Comment créer un site Web de photographie : un guide étape par étape
Publié: 2021-11-08Vous cherchez la meilleure façon de présenter votre portfolio de photographies ? Pourquoi ne pas créer votre propre site Web de photographie ?
Avoir un site Web est un ingrédient essentiel à votre succès.
Non seulement avoir un site Web vous donne cet avantage concurrentiel, mais il vous offre également une plate-forme pour montrer vos compétences en photographie .
De plus, quel photographe n'a pas son propre site Web ?
Ceci est un article invité écrit par Sujay Pawar, qui est le PDG et co-fondateur de Brainstorm Force, la société derrière Astra. Si vous souhaitez écrire un article invité, n'hésitez pas à nous contacter.
Nous avons compris. Vous êtes un pro en matière de format d'image, d'ouverture, de mode rafale, de profondeur de champ et d'autres termes photographiques. Mais, en ce qui concerne WordPress, les plugins, les thèmes, l'expérience utilisateur et les curseurs, vous n'êtes peut-être pas aussi confiant.
Devinez quoi? Créer un site Web de photographie est bien plus facile que vous ne l'imaginez !
À la fin de cet article, vous serez également un pro de la création de sites Web de photographie. Et on ne sait jamais. Vous pourriez ajouter une nouvelle compétence à votre répertoire !
Prêt à créer un site Web de photographie? Plongeons-nous !
Comment créer un site Web de photographie en 12 étapes simples
Nous avons tout prévu pour rendre le processus de création de site Web vraiment simple. De la phase de planification à la création et à la maintenance de votre site Web, tout est ici dans ce guide.
Étape 1 : Fixez des objectifs clairs
Quel est le but de votre site Web ? Est-ce pour montrer votre photographie ? Est-ce pour décrocher un nouveau client ou des emplois indépendants ? Envisagez-vous de vendre vos photographies en ligne ?

En ayant un objectif clair, vous serez mieux placé pour planifier le développement de votre site Web. Vous saurez si vous avez juste besoin d'une page de destination, d'un site Web complet, d'un site Web et d'une boutique en ligne ou d'un portefeuille en ligne.
Si vous envisagez de proposer une boutique en ligne, vous pouvez également planifier les fournisseurs de paiement et d'expédition à utiliser.
La meilleure façon de procéder consiste à consulter les sites Web des concurrents . Bien que vous n'ayez pas besoin de copier toute leur structure, vous pouvez vous inspirer et juger de ce qui fonctionne et de ce qui ne fonctionne pas.
Ensuite, vous pouvez proposer un plan pour faire mieux!
Étape 2 : Organisez vos meilleures photographies par thème
Un point important à considérer lors de la définition des objectifs de votre site Web est de classer vos photographies par thème .
Vous pouvez avoir des photos de mariages, de lancements de produits, de nature, d'animaux sauvages, de festivals, d'expositions, etc.

Au lieu de déposer toutes vos photos dans une galerie générique, la catégorisation de vos photos améliore l'expérience utilisateur .
Il aide également les utilisateurs à naviguer exactement vers ce qu'ils veulent voir.
Pendant que nous parlons de l'organisation de vos photographies par thème, il serait logique d' optimiser vos images et de les définir sur une taille spécifique.
Les images haute résolution sont agréables à voir. Pas deux façons à ce sujet. Mais, ils prennent beaucoup de place et peuvent ralentir votre site Web.
Personne ne veut d'un site Web lent !
L'optimisation de vos photos surmonte ce défi. Les éditeurs de photos tels qu'Adobe Photoshop font un excellent travail d'optimisation de vos images pour le Web.
Si vous utilisez WordPress, vous pouvez également installer des plugins tels que Smush, qui optimisent vos images sans affecter la qualité des photos.
Nous vous recommandons d'utiliser les deux méthodes pour un impact maximal !
Étape #3 : Construisez votre plateforme
Maintenant que nous avons défini clairement les objectifs de notre site Web et que nos photographies sont en place, il est temps de créer notre site Web de photographie .
Une recherche sur Google pour les plateformes Web donnera plusieurs résultats. De Wix à Squarespace, vous avez vraiment beaucoup d'options pour créer votre site Web.
Bien que toutes ces options soient nombreuses et adaptées aux débutants, nous recommandons une option qui pilote plus de 42 % des sites Web dans le monde . WordPress (c'est-à-dire wordpress.org) !

WordPress offre une personnalisation et une flexibilité inégalées qu'aucune autre plateforme n'offre. Bien qu'il y ait une légère courbe d'apprentissage, une fois que vous aurez compris, vous serez agréablement surpris de voir à quel point il est simple et facile de créer un site Web à l'aide de WordPress.
Sans oublier que si vous souhaitez ajouter des fonctionnalités supplémentaires à votre site Web, vous pouvez le faire facilement en utilisant un plugin WordPress.
Vous voulez commencer à vendre des photographies sur votre site Web ? Installez le plugin WooCommerce.
Vous souhaitez ajouter facilement votre portfolio sur votre site Web ? Installez le plug-in WP Portfolio.
Tout cela sans être lié à un plan d'abonnement, ce qui n'est pas le cas de certains autres créateurs de sites Web populaires !
Pour commencer à créer un site Web avec WordPress, il vous suffit d'acheter un domaine et un hébergement.
Lors de la sélection d'un hébergeur, recherchez-en un qui propose un hébergement WordPress spécifique. Il vous aide à démarrer immédiatement avec WordPress, sans avoir à passer par le processus d'installation.
Tout sera installé et configuré pour vous. Tout ce que vous aurez à faire est d'ajouter un thème, quelques plugins et votre contenu .
Étape #4 : Choisissez le thème WordPress parfait
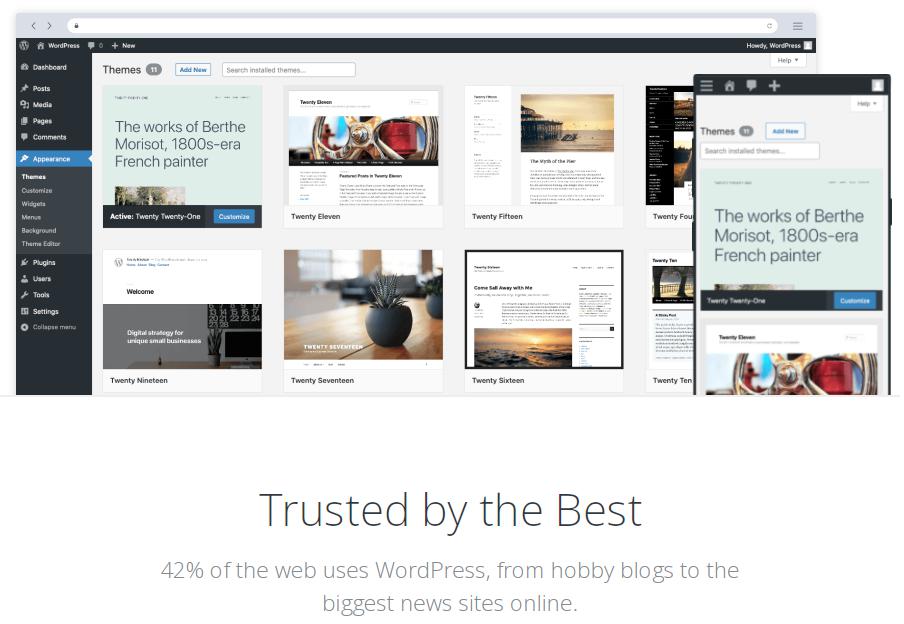
Une fois que vous avez installé WordPress ou acheté un hébergement avec celui-ci déjà installé, vous devez maintenant installer un thème.
Un thème WordPress fournit l'apparence de votre site Web. Les couleurs, la typographie, le design et la mise en page font tous partie de votre thème.
Bien qu'il soit naturel de se laisser emporter par les nombreux thèmes magnifiquement conçus sur le marché, nous vous recommandons de passer du temps à les évaluer pour plus que de simples apparences .
Après tout, les performances et la vitesse de votre site Web dépendent également du thème WordPress que vous sélectionnez.
Nous avons rendu cette décision facile pour vous. Installez le thème Astra.

Astra est un thème WordPress extrêmement populaire qui a été installé sur plus d'un million de sites Web. Les sites Web créés à l'aide du thème Astra se chargent très rapidement, sont adaptés aux mobiles et compatibles avec les moteurs de recherche.
Leur bibliothèque de plus de 180 modèles de démarrage conçus par des professionnels offre une démonstration de site Web prédéfinie pour à peu près n'importe quel créneau ou industrie.
Grâce à leur fonction d'importation en un clic, vous pouvez importer un modèle de démarrage et préparer votre site Web de photographie en quelques minutes.
Tout ce que vous avez à faire est d'ajouter le contenu réel, et vous êtes prêt à passer en direct !
Le thème Astra peut être personnalisé comme vous le souhaitez. Utilisez votre constructeur de pages préféré ou même l'éditeur de blocs Gutenberg pour personnaliser vos pages.
Nous avons un article détaillé sur la façon dont vous pouvez créer votre site Web en utilisant le thème Astra et Smart Slider 3 pour vous aider.
Étape #5 : Inclure les bonnes pages
Comme vous avez planifié les objectifs de votre site Web dès le début, cette étape devrait être facile.
Si vous créez un site Web de portfolio, les pages typiques peuvent être la page d'accueil, à propos, le portfolio, la galerie, le blog et le contact. Si vous incluez une boutique en ligne, vous pouvez également avoir la page de la boutique.
Quelles que soient les pages que vous créez, nous vous conseillons d'y ajouter une touche personnelle . Présentez-vous sur le site Web et laissez votre public se connecter à la personne derrière ces photographies fantastiques.
Cela aide certainement à attirer de nouveaux clients !
La création de pages Web est assez simple. C'est d'autant plus gérable si vous avez installé un modèle de démarrage Astra. Toutes les pages sont faites pour vous, et vous n'avez qu'à ajouter le contenu réel.
Une autre façon de se démarquer de la foule est d'installer le plugin WordPress Smart Slider 3.
Smart Slider 3 est un puissant plugin WordPress utilisé pour créer des curseurs sans effort . Les curseurs sont entièrement réactifs, optimisés pour les moteurs de recherche et fonctionnent avec à peu près n'importe quel thème WordPress.
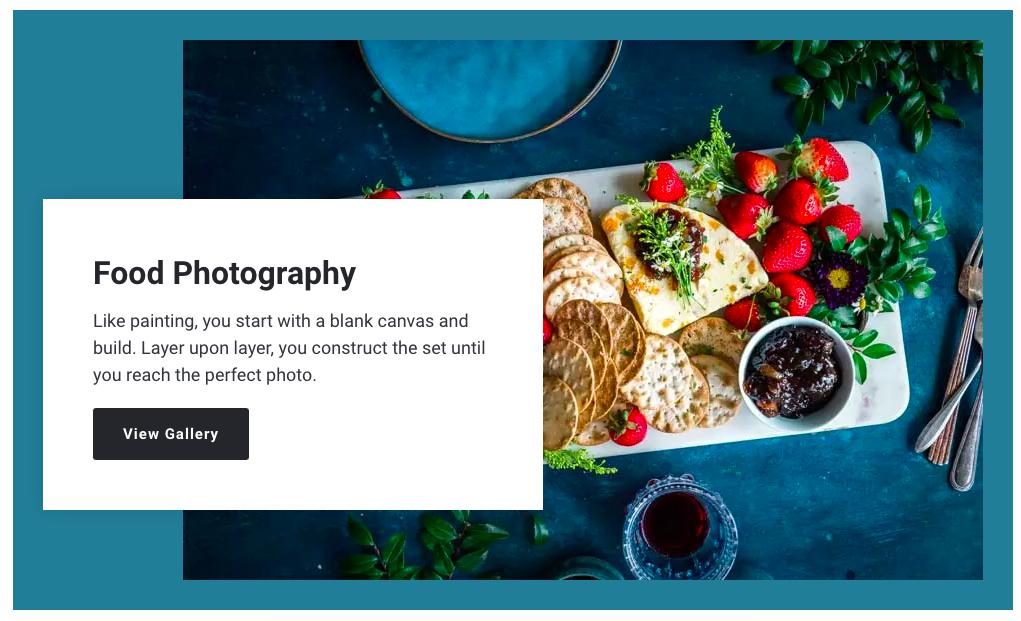
Une fois que vous avez installé le plug-in Smart Slider 3, vous pouvez créer de superbes pages qui présentent votre travail dans de superbes diaporamas n'importe où sur votre site Web.

Qu'il s'agisse d'ajouter un curseur sur une page ou de créer une page entière à l'aide d'une gamme de modèles, le plug-in Smart Slider 3 facilite la création de pages.
Nous vous recommandons d'utiliser un curseur sur votre page d'accueil au-dessus du pli . Vous pouvez également créer des curseurs plus petits sur les pages de catégorie ou sur votre page de magasin. Smart Slider 3 vous facilite la tâche.

À l'aide du générateur de glisser-déposer, vous pouvez personnaliser le modèle comme vous le souhaitez.
Étape #6 : Comment créer une page de portfolio
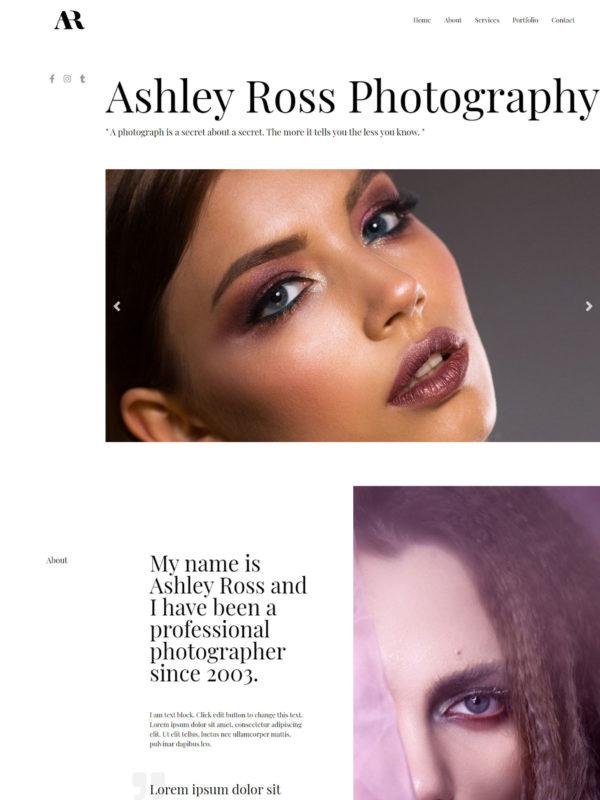
Vient ensuite la page la plus cruciale de notre site Web de photographie, la page du portfolio. Après tout, le but principal de la création d'un site Web de photographie est d'afficher notre portfolio, n'est-ce pas ?
Une façon d'ajouter une page de portfolio consiste à utiliser le plugin WP Portfolio.
Utilisation du plug-in WP Portfolio
WP Portfolio est un plugin WordPress simple mais puissant qui vous permet de créer facilement des pages de portfolio fantastiques . Il est développé par la même équipe derrière le très populaire thème Astra et plusieurs autres produits de classe mondiale.

Une fois que vous avez installé le plug-in, vous pouvez soit présenter un ensemble de modèles de sites Web prédéfinis sur votre site Web, soit ajouter vos propres photographies dans le cadre de votre portfolio .
WP Portfolio utilise des codes abrégés. Une fois que vous avez créé un portefeuille ou deux, vous pouvez les intégrer n'importe où sur votre site en utilisant ces codes abrégés.
Copiez simplement le shortcode individuel de la galerie et placez-le dans un bloc Gutenberg ou un bloc de création de page.
Facile!
Utilisation du curseur de modèle de catégories de portfolio
Une autre façon d'ajouter une page de portfolio consiste à utiliser notre plugin Smart Slider 3.
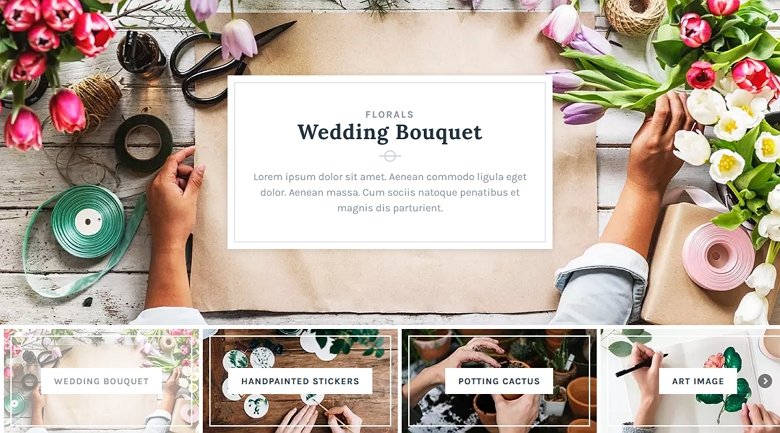
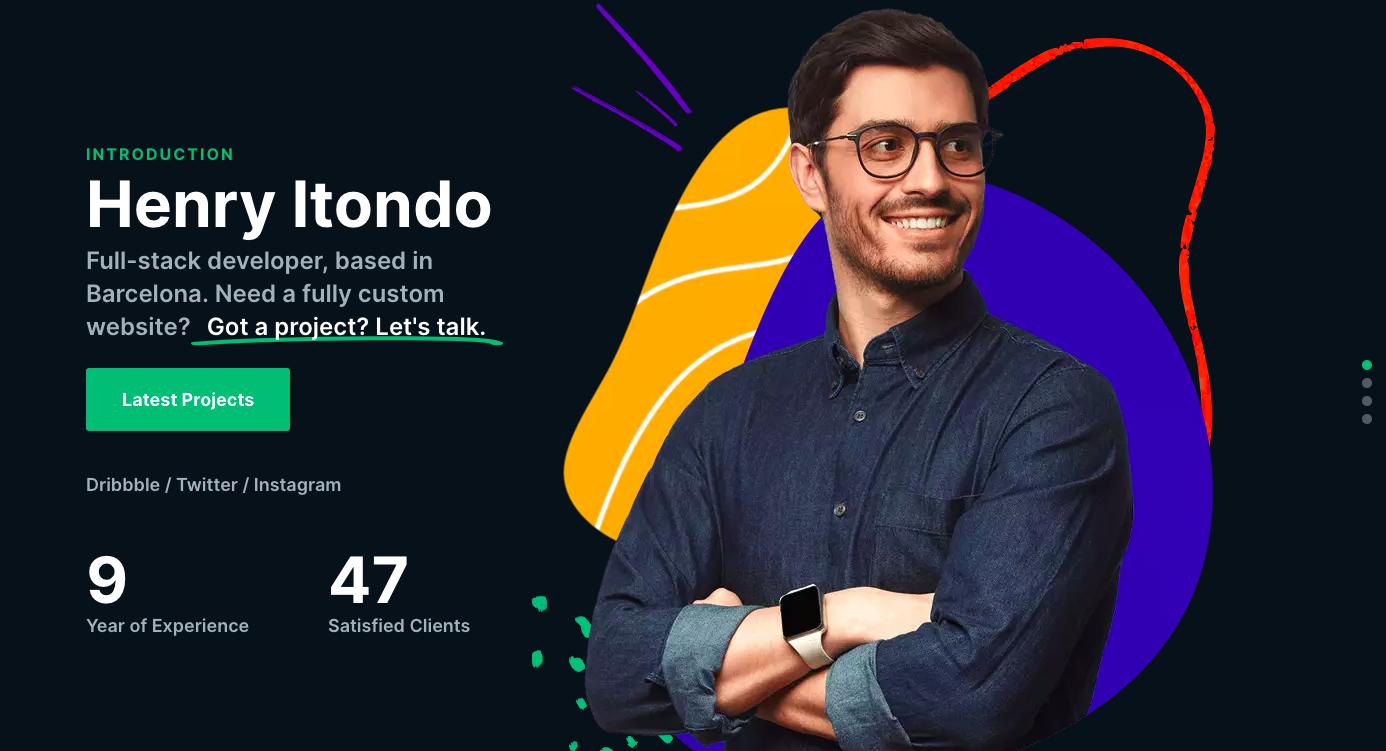
Lorsque vous installez notre plugin, vous avez accès à des modèles bien conçus. L'un de ces modèles est la page de portfolio.

C'est complètement fait pour vous. Tout ce que vous avez à faire est de le personnaliser pour l'adapter à votre conception globale.
Étape 7 : Ajoutez des photos et du contenu
Nous avons la plupart de nos pages en place. Nous devons ajouter le contenu réel et les photos, et nous devrions être presque prêts à partir.
Une image vaut mieux que mille mots. Vous avez sans doute déjà entendu cela.
Aussi tentant que cela puisse être d'ajouter beaucoup de contenu écrit à vos pages, nous vous recommandons de ne pas aller trop loin et de laisser parler vos photos.
Ajoutez juste assez pour raconter l'histoire ou planter le décor, puis laissez vos images opérer leur magie.
Ajouter un blog à votre site Web de photographie? Vous pouvez y écrire tout ce que vous voulez !
Étape 8 : Connectez-vous aux réseaux sociaux
Les médias sociaux sont un excellent moyen de dialoguer avec votre public. En fonction de votre créneau, certains réseaux peuvent générer plus d'engagement que d'autres.
Par exemple, des plates-formes telles qu'Instagram et Pinterest sont idéales pour afficher vos photos et votre portfolio. Ces plates-formes sont plus visuelles et conviennent parfaitement à votre créneau.
Saviez-vous qu'il y a plus de 500 millions d'utilisateurs quotidiens sur Instagram et environ 454 millions d'utilisateurs mensuels sur Pinterest ?
En incluant le lien de votre site Web dans la biographie de votre profil, vous pourriez tirer parti d'une partie de ce trafic.

Les emplacements courants pour afficher vos icônes de médias sociaux sont l'en-tête, le pied de page, la navigation latérale ou une barre collante qui peut apparaître n'importe où sur votre site Web.
Les plugins WordPress de réseaux sociaux populaires incluent les boutons de partage de médias sociaux et le plugin de partage social - Sassy Social Share, parmi beaucoup d'autres.
Connectez-vous via un compte de médias sociaux
0
Vous souhaitez autoriser les utilisateurs à se connecter à l'aide de leurs comptes de réseaux sociaux ?

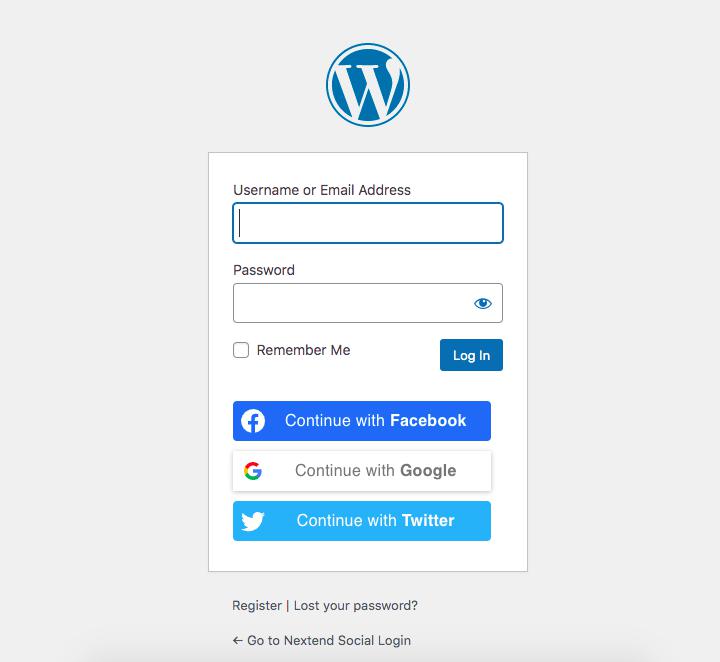
Les connexions sociales vous permettent d'offrir une alternative à vos utilisateurs pour se connecter au lieu d'utiliser une adresse e-mail. C'est une méthode innovante pour construire une communauté rapidement.
Les visiteurs peuvent s'inscrire en utilisant leurs comptes de médias sociaux, tels que Facebook, Twitter et Google.
Nextend Social Login est l'un de ces plugins gratuits qui vous permet facilement d'ajouter une connexion sociale. En plus de votre connexion WordPress, Nextend Social Login s'intègre de manière transparente aux différents formulaires d'inscription sur votre site Web.
Étape #9 : Optimisez le référencement de votre site Web de photographie
Vous rappelez-vous que nous vous recommandions d'ajouter juste assez de contenu pour raconter l'histoire sur votre site ? Eh bien, voici pourquoi.
Naturellement, votre site Web de photographie sera entièrement consacré aux images. Bien qu'il soit excellent de voir des images, cela ne va pas bien avec les moteurs de recherche.
Les moteurs de recherche recherchent des mots-clés dans votre contenu pour indexer vos pages et ne peuvent pas (encore) comprendre les images. Sans contenu écrit, les moteurs de recherche auront du mal à comprendre et donc à classer votre site Web.
Bien que vous puissiez ajouter du contenu à vos pages, vous devriez également envisager d'optimiser vos images pour qu'elles soient mieux classées dans les images Google.

Commencez par nommer vos photos de manière appropriée. Un nom d'image aléatoire, tel que 'img234568.jpg' ne fait pas autant justice que ce que ferait 'holiday-at-maldives.jpg'.
De plus, inclure le texte alternatif et la description des images contribue grandement à être trouvé sur les images Google.
Étape 10 : Optimiser pour les appareils mobiles
Plus de la moitié du trafic sur un site Web provient d'appareils mobiles et cela ne cesse d'augmenter.
Cela ne fait que renforcer le fait que votre site Web de photographie doit être réactif et entièrement optimisé pour les appareils mobiles.
Heureusement, le gros du travail est fait pour vous lorsque vous créez un site Web en utilisant le thème Astra et notre plugin Smart Slider 3.
Les deux sont entièrement réactifs et garantiront que votre site Web fonctionne correctement sur n'importe quel appareil.
Étape 11 : demander des commentaires
Prêt à faire vivre votre site ? Que diriez-vous de demander d'abord des commentaires ?
Partagez l'URL de votre site Web avec vos amis, votre famille ou vos collègues et demandez-leur leur avis. Vous serez surpris par les commentaires qu'ils pourraient vous faire. C'est comme avoir une équipe QA (assurance qualité) interne !
Croyez-nous, lorsque vous passez des heures, des jours ou des semaines à travailler sur la conception d'un site Web, vous serez étonné de ce que vous ratez !
Avoir des personnes de confiance qui fournissent des commentaires est incroyablement utile.
Qu'il s'agisse de fautes de frappe, d'images qui ne se chargent pas correctement sur un navigateur spécifique, d'un appel à l'action qui ne répond pas ou de tout autre problème, savoir avant la mise en ligne peut vraiment vous éviter de rougir !
On ne sait jamais. Vous pouvez également vous poser des questions avant le lancement !
Étape 12 : Maintenez votre site à jour
Félicitations, votre site Web est prêt à être mis en ligne !
Tapez-vous dans le dos pour vous rappeler que votre travail n'est qu'à moitié fait.
Sur une note plus sérieuse, même si la création de votre site Web était importante, sa maintenance l'est tout autant.
Qu'il s'agisse de mises à jour régulières de contenu, d'ajout de nouvelles photos, de mise à jour de vos plugins et de vos thèmes, la gestion d'un site Web est un processus continu. Et celui que nous pensons que vous allez adorer faire !
Conclusion
Avoir un site web est plus une nécessité qu'une option. Tout cela fait partie de la construction d'une marque en ligne et de la diffusion de votre nom et de votre travail.
Que ce soit pour présenter votre portefeuille, créer un profil en ligne, décrocher un nouvel emploi ou même obtenir de nouveaux clients, la création d'un site Web de portefeuille est un outil indispensable pour battre la concurrence.
Heureusement, la création d'un site Web de portfolio pour mettre en valeur vos compétences en photographie est simple grâce à la gamme d'outils et de ressources disponibles. Avec des outils tels que WordPress et Smart Slider, créer de superbes pages n'a jamais été aussi simple !
