Comment changer la couleur du texte ou de la police dans WordPress ? Vérifiez toutes les méthodes possibles !
Publié: 2024-03-05
Voulez-vous apprendre à changer la couleur de la police dans WordPress ? Je comprends que vous êtes nouveau sur WordPress et que vous souhaitez modifier la couleur du texte de votre site.
Changer la couleur dans l’éditeur WordPress Classic ou Gutenberg est un processus simple et peut être effectué de plusieurs manières.
Dans cet article de blog, laissez-moi vous expliquer les manières possibles de changer la couleur de la police WordPress. Avant de plonger dans les détails, vous devez connaître les avantages de le faire !
Pourquoi changer la couleur de la police dans WordPress ?
La couleur a le pouvoir d’attirer l’attention des lecteurs. Voyons les avantages en détail !
Améliorer la lisibilité – Changer la couleur de la police adaptée à l'arrière-plan de votre site rendra votre contenu plus facile à lire.
Signifier l'importance – Lorsque vous mettez en surbrillance ou modifiez la couleur du texte d'un contenu particulier, cela signifiera son importance et incitera votre public à lire votre partie en surbrillance et à agir.
Établir l'image de marque – La personnalisation de la couleur du texte en fonction de votre thème WordPress fera de votre site une plate-forme mémorable, renforçant ainsi l'image de marque de votre entreprise.
Même si ce sont les avantages de modifier la couleur de la police de votre site Web, si vous choisissez la mauvaise couleur qui ne correspond pas à l'arrière-plan, cela entraînera une mauvaise expérience et incitera vos visiteurs à ne pas lire votre contenu.
Lorsque vous parlez avec vos lecteurs à travers la couleur de la police, veillez à choisir la bonne. Cela peut déclencher leur émotion et, par conséquent, vous pouvez les pousser à réagir à votre appel à l'action.
Venons-en au fait, comment changer la couleur de la police WordPress et les manières possibles de le faire !
4 façons de changer la couleur de la police dans WordPress
L'éditeur Gutenberg de WordPress dispose de paramètres de personnalisation des couleurs grâce auxquels vous pouvez effectuer le travail rapidement. Si vous souhaitez des choix de couleurs améliorés, je vous suggère d'installer un plugin.
Vous pouvez également utiliser votre thème WordPress ou ajouter des codes CSS personnalisés pour modifier la couleur de la police. Voyons les méthodes une par une !
- Changer la couleur de la police à l'aide de Gutenberg ou de Classic Editor
- Changer la couleur de la police via les codes CSS
- Changez la couleur de la police à l'aide du personnalisateur de thème
- Changer la couleur de la police à l'aide de plugins
Méthode – 1 (Utiliser l’éditeur WordPress)
Comme je l'ai dit plus tôt, WordPress dispose de paramètres de couleur par défaut dans ses éditeurs Gutenberg et Classic.
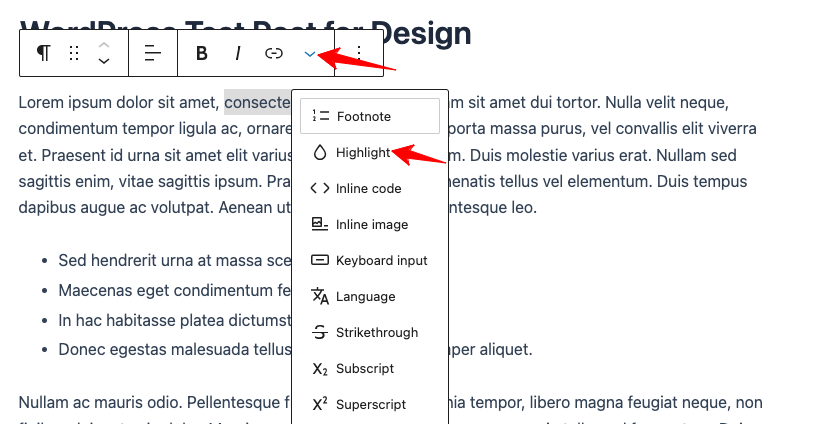
Vous devez sélectionner une ligne, un paragraphe ou un titre spécifique dans votre article de blog. Ensuite, cliquez sur le « symbole de flèche vers le bas » affiché dans l'image ci-dessous et choisissez Surbrillance > Texte .

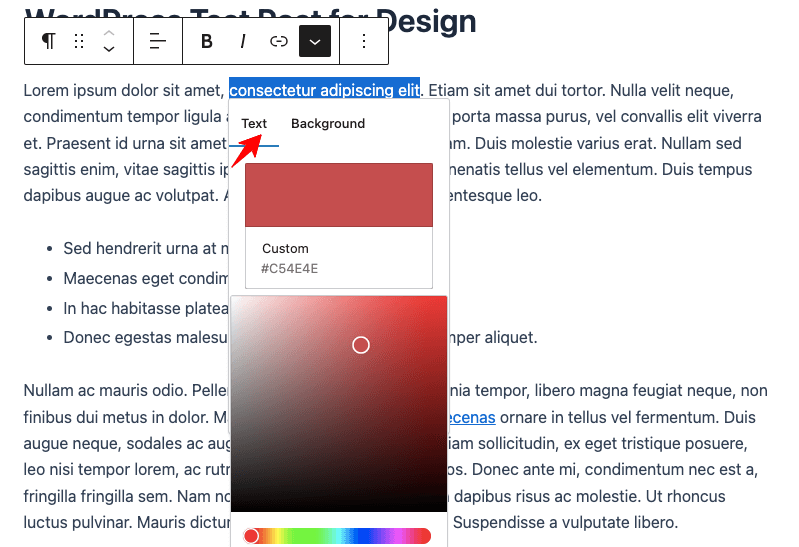
Choisissez la couleur souhaitée ; c'est ça!

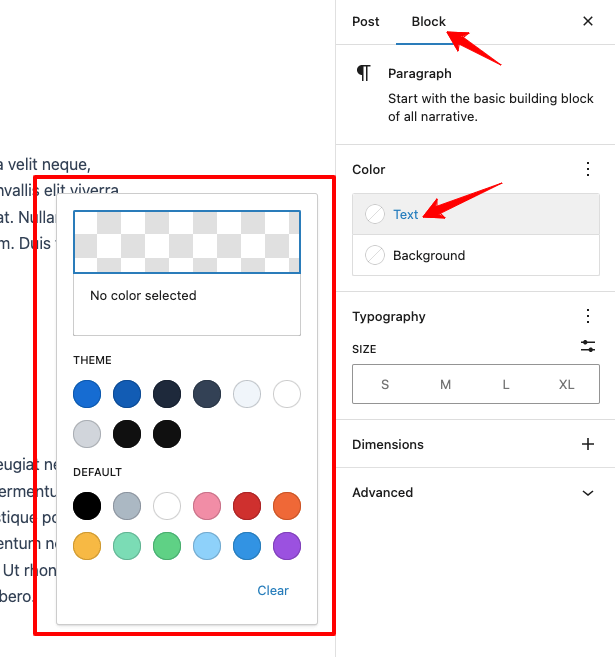
Pour modifier la police de l'ensemble du bloc dans l'éditeur Gutenberg, utilisez le paramètre de couleur par défaut sur votre droite sous l'onglet « Bloc ». Choisissez simplement votre couleur préférée et elle sera appliquée.

Comme Gutenberg, l’ancien éditeur classique de WordPress affiche l’option de paramètres de couleur dans l’image suivante.
Choisissez le texte de votre choix et cliquez sur la couleur souhaitée.
Méthode – 2 (utiliser les codes CSS)
Connectez-vous à votre tableau de bord WordPress, accédez à Apparence > Personnaliser
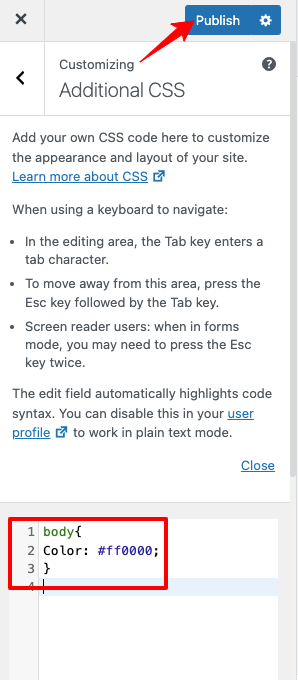
Il vous redirigera vers la section de personnalisation ; cliquez sur « CSS supplémentaire »
Code 1 – Pour modifier la couleur du texte complet du site , ajoutez le code CSS suivant (voir l'image ci-dessous pour référence) et cliquez sur « Publier ».
body{ Color: #ff0000; } 
Code 2 – Pour modifier la couleur du texte ou de la police dans la section de publication , incluez le code CSS suivant.
.entry-content p{ color:#ff0000; }Code 3 – Pour modifier la couleur du texte ou de la police du lien du site , collez le code CSS ci-dessous.
a { Color: #ff0000; }Code 4 : ajoutez ce code CSS pour modifier la couleur du texte ou du lien de police dans la section de publication.
.entry-content a { color:#ff0000; }
Méthode – 3 (Utiliser le thème WordPress)
Vous ne souhaitez pas mettre en œuvre les méthodes expliquées pour changer la couleur de la police dans WordPress ? Utilisez le thème que vous avez installé !
Ici, je vais vous expliquer les détails des thèmes WordPress bien connus comme Astra, GeneratePress et Elementor .
Changer la couleur de la police WordPress à l'aide du thème Astra
Astra est un thème personnalisable bien connu pour WordPress. Il comprend les paramètres permettant de modifier la couleur de la police.
Accédez au tableau de bord WordPress > Astra > Personnaliser

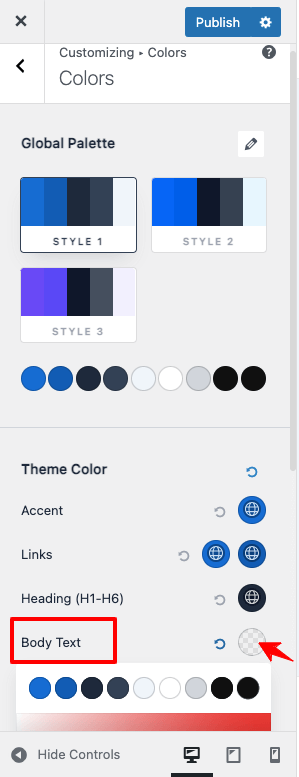
Maintenant, cliquez sur Global > Couleurs > Couleur du thème , cliquez sur la section « Corps du texte » et choisissez la couleur souhaitée.

Comment changer la couleur de la police du lien du thème Astra ?
Comme avant, visitez le tableau de bord WordPress > Astra > Personnaliser
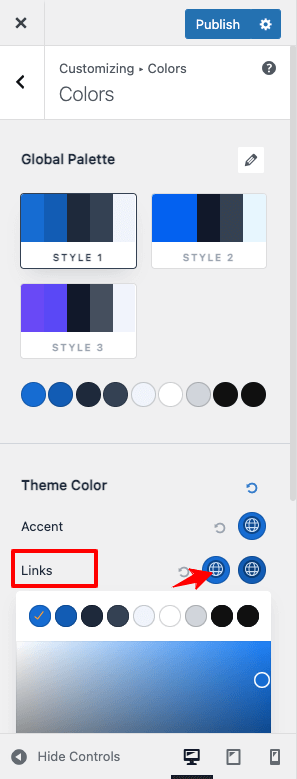
Accédez à Global > Couleurs > Couleur du thème , cliquez sur la section « Liens » et choisissez votre couleur préférée.

Comment changer la couleur de la police de l’ensemble du site dans le thème GeneratePress ?
Dans le tableau de bord WordPress > Apparence > Personnaliser
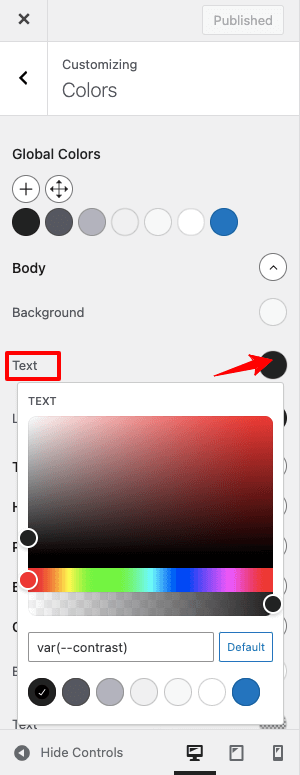
Maintenant, Accédez à Couleurs > Couleurs globales > Corps , cliquez sur la section Texte et choisissez la couleur requise.

Comment modifier les liens de police dans le thème GeneratePress ?
Soyez sur WordPress Tableau de bord > Apparence > Personnaliser
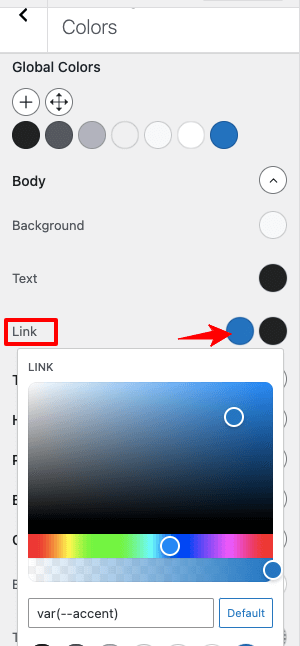
Accédez à Couleurs > Couleurs globales > Corps et cliquez sur la section « Lien » pour choisir la couleur souhaitée.

Comment changer la couleur de la police dans Elementor Page Builder ?
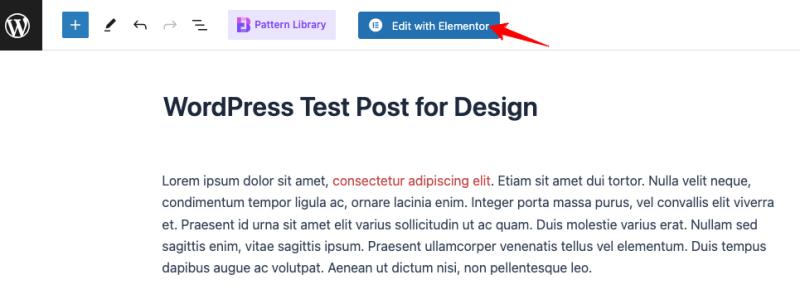
Dans la section publication, cliquez sur « Modifier avec Elementor »

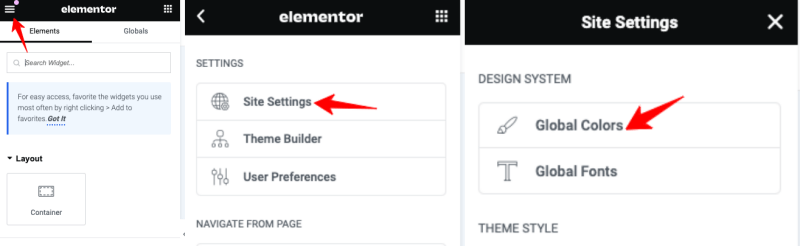
Cliquez sur l'icône en haut à gauche, choisissez Paramètres du site > Couleurs globales

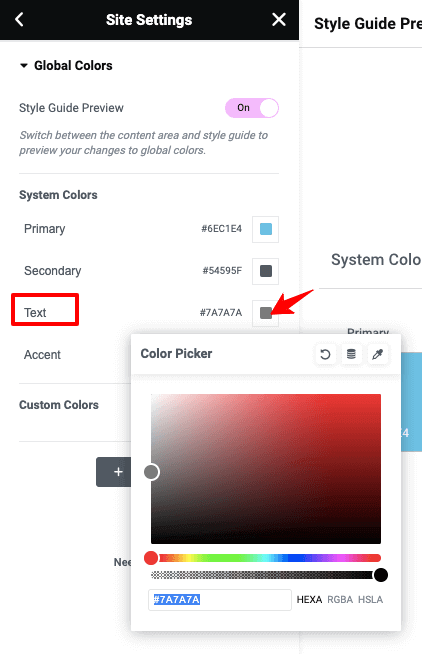
La section Couleur s’ouvrira et utilisera les paramètres de « Texte » pour changer la couleur de la police. Après avoir choisi votre couleur préférée, n'oubliez pas de cliquer sur « Mettre à jour ».

Comment changer la couleur du texte de la publication dans Elementor ?
Dans la section publication, cliquez sur « Modifier avec Elementor »
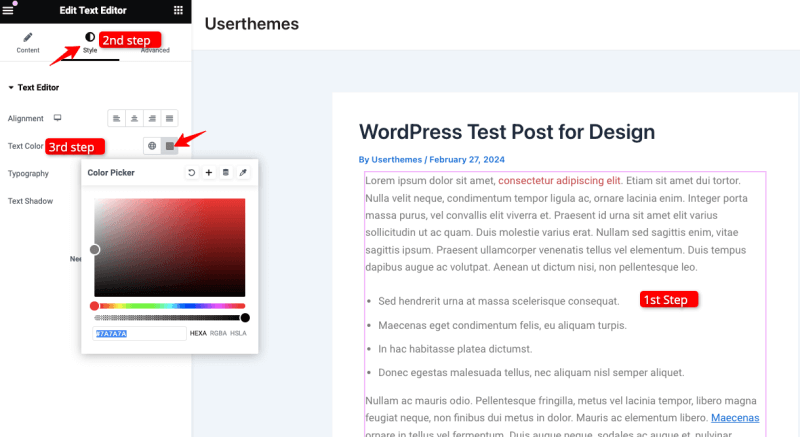
Dans la section texte, recherchez l'option « Style » sur le côté gauche (marquée dans l'image ci-dessous) et choisissez la couleur dont vous avez besoin. C'est ça!

Méthode – 4 (Utiliser le plugin WordPress)
Lorsque vous avez besoin de fonctionnalités détaillées de personnalisation des couleurs, optez pour l'option Plugin, car elle offre un contrôle total sur le texte, comme la modification du style et de la taille de la police et l'ajout d'une couleur et d'une image d'arrière-plan au texte.
Plusieurs plugins peuvent faire ce travail ; Je recommande le plugin « Essential Blocks For Gutenberg ». Ce plugin WordPress gratuit contient plus de 40 blocs incroyables pour vous aider à créer de superbes sites Web avec plus de personnalisation.
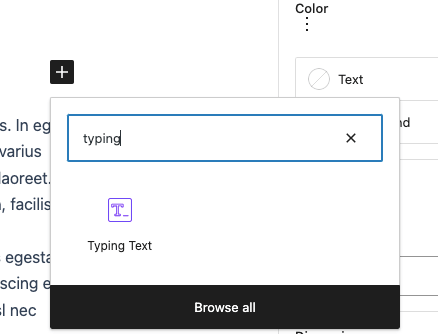
Installez et activez ce plugin. Accédez à la page ou à la publication sur laquelle vous devez modifier la couleur de la police dans WordPress. Recherchez les blocs basés sur du texte – Saisie de texte et en-tête avancé .

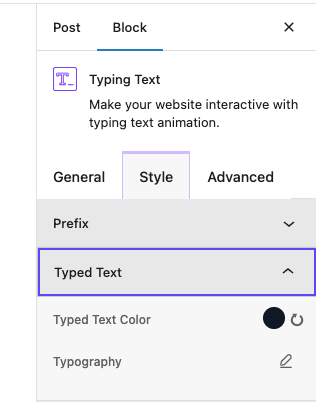
Accédez à Paramètres de bloc > Style. Ici, vous obtiendrez les choix de paramètres de couleur pour chaque partie du texte, y compris son arrière-plan. Avec l’aide de ce plugin, il est possible de concevoir le texte à votre guise.

Emballer
La couleur de la police joue un rôle essentiel dans l’expérience utilisateur et l’image de marque de l’entreprise. Vous devez être prudent en sélectionnant la bonne couleur qui correspond à l’arrière-plan de votre site. Sinon, vos lecteurs seront frustrés par les mauvaises combinaisons de couleurs et ignoreront votre site pour toujours.
Comme j'utilise le CMS WordPress depuis plus d'une décennie, j'ai expliqué toutes les manières possibles de changer la couleur du texte dans WordPress et j'espère que vous choisirez une méthode confortable de votre choix.
Ma méthode préférée consiste à utiliser les paramètres de couleur par défaut et à ajouter le code CSS pour me démarquer. Je suis heureux de saisir l'occasion de répondre à la question de savoir comment changer la couleur de la police dans WordPress. Si vous avez besoin d'aide pour définir la couleur du texte, commentez ici.
