Comment changer les polices dans WordPress (8 façons)
Publié: 2022-12-11Les polices jouent un rôle essentiel dans la conception de votre site Web. Ils donnent le ton à la conception et à l'esthétique générale et peuvent améliorer ou entraver son aspect et sa convivialité. Une fois que vous avez choisi les jeux de polices pour votre site Web, vous devez savoir comment les modifier. Il existe plusieurs façons de changer les polices dans WordPress. La façon dont vous les modifiez dépend d'un certain nombre de facteurs, notamment le type de thème que vous utilisez, si vous aurez besoin d'un plugin ou si vous prévoyez de les ajouter manuellement. Dans cet article, nous discuterons de chaque méthode et vous montrerons comment changer les polices dans WordPress. Commençons.
Que sont les polices Web ?

Les polices Web sont fournies par Google, Adobe, FontSpace et autres. Ils vous donnent la possibilité d'intégrer des polices dans votre site Web pour modifier la conception. Contrairement aux polices de bureau, les polices Web sont stockées dans le cloud. Lorsqu'un visiteur accède à votre site, les polices Web sont extraites dynamiquement du fournisseur de polices. Ils sont affichés sur votre site Web en quelques secondes lorsqu'ils sont correctement optimisés. Les polices Web sont un moyen simple et rapide d'utiliser plusieurs polices sans avoir à les intégrer à votre site Web.
Les 4 types de polices Web
Comme pour les polices de bureau, il existe quatre principaux types de police :
- Serif : Les polices Serif ne conviennent généralement que pour les en-têtes en raison de leurs embellissements, qui sont généralement situés en haut et en bas de chaque lettre.
- Sans Serif : Alternativement, les polices Sans Serif peuvent être utilisées à la fois sur les titres et le corps du texte car elles sont propres et faciles à lire.
- Script : Les polices de script doivent généralement être utilisées avec parcimonie en raison de leur apparence fantaisiste.
- Affichage : Enfin, les polices d'affichage sont généralement des polices en gras et épaisses, elles doivent donc être utilisées dans une capacité limitée pour les titres, mais jamais comme corps de texte.
Utilisation des polices Web dans WordPress
Il existe plusieurs façons d'utiliser les polices Web dans WordPress. Vous pouvez les intégrer manuellement, utiliser un plugin ou utiliser les paramètres de votre thème, qu'il s'agisse d'un thème de bloc d'édition de site complet, d'un thème WordPress générique ou d'un thème qui utilise un générateur de thème. Dans la plupart des cas, les développeurs auront recours à Google Fonts dans WordPress car ils sont gratuits et faciles à intégrer.
Comment changer les polices dans WordPress (8 façons)
La façon dont vous changez les polices dans WordPress peut être réalisée de plusieurs façons. Certains thèmes premium comme Divi ont un gestionnaire de polices intégré avec les polices Google chargées automatiquement. De plus, Divi vous permet d'activer tous les sous-ensembles de polices Google dans les options de thème, au cas où vous voudriez qu'ils soient tous inclus.
Dans certains autres thèmes en dehors de Divi, vous pouvez utiliser les paramètres de personnalisation pour modifier les polices par défaut du thème. Selon le thème, le nombre de polices disponibles avec cette méthode peut être limité. Si vous utilisez des thèmes de bloc d'édition de site complet (FSE) tels que Twenty Twenty-Two, vous pouvez les ajouter dans le fichier theme.json. De plus, vous pouvez installer un plug-in de gestionnaire de polices ou utiliser l'éditeur de blocs Gutenberg. Enfin, vous pouvez les ajouter manuellement. Voyons comment changer les polices dans WordPress en utilisant chaque méthode.
1. Utilisation des options de personnalisation du thème pour modifier les polices dans WordPress
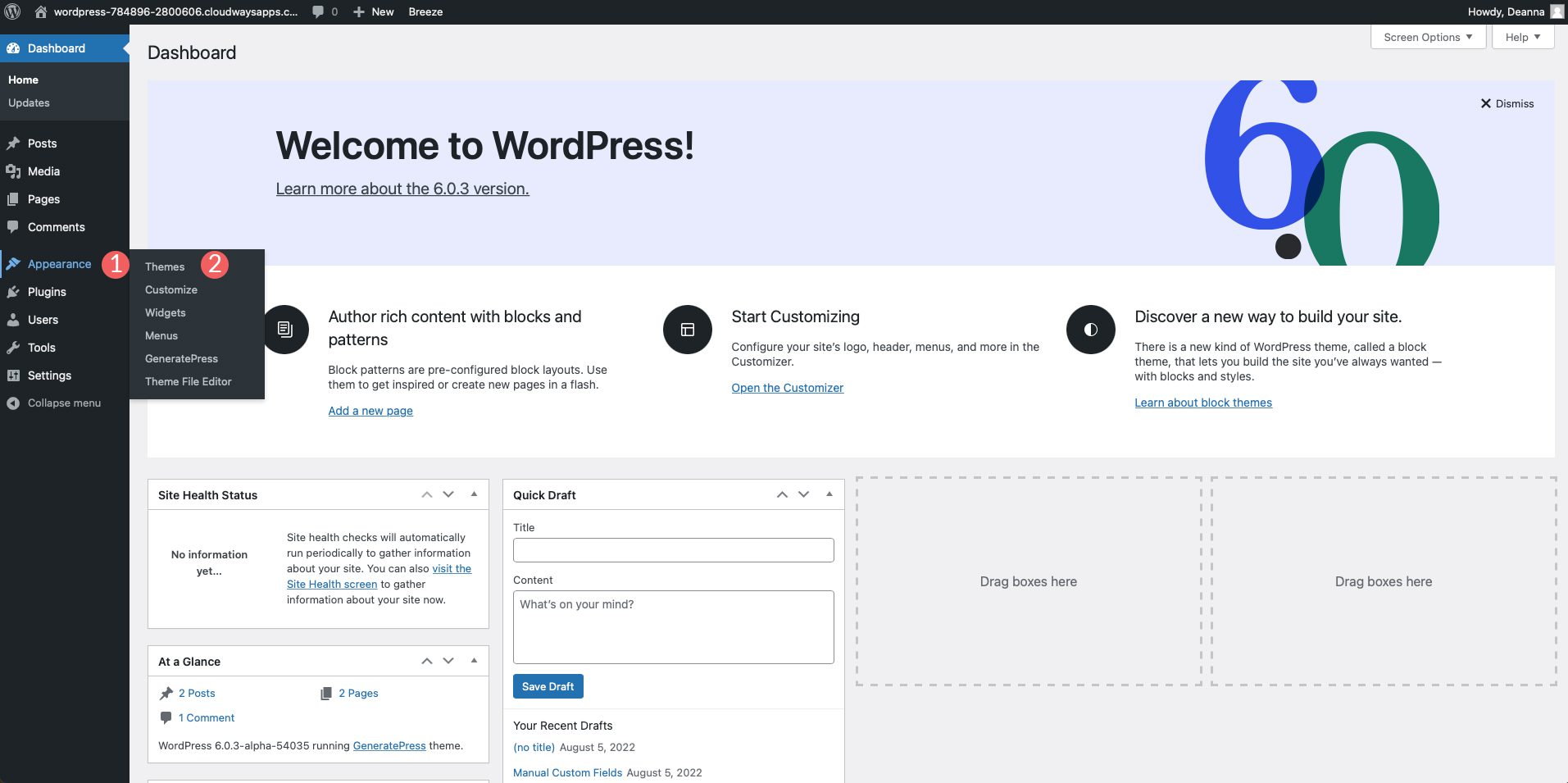
Lorsque vous utilisez le personnalisateur de thème WordPress, il existe quelques options en fonction de votre thème. À titre d'exemple, nous utiliserons le thème Genesis pour modifier la police par défaut. Connectez-vous à votre panneau WordPress. Accédez à Apparence > Personnaliser .

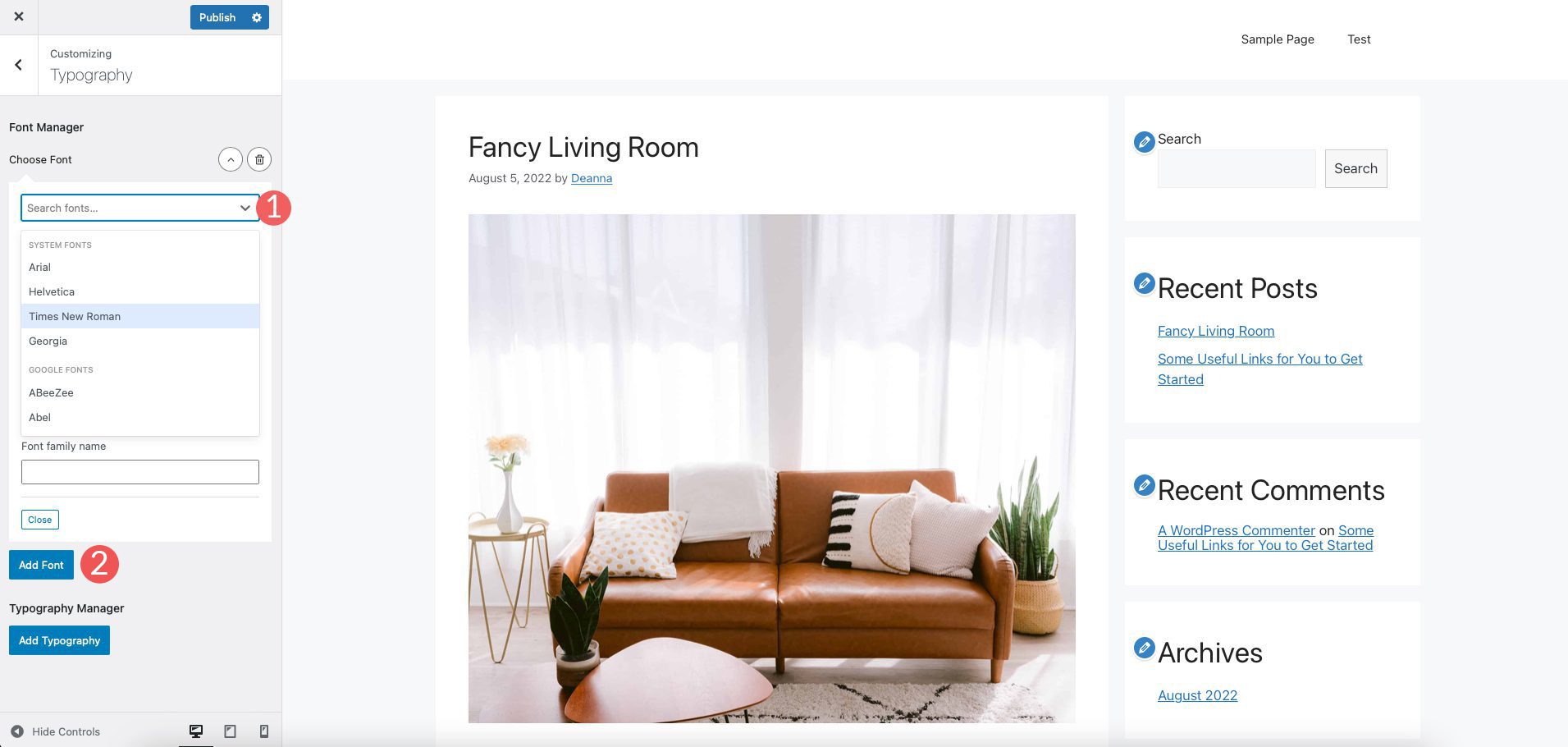
Lorsque l'écran de personnalisation apparaît, cliquez sur Typographie . Il y aura deux options, y compris Font Manager et Add Typography. Sous la première option, cliquez pour activer le menu déroulant. À partir de là, vous pouvez faire défiler ou rechercher une police spécifique à utiliser sur votre site. Une fois que vous avez choisi une police, cliquez sur le bouton Ajouter une police pour ajouter la police à votre site. Vous pouvez répéter les étapes pour ajouter des polices supplémentaires pouvant être attribuées à certains éléments

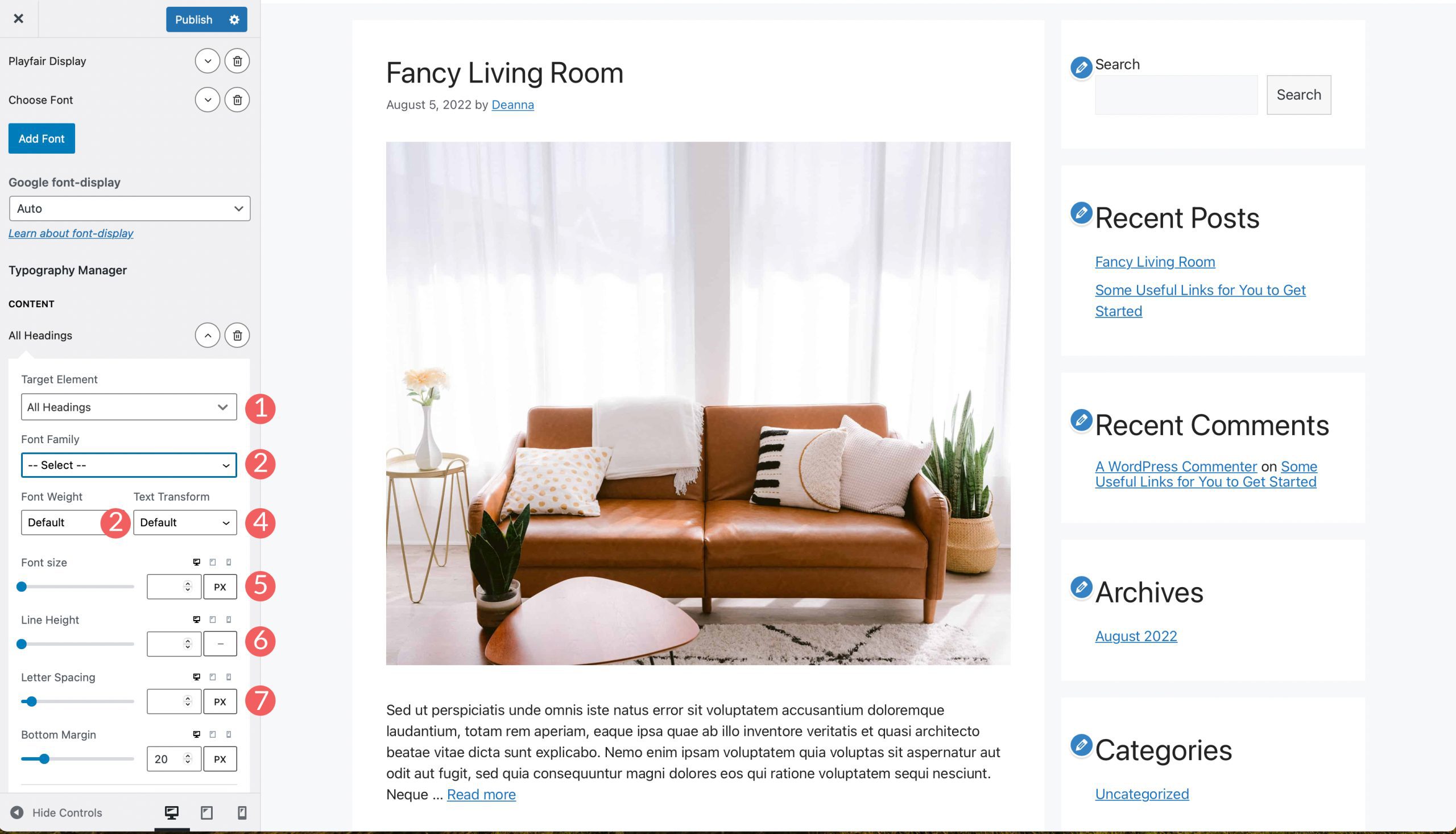
La deuxième option, Typography Manager, vous permet d'affecter les polices qui ont été ajoutées à votre site à différentes zones. Dans notre exemple, vous pouvez les ajouter au corps, au titre du site, à la description du site, aux éléments de menu, aux en-têtes, etc.
C'est là que vous pouvez également changer les polices. Tout d'abord, sélectionnez l'élément cible dont vous souhaitez modifier la police. Ensuite, sélectionnez la famille de polices. Choisissez le poids de la police et toute transformation de texte que vous souhaitez appliquer. Ensuite, choisissez la taille de la police, le poids, la hauteur de ligne et l'espacement des lettres. Répétez le processus pour d'autres éléments comme bon vous semble.

2. Modification des polices à l'aide de l'édition complète du site WordPress
La plupart des thèmes d'éditeur de site complet sont préchargés avec quelques polices parmi lesquelles choisir. Des thèmes tels que Blockbase, Emulsion, Aino et Twenty Twenty-Two vous permettent de modifier les polices dans l'éditeur de thème. Par exemple, nous utiliserons le thème Blockbase. Pour modifier les polices, accédez à Thème > Éditeur .

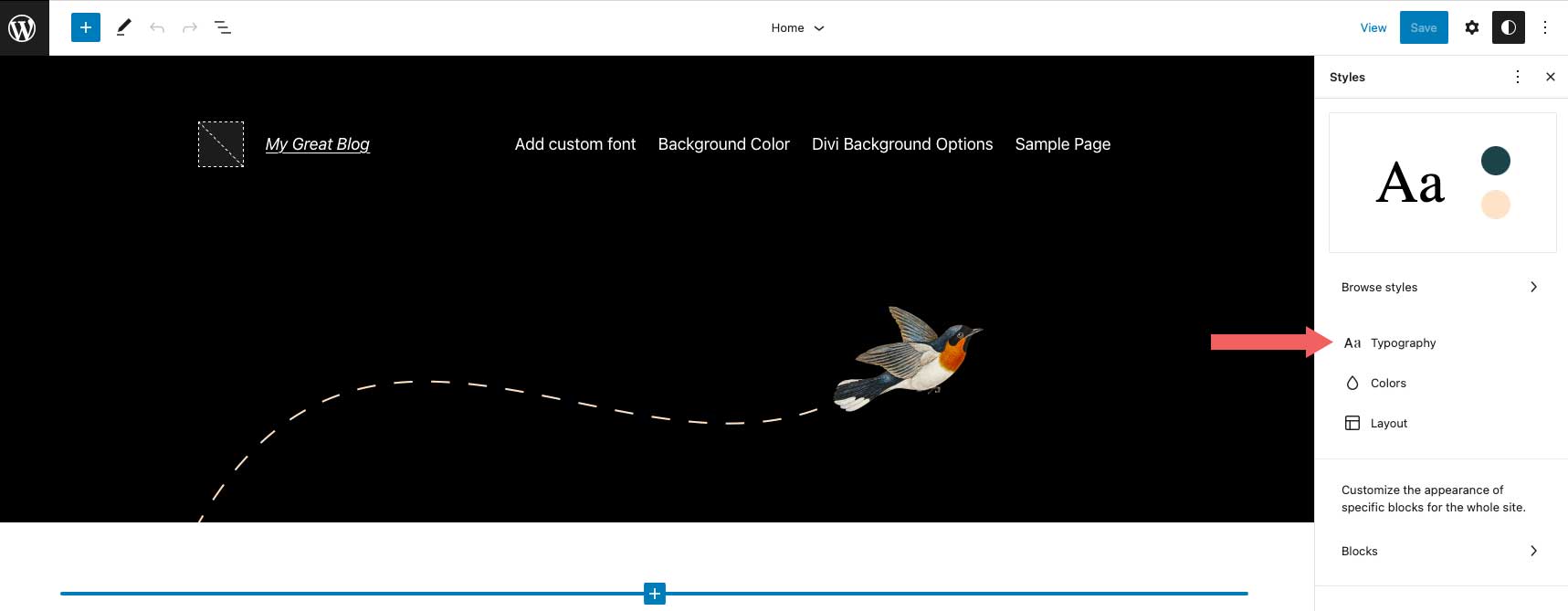
Ensuite, cliquez sur l'icône de style en haut à droite de votre écran.

Ensuite, cliquez sur la section typographie pour changer la police de votre thème.

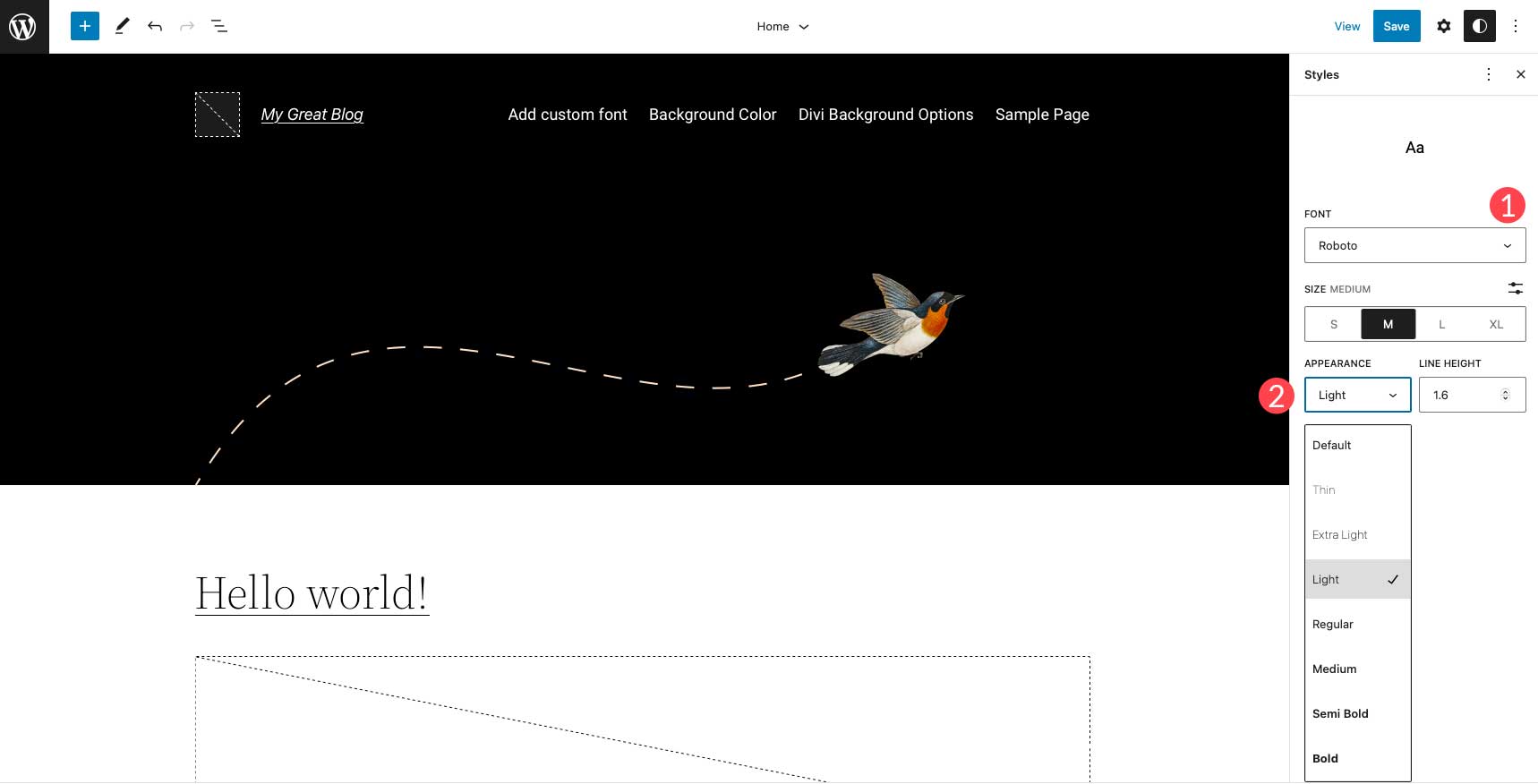
Dans notre exemple, vous pouvez modifier le texte de votre site ainsi que le texte des liens.

Sous famille de polices, cliquez sur le menu déroulant pour révéler vos choix de polices. Sélectionnez la police que vous souhaitez appliquer. Vous pouvez également choisir de définir la taille de la police, la hauteur de ligne et l'apparence. Après avoir effectué une sélection, cliquez sur le bouton Enregistrer en haut à droite de la page pour appliquer vos modifications.

3. Changer les polices WordPress avec l'éditeur de blocs
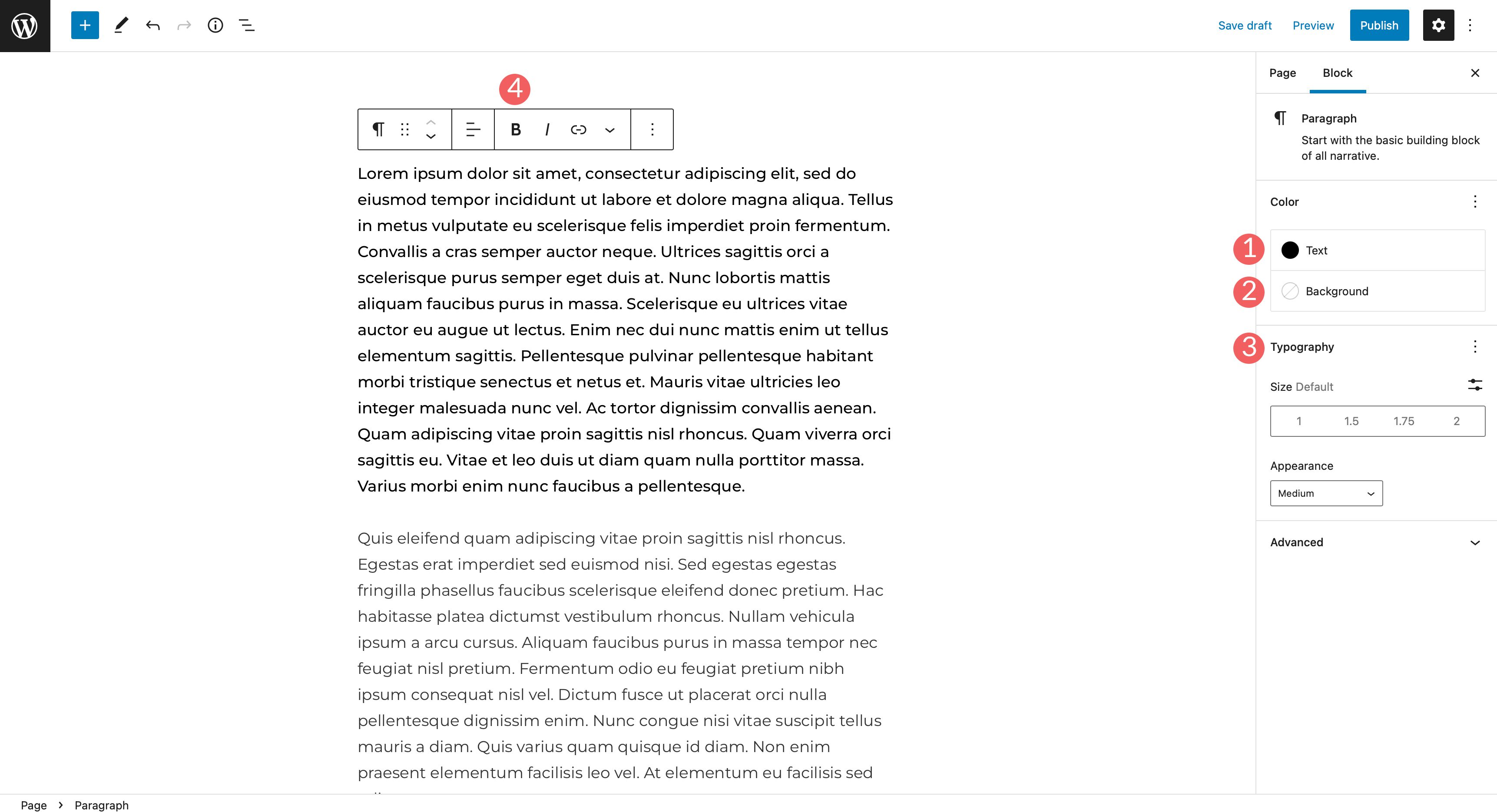
À l'aide de l'éditeur de blocs, vous pouvez modifier l'apparence de vos polices. Vous pouvez modifier le texte et la couleur d'arrière-plan du texte, ainsi que définir une taille et une apparence. L'option d'apparence inclut généralement le poids de la police, qui dépend de la police choisie dans les paramètres de votre thème.
Il existe des options supplémentaires dans les blocs avec du texte. Le texte peut être en gras, en italique et vous pouvez définir l'alignement de votre texte.

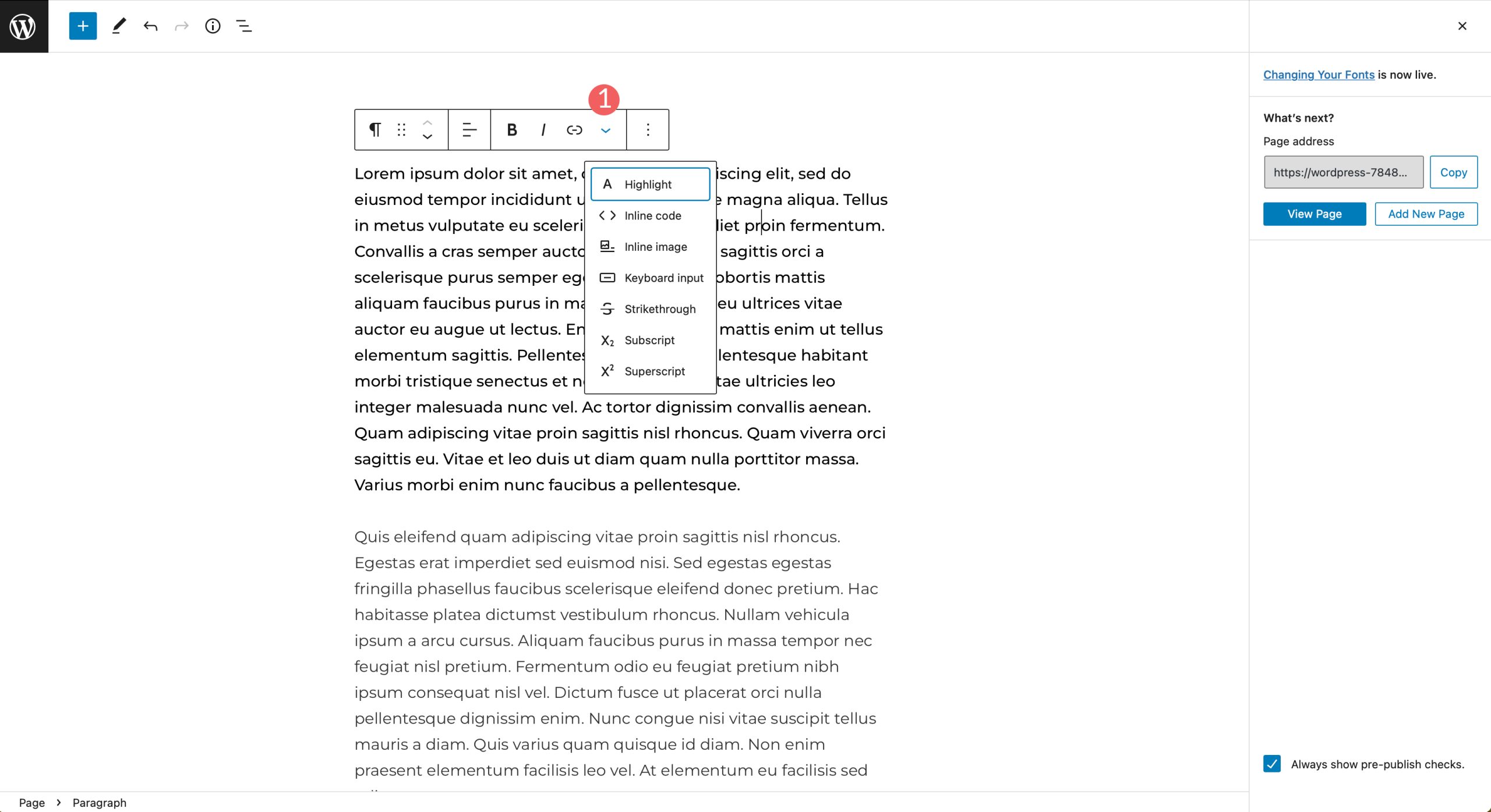
Il existe des options supplémentaires pour mettre en évidence votre texte, ainsi que pour ajouter du code et des images en ligne, ou le barrer. Enfin, vous pouvez ajouter des caractères en indice, ainsi que des caractères en exposant.

4. Utiliser un plugin pour changer les polices dans WordPress
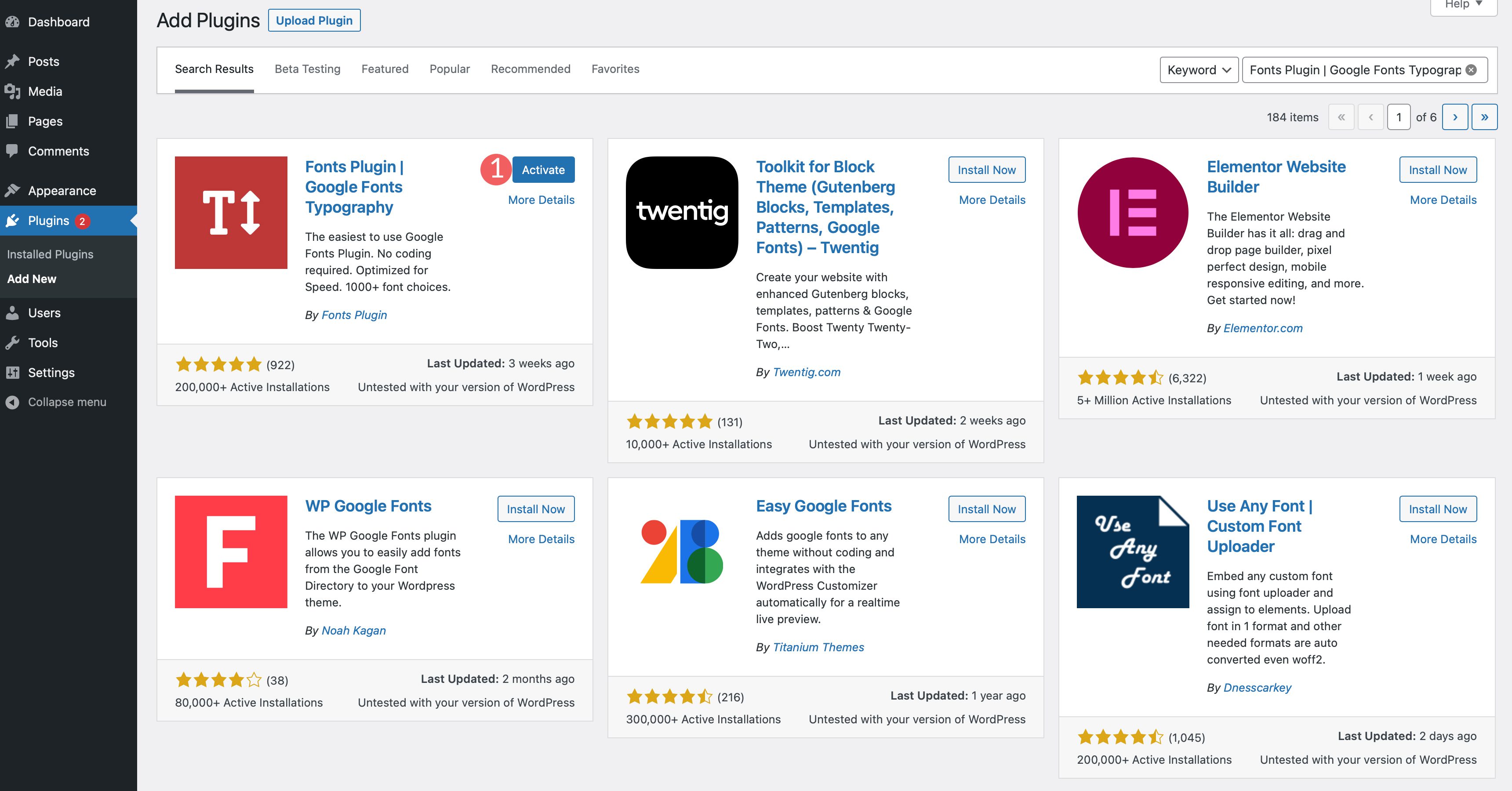
Comme mentionné précédemment, les thèmes WordPress génériques auront besoin de l'aide d'un plugin tel que Fonts Plugin | Google Fonts Typography afin de changer les polices dans WordPress. Nous allons parcourir les étapes pour installer le plugin, le configurer et vous montrer comment changer les polices sur votre site tout en l'utilisant.
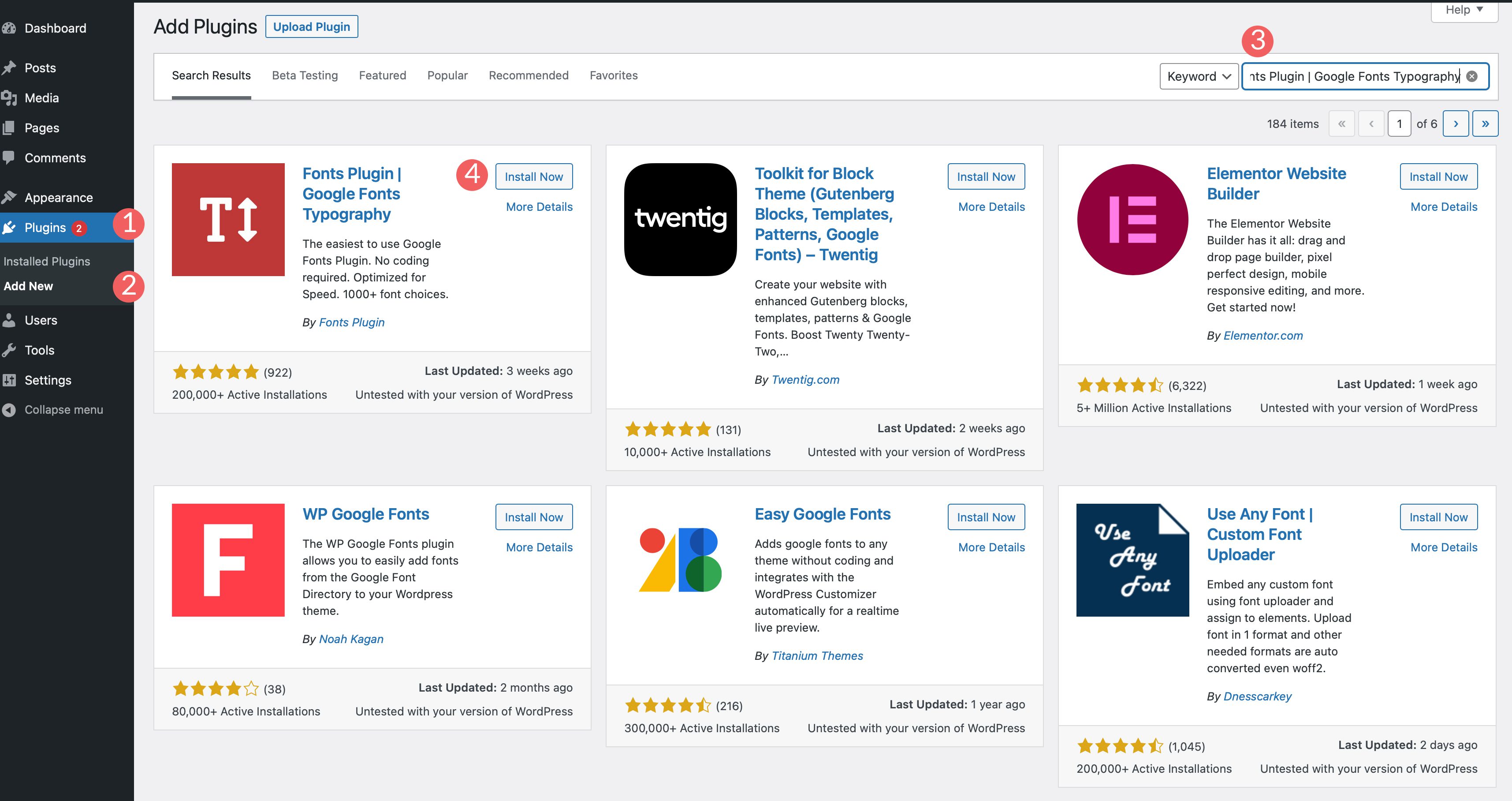
Accédez à Plugins > Ajouter un nouveau . Plugin de recherche de polices | Typographie Google Fonts dans la barre de recherche. Cliquez sur Installer maintenant pour ajouter le plug-in à votre site Web.

Ensuite, activez le plugin.

Pour accéder au plugin, accédez à Apparence > Personnaliser . Lors du rechargement de la page, une nouvelle section sera ajoutée à votre personnalisateur appelée Fonts Plugin .

Paramètres des plugins

Une fois que vous avez cliqué sur l'onglet, il existe quatre options de menu, notamment les paramètres de base, les paramètres avancés, le chargement des polices et le débogage. Les paramètres de base vous permettent de choisir une famille de polices par défaut parmi plus de 1400 options de polices Google. Vous pouvez également définir une police pour les en-têtes, ainsi que pour les boutons et les entrées.
Les paramètres avancés vous permettent de modifier les polices de la marque, qui incluent le titre et le slogan de votre site. Dans les paramètres de navigation, vous pouvez modifier la police des menus de navigation de votre site.

Dans la section Typographie du contenu , vous pouvez modifier le corps du texte, ainsi que la police de toutes les balises d'en-tête individuellement.

Les onglets Barre latérale et Pied de page vous permettent de modifier les polices des sections de votre site, qui incluent à la fois la typographie des en-têtes et du contenu. Le dernier onglet, Charger les polices uniquement, vous permet de charger certaines polices, mais ne les ajoute pas automatiquement à un élément. Ceci est utile lorsque vous souhaitez utiliser des polices uniquement sur certains blocs. L'onglet Chargement de la police est exclusif à la version pro du plugin.

Sous Débogage , vous pouvez activer la case à cocher forcer les styles qui vous permettra de déterminer pourquoi vos polices ne se chargent pas. Une case à cocher supplémentaire, désactiver les contrôles de l'éditeur, supprime les contrôles de police des publications et des pages individuelles. L'affichage des polices vous offre quatre options, notamment l'échange, le blocage, le repli et facultatif. Le bouton Réinitialiser toutes les polices vous permettra de réinitialiser toutes les modifications que vous avez appliquées dans le plugin.
5. Utiliser Divi Theme Builder pour changer les polices

Divi est l'un des constructeurs de thèmes les plus puissants au monde. Quand il s'agit de changer les polices dans WordPress, il existe une tonne d'options avec Divi. Tout d'abord, il est livré en standard avec les polices Google intégrées. Les polices peuvent être utilisées dans n'importe quel module avec des options de texte, ainsi que dans le générateur de thème. Divi facilite le style des polices et, combiné au personnalisateur de thème, vous pouvez définir les polices de manière globale. Voyons comment travailler avec les polices dans Divi.
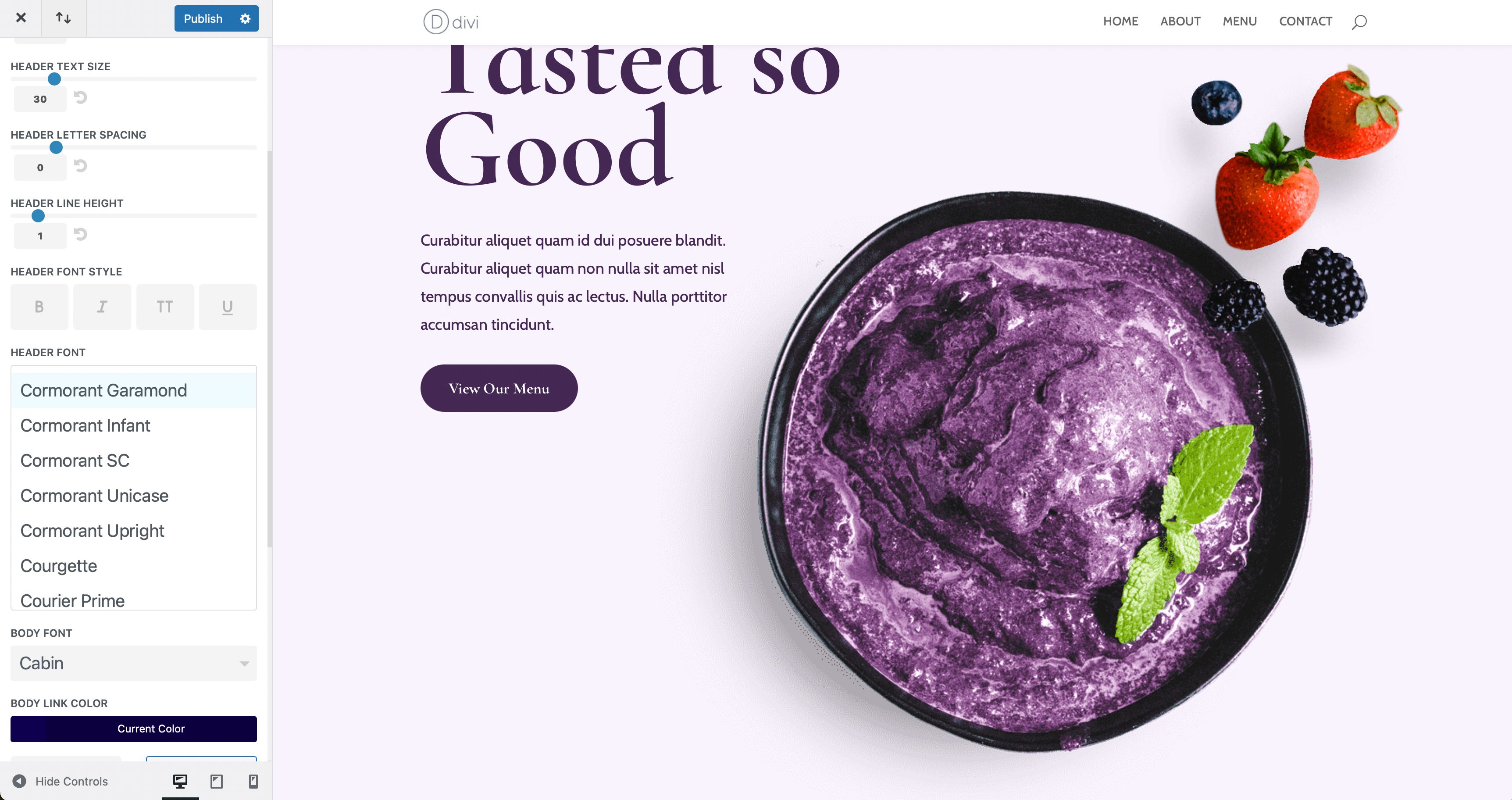
Pour définir des polices comme police par défaut, activez le personnalisateur de thème. Commencez par accéder à Thème > Personnaliser depuis le panneau d'administration de WordPress. Lorsque le personnalisateur se charge, cliquez sur Paramètres généraux > Typographie . Plusieurs options sont disponibles pour définir la taille du corps et de l'en-tête, ainsi que la hauteur de ligne, l'espacement des lettres, le style de police, l'en-tête et la police du corps, ainsi que les couleurs de chacun. Divi intègre l'intégralité de la bibliothèque de polices Google, de sorte que les choix de polices sont presque illimités.

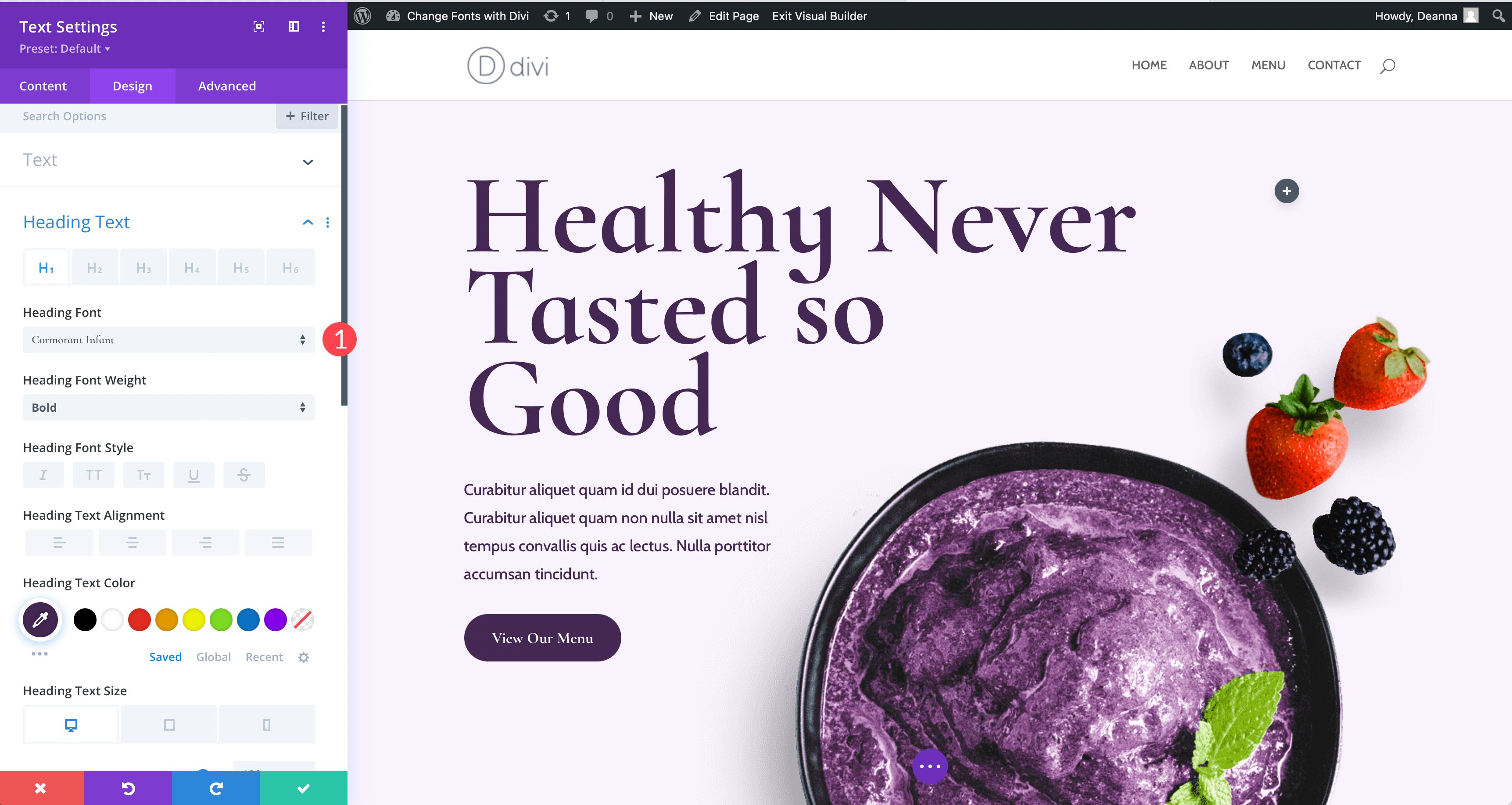
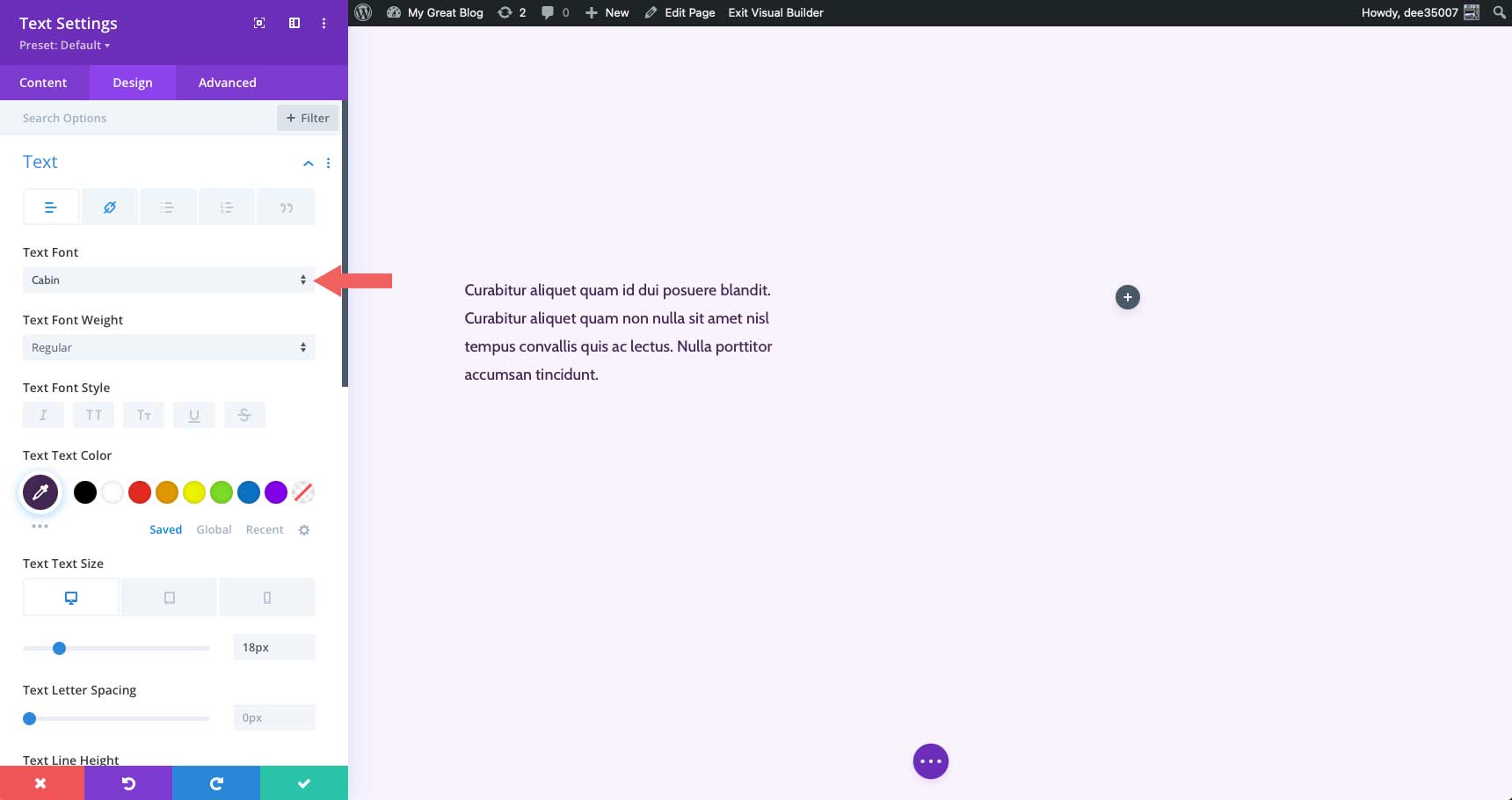
En plus des options de personnalisation du thème, les polices peuvent être modifiées au niveau du module où le texte est présent. À titre d'exemple, nous allons montrer comment modifier les polices dans le module de texte. Sous l'onglet conception, vous trouverez tous les paramètres de texte à votre disposition. Vous pouvez modifier le corps du texte, le texte du titre, ainsi que la couleur et les styles pour les deux. Si vous souhaitez ajuster la police du titre, cliquez simplement sur le menu déroulant pour l'activer. Vous pouvez modifier votre police, puis un certain nombre de styles de police, notamment le poids de la police, le style, l'alignement du texte, la couleur, la taille, etc.

6. Comment ajouter manuellement une police personnalisée dans WordPress
Heureusement, si vous envisagez de charger manuellement une police personnalisée sur votre site, le processus est assez simple. Cela étant dit, vous devrez être à l'aise pour éditer des fichiers de thème. Nous vous suggérons d'utiliser un thème enfant **lien vers guilde ultime sur la façon d'utiliser un thème enfant** pour effectuer cette action, car la moindre erreur peut envoyer votre site en chute libre. Gardez à l'esprit que l'ajout d'une police personnalisée à un thème WordPress générique ne vous donnera pas une tonne d'options, mais cela gardera votre site à l'abri des surcharges accélératrices. Ceci est utile si vous savez que vous prévoyez de n'utiliser que quelques polices et que vous n'avez pas besoin d'une tonne d'options.
Vous devrez avoir une compréhension générale du fonctionnement de la structure de fichiers WordPress, ainsi que des compétences de base en matière de codage. Nous allons éditer quelques fichiers de thème et ajouter du CSS. Enfin, vous aurez besoin de votre éditeur de code préféré et d'un programme FTP tel que FileZilla.

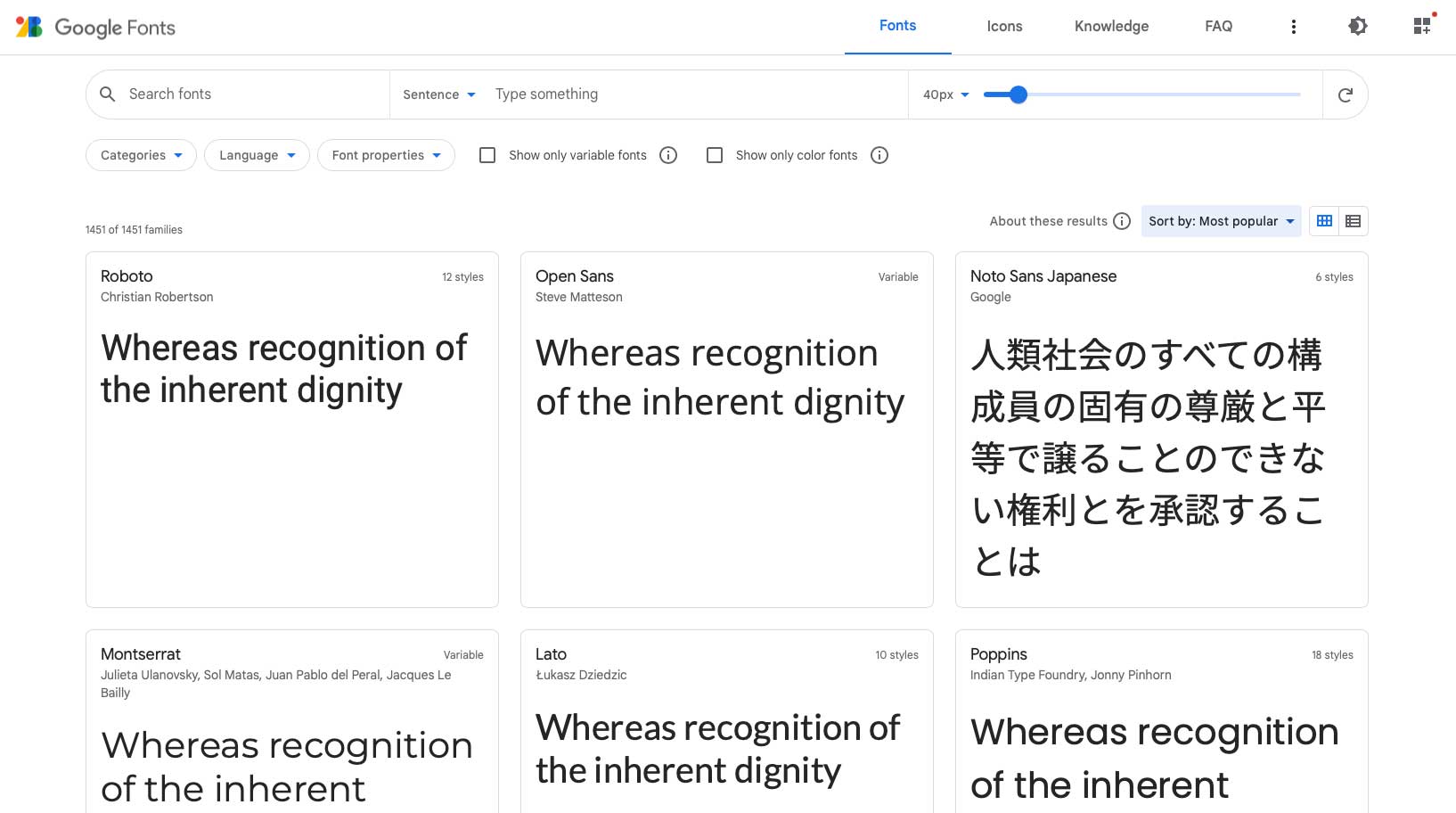
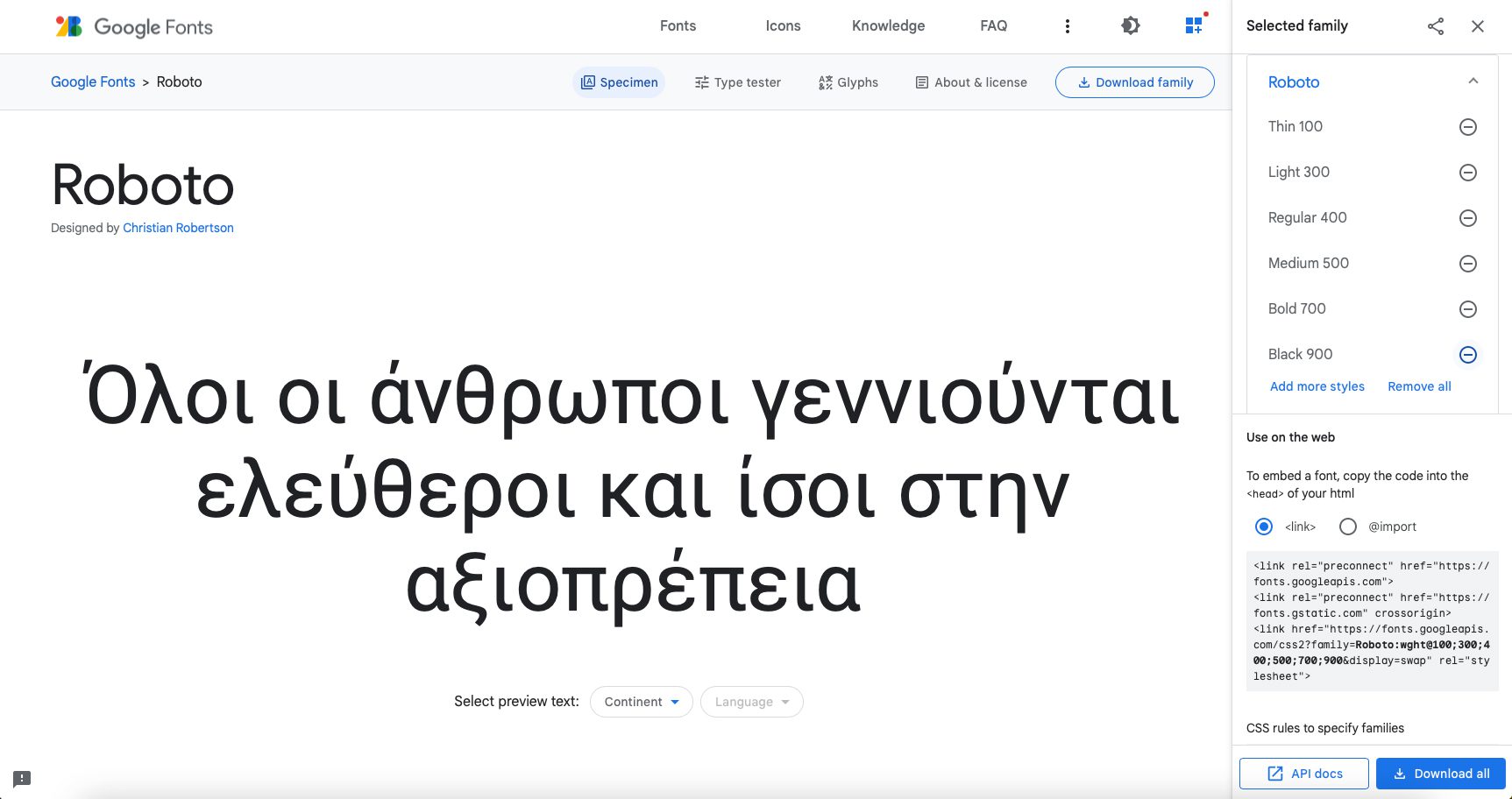
Pour notre exemple, nous allons ajouter la police Google Roboto. La première étape consiste à se diriger vers Google Fonts et à trouver Roboto. Sélectionnez les styles de police que vous souhaitez intégrer.

Ajouter le code
Il existe plusieurs façons de procéder, mais pour notre exemple, nous allons le faire de la manière préférée de WordPress. Tout d'abord, copiez le lien vers la police Roboto. Ceci est inclus dans le code d'intégration de Google et ressemblera à cet exemple.
https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap
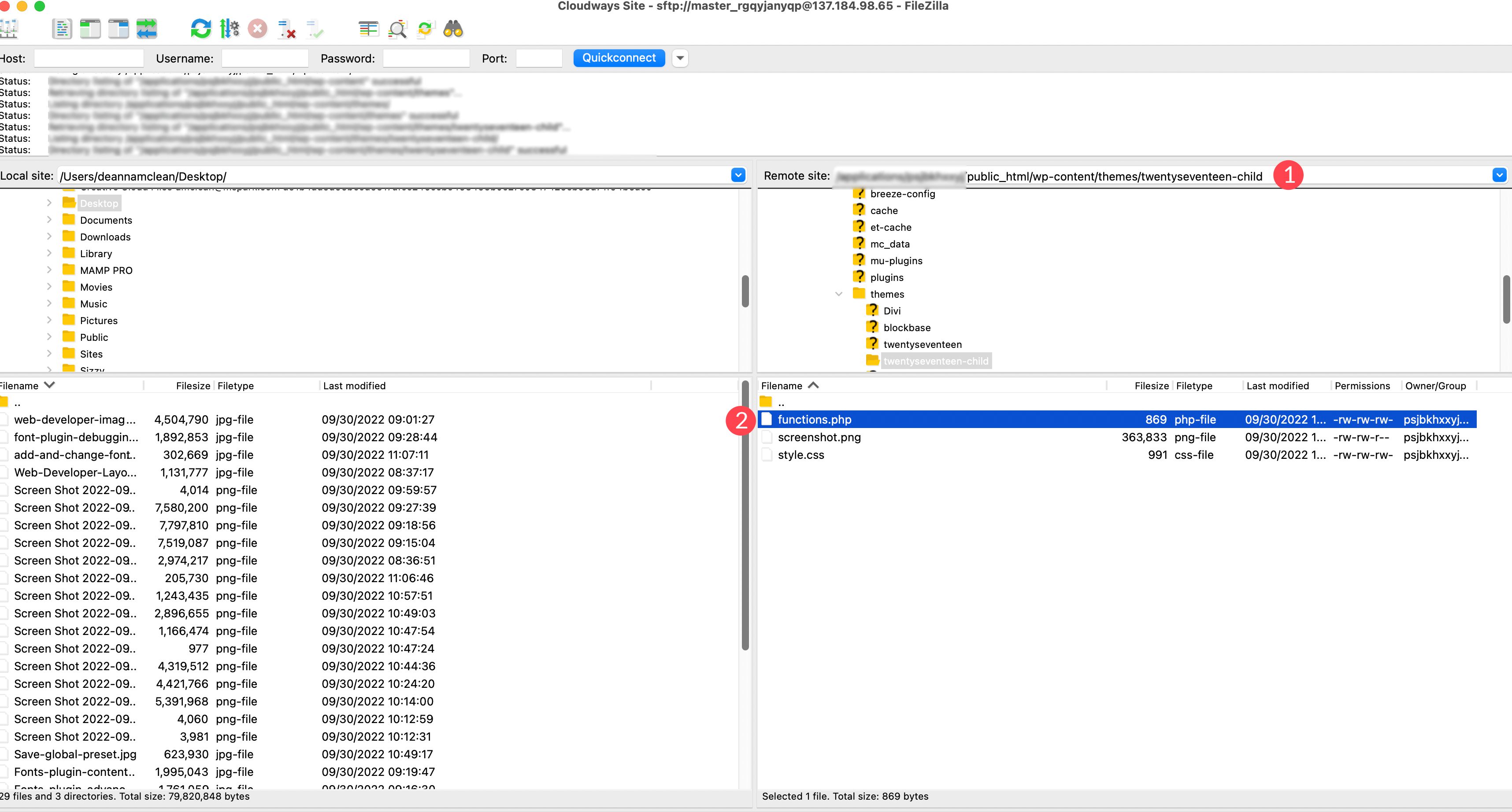
Ensuite, ouvrez FileZilla et connectez-vous à votre site Web via FTP. Accédez à /public-html/wp-content/themes/yourthemechild/functions.php . C'est une bonne idée d'utiliser un thème enfant pour ce processus puisque vous allez éditer un fichier de thème principal. Remarque : remplacez yourthemechild par le nom de votre thème enfant.

Faites un clic droit sur le fichier pour l'ouvrir. Ajoutez le code suivant à la fin de l'autre code dans le fichier.
function add_my_font() {
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?family=Roboto:[email protected];300;400;500;700;900&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Ensuite, vous devrez indiquer à WordPress où vous souhaitez que la police soit utilisée. Pour cela, nous allons ajouter un peu de CSS au fichier style.css de notre thème enfant. Localisez le fichier dans le même dossier à partir duquel nous avons travaillé. Ajoutez le code suivant :
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Roboto', sans-serif;
}
Ce code indique à WordPress que vous souhaitez utiliser la police Roboto sur tout le corps du texte, ainsi que sur tous les titres du site. Gardez à l'esprit que chaque thème est différent, donc si notre code ne fonctionne pas pour vous, contactez le développeur de votre thème ou utilisez l'outil d'inspection de votre navigateur pour localiser la règle CSS spécifique pour vos polices.
7. Ajout d'une nouvelle police personnalisée dans le thème d'édition de site complet WordPress
Dans les thèmes d'édition de site complet (FSE), il n'est plus nécessaire d'utiliser la règle CSS @font-face pour ajouter des polices. Dans les thèmes FSE, vous ajoutez la police au dossier asset/fonts/, puis vous les appelez dans le fichier theme.json. Passons en revue les étapes pour ajouter une police personnalisée de Google Fonts au thème Twenty Twenty-Two, puis ajoutons le code au fichier theme.json pour utiliser la police dans votre site Web.
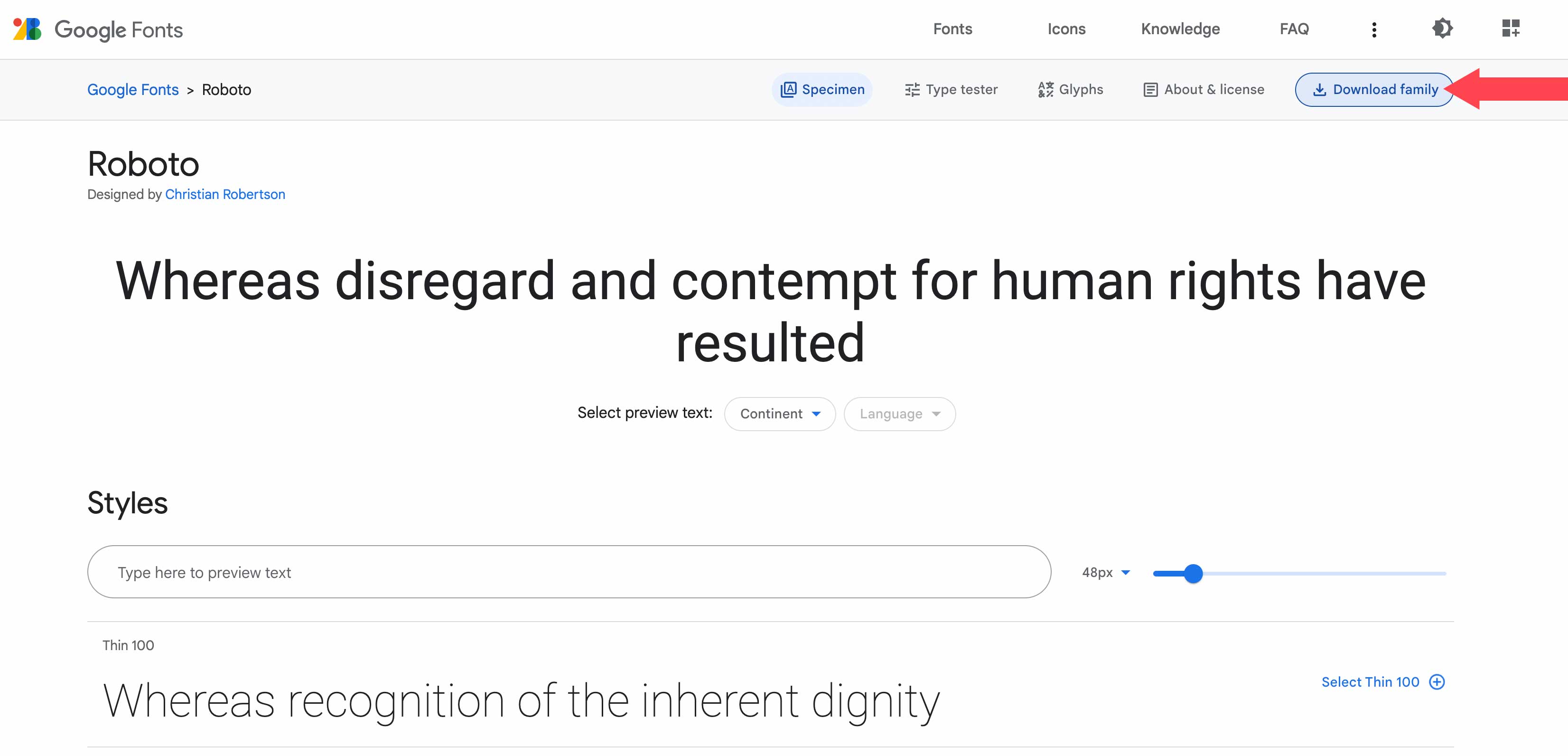
Pour cet exemple, nous utiliserons la famille de polices Roboto de Google Fonts. La première étape consiste à télécharger la police à partir de la bibliothèque Google Fonts. Cliquez sur le bouton Télécharger la famille dans le coin supérieur droit de l'écran.

Ensuite, accédez à vos fichiers de thèmes WordPress sur une machine locale ou via FTP. Pour cet exemple, nous utiliserons une installation WordPress sur notre machine locale. Veuillez noter l'emplacement du fichier, car vous devrez l'appeler dans le code que nous ajouterons ultérieurement au fichier theme.json.
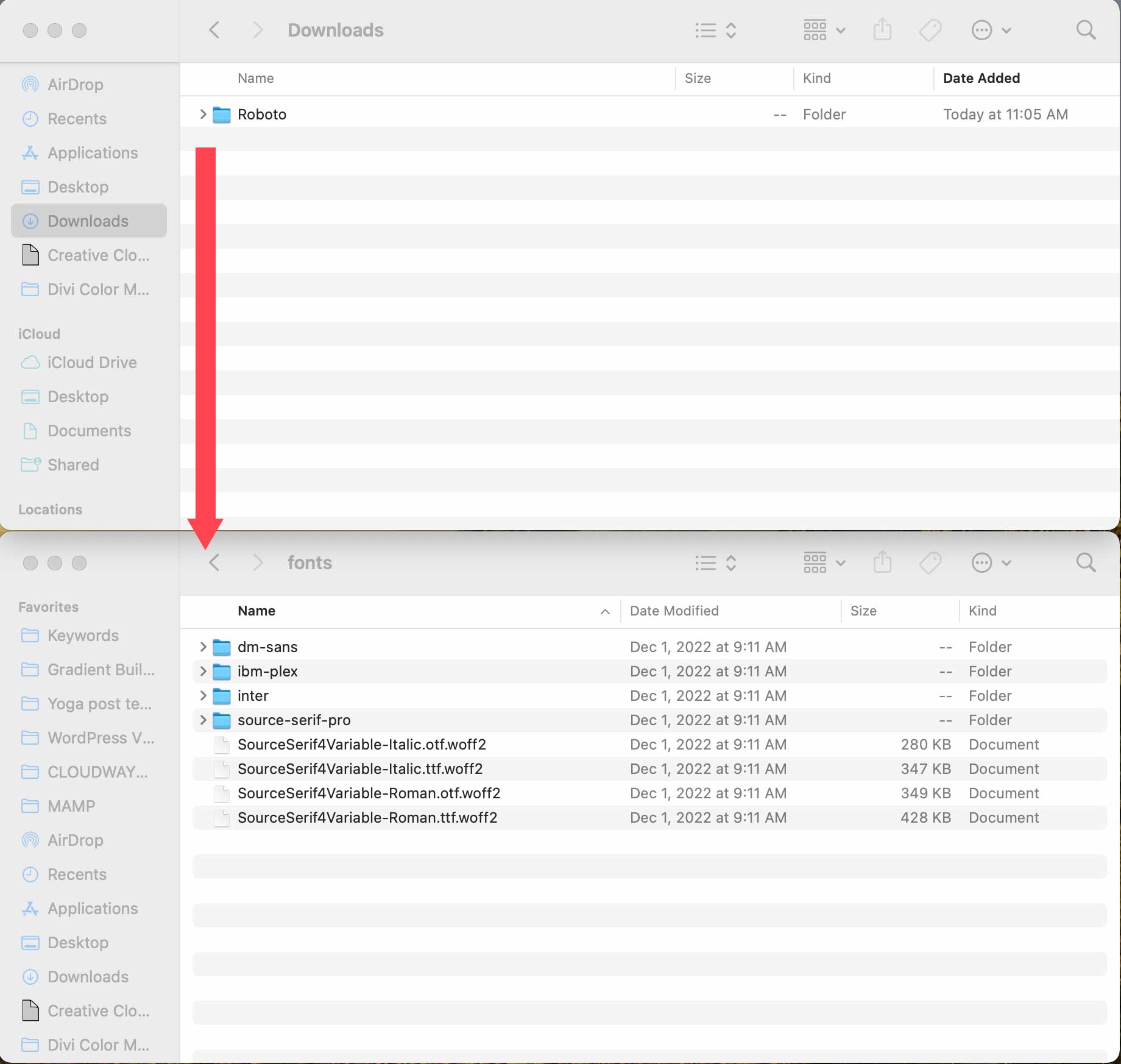
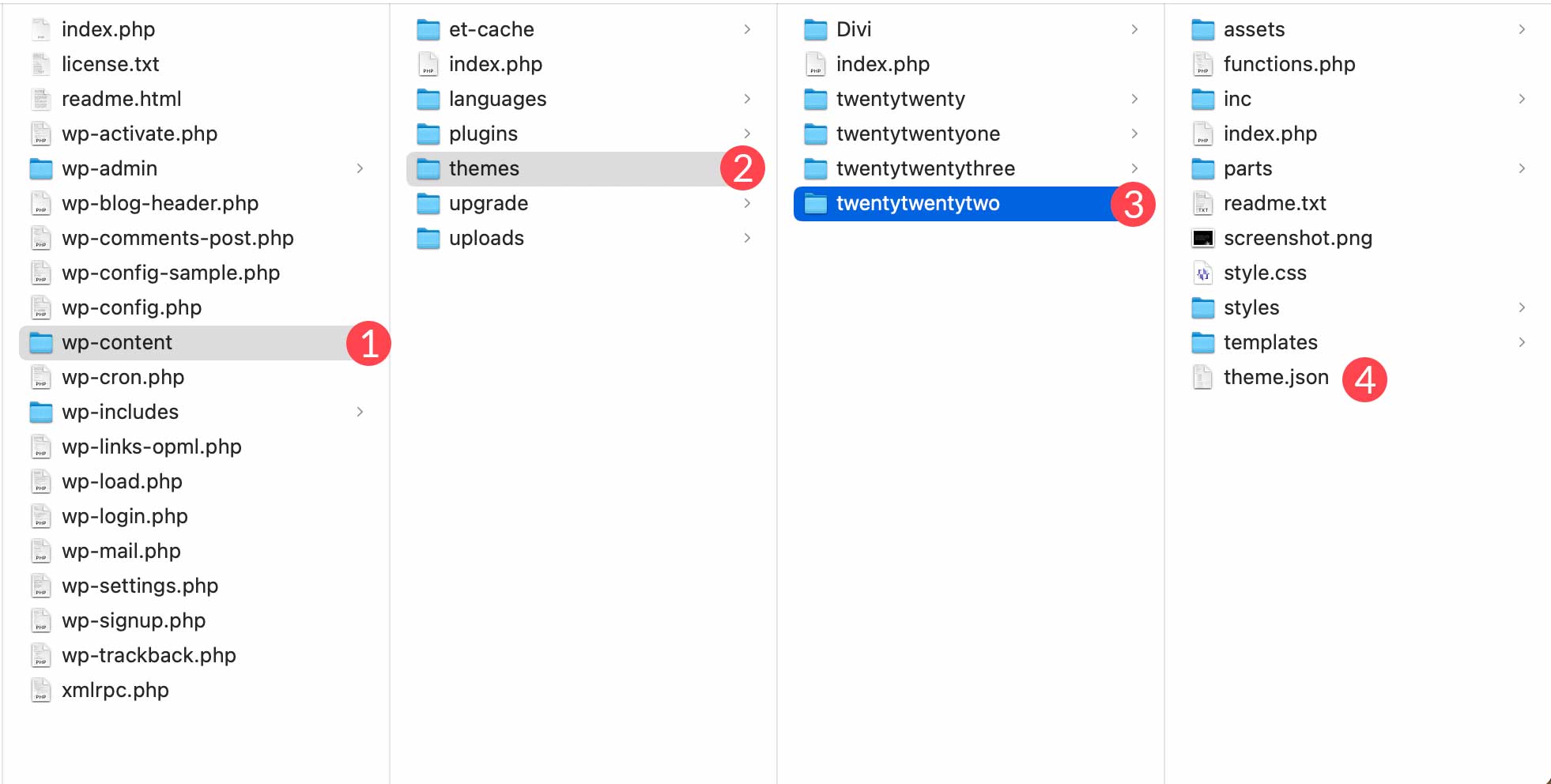
Pour localiser le dossier de polices de votre thème, accédez à wp-content/themes/twentywentytwo/assets/fonts . Ensuite, faites glisser le dossier des polices téléchargées dans le dossier des polices de votre installation WordPress.

Ensuite, localisez le fichier theme.json en accédant à wp-content/themes/twentytwentytwo/theme.json .

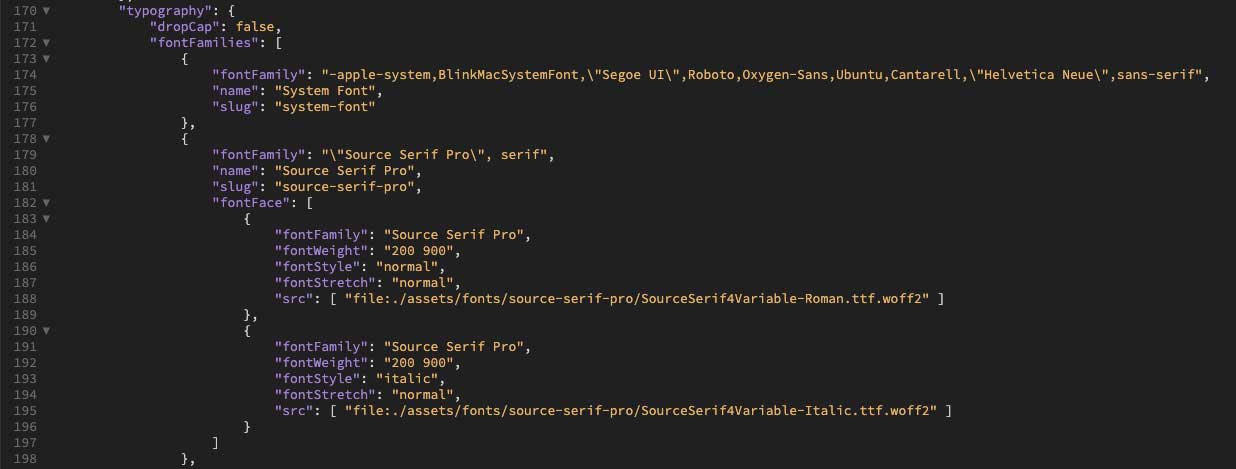
Faites un clic droit sur le fichier pour l'ouvrir dans votre éditeur de code préféré. Sous la section des paramètres du fichier theme.json, faites défiler jusqu'au code source sans pro dans les paramètres de typographie.

Ajout du code au fichier Theme.json
Ensuite, ajoutez le code suivant après le }, dans la section de police Source Serif Pro, et avant le crochet fermant ], de la section typographie :
{
"fontFamily": "\"Roboto\", sans-serif",
"name": "Roboto",
"slug": "roboto",
"fontFace": [
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-black.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bold.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "200",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-light.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-medium.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-regular.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "normal",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thin.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "900",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-blackitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "700",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-bolditalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-italic.ttf"]
},
{
"fontFamily": "Roboto",
"fontWeight": "300",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-lightitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "400",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-mediumitalic.ttf" ]
},
{
"fontFamily": "Roboto",
"fontWeight": "100",
"fontStyle": "italic",
"fontStretch": "normal",
"src": [ "file:./assets/fonts/roboto/roboto-thinitalic.ttf" ]
}
]
}
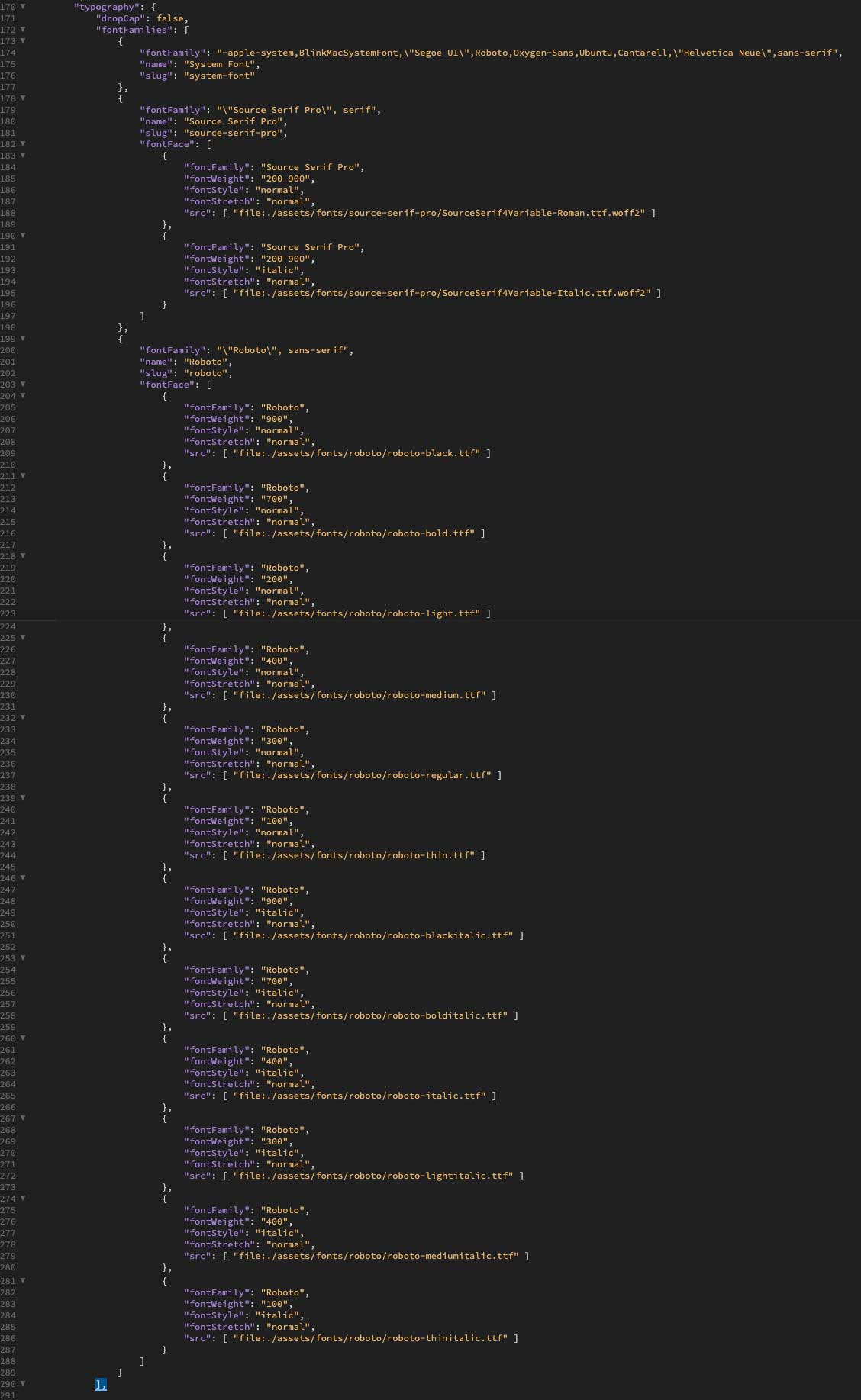
Le fichier devrait maintenant ressembler à ceci :

Enregistrez le fichier et rajoutez-le au dossier des polices en écrasant le fichier sur votre ordinateur local ou en le téléchargeant via FTP.
Affichage de la police dans le thème Twenty Twenty-Two
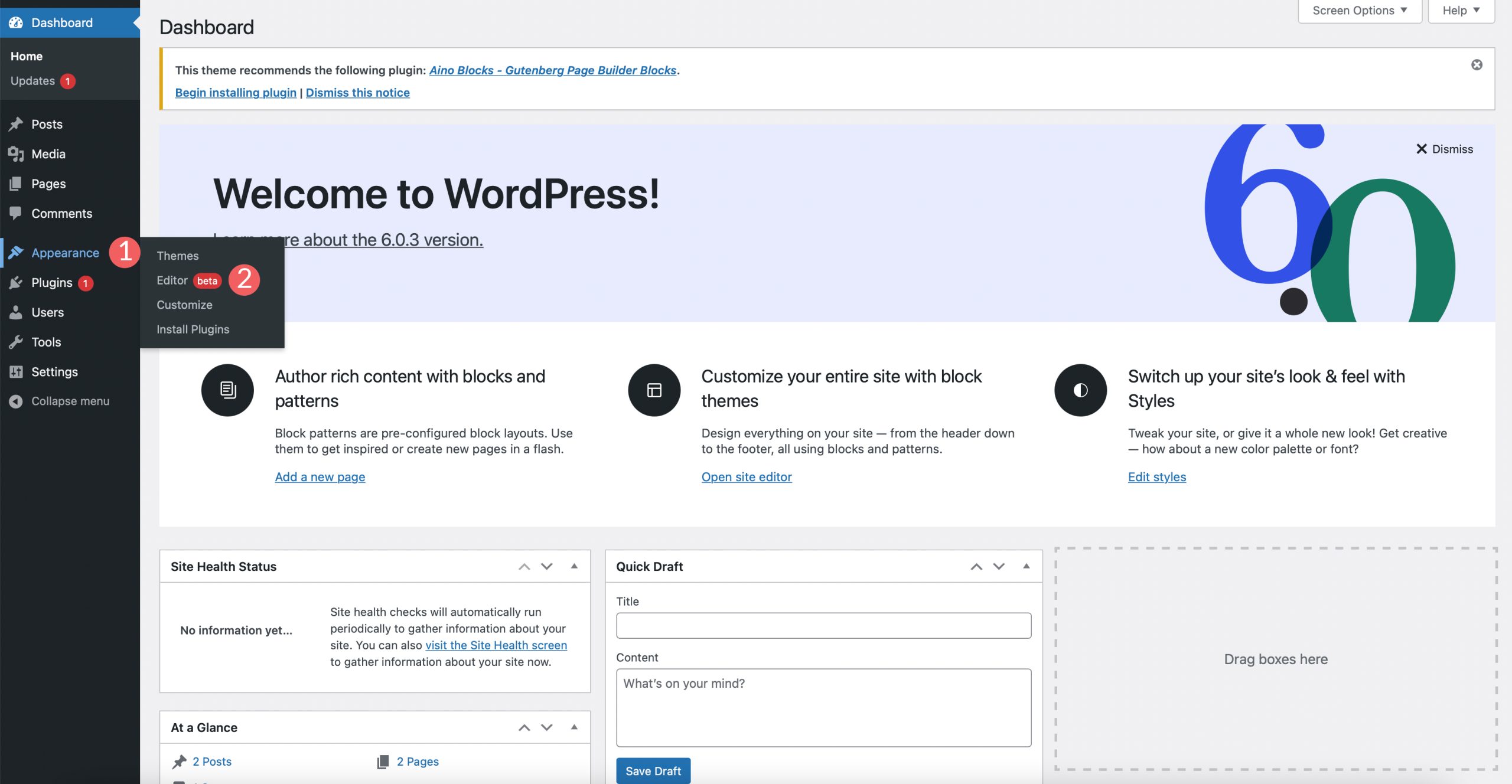
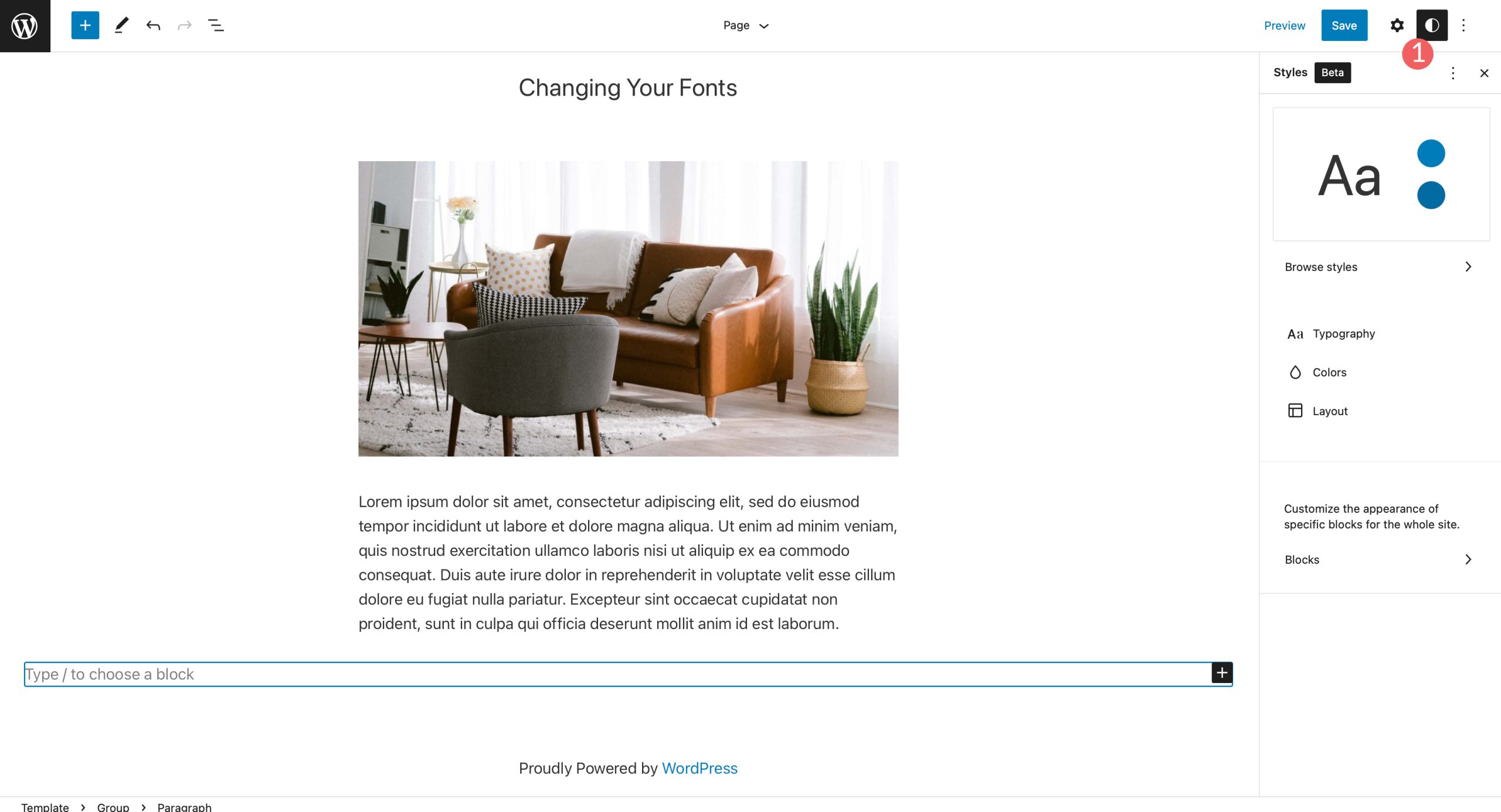
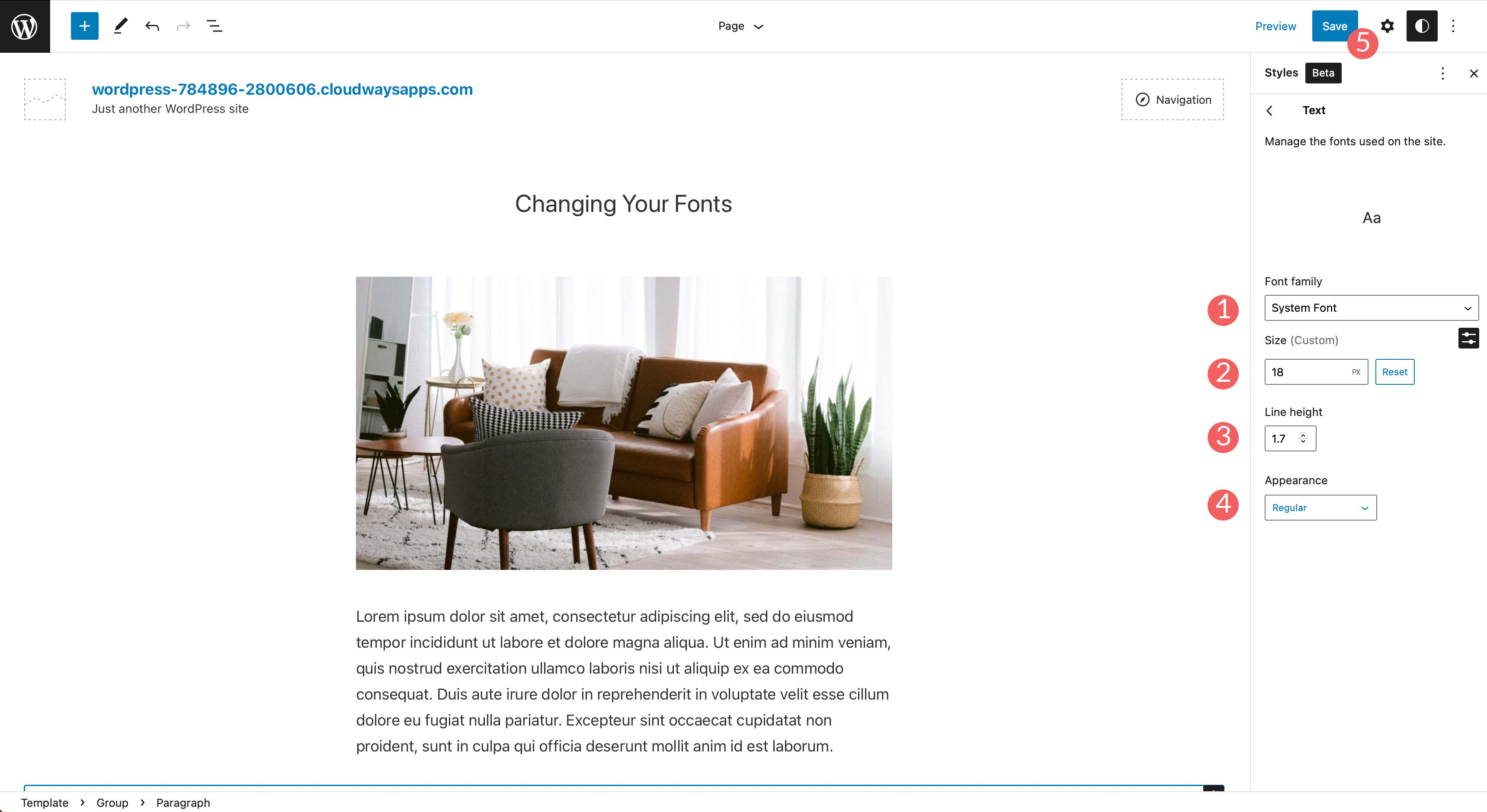
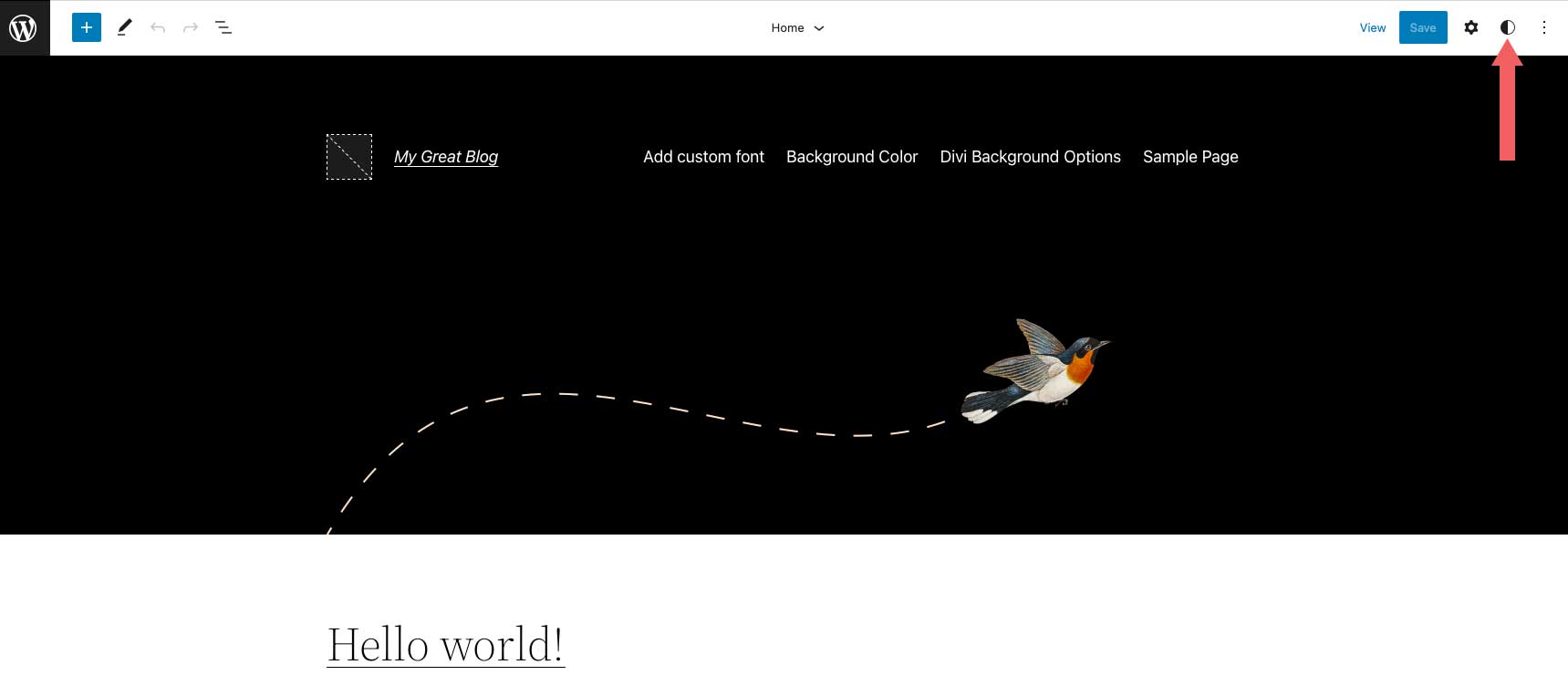
Une fois la nouvelle police installée dans votre thème, vous pouvez l'afficher en accédant à Apparence > Éditeur dans Twenty Twenty-Two. Lorsque l'écran est actualisé, cliquez sur le bouton Styles .

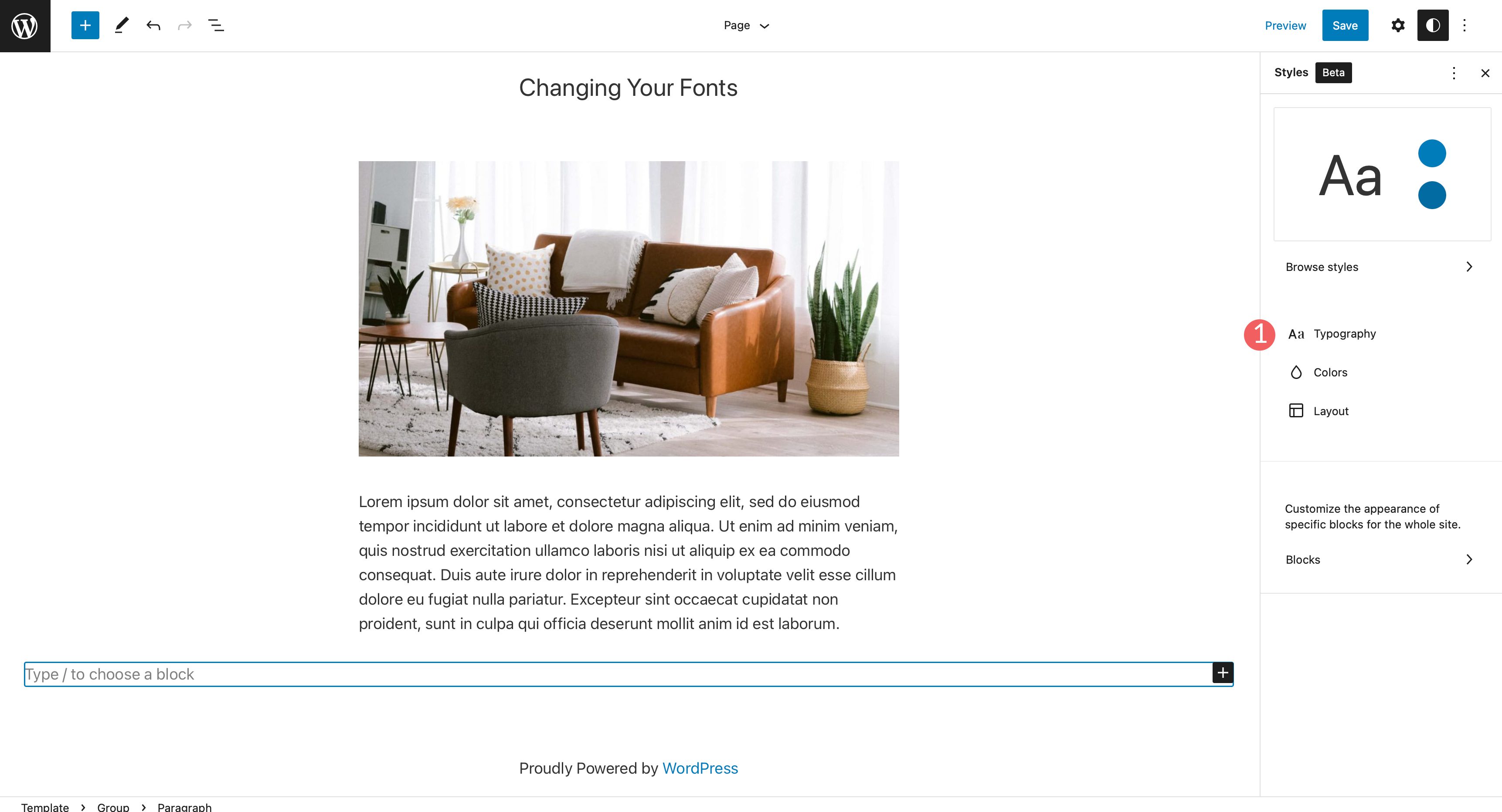
Ensuite, cliquez sur typographie .

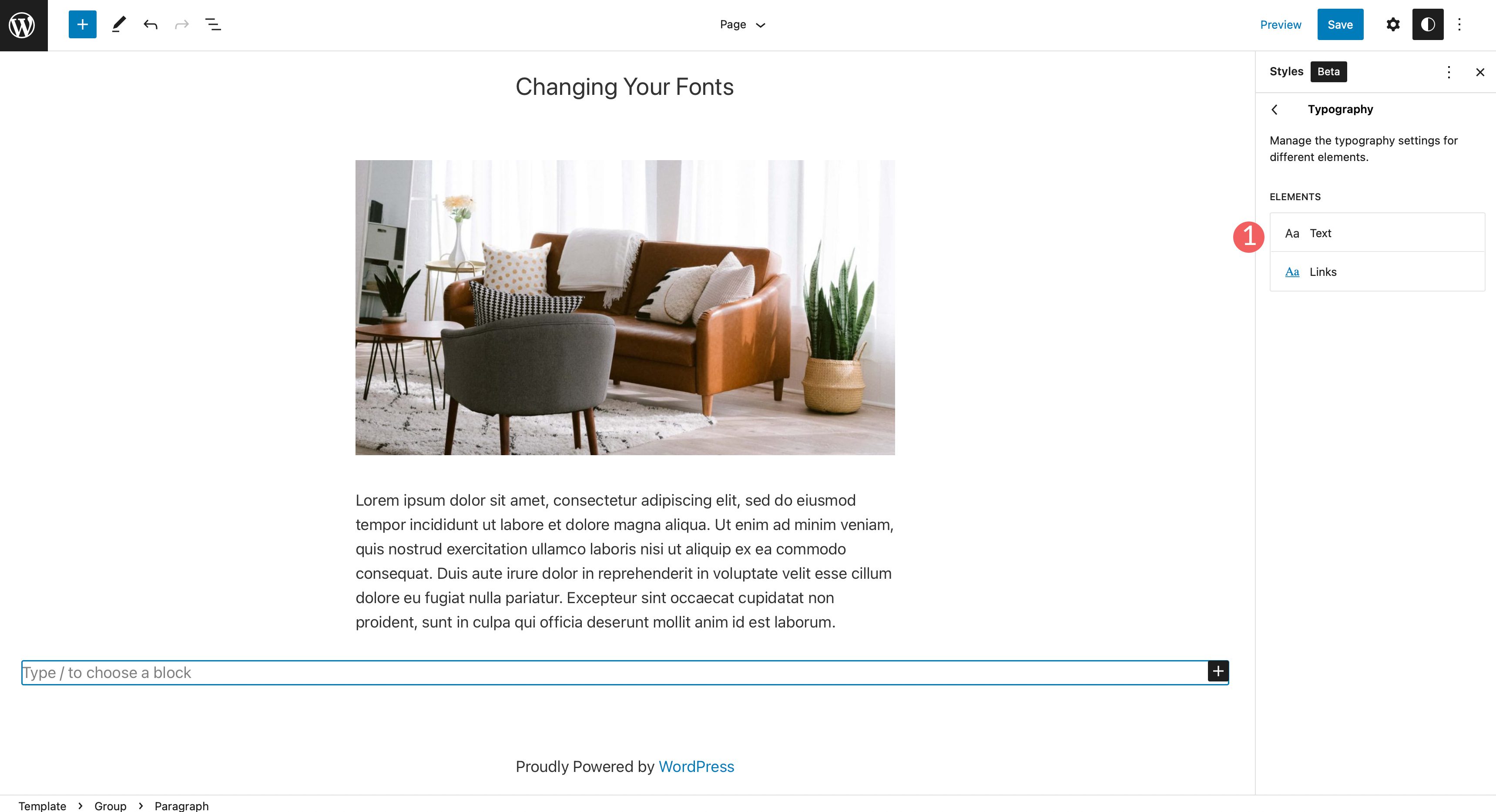
Vous pourrez maintenant sélectionner la nouvelle police dans le menu déroulant, ainsi que régler le poids de la police et d'autres options de style de texte pour votre site.

8. Ajouter une nouvelle police personnalisée dans WordPress à l'aide de Divi
Divi facilite le téléchargement de polices personnalisées sur votre site Web via un module de texte. Divi accepte les formats de fichiers ttf et otf. Si vous essayez de télécharger un autre format, vous recevrez un message d'erreur.
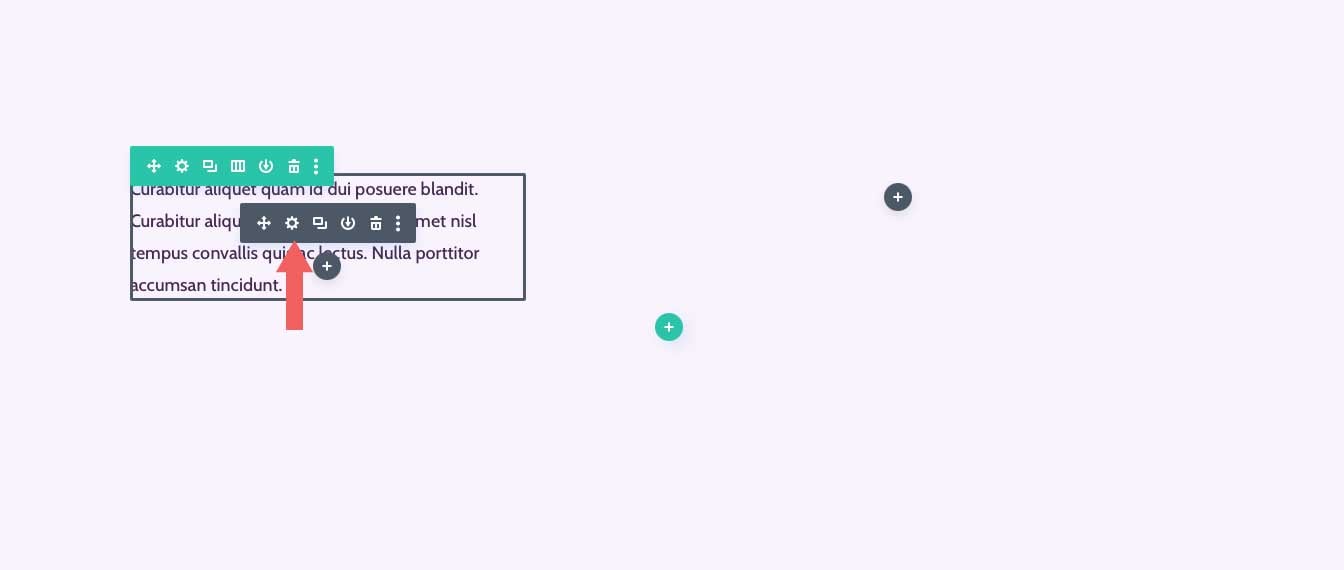
Pour commencer, ajoutez ou modifiez une page dans votre site Web Divi. Ensuite, ajoutez ou modifiez un module de texte dans votre page. Cliquez sur l' icône des paramètres dans votre module de texte pour afficher les paramètres du module.

Ensuite, cliquez sur l'onglet de conception, puis développez les paramètres de texte. Cliquez sur le menu déroulant situé à côté du nom de la police.

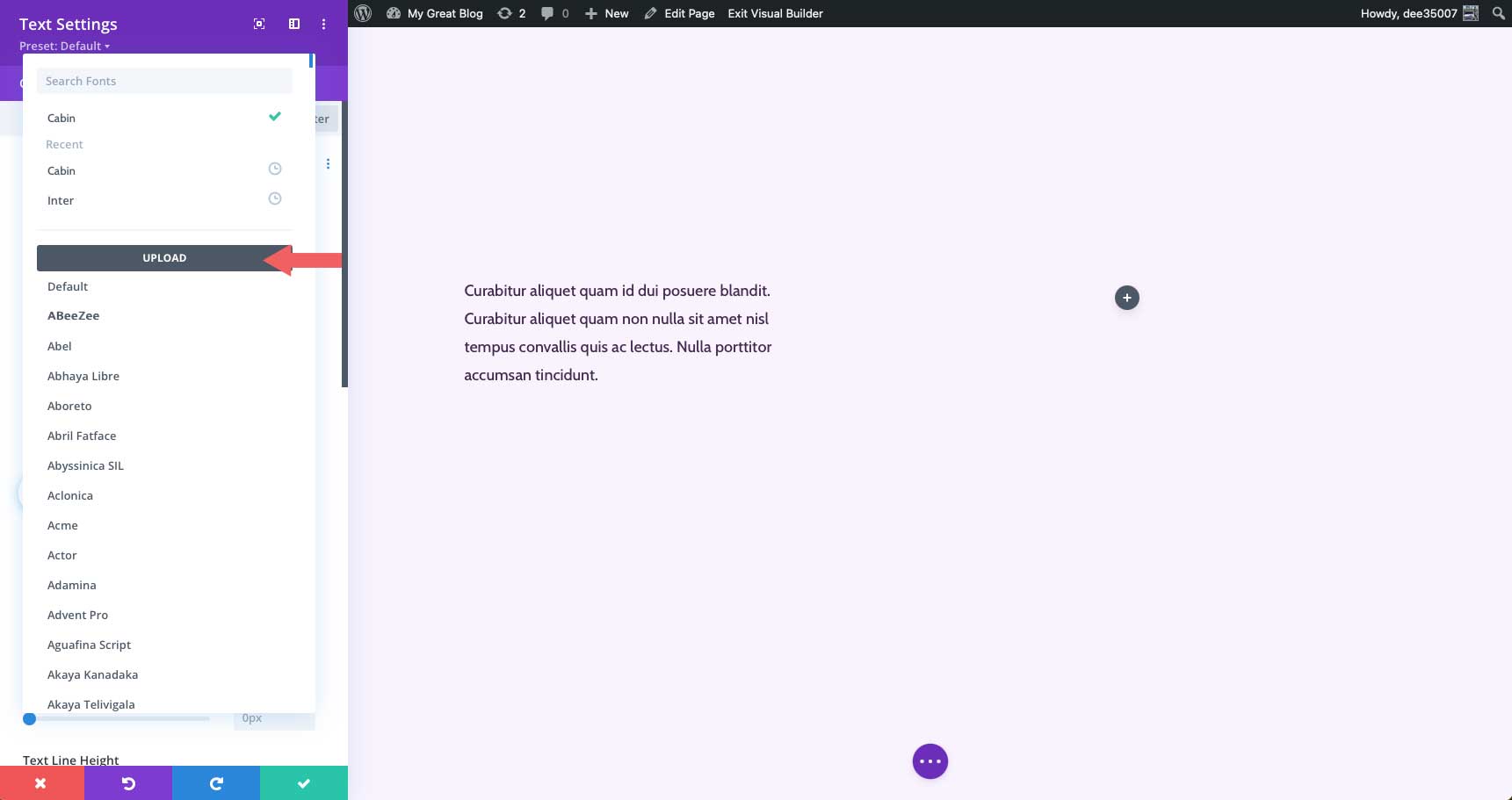
Vous verrez une liste de toutes les polices disponibles dans Divi, ainsi que la police actuelle et un bouton de téléchargement. Pour ajouter une nouvelle police personnalisée, cliquez sur télécharger .

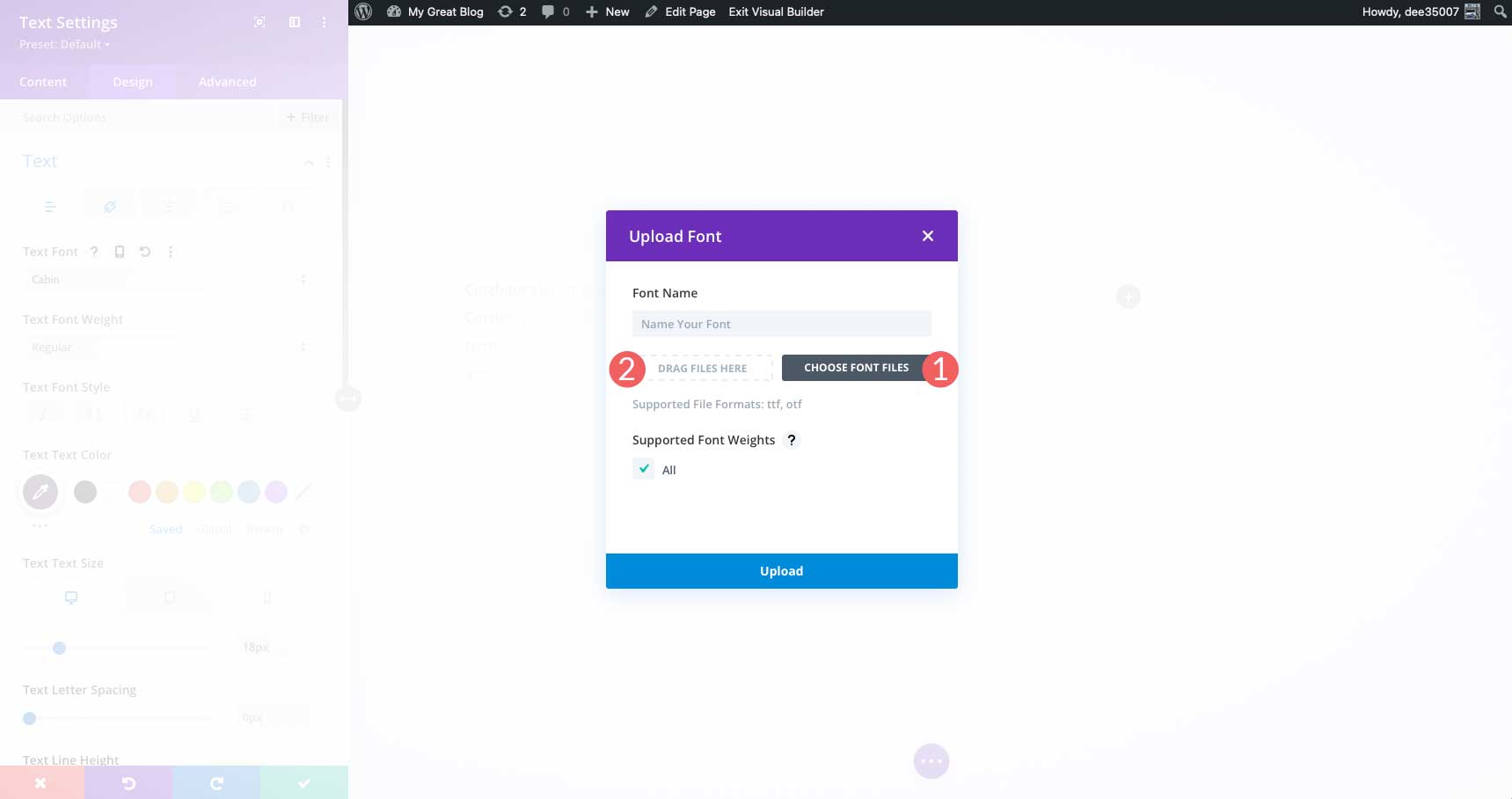
La fenêtre contextuelle de téléchargement de la police apparaîtra. Cliquez sur le bouton Choisir les fichiers de police ou faites glisser votre police ttf ou otf dans la zone de glisser les fichiers ici .

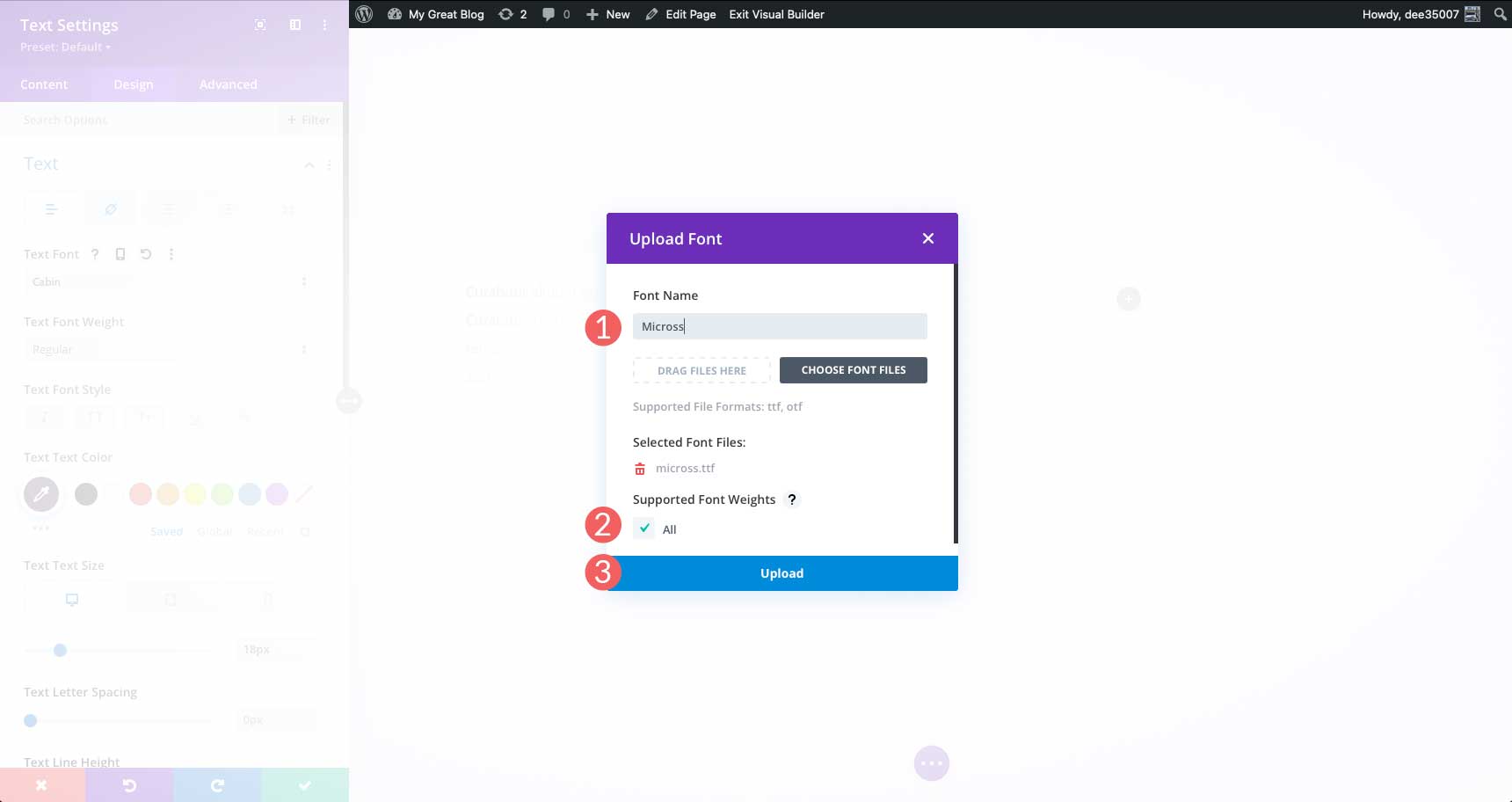
Ensuite, vous voudrez donner un nom à votre police et cliquer sur la case à cocher tous pour vous assurer que tous les poids de police sont pris en charge pour votre police. Une fois que vous avez défini les options, cliquez sur le bouton de téléchargement pour ajouter votre police à Divi.

Il convient de noter que lorsque vous ajoutez une police personnalisée à votre site Web Divi, elle sera disponible sur tout le site.
Conseils et meilleures pratiques lors du changement de polices dans WordPress
Optimisez vos polices
Lorsque vous utilisez Google Fonts ou tout autre fournisseur de polices Web, vous devez prendre des mesures pour optimiser vos polices. Ne pas le faire peut entraîner un site Web plus lent. Des choses simples comme la limitation du nombre de familles de polices utilisées réduisent considérablement le temps de chargement des pages. Consultez notre article Utilisation des polices Google dans WordPress (5 conseils pour optimiser les performances) pour plus d'informations.
Choisissez de bonnes polices
Bien que l'utilisation de polices Web soit un excellent choix, cela n'a d'importance que si vous utilisez les bonnes . Prenez le temps de rechercher les meilleures polices Web pour votre site. Tenez également compte des choix d'association de polices. Ce n'est probablement pas une bonne idée d'utiliser deux polices serif ensemble. Après tout, cela peut rendre les choses très chargées et difficiles à lire. Pour en savoir plus sur les excellents choix offerts par les polices Google, lisez Les meilleures polices Web gratuites.
Considérez ceux qui ont des problèmes d'accessibilité
En plus de choisir la ou les bonnes polices, vous devez faire attention à ceux qui ont du mal à voir un texte plus petit. Utilisez toujours au moins 16 pixels pour le corps du texte et utilisez une police lisible. La même chose peut être dite pour le texte du bouton. Assurez-vous que le texte de votre bouton est grand et chargé. Cela est bénéfique non seulement pour les personnes ayant une déficience visuelle, mais constitue également un bon principe d'appel à l'action.
FAQ pour changer les polices Web dans WordPress
Combien de polices dois-je utiliser ?
C'est une bonne idée de garder les polices au minimum. N'utilisez que les polices que vous prévoyez d'utiliser. Si vous souhaitez disposer d'options, utilisez un plugin ou un créateur de thème qui extrait les polices du cloud, comme dans Google Fonts CDN.
Puis-je utiliser des polices téléchargées dans WordPress ?
Oui, mais ce n'est pas un processus simple. Il y a beaucoup d'étapes impliquées et vous aurez besoin de connaissances de base en codage pour le faire. Pour plus d'informations sur l'utilisation des polices téléchargées, consultez Comment utiliser les polices téléchargées dans WordPress sans plugin sur le blog Elegant Themes.
Puis-je changer les polices du thème Twenty Twenty-Two ?
Oui, vous pouvez. Cela étant dit, il n'y a que deux options qui sont livrées en standard. L'ajout de polices à ce thème spécifique n'est pas le chemin le plus simple et nécessite la modification de theme.json et functions.php.
Existe-t-il de bonnes options pour changer les polices dans WordPress avec des plugins autres que celui présenté dans cet article ?
Oui! Consultez notre liste des 9 meilleurs plugins de typographie pour WordPress pour voir certaines de nos recommandations.
Conclure les choses
Il existe plusieurs façons de modifier les polices dans WordPress. Si vous utilisez un thème générique, la façon la plus simple de le faire est d'utiliser un plugin tel que Fonts Plugin | Typographie des polices Google. Les thèmes d'édition de site complet vous offrent généralement plus d'une ou deux options, mais certains ne facilitent pas l'ajout d'autres. Envisagez d'utiliser un constructeur de thèmes tel que Divi, car il vous offre le plus d'options. Enfin, si vous êtes un développeur expérimenté ou si vous n'avez besoin que de quelques options, l'ajout manuel de polices peut vous convenir.
Comment changer les polices dans WordPress ? Faites-nous savoir en commentant ci-dessous.
