Comment créer une puissante application Web WordPress avec GravityKit
Publié: 2024-07-10Vous savez peut-être déjà que WordPress est bien plus qu’une simple plateforme de blogs. C'est également une infrastructure polyvalente pour vous aider à créer des applications Web dynamiques ! Les développeurs utilisent souvent du code personnalisé pour leur application Web WordPress, mais les frameworks peuvent simplifier l'ensemble du processus. Les plugins WordPress aux côtés de la plate-forme principale peuvent imiter un cadre de développement, afin que vous puissiez développer une application Web WordPress et faire de la rapidité, du bon marché et de la qualité une réalité.
Dans cet article, nous allons vous montrer comment créer une application Web WordPress à l'aide de deux plugins : Gravity Forms et GravityKit. Commençons!
Présentation de GravityKit
En bref, GravityKit reprend les fonctionnalités de base du populaire et puissant plugin Gravity Forms et l'étend. Alors que Gravity Forms vous permet de capturer des données, GravityKit vous donne la possibilité d'importer, de modifier, d'afficher et d'exporter ces données.

Le plugin phare de GravityKit – GravityView – ajoute une interface frontale à Gravity Forms que vous pouvez personnaliser. Cela vous permet de créer des répertoires, des sites d'emploi et toute application Web WordPress basée sur un formulaire. De plus, d'autres plugins GravityKit s'intègrent également à GravityView, ce qui vous permet d'ajouter des fonctionnalités supplémentaires à votre application Web WordPress et d'évoluer au fur et à mesure de votre croissance.
Comment GravityKit vous permet de créer des applications Web personnalisées avec WordPress

Les plugins de GravityKit facilitent la récupération des données Gravity Forms de votre base de données et la création d'une interface frontale à l'aide d'un générateur glisser-déposer. Chaque plugin de la suite fait quelque chose de différent :
- GravityView vous permet d'afficher vos données en utilisant une variété de mises en page. Vous pouvez créer des répertoires et d'autres types d'applications dynamiques tout en conservant un contrôle total.
- Avec GravityCharts, vous pouvez visualiser vos données à travers des tableaux et des graphiques modernes. Vous pouvez utiliser GravityCharts avec GravityView pour créer des tableaux de bord de données, des rapports de ventes et bien plus encore.
- GravityExport vous permet de créer des rapports de données personnalisés à télécharger et à partager. Vous pouvez également envoyer des données vers des solutions de stockage externes, telles que Dropbox.
En combinant différents plugins GravityKit, vous pouvez créer des applications Web WordPress qui répondent à vos cas d'utilisation uniques. Nous aborderons cet aspect plus tard, mais d'abord, parlons du moment où vous devriez vous tourner vers GravityKit pour créer une application.
Quand utiliser GravityKit pour créer votre application Web WordPress
Bien que Gravity Forms et GravityKit soient d'excellents choix dans de nombreuses situations, ils ne constitueront pas une solution idéale pour toutes les applications Web WordPress. Bien entendu, votre projet dictera si vous utilisez les plugins.
Cependant, il existe des cas d'utilisation clairs pour la paire, et nous recommandons GravityKit dans les situations suivantes :
- Si les mises à jour s'appuient sur ceux qui n'ont pas beaucoup de connaissances techniques.
- Vous souhaitez créer un produit minimum viable (MVP) ou une autre application de preuve de concept.
- Si la vitesse est importante, votre application conserve un niveau de complexité modéré.
- Vous aimez le concept de solutions sans code, mais vous souhaitez néanmoins créer une application Web WordPress entièrement fonctionnelle.
- Le back-end de votre application doit être simple à naviguer.
Si vous parcourez le Web, vous trouverez de nombreux sites qui cochent une ou plusieurs de ces cases et utilisent également GravityKit. Dans la section suivante, nous en examinerons quelques-uns de plus près.
5 sites qui utilisent GravityKit pour alimenter une application Web WordPress
Tous les sites que nous présentons ici utilisent Gravity Forms et une combinaison de plugins GravityKit pour créer et afficher une application Web WordPress. En fait, l’un d’entre eux est un leader visible au sein de WordPress, alors que tous sont importants dans leur niche particulière.
1. Autorité portuaire de Jacksonville
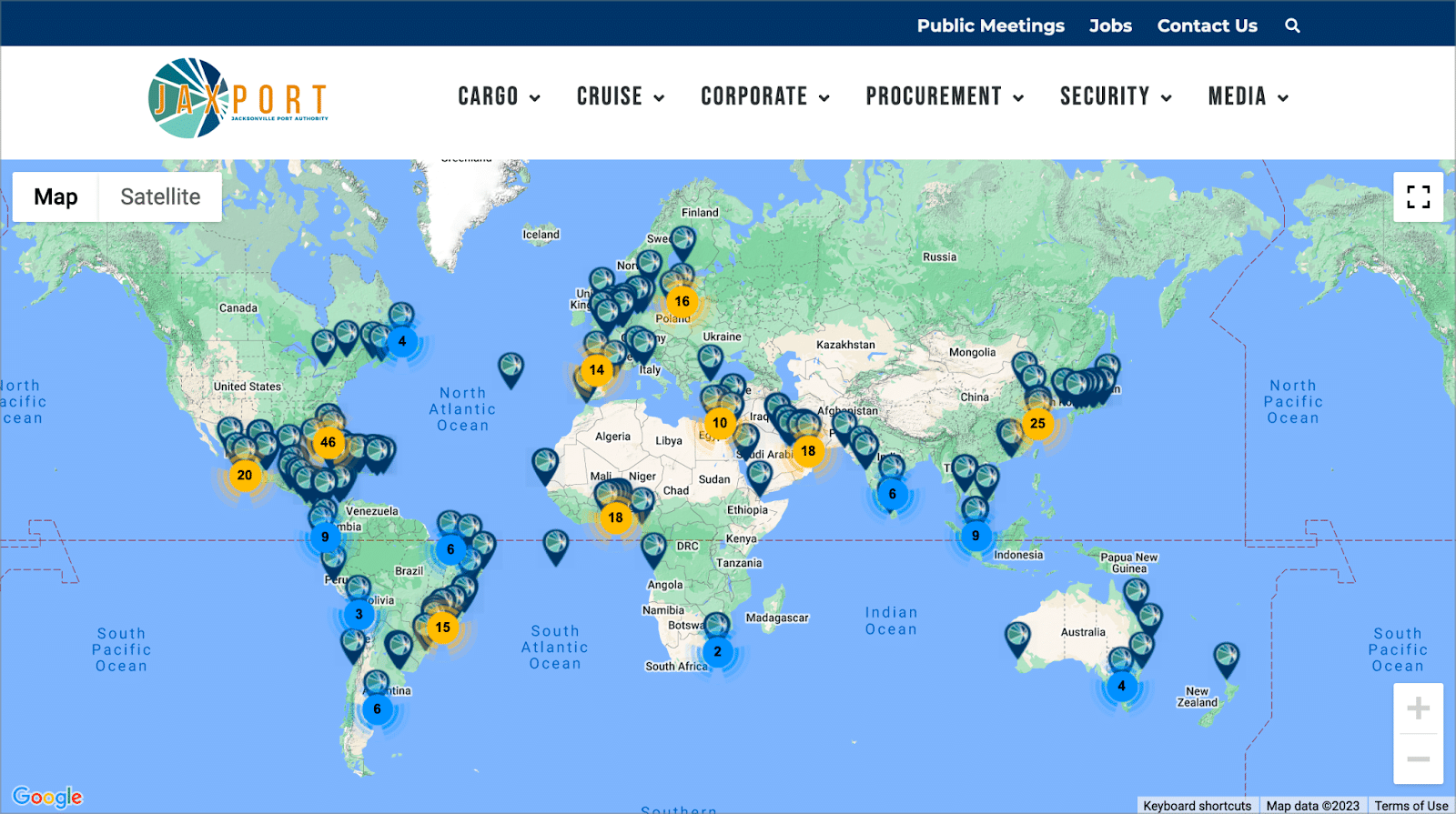
L'Autorité portuaire de Jacksonville (JAXPORT) est le premier port maritime pour le commerce de conteneurs dans l'État de Floride. C'est également l'un des principaux ports maritimes américains pour les importations et les exportations de véhicules automobiles. Bien sûr, cela ne serait pas possible sans les outils de GravityKit.

JAXPORT utilise GravityKit pour alimenter une carte interactive qui montre les marchés des villes proposant des services d'expédition. Cela permet aux clients potentiels de visualiser la portée étendue des services d'expédition de JAXPORT. Il permet également d'explorer les différentes villes et destinations qu'il dessert.
…J'ai choisi d'utiliser le plugin GravityView de GravityKit (et les mises en page associées) comme cadre avec peu ou pas de code pour accélérer le développement et apporter une valeur ajoutée aux visiteurs et clients de notre site…
–Jeff Price, directeur marketing chez JAXPORT
2. LifterLMS
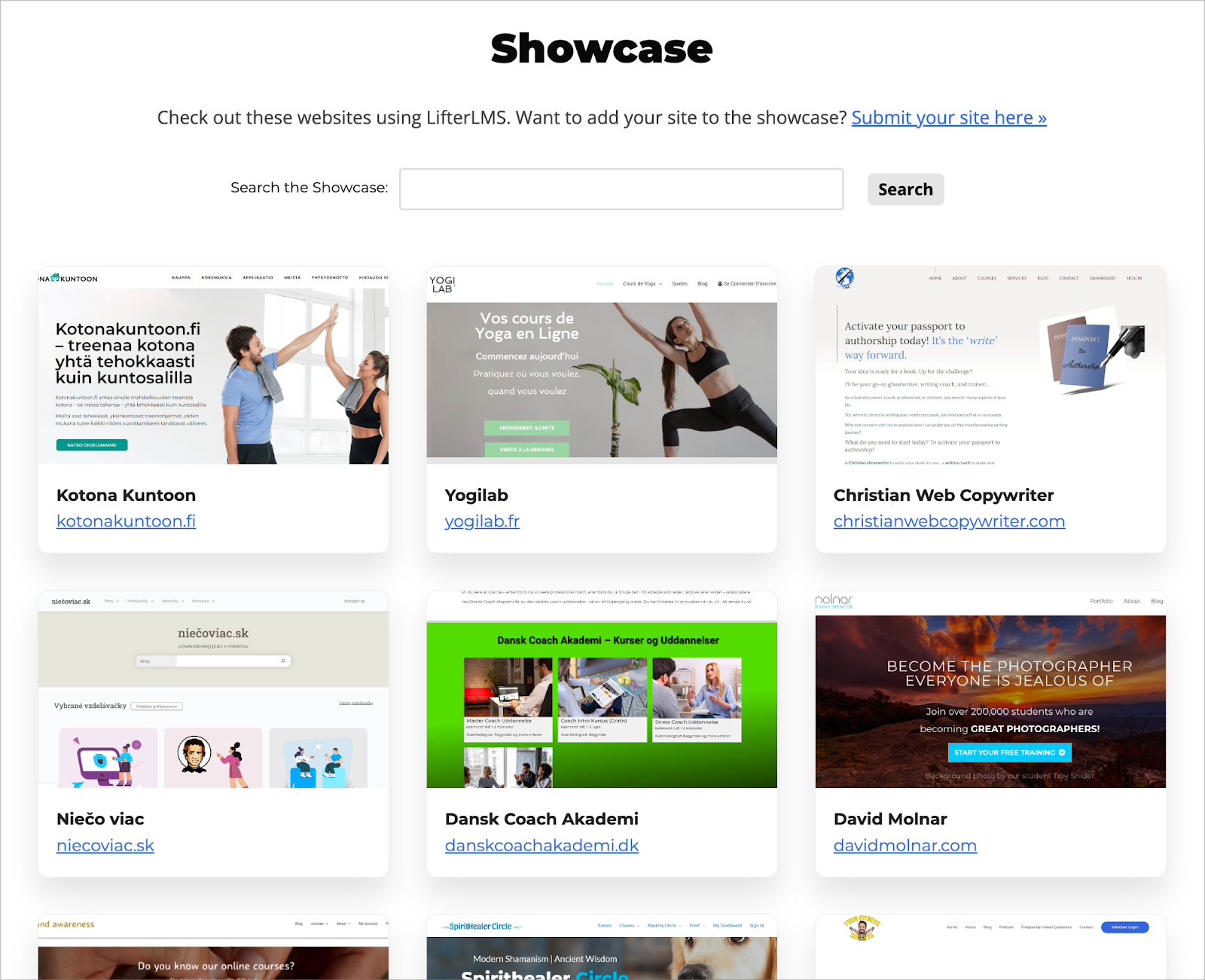
Chris Badgett de LifterLMS reconnaît un bon plugin quand il le voit ! LifterLMS est l'un des meilleurs plugins d'e-learning WordPress du marché. Il permet aux utilisateurs de créer, lancer ou développer des cours en ligne, des programmes de coaching et des communautés privées.

L'équipe Lifter utilise GravityKit comme cœur de sa page de présentation personnalisée. Celui-ci présente les sites Web qui utilisent quotidiennement le logiciel LifterLMS. Comme d’autres pages de présentation, cela démontre la polyvalence du plugin et son impact dans le monde réel.
…Les capacités d'édition frontale et le générateur intuitif de GravityView permettent à notre équipe de gérer facilement les listes de vitrines et d'apporter les modifications nécessaires…
–Chris Badgett, fondateur de LifterLMS
3. Fondation Larry L. Hillblom
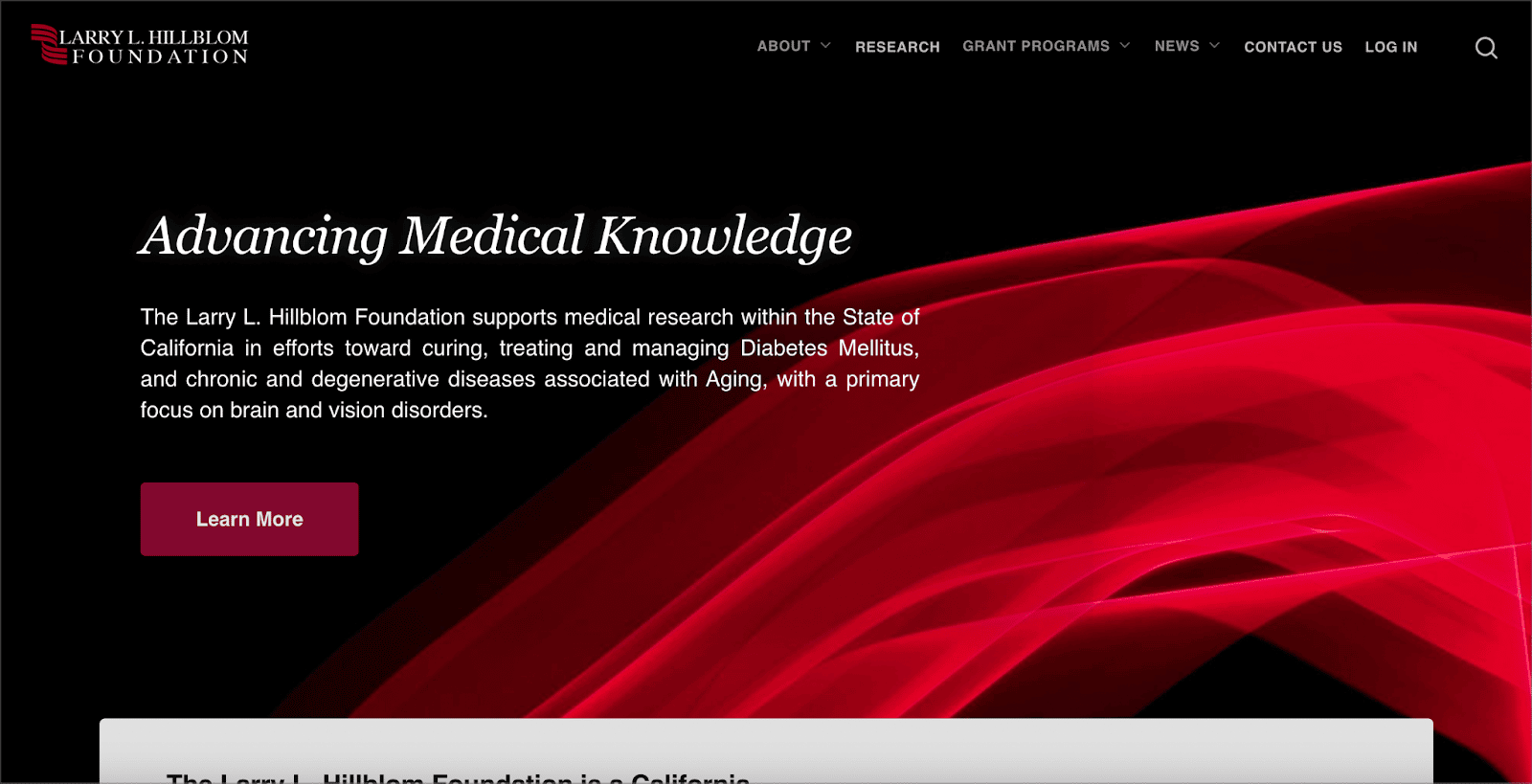
Créée en 1996, la Fondation Larry L. Hillblom finance la recherche médicale dans le but de traiter et guérir le diabète et les maladies dégénératives liées au vieillissement.

La fondation utilise GravityKit pour alimenter son système de gestion des demandes de subventions. Cela permet aux candidats et aux membres du conseil d'administration de suivre, gérer et modifier les candidatures via une interface frontale simple. Toutes les applications passent par un processus d'approbation, qui utilise la fonctionnalité d'approbation intégrée de GravityView.
…GravityView nous a donné la capacité de réaliser des projets que nous n'aurions pas pu réaliser autrement. Sans GravityKit, nous n'aurions pas pu surmonter les obstacles techniques ni maintenir la rentabilité…
–Michael Kastler, fondateur et développeur de 43Folders
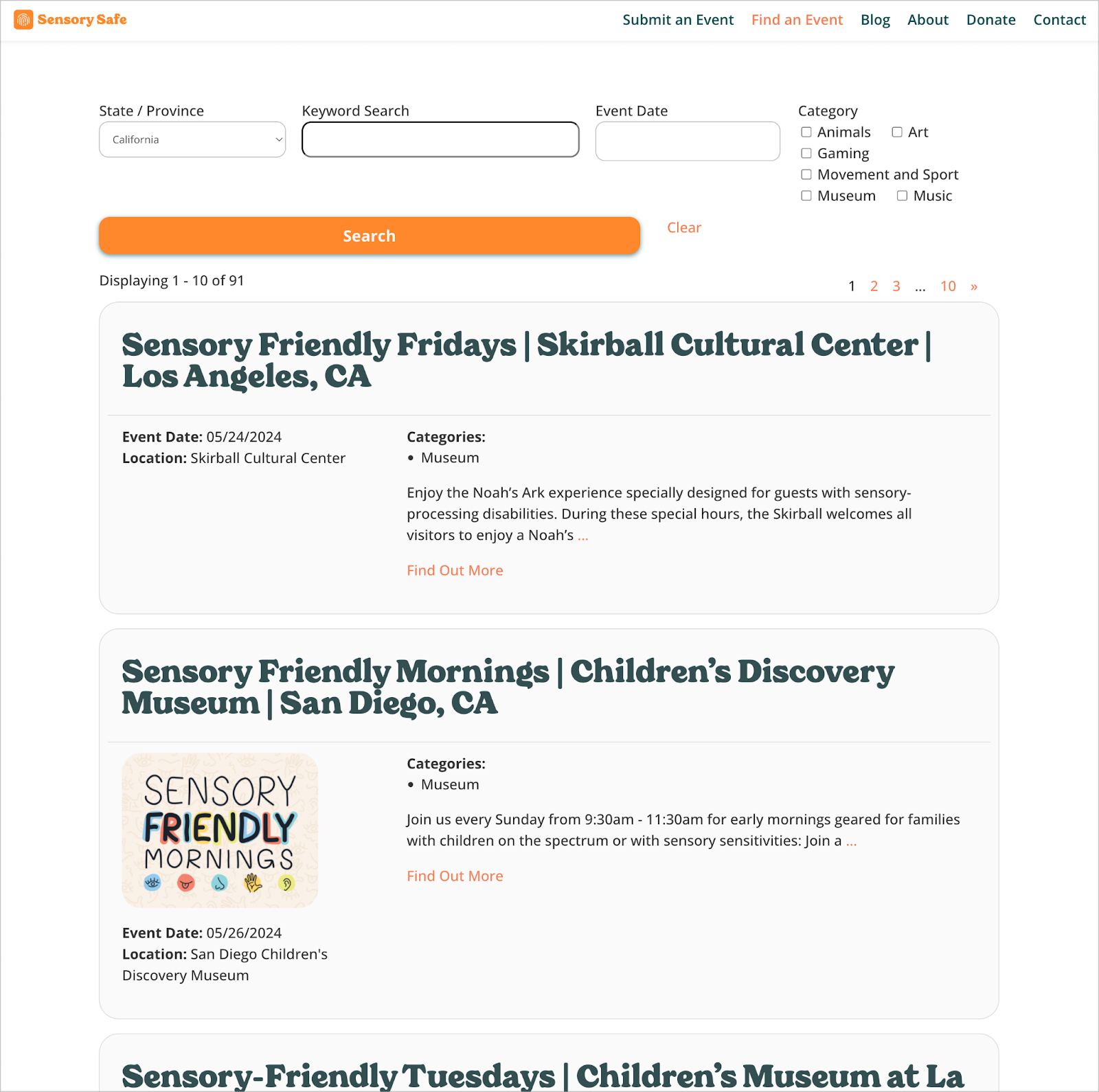
4. Coffre-fort sensoriel
Sensory Safe est une organisation à but non lucratif qui cherche à créer une communauté solidaire et inclusive autour du besoin d'événements et de programmes sensoriels pour les enfants.

Le site Web héberge une base de données d’événements sensoriels sûrs aux États-Unis. La base de données utilise GravityKit comme composant central de sa fonctionnalité de recherche, avec différentes vues disponibles en fonction de la date.

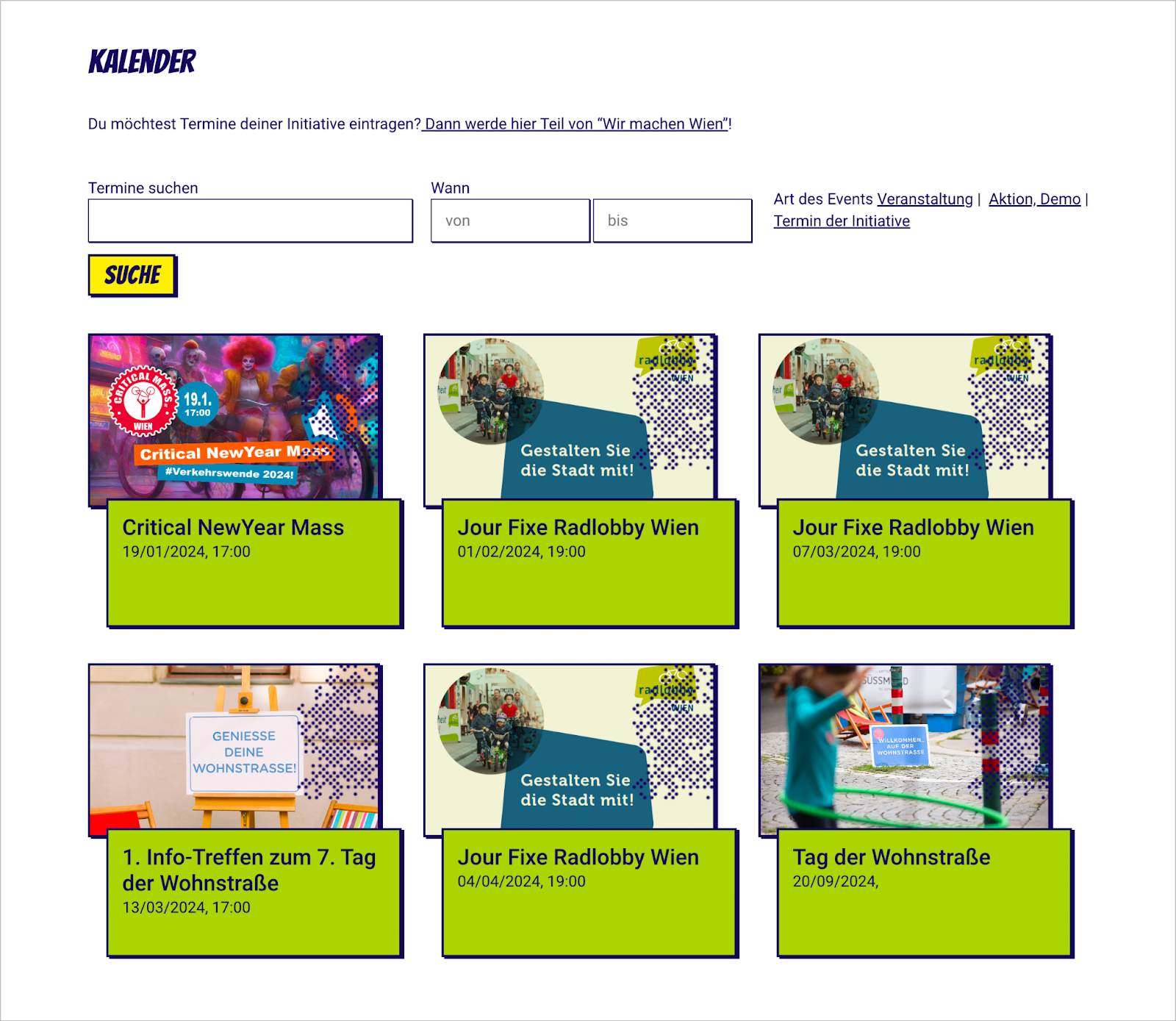
5. Wir Machen Vienne
Wir Machen Wien est une organisation à but non lucratif basée à Vienne, en Autriche. L'organisation s'efforce de faire de la ville de Vienne une ville plus respectueuse du climat et plus agréable à vivre. Cela passe par la promotion d’initiatives citoyennes à la base et par la fourniture aux militants d’une plateforme de réseautage et de coordination.

GravityKit alimente plusieurs aspects du site Web, qui incluent des profils d'utilisateurs, une page d'événements et un répertoire de partage d'équipements pertinents.
…après avoir décidé d'utiliser Gravity Forms, il était logique d'utiliser également GravityKit, qui fournit une gamme d'outils différents couvrant un spectre de fonctionnalités pour répondre à différents cas d'utilisation et besoins…
–Angie Weikmann, conceptrice de sites Web
Comment créer votre application Web WordPress à l'aide de Gravity Forms et GravityKit
La meilleure nouvelle est que vous pouvez également créer une application Web WordPress à l’aide de GravityKit. Nous examinerons ensuite un moyen pratique de créer un système qui gère, approuve et exporte les demandes de subvention.

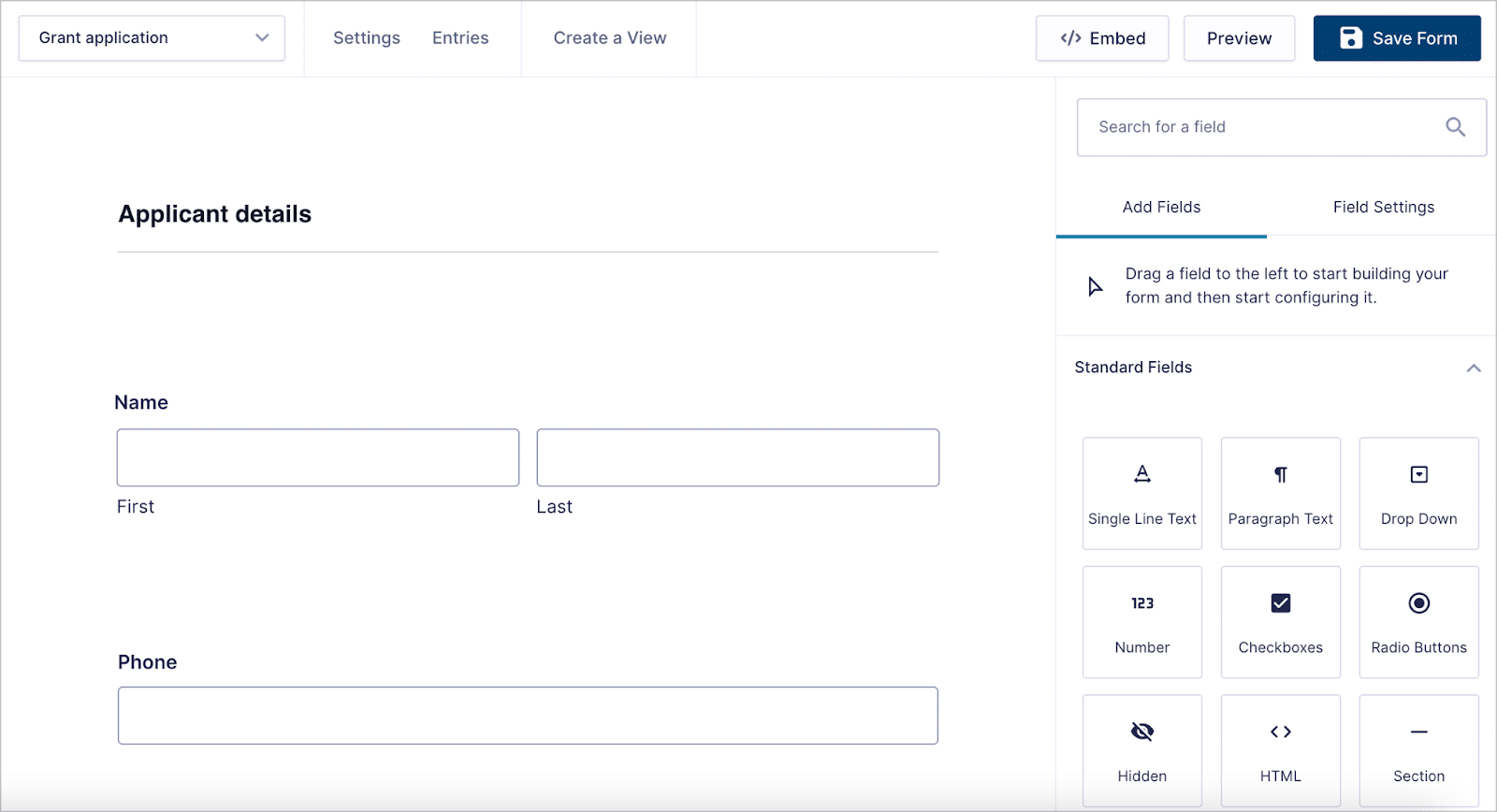
La première étape consiste à installer et activer Gravity Forms et GravityKit. Ensuite, nous créerons un formulaire pour soumettre les demandes de subvention. À l’aide de Gravity Forms, faites glisser et déposez les champs de droite depuis la barre latérale. Ici, assurez-vous également de personnaliser ces champs à votre guise.

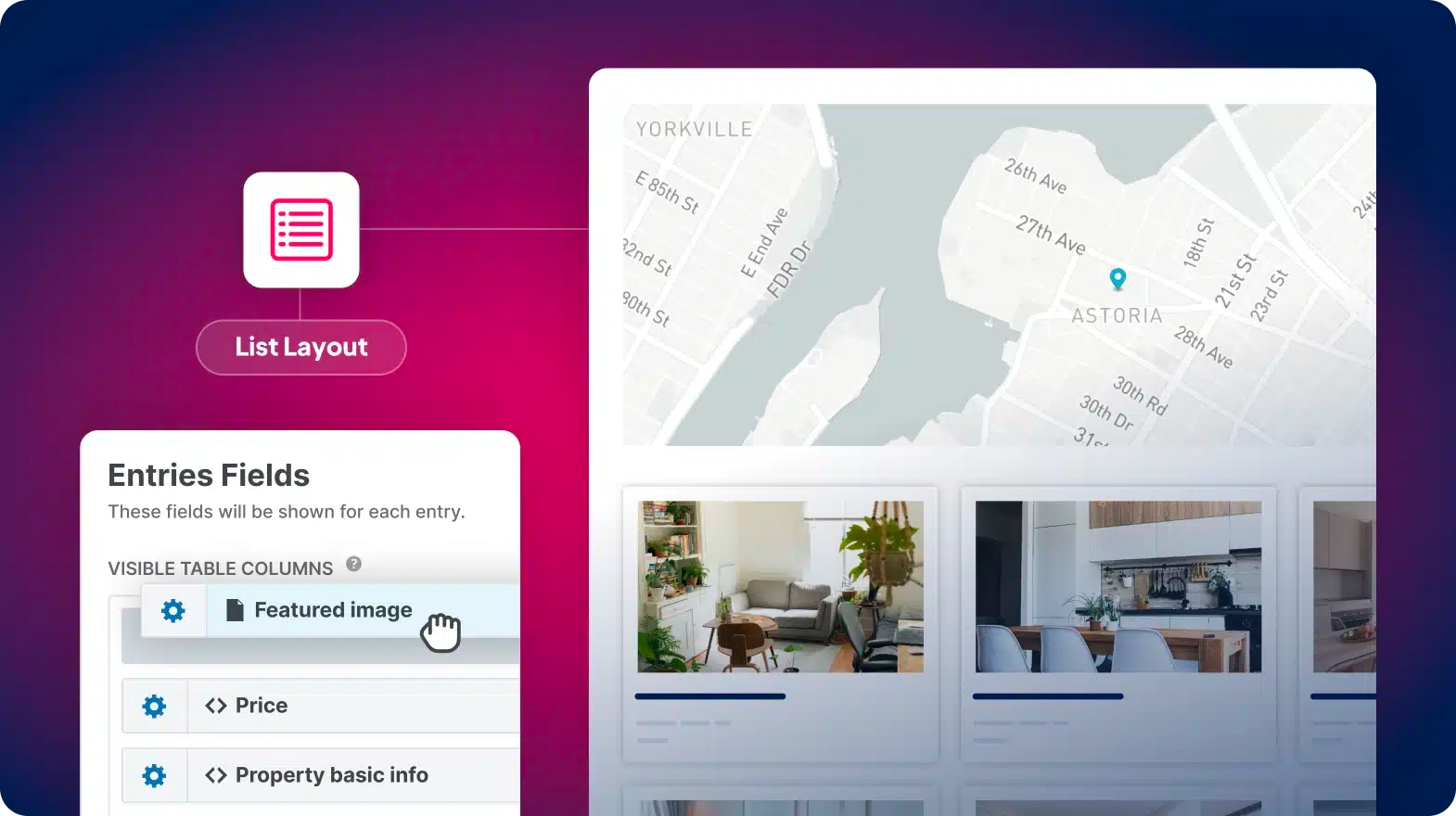
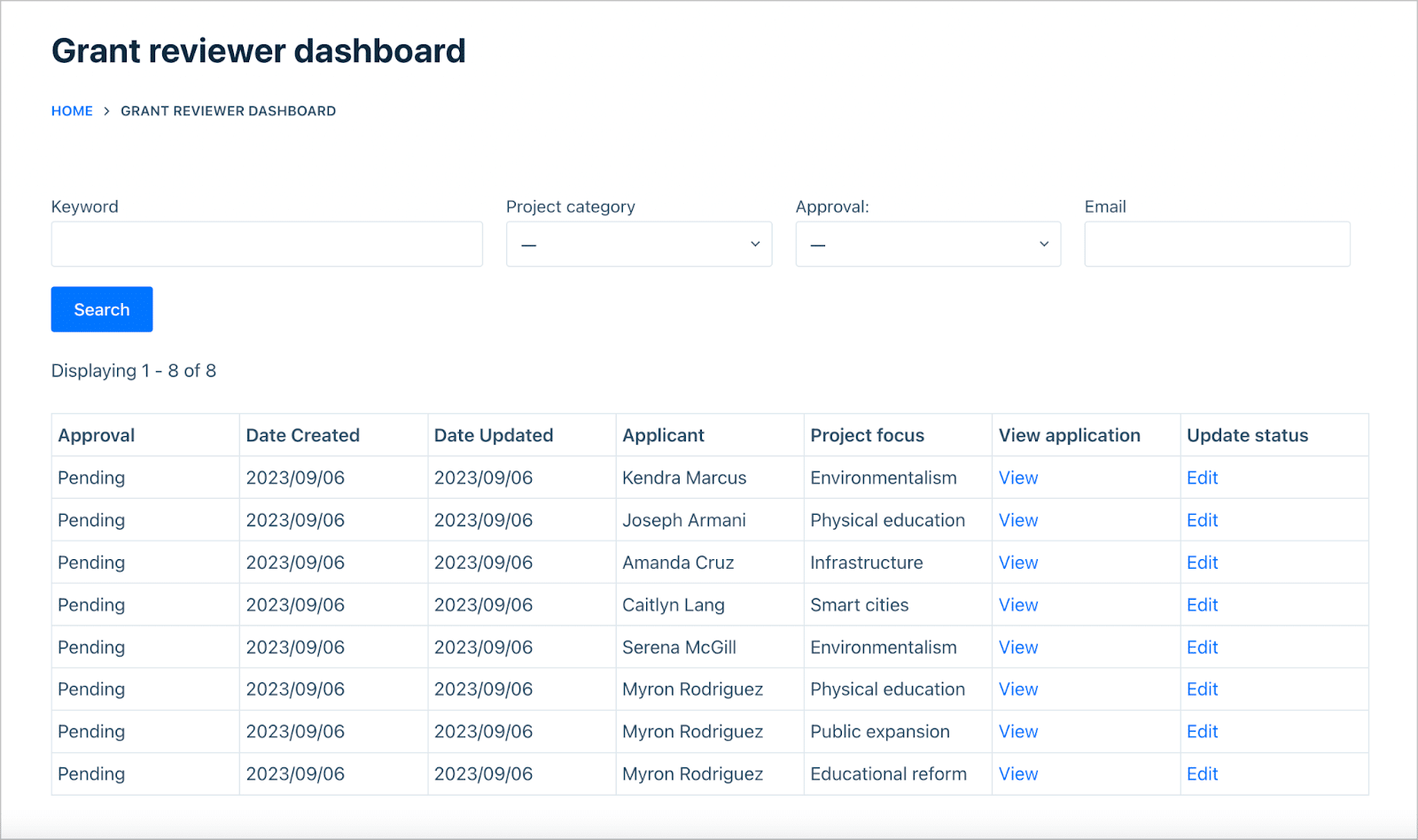
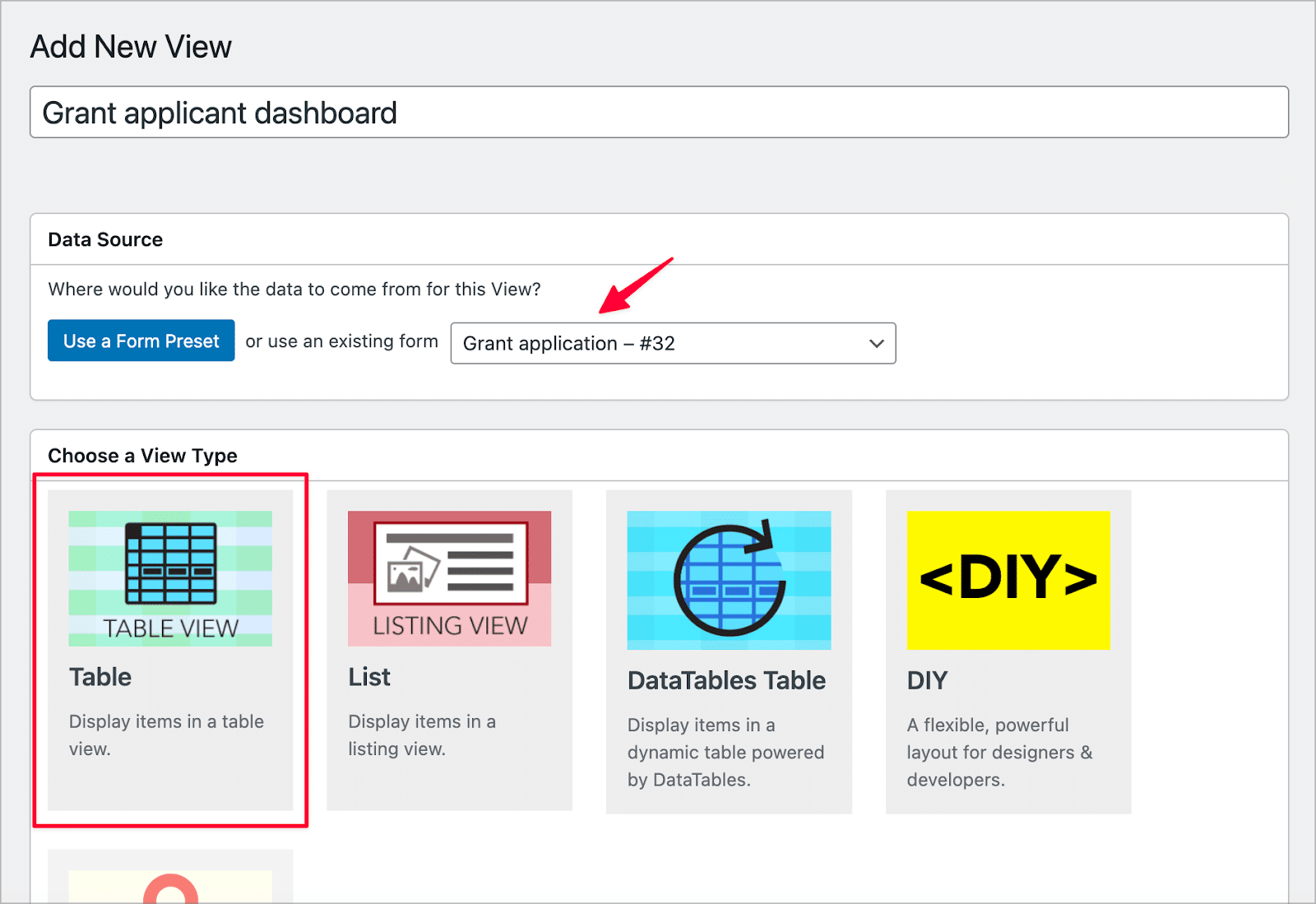
Avec un moyen de soumettre des candidatures, nous pouvons désormais créer une interface frontale pour permettre à notre équipe de les gérer et de les examiner. Pour cela, nous utiliserons GravityView. Tout d'abord, créez une nouvelle vue dans GravityView, liez-la au formulaire, puis sélectionnez Tableau comme type de vue :

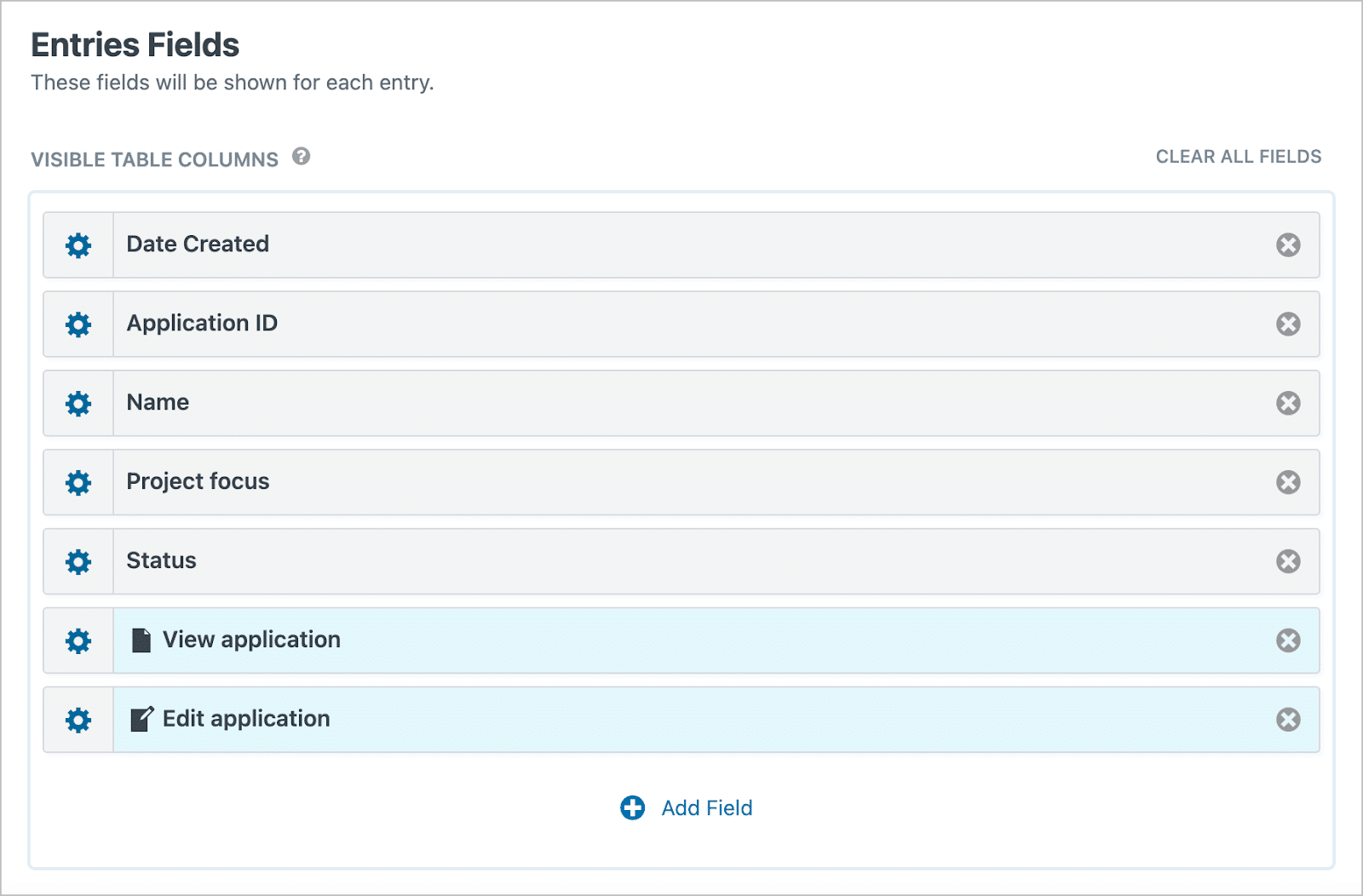
Ensuite, configurons l'interface à l'aide du générateur intuitif glisser-déposer de GravityView. Ici, choisissez les champs à afficher dans le tableau, puis ajoutez un lien vers la présentation à entrée unique . C'est ici que vous pourrez consulter l'application complète en détail :

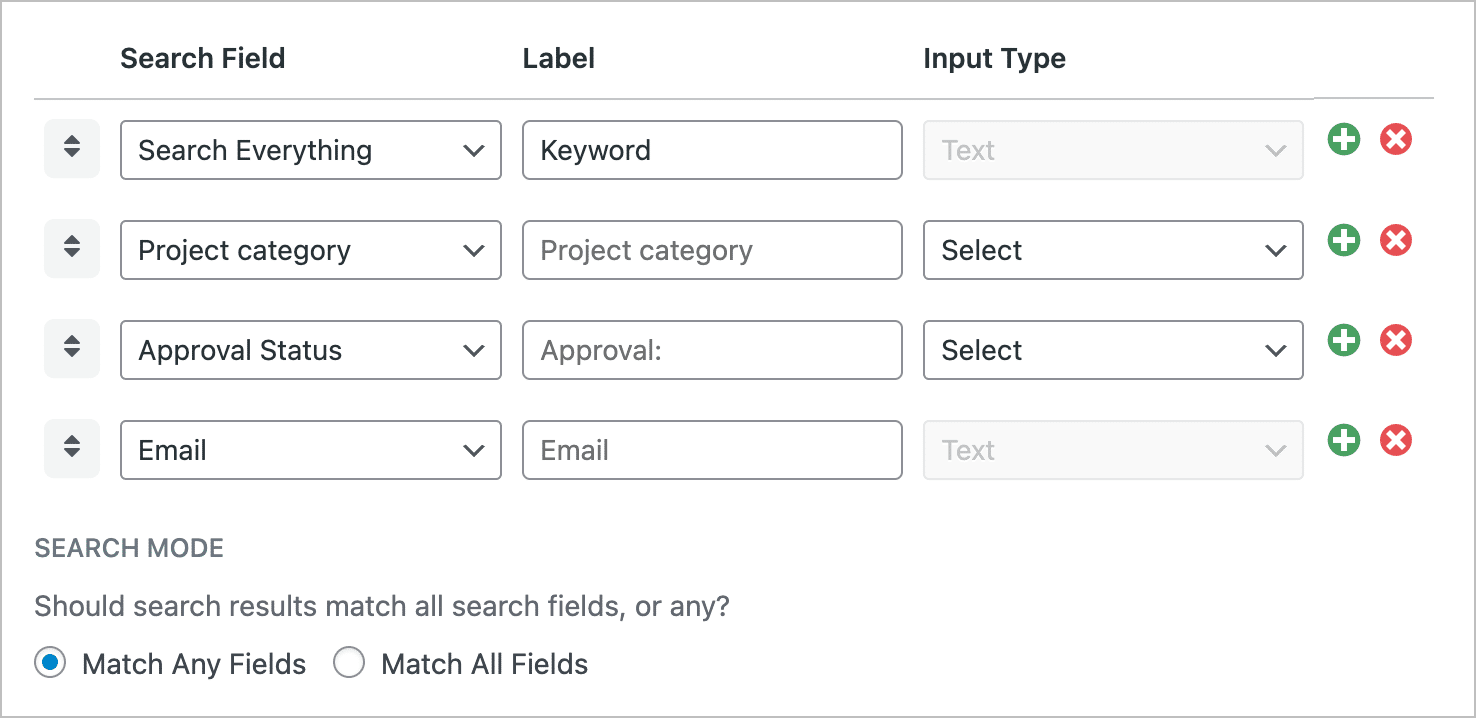
Ensuite, ajoutez un widget de barre de recherche en haut de la « pile » du champ et configurez les différentes entrées de recherche. Cela permettra à votre équipe de filtrer les candidatures en fonction de différents critères :

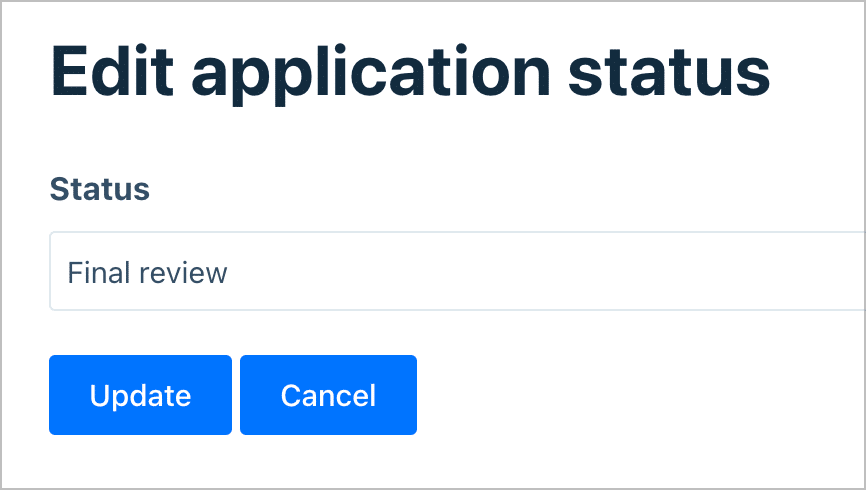
La dernière étape consiste à utiliser la disposition Modifier l'entrée de GravityView pour rendre des champs spécifiques modifiables depuis le front-end. Cela permettra aux réviseurs de mettre à jour le statut d'une candidature sans avoir besoin d'accéder au tableau de bord WordPress :

À ce stade, le système de demande de financement est terminé ! À partir de là, vous pouvez utiliser d'autres plugins et extensions GravityKit pour ajouter des fonctionnalités supplémentaires. Par exemple, vous pouvez envisager d'ajouter un filtrage avancé des données frontales, d'afficher les champs uniquement pour certains rôles d'utilisateur, d'ajouter des exportations PDF pour les applications, de fournir des fonctionnalités d'importation et d'édition en masse, et bien plus encore.
Foire aux questions (FAQ) sur la création d'applications Web WordPress
Avant de conclure, posons quelques questions courantes liées à la création d'une application Web WordPress. La plupart d’entre eux porteront sur la place de WordPress dans le processus. Si vous avez d'autres questions, nous serions ravis de les entendre dans la section commentaires à la fin de l'article.
Quelle est la différence entre un site Web et une application Web ?
La principale différence réside dans la fonctionnalité de chacun. Un site Web est généralement un moyen passif de fournir des informations telles que des articles ou des billets de blog. D'un autre côté, une application Web est dynamique et interactive. Il permet aux utilisateurs d'effectuer des tâches telles que remplir des formulaires, effectuer des achats ou interagir avec du contenu dynamique.
Pouvez-vous créer une application Web complète avec WordPress ?
Oui! Les plugins WordPress, les types de publication personnalisés et l'API REST vous offrent les outils nécessaires pour créer une application Web entièrement fonctionnelle adaptée à vos besoins spécifiques. La flexibilité de WordPress permet d'aller au-delà de la simple création de sites Web traditionnels.
Qu'est-ce que WordPress : un site Web, une application, un framework ou autre chose ?
WordPress est en fait un système de gestion de contenu (CMS) que vous pouvez utiliser pour créer à la fois des sites Web et des applications Web. Sa polyvalence lui permet de gérer la plupart des cas d'utilisation, tels que de simples blogs ou des applications Web complexes. La configuration de la plateforme est la clé.
Coupler Gravity Forms avec GravityKit est le créateur d'applications Web WordPress ultime
WordPress est plus polyvalent que beaucoup ne le pensent. Par exemple, en utilisant à la fois Gravity Forms et GravityKit, vous pouvez imiter un framework de développement sans avoir besoin de connaissances en codage.
La possibilité d'ajouter des rapports, des tableaux, des graphiques et bien plus encore à vos options de personnalisation peut ouvrir un monde de choix de conception qui autrement ne seraient pas disponibles. Dans l’ensemble, la suite d’outils GravityKit est un caméléon. C'est un excellent moyen de créer des pages d'événements, des tableaux de bord personnalisés, des profils d'utilisateurs et bien plus encore.
Voyez-vous un potentiel d’utilisation de Gravity Forms et GravityKit pour créer une application Web WordPress ? Faites-nous part de vos réflexions dans la section commentaires ci-dessous !
