Comment créer un site Web sportif dans WordPress avec Elementor
Publié: 2020-07-31Dirigez-vous une équipe de volley-ball, de football, de hockey ou de cricket ? Quel que soit le type d'organisation sportive que vous dirigez ou avec laquelle vous vous connectez, vous ne pouvez pas douter de la création d'un site Web sportif. Si vous n'êtes pas familier avec le codage ou si vous ne souhaitez pas engager de développeur, vous devez rechercher un moyen simple de créer un site Web sportif.
Eh bien, plus besoin de chercher ici et là. Dans cet article, nous allons vous montrer comment créer un site Web sportif et lui donner un aspect professionnel en quelques heures.
Ici, vous pouvez prendre l'aide d'Elementor - un constructeur de pages WordPress convivial et facile à utiliser et de puissants addons Elemenetor nommés HappyAddons. L'ensemble du processus sera affiché étape par étape.
Alors, sans perdre plus de temps, commençons. Mais laissez-moi vous répondre d'abord-
Pourquoi vous devriez créer un site Web sportif

Chaque organisation qui réussit fonctionne sur le Web. Avant de rechercher des informations sur une entreprise, les gens vérifient d'abord l'apparence du Web. S'il n'a pas de site Web, la plupart des gens pensent qu'il n'est pas réel ou digne de confiance. En plus de cela, le public ne reçoit aucune mise à jour. Alors, sachons pourquoi la création d'un site Web d'équipe est nécessaire.
- Vous pourrez attirer de nouveaux fans et followers
- L'organisation sportive peut obtenir des dons
- Vous pouvez faire du marketing pour l'équipe plus facilement
- Obtenez automatiquement une meilleure couverture presse grâce à vos publications en ligne
- L'embauche de nouveaux visages sera plus facile
- Un site Web vous aide à renforcer la fiabilité
- Vous pouvez contrôler votre présence en ligne
Nous pensons que vous pouvez ressentir les avantages d'avoir un site Web de sport. Il n'y a pas d'alternative à être actif sur le web vers le monde entier.
Maintenant, nous allons vous expliquer pourquoi vous devriez utiliser HappyAddons pour créer les meilleurs sites Web sportifs.
Présentation de HappyAddons - Une riche collection de fonctionnalités avancées et de widgets

HappyAddons a promis d'améliorer votre WordPress à un tout autre niveau. Il s'agit d'un plugin basé sur Elementor qui est le dernier ajout de la bibliothèque de produits premium weDevs.
Ce constructeur de page freemium (gratuit + premium) est officiellement recommandé par Elementor Page Builder ! Vous pouvez le trouver sur leur page officielle d'addons. Une autre information importante sur HappyAddons est qu'il compte actuellement plus de 1 00 000 installations actives.
Les fonctionnalités populaires de HappyAddons :
- Préréglé
- Effet flottant
- Transformation CSS
- Copier-coller entre domaines
- Copie en direct
- Imbrication de sections
- Superposition d'arrière-plan
- Clone heureux
Comment créer un site Web sportif dans WordPress à l'aide d'Elementor
Pour créer un site Web de ligue sportive professionnelle, vous devez être très prudent. Sinon, vous pouvez perdre des clients potentiels et le taux de rebond augmentera. HappyAddons peut vous permettre de créer gratuitement votre propre site Web sportif et il est garanti que le site Web sera merveilleux.
Voici les pré-requis pour créer votre site internet sportif :
- Wordpress
- Élémentaire (Gratuit)
- Modules complémentaires Happy Elementor (Gratuit et Pro)
Assurez-vous d'avoir ces éléments.
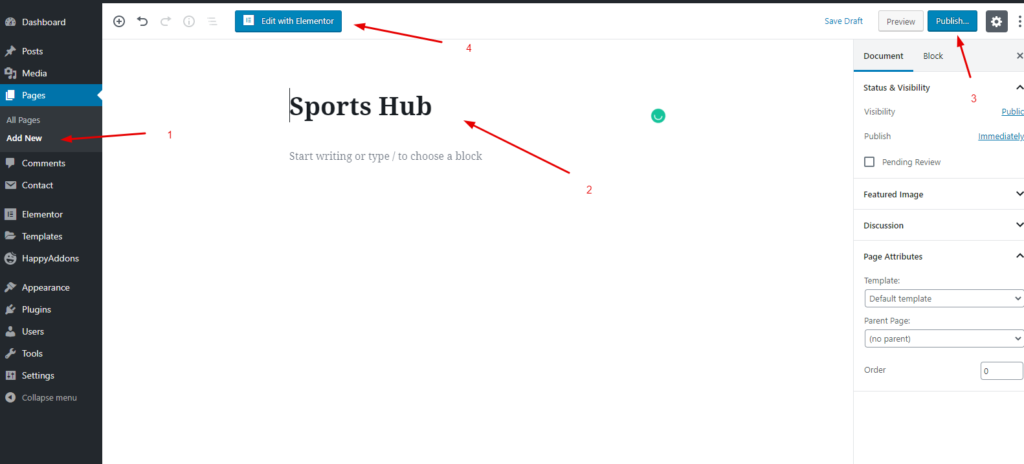
Étape 1 : Ajouter une nouvelle page
L'ajout d'une page Web est la première étape que vous devez faire et c'est assez facile et cela se fera en une seconde. Suivez les chemins ci-dessous.
Pour ce faire, allez dans WP Admin> Tableau de bord> Pages> Ajouter une nouvelle page

Ajoutez ensuite un titre et cliquez sur modifier avec elementor. Enfin, publiez-le ou conservez-le comme brouillon.
Étape 2 : Ajouter un en-tête
Un en-tête ou un pied de page est une partie essentielle d'un site Web. Vous pouvez afficher les icônes de votre marque, fournir des liens précieux, le logo de l'entreprise ou des options d'enregistrement de connexion pour faciliter la navigation vers vos amateurs de sport. Ainsi, vous devez savoir comment créer un en-tête pour un site WordPress.
Étape 3 : Ajouter un modèle de sport
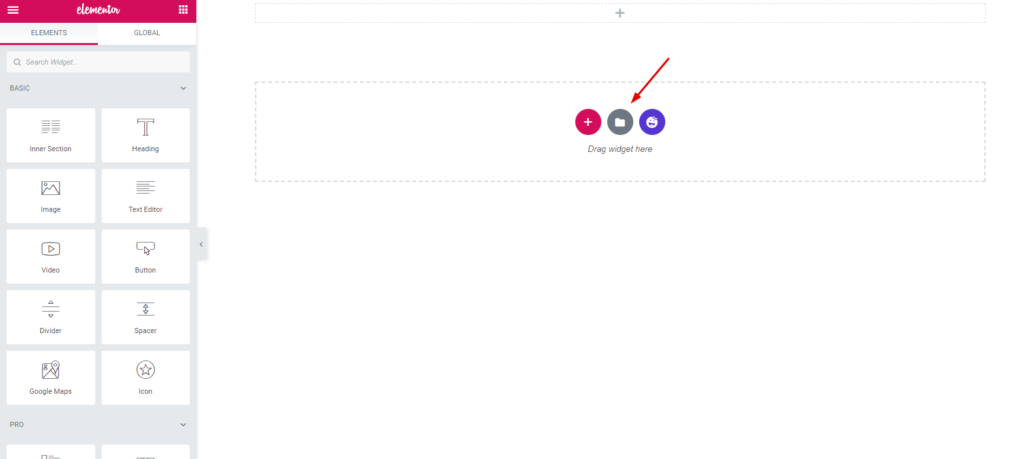
Vous pouvez créer votre site Web sportif de différentes manières. Soit vous pouvez choisir directement un modèle intégré, soit vous pouvez le créer manuellement. Donc, pour votre commodité, nous choisirons le modèle dans la bibliothèque, puis le personnaliserons en fonction des exigences du site Web.
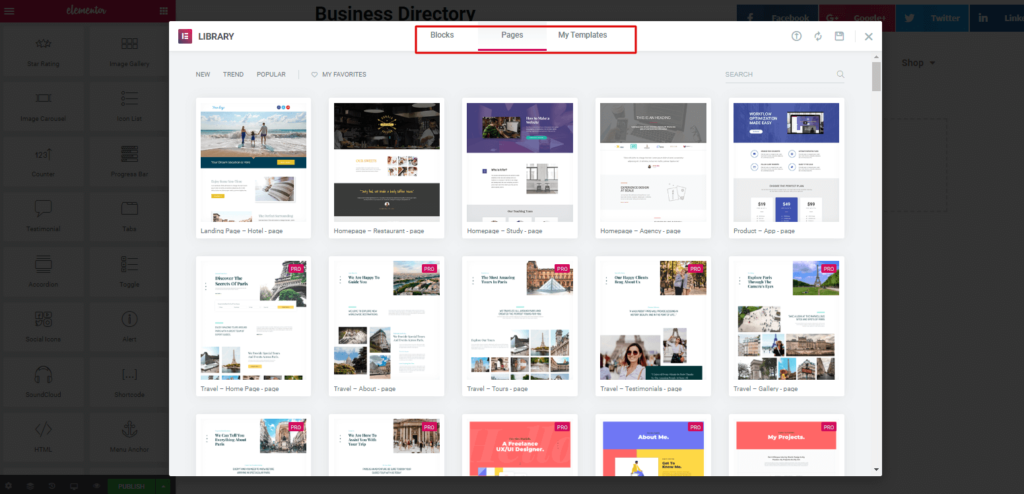
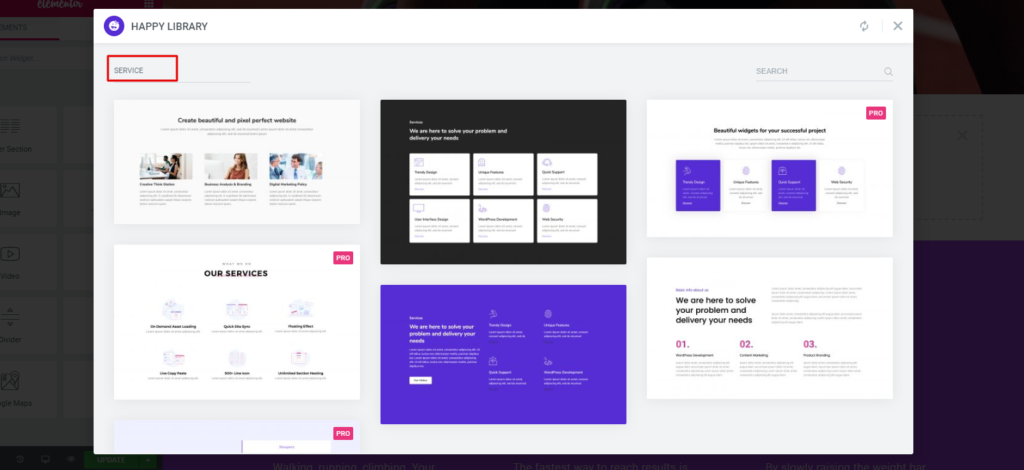
Tout d'abord, cliquez sur l'option "dossier".

Ensuite, vous obtiendrez une fenêtre où tous les modèles sont disponibles.

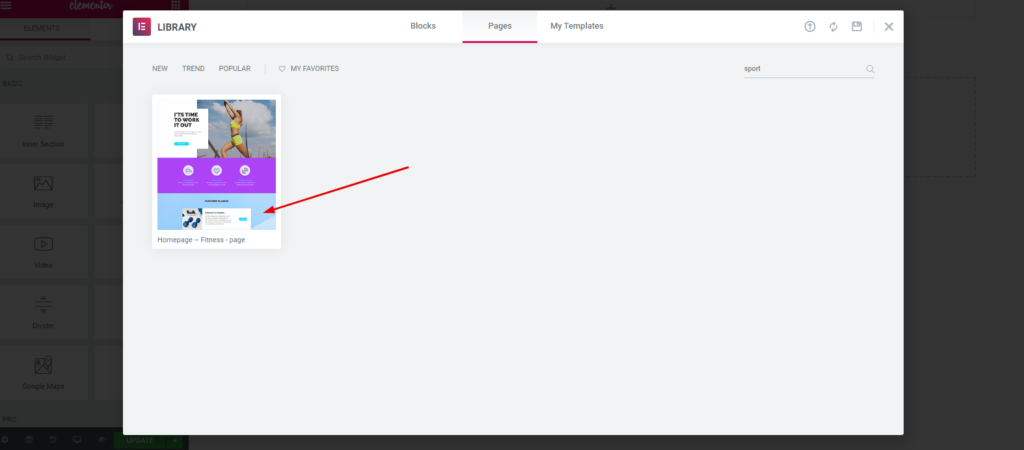
Tapez maintenant « Sports » dans le coin supérieur droit de la barre de recherche. Ouvrez-le ensuite, et cliquez sur le ' bouton d'insertion '.

Eh bien, il apparaîtra automatiquement à l'écran et votre modèle est prêt à être personnalisé.

Alors maintenant, vous devez suivre attentivement les instructions ci-dessous pour le rendre plus professionnel et lucratif.
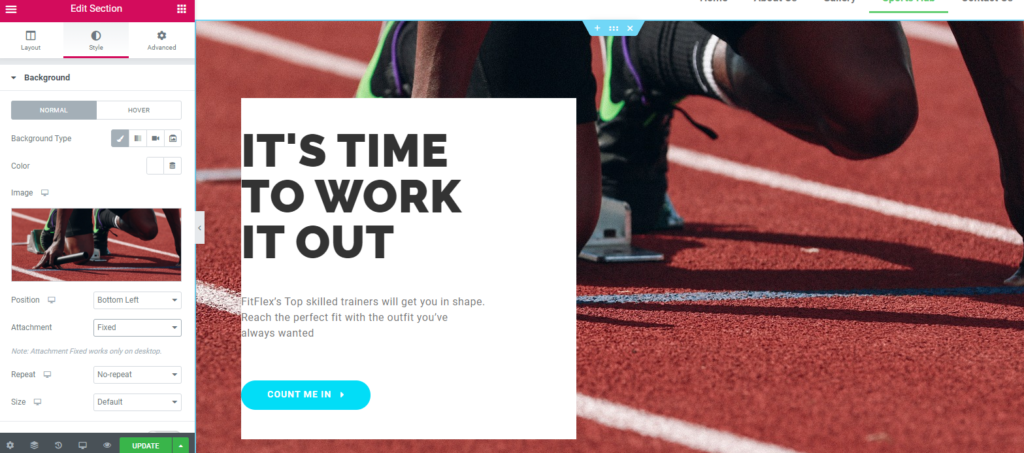
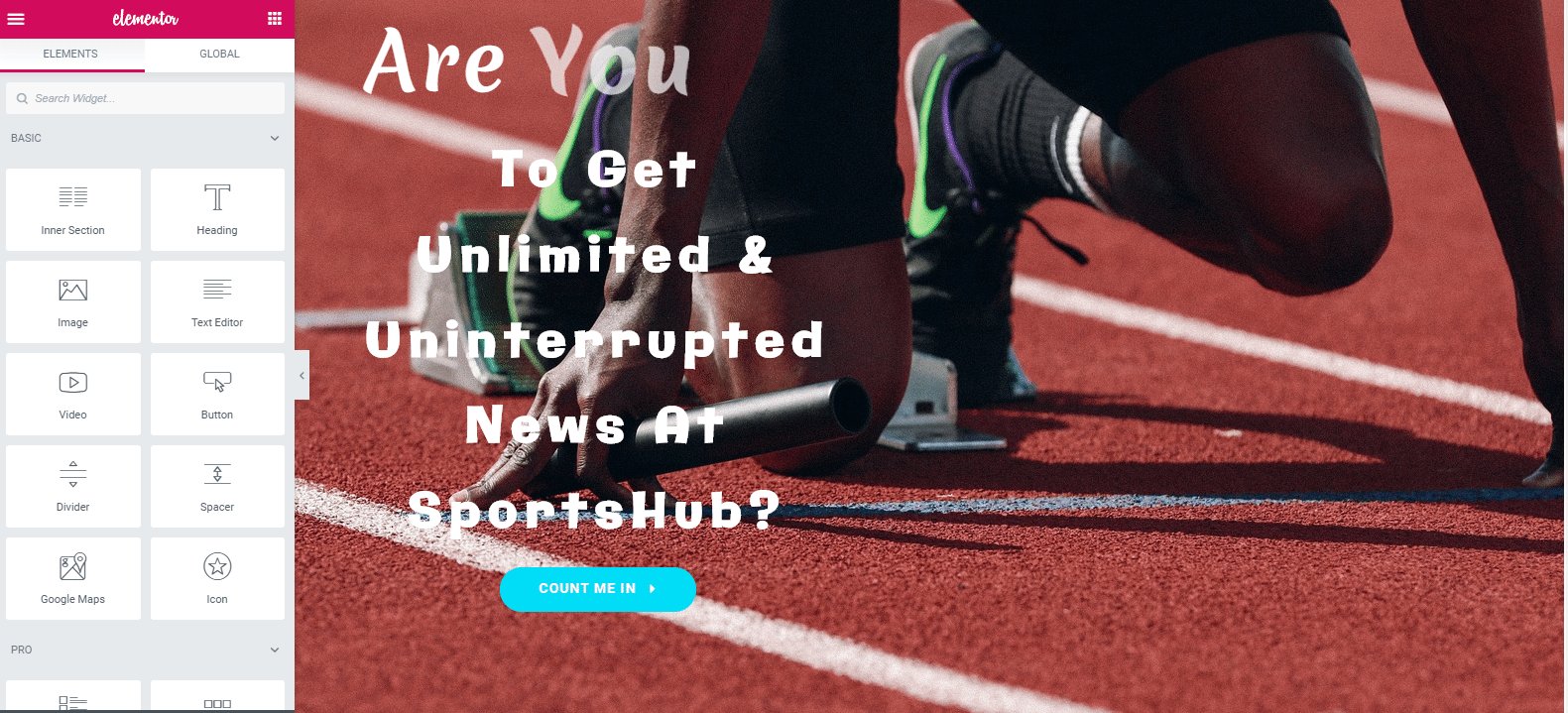
Étape 4 : Ajoutez une image d'arrière-plan
Soit vous pouvez conserver l'image actuelle, soit vous pouvez l'échanger avec une autre image selon vos besoins.
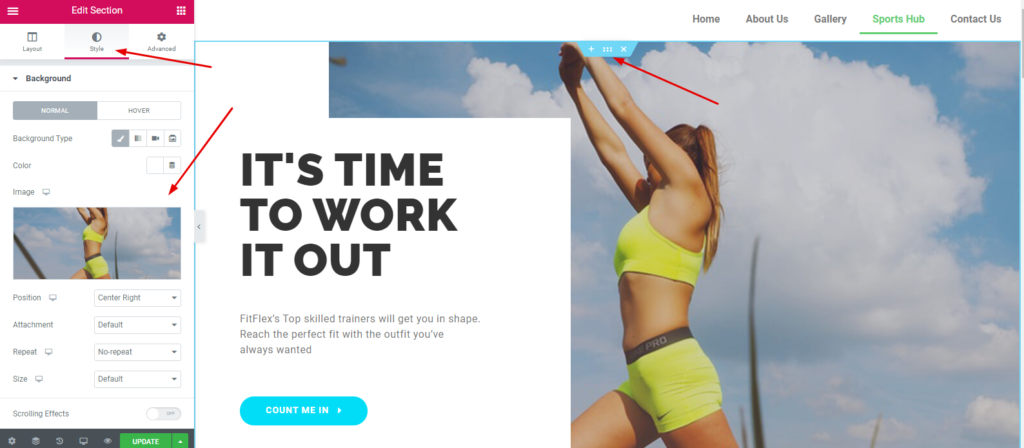
Pour changer l'image, procédez comme suit :
- Accédez au panneau d'édition d'Elementor
- Cliquez sur le style
- Changez maintenant l'image d'arrière-plan en cliquant dessus.

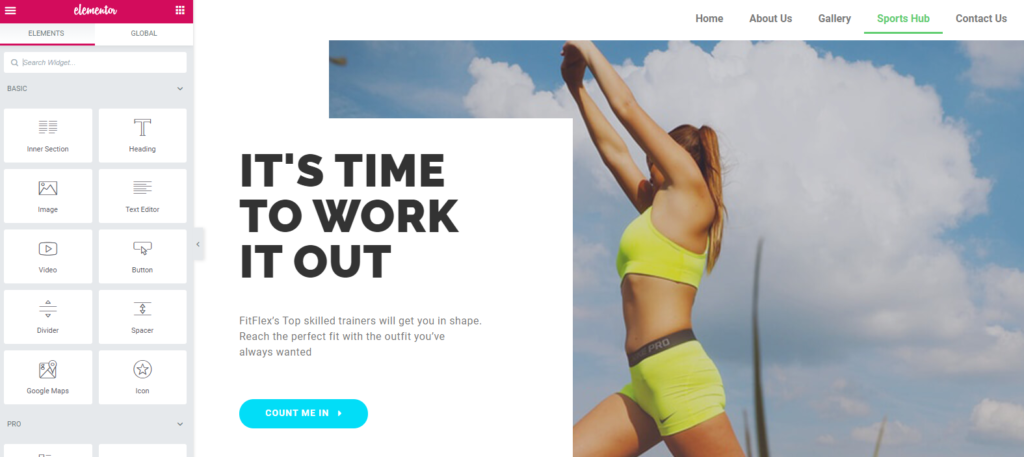
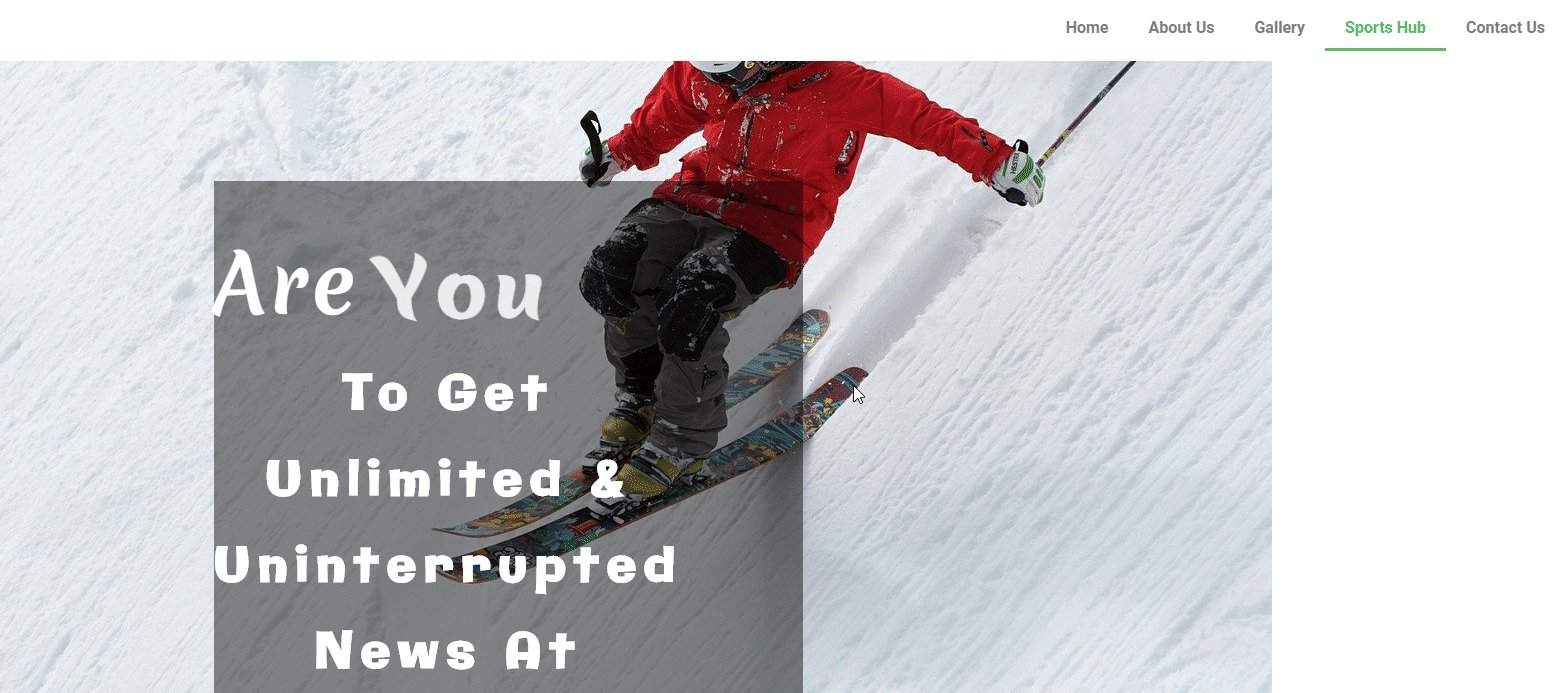
Après avoir ajouté une image d'arrière-plan, cela ressemblera à : -

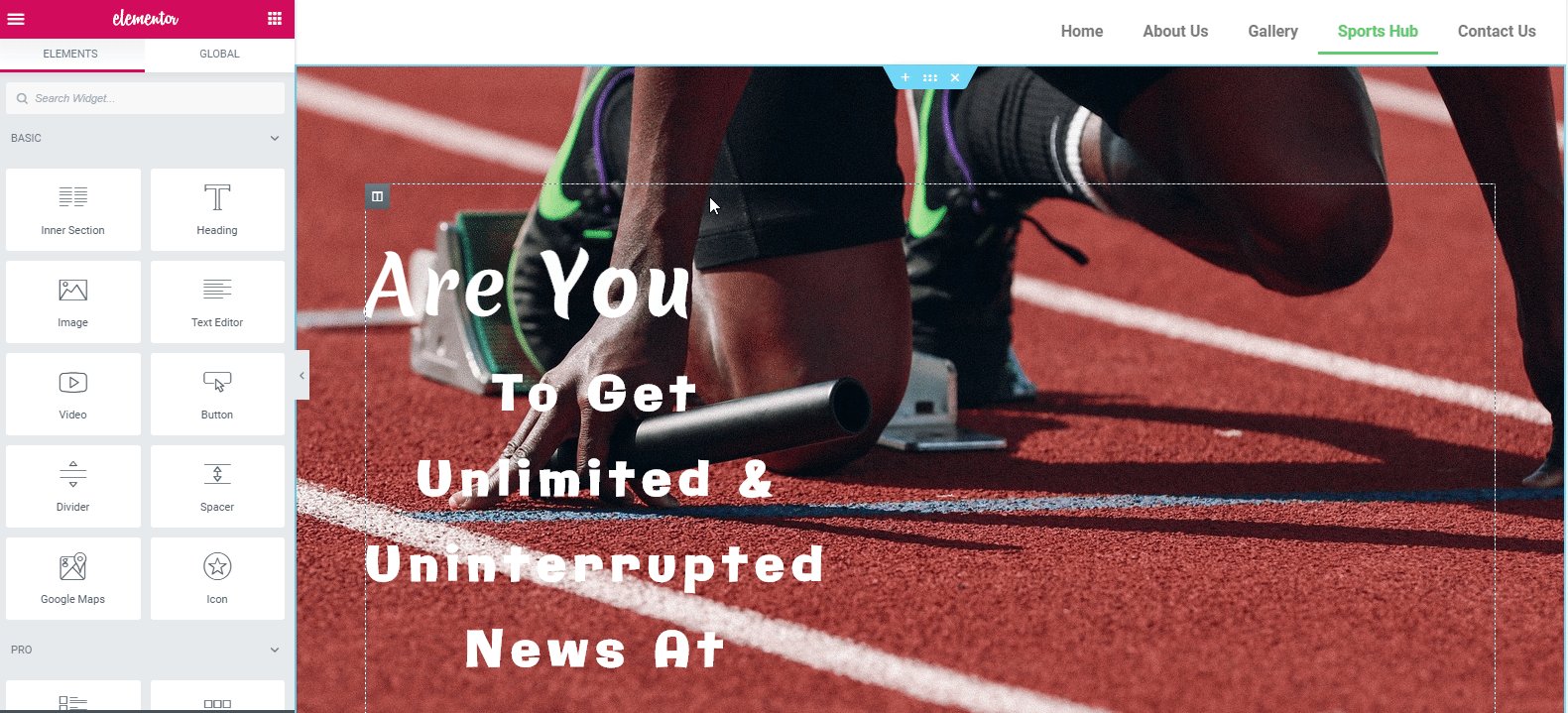
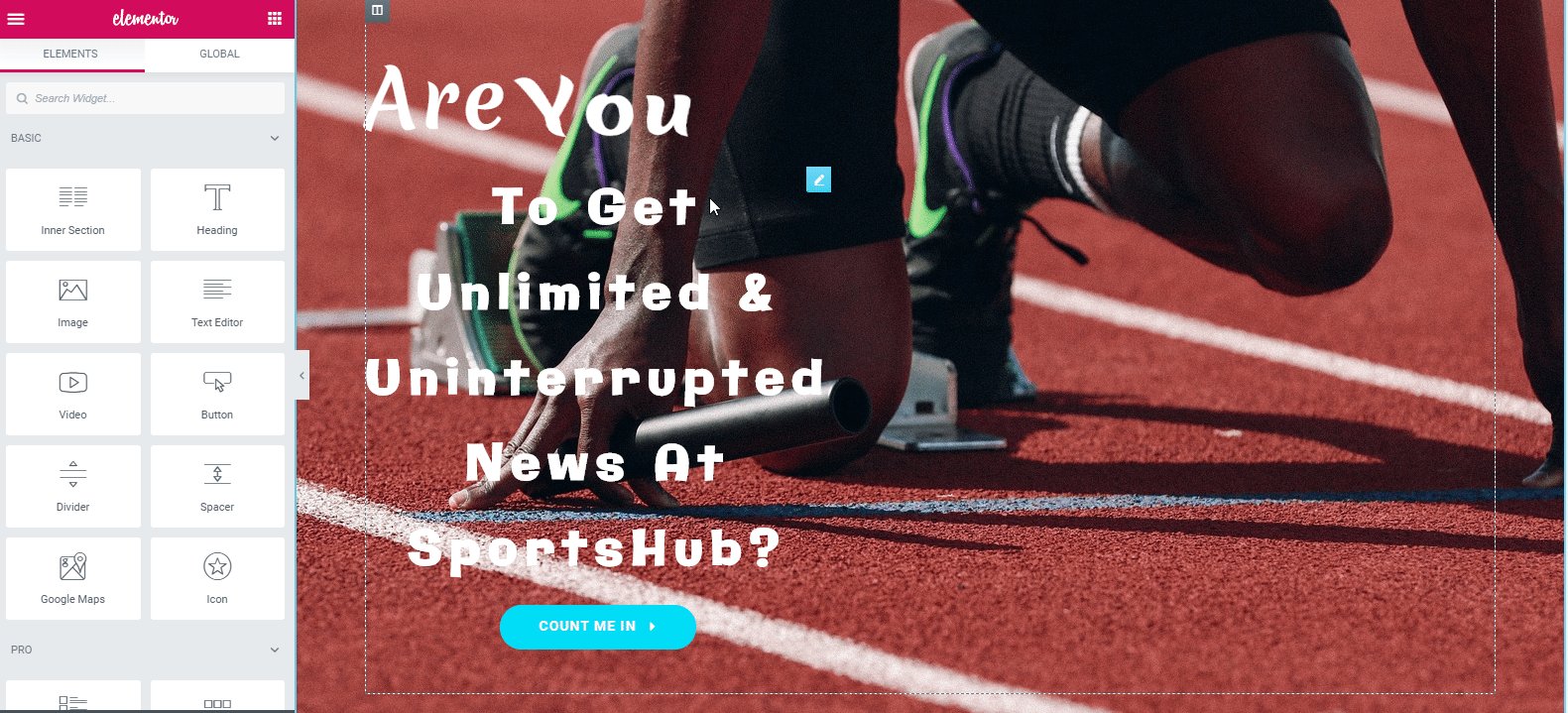
Modifiez maintenant le titre et la description, puis ajoutez un widget de bouton.
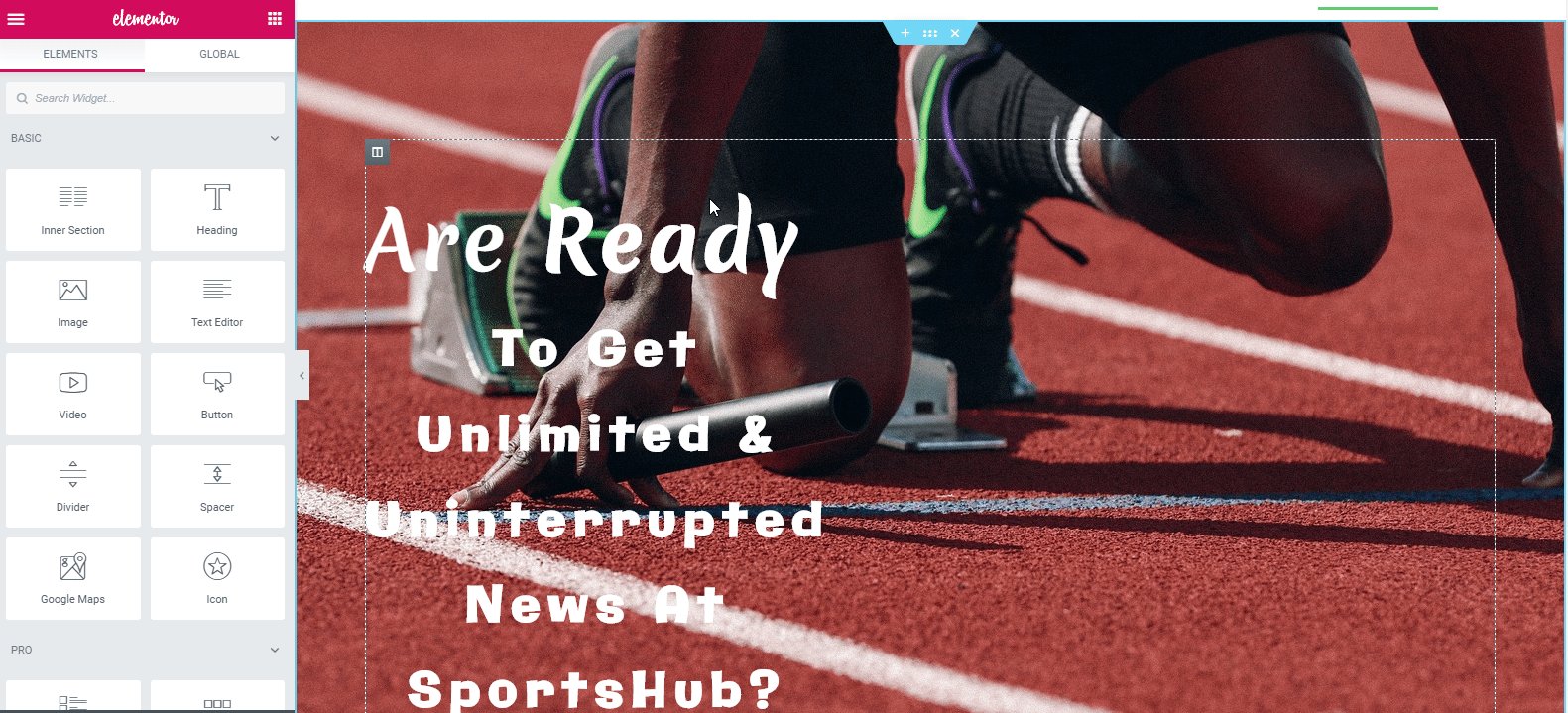
Pour rendre votre en-tête plus attrayant, ajoutez 'Animated Text Widget' de Happy Addons. Après avoir ajouté le ' Widget de texte animé ' et personnalisé l'en-tête, le design ressemble à :-

En savoir plus sur le 'widget de texte animé' grâce à cette documentation officielle.
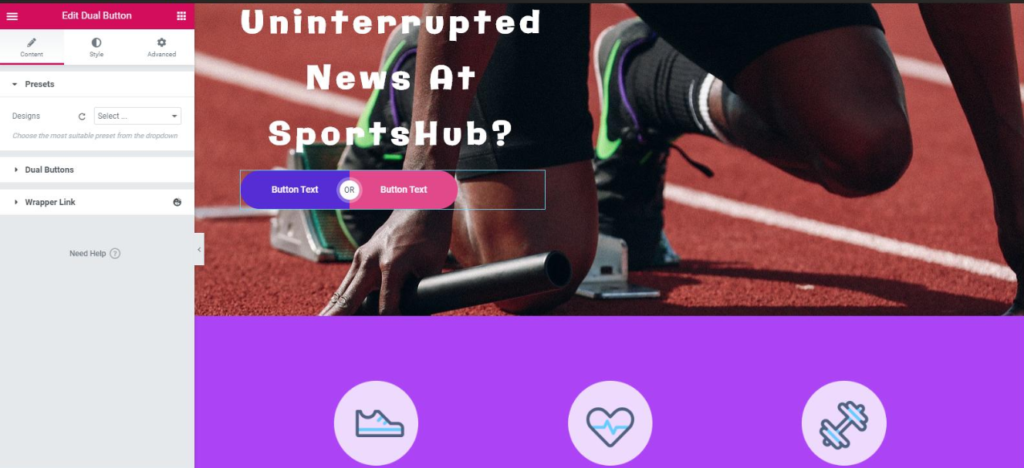
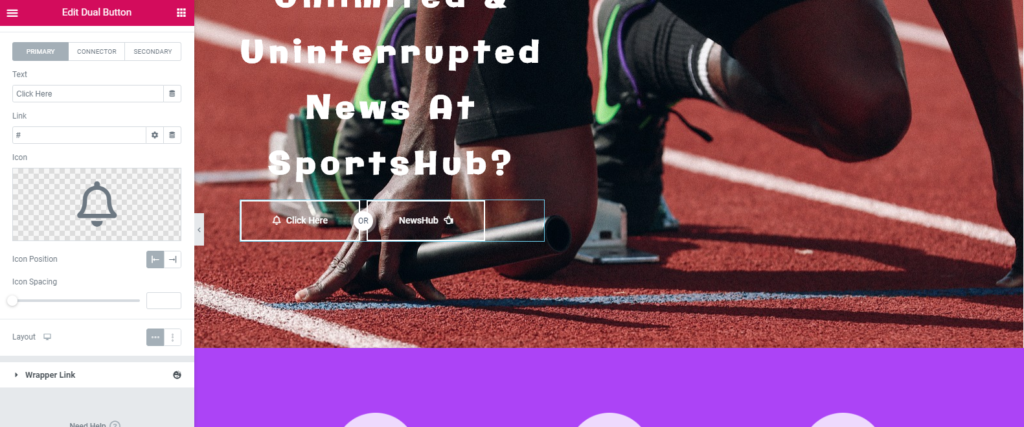
Ensuite, ajoutez un bouton sous le design.
- Sélectionnez le ' widget Dual Button ' dans la bibliothèque de widgets
- Faites glisser et déposez le widget
- Personnalisez-le selon votre choix
- C'est ça!

Ainsi, après avoir personnalisé le widget sur la section, la conception sera : -

Pour appliquer parfaitement le "widget Dual Button", vous pouvez consulter le didacticiel vidéo suivant.

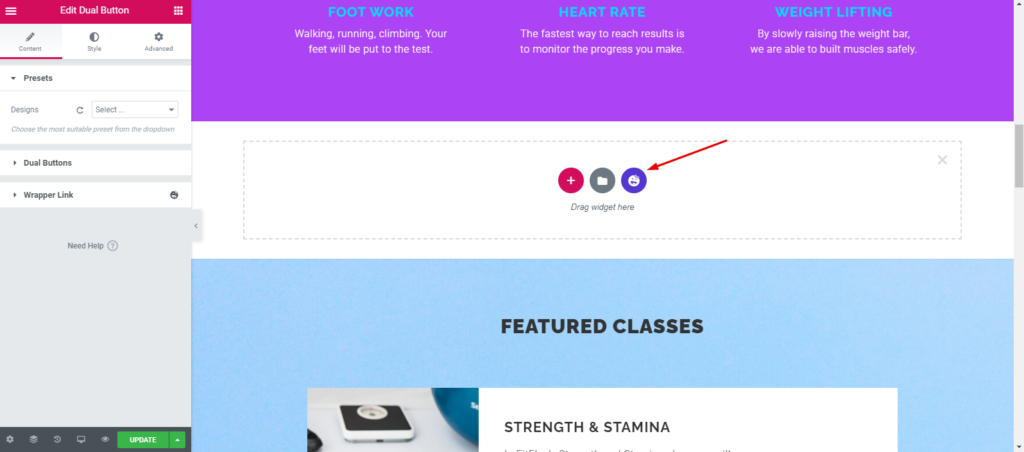
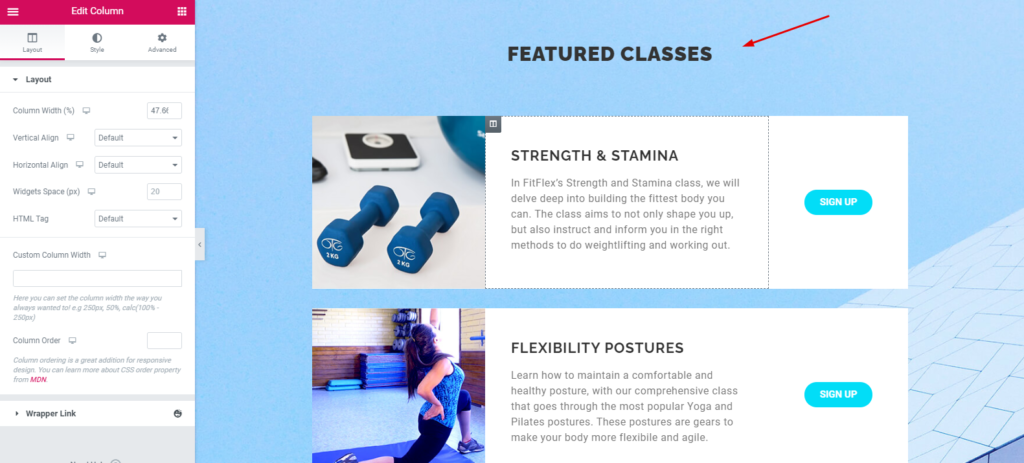
Étape 5 : Personnalisez votre section de service
La section de service est toujours importante tant qu'elle indique le but de votre site Web. Vous devez donc le construire avec soin et mettre tous vos efforts pour le rendre clair, visible et simple.
Donc, si vous souhaitez personnaliser la mise en page ou la conception actuelle, ne vous inquiétez pas, vous pouvez vous en tenir à cela. Mais si vous voulez le changer, deux options s'offrent à vous. Vous pouvez modifier manuellement chaque partie et l'organiser à votre guise, ou vous pouvez utiliser les "modèles heureux" où vous obtiendrez des modèles intégrés.
Donc, tout ce que vous avez à faire, c'est
- Cliquez sur l'icône Heureux

- Recherchez ' Service ' et insérez-le
- Choisissez quelqu'un que vous aimez

Ainsi, après avoir ajouté une section de service, celle-ci apparaîtra automatiquement à l'écran.

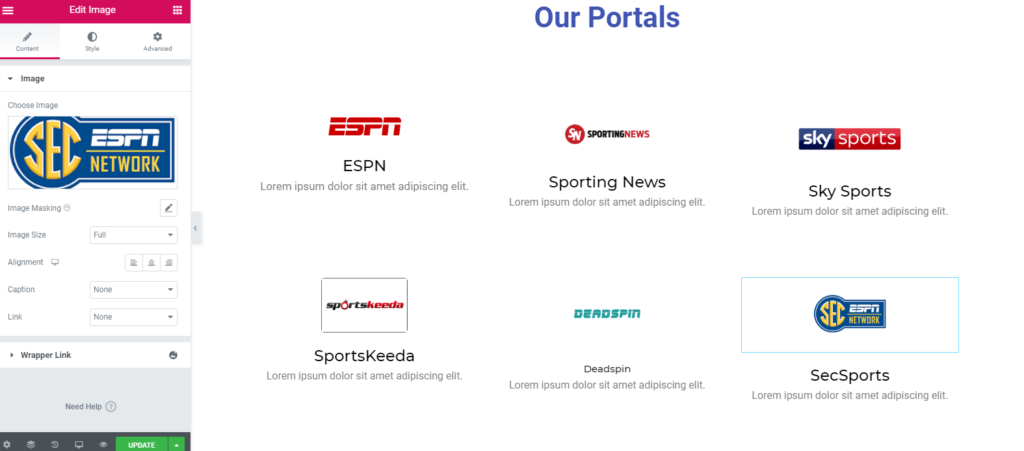
Maintenant, personnalisez-le progressivement. Dans notre cas, nous avons mis à jour la rubrique "Nos portails". Et incluez le nom des portails sportifs avec leur logo et une courte introduction sous avec le logo.

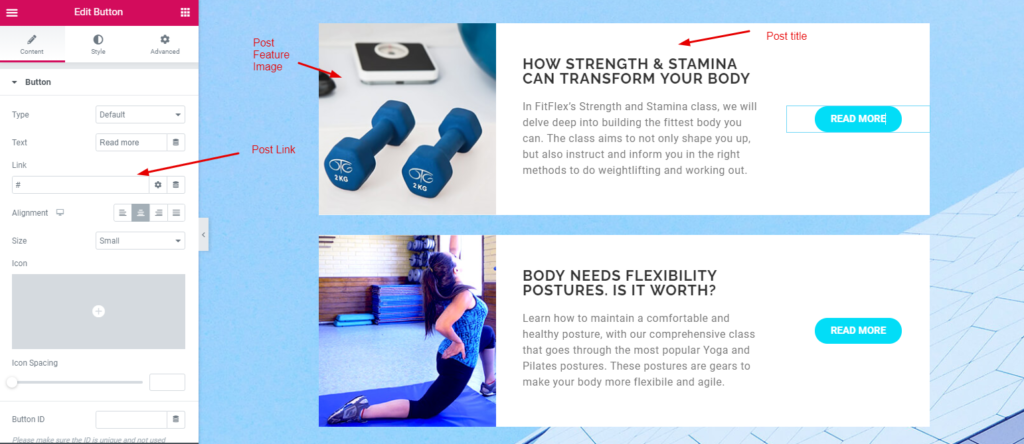
Étape 6 : Modifier la section "Notre blog en vedette"
Bon, passez à la partie suivante. Ici, dans cette section, nous allons vous montrer le processus de personnalisation de ' Notre blog en vedette ' ou ' Les blogs les plus populaires ', quel que soit votre nom.

Après avoir personnalisé cette partie, le design ressemblera à :-

Ou si vous souhaitez embellir votre conception avec des fonctionnalités plus avancées, vous pouvez consulter notre widget de liste de publications. À l'aide de ce widget, vous pouvez afficher vos articles de blog les plus populaires de manière innovante.
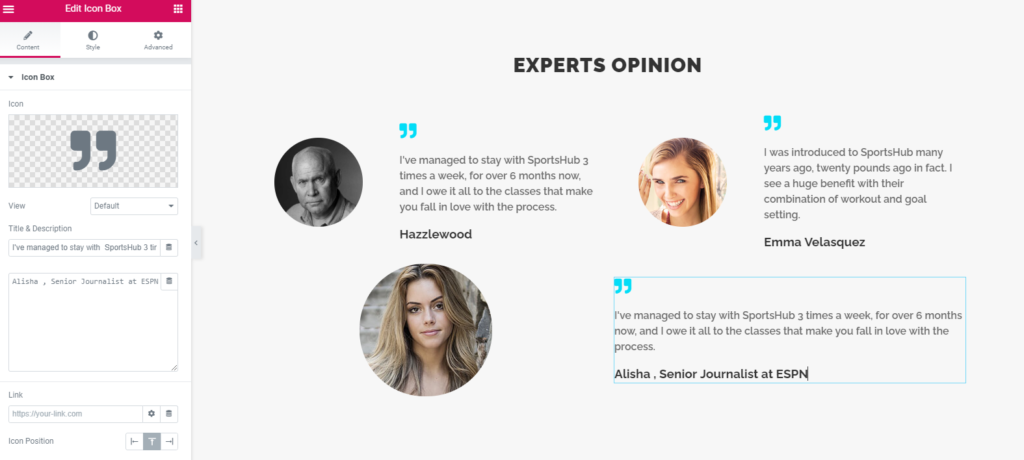
Étape 7 : Modifier la section des témoignages
Le widget Témoignage peut afficher les critiques de vos téléspectateurs ou le discours de vos joueurs. Avant de l'utiliser, vous devez vous rappeler qu'il s'agit d'une fonctionnalité professionnelle de Happy Addons. Mais la personnalisation de ce widget est tellement amusante et colorée.

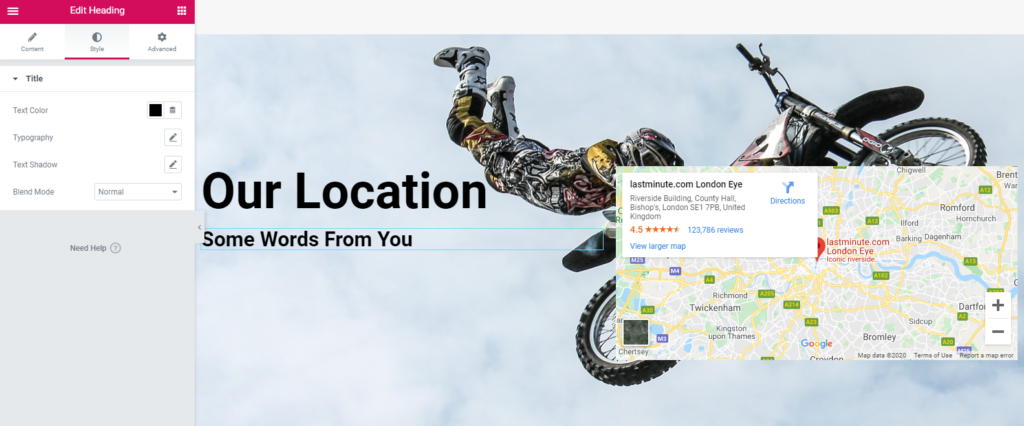
Étape 8 : Ajouter un widget Google Maps
Google Map Widget peut montrer votre position aux visiteurs. Il vous suffit de faire glisser le widget vers la zone souhaitée comme auparavant. La personnalisation est également facile. De plus, vous pouvez ajouter votre vidéo de localisation avec le widget vidéo.

Google Map Widget est également une fonctionnalité professionnelle de Happy Addons. Donc, pour l'utiliser, vous devez avoir la version HappyAddons Pro.
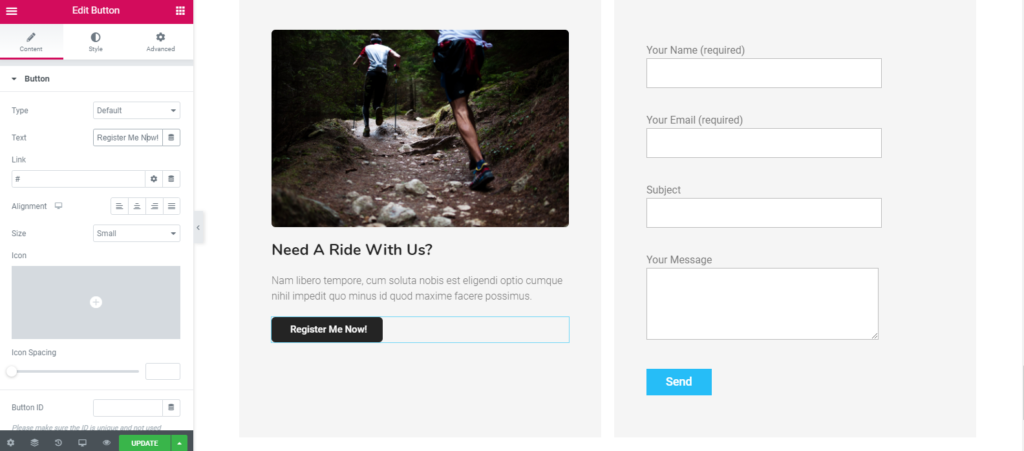
Étape 9 : Inclure le formulaire de contact
Si vous n'avez pas de formulaire de contact, vous risquez de rater un don d'un amateur de sport. De plus, les bons joueurs peuvent s'inscrire s'ils obtiennent les coordonnées de votre organisation sportive.

Le formulaire de contact Happy Addons peut vous aider. Vous pouvez sélectionner n'importe quel formulaire et la personnalisation est également disponible. Vous pouvez également utiliser le WP User Frontend car il contient une énorme collection de formulaires. Choisissez le formulaire de contact souhaité et modifiez-le.
Étape 10 : Ajouter un pied de page
L'ajout d'un pied de page n'est pas si difficile. Le widget de fonctionnalités de Happy Addons peut rendre votre travail plus facile et sans effort. Après l'avoir appliqué, vous aurez toutes les options à personnaliser.
Donc, après avoir suivi toutes les étapes, voyez la sortie finale-
Aperçu en direct du site Web des sports

Appliquez la fonctionnalité de copie et de collage en direct pour votre site Web sportif
Il y a beaucoup de gens qui exigent la conception exacte de type démo pour son site Web. Eh bien, la fonction Live Copy Paste de HappyAddons peut répondre à votre désir dans ce cas. Vous pouvez utiliser cette fonctionnalité pour votre site Web sportif afin de faciliter vos tâches.
Après avoir utilisé cette fonctionnalité, vous pouvez copier de l'interface vers l'élément ou le panneau d'édition. N'est-ce pas fascinant ? Cette caractéristique unique peut vous faire gagner du temps et de l'énergie. En même temps, vous pouvez personnaliser votre design préféré.
Créez votre propre site Web sportif et ouvrez de nouvelles possibilités
Phew! C'est la fin du tutoriel sur la création d'un site Web pour une organisation sportive. Sans aucun doute, vous ne pouvez pas nier les potentialités d'Elementor accompagné de Happy Addons pour la construction d'un site Web.
La partie la plus importante est que les mises à jour régulières de ce constructeur de pages sont entièrement exemptes de bogues. Cela signifie que vous ne rencontrerez aucun problème pour charger les pages.
Par conséquent, nous vous recommandons fortement d'utiliser HappyAddons pour formuler un site sportif. Il vous permet de créer votre site gratuitement et dispose également d'une version premium. La version Premium peut vous donner une apparence de développeur plus professionnelle.
Si vous avez rencontré un problème lors de la création d'un site de sport, n'hésitez pas à nous contacter dans le commentaire ci-dessous.
