Comment créer un site Web avec ChatGPT (Guide 2024)
Publié: 2024-01-11Un site Web bien conçu pour un propriétaire d'entreprise est essentiel pour attirer des clients et renforcer votre marque. Cependant, le développement Web peut être long et complexe, surtout si vous manquez de compétences en codage.
Avec ChatGPT, un chatbot piloté par l'IA, il est désormais possible de créer un site Web en quelques minutes seulement. Cet article est un guide simple, étape par étape, qui vous guidera dans la création de votre site Web à l'aide de ChatGPT. Commençons!
- 1 Qu'est-ce que ChatGPT ?
- 2 Comment fonctionne ChatGPT ?
- 3 Comment puis-je utiliser ChatGPT ?
- 4 Créer un site Web à l'aide de ChatGPT
- 4.1 Utiliser ChatGPT pour créer un site Web WordPress
- 4.2 Utiliser ChatGPT pour créer un site Web HTML
- 5 limitations de l'utilisation de ChatGPT pour créer un site Web
- 6 réflexions finales
Qu'est-ce que ChatGPT ?

ChatGPT, développé par OpenAI, est un agent conversationnel alimenté par l'IA et un chatbot qui génère des réponses de type humain en temps réel. Il s'agit d'un assistant virtuel intelligent capable d'engager des conversations significatives et de fournir des informations, des suggestions et bien plus encore. De plus, il utilise un modèle de traitement du langage pour diverses applications, de la génération de contenu à la production de code.
Comment fonctionne ChatGPT ?
ChatGPT exploite le traitement du langage naturel (NLP) et l'apprentissage automatique (ML) pour interagir naturellement avec vous, comprendre votre contexte et générer des réponses pertinentes basées sur ses vastes connaissances.
OpenAI entraîne ChatGPT à l'aide de l'apprentissage par renforcement à partir des commentaires humains (RLHF) et de l'optimisation des politiques proximales (PPO) pour apprendre comment les humains communiquent et réagissent dans différentes situations sur un ensemble de données textuelles massif. Cela permet à ChatGPT de générer des conversations de type humain et d'aider les utilisateurs dans diverses tâches.
Comment puis-je utiliser ChatGPT ?
Pour utiliser ChatGPT d'OpenAI, créez un compte sur leur site Web. Indiquez votre nom, votre adresse e-mail et votre numéro de téléphone. Ensuite, écrivez une question ou une invite dans le chatbot pour utiliser le modèle d'IA.
La rapidité de réponse dépend du nombre d'utilisateurs. Vous pouvez évaluer la réponse en utilisant un pouce vers le haut ou vers le bas pour aider l'IA à apprendre et à s'améliorer. Si vous n'êtes pas satisfait de la réponse, cliquez sur le bouton « Régénérer la réponse » au-dessus de la boîte de discussion pour essayer une nouvelle réponse.

Créer un site Web à l'aide de ChatGPT
Abonnez-vous à notre chaîne Youtube
ChatGPT vous aidera dans vos projets de développement Web en créant des extraits de code, en répondant aux questions techniques, en fournissant des recommandations d'outils, de bibliothèques et de ressources, et en aidant les utilisateurs à rédiger des plans de sites Web, à concevoir des sites et à générer des idées de contenu. Voyons maintenant comment créer un site Web en utilisant ChatGPT :
Utiliser ChatGPT pour créer un site Web WordPress
WordPress est un système de gestion de contenu (CMS) très populaire, qui représente plus de 40 % des paysages Internet. Exploiter la puissance de ChatGPT peut accélérer considérablement le flux de conception de votre site Web WordPress. Alors, comment pouvez-vous créer un site Web avec ChatGPT ? Explorons.
Obtenez un domaine
Un nom de domaine sert d'emplacement fixe de votre site Web sur Internet, permettant aux visiteurs de le localiser rapidement. Pour sécuriser un domaine, sélectionnez un registraire. Vous aurez le droit exclusif d'utiliser ce nom pendant votre période d'inscription, qui est d'au moins un an. Vous pouvez l'utiliser de différentes manières, par exemple en lançant un site Web et en l'utilisant pour le courrier électronique.
Pour enregistrer des domaines, nous recommandons NameCheap. Les services d'hébergement de sites Web tels que SiteGround et Bluehost proposent fréquemment des options d'enregistrement de domaine supplémentaires.

Achetez un plan d'hébergement et installez WordPress
Vous avez besoin d’un hébergement Web pour rendre votre site Web ou votre application accessible en ligne. C'est comme louer de l'espace sur un serveur physique, entretenu par le fournisseur. Le fournisseur garantit également la sécurité de votre site Web et le met à disposition des navigateurs des visiteurs. Le coût de l'hébergement Web peut dépendre de la taille de votre site Web.
Pour l'hébergement de votre site Web WordPress, SiteGround, Hostinger ou Cloudways sont nos meilleurs choix, en fonction de votre budget et du type de site Web.

Comme ceux mentionnés, de nombreux fournisseurs d’hébergement proposent des forfaits spécifiques à WordPress avec WordPress préinstallé. Vous pouvez également utiliser des installateurs en un clic comme Softaculous dans le cPanel de votre fournisseur d'hébergement. Sélectionnez le script WordPress, entrez les détails requis et cliquez sur « Installer ». Après l'installation, accédez au backend de votre site sur www.yoursite.com/wp-login.php avec les informations d'identification d'administrateur fournies.
Vous pouvez également installer WordPress manuellement. Consultez notre guide complet sur l’installation de WordPress.
Choisissez un thème
Un thème WordPress, un ensemble de fichiers qui dictent l'apparence et les fonctionnalités de votre site Web, peut être adapté à vos préférences et acquis à partir de diverses sources, notamment le répertoire officiel de thèmes WordPress ou des marchés tiers.
Lors du choix d’un thème WordPress, notre meilleure recommandation est notre Divi. Divi se démarque par son cadre de conception complet, permettant une personnalisation de site Web sans effort à partir de zéro. Grâce à son générateur intuitif par glisser-déposer, à une bibliothèque diversifiée de plus de 2 000 mises en page prédéfinies, à un contrôle total sur les éléments de conception, à son générateur de thèmes et à ses fonctionnalités d'édition réactives, vous pouvez créer des sites Web époustouflants sans expertise en codage.

De plus, Divi AI, propulsé par ChatGPT, vous accompagne dans la création d'un site internet à l'aide de l'intelligence artificielle. De plus, Divi est livré avec une documentation complète et un excellent support.
Réfléchissez aux pages avec ChatGPT
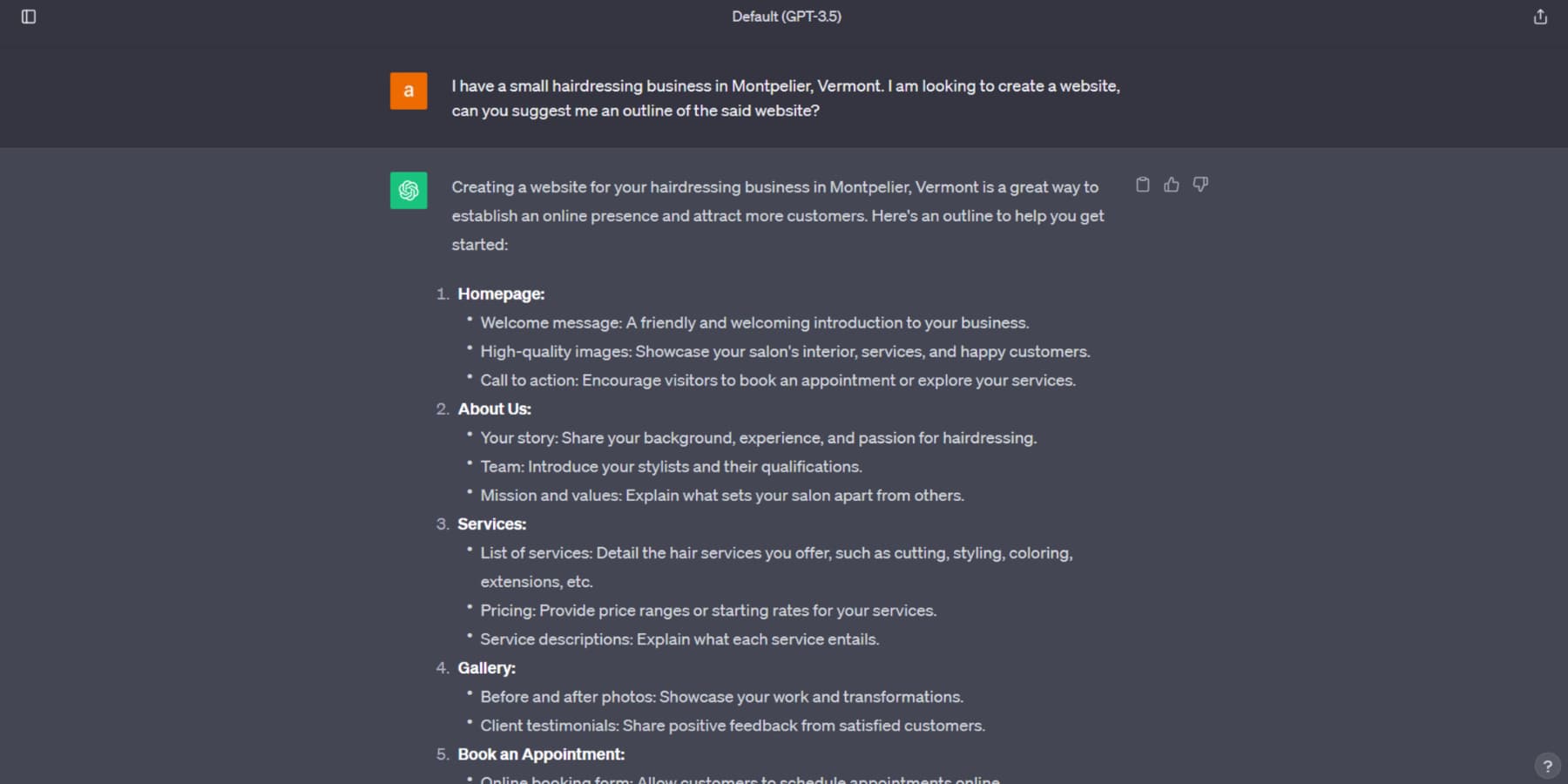
Avant de commencer à créer votre site Web, réfléchissons aux pages que vous souhaitez inclure. Vous pouvez contacter ChatGPT pour obtenir de l'aide. Dans cet exemple, nous créons un aperçu de base du site Web de votre petite entreprise de coiffure :

Le plan proposé fournira des explications sur ce que chaque page devrait contenir. Le modèle d'IA peut également suggérer des éléments pour votre page d'accueil et proposer des suggestions sur l'optimisation de la page pour plus de conversions.
Ces suggestions peuvent vous aider à simplifier votre phase de recherche initiale ; cependant, il est recommandé de les affiner davantage avant de les intégrer à votre projet de développement Web.
Créer des pages sur WordPress
Il est temps de créer des pages WordPress après avoir choisi votre thème et les pages à inclure. Vous pouvez commencer par ajouter une nouvelle page via le backend.
Vous disposez de différentes options pour créer votre page, notamment en utilisant le générateur de blocs intégré à WordPress, un générateur de pages ou un codage personnalisé. Cependant, comme mentionné précédemment, nous nous en tiendrons à Divi pour cet article.
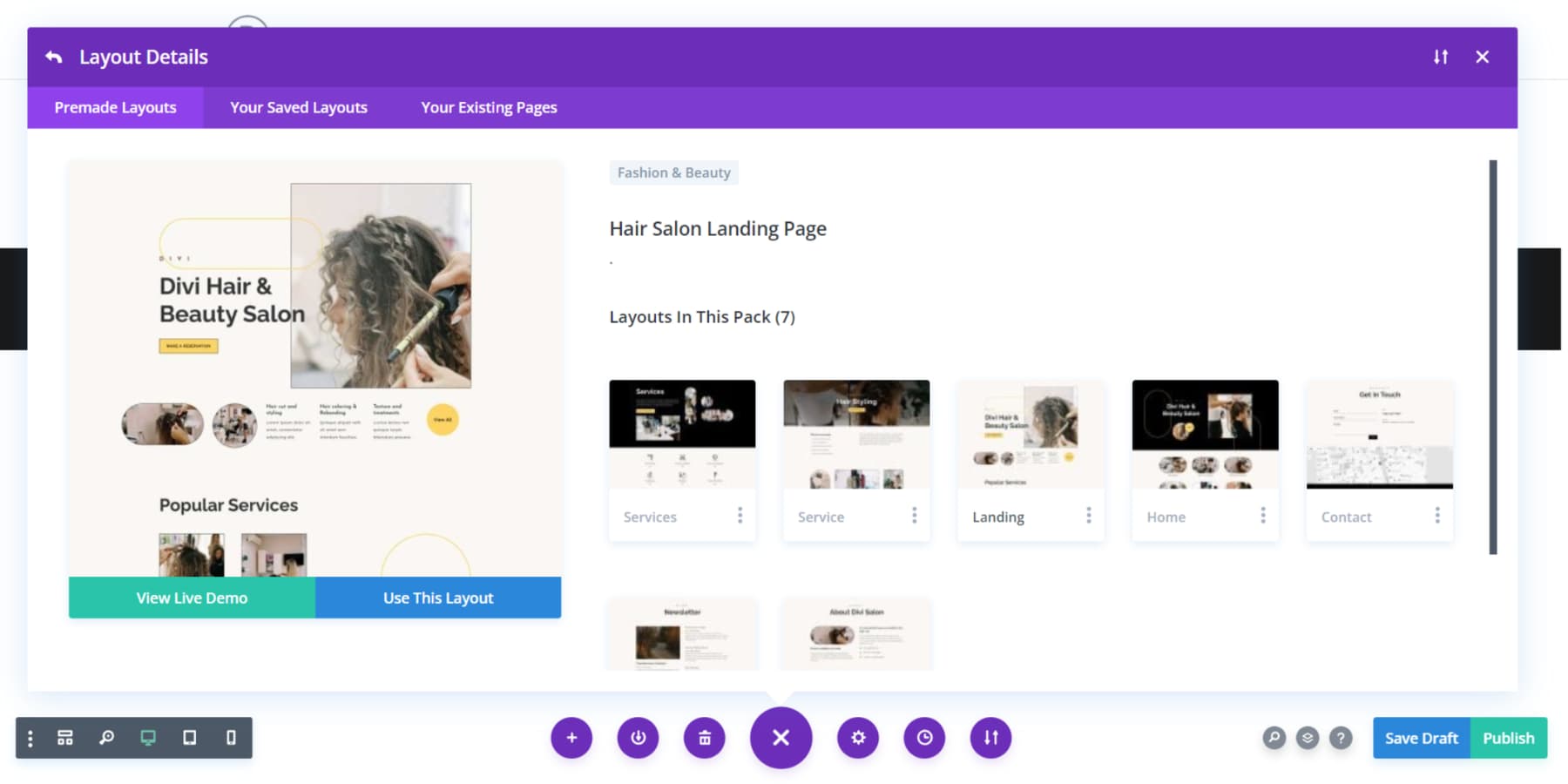
Bien que créer votre page à partir de zéro soit une option, une mise en page prédéfinie peut accélérer considérablement l'affinement de la conception de votre page Web. Pour importer une mise en page prédéfinie lorsque vous utilisez Divi, sélectionnez le bouton « Parcourir les mises en page », recherchez votre mise en page préférée parmi plus de 2000 mises en page prédéfinies, puis cliquez sur le bouton « Utiliser cette mise en page » lorsque vous y êtes invité lorsque vous commencez à travailler sur la page. .

Une fois la mise en page importée sur votre page, vous pouvez la personnaliser facilement à l’aide du générateur visuel intuitif glisser-déposer de Divi.
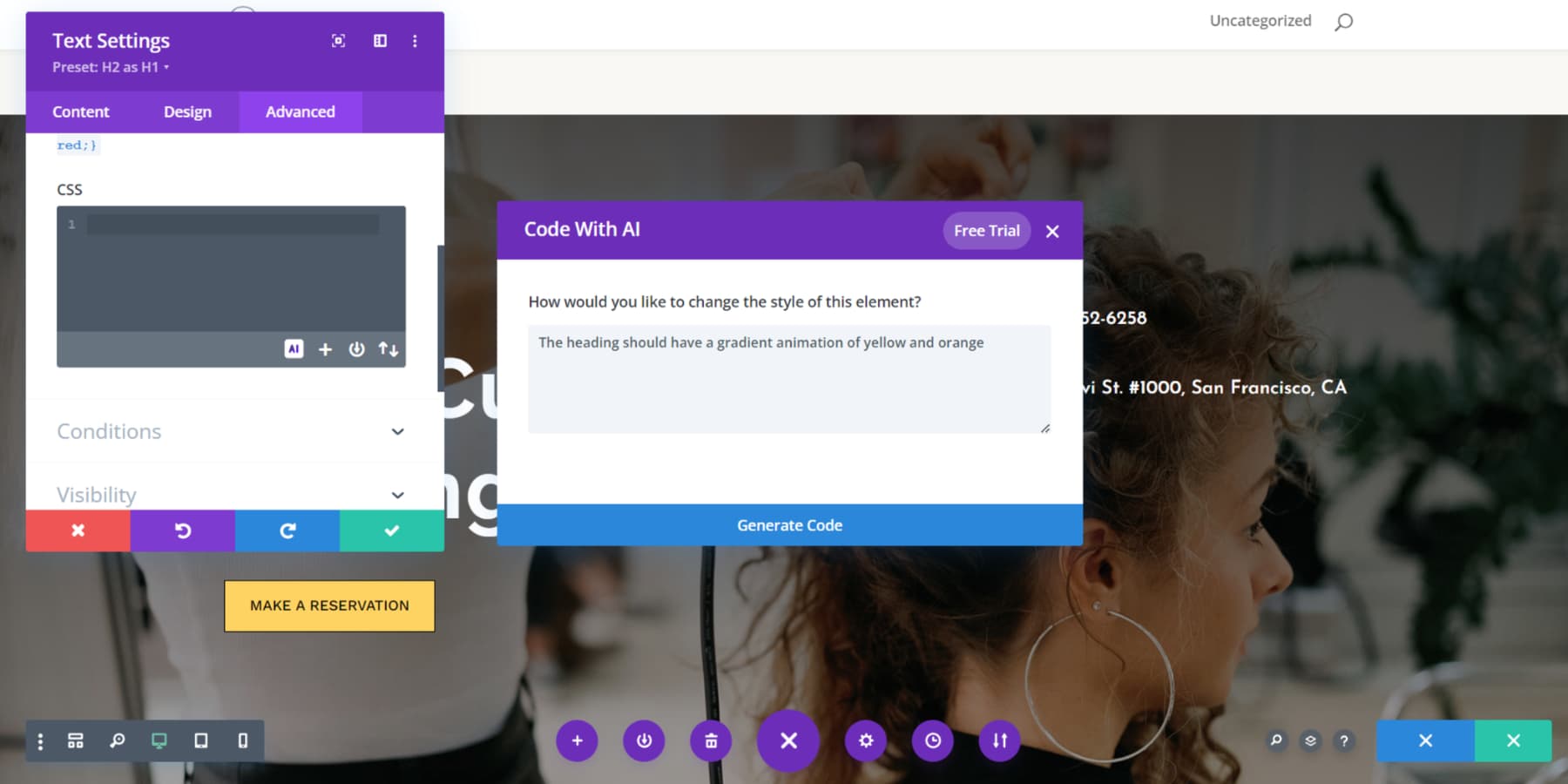
Considérons maintenant un scénario courant : vous avez une mise en page particulière en tête pour votre site Web, mais vous ne savez pas comment lui donner vie, en particulier lorsqu'un codage personnalisé entre en jeu. Entrez Divi Code AI. Il vous permet de personnaliser vos mises en page à l'aide de code CSS et HTML, même sans codeur expert.
Décrivez simplement la section souhaitée aussi clairement que possible et Divi AI prend le relais. Il crée non seulement le code requis, mais l'insère de manière transparente dans la section. C'est comme avoir un assistant de conception Web expérimenté à vos côtés !

Générer du contenu à l'aide de ChatGPT
Maintenant que votre page est nette, il est temps de lui insuffler un contenu captivant. ChatGPT est une excellente ressource pour générer du contenu de sites Web grâce à ses capacités avancées de traitement linguistique. L'un de ses principaux avantages réside dans sa capacité à générer des idées et des brouillons, ce qui permet de gagner rapidement un temps précieux. Avec Divi AI, vous pouvez exploiter la puissance de ChatGPT directement dans votre environnement de conception Web.
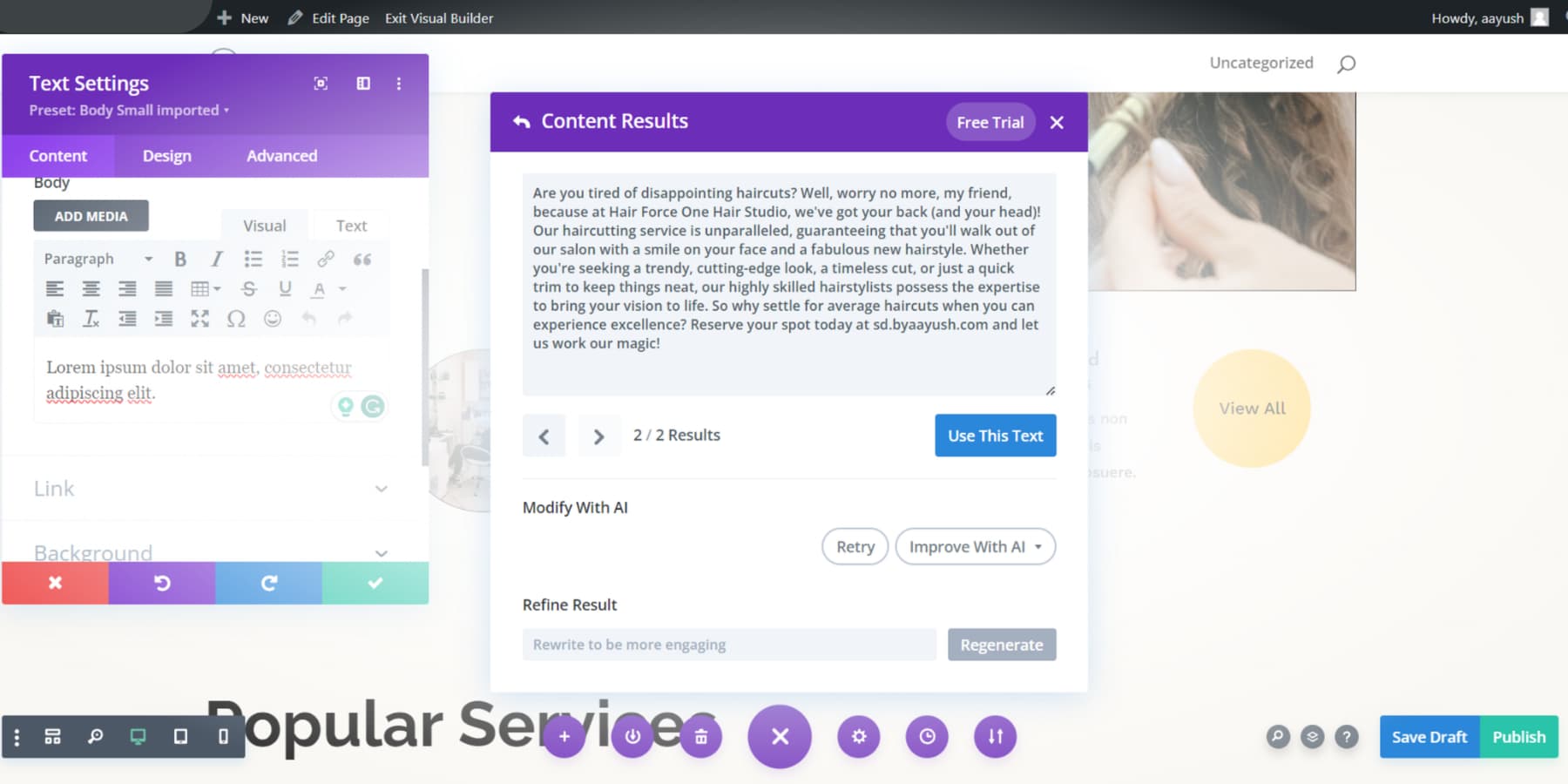
En quête d'une touche d'esprit et d'humour, j'ai chargé Divi AI d'écrire un exemple de copie pour l'un des services, et voici ce qu'il a produit :

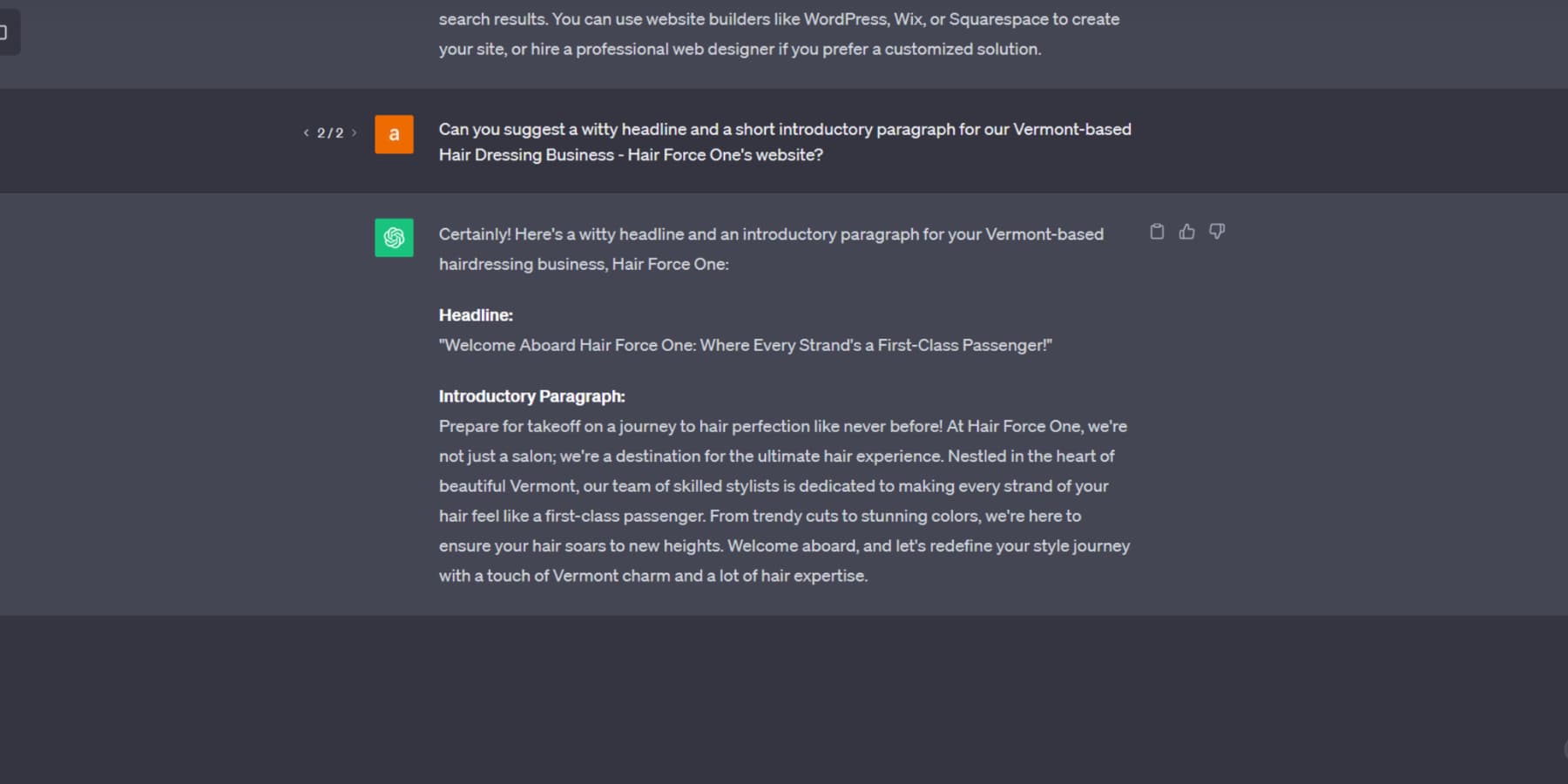
Si vous n'envisagez pas d'utiliser Divi AI, vous pouvez toujours exploiter les capacités de ChatGPT pour créer du contenu adapté aux pages Web statiques. Comme lorsque vous cherchiez un aperçu de votre site Web, commençons le processus en demandant au modèle de fournir un titre convaincant et une introduction attrayante explicitement adaptée à la section des héros de la page d'accueil de notre site Web :

Vous pouvez même générer des articles de blog optimisés pour le référencement pour votre site Web WordPress sur la base d'une recherche de mots clés à l'aide de ChatGPT ou Divi AI. De plus, vous pouvez personnaliser votre contenu en fonction de données démographiques spécifiques de votre public.
Créer du contenu et des textes attrayants pour votre site Web et vos articles de blog est un jeu d'enfant avec ChatGPT. Cependant, il est essentiel de rappeler que ChatGPT et les autres générateurs de contenu IA ne peuvent pas produire un contenu impeccable pour votre site Web. La relecture et l’édition humaines restent nécessaires pour garantir la création de posts de qualité.

Générer des images à l'aide de l'IA
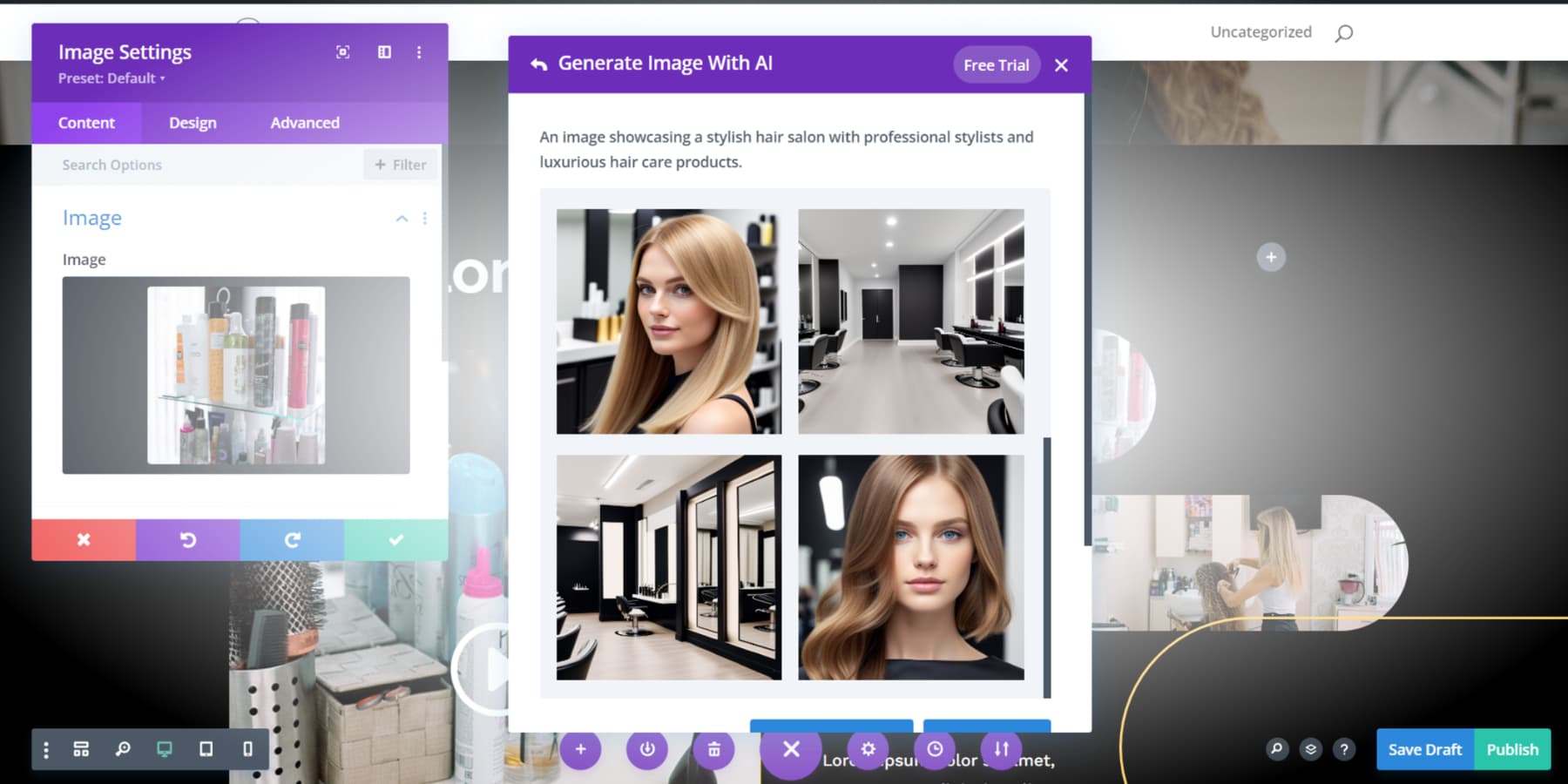
Maintenant que le contenu de votre site Web est organisé, explorons une autre facette : le potentiel créatif de Divi AI pour la génération d’images. Le processus est simple : fournissez une description complète et vos images seront prêtes rapidement.
Il convient de noter que les images de Divi AI ne sont pas soumises à des problèmes de droits d'auteur ou de redevances, vous offrant ainsi la liberté de les utiliser sans avoir besoin d'attributions ni de restrictions d'utilisation.

Vous devrez peut-être explorer l’utilisation d’outils spécialisés tels que AI Engine, Photosonic ou Jasper AI pour créer des images IA si vous ne prévoyez pas d’utiliser Divi AI.
Le défi de cette approche réside dans le temps et les efforts nécessaires pour basculer entre les différents onglets de création de contenu et d'images, ce qui peut être assez exigeant, principalement lorsque vous travaillez dans des délais serrés.
Cependant, la beauté de Divi AI est qu'elle vous permet de mobiliser les capacités de ChatGPT directement dans l'environnement de conception de votre site Web, rationalisant ainsi votre flux de travail.
Tout comme avec le texte, lorsqu'il s'agit de générer des images avec l'IA, ce n'est pas toujours parfait et il est possible d'obtenir des résultats quelque peu surprenants ou offensants. C'est alors qu'une petite retouche manuelle peut venir à la rescousse.
Utiliser ChatGPT pour créer un site Web HTML
Recherchez-vous une approche traditionnelle pour exploiter la puissance de ChatGPT pour la création de sites Web ? Si tel est le cas, ce segment est fait pour vous. Pour les étapes suivantes, une compréhension de base du codage est nécessaire. Si vous ne savez pas par où commencer, envisagez de suivre un cours sur des plateformes telles que Udemy ou Coursera. Voyons maintenant comment créer un site Web avec ChatGPT en utilisant des méthodes HTML et de programmation traditionnelles.
Planifier des pages à l'aide de ChatGPT
Tout comme la façon dont nous avons utilisé ChatGPT pour créer un plan dans notre section WordPress, vous pouvez également utiliser ChatGPT pour élaborer une stratégie pour les pages du site Web HTML.
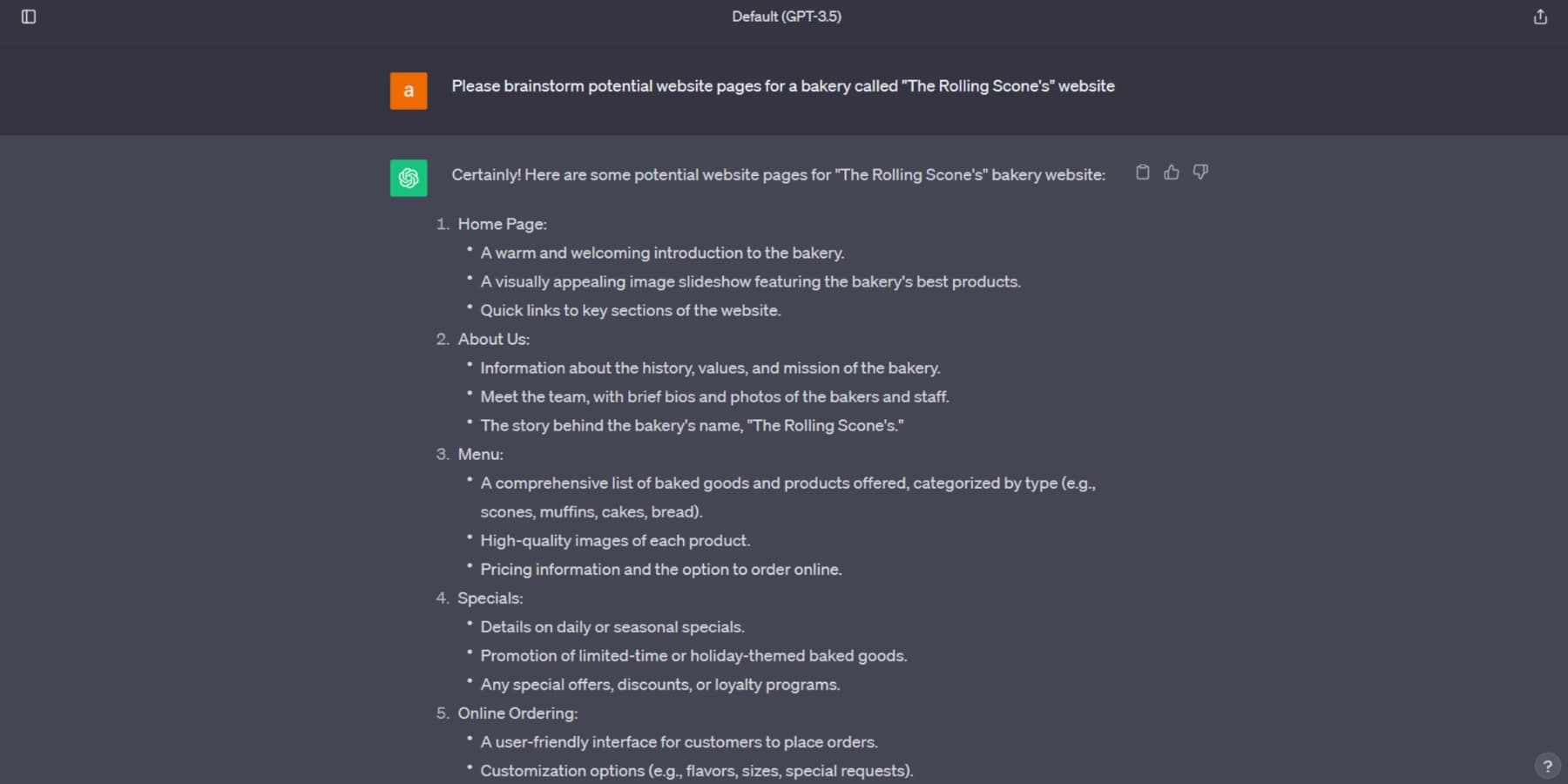
Voici un exemple pratique – Nous avons demandé à ChatGPT de développer un guide simple pour un site Web d'entreprise de boulangerie composé d'au moins trois pages. ChatGPT a fourni un plan simple mais efficace, complet avec des descriptions concises détaillant ce que chaque page devrait impliquer :

Générez du code HTML pour vos pages
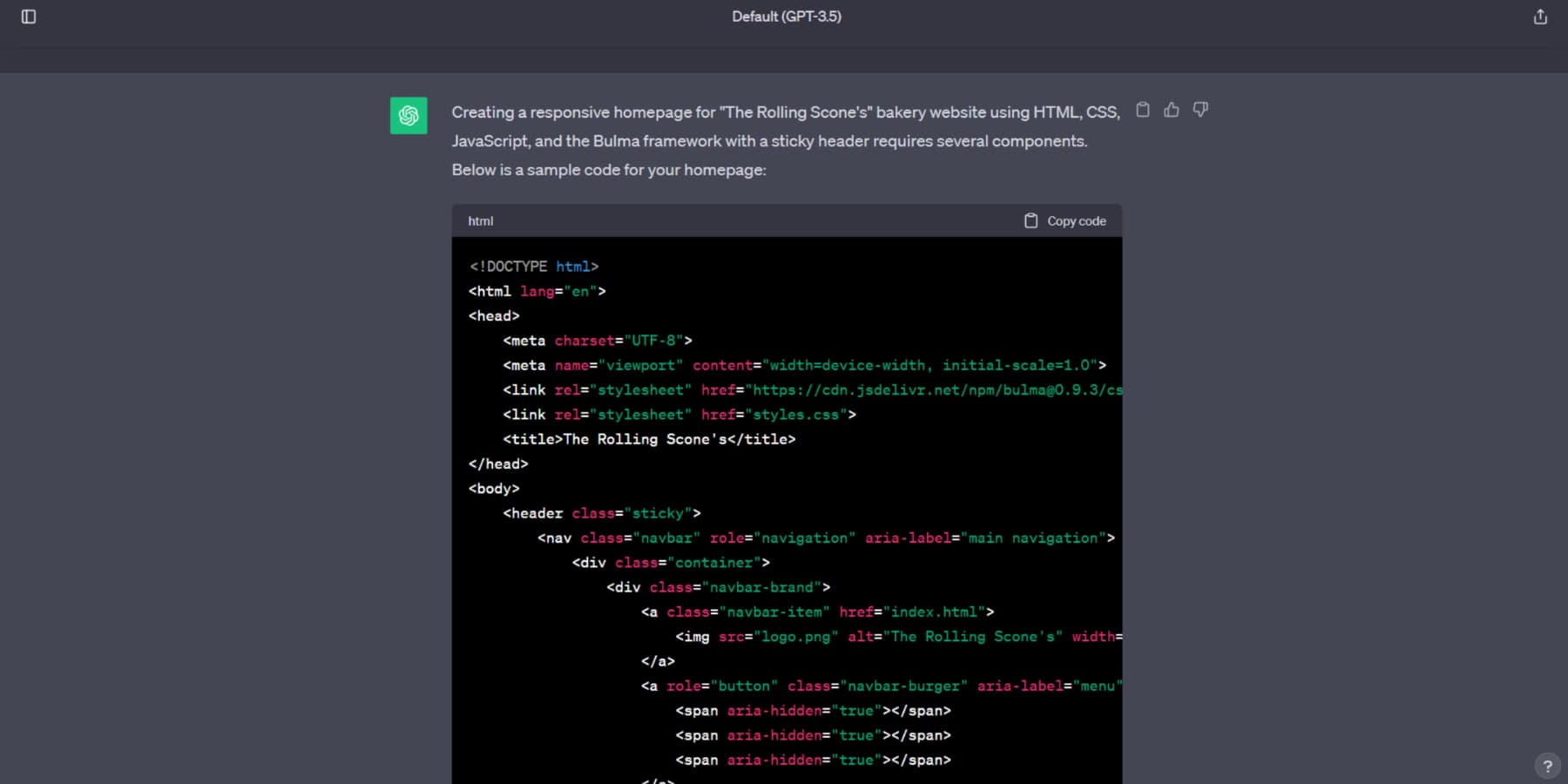
Explorons les capacités de génération de code de ChatGPT. Par exemple, nous lui avons demandé de créer une page d'accueil responsive pour une entreprise de boulangerie en utilisant le framework HTML et Bulma. L'invite était :
Générez une page d'accueil réactive pour mon entreprise de boulangerie appelée site Web « The Rolling Scone » avec HTML, CSS, JS, Bulma et les composants nécessaires.
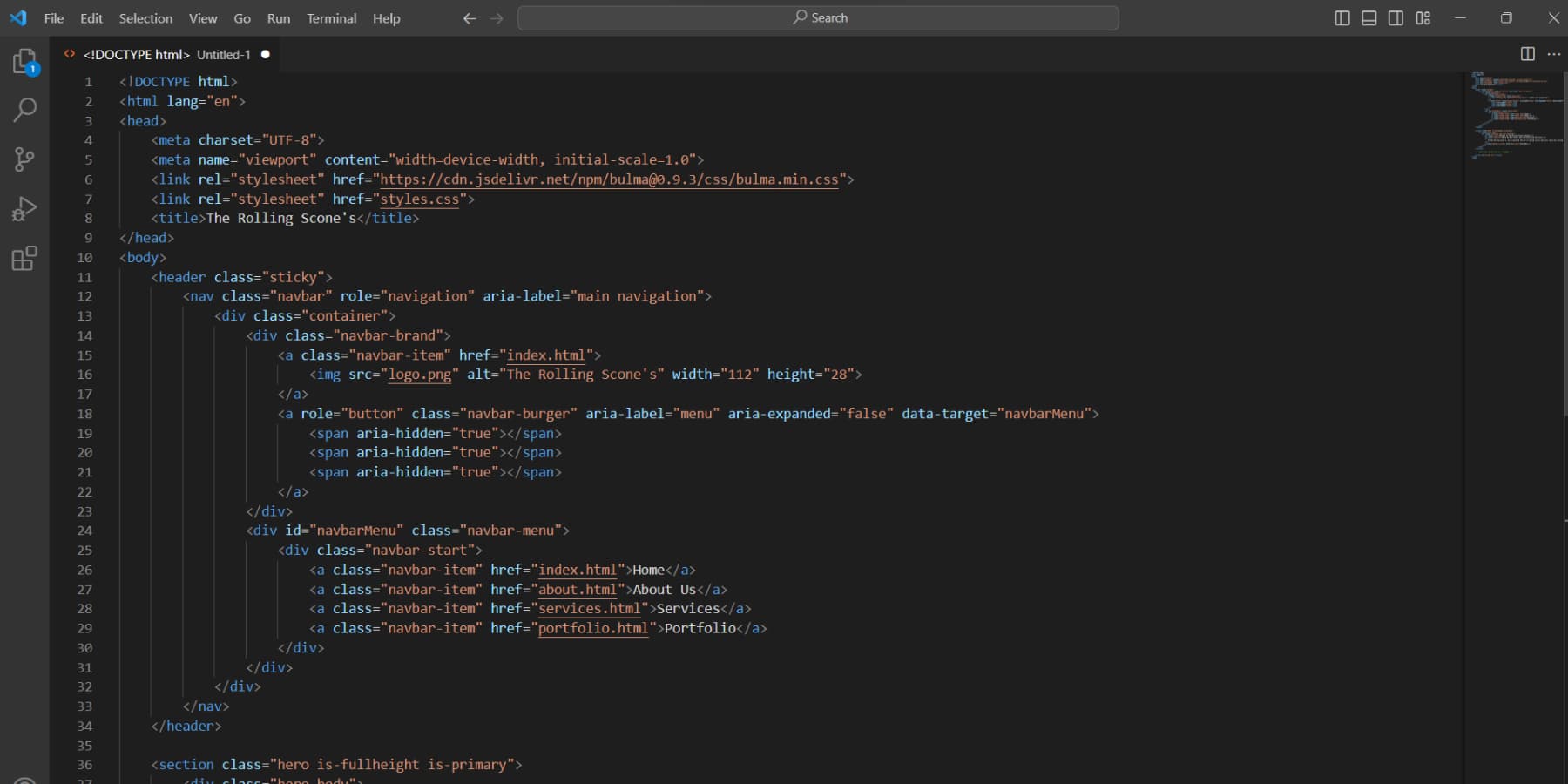
Le chatbot a rapidement produit le code nécessaire :

Il est essentiel de revoir le code généré par ChatGPT car il peut contenir des erreurs. Il est conseillé de le vérifier dans un navigateur et d’apporter les corrections nécessaires. De plus, les scripts plus longs peuvent poser des problèmes, mais vous avez le choix : fournir une invite de suivi, régénérer la réponse ou démarrer une nouvelle discussion pour recommencer.
ChatGPT peut ajouter des notes utiles lorsque des actions supplémentaires sont requises, comme la modification des chemins d'image. Vous pouvez utiliser des outils d'IA tels que Photosonic pour la génération d'images. Vous pouvez également demander du code dans des langages comme Bootstrap ou React si vous les maîtrisez.
Générer une copie et styliser à l'aide de l'IA
Bien que ChatGPT n'ait pas initialement de contenu et de style pour chaque section, vous pouvez demander les détails dont vous avez besoin dans le chat existant.
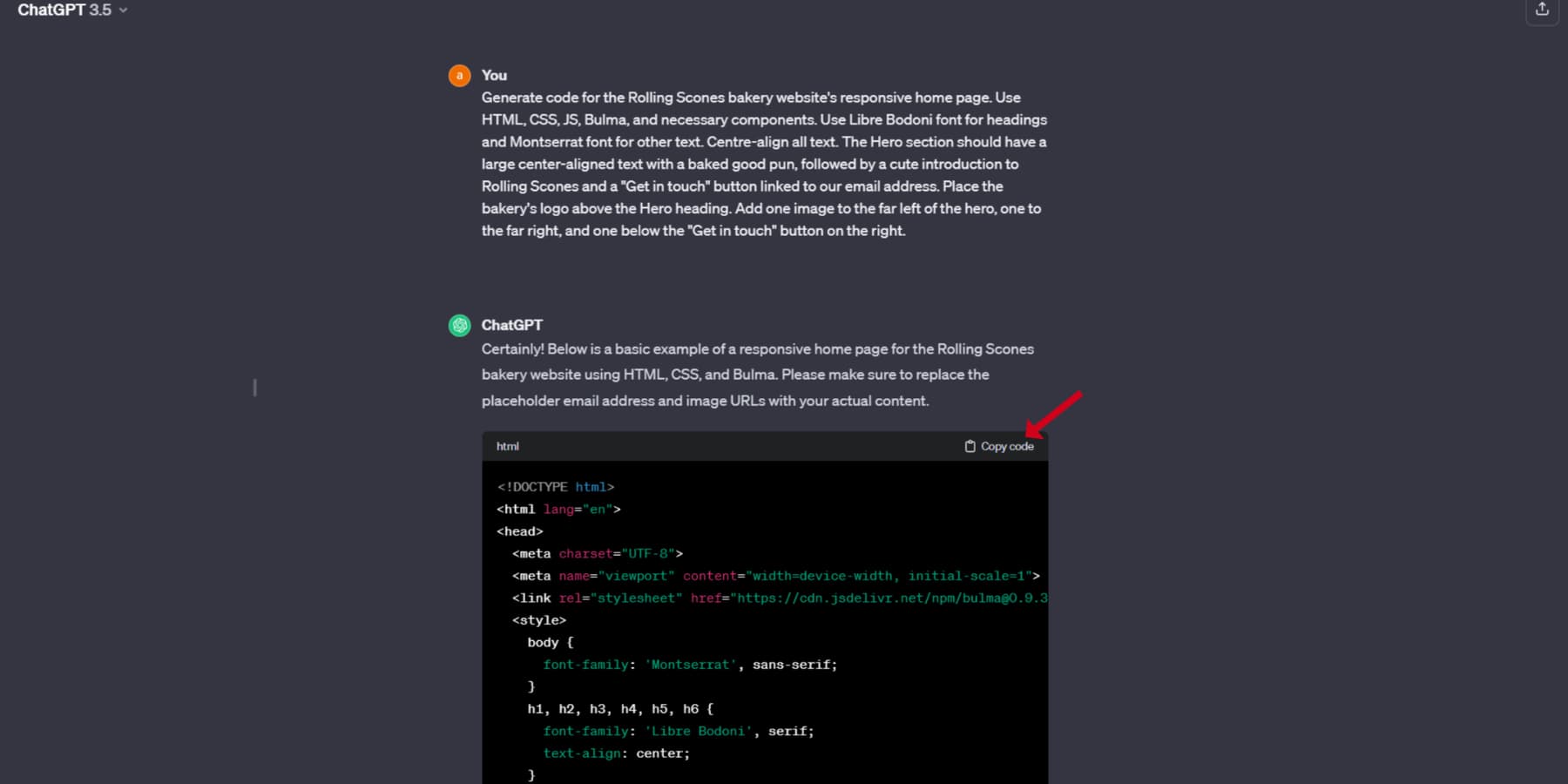
Voici l'invite que j'ai utilisée pour obtenir du HTML pour une page Web avec un contenu et un style pertinents :
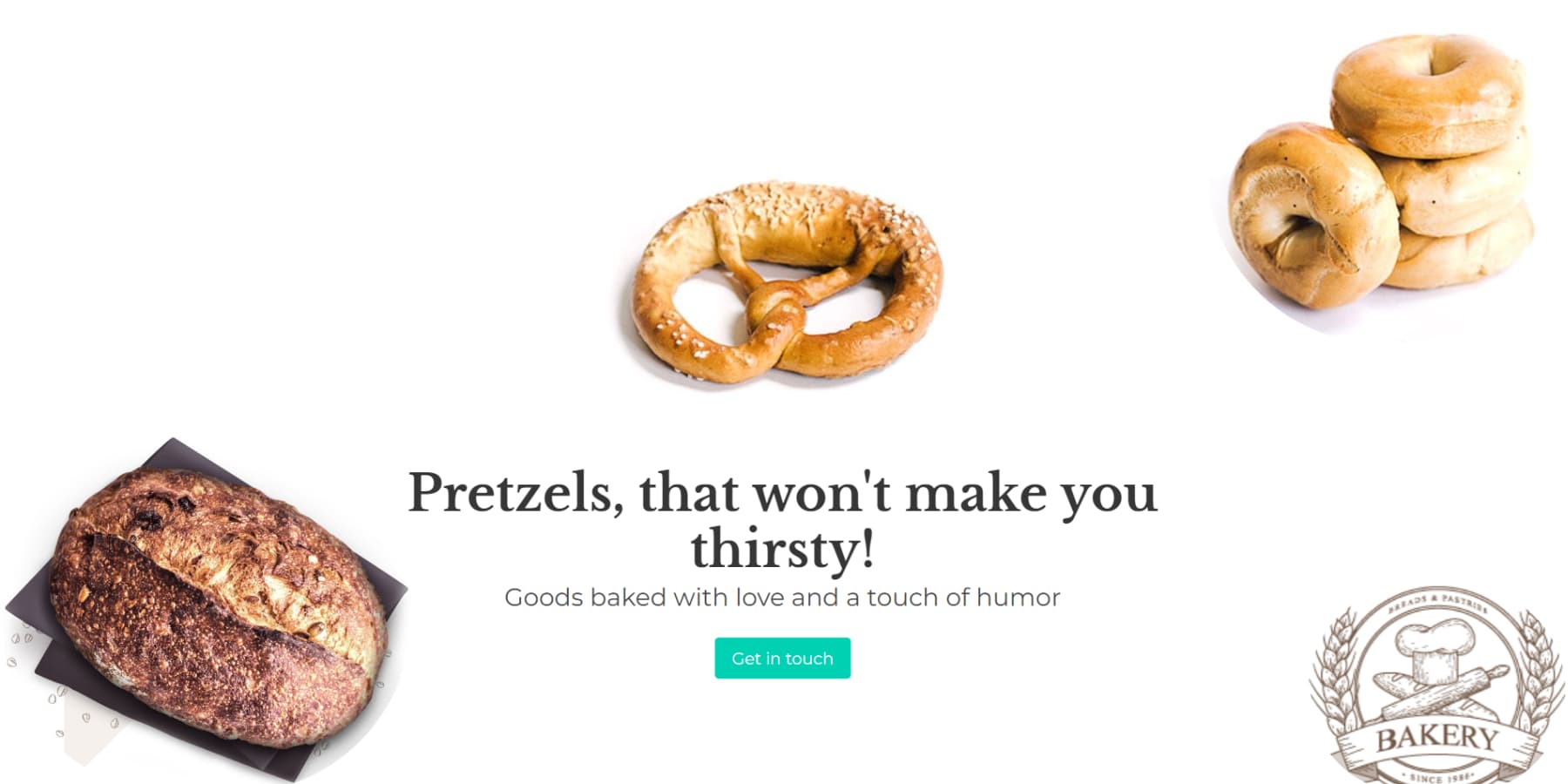
Générez du code pour la page d'accueil réactive du site Web de la boulangerie Rolling Scones. Utilisez HTML, CSS, JS, Bulma et les composants nécessaires. Utilisez la police Libre Bodoni pour les titres et la police Montserrat pour les autres textes. Centrez tout le texte. La section Héros devrait avoir un grand texte aligné au centre avec un bon jeu de mots, suivi d'une jolie introduction à Rolling Scones et d'un bouton « Entrer en contact » lié à notre adresse e-mail. Placez le logo de la boulangerie au-dessus du titre Hero. Ajoutez une image à l'extrême gauche du héros, une à l'extrême droite et une sous le bouton « Entrer en contact » à droite.
Il s'agit d'une invite très spécifique, mais n'oubliez pas que plus vous êtes précis, meilleurs seront les résultats que vous obtiendrez. De plus, comme mentionné précédemment, ChatGPT a simplement utilisé des liens d'espace réservé pour les images, que j'ai remplacés par des liens vers des images réelles. Les résultats:

C'est un moyen infaillible de rendre votre processus de création de contenu plus efficace. Il est important de noter que le texte généré par ChatGPT peut parfois être généralisé ou simple. Mais vous avez le choix ! Des outils comme Rytr et Jasper peuvent ajouter plus de finesse à votre contenu. Bien que cette approche puisse nécessiter un travail manuel, comme copier-coller, c'est un petit prix à payer pour obtenir le contenu parfait pour votre page Web.
Obtenez un domaine et un plan d'hébergement
Une fois que vous avez enregistré le fichier HTML avec le code généré par ChatGPT, l'étape suivante consiste à le rendre accessible en ligne via l'hébergement. Cela implique de sélectionner un nom de domaine et un plan d'hébergement appropriés. Optez pour un nom de domaine mémorable, reflétant de préférence le contenu de votre site Web.
NameCheap est un choix recommandé pour l’enregistrement de domaine. Dans votre recherche d'une solution d'hébergement, donnez la priorité aux facteurs critiques tels que la vitesse et un panneau de contrôle convivial pour une gestion facile du site. De plus, évaluez la qualité du support client du fournisseur d’hébergement.
Comme mentionné, nous vous suggérons de considérer Siteground, A2Hosting ou Hostinger pour leurs excellentes fonctionnalités d'hébergement Web. Vous pouvez également économiser sur l’enregistrement de domaine car ils sont fournis avec leurs forfaits.

Faites vivre votre code HTML
Maintenant que le code HTML et le contenu de votre site Web ont été sélectionnés pour le domaine idéal et que vous avez obtenu un plan d'hébergement fiable, il est temps de mettre vos pages en ligne pour que le monde entier les voie ! Vous avez deux options pour cela : utiliser WordPress ou vous en passer.
Opter pour WordPress offre un CMS robuste, une gestion des médias, des intégrations et bien plus encore. Explorons d'abord la route WordPress. Commencez par l'installer sur votre serveur manuellement ou via votre service d'hébergement.
Choisissez un thème et créez une nouvelle page. Commencez par copier le code HTML de ChatGPT à l'aide du bouton « Copier le code » :

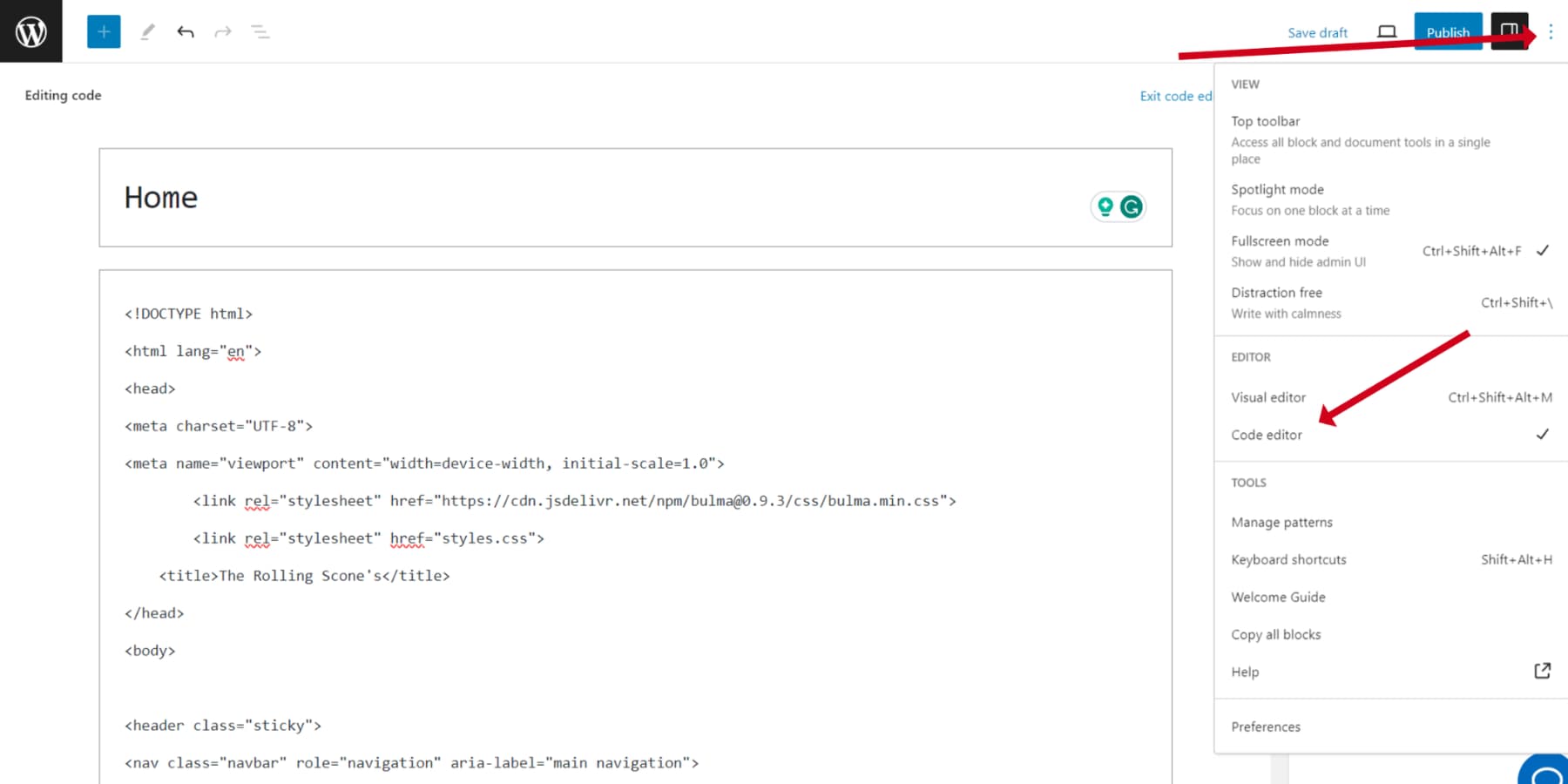
Après avoir copié le code, passez en mode Éditeur de code en sélectionnant « Éditeur de code » dans le menu ou en utilisant le raccourci CTRL + Maj + Alt + M (Ctrl + Maj + Option + M sur Mac) et collez le code que vous venez de copier :

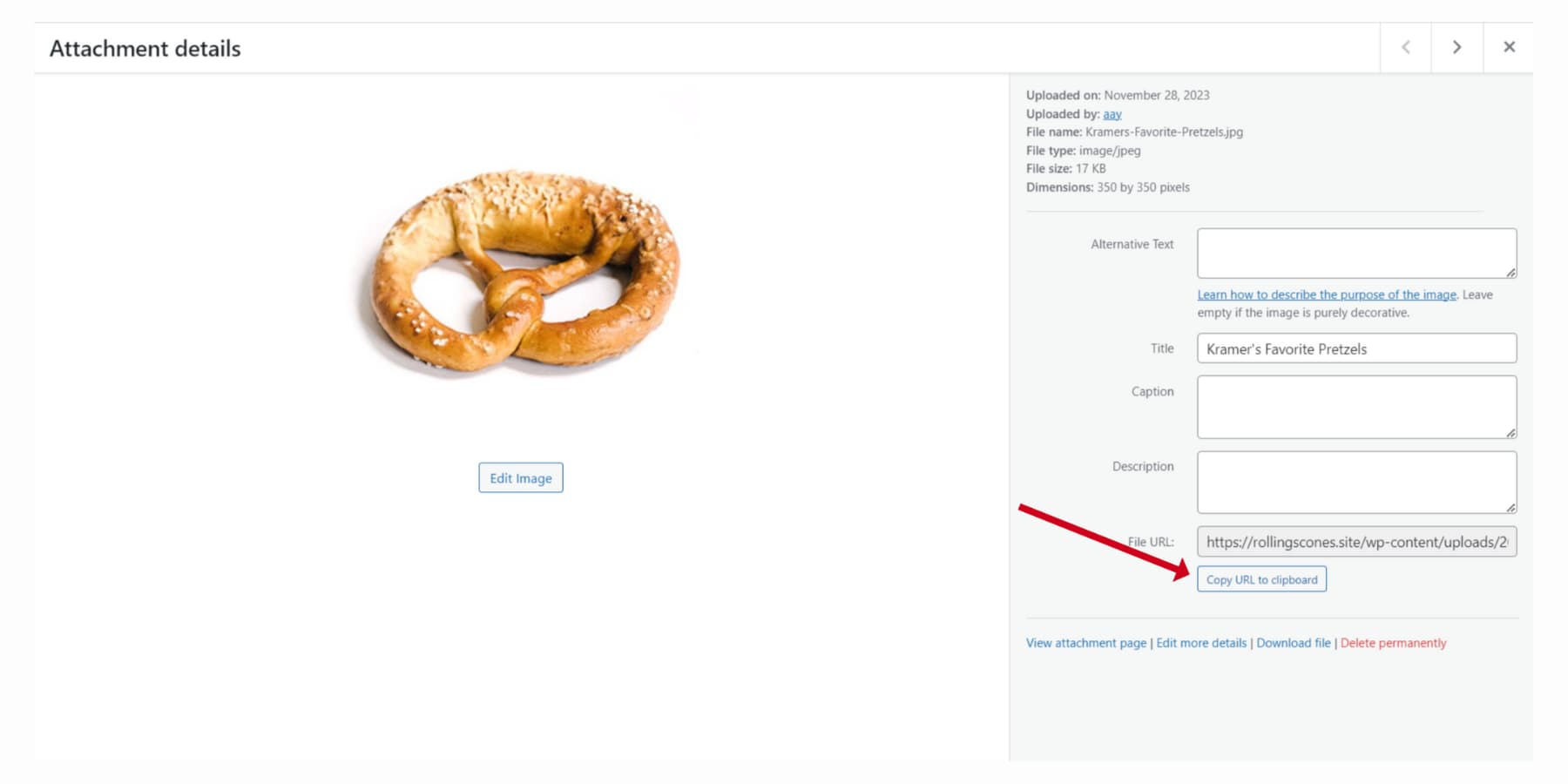
En ce qui concerne les images, téléchargez-les dans la médiathèque WordPress et remplacez les espaces réservés par les liens réels, que vous pouvez copier en sélectionnant « Copier l'URL dans le presse-papiers » pour les images.

Continuez le processus pour les autres pages. Intégrez votre CSS dans le fichier style.css de votre thème. Juste un petit avertissement : pour ceux qui envisagent des modèles pour les articles de blog ou des ajouts d’en-tête sans un générateur de thème comme Divi, c’est là que le « codage en dur » entre en jeu. Cela nécessite des connaissances en PHP, et même si cela sort un peu du cadre de notre didacticiel, vous pouvez toujours trouver des ressources complètes en ligne.
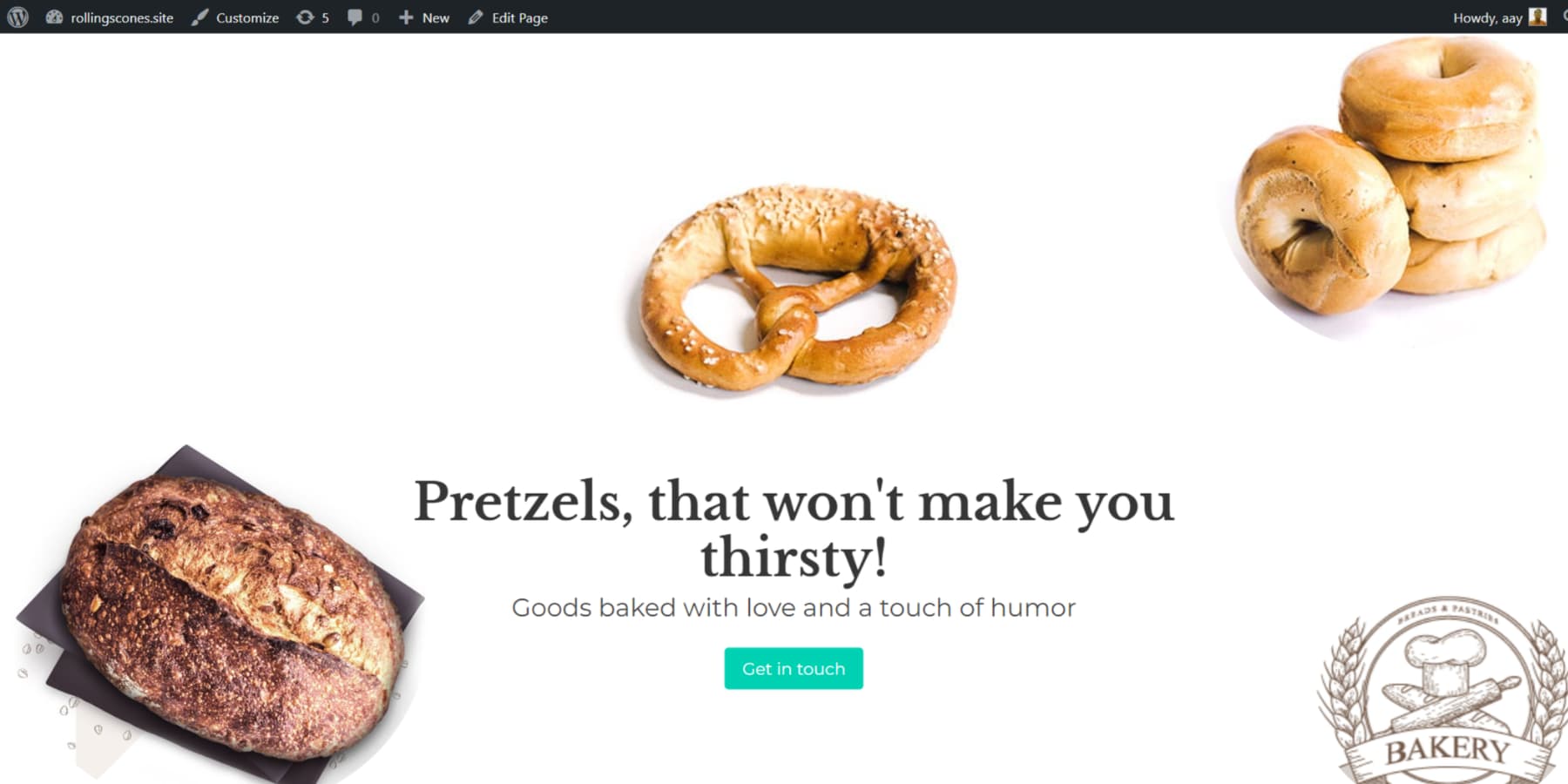
Voici à quoi ressemble le site que nous venons de générer à l'aide de ChatGPT sur WordPress :

Passons maintenant à l’approche non WordPress. Copiez le code dans votre éditeur de texte préféré (Visual Studio Code, Sublime Text ou Atom) et enregistrez votre page d'accueil sous « index.html » pour des raisons de compatibilité.

Une fois vos fichiers HTML et CSS prêts, il est temps de les télécharger sur votre serveur via le tableau de bord de votre hébergeur. N'oubliez pas d'inclure toutes les pages, images et composants nécessaires tels que les en-têtes et les pieds de page.
Et voilà : votre site Web créé par ChatGPT est désormais en ligne et accessible à tous !
Limites de l'utilisation de ChatGPT pour créer un site Web
ChatGPT est un outil puissant pour le développement de sites Web, mais il présente des limites. Il peut fournir un contenu inexact et rigide, et le classement du contenu de Google prend désormais en compte l'expérience utilisateur. Les connaissances de ChatGPT datent principalement de 2021, ce qui peut conduire à des informations obsolètes. La vérification des faits est essentielle. En outre, l'exactitude du code généré par ChatGPT doit être testée.
De plus, la version gratuite de ChatGPT présente des limitations de génération de code, notamment une limite de 4 096 jetons, un accès restreint aux fonctionnalités avancées et une priorité inférieure pendant les heures de pointe. La version Plus offre des fonctionnalités améliorées pour le code complexe, des informations à jour et un accès amélioré.
Un défi souvent négligé lors de l’utilisation de l’IA pour la génération de contenu, notamment concernant les images, est la précision des invites. L’obtention des résultats souhaités dépend de votre capacité à exprimer efficacement vos besoins lors de la rédaction des invites.
Heureusement, avec les générateurs d’images comme Divi AI, l’IA vient à la rescousse en créant des invites bien conçues avec votre saisie normale. De plus, il offre la possibilité de télécharger une image de référence, vous permettant de générer des images qui correspondent plus étroitement à votre vision créative.
Dernières pensées
ChatGPT fournit une large gamme d'assistance en matière de développement de sites Web. Il peut vous aider de diverses manières, notamment en vous aidant à trouver des idées de contenu et à générer des extraits de code.
Divi AI peut vous aider à générer du texte, des copies et des images pour votre site Web WordPress. Cependant, d’autres outils d’IA sont également disponibles si vous ne prévoyez pas d’utiliser Divi AI ou WordPress. Pour générer du texte, vous pouvez essayer Rytr et Jasper. Lorsqu'il s'agit de créer de superbes images de sites Web, Photosonic et Divi AI sont vos options privilégiées. De plus, si vous avez besoin d'aide en matière de référencement et de marketing, Alli AI et Surfer SEO sont là pour vous donner un coup de main !
S'il est primordial de reconnaître les limites des outils d'IA, telles que la production occasionnelle de réponses trompeuses ou la susceptibilité à des instructions nuisibles, la nécessité d'une édition et d'une surveillance humaines lors de la création de sites Web avec l'IA ne peut être négligée.
ChatGPT, spécialement conçu pour faciliter les tâches répétitives et chronophages, n'est pas destiné à remplacer les développeurs qualifiés. Son objectif est d'optimiser et d'accélérer les processus, améliorant ainsi la productivité lors de la création d'un site Web.
Quels aspects de la création de sites Web à l’aide de ChatGPT trouvez-vous les plus intéressants ? Faites-le-nous savoir dans les commentaires ci-dessous.
