Comment changer les polices dans WordPress 2024 (RAPIDE et facile !)
Publié: 2024-08-31Cela peut sembler un petit détail, mais les polices WordPress peuvent avoir un impact significatif sur l’expérience utilisateur.
Les polices sont si puissantes que choisir la bonne peut améliorer l’apparence de votre site Web, alors qu’un mauvais choix peut lui nuire. C’est dire à quel point ils sont importants dans la conception de votre site Web et dans l’identité de votre marque.
Ainsi, lorsque vous avez sélectionné une police particulière, vous devez également savoir comment modifier les polices dans WordPress.
Il existe plusieurs façons de modifier les polices dans WordPress, en fonction de votre thème. Vous devrez peut-être utiliser des plugins ou apporter des modifications manuellement.
Quoi qu’il en soit, nous aborderons tous les aspects dans ce blog afin que vous puissiez choisir la méthode la mieux adaptée à vos besoins. Allons droit au but sans plus attendre.
Que sont les polices dans WordPress ?
Les polices Web ou simplement les polices sont des styles de caractères de texte sur votre site Web qui peuvent modifier l'apparence, la convivialité et le ton de la conception du site Web.
Celles-ci sont principalement fournies par de grands géants de la technologie comme Google ou Adobe et sont stockées dans le cloud, contrairement aux polices classiques que vous téléchargez sur votre ordinateur.
Cela signifie que lorsque quelqu'un visite votre site Web, ces polices sont automatiquement chargées depuis le cloud et apparaissent sur votre site en quelques secondes si elles sont configurées et définies correctement.
Pourquoi devez-vous changer les polices dans WordPress ?
Si vous vous demandez pourquoi il est important de changer les polices dans WordPress, voici quelques raisons pour lesquelles vous pourriez également le faire.
- Les polices sont cruciales pour la conception de sites Web : les polices jouent un rôle important dans l’apparence générale de votre site WordPress.
- Impact sur l'expérience utilisateur : Si la police est difficile à lire, les visiteurs peuvent quitter votre site rapidement, réduisant ainsi l'engagement et la rétention.
- Les polices reflètent l'identité de la marque : Le choix de la police peut transmettre différents messages sur votre marque. Par exemple, certaines polices peuvent donner à votre site une apparence plus professionnelle ou plus décontractée, en fonction de vos objectifs de marque.
- Polices par défaut dans les thèmes WordPress : La plupart des thèmes WordPress sont livrés avec des polices, des tailles et des couleurs prédéfinies. Cependant, vous souhaiterez peut-être personnaliser ces valeurs par défaut pour mieux répondre à vos besoins ou préférences en matière de conception.
Comment changer les polices dans WordPress ? (Facile 6 façons)
Il existe plusieurs façons de modifier les polices dans WordPress, selon le thème que vous utilisez. Certains thèmes premium disposent d'un gestionnaire de polices intégré avec les polices Google chargées automatiquement et peuvent vous permettre d'activer tous les sous-ensembles de polices Google.
Pour les autres thèmes, vous pouvez utiliser les paramètres du personnalisateur pour modifier les polices par défaut. Si vous utilisez un thème de bloc d'édition gratuit pour tout le site, tel que Twenty Twenty-Two, vous pouvez ajouter des polices en modifiant le fichier theme.json. Vous pouvez également installer un plugin de gestion de polices, utiliser l'éditeur de blocs Gutenberg ou ajouter des polices manuellement.
Découvrez ces moyens simples et éprouvés de modifier les polices dans WordPress
- Changer les polices dans WordPress à l'aide du personnalisateur de thème
- Changer les polices dans WordPress à l'aide de l'éditeur de site complet
- Changer les polices dans WordPress à l'aide de Block Editor
- Changer les polices dans WordPress à l'aide du plugin WordPress
- Ajout manuel de polices personnalisées dans WordPress
- Ajout de polices personnalisées dans le thème d'édition de site complet WordPress
1. Changer les polices dans WordPress à l'aide du personnalisateur de thème
Le moyen le plus simple et le plus rapide de modifier les polices consiste à utiliser le personnalisateur de thème WordPress. Cet outil de création vous permettra de modifier l'apparence de votre site Web et de le voir en temps réel.
Remarque : Si l'option de personnalisation n'est pas disponible ou est manquante, votre thème peut utiliser l'édition complète du site. Dans ce cas, vous devrez essayer une autre méthode ou passer à un autre thème.
Dans ce tutoriel, pour votre commodité, nous allons utiliser Astra, car il s’agit du thème WordPress le plus populaire et le plus utilisé disponible.
Mais gardez également à l’esprit que les options peuvent être différentes selon votre thème. Généralement, vous devez rechercher des options telles que « Police » ou « Typographie » dans l'option de personnalisation.
Mais pour l’instant, voyons comment modifier les polices dans WordPress :
1.1. Ouvrez le personnalisateur :
– Accédez à votre tableau de bord WordPress.
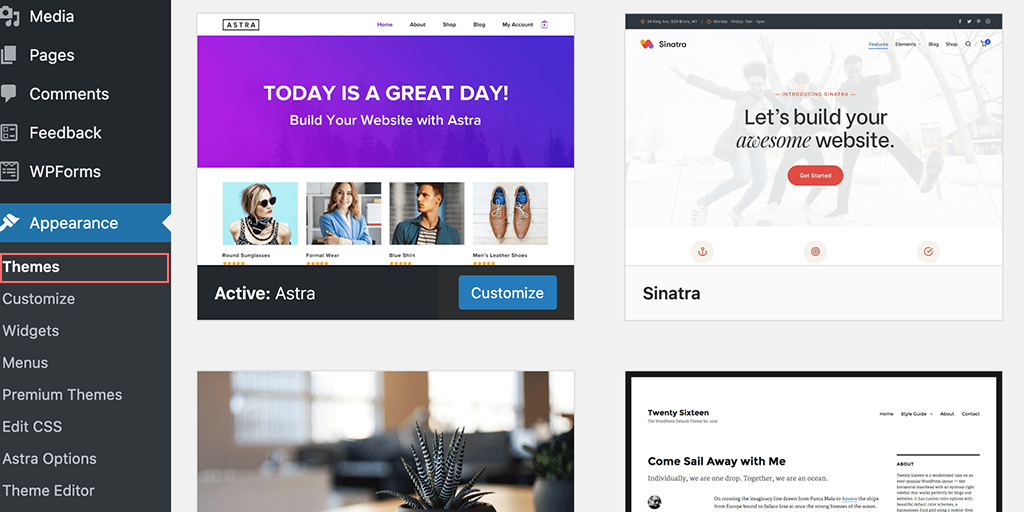
– Accédez à Apparence > Personnaliser .

1.2. Accédez aux paramètres globaux :
– Cela ouvrira le personnalisateur de thème WordPress.
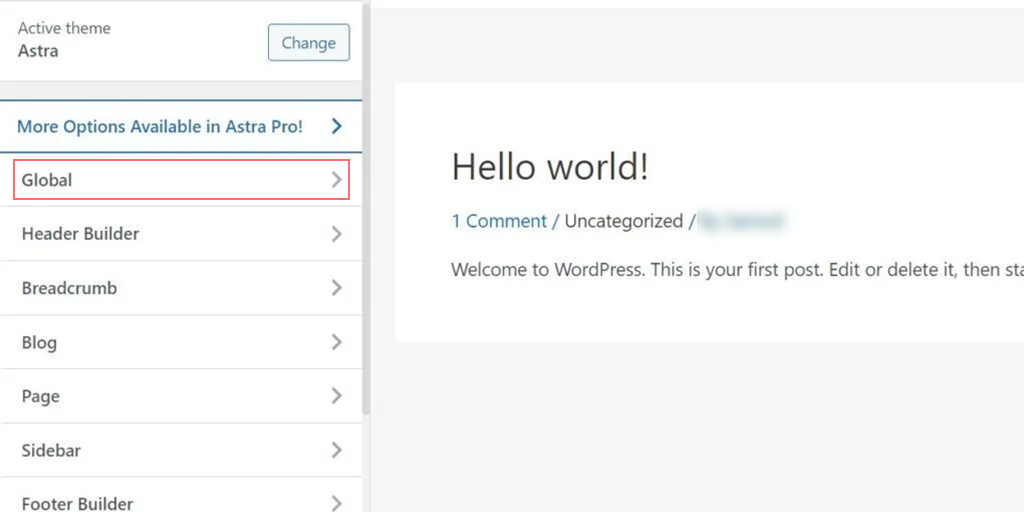
– Dans le thème Astra , recherchez et cliquez sur la section « Global » pour accéder aux options permettant de modifier le style général de votre site Web.

1.3. Sélectionnez les paramètres de typographie :
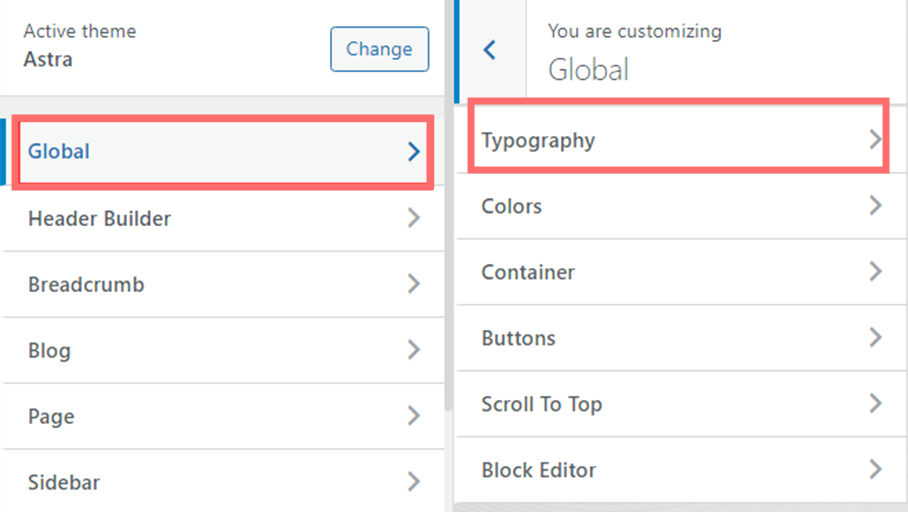
– Vous verrez des options telles que « Typographie », « Couleurs », « Conteneur » et « Boutons ». '
– Cliquez sur ' Typographie '.

1.4. Choisissez un préréglage de police :
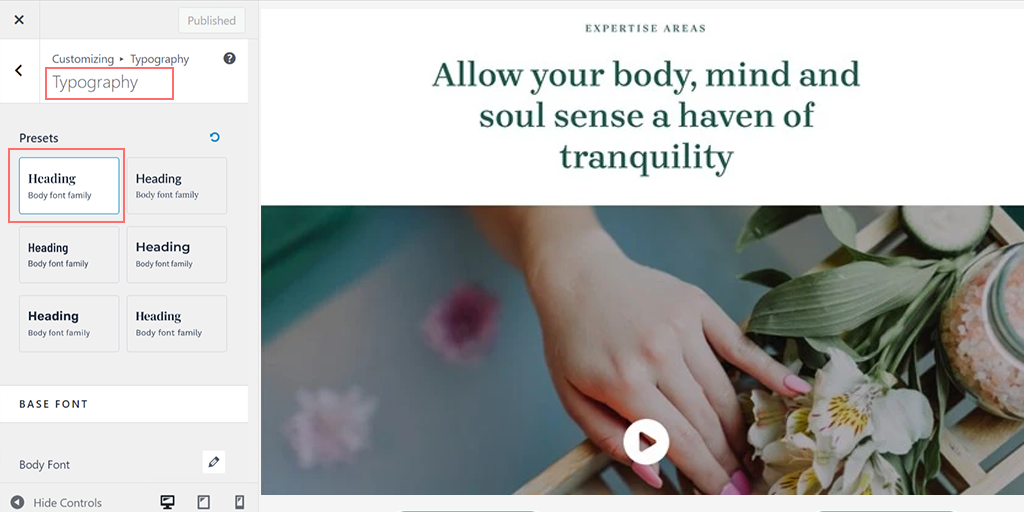
– Dans la section « Préréglages », vous pouvez choisir différentes combinaisons de polices avec votre thème. Passez la souris sur chaque préréglage pour voir la combinaison de polices (par exemple, « Montserrat et Source Sans Pro »).

– Cliquez sur un préréglage pour l’appliquer à l’ensemble de votre site Web.
1.5. Personnalisez les polices pour les éléments individuels :
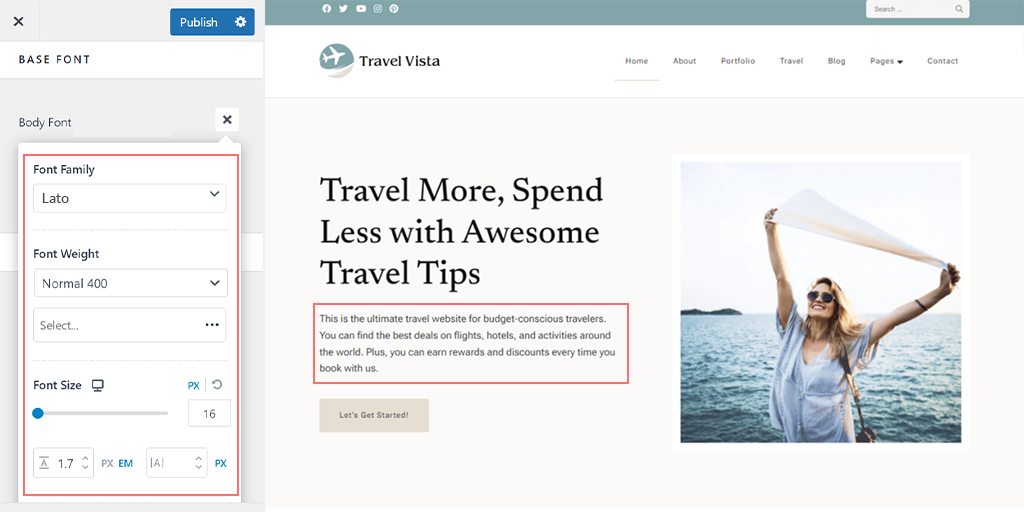
– Pour modifier les polices d'éléments spécifiques (comme le corps du texte ou les titres), sélectionnez une police dans le menu déroulant « Famille de polices ».

– Vous pouvez utiliser différentes polices pour le corps du texte, les titres ou même pour chaque niveau de titre (par exemple, H1, H2) .
1.6. Ajustez les paramètres de police supplémentaires :
– Vous pouvez également ajuster la taille, l’épaisseur et d’autres variantes de la police.
1.7. Enregistrez vos modifications :
– Lorsque vous avez terminé, cliquez sur « Publier » ou « Mettre à jour » pour enregistrer les modifications.
1.8. Prévisualisez vos modifications :
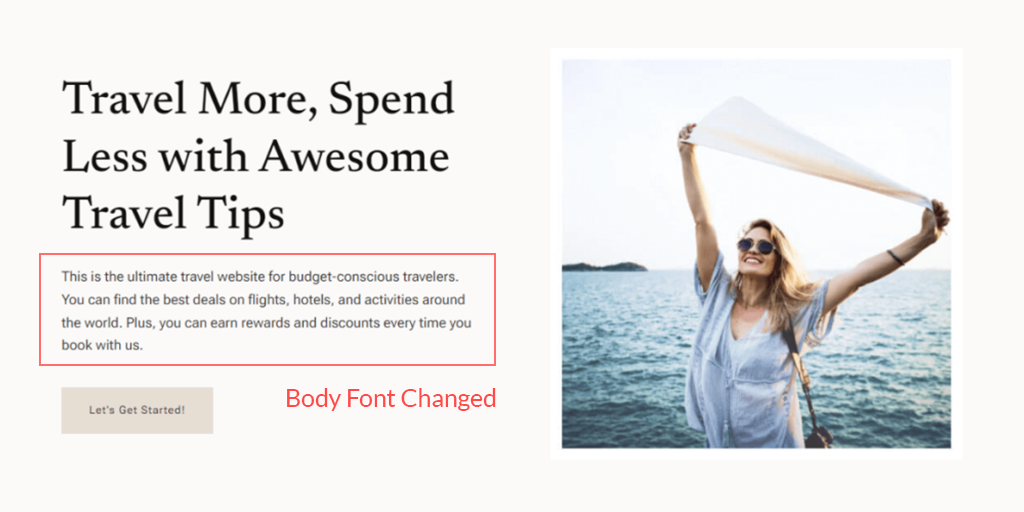
– Visitez votre site Web pour voir la nouvelle police. Par exemple, sur notre site de démonstration, nous avons changé la police du corps en Roboto et la police du titre en Helvetica .

Remarque : Tous les thèmes n'offrent pas les mêmes options que le thème Astra. Si votre thème ne dispose pas de ces paramètres, vous devrez peut-être utiliser une méthode différente.

2. Changer les polices dans WordPress à l'aide de l'éditeur de site complet
La plupart des thèmes WordPress sont livrés avec des polices préinstallées parmi lesquelles vous pouvez choisir. Cette fonctionnalité est généralement disponible dans les thèmes prenant en charge l'éditeur de site complet (FSE).
Si vous utilisez un thème comme Twenty Twenty-Two , vous pouvez modifier la police de votre site à l'aide du FSE.
Si vous n'êtes pas familier avec FSE, il vous permet de personnaliser l'intégralité de votre thème WordPress à l'aide de blocs, de la même manière que vous créez ou modifiez des articles et des pages dans l'éditeur WordPress.
Pour ce tutoriel, nous utiliserons le thème Twenty Twenty-Two , car celui-ci est disponible par défaut.
Étape 1 : Accédez à votre panneau d'administration WordPress et accédez à Apparence > Éditeur .
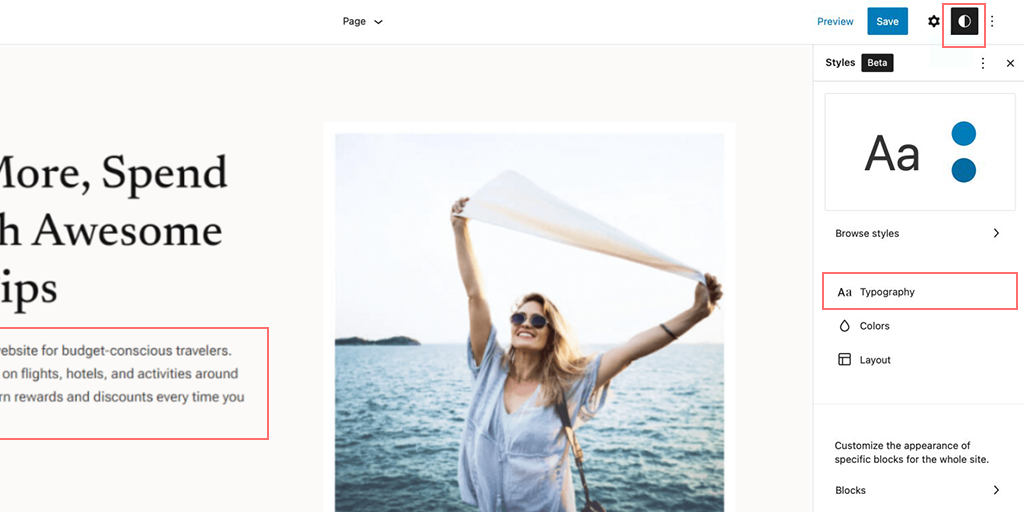
Étape 2 : Dans l'éditeur complet du site, cliquez sur l'icône « Styles » dans le coin supérieur droit et sélectionnez l'option « Typographie » .

Étape 3 : Vous pouvez maintenant choisir les éléments à modifier, tels que le texte ou les liens.
Pour cet exemple, sélectionnez « Texte » comme élément.
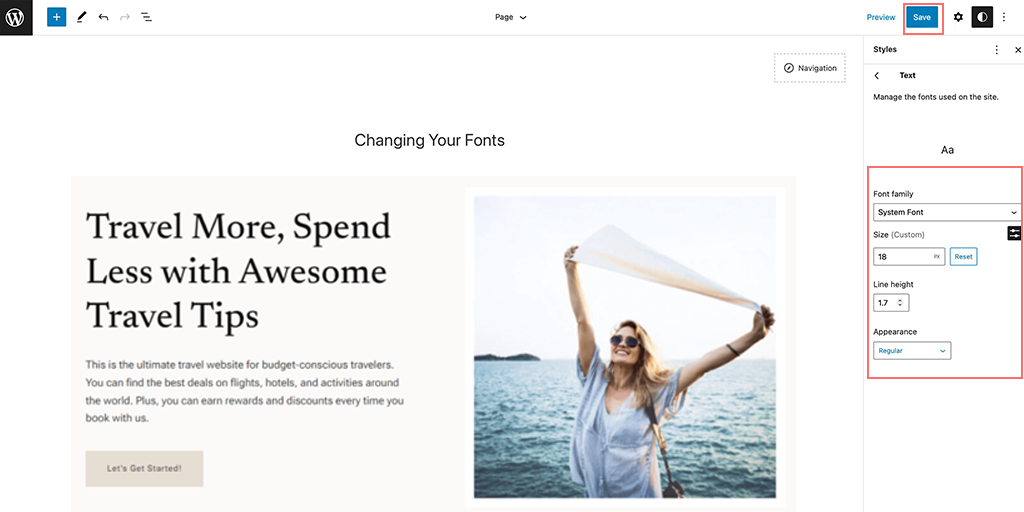
Étape 4 : Cliquez sur le menu déroulant 'POLICE' pour sélectionner une nouvelle police.

Étape 5 : Lorsque vous avez terminé, cliquez sur le bouton « Enregistrer » pour appliquer les modifications.
Étape 6 : Vous pouvez ajouter des polices personnalisées à votre site WordPress, puis utiliser l'éditeur de site complet pour les modifier.
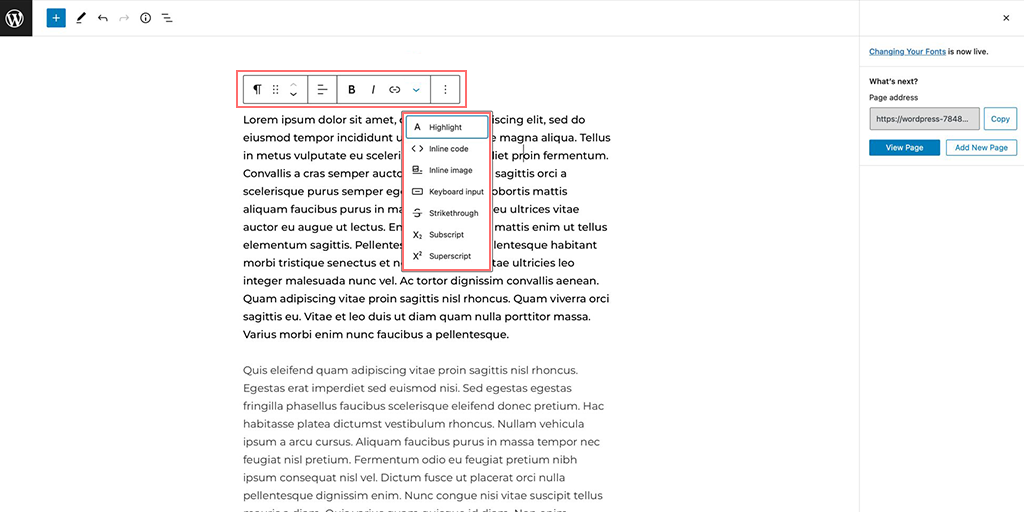
3. Changer les polices dans WordPress à l'aide de Block Editor
Depuis l’introduction de l’éditeur de blocs, les choses deviennent faciles et très pratiques pour éditer des pages ou des blogs. Avec l’éditeur de blocs de WordPress, vous pouvez personnaliser l’apparence de vos polices sur votre site Web.
Voici ce que vous pouvez faire :
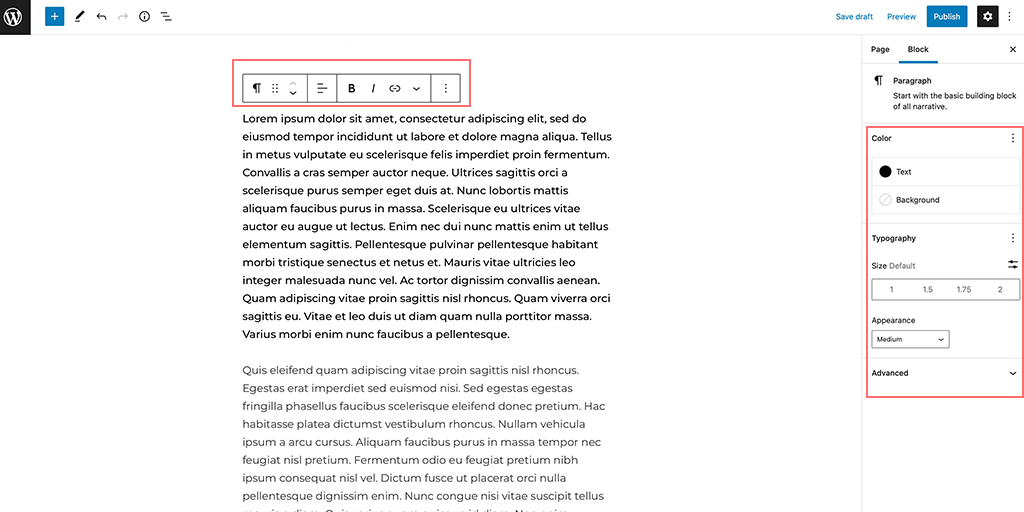
- Changer la couleur du texte : ajustez la couleur de votre texte et de son arrière-plan.

- Définir la taille et le style de la police : contrôlez la taille et le style général (apparence) de votre texte. Les options d'apparence incluent généralement l'épaisseur de la police (comme l'audace), qui dépend de la police sélectionnée dans les paramètres de votre thème.
- Formatage supplémentaire du texte : vous pouvez également mettre le texte en gras ou en italique et choisir son alignement (à gauche, au centre ou à droite) dans le bloc.
- Surligner et styliser le texte : mettez en surbrillance un texte spécifique, appliquez un barré ou ajoutez une mise en forme de texte spéciale.

- Insérer des éléments en ligne : ajoutez des éléments en ligne tels que des extraits de code et des images directement dans le texte.
- Utiliser l'indice et l'exposant : Ajoutez des caractères en indice (sous la ligne) ou en exposant (au-dessus de la ligne) à votre texte.
4. Changer les polices dans WordPress à l'aide du plugin WordPress
Si vous utilisez un thème WordPress générique ou très basique, il se peut qu’il manque des polices intégrées. Dans ce cas, vous devez vous appuyer sur des plugins WordPress tels que le Fonts Plugin ou Google's Fonts Typography.
Voici les étapes que vous pouvez suivre :
Étape 1 : installer et activer le plugin de polices
- Accédez à votre tableau de bord WordPress et cliquez sur « Plugins » dans le menu de gauche.
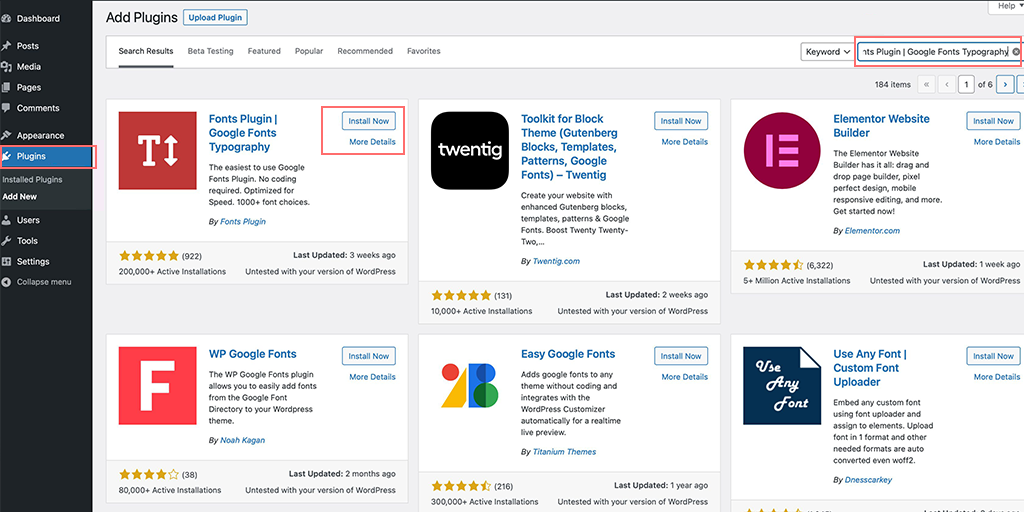
- Cliquez sur « Ajouter un nouveau » en haut de la page, puis recherchez « Fonts Plugin ».
- Une fois que vous l'avez trouvé, cliquez sur le bouton « Installer maintenant » et attendez qu'il s'installe.

- Après l'installation, cliquez sur « Activer » pour activer le plugin sur votre site.
Étape 2 : accéder au guide de démarrage rapide du plug-in de polices
- Après l'activation, un guide de démarrage rapide apparaîtra dans votre tableau de bord WordPress.
- Vous pouvez saisir votre adresse e-mail pour recevoir un guide PDF avec des instructions supplémentaires.
- Vous pouvez également cliquer sur le bouton « Personnaliser les polices » pour accéder directement aux options de personnalisation.
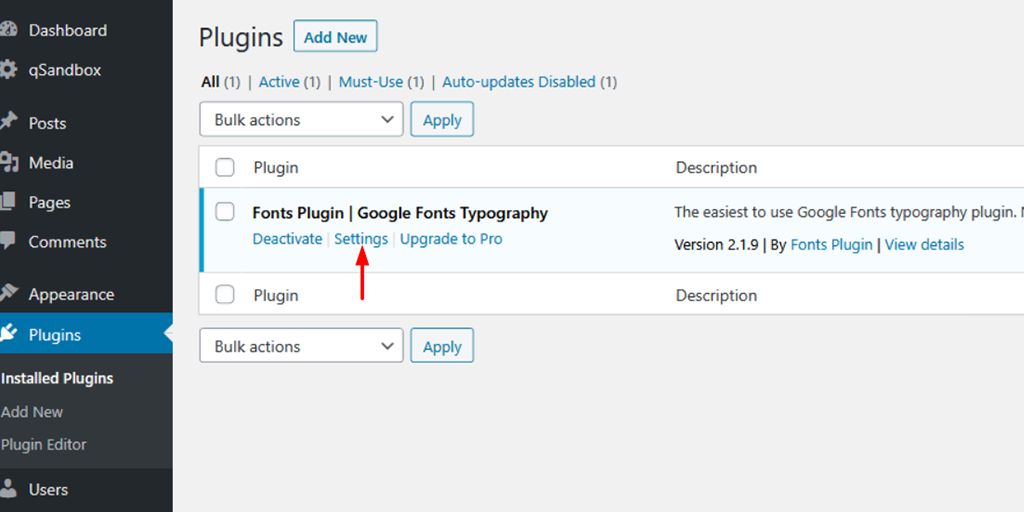
Étape 3 : ouvrez les options de personnalisation
- Lorsque vous cliquez sur « Personnaliser les polices », les paramètres de personnalisation du plugin seront ouverts dans le personnalisateur de votre thème.

- Ici, vous trouverez différentes options pour modifier les polices de votre site.
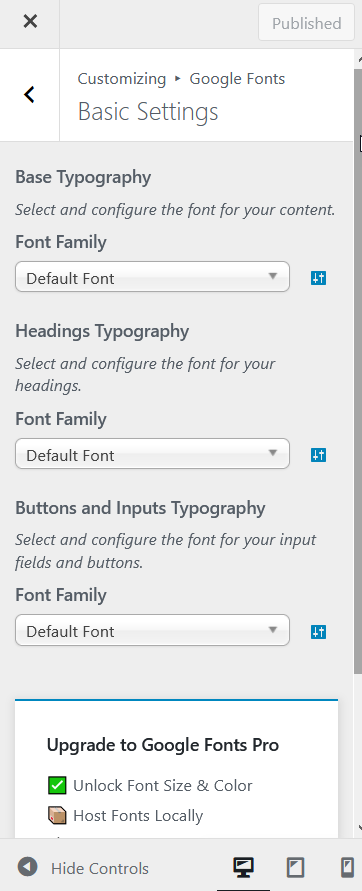
Étape 4 : ouvrez les paramètres de base

- Dans le Customizer, recherchez le menu ' Paramètres de base ' et cliquez dessus.

- Ce menu contient des options permettant d'ajuster les polices pour différentes parties de votre site.

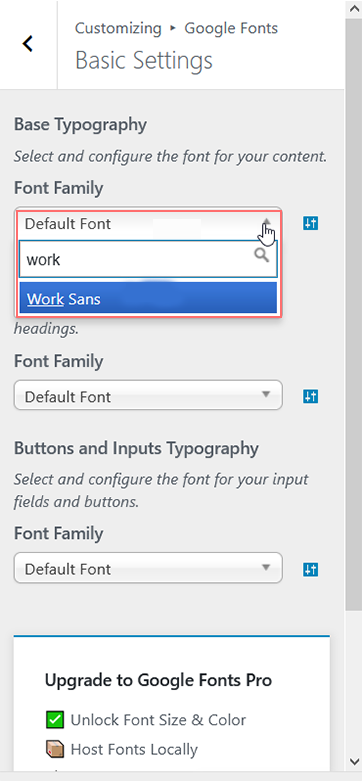
Étape 5 : Personnalisez vos polices
- Dans le menu « Paramètres de base », vous verrez des options permettant de modifier les polices de votre contenu, vos titres et vos boutons.
- Cliquez sur chaque menu déroulant à côté de l'élément de texte (comme « Contenu » ou « Titres »).
- Choisissez une police dans la liste qui apparaît. Vous pouvez prévisualiser l'apparence de chaque police avant de l'appliquer.
Étape 6 : Enregistrez vos modifications
- Une fois que vous avez fait tous vos choix de polices, n'oubliez pas de cliquer sur le bouton « Publier » en haut pour enregistrer vos modifications.
- Le plugin Fonts mettra automatiquement à jour votre site Web avec les nouvelles polices, donnant ainsi à votre contenu l’apparence exacte que vous souhaitez.
5. Ajout manuel de polices personnalisées dans WordPress
Si vous souhaitez utiliser des polices personnalisées sur votre site WordPress, c'est possible, mais cela nécessite quelques compétences techniques. Vous devrez être à l’aise dans l’édition de fichiers de thème, avoir une compréhension de base de la façon dont les fichiers WordPress sont organisés et connaître quelques bases de codage.
Pour ce faire, nous apporterons des modifications à quelques fichiers de thème et ajouterons du CSS (code de style). Vous aurez également besoin d'un éditeur de code que vous préférez et d'un programme FTP comme FileZilla pour accéder et modifier les fichiers de votre site Web.
Remarque : Il est fortement recommandé d'effectuer ces modifications dans un thème enfant plutôt que dans les fichiers du thème principal. En effet, même une petite erreur dans la modification des fichiers de thème principaux peut potentiellement endommager votre site Web.
Si vous souhaitez ajouter une police personnalisée comme « Sevillana » de Google à votre site WordPress, suivez ces étapes simples :
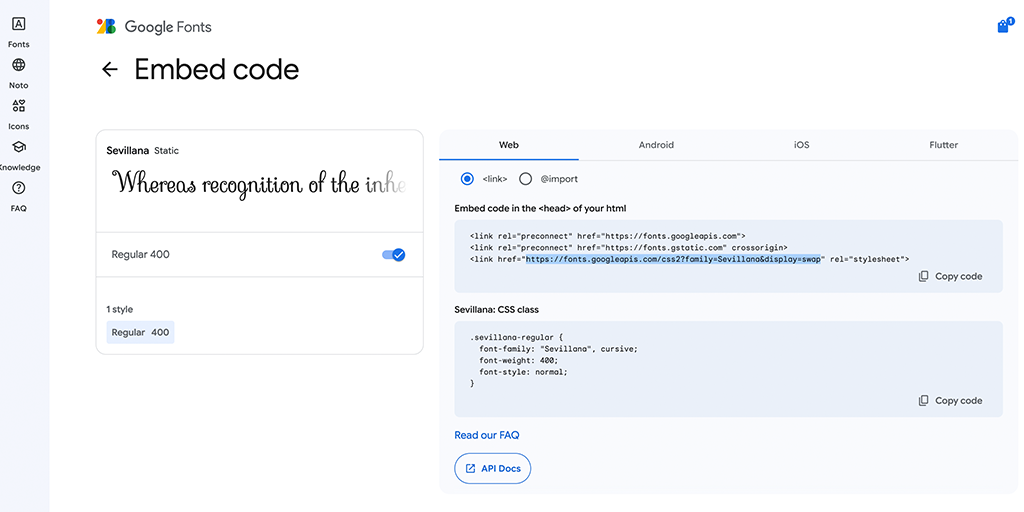
Étape 1 : Choisissez la police sur Google Fonts
1. Accédez au site Web des polices Google et recherchez « Sevillana ».
2. Une fois que vous l'avez trouvé, sélectionnez les styles de police (comme régulier, gras, italique, etc.) que vous souhaitez utiliser sur votre site.
3. Google Fonts fournira un code d'intégration avec un lien qui ressemble à ceci :

https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap
Copiez ce lien, car vous en aurez besoin dans les prochaines étapes.
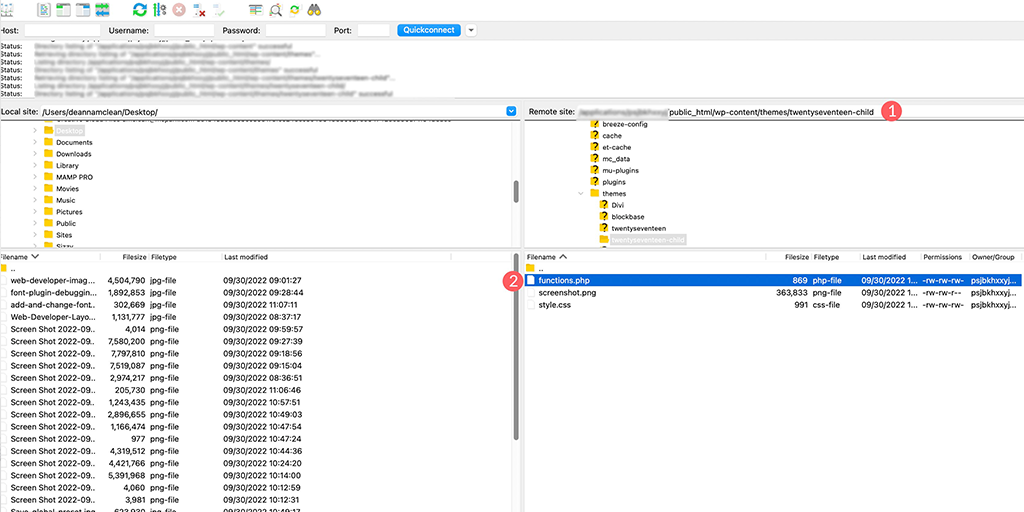
Étape 2 : Connectez-vous à votre site Web via FTP
1. Ouvrez le programme FileZilla de votre ordinateur (un client FTP).
2. Utilisez FileZilla pour vous connecter à votre site Web. Vous aurez besoin de vos informations de connexion FTP (hôte, nom d'utilisateur, mot de passe).
3. Une fois connecté, accédez au dossier :
/public_html/wp-content/themes/yourthemechild/
Remarque : N'oubliez pas de remplacer yourthemechild par le nom de votre thème enfant.
Étape 3 : Modifiez le fichier functions.php
1. Recherchez le fichier functions.php dans le dossier de votre thème enfant.

2. Faites un clic droit sur le fichier functions.php et sélectionnez « Afficher/Modifier » pour l'ouvrir dans votre éditeur de code.
3. Au bas du fichier, ajoutez le code suivant :
php
function add_my_font(){
wp_enqueue_style( 'add_my_font', 'https://fonts.googleapis.com/css2?display=swap&family=Sevillana&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'add_my_font' );
Ce code indique à WordPress de charger la police Sevillana de Google.
Étape 4 : indiquez à WordPress où utiliser la police
1. Retournez dans le dossier de votre thème enfant et recherchez le fichier style.css (ce fichier contrôle le style de votre site).
2. Ouvrez style.css dans votre éditeur de code.
3. Ajoutez le code suivant au fichier :
CSS
.body, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: 'Sevillana', sans-serif;
}
Ce code CSS définit la police Sevillana pour tout le corps du texte et les titres (H1 à H6) de votre site.
Étape 5 : Enregistrez vos modifications
1. Enregistrez les modifications que vous avez apportées dans les fichiers functions.php et style.css .
2. Actualisez votre site Web pour voir les modifications. La police Sevillana devrait maintenant être appliquée à votre texte et à vos titres.
Conseils supplémentaires :
Si la police n'apparaît pas correctement, vérifiez que vous avez correctement saisi le code.
Chaque thème WordPress peut utiliser des règles CSS différentes, donc si cette méthode ne fonctionne pas, vous devrez peut-être trouver les sélecteurs CSS spécifiques à votre thème. Vous pouvez utiliser l'outil d'inspection de votre navigateur pour vous aider ou contacter le développeur de votre thème pour obtenir des conseils.
Lire : Comment intégrer les polices d’icônes WordPress sur votre site Web ?
6. Ajout de polices personnalisées dans le thème d'édition de site complet WordPress
Dans les derniers thèmes WordPress, appelés thèmes Full Site Editing (FSE) , vous n'avez pas besoin d'utiliser l'ancienne méthode d'ajout de polices personnalisées avec du code CSS (@font-face).
Au lieu de cela, vous ajoutez les fichiers de polices directement dans un dossier spécifique, puis vous les configurez dans un fichier nommé theme.json.
Pour démontrer cela, nous prenons la famille de polices Sevillana de Google Fonts et utilisons le thème Twenty Twenty-Two comme exemple.
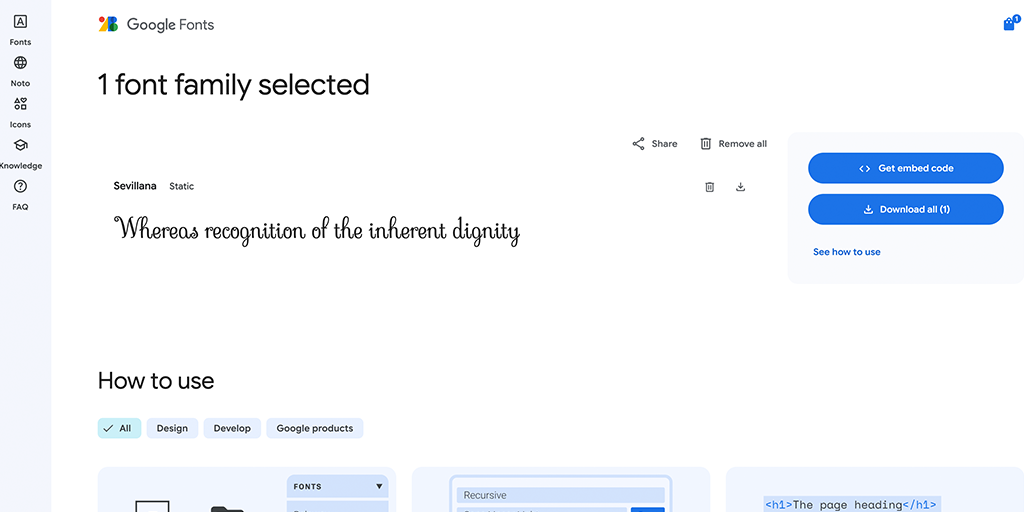
Étape 1 : Téléchargez la police depuis Google Fonts
– Accédez à la bibliothèque de polices Google et recherchez la police que vous souhaitez utiliser > Cliquez dessus.
– Maintenant, cliquez sur le bouton « Télécharger tout » dans le coin supérieur droit. Cela téléchargera un fichier ZIP contenant les fichiers de polices sur votre ordinateur.

Étape 2 : accédez à vos fichiers de thème WordPress
– Maintenant, ouvrez les fichiers du thème WordPress sur votre ordinateur. Vous pouvez le faire soit :
– Localement (si WordPress est installé sur votre ordinateur), ou
– Via FTP (si vous travaillez sur un site Web en direct).
Pour ce guide, nous supposerons que vous travaillez sur une installation locale.
Assurez-vous de savoir où se trouvent ces fichiers, car vous en aurez besoin pour les étapes suivantes.
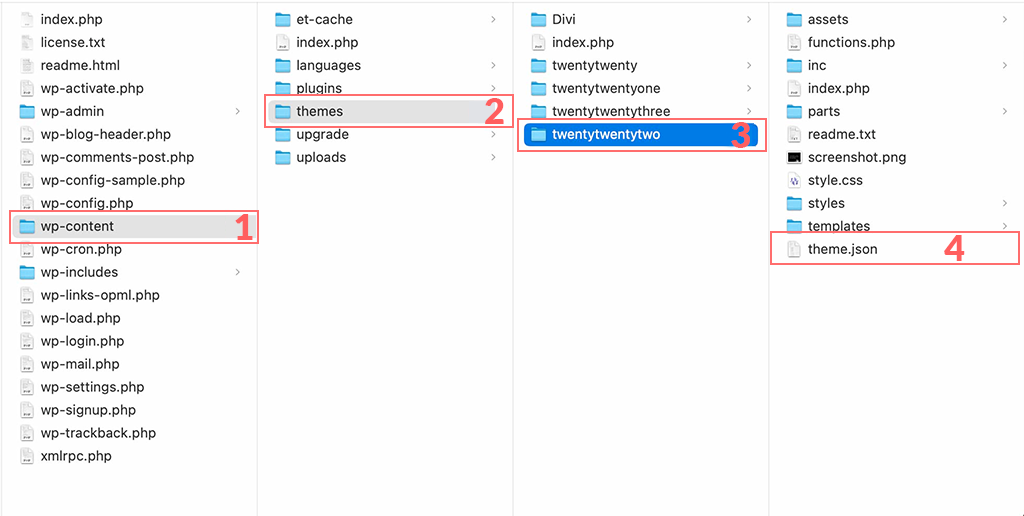
Étape 3 : localisez le dossier de polices dans votre thème
– Recherchez votre dossier de thème en accédant à :
wp-content/themes/twentytwentytwo/
– Dans le dossier du thème, allez dans le dossier assets , puis ouvrez le dossier fonts :
wp-content/themes/twentytwentytwo/assets/fonts/
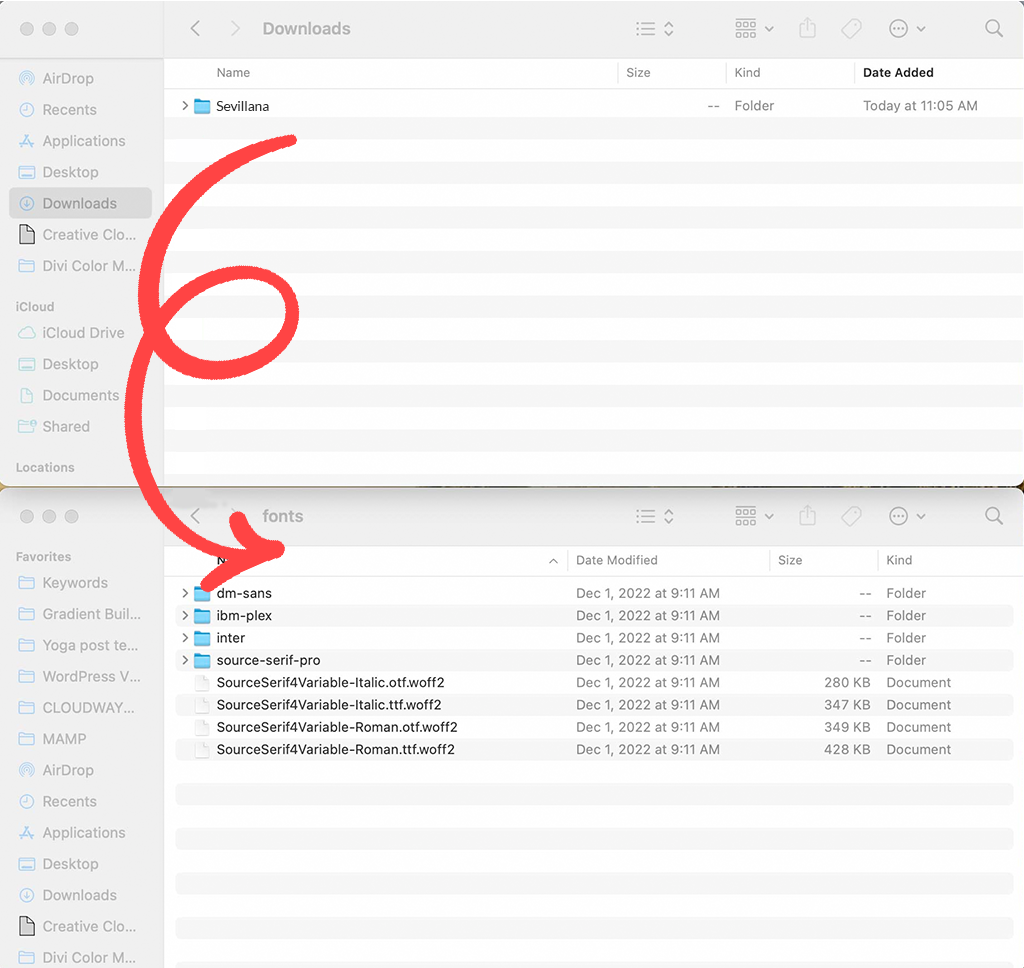
Étape 4 : ajoutez les fichiers de polices téléchargés à votre thème
– Extrayez le fichier ZIP téléchargé pour rechercher les fichiers de polices (tels que les formats .woff2 ou .woff ).
– Faites glisser et déposez le dossier de polices extrait dans le dossier fonts répertoire de votre thème :
wp-content/themes/twentytwentytwo/assets/fonts/
 dossier des polices dans le répertoire de votre thème” class=”wp-image-28070″/>
dossier des polices dans le répertoire de votre thème” class=”wp-image-28070″/>fonts répertoire de votre thèmeÉtape 5 : ouvrez le fichier theme.json
– Maintenant, recherchez le fichier theme.json , qui se trouve dans le dossier principal du thème :
wp-content/themes/twentytwentytwo/theme.json
 fichier theme.json, qui se trouve dans le dossier du thème principal » class="wp-image-28069″/>
fichier theme.json, qui se trouve dans le dossier du thème principal » class="wp-image-28069″/>theme.json , qui se trouve dans le dossier principal du thème.– Faites un clic droit sur theme.json et choisissez de l'ouvrir avec votre éditeur de code préféré (comme Notepad, Visual Studio Code, etc.).
Étape 6 : Ajouter les détails de la police au fichier theme.json
– Dans le fichier theme.json , recherchez la section « settings ».
– Faites défiler jusqu’aux paramètres « typographie ». Vous verrez du code qui définit les polices existantes, comme « Source Sans Pro ».
Maintenant, ajoutez votre police personnalisée en insérant ce code après les paramètres de police existants :
json
{
"fontFamily": "Custom Font Name",
"fontFace": [
{
"fontFamily": "Custom Font Name",
"fontStyle": "normal",
"fontWeight": "400",
"src": [ "file:./assets/fonts/CustomFontName.woff2" ]
}
]
}
Remplacez "Custom Font Name" par le nom réel de votre police et "CustomFontName.woff2" par le nom exact du fichier. Dans ce cas, nous utilisons Séville
Étape 7 : Enregistrez et vérifiez vos modifications
- Enregistrez le fichier
theme.jsonaprès avoir ajouté les nouveaux détails de la police. - Si vous travaillez localement, copiez le fichier mis à jour dans le dossier des polices de votre répertoire de thème pour écraser le fichier existant.
- Si vous travaillez via FTP, téléchargez le fichier theme.json mis à jour sur votre serveur et écrasez l'ancien fichier.
Étape 8 : Afficher la police dans le thème Twenty Twenty-Two
- Accédez à votre tableau de bord WordPress et accédez à Apparence > Éditeur pour accéder au mode d'édition complet du site dans le thème Twenty Twenty-Two.
- Lorsque l'écran se rafraîchit, cliquez sur le bouton Styles . Vous devriez voir votre nouvelle police répertoriée et prête à être utilisée.

Résumé
Comme vous pouvez le constater, il existe plusieurs façons de modifier les polices dans WordPress. Si vous utilisez un thème générique, la méthode la plus simple et la plus directe consiste à utiliser un plugin WordPress.
Cependant, si vous disposez d'un thème Full Site Editing (FSE), il peut ne fournir que deux ou trois options de police par défaut. Vous pouvez ajouter davantage de polices manuellement, mais cette méthode est plus complexe et nécessite certaines connaissances en codage.
Si vous ne souhaitez pas utiliser la méthode manuelle ou installer des plugins supplémentaires (car l'ajout de plugins peut affecter les performances du site Web), il peut être préférable de choisir un thème offrant plusieurs options de police intégrées.
Mais si vous êtes développeur et aimez travailler avec du code, l’ajout manuel de polices peut être une tâche simple.
Si vous avez des questions ou des préoccupations concernant cet article, veuillez nous en informer dans la section commentaires ci-dessous.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Fort de plusieurs années d'expérience et d'un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.