Comment modifier la hauteur et la largeur des blocs dans WordPress
Publié: 2023-04-20Voulez-vous modifier la hauteur et la largeur des blocs dans WordPress ?
Par défaut, WordPress facilite la création de belles mises en page de contenu pour vos publications et pages à l'aide de blocs. Cependant, vous voudrez parfois redimensionner les blocs pour les rendre plus beaux.
Dans cet article, nous allons vous montrer comment modifier facilement la hauteur et la largeur des blocs dans WordPress.

Pourquoi changer la hauteur et la largeur des blocs dans WordPress ?
L'éditeur de blocs vous permet d'ajouter du contenu à votre site Web WordPress à l'aide de différents blocs, notamment des titres, des paragraphes, des images, des vidéos, de l'audio, etc.
Cependant, vous souhaiterez parfois modifier la largeur ou la hauteur d'un bloc spécifique pour améliorer son apparence ou la mise en page du contenu global.
L'ajustement de la taille des blocs peut également garantir que votre contenu est réactif et s'affiche correctement sur tous les appareils, y compris les téléphones, les tablettes et les ordinateurs portables.
Par exemple, vous avez peut-être téléchargé une image dans l'éditeur de contenu, mais elle est trop grande et rend la page peu attrayante.

Vous pouvez également modifier la taille du bloc d'en-tête pour mieux l'aligner sur le contenu.
En ajustant la largeur et la hauteur des blocs, vous pouvez rendre vos publications et vos pages plus esthétiques.
Cela étant dit, voyons comment vous pouvez facilement modifier la hauteur et la largeur des blocs dans WordPress.
- Méthode 1 : modifier la hauteur et la largeur du bloc à l'aide des paramètres de bloc
- Méthode 2 : Modifier la hauteur et la largeur du bloc à l'aide du bloc Colonnes
- Méthode 3 : modifier la hauteur et la largeur du bloc à l'aide du bloc de groupe
- Méthode 4 : modifier la hauteur du bloc à l'aide du bloc de couverture
- Bonus : Créez de belles pages à l'aide de blocs avancés dans SeedProd
Méthode 1 : modifier la hauteur et la largeur du bloc à l'aide des paramètres de bloc
Pour cette méthode, nous allons vous montrer comment modifier la hauteur et la largeur d'un bloc en utilisant les paramètres par défaut proposés par WordPress.
Actuellement, WordPress n'offre pas les mêmes options de redimensionnement pour tous les blocs. Cependant, l'éditeur de blocs propose de nombreuses façons de redimensionner la hauteur et la largeur de différents blocs.
Commençons par le bloc Image dans WordPress.
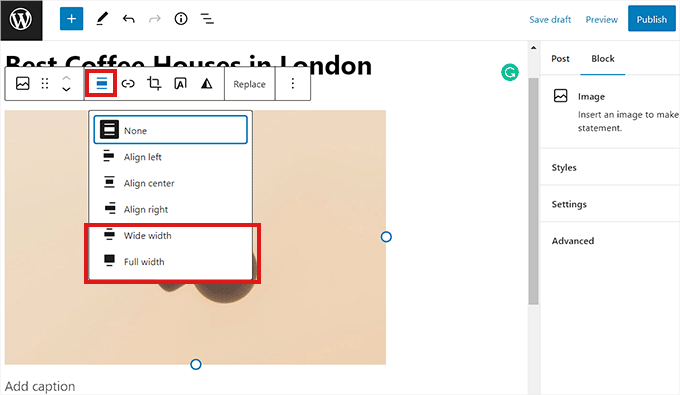
Tout d'abord, vous pouvez modifier l'alignement du bloc Image en cliquant sur le bouton "Aligner" dans la barre d'outils au-dessus du bloc.
Ici, choisir l'option "Large largeur" donnera au bloc la même largeur que le conteneur.
Ou, l'option d'alignement 'Pleine largeur' fera du bloc toute la largeur de la page.

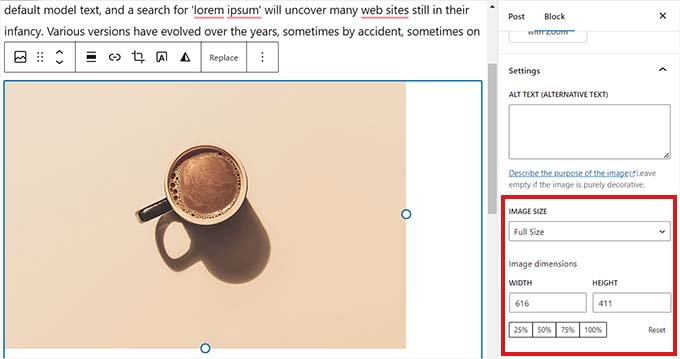
Vous pouvez également redimensionner un bloc en accédant au panneau "Paramètres du bloc" sur la droite et en faisant défiler jusqu'à la section "Paramètres". À partir de là, vous pouvez redimensionner un bloc à partir du menu déroulant "Taille de l'image".
Vous pouvez également ajuster la largeur et la hauteur du bloc en saisissant la taille de pixel préférée dans les cases "Largeur" et "Hauteur" de la section "Dimensions de l'image".
En dessous, vous pouvez également ajuster la taille du bloc en pourcentage.

Une autre façon de redimensionner un bloc Image consiste à cliquer sur l'image elle-même pour faire apparaître une bordure bleue avec des ancres circulaires.
Ensuite, faites simplement glisser ces ancres pour modifier la hauteur et la largeur du bloc d'image.

Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos paramètres.
Méthode 2 : Modifier la hauteur et la largeur du bloc à l'aide du bloc Colonnes
Si le bloc que vous souhaitez redimensionner ne comporte pas de boutons d'alignement ou de paramètres de redimensionnement, cette méthode est faite pour vous.
Pour cette méthode, nous placerons notre bloc à l'intérieur du bloc Colonnes. Il agit comme un conteneur où vous pouvez ajouter des blocs dans chaque colonne. Ensuite, vous pouvez redimensionner ces blocs en ajustant la hauteur et la largeur des colonnes.
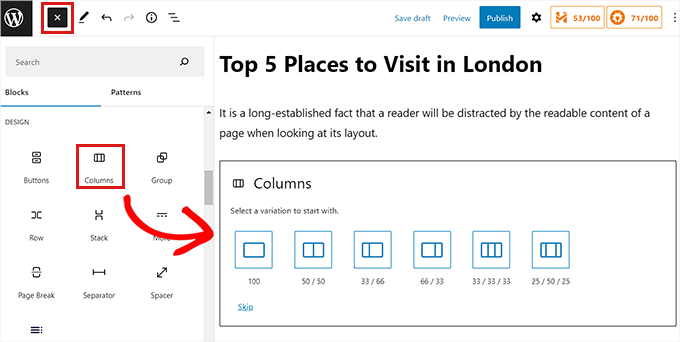
Tout d'abord, vous devrez cliquer sur le bouton "Ajouter un bloc" (+) dans le coin supérieur gauche de l'écran.
À partir de là, recherchez et ajoutez simplement le bloc Colonnes à l'éditeur de contenu. Ensuite, il vous sera demandé de choisir une variante.

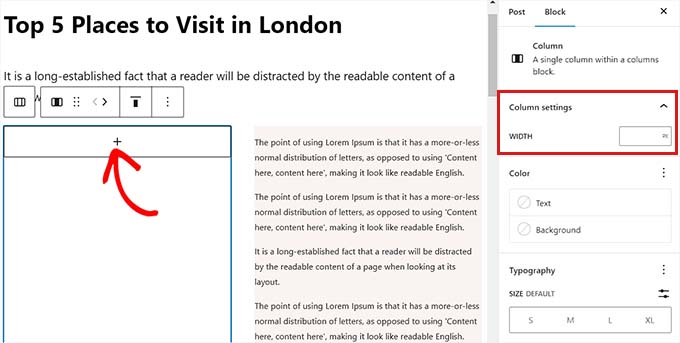
Après cela, la disposition des colonnes s'affichera à l'écran et vous pouvez maintenant ajouter le bloc souhaité en cliquant sur le bouton "Ajouter un bloc (+)" à l'intérieur d'une colonne.
Une fois le bloc ajouté, vous pouvez le redimensionner en utilisant les "Paramètres de colonne" situés dans le panneau de droite.

Une fois que vous avez terminé, cliquez simplement sur le bouton "Publier" pour enregistrer vos modifications.
Voici à quoi ressemblait le contenu de notre site Web de démonstration après avoir redimensionné et aligné deux blocs de paragraphes dans un bloc de deux colonnes.

Méthode 3 : modifier la hauteur et la largeur du bloc à l'aide du bloc de groupe
Vous pouvez également ajuster la largeur et la hauteur des blocs à l'aide du bloc Groupe. Il vous permet de regrouper différents blocs et de les styliser ensemble.
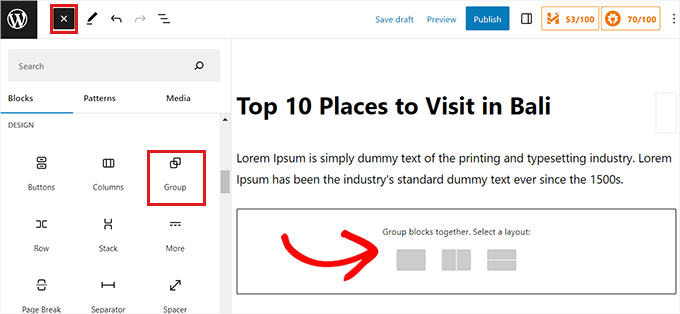
Tout d'abord, vous devrez cliquer sur le bouton "Ajouter un bloc" (+) en haut. Ensuite, vous devez localiser et ajouter le bloc Groupe à l'éditeur de contenu.
Une fois que vous avez fait cela, le bloc Groupe affichera trois options de mise en page différentes parmi lesquelles vous pourrez choisir. Pour ce didacticiel, nous utiliserons la disposition "Groupe".

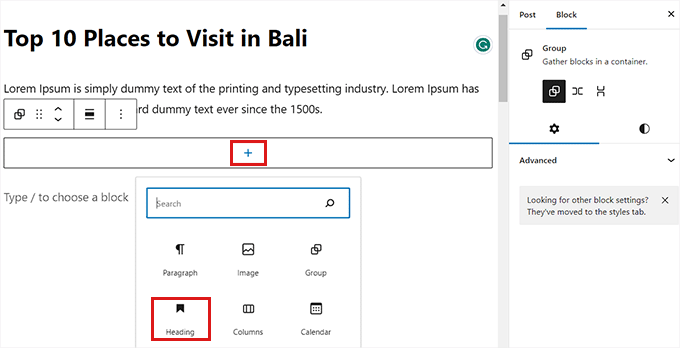
Après cela, le bouton "Ajouter un bloc" s'affichera à l'écran. Vous pouvez maintenant ajouter n'importe quel bloc que vous voulez.
Dans ce didacticiel, nous allons ajouter et redimensionner un bloc Titre, un bloc Paragraphe et un bloc Image.

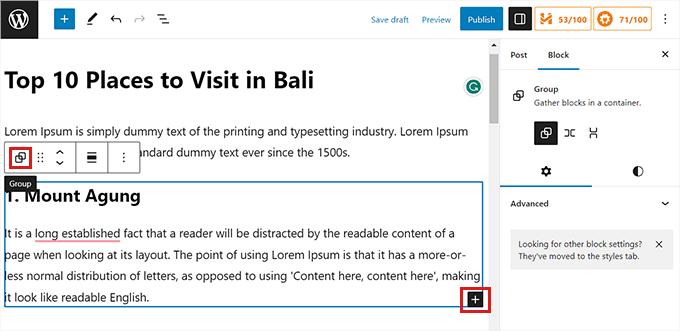
Pour ajouter plusieurs blocs au groupe, vous devez cliquer sur le bouton "Sélectionner un groupe" dans la barre d'outils du bloc.
Une fois le groupe sélectionné, cliquez simplement sur le bouton "Ajouter un bloc" (+) en bas.

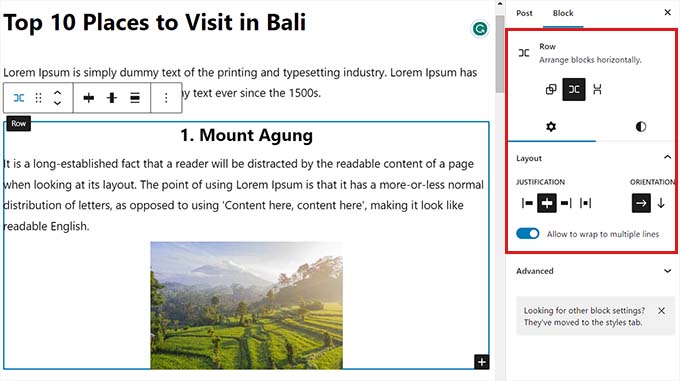
Cliquer sur le bouton « Sélectionner un groupe » ouvre également les paramètres de bloc dans la colonne de droite. À partir de là, vous pouvez facilement ajuster la disposition, la justification et l'orientation de tous les blocs.
La modification de la disposition modifiera également les différentes tailles de bloc. Vous pouvez configurer ces paramètres jusqu'à ce que vous soyez satisfait du résultat.

Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour » ou « Publier » pour enregistrer vos paramètres.

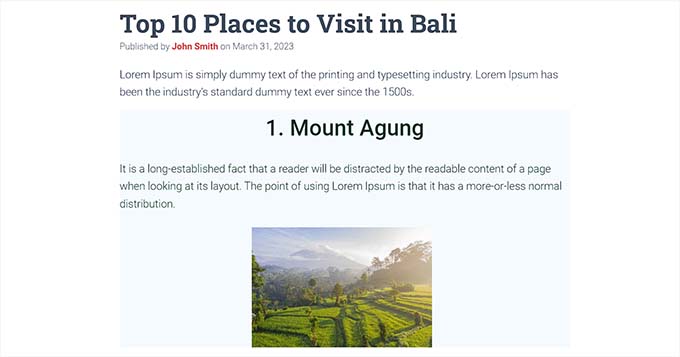
Voici à quoi ressemblait le bloc Groupe sur notre site Web de démonstration.

Méthode 4 : modifier la hauteur du bloc à l'aide du bloc de couverture
Cette méthode de redimensionnement est pour vous si vous souhaitez utiliser le bloc Couverture. Il vous permet d'afficher du texte et d'autres contenus au-dessus d'une image ou d'une vidéo.
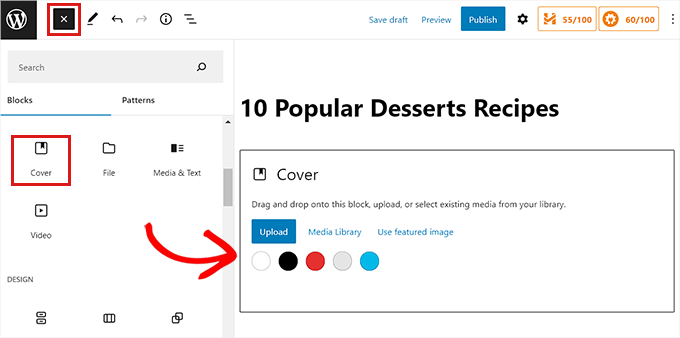
Tout d'abord, vous devrez cliquer sur le bouton "Ajouter un bloc" (+) en haut et trouver le bloc Couverture.
Une fois que vous avez fait cela, il vous sera demandé de choisir une couleur ou de télécharger une image de la médiathèque WordPress. Cette image ou couleur sera utilisée comme arrière-plan pour le bloc Couverture.

Ensuite, faites simplement glisser et déposez le bloc de votre choix dans le bloc Couverture.
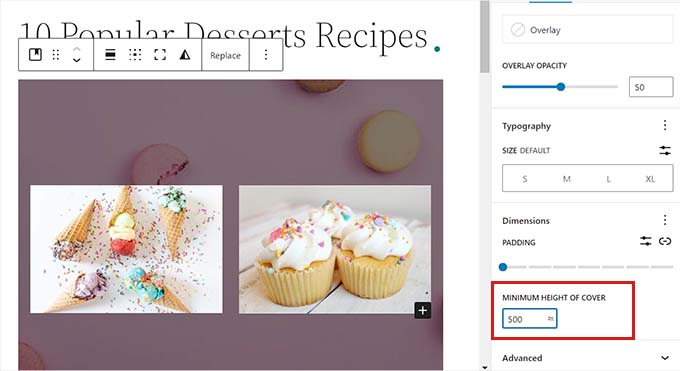
Après cela, vous devez cliquer sur le bloc Cover pour ouvrir ses paramètres de bloc dans la colonne de droite.
De là, faites défiler jusqu'au panneau "Dimensions", où vous pouvez ajuster la hauteur du bloc de couverture à l'aide de pixels.

Enfin, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Pour des instructions plus détaillées sur l'utilisation du bloc de couverture, vous pouvez consulter notre guide du débutant sur l'image de couverture par rapport à l'image en vedette dans l'éditeur de blocs WordPress.
Bonus : Créez de belles pages à l'aide de blocs avancés dans SeedProd
Vous pouvez facilement créer de belles pages esthétiques à l'aide du plugin SeedProd.
C'est le meilleur constructeur de pages WordPress sur le marché qui vous permet de créer des pages de destination à l'aide de blocs. Ces blocs sont également très faciles à personnaliser et à redimensionner en fonction de vos besoins.
Tout d'abord, vous devrez installer et activer le plugin SeedProd. Pour plus de détails, vous pouvez lire notre guide sur la façon d'installer un plugin WordPress.
Remarque : SeedProd propose également une version gratuite, mais nous utiliserons la version premium pour ce tutoriel.
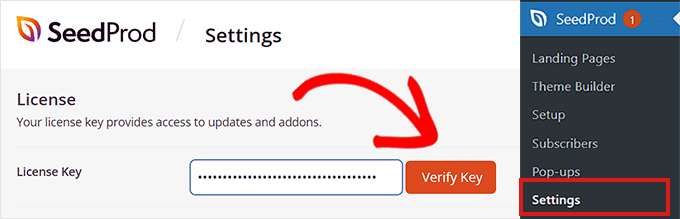
Lors de l'activation, vous devez vous rendre sur la page SeedProd » Paramètres de votre tableau de bord WordPress et saisir la clé de licence dans la case 'Clé de licence'.
Vous pouvez trouver la clé de licence sur la page de votre compte sur le site Web de SeedProd.

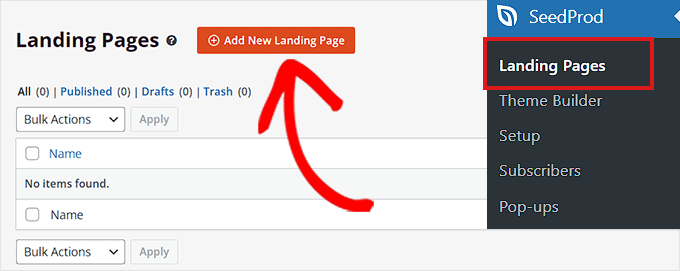
Ensuite, vous devez visiter l'écran SeedProd »Pages de destination à partir de la barre latérale d'administration pour commencer à créer une page de destination.
À partir de là, cliquez simplement sur le bouton "Ajouter une nouvelle page de destination".

Vous allez maintenant être redirigé vers la page "Choisir un nouveau modèle de page". SeedProd propose de nombreux modèles prédéfinis parmi lesquels vous pouvez choisir.
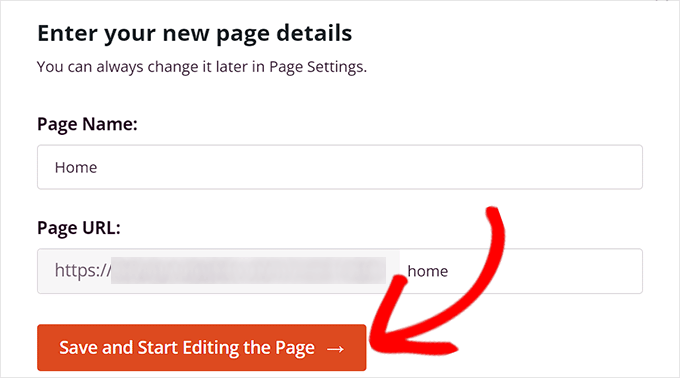
Après avoir sélectionné un modèle, il vous sera demandé de fournir un nom et une URL pour votre page de destination.
Après avoir ajouté ces détails, cliquez simplement sur le bouton "Enregistrer et commencer à modifier la page" pour continuer.

Cela lancera le générateur de page par glisser-déposer de SeedProd, où vous pouvez maintenant commencer à modifier votre page.
Pour des instructions plus détaillées, veuillez consulter notre guide sur la façon de créer une page de destination avec WordPress.
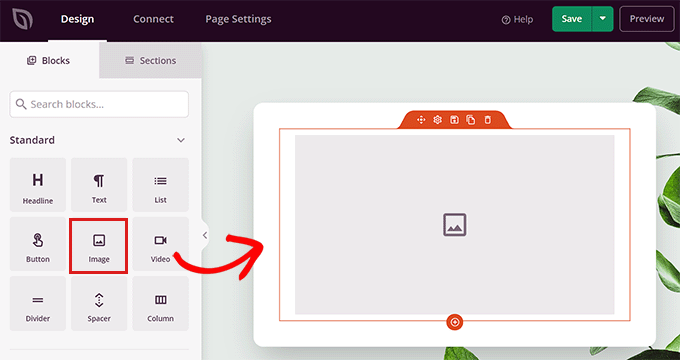
Pour ce tutoriel, nous allons ajouter et redimensionner un bloc Image et un bloc Bouton.
Tout d'abord, vous devrez faire glisser le bloc Image depuis le panneau de blocs sur la gauche et le déposer où vous le souhaitez sur la page.

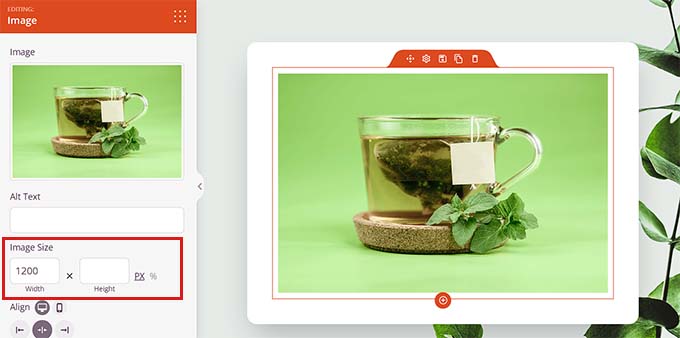
Ensuite, cliquez simplement sur le bloc Image pour ouvrir ses paramètres de bloc dans la colonne de gauche. À partir de là, vous pouvez télécharger une image de votre médiathèque.
Ensuite, vous pouvez modifier la hauteur et la largeur du bloc à l'aide de pixels ou de pourcentages.

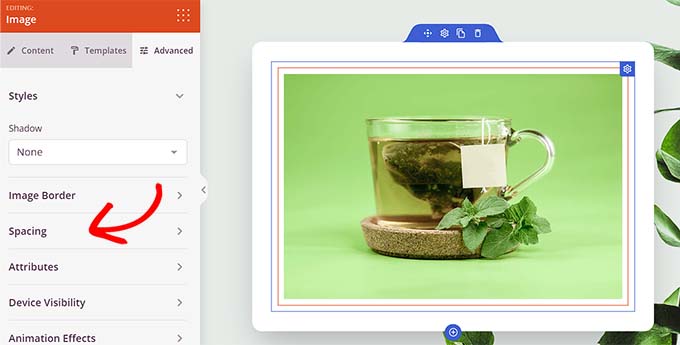
Vous pouvez également ajuster la taille et la position de l'image en passant à l'onglet "Avancé" en haut du panneau des paramètres.
Ensuite, cliquez simplement sur le panneau Espacement pour développer ses paramètres.

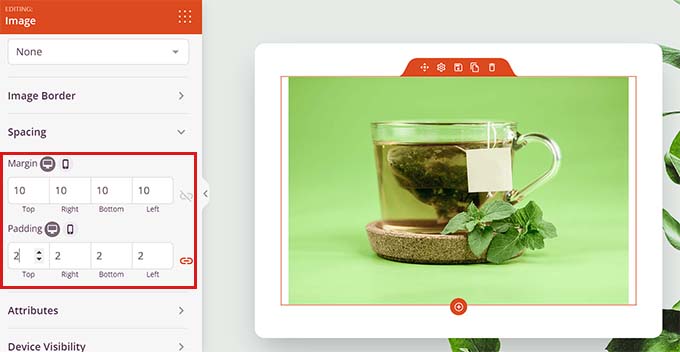
Ici, ajoutez simplement des valeurs pour ajuster la marge et le rembourrage du bloc en fonction de vos besoins.
Vous pouvez ajuster la marge et le rembourrage pour les zones supérieure, inférieure, gauche et droite du bloc.

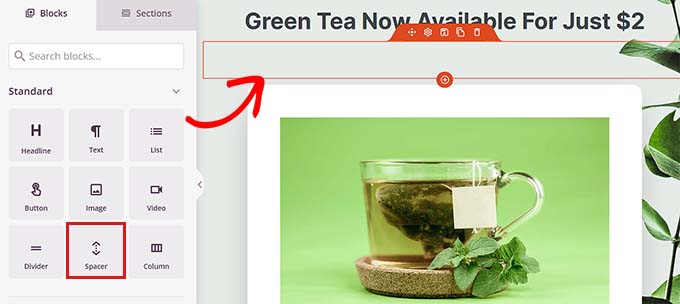
Avec Seedprod, vous pouvez également ajouter un bloc Spacer entre deux blocs différents pour mettre de l'espace entre eux.
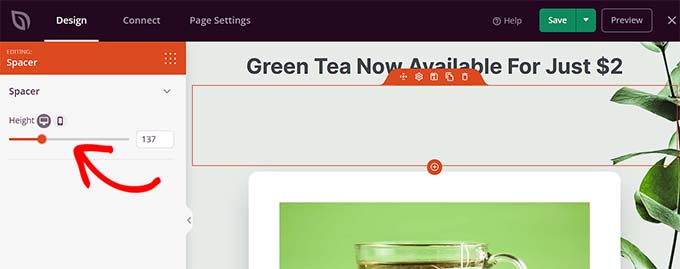
Tout d'abord, vous devrez localiser et ajouter le bloc "Espaceur" dans la colonne de gauche. Ensuite, cliquez dessus pour ouvrir ses paramètres.

Maintenant, vous pouvez contrôler la hauteur de l'entretoise à l'aide du curseur "Hauteur".
Le bloc d'espacement peut vous aider à créer un site Web sans encombrement.

Vous pouvez également modifier la largeur et la hauteur d'autres blocs de la même manière, y compris les blocs Vidéo, Titre et Bouton.
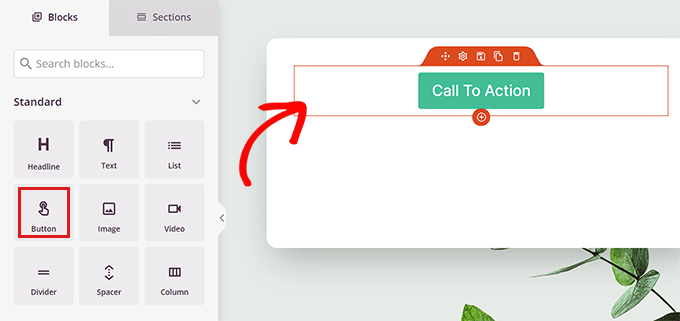
Trouvez simplement le bloc Bouton dans la colonne de gauche et faites-le glisser sur votre page.

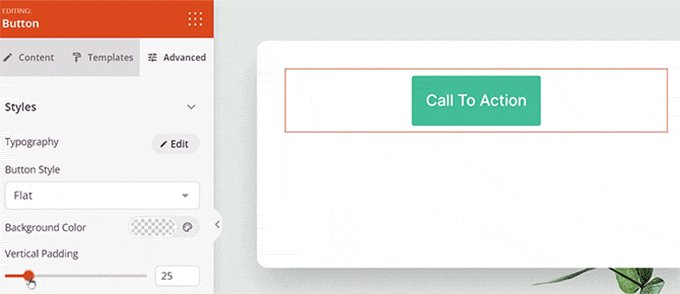
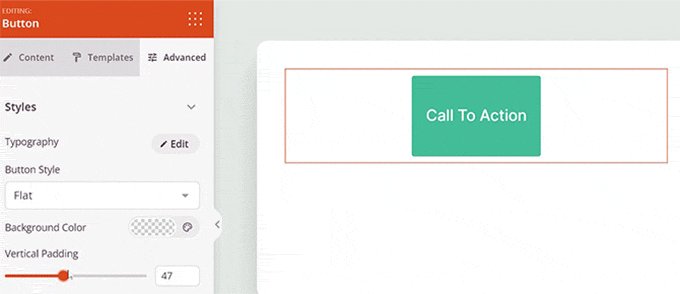
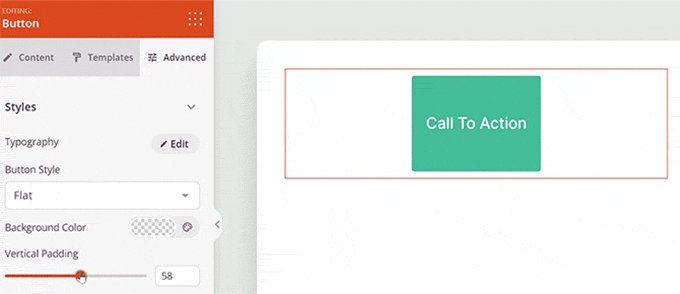
Ensuite, vous devrez cliquer sur le bouton pour ouvrir ses paramètres de bloc.
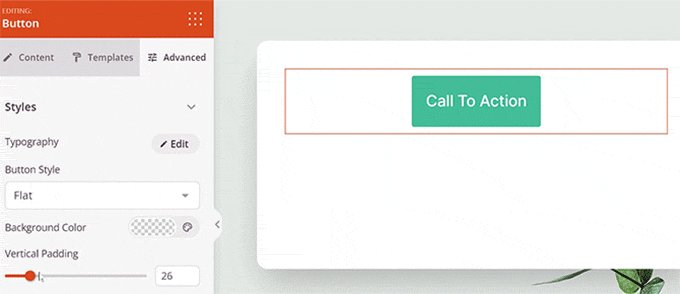
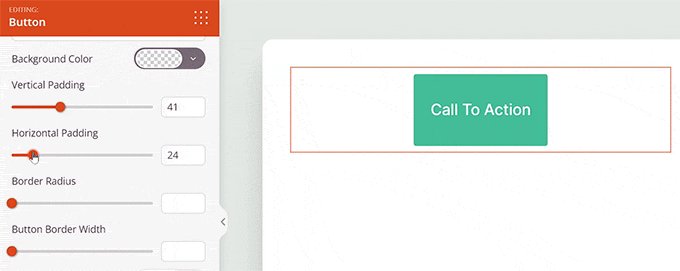
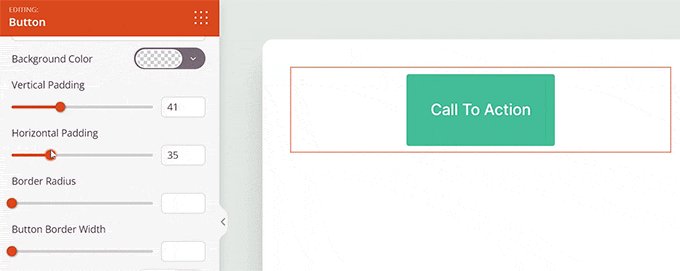
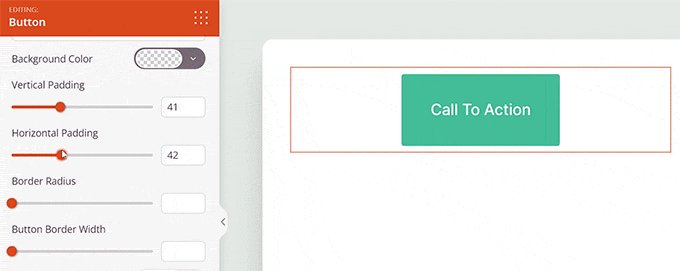
De là, passez à l'onglet "Avancé" en haut. Vous pouvez modifier la hauteur du bloc en faisant glisser le curseur "Remplissage vertical".

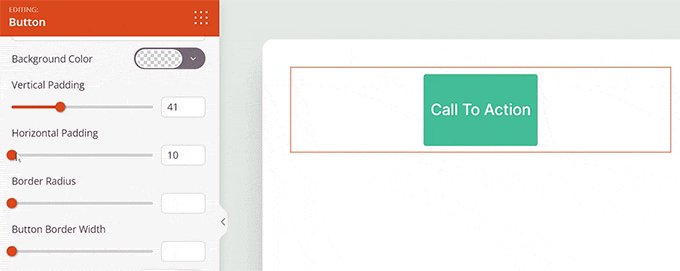
Pour modifier la largeur, faites glisser le curseur "Remplissage horizontal" dans la colonne de gauche.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton 'Enregistrer'.

Nous espérons que cet article vous a aidé à apprendre à modifier la largeur et la hauteur des blocs dans WordPress. Vous pouvez également consulter notre article sur la façon d'ajouter et d'aligner des images dans l'éditeur de blocs WordPress et nos meilleurs choix pour les plugins WordPress indispensables pour développer votre site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
