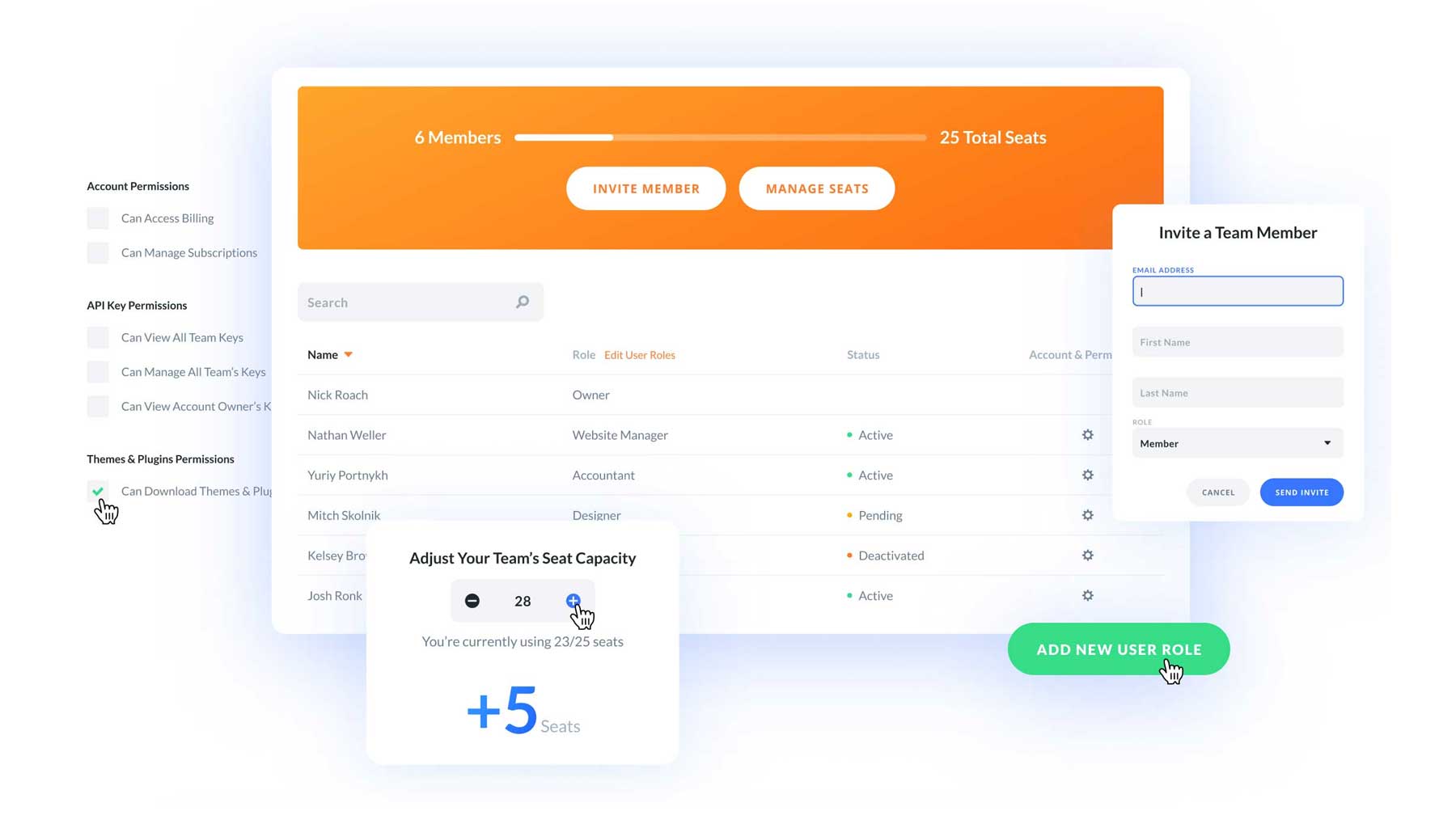
Vous cherchez un moyen de favoriser la collaboration entre les membres de l’équipe et de vous faciliter la vie ? C’est là que Divi Teams peut vous aider. Pour aussi peu que 1,50 $ par mois et par siège , vous pouvez accorder l'accès à Divi et à tous les produits que vous achetez via votre espace membre Elegant Themes. Partagez l’accès à la facturation client et aux produits Divi, attribuez des rôles d’utilisateur et accédez facilement aux tickets d’assistance.
Obtenez les équipes Divi
Configurer les paramètres du thème Divi

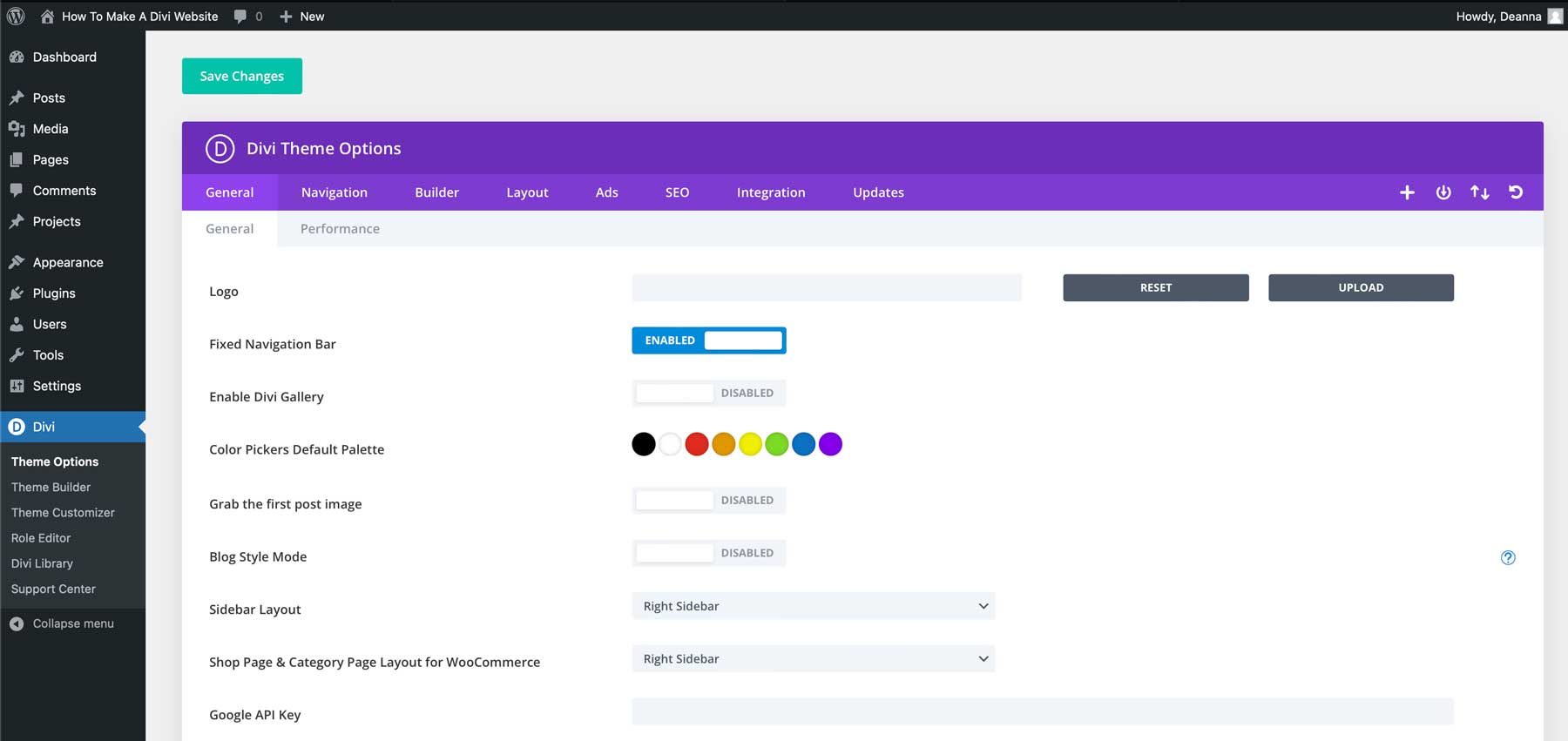
Une fois Divi installé, vous devrez connaître quelques domaines clés. Le premier concerne les options du thème Divi. Ici, vous pouvez ajouter un logo, configurer les couleurs globales, ajouter des liens vers des réseaux sociaux, modifier les paramètres de performances, etc. Vous pouvez également configurer les paramètres de navigation du site, autoriser Divi Builder sur les types de publication personnalisés, configurer les paramètres de référencement et ajouter des scripts pour des fonctionnalités supplémentaires.
Il existe également un personnalisateur de thème Divi, qui vous permet d'ajuster les paramètres globaux pour les polices, la largeur du site, le titre et le slogan du site, et plus encore. Vous pouvez également attribuer des polices et des couleurs globales, ajuster les couleurs et les polices des en-têtes et des pieds de page, les boutons de style, configurer les styles mobiles, etc.
Comment créer un site Web Divi
Une fois tout le travail de configuration terminé, nous pouvons nous concentrer sur la deuxième partie de notre didacticiel sur la création d’un site Web Divi. Cette section vous guidera dans la planification de la structure de votre site Web, de la création de pages à la création d'un menu de navigation. Nous explorerons également la création de pages avec une mise en page prédéfinie et en générer une avec Divi AI. Enfin, nous vous suggérerons quelques plugins essentiels pour rendre votre site encore meilleur.
Comment créer un site Web Divi : planifier la structure
Avant de concevoir des pages pour votre site WordPress, vous devez les créer. La plupart des sites Web WordPress de base comportent quelques pages, notamment accueil, à propos, services, blog et contact , c'est donc par cela que nous commencerons. Même si vous aurez peut-être besoin de pages supplémentaires en fonction du type de site que vous créez, celles-ci constituent un bon point de départ.
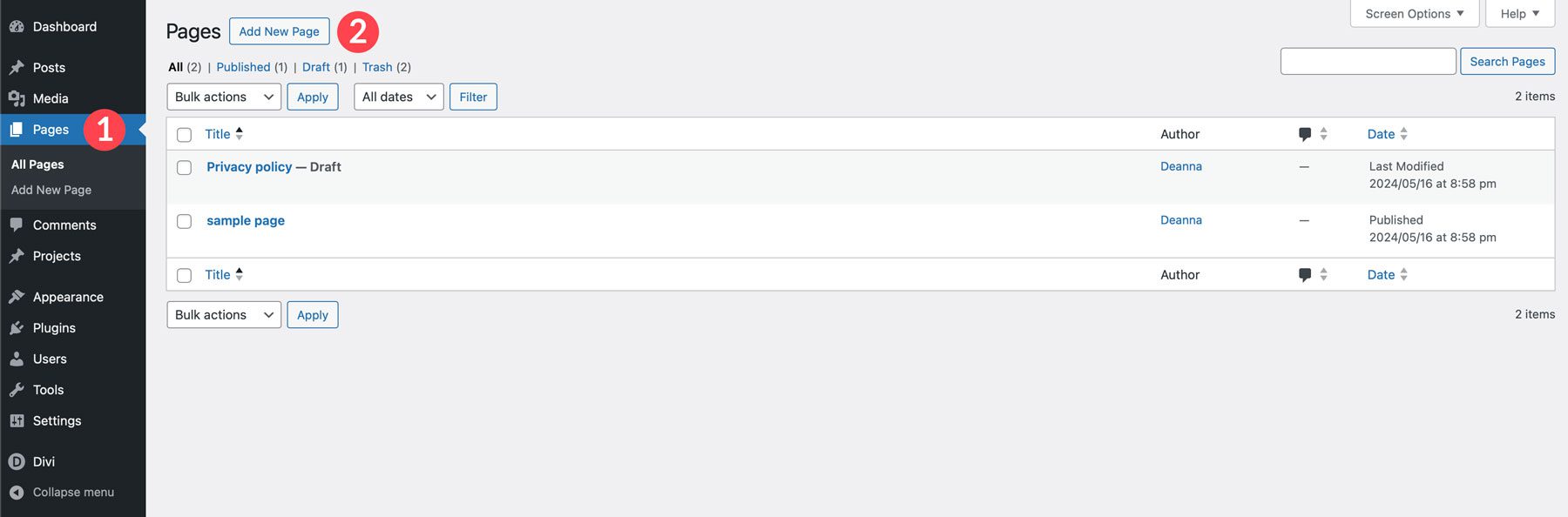
La création de pages WordPress est simple. Accédez à Pages > Ajouter une nouvelle page .

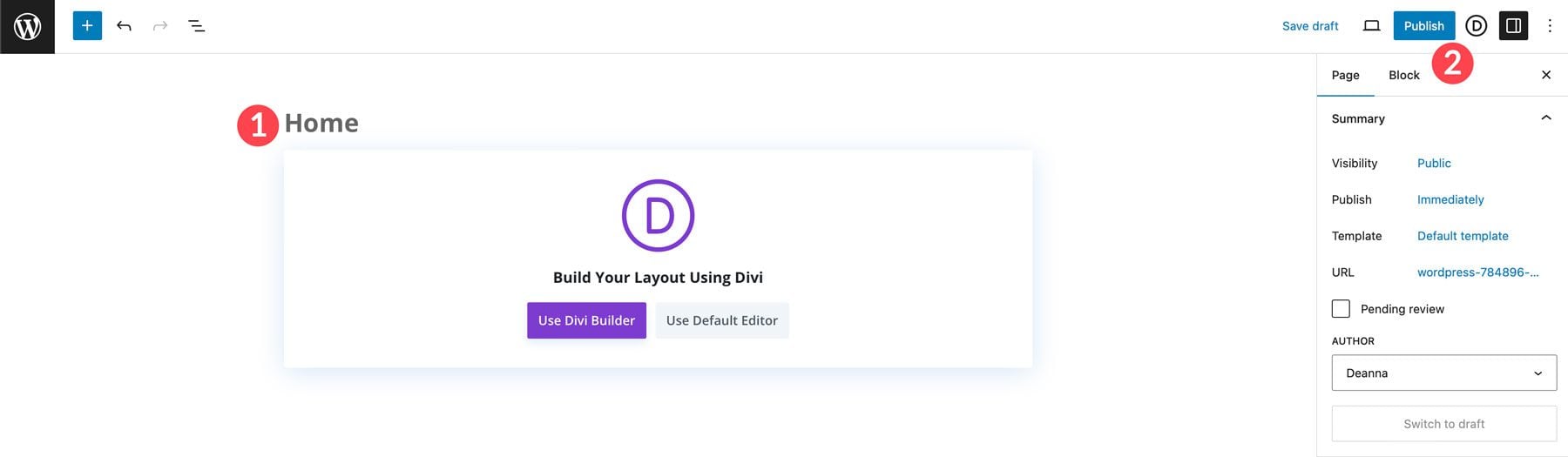
Donnez un titre à votre page et cliquez sur le bouton Publier pour créer la page.

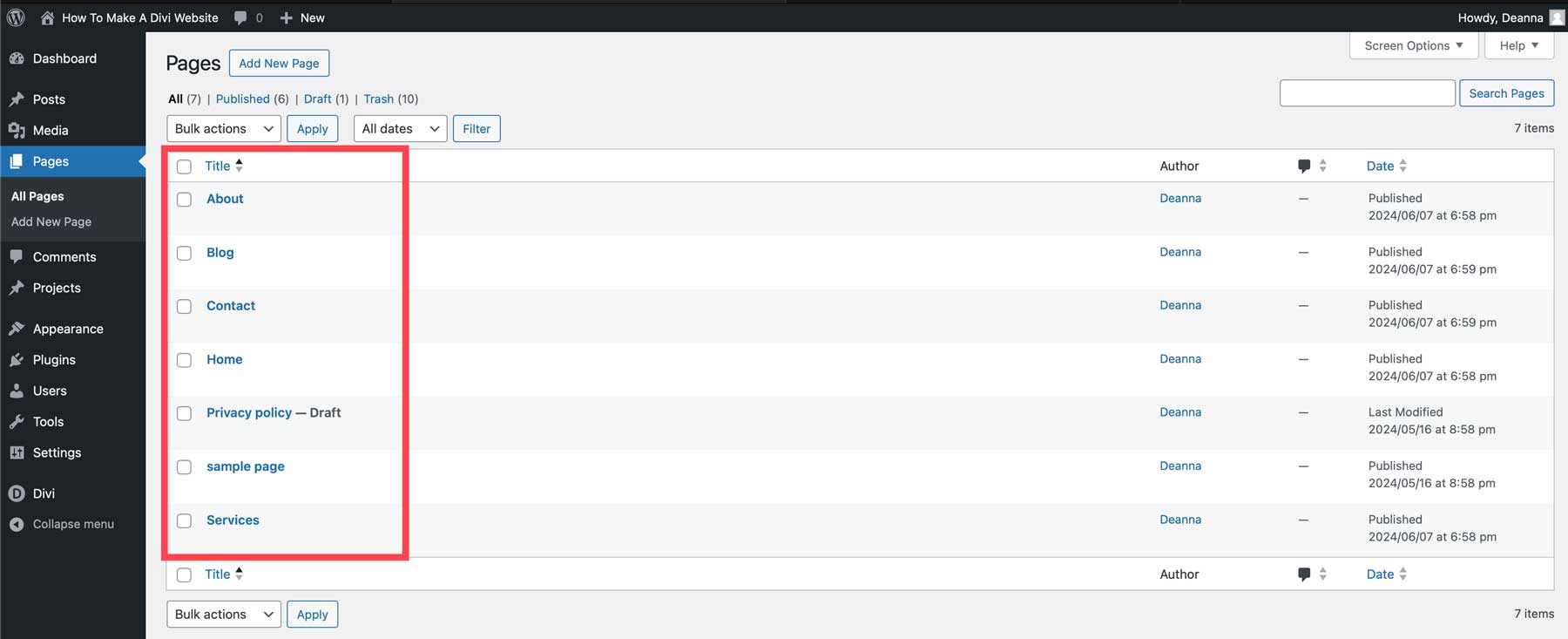
Répétez le processus ci-dessus pour créer les pages restantes. Une fois terminé, la structure des pages de votre site devrait ressembler à ceci.

Création d'un menu de navigation
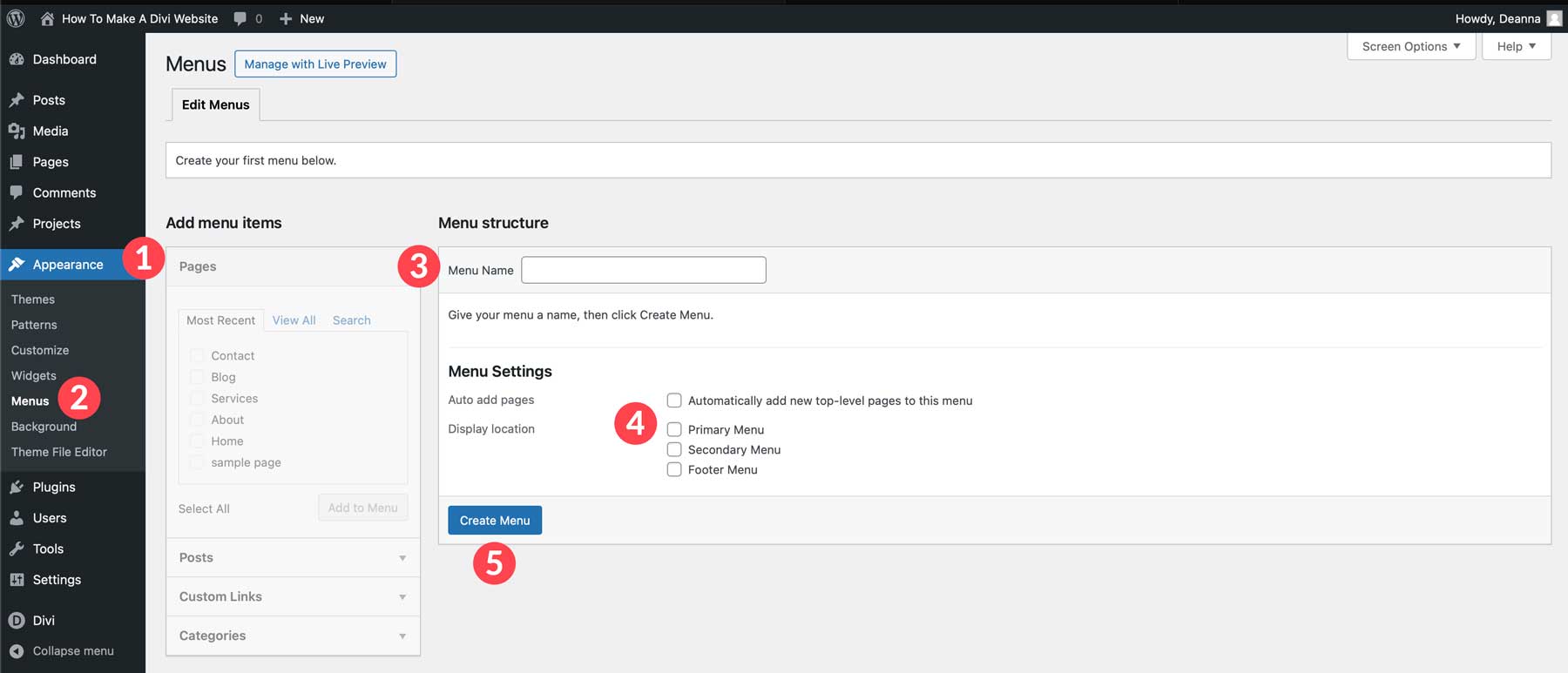
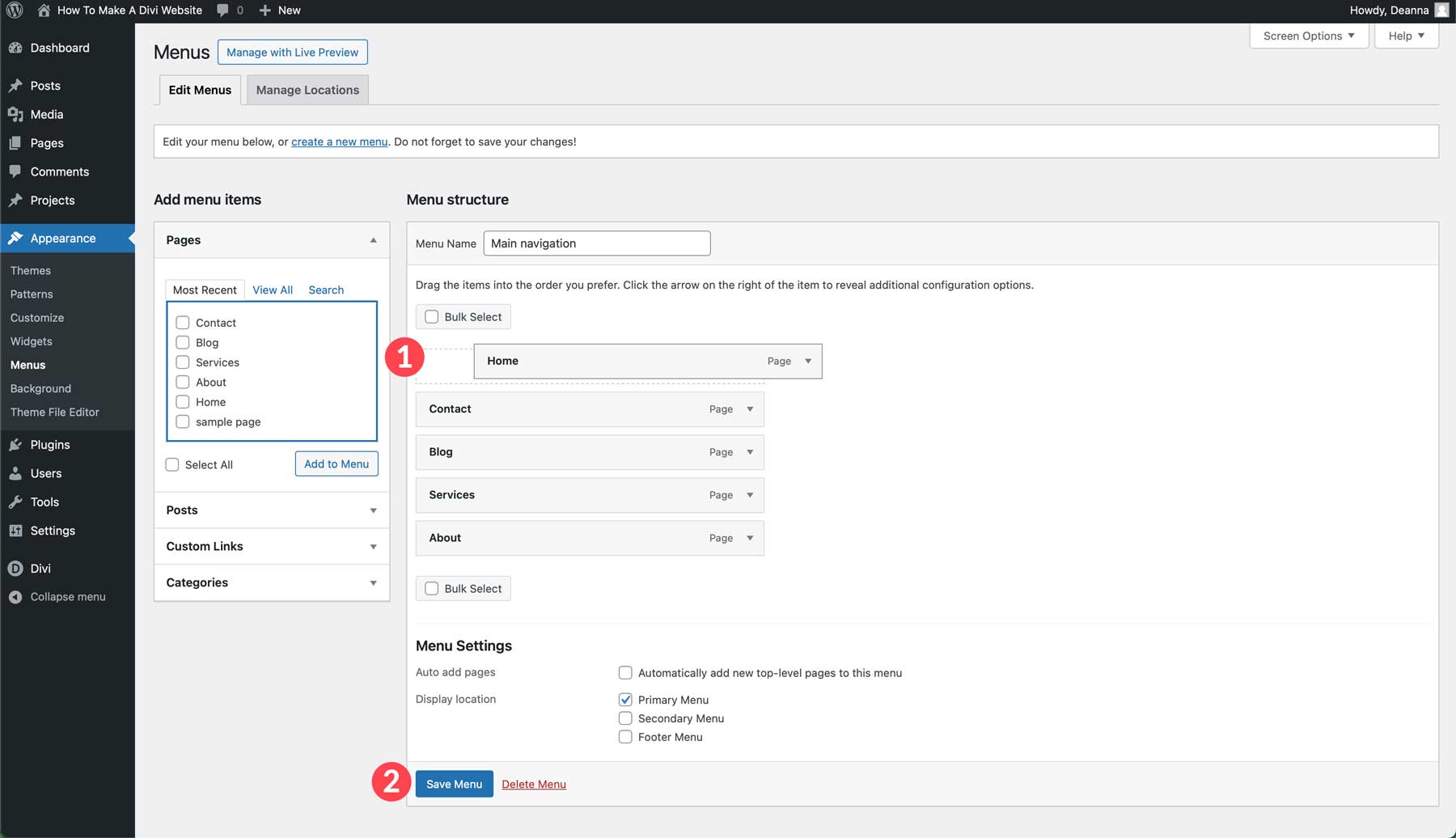
Avant de plonger dans Visual Builder, il est crucial de jeter les bases de la structure de votre site Web. Cela garantit un flux d’informations clair et logique, permettant aux visiteurs de naviguer et de trouver facilement ce qu’ils recherchent. Pour créer un menu dans WordPress, accédez à Apparence > Menus . Donnez un nom à votre menu, tel que navigation principale , définissez l'emplacement sur principal et cliquez sur le bouton Créer un menu .

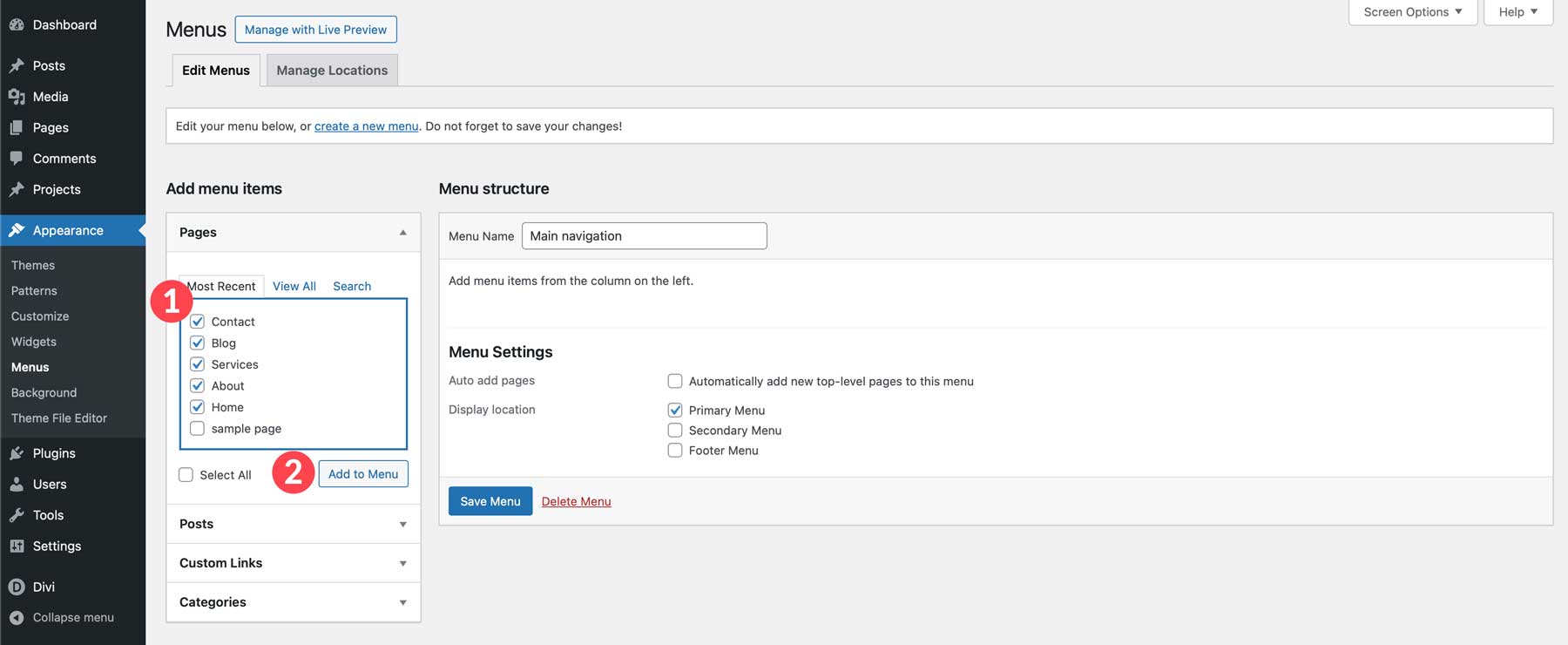
Ensuite, sélectionnez les pages que vous souhaitez ajouter et cliquez sur le bouton Ajouter au menu .

Enfin, cliquez et faites glisser les pages dans le menu pour les organiser à votre guise, puis cliquez sur le bouton Enregistrer le menu .

Définir une page d'accueil dans WordPress
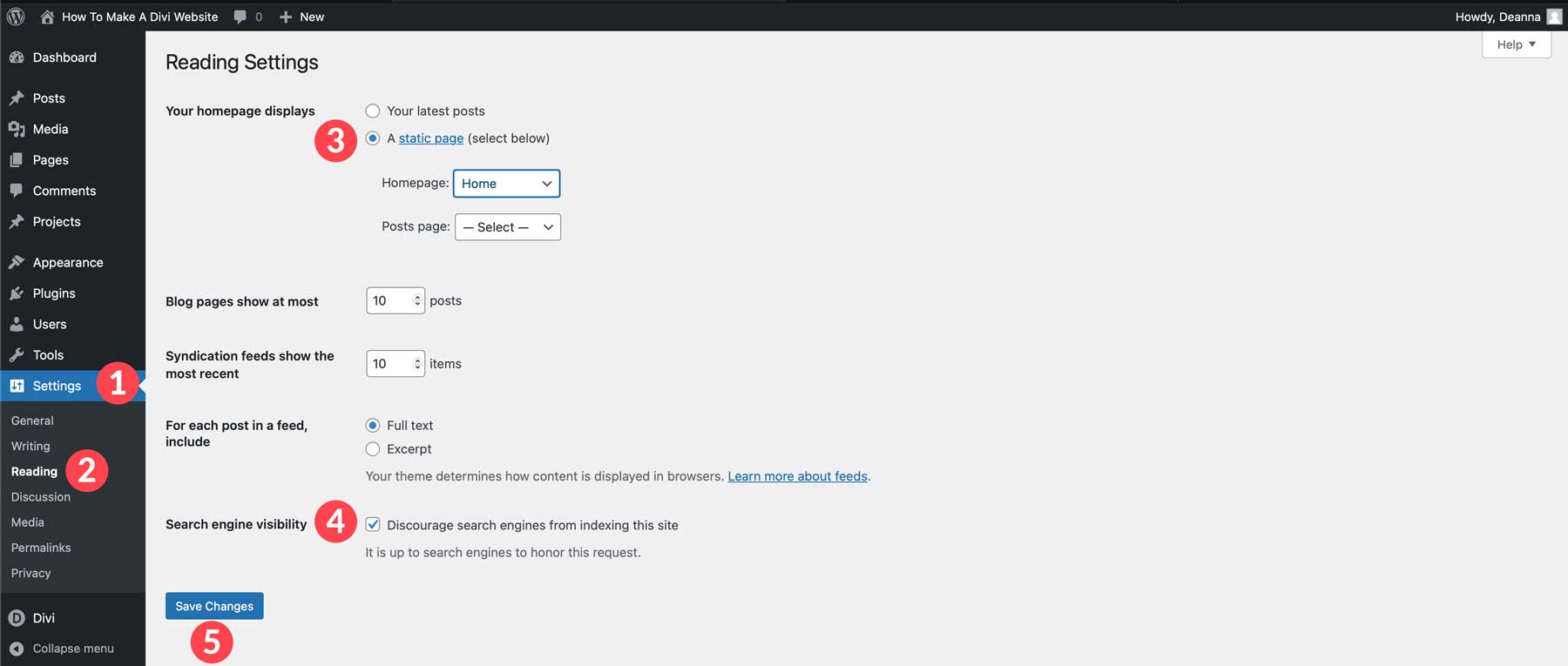
Ensuite, nous définirons la page d’accueil de notre site Web Divi. Pour ce faire, accédez à Paramètres > Lecture . Sélectionnez l'option du bouton radio de la page statique et choisissez la page d'accueil . Pendant que votre site est en développement, c'est une bonne idée de cocher la case visibilité sur les moteurs de recherche . Cela gardera votre site caché des moteurs de recherche jusqu'à ce que vous soyez prêt à ce que le monde le voie. Enfin, cliquez sur le bouton Enregistrer les modifications pour verrouiller votre page d'accueil.

Comment créer un site Web Divi : créer des pages Web
Avec la structure de notre site Web en place et une page d'accueil définie, nous pouvons démarrer le processus de création de nos pages Web avec Divi. Il existe plusieurs façons de procéder, notamment en utilisant une mise en page prédéfinie, en utilisant Divi AI ou à partir de zéro en utilisant Visual Builder. Pour ce didacticiel, nous vous donnerons les bases des trois options afin que vous sachiez comment créer des pages de la manière qui vous convient le mieux.
Chargement d'une mise en page prédéfinie
Créer une page avec une mise en page prédéfinie est l’un des moyens les plus simples de démarrer avec Divi. Il existe plus de 2 000 mises en page disponibles, couvrant toutes les grandes catégories que vous pouvez imaginer. Il existe des aménagements pour les restaurants, divers types d'entreprises, les services, les événements, la technologie, etc. Chaque Layout Pack pour Divi est livré avec au moins 6 mises en page, suffisamment pour créer la plupart des sites Web.
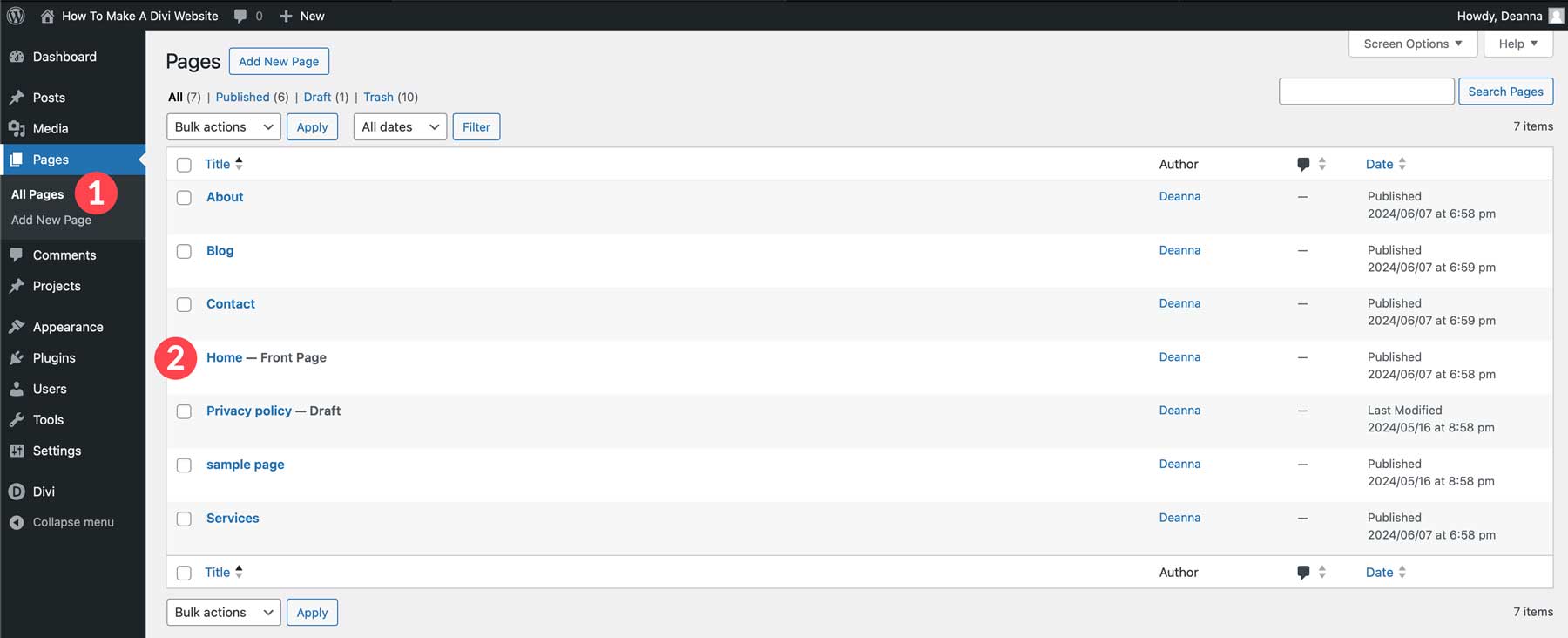
Pour charger une mise en page prédéfinie, accédez à Pages > Toutes les pages . Ensuite, cliquez sur la page d'accueil pour la modifier.

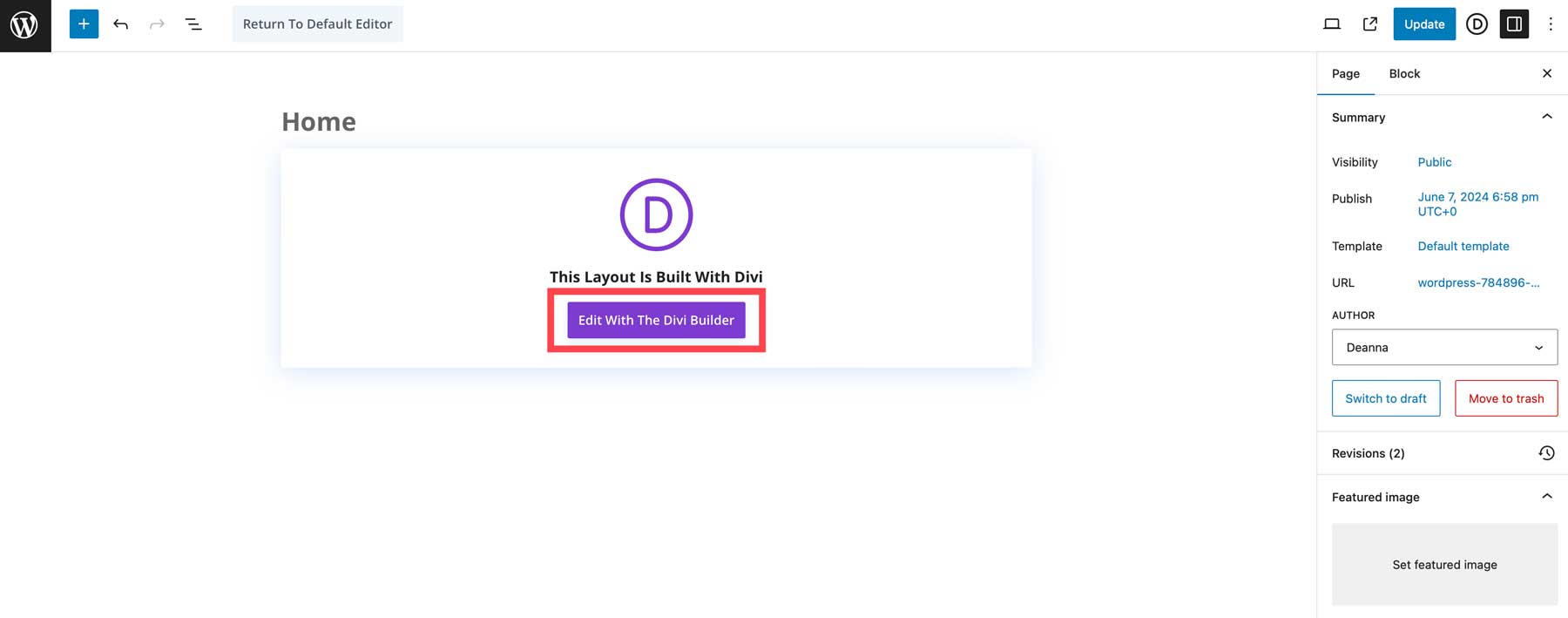
Cliquez sur le bouton Modifier avec le Divi Builder .

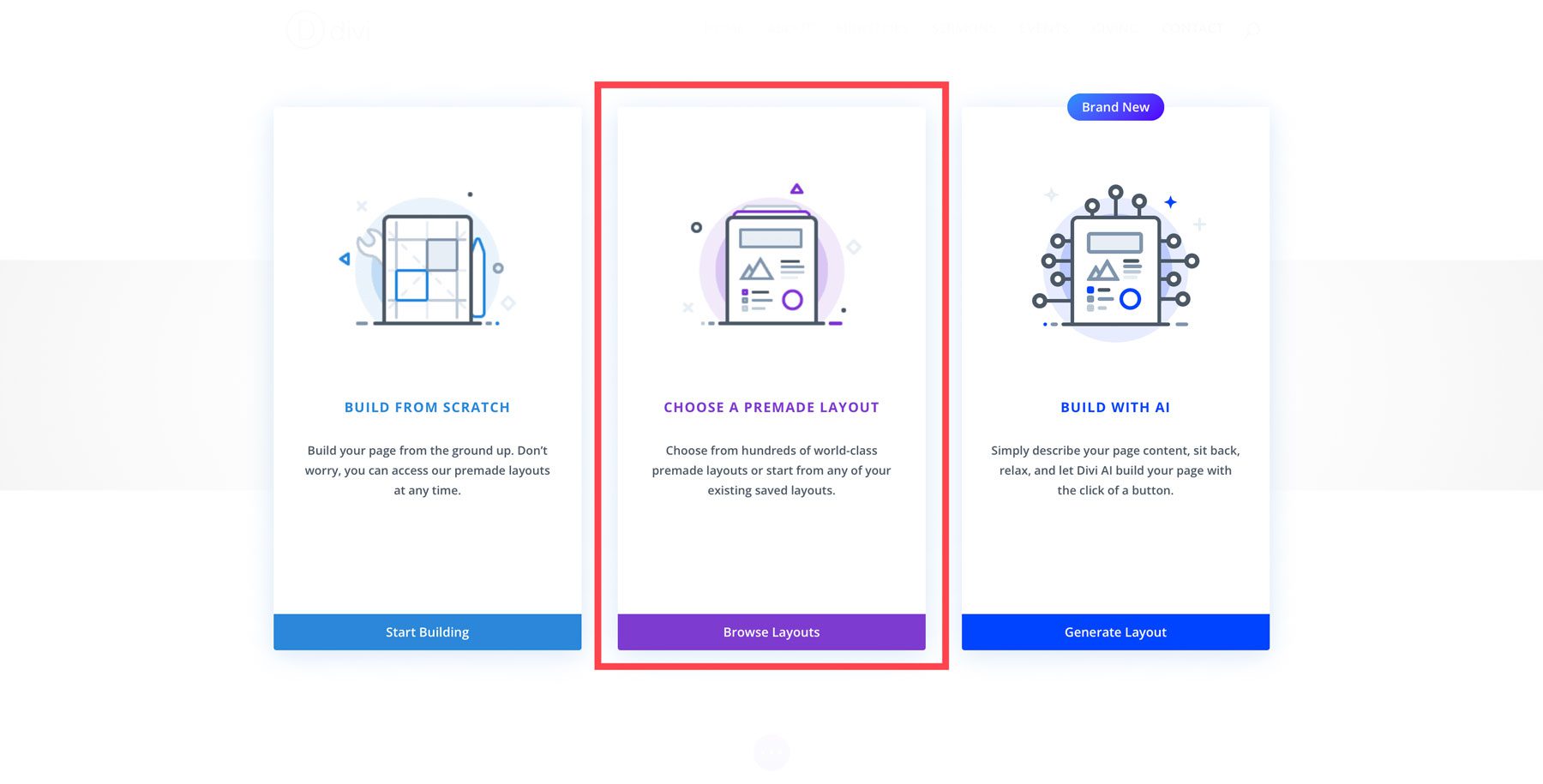
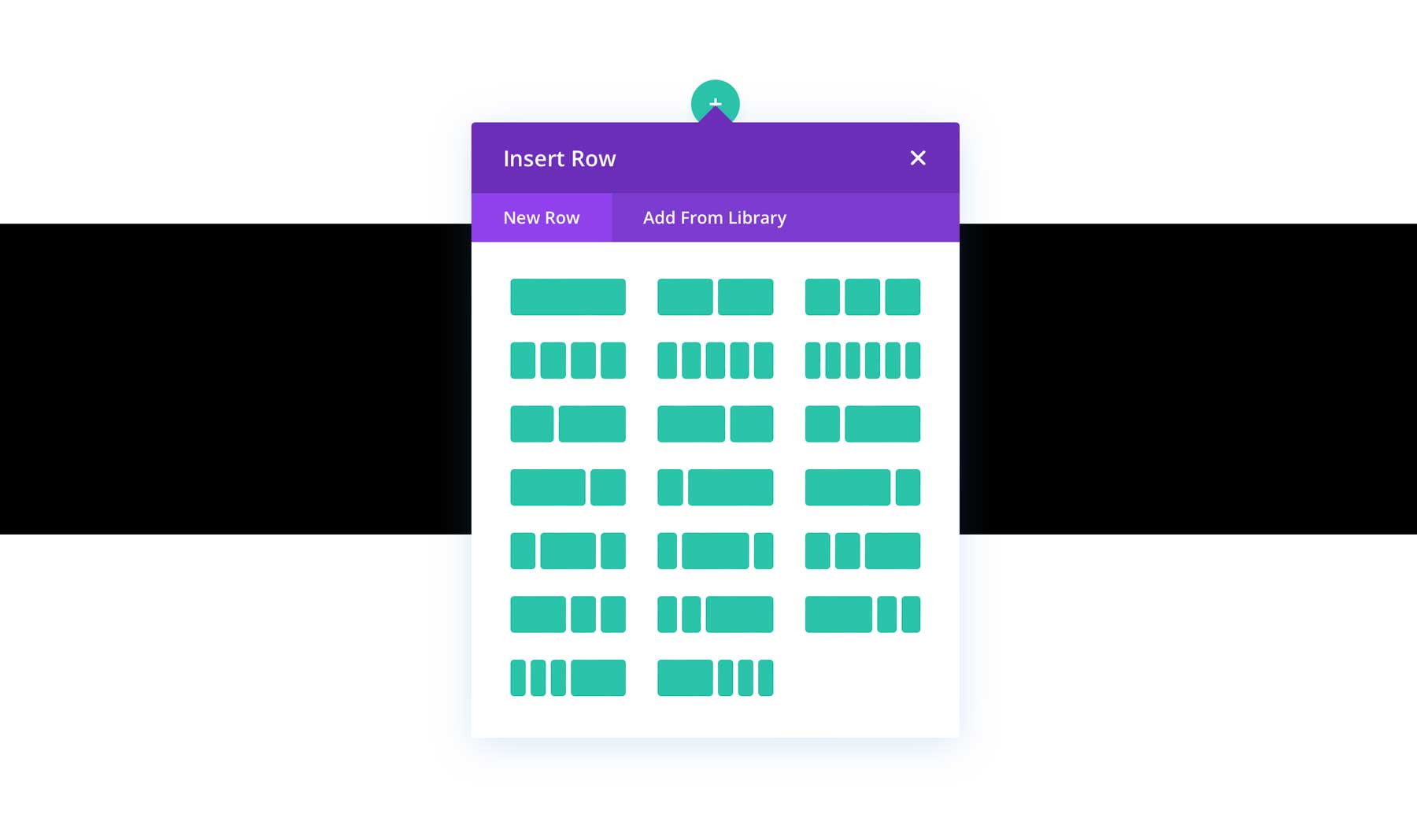
Ensuite, sélectionnez Choisir une mise en page prédéfinie .

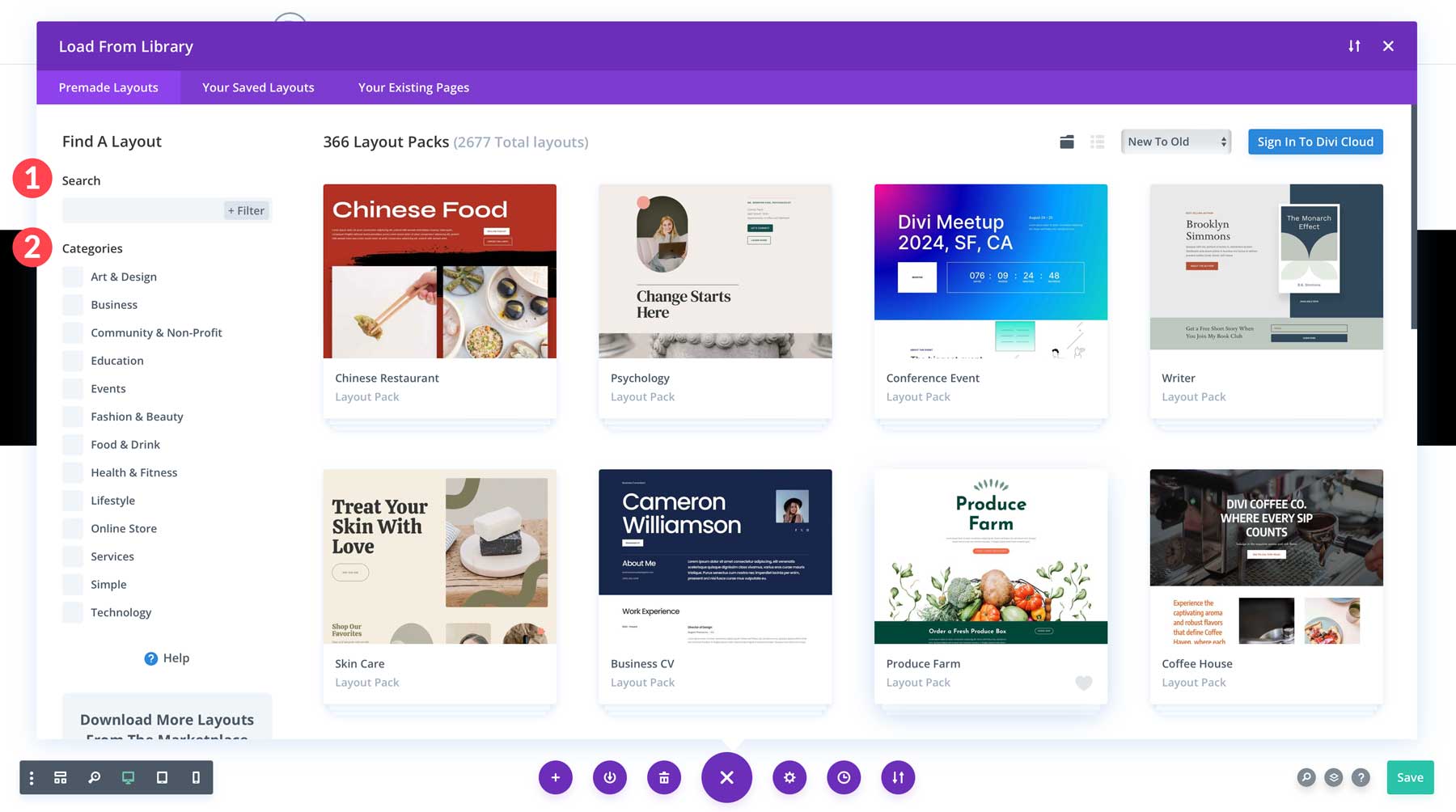
Vous pouvez utiliser la barre de recherche pour rechercher une mise en page particulière ou parcourir par catégorie .

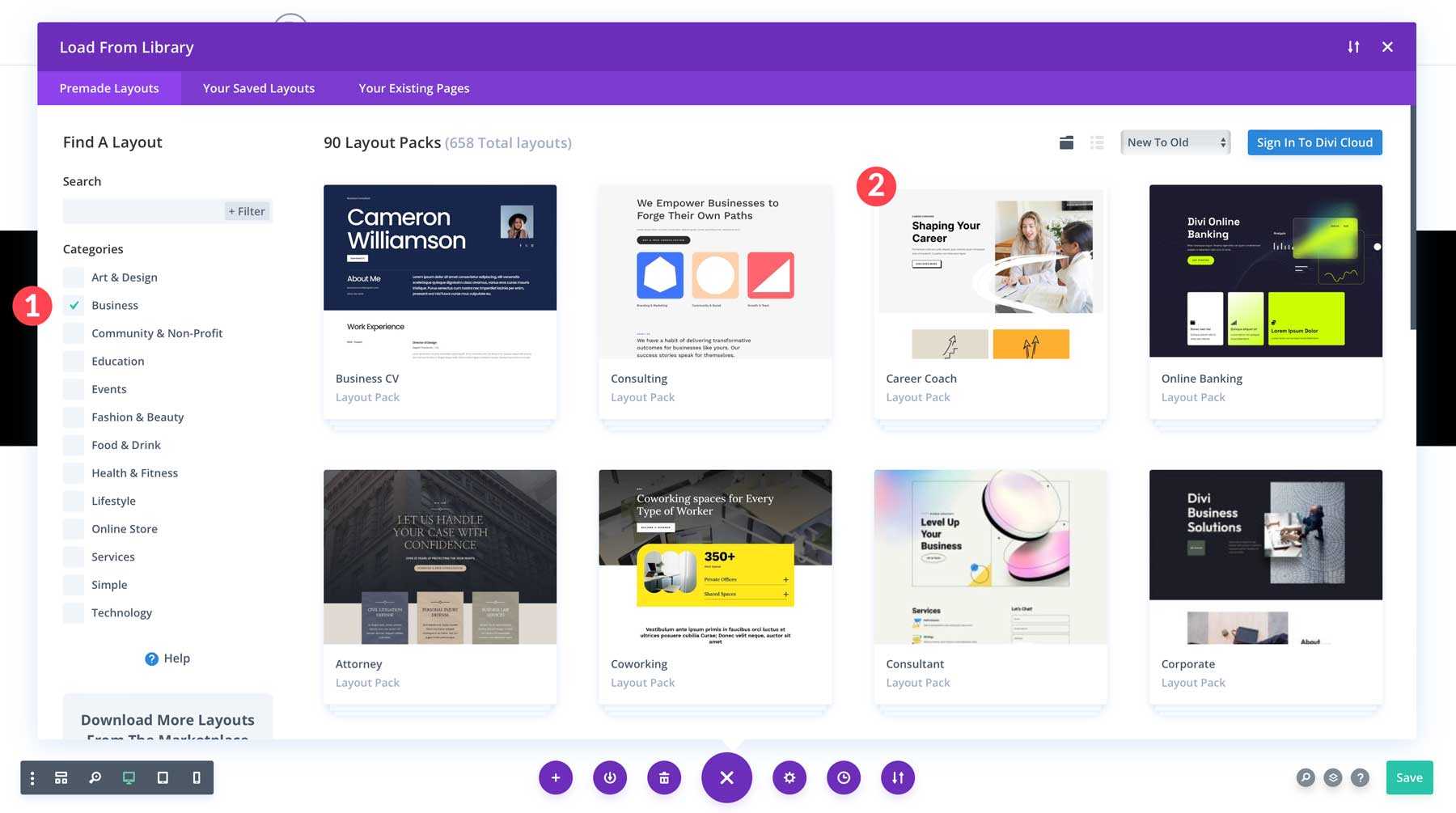
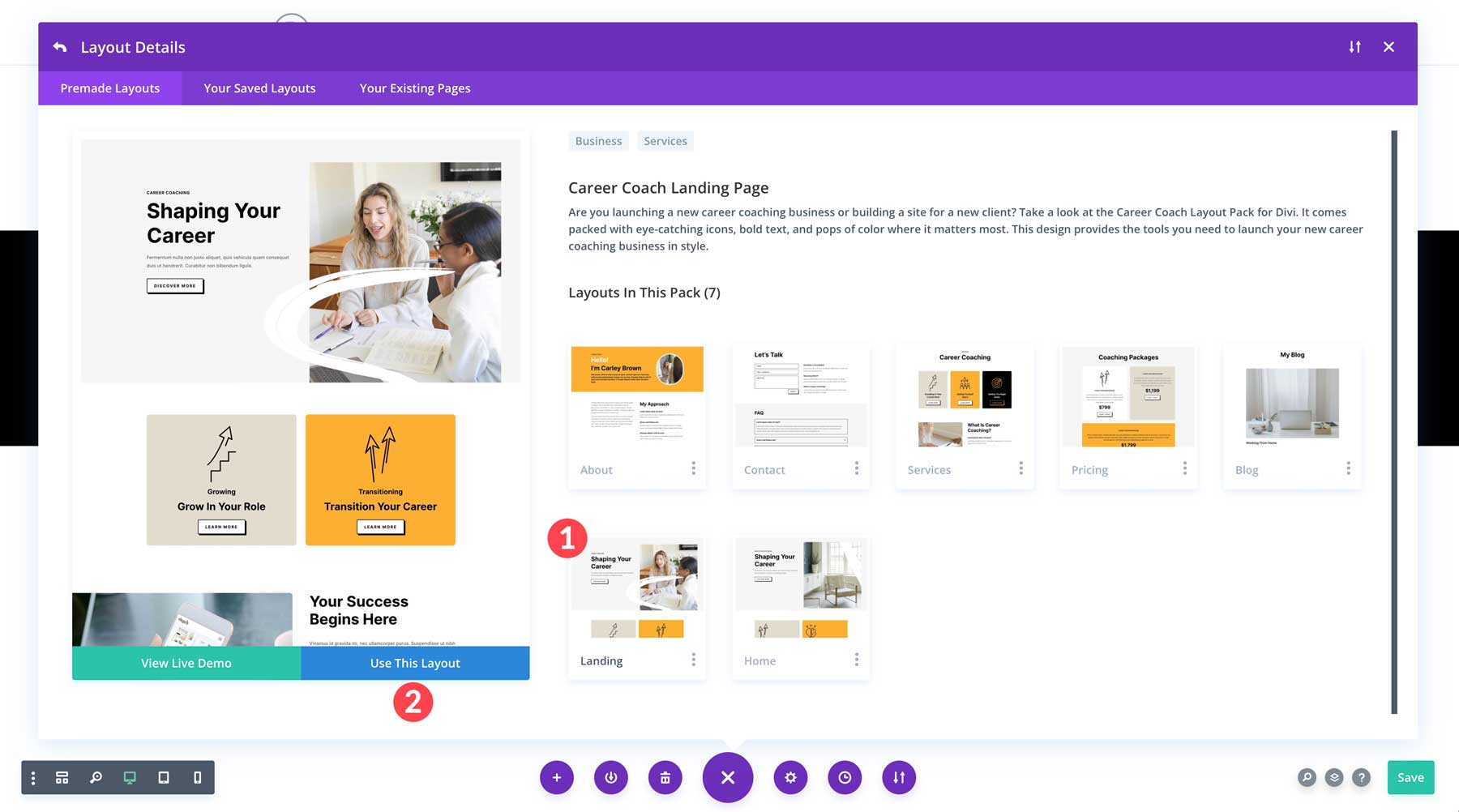
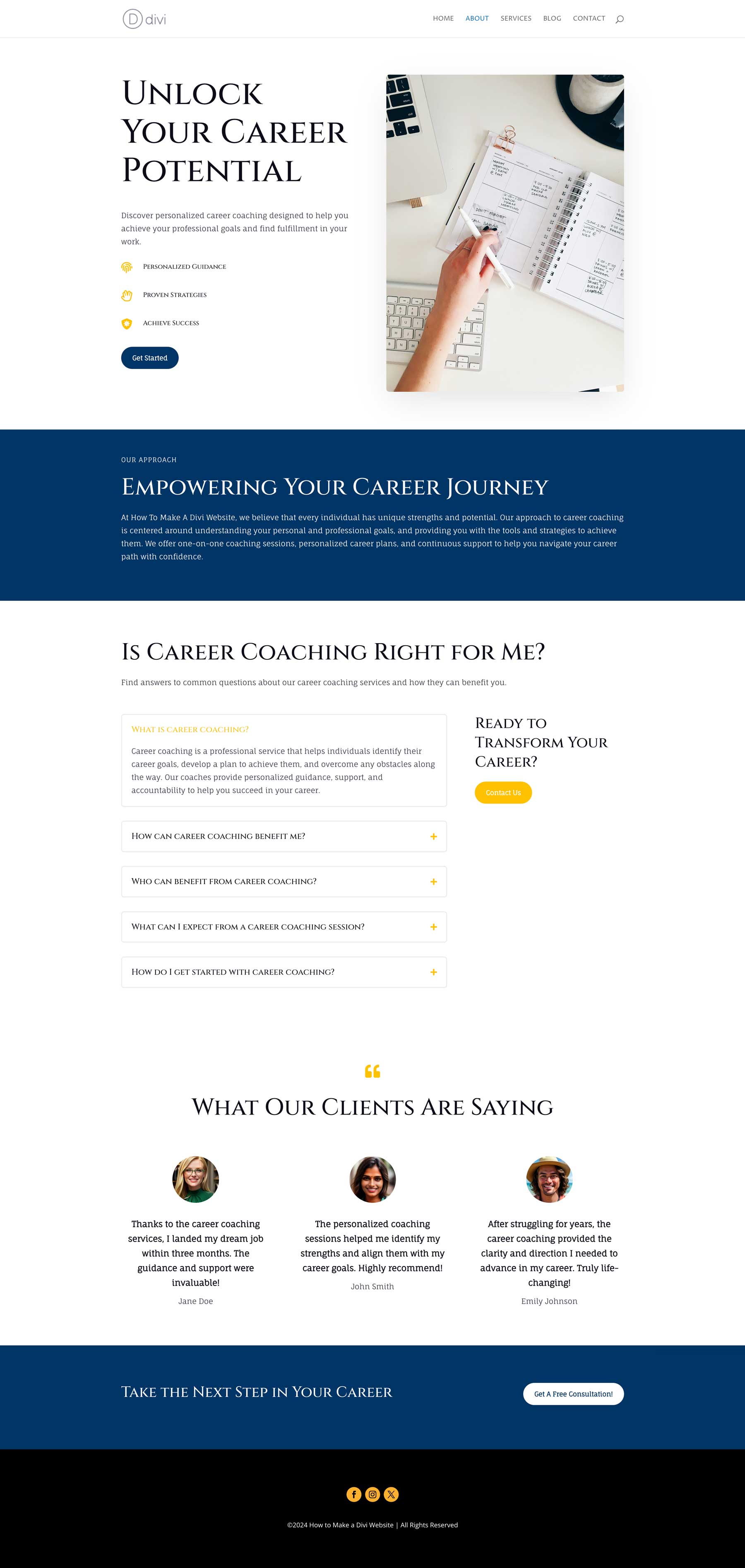
Cliquez sur la catégorie d’entreprise et sélectionnez le pack de mise en page Career Coach pour Divi.

Sélectionnez la mise en page de la page de destination , puis cliquez sur le bouton Utiliser cette mise en page pour charger la mise en page dans la page d'accueil.

Une fois la page actualisée, vous pouvez modifier le texte et les images, ajouter de nouveaux modules de conception et personnaliser votre page à votre guise.

Utiliser Divi AI pour créer une page Web
En plus d’utiliser une mise en page prédéfinie, les utilisateurs de Divi disposent d’un autre moyen génial de concevoir des pages Web. Divi AI est le nouvel assistant de conception puissant basé sur l'IA d'Elegant Theme qui vous permet de générer des pages Web complètes avec une invite de texte. Décrivez simplement le type de page que vous souhaitez créer, fournissez à l'IA des informations complémentaires, choisissez les polices et les couleurs et regardez Divi AI générer une page Web complète, complète avec un wireframe, du texte et des images.
Pour générer une page avec Divi AI, sélectionnez la page À propos dans Pages > Toutes les pages. Activez le Divi Builder comme à l’étape précédente. Cette fois, au lieu de choisir des mises en page prédéfinies, nous allons construire la page avec l'IA .

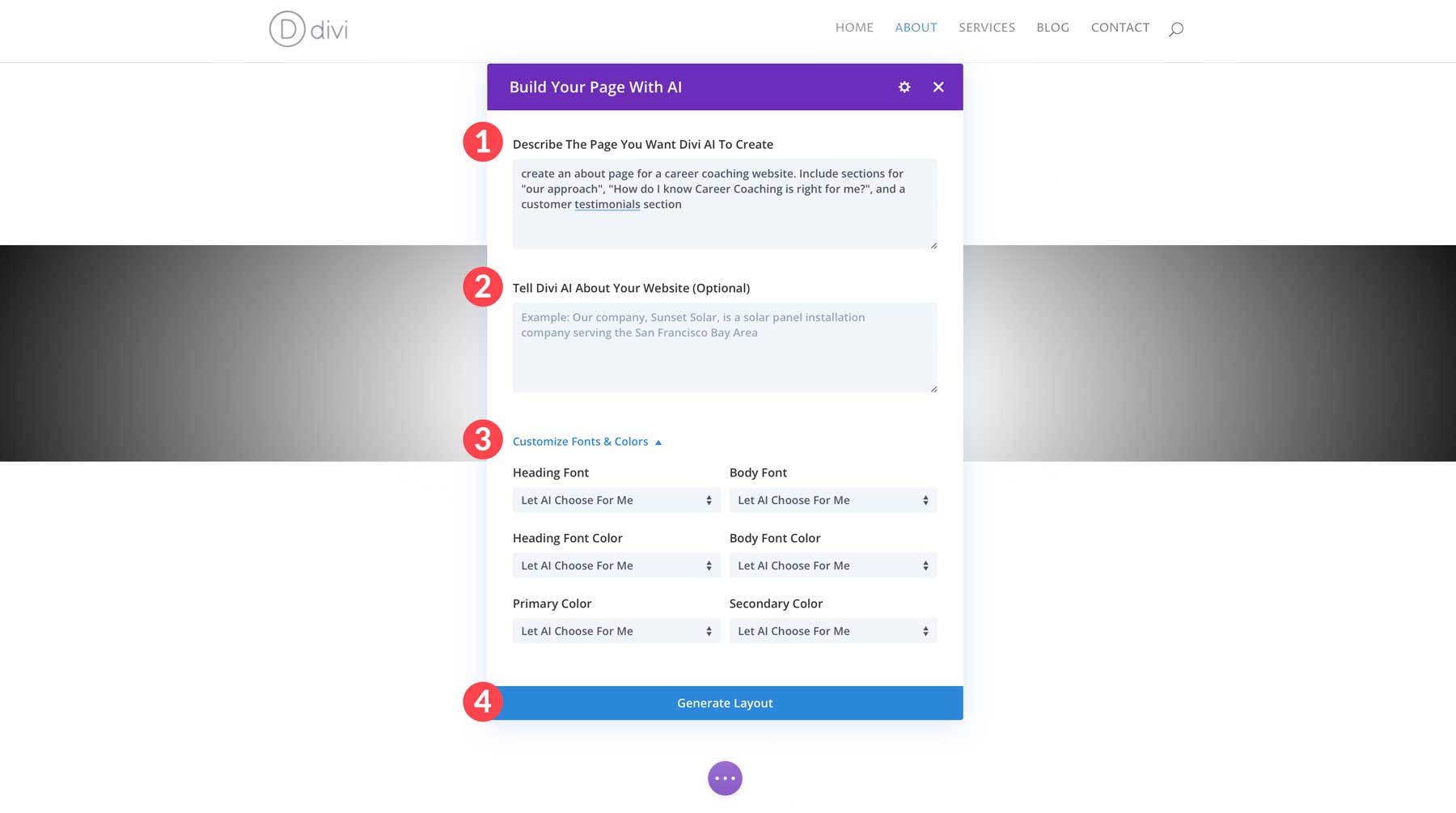
Lorsque la boîte de dialogue Divi AI apparaît, décrivez la page que vous souhaitez que Divi AI crée , fournissez des détails supplémentaires , comme un énoncé de mission ou une brève description de votre entreprise, et personnalisez vos polices et couleurs . Vous pouvez laisser AI les choisir, utiliser les polices et couleurs par défaut du site Web ou les sélectionner manuellement. Pour rendre les choses intéressantes, nous sélectionnerons Laisser l'IA choisir pour moi à tous les niveaux. Une fois tous les champs remplis, cliquez sur le bouton Générer la mise en page .

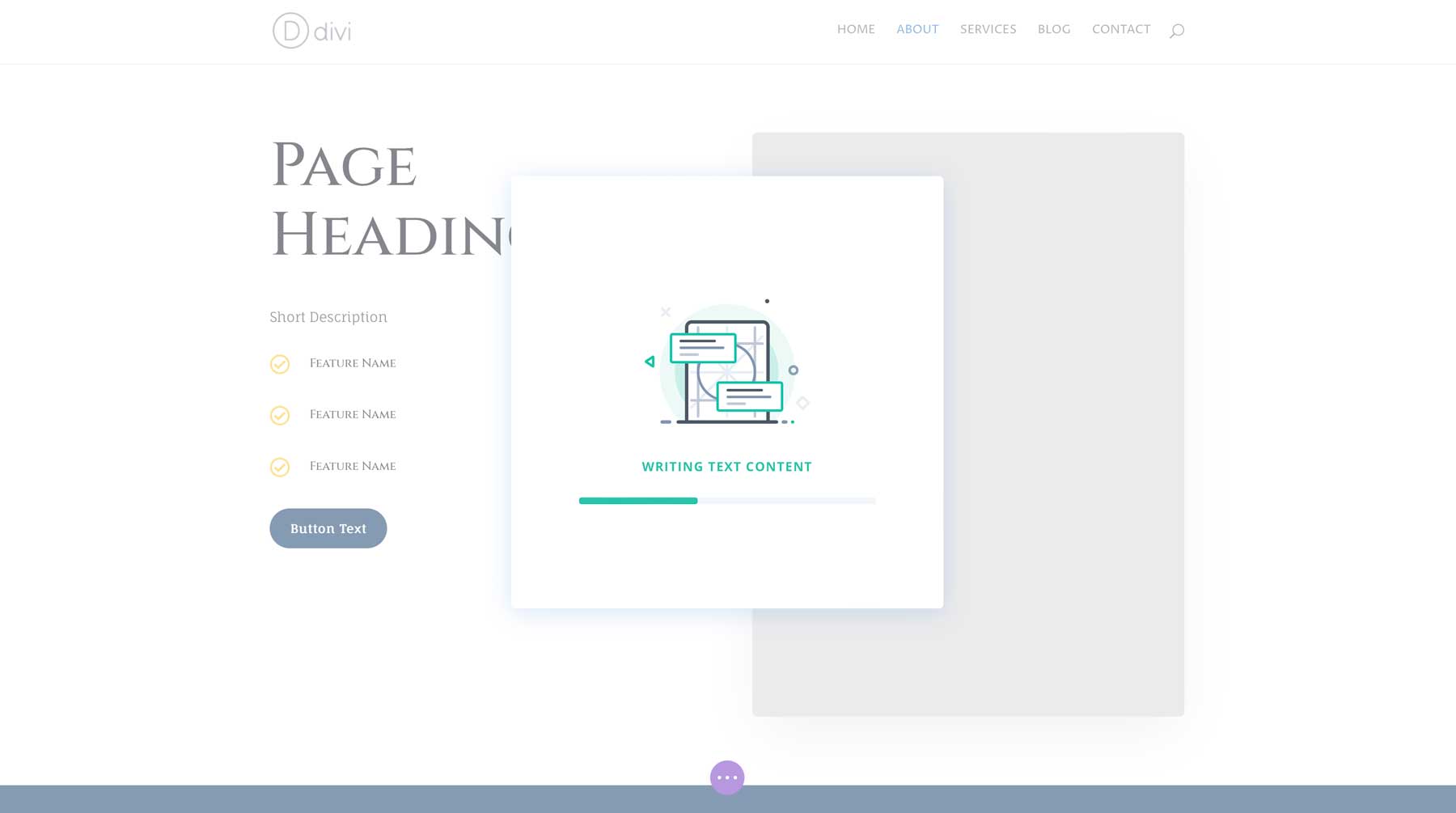
Au cours des prochaines minutes, Divi AI créera le wireframe de la page et ajoutera du texte et des images dans les modules de conception Divi.

Une fois terminé, vous disposerez d'une page Web entièrement fonctionnelle que vous pourrez modifier avec Visual Builder.

Comment créer un site Web Divi : apporter des modifications de conception
Divi vous permet de créer des pages visuellement époustouflantes à l'aide d'une vaste bibliothèque de modules de conception Divi et d'options de personnalisation. Ces modules agissent comme des éléments de base, vous permettant d’ajouter facilement divers éléments à votre site Web. Même après avoir créé des pages avec un modèle prédéfini ou Divi AI, vous pouvez modifier davantage les conceptions en ajoutant du contenu textuel, des images et d'autres éléments supplémentaires.

Dans cette section de notre didacticiel sur la création d’un site Web Divi, nous présenterons différentes manières de modifier vos pages avec Visual Builder et Divi AI.
Comprendre le générateur visuel
Divi utilise des sections et des lignes pour définir la structure d'une page Web. Les sections sont des conteneurs plus grands contenant des lignes, qui organisent davantage votre contenu en colonnes. Vous pouvez personnaliser le nombre de colonnes et l'espacement dans chaque ligne.

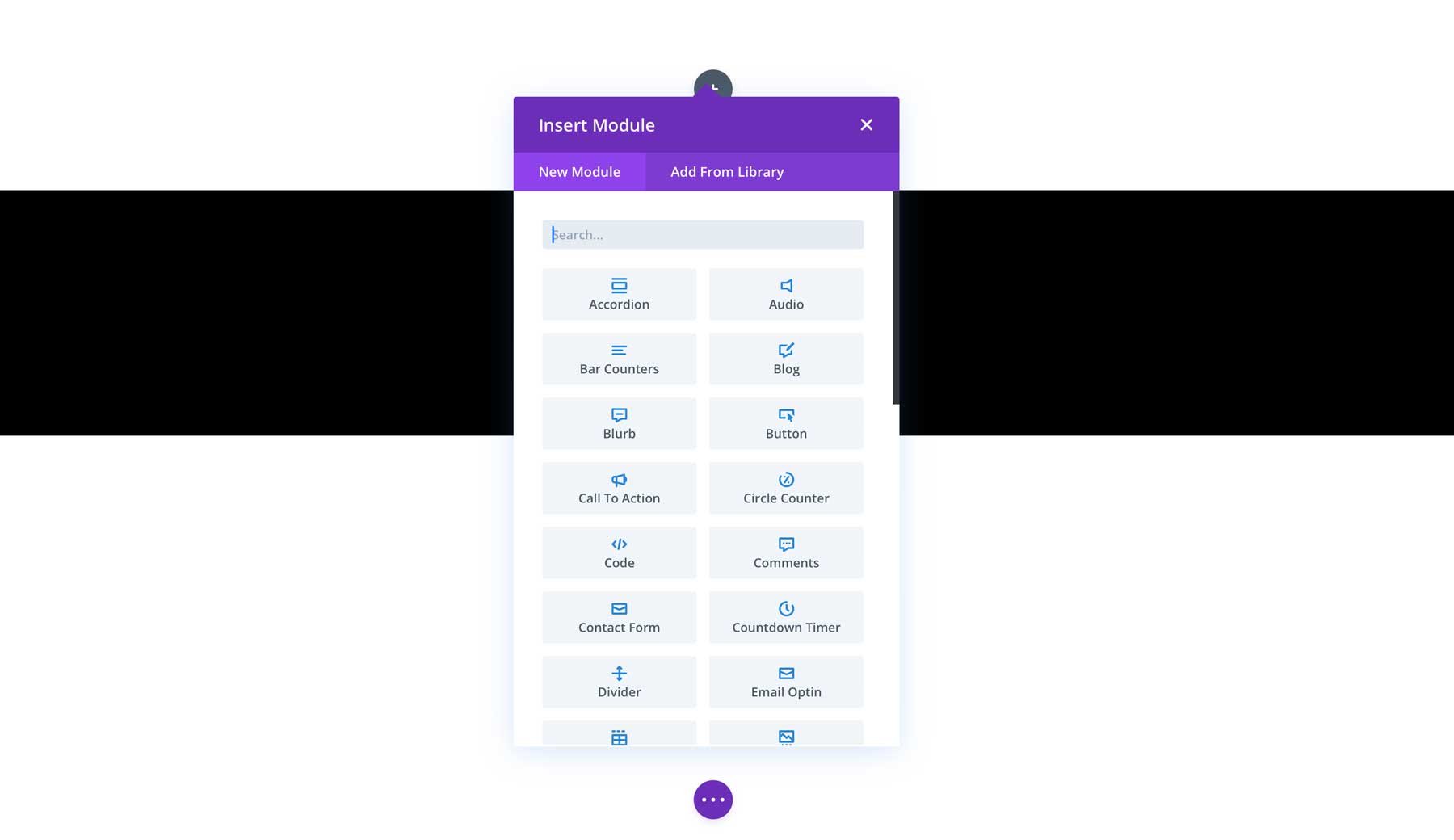
Comme mentionné précédemment, Divi est livré avec plus de 200 modules de conception, avec diverses fonctionnalités. Vous pouvez créer des galeries d'images, des onglets, des accordéons, des comptes à rebours et bien plus encore.

Lorsque vous faites glisser et déposez des éléments, vous voyez les modifications reflétées en direct sur l'écran. Cela élimine le besoin de code complexe et garantit que votre site Web ressemble exactement à ce que vous l’envisagez. C'est comme avoir un aperçu en temps réel de votre site Web au fur et à mesure que vous le créez.

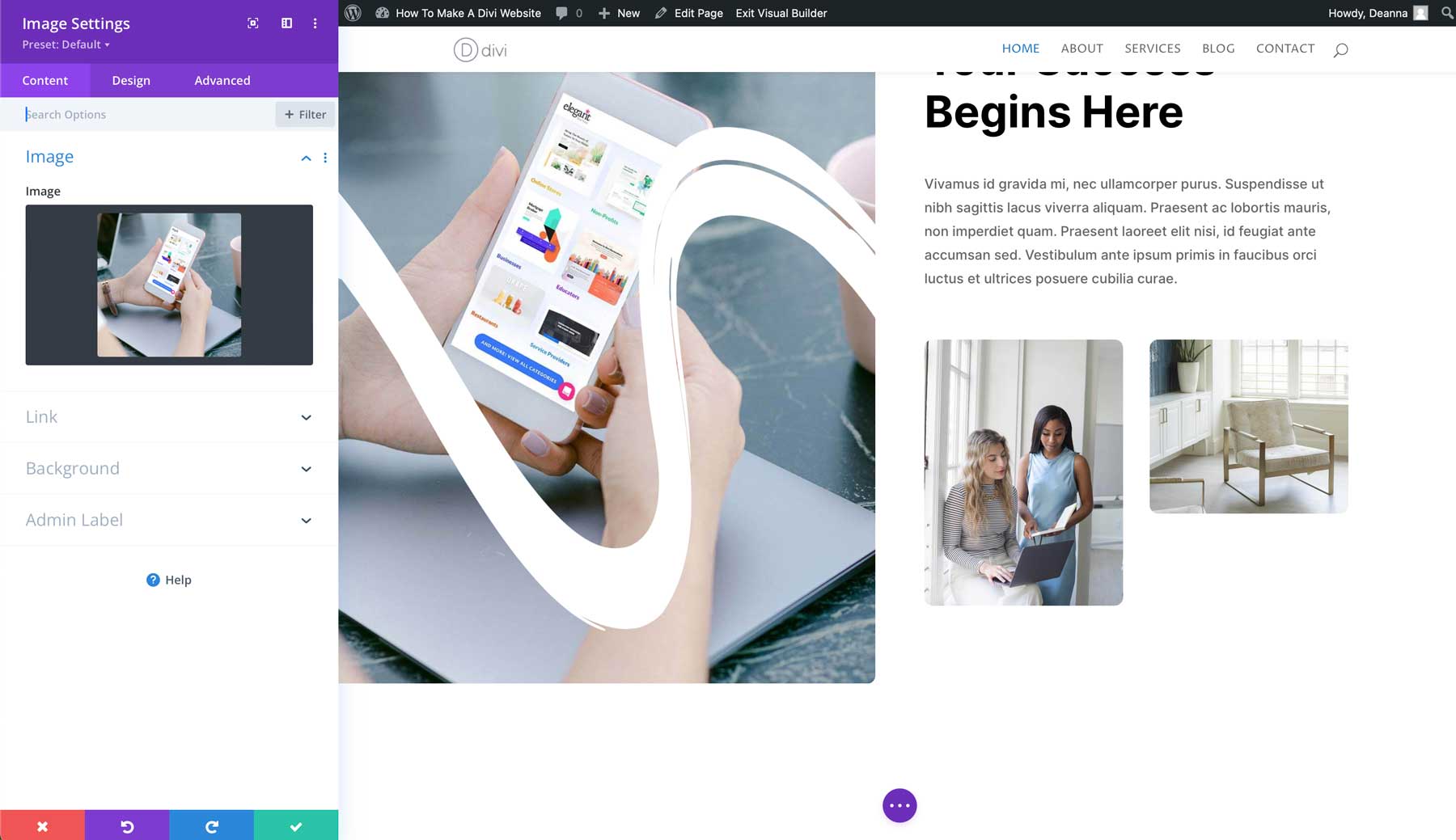
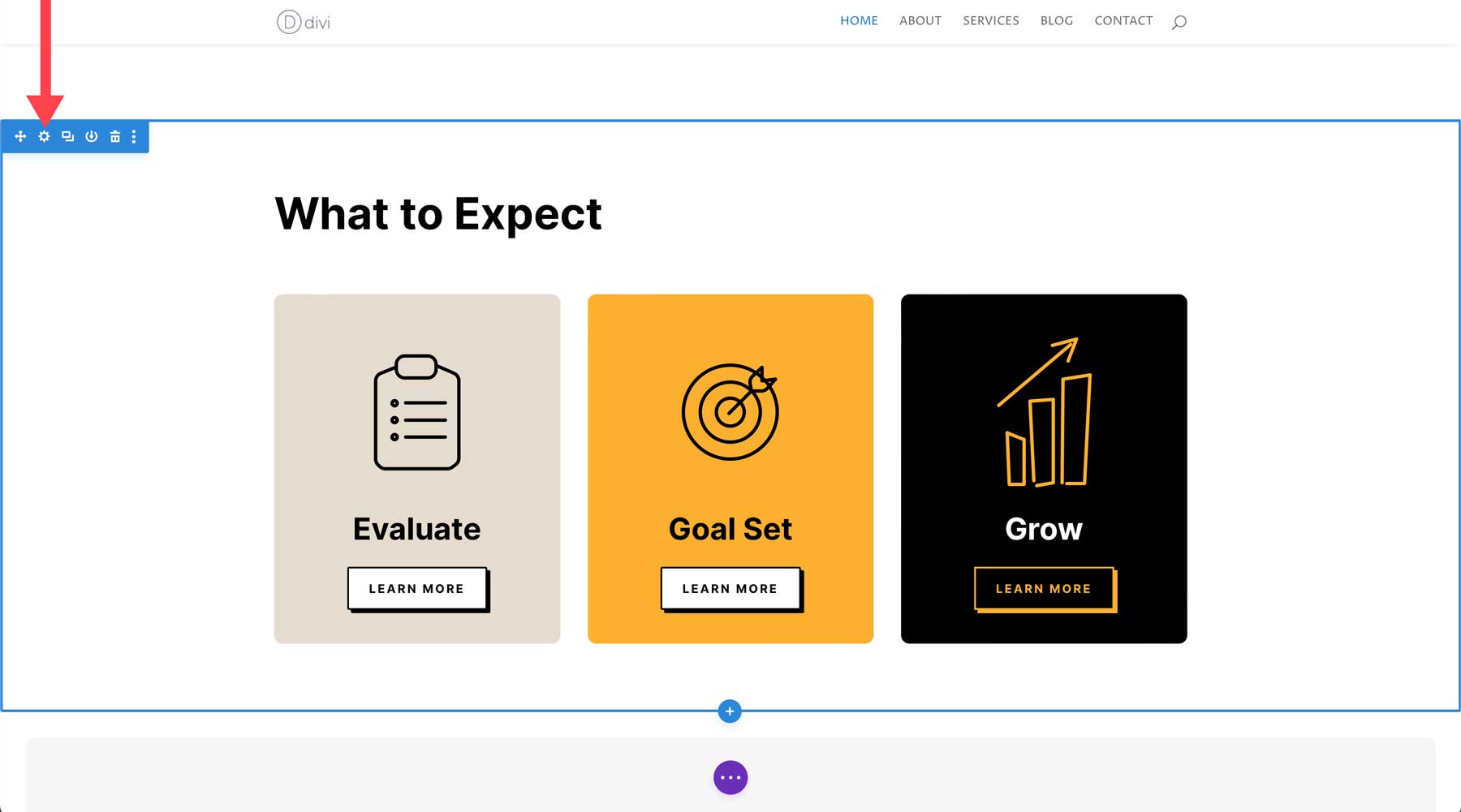
Pour modifier une section, passez votre souris sur le contenu de la page jusqu'à ce qu'une case bleue apparaisse. Cliquez sur l' icône d'engrenage pour modifier une section.

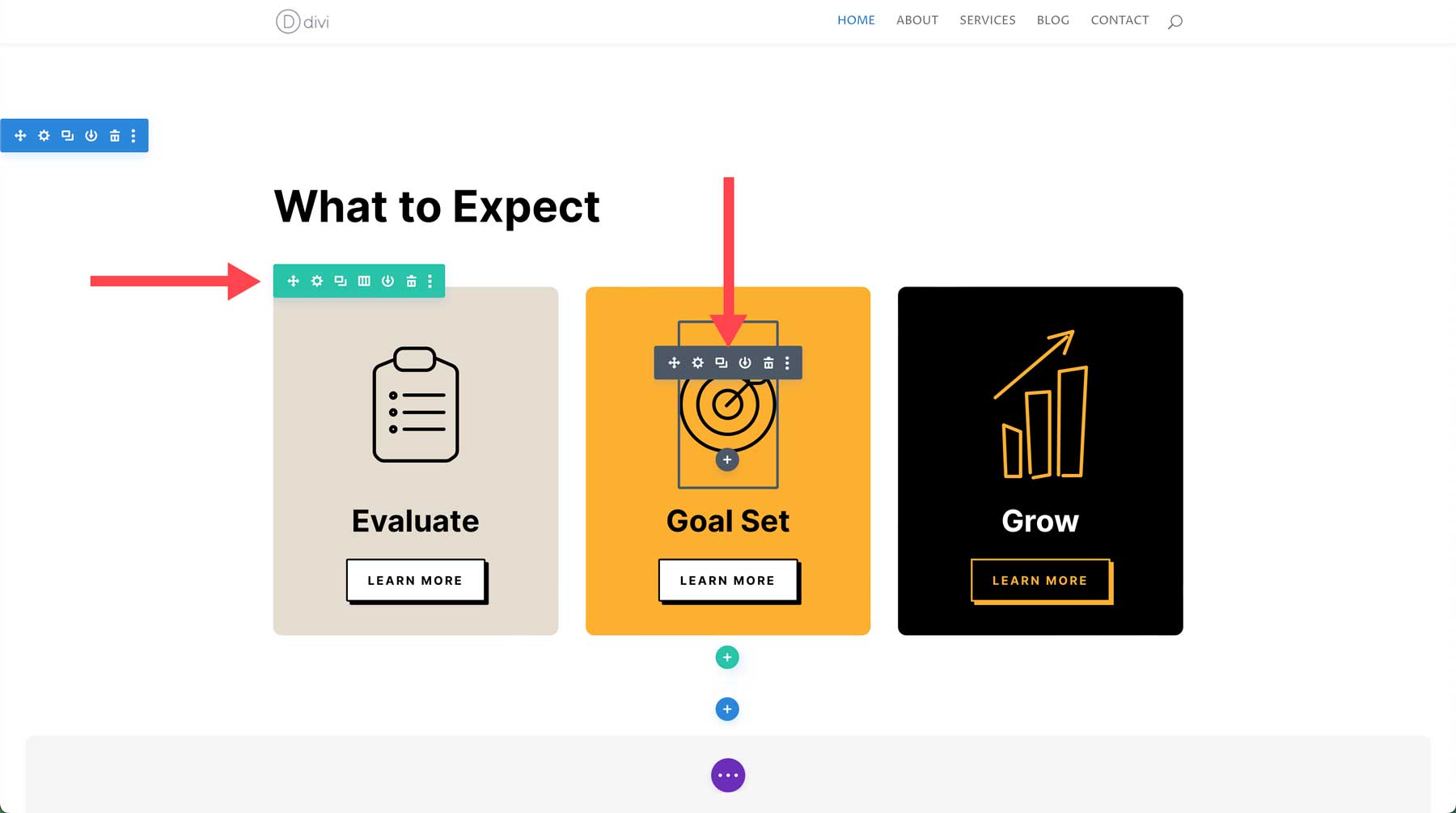
De même, vous pouvez également modifier des lignes et des modules. Les lignes sont surlignées en vert et les modules sont gris.

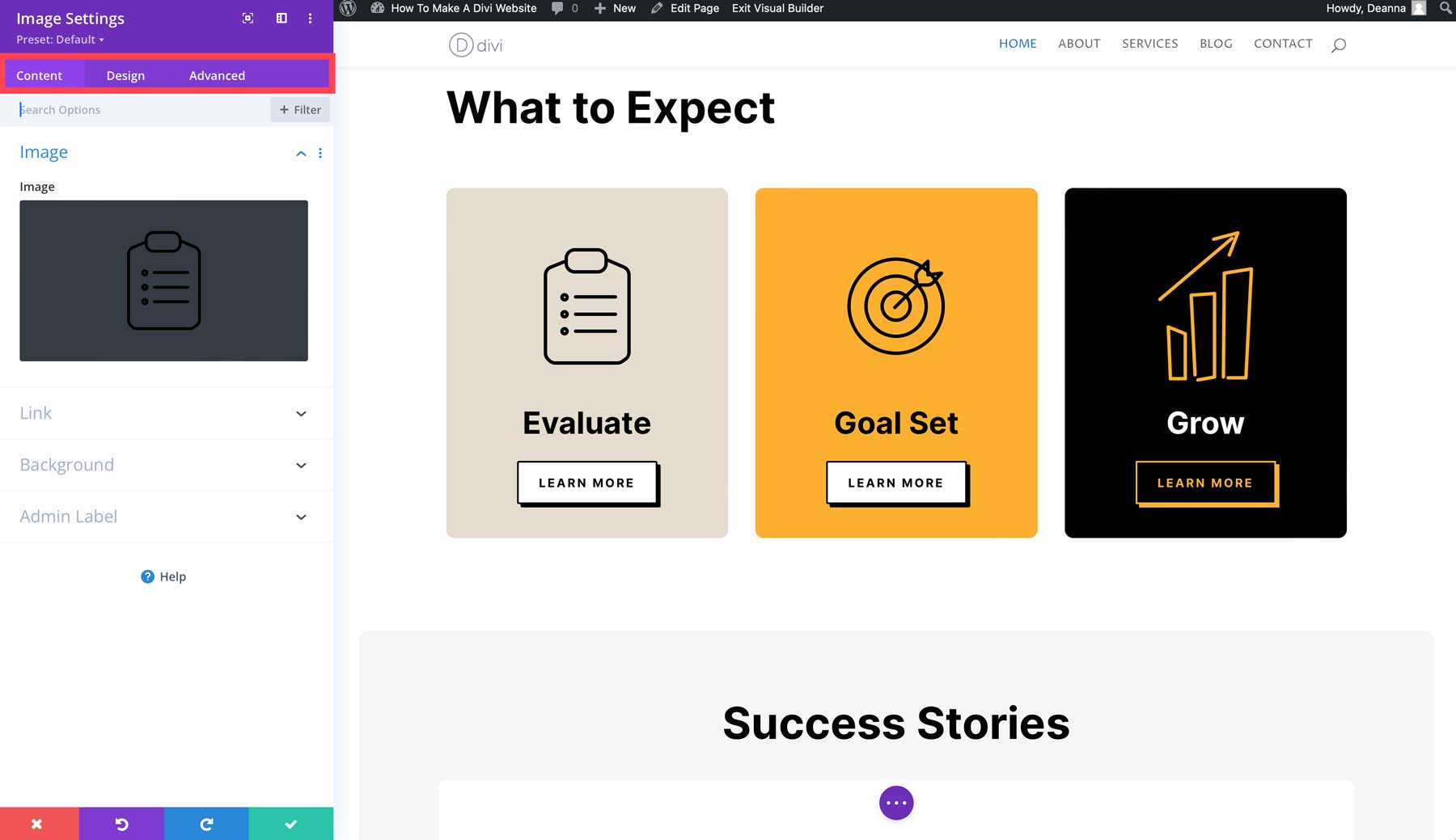
Chaque section, ligne et module Divi a ses propres paramètres. Il existe trois onglets : contenu, conception et avancé.

En combinant des modules, des lignes et des sections, vous pouvez créer des mises en page complexes avec un contrôle total sur la hiérarchie visuelle et la disposition des éléments sur vos pages. Par exemple, vous pouvez utiliser une section avec une image d'arrière-plan pleine largeur, puis ajouter une ligne avec trois colonnes pour afficher vos services côte à côte dans cette section.

Avec les puissants modules et options de mise en page de Divi, les possibilités de création de sites Web magnifiques et attrayants sont infinies.
Générer du texte avec Divi AI
Que vous créiez un site Web Divi avec des mises en page prédéfinies, Divi AI ou à partir de zéro, vous pouvez facilement générer une copie conforme à la marque pour vos pages. Divi AI est capable de générer tous les types de contenu, des titres d'articles de blog aux descriptions de produits en passant par les articles de blog et tout le reste. Divi AI utilise cette connaissance et cette compréhension de votre site Web pour créer un contenu textuel unique et pertinent.
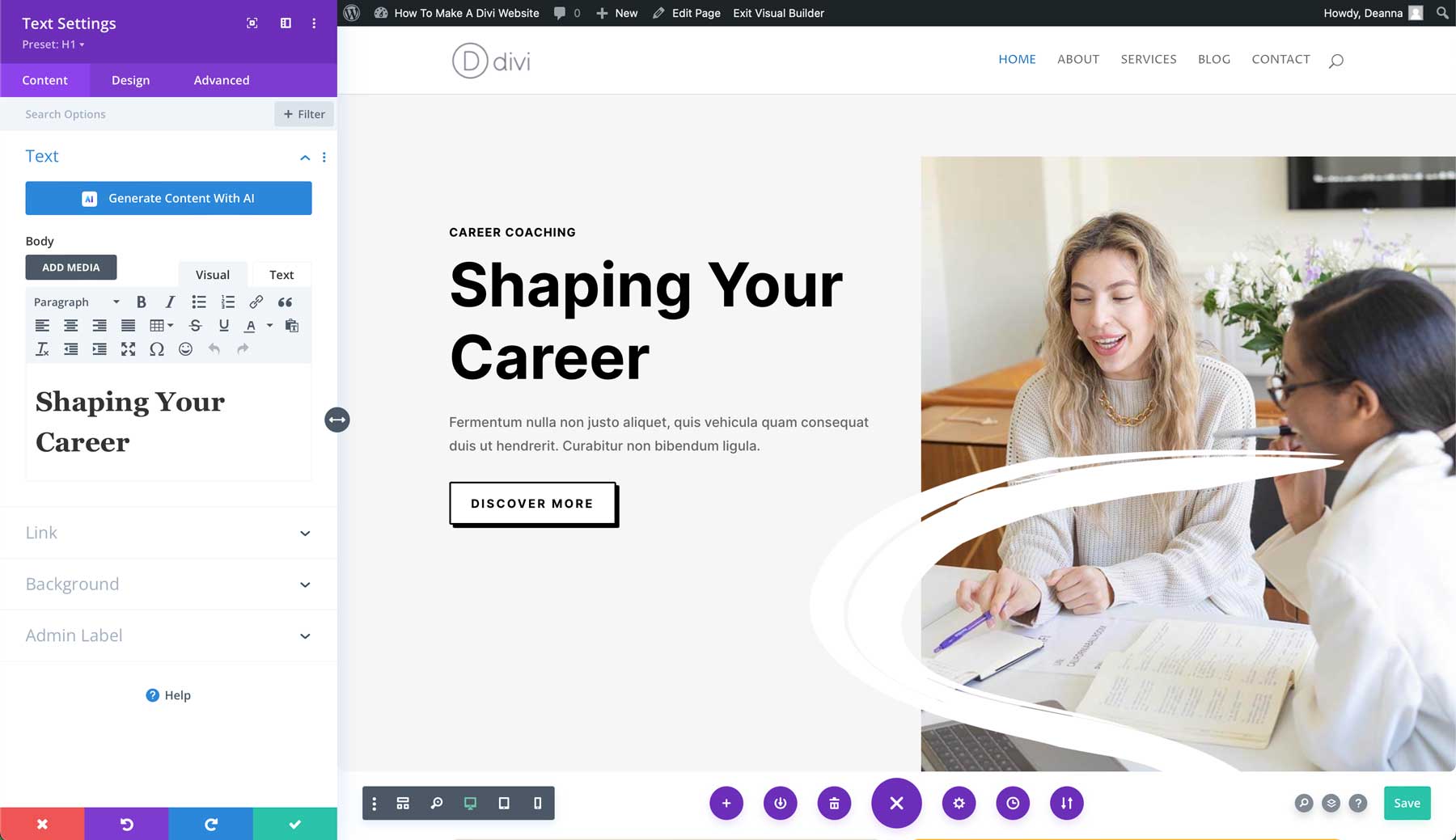
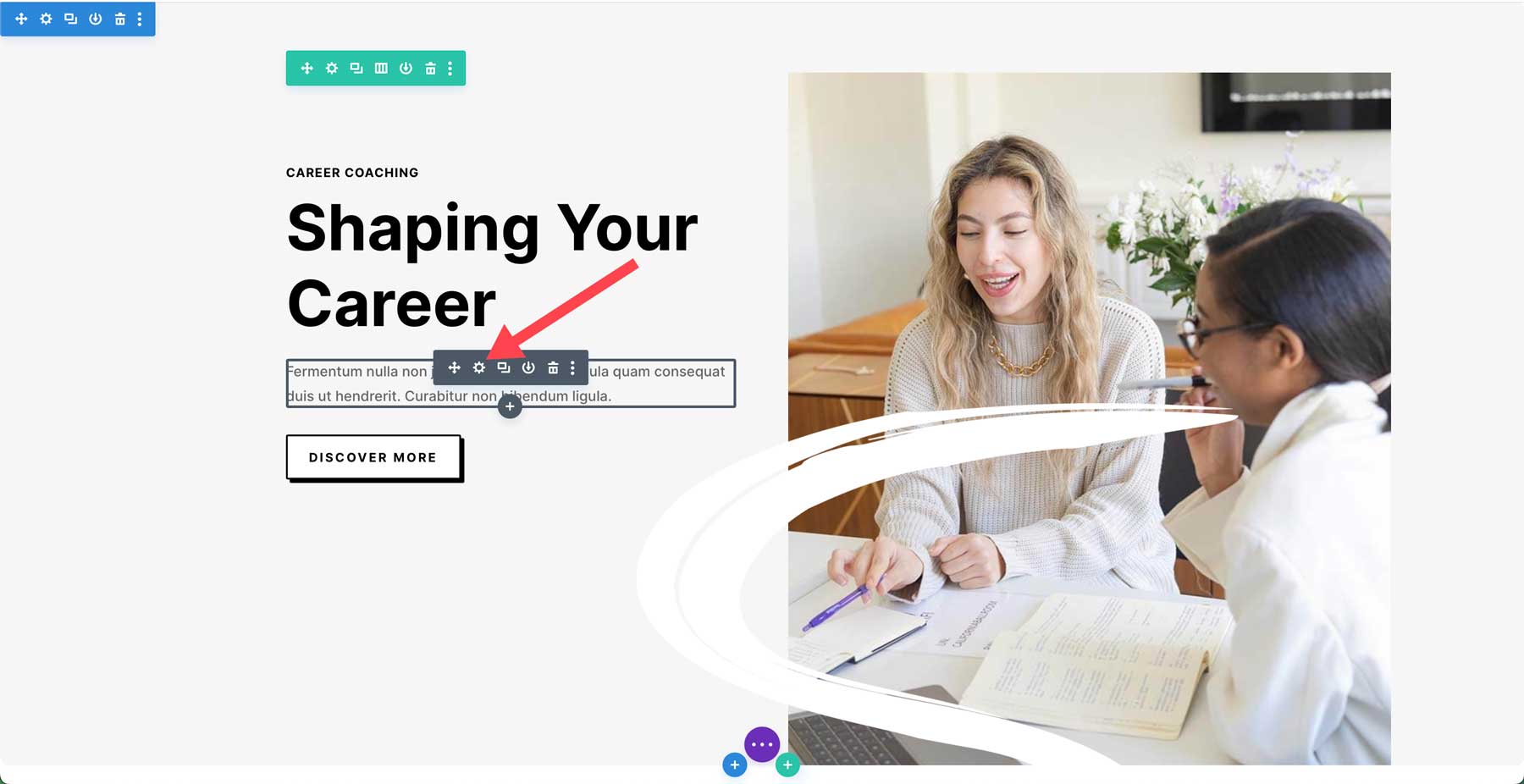
Pour démontrer à quel point il est simple d’utiliser le générateur de texte de Divi AI, revenons à la page d’accueil que nous avons créée avec une mise en page prédéfinie. Les packs de mise en page de Divi sont livrés avec des titres, mais insèrent une copie d'espace réservé dans les modules de texte. Modifions le module de texte dans la section héros et ajoutons une nouvelle copie avec Divi AI. Passez la souris sur le module de texte et cliquez sur l' icône grise pour accéder à ses paramètres.

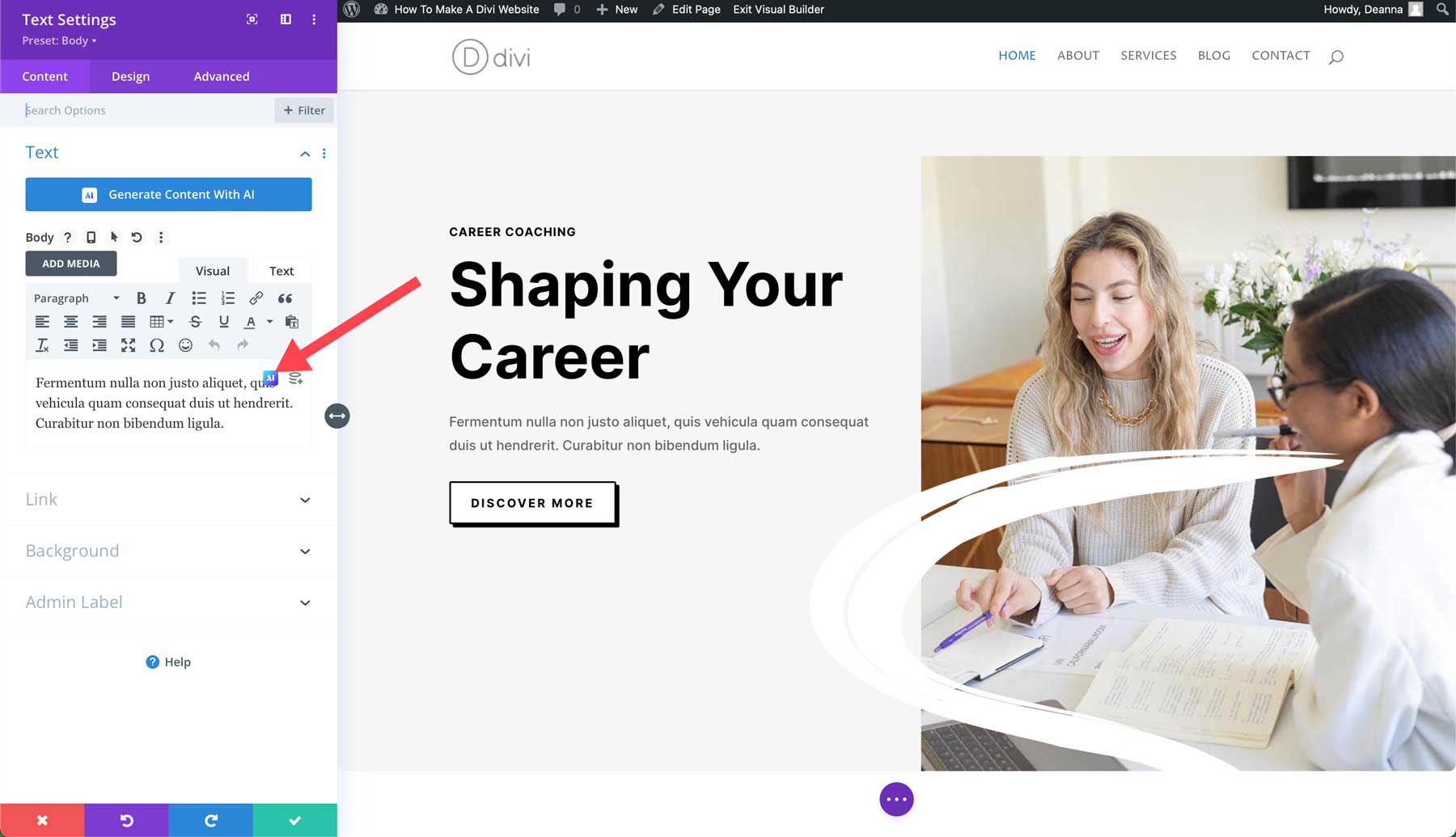
Ensuite, cliquez sur l’ icône Divi AI pour accéder à la boîte de dialogue AI.

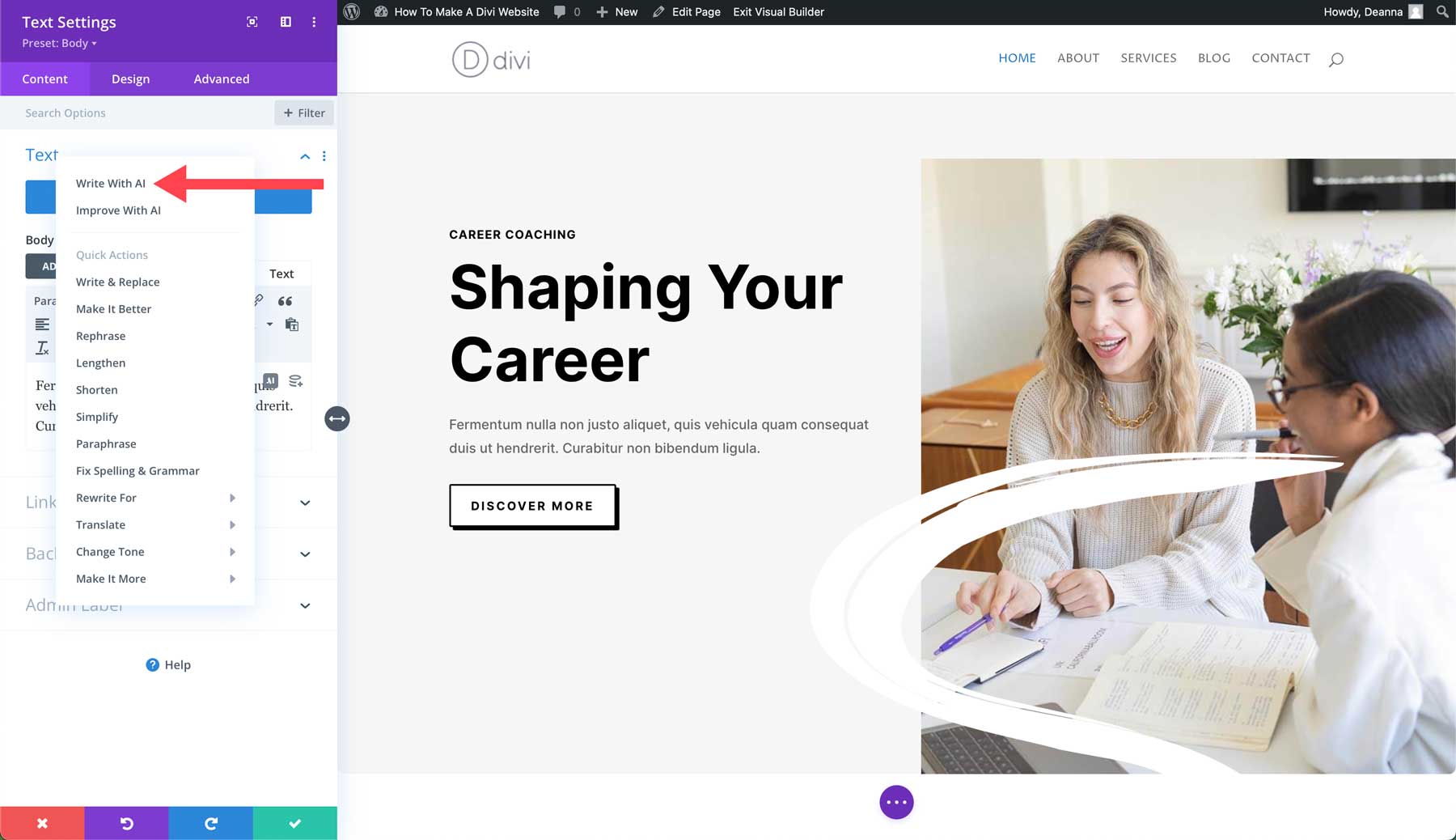
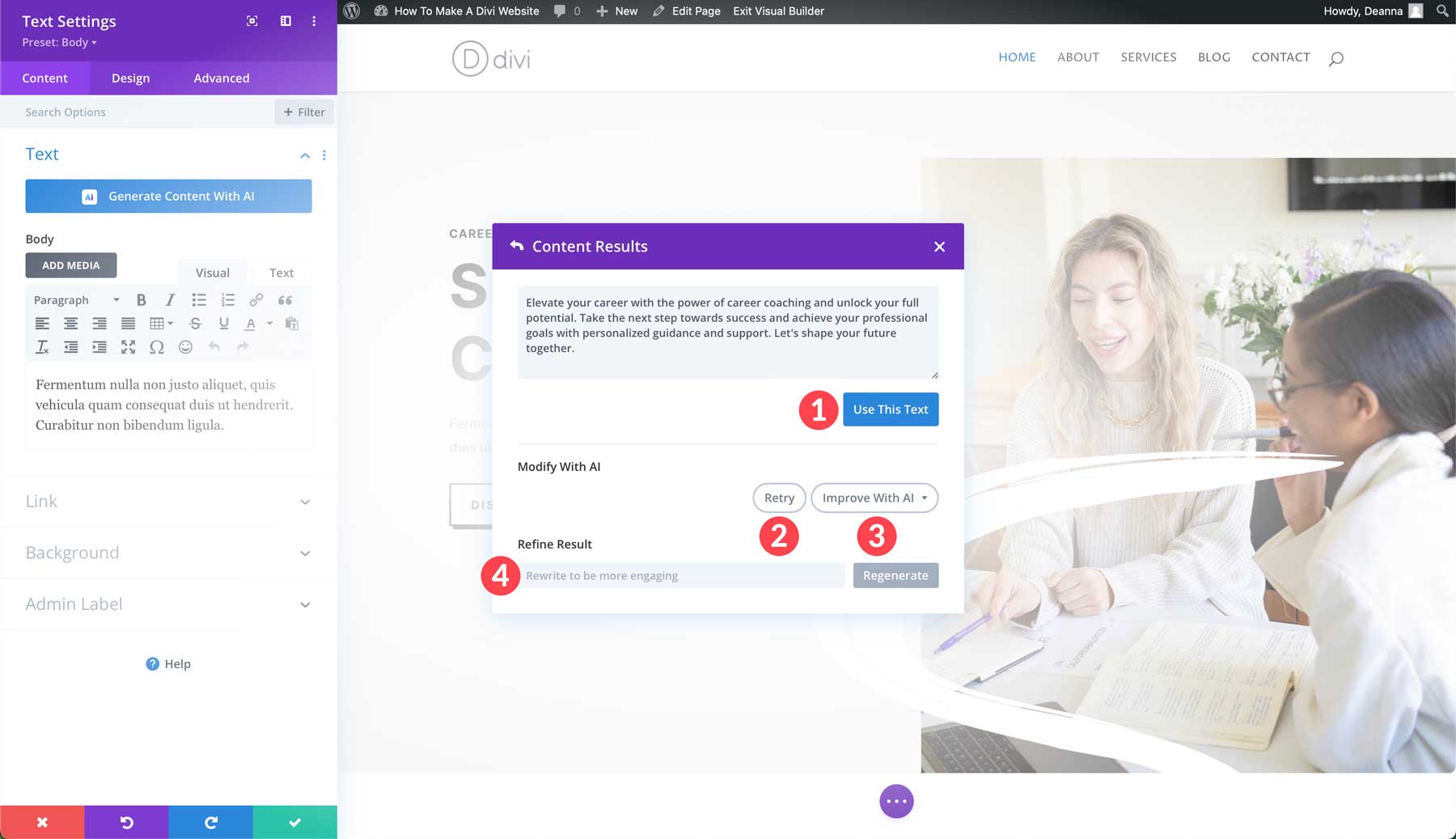
Lorsque la fenêtre contextuelle apparaît, sélectionnez Write with AI .

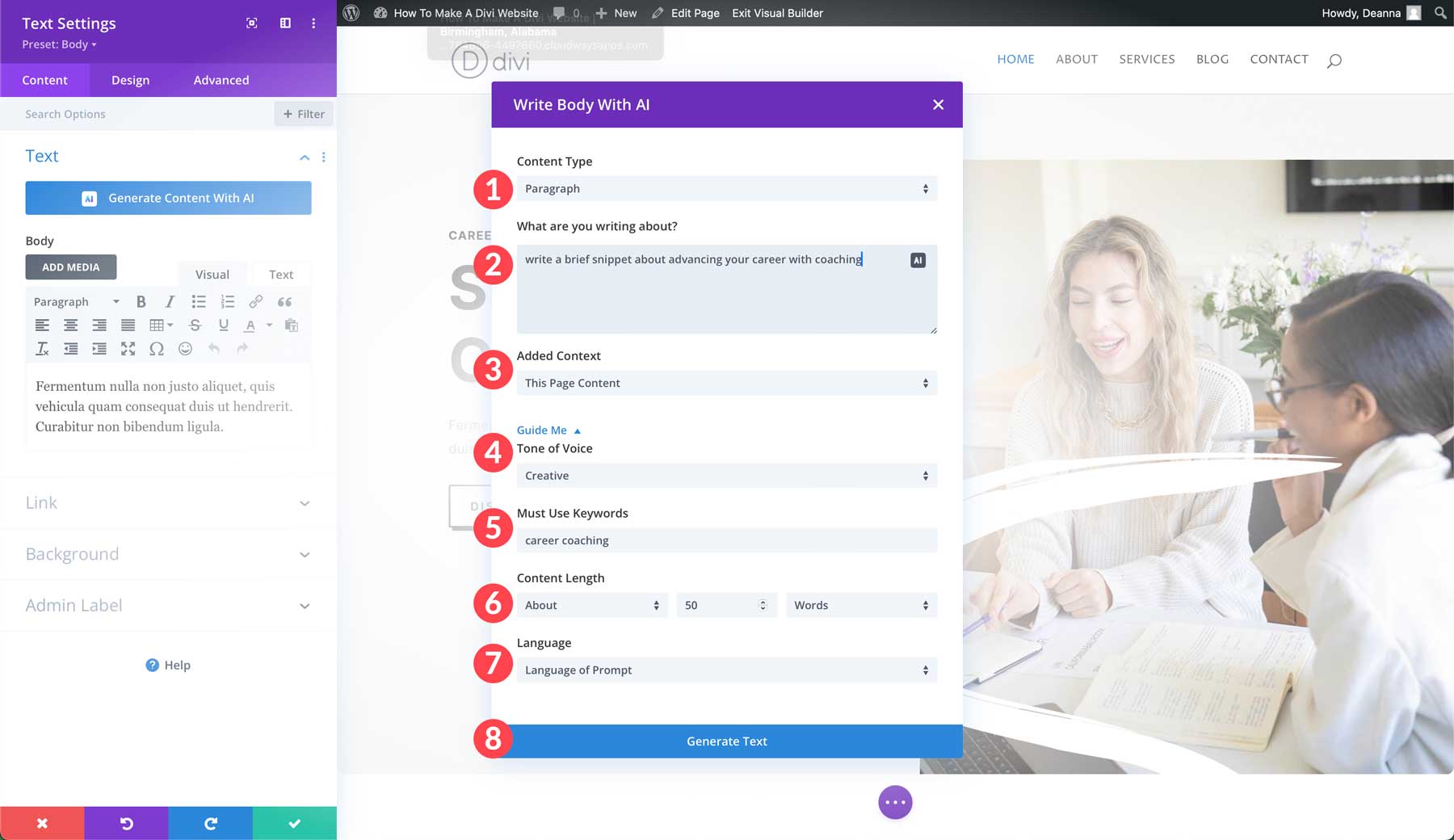
Pour le type de contenu , sélectionnez paragraphe . Ensuite, fournissez à Divi AI un bref résumé du texte que vous souhaitez générer. Spécifiez le contexte ajouté (cette page, cette section, etc.), choisissez un ton de voix et tous les mots-clés incontournables que vous souhaitez inclure. Enfin, faites en sorte que le contenu fasse environ 50 mots , laissez la langue par défaut et cliquez sur le bouton Générer du texte .

Divi AI générera le contenu en fonction de vos paramètres. Une fois généré, vous pouvez placer le texte dans le module en cliquant sur le bouton Utiliser ce texte . Vous pouvez également réessayer votre invite, l'améliorer davantage ou affiner le résultat en ajoutant une invite supplémentaire.

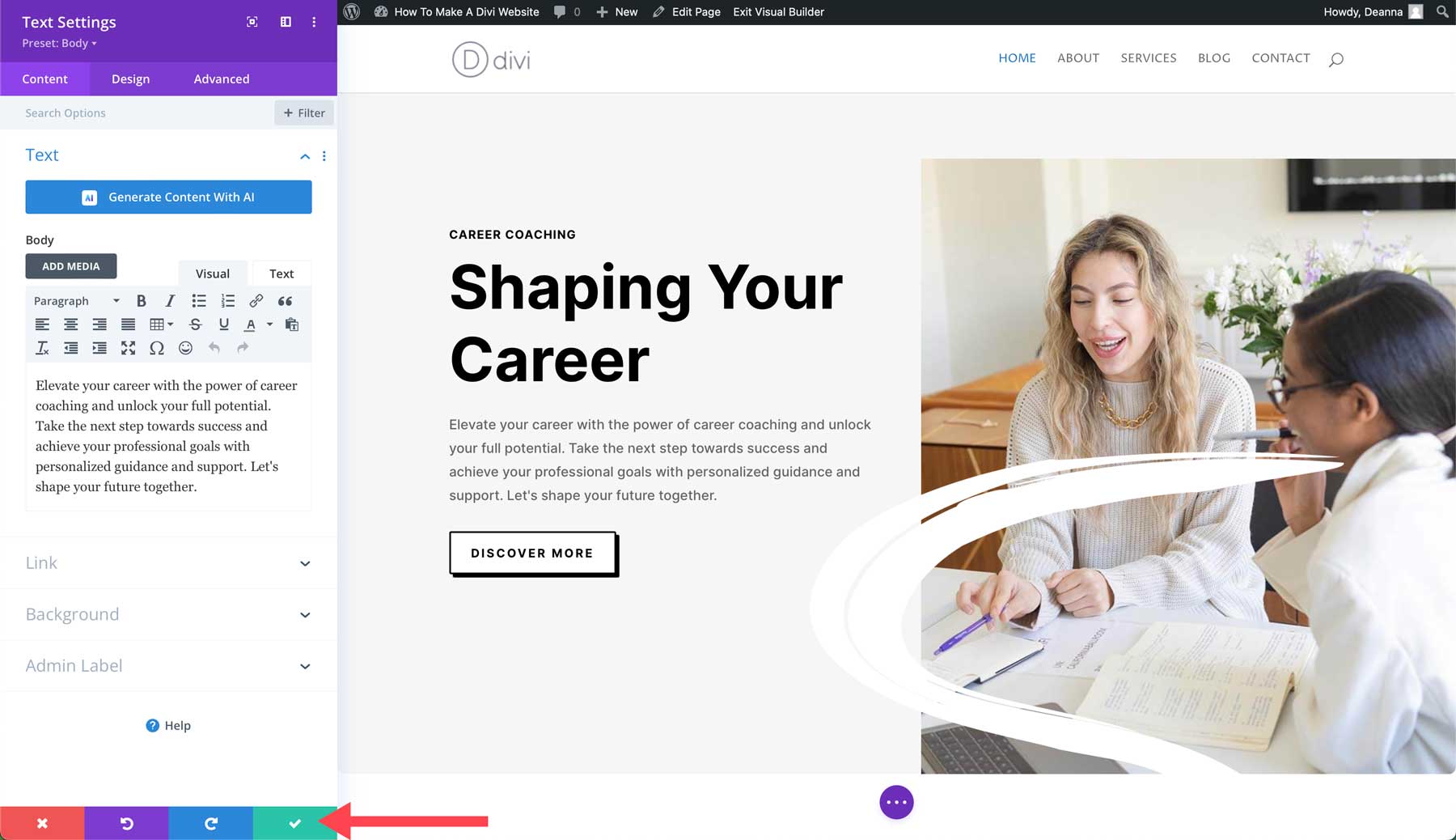
Après avoir ajouté le texte au module, cliquez sur la coche verte pour enregistrer les modifications.

Générer des images avec Divi AI
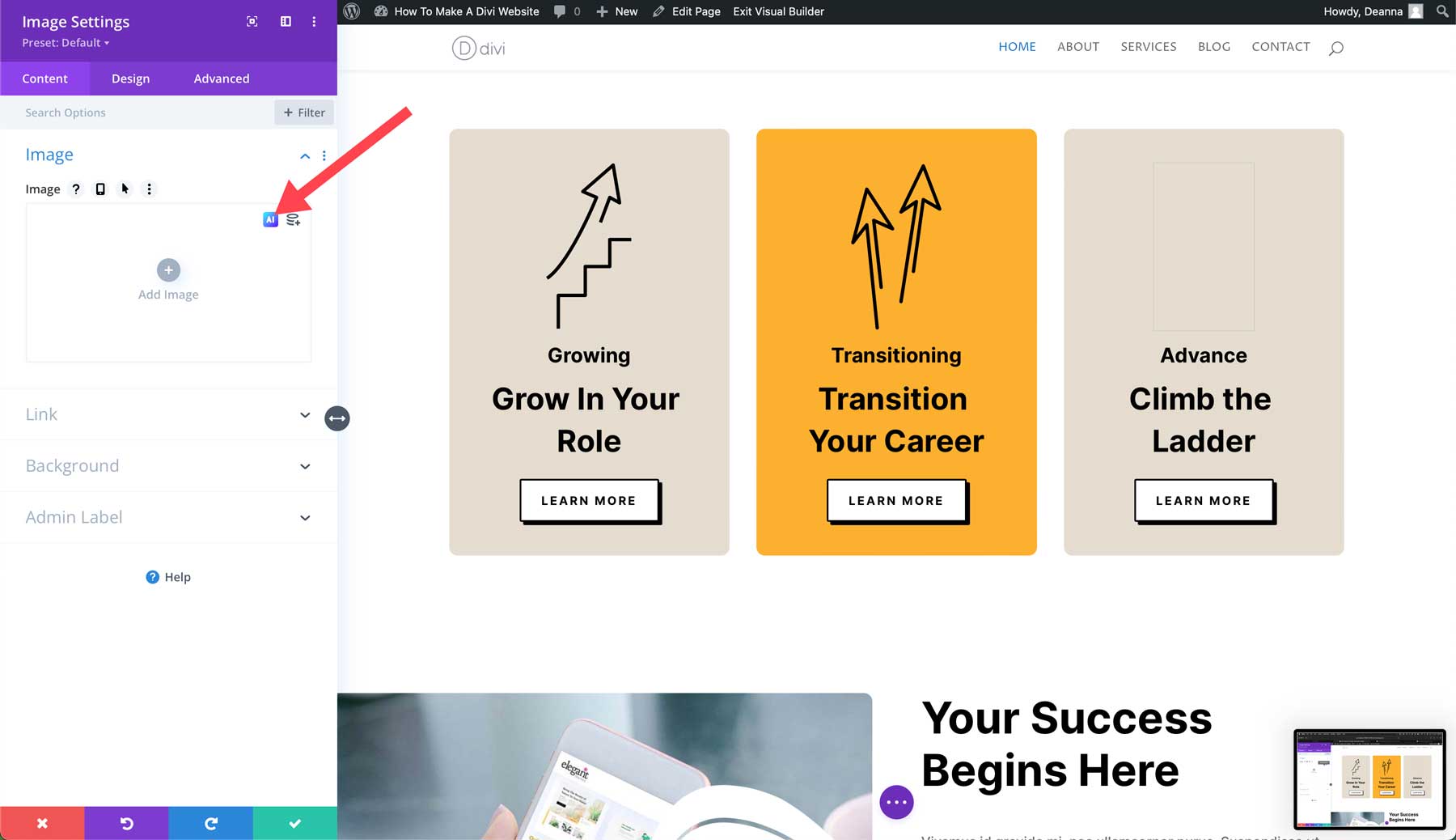
En plus du texte, Divi AI peut générer des images. Divi AI propose douze styles d'image différents, notamment photo, vecteur, anime, etc. La génération d'images fonctionne à peu près de la même manière que la génération de texte, en saisissant une invite décrivant le type d'image que vous souhaitez créer. Commencez par ajouter ou modifier un module d’image existant. Avec les paramètres du module image actifs, cliquez sur l’icône Divi AI pour faire apparaître l’interface AI.

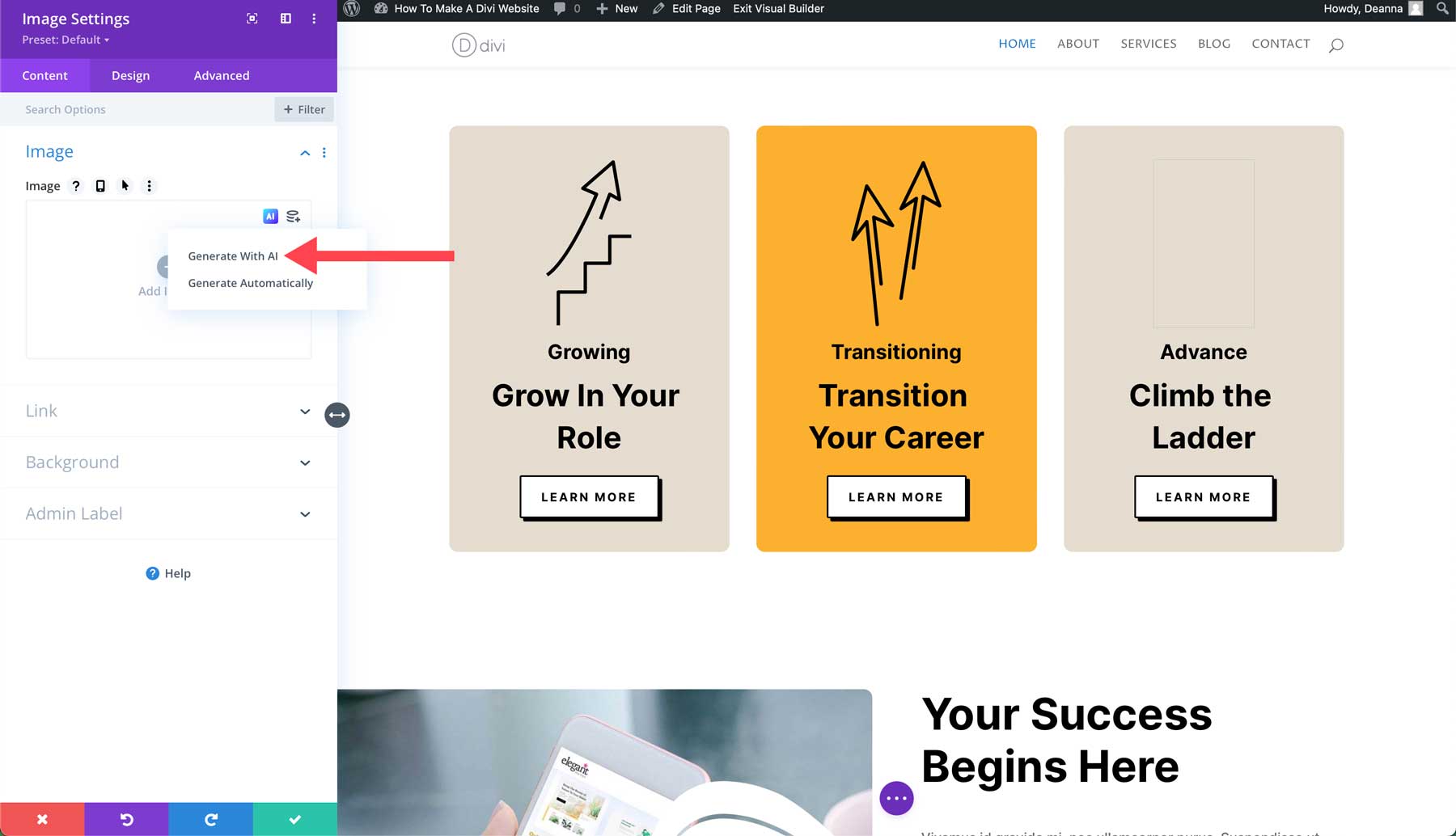
Lorsque la fenêtre contextuelle apparaît, cliquez sur Générer avec l'IA .

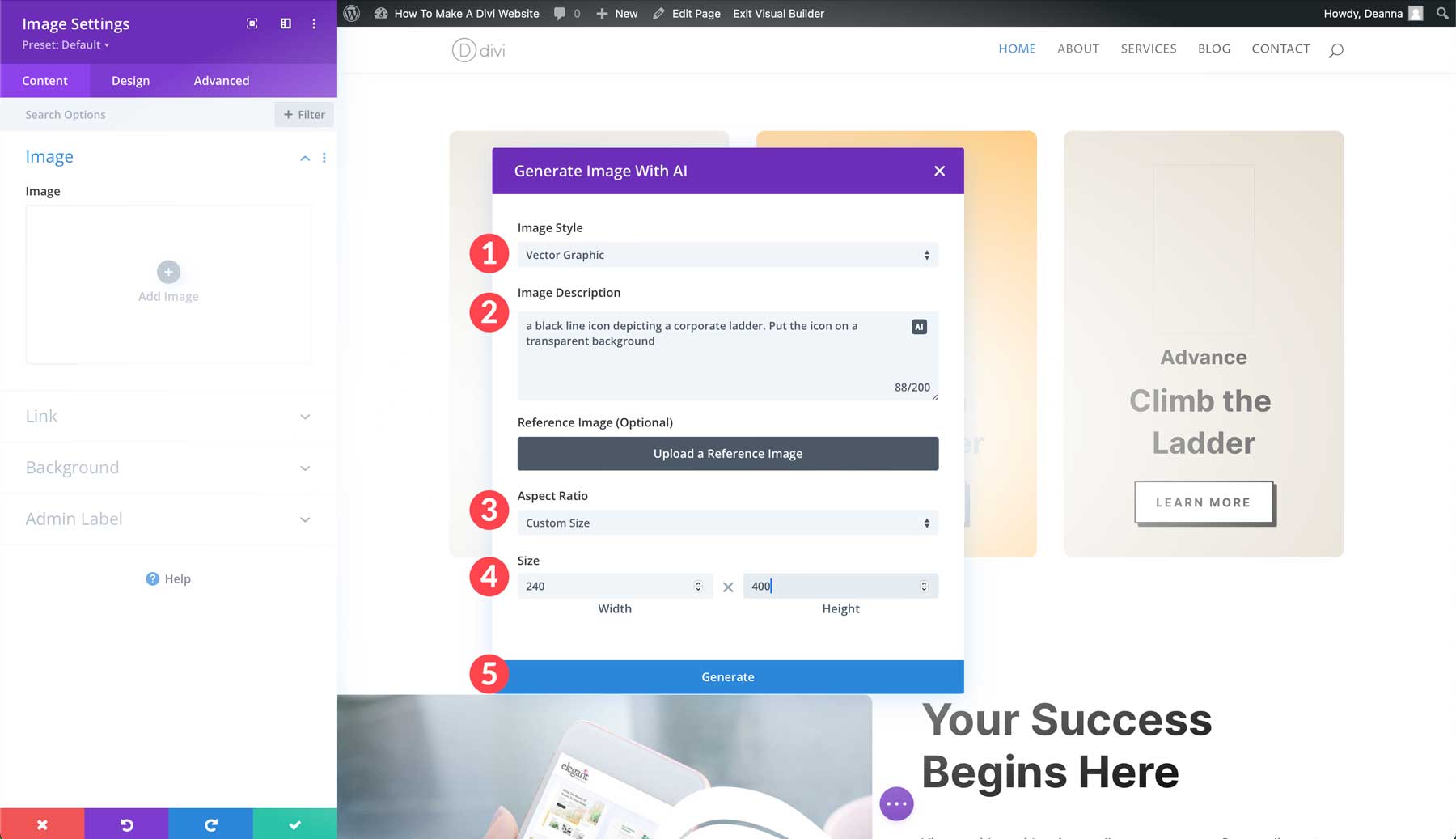
Lorsque la boîte de dialogue AI apparaît, choisissez un graphique vectoriel pour le style , décrivez l'image que vous souhaitez créer, définissez le rapport hauteur / largeur sur une taille personnalisée (240 pixels de large sur 400 pixels de haut) et cliquez sur le bouton Générer .

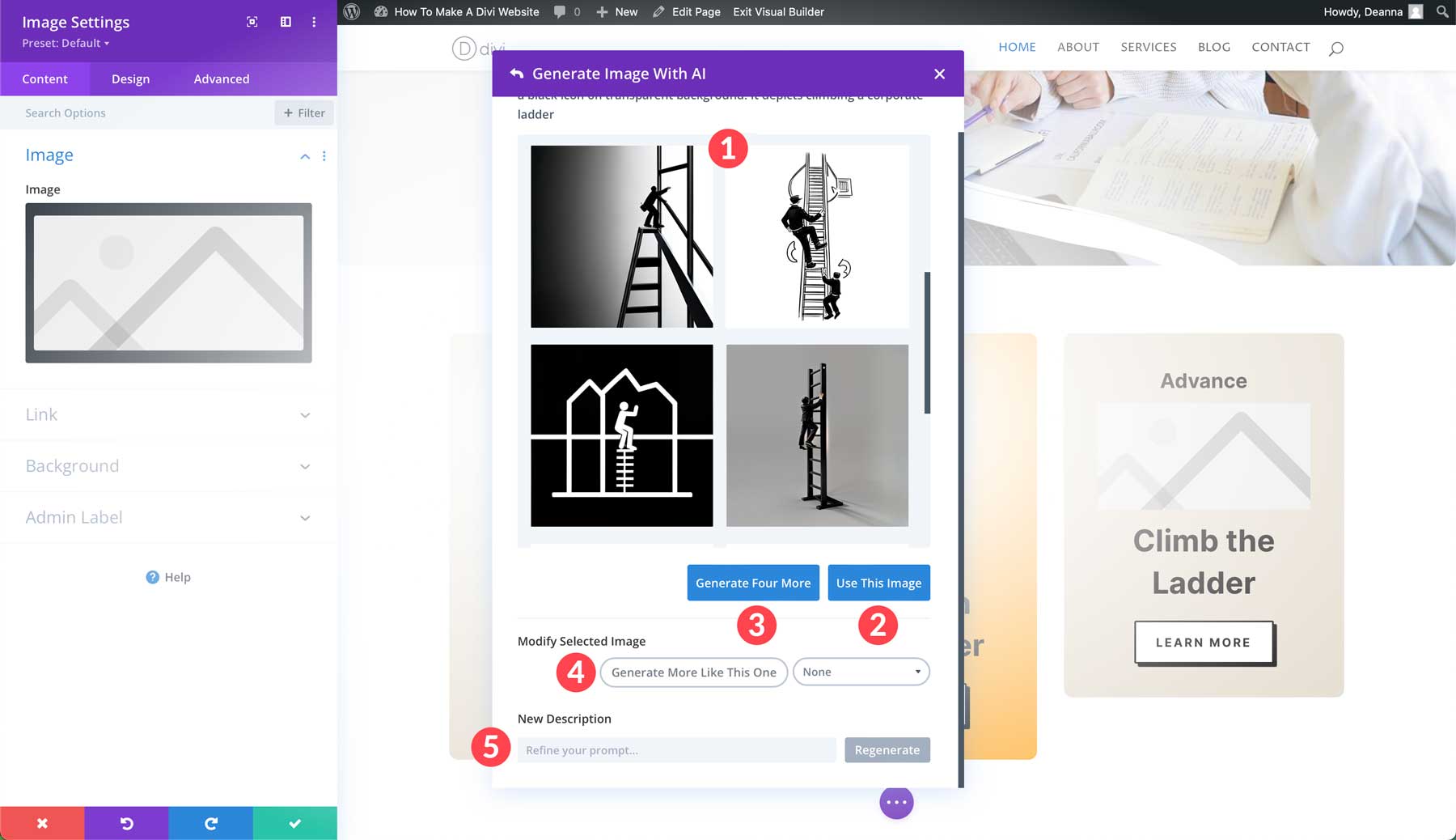
Divi AI générera 4 images parmi lesquelles vous pourrez choisir. Vous pouvez sélectionner votre favori et cliquer sur Utiliser cette image ou en générer quatre autres . Vous pouvez également modifier votre image sélectionnée en générant davantage de likes, en choisissant un style alternatif ou en ajoutant une nouvelle description.

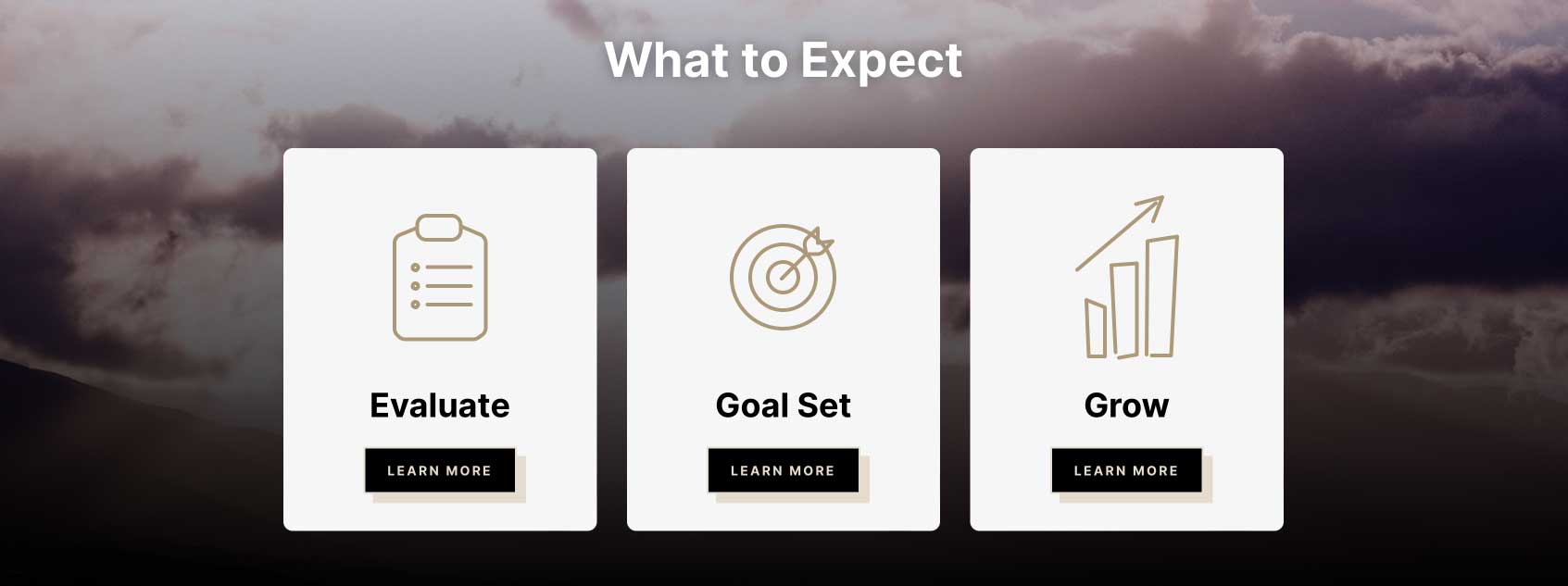
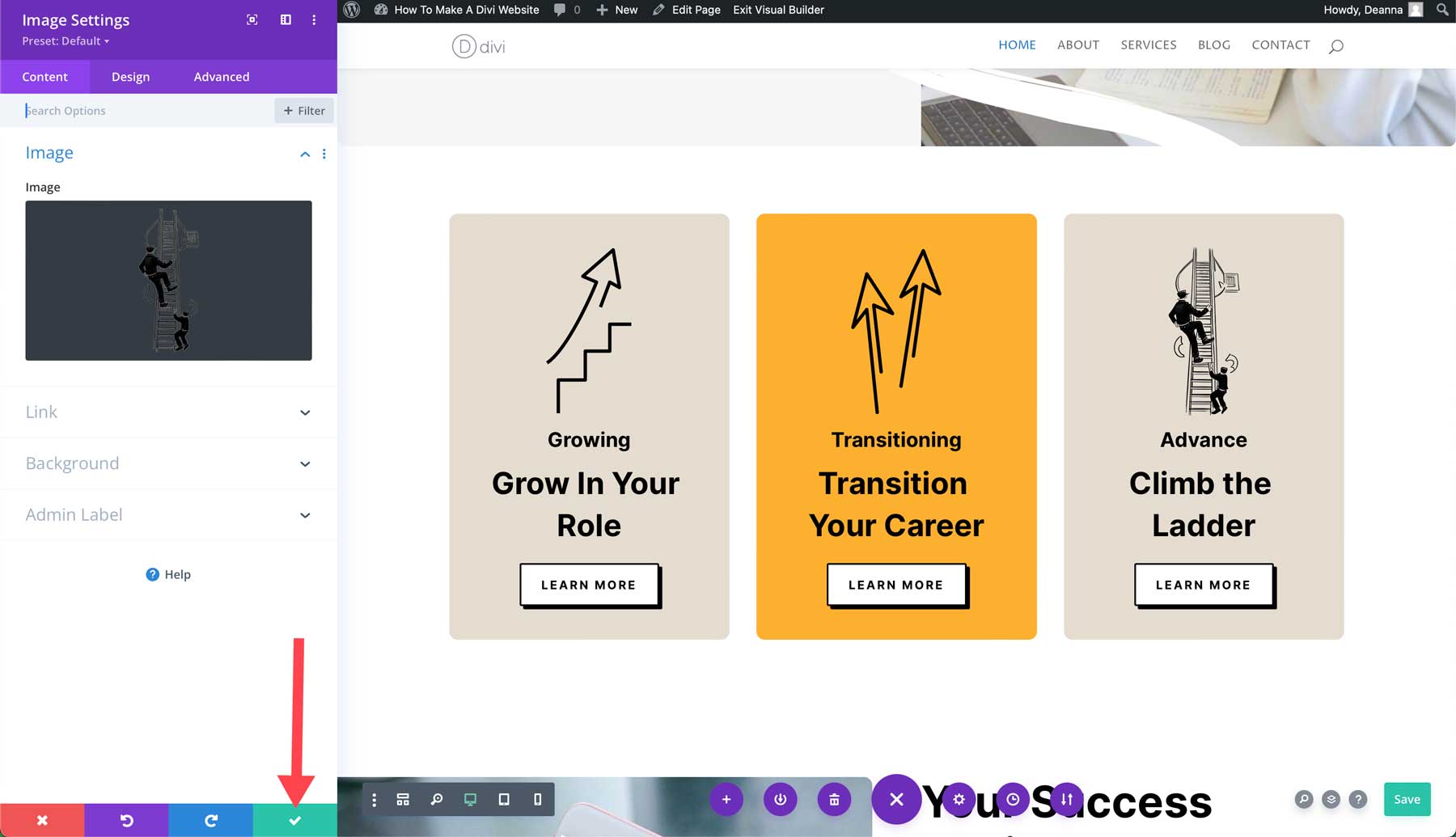
Après avoir inséré l'image générée dans le module d'image, cliquez sur la coche verte pour l'enregistrer.

Comment créer un site Web Divi : améliorer votre site Web avec des plugins
Divi est un puissant créateur de site Web en soi, mais les plugins peuvent faire passer votre site Web au niveau supérieur. Les plugins ajoutent des fonctionnalités supplémentaires et peuvent étendre les capacités déjà étonnantes de Divi. Il est vrai que Divi offre un large éventail de fonctionnalités, mais vous pourriez avoir besoin de fonctionnalités spécifiques que Divi n'a peut-être pas déjà intégrées.
Voici quelques exemples de plugins que vous pourriez ajouter (ou devriez) pour assurer la sécurité de votre site Web, le faire fonctionner rapidement ou améliorer le référencement :
- Plugins de formulaire de contact : simplifiez la façon dont les visiteurs vous contactent en ajoutant un plugin de formulaire de contact convivial comme WP Forms
- Plugins de commerce électronique : transformez votre site Web WordPress en boutique en ligne avec un plugin de commerce électronique comme WooCommerce ou Easy Digital Downloads
- Plugins SEO : optimisez votre site pour les moteurs de recherche afin d’améliorer le trafic organique. Un plugin SEO comme Rank Math peut vous aider dans la recherche de mots clés, le référencement sur la page et la génération de plans de site.
- Plugins de médias sociaux : permettez aux visiteurs de partager facilement votre contenu avec un plugin de médias sociaux comme Monarch ou Blog2Social
- Plugins de sécurité : la plupart des hébergeurs WordPress gérés couvrent cela pour vous, mais lorsque vous choisissez un autre type d'hébergement, il peut être nécessaire d'installer un plugin de sécurité. Choisissez une bonne option, telle que Solid Security ou WP Activity Log
Intégration de services tiers

De nombreux plugins et outils connectent votre site Web Divi à des services tiers populaires. Divi propose des dizaines d'intégrations avec des logiciels de marketing par e-mail populaires, des outils d'analyse et des plugins de passerelle de paiement. En voici quelques-uns à considérer :
- Plugins marketing : intégrez WordPress à des plugins marketing comme Active Campaign, affichez des popups avec Bloom, créez un site Web de podcasting avec Seriously Simple Podcasting, et bien plus encore.
- Plugins d'analyse : obtenez des informations précieuses sur le trafic de votre site Web avec des plugins d'analyse comme MonsterInsights
- Plugins d'adhésion : créez un site Web d'adhésion puissant avec un plugin tel que MemberPress
- Plugins LMS (Learning Management System) : créez un site Web de cours en ligne avec des intégrations avec des plugins LMS populaires tels que LifterLMS ou LearnDash.
Explorez le marché Divi

Il existe des centaines d'extensions, de thèmes enfants et de packs de mise en page spécialement conçus pour fonctionner avec Divi, étendant ses fonctionnalités de base et offrant encore plus de flexibilité de conception. En plus des Divi Layout Packs, les utilisateurs de Divi peuvent trouver une multitude de produits sur le Divi Marketplace. Il existe des produits incroyables de grands développeurs comme Divi Life, Divi Pixel et Divi Engine.

Divi Overlays est le créateur de popups ultime pour Divi. Il utilise Visual Builder pour créer des popups et des modaux incroyables. Les fenêtres contextuelles peuvent être chronométrées, déclenchées sur certaines pages ou configurées comme intention de sortie pour inciter les visiteurs à agir. La meilleure partie? Divi Overlays est livré avec des modèles prédéfinis que vous pouvez facilement importer et personnaliser pour correspondre à l'image de marque de votre site. Le plugin est disponible pour 79 $ et comprend une utilisation illimitée du site Web pendant un an.
Obtenez des superpositions Divi

Divi Pixel est une collection de modules Divi qui ajoute une large gamme de fonctionnalités puissantes à Divi. Vous pouvez modifier tous les aspects de votre site avec eux, y compris les en-têtes, les pieds de page, les pages de connexion, etc. En plus des modules, Divi Pixel est livré avec 40 modèles de sites Web uniques, donc changer l'apparence de votre site est un jeu d'enfant. Divi Pixel est disponible pour 169 $ par an avec une utilisation illimitée du site Web.
Obtenez Divi Pixel

Divi Ajax Filter est une extension Divi conçue pour créer des filtres pour votre contenu, tels que des articles de blog, des portfolios ou des produits WooCommerce, directement dans Visual Builder. Il permet diverses options de filtrage, notamment des catégories, des balises, des champs personnalisés et des attributs de produit. Divi Ajax Filter utilise la technologie Ajax, qui permet des mises à jour de contenu sans recharger la page entière. Il fonctionne de manière transparente avec Divi, WooCommerce et Advanced Custom Fields (ACF). Divi Ajax Filter est disponible pour 97 $ par an avec une utilisation illimitée du site Web.
Obtenir le filtre Divi Ajax
Divi excelle dans la création de sites Web professionnels
Divi permet à chacun, quelle que soit son expérience, de créer un beau site Web professionnel. Avec son Visual Builder intuitif par glisser-déposer, sa vaste bibliothèque de mises en page prédéfinies et son puissant Theme Builder, Divi est capable de donner vie à votre vision. Dans cet article, nous vous avons fourni toutes les informations dont vous avez besoin pour créer un site Web Divi. De l'achat d'un plan d'hébergement avec SiteGround à la planification de la structure de votre site Web et à la conception de pages captivantes avec Divi AI, vous disposez désormais des connaissances nécessaires pour vous lancer dans la création de votre site Web.
N’oubliez pas que Divi propose une large gamme de possibilités de conception à explorer. N'ayez pas peur d'expérimenter, de personnaliser et de libérer votre créativité. De nombreuses ressources en ligne sont disponibles depuis le blog Elegant Themes jusqu'au site de documentation Divi. Avec Divi à vos côtés, les possibilités sont infinies.
Vous souhaitez en savoir plus sur les produits mentionnés dans cet article ? Consultez le tableau ci-dessous pour connaître les prix et les liens vers chacun.
| Produits mentionnés | Prix de départ | Description | Action | |
|---|---|---|---|---|
| 1 | Nom pas cher | 5,98 $/an | Registraire de domaine | Obtenir |
| 2 | SiteGround | 2,99 $/mois | Fournisseur d'hébergement | Obtenir |
| 3 | Volant | 13 $/mois | Fournisseur d'hébergement géré | Obtenir |
| 4 | Voies cloud | 12$/mois | Fournisseur d'hébergement géré | Obtenir |
| 5 | Pressable | 37,50 $/mois (facturé annuellement) | Fournisseur d'hébergement géré | Obtenir |
| 6 | Divi | 89 $/an | Thème WordPress | Obtenir |
| 13 | Constructeur visuel | Inclus avec Divi | Plugin de création de pages | Obtenir |
| 14 | Éléments de design | Inclus avec Divi | Plugin de création de pages | Obtenir |
| 16 | Générateur de thèmes | Inclus avec Divi | Édition complète du site | Obtenir |
| 15 | Divi IA | 16,08 $/mois (facturé annuellement) | Créateur de sites Web IA | Obtenir |
| 17 | Divi-Cloud | 6$/mois | Stockage en ligne | Obtenir |
| 18 | Les équipes Divi | 1,50 $/mois par utilisateur | La collaboration d'équipe | Obtenir |
| 19 | Divi VIP | 6$/mois | Assistance VIP | Obtenir |
| 20 | Formulaires WP | 49,50 $/an | Plugin de formulaire de contact | Obtenir |
| 21 | WooCommerce | Gratuits, modules complémentaires disponibles | Plugin de commerce électronique | Obtenir |
| 22 | Téléchargements numériques faciles | Gratuit, 89,55 $/an | Plugin de commerce électronique | Obtenir |
| 23 | Classement mathématique | Gratuit, 6,99 $/mois | Plugin de référencement | Obtenir |
| 24 | Monarque | Inclus avec Divi | Plugin de médias sociaux | Obtenir |
| 25 | Blog2Social | 7 $/mois | Plugin de médias sociaux | Obtenir |
| 26 | Sécurité solide | 99$/an | Plugin de sécurité | Obtenir |
| 27 | Campagne active | 8 $/mois | Service de marketing par courrier électronique | Obtenir |
| 28 | Floraison | Inclus avec Divi | Plugin marketing | Obtenir |
| 29 | Aperçus des monstres | Gratuit, 99,60 $/an | Plugin d'analyse | Obtenir |
| 30 | MembrePresse | 179,50 $/an | Plugin d'adhésion | Obtenir |
| 31 | LifterLMS | 149,50 $/an | Plugin LMS | Obtenir |
| 32 | ApprendreDash | 199 $/an | Plugin LMS | Obtenir |
| 32 | Marché Divi | Les prix varient | Extensions, thèmes enfants et mises en page pour Divi | Obtenir |
| 33 | Divi-Pixel | 169 $/an | Modules Divi | Obtenir |
| 34 | Superpositions Divi | 79 $/an | Dispositions, sections et modules Divi | Obtenir |
| 35 | Filtre Divi Ajax | 97 $/an | Extensions Divi | Obtenir |
Questions fréquemment posées
Bien que notre article sur le site Divi soit détaillé, vous avez peut-être encore quelques questions sans réponse. Consultez la section FAQ ci-dessous pour obtenir les réponses.
