Comment créer un site de magazine en utilisant le thème WordPress du journal
Publié: 2022-10-11Créer un magazine en ligne est un excellent moyen de partager votre passion avec le monde. Et, avec WordPress, il est plus facile que jamais de commencer.
De nombreux facteurs doivent être pris en compte lors de la création d'un magazine en ligne. Mais l'un des plus importants est de choisir le bon thème WordPress.
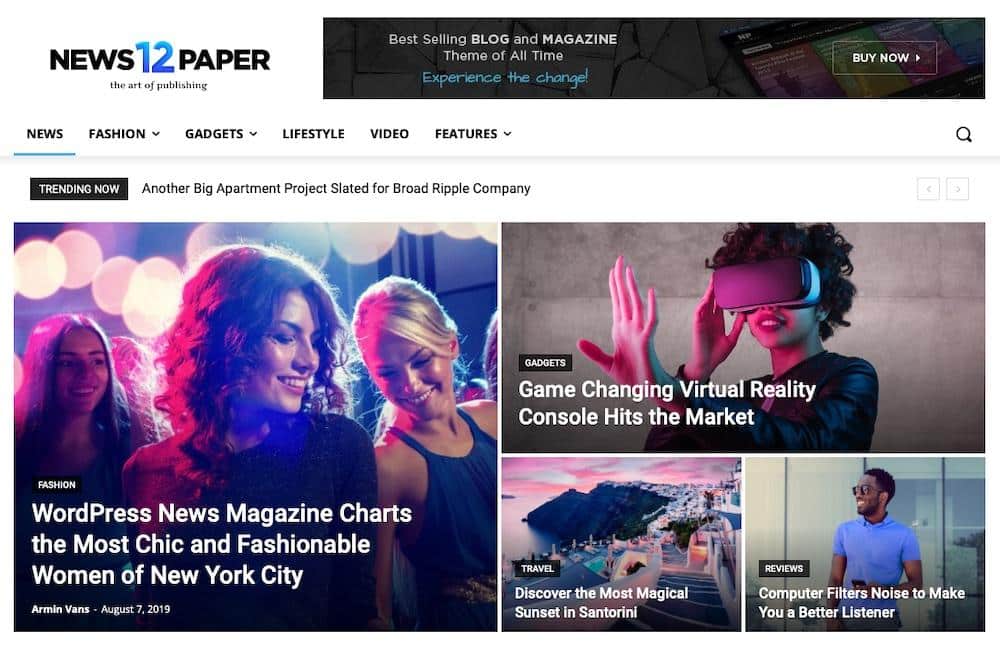
Le thème WordPress Newspaper est une excellente option pour tout site de magazine. Ce thème est conçu spécifiquement pour les sites Web de magazines et d'actualités, et il est livré avec toutes les fonctionnalités dont vous avez besoin pour commencer. Dans cet article, nous vous expliquerons étape par étape comment configurer votre propre site de magazine en utilisant le thème Journal.
Mais d'abord, explorons ce thème plus en détail.
Table des matières
- À propos du journal – Thème WordPress Actualités et WooCommerce
- Comment configurer votre propre magazine en ligne avec le thème WordPress du journal
- 1. Installez et activez le thème du journal
- 2. Choisissez une conception de mise en page de site Web
- 3. Ajustez la conception et le style
- 4. Configurer tagDiv Opt-In Builder
- 5. Ajoutez du contenu au site Web de votre magazine
- 6. Faites la promotion du site Web de votre magazine
- Commencez avec le thème WordPress du journal
À propos du journal – Thème WordPress Actualités et WooCommerce

Le thème Newspaper WordPress est un choix populaire pour les magazines en ligne et les sites d'actualités. Il regorge de fonctionnalités spécialement conçues pour ces types de sites Web.
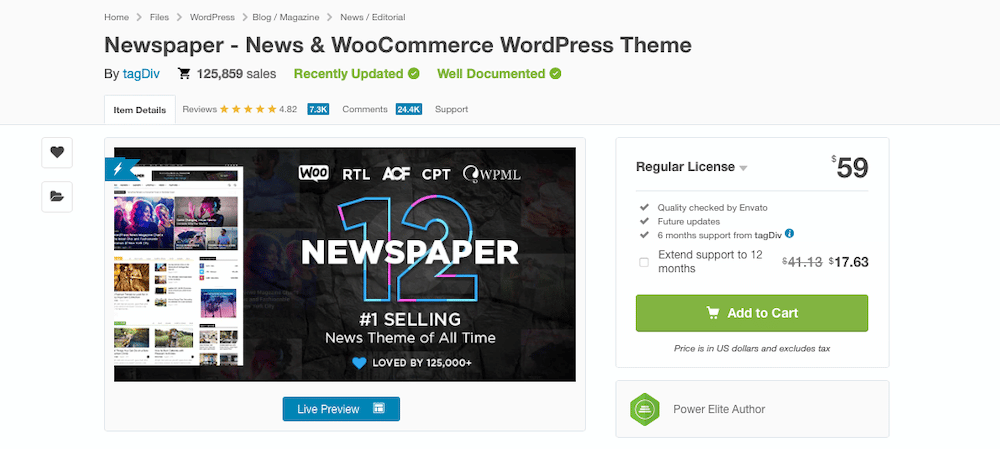
Il compte plus de 7 000 avis sur ThemeForest et 125 000 ventes. Il porte également une impressionnante note de 4,82 étoiles au moment de la rédaction de cet article.
Certaines des principales caractéristiques du thème Journal incluent :
- Un design réactif qui a fière allure sur tous les appareils
- Un constructeur de page par glisser-déposer pour une création de contenu facile
- Plus de 120 mises en page de sites Web prédéfinies
- 9 plugins premium fournis avec le thème
- Boutons de partage de médias sociaux intégrés
- Un panneau d'options de thème facile à utiliser
- Intégration WooCommerce
- Mises à jour gratuites à vie
L'une des choses qui rend le thème Journal si populaire est qu'il est très facile à utiliser. Même si vous êtes débutant, vous pourrez créer un site Web d'aspect professionnel avec ce thème, notamment grâce à sa dépendance au tagDiv Composer, ce qui facilite la création de pages et de publications par glisser-déposer. .

Encore plus impressionnant est son inclusion du tagDiv Opt-in Builder. Ce plugin vous permet de créer de magnifiques formulaires d'inscription de paywall et d'adhésion, parfaits si vous souhaitez créer un magazine en ligne premium.

Il inclut également une prise en charge robuste de WooCommerce avec plusieurs mises en page de boutique prédéfinies que vous pouvez installer en un seul clic. Le journal comprend également des pop-ups illimités, ce qui facilite la création d'une variété d'opt-ins pour attirer des abonnés potentiels.
En bref, le thème WordPress Newspaper a tout ce dont vous avez besoin pour créer un magazine en ligne réussi. Et dans cet article, nous allons vous montrer comment le faire.
Comment configurer votre propre magazine en ligne avec le thème WordPress du journal
Maintenant que nous avons examiné les principales fonctionnalités du thème WordPress Newspaper, voyons comment créer votre propre magazine en ligne à l'aide de ce thème.
1. Installez et activez le thème du journal
La première chose que vous devez faire est d'installer le thème WordPress Newspaper sur votre site. Vous pouvez le faire en vous rendant sur le site Web de ThemeForest et en achetant le thème Journal.

Une fois que vous avez acheté le thème, vous pourrez le télécharger à partir de la page de votre compte. À partir de là, vous pouvez le télécharger sur votre site WordPress en accédant à la page Apparence > Thèmes et en cliquant sur le bouton Ajouter nouveau .
Une fois le thème téléchargé sur votre site WordPress, vous devez l'activer. Vous pouvez le faire en allant sur la page Apparence > Thèmes et en cliquant sur le bouton Activer pour le thème Journal.
2. Choisissez une conception de mise en page de site Web
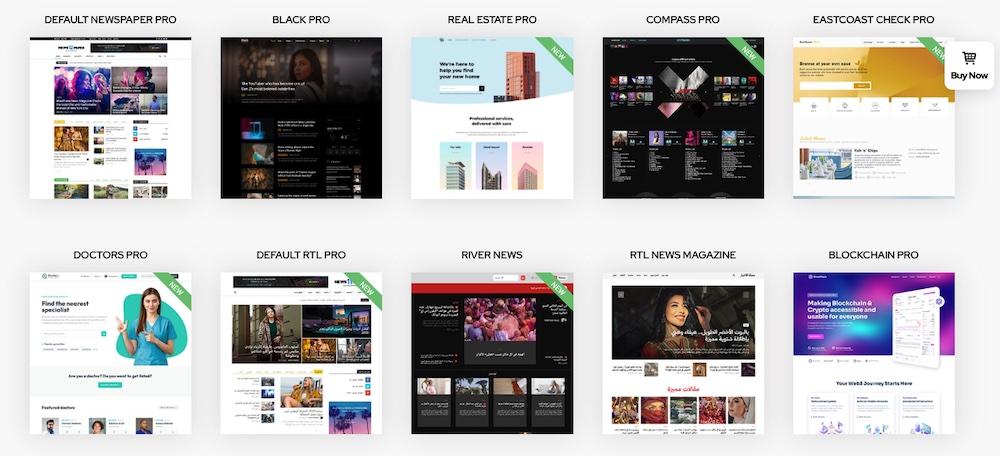
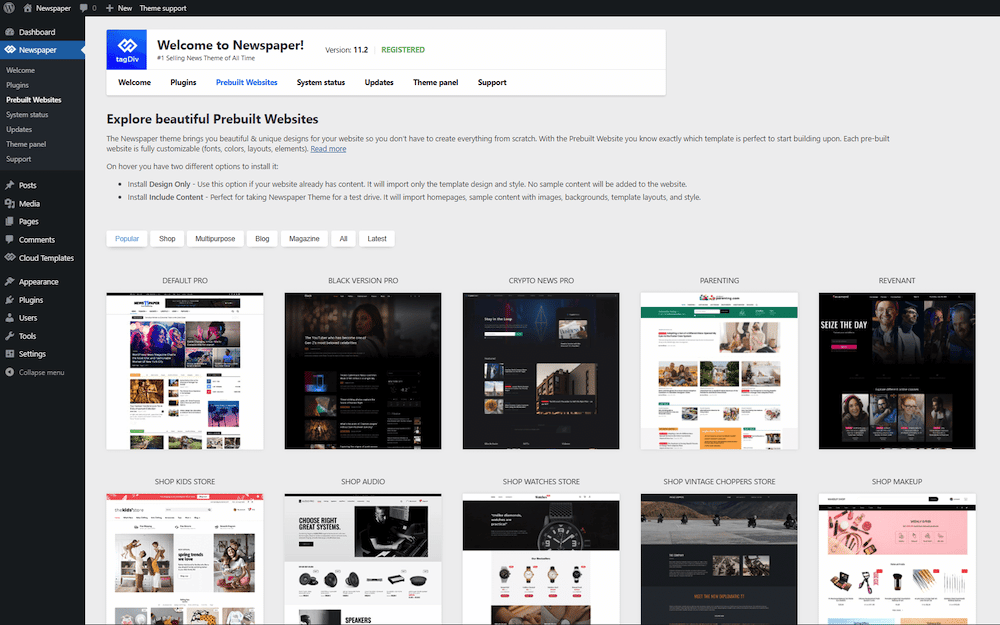
Une fois le thème Journal activé sur votre site WordPress, vous devez choisir une conception de mise en page de site Web. Le thème est livré avec plus de 120 conceptions de sites Web prédéfinis que vous pouvez installer en un seul clic.
Pour ce faire, accédez à Journal dans le tableau de bord WordPress, puis cliquez sur le lien indiquant Sites Web prédéfinis en haut de la page. À partir de là, vous pouvez parcourir les différents modèles de mise en page et en trouver un qui vous plaît.

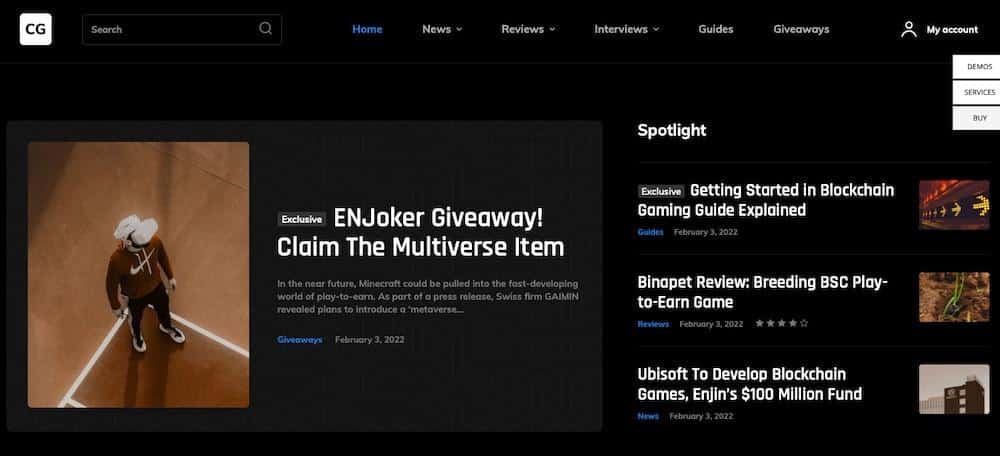
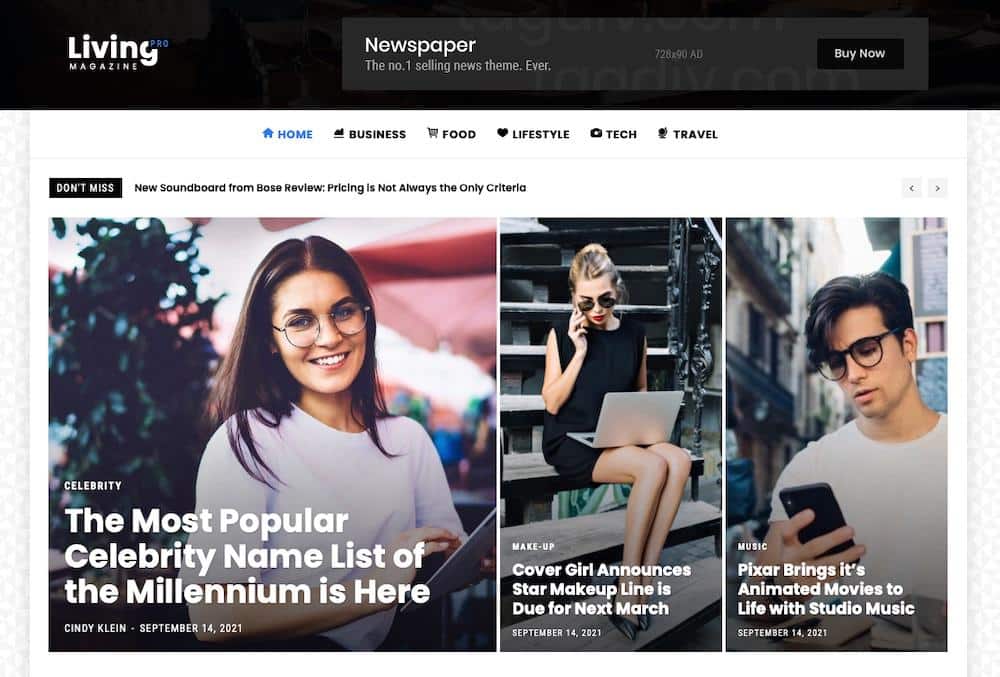
Pour créer un site Web de magazine ou une autre publication en ligne, vous disposez de nombreuses options centrées sur plusieurs niches différentes, notamment l'actualité générale, la mode, le style de vie et la cryptographie.
Par exemple, le site Web prédéfini de Crypto Gaming propose un design sombre qui convient à son sujet :

Et en revanche, Living Pro propose une palette de couleurs vives qui offre de nombreuses possibilités de mettre en valeur des photographies accrocheuses :

Lorsque vous trouvez un modèle de mise en page que vous aimez, survolez-le et cliquez sur le bouton Installer .
Si vous constatez que l'option d'installation de la mise en page n'est pas disponible lorsque vous la survolez, il se peut que vous n'ayez pas installé le plug-in approprié pour prendre en charge cette mise en page. Placer votre curseur sur le bouton Installer devrait montrer le plugin dont vous avez besoin avant d'installer la mise en page.

3. Ajustez la conception et le style
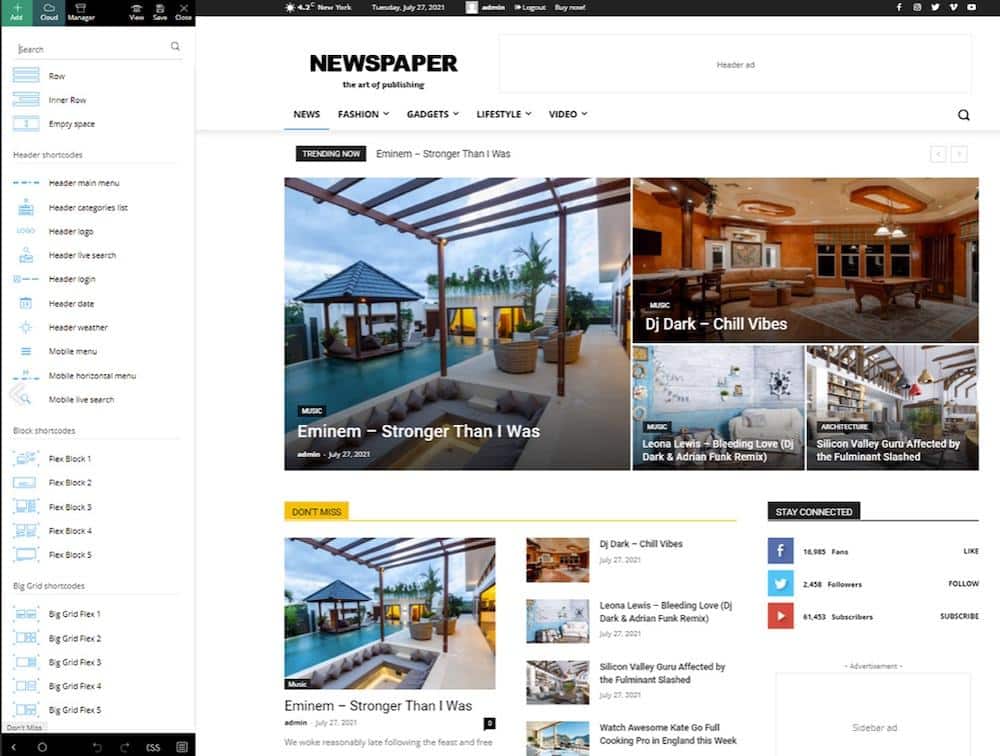
Après avoir activé une mise en page de site Web prédéfinie, vous pouvez utiliser le tagDiv Composer inclus pour personnaliser l'apparence de votre site Web de magazine.
Le tagDiv Composer est un éditeur visuel par glisser-déposer qui vous permet d'apporter des modifications à votre site Web sans avoir à gérer le code. C'est un outil puissant qui vous permet de personnaliser à peu près tous les aspects de votre site, de la mise en page globale aux éléments individuels tels que les couleurs, les polices et les boutons.

Pour commencer, accédez à la page que vous souhaitez modifier sur votre site Web. Ensuite, vous pouvez cliquer sur le lien Edit with tagDiv composer en haut de la page. À partir de là, vous pouvez cliquer sur n'importe quel élément de la page pour le modifier. Par exemple, si vous souhaitez modifier la couleur de l'en-tête de votre site Web, cliquez sur l'élément d'en-tête, puis sélectionnez une nouvelle couleur parmi les options qui s'affichent.
Vous pouvez également utiliser le tagDiv Composer pour ajouter de nouveaux éléments à vos pages. Pour ce faire, cliquez sur le bouton + Ajouter sur le côté gauche de l'écran. Cela ouvrira un menu d'éléments que vous pouvez ajouter à votre page.
Certains des éléments que vous pouvez ajouter incluent :
- Blocs de texte
- Images
- Vidéos
- Fichiers audio
- Boutons
- Formes
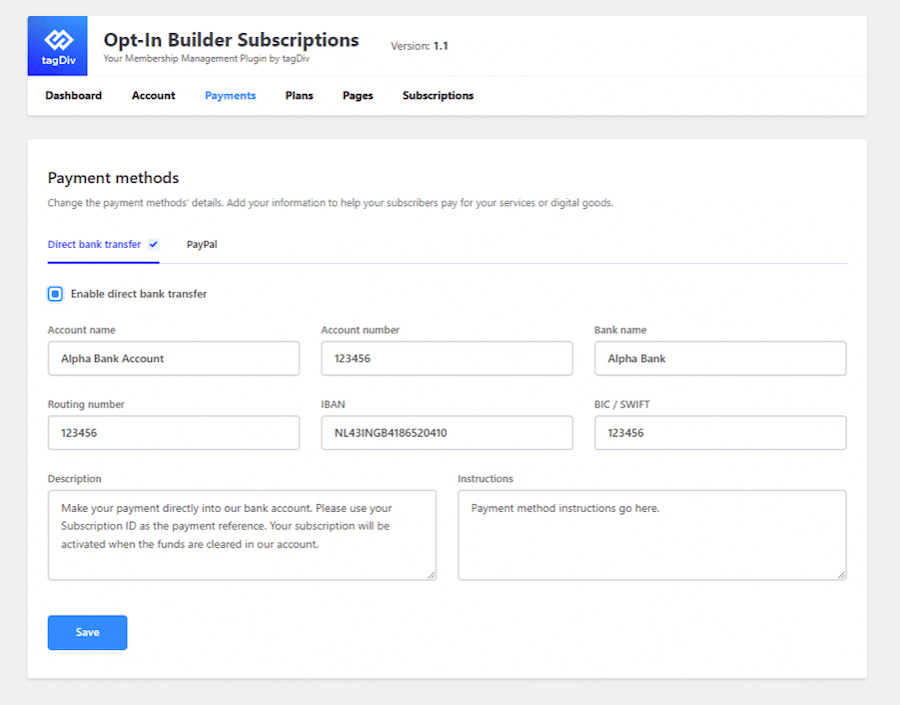
4. Configurer tagDiv Opt-In Builder
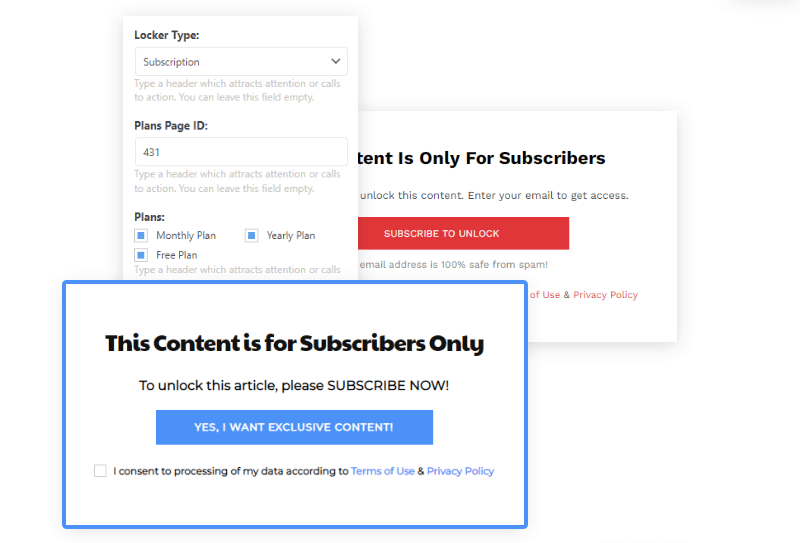
Le tagDiv Opt-In Builder est un outil puissant qui vous permet de créer de magnifiques formulaires d'opt-in pour développer votre liste de diffusion.
Pour commencer, accédez à Journal dans le tableau de bord WordPress, puis cliquez sur le lien Plugins en haut de la page. Sélectionnez le tagDiv Opt-In Builder parmi les plugins premium répertoriés.
Bien que vous puissiez utiliser ce plugin pour créer des formulaires d'opt-in et d'inscription, vous pouvez également l'utiliser pour créer des abonnements ou des systèmes de paywall, qui sont essentiels pour gérer un site Web de magazine payant.

Pour configurer un paywall/abonnement, accédez à Opt-In Builder dans le tableau de bord WordPress et cliquez sur Abonnements. Vous serez redirigé vers un assistant de configuration où vous pourrez sélectionner le type d'abonnement que vous souhaitez créer, saisir vos informations de paiement et choisir le contenu que vous souhaitez protéger.
5. Ajoutez du contenu au site Web de votre magazine
Maintenant que vous avez configuré les bases, il est temps de commencer à ajouter du contenu au site Web de votre magazine. Vous pouvez commencer par ajouter du contenu à toutes les pages standard qu'un site de publication devrait avoir, notamment :
- Page d' accueil : c'est là que vous souhaiterez présenter vos histoires les plus récentes et les plus populaires. Vous pouvez également inclure une section pour les articles vedettes, qui peuvent être alternés régulièrement.
- Pages de catégories : ces pages vous permettent de lister tous les articles d'une catégorie spécifique. Par exemple, si vous avez une catégorie pour les récits de voyage, tous les articles de cette catégorie seront répertoriés sur la page de la catégorie Voyage. Vous pouvez créer de nouvelles catégories dans WordPress en allant dans Articles > Catégories .
- Page d'auteur : La page d'auteur est l'endroit où vous listerez tous les articles écrits par un auteur spécifique. C'est un excellent moyen de présenter le travail de vos meilleurs écrivains et de donner aux lecteurs un moyen de trouver plus d'articles qu'ils pourraient apprécier.
- À propos de la page : La page À propos est l'endroit où vous en direz plus aux lecteurs sur votre magazine. C'est un endroit idéal pour inclure des informations sur votre histoire, votre mission et votre équipe.
Pour ajouter du nouveau contenu, accédez à la section Pages du tableau de bord WordPress et cliquez sur Ajouter nouveau . À partir de là, vous pouvez commencer à écrire le contenu de votre page ou à ajouter d'autres contenus à une page existante.
Si vous gérez un site d'actualités générales, vous souhaiterez ajouter des articles sur une variété de sujets. Vous pouvez le faire en allant dans Articles > Ajouter un nouveau dans le tableau de bord WordPress.
Lorsque vous écrivez vos articles, assurez-vous d'inclure un titre accrocheur, des photos attrayantes et des légendes utiles. Vous devriez également profiter du système de marquage de WordPress pour aider les lecteurs à trouver des articles connexes qu'ils pourraient apprécier.
6. Faites la promotion du site Web de votre magazine
Maintenant que votre site est opérationnel, il est temps de commencer à le promouvoir. Il existe plusieurs façons de le faire, mais certaines des plus efficaces incluent :
- Médias sociaux : Assurez-vous de partager vos articles sur toutes vos plateformes de médias sociaux. Vous pouvez également créer des comptes de médias sociaux spécifiquement pour le site Web de votre magazine.
- Marketing par e-mail : utilisez un service de marketing par e-mail comme Mailchimp ou Constant Contact pour envoyer des newsletters régulières présentant vos derniers articles. Vous pouvez également utiliser le courrier électronique pour promouvoir des offres spéciales ou des offres d'abonnement.
- Publicité : placez des annonces sur d'autres sites Web ou dans des publications imprimées que votre public cible est susceptible de voir. Vous pouvez également diffuser des campagnes Google AdWords ou des publicités Facebook.
Commencez avec le thème WordPress du journal
Le thème WordPress pour journaux est un excellent choix pour tous ceux qui cherchent à créer un site Web de magazine. Il est facile à utiliser et comprend toutes les fonctionnalités dont vous avez besoin pour commencer. J'espère qu'en lisant cet article, vous comprenez mieux comment utiliser le thème WordPress du journal pour créer un site Web de magazine.
Quel type de magazine voulez-vous commencer ?
