Comment créer une page de destination Divi à conversion élevée (avec des mises en page gratuites du Cyber Monday)
Publié: 2023-12-05Lors de la création d’une stratégie de marketing numérique efficace, les pages de destination font toujours partie du processus. Les pages de destination sont idéales pour attirer des clients potentiels vers votre site Web à partir d’une annonce et constituent un excellent moyen de présenter de nouveaux produits, services et idées. Quelle que soit la manière dont les nouveaux visiteurs y arrivent, une page de destination encourage les clients à acheter quelque chose ou les amène à réaliser une action. Autrement dit, si c'est efficace. Dans cet article, nous vous expliquerons les étapes à suivre pour créer une page de destination Divi à fort taux de conversion avec l'une des mises en page gratuites les plus efficaces de la vente Cyber Monday de cette année.
- 1 Qu'est-ce qu'une page de destination ?
- 1.1 Pourquoi avez-vous besoin d'une page de destination ?
- 1.2 Comment puis-je créer des pages de destination dans WordPress ?
- 2 Meilleures pratiques en matière de page de destination
- 2.1 Suivez une bonne structure de page de destination
- 2.2 Connaissez votre public
- 2.3 Gardez la copie simple
- 2.4 Utiliser des images convaincantes
- 2.5 Inclure la preuve sociale
- 2.6 Conception pour la conversion
- 2.7 Focus sur la conception réactive
- 2.8 Testez A/B votre page de destination
- 2.9 Utilisez une page de remerciement
- 3 Téléchargez les packs de sites Web gratuits Divi Cyber Monday
- 4 Comment créer une page de destination à fort taux de conversion avec Divi
- 4.1 Étape 1 : Installer la mise en page de la page d'accueil du pack de site Web de l'application
- 4.2 Étape 2 : Créer une nouvelle page
- 4.3 Étape 3 : apporter des modifications à la mise en page
- 4.4 Étape 4 : ajouter une copie à votre page de destination avec Divi AI
- 4.5 Étape 5 : Générer des images avec Divi AI
- 4.6 Étape 6 : effectuer des tests A/B
- 5 packs de sites Web Divi Cyber Monday sont parfaits pour créer des pages de destination à fort taux de conversion
Qu'est-ce qu'une page de destination ?
Les pages de destination sont des pages de sites Web qui répondent à un objectif spécifique, comme présenter un nouveau produit ou service, et incluent généralement une copie axée sur les ventes. Ils encouragent généralement les visiteurs à acheter quelque chose, à soumettre leurs informations d'utilisateur ou à s'inscrire à un service. Les pages de destination efficaces contiennent généralement un appel à l'action (CTA) accrocheur, un formulaire de contact, un texte convaincant et des images qui renforcent le message de la page.
Pourquoi avez-vous besoin d’une page de destination ?
Vous vous demandez peut-être pourquoi vous avez besoin d'une page de destination. Pourriez-vous utiliser la page d'accueil de votre site Web ? Les entreprises cherchant à augmenter leurs ventes ou à créer leur liste d’abonnements par courrier électronique devraient plutôt utiliser une page de destination. La principale raison est d’éviter de distraire les utilisateurs de votre site Web. Les pages d'accueil sont idéales pour présenter votre marque à vos visiteurs, mais si vous avez un objectif commercial spécifique en tête, une page de destination peut vous aider à l'atteindre.
Les pages de destination omettent généralement les en-têtes et les pieds de page, contiennent une copie axée sur les objectifs d'un service ou d'un produit spécifique et incluent des CTA pertinents. De cette façon, vous pouvez créer une page de destination Divi à fort taux de conversion pour guider vos visiteurs là où vous souhaitez qu'ils aillent plutôt que de lutter contre les liens concurrents et autres copies sur les pages principales de votre site.
Comment puis-je créer des pages de destination dans WordPress ?
WordPress est un système de gestion de contenu (CMS) robuste qui permet aux utilisateurs de créer les pages Web de leur choix, y compris les pages de destination. De nombreux créateurs de thèmes WordPress, tels que Divi, fonctionnent à la fois comme un créateur de thème et un plugin de page de destination. En souscrivant à un abonnement Elegant Themes, vous aurez accès à un puissant générateur visuel frontal et à un générateur de thèmes en un seul, afin que vous puissiez créer tous les aspects de votre site, y compris les en-têtes, les pieds de page, les pages de destination, les pages de commerce électronique et plus.
Meilleures pratiques en matière de page de destination
Pour créer une page de destination Divi à fort taux de conversion, vous devez intégrer quelques bonnes pratiques pendant le processus de création. Il s'agit notamment d'identifier votre public, de créer des textes et des images simples et concis, de rester fidèle à votre message, d'intégrer les médias sociaux et de toujours rester concentré sur le design. Heureusement, l'équipe de conception d'Elegant Themes garde toujours ces points à l'esprit lors de la création de packs de mise en page, votre travail est donc déjà beaucoup plus facile. Cependant, passons en revue quelques-unes de ces bonnes pratiques afin que vous compreniez mieux ce qui entre en jeu dans la création d'une page de destination parfaite.
Suivez une bonne structure de page de destination

Tout d’abord, une page de destination Divi à fort taux de conversion suit généralement une structure éprouvée :
- Commencez par un bon titre : le titre est la partie la plus essentielle de votre page de destination. En règle générale, si votre titre ne réussit pas le test de clignement des yeux (attrapez l'utilisateur aussi vite qu'il peut cligner des yeux), vous avez déjà perdu une vente potentielle. Créez toujours un titre convaincant pour attirer le lecteur.
- Gardez la copie motivante : contrairement aux pages principales qui nécessitent beaucoup de copies pour réussir, les pages de destination ne suivent pas ces mêmes règles. Concentrez-vous sur une copie claire et concise. Restez concentré et faites en sorte que ce point arrive le plus tôt possible. Les gens ne liront pas un livre pour découvrir ce que vous vendez.
- Expliquez clairement les CTA : n'encombrez pas la page avec des CTA sans fin. Tenez-vous-en à une action spécifique. Par exemple, si vous souhaitez que les lecteurs appellent pour obtenir un devis, ne leur donnez pas également un formulaire à remplir. Les CTA pour plusieurs actions prêtent à confusion et peuvent tuer vos taux de conversion.
- Supprimez les menus de navigation : contrairement aux autres pages de votre site, les visiteurs de la page de destination doivent se concentrer sur la copie d'une page. Supprimez les menus et les pieds de page de la mise en page afin que vos visiteurs restent sur la page et effectuent l'action souhaitée.
- Restez fidèle à la marque : lors de la création de pages de destination, conservez l'apparence générale de votre site Web. Conservez les mêmes couleurs, polices et éléments de conception pour renforcer la notoriété de la marque.
Connaissez votre public
Les pages de destination Divi à fort taux de conversion ciblent généralement un groupe démographique spécifique, donc lors de la planification, prenez des mesures pour identifier votre public. Assurez-vous de vous poser les bonnes questions, notamment en connaissant les problèmes, les besoins et les désirs de votre public cible. Ensuite, vous pouvez utiliser ces informations pour rédiger une copie en pensant à cette personne.
Gardez la copie simple

Utilisez une copie claire, concise et pertinente. Trop de textes peuvent faire emballer vos lecteurs, tandis que trop peu les laisse confus et frustrés. Déterminez ce que vous voulez dire et respectez ce message tout au long de la page. Avez-vous besoin d’aide pour donner libre cours à votre créativité ? Pas de soucis car Divi propose une excellente solution contre le blocage de l'écrivain : Divi AI. Vous pouvez l'utiliser pour générer une copie conforme à la marque en quelques secondes afin que vous puissiez vous concentrer davantage sur l'esthétique.
Utilisez des images convaincantes

Une autre pièce du puzzle consiste à incorporer des images qui aident à raconter l'histoire de votre page de destination. Les images doivent être robustes, évoquer des sentiments et des émotions et être pertinentes par rapport au contenu de la page. Heureusement, tous les packs de sites Web de Divi incluent des images libres de droits que vous pouvez utiliser pour vos projets de sites Web. Cependant, si vous aimez le look de la mise en page, mais que les images laissent à désirer, vous pouvez utiliser Divi AI. Avec l'outil de génération d'images de Divi, vous pouvez simplement décrire l'image que vous souhaitez et regarder le générateur d'images à diffusion stable intégré de Divi se mettre en train de créer des images pour votre page de destination en quelques secondes.
Inclure une preuve sociale

Les réseaux sociaux sont un autre élément essentiel à prendre en compte lors de la planification de votre page. Les témoignages de clients, les avis et les études de cas peuvent tous être des outils puissants pour renforcer la proposition de valeur de votre marque. Les statistiques montrent que la preuve sociale est essentielle, notamment pour les millennials. Les chercheurs d'Inc.com ont indiqué que plus de 90 % de ce groupe d'âge sont plus susceptibles d'acheter après avoir lu les critiques sur les plateformes de médias sociaux.
Conception pour la conversion

En plus des éléments essentiels comme un bon titre, un corps de texte captivant et des images à l'appui, votre page de destination doit être conçue pour les conversions. Il doit incorporer des éléments de conception, tels qu'un bon CTA, un formulaire pour prospects au-dessus de la ligne de flottaison, le logo de votre entreprise et des boutons d'inscription ou d'ajout au panier qui se démarquent. Heureusement, les packs de sites Web Cyber Monday de Divi sont conçus pour des conversions élevées. Ils comprendront généralement la plupart, sinon la totalité, de ces éléments. Cependant, grâce aux incroyables prouesses de conception de Divi, vous pouvez facilement ajouter tous les détails manquants avec l'un des plus de 200 modules de conception de Divi.
Concentrez-vous sur la conception réactive

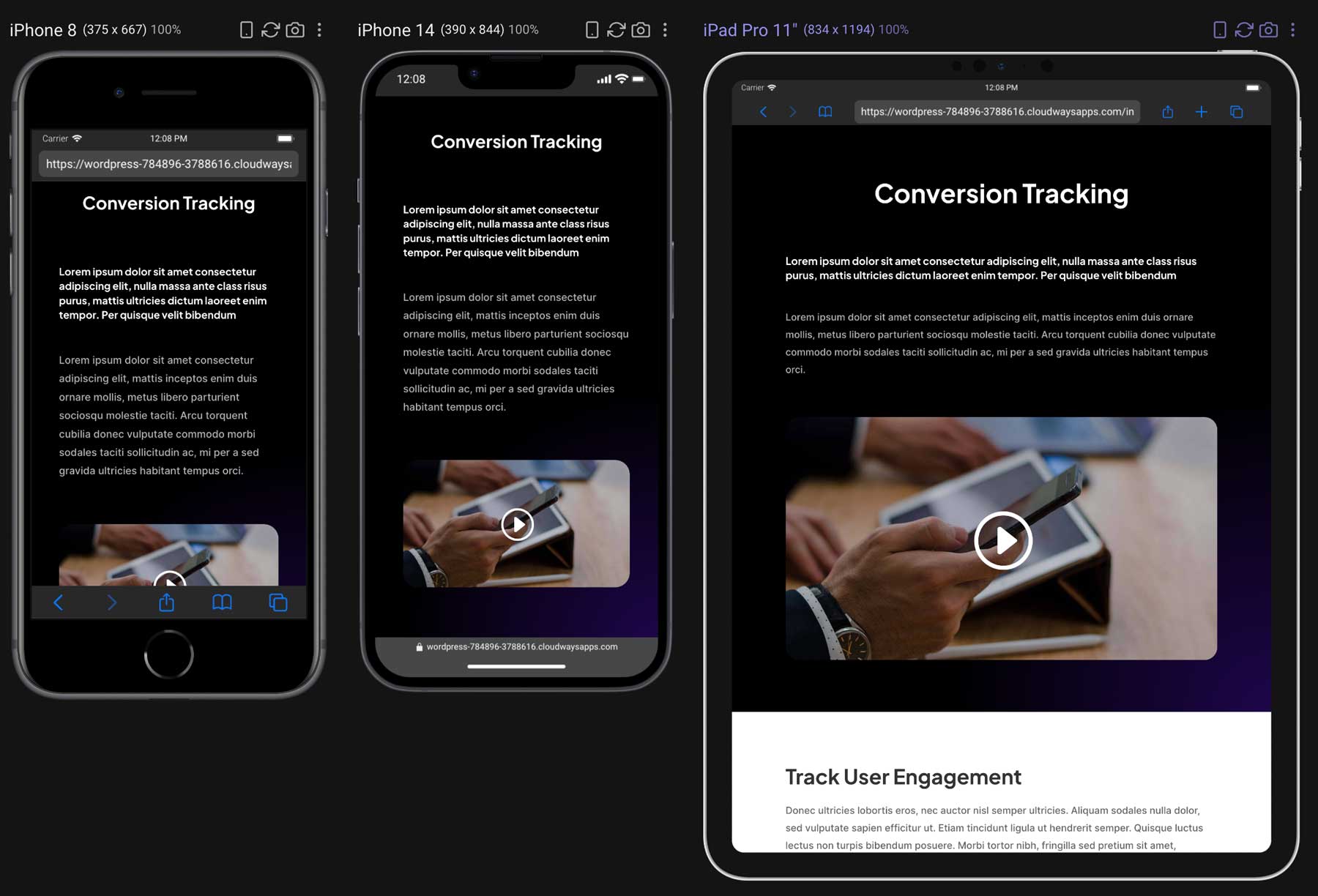
Un autre aspect crucial d’une page de destination efficace est une mise en page réactive. Une conception de site Web réactive signifie que le contenu de votre page de destination est visible sur les écrans de bureau et sur les appareils mobiles et tablettes. Étant donné que plus de 60 % des personnes accèdent à Internet via un appareil mobile, vous manquerez des ventes si les clients potentiels ne peuvent pas consulter correctement votre site Web. Vous serez heureux de savoir que tous les packs de sites Web Cyber Monday gratuits de Divi sont 100 % réactifs, ce qui signifie qu'ils auront une apparence parfaite quel que soit l'appareil utilisé par les visiteurs de votre site.
Testez A/B votre page de destination

Une partie de l’élaboration d’une stratégie marketing efficace implique des tests A/B. En tant qu’utilisateur Divi, vous disposez d’une suite complète de tests A/B avec Divi Leads. Avec un logiciel robuste de tests fractionnés et de suivi des conversions intégré à Divi Builder, il n’est pas nécessaire d’incorporer des plugins de tests fractionnés déroutants. Il vous permet de tester différentes couleurs, images et contenus pour déterminer ce qui fonctionne et ce qui ne fonctionne pas.
Utilisez une page de remerciement

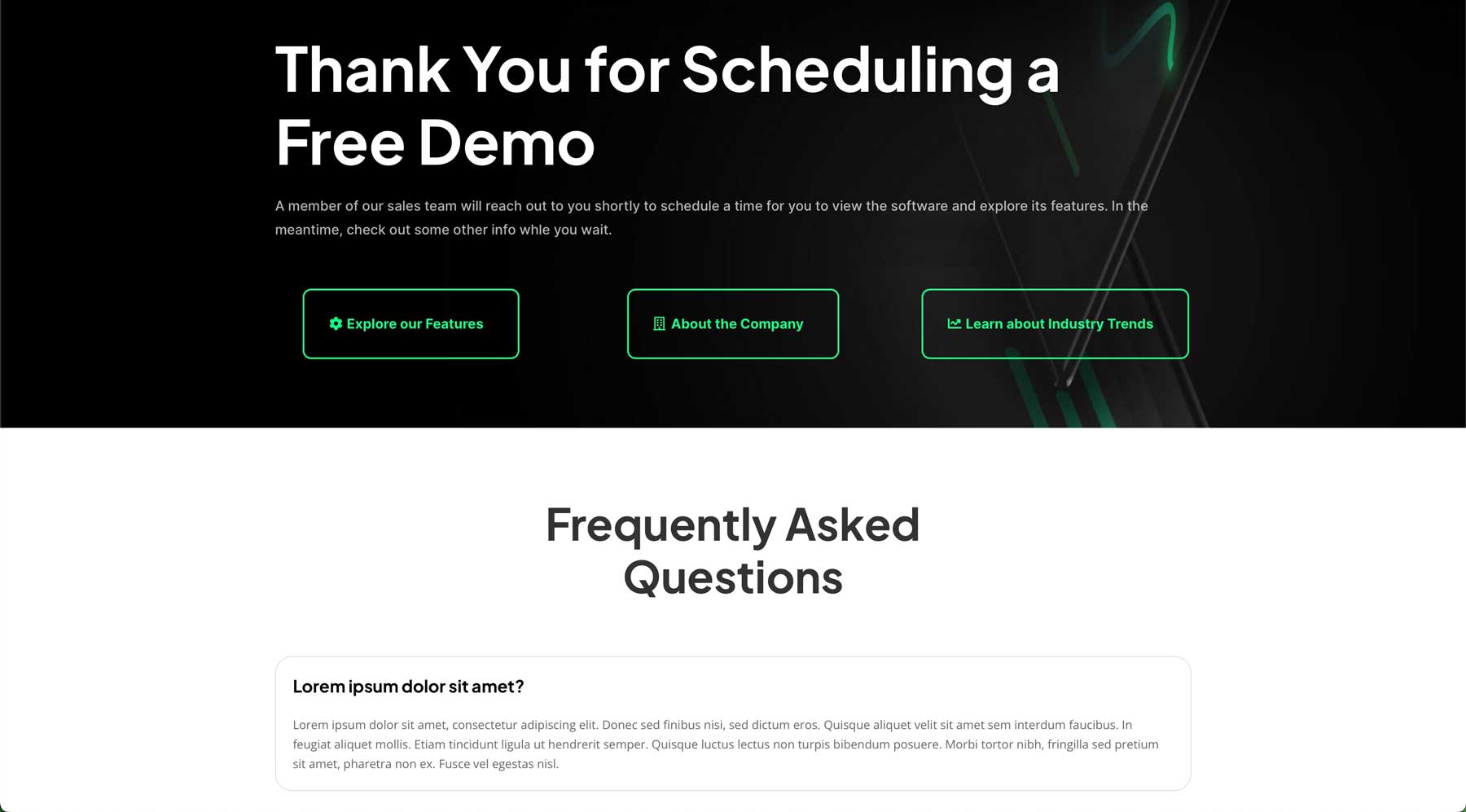
Enfin et surtout, chaque page de destination efficace doit rediriger les utilisateurs vers une page de remerciement lorsqu'ils remplissent un formulaire ou un autre CTA. Bien sûr, vous pourriez utiliser un message de remerciement, mais il y a plusieurs raisons pour lesquelles ce n'est pas dans votre intérêt. Par exemple, une page de remerciement est un excellent moyen de présenter le téléchargement si vous proposez un téléchargement gratuit en remplissant un formulaire. Une page de remerciement est également idéale pour ajouter des informations, telles que des articles de blog essentiels ou des produits pertinents. De plus, une page de remerciement est bien plus professionnelle qu'un simple remerciement de m'avoir donné tous vos messages d'informations . La bonne nouvelle est que les packs de sites Web Cyber Monday de Divi sont livrés avec de nombreuses mises en page, dont chacune peut être réutilisée pour fonctionner comme une page de remerciement.
Téléchargez les packs de sites Web Divi Cyber Monday gratuits
Les membres Divi Lifetime et ceux qui ont acheté lors de nos ventes Black Friday ou Cyber Monday auront accès à quatre packs de sites Web complets dans leur espace membre Elegant Themes. Commencez par naviguer sur le site Web Elegant Themes et cliquez sur l' onglet Compte . Une fenêtre contextuelle apparaîtra. Entrez vos informations de connexion de membre ET et cliquez sur le bouton Connexion membre .

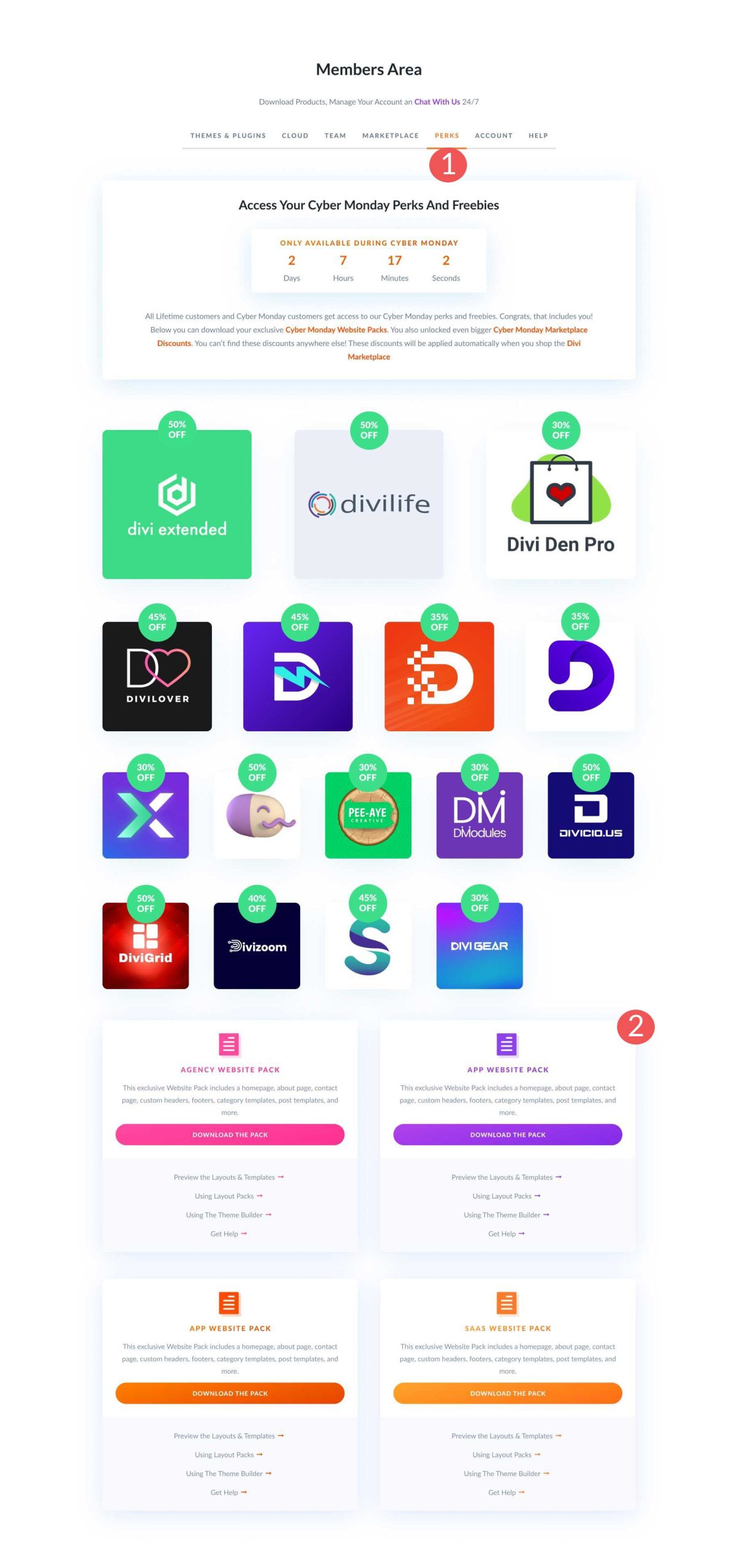
Ensuite, accédez à l’onglet Avantages (1). Faites défiler vers le bas pour localiser les cadeaux du Website Pack et cliquez sur le bouton Télécharger le pack (2).

Comment créer une page de destination à fort taux de conversion avec Divi
Pour démontrer à quel point il est facile de créer une page de destination à fort taux de conversion avec Divi, nous commencerons par la mise en page de la page d'accueil de l'application dans le Cyber Monday Website Pack, puis ajouterons un formulaire d'inscription par e-mail pour le rendre encore plus efficace.
Étape 1 : Installez la mise en page de la page d'accueil du pack de sites Web de l'application
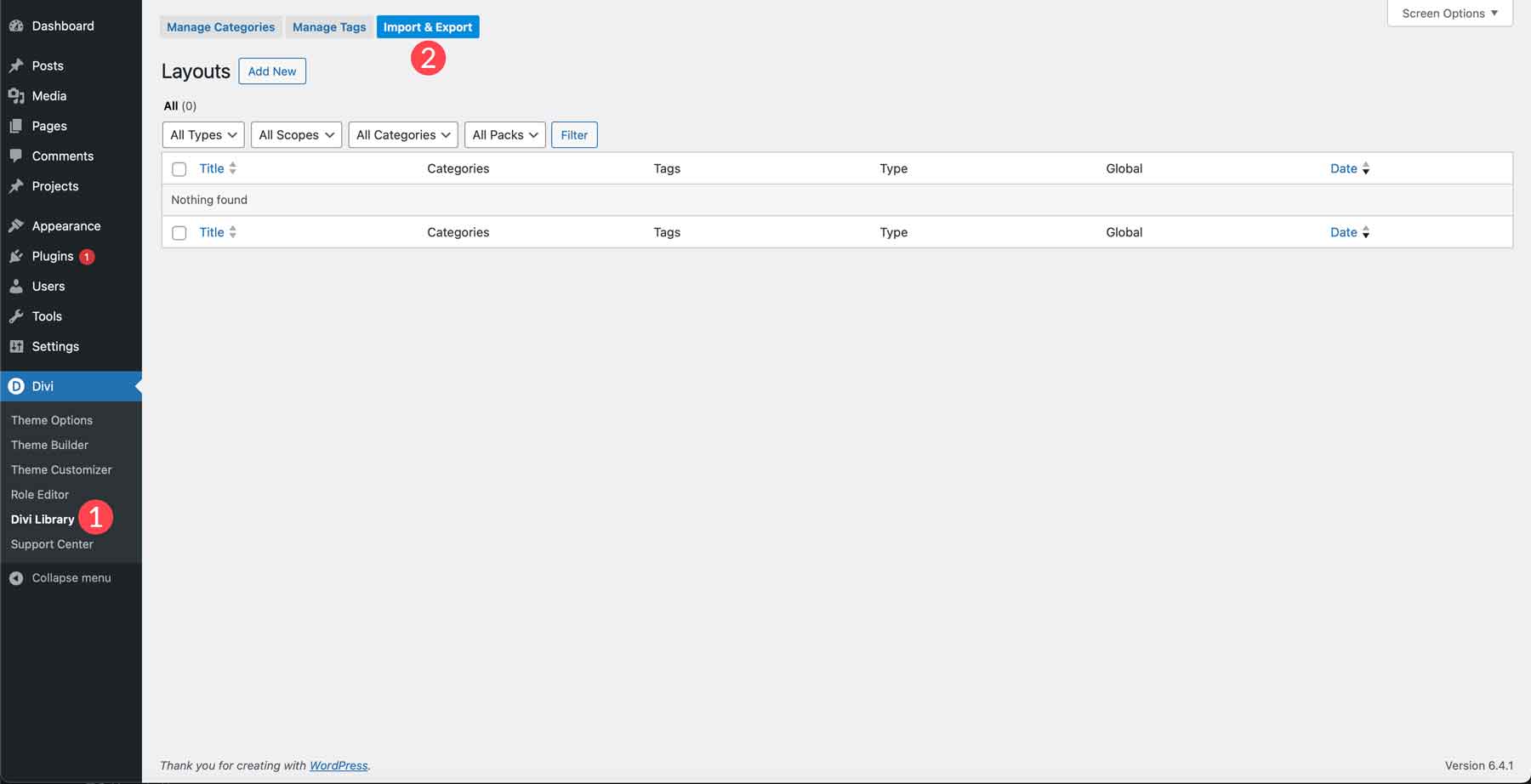
Tout d’abord, nous devons charger le pack site Web dans notre site Web Divi WordPress. Dans le tableau de bord d’administration WordPress, localisez l’onglet Divi > Bibliothèque (1) sur le côté gauche. Cliquez ensuite sur le bouton Importer/Exporter (2).

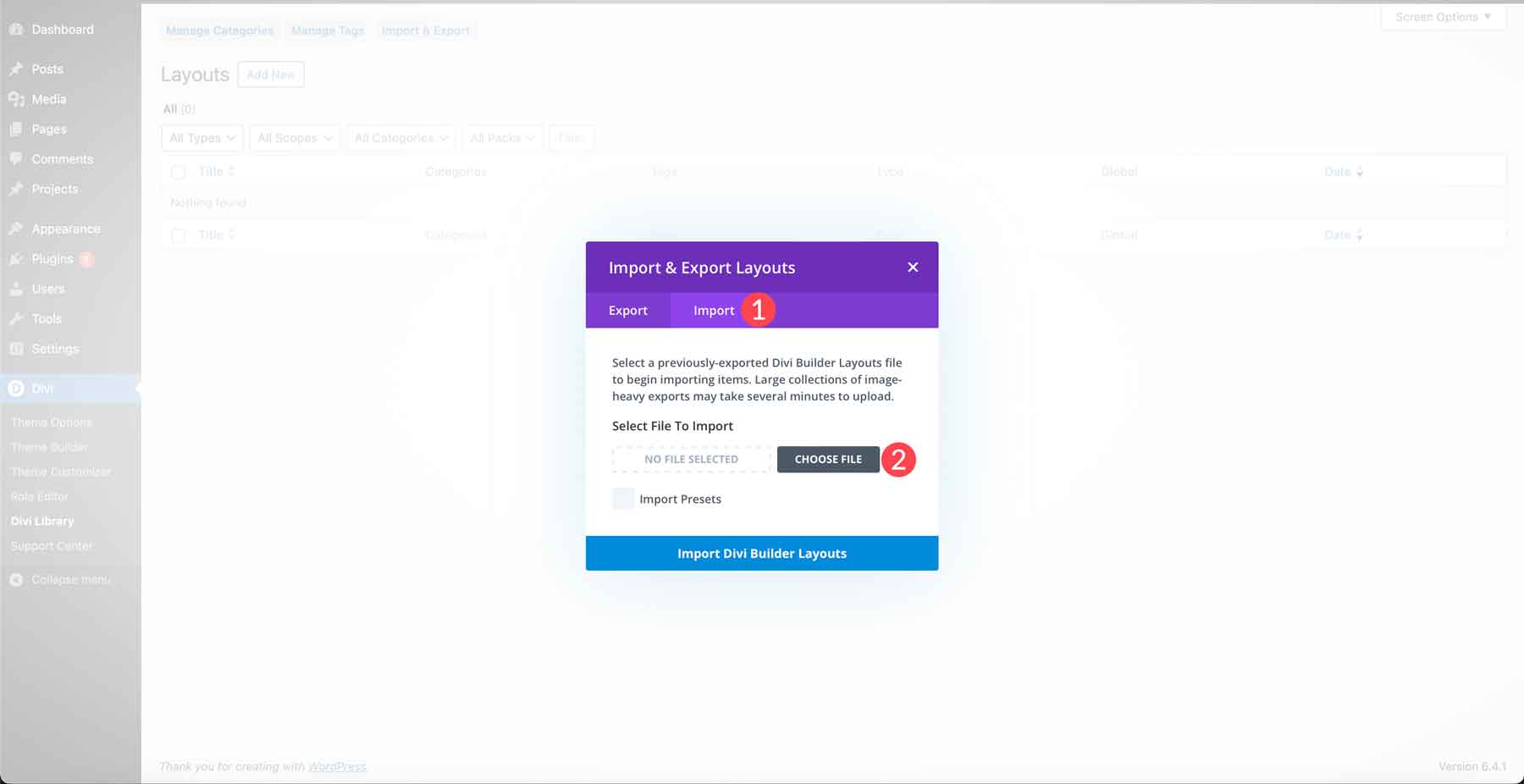
Lorsque la boîte de dialogue apparaît, cliquez sur l'onglet d'importation (1). Ensuite, cliquez surChoisir un fichier (2) pour sélectionner les fichiers JSON sur votre ordinateur.

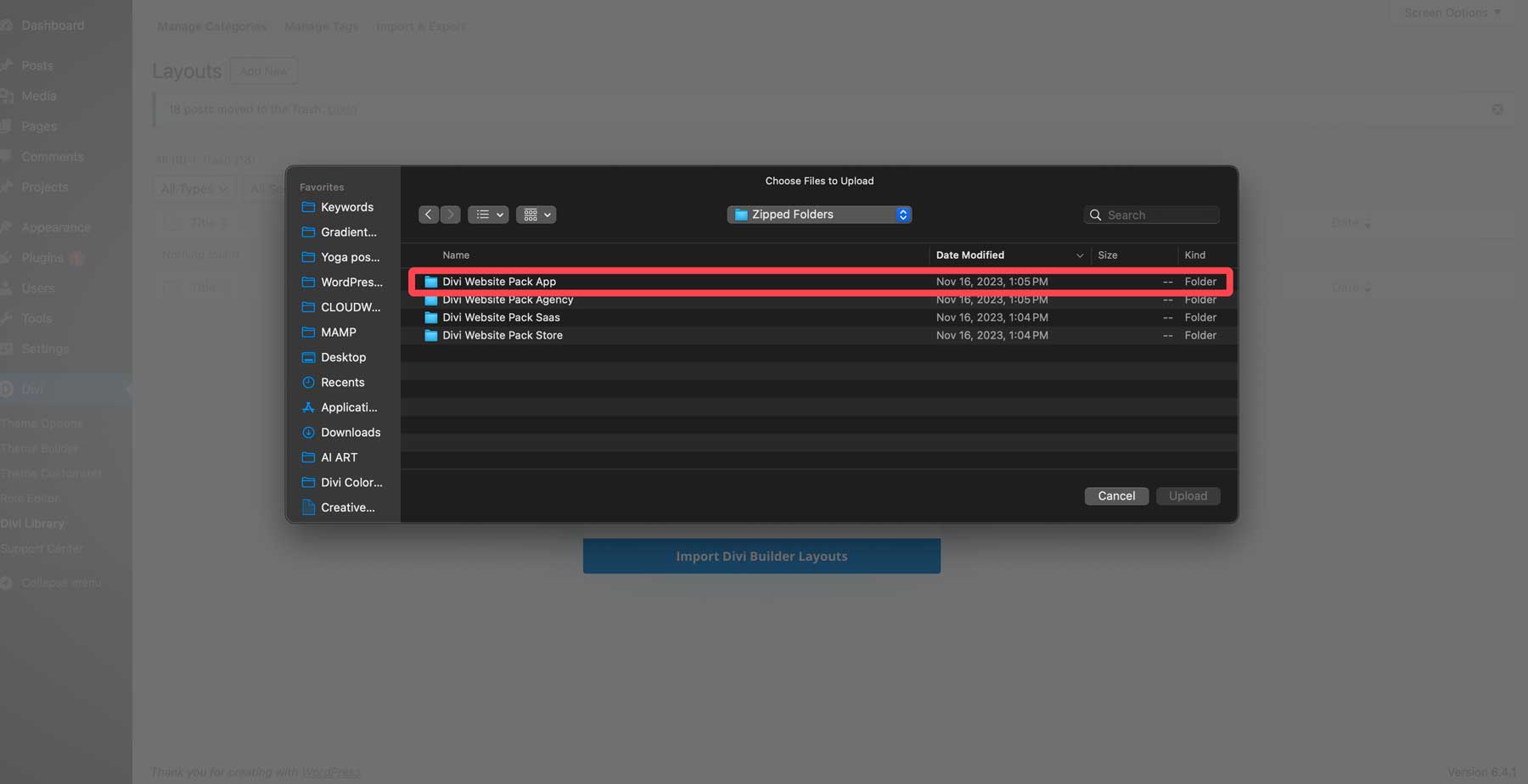
Localisez le fichier zip téléchargé sur votre ordinateur. Utilisez un utilitaire zip pour décompresser le dossier, puis double-cliquez sur le dossier Divi Website App Pack pour l’ouvrir.


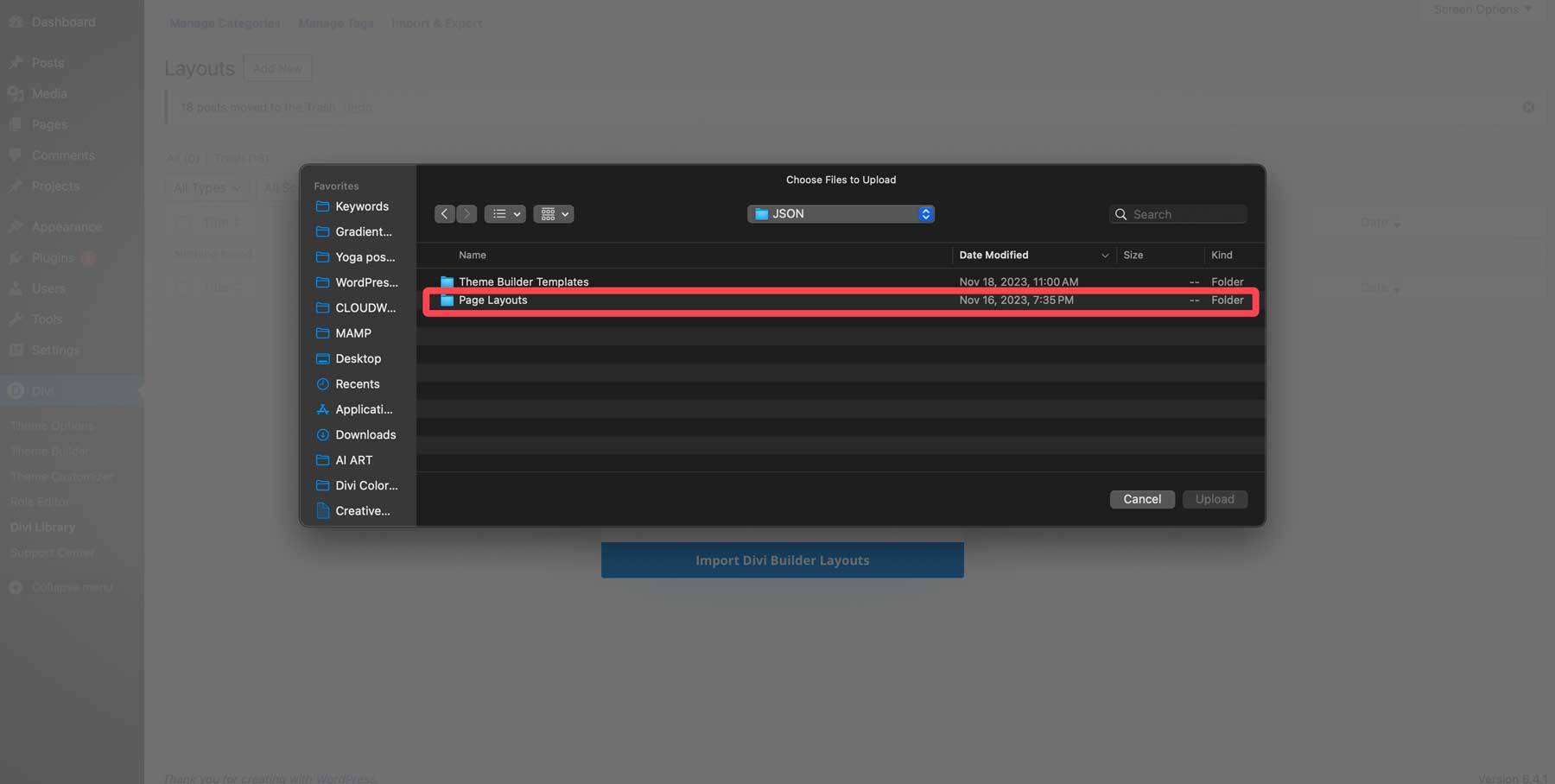
Ensuite, double-cliquez sur le dossier Mises en page .

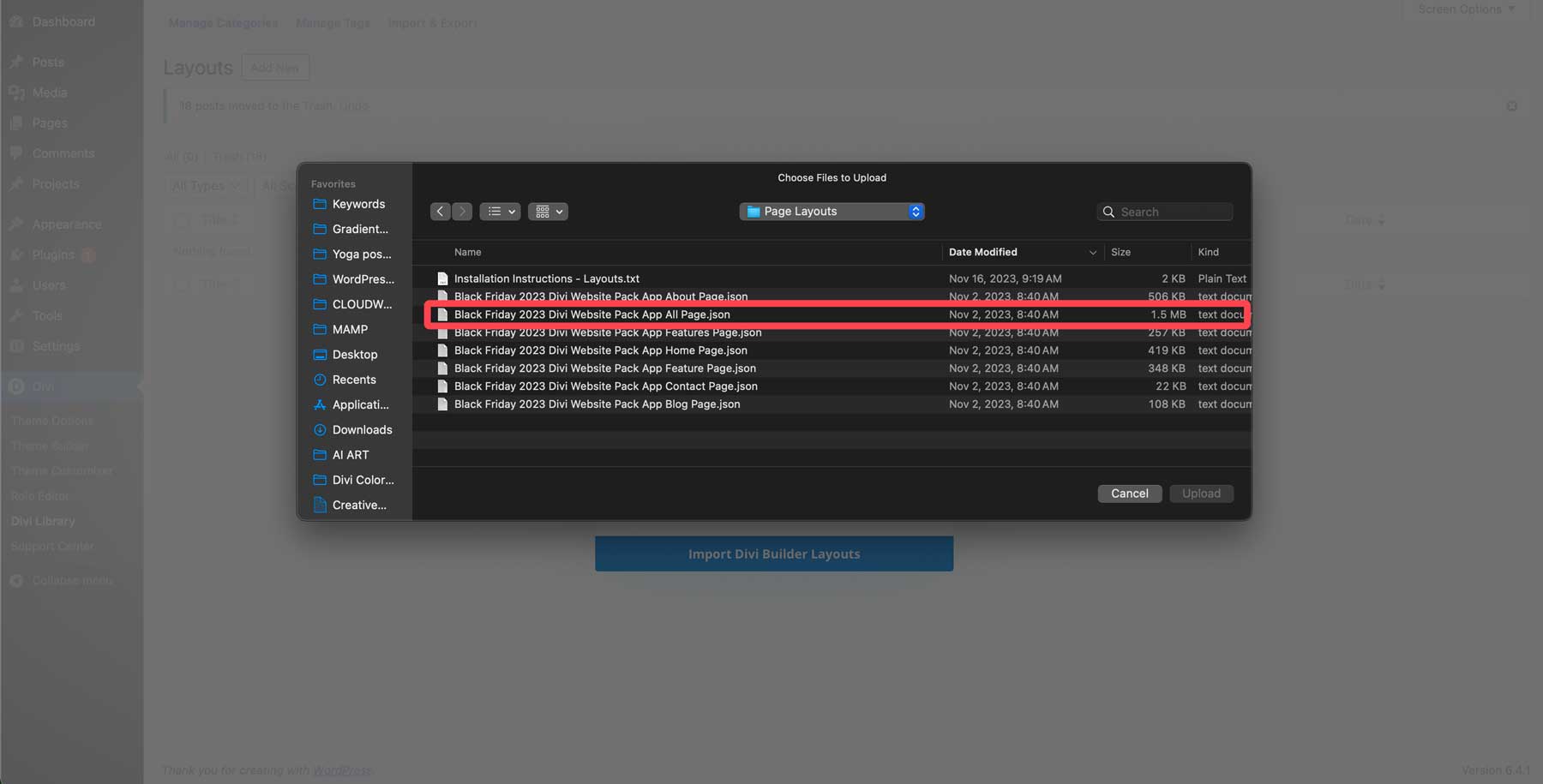
Localisez le fichier All.json du Black Friday 2023 Divi Website Pack App et cliquez pour l’ajouter à l’importateur.

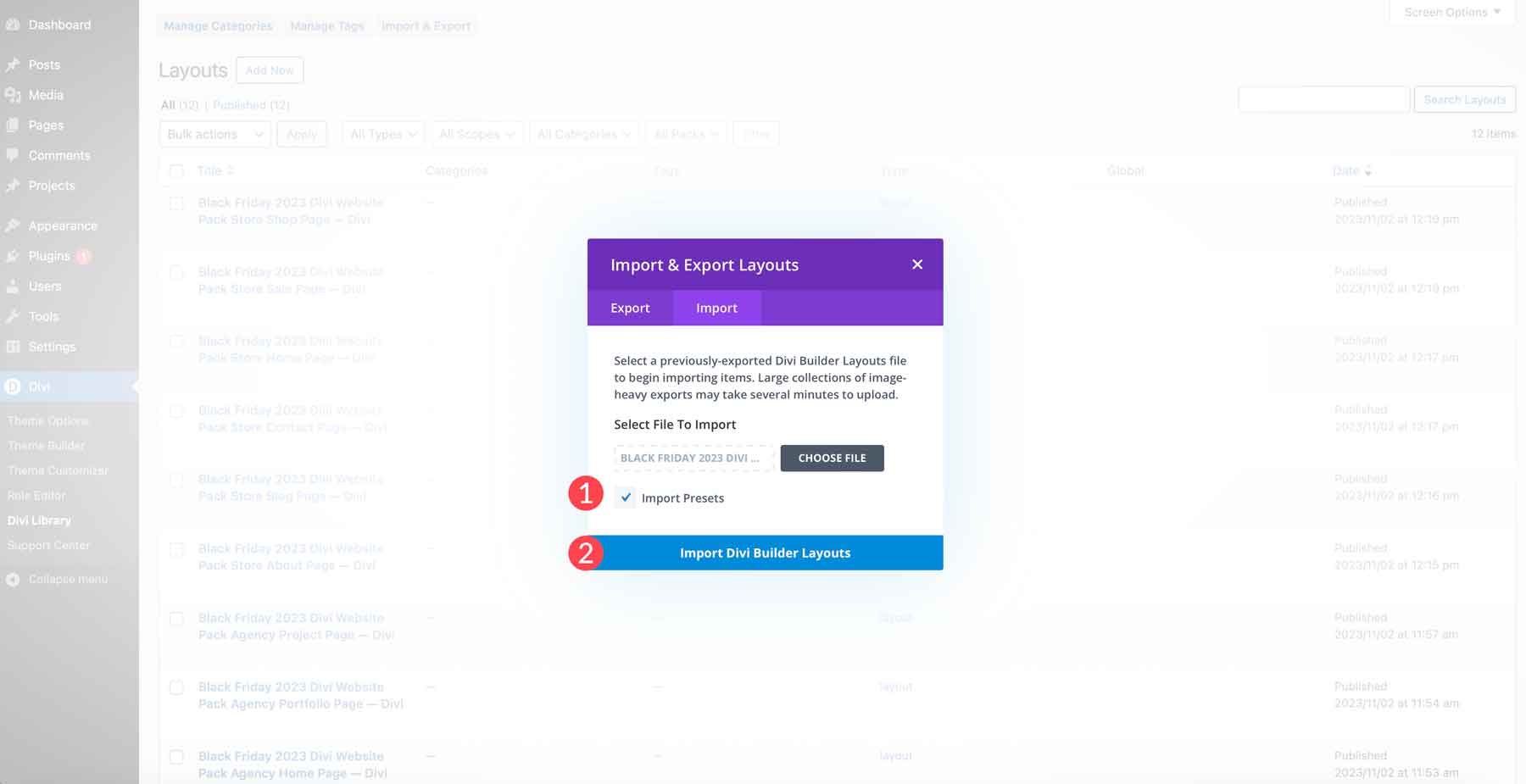
Enfin, cochez la case Importer les préréglages (1) pour charger tous les préréglages avec les mises en page, puis cliquez sur le bouton Importer les mises en page Divi Builder (2) pour charger les mises en page dans votre installation WordPress.

Étape 2 : créer une nouvelle page
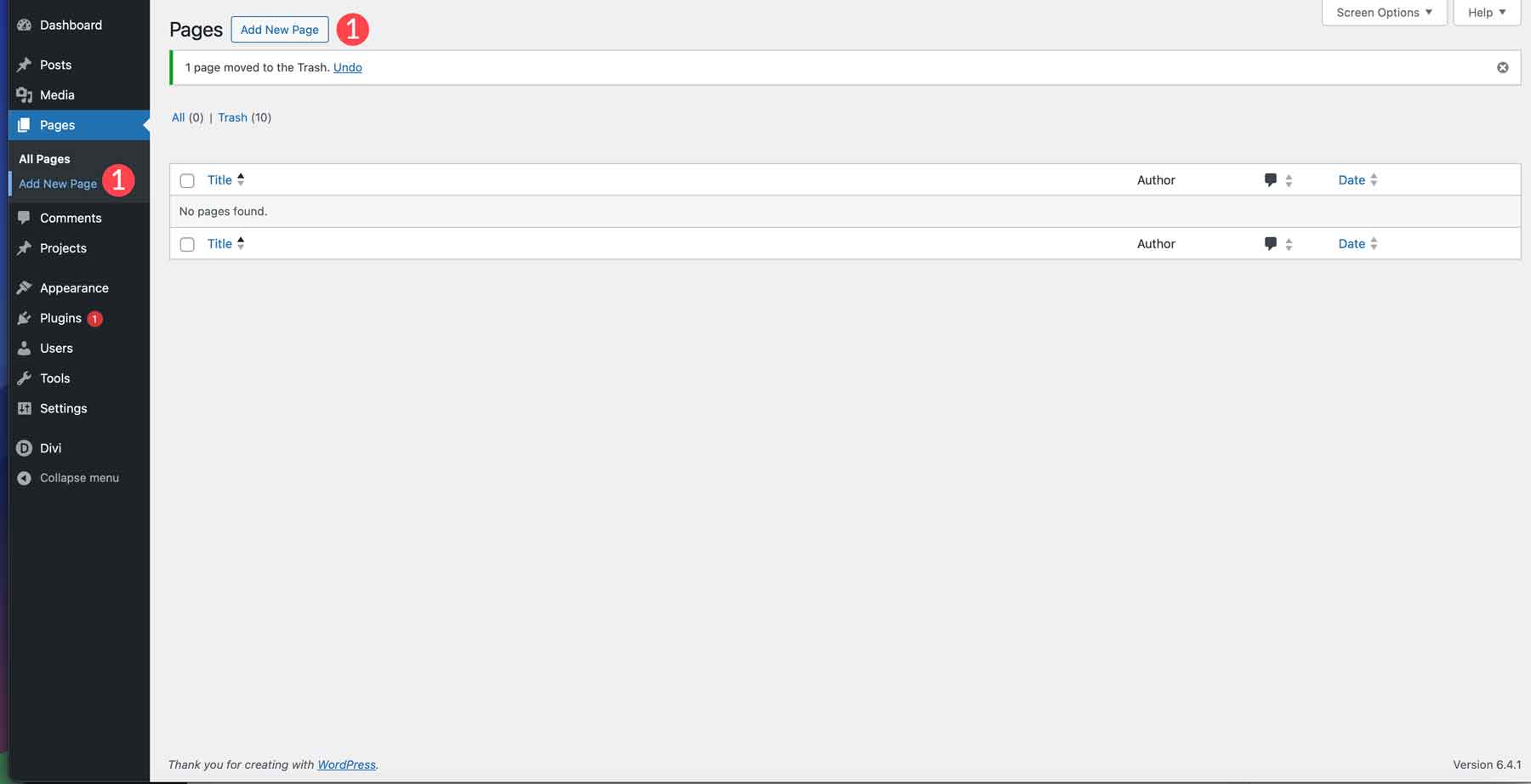
L'étape suivante consiste à créer une nouvelle page sur votre site WordPress. Accédez à Pages > Ajouter une nouvelle page .

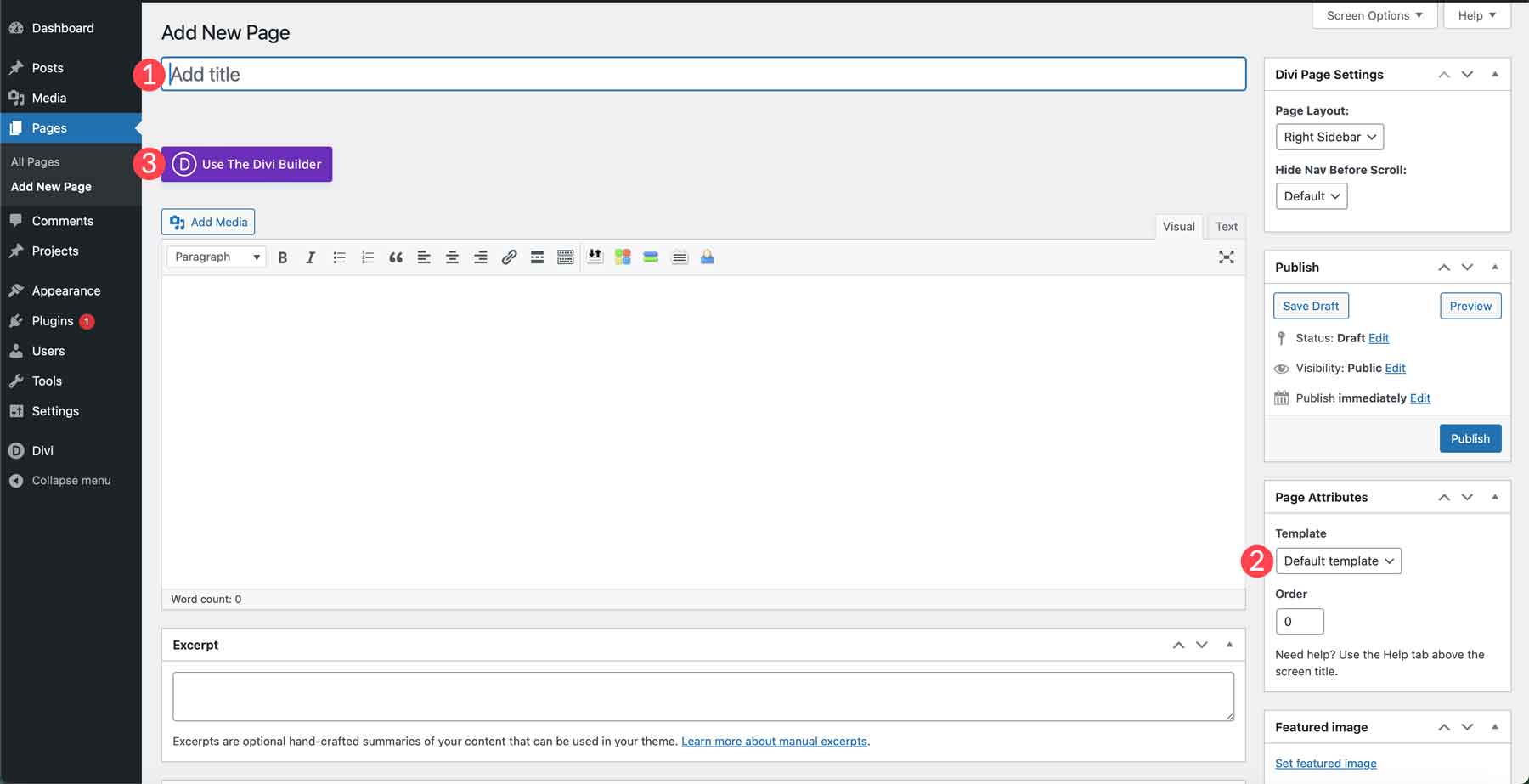
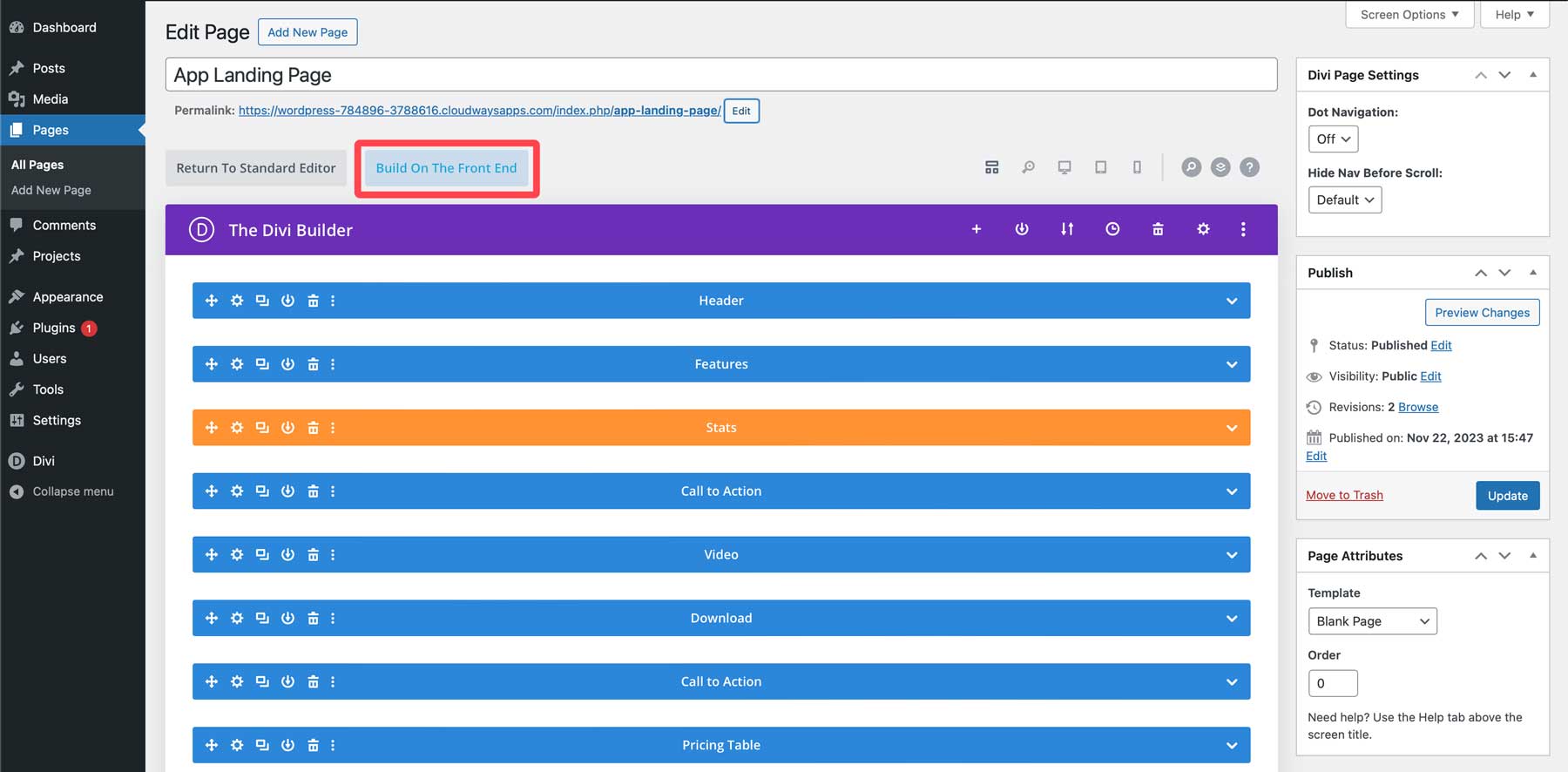
Donnez un titre (1) à votre page pour la retrouver facilement plus tard. Vous souhaiterez également remplacer le modèle de page par défaut par un modèle vierge (2). Cela supprimera l'en-tête et le pied de page de votre site Web de la page afin que vous puissiez empêcher vos visiteurs d'errer lorsqu'ils atterrissent sur votre page. Enfin, cliquez sur le bouton Activer Divi Builder (3) pour que nous puissions charger notre mise en page Cyber Monday.

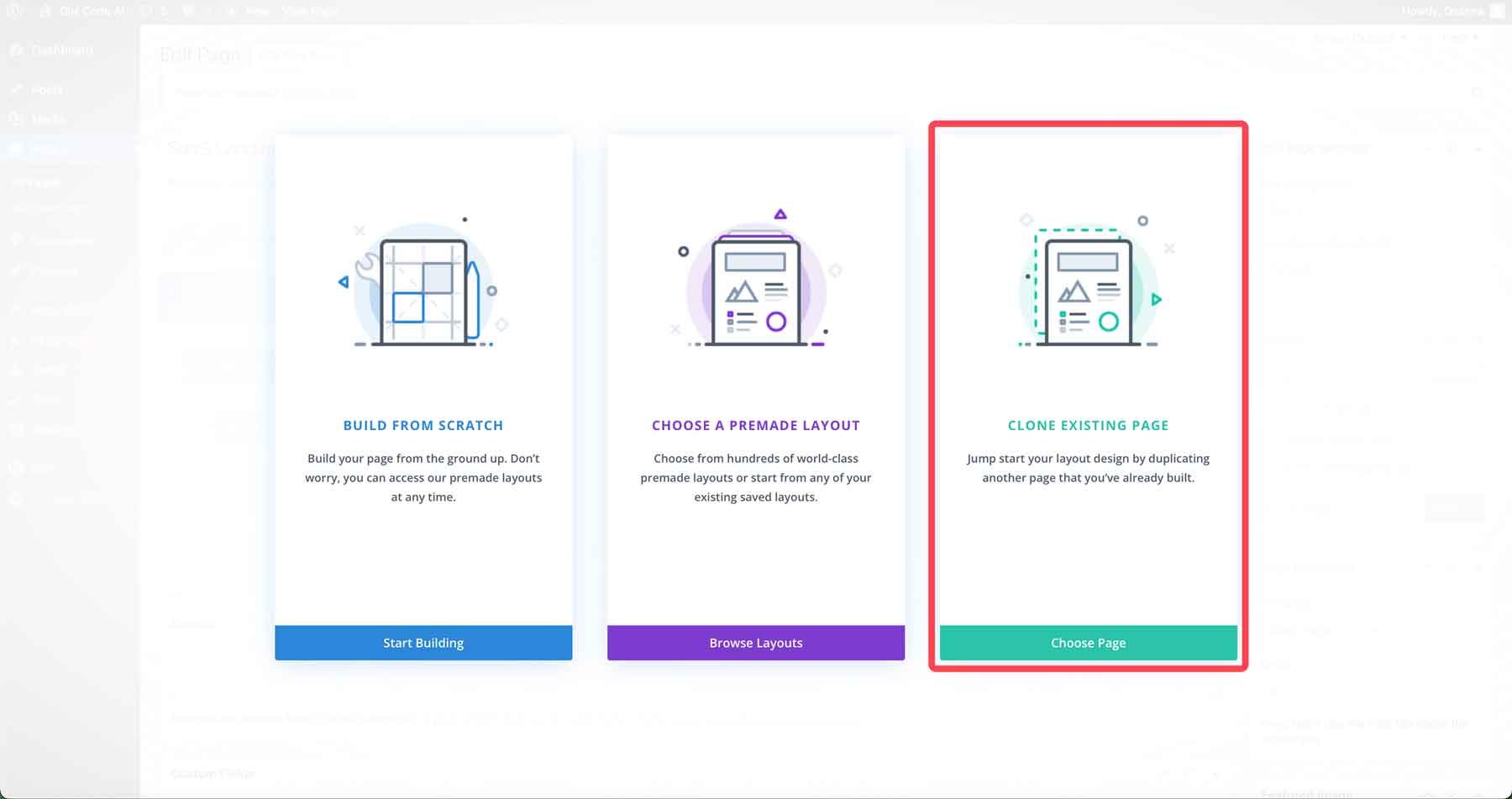
Lorsque votre page sera actualisée, vous disposerez de trois options pour créer votre page. Créez à partir de zéro, choisissez une mise en page prédéfinie ou clonez une page existante. Puisque nous créons à partir d’une mise en page de bibliothèque Divi, sélectionnons cloner la page existante .

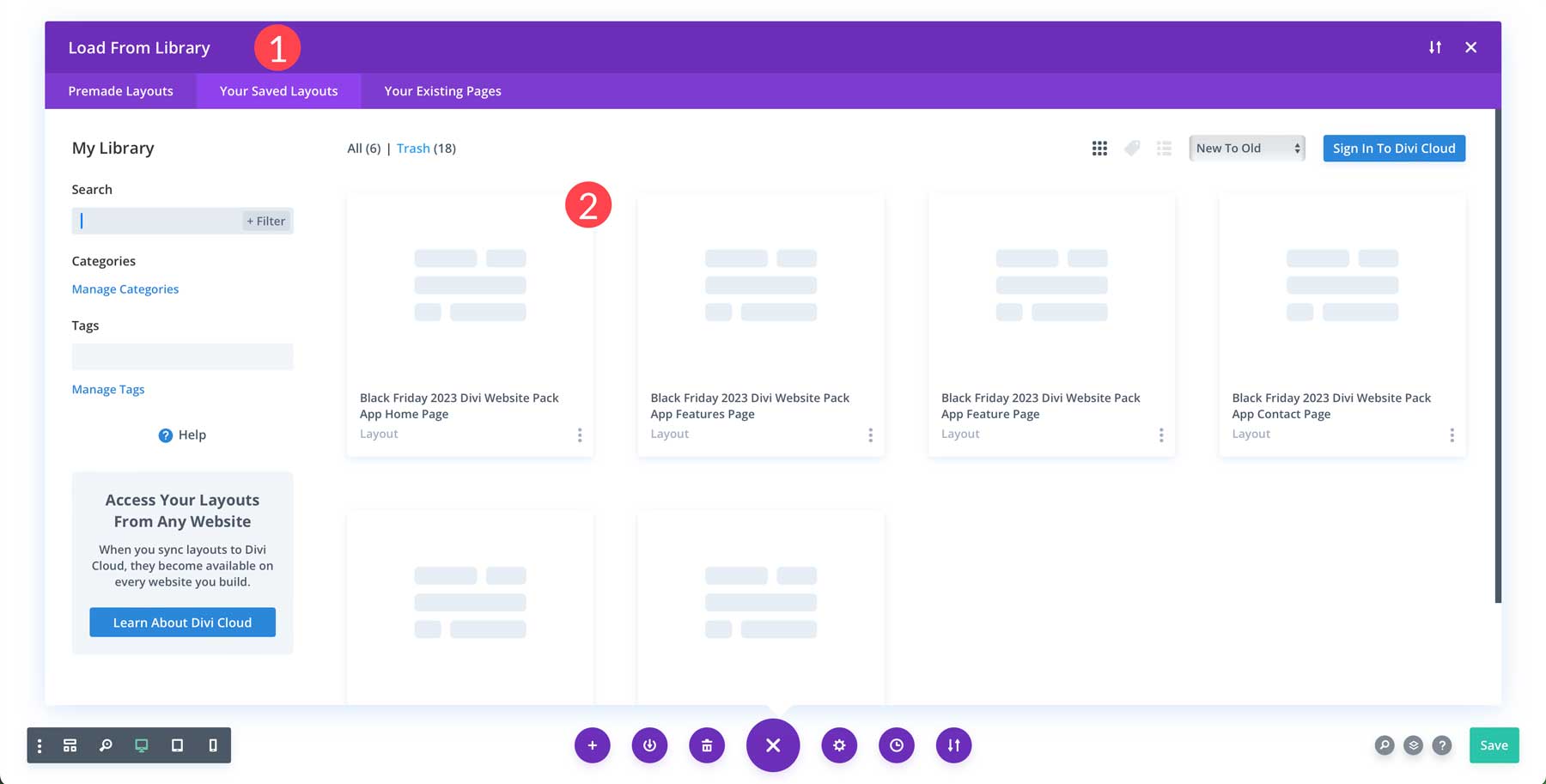
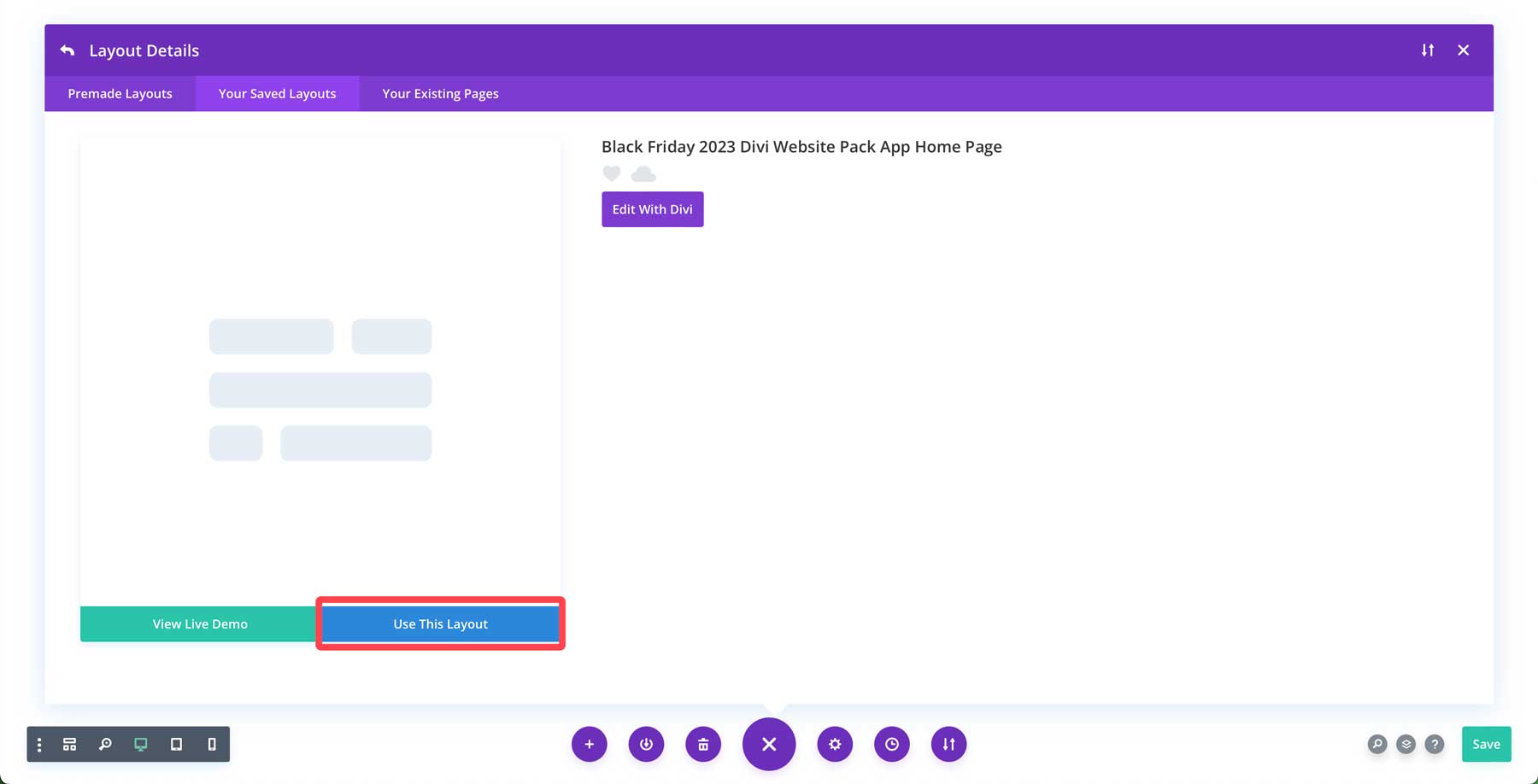
Ensuite, choisissez l'onglet vos mises en page enregistrées (1) pour afficher les mises en page d'application que nous avons ajoutées à l'étape précédente. Recherchez la mise en page de la page d'accueil de l'application et double-cliquez dessus (2).

Enfin, cliquez sur le bouton Utiliser cette mise en page pour charger la mise en page de la page d'accueil de l'application dans la page.

Divi propose deux manières d’utiliser le Divi Builder. Vous pouvez concevoir la page sur le back-end à l’aide des modules de conception de Divi ou construire sur le front-end en temps réel. Pour la plupart, le Visual Builder frontal offre une bien meilleure expérience, avec la possibilité de voir les modifications de conception au fur et à mesure que vous les apportez. Alors, cliquons sur le bouton build sur le front-end pour charger Visual Builder.

Étape 3 : apporter des modifications à la mise en page
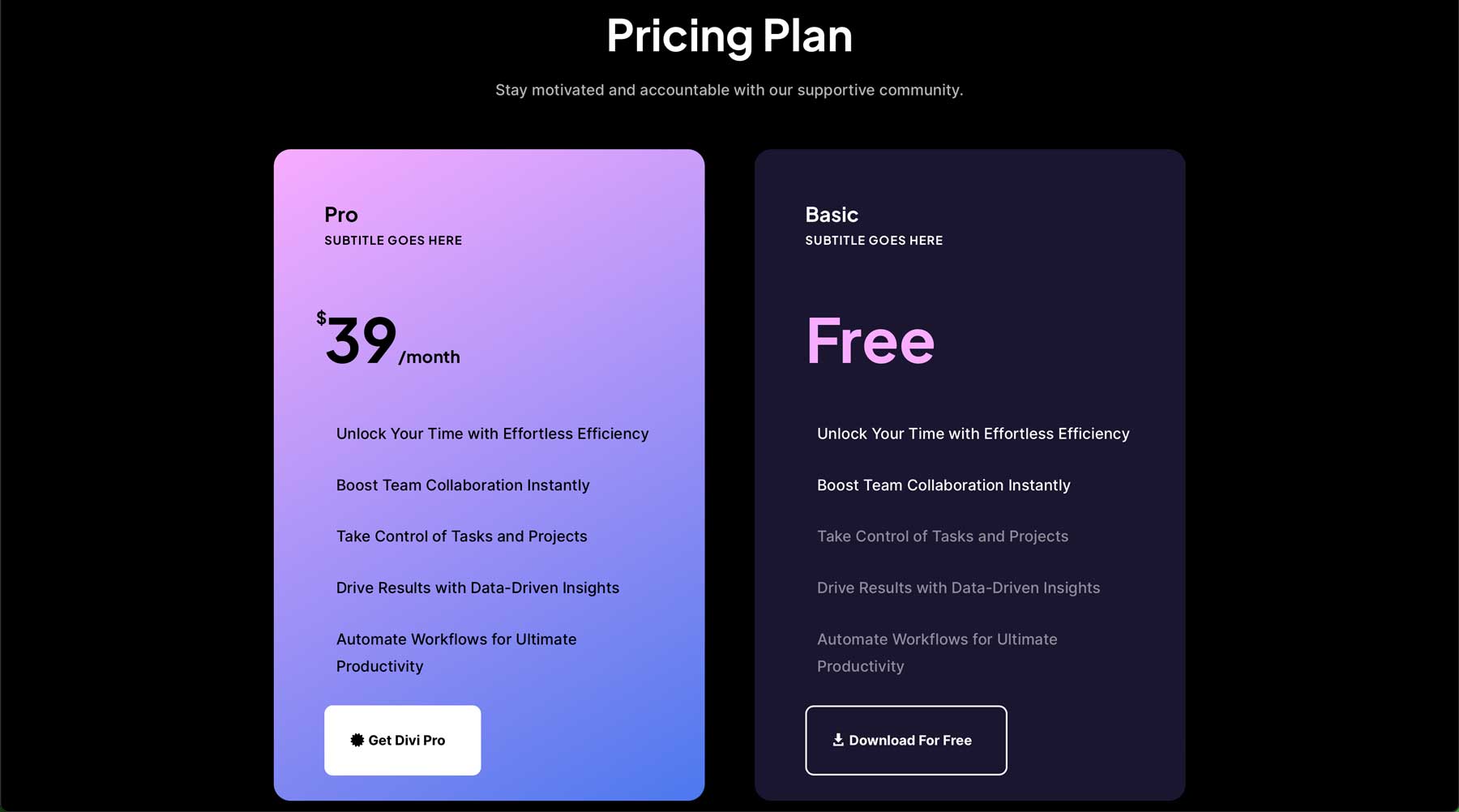
Nous pouvons avoir un premier aperçu de la mise en page avec notre page de destination créée. En parcourant la page, vous remarquerez que plusieurs éléments suivent déjà les directives de structure de la page de destination. Il y a un titre bien visible dans le héros, plusieurs CTA tout au long de la page, une section FAQ et un module de tarification attrayant. Cependant, il faudrait ajouter un élément pour le rendre plus efficace : une forme au-dessus du pli. Nous devrions également déplacer le module de tarification pour éviter de perdre des ventes. Lorsque vous souhaitez créer une page de destination Divi à fort taux de conversion, il est important de ne pas oublier de placer les informations importantes aussi près que possible du début de la page.
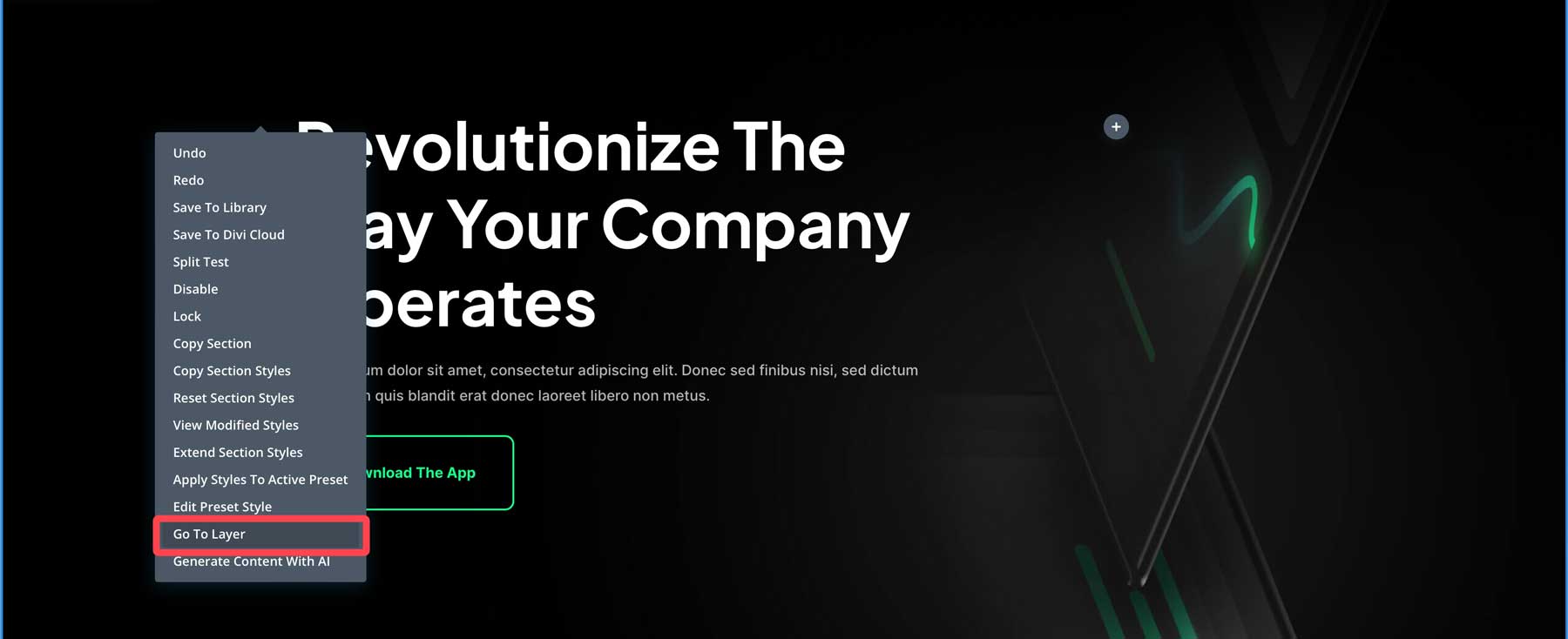
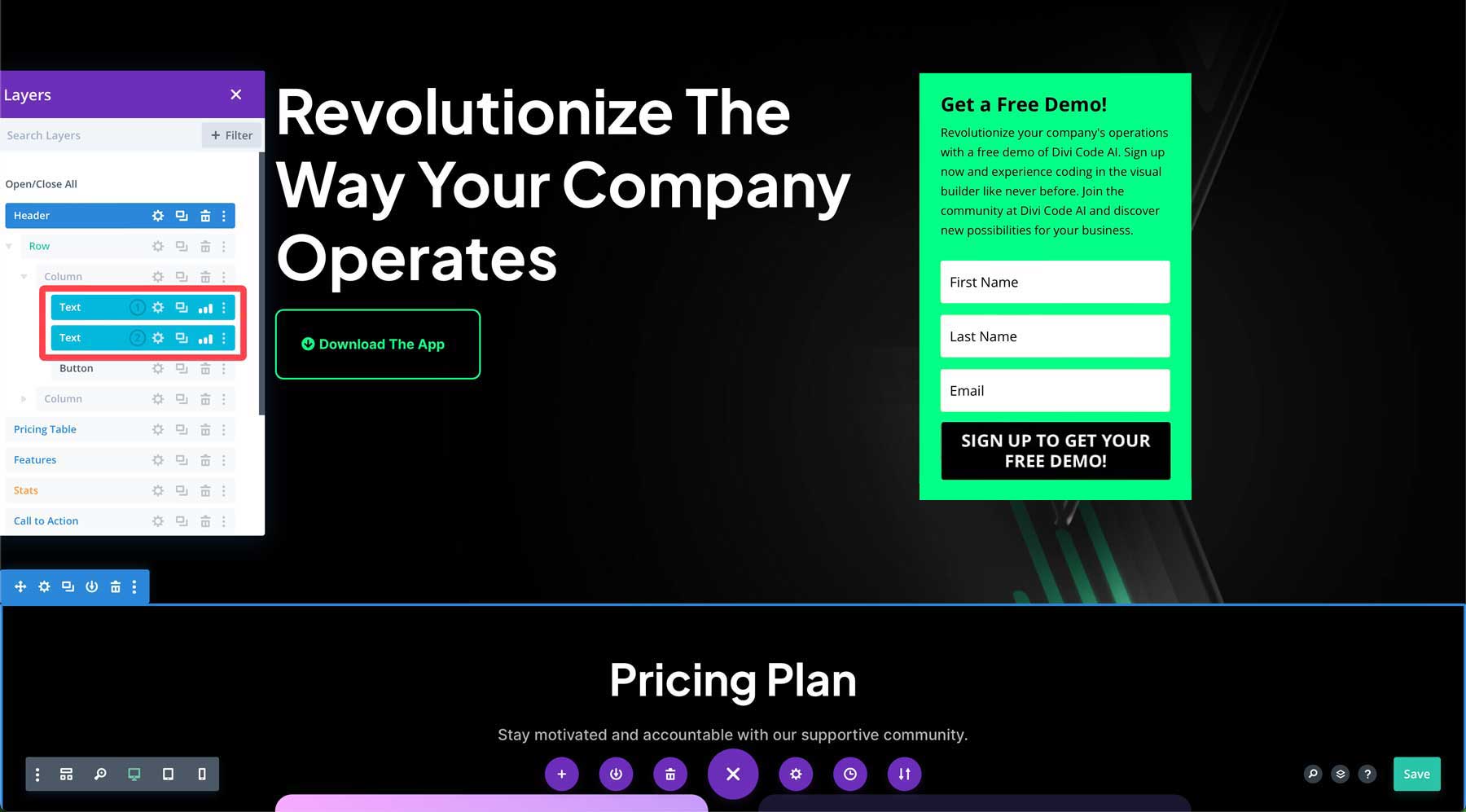
La vue des calques de Divi simplifie le déplacement des éléments de conception sur la page. Tout en travaillant sur le front-end avec Visual Builder activé, cliquez avec le bouton droit n’importe où sur la page pour afficher un menu secondaire. Cliquez sur accéder au calque .

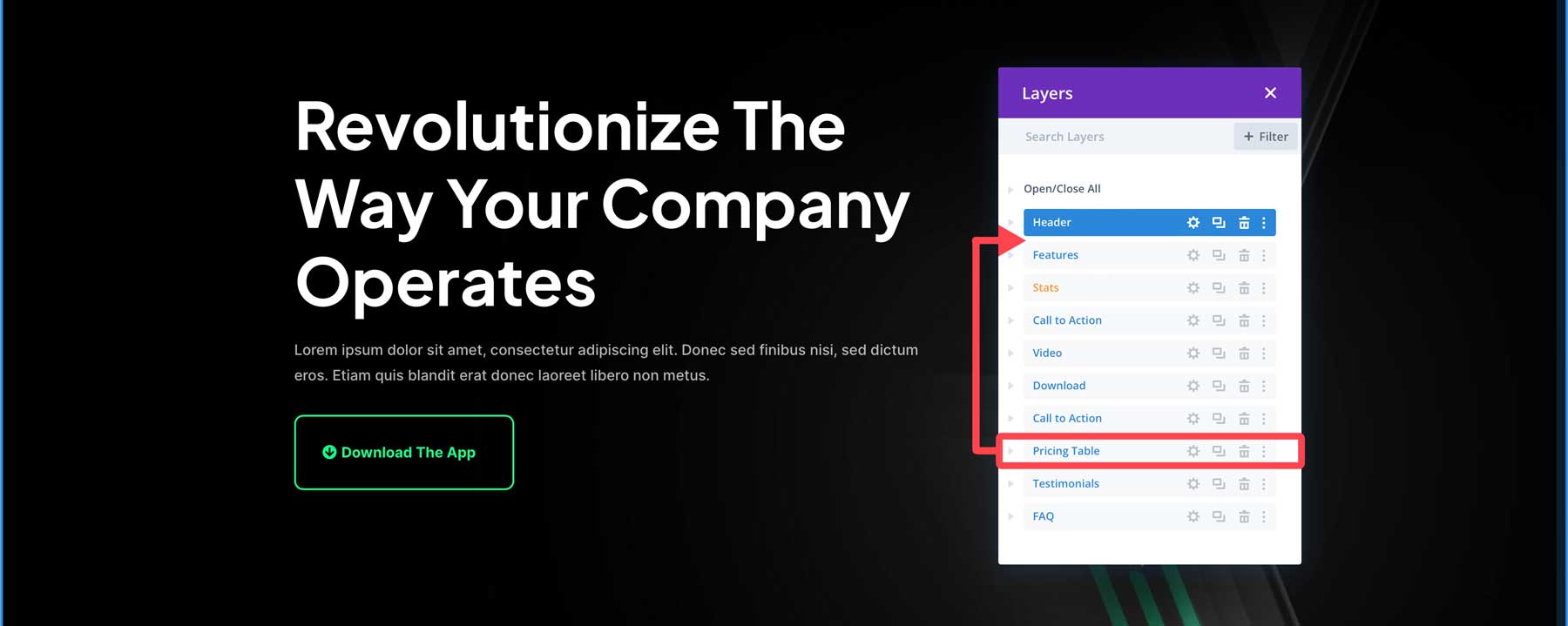
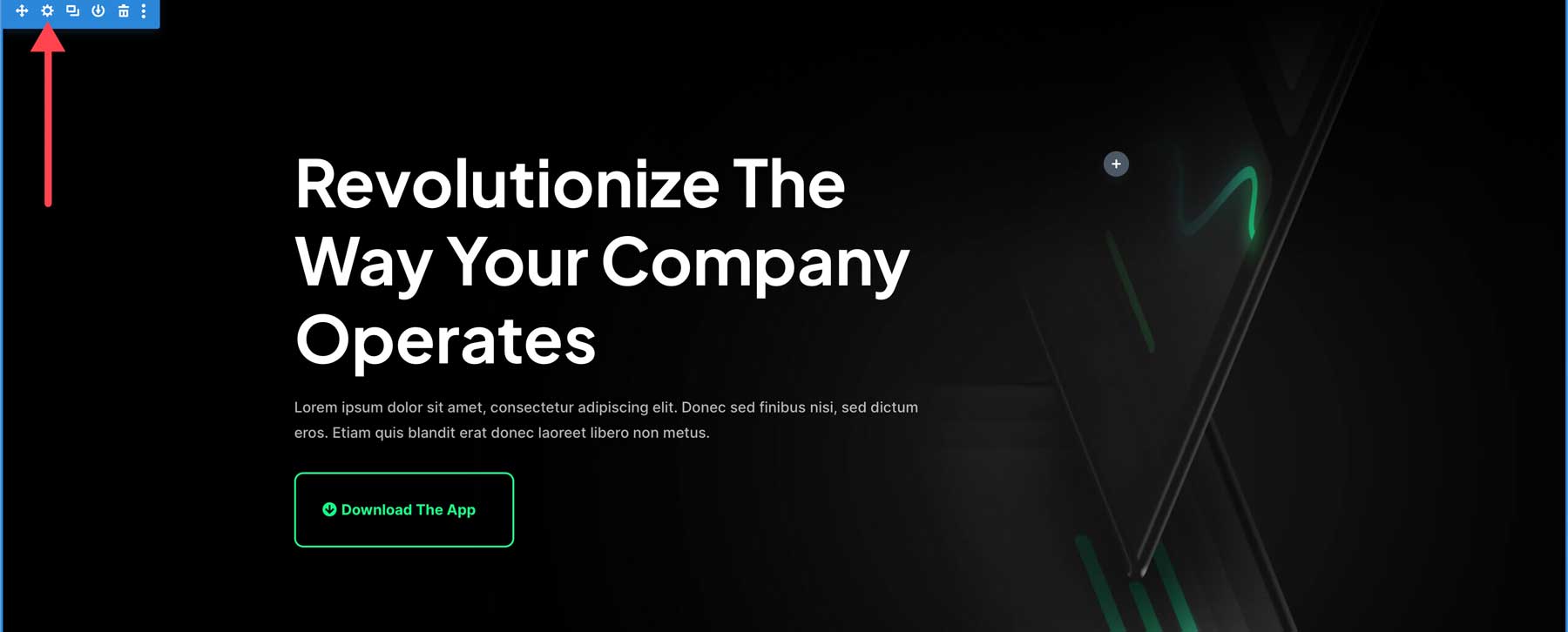
Ensuite, cliquez et faites glisser le calque Tarification dans la vue des calques vers le haut et sous la section d'en-tête .

Nous voulons que les tableaux de prix soient visibles au-dessus du pli, nous devons donc modifier le remplissage dans la section héros. Pour ce faire, survolez la première section de la page et cliquez sur l' icône d'engrenage dans la section héros.

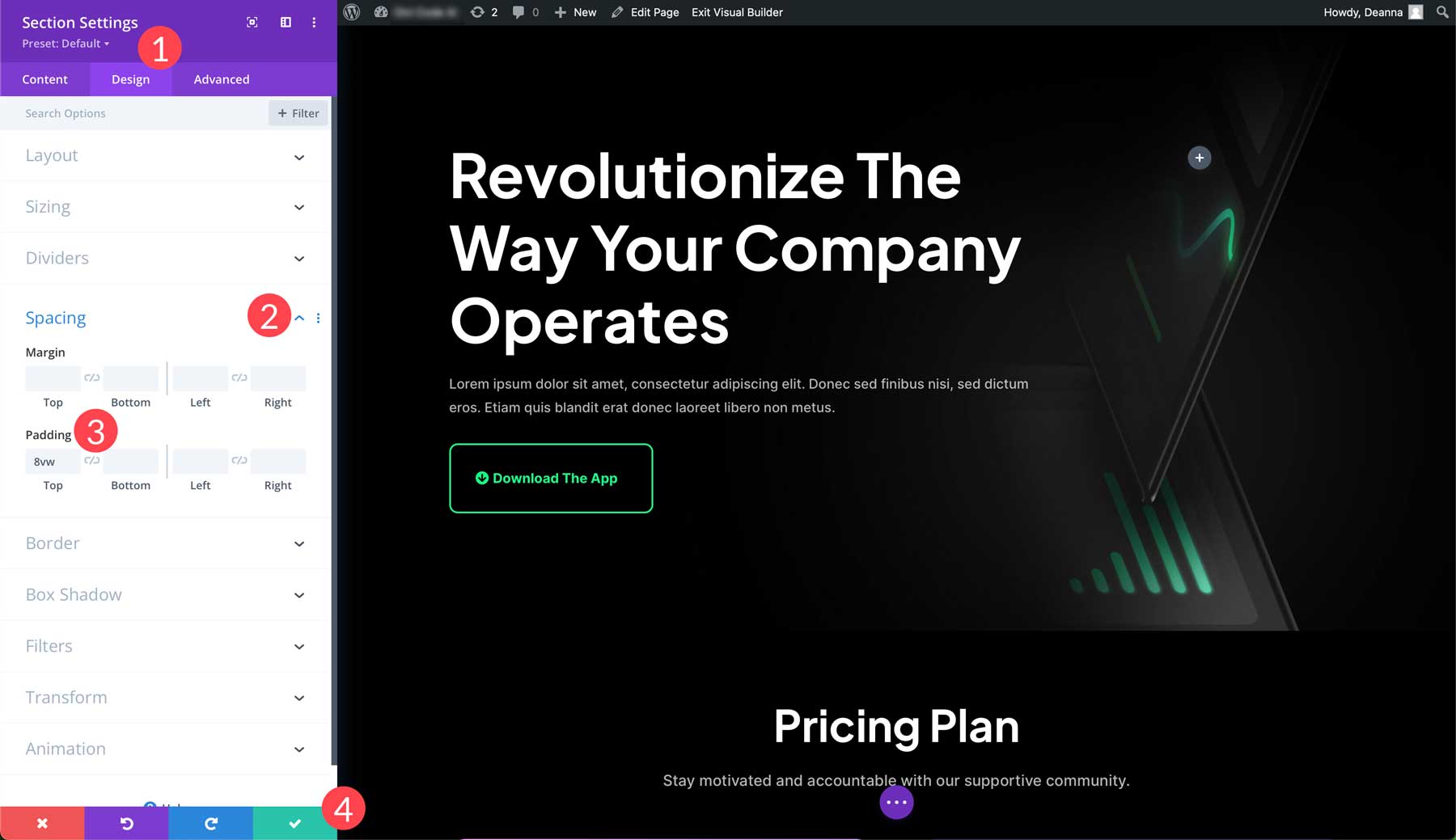
Accédez à l' onglet Conception (1), puis faites défiler vers le bas jusqu'à ce que vous trouviez l'espacement . Cliquez sur la flèche déroulante (2) à côté pour révéler la marge et le remplissage. Réduisez le rembourrage supérieur de 8vw à 4vw (3). Enfin, cochez la case verte (4) pour enregistrer les modifications.

Faire des ajustements à la colonne de droite
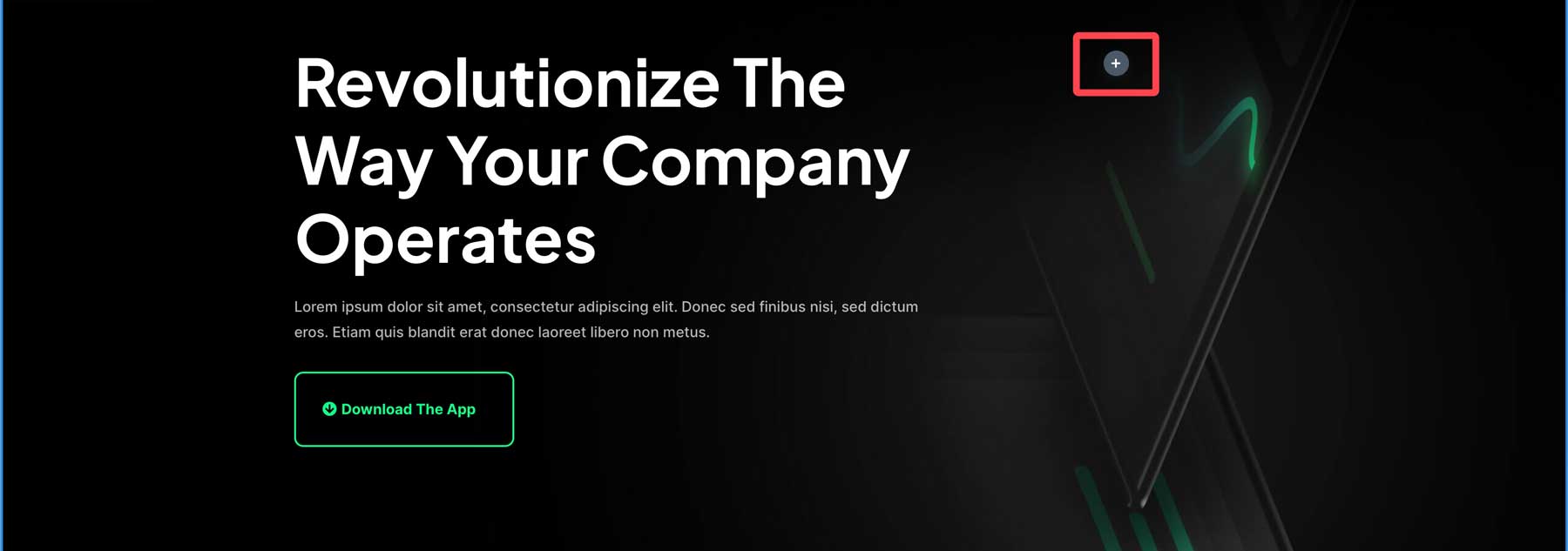
Nous devons ajuster la section des héros pour rendre notre page de destination plus efficace. La première ligne de la section est une ligne à deux colonnes, nous souhaitons donc ajouter un formulaire d'inscription à la colonne de droite. Puisque notre page de destination est configurée pour accueillir un formulaire, il suffit de l'ajouter. Pour ajouter un nouveau module optin, cliquez sur l' icône grise + dans la colonne de droite.

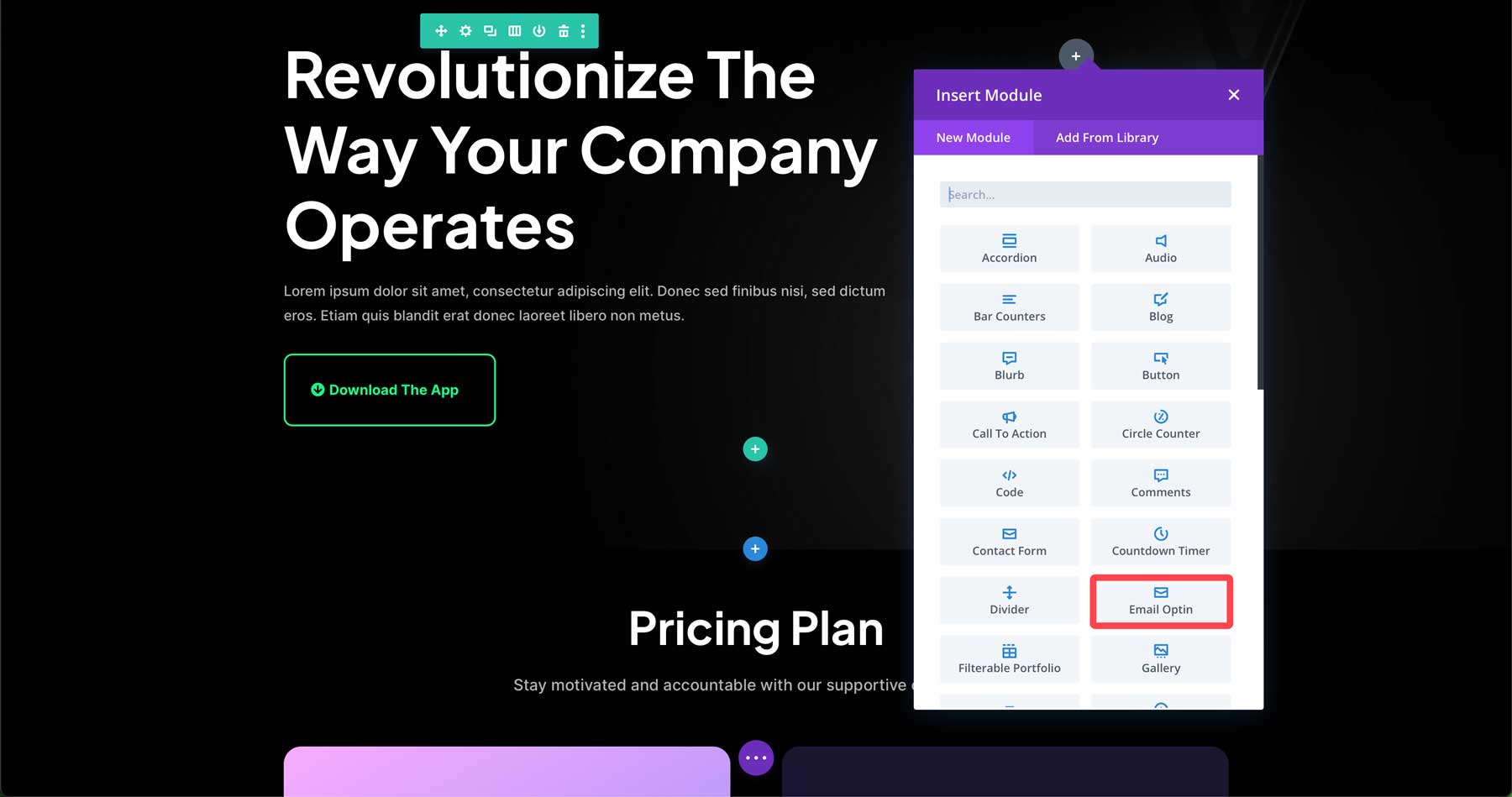
Lorsque la fenêtre contextuelle du module apparaît, cliquez sur le module d'inscription par courrier électronique pour l'insérer.

Personnalisation du formulaire d'inscription
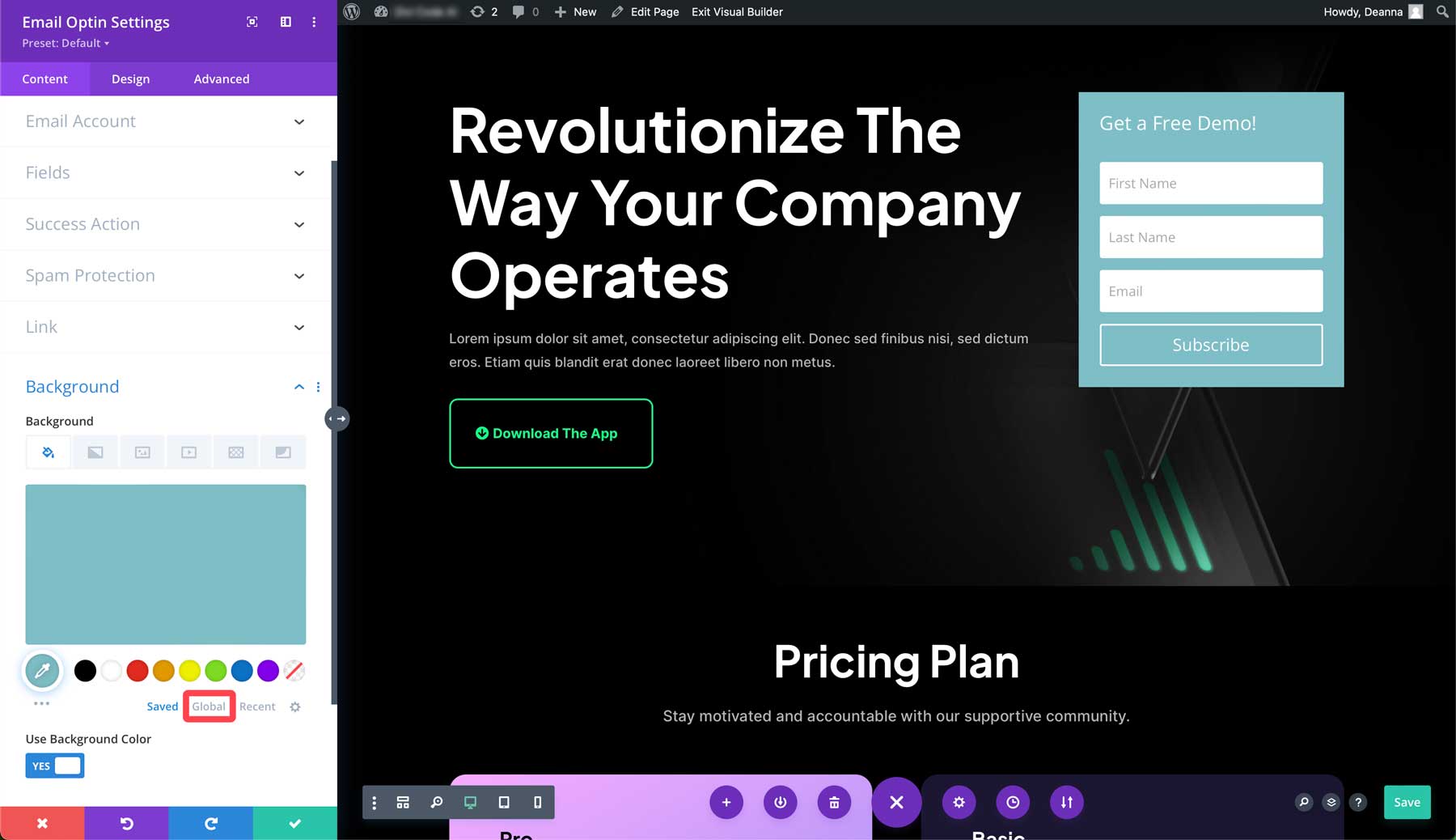
L'étape suivante consiste à faire en sorte que notre formulaire d'inscription corresponde au reste de la conception. Commencez par cliquer sur l'onglet d'arrière-plan dans les paramètres du module d'inscription par courrier électronique. Par défaut, Divi ajoute une couleur à l’arrière-plan dans l’optin. C'est génial, mais nous voulons faire correspondre les couleurs environnantes de notre thème. La bonne nouvelle est que toutes les couleurs de notre mise en page sont automatiquement importées avec les fichiers. Cela facilite la correspondance des couleurs. Dans la section d'arrière-plan du module d'inscription, cliquez sur l' onglet global .

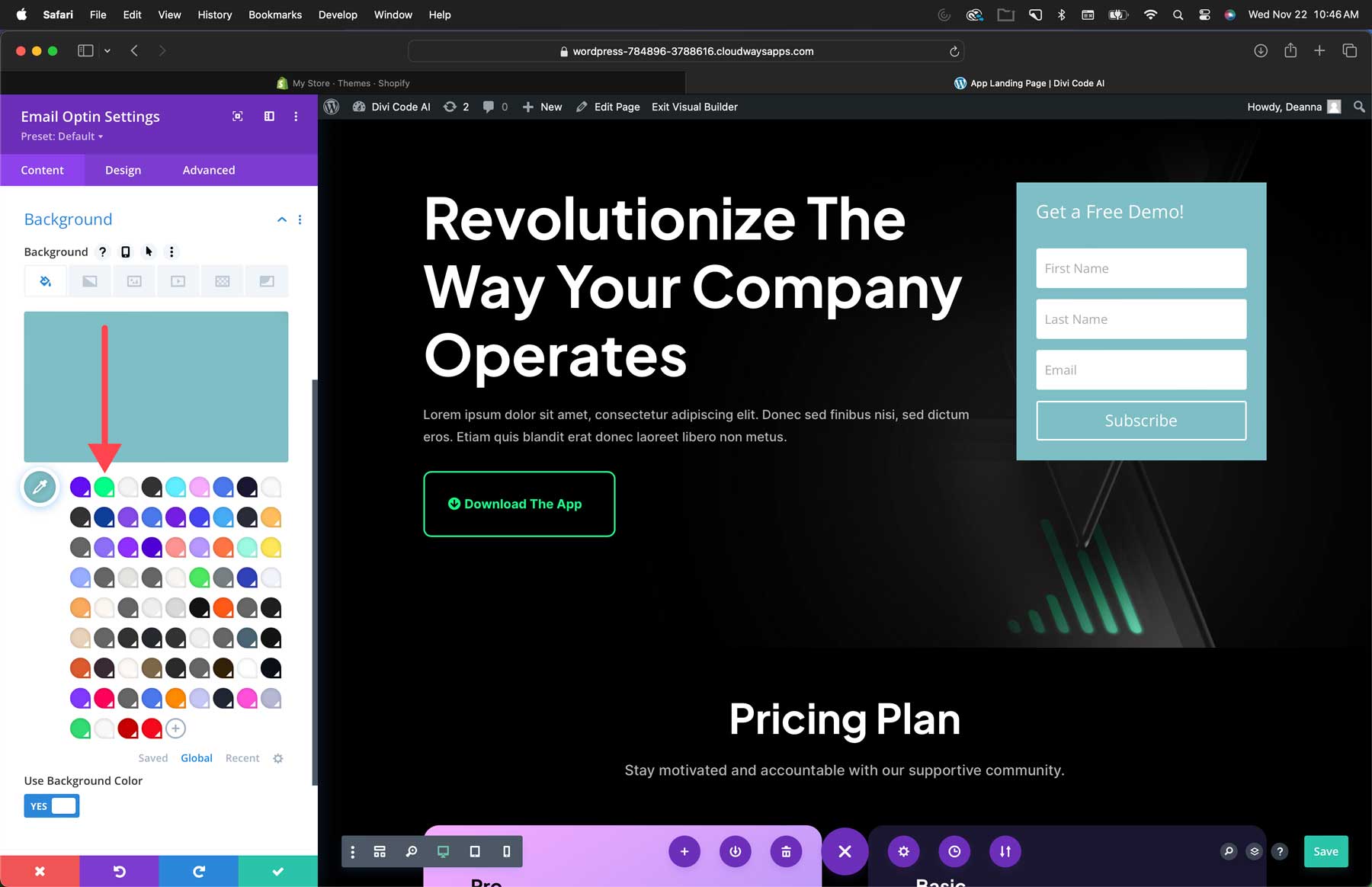
En fonction du nombre de mises en page que vous avez importées dans le passé, d'autres couleurs globales peuvent être présentes en dehors des couleurs de cette mise en page. Cependant, de nouvelles couleurs sont ajoutées en haut, il est donc facile de trouver les bonnes couleurs. Pour l'arrière-plan de notre module optin, nous sélectionnerons la couleur vert fluo du bouton Télécharger l'application voisin.

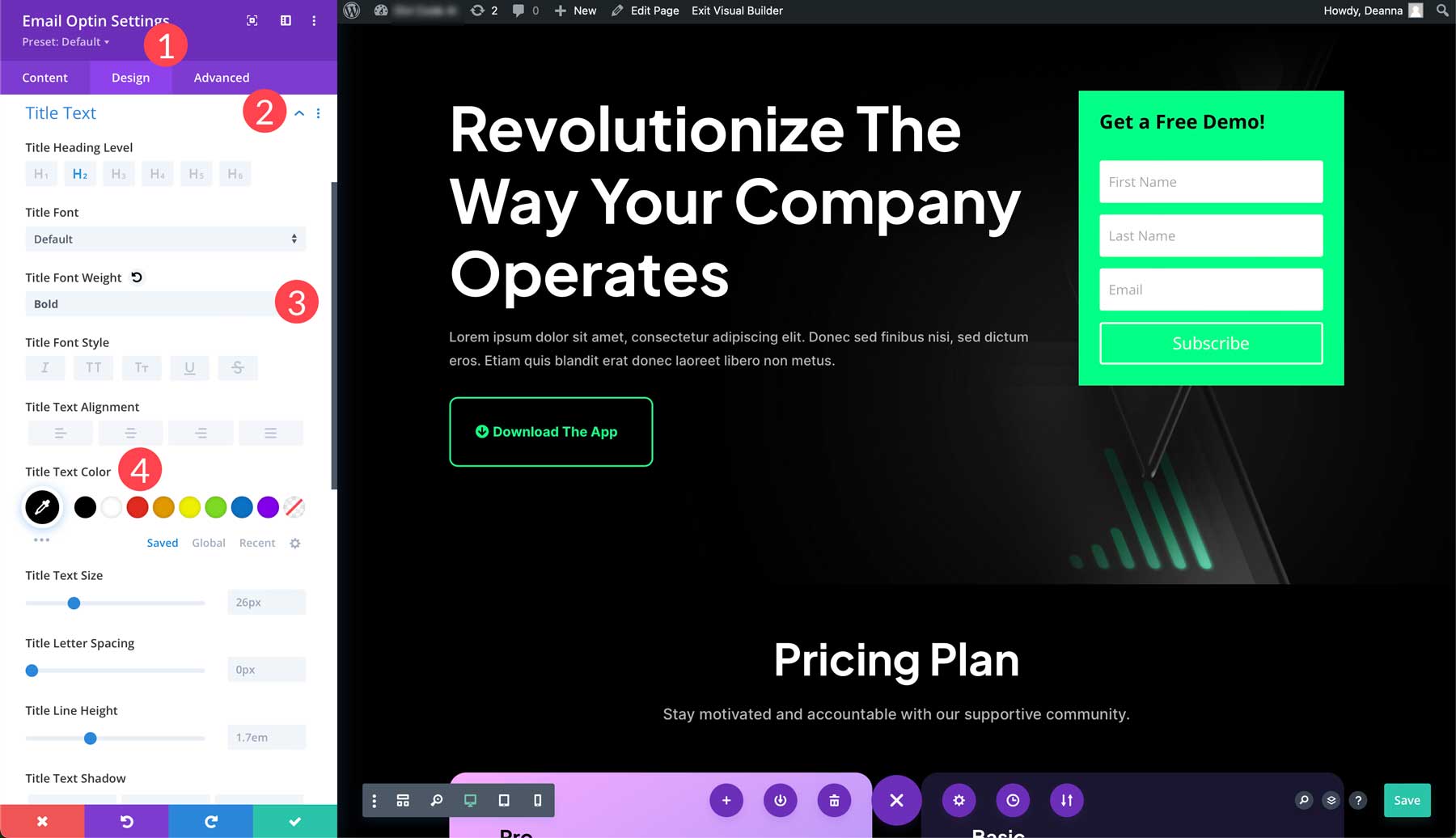
Ensuite, nous devons modifier le texte et le bouton de notre formulaire. Cliquez sur l' onglet de conception (1) et faites défiler jusqu'au texte du titre . Cliquez sur la flèche déroulante à droite de l'en-tête pour sélectionner ses options (2). Sous l' épaisseur de la police du titre , sélectionnez gras (3). Sélectionnez le premier échantillon sous la couleur du texte du titre , #000000 (4).

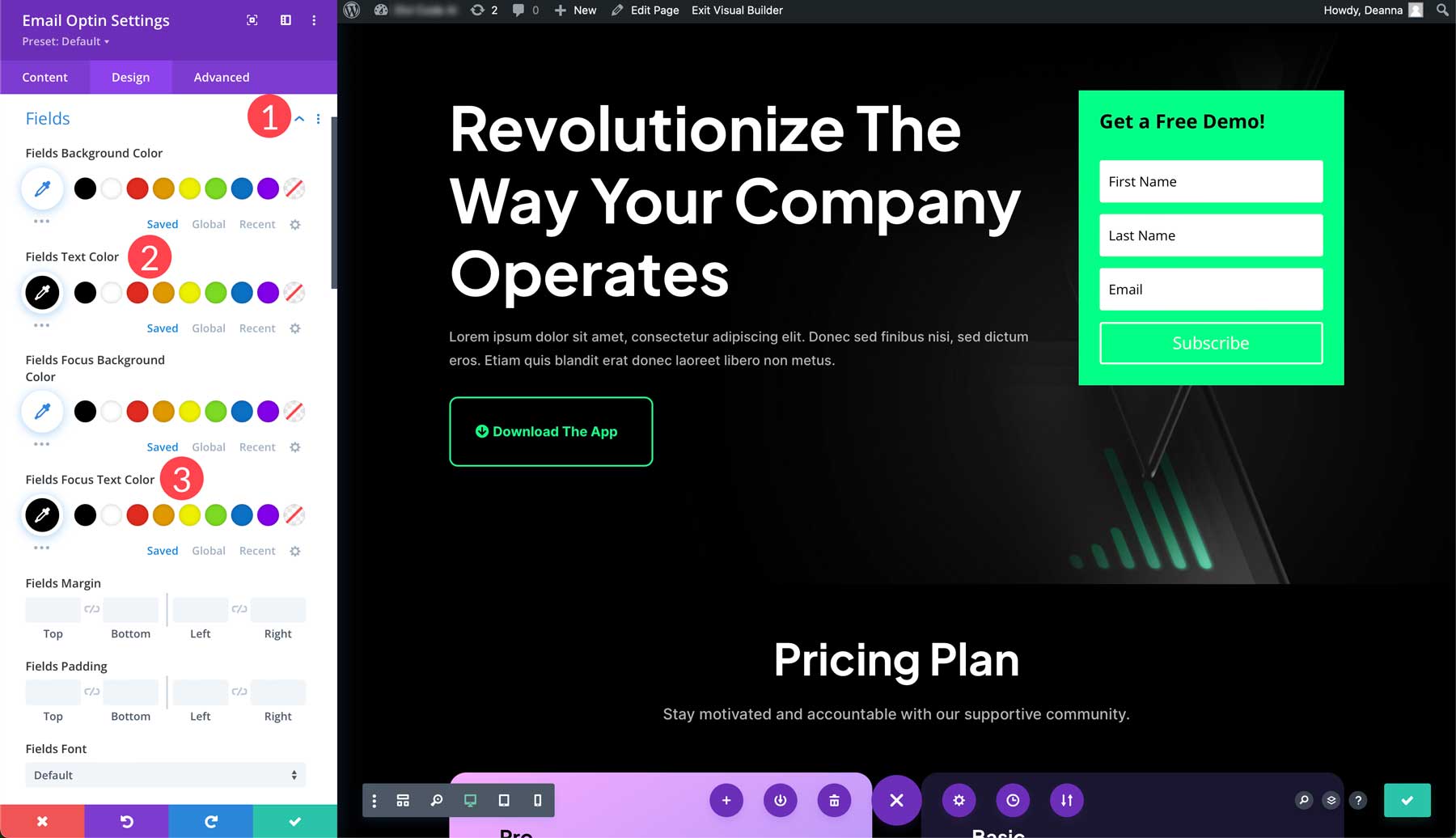
Sélectionnez maintenant la flèche déroulante de l'onglet Champs (1) et changez la couleur du texte du champ en #000000 (2) et la couleur du texte de focus du champ en noir également (3).

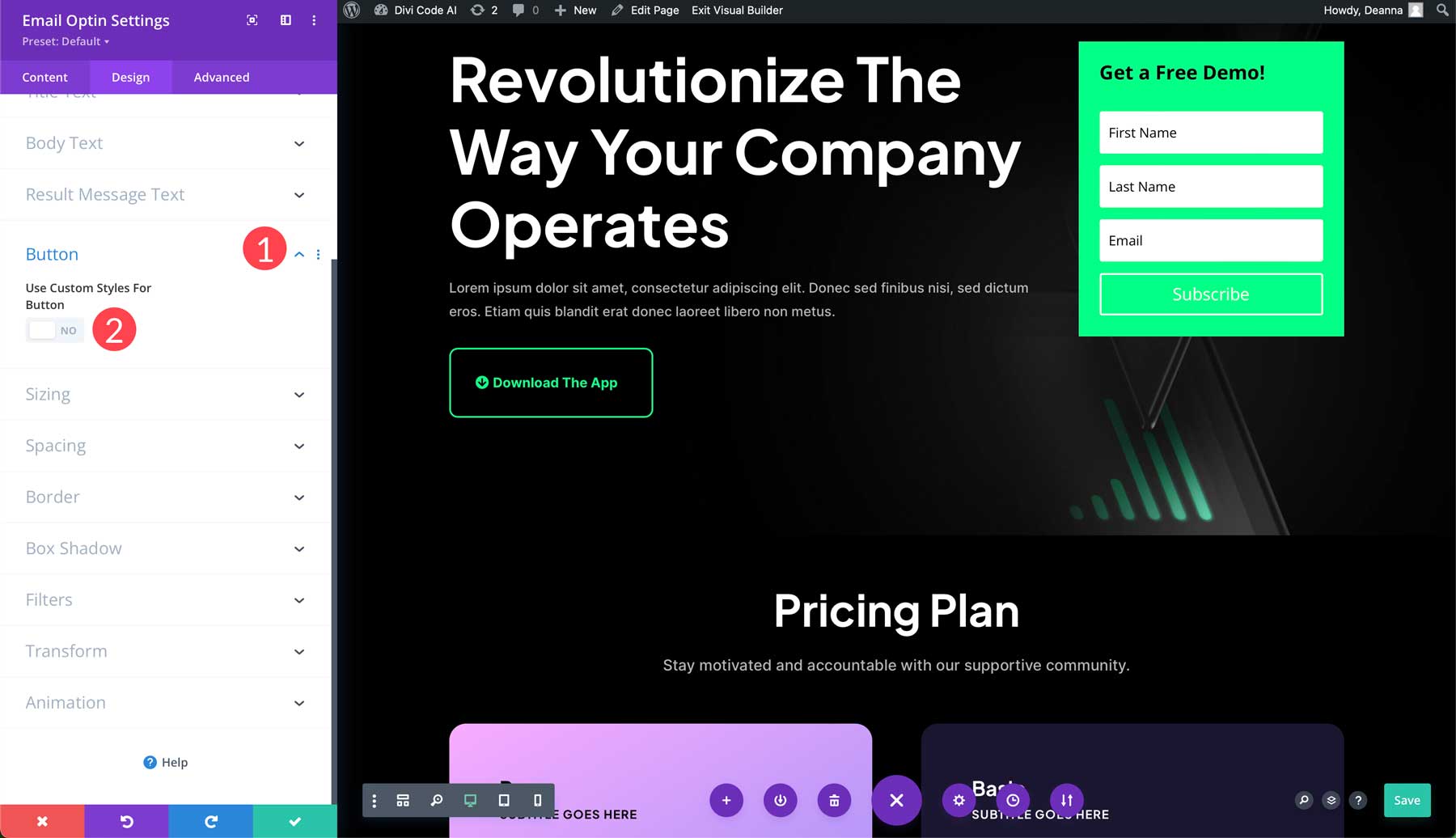
Enfin, nous devons personnaliser le bouton d'abonnement. Faites défiler jusqu'à l' onglet du bouton (1) et activez les styles personnalisés pour le bouton (2).

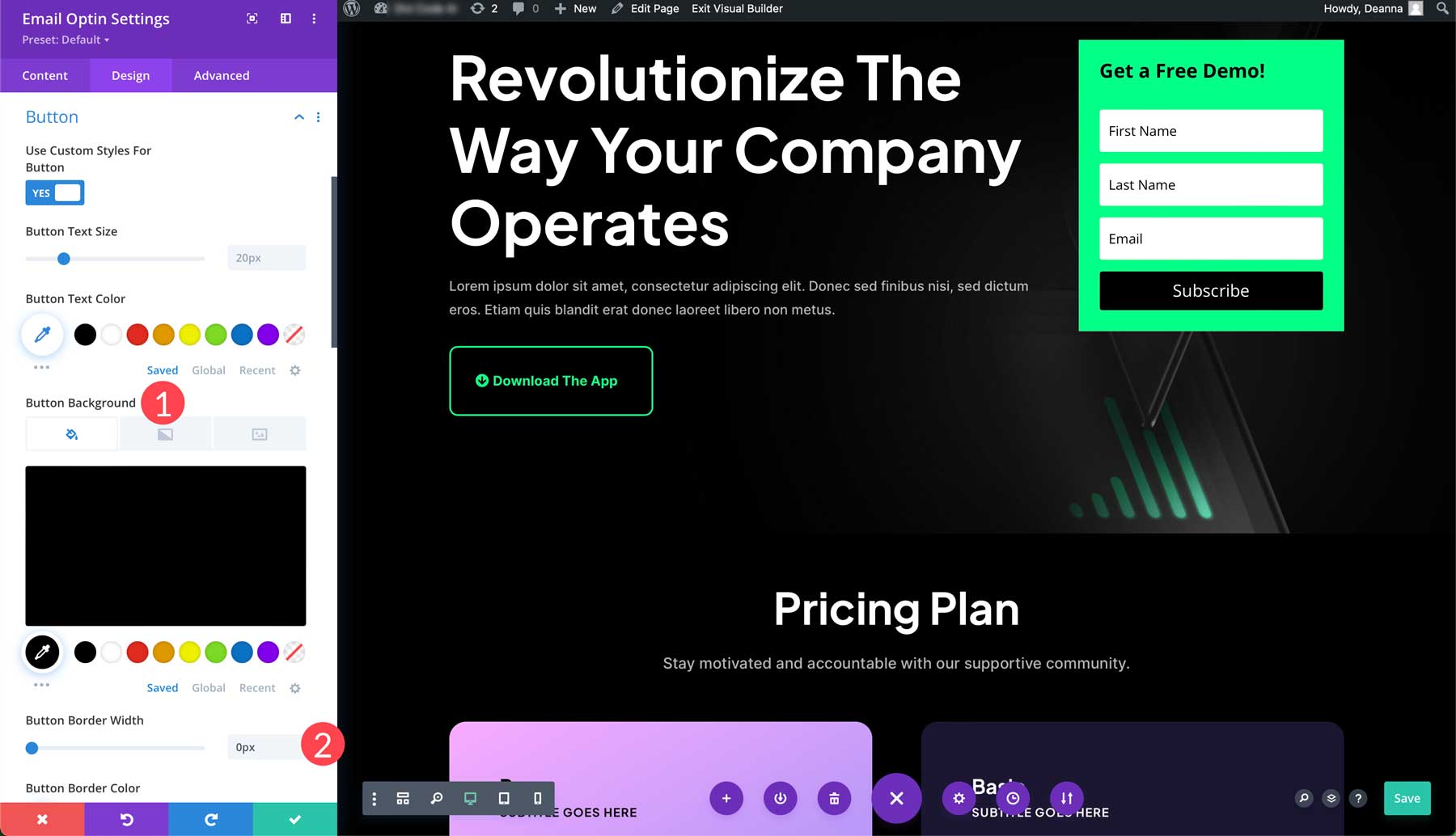
Nous laisserons la couleur du texte telle quelle mais ajouterons un fond noir à notre bouton (1). Nous définirons également la bordure sur 0px (2).

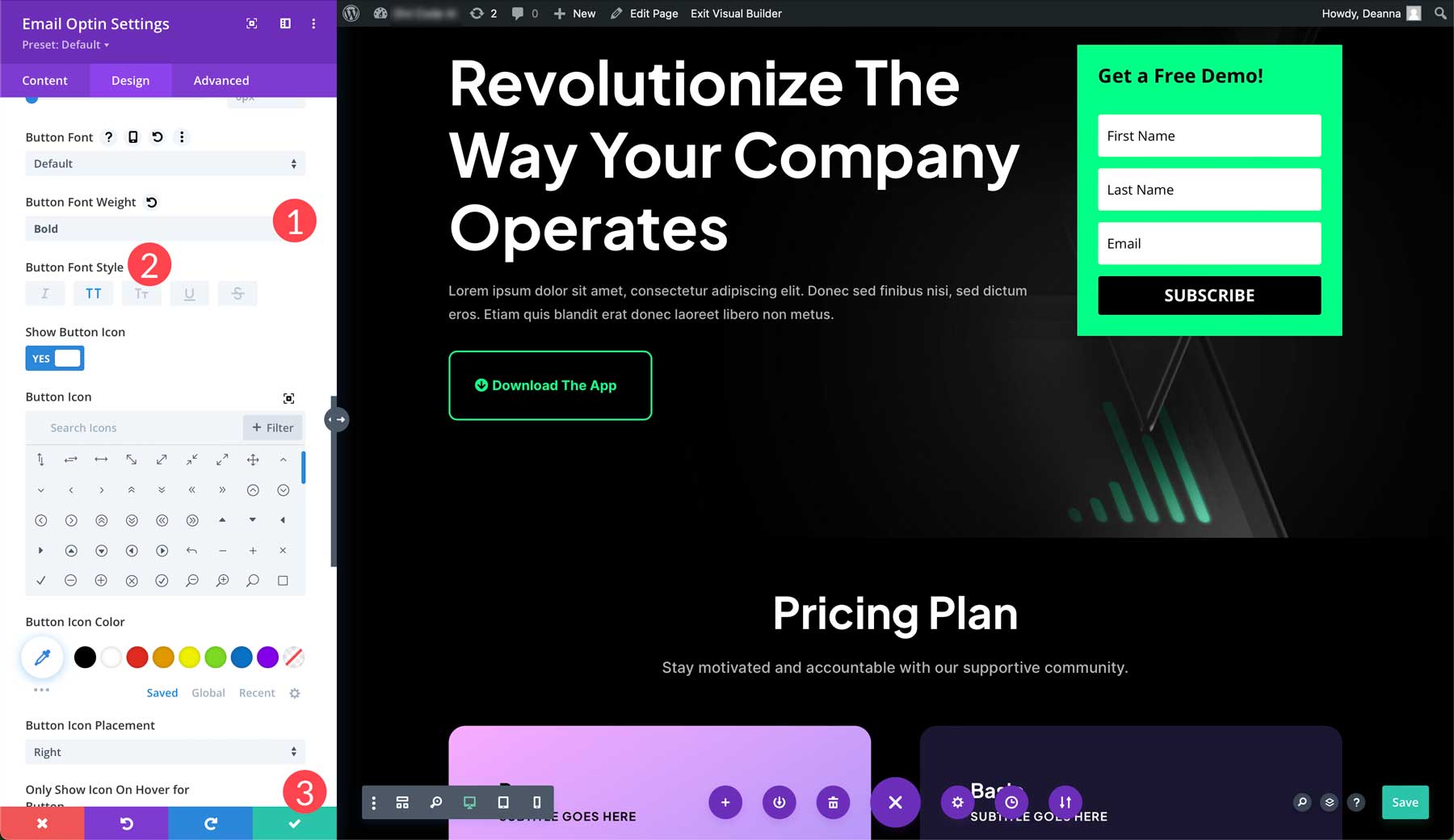
Enfin, modifiez l' épaisseur de la police du bouton en gras (1) et sélectionnez majuscules pour le style de police du bouton (2). Pour enregistrer les modifications, cliquez sur le bouton à cocher vert (3).

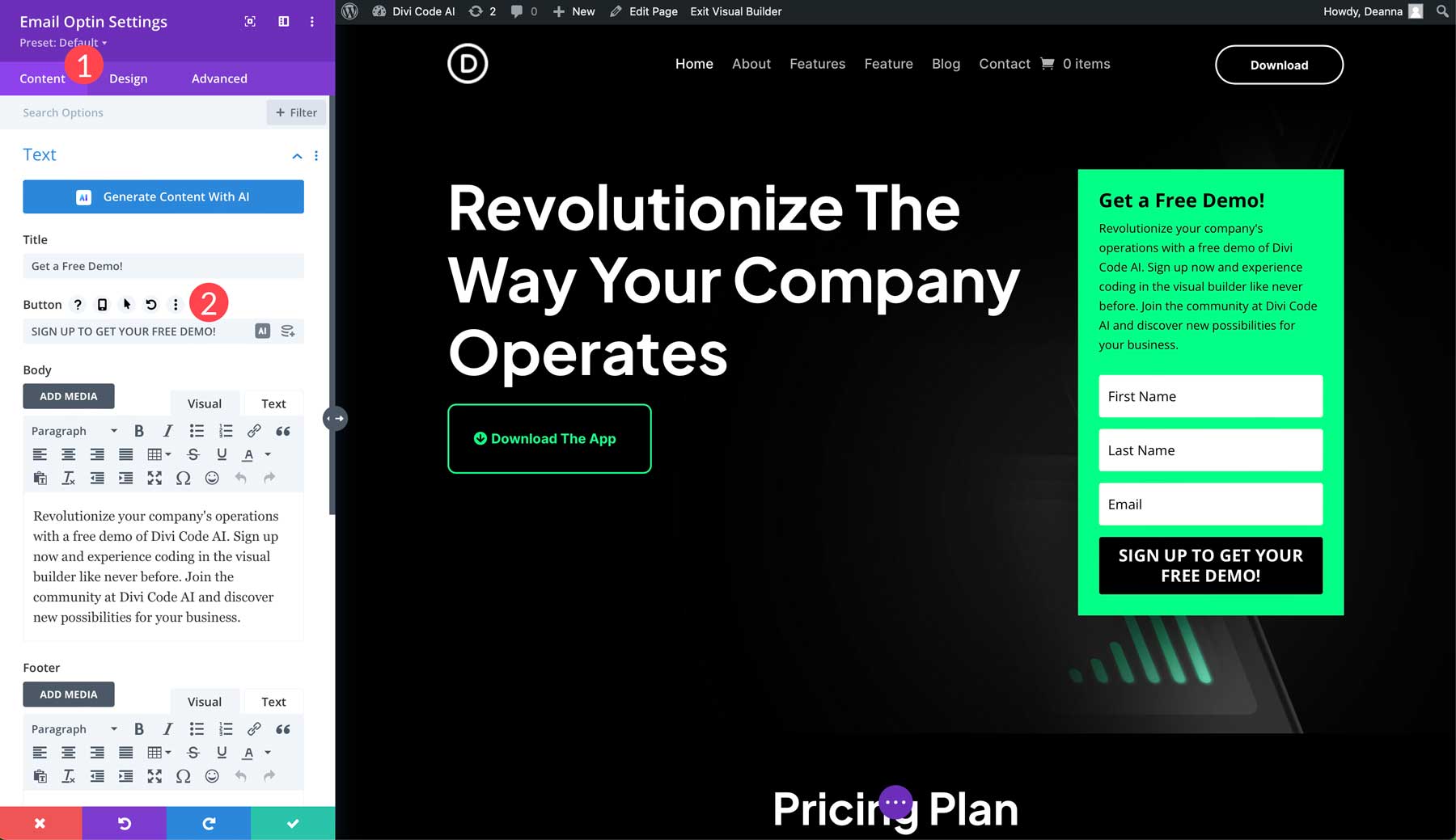
Remarque : N'oubliez pas de modifier le texte du formulaire d'inscription si vous envisagez d'utiliser le formulaire d'inscription pour autre chose qu'un abonnement à la newsletter. Le champ peut être ajusté en cliquant sur l'onglet Contenu (1) et en modifiant le texte d'abonnement dans les paramètres du bouton (2).

Étape 4 : ajouter une copie à votre page de destination avec Divi AI
Maintenant que nous avons une offre et un CTA au-dessus de la ligne de flottaison, nous pouvons nous concentrer sur la création d'un texte convaincant pour notre page de destination. Nous pourrions embaucher un rédacteur indépendant ou tenter de rédiger des textes de manière indépendante, mais avec Divi, il existe un meilleur moyen. Entrez Divi AI, votre assistant de rédaction personnel. Rédiger et améliorer sa copie est un jeu d’enfant, grâce à Divi AI. Il fonctionne en analysant le contenu existant sur votre site, puis recommande une copie pertinente et adaptée à la marque.
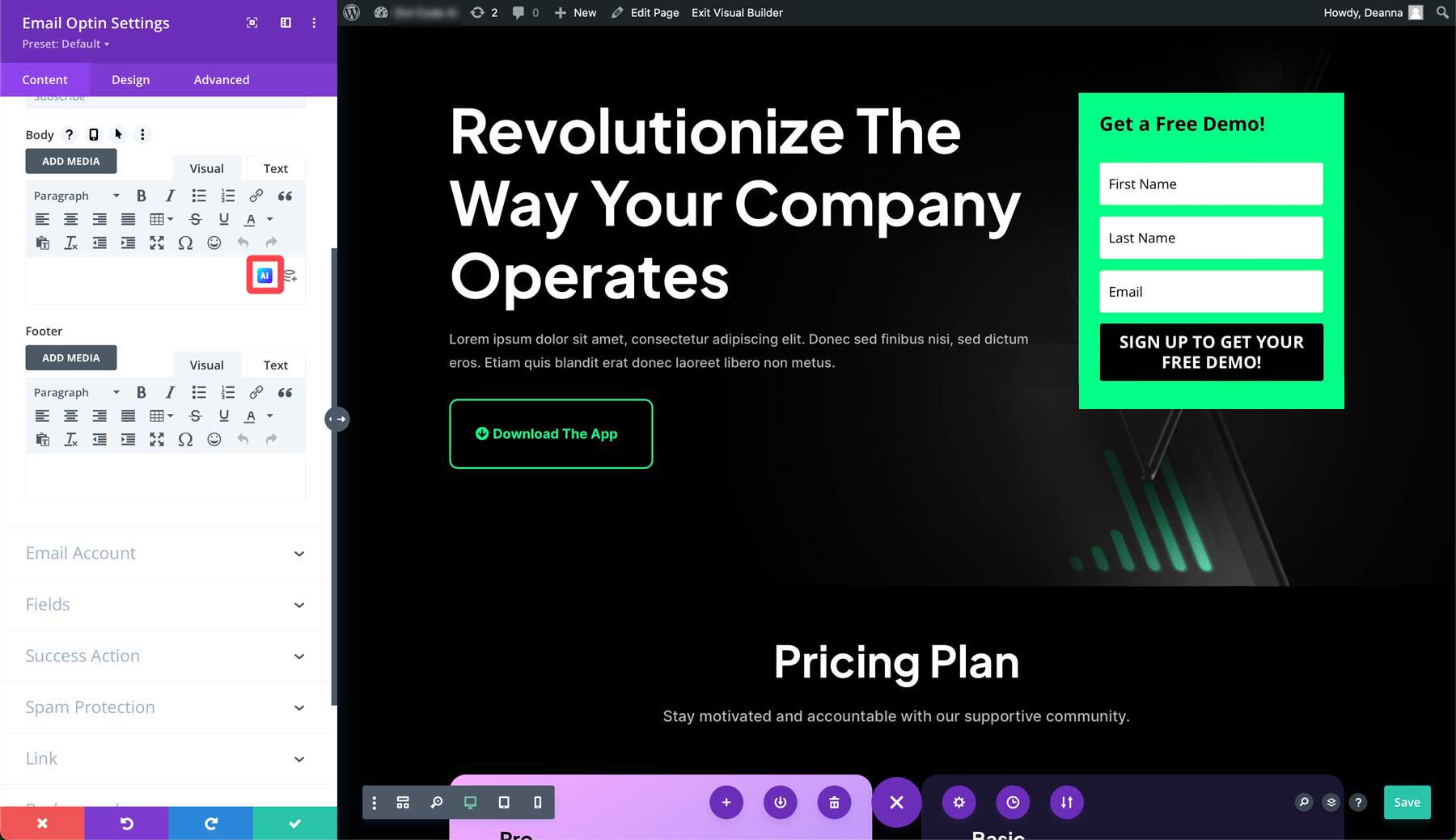
Par exemple, si nous souhaitons ajouter du texte à notre inscription par courrier électronique, nous pouvons demander à Divi AI de fournir une copie basée sur une invite de texte. Une fois les paramètres d’inscription par e-mail ouverts, cliquez sur l’ icône AI dans la zone du corps pour activer Divi AI.

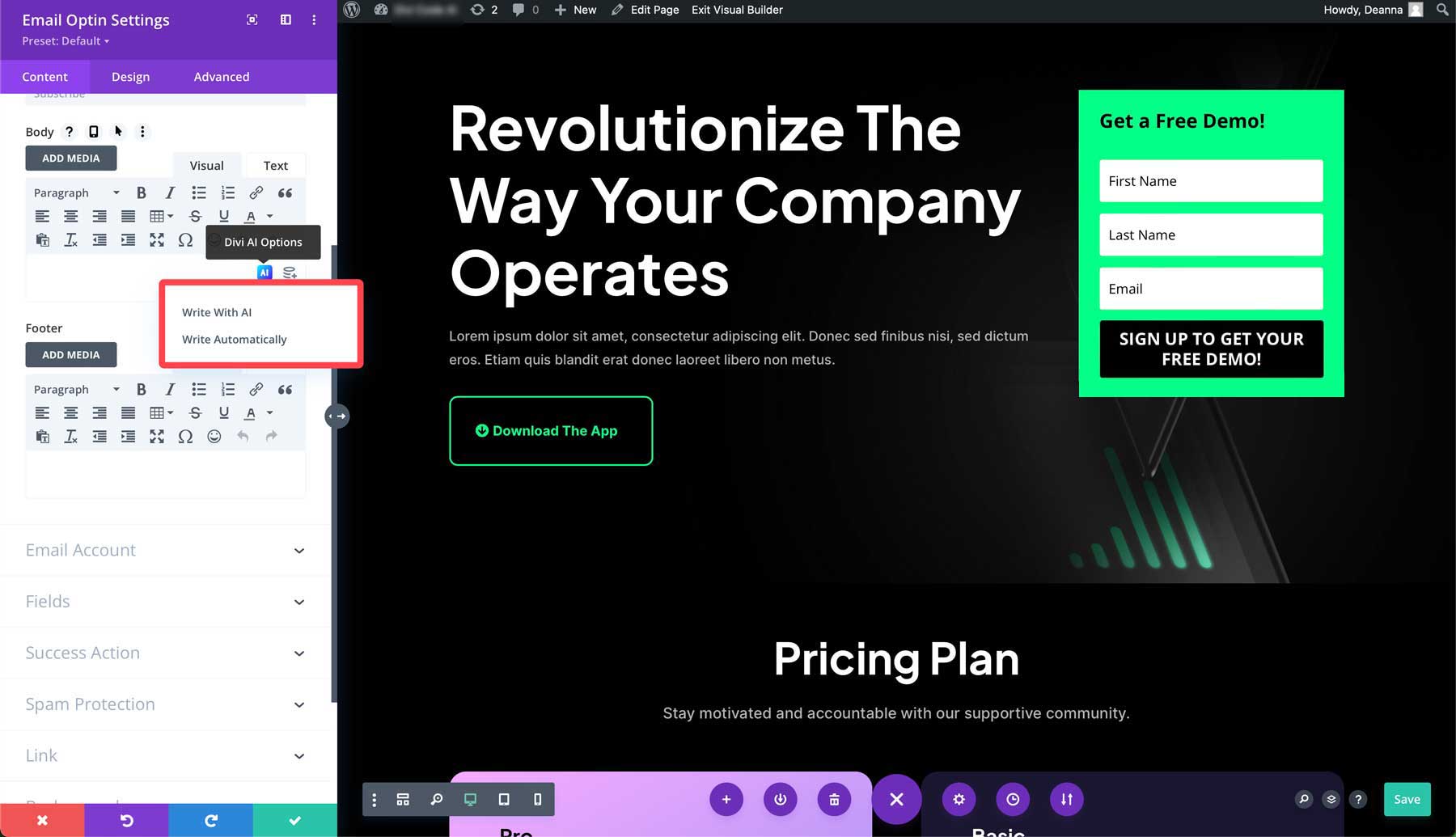
Deux options apparaîtront, notamment écrire avec l'IA et écrire automatiquement . La première option vous permet de guider l'IA dans la création d'une copie du module. L’option d’écriture automatique permet à Divi d’analyser le contenu environnant sur la page et de suggérer du contenu en fonction de celui-ci. Il prend en compte des éléments tels que le titre et le slogan de votre site et fournit un texte pertinent.

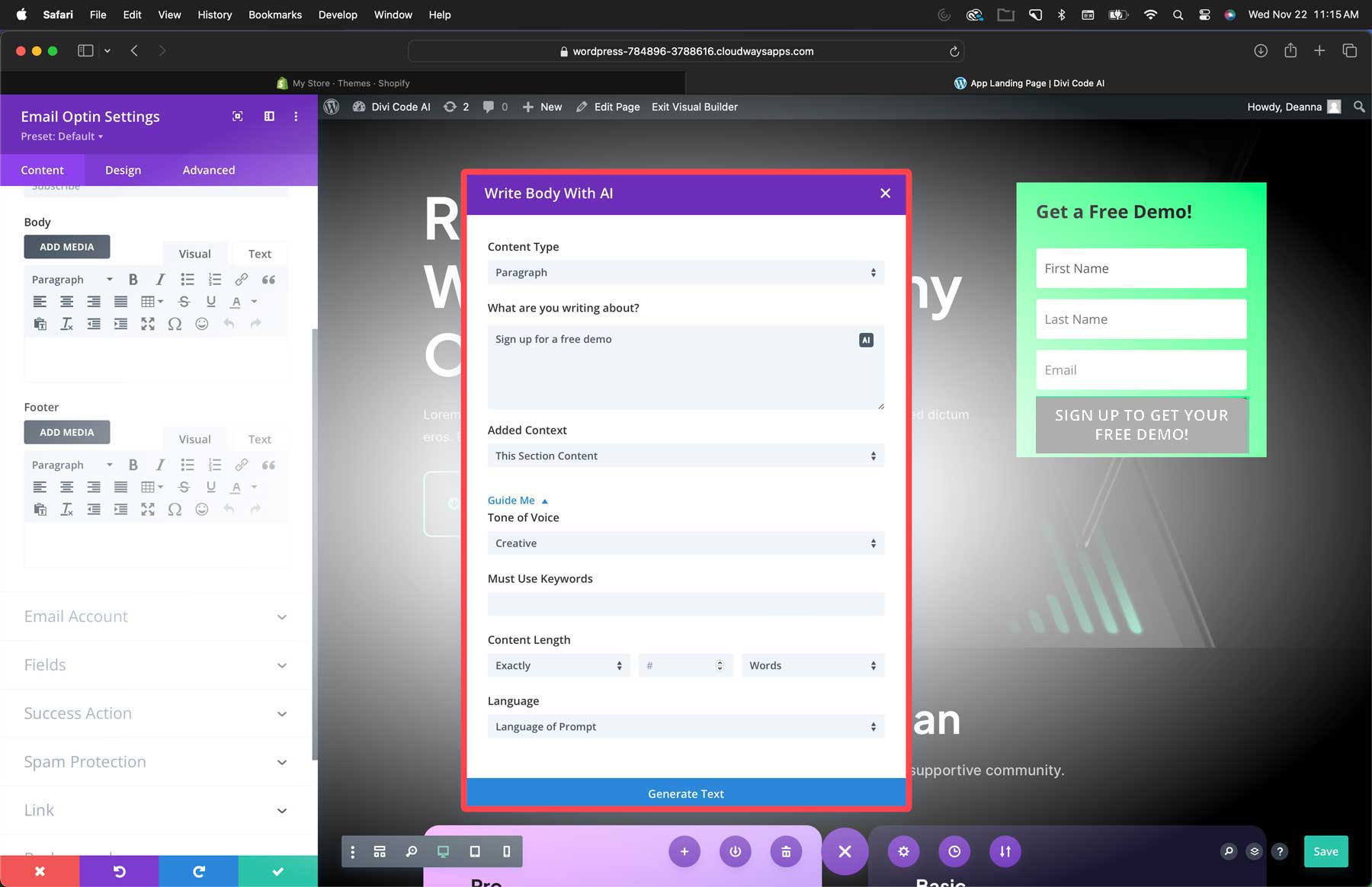
Sélectionnez écrire avec AI . Cela fera apparaître l'interface AI. Vous pouvez choisir un type de contenu, fournir des détails sur ce sur quoi vous envisagez d'écrire, attribuer un contexte, spécifier un ton de voix, ajouter des mots-clés, choisir une langue et indiquer à Divi exactement combien de mots écrire.

Étape 5 : Générer des images avec Divi AI
Comme indiqué précédemment, disposer d’images pertinentes et de haute qualité est essentiel pour créer une page de destination Divi à fort taux de conversion. Heureusement, Divi AI peut vous aider. Le générateur d’images de Divi a de bons os. Construit sur la plateforme Stable Diffusion, il fournit des images de haute qualité dans différents styles et formats d’image, facilitant la transformation de n’importe quelle mise en page Divi avec l’IA.
Générer une image avec Divi AI est simple, mais vous pouvez suivre quelques bons conseils pour tirer le meilleur parti du logiciel. Le plus important est la règle d'invite parfaite : style d'image > description > détails > composition .
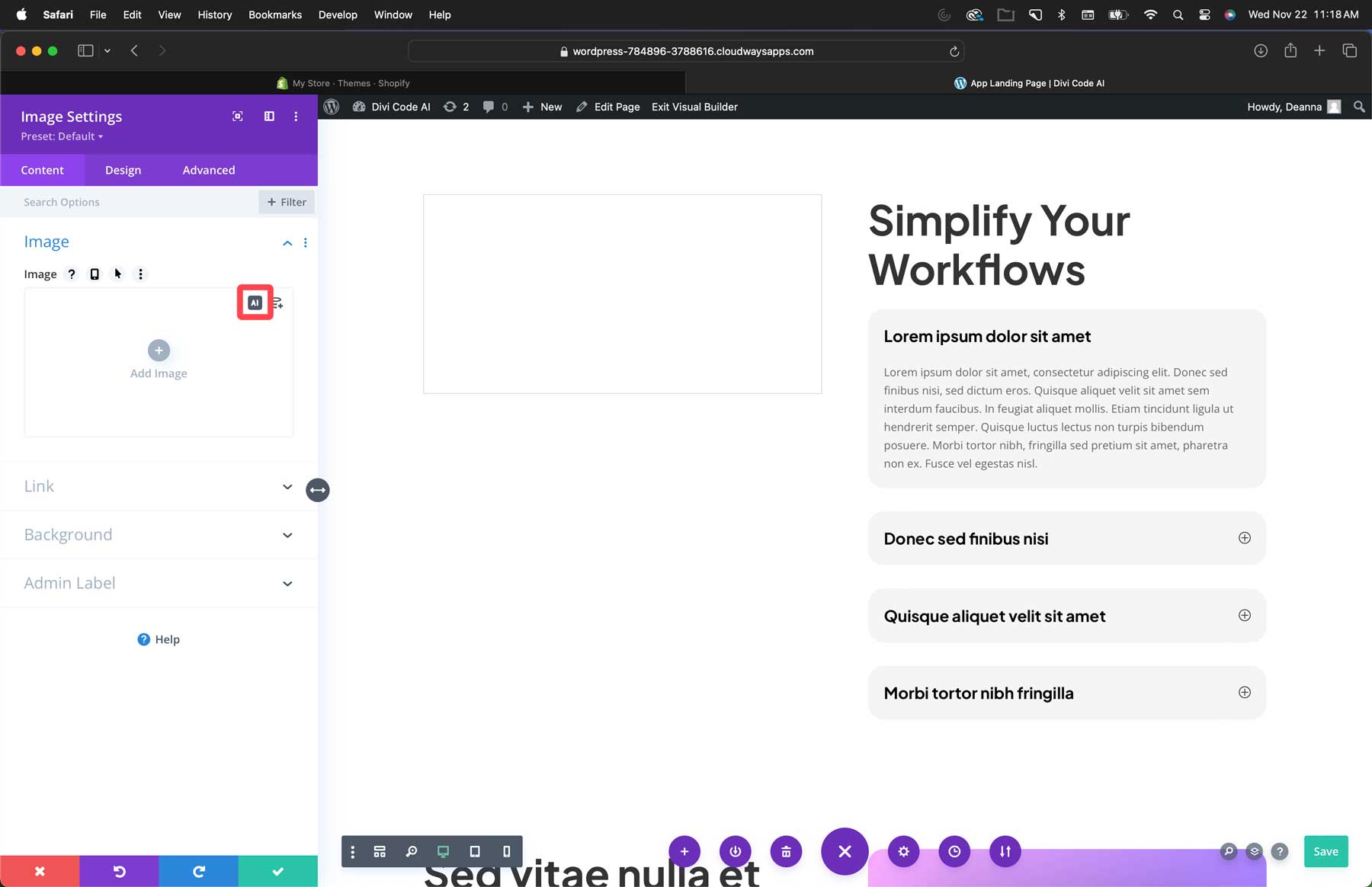
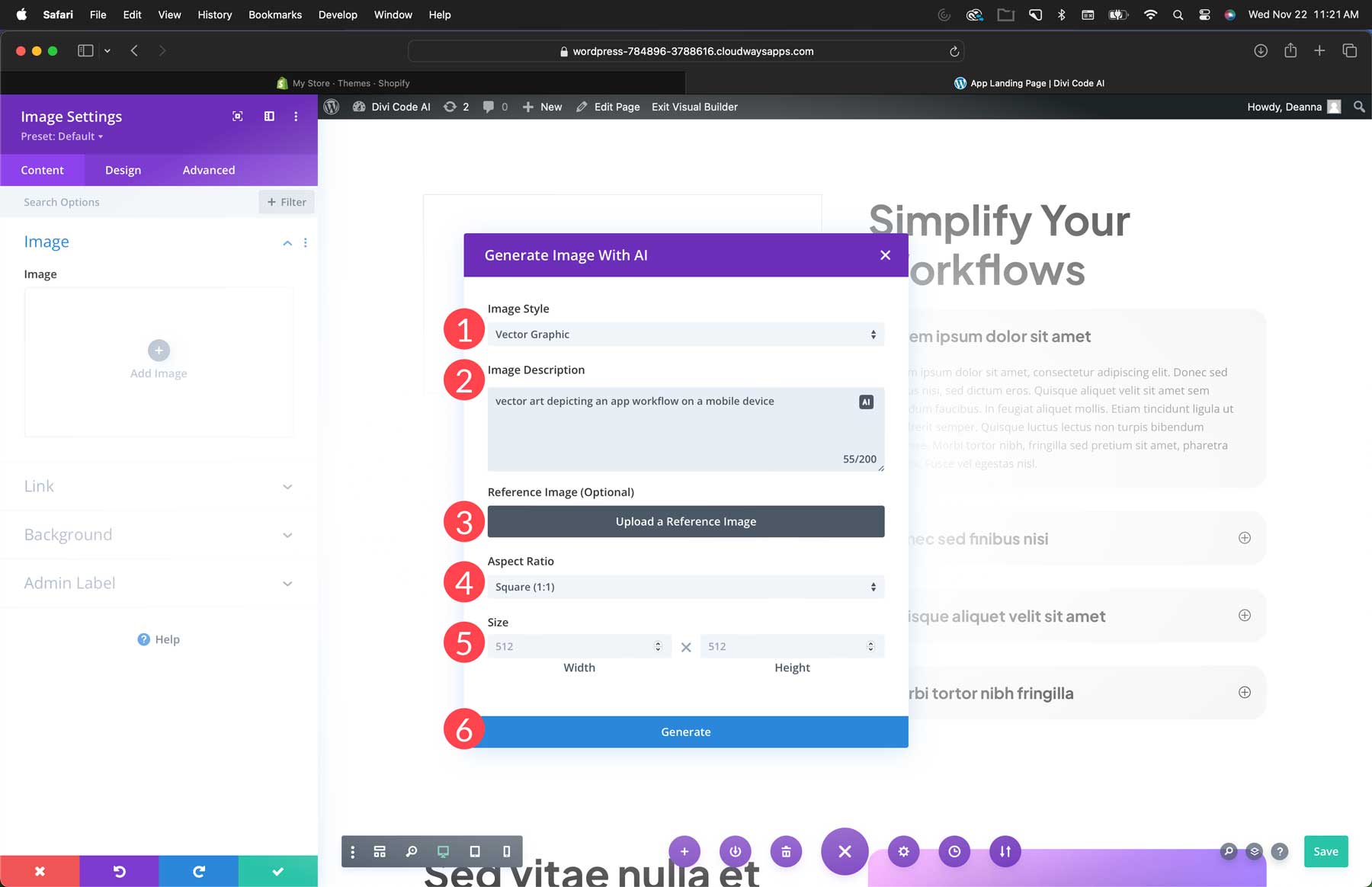
Pour générer une image, ajoutez un module d'image à votre page de destination. Ensuite, cliquez sur l' icône AI en haut à droite du champ de l'image.

Sélectionnez l'un des douze styles (1), ajoutez une description (2), téléchargez une image de référence si vous le souhaitez (3), sélectionnez un rapport hauteur/largeur (4), ajoutez une taille (5) et cliquez sur générer (6).

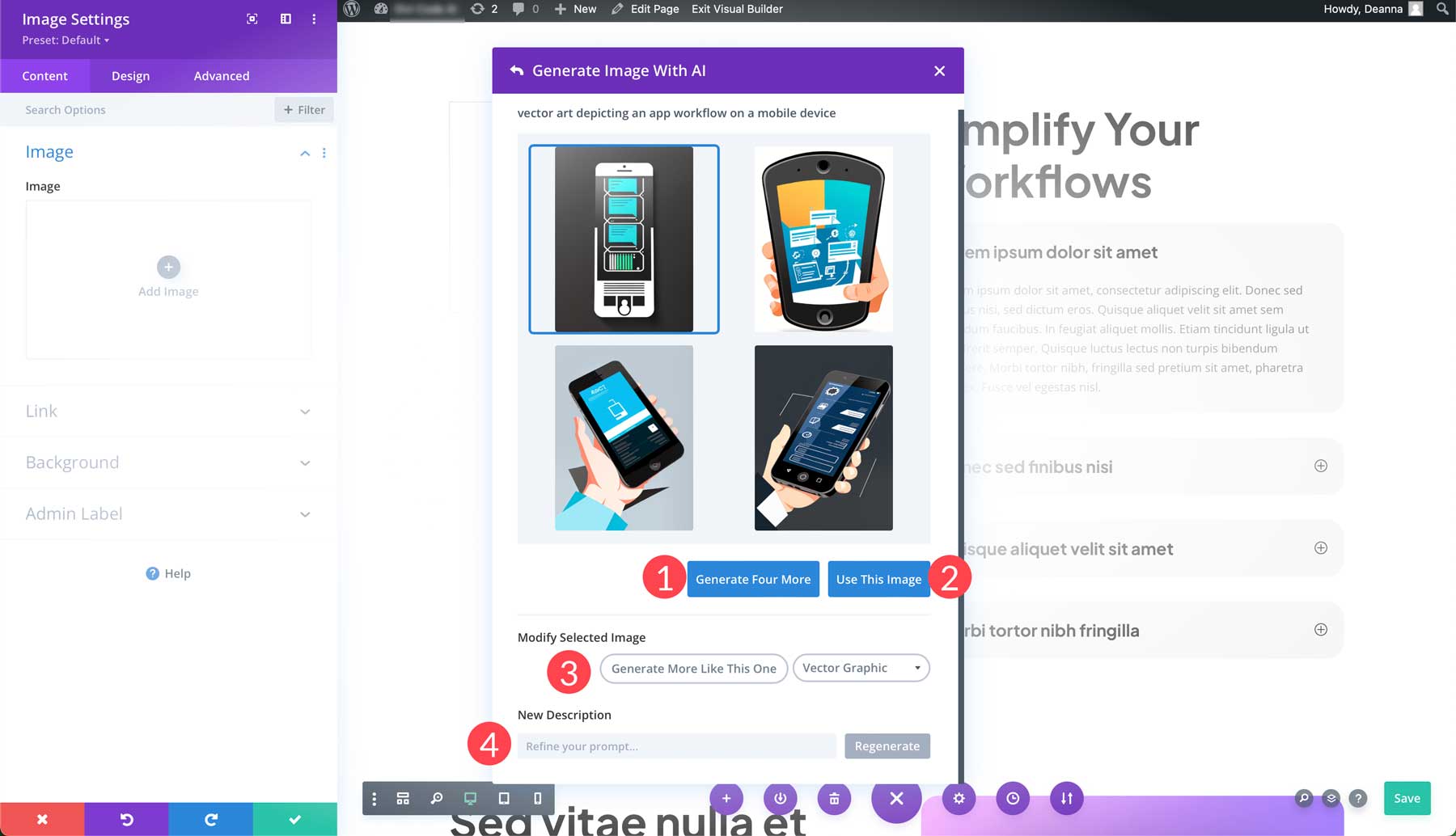
Divi AI proposera 4 images parmi lesquelles choisir. À partir de là, vous pouvez en générer quatre autres (1), sélectionner une image à utiliser (2), modifier la photo (3) ou affiner votre invite (4) pour générer un ensemble d'images complètement différent.

Étape 6 : effectuer des tests A/B
Les tests A/B sont une autre étape cruciale pour réussir vos pages de destination. Il vous permet de créer plusieurs versions d'une page, puis de tester quelle version est la plus performante. Comme mentionné précédemment, les utilisateurs de Divi disposent de cette fonctionnalité intégrée grâce à Divi Leads.
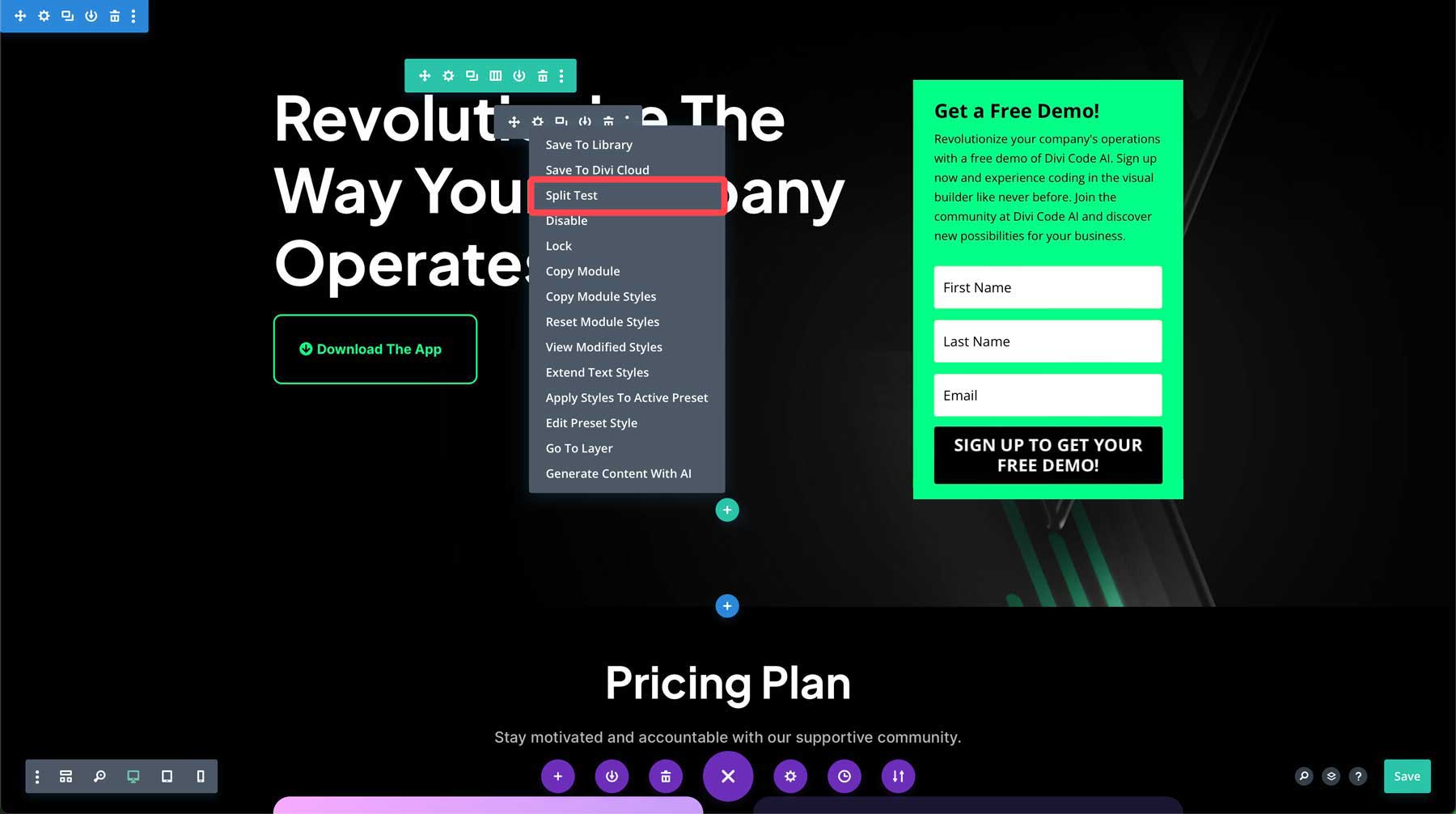
Par exemple, vous souhaitez tester deux titres différents pour votre page de destination. Vous pouvez facilement configurer cela en cliquant avec le bouton droit sur le titre dans la section héros et en sélectionnant split test .

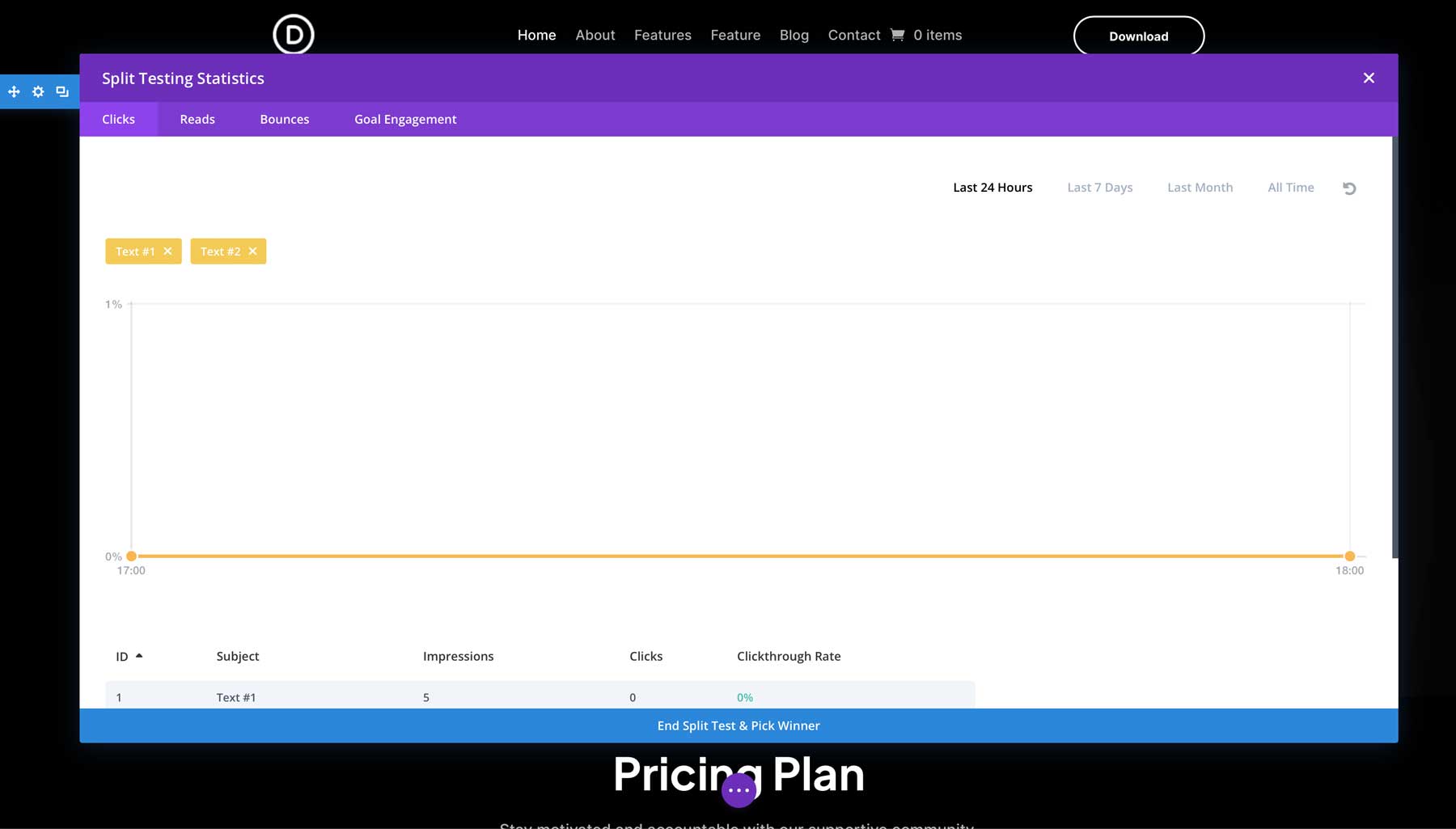
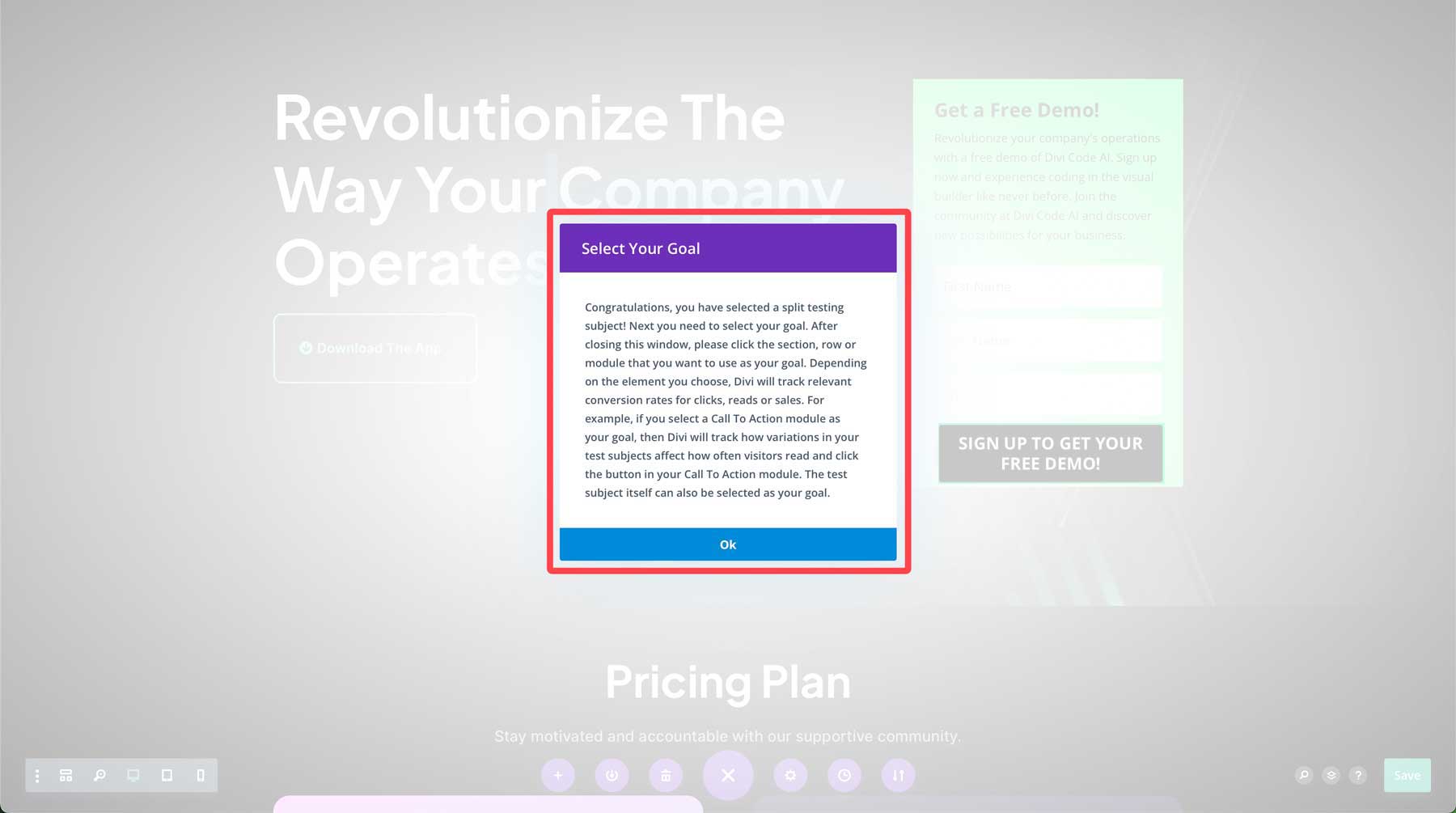
Après avoir sélectionné le titre du test fractionné, une boîte de dialogue apparaîtra, vous informant que vous avez choisi un sujet à tester. L'étape suivante consiste à établir un objectif afin que Divi puisse suivre les taux de conversion pertinents pour les clics, les lectures ou les ventes.

Vous pouvez cliquer sur le titre pour en faire le sujet et l'objectif, puis modifier le texte du deuxième titre. À partir de là, Divi effectuera des tests chaque fois qu'un utilisateur clique sur votre page et identifiera quelle version du titre est la plus efficace. Avec Divi Leads, vous pouvez tester n’importe quel module de la page, donc tout est la limite.

Les packs de sites Web Divi Cyber Monday sont parfaits pour créer des pages de destination à fort taux de conversion
Comme nous l'avons démontré, tous les packs de mise en page de Divi facilitent la création d'une page de destination Divi à fort taux de conversion que vous pouvez utiliser pour présenter des produits, des ventes à venir ou de nouveaux services dont vous souhaitez que vos clients soient informés. Cela est également vrai pour les packs de sites Web gratuits du Cyber Monday de cette année. En combinant la beauté des mises en page prédéfinies, Divi AI et Divi Leads, les membres d’Elegant Themes disposent de tous les outils dont ils ont besoin pour créer rapidement des pages de destination efficaces.
