Comment créer un site Web avec ChatGPT – 7 étapes faciles
Publié: 2024-10-29Créer un site Web nécessitait auparavant des compétences en codage, mais c'est désormais beaucoup plus facile pour tout le monde.
Avec des outils comme ChatGPT , n'importe qui peut créer un site Web sans aucune expérience technique. Fournissez simplement des instructions et il générera le code pour vous.
Si vous n'êtes pas sûr des invites ou des instructions pour créer un site Web avec ChatGPT, ce n'est pas grave ! Ce guide simple étape par étape vous aidera à choisir un nom de domaine jusqu'à la publication de votre site. Promis, c'est plus simple que vous ne le pensez !
Alors, préparez-vous avec votre ordinateur et suivez nos instructions pour créer votre tout premier site Web avec ChatGPT !
ChatGPT peut-il créer un site Web ?
Si vous vous demandez « ChatGPT peut-il créer un site Web » , la réponse est oui et non . Ne soyez pas confus. Laissez-nous vous l'expliquer !
La réponse est « oui », car ChatGPT peut énormément vous aider à créer un site Web. C'est un outil précieux pour vous aider à chaque étape du processus. En répondant aux questions et en fournissant des conseils, ChatGPT peut faciliter la création de sites Web, en particulier pour les débutants.
La réponse est « non » car ChatGPT ne peut pas créer directement un site Web par lui-même. Vous devez saisir les bonnes invites pour générer du code et du contenu de site Web afin de créer votre site Web.
Par exemple, si vous n'êtes pas sûr de configurer un domaine ou de choisir un plan d'hébergement, ChatGPT peut vous expliquer les options et vous suggérer ce qui pourrait le mieux répondre à vos besoins. Il est également utile pour vous guider dans l'utilisation des créateurs de sites Web comme WordPress, en suggérant des thèmes et en expliquant le fonctionnement des plugins.
ChatGPT peut même proposer des conseils sur la personnalisation de votre site et son optimisation pour les moteurs de recherche. Même si c'est vous qui effectuerez le travail réel, ChatGPT sert de conseiller fiable pour simplifier la prise de décision et vous aider à créer un site Web en toute confiance et efficacement.
Voyons maintenant comment utiliser ChatGPT pour créer votre site Web en toute simplicité !
Comment créer un site Web avec ChatGPT : 7 étapes faciles pour vous

Nous montrerons l'intégralité du parcours de création d'un site Web à l'aide de ChatGPT en 7 étapes simples. Ces étapes couvrent tout, depuis la création d'un compte ChatGPT jusqu'à rendre votre site accessible au monde. Tout d’abord, jetez un coup d’œil rapide à la liste, puis nous décrirons chaque point en détail :
- Configurer les exigences
- Configurer les bases
- Installez WordPress sur votre panneau de contrôle
- Installer les plugins requis
- Choisissez un thème approprié
- Créer des pages essentielles
- Personnalisez votre site
Vous vous sentez excité ? Génial. Passons maintenant aux détails !
Condition préalable : créer un compte ChatGPT
Attendez, s'il vous plaît. Encore? Oui! Pendant quelques secondes.
Avant de passer aux étapes principales, vous aurez besoin d'un compte ChatGPT. Mais pas de soucis. La création d'un compte ChatGPT est un processus simple.
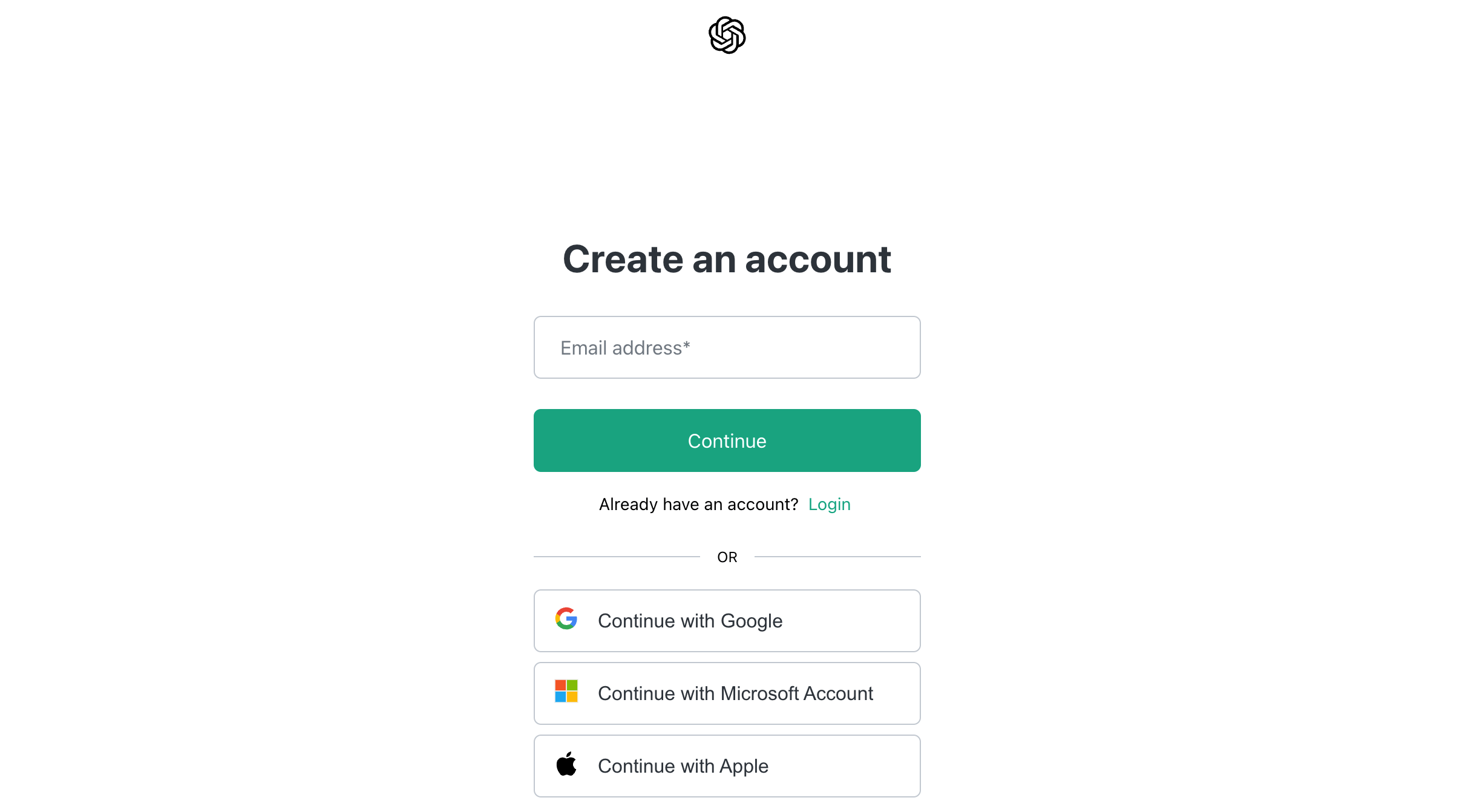
Tout d'abord, visitez le site Web ChatGPT et recherchez l'option « S'inscrire », généralement dans le coin supérieur droit de la page d'accueil. Cliquez dessus pour démarrer le processus d'inscription.

Vous devrez fournir votre adresse e-mail et créer un mot de passe sécurisé. Après cela, vérifiez votre courrier électronique pour un lien de confirmation d'OpenAI. Cliquez sur le lien pour vérifier votre e-mail. Une fois vérifié, vous pouvez vous connecter à votre nouveau compte.
Créons maintenant votre site Web en utilisant ChatGPT !

Étape 1 : Configurer les exigences
Avant de vous lancer dans la création de votre site Web, il est important de définir vos exigences. Cela permet de garantir que votre site répond à vos besoins et trouve un écho auprès de votre public.
Supposons que vous soyez un blogueur et que vous souhaitiez créer un site Web de blogs pour vous à l'aide de ChatGPT. Découvrons comment vous pouvez définir des exigences pour votre site :
a) Identifiez vos objectifs
Commencez par définir les principaux objectifs de votre site Web. Posez-vous des questions telles que : « Est-ce que je souhaite partager des histoires personnelles, proposer des didacticiels ou évaluer des produits ? » Avoir des objectifs clairs vous aide à déterminer le type de contenu dont vous avez besoin et comment structurer votre site.
Vous pouvez utiliser ChatGPT pour vous aider à clarifier vos objectifs. Essayez cette invite :
ChatGPT, help me identify the main objectives for my blogging website. I want to focus on [insert your general idea, eg, lifestyle, travel, technology].b) Décrivez votre public
Comprendre qui est votre public peut façonner le contenu et la conception de votre site Web. Tenez compte des données démographiques de vos visiteurs, telles que leur âge, leurs intérêts et leur comportement en ligne. Ces connaissances vous permettent de créer un contenu ciblé qui répond directement à leurs besoins et préférences.
Vous pouvez utiliser cette invite pour identifier votre public cible :
ChatGPT, who should my target audience be for a blog about [insert your blog topic]? What are their interests and online habits?c) Spécifier les fonctionnalités essentielles
Pensez aux fonctionnalités dont votre site Web de blog a besoin pour atteindre son objectif. Cela pourrait inclure des catégories pour différents sujets, des sections de commentaires pour l'engagement des lecteurs ou des options de partage sur les réseaux sociaux.
Utilisez ChatGPT pour réfléchir à ces fonctionnalités avec une invite telle que :
ChatGPT, what essential features should I include on my blogging website about [insert your topic]? How can these features enhance user experience?d) Définir les préférences de conception
La conception de votre site Web joue un rôle essentiel pour attirer et fidéliser les visiteurs. Décidez de l’apparence générale et de la sensation que vous souhaitez. Cela inclut la sélection d’une palette de couleurs, d’une typographie et d’une mise en page qui correspondent à l’identité de votre marque.
Recherchez de l'inspiration sur d'autres sites Web et réfléchissez aux styles qui trouvent écho auprès de votre public cible. Vous pouvez utiliser cette invite pour identifier les préférences de conception :
ChatGPT, suggest design preferences for a blogging website focused on [insert your topic]. What colors, fonts, and layouts would appeal to my target audience?e) Choisissez une plateforme
Il existe plusieurs plateformes pour créer votre site internet. Par exemple, vous pouvez utiliser un codage personnalisé, n'importe quel SaaS ou une solution CMS pour faire votre travail. Vous pouvez utiliser ChatGPT pour choisir la meilleure solution pour vous en fonction de votre expertise.
Utilisez cette invite pour trouver la meilleure plateforme pour vous :
ChatGPT, I'm not a technical person. So, which solution should I use to create my site?Dans ce blog, nous allons utiliser WordPress comme plateforme pour créer un site Web en utilisant ChatGPT. Parce que WordPress est la meilleure plateforme CMS pour de nombreuses raisons et qu'elle est bien meilleure que ses alternatives pour un débutant qui n'a pas beaucoup de connaissances techniques.
Étape 02 : Configurer les bases
La configuration des bases est une étape essentielle au lancement de votre site Web. Cela implique l'enregistrement de votre domaine et l'achat d'un plan d'hébergement.
Voici comment aborder chaque tâche, ainsi que comment ChatGPT peut vous aider :
a) Enregistrez votre domaine
Votre nom de domaine est l'adresse de votre site Web sur Internet, il doit donc refléter votre marque et votre contenu.
Lorsque vous choisissez un nom de domaine, veillez à ce qu'il soit court, mémorable et pertinent pour votre blog. Utilisez ChatGPT pour générer des idées ou vérifier la disponibilité du nom de domaine souhaité.
Vous pouvez utiliser cette invite :
ChatGPT, suggest some domain name ideas for my blogging website about [insert your topic]. What should I consider when choosing a domain name?Une fois que vous avez une liste de noms potentiels, visitez un registraire de domaine, tel que GoDaddy ou Namecheap, pour vérifier la disponibilité et enregistrer le domaine de votre choix.
b) Acheter un plan d'hébergement
Un plan d'hébergement permet à votre site internet d'être accessible sur internet. Il existe différentes options d'hébergement disponibles, notamment l'hébergement partagé, VPS et dédié.
Chacun a ses avantages selon vos besoins et votre budget. Pour trouver le bon plan d'hébergement, demandez à ChatGPT des recommandations adaptées à votre blog. Vous pouvez utiliser cette invite :
ChatGPT, what type of hosting plan should I choose for my blogging website about [insert your topic]? What factors should I consider when selecting a hosting provider?ChatGPT peut vous aider à comprendre les avantages et les inconvénients des différents types d'hébergement et vous suggérer des fournisseurs d'hébergement fiables comme Bluehost ou SiteGround. Une fois que vous avez pris votre décision, visitez le site Web du fournisseur choisi pour acheter votre plan d'hébergement.
Étape 03 : Installez WordPress sur votre panneau de configuration
L'installation de WordPress est une étape cruciale dans la configuration de votre site de blog. De nombreux fournisseurs d’hébergement proposent une option d’installation simple pour WordPress dans leurs panneaux de contrôle. Cela rend le processus simple pour les débutants.
Suivez ces étapes pour commencer :
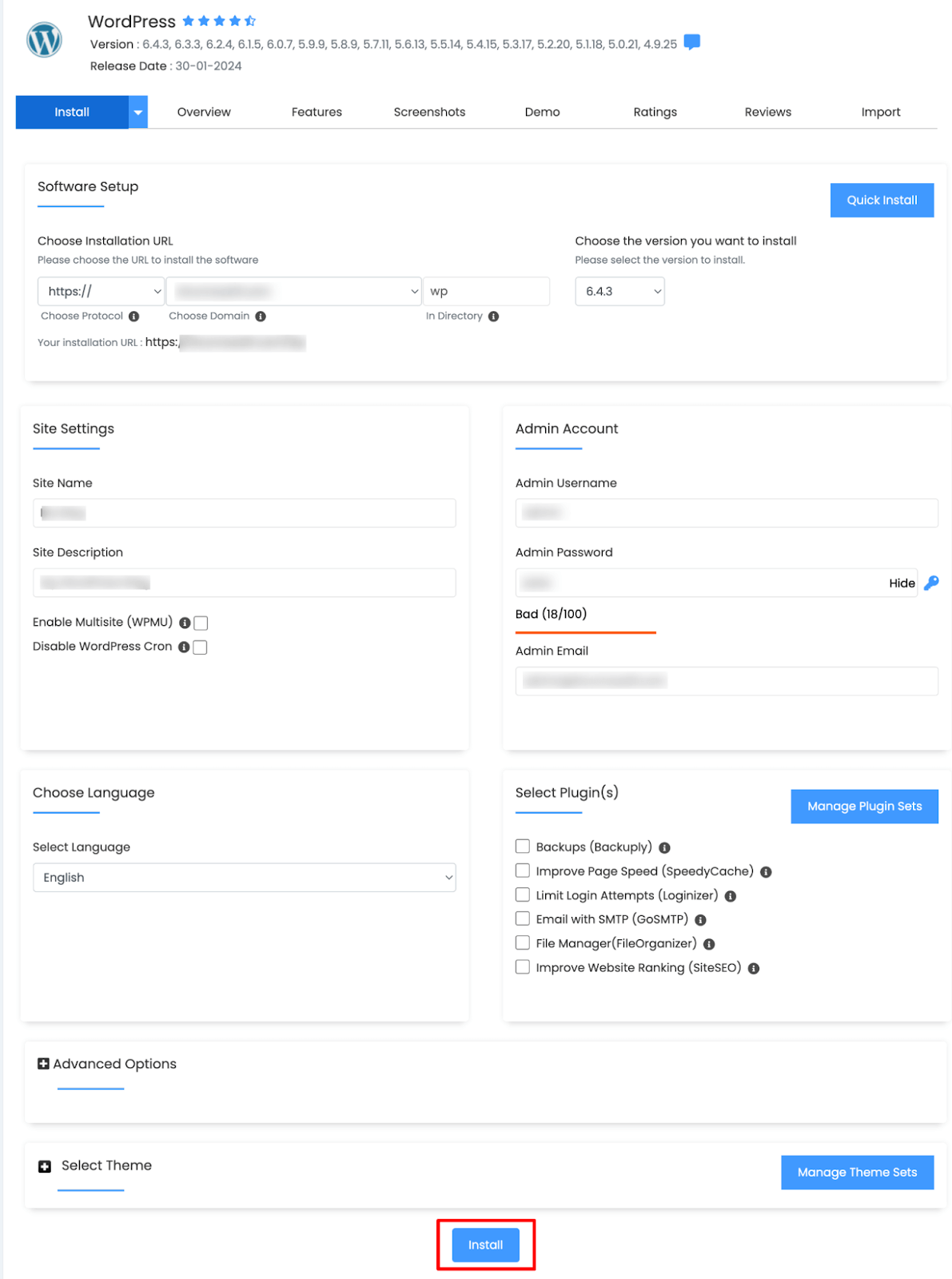
- Accédez à votre panneau de contrôle : connectez-vous à votre compte d'hébergement et accédez au panneau de contrôle (souvent appelé cPanel). Recherchez la section intitulée « Site Web » ou « Programme d'installation d'applications Softaculous », où vous trouverez des options pour installer divers logiciels, y compris WordPress. Cliquez sur « WordPress ».
- Remplissez les détails d'installation : vous devrez saisir certaines informations, telles que le nom de votre site, une brève description, ainsi que votre nom d'utilisateur et votre mot de passe administrateur. Choisissez un mot de passe fort pour plus de sécurité. Ces informations seront utilisées pour gérer votre site WordPress.
- Terminez l'installation : Cliquez sur le bouton ' Installer '. Le processus ne prend généralement que quelques minutes. Une fois terminé, vous verrez un message de réussite, ainsi que votre URL de connexion WordPress.

Utilisez le nom d'utilisateur et le mot de passe administrateur que vous avez définis précédemment pour vous connecter à votre nouveau tableau de bord WordPress. À partir de là, vous pouvez commencer à personnaliser votre site, à ajouter du contenu et à sélectionner des thèmes.
Pour rendre ce processus plus fluide, vous pouvez utiliser ChatGPT pour répondre à toutes vos questions spécifiques. Par exemple, si vous n'êtes pas sûr des étapes d'installation, essayez cette invite :
ChatGPT, can you guide me through the steps to install WordPress on my hosting control panel?De cette façon, vous pouvez disposer d’une source d’informations fiable pour vous aider lors de la configuration de votre site WordPress.
Étape 4 : Installer les plugins requis
Si vous ne savez pas exactement quels plugins vous devez installer, vous pouvez utiliser ChatGPT pour obtenir la liste des plugins requis. Utilisez cette invite pour obtenir la liste :
ChatGPT, what essential plugins should I install for my blogging website? What are their benefits?Cependant, nous partageons ici une liste des plugins requis pour votre site Web de blog :
- Yoast SEO : Ce plugin permet d'optimiser votre contenu pour les moteurs de recherche. Il propose des suggestions pour améliorer le référencement et la lisibilité, ce qui permet à votre blog de mieux se classer dans les résultats de recherche.
- Akismet Anti-Spam : Akismet protège votre blog des commentaires indésirables. Il vérifie automatiquement les commentaires et les soumissions de formulaires de contact par rapport à une base de données mondiale pour filtrer tout spam.
- Wordfence Security : Ce plugin fournit des fonctionnalités de sécurité pour protéger votre site. Il comprend une protection par pare-feu, une analyse des logiciels malveillants et des mesures de sécurité de connexion pour protéger votre blog contre les menaces.
- UpdraftPlus : UpdraftPlus est un plugin de sauvegarde qui vous aide à planifier et stocker des sauvegardes de votre site Web. Des sauvegardes régulières sont cruciales en cas de perte de données ou de problèmes de site.
- WP Super Cache : Ce plugin de mise en cache accélère votre site Web en créant des fichiers HTML statiques à partir de votre site WordPress dynamique. Des temps de chargement plus rapides améliorent l'expérience utilisateur et le référencement.
- Boutons de partage sur les réseaux sociaux et icônes de partage sur les réseaux sociaux : ce plugin vous permet d'ajouter des boutons de partage sur les réseaux sociaux à vos articles de blog pour permettre aux lecteurs de partager facilement votre contenu sur leurs plateformes de réseaux sociaux.
- Contact Form 7 : Ce plugin vous permet de créer des formulaires de contact personnalisables pour votre site. C'est un moyen efficace pour les visiteurs de vous contacter directement.
- Google Analytics pour WordPress par MonsterInsights : Ce plugin connecte votre site Web à Google Analytics pour vous permettre de suivre le comportement des visiteurs et d'obtenir des informations sur les performances de votre blog.
- Compression et optimisation des images Smush : Smush optimise vos images pour des temps de chargement plus rapides sans sacrifier la qualité. Cela contribue à améliorer les performances globales du site.

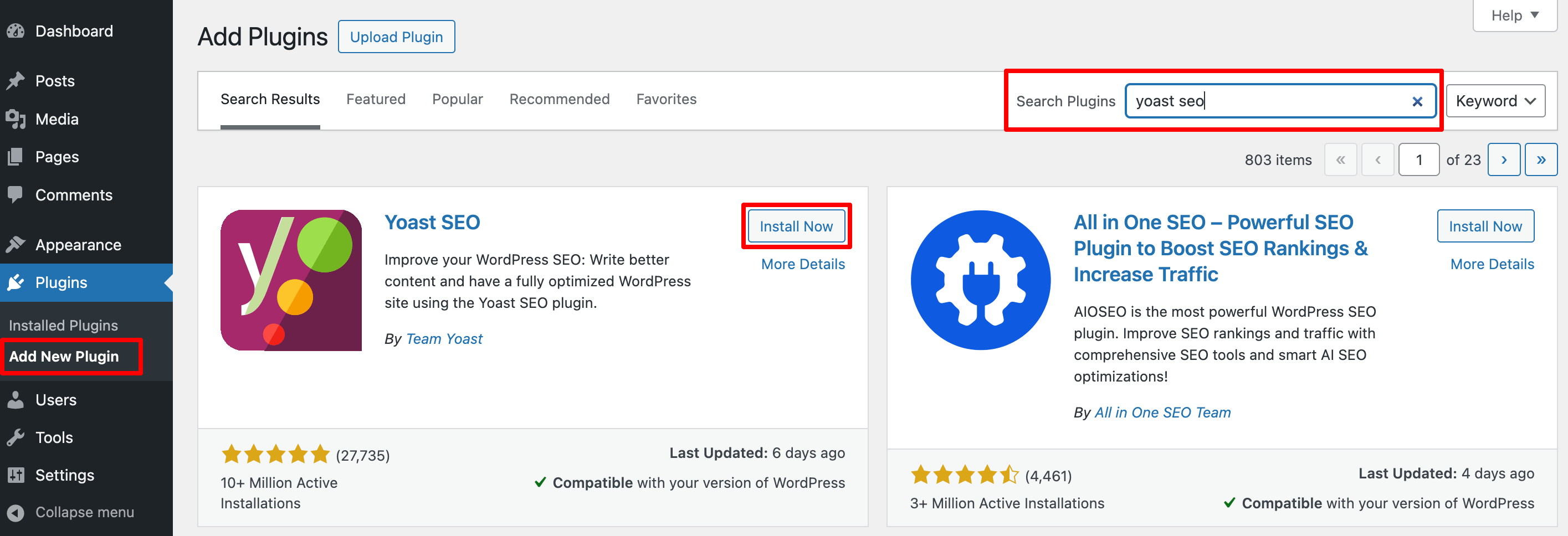
Comment installer un plugin
Pour installer un plugin, accédez à votre tableau de bord WordPress -> Plugins -> Ajouter un nouveau plugin . Recherchez ensuite le nom du plugin et installez le plugin à partir du résultat de la recherche. Après avoir installé le plugin, activez simplement le plugin en cliquant sur le bouton d'activation.

En suivant cette procédure, installez un par un les plugins requis pour votre site Web. Une fois que vous avez terminé l'étape, passez à l'étape suivante.

Étape 05. Choisissez un thème approprié
Choisir le bon thème est essentiel pour établir l'identité de votre blog et créer une expérience visuellement attrayante et conviviale. Pour trouver le thème le plus adapté à votre site, ChatGPT peut vous aider. Découvrons comment !
a) Définissez votre style et vos besoins
Vous devriez commencer par identifier le style dont vous rêvez pour votre blog. Recherchez-vous quelque chose de minimaliste, d’audacieux ou axé sur l’image ? Vous pouvez utiliser ChatGPT pour générer des idées basées sur la niche de votre blog avec cette invite :
ChatGPT, suggest some WordPress theme styles for my [insert blog topic, eg, food, travel, tech] blog. I want it to look [describe style, eg, modern, clean, or colorful.b) Trouver des thèmes avec des fonctionnalités pertinentes
Certains blogs nécessitent des fonctionnalités spécifiques, comme un grand curseur de page d'accueil pour les images ou une disposition en grille pour une navigation facile. ChatGPT peut recommander des thèmes offrant ces fonctionnalités. Essayez de demander :
ChatGPT, what WordPress themes include a [feature like grid layout, slider, or built-in social sharing] and would work well for a [blog topic] blog?c) Comparez les options gratuites et premium
ChatGPT peut fournir des informations sur les différences entre les thèmes gratuits et premium pour votre type de blog. Utilisez une invite comme :
ChatGPT, what are the pros and cons of free vs. premium WordPress themes for a beginner blogger?”Grâce aux recommandations de ChatGPT, vous pourrez rapidement affiner vos choix et choisir un thème qui convient le mieux au style, à l'objectif et à l'audience de votre blog.
Étape 6 : Créer des pages essentielles
Votre blog a besoin de quelques pages fondamentales pour guider les visiteurs et créer une apparence professionnelle. Ces pages essentielles fournissent des informations sur vous, expliquent votre contenu et aident les utilisateurs à naviguer sur le site.
Utilisez ces conseils pour créer des pages essentielles pour votre site Web :
a) À propos de la page
La page À propos est l'endroit où vous vous présentez et partagez l'histoire de votre blog. C'est un endroit idéal pour établir la confiance avec vos lecteurs. ChatGPT peut vous aider à réfléchir à du contenu qui trouve un écho auprès de votre public en utilisant des invites telles que :
ChatGPT, help me write an About page for a [type of blog, eg, travel, food, lifestyle] blog. I want it to be friendly and share my passion for [topic].En utilisant cette invite, vous obtiendrez un résultat ressemblant à ceci :

Vous pouvez concevoir cette page à l'aide de la fonction glisser-déposer de Gutenberg. Vous pouvez également générer du code pour cette page en utilisant ChatGPT. Utilisez cette invite pour générer du code pour votre page À propos :
Generate code for this About page. Use the Gutenberg code format to generate code since it's a WordPress website.Voici le résultat :
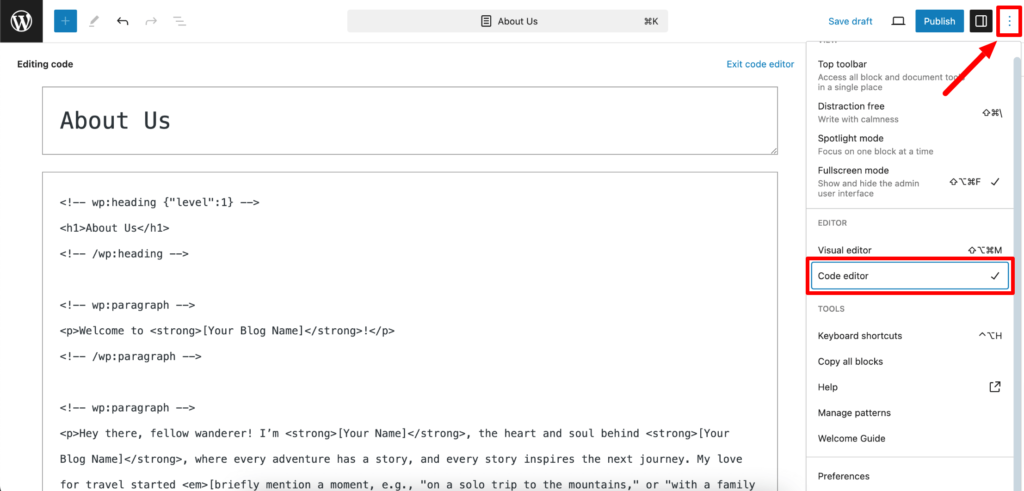
<!-- wp:heading {"level":1} --> <h1>About Us</h1> <!-- /wp:heading --> <!-- wp:paragraph --> <p>Welcome to <strong>[Your Blog Name]</strong>!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Hey there, fellow wanderer! I'm <strong>[Your Name]</strong>, the heart and soul behind <strong>[Your Blog Name]</strong>, where every adventure has a story, and every story inspires the next journey. My love for travel started <em>[briefly mention a moment, eg, "on a solo trip to the mountains," or "with a family road trip"]</em>. Since then, I've been chasing new horizons, experiencing diverse cultures, and meeting incredible people from all walks of life.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>Why I Travel</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>For me, travel is more than just a getaway – it's a way to understand the world and my place in it. Whether it's tasting local street food, wandering through historic towns, or hiking up rugged trails, each experience adds a new chapter to my story. I started this blog to share not just the destinations, but the memories, lessons, and unforgettable moments along the way.</p> <!-- /wp:paragraph --> <!-- wp:heading {"level":2} --> <h2>What You'll Find Here</h2> <!-- /wp:heading --> <!-- wp:list --> <ul> <li><strong>Inspiring Stories:</strong> From solo adventures to unforgettable journeys with friends and family, I bring you the heart and soul of each destination.</li> <li><strong>Travel Tips & Hacks:</strong> Real, practical advice to help you travel smarter, stress-free, and with more confidence.</li> <li><strong>Destination Guides:</strong> A mix of popular spots and hidden gems that will give you an insider's look at places you might want to add to your bucket list.</li> <li><strong>Cultural Insights:</strong> I dive into local customs, traditions, and foods, giving you a taste of each place's unique vibe.</li> </ul> <!-- /wp:list --> <!-- wp:heading {"level":2} --> <h2>Join the Journey!</h2> <!-- /wp:heading --> <!-- wp:paragraph --> <p>My goal is to create a space where fellow travel lovers, adventurers, and dreamers feel at home. Whether you're planning your next trip, looking for travel tips, or just daydreaming about faraway places, I'm so glad you're here. So, pull up a seat, grab a coffee (or a suitcase), and let's explore the world together – one journey at a time.</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Feel free to reach out or connect on social media. I'd love to hear your travel stories, too!</p> <!-- /wp:paragraph --> <!-- wp:paragraph --> <p>Happy travels,<br> [Your Name]</p> <!-- /wp:paragraph -->Copiez maintenant ce code et collez le code ci-dessus dans « l'éditeur de code » . Pour accéder à l'éditeur de code, créez une nouvelle page et suivez cette capture d'écran. Tout d’abord, cliquez sur les 3 points, puis vous trouverez l’option Éditeur de code . Cliquez dessus puis collez le code.

N'oubliez pas non plus de remplacer les espaces réservés tels que [Your Blog Name] et [Your Name] par les détails réels de votre blog.
Juste un avertissement : si vous souhaitez utiliser un éditeur de texte autre que WordPress, vous pouvez choisir un éditeur de texte et coller ce code. Cela fonctionnera sur n’importe quelle plateforme.
b) Page de contact
Une page Contact permet aux lecteurs, aux collaborateurs potentiels ou aux marques de vous contacter. Il comprend généralement une adresse e-mail, des liens vers des réseaux sociaux ou un formulaire de contact. Pour une touche plus personnalisée, vous pouvez demander à ChatGPT de rédiger une introduction attrayante pour votre page Contact :
ChatGPT, write a welcoming introduction for my Contact page. I'd like it to invite readers and brands to connect with me. Also include an email, direct call, and Google Map to contact me.Voici le résultat de cette invite :

c) Page de blog
Il s'agit de la section principale dans laquelle vos articles de blog sont affichés. Utilisez cette invite pour créer une page de blog :
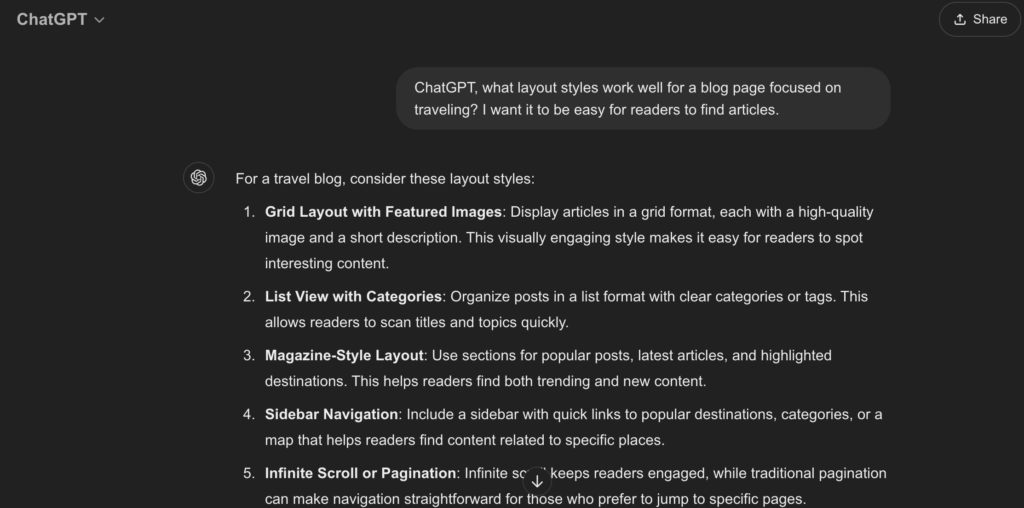
ChatGPT, what layout styles work well for a blog page focused on [your blog's topic]? I want it to be easy for readers to find articles.Il vous montrera plusieurs mises en page telles que la mise en page en grille, la mise en page de style magazine, la mise en page basée sur une carte, etc. Si vous souhaitez utiliser la mise en page en grille pour votre site Web de blog de voyage, choisissez simplement cette mise en page dans la liste.

d) Page de politique de confidentialité
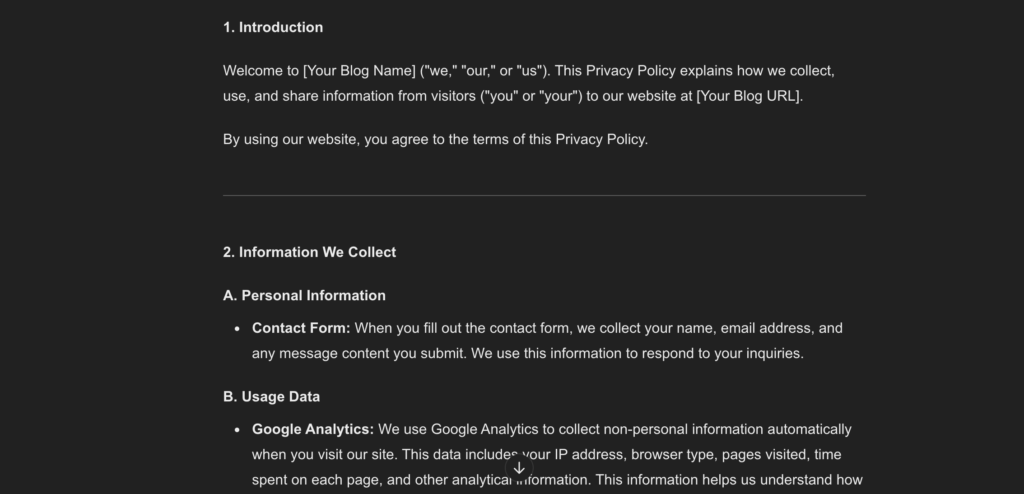
Une page de politique de confidentialité est souvent requise, surtout si vous collectez des données utilisateur (par exemple via des formulaires de contact ou des analyses). ChatGPT peut aider à simplifier le langage juridique pour rendre cette page compréhensible. Essayer:
ChatGPT, write a basic Privacy Policy for a blog that uses Google Analytics and a contact form.Voici le résultat de cette invite :

e) Autres pages spécifiques à votre blog
Outre toutes les pages que nous avons mentionnées ici, vous aurez peut-être besoin de quelques pages supplémentaires en fonction de vos besoins. Si vous n'êtes pas sûr des pages que vous devez créer, vous pouvez utiliser cette invite pour effectuer votre travail :
ChatGPT, suggest some useful additional pages for a [type of blog].Étape 07. Personnalisez votre site
La personnalisation de votre blog lui donne un look unique et l'aligne sur votre marque. L'ajustement des couleurs, des polices, des mises en page et d'autres détails peut rendre votre site invitant et professionnel.
Vérifiez maintenant comment ChatGPT peut vous aider tout au long du processus de personnalisation :
a) Définissez votre palette de couleurs et vos polices
Votre palette de couleurs et vos polices créent la personnalité visuelle de votre blog. ChatGPT peut suggérer des palettes de couleurs adaptées au thème et à la niche de votre blog. Essayez une invite comme :
ChatGPT, suggest a color scheme for a [type of blog, eg, wellness, tech, food] that feels [tone, eg, calming, modern, vibrant].Pour les polices, demandez :
ChatGPT, recommend font pairings that would look good on a [type of blog].b) Organisez votre menu de navigation
Un menu clair et intuitif aide les visiteurs à trouver rapidement les pages et le contenu clés. Demandez à ChatGPT des conseils sur les éléments de menu pertinents pour votre niche avec une invite telle que :
ChatGPT, what essential menu items should I include on my [type of blog]?c) Ajouter des widgets pour des fonctionnalités supplémentaires
Les widgets peuvent améliorer votre blog en ajoutant des éléments tels que des publications récentes, des liens vers les réseaux sociaux ou des barres de recherche. ChatGPT peut vous aider à décider quels widgets pourraient être utiles en fonction de l'objectif de votre site. Essayer:
ChatGPT, what widgets should I consider adding to my [type of blog] to improve user experience?Indexez votre site sur les moteurs de recherche
Pour permettre aux moteurs de recherche de trouver votre site Web, vous devrez activer l'indexation. ChatGPT peut vous aider dans ces étapes essentielles :
- Configurer Google Search Console : Commencez par configurer Google Search Console. C'est un outil gratuit où vous pouvez gérer la présence de votre site sur Google.
Pour commencer, utilisez cette invite ChatGPT :
ChatGPT, guide me through setting up Google Search Console to index my WordPress blog.- Soumettez votre plan de site : un plan de site fournit aux moteurs de recherche une carte des pages de votre site, ce qui les aide à indexer votre contenu plus rapidement.
Pour générer et soumettre un plan de site, demandez à ChatGPT :
ChatGPT, how can I create and submit a sitemap for my WordPress site to Google Search Console?Bonus : choses que ChatGPT ne peut pas faire pour vous lors de la création d'un site
Bien que ChatGPT soit un excellent outil pour obtenir des conseils, des idées de contenu et même une aide technique, il y a certaines choses qu'il ne peut pas gérer directement dans le processus de création de site :
- Création pratique de sites Web : ChatGPT ne peut pas physiquement installer ou configurer votre site. Bien qu'il puisse vous guider à travers des étapes telles que l'installation de WordPress ou la configuration de plugins, vous devrez toujours effectuer les actions vous-même dans le tableau de bord de votre site Web.
- Conception d'éléments visuels : ChatGPT peut vous aider avec des suggestions de style, des jeux de couleurs et des conseils généraux de conception. Cependant, la création de graphiques, d'images ou de mises en page personnalisés nécessite un logiciel de conception et des compétences que ChatGPT ne possède pas.
- Gestion directe du domaine et de l'hébergement : l'achat, la configuration et la gestion d'un domaine ou d'un compte d'hébergement sont des processus qui nécessitent une interaction directe avec les fournisseurs d'hébergement. ChatGPT peut suggérer des fournisseurs d'hébergement ou vous guider tout au long du processus d'inscription, mais ne peut pas effectuer les tâches en votre nom.
- Surveillance et maintenance : ChatGPT ne peut pas surveiller ou maintenir activement votre site une fois qu'il est en ligne. Des mises à jour régulières, des contrôles de sécurité et des sauvegardes sont essentiels, mais ils doivent être gérés via des plugins, un webmaster ou vos propres outils de gestion.

Comment créer un site Web avec ChatGPT – Note de fin
Alors, a-t-il été difficile de créer un site Web avec ChatGPT ? Non, n'est-ce pas ? Il est en fait facile de créer votre site si vous suivez correctement ce guide étape par étape.
Qu'est-ce que tu attends ? Suite à ce tutoriel, concevez et publiez votre site en toute simplicité !
Vous souhaitez utiliser ChatGPT à des fins de marketing ? Il vous est recommandé de lire notre blog – ChatGPT pour le commerce électronique pour réaliser plus de ventes.
Maintenant, si vous avez d'autres questions sur la façon de créer un site Web avec ChatGPT, vous pouvez les partager avec nous en utilisant la zone de commentaires ci-dessous. Nous apprécierions vos efforts. Bonne création de site Web !
