Comment créer un site Web à but non lucratif en 2024 (rapide et facile)
Publié: 2024-08-31Recherchez-vous des ressources rentables pour créer un site Web sans avoir besoin de services professionnels coûteux ? Les organisations à but non lucratif fonctionnent souvent avec des budgets serrés, vous devez donc être prudent dans votre approche. La création d'un site Web à but non lucratif est cruciale pour établir une présence en ligne pour votre organisation. Ce guide vous guidera à travers les étapes essentielles pour créer rapidement et facilement un site Web à but non lucratif efficace et engageant avec Divi.
- 1 De quoi aurez-vous besoin pour créer un site Web à but non lucratif ?
- 1.1 Qu'en est-il du contenu ?
- 2 Comment créer un site Web à but non lucratif en 7 étapes
- 2.1 1. Obtenez un hébergement de domaine et WordPress
- 2.2 2. Installer le thème Divi
- 2.3 3. Créez votre site Web
- 2.4 4. Concevez et personnalisez votre site Web à but non lucratif
- 2.5 5. Ajouter des fonctionnalités pour un site Web à but non lucratif
- 2.6 6. Faites la promotion de votre site avec le référencement et le marketing
- 2.7 7. Étapes finales
- 3 Pourquoi créer un site Web à but non lucratif ?
- 4 Conclusion
- 5 questions fréquemment posées (FAQ)
De quoi aurez-vous besoin pour créer un site Web à but non lucratif ?
Créer un site Web à but non lucratif nécessite une planification minutieuse et les bons outils et ressources. Voici une liste complète de ce dont vous aurez besoin :
- Domaine et hébergement : choisissez un nom de domaine mémorable et pertinent représentant votre organisation à but non lucratif. Ensuite, sélectionnez un fournisseur d’hébergement Web fiable. Siteground propose des tarifs spéciaux pour les organisations à but non lucratif, cela vaut donc la peine d'explorer leurs options.
- WordPress (CMS) : WordPress est un CMS populaire qui alimente de nombreux sites Web à but non lucratif. Son interface intuitive permet à chacun de créer et de gérer facilement du contenu. WordPress est fortement recommandé en raison de sa flexibilité, de sa facilité d'utilisation et de sa vaste gamme de plugins.
- Conception du thème et du site : vous aurez besoin d'un thème avec des conceptions (pages, modèles, etc.) adaptées au créneau des organisations à but non lucratif ou caritatives. Divi est notre créateur de thèmes et de sites Web doté d'outils de conception, y compris des packs de mise en page préconçus pour les sites à but non lucratif afin de relancer votre conception. Il peut générer l'intégralité de votre site en 2 minutes (avec tout ce dont vous avez besoin) et l'adapter à votre marque avec un minimum d'effort.
- Plugins essentiels pour les sites à but non lucratif : votre site à but non lucratif aura besoin de plugins et d'outils supplémentaires pour ajouter certaines fonctionnalités. La plupart auront besoin d'un plugin de don comme GiveWP pour gérer les paiements ou les contributions en ligne. Votre site peut également avoir besoin d'un plugin de gestion d'événements de qualité comme The Events Calendar pour planifier et promouvoir des événements sur notre site.
Qu’en est-il du contenu ?
Créer du contenu de haute qualité pour votre site Web (texte, images, etc.) est essentiel pour communiquer efficacement votre marque et votre mission. Votre copie ou vos images ne sont pas encore prêtes ? Ne t'inquiète pas. Vous pourrez toujours l'ajouter plus tard. Si vous utilisez Divi (ou un thème comparable), vous disposerez d'images libres de droits et de contenu textuel simulé sur ces modèles prédéfinis que vous pouvez utiliser pour le moment. Divi AI peut vous aider à générer tout cela pour vous plus tard. Ou, si vous souhaitez accélérer encore plus le processus, vous pouvez utiliser AI Website Builder de Divi pour générer un site Web complet avec un contenu de marque déjà en place.
Maintenant que vous savez ce dont vous avez besoin, commençons à construire !
Comment créer un site Web à but non lucratif en 7 étapes
Créer votre propre site Web à but non lucratif avec WordPress n’est pas difficile une fois que vous connaissez les étapes et utilisez les bons outils. Que vous soyez un débutant complet ou un développeur professionnel, vous pouvez facilement créer un site Web époustouflant. Voici les étapes :
1. Obtenez un hébergement de domaine et WordPress
Avant de commencer à créer votre site, vous devez au préalable mettre en place quelques éléments : votre domaine, votre fournisseur d'hébergement et WordPress.
Siteground peut gérer tout cela pour vous, nous vous recommandons donc de commencer par eux si vous n'avez pas de fournisseur d'hébergement en place.
Domaine
Votre domaine (ou nom de domaine) est l'adresse de votre site Web sur Internet (c'est-à-dire élégantthemes.com ), et il est essentiel d'en choisir une qui reflète la mission de votre organisation à but non lucratif et qui soit facile à retenir. De plus, votre nom de domaine doit donner aux visiteurs une idée de l’objet de votre organisation à but non lucratif.
Une fois que vous avez choisi votre nom de domaine, recherchez les meilleurs registraires de domaine pour l'enregistrer . Nous recommandons Namecheap. Ou, si vous choisissez Siteground pour l'hébergement, vous pouvez obtenir votre domaine directement avec eux à prix réduit.
Visitez NameCheap
Si vous possédez déjà un domaine, vous pouvez facilement le faire pointer vers votre fournisseur d'hébergement en mettant à jour les serveurs de noms.
Hébergement WordPress
Votre site Web a besoin d’un endroit pour vivre en ligne. C'est là qu'intervient l'hébergement. Puisque nous allons utiliser WordPress, choisissez un fournisseur d'hébergement WordPress de qualité. Un bon hébergeur garantira que votre site est facile à gérer et optimisé en termes de performances, de vitesse et de sécurité.
Siteground propose des plans d'hébergement WordPress à partir de 3,99 $ par mois , ce qui en fait une solution rentable. La configuration de l'hébergement WordPress avec Siteground est simple.
Découvrez comment configurer votre domaine et votre hébergement dans la vidéo ci-dessous.
Installer WordPress
La plupart des fournisseurs d'hébergement WordPress comme Siteground proposent l'installation de WordPress en un clic pendant le processus d'intégration.
Sinon, vous pouvez accéder au tableau de bord de votre hébergeur. Cliquez sur le programme d'installation de WordPress et suivez les instructions. Une fois l'installation terminée, vous recevrez un e-mail de confirmation avec vos informations de connexion. Accédez à yourwebsite.com/wp-admin et connectez-vous avec les informations d'identification que vous avez définies lors de l'installation.
2. Installez le thème Divi
Créer votre site Web à but non lucratif avec Divi n’a jamais été aussi simple. Ce thème vous permet de créer de superbes sites Web entièrement personnalisables sans expérience en codage. Divi est réputé pour ses puissantes capacités de conception, offrant une multitude de mises en page prédéfinies pour différents sites Web à but non lucratif. Il connecte presque toutes les sections du public grâce à ses fonctionnalités puissantes, telles que l'édition visuelle en temps réel, les capacités de conception réactive et un marché florissant pour les extensions et les thèmes enfants.

Concernant les sites web à but non lucratif, Divi semble être la solution idéale.
- En plus de disposer de plus de 2 500 mises en page prédéfinies pour la conception Web, il fournit aux utilisateurs 14 packs de mises en page (96 mises en page au total) qui peuvent être utilisés pour des sites Web à but non lucratif.
- Il s'intègre facilement aux plateformes de dons populaires telles que PayPal, Stripe et GiveWP, permettant aux organisations à but non lucratif d'accepter des dons directement via le site Web.
- Le Divi Builder vous permet de créer et de personnaliser des mises en page à l’aide d’une simple interface glisser-déposer.
- Divi Quick Sites permet aux utilisateurs de créer un site Web à but non lucratif en deux minutes. Ils doivent choisir un site de démarrage à but non lucratif et ajouter les détails requis sur l'objectif du site Web. Cette fonctionnalité fera le reste.
- Divi AI peut générer pour vous un site Web à but non lucratif entièrement personnalisé en quelques minutes. Vous pouvez également utiliser les puissants outils d’IA de Divi directement dans le constructeur pour ajouter du texte, des images, des sections, des mises en page et bien plus encore.
Trouvez plus d’outils Divi pour votre site à but non lucratif sur Divi Marketplace. Ils ont même des thèmes enfants comme DLS Charity, conçu pour les organisations caritatives, les ONG et autres organisations à but non lucratif.
Téléchargez et installez Divi
Vous pouvez l'acheter auprès d'Elegant Themes avec une licence annuelle pour 89 $ ou une licence à vie pour 249 $ . Après achat, vous pourrez télécharger le thème à installer sur votre site WordPress. Pour installer le thème :
- Accédez à Apparence > Thèmes .
- Cliquez sur Ajouter un nouveau , puis sur Télécharger le thème .
- Choisissez le fichier Divi .zip que vous avez téléchargé et cliquez sur Installer maintenant .
- Une fois installé, cliquez sur Activer pour faire de Divi votre thème actif.
Regardez la vidéo ci-dessous pour plus de détails.
Cela prend en charge le processus de configuration. Il est désormais temps de commencer à construire. Si vous souhaitez en savoir plus avant de créer votre site Web, parcourez notre tutoriel sur l'utilisation de Divi Builder.
Commencez avec Divi
3. Créez votre site Web
Une fois le thème Divi installé dans WordPress, vous êtes prêt à créer votre site à but non lucratif. Ne vous inquiétez pas. Avec Divi Quick Sites, vous n’aurez pas à repartir de zéro. Divi peut construire le site pour vous automatiquement !
Lancer l'assistant d'intégration
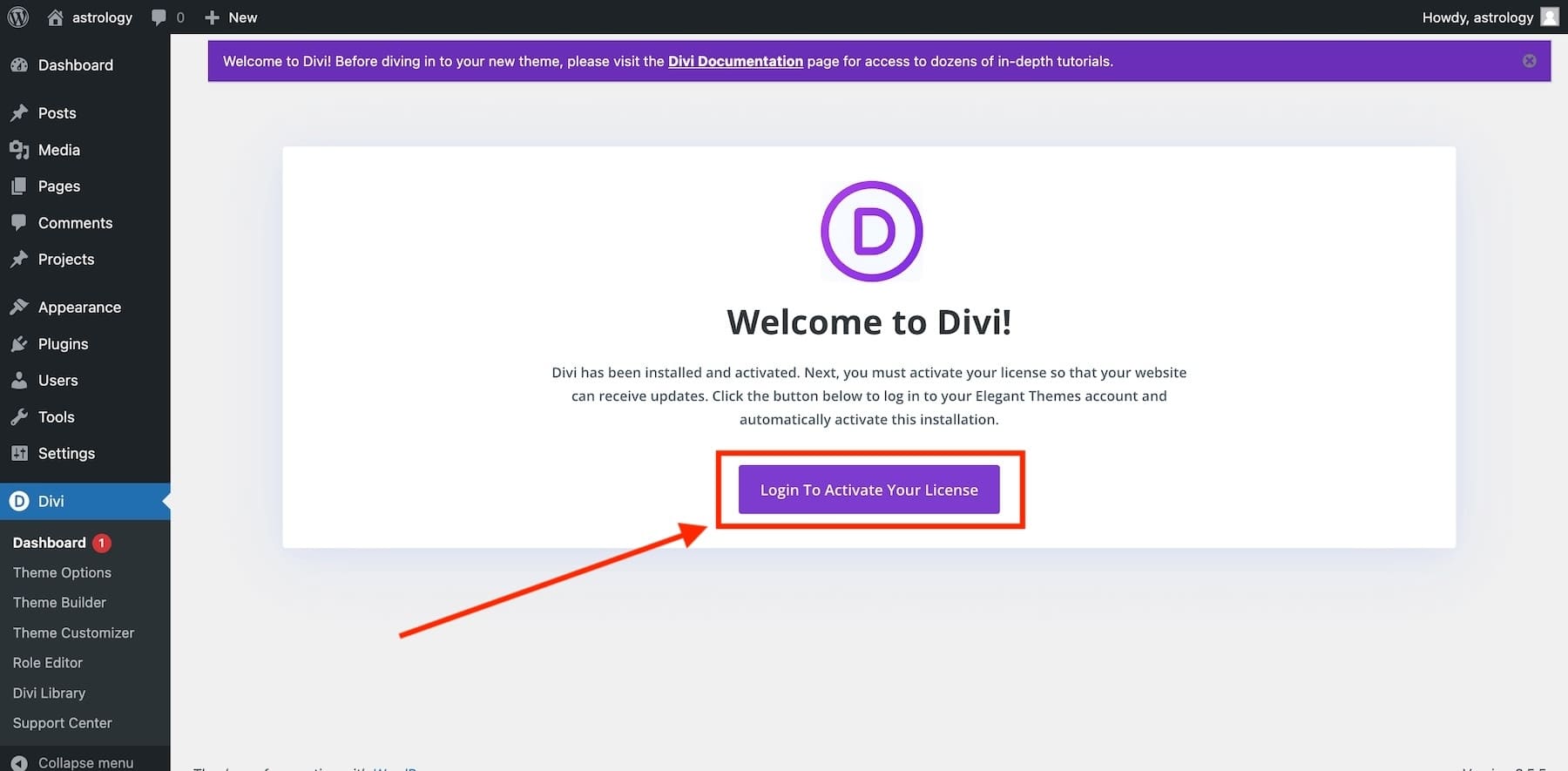
Une fois que vous aurez activé le thème Divi dans WordPress, vous rencontrerez l'assistant d'intégration de Divi pour vous guider tout au long du processus. Cliquez sur le bouton pour vous connecter et activer votre licence Divi.

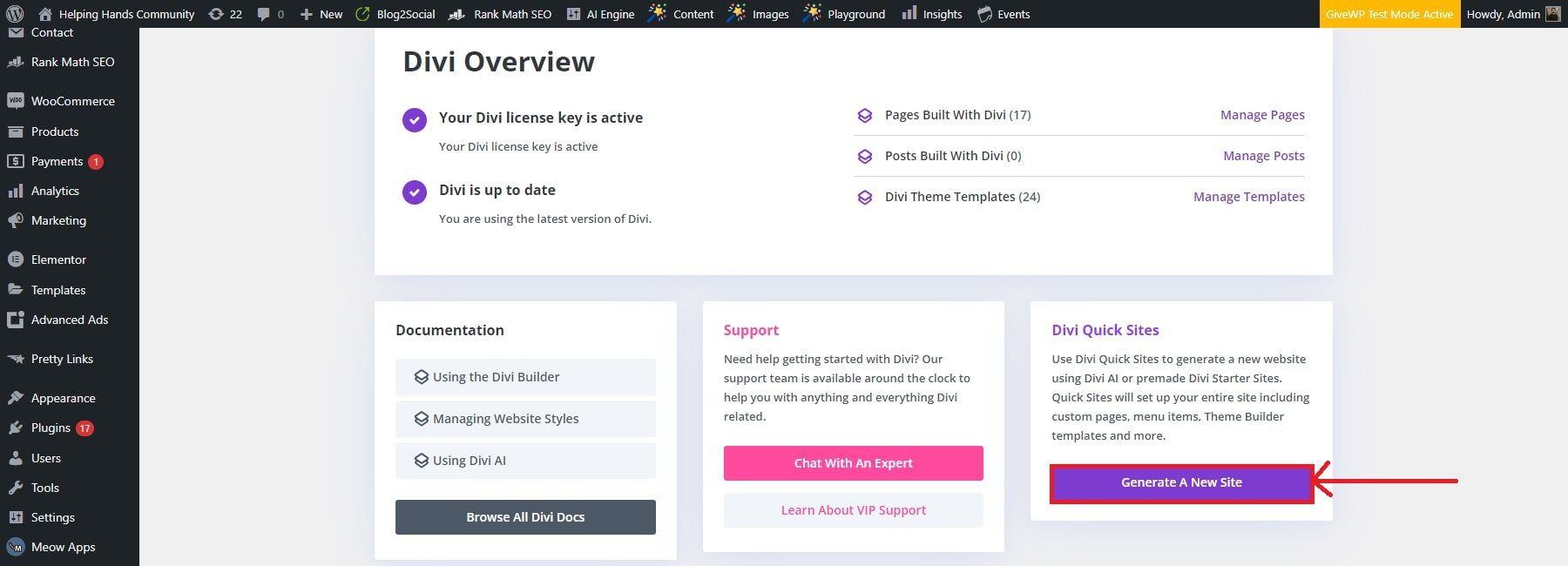
Une fois connecté, vous atterrirez sur le tableau de bord principal de Divi. C'est ici que vous pouvez gérer votre site Web Divi, accéder à la documentation, obtenir de l'aide et créer un nouveau site à l'aide de Divi Quick Sites. Pour créer un site Web avec Divi Quick Sites, cliquez sur « Générer un nouveau site » depuis le tableau de bord Divi.

Obtenez des sites rapides avec Divi AI
Générez votre site avec le site de démarrage à but non lucratif (ou avec l'IA)
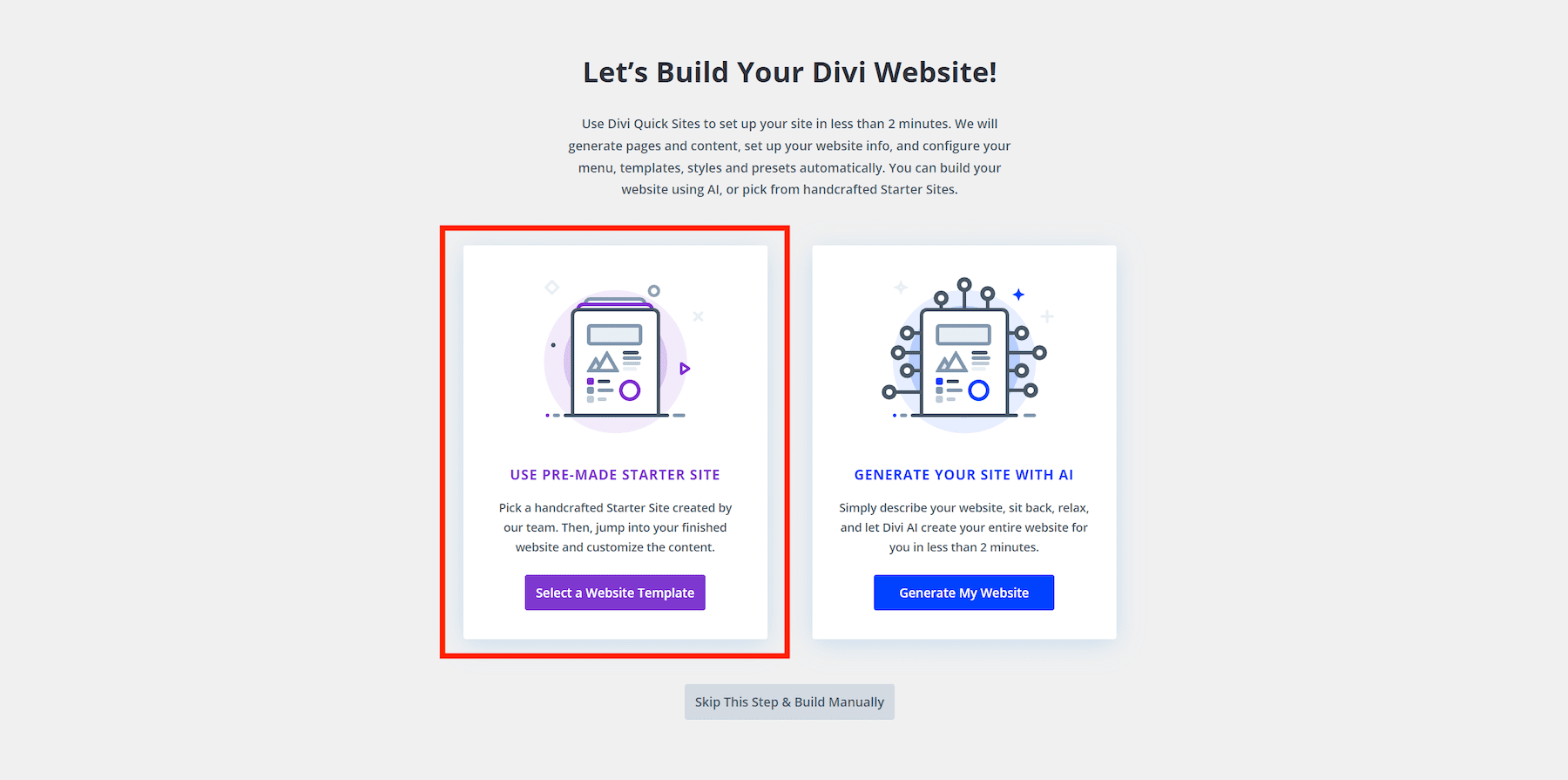
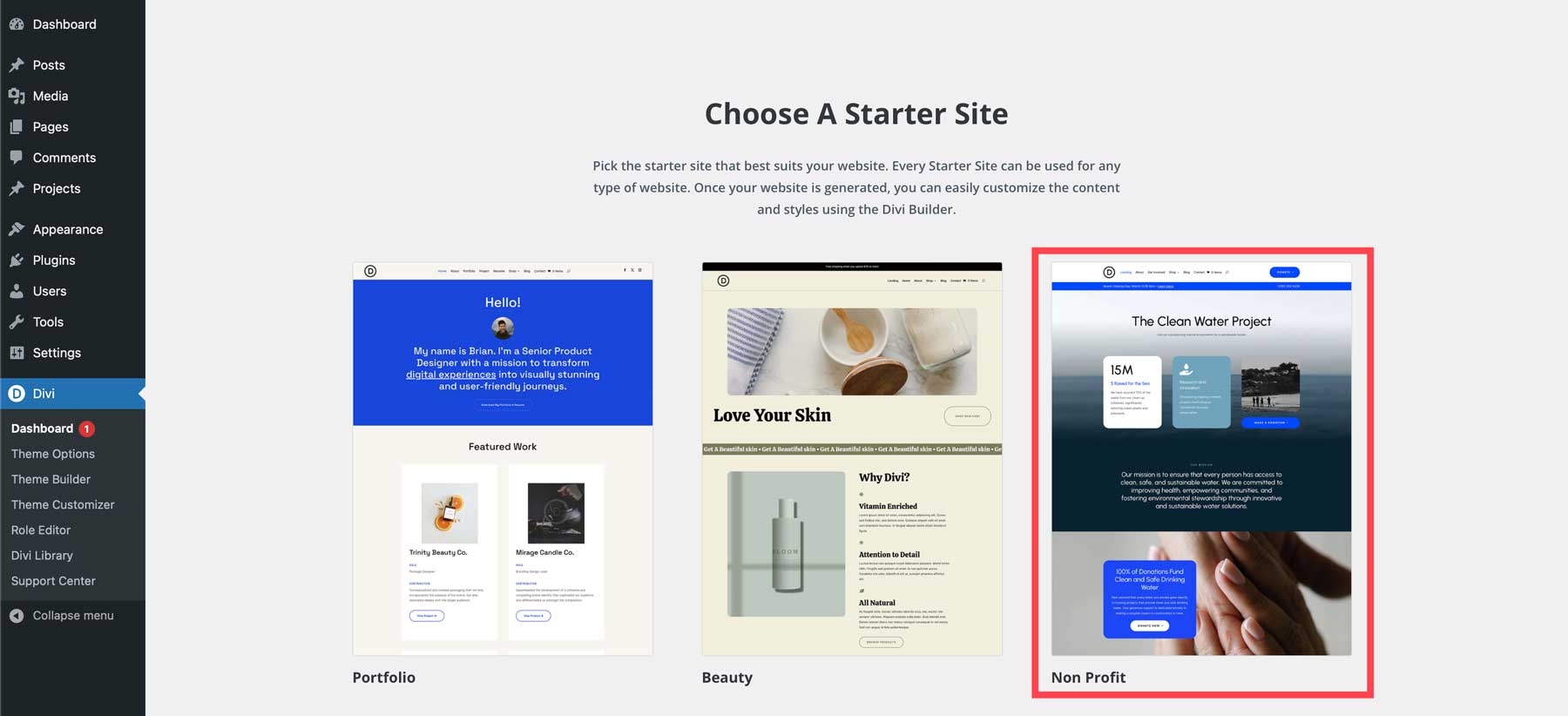
Ensuite, vous pouvez choisir de créer votre nouveau site Web à but non lucratif soit en utilisant un site de démarrage prédéfini, soit avec le constructeur de site Web AI de Divi. Puisque Divi dispose déjà d’un magnifique modèle de site de démarrage à but non lucratif que vous pouvez utiliser, cliquez sur « Sélectionner un modèle de site Web ».

Sur votre écran, vous verrez une poignée de modèles de sites Starter. Sélectionnez pour utiliser le site de démarrage à but non lucratif. Si vous craignez que le modèle ne corresponde pas à votre image de marque (couleurs, polices, texte, images, etc.), cela pourra être ajusté ultérieurement.

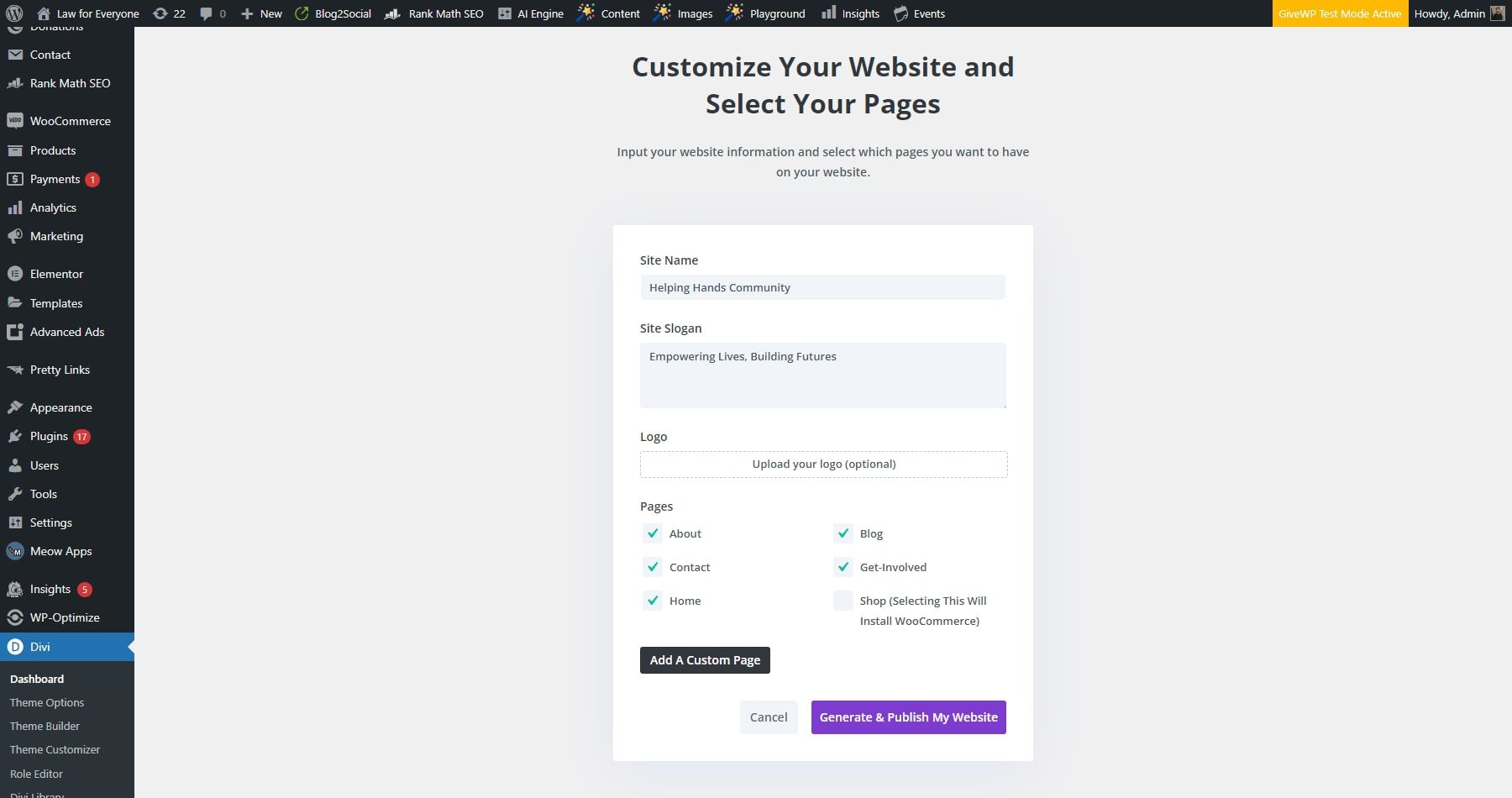
Divi Quick Sites vous demandera ensuite des informations sur votre nouveau site Web et les pages que vous souhaitez. Remplissez simplement le formulaire :
- Ajoutez le nom de votre site, le slogan de votre site et le logo de votre site.
- Téléchargez votre logo pour que Divi puisse l'ajouter automatiquement à votre site (si vous en avez un)
- Vérifiez les pages que vous souhaitez inclure à partir du site de démarrage. Si vous savez que vous en aurez besoin, vous pouvez ajouter des pages personnalisées supplémentaires pour relancer le processus.
- Lorsque vous êtes prêt, cliquez sur le bouton « Générer et publier mon site Web ».

REMARQUE : La sélection de la page Boutique installera WooCommerce et des pages prédéfinies pour ajouter une boutique en ligne à votre site (boutique, modèle de produit, caisse, etc.). Cependant, en tant qu'organisation à but non lucratif, vous avez principalement besoin d'un moyen de collecter des dons afin que nous puissions laisser de côté la page de la boutique.
Une fois que vous avez fourni les informations de votre site Web, sur la base de vos informations et de vos commentaires, Divi Quick Sites prendra moins de deux minutes pour créer le site Web. Ce faisant, il créera tout ce qui concerne votre site Web, comme les pages, les modèles, les styles et les barres de navigation.

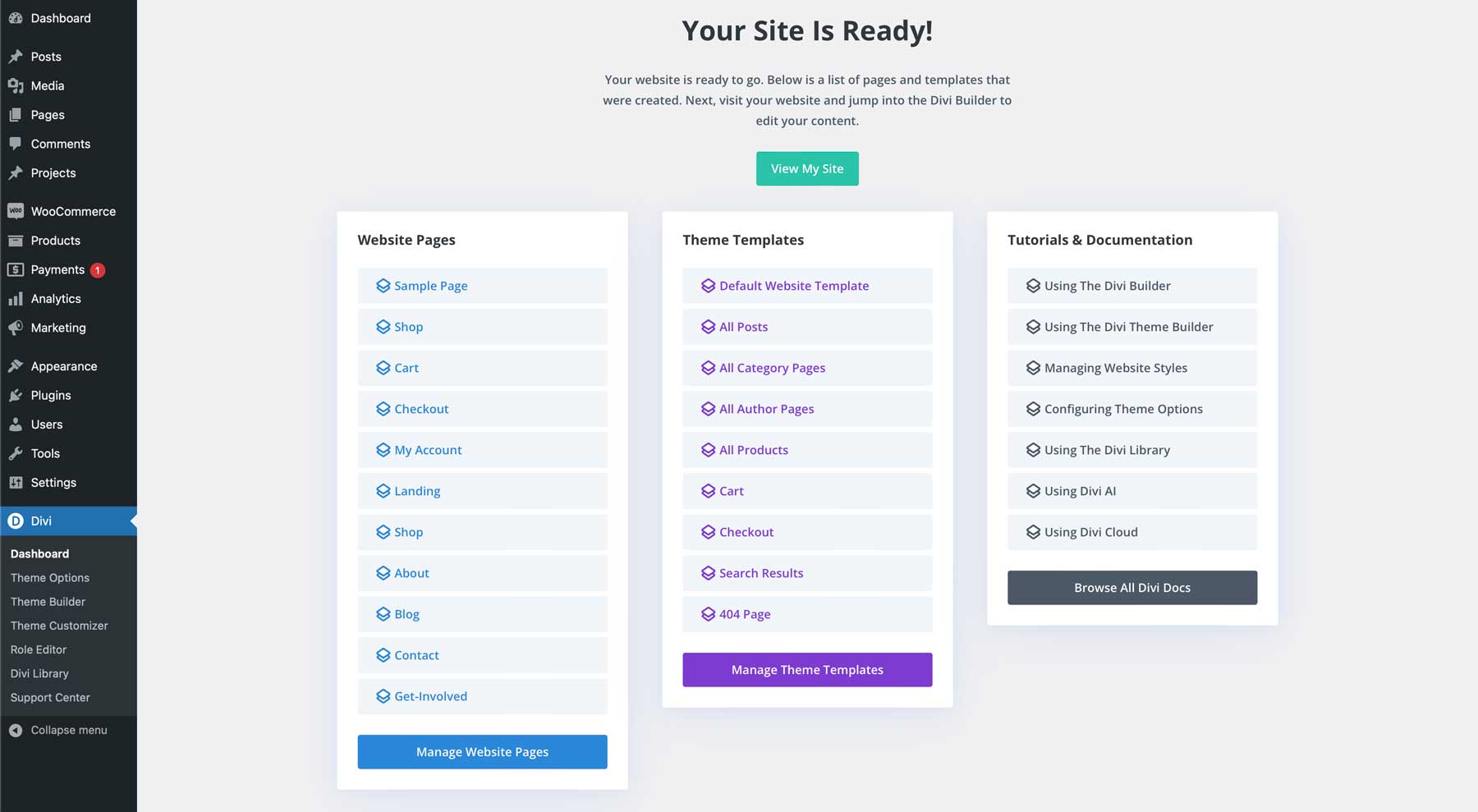
Une fois que votre site est prêt, vous verrez une page de confirmation indiquant : « Votre site est prêt ! » Vous verrez également une liste de toutes les pages de sites Web et modèles de thèmes créés ainsi que des liens vers des didacticiels et de la documentation pour vous aider à commencer à travailler sur votre site Web établi.

Vous pouvez maintenant parcourir votre site en direct !

Commencez avec Divi
4. Concevez et personnalisez votre site Web à but non lucratif
Le Divi Builder facilite la personnalisation visuelle de vos conceptions sur le front-end sans avoir à vous soucier du code. Vous pouvez glisser et déposer des éléments où vous le souhaitez. Vous pouvez ajouter du nouveau contenu avec des dizaines de modules parmi lesquels choisir. De plus, vous avez un contrôle total sur la conception de chaque élément de la page grâce à des centaines de paramètres de conception intégrés.
Puisque nous utilisons un site de démarrage, la plupart des gros travaux de conception sont déjà pris en charge. La principale chose à faire maintenant est d’adapter le design actuel à votre marque. Au lieu de passer des heures à peaufiner manuellement le style de chaque élément, vous pouvez personnaliser votre site rapidement et facilement avec Divi.
Voici comment.
Modifier les préréglages globaux
Comme tout site de démarrage Divi, l’organisation à but non lucratif possède ses propres préréglages – des conceptions enregistrées qui peuvent être utilisées sur plusieurs éléments. Les préréglages vous permettent de maintenir la cohérence de votre conception sur l’ensemble du site Web. Vous souhaitez mettre à jour le style de tous vos en-têtes h1 ? Mettez simplement à jour la conception prédéfinie une fois et elle sera appliquée instantanément à toutes vos pages avec le même préréglage.
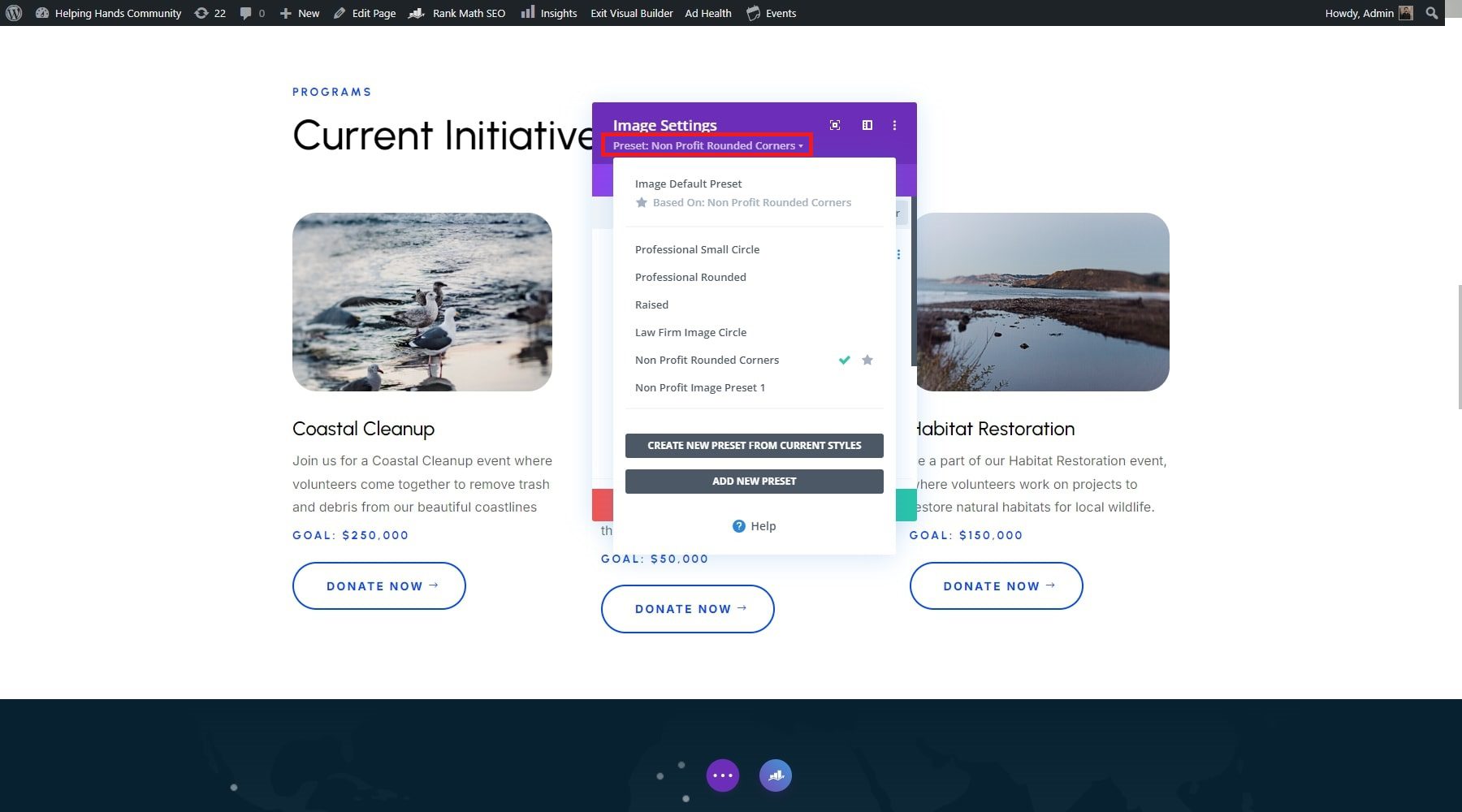
Pour accéder aux préréglages, ouvrez les paramètres de n’importe quel module ou élément dans Divi Builder. Ensuite, cliquez sur le menu déroulant des préréglages en haut pour voir la liste des préréglages associés au module. Dans l'exemple ci-dessous, vous pouvez voir que le module d'image est associé au préréglage « Coins arrondis à but non lucratif ».

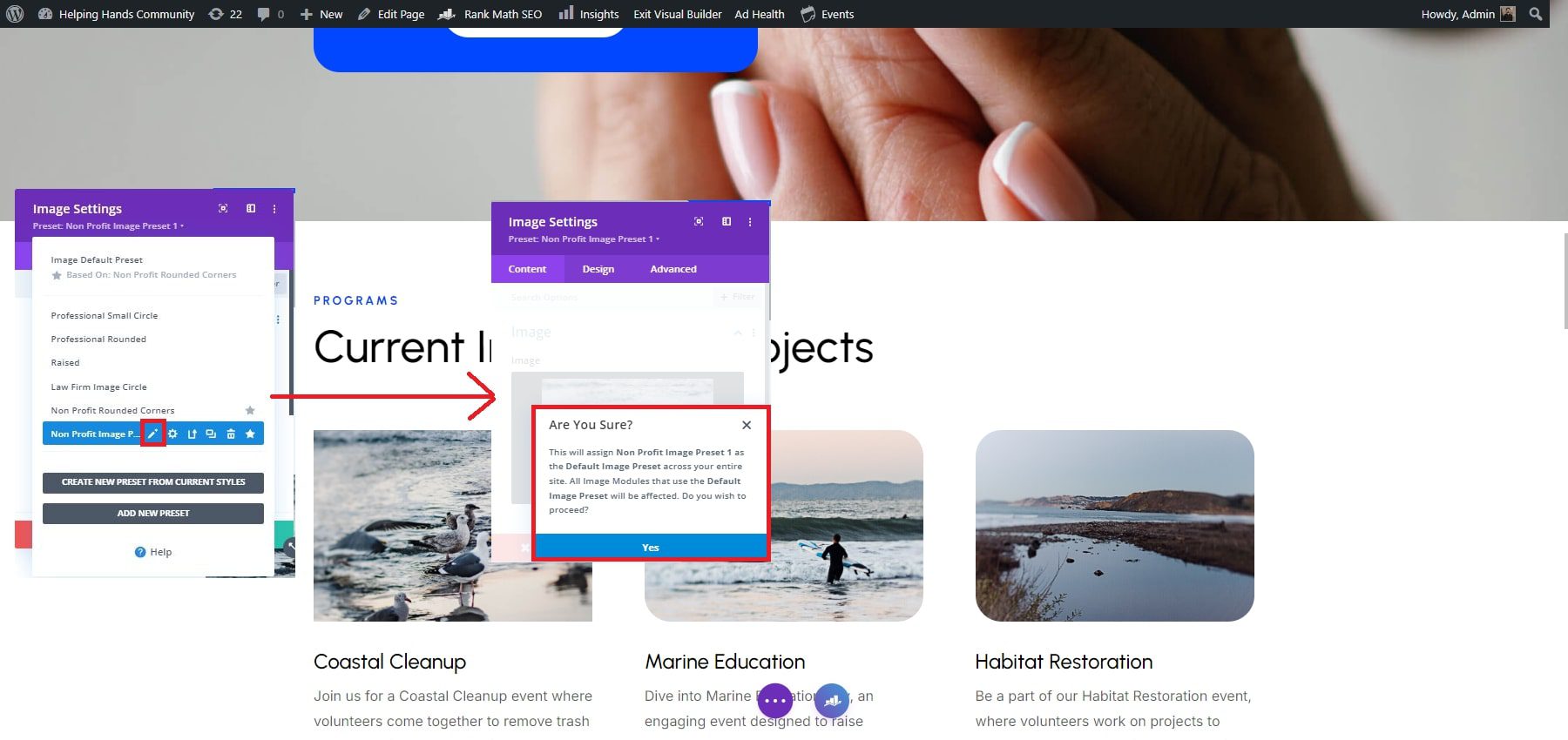
Nous pouvons apporter des modifications au préréglage en survolant le préréglage et en cliquant sur l'icône en forme de crayon. Il est important de noter que lors du changement de préréglage, le module Divi vire sa couleur au gris, suggérant que Divi est en train d’effectuer toutes les modifications requises. Une fois que vous avez effectué toutes les modifications requises, une boîte de dialogue apparaîtra en bas de page, nécessitant une confirmation de votre part. Cliquez sur « Oui » et finalisez tous vos nouveaux paramètres.

Personnaliser les polices et les couleurs globales
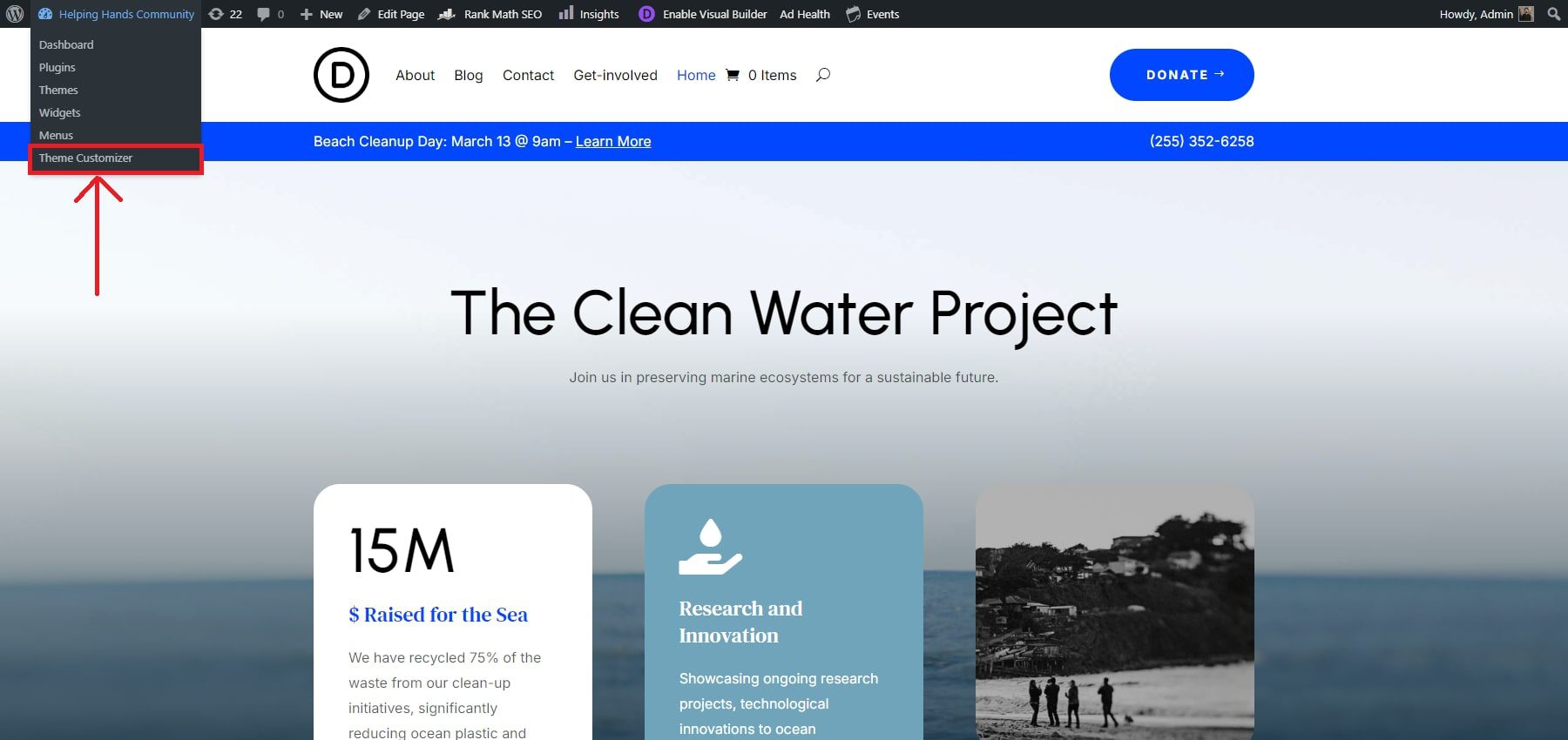
Divi vous permet de modifier les polices et les couleurs globales de votre site de démarrage via le personnalisateur de thème. Les modifications que vous apportez via le personnalisateur de thème seront appliquées à l’ensemble de votre site Web. Vous pouvez y accéder depuis le tableau de bord de votre site Web ou le menu déroulant depuis le front-end de votre site Web.


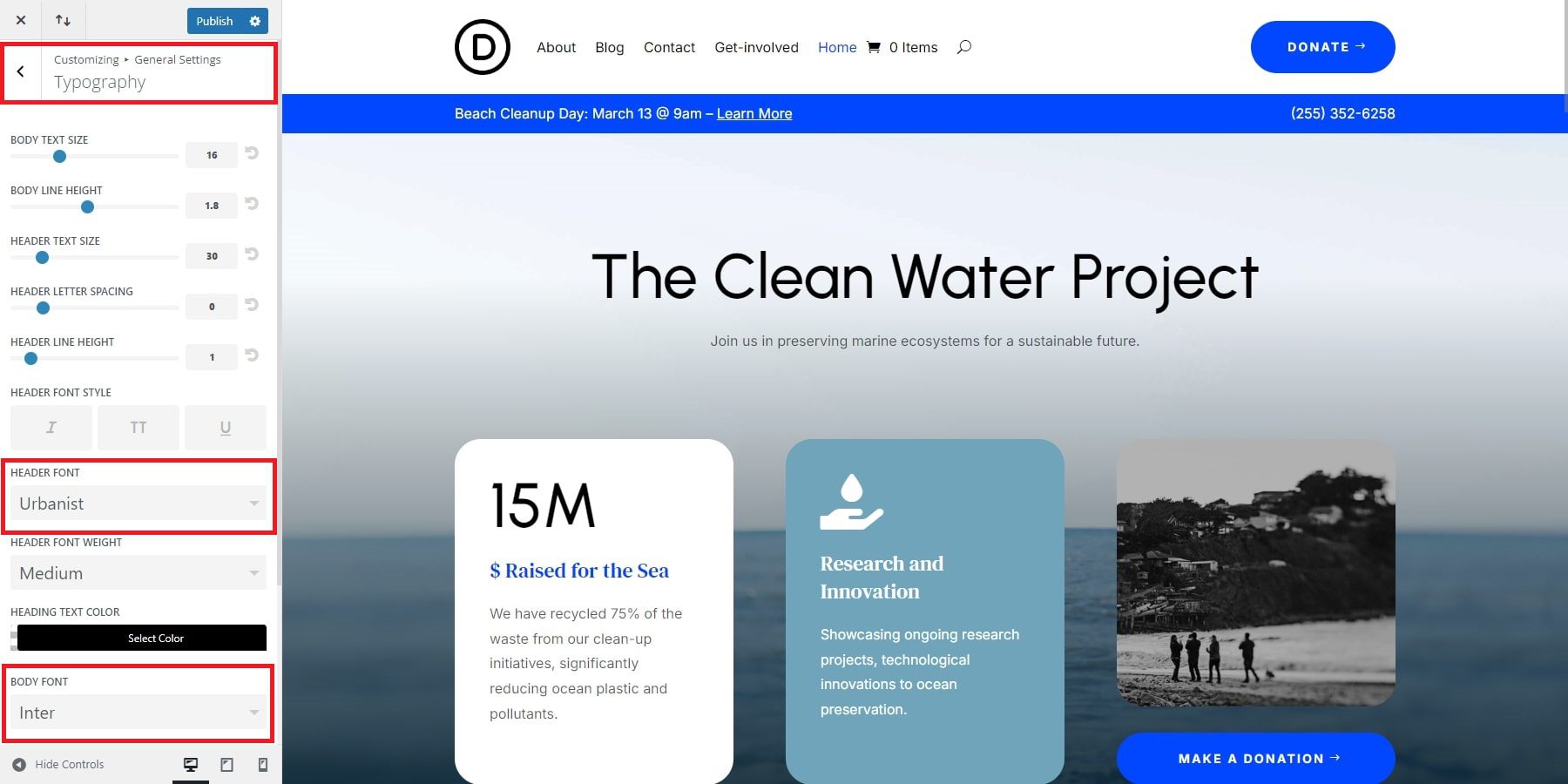
Une fois dans le personnalisateur de thème, vous devez accéder à quatre aspects clés. Tout d'abord, vous recherchez la typographie, qui vous permet de modifier le titre, la police du corps, la taille de la police, etc. en cliquant sur Paramètres généraux > Typographie .

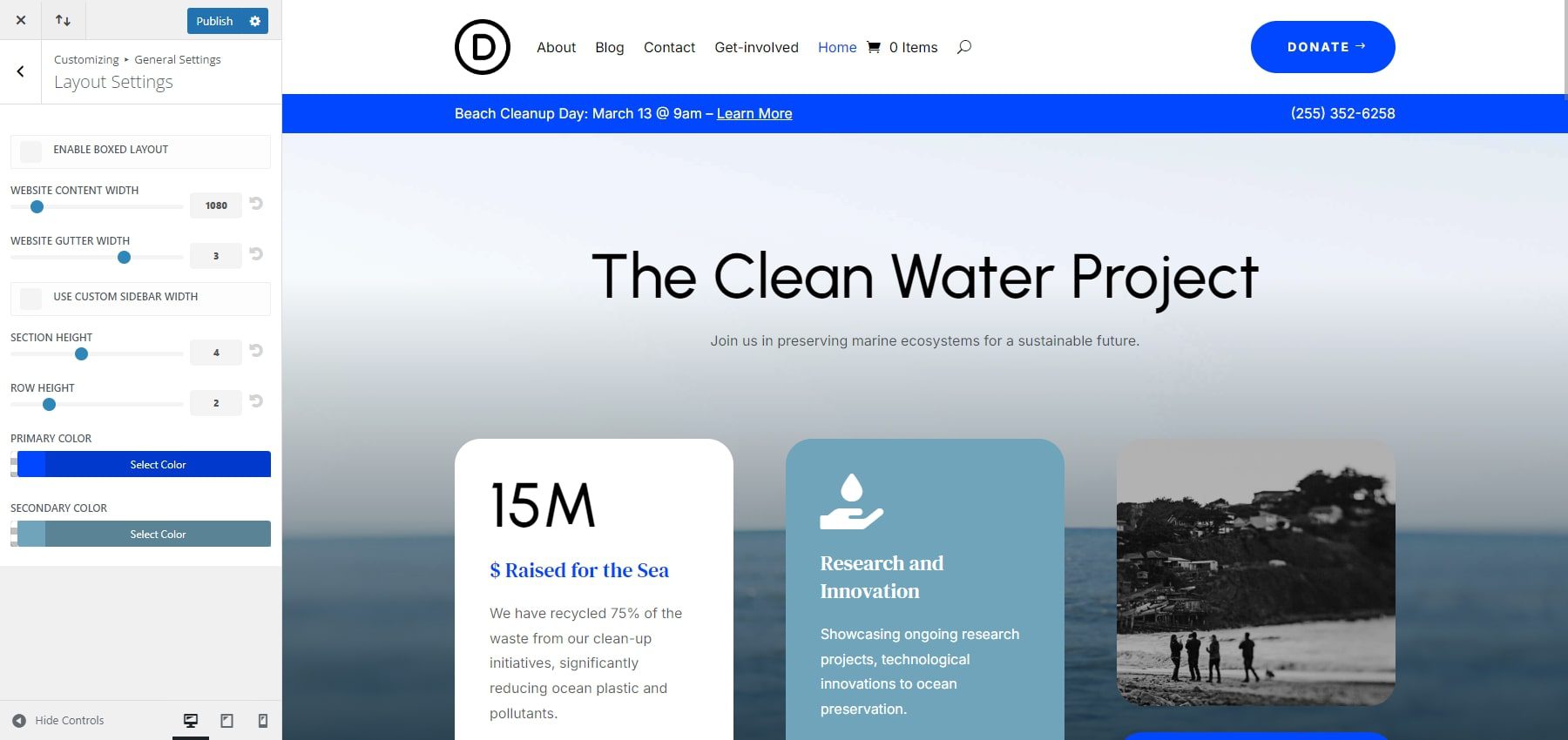
Deuxièmement, vous pouvez accéder à Général > Paramètres de mise en page . Après avoir accédé à cette page, vous pouvez apporter des ajustements aux couleurs primaires et secondaires de votre site Web. De plus, vous pouvez modifier la largeur du site.

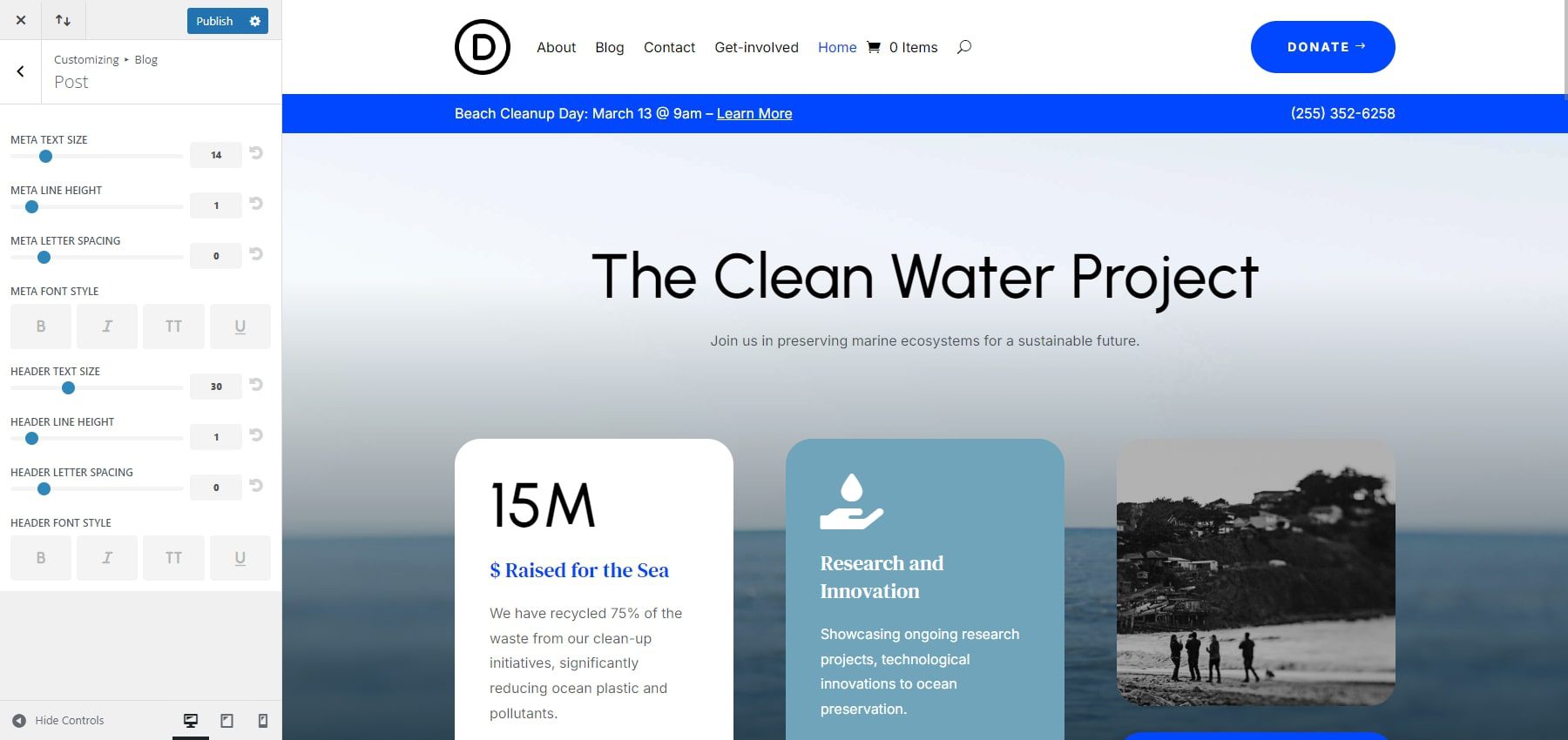
Divi vous permet de personnaliser votre site Web au-delà de la police et des couleurs du site Web. Par exemple, en quelques clics, vous pouvez modifier plusieurs aspects de vos articles de blog, tels que la taille du méta-texte, la hauteur de la méta-ligne, le style de méta-police, etc.

Modifiez les modèles de création de thème de votre site de démarrage
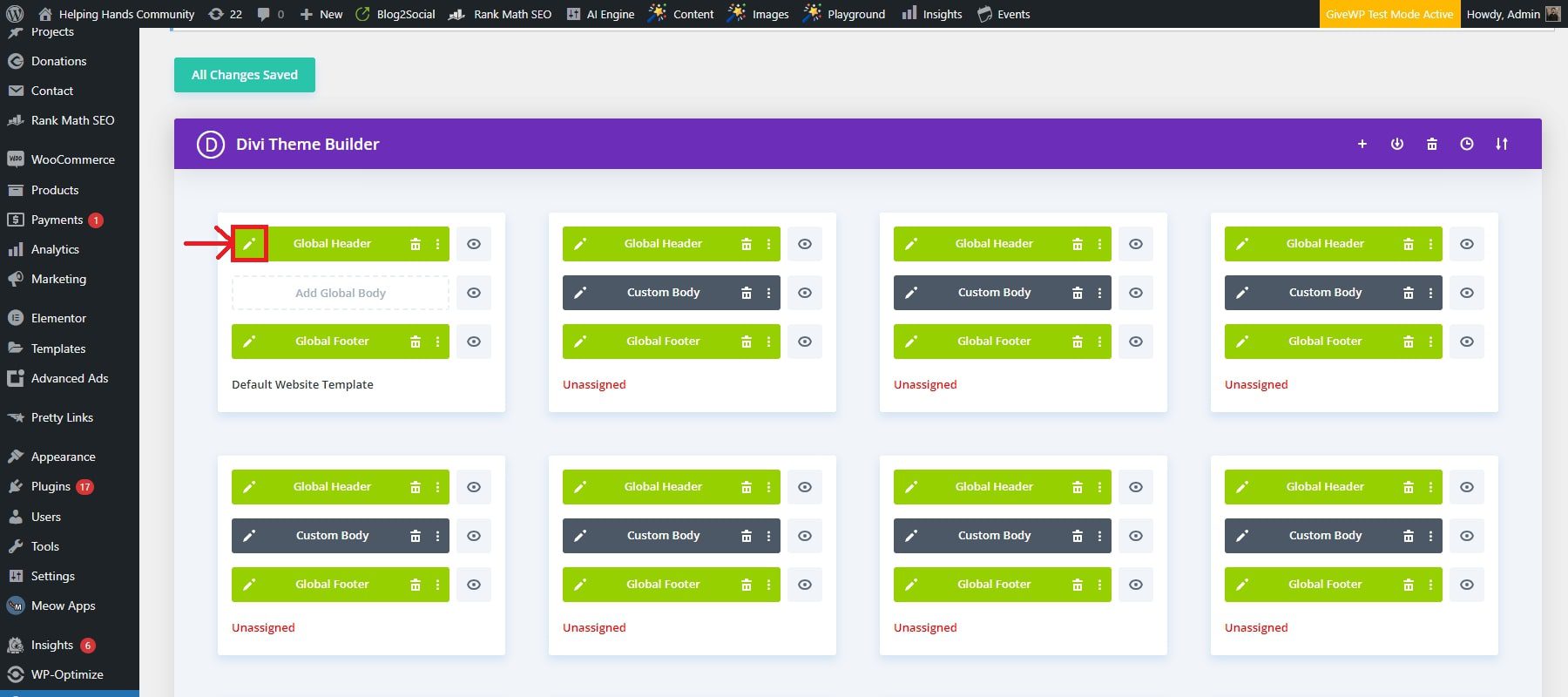
Divi Quick Sites génère des modèles Theme Builder à partir du site Starter et les intègre dans votre site Web. Vous pouvez accéder à ces modèles dans votre tableau de bord WordPress via Divi > Theme Builder . Le Theme Builder vous permet de personnaliser n’importe quel modèle à l’aide du Divi Builder. Cliquez simplement sur l'icône en forme de crayon sur le côté gauche de n'importe quelle zone de modèle. Cela lancera Divi Page Builder, vous permettant d'ajuster les conceptions globales pour toutes les pages attribuées à ce modèle.

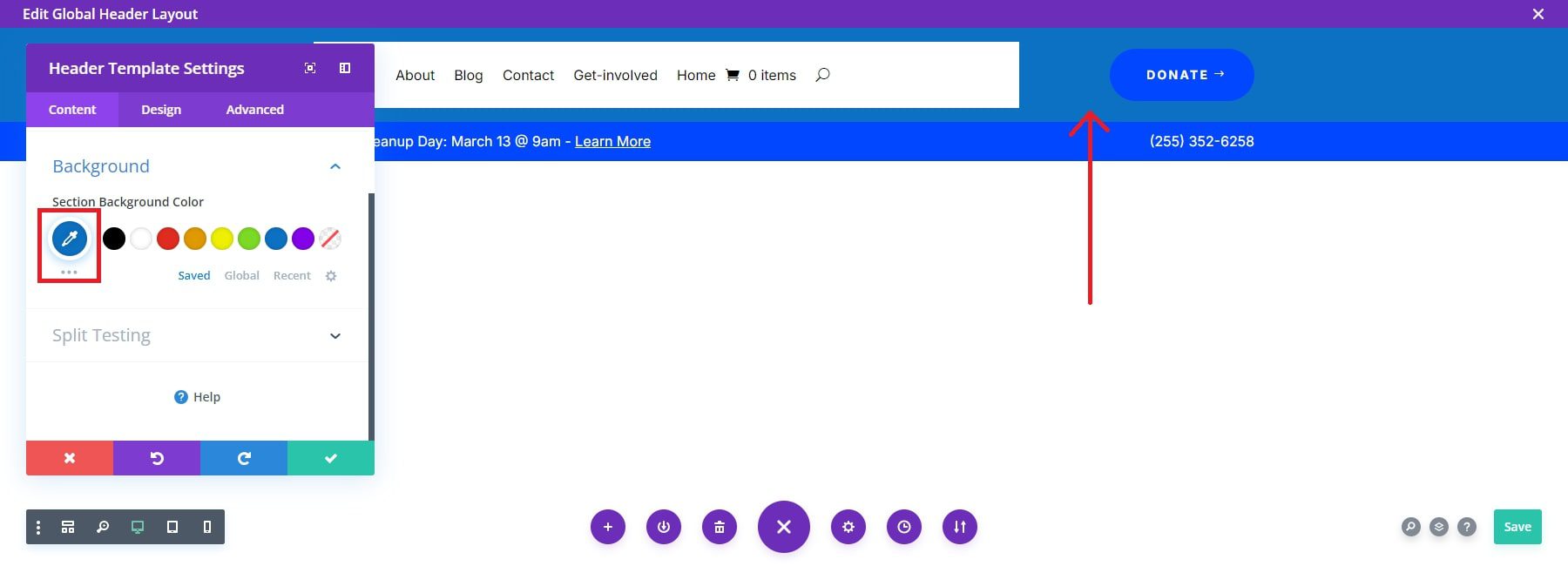
Par exemple, vous pouvez modifier votre en-tête global pour personnaliser votre en-tête principal (menu, logo, police, taille du texte, couleur d'arrière-plan, etc.). Dans ce cas, nous avons décidé de changer la couleur du fond.

Une fois que vous aurez apporté les modifications à l’en-tête global, elles seront appliquées à toutes les pages de votre site Web. Pour plus de détails, explorez les fonctionnalités robustes de Theme Builder.
Commencez avec Divi
5. Ajouter des fonctionnalités pour un site Web à but non lucratif
Formulaires de don

Accepter les dons en ligne est crucial pour les organisations à but non lucratif. Un plugin de don peut vous aider à collecter des fonds de manière transparente. Un choix populaire est le plugin GiveWP. La configuration de GiveWP est assez simple. Accédez à Dons > Paramètres et suivez l'assistant de configuration pour configurer les formulaires de don, les passerelles de paiement et les notifications par e-mail.
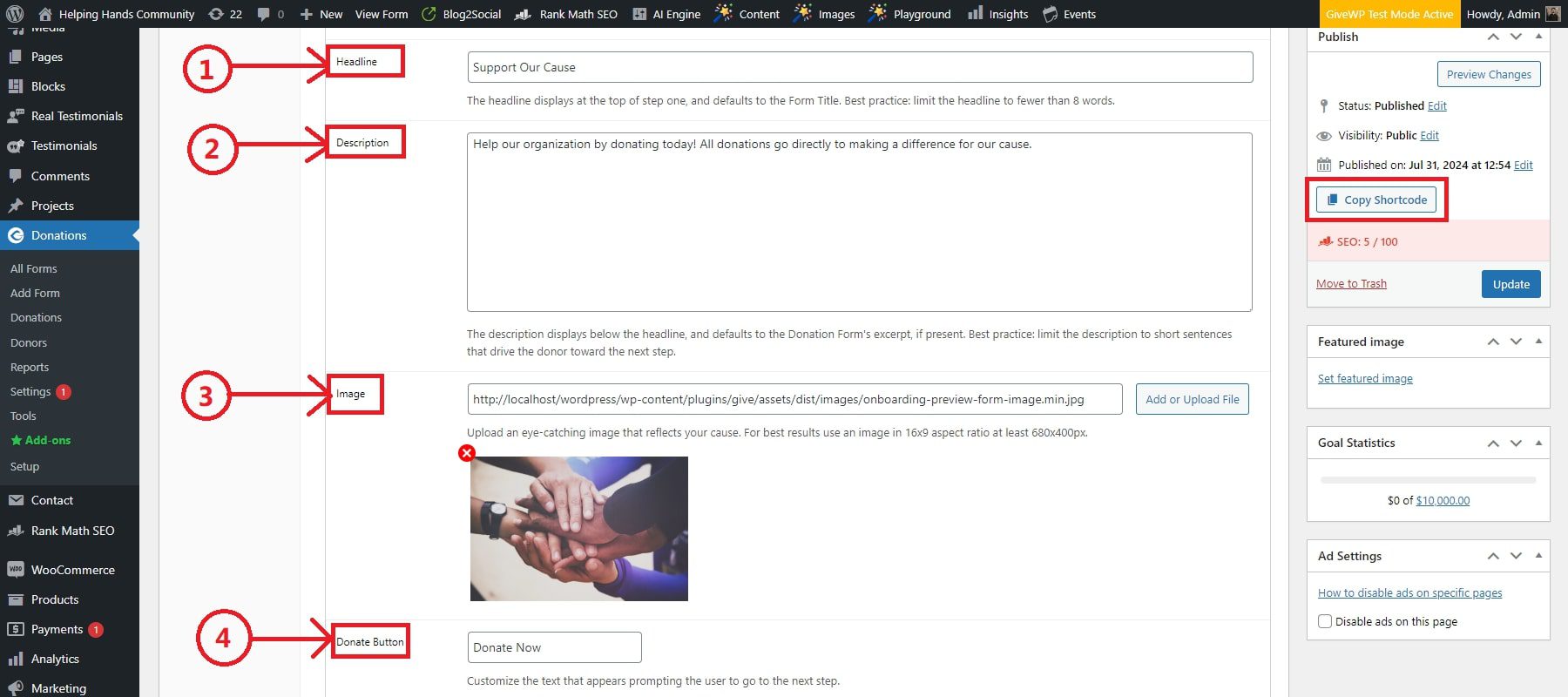
Accédez à Dons > Ajouter un formulaire pour créer votre premier formulaire de don. Entrez un titre pour votre formulaire de don, tel que « Soutenez notre cause ». Configurez les options de don, y compris les montants de don suggérés, les options de don récurrents et les champs de formulaire requis tels que le nom, l'adresse e-mail et l'adresse. Pour ajouter le formulaire de don à votre site Web, intégrez-le sur n'importe quelle page ou publication en utilisant le shortcode fourni. Après avoir enregistré le formulaire, copiez le shortcode.

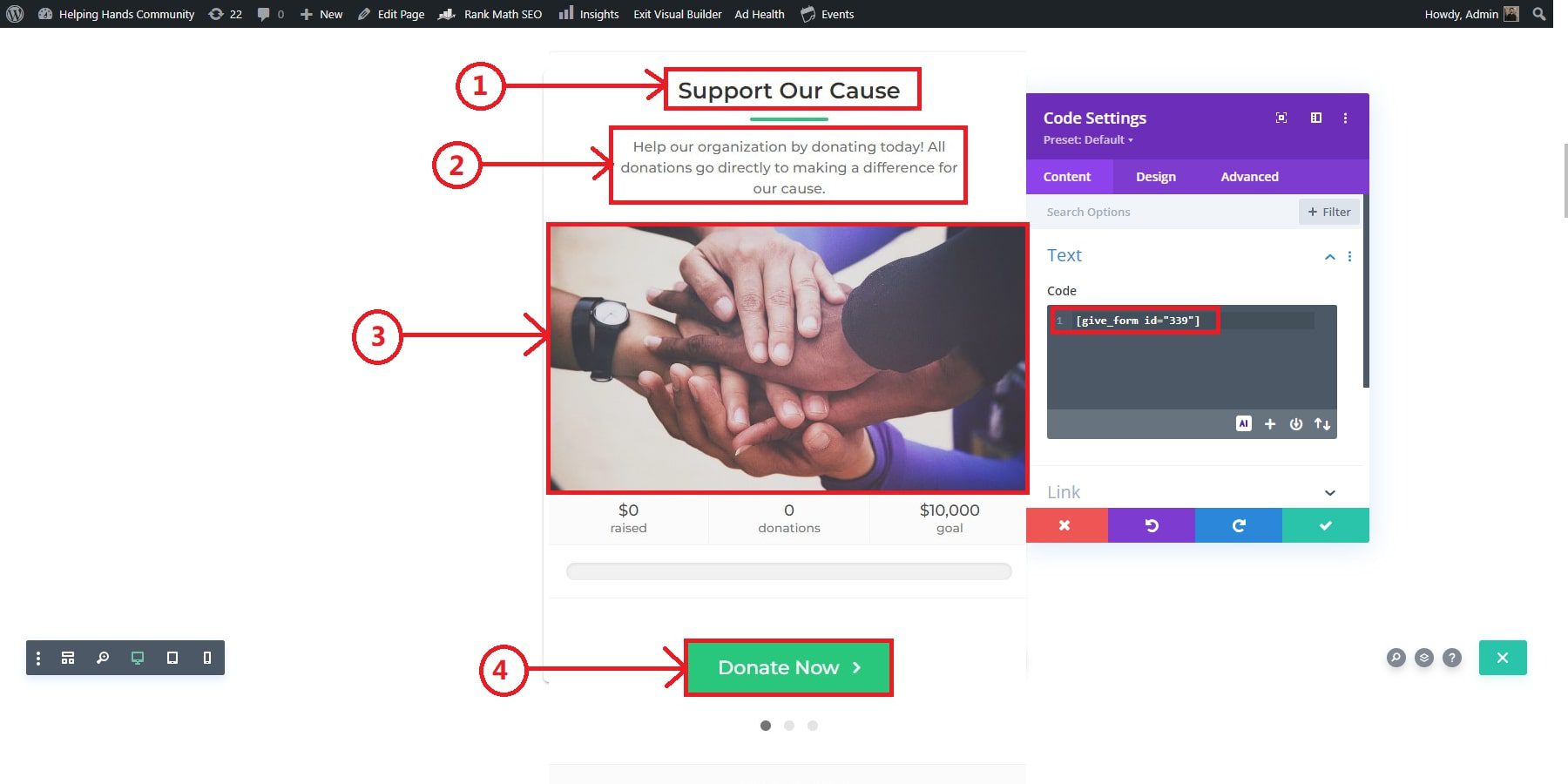
Si vous utilisez Divi Builder, rendez-vous sur la page où vous souhaitez ajouter le formulaire de don, cliquez sur Modifier avec Divi, ajoutez un nouveau module Code et collez le shortcode. À l’aide des options de conception de Divi, personnalisez la mise en page et l’apparence du formulaire de don en fonction de l’image de marque de votre site.

Obtenez GiveWP
Événements

L'intégration d'un système de gestion d'événements est essentielle pour améliorer les fonctionnalités de votre site Web à but non lucratif. Le plugin Events Calendar est un choix populaire qui fonctionne parfaitement avec Divi. D’ailleurs, Divi a pris une longueur d’avance en créant une extension en association avec Pee-Aye Creative. Par conséquent, les utilisateurs recevront des événements dans le cadre des modules personnalisés Divi, vous permettant d'ajouter et de personnaliser des événements dans plusieurs styles.
Tout d’abord, assurez-vous d’acheter et d’installer le plugin Divi Events Calendar. Cela vous coûtera 54 $ sur Divi Marketplace. Après cela, installez le plugin The Events Calendar en accédant à Plugins > Ajouter un nouveau depuis votre tableau de bord WordPress. Dans la barre de recherche, tapez The Events Calendar et cliquez sur le bouton Install Now à côté du plugin. Une fois l'installation terminée, cliquez sur Activer. Après l'activation, vous verrez un nouvel élément de menu, Événements, dans votre tableau de bord WordPress.
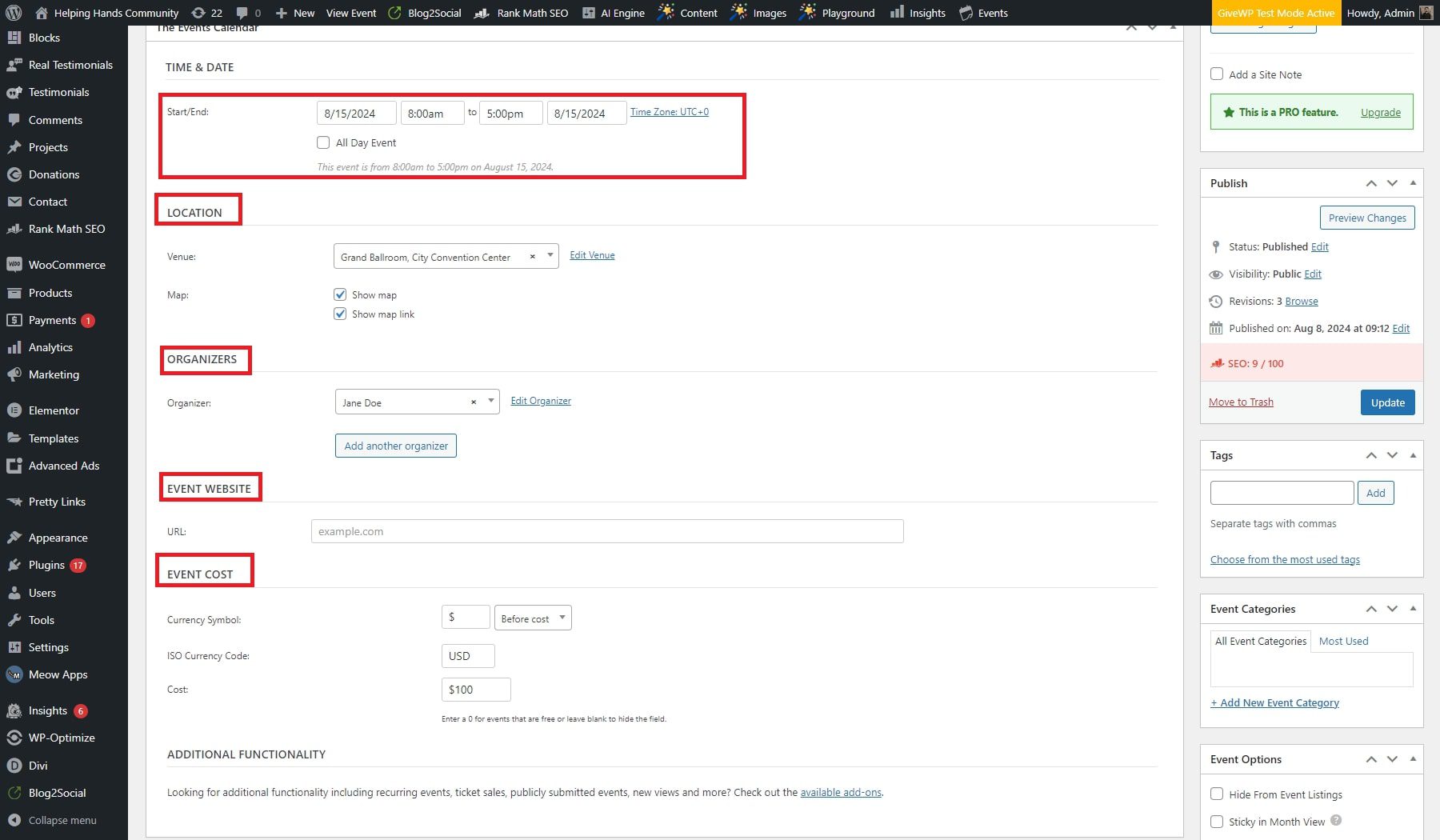
Pour créer un événement, accédez à Événements > Ajouter un nouveau. Saisissez le titre de l'événement et sa description détaillée, y compris toutes les informations nécessaires. Spécifiez les heures et dates de début et de fin de votre événement, et saisissez les détails du lieu, y compris le nom du lieu, l'adresse et l'intégration avec Google Maps, le cas échéant. Fournissez des informations sur l'organisateur de l'événement, notamment son nom, son numéro de téléphone, son adresse e-mail et son site Web. Si l'événement a un coût, indiquez le prix du billet ou indiquez si l'événement est gratuit. Incluez le lien s’il existe un site Web externe contenant plus d’informations ou une inscription.

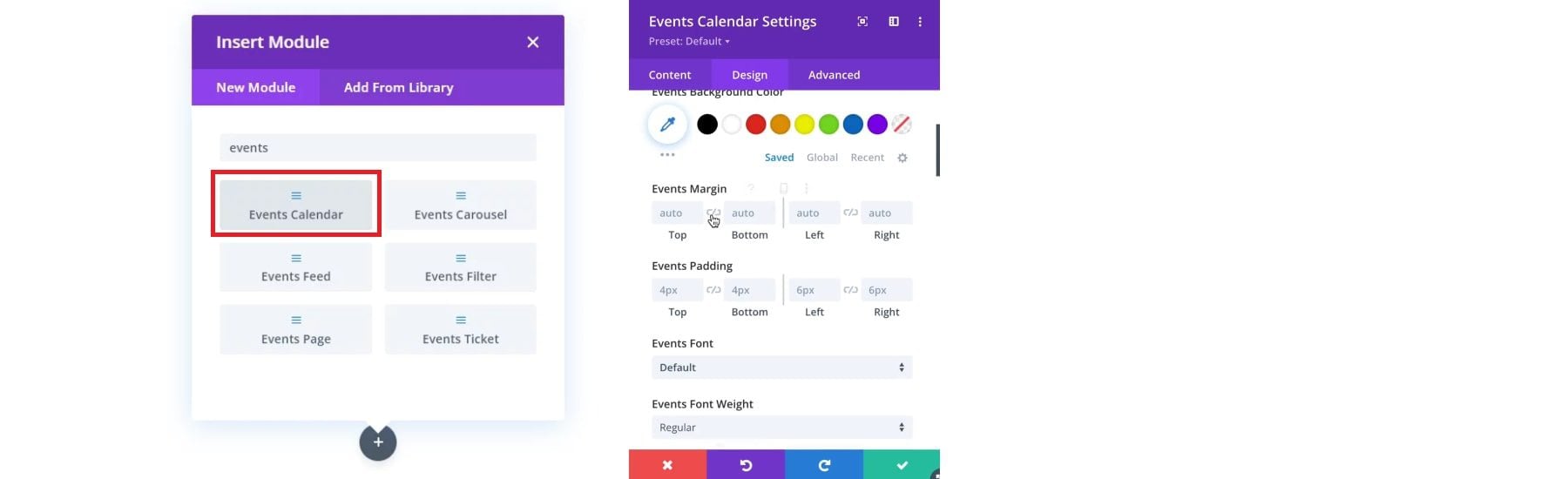
Maintenant, passez au Divi Visual Builder et ajoutez l’un des modules d’événements. Dans ce cas, nous avons ajouté le module Calendrier des événements. Personnalisez le module sélectionné grâce à ses fonctionnalités de conception avant de l'ajouter à votre site Web.

Obtenez le calendrier des événements Divi
Plugins WordPress essentiels
Il existe des plugins dont chaque site WordPress peut bénéficier. Voici quelques exemples de plugins indispensables que vous pouvez utiliser avec WordPress :
- Plugins SEO (comme Rank Math)
- Plugins de sauvegarde (comme UpdraftPlus)
- Plugin d'optimisation d'image (comme EWWW Image Optimizer)
- Plugins d'optimisation de vitesse (comme WP Rocket)
- Plugins de sécurité (comme Solid Security ou Sucuri)
- Plugins de médias sociaux
- Plugins marketing
Commencez avec Divi
6. Faites la promotion de votre site avec le référencement et le marketing
L'optimisation de votre site Web à but non lucratif pour l'optimisation des moteurs de recherche (SEO), les inscriptions par courrier électronique et le partage sur les réseaux sociaux est essentielle pour promouvoir votre site et accroître votre audience. Divi dispose d'outils d'optimisation et de marketing intégrés et s'intègre de manière transparente aux meilleurs plugins WordPress pour le référencement, le partage sur les réseaux sociaux et les options de messagerie. Voici quelques outils pour vous aider à démarrer.
Référencement
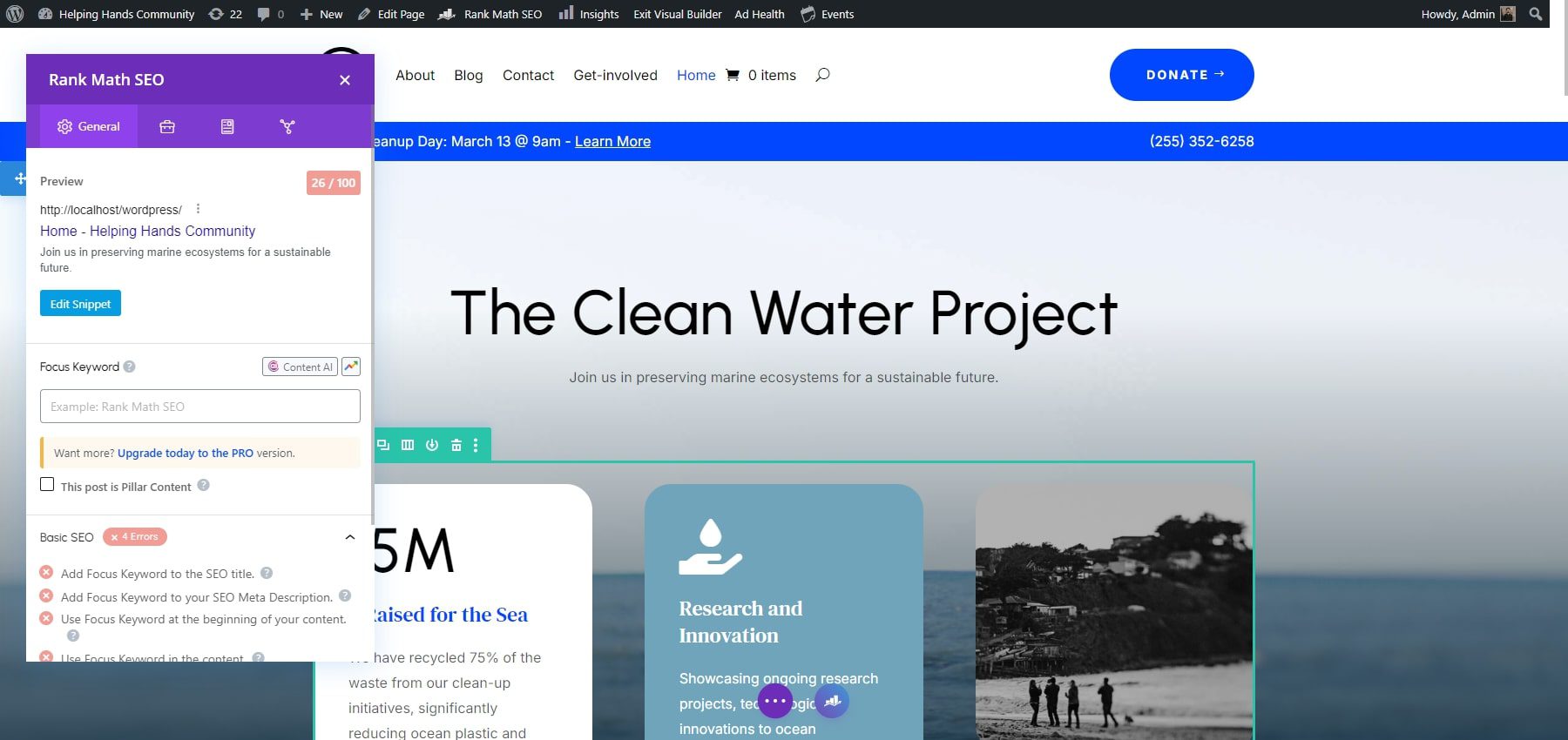
Rank Math vous aide à optimiser votre contenu grâce aux meilleures pratiques de référencement, notamment les balises méta, l'optimisation des mots clés et l'analyse de la lisibilité. Après l'activation, configurez le plugin en suivant l'assistant de configuration pour vous assurer que votre site est correctement optimisé pour les moteurs de recherche. Vous pouvez vérifier l'analyse Rank Math en cliquant sur son icône en bas de la page. Rank Math vous fournira un score SEO et mettra en évidence les lacunes de votre page Web du point de vue du référencement.

Obtenir le classement mathématique
Marketing par e-mail
Construire une liste de diffusion est essentiel pour engager votre public et le tenir informé des activités de votre organisation à but non lucratif. Le plugin Bloom d'Elegant Themes est un outil puissant pour créer des formulaires d'inscription par courrier électronique attrayants. Après son installation, créez et personnalisez des formulaires d'inscription adaptés à la conception et aux besoins de votre site. Vous pouvez intégrer Bloom à divers services de marketing par e-mail pour gérer efficacement votre liste de diffusion et automatiser les communications.

Obtenez la floraison
Partage sur les réseaux sociaux
Le plugin Monarch d'Elegant Themes facilite l'ajout de boutons de partage social à votre site. Après son activation, configurez Monarch pour afficher les boutons de partage social à des endroits stratégiques de votre site, tels que l'en-tête, le pied de page ou dans les publications. Cela encouragera les visiteurs à partager votre contenu et augmentera la visibilité de votre organisation à but non lucratif sur les plateformes de médias sociaux.

Obtenez Monarque
7. Étapes finales
Avant de lancer officiellement votre site Web à but non lucratif, il est essentiel d'effectuer des tests approfondis et de vous assurer que vous disposez d'un plan de sauvegarde fiable. Cela vous aidera à éviter les problèmes potentiels et à garantir une expérience de lancement fluide.
Assurez-vous que toutes les fonctionnalités du site Web fonctionnent comme prévu. Cela comprend les formulaires de test, les processus de don, les inscriptions à des événements et les éléments interactifs. Vérifiez que tous les liens sont fonctionnels et mènent aux bonnes pages. Vérifier que les formulaires de don et de contact sont correctement intégrés et fonctionnent pour un site à but non lucratif est particulièrement important.
Testez votre site Web sur différents navigateurs (tels que Chrome, Firefox, Safari et Edge) et appareils (ordinateur de bureau, tablette et mobile) pour garantir une expérience utilisateur cohérente. Cela vous aidera à identifier et à résoudre tout problème lié à la mise en page ou aux fonctionnalités pouvant survenir sur différentes plates-formes.
Vérifiez le temps de chargement et les performances de votre site Web à l'aide d'outils tels que Google PageSpeed Insights ou GTmetrix. Assurez-vous que votre site se charge rapidement et efficacement pour offrir une expérience utilisateur positive. Optimisez les images et réduisez le code si nécessaire pour améliorer les performances.
Parallèlement aux tests, créez une sauvegarde complète du site Web, y compris la base de données et tous les fichiers. Cela garantira que vous disposez d'un point de restauration en cas de problème lors du lancement. Vous pouvez utiliser les meilleurs plugins de sauvegarde comme UpdraftPlus pour créer et stocker votre sauvegarde.
Commencez avec Divi
Pourquoi créer un site Web à but non lucratif ?
La création d'un site Web à but non lucratif offre de nombreux avantages pour aider votre organisation à prospérer et à réaliser sa mission. Voici quelques raisons clés à considérer :
- Visibilité et portée accrues : un site Web à but non lucratif étend la portée de votre organisation au-delà des frontières locales. Il rend votre mission, vos objectifs et vos activités accessibles à un public mondial, augmentant ainsi la sensibilisation et l'engagement.
- Opportunités de collecte de fonds : un site Web fournit une plate-forme de dons en ligne, permettant aux sympathisants de contribuer facilement et en toute sécurité n'importe où. Vous pouvez également organiser des campagnes et des événements de collecte de fonds et vendre des marchandises.
- Recrutement de bénévoles : votre site Web peut servir de plateforme de recrutement de bénévoles. En fournissant des informations détaillées sur les opportunités de bénévolat et en autorisant les inscriptions en ligne, vous pouvez attirer davantage de personnes pour soutenir votre cause.
- Crédibilité et confiance : un site Web peut créer une communauté parmi vos supporters. Grâce aux forums, aux blogs, à l'intégration des médias sociaux et aux newsletters, vous pouvez favoriser une communauté connectée et engagée autour de votre cause.
- Engagement continu : un site Web peut vous aider à maintenir un engagement continu avec votre public. Des mises à jour régulières, des blogs et des newsletters tiennent vos partisans informés et impliqués dans vos activités et réalisations en cours.
La création d'un site Web à but non lucratif est une démarche stratégique pour améliorer la visibilité, la crédibilité et l'efficacité de votre organisation. Il vous aide à réaliser votre mission de manière plus efficace et efficiente.
Commencez avec Divi
Conclusion
Les outils intuitifs et les options de conception étendues de Divi le rendent idéal pour les organisations à but non lucratif cherchant à créer un site Web visuellement attrayant sans avoir besoin de compétences techniques avancées. Le processus de développement de site Web étape par étape garantit une plateforme professionnelle et fonctionnelle pour votre organisation. Vous pouvez facilement donner vie à la vision de votre organisation à but non lucratif et vous connecter avec votre public, tout en gardant le contrôle sur chaque aspect de la conception et des fonctionnalités de votre site.
Intéressé à créer votre site Web à but non lucratif ? Lancez-vous avec Divi et créez le site Web de vos rêves. Vous pouvez également consulter notre tableau de plugins et d’outils que vous pourriez trouver utiles pour votre site Web à but non lucratif :
| Produits mentionnés | Prix initial | Description | ||
|---|---|---|---|---|
| 1 | Terrain du site | 2,99 $ par mois | Fournisseur d'hébergement et registraire de domaine | Visite |
| 2 | Divi | 89 $ par an | Générateur de thèmes et de pages | Visite |
| 3 | DonnerWP | 149 $ par an | Plugin de don | Visite |
| 4 | Le calendrier des événements | 99 $ par an | Plugin de gestion d'événements | Visite |
| 5 | Classement mathématique | 78,96 $ par an | Plugin de référencement | Visite |
| 6 | Floraison | 89 $ par an (disponible avec un abonnement Elegant Themes) | Plugin d'option de courrier électronique | Visite |
| 7 | Monarque | 89 $ par an | Plugin de médias sociaux | Visite |
| 8 | Courant ascendantPlus | 70 $ par an | Plugin de sauvegarde | Visite |
