Comment créer des pages de boutique avec Elementor & Happy Card Widget
Publié: 2019-11-11En tant que propriétaire d'une entreprise en ligne, vous devez décorer les pages de votre boutique avec beaucoup d'attention. Ainsi, cela vous aidera à augmenter vos ventes. Ainsi, un constructeur de pages à part entière avec des fonctionnalités et des widgets étonnants peut réduire les coûts et le temps du propriétaire.
Ainsi, compte tenu de tous les faits importants, nous avons montré un moyen simple de créer une page de boutique à l'aide d'Elementor WooCommerce Builder. Aussi, comment vous pouvez afficher vos produits de manière intelligente en utilisant 'Card Widget'. C'est un widget de base de Happy Elementor Addon.
Créer de belles pages pour votre boutique de commerce électronique

Il semble très difficile de concevoir la page de magasin d'un site Web de commerce électronique manuellement ou à l'aide de codes. Mais la bonne nouvelle est que le constructeur de pages Elementor a maintenant collaboré avec WooCommerce.
Par conséquent, vous pouvez créer n'importe quel type de design époustouflant avec le constructeur de pages Elementor, en particulier pour votre boutique en ligne.
Les concepteurs peuvent facilement terminer leurs projets de commerce électronique plus rapidement et également les livrer rapidement
Le processus visuel de WooCommerce Page Builder vous aidera à vous débarrasser de tous les problèmes de conception auxquels les propriétaires d'entreprise étaient confrontés lors de la création de boutiques en ligne sur WordPress.
Cependant, vous pouvez obtenir les avantages suivants en utilisant WooCommerce Page Builder pour votre boutique en ligne :-
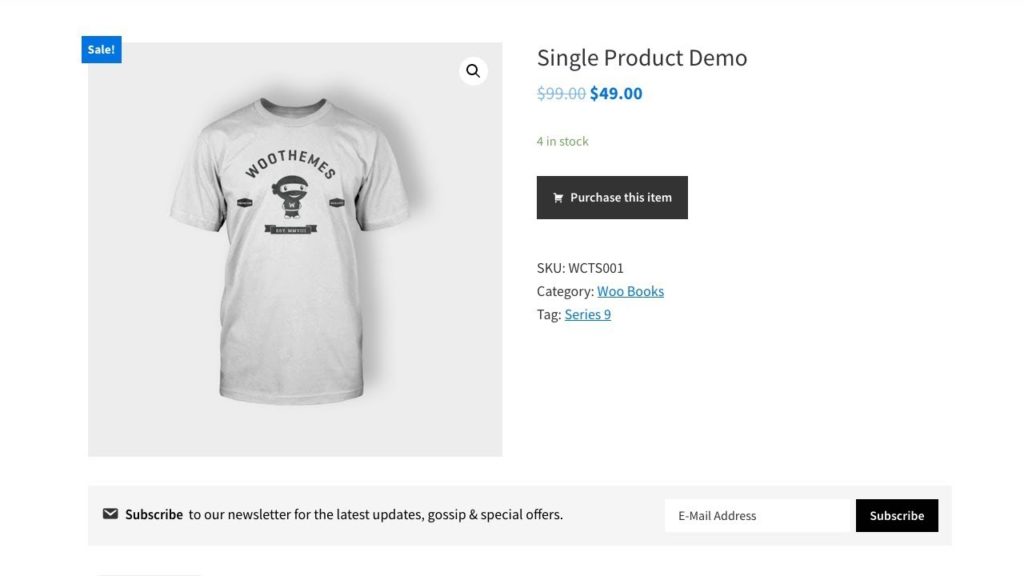
Modèle de produit unique

En utilisant WooCommerce Page Builder avec Elementor, vous pouvez facilement créer une page de produit individuelle pour votre boutique en ligne. Et le plus étonnant, c'est que vous pouvez le faire pour votre produit le plus vendu.
Vous pouvez présenter le prix, les descriptions, la taille, les couleurs et d'autres informations de votre produit de manière très détaillée.
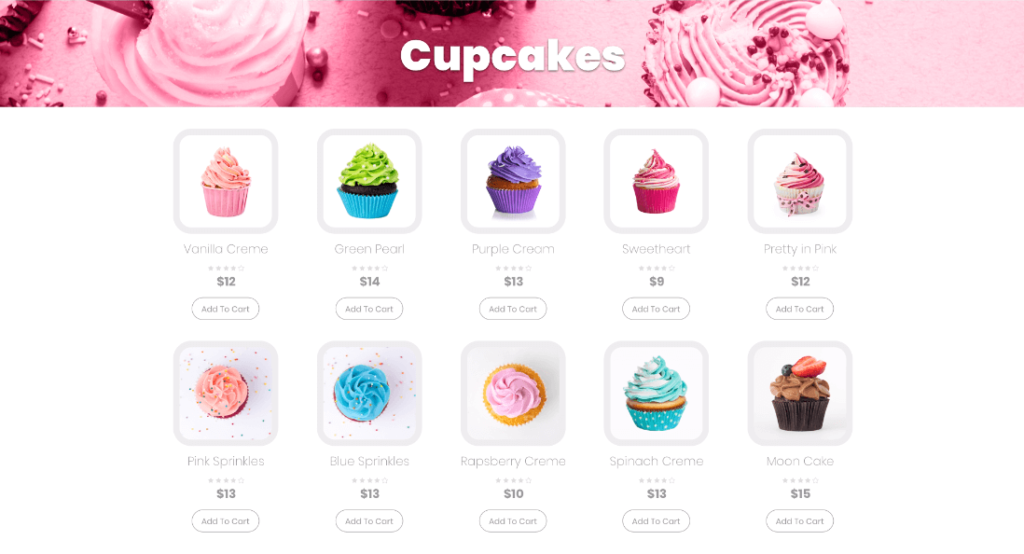
Modèle d'archive de produit

Vous pouvez afficher votre produit par liste à l'aide du widget Product Archive de WooCommerce Page Builder. Par exemple, pour afficher vos produits les plus vendus dans un groupe, vous pouvez utiliser le modèle d'archive de produits d'Elementor.
Le modèle Product Archive vous aidera à atteindre une large gamme de vitrines de produits avec le nombre de colonnes, les pages de résultats de recherche et les paramètres de typographie. Par conséquent, vos visiteurs peuvent trouver des produits particuliers qu'ils recherchent.
Par conséquent, vous pouvez consulter la vidéo suivante pour avoir une idée générale de la façon de créer des pages de boutique et de les personnaliser avec WooCommerce Page Builder.
Dans la partie suivante, nous verrons comment créer facilement des pages de boutique à l'aide de 'Card Widget' de Happy Addons.
Comment personnaliser les pages de votre boutique avec le widget Happy Addons Card

Les pages de boutique sont la partie la plus visitée d'un site Web de commerce électronique. Les gens aiment passer du temps dans les pages de la boutique pour acheter des produits, obtenir des informations ou tout type d'engagement social. Quoi de plus?
Si vous accordez du temps de qualité à la conception des pages de votre boutique, vous pourrez attirer l'attention des clients, ce qui augmentera vos ventes. Dans cette partie, nous allons montrer comment créer des pages de boutique en utilisant Happy Elementor Addons.
Commençons:-
Première étape : installations de base
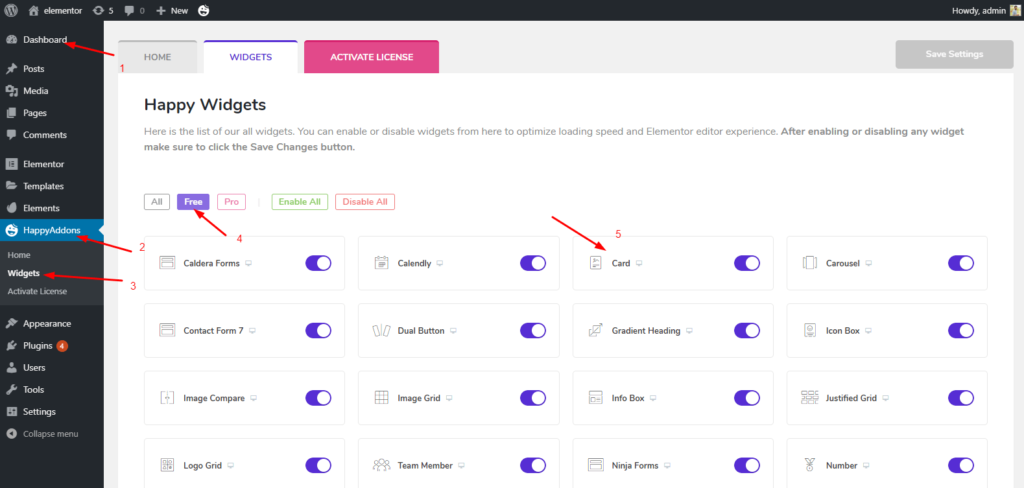
- Tout d'abord, installez les modules complémentaires Happy Elementor. Processus d'installation complet
- Ensuite, ajoutez un en-tête. Voir les instructions complètes sur l'ajout d'un en-tête
Remarque : Dans ce didacticiel, nous allons montrer comment concevoir des pages de boutique à l'aide de Card Widget de Happy Elementor Widget.

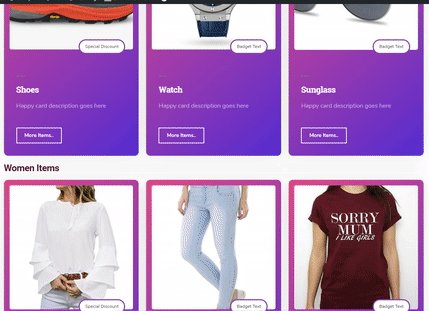
Card Widget est un widget gratuit de Happy Elementor Addon. Vous pouvez créer des démonstrations puissantes de votre produit avec ce widget. Par conséquent, il est facile de présenter vos produits avec des textes, des liens, des badges et des images étonnants.
Deuxième étape : ajouter des sections
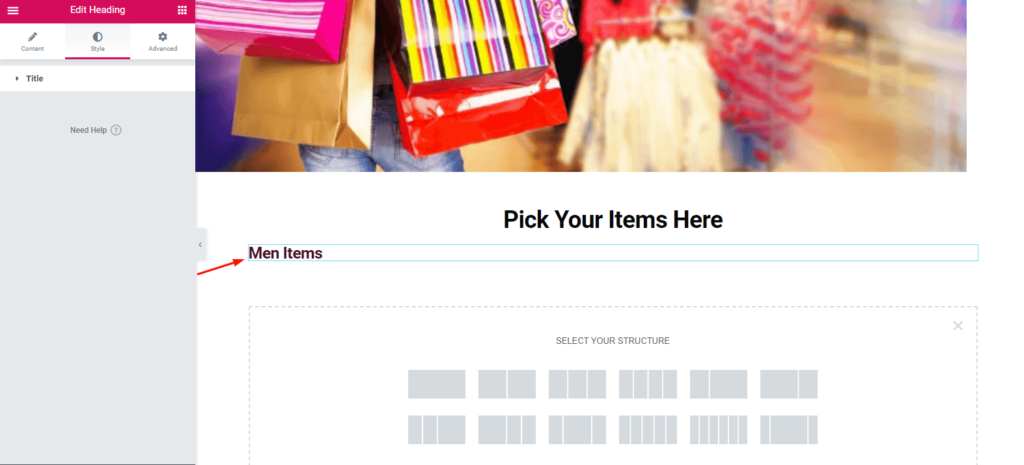
Pour catégoriser les produits, sélectionnez la section marquée. C'est très simple à ajouter. Placez simplement le widget d'en-tête dans la section.


Et puis donnez un titre à cette section. Découvrez la capture d'écran suivante. Enfin, vous donnerez facilement un titre à cette section.

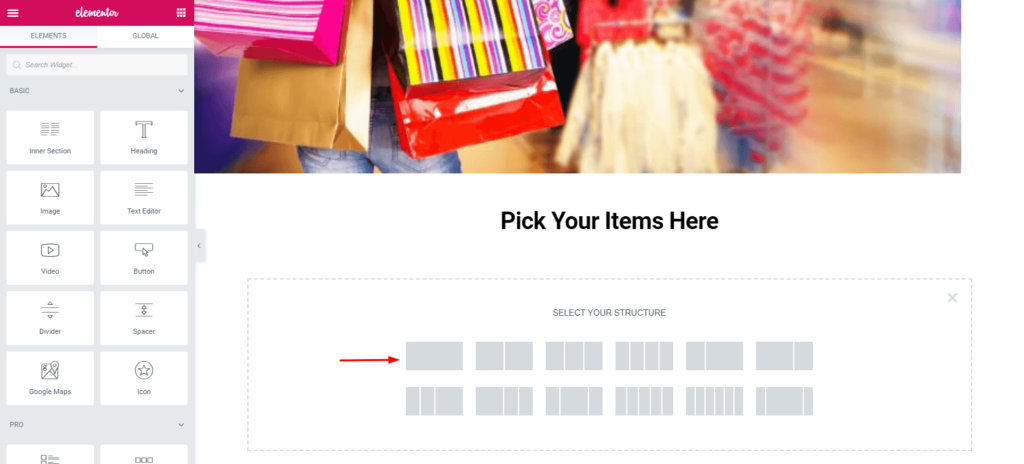
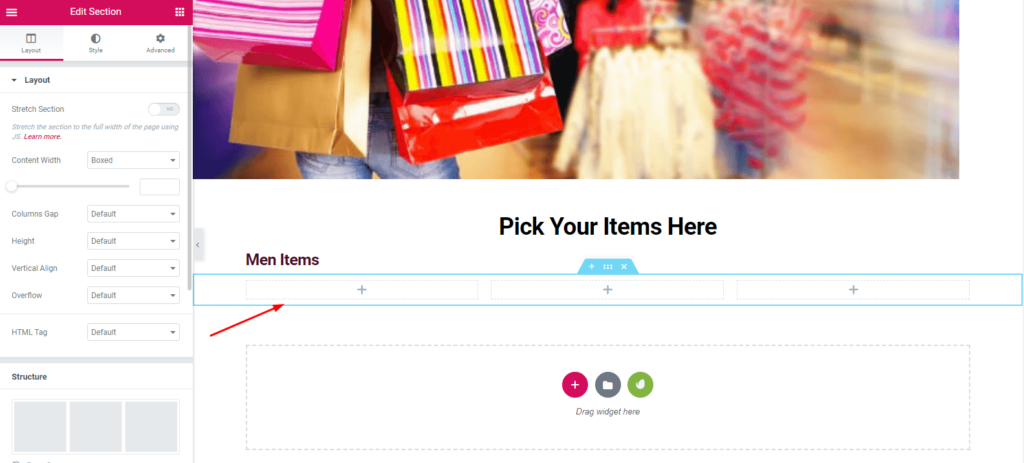
Ici, vous pouvez choisir la mise en page. Cela dépend totalement de votre choix. Ensuite, il vous suffit de cliquer sur la section sélectionnée et elle apparaîtra à l'écran.

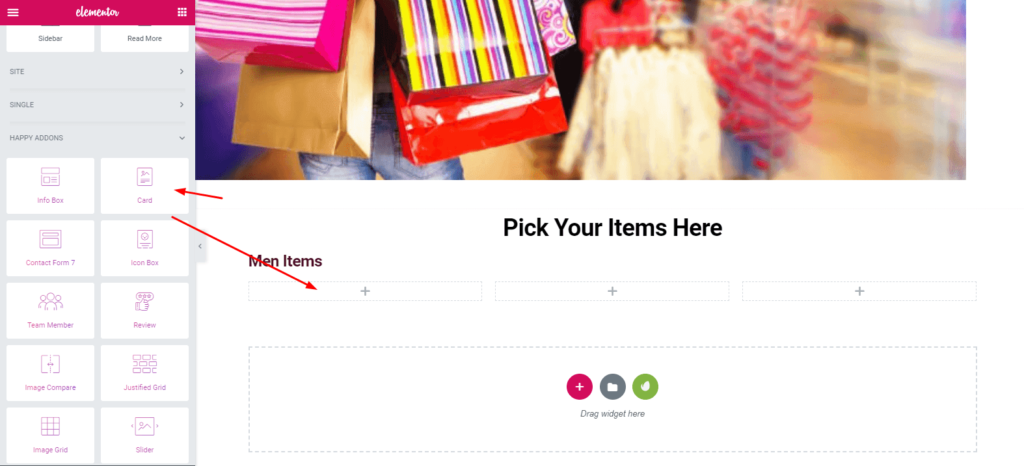
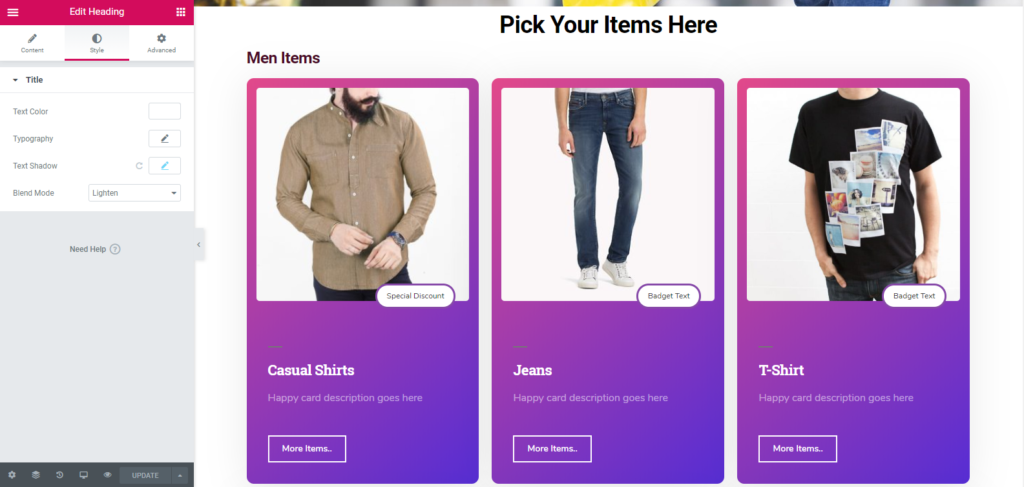
Troisième étape : ajouter un widget de carte

Recherchez "Card Widget" dans la barre latérale gauche. Ensuite, sélectionnez "Card Widget" dans le menu des widgets. Faites-le glisser vers la zone sélectionnée.

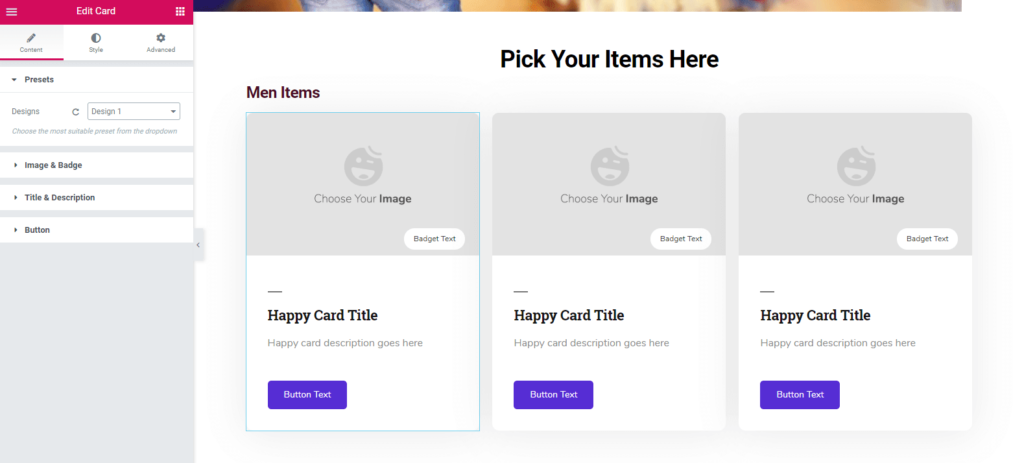
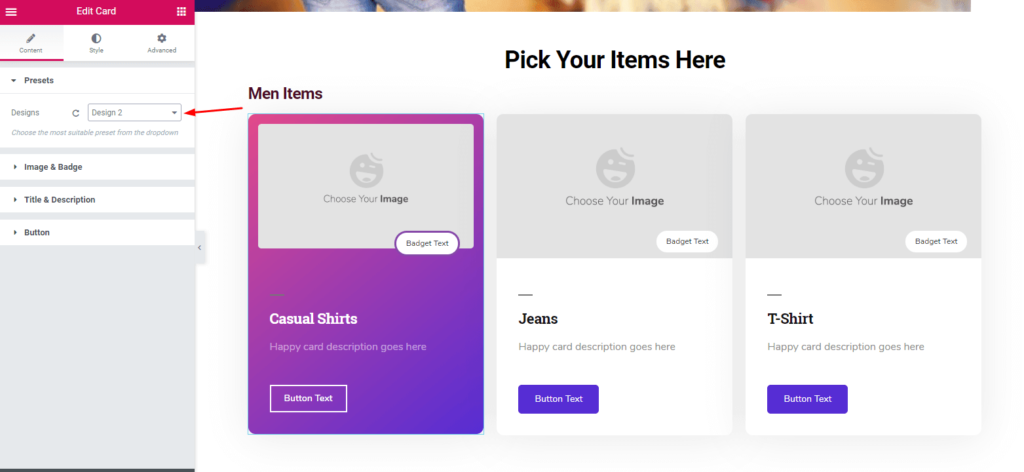
Ici, vous pouvez facilement fournir des préréglages, des images et un badge, un titre et une description et un bouton dans la barre latérale gauche.

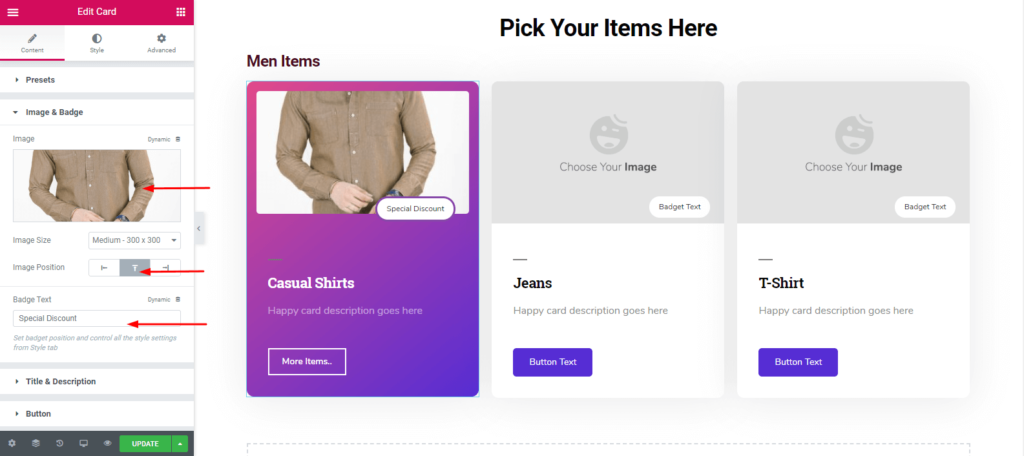
Ensuite, il vous suffit d'insérer les images. Vous pouvez également aligner l'image et le texte du badge si vous souhaitez afficher vos produits spéciaux, votre prix ou offrir une remise. Et ici, vous pouvez faire beaucoup de choses avec d'autres options de 'Card Widget'.

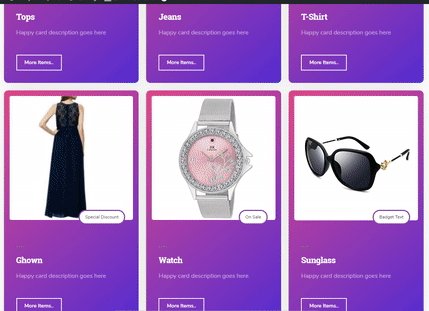
En suivant le même processus, vous pouvez ajouter vos autres éléments. Jean, tee-shirt, etc...

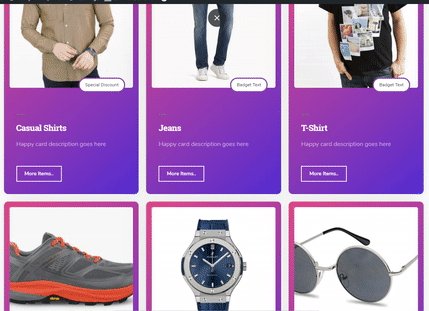
Quatrième étape : dupliquer toute la section
Vous pouvez dupliquer toute votre section pour minimiser vos tracas. Par conséquent, il vous suffit d'ajouter le préréglage, l'en-tête, les images, le badge, la description et le texte du bouton, etc.
Pour ce faire, suivez la capture d'écran ci-dessous : -

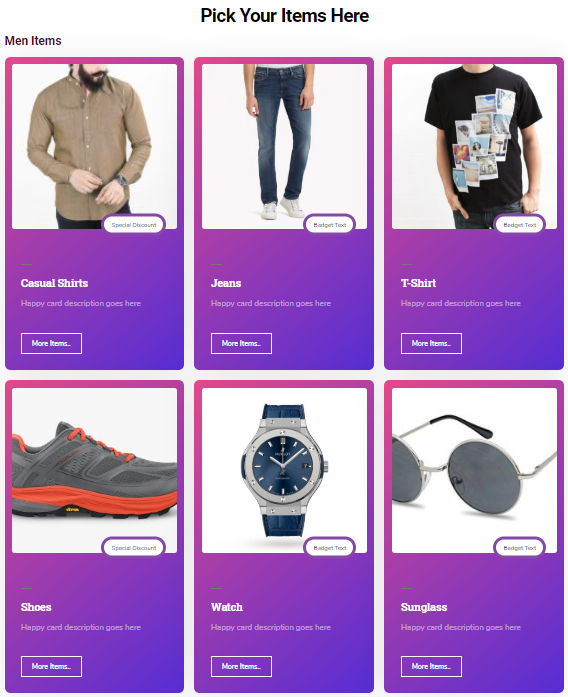
Dernière étape : créer d'autres sections
Vous pouvez créer les autres sections en suivant simplement le même processus. Il vous suffit de dupliquer les sections. Par conséquent, la partie dupliquée apparaîtra sous la section principale.
Faites-le ensuite glisser jusqu'à la partie souhaitée. C'est ça.

Pour avoir une idée complète, consultez la documentation de 'Card Widget' de Happy Elementor Addons
Vous pouvez également consulter la vidéo suivante pour obtenir une vue claire : -
Derniers mots
Une page de boutique ou une page de produit optimisée est un exemple de site Web de commerce électronique idéal. De nos jours, les clients veulent un service adapté, unique et de qualité. Donc, en tant que propriétaire d'entreprise, vous devez fournir un service de qualité à la fois physiquement et virtuellement.
Cependant, 'Card Widget' de Happy Elementor Addon est un widget incroyable. Avec ce widget, vous pouvez créer des designs lucratifs et d'autres trucs sympas. Nous avons fait de notre mieux pour vous montrer le moyen le plus simple afin que vous puissiez créer une page de boutique pour votre boutique en ligne ou votre site Web.
