Comment créer un site Web de commerce électronique avec Elementor et WooCommerce (un guide de démarrage rapide)
Publié: 2020-07-01Si vous ne faites que planifier votre activité en ligne, c'est le bon endroit pour vous. Du choix de la meilleure plate-forme au lancement de votre propre site Web de commerce électronique, nous avons tout couvert ici.
Nous avons tous été témoins de la façon dont les gens modifient leurs habitudes d'achat ces jours-ci. Même dans cette pandémie, alors que tous les types d'entreprises luttent pour survivre, les magasins en ligne ouvrent la voie.
Aujourd'hui, nous vous guiderons à travers chaque étape de la création d'un site Web de commerce électronique avec Elementor & WooCommerce.
Mais avant le processus de développement, laissez-moi vous expliquer quelques faits réels.
Le secret du succès du commerce électronique
Comme nous l'avons dit, les gens sont plus susceptibles d'acheter en ligne. Avec les progrès technologiques, il devient plus rapide et plus simple d'acheter et de vendre des produits via le site Web de commerce électronique.

Même votre magasin physique devrait disposer d'une plate-forme en ligne pour poursuivre la croissance de votre entreprise. Il est crucial de nourrir votre stratégie en ligne pour vous maintenir dans ce monde concurrentiel. Sinon, vous risquez de perdre un grand nombre de clients potentiels pour votre entreprise.
D'autre part, si vous n'avez pas de magasin physique, vous pouvez toujours démarrer votre activité en ligne avec un investissement moindre et vendre vos produits à vos clients. Tout ce dont vous avez besoin d'un site professionnel pour exploiter votre entreprise.
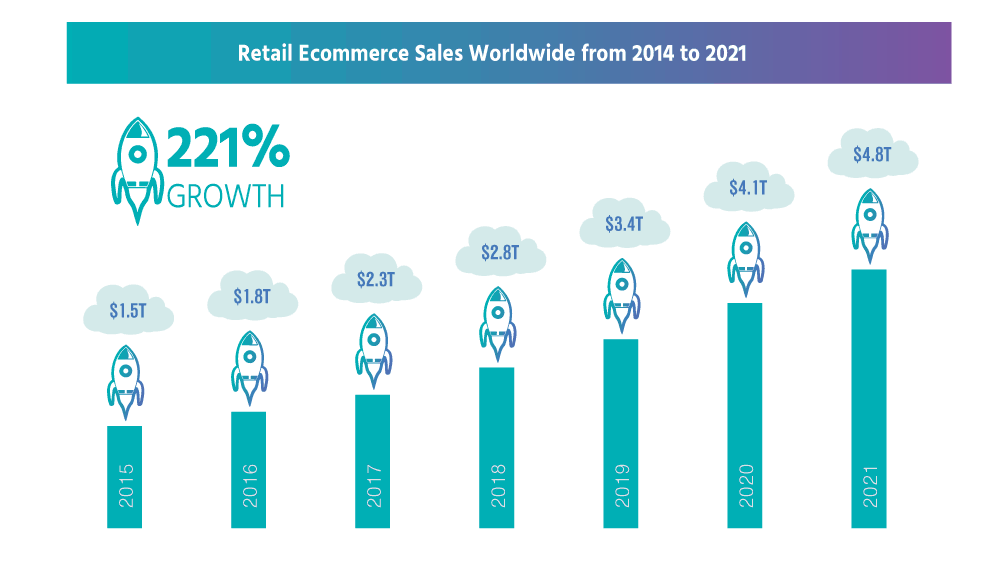
D'ici 2040, on estime que 95 % de tous les achats se feront via le commerce électronique.
Nasdaq
Le nombre croissant d'acheteurs numériques montre clairement qu'il n'y a jamais eu de meilleur moment pour démarrer une entreprise de commerce électronique.
Mais ici, la question se pose de savoir comment créer un site Web de commerce électronique sans avoir aucune connaissance en codage. Eh bien, WordPress et ses kits d'outils utiles ont résolu ce problème il y a quelques années. Mais alors vous pouvez demander parmi tous ces outils-
Pourquoi utiliser WooCommerce et Elementor pour votre boutique en ligne WordPress

WooCommerce est le plugin pour transformer votre site WordPress en une plateforme commerciale de commerce électronique en un clin d'œil. Pas de codage, pas de HTML, juste quelques clics. Et plus étonnamment, il est livré avec toutes les fonctionnalités de base d'une boutique en ligne entièrement GRATUITES.
Pas encore fini! Vous obtiendrez un certain nombre d'options de plug-in WooCommerce gratuites pour étendre les capacités de votre boutique.
WooCommerce vous offre toute la flexibilité et diverses fonctionnalités intéressantes telles que l'inventaire, la gestion des taxes, les paiements sécurisés et l'intégration de l'expédition. C'est la raison pour laquelle WooCommerce gère plus de 28% de toutes les boutiques en ligne.
Voir plus de statistiques WooCommerce ici →
Maintenant, laissez les projecteurs sur Elementor– Ce constructeur de pages par glisser-déposer rend la conception de sites Web aussi simple qu'ABC. Déplacez simplement votre curseur et préparez votre site à vivre. Sans aucune connaissance préalable ni aide professionnelle, c'est la meilleure option pour créer un beau site comme un pro.
C'est pourquoi plus de 5 millions de personnes utilisent activement Elementor Page Builder sur leur site WordPress.
Bref, peu importe ce que vous vendez ou combien vous vendez avec le duo Elementor & WooCommerce vos possibilités sont infinies et infinies.
Paramètres de base et personnalisations de votre boutique en ligne
Voici les pré-requis pour créer votre boutique en ligne :
- Un site WordPress
- WooCommerce (GRATUIT)
- Élémentaire (Gratuit)
- HappyAddons – A Elementor Addons (Gratuit)
Supposons que vous ayez déjà votre domaine et votre plan d'hébergement appropriés pour votre site Web. Configurez ensuite votre site WordPress et installez tous les plugins requis, y compris WooCommerce, Elementor et HappyAddon.
En attendant, si c'est la première fois que vous utilisez WooCommerce, suivez ce guide simple étape par étape ou vous pouvez suivre ce guide pour essayer WordPress sur l'hôte local.
Le processus d'installation et d'activation de WooCommerce est similaire à celui de tous les autres plugins WordPress. Permet de vous montrer en détail comment configurer les paramètres et les pages de base de WooCommerce.
Étape 1 - Commencez par installer le plugin WooCommerce
Pour installer et activer le plugin WooCommerce-
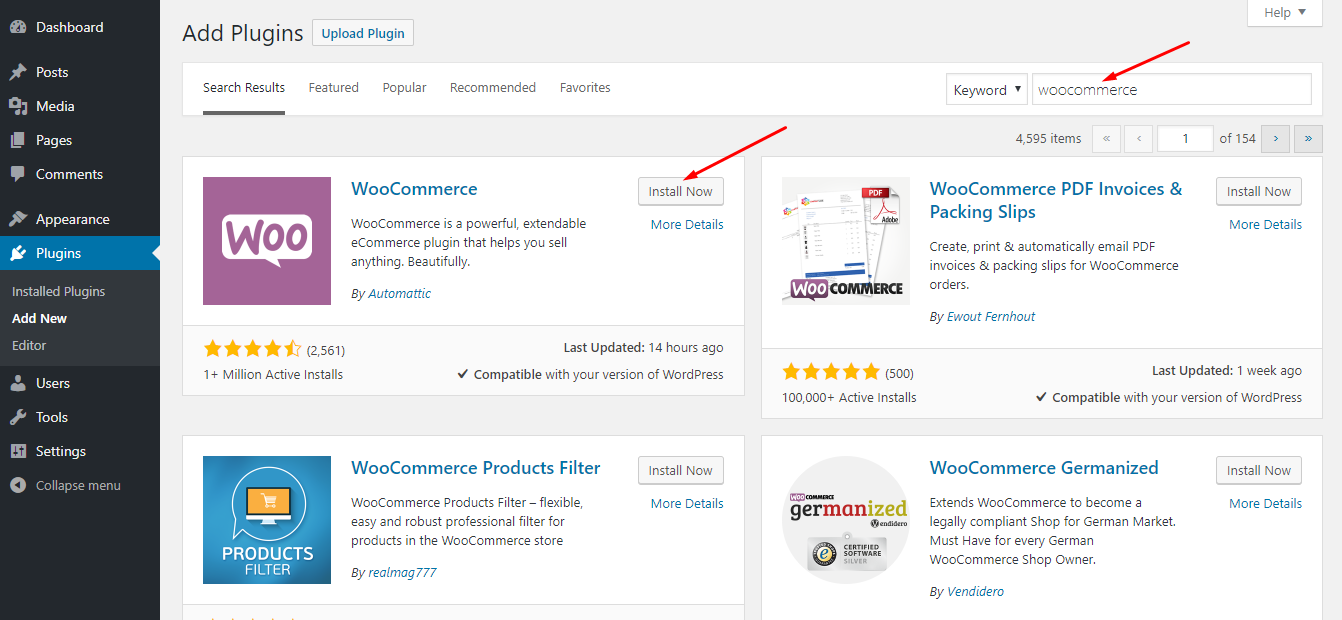
- Accédez au tableau de bord d'administration WordPress → Plugins → Ajouter un nouveau
- Rechercher "WooCommerce"
- Après cela, installez et activez le plugin

Maintenant, cliquez sur "Activer maintenant" comme tentatives consécutives.

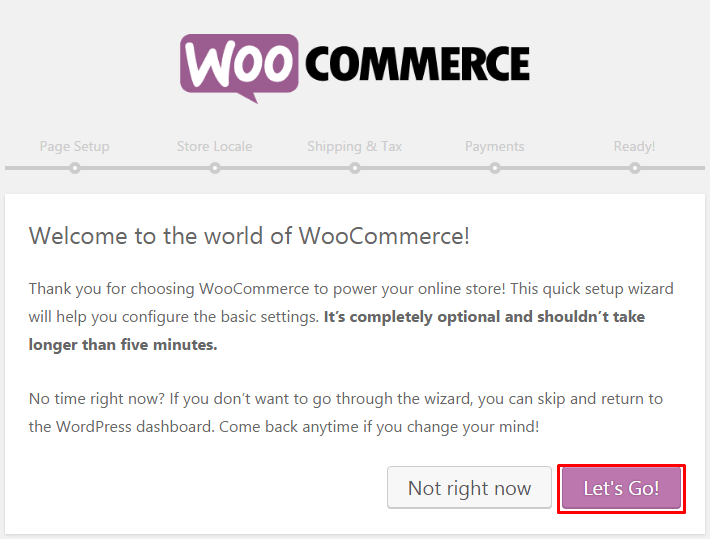
Vous obtiendrez maintenant un assistant d'installation. Vous pouvez ignorer cette partie et effectuer toutes les modifications manuellement. Mais il est préférable de suivre le processus et de procéder à toutes les personnalisations de base en conséquence. Donc, ici, nous allons choisir "Allons-y" pour commencer avec l'assistant de configuration.

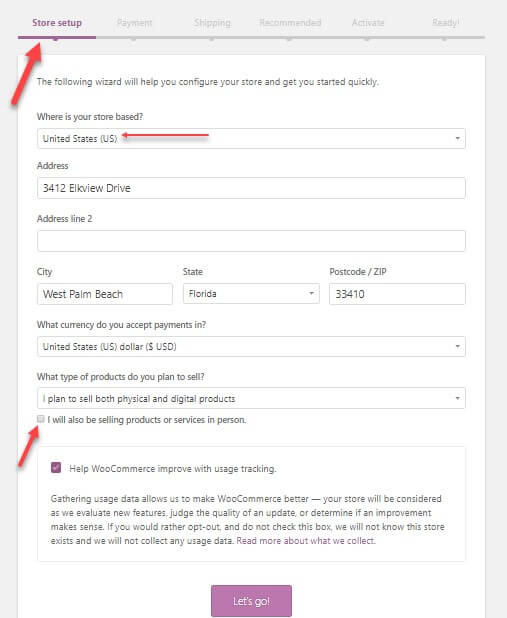
1. Fournir des informations de base
Au début, il demande les données initiales de votre boutique, y compris l'emplacement du magasin, le type de produit, la devise que vous utilisez et les types de biens que vous envisagez de vendre (physiques, numériques, les deux, en personne) et autres.

Vous pouvez également déterminer ici si vous souhaitez autoriser WooCommerce à suivre votre utilisation pour l'amélioration de votre boutique.
Remplir correctement le formulaire. Cliquez ensuite sur le bouton "Allons-y" en bas pour passer directement aux paramètres suivants.
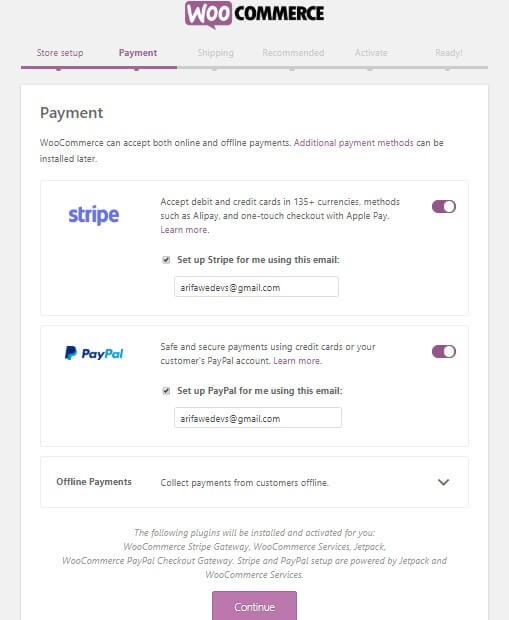
2. Configurer les passerelles de paiement WooCommerce
Ici, vous pouvez configurer les options de paiement pour votre boutique en ligne. Les options de cette étape dépendent de l'emplacement de votre magasin et des types de produits que vous souhaitez vendre.
Si vous n'avez pas coché l'option "vendre des produits en personne", vous n'obtiendrez que Stripe et Paypal.

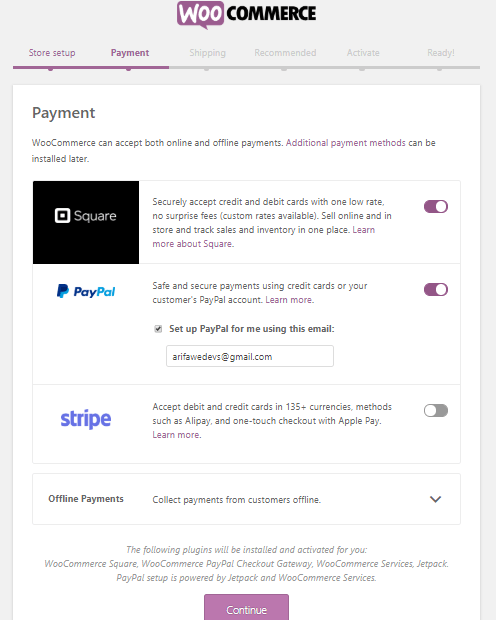
Si vous avez coché l'option "Vendre en personne" et que vous vivez au Canada, en Australie, aux États-Unis, au Japon et au Royaume-Uni, vous verrez Square, PayPal et Stripe.
Parce que ces passerelles de paiement sont disponibles dans tous ces pays.

En outre, vous pouvez sélectionner "Paiements hors ligne" et choisir une option de paiement comme un chèque, un virement bancaire ou des espèces dans le menu déroulant.
Une fois que vous avez terminé avec tous les paramètres, cliquez sur le bouton "Continuer" passez à l'étape suivante.
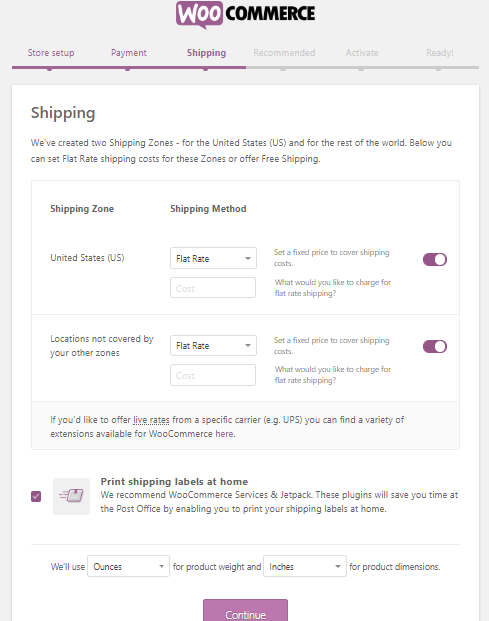
3. Configurer l'expédition WooCommerce
Dans cette étape, il s'agit d'expédier les détails de votre produit. WooCommerce prend en charge 2 zones d'expédition-
- Zone 1 – États-Unis et Canada
- Et zone 2 – reste des pays
Vous aurez l'option de tarif d'expédition en direct si votre boutique se trouve dans la première zone. Mais vous avez la possibilité de définir un tarif d'expédition fixe ou une livraison gratuite.
En termes de tarif d'expédition réel, vous devez configurer le poids et les dimensions corrects.

Avant de cliquer sur Continuer, n'oubliez pas de cocher les étiquettes d'expédition imprimées à la maison pour faire imprimer vos informations d'identification.
4. Configurez quelques options supplémentaires
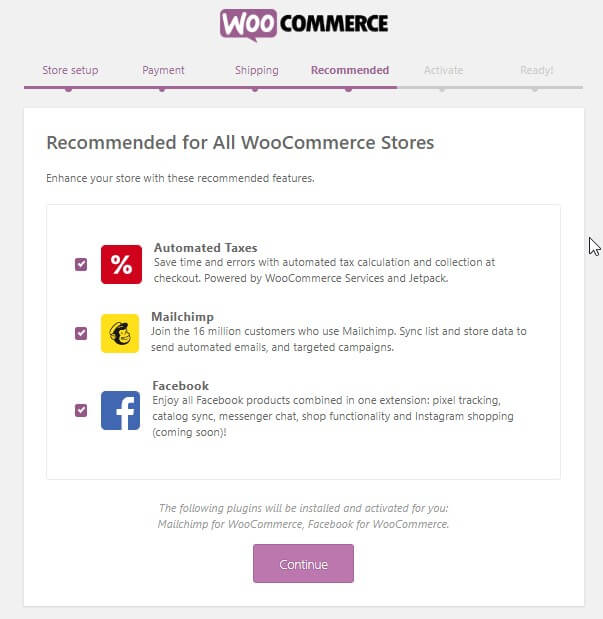
Ici, WooCommerce vous demande d'installer certains plugins essentiels. Comme les taxes automatisées avec Jetpack, MailChimp pour le marketing par e-mail et le plugin Facebook pour WooCommerce.

Choisissez ce que vous pensez essentiel pour votre site Web de commerce électronique. Cochez simplement la case pour obtenir toutes ces options automatiquement sur votre site. Si vous le souhaitez, vous pouvez également les installer ultérieurement manuellement.
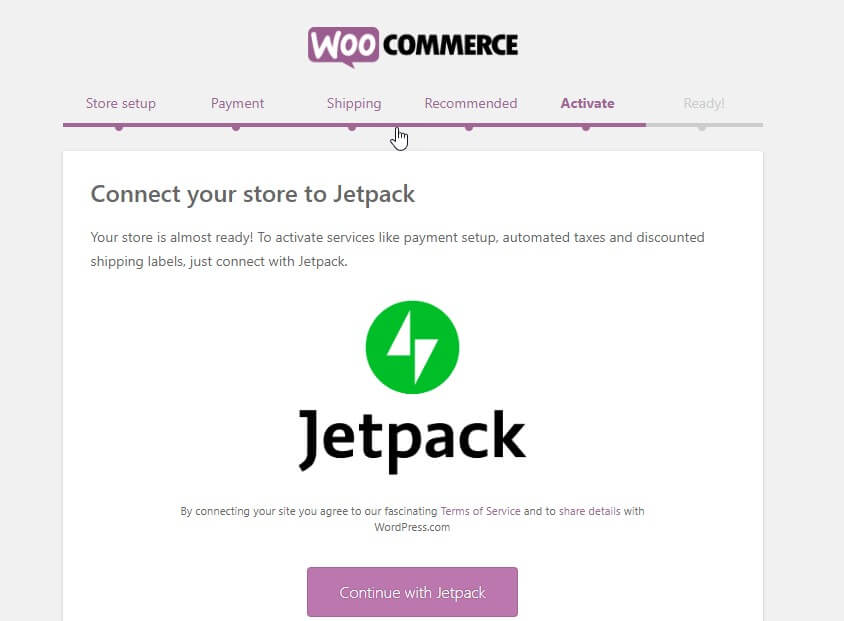
5. Connectez WooCommerce à Jetpack et finalisez la configuration
Maintenant, l'assistant d'installation vous demande de connecter votre site avec le Jetpack susmentionné. Ce plugin fonctionne à merveille avec toutes les fonctionnalités de fiscalité automatisée assurant la plus haute sécurité. Vous pouvez l'installer plus tard également à partir du répertoire WordPress.
Cliquez sur "Continuer avec Jetpack".

Vous êtes maintenant sur la dernière page de l'assistant.
À partir de cette page, vous pouvez créer, importer un produit, visiter votre tableau de bord ou revoir l'ensemble des paramètres. Vérifiez et continuez.
Bon travail! Vous avez effectué tous les réglages de base pour votre boutique WooCommerce. Vous pouvez maintenant ajouter des produits à votre boutique.
Étape 2 : Comment ajouter des produits à votre boutique WooCommerce
Il est maintenant temps d'occuper votre boutique de commerce électronique en ligne avec les produits essentiels que les gens peuvent acheter. Voyons comment faire !
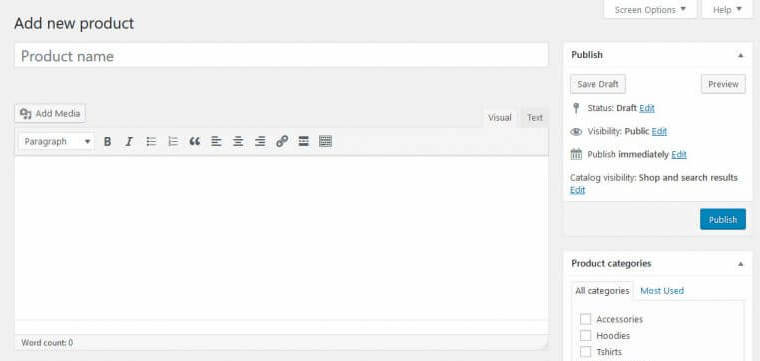
1. Ajouter un produit
Depuis votre tableau de bord WordPress, accédez à Produits → Ajouter un nouveau. Et vous obtiendrez cet écran pour insérer les informations sur votre produit.

Ici, vous pouvez ajouter les détails de votre produit, y compris le nom du produit, la catégorie, l'image, l'étiquette, la galerie, la description et autres. Intégrez tous vos produits un par un à votre boutique avec toutes les informations requises.

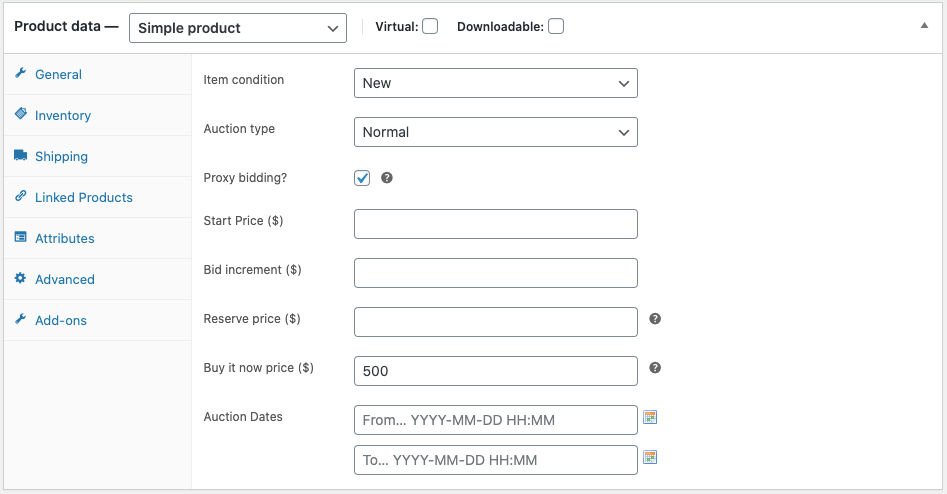
2. Configurer les données produit
Sous la fenêtre principale de l'éditeur, vous obtiendrez un panneau pour définir vos données produit. Personnalisez soigneusement les données si nécessaire pour que votre boutique fonctionne correctement.

Dans un premier temps, sélectionnez le type de données des produits que vous vendez dans le menu déroulant. Comme-
- Produit simple
- Produit groupé
- Produit externe/affilié
- Produit variable
Selon votre choix, vous obtiendrez différentes options de configuration. Alors, définissez toutes les données en fonction de votre créneau commercial, de votre type d'industrie, de vos catégories de produits et autres.
Une fois que vous avez terminé et que vous avez enregistré, vous pouvez vérifier le produit à partir de "Tous les produits".
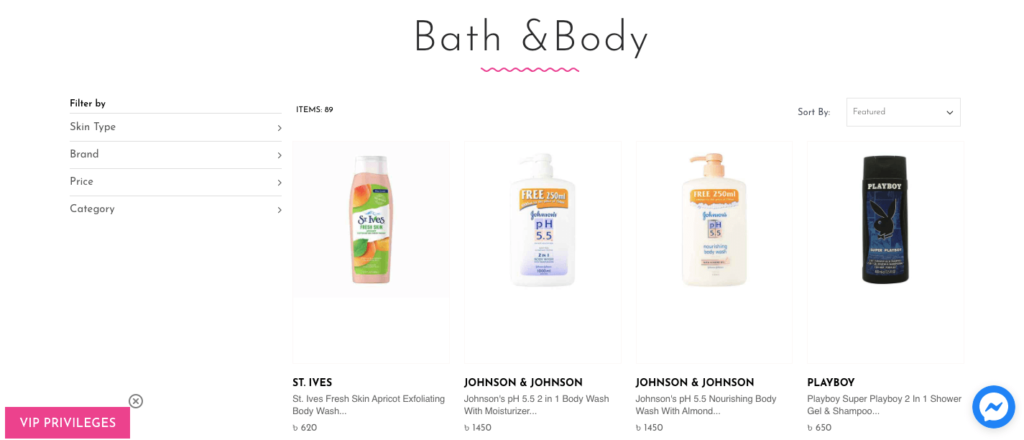
3. Vérifiez la vue frontale du produit
Il est temps de voir la vue mal vue de votre boutique en ligne et comment les produits apparaissent. Cependant, cela dépend en grande partie du thème que vous avez utilisé. Ici, j'ai utilisé le thème Dokan car il fonctionne parfaitement avec WooCommerce.
Voici une liste des meilleurs thèmes WooCommerce parmi lesquels vous pouvez choisir.

Si vous souhaitez que votre boutique unique se transforme en une vaste place de marché multifournisseur, consultez ce guide détaillé pour créer et personnaliser votre place de marché multifournisseur.
Étape 3 : Concevez votre site Web de commerce électronique avec Elementor
Dans cette étape, nous allons concevoir notre boutique en ligne avec Elementor. Pour ça-
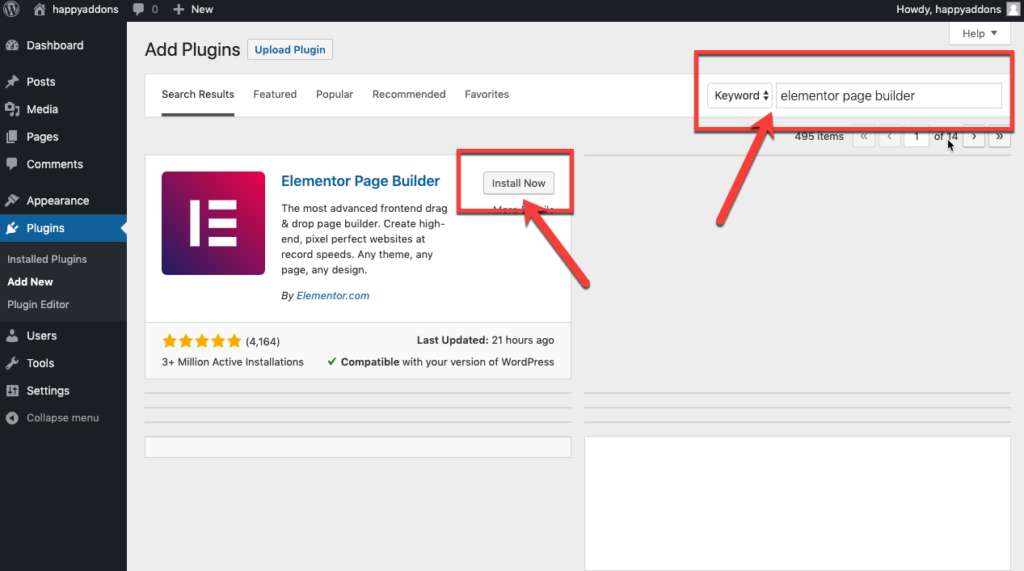
- Accédez au tableau de bord d'administration WordPress → Plugins → Ajouter un nouveau
- Rechercher 'Elementor'
- Après cela, installez et activez le plugin

Activez ensuite le plugin de la même manière que nous l'avons fait pour WooCommerce.
Alternativement, vous pouvez télécharger manuellement Elementor et télécharger le fichier à l'aide de l'option Upload Plugin.
Maintenant, commencez à concevoir vos pages de magasin avec Elementor.
1. Créer une page produit via Elementor
Vous pouvez personnaliser chaque centimètre de votre boutique en ligne avec les fonctionnalités dynamiques et les widgets d'Elementor. Si c'est la première fois que vous utilisez Elementor, vous pouvez suivre cette directive étape par étape sur Comment utiliser Elementor.
Construisons une page de produit pour présenter les détails d'un produit spécifique.
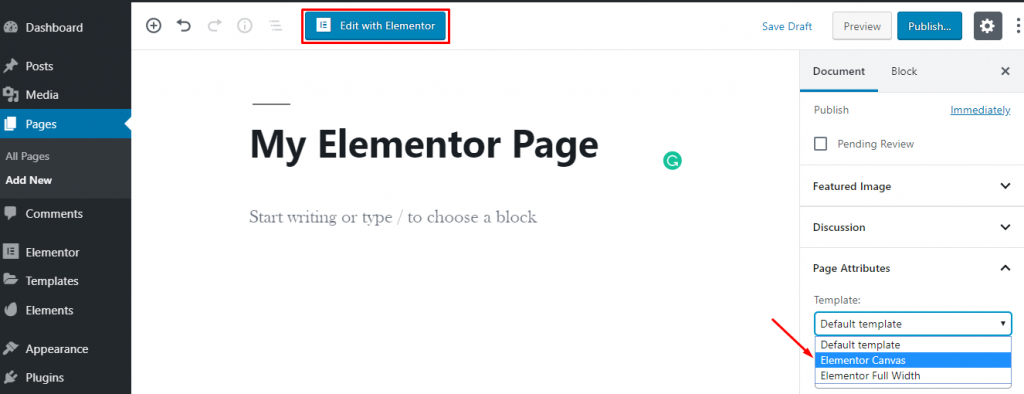
Eh bien, pour concevoir la page à partir de zéro, allez simplement dans WordPress Dashboard→Pages→Add New.
Ensuite, entrez un titre de page et sélectionnez l'option Elementor Canvas dans la liste déroulante du modèle de droite.
Enfin, cliquez sur le bouton "Modifier avec Elementor" et commencez à travailler avec ce constructeur WordPress.

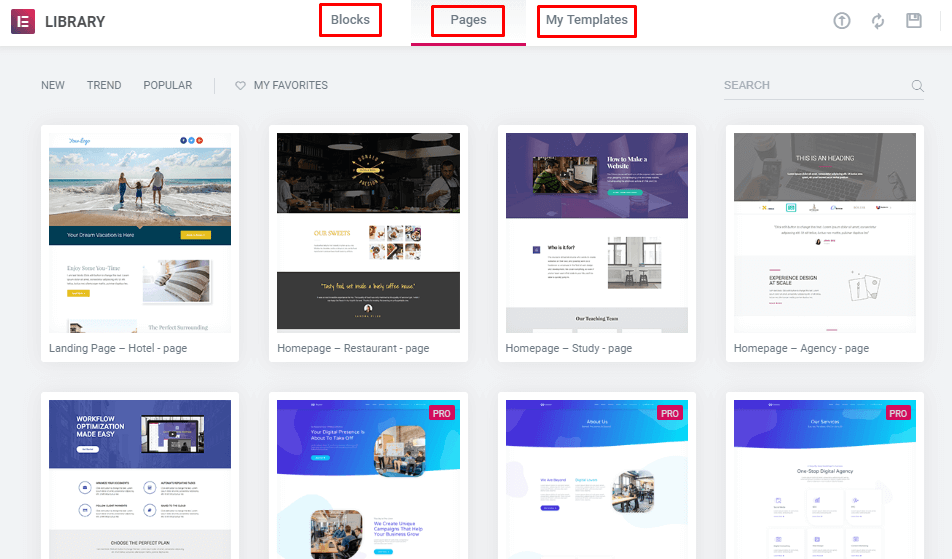
Si vous le souhaitez, vous pouvez utiliser un modèle ou un bloc prédéfini pour concevoir votre page.

De plus, vous pouvez installer des modules complémentaires tiers pour étendre votre bibliothèque de modèles avec des fonctionnalités plus exclusives.
Découvrez les modèles heureux ici →
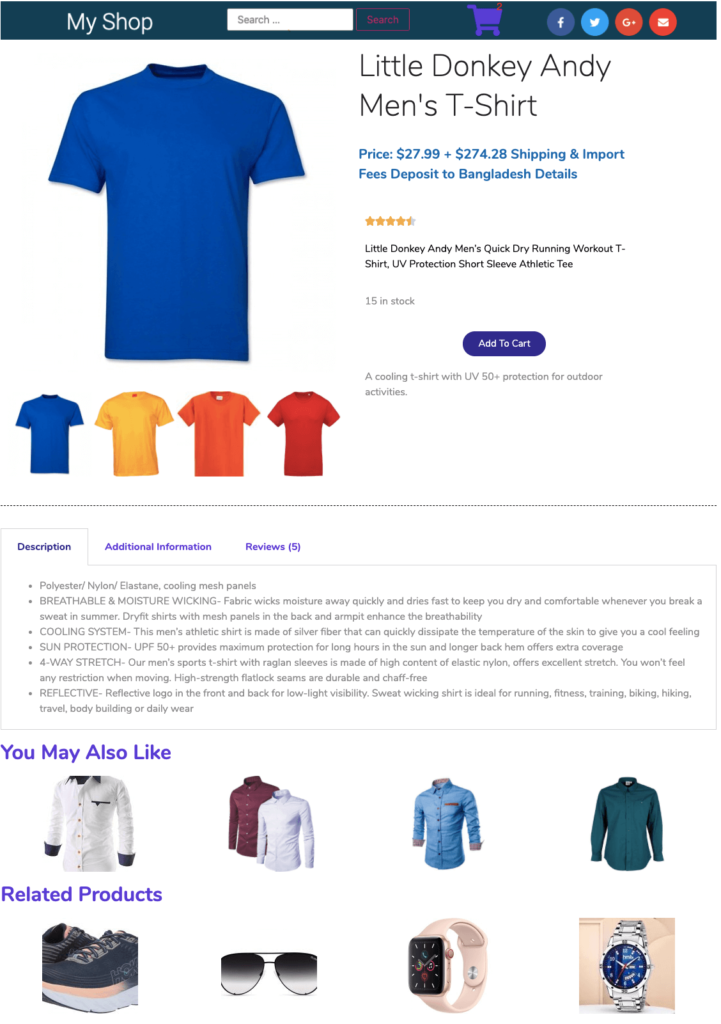
Ou concevez la section individuelle en insérant plusieurs types de widgets utiles. Ici, nous avons utilisé des widgets du noyau Elementor et HappyAddons - un puissant module complémentaire Elementor pour rendre la page produit époustouflante. Et nous avons utilisé la version GRATUITE de ces outils.

Vous obtiendrez tous les outils de base entièrement gratuits pour créer un site professionnel dans Elementor. Pour plus d'aide, vous pouvez consulter ce guide sur Comment créer un site Web de cours en ligne à l'aide d'Elementor. Il vous montre le chemin pour créer différentes catégories et publier vos produits sous une classe spécifique.
2. Finaliser la conception
Après avoir fait toute la personnalisation, il est temps de publier la page. Mais avant cela, définissez la condition pour afficher votre page dans une catégorie spécifique.
Eh bien, de cette façon, vous pouvez également concevoir vos autres pages. Il n'y a pas de liens ici. Pensez simplement à un design, puis portraitisez-le dans la vie réelle à l'aide de différents widgets du panneau d'édition de gauche.
Vous pouvez vous émerveiller de savoir que vous pouvez également utiliser l'animation et déplacer vos objets dans toutes les directions avec Happy Effects.
Jetons un coup d'œil rapide sur les pages que vous devriez inclure lors du développement du site de commerce électronique-
Bonus : plus de 10 fonctionnalités de pages indispensables pour votre boutique en ligne
Votre site de commerce électronique doit être suffisamment engageant pour retenir les gens pendant longtemps sur votre site. Cela augmentera vos chances de communiquer avec eux et de les convaincre d'acheter dans votre boutique. Mais pour cela, vous devez organiser votre site de manière organisée.
Rendez votre site facilement accessible à tous les types de clients afin qu'ils puissent trouver leurs produits désirables sans effort. En tant que propriétaire d'une boutique en ligne, savez-vous à quelles pages vos clients s'attendent sur votre site ? Sinon, consultez les pages suivantes-
Page d' accueil : Il s'agit de la vitrine de votre entreprise et du principal lieu d'attraction pour attirer l'attention de votre public. Donnez une vue d'ensemble de votre activité via la page d'accueil. En même temps, restez simple pour que les gens puissent naviguer facilement sur d'autres pages.
Page Produit : Affichez les détails d'un produit particulier avec le bouton "ajouter au panier". Ici, vous pouvez également suggérer des produits similaires ou d'autres produits connexes.
Page de catégorie : Cette page est la vue de liste pour les produits d'une catégorie spécifique.

Aperçu des catégories : présentez toutes les catégories de votre magasin, y compris les sous-catégories et autres. Ainsi, les visiteurs peuvent facilement comprendre ce que vous vendez et vérifier immédiatement les produits dont ils ont besoin. Si votre magasin ne propose qu'une seule catégorie de produits, vous pouvez ignorer cette étape.
Recherche et résultats de recherche : Fournir des options de recherche est essentiel dans une boutique en ligne pour aider les clients qui souhaitent accéder rapidement à la page souhaitée.
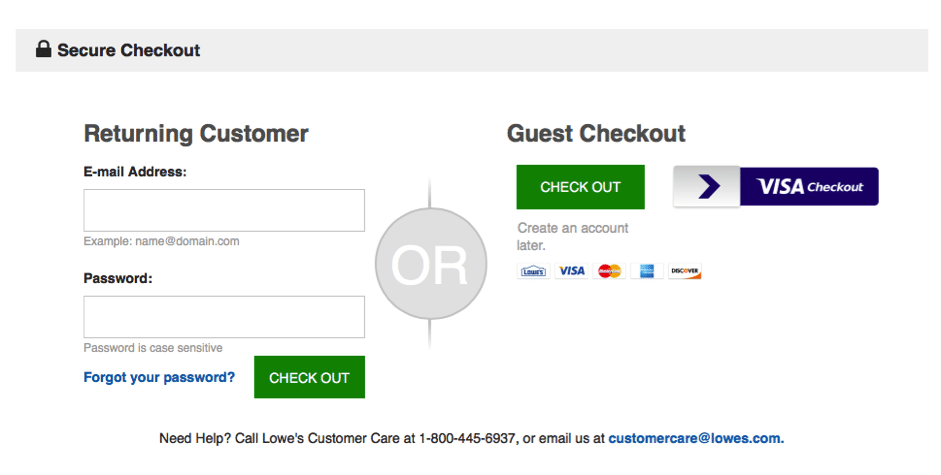
Se connecter/Créer un compte : C'est une excellente occasion de collecter des informations sur vos clients. Également utile pour proposer des offres spéciales et des réductions à vos clients fidèles.
Paiement en tant qu'invité : autorisez les utilisateurs à acheter sans s'inscrire sur votre site s'ils ne souhaitent pas partager leurs informations.

Ma commande : l'historique des commandes aide les clients à vérifier leurs achats précédents, à les commander à nouveau ou à annuler un article.
Panier : Ici, les acheteurs numériques peuvent voir les produits qu'ils ont ajoutés depuis votre boutique. Sur cette page, ils peuvent voir le prix total, y compris les frais d'expédition, insérer le code promotionnel et les remises également. L'abandon de panier est un gros problème pour toute entreprise de commerce électronique.
Retours : offrez à vos clients des options de retour/échange sous certaines conditions. Cela donne une grande confiance à vos visiteurs pour continuer leurs achats sur votre site.
Emplacement physique du magasin : certaines personnes consultent votre site uniquement pour connaître l'adresse du point de vente le plus proche. Donc, si vous avez également des magasins physiques, indiquez leurs adresses et leurs coordonnées séparément.
Chat en direct : Un grand nombre de clients préfèrent l'interaction humaine lors de leurs achats en ligne. Incluez une option de chat en direct qui augmentera sûrement vos ventes.
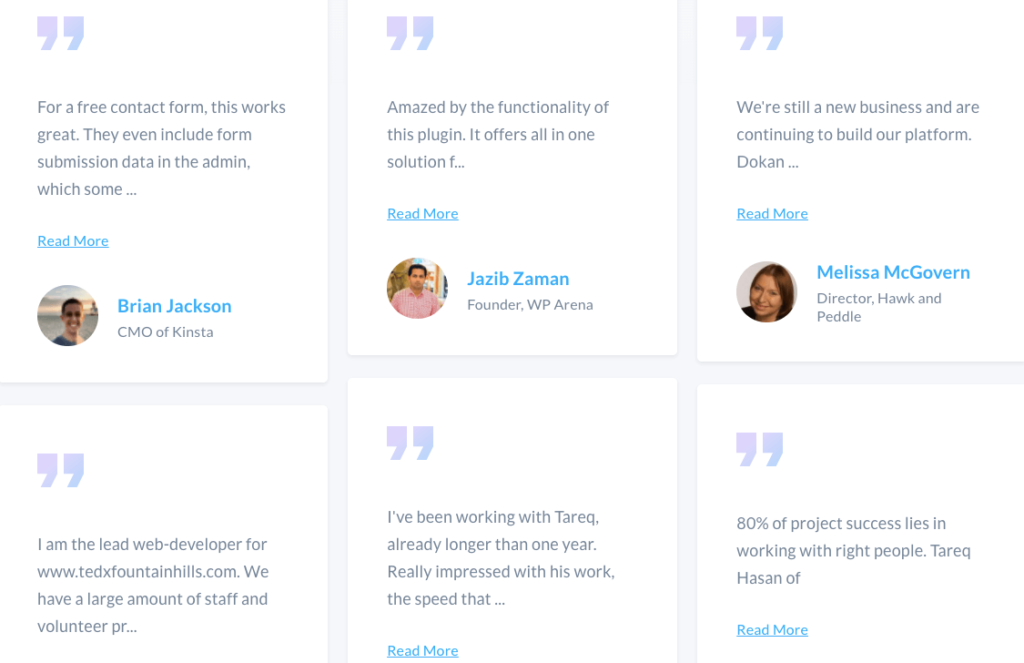
Avis : permettez à vos clients de partager leurs points de vue, leurs demandes, leurs requêtes et leur expérience d'achat sur votre site de commerce électronique. Les commentaires positifs fonctionnent comme un excellent influenceur pour les nouveaux clients.

Cependant, selon votre créneau commercial ou votre type de produit, vous pouvez inclure ou soustraire une page de cette liste. En dehors de cette liste, vous pouvez ajouter une section de blog sur votre site Web où vous pouvez publier du contenu informatif lié à votre entreprise. Cela peut également être une excellente source pour partager les fonctionnalités de vos produits.
Assurez-vous que les transactions sécurisées et les multiples options de paiement peuvent également être ignorées si vous voulez un maximum de succès pour votre site de commerce électronique.
Créez votre site Web de commerce électronique et commencez à gravir les échelons du succès dès aujourd'hui !
Acheter en ligne n'est plus un luxe, c'est devenu une nécessité. Il n'est pas étonnant que 25% de la population mondiale totale achète sur PC ou mobile de nos jours. Et ce nombre augmente si vite.
Sans aucun doute, la vente au détail en ligne peut être une excellente source de revenus rapides. Mais il y a toujours le revers de la médaille. Un grand nombre de personnes se lancent dans des entreprises en ligne pour vendre leurs produits ou services. Pour vous démarquer de la foule, vous avez besoin d'une stratégie et d'un plan d'affaires appropriés. Cela vous aide à attirer le bon public vers votre marque.
Eh bien, vous savez maintenant comment créer une boutique en ligne de manière simple. Suivez attentivement les instructions ci-dessus, il ne vous faudra pas plus d'une heure pour configurer les fonctionnalités de base de votre site Web. Nous vous promettons que vous trouverez également la combinaison de WooCommerce et Elemntor utile pour créer votre propre site Web de commerce électronique.
Si vous avez besoin d'aide supplémentaire, faites un commentaire dans la section des commentaires ci-dessous.