Comment changer les polices dans les thèmes WordPress (5 solutions)
Publié: 2023-05-18Vous cherchez un moyen simple de changer les polices dans WordPress ?
La typographie joue un rôle crucial dans la conception et l'image de marque de votre site WordPress. Cela peut faciliter la lecture de votre contenu et améliorer l'esthétique de votre site avec un aspect plus professionnel et moderne.
Dans cet article, nous vous montrerons comment modifier les polices dans WordPress à l'aide d'un créateur de thème, d'un personnalisateur et d'autres outils.
Pourquoi changer les polices dans WordPress ?
Les polices sont une partie essentielle de la conception de votre site, ayant un impact sur son apparence et sa convivialité.
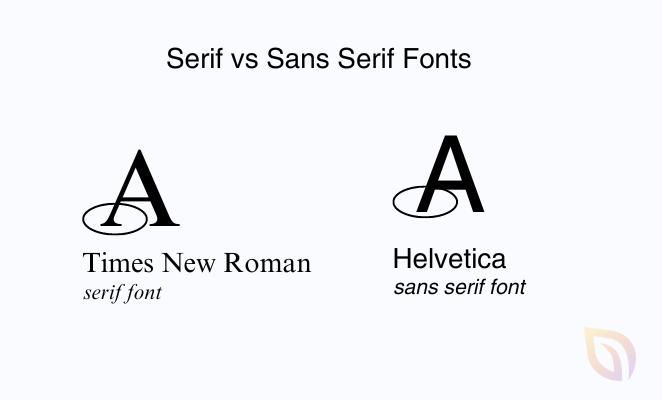
Si votre site Web utilise des styles de police difficiles à lire, les visiteurs peuvent avoir du mal à interagir avec votre contenu et éventuellement abandonner votre site. Toutefois, si vous sélectionnez des options de police basées sur la lisibilité, vous pouvez améliorer l'expérience utilisateur. Par exemple, l'utilisation d'une police avec empattement sans empattement a généralement fière allure sur n'importe quel site.

De plus, l'utilisation de polices lisibles peut améliorer le temps de chargement de votre page et votre référencement. Les options de police de caractères plus simples prennent moins de temps à charger, ce qui est un facteur de classement des moteurs de recherche.
De même, les polices peuvent représenter l'identité de votre marque. Une police unique et bien choisie peut aider à différencier votre site WordPress des autres et à créer une image cohérente et reconnaissable pour votre entreprise.
De nombreux thèmes WordPress sont livrés avec des fichiers de polices par défaut qui peuvent ne pas convenir à votre image de marque. Les personnaliser peut ajouter une touche personnelle à votre site qui reflète mieux la personnalité de votre entreprise.
Ensuite, il y a l'accessibilité, qui est importante pour les visiteurs ayant une déficience visuelle ou de lecture. Choisir une police claire et lisible peut rendre votre site Web plus accessible à un public plus large.
Comme mentionné précédemment, il existe plusieurs façons de modifier les polices dans WordPress. Ci-dessous, nous vous montrerons les méthodes les plus simples, alors cliquez sur l'un des liens pour accéder à celui dont vous avez besoin :
- 1. Changer les polices WordPress avec un créateur de thème
- 2. Modification des polices à l'aide du personnalisateur de thème WordPress
- 3. Modifier les polices dans l'éditeur de site complet WordPress
- 4. Changer les polices à l'aide d'un plugin WordPress
- 5. Modifier l'apparence de la police dans l'éditeur de contenu WordPress
- Foire aux questions sur les polices WordPress
1. Changer les polices WordPress avec un créateur de thème
De nombreux générateurs de thèmes WordPress puissants vous permettent de créer des thèmes personnalisés sans écrire ni modifier de code. Vous pouvez utiliser ces outils pour modifier facilement la police des différents éléments de conception du site.
Pour cette méthode, nous utiliserons SeedProd, le meilleur plugin de création de pages et de création de thèmes pour WordPress. Il dispose d'un générateur de glisser-déposer vous permettant de créer visuellement des thèmes WordPress personnalisés sans toucher une seule ligne de code.

Pour commencer, vous aurez besoin de la version SeedProd Pro car elle inclut la fonctionnalité de création de thème. Après avoir choisi votre plan et téléchargé le plugin, vous devez l'installer et l'activer sur votre site WordPress.
Si vous avez besoin d'aide, vous pouvez suivre notre documentation étape par étape sur l'installation de SeedProd Pro. Le guide vous montrera également où entrer votre clé de licence de plug-in pour déverrouiller vos fonctionnalités premium.
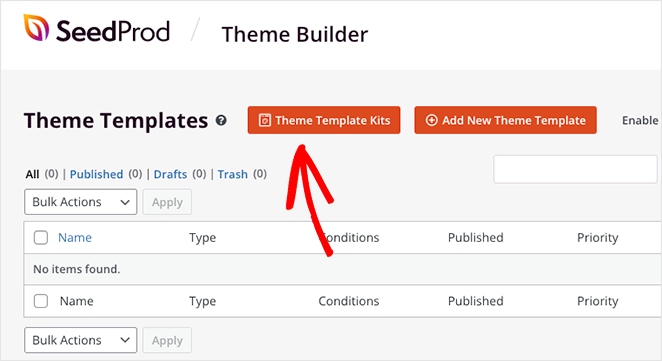
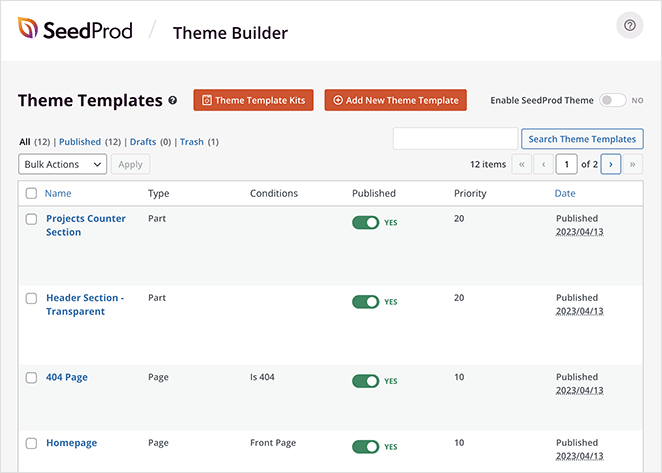
Avec le plugin actif sur votre site, rendez-vous sur SeedProd » Theme Builder depuis votre tableau de bord WordPress et cliquez sur le bouton Theme Template Kits .

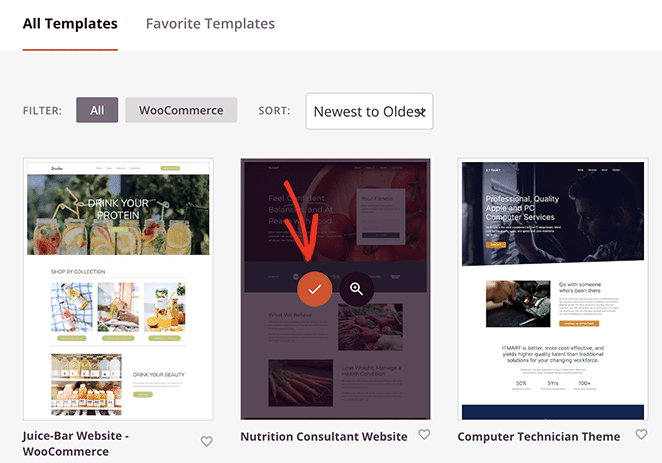
À partir de là, le plugin affichera une bibliothèque de modèles de sites Web à utiliser comme point de départ pour votre thème.
Pour choisir un thème, survolez-le et cliquez sur l'icône de coche. Nous utiliserons le thème Nutrition Consultant pour ce guide.

Une fois que vous en aurez choisi un, SeedProd générera automatiquement les modèles qui composent votre thème.

Vous pouvez modifier chaque modèle pour personnaliser l'apparence de votre thème WordPress. Il existe également la possibilité de créer manuellement des composants de modèle supplémentaires.
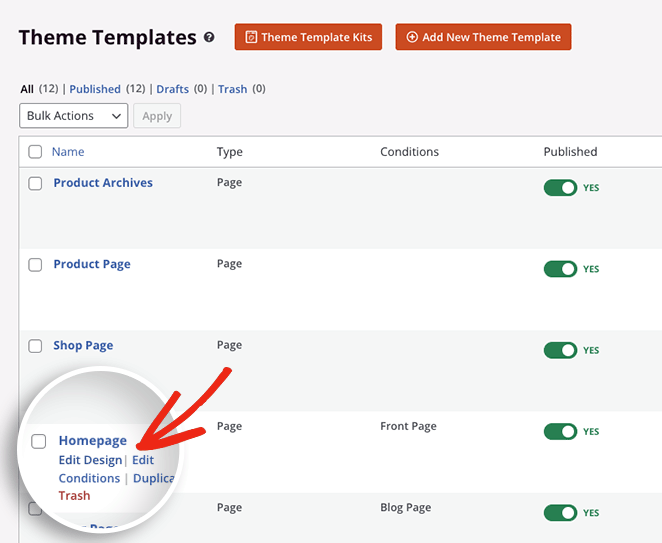
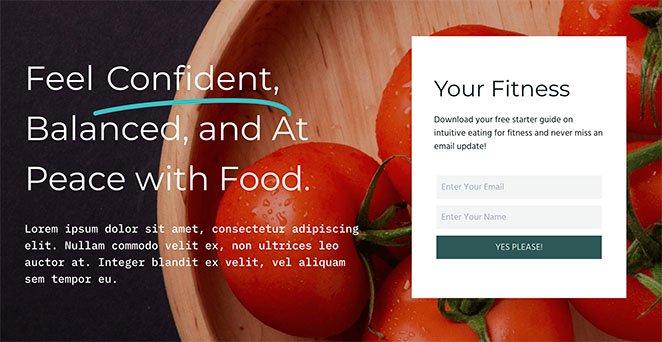
Pour ce guide, nous allons modifier le modèle de page d'accueil et modifier les polices des différents éléments de la page d'accueil. Pour ce faire, cliquez sur le lien Modifier le design sous l'en-tête Page d'accueil.

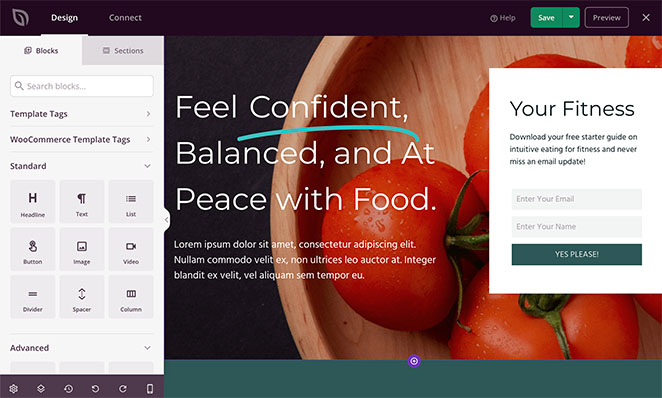
Votre modèle de page d'accueil va maintenant se lancer dans le générateur glisser-déposer de SeedProd. Ici, vous pouvez ajouter de nouveaux éléments de conception à partir du panneau de gauche et les placer où vous le souhaitez sur l'aperçu de la conception.

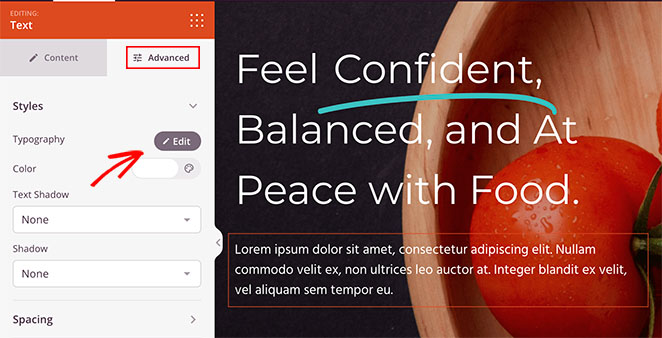
Pour changer la police d'un élément, il vous suffit de cliquer dessus. Par exemple, nous allons cliquer sur la zone de texte sous l'en-tête, ce qui ouvre les paramètres du bloc.
De là, cliquez sur l'onglet Avancé et cliquez sur Modifier à côté de l'en-tête Typographie.

Cela ouvre un panneau déroulant avec plusieurs options pour modifier la typographie de cet élément de conception spécifique.
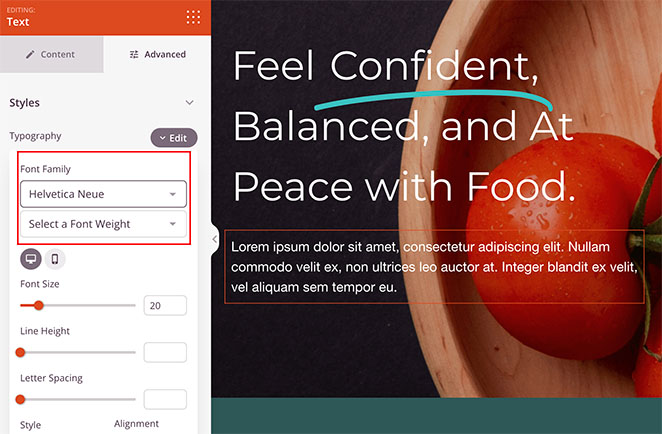
Par exemple, cliquer sur le menu déroulant Famille de polices vous permet de choisir parmi différentes polices Google. Il existe également la possibilité de sélectionner différents poids de police et d'ajuster la taille de la police, la hauteur de ligne, l'espacement des lettres, la casse des lettres, l'alignement, etc.

Pour personnaliser tout autre élément de votre thème WordPress avec SeedProd, répétez ces étapes.
Lorsque vous êtes satisfait de son apparence, cliquez sur le bouton Enregistrer en haut de la page.
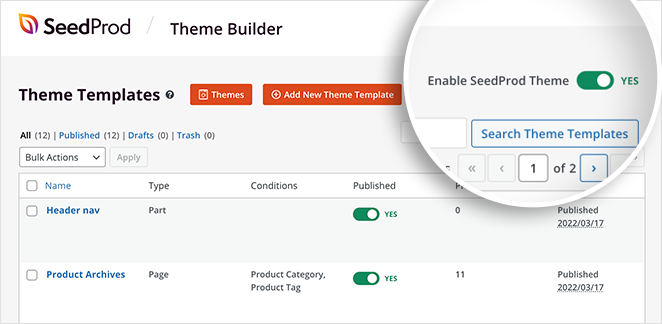
Après avoir modifié et personnalisé les polices de votre thème WordPress, retournez à SeedProd » Theme Builder et cliquez sur le commutateur à côté de Activer le thème SeedProd sur la position Oui.

SeedProd va maintenant mettre vos modifications en ligne et vous pouvez voir les polices de votre site en visitant votre page d'accueil.

2. Modification des polices à l'aide du personnalisateur de thème WordPress
Une autre façon de changer les polices dans WordPress consiste à utiliser le personnalisateur WordPress. Cette méthode vous permet de personnaliser votre thème WordPress existant en fonction des paramètres de votre thème et affiche un aperçu en direct.
Dans cet exemple, nous utilisons le thème Astra WordPress. Cependant, les paramètres que vous voyez dans l'outil de personnalisation varient en fonction de votre thème. Les options que vous devrez rechercher doivent avoir "police" ou "typographie" dans l'en-tête.
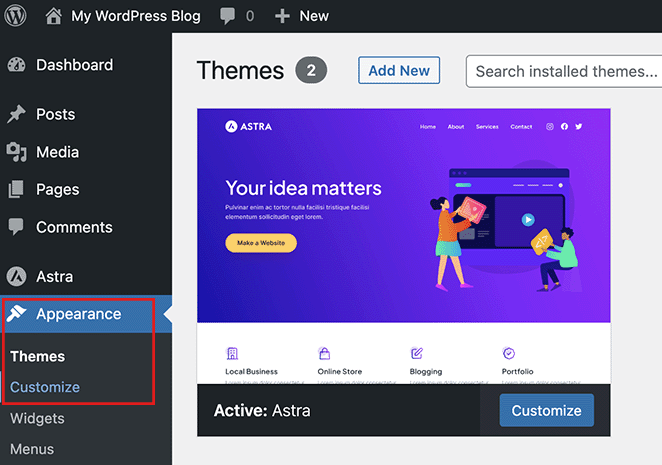
Pour ouvrir le personnalisateur WordPress, allez dans Apparence » Personnaliser depuis votre administrateur WordPress.

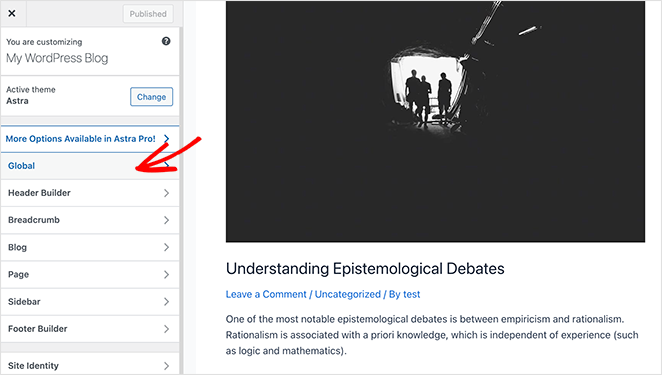
Dans le thème Astra, une option de paramètres globaux vous permet d'apporter des modifications à l'échelle du site. Nous cliquerons sur cette option pour changer les polices sur l'ensemble du site Web.

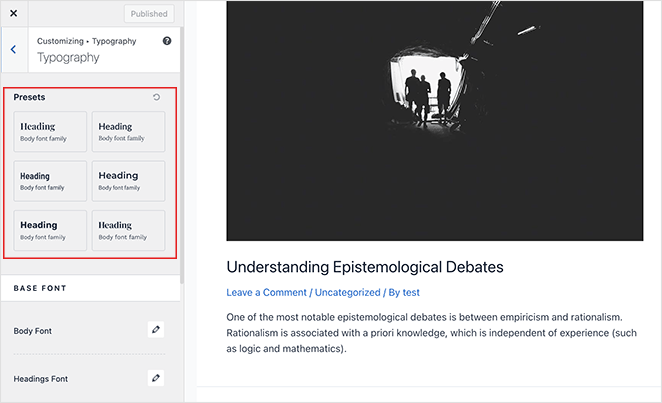
Sur l'écran suivant, vous verrez plusieurs options de personnalisation, notamment la typographie, les couleurs de police, les conteneurs, etc. Cliquez sur l'option Typographie pour choisir parmi différents préréglages de polices, qui modifieront les polices sur l'ensemble de votre site.

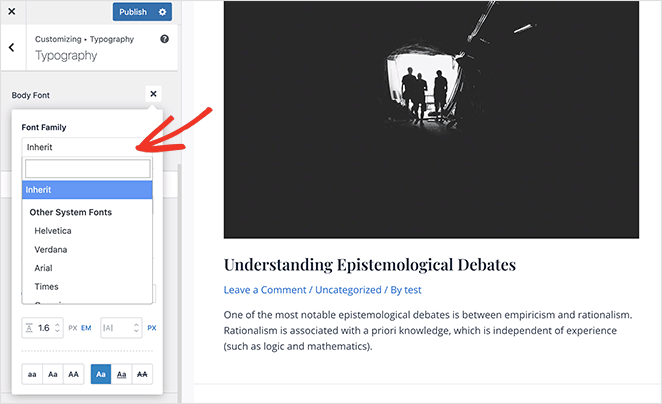
Vous pouvez également modifier les polices des éléments de texte individuels, tels que les polices du corps et des en-têtes. Pour ce faire, cliquez sur l'icône d'édition et sélectionnez une police dans le menu déroulant Famille de polices .

Dans le même panneau, vous pouvez ajuster le poids, la taille, le style des polices, etc.

Lorsque vous êtes satisfait de vos modifications de police, cliquez sur le bouton Publier . À partir de là, vous pouvez visiter votre site Web pour voir votre nouvelle police, qui dans ce cas, est la police de titre Rubik et la police de corps Karla.

Remarque : tous les thèmes n'offrent pas les mêmes fonctionnalités et options de personnalisation. Si votre thème ne l'offre pas, continuez à lire jusqu'à l'étape suivante.
3. Modifier les polices dans l'éditeur de site complet WordPress
Pour les thèmes WordPress basés sur des blocs comme Twenty Twenty-Three, vous pouvez utiliser l'éditeur de site complet (FSE) de WordPress pour changer les polices. Il vous permet de personnaliser votre thème avec des blocs, de la même manière que l'édition de publications et de pages avec l'éditeur de blocs.
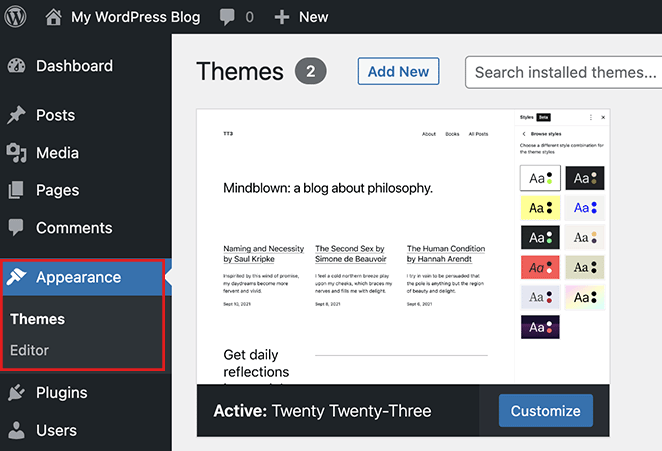
Pour commencer avec cette méthode, accédez à Apparence »Éditeur à partir de votre panneau d'administration WordPress, ce qui ouvrira le FSE pour votre thème. Dans ce cas, nous utilisons le thème Twenty Twenty-Three.

Dans l'éditeur de site, cliquez n'importe où sur l'aperçu du thème pour le mettre en plein écran et faire apparaître une barre de menu supplémentaire.
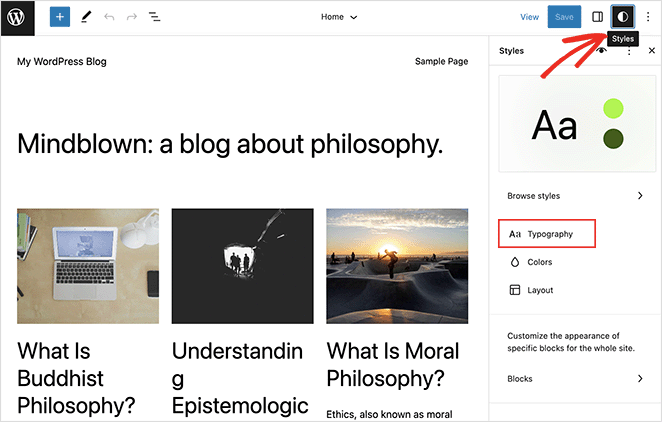
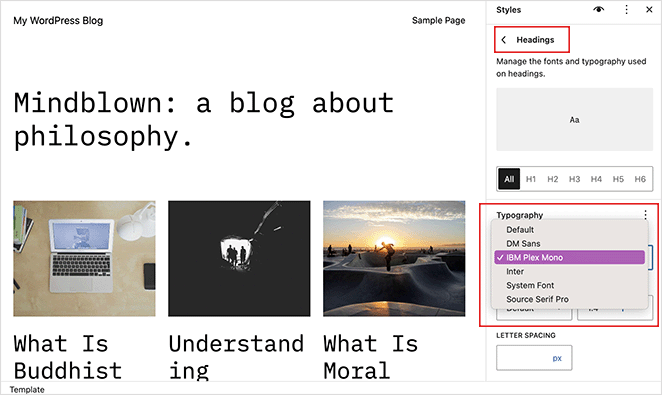
À partir de là, cliquez sur l'icône Styles dans le coin supérieur droit et sélectionnez l'option Typographie .

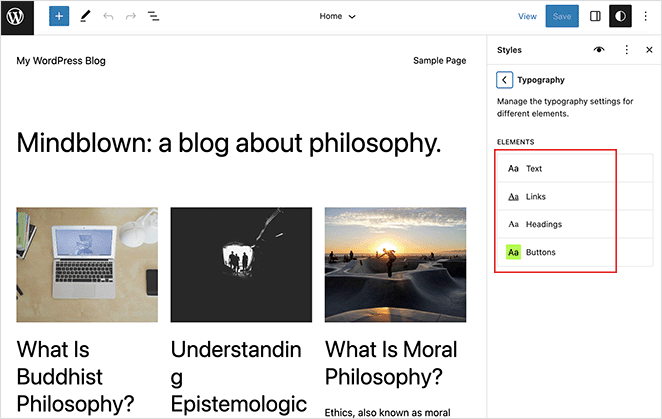
Ici, vous pouvez modifier les polices dans les en-têtes, le texte, les liens, les boutons, etc. de WordPress.

Pour cet exemple, nous allons choisir l'option Titre et sélectionner une nouvelle police dans le menu déroulant Police .

Après avoir effectué vos modifications, cliquez sur le bouton Enregistrer . Vous pouvez voir vos nouvelles modifications de police en quittant l'éditeur de site et en visitant votre site Web en direct.

4. Changer les polices à l'aide d'un plugin WordPress
Outre les méthodes ci-dessus, vous pouvez utiliser un plugin de polices WordPress Google pour modifier et personnaliser vos polices. Certaines solutions populaires sont le plugin Easy Google Fonts et Fonts WordPress.
Le plugin Fonts, par exemple, vous permet de choisir parmi 1455 polices gratuites et de les utiliser sur votre site Web. Il inclut également l'intégration d'Adobe Fonts (Typekit) et dispose d'un aperçu en direct du personnalisateur.
Pour commencer, téléchargez le plugin Fonts, installez-le et activez-le sur votre site WordPress. Si vous avez besoin d'aide, vous pouvez suivre ce guide sur la façon d'installer un plugin WordPress.
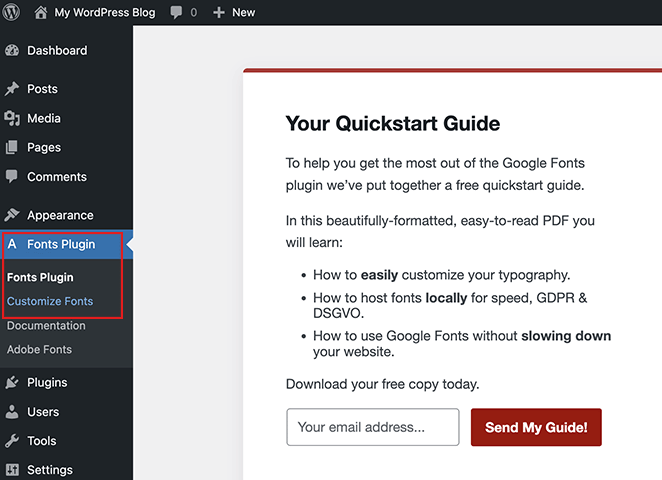
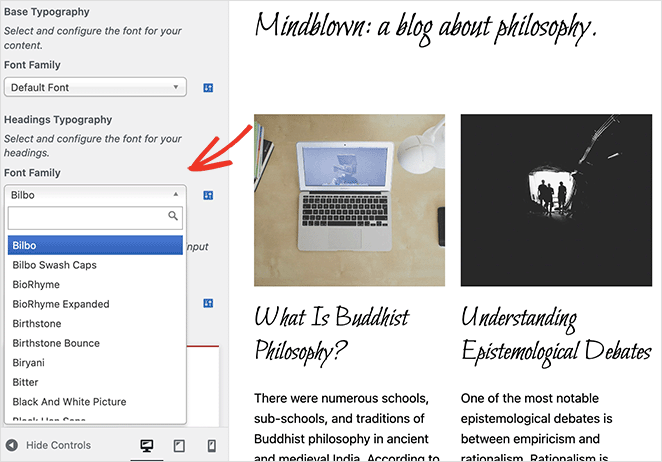
Ensuite, allez dans Fonts Plugin » Personnaliser les polices à partir de votre tableau de bord, ce qui ouvrira le personnalisateur WordPress en direct.

Ici, vous pouvez cliquer sur les paramètres de base et modifier les polices Web pour votre typographie de base, votre en-tête, vos boutons et vos entrées.

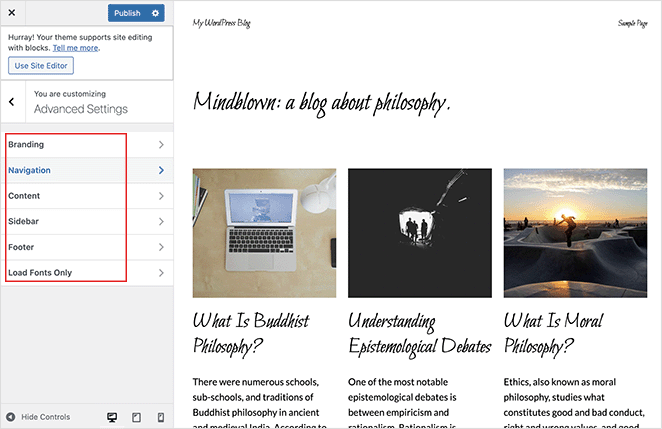
Vous pouvez également cliquer sur l'option Paramètres avancés pour modifier les polices et la typographie de votre marque pour vos liens de navigation et votre barre latérale.

Lorsque vous êtes satisfait de ces modifications, cliquez sur le bouton Publier . De là, vous pouvez visiter votre site pour voir vos nouvelles polices en action.

5. Modifier l'apparence de la police dans l'éditeur de contenu WordPress
La dernière méthode que nous aborderons dans ce guide consiste à utiliser l'éditeur de contenu WordPress pour modifier l'apparence des polices dans des articles et des pages de blog spécifiques. Bien que ce soit un bon moyen de contrôler l'apparence de la police post par post, vous devrez répéter cette étape manuellement pour ajouter des modifications similaires à d'autres publications.
Cette solution est excellente pour personnaliser les publications individuelles, mais si vous souhaitez modifier la police à l'échelle du site, il est préférable d'utiliser l'une des autres méthodes de ce guide.
Cela dit, voici comment changer les polices pour des publications WordPress spécifiques.
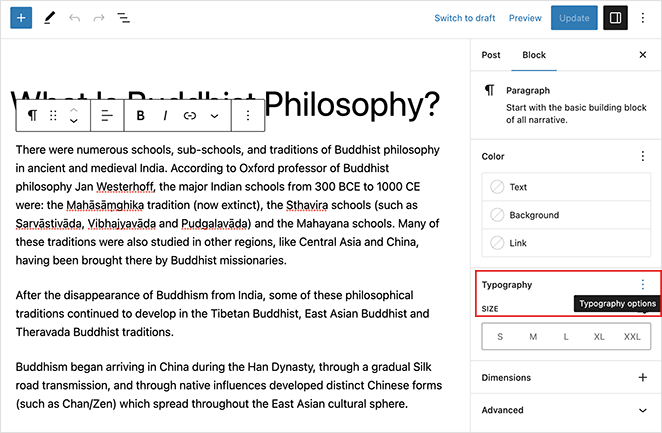
Tout d'abord, modifiez n'importe quel article pour voir l'éditeur de contenu WordPress, puis cliquez sur le bloc de texte ou le corps du texte que vous souhaitez modifier. Dans la barre latérale de gauche, cliquez sur les trois points à côté de l'en-tête Typographie .

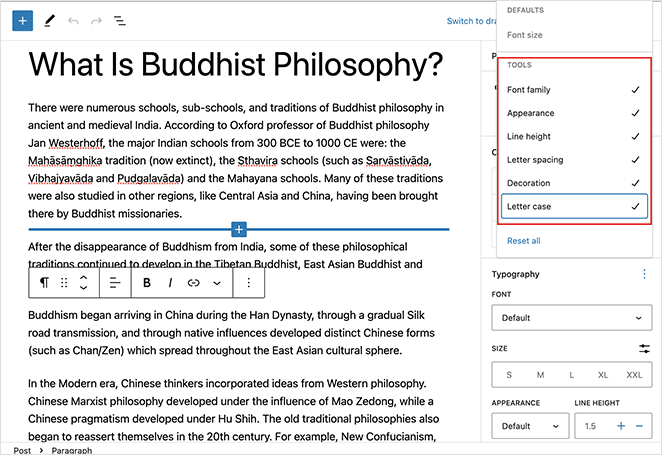
Cela ouvrira un panneau dans lequel vous pourrez choisir divers paramètres tels que la famille de polices, l'apparence, la hauteur de ligne, l'espacement des lettres, etc. Cliquer sur l'une de ces options les ajoutera à votre barre latérale.

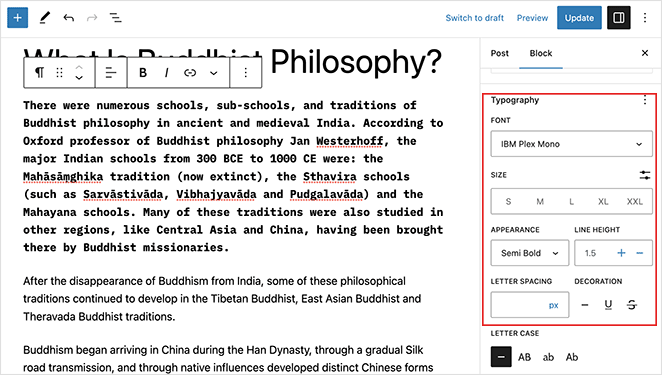
À partir de là, vous pouvez modifier les paramètres pour que ce bloc de texte spécifique soit différent du reste de votre contenu.

N'oubliez pas d'enregistrer vos modifications, puis vous pourrez prévisualiser la publication pour voir à quoi ressemblent vos nouvelles polices de publication.

Foire aux questions sur les polices WordPress
Oui, vous pouvez utiliser n'importe quelle police dans WordPress en téléchargeant les fichiers de police TTF sur votre site Web et en ajoutant un code CSS personnalisé à votre feuille de style (style.css). Pour ajouter un CSS personnalisé, accédez à la section CSS supplémentaire du Customizer et collez-y le code.
Assurez-vous d'avoir la licence appropriée avant de l'utiliser sur votre site Web.
Pour ajouter des icônes de polices à votre site WordPress, vous pouvez utiliser un plugin comme Font Awesome ou la bibliothèque d'icônes intégrée dans SeedProd. Voici un tutoriel étape par étape sur la façon d'ajouter Font Awesome à votre thème WordPress.
Oui, vous pouvez utiliser plusieurs polices sur votre site WordPress en appliquant différentes polices à différents éléments, tels que les titres, les paragraphes et les liens. Veillez à ne pas utiliser trop de polices, car cela peut affecter la lisibilité et la conception globale de votre site.
Vous pouvez utiliser différentes polices pour différentes langues sur votre site WordPress en utilisant un plugin WordPress multilingue. Ces plugins vous permettent de personnaliser les paramètres de police pour chaque langue séparément.
Pour optimiser les performances des polices sur votre site WordPress, envisagez d'utiliser des polices sécurisées pour le Web, de diffuser des polices à partir de votre serveur ou d'un réseau de diffusion de contenu (CDN) et d'utiliser des outils tels que Font-display ou Font-loading API pour optimiser les temps de chargement.
De plus, minimisez le nombre de variantes de police que vous utilisez pour réduire la taille globale du fichier de police.
C'est ça!
Nous espérons que ce guide vous a aidé à apprendre à changer les polices dans WordPress sans écrire de code HTML, PHP ou CSS. Vous aimerez peut-être aussi ce guide sur la façon d'ajouter du texte sur une image dans WordPress.
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.