Comment personnaliser la couleur du bouton et du prix de votre produit WooCommerce - en toute simplicité
Publié: 2022-05-01Avoir une bibliothèque étendue de plugins utiles et de thèmes dynamiques fait de WordPress une plate-forme CMS parfaite pour créer tout type de site Web. En plus de cela, des options de personnalisation sans fin permettent aux utilisateurs de reconcevoir un site avec une touche personnelle.
Cependant, un grand défi pour travailler dans WordPress est qu'un grand nombre de personnes peuvent utiliser le même thème/design/format pour créer leurs sites. Afin de rendre votre apparence unique et de vous démarquer de la concurrence, vous devez effectuer une certaine personnalisation. Cela garantira également une excellente expérience client lors de l'achat.
Si vous souhaitez également personnaliser la conception fondamentale de votre site WooCommerce, ce blog est fait pour vous. Aujourd'hui, nous allons vous montrer-
- Comment changer la couleur des boutons dans WooCommerce
- Comment changer la couleur des boutons dans WooCommerce
Plongeons dans les détails-
Pourquoi il est important de personnaliser la couleur des boutons et des prix dans WooCommerce

Il existe près de 12 à 24 millions de magasins de commerce électronique dans le monde, et de plus en plus sont créés chaque jour. Sans une apparence solide et une stratégie de marketing efficace, vous ne pouvez pas rester dans cette foule.
Étant l'une des pages les plus importantes pour toute boutique en ligne, une page de produit WooCommerce doit être attrayante et attrayante. Parce que c'est l'endroit où la plupart des clients prennent leur décision d'achat. Bien que la page de produit WooCommerce par défaut vous donne une page de produit belle et fonctionnelle à exploiter. Mais le design n'est pas très attrayant car ce n'est que le squelette de la page.
La bonne nouvelle est que WooCommerce vous offre toute la flexibilité et les outils essentiels pour personnaliser le design avec votre image de marque unique. Vous pouvez essentiellement modifier chaque élément de conception de votre page de produit WooCommerce, y compris le bouton CTA, la description, le prix, le titre, etc.
De plus, la personnalisation de la page est importante pour conserver le même style dans toute votre boutique WooCommerce.
Pour être plus précis, les pages de produits WooCommerce sont la pierre angulaire de votre boutique en ligne et jouent un rôle essentiel dans la conversion.
Points clés à retenir : Ceci est essentiel pour personnaliser votre page de produit WooCommerce pour-
1. Faites en sorte que votre magasin se démarque
2. Créez une expérience d'achat unique
3. Survivre à la compétition
4. Rendez votre page produit plus attrayante
4. Convertissez plus de visiteurs en clients
Lire la suite : Comment personnaliser la page produit WooCommerce !
Comment changer la couleur des boutons dans WooCommerce
La couleur du bouton WooCommerce hérite du CSS du thème que vous utilisez actuellement sur votre site. Vous devez changer/remplacer le style CSS par défaut des boutons afin de changer la couleur des boutons WooCommerce.

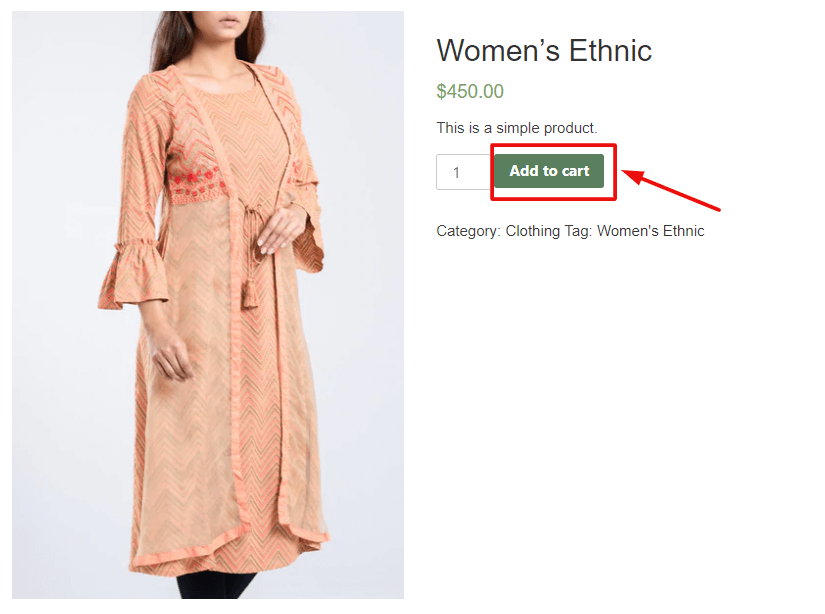
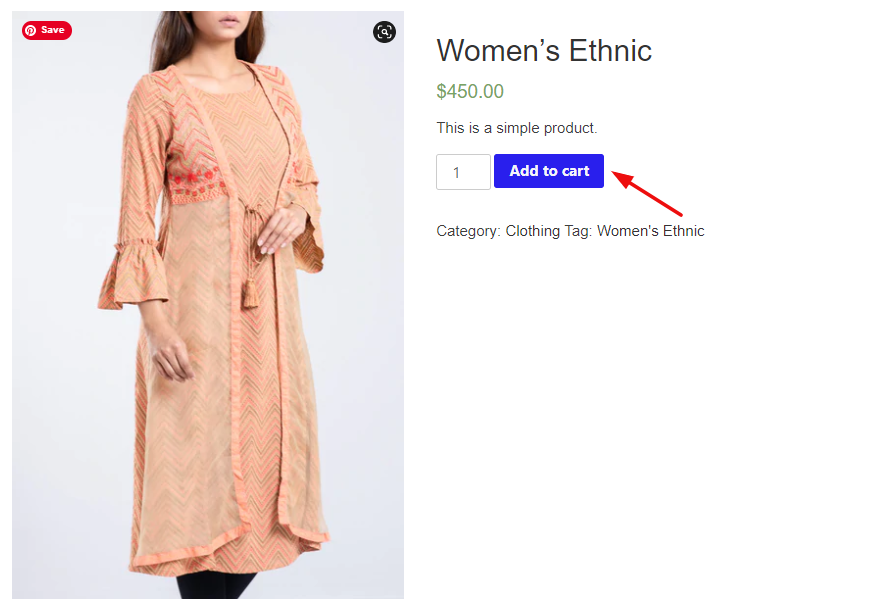
C'est le bouton dont nous allons changer la couleur aujourd'hui.
Vous trouverez ci-dessous les étapes à suivre-
- Étape 1 : Inspectez le bouton pour le nom de la classe
- Étape 2 : Trouver le code hexadécimal de couleur
- Étape 3 : Appliquer le nouveau code CSS
Étape 1 : Inspectez le bouton pour le nom de la classe
Dans un premier temps, nous devons trouver le nom de classe du bouton que nous voulons personnaliser aujourd'hui.
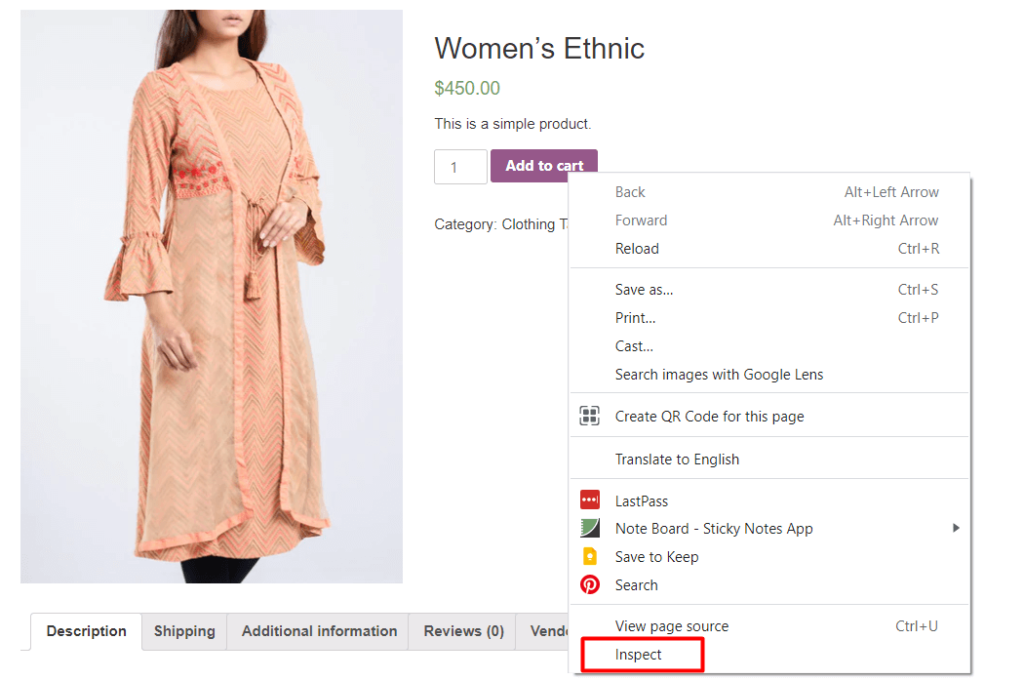
Pour cela, rendez-vous sur n'importe quelle page produit. Faites ensuite un clic droit sur le bouton "Ajouter au panier" et cliquez sur Inspecter .

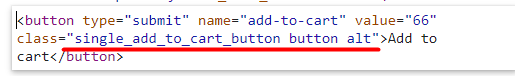
Depuis la console de votre navigateur, vous pouvez voir le code HTML écrit pour styliser le bouton. Trouvez la classe du bouton et copiez-la-

Dans l'image ci-dessus, vous pouvez voir le nom de la classe is- single_add_to_cart_button. Nous l'utiliserons tard.
Étape 2 : Trouver le code hexadécimal de couleur
Vous avez besoin du code hexadécimal de la couleur souhaitée pour l'appliquer au bouton.
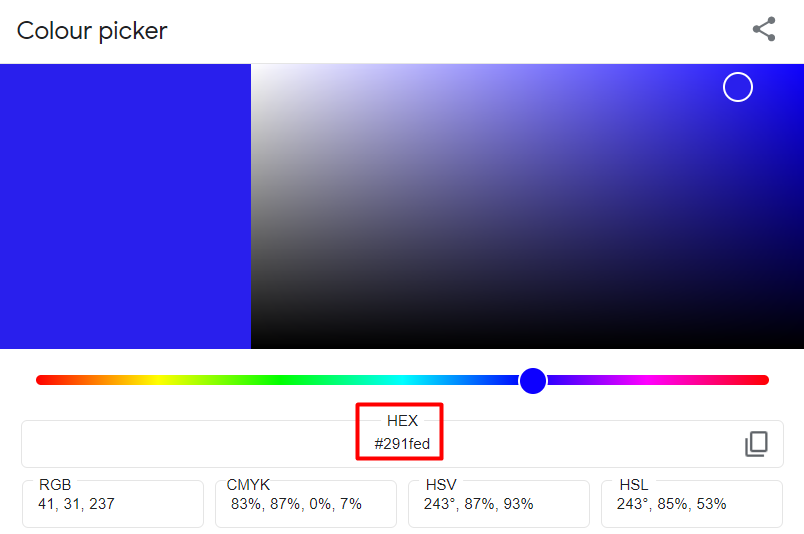
Accédez à votre navigateur Google et recherchez "Color Picker" . Vous obtiendrez une palette de couleurs pour choisir une couleur pour votre bouton.
Ici, déplacez votre sélecteur et le curseur, et positionnez-le sur la couleur choisie. Une fois décidé, copiez le numéro Hex.

Ici, nous avons choisi le code couleur "291fed" pour notre bouton WooCommerce.
Étape 3 : Appliquer le nouveau code CSS
Nous avons maintenant à la fois la classe du bouton et le code de couleur souhaité. Il est donc temps d'appliquer les nouvelles règles CSS.
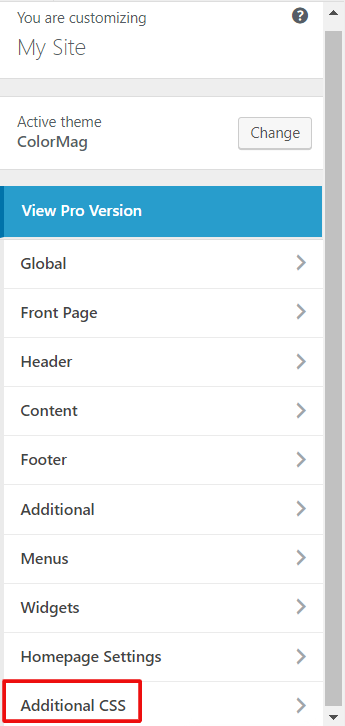
Connectez-vous à votre tableau de bord WordPress et accédez à Apparence → Personnaliser → CSS supplémentaire . Après avoir cliqué sur l'onglet, un panneau d'écriture apparaîtra.

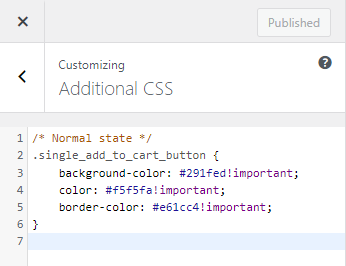
Copiez maintenant les règles ci-dessous et collez-les dans l'éditeur d'écriture. Ensuite, remplacez le Color Hex par le code de couleur souhaité que vous avez copié à partir de Google Color Picker.
/* État normal */ .single_add_to_cart_button { background-color: Color Hex!important; couleur : Hex de couleur ! important ; border-color : Couleur Hex ! important ; } /* État du survol */ .single_add_to_cart_button:hover { background-color: Color Hex!important; couleur : Hex de couleur ! important ; border-color : Couleur Hex ! important ; }Ici, vous pouvez trouver le code à la fois pour la couleur du bouton statique et pour l'effet de survol.

Cliquez sur publier une fois que vous avez terminé. Maintenant, vérifions depuis le magasin frontal si la couleur du bouton WooCommerce est modifiée avec succès.

Comme vous pouvez le changer, nous avons changé ici la couleur d'arrière-plan du bouton, la couleur du texte et la couleur de la bordure. Mais il n'est pas toujours nécessaire d'utiliser toutes les lignes CSS. Supposons que vous souhaitiez uniquement modifier la couleur d'arrière-plan de l'état normal. Et que vous souhaitez conserver la couleur du texte ou la couleur de la bordure inchangée. Ensuite, le .single_add_to_cart_button{background-color: Color Hex!important;} serait suffisant pour atteindre votre objectif.
C'est le moyen le plus pratique de personnaliser la couleur de votre bouton WooCommerce car il fonctionne de manière transparente avec chaque thème et est très facile à appliquer. De plus, vous pouvez également utiliser cette méthode pour d'autres boutons de votre site.
Alternativement, vous pouvez utiliser un plugin WordPress pour apporter les modifications nécessaires. Vous pouvez vérifier ces plugins-
- Personnalisations du bouton Ajouter au panier de WooCommerce
- Bouton Ajouter au panier Texte et couleur personnalisés
Comment changer la couleur des prix dans WooCommerce
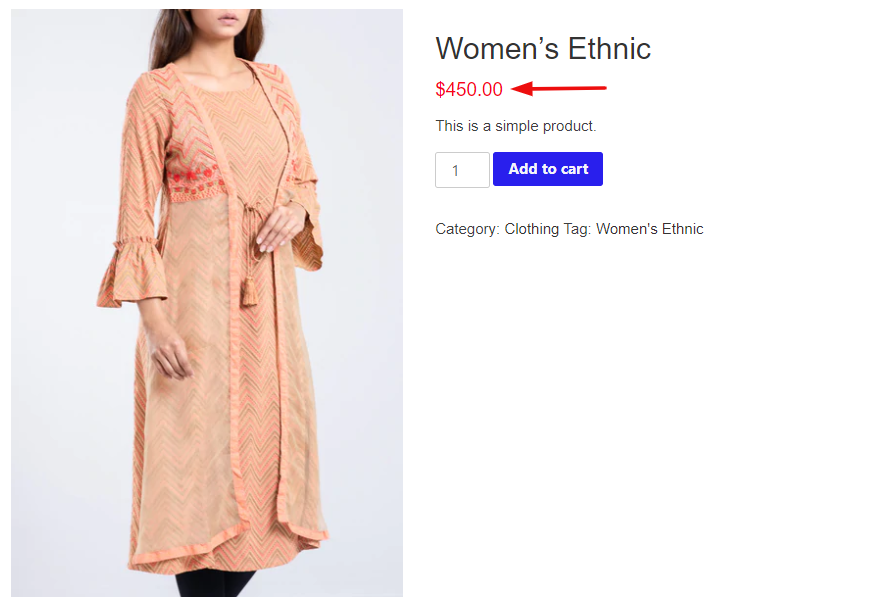
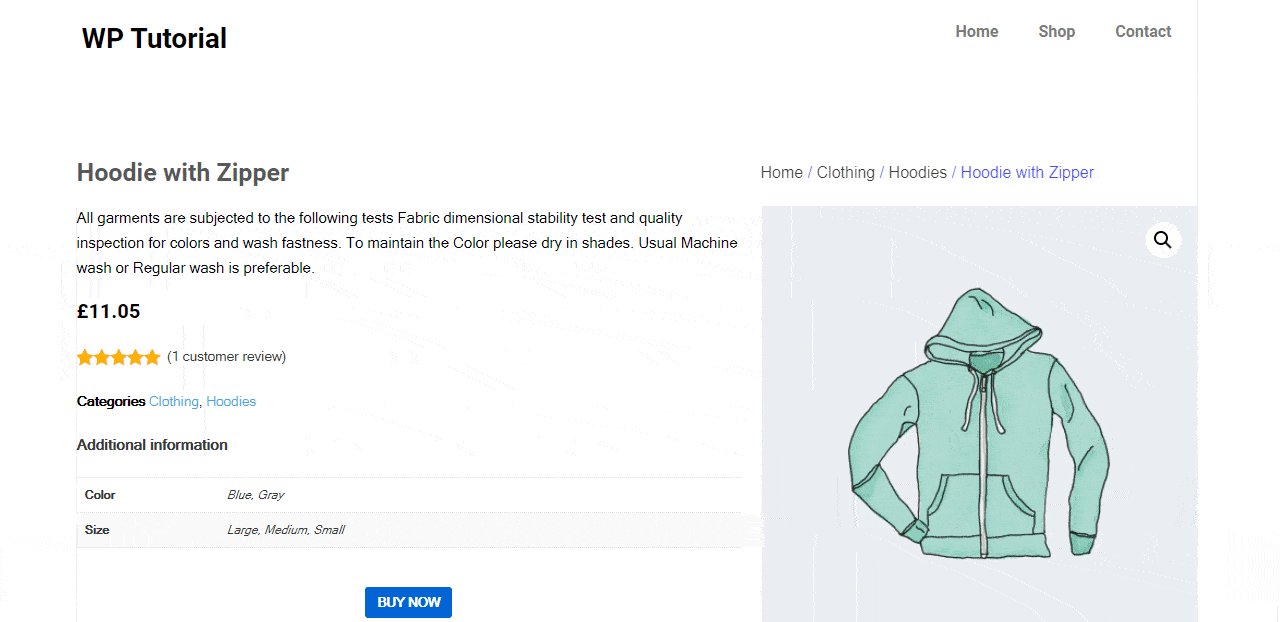
Dans la capture d'écran ci-dessous, vous pouvez voir le prix avec la couleur verte :


Avec un thème différent, la couleur du texte serait différente.
Cependant, montrons comment changer la couleur des prix dans WooCommerce. Ce sont les étapes-
- Étape 1 : Inspectez le texte du nom de la classe
- Étape 2 : Trouver le code hexadécimal de couleur
- Étape 3 : Insérez le nouveau code CSS
Étape 1 : Inspectez le texte du nom de la classe
La première étape consiste à trouver le sélecteur CSS de prix. Ouvrez la page produit de votre site WooCommerce dans Chrome. Ensuite, faites un clic droit sur Prix et sélectionnez l'option 'Inspecter' .
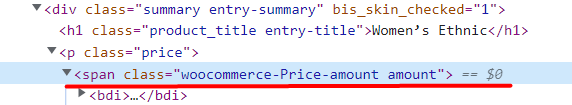
Une nouvelle fenêtre apparaîtra et vous pourrez voir le code HTML écrit pour le prix-

Cela signifie que le montant de notre prix est inférieur à la classe-woocommerce-Price-amount. Copiez la classe pour une utilisation ultérieure.
Étape 2 : Trouver le code hexadécimal de couleur
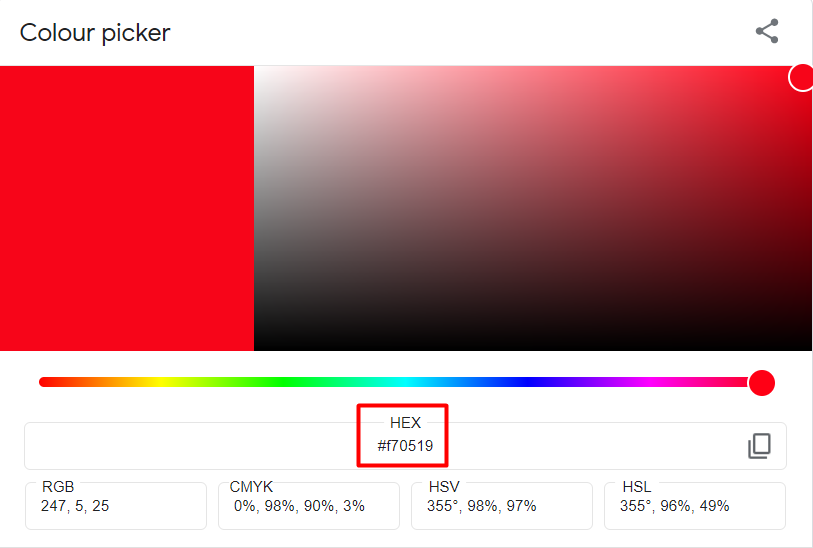
Il est maintenant temps de choisir une couleur que vous souhaitez appliquer au montant de votre prix. Un moyen pratique consiste à aller sur Google et à rechercher avec le terme "Color Picker".
En déplaçant le sélecteur, vous pouvez vérifier différentes couleurs jusqu'à ce que vous obteniez celle que vous souhaitez. Une fois que vous l'avez trouvé, copiez le code HEX et enregistrez-le quelque part.

Ici, nous avons choisi la couleur rouge pour le montant du prix.
Étape 3 : Insérez le nouveau code CSS
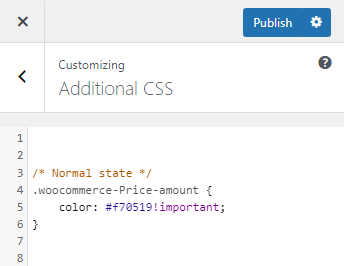
Depuis votre tableau de bord WordPress, accédez à votre personnalisateur de thème en naviguant vers Apparence → Personnaliser → CSS supplémentaire .
Ensuite, insérez la règle suivante dans la zone de code :
/* État normal */ .woocommerce-Price-amount { color: Color Hex!important; }Remplacez le Color Hex par le code de couleur souhaité que vous avez copié à partir de Google Color Picker. Je vais ressembler-

Enfin, cliquez sur le bouton publier. À présent. vérifions la vue personnalisée de la vitrine-

Comme pour la couleur du bouton WooCommerce, vous pouvez utiliser des plugins pour changer la couleur du prix WooCommerce. Certains de nos choix éditoriaux sont-
- StoreCustomizer
- Personnalisateur de page de produit unique Woocommerce
Bonus : comment modifier la page produit WooCommerce avec Elementor

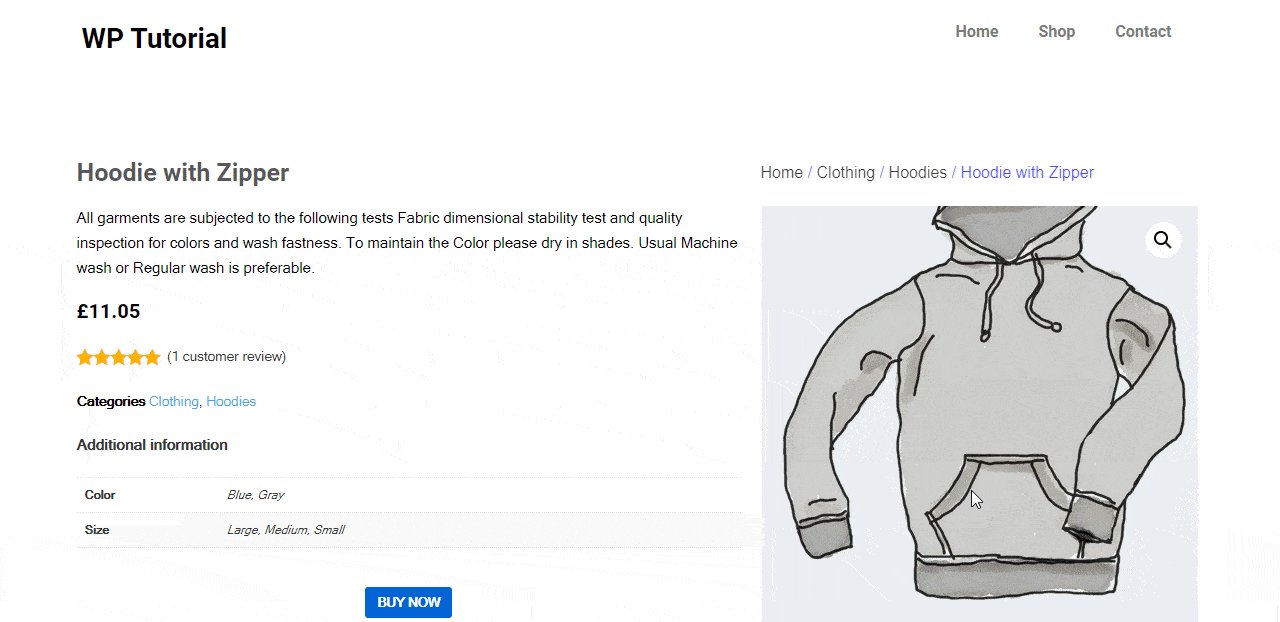
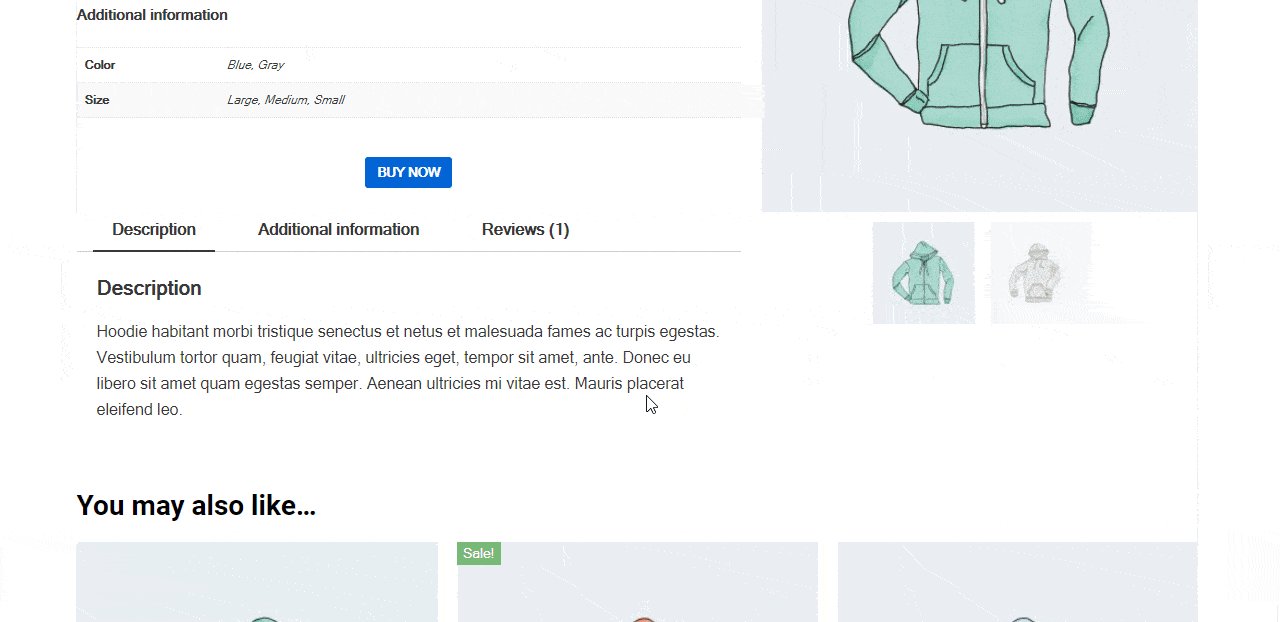
Pour améliorer votre expérience de développement Web, vous pouvez utiliser Elementor pour personnaliser votre page produit WooCommerce. Il vous donne un contrôle total sur votre conception et la mise en page de votre produit. Et vous n'avez pas besoin d'incorporer des actions ou des crochets ou d'insérer du code. En utilisant une simple option de glisser-déposer, il serait très facile d'apporter les modifications nécessaires à vos pages de produits, notamment une nouvelle couleur, un nouveau style, un nouveau format, etc. De plus, vous pouvez assister à tous les changements avec un aperçu en direct sans changer d'onglet
De plus, Elementor vous donne la possibilité d'ajouter plus de fonctionnalités à votre page de produit unique. Tels que des modules complémentaires de produits, des tableaux de tailles, des images à 360°, des vidéos de produits, etc.
Il existe deux façons de modifier votre page de produit WooCommerce-
- Première méthode : utilisez un modèle de page de produit unique prédéfini
- Deuxième méthode : créer une nouvelle page de produit unique à partir de zéro
Vous pouvez consulter le didacticiel détaillé et apprendre à personnaliser facilement chaque partie d'une page WooCommerce.
L'aperçu final de la page de produit personnalisée serait comme ci-dessous-

FAQ pour la personnalisation de la page produit WooCommerce
Passons en revue la question que les gens posent habituellement concernant la personnalisation de la page produit WooCommerce -
1. Quel est le code pour changer la couleur et le poids du titre du produit ?
Le titre du produit est l'une des parties les plus attrayantes de la page du produit. Il doit avoir une apparence forte afin que les utilisateurs puissent facilement remarquer le titre du produit. Le titre du produit WooCommerce par défaut n'est pas facilement perceptible. Utilisez le code ci-dessous pour modifier la couleur et le format du titre du produit-
.woocommerce div.product .product_title { couleur : #f54251; font-weight : gras ; }2. Comment modifier facilement la page du panier WooCommerce ?
En utilisant Elementor, vous pouvez donner un look unique à votre page de panier WooCommerce. Pour cela, vous avez besoin des plugins-
- WooCommerce
- Élémentaire
- Happy Addons gratuits
- Heureux Addons Pro
Juste après avoir activé tous les plugins sur votre site, commencez à suivre les étapes ci-dessous :
- Étape n ° 1: accédez à la page Elementor Canvas
- Étape n ° 2: faites glisser et déposez le chariot WC depuis la galerie de widgets Elementor
- Étape #3 : Activer le coupon et les ventes croisées
- Étape 4 : Personnalisez le contenu de votre table à partir de la section Style
- Étape 5 : rendez votre tableau plus réactif à partir de la section avancée
Lire la suite : Comment personnaliser votre boutique WooCommerce à l'aide de Happy Addons.
3. Comment optimiser vos pages produits pour le SEO ?
Une page produit WooCommerce optimisée améliore le classement de votre site. Et la meilleure position sur les moteurs de recherche apporte plus de trafic vers votre commerce électronique. Finalement, cela augmente la conversion et augmente considérablement les revenus. Voici quelques conseils pratiques pour optimiser vos pages de produits pour le référencement.
- Suivez une stratégie de mots clés puissante
- Faites du référencement sur la page pour chaque page de produit
- Obtenez des commentaires de vrais clients
- Utilisez des fichiers multimédias optimisés sur votre site
- Configurer le fil d'Ariane pour les pages produits
- Auditez vos pages produits pour résoudre les problèmes techniques
Lire la suite : Un guide du référencement pour les pages de produits de commerce électronique en 2022 !
Personnalisez efficacement vos pages de produits WooCommerce et commencez à gagner plus
Le e-commerce devient un espace férocement concurrentiel. Les ventes au détail du commerce électronique devraient augmenter de 50 % au cours des quatre prochaines années, pour atteindre environ 7 400 milliards de dollars d'ici 2025. Donc, pour survivre dans cette compétition, vous devez être créatif. Heureusement, WooCommerce offre un large éventail de personnalisations à ses utilisateurs.
Dans cet article, nous avons discuté de deux processus de personnalisation pour les pages de produits WooCommerce : comment changer la couleur des boutons dans WooCommerce et comment changer la couleur des prix dans WooCommerce. Cette personnalisation est si simple qu'elle pourrait être réalisée en ajoutant un code simple au personnalisateur de thème. Au contraire, utilisez le plugin WordPress pour faire une personnalisation essentielle pour votre eCommerce
Si vous avez des questions ou des suggestions sur le didacticiel, laissez un commentaire ci-dessous.
