Comment créer une boutique WooCommerce à l'aide de Divi Theme Builder à partir d'Elegant Themes ?
Publié: 2022-04-10Le commerce électronique gagne en popularité en tant qu'activité lucrative en ligne générant de l'argent. Voilà pourquoi; les gens recherchent les thèmes WordPress parfaits, qui offrent les plus beaux designs et paramètres avec une compatibilité eCommerce.
A lire aussi :
– Filtre de produit WooCommerce – Le meilleur plugin de filtre WooCommerce ?
– 21 plugins WordPress WooCommerce indispensables dont vous avez besoin pour votre boutique
Pour lancer une boutique en ligne WooCommerce réussie, vous devrez vous procurer un thème WordPress WooCommerce qui correspond parfaitement à vos objectifs commerciaux. De plus, le thème doit offrir des styles de boutique attrayants et époustouflants avec des solutions rapides et pratiques.
Le thème Divi est livré avec une compatibilité WooCommerce parfaite et des fonctionnalités riches, y compris le module boutique de Divi. Les incroyables modules de la boutique Divi vous permettent d'afficher vos produits instantanément avec des looks innovants et modernes.
Dans cet article, nous expliquerons en termes clairs la procédure étape par étape pour intégrer le plugin WooCommerce au thème Divi et réaliser l'extraordinaire.
Nous discuterons également de la manière dont vous pouvez établir votre boutique de commerce électronique à l'aide du module Divi Shop et commencer à vendre vos produits rapidement.
Prérequis:
- Thème WordPress Divi
- Plugin WooCommerce gratuit
Pourquoi WooCommerce est-il le choix n°1 pour créer une boutique de commerce électronique ?
WooCommerce est un magasin de commerce électronique robuste qui est utilisé par environ 2,3 millions de magasins de commerce électronique .
WooCommerce est livré avec plusieurs fonctionnalités essentielles qui aident à créer et à gérer efficacement des boutiques en ligne.
WooCommerce a plusieurs fonctionnalités utiles ainsi que ses options de paiement sécurisées qui sont une solution rentable, sinon l'achat de plugins ou d'extensions tiers peut augmenter le coût du budget.
WooCommerce offre de la flexibilité à ses utilisateurs et vous pouvez vendre n'importe quoi, des produits physiques aux produits numériques en passant par les abonnements .
Certaines autres fonctionnalités incroyables incluent plus de 100 passerelles de paiement qui peuvent être facilement intégrées au site Web de votre magasin. En outre, plusieurs méthodes d'expédition configurables avec les zones d'expédition.
En un mot, WooCommerce est une solution de commerce électronique compacte, rapide, fiable et facilement adaptable aux besoins de votre entreprise de commerce électronique.
Compte tenu de cela, WooCommerce s'intègre de manière transparente au thème Divi et vous pouvez créer une boutique incroyable en utilisant les modules Divi Shop, qui sont hautement personnalisables en fonction de vos objectifs commerciaux.
Comment configurer le plugin WooCommerce ?
La configuration du plugin WooCommerce est une procédure simple et directe. Une fois que vous avez installé le plugin WooCommerce, un assistant de configuration automatique vous guidera à travers tous les paramètres de configuration du magasin.

Une fois que vous entrez dans l'assistant de configuration, cliquez sur le bouton " Allons-y" pour démarrer la configuration.

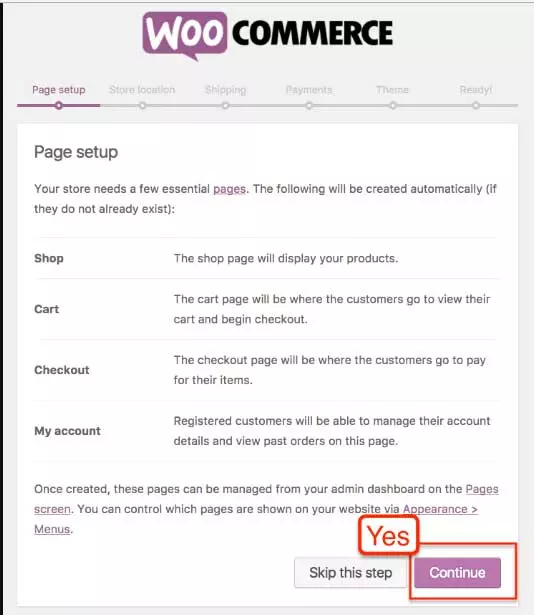
Dans le menu de configuration, le « Configuration de la page » vous fournira des informations selon lesquelles toutes les pages essentielles seront automatiquement créées si vous n'en avez pas encore créé.

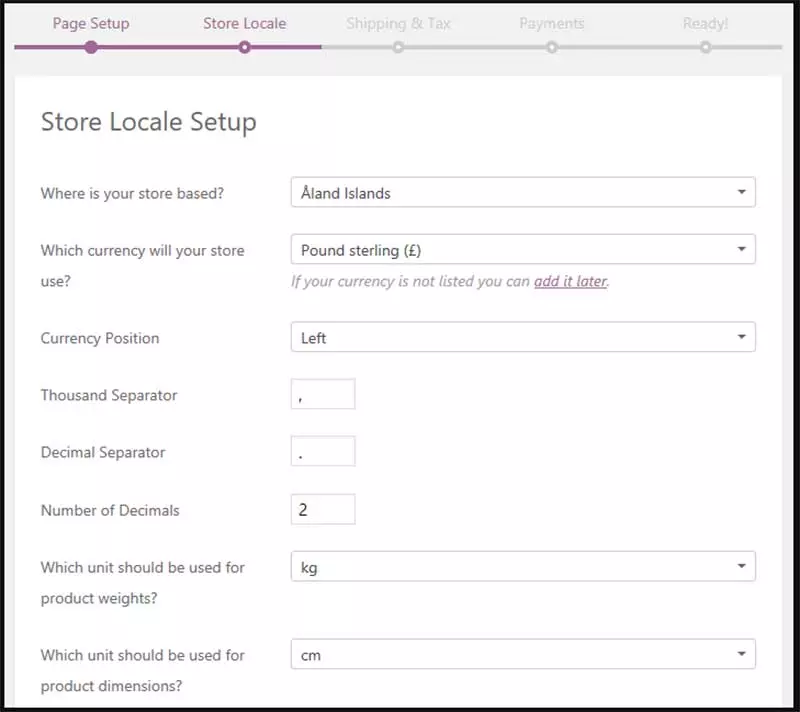
Dans la page " Store Locale ", vous devrez entrer des informations sur l'emplacement, la devise, le poids préféré et les unités de dimension de votre magasin.

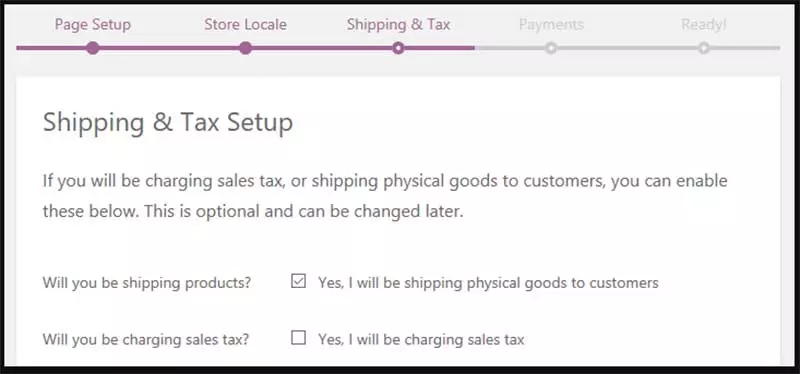
L'étape suivante vous demande de saisir des informations concernant votre procédure d'expédition.
Soit vous expédiez des produits physiques et facturez la taxe de vente ou non. Vous pouvez également modifier les paramètres ultérieurement.

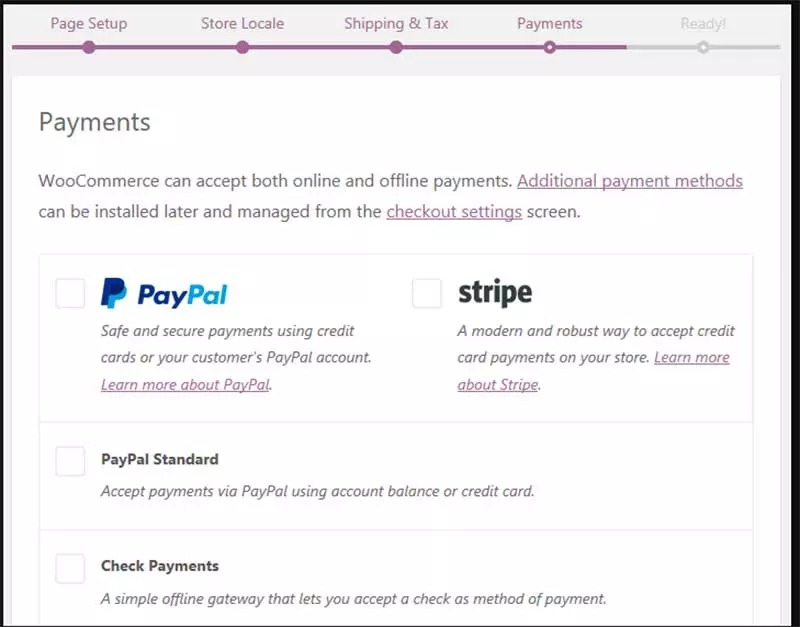
À la fin, il vous sera demandé si vous souhaitez recevoir votre argent, c'est-à-dire le mode de paiement.
Vous pouvez sélectionner la passerelle de paiement qui convient à vos besoins. WooCommerce est livré avec plus de 100 intégrations de passerelles de paiement acceptées dans le monde entier.

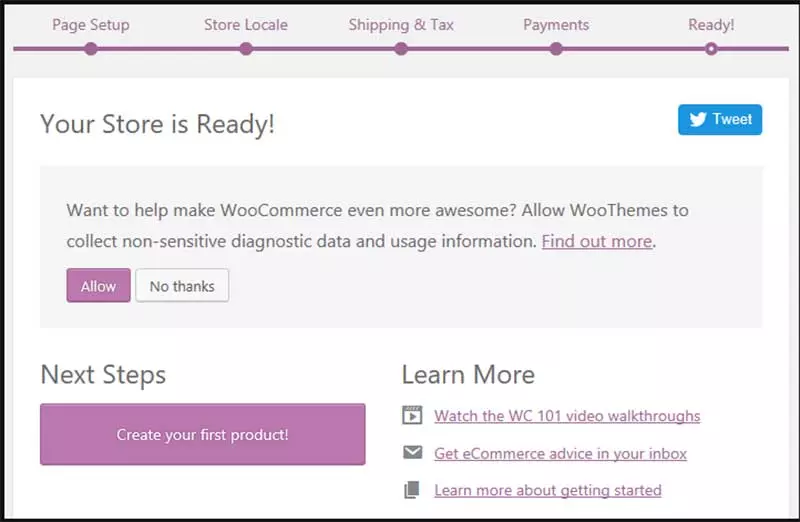
Une fois que vous avez terminé toute la procédure de configuration, une « page Prêt du magasin » peut être visualisée. Et vous pouvez commencer à ajouter vos produits à la vente.

Pour un guide étape par étape plus détaillé, vous pouvez également consulter notre tutoriel WooCommerce détaillé ici.
Maintenant, lorsque votre page de magasin est prête, vous pouvez commencer à ajouter vos produits à l'aide des modules de boutique Divi.
Je suppose que vous avez déjà installé le thème Divi sur votre site WordPress.
Comment ajouter des produits à l'aide des modules Divi Shop ?
Divi est livré avec des modules de boutique éblouissants qui se synchronisent facilement avec vos catégories de produits avec une pléthore d'options de personnalisation.
Vous pouvez organiser, organiser et réajuster vos produits avec des options facilement personnalisables dans les pages de la boutique. Voici comment vous pouvez ajouter des produits aux pages de votre boutique.
Étape 1 : Créez votre premier produit
Une fois que vous avez terminé avec l'assistant de configuration, l'étape suivante consiste à créer votre premier produit.
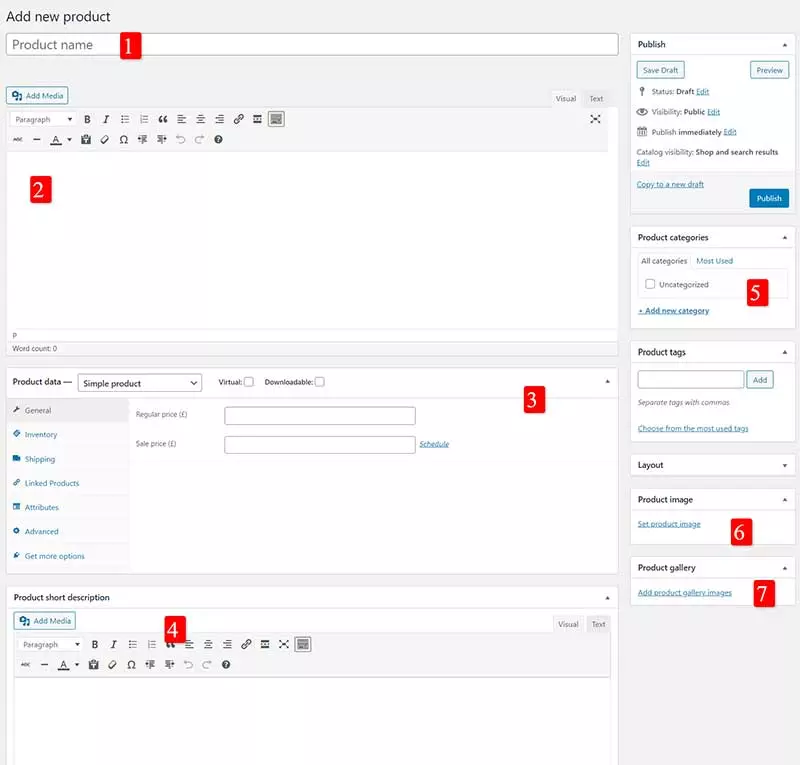
Allez dans Produits -> Ajouter nouveau dans la zone du tableau de bord. Cliquez sur l'onglet « Ajouter un nouveau produit » et modifiez le nom du produit dans la zone de titre, puis commencez à ajouter sa description dans la zone de contenu principale.

Dans la barre de menu de gauche, sous l'onglet Général, vous verrez tous les autres paramètres nécessaires concernant l'inventaire, l'expédition et des informations supplémentaires. Mettez toutes les informations dans les champs correspondants.
Juste en dessous de cette section, une section de description courte du produit sera visible, et cette section apparaîtra dans les pages de liste à côté des images du produit. Et sur le côté droit de l'image, une autre partie est visible où vous pouvez ajouter l'image du produit.
Allez dans la section image du produit -> cliquez sur " Définir l'image du produit " -> téléchargez l'image du produit. Vous pouvez ajouter autant de photos de vos produits que vous le souhaitez dans la section Galerie de produits.

Dans le dernier, vous devrez sélectionner la catégorie de produit car le module boutique a besoin de savoir dans quelle catégorie vous souhaitez placer votre produit.
Maintenant, publiez votre produit et passez à la section suivante où vous pouvez créer une page pour afficher votre produit.
Étape 2 : Créez une page pour ajouter des produits.
Maintenant, lorsque vous aurez créé votre premier produit, vous aurez besoin d'une page pour afficher vos produits. Si vous avez installé WooCommerce et suivi l'assistant d'installation, une page vierge avec le nom " Boutique " apparaîtra, et si elle n'apparaît pas, vous pouvez la créer manuellement.
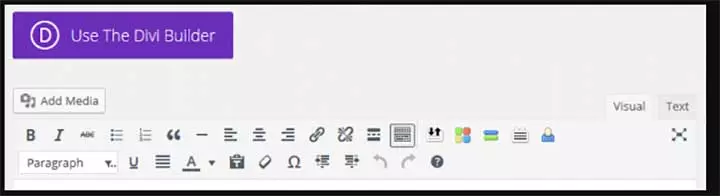
Allez dans Pages -> Ajouter une nouvelle page -> sélectionnez « Utiliser le constructeur Divi ».

Vous pouvez styliser votre boutique comme bon vous semble. Par exemple, vous pouvez créer une mise en page qui correspond à la mise en page de votre site Web ou à toute mise en page de site Web existante, ou vous pouvez aller complètement différemment en créant des conceptions contrastées pour présenter vos produits de manière innovante.
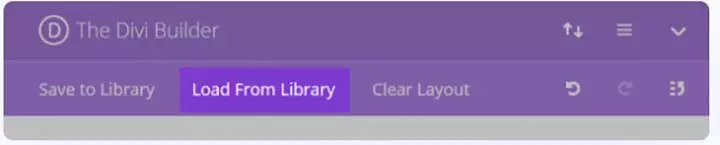
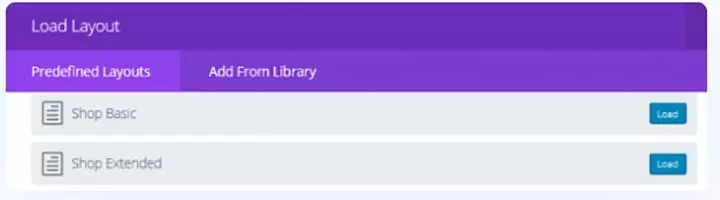
Ou vous aimerez peut-être la disposition de magasin pré-construite par le constructeur Divi. Ces mises en page prédéfinies sont accessibles via l'option " Charger depuis la bibliothèque ".

À partir de cette option de la bibliothèque, vous pouvez choisir la disposition de la boutique qui complète le style de votre boutique.

Étape 3 : Insérez votre module de boutique
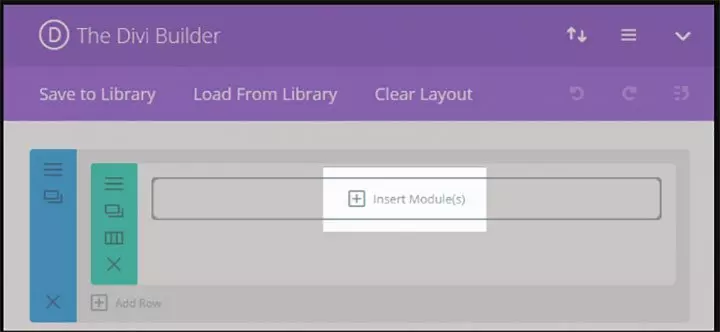
Une fois votre page boutique créée, vous devez ajouter des produits à vos pages boutique. Si vous souhaitez créer une mise en page de boutique personnalisée, cliquez sur le module d'insertion.

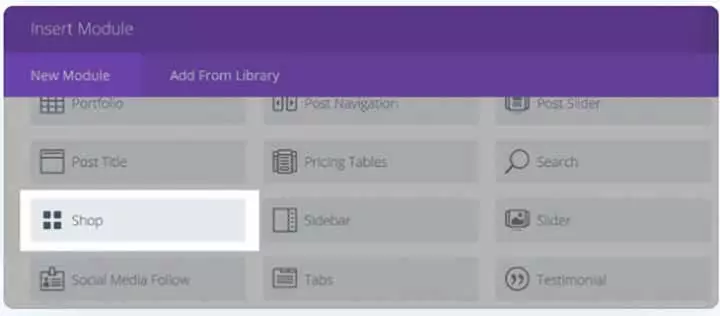
Cliquez sur l'onglet Insérer un module, puis faites défiler vers le bas pour sélectionner l'onglet Boutique.

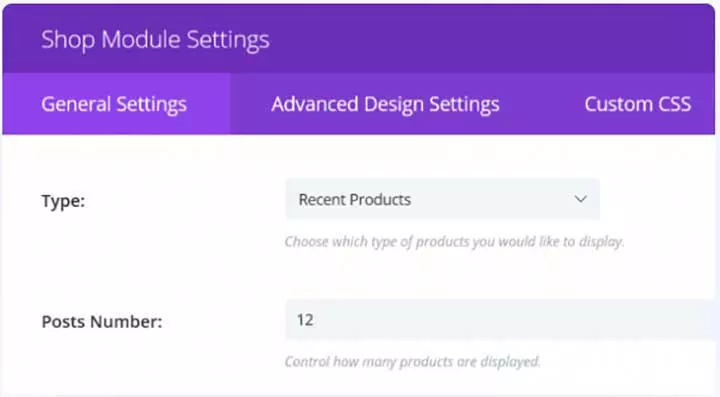
Lorsque vous cliquez sur la boutique, vous arrivez sur l'onglet Paramètres généraux où vous pouvez personnaliser la disposition du module. Dans cette disposition de magasin, vous pouvez sélectionner les produits que vous souhaitez afficher parmi vos meilleures ventes, un nouveau produit ou une nouvelle catégorie de produits.

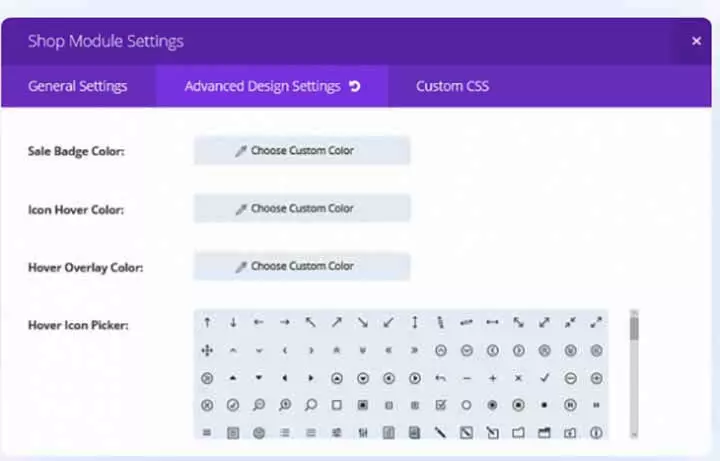
Dans la conception avancée, les paramètres sélectionnent le nombre de produits que vous souhaitez afficher et le nombre de colonnes à afficher. Et à l'étape finale, vous devrez choisir dans quel ordre vous souhaitez présenter vos produits. Vous pouvez classer vos produits par prix, date ou note.
Étape 4 : stylisez vos mises en page
Une fois que vous avez terminé l'agencement de votre boutique, l'étape suivante consiste à styliser votre boutique. Si vous cliquez sur l'onglet Paramètres de conception avancée, vous pouvez voir des options complètes pour styliser votre boutique, telles que les couleurs de police, le survol, la superposition de survol, le titre et les polices de prix.

Personnalisez votre boutique avec plus de cinq modules de boutique
Divi est livré avec des modules de boutique hautement personnalisables, et vous pouvez choisir parmi plus de cinq modules d'affichage de produits pour présenter vos produits de manière étonnante.
Voyons à quoi ressemble le module de boutique par défaut.
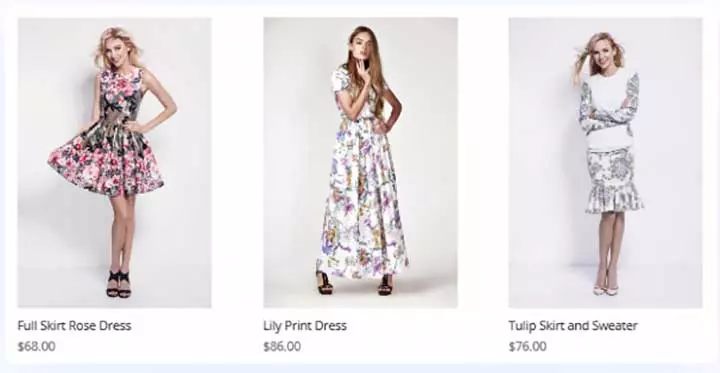
1. Le module de boutique par défaut

C'est ainsi que vos produits par défaut seront présentés à l'aide du module de boutique par défaut.
Les étapes générales impliquées dans tous les modules de la boutique Divi sont les suivantes : -
- Créez une nouvelle page à partir de la « section Page ».
- Sélectionnez l'onglet « Utiliser le Divi Builder ».
- Cliquez sur la section Insérer une colonne.
- Sélectionnez le nombre de produits à afficher à la suite
- Cliquez sur le module d'insertion puis sélectionnez « Boutique ».
- Celui-ci mène à la zone de réglage général.
- Sélectionnez la catégorie que vous souhaitez afficher.
- Dans les publications, la section Nombre sélectionne le nombre de produits que vous souhaitez afficher sur la page d'accueil.
- Dans la colonne, sélectionnez le nombre de colonnes que vous souhaitez afficher.
- Dans la zone des paramètres avancés, vous pouvez modifier la couleur, la police et l'arrière-plan des images du produit.
Voici les cinq modules de boutique que vous pouvez sélectionner et appliquer les paramètres comme mentionné précédemment.
2. Module de magasin de cartes plates

Il s'agit du module de boutique le plus simple mais le plus élégant où vous pouvez afficher votre produit sur trois colonnes, et vous pouvez également modifier la couleur d'arrière-plan et les styles de police en utilisant l'onglet CSS personnalisé.
3. Module de magasin de cartes de matériaux

Ce module de carte de matériau crée une texture et une concentration excellentes en ajoutant des ombres dans les images. Dans l'exemple ci-dessus, nous avons créé six produits dans 3 colonnes, respectivement. La police du titre a été sélectionnée pour être de taille 18, tandis que la police de tarification a été choisie pour être de taille 17.
4. Le module de magasin de superposition minimale

Ce style de boutique se concentre sur la vision minimaliste des téléspectateurs. Vous pouvez voir qu'aucun prix ou étiquette de titre n'est inclus car lorsqu'ils survolent l'image, la seule icône sera visible.
Dans cet exemple, seuls trois produits sont sélectionnés dans trois styles de colonne.
5. Style de magasin à grille fermée

Ce style de boutique est propice à la présentation créative de vos produits. Pour ce module, vous devrez créer un module de boutique Divi distinct pour chaque tuile, et pour cela, cliquez sur la colonne d'insertion et insérez trois tuiles étiquetées « 1/3 ».
Vous pouvez maintenant cloner toute la colonne et faire glisser et déposer les copies dans les deux autres colonnes.
6. Module de magasin de grille irrégulière

Pour ce type de module de boutique, vous pouvez combiner deux rangées de modules de boutique Divi. Dans l'exemple ci-dessus, vous pouvez empiler une ligne de trois colonnes au-dessus de la ligne de cinq produits et cinq colonnes.
Pour obtenir ce look, créez un module de boutique Divi avec des paramètres généraux de trois articles avec trois colonnes, puis ajoutez une ligne en dessous. Plus tard dans la ligne insérée ci-dessous, vous pouvez sélectionner un module de boutique avec cinq produits et cinq colonnes, et pour supprimer le titre et les étiquettes de prix, ajoutez le même shortcode d'invisibilité que celui mentionné ci-dessous.
À vous de jouer – Comment créer une boutique WooCommerce à l'aide de Divi Theme Builder à partir de thèmes élégants ?
Vous pouvez voir dans ce tutoriel que créer une boutique en ligne bien conçue et accrocheuse n'est plus une tâche compliquée avec l'aide du thème WooCommerce et Divi. Le thème Divi est livré avec une pléthore d'options personnalisables qui vous aident à créer l'affichage de votre magasin souhaité. Une fois que vous avez installé le plugin WooCommerce et le thème Divi, vous pouvez démarrer rapidement votre boutique en ligne en saisissant simplement vos produits et en insérant un module de boutique, ce que nous avons expliqué précédemment.
De plus, vous pouvez styliser votre module de boutique de plusieurs manières, et le thème Divi est livré avec cinq modules de boutique intégrés qui peuvent être personnalisés davantage en fonction des besoins de votre entreprise.
Bien que le plugin WooCommerce soit suffisant pour tout débutant, des extensions WooCommerce supplémentaires sont recommandées pour créer une boutique avancée avec des fonctionnalités plus robustes.
J'espère que vous trouverez facile de démarrer votre boutique en ligne idéale avec le thème Divi et la combinaison WooCommerce. Dites-nous votre opinion sur la façon dont vous avez trouvé cet article et envoyez-nous vos questions si vous trouvez quelque chose de difficile au départ.
