Comment changer la page d'accueil sur votre site WordPress
Publié: 2022-05-12 Vous souhaitez modifier la page d'accueil de vos sites WordPress ? En tant que propriétaire de site Web, avoir une bonne page d'accueil est crucial pour votre site. Étant la première page que les utilisateurs voient lorsqu'ils visitent votre site, elle donne le ton à l'ensemble de votre site Web.
Vous souhaitez modifier la page d'accueil de vos sites WordPress ? En tant que propriétaire de site Web, avoir une bonne page d'accueil est crucial pour votre site. Étant la première page que les utilisateurs voient lorsqu'ils visitent votre site, elle donne le ton à l'ensemble de votre site Web.
Heureusement, WordPress propose différentes solutions pour vous aider à créer une page d'accueil personnalisée en fonction de votre marque. Et le processus est assez simple.
Cet article explique ce qu'est une page d'accueil, son importance et les différentes manières de modifier et de personnaliser la page d'accueil de vos sites WordPress. Plongeons dedans.
Teneur:
- Qu'est-ce qu'une page d'accueil ?
- À quoi devrait ressembler une page d'accueil idéale
- Changer votre page d'accueil WordPress
- Création d'une page d'accueil personnalisée pour WordPress
- Changer votre thème actuel
- Utilisation du personnalisateur de thème WordPress
- Modifier la page d'accueil à l'aide de l'éditeur de blocs
- Utilisation de l'éditeur classique
- Astuce bonus : Utiliser les plugins Page Builder
- Créer un menu pour votre page d'accueil
- Conclusion
Qu'est-ce qu'une page d'accueil
Votre page d'accueil est comme la zone d'accueil de votre site. Il s'agit de la première page que vos visiteurs voient lorsqu'ils saisissent l'URL de votre site.
Une bonne conception de page d'accueil attire non seulement les visiteurs, mais leur permet également d'explorer vos produits et services et éventuellement de faire un achat.
Par conséquent, la conception de votre page d'accueil doit être aussi accueillante et engageante que possible. N'oubliez pas que vous n'avez qu'une seule chance de faire une première impression.
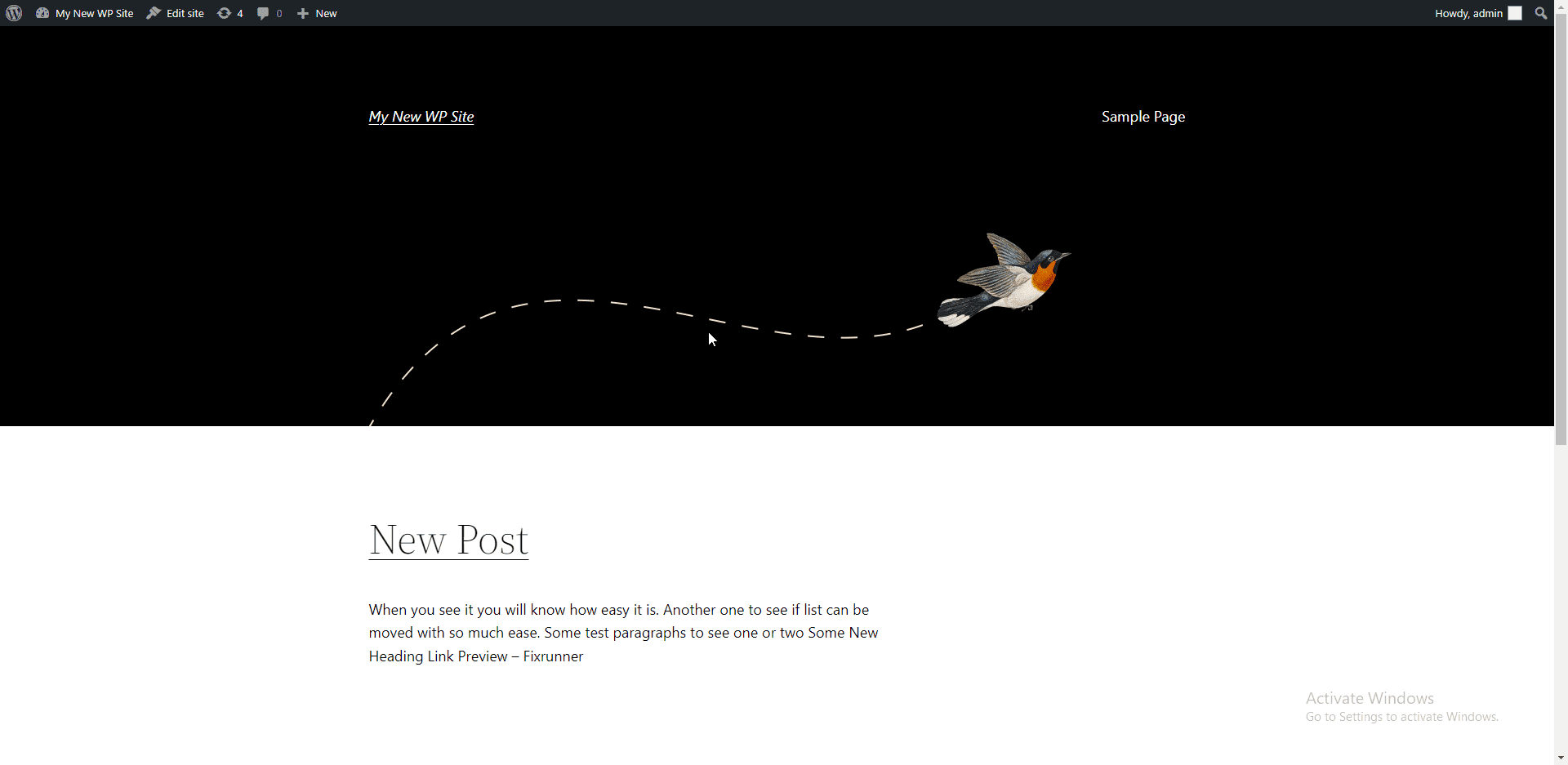
Voici un site WordPress nouvellement installé avec le thème WordPress vingt-deux par défaut.

Vous conviendrez que cela semble basique et non professionnel. Heureusement, vous pouvez le transformer en une belle page qui présente votre entreprise aux utilisateurs.
À quoi devrait ressembler une page d'accueil idéale
Avant de personnaliser votre page d'accueil WP, vous devez au moins savoir à quoi devrait ressembler une page d'accueil idéale. Nous vous présenterons les éléments les plus importants que chaque page d'accueil devrait avoir :
Logo
Un logo bien conçu distingue votre marque des autres. Vous pouvez utiliser un outil de création de logo en ligne ou engager un designer professionnel pour vous aider à concevoir le logo de votre site.

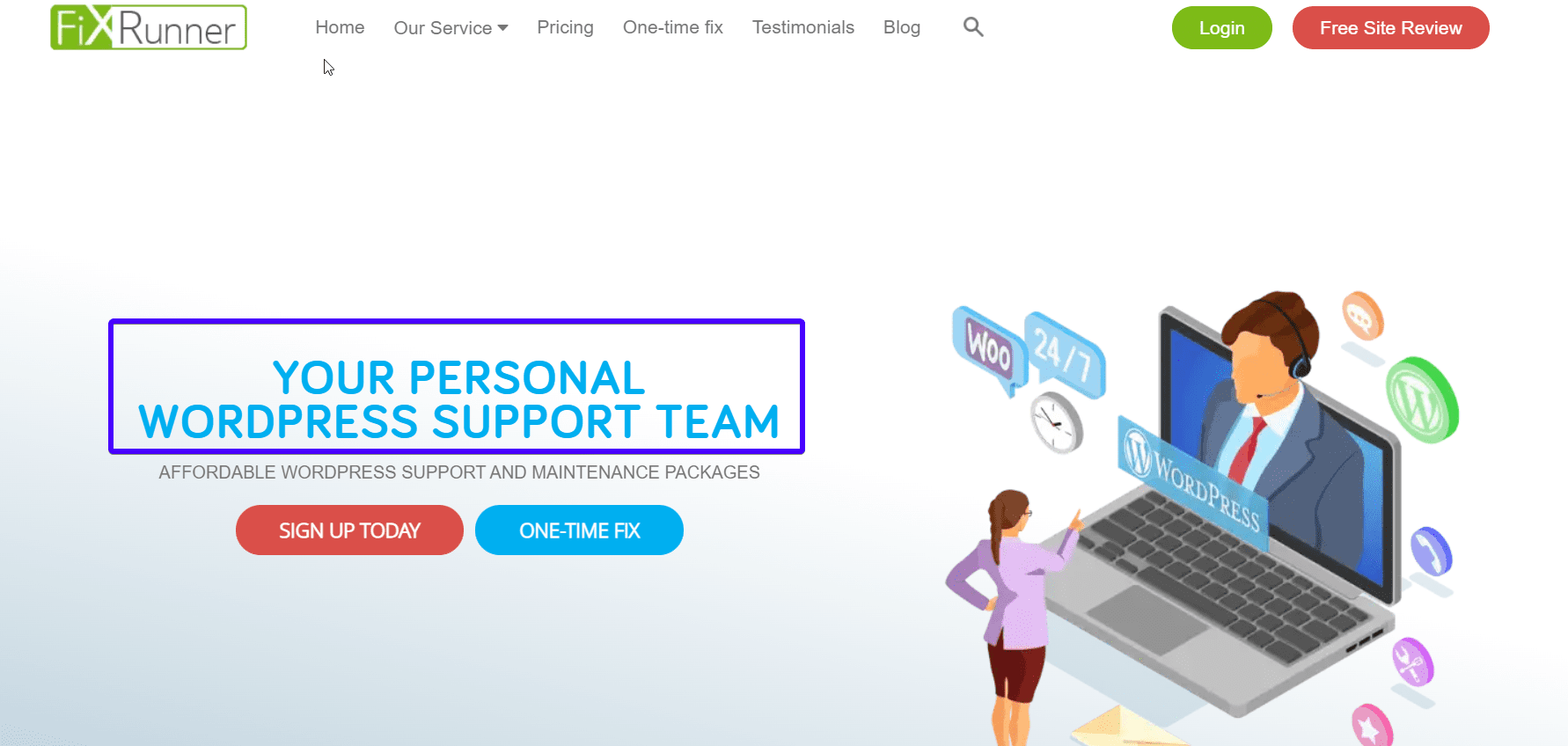
Gros titre
Un visiteur doit savoir en quoi consiste votre site Web d'un coup d'œil. Par conséquent, indiquez clairement et simplement ce que vous avez à offrir.

Sous-titre
Cela décrit plus en détail ce que vous faites. Vous devriez aussi garder cela simple.

Appel à l'action
Que voudriez-vous que vos visiteurs fassent ? Remplir un formulaire de contact ? Abonnez-vous à une newsletter mensuelle? Quoi qu'il en soit, dites-le clairement.
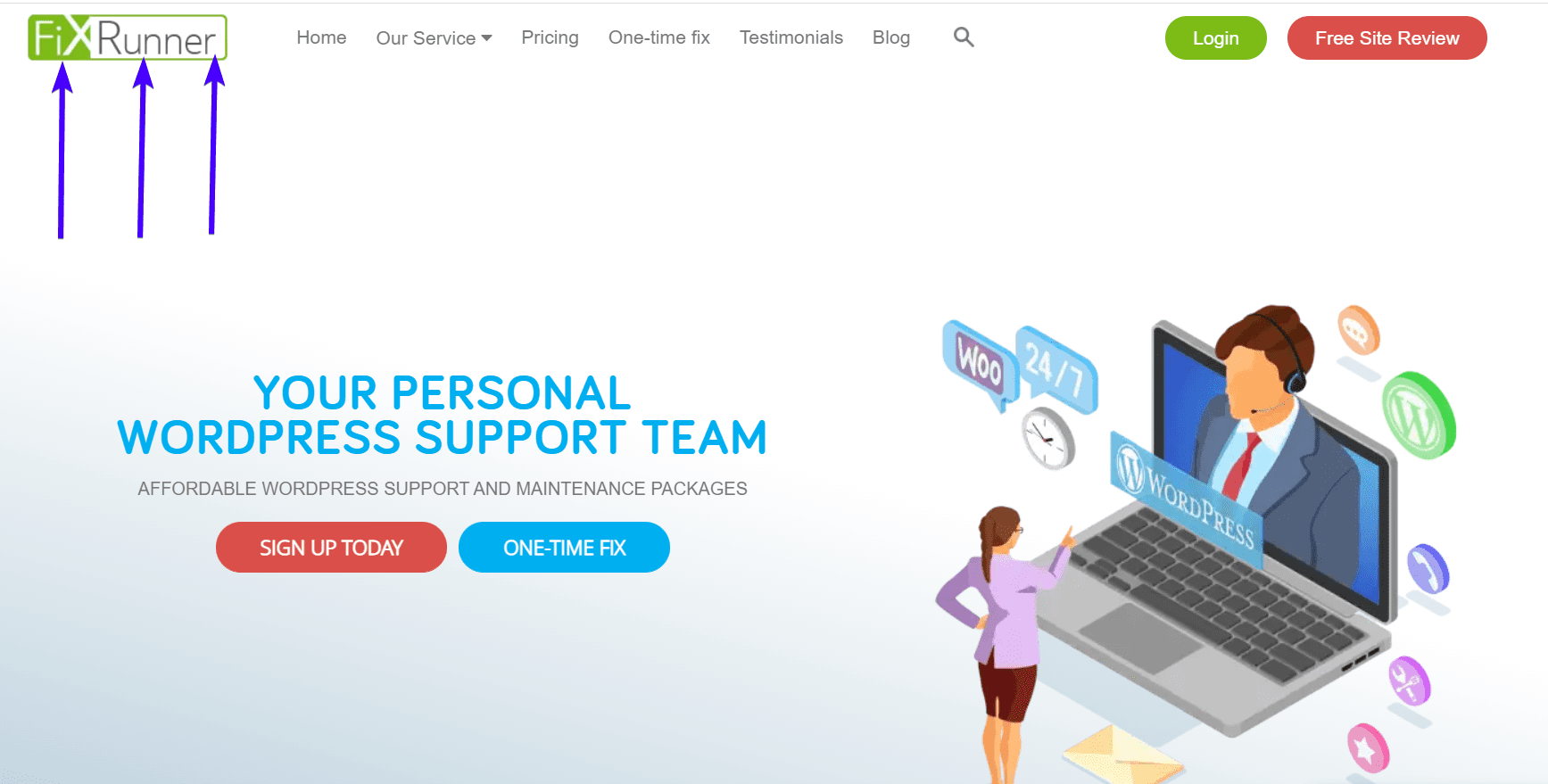
Assurez-vous que le bouton CTA se démarque des autres éléments de la page. Vous pouvez le faire en utilisant des couleurs contrastées comme le montre l'image ci-dessous.

Image à l'appui
La plupart des gens absorbent davantage les informations visuelles que les textes. Utilisez une image qui décrit ce que vous faites. Évitez les images de stock ou les images protégées par le droit d'auteur.
le menu de navigation
Cela aidera les utilisateurs à naviguer sur votre site Web et réduira les taux de rebond. Par conséquent, vous devez le placer en haut de votre site Web, là où les utilisateurs peuvent le voir facilement.

Avantages
Vos visiteurs veulent savoir ce qu'ils ont à gagner. Alors donnez des détails sur les avantages de travailler avec vous.

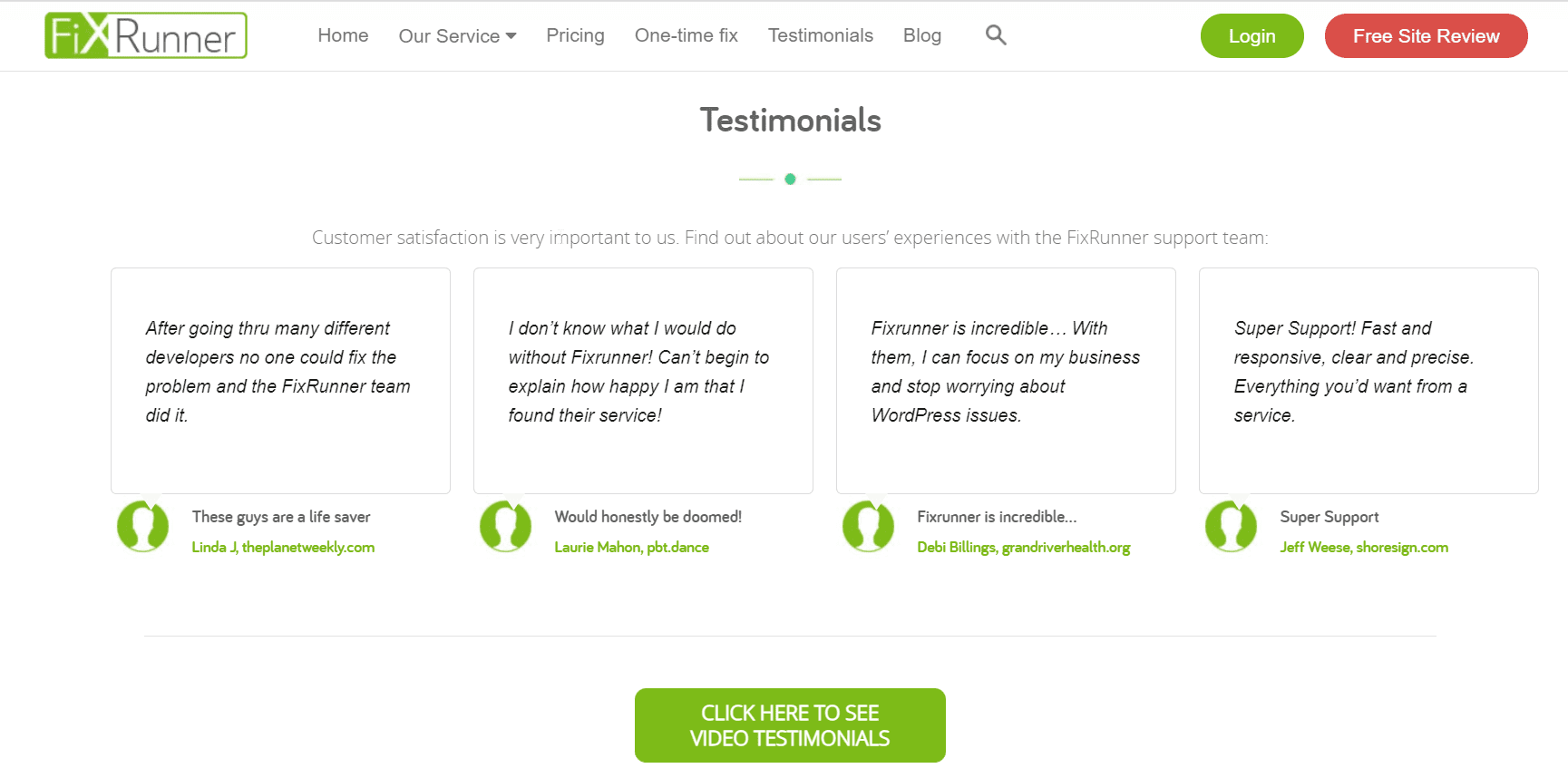
Témoignages
Les témoignages sont un puissant moyen de stimuler la confiance des clients potentiels. Cela leur permet de savoir que vous êtes capable de tenir votre promesse. Ainsi, après une transaction incroyable avec un client, n'oubliez pas d'obtenir un avis et de l'ajouter à votre page d'accueil.

Modification de la page d'accueil WordPress
Maintenant que vous savez à quoi ressemble une page d'accueil idéale, voyons comment créer une page d'accueil personnalisée pour votre site Web. Par défaut, WordPress affiche les articles de blog sur la page d'accueil. C'est idéal si vous gérez un blog WordPress.
Pour rendre votre site professionnel, vous avez besoin d'une page d'accueil statique qui décrit qui vous êtes et les services que vous proposez.
Donc, pour changer la page d'accueil de WordPress, vous devez créer deux nouvelles pages. Une page est pour la page d'accueil et l'autre pour votre page de blog.
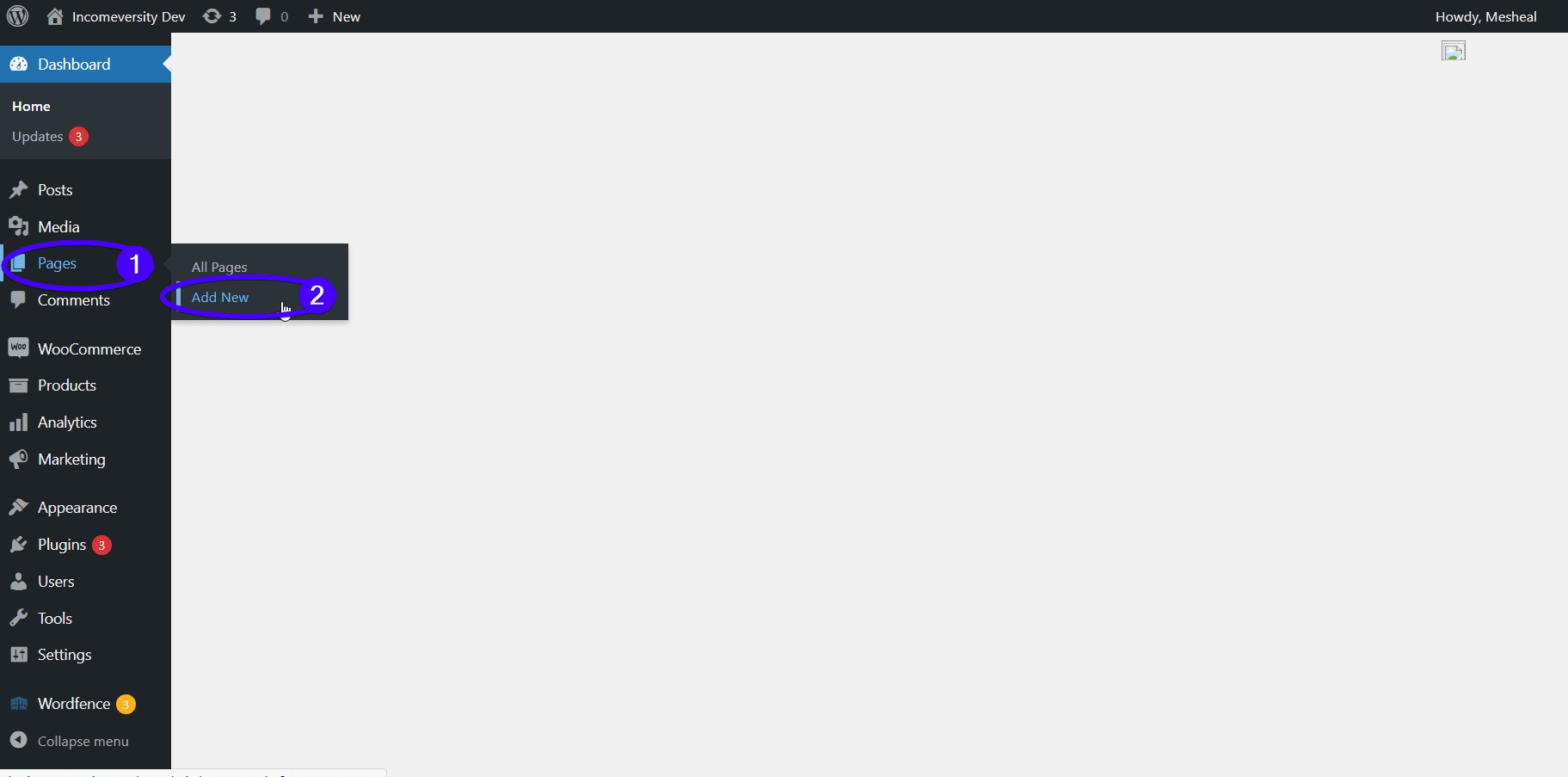
Pour cela, connectez-vous à votre tableau de bord d'administration WordPress et cliquez sur Pages >> Ajouter nouveau :

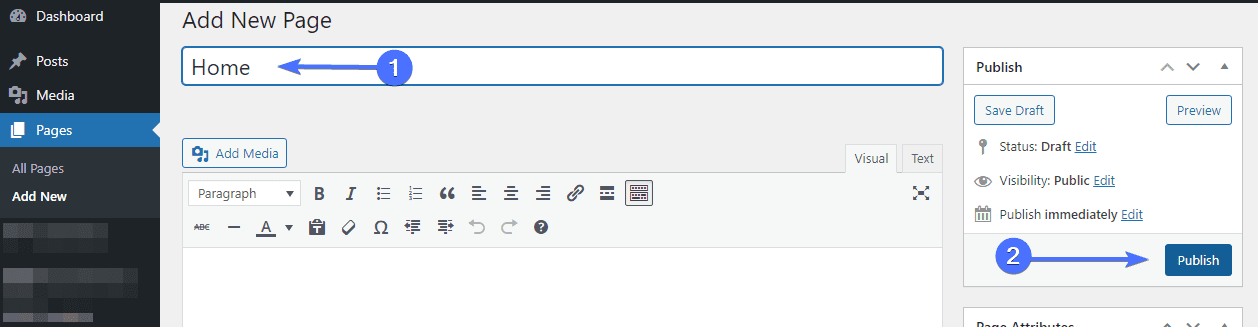
Nommez la nouvelle page d'accueil WordPress. Nous nommerons le nôtre 'Home'. Appuyez sur le bouton Publier une fois terminé.

Ne vous souciez pas de sa disposition pour l'instant. Nous expliquerons plus en détail comment personnaliser votre page d'accueil dans la section suivante.
Ajout d'une page de blog distincte
Si vous souhaitez gérer un blog sur le site Web de votre entreprise, vous devez créer une page de blog distincte pour afficher vos articles de blog.
Encore une fois, allez dans Pages >> Ajouter nouveau et créez une page intitulée "Blog". Allez-y et publiez la page vierge.
Après avoir créé les pages, vous devez mettre à jour vos paramètres WordPress pour utiliser les nouvelles pages pour vos pages d'accueil et de blog.
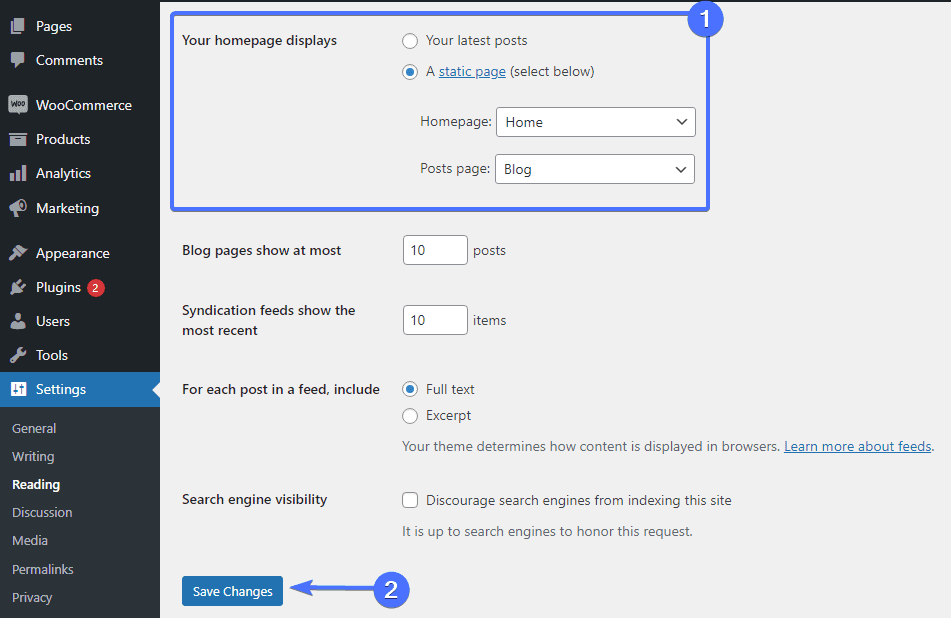
Sur votre tableau de bord WordPress, allez dans Paramètres >> Lecture . À partir de là, sélectionnez l'option "Une page statique" à côté de "Votre page d'accueil s'affiche". Après cela, vous devez sélectionner les pages d'accueil et de blog que vous avez créées précédemment.

N'oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
Lors de ces étapes, il est conseillé de mettre votre site en mode maintenance. Cela déclenchera un message d'alerte pour informer les visiteurs des mises à jour en cours. Il est également fait pour empêcher votre site Web d'apparaître cassé ou de donner une page d'erreur générique.
De plus, si votre site a déjà du trafic provenant de sources externes, cela empêchera le classement de votre site d'être affecté.
Vous pouvez utiliser le plugin WP Maintenance Mode pour configurer cette fonctionnalité :

Mode de maintenance WP
Ce plugin responsive vous permet de créer une page informant les visiteurs du site que votre site est en maintenance. Le plugin vous permet également de créer un compte à rebours pour indiquer quand le site sera en ligne.
Création d'une page d'accueil personnalisée pour WordPress
Après avoir créé une page d'accueil personnalisée, l'étape suivante consiste à concevoir la page. Continuez à lire, car nous vous montrerons différents outils que vous pouvez utiliser pour y parvenir.
Changer votre thème actuel
Cette solution convient si vous venez de commencer à créer votre site. Il existe de nombreux thèmes avec des modèles de page d'accueil que vous pouvez simplement importer et modifier en fonction de vos besoins.
Un bon exemple est Astra. Ce thème est livré avec des tonnes de modèles pour les entreprises. Vous en trouverez presque sûrement un qui répondra à vos besoins. Voici comment changer votre thème.
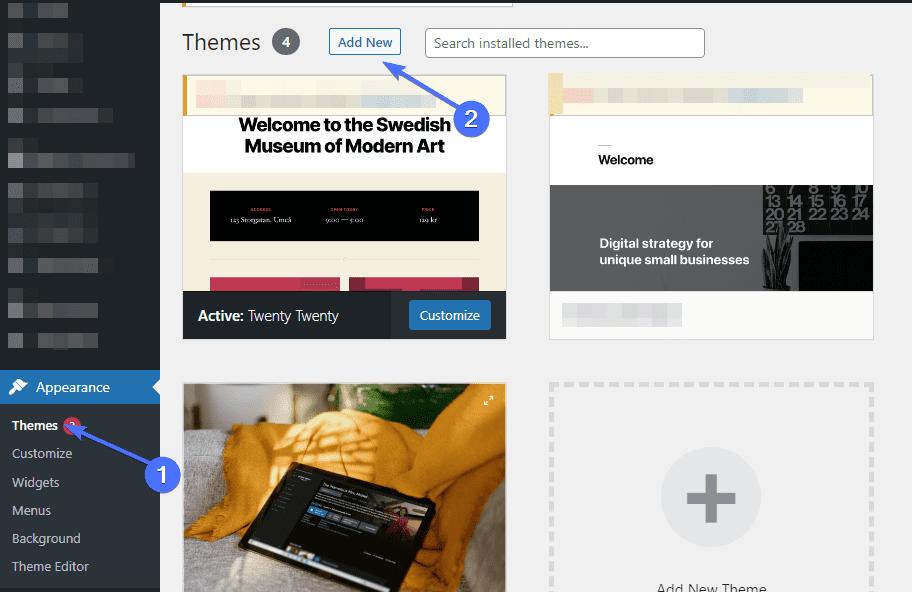
Depuis votre tableau de bord d'administration, rendez-vous sur Apparence >> Thèmes . Cliquez sur le bouton Ajouter nouveau en haut à côté de "Thèmes".

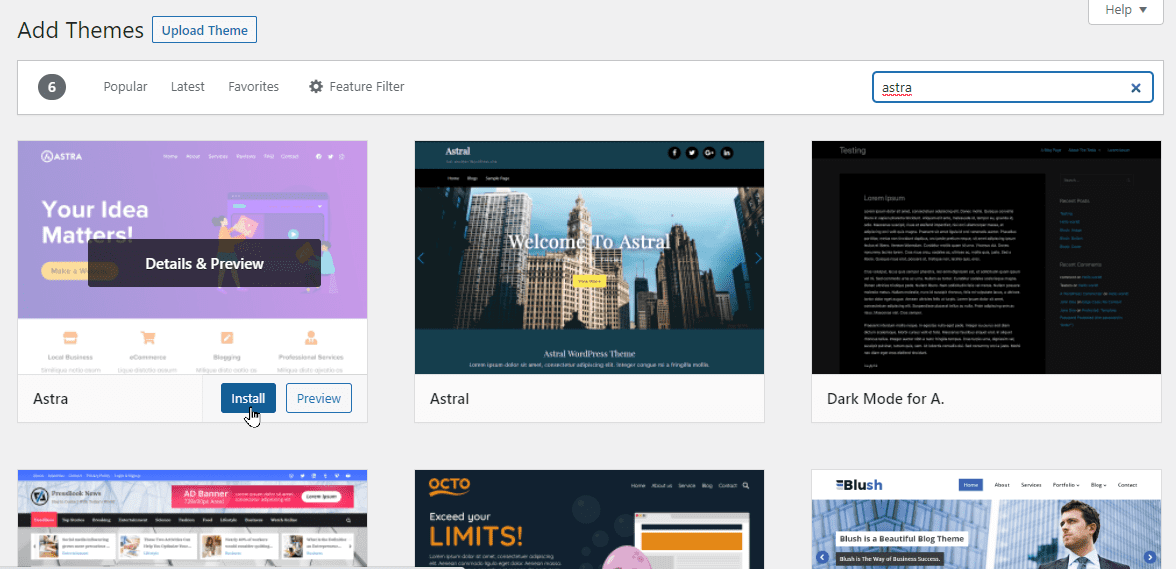
Sur la page "Ajouter un nouveau", recherchez le thème Astra. Cependant, si vous voulez plus d'options de thème, parcourez les thèmes gratuits et consultez la démo pour voir à quoi ressemblera la page d'accueil.
Après avoir sélectionné un thème, cliquez sur le bouton Installer . Une fois installé, activez le thème en cliquant sur le bouton Activer .

Vous pouvez continuer à personnaliser le nouveau thème que vous venez d'installer.
Utiliser le personnalisateur de thème WordPress pour changer de page d'accueil
Une autre façon de modifier la page d'accueil de votre site consiste à utiliser les outils intégrés de vos thèmes pour la modifier. Ces outils sont accessibles via le personnalisateur de thème.
Pour lancer l'outil, cliquez sur Apparence >> Personnaliser dans votre espace d'administration. Cela vous mènera au personnalisateur WordPress en direct. Cet outil vous permet de modifier votre page d'accueil et affiche également un aperçu en direct des modifications apportées.
Note complémentaire : Les options de personnalisation du thème peuvent varier d'un thème WordPress à l'autre. Cependant, certains paramètres sont communs entre eux.
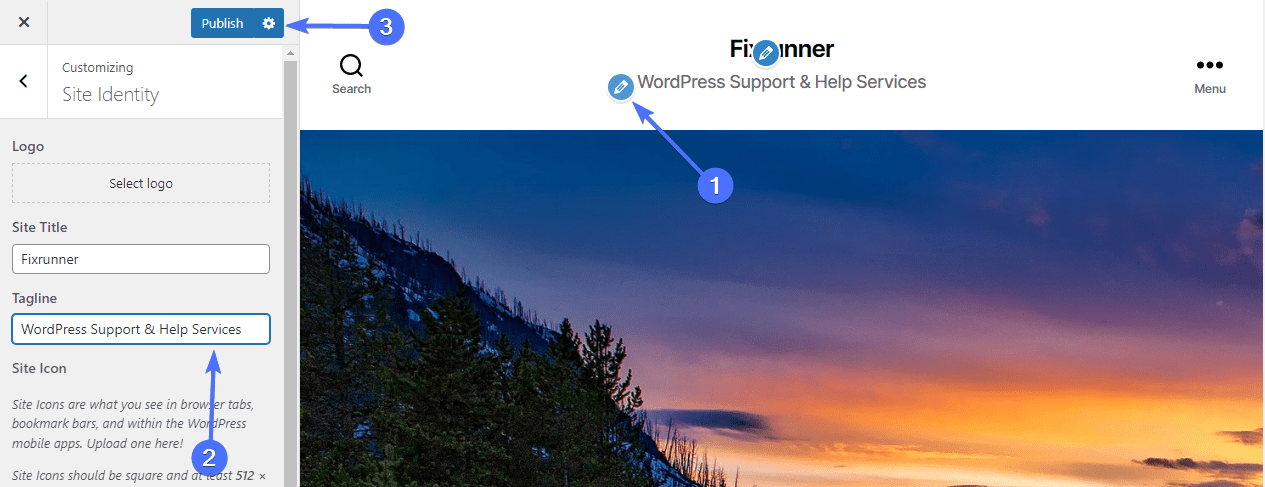
Pour modifier n'importe quelle partie de la page d'accueil, naviguez dans les onglets du menu ou cliquez sur l'icône en forme de crayon bleu à côté d'un élément. Lorsque vous cliquez sur l'icône en forme de crayon, les options de personnalisation deviennent disponibles sur le côté gauche de l'écran. Dans l'image ci-dessous, nous avons modifié le slogan du site en haut de la page d'accueil :

Vous verrez vos modifications prendre effet en temps réel sur le panneau de prévisualisation. Cependant, ils ne seront pas reflétés sur votre site Web tant que vous n'aurez pas cliqué sur le bouton Publier .
Allez-y et explorez d'autres options comme l'ajout du logo de votre site, des images d'arrière-plan, des widgets de la barre latérale, etc. N'oubliez pas de cliquer sur le bouton Publier pour enregistrer les modifications sur votre site Web.
Modifier la page d'accueil à l'aide de l'éditeur de blocs
Vous pouvez également personnaliser la page d'accueil à partir de zéro à l'aide de l'éditeur de blocs WordPress. Pour ce didacticiel, nous utiliserons des blocs simples pour modifier la page d'accueil.

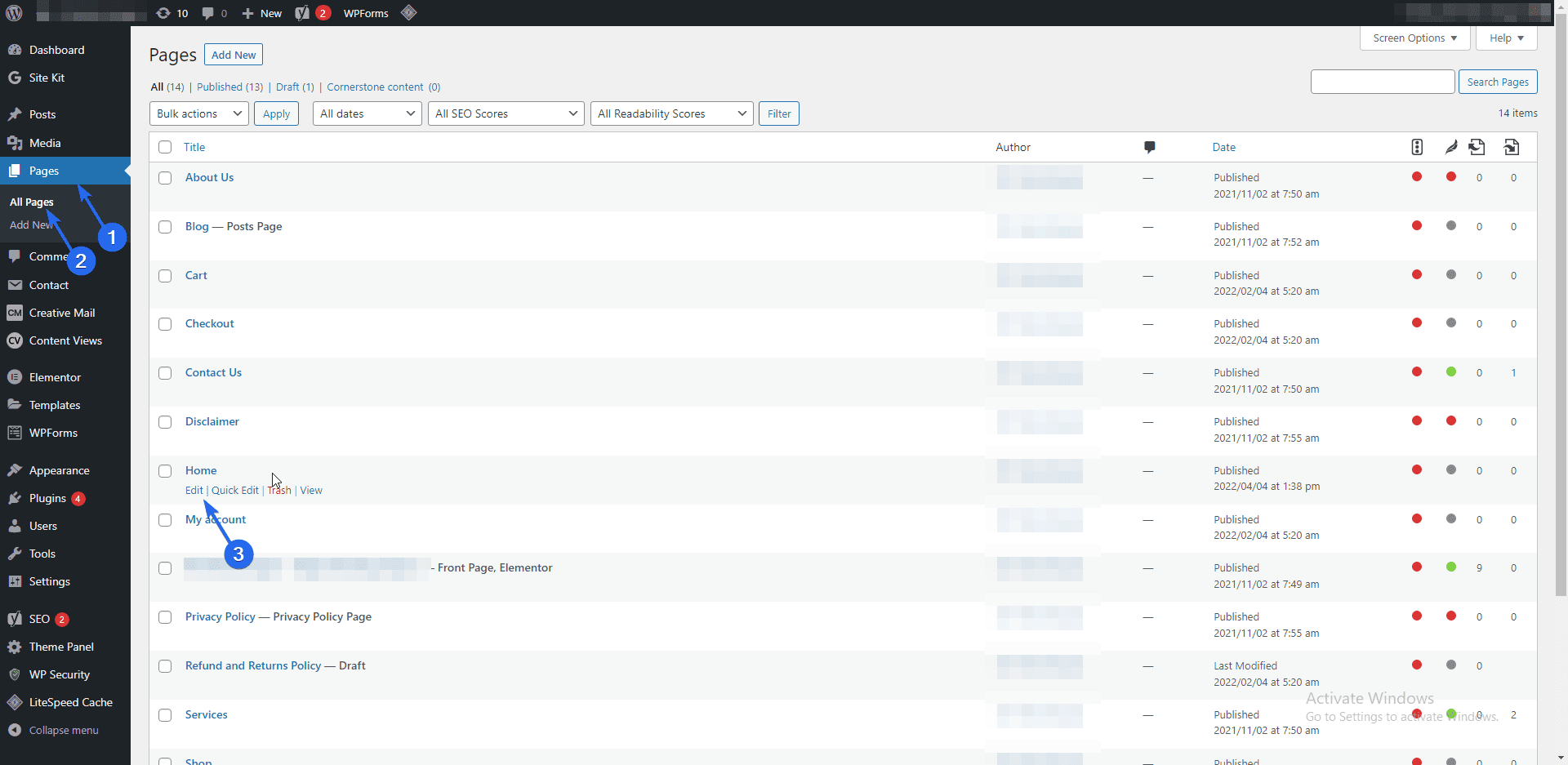
Pour commencer, allez dans Pages >> Toutes les pages et placez votre souris sur la page d'accueil que vous avez créée. Sous le nom de la page, cliquez sur le lien Modifier . Cela ouvrira l'éditeur de blocs.

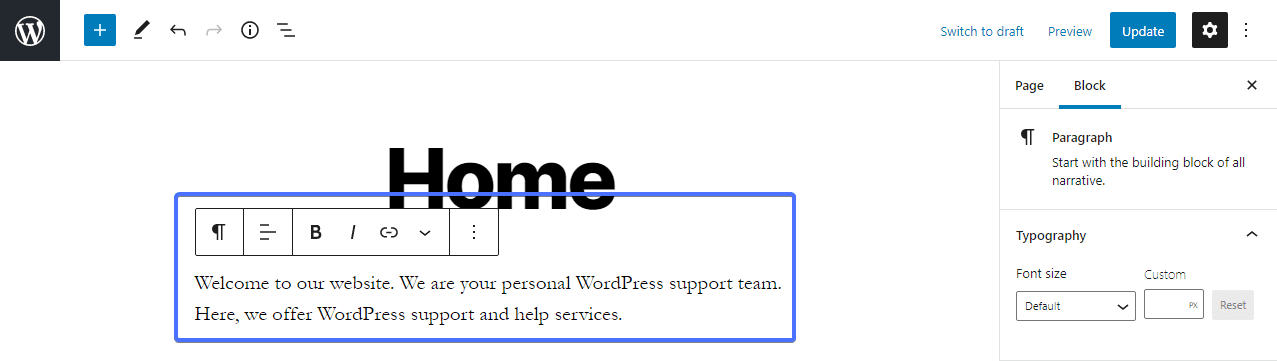
Une fois que vous êtes sur la page, vous pouvez commencer par écrire un message d'introduction sur votre site WordPress en utilisant le bloc de paragraphe par défaut.

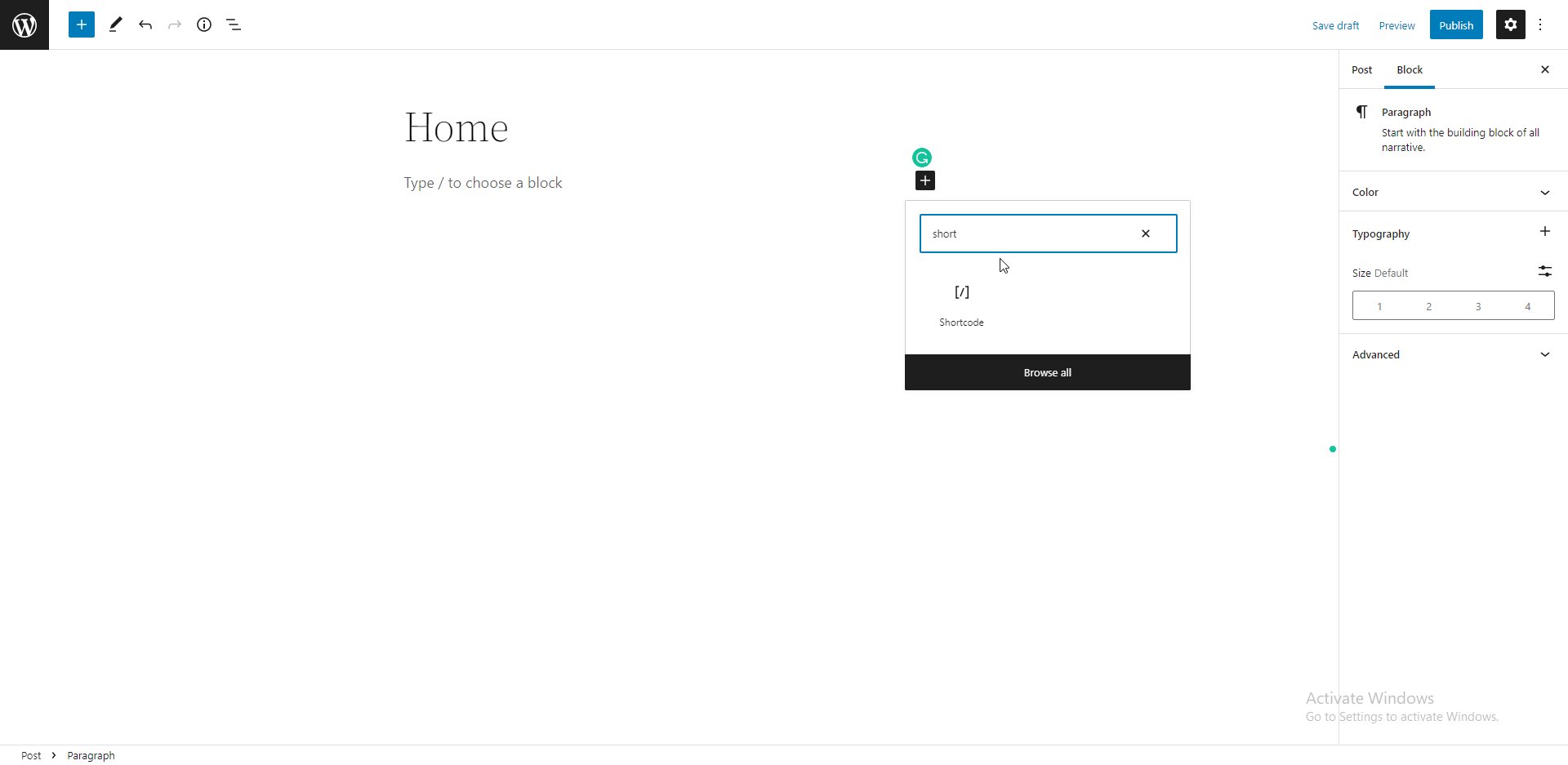
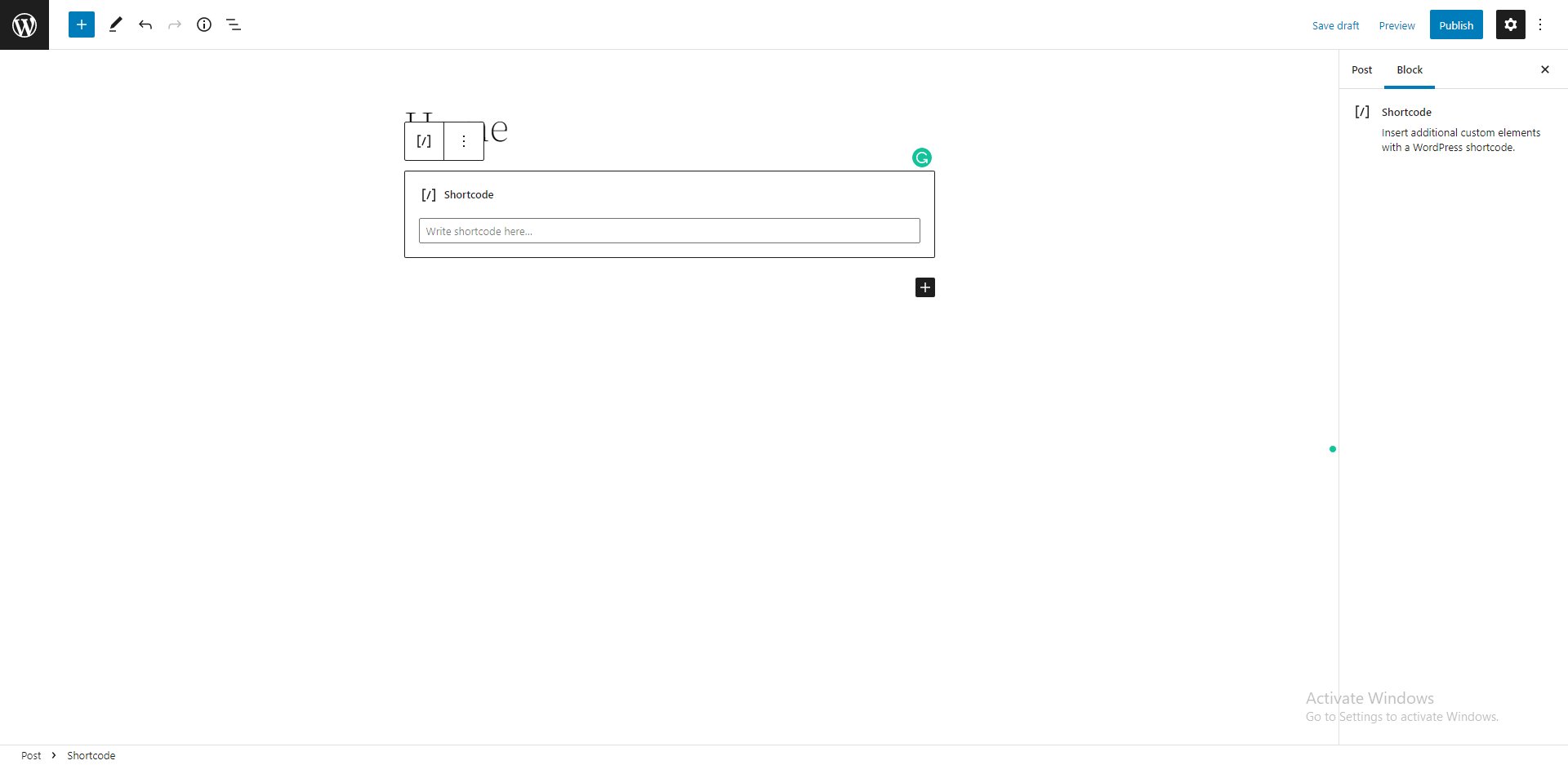
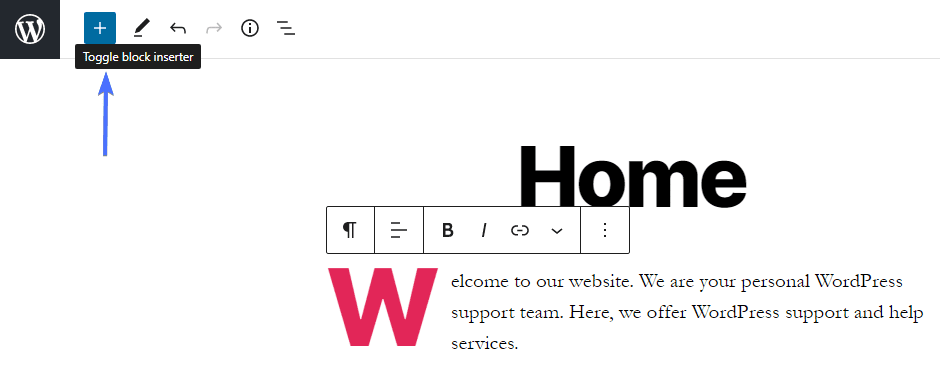
Pour ajouter un nouveau bloc, cliquez sur l'icône Plus dans l'éditeur, puis sélectionnez le bloc que vous souhaitez ajouter. Vous pouvez également utiliser la zone de recherche pour rechercher un bloc spécifique.

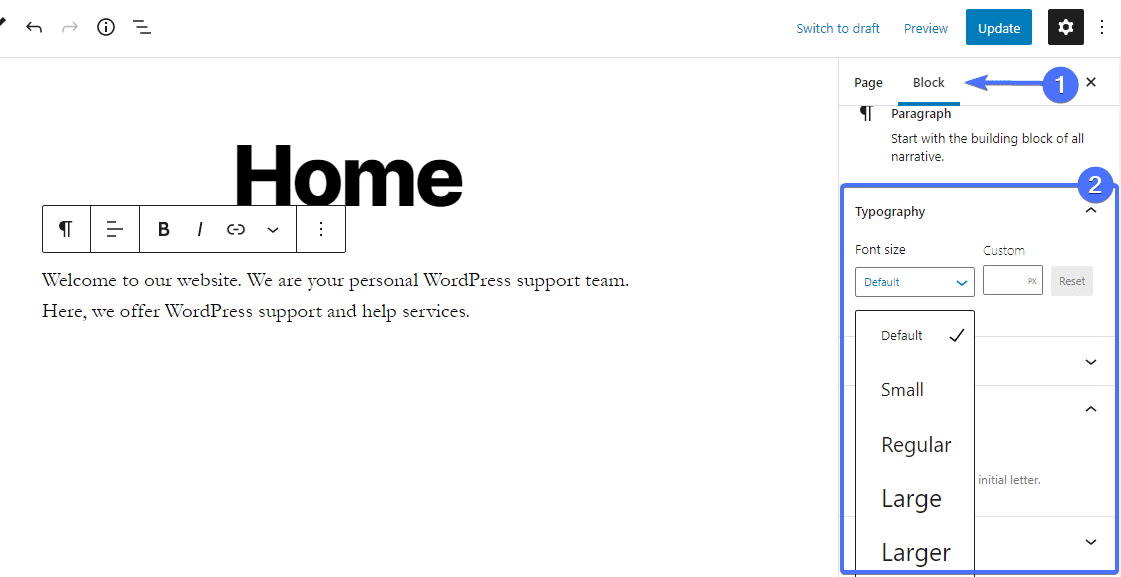
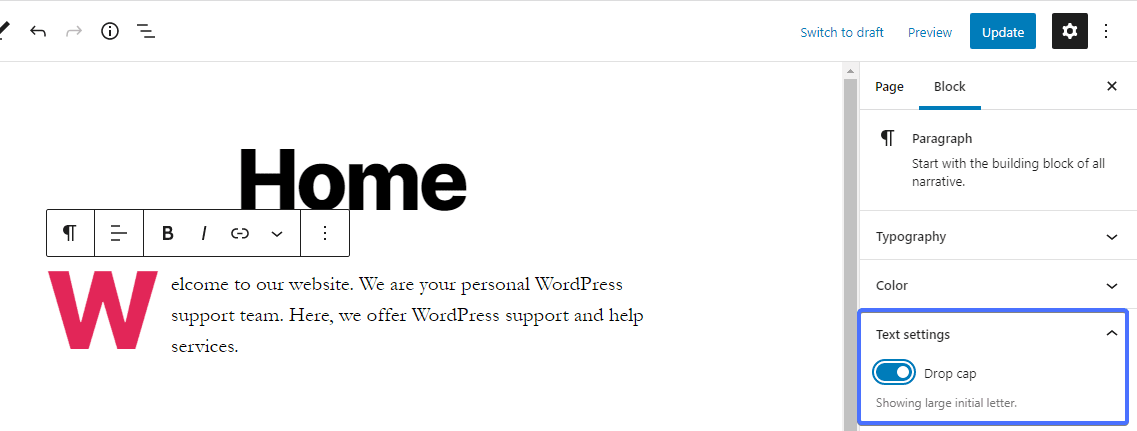
Sur le côté droit de votre écran se trouve la barre latérale qui comporte deux onglets - les onglets Page et Bloc. Dans l'onglet "Bloquer", il existe différents paramètres à explorer. Dans la section "Typographie", vous pouvez modifier la taille de votre police en sélectionnant parmi les préréglages ou une taille personnalisée.

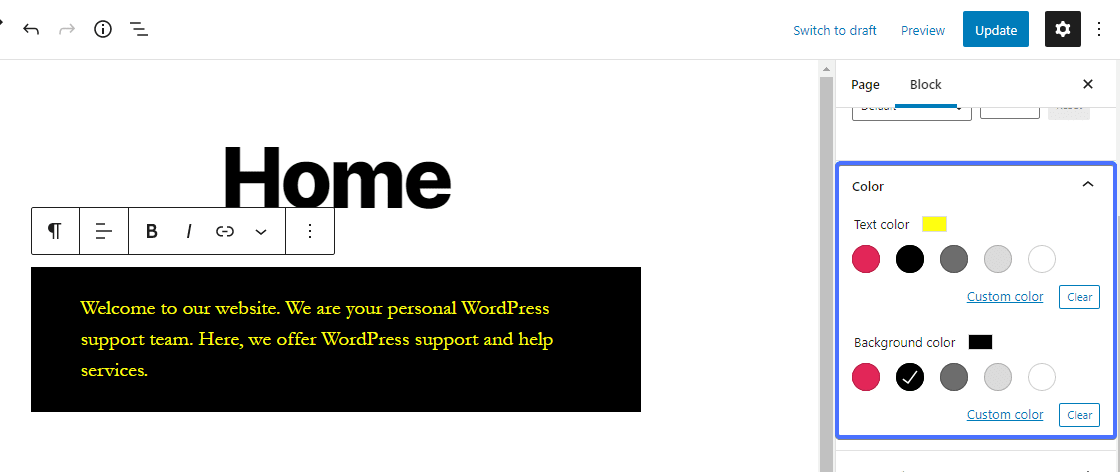
Vient ensuite la section des paramètres de couleur. Ici, vous pouvez changer la couleur de votre texte et la couleur d'arrière-plan du texte. Choisissez parmi l'ensemble de couleurs prédéfinies ou utilisez une couleur personnalisée.

Dans la section des paramètres de texte, vous pouvez ajouter une lettrine à votre texte.

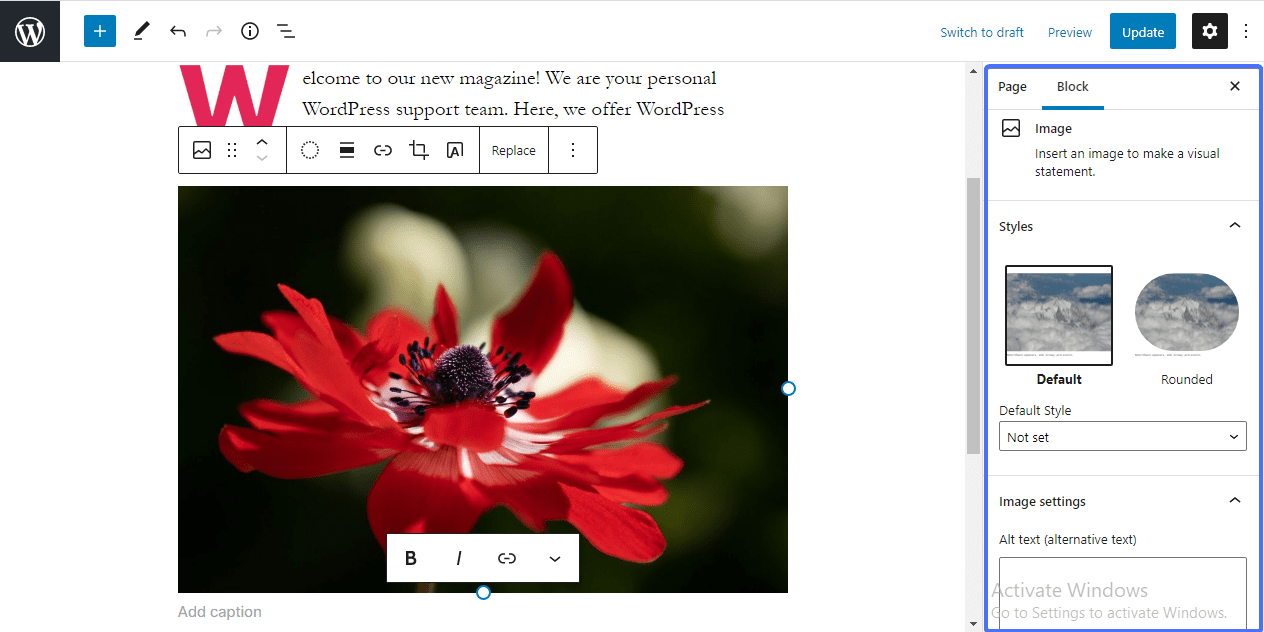
Ajouter une image à la page d'accueil
Pour ajouter une image à votre page, cliquez sur l'icône Ajouter un bloc (plus) dans le coin supérieur gauche de l'éditeur. Cela révélera tous les blocs disponibles pris en charge par WordPress.

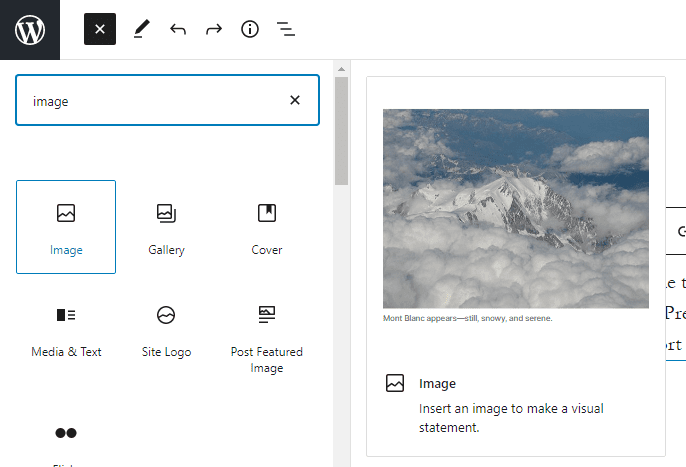
Sélectionnez le bloc d'image dans la section. Vous pouvez également utiliser le champ de recherche pour trouver le bloc dont vous avez besoin.

Après avoir ajouté le bloc, vous pouvez soit télécharger une image depuis votre ordinateur, la sélectionner dans votre médiathèque WordPress ou l'ajouter via une URL.
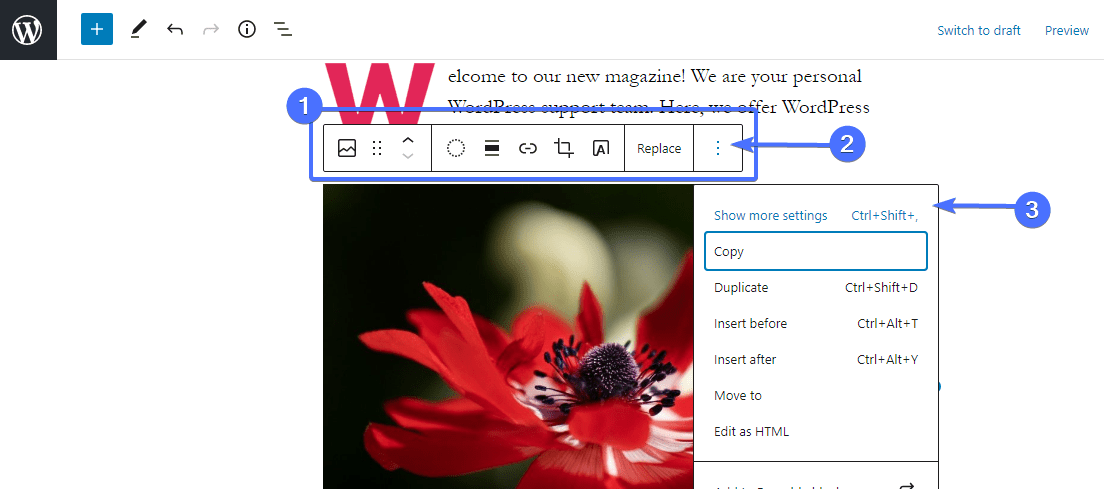
Une fois l'image ajoutée, utilisez la barre d'outils au-dessus du bloc pour effectuer les ajustements nécessaires. Pour plus de paramètres d'image, cliquez sur les 3 lignes pointillées, puis sélectionnez Afficher plus de paramètres pour ouvrir la barre latérale.

À partir des paramètres de bloc, vous pouvez modifier le style et la taille de votre image, ajouter un texte alternatif et un attribut de titre, ainsi qu'ajouter un lien vers l'image.

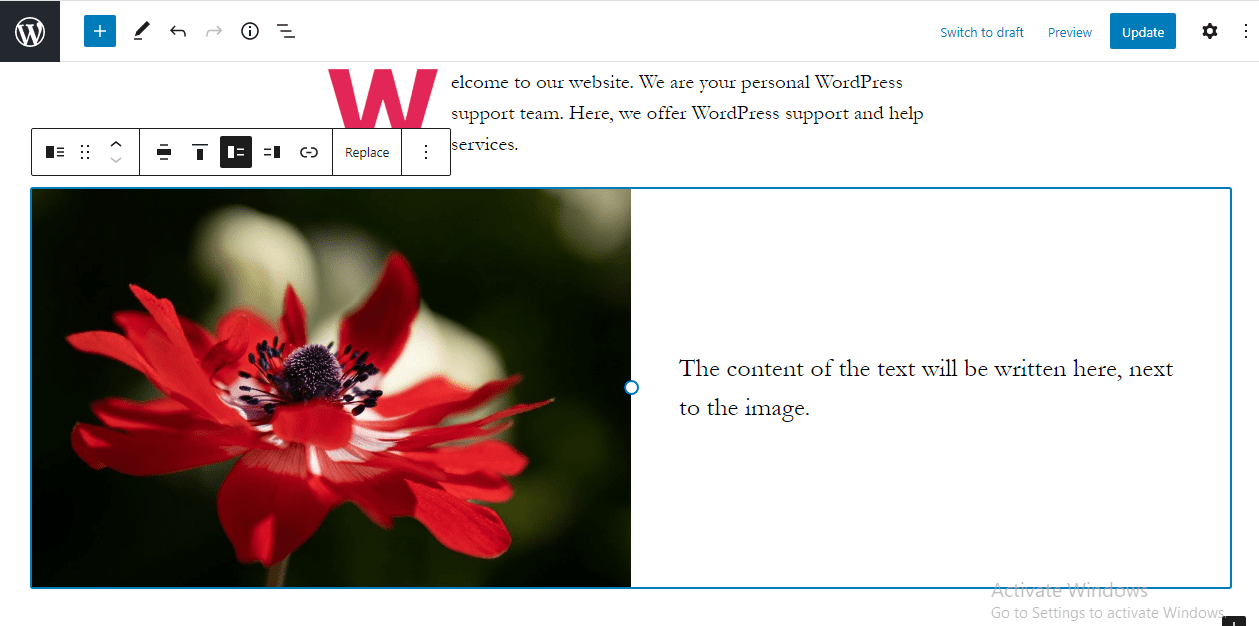
Ajouter une image et un bloc de texte
Si vous souhaitez ajouter une image et du texte côte à côte, vous pouvez utiliser le bloc « Média et texte ». En utilisant le processus indiqué ci-dessus, ajoutez le bloc et insérez votre image dans la zone multimédia et le texte dans la case à côté.

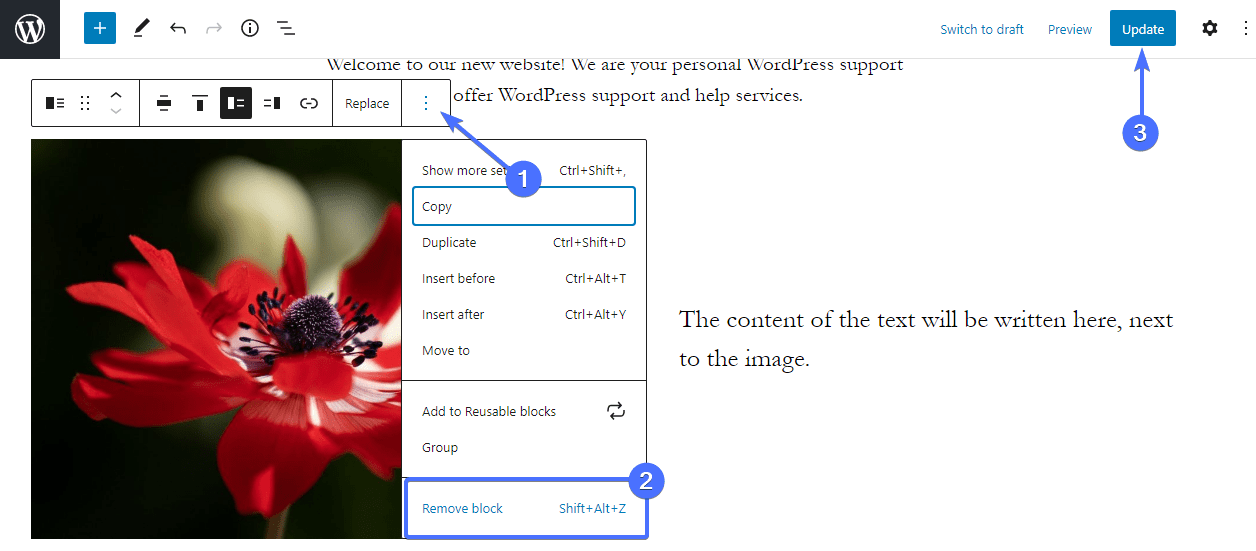
Si vous souhaitez supprimer un bloc, cliquez simplement sur les 3 points verticaux de la barre d'outils. Faites défiler vers le bas et sélectionnez Supprimer le bloc .

L'éditeur de blocs fournit des outils pour vous aider à créer une page d'accueil incroyable. Continuez donc à ajouter autant d'éléments que vous le souhaitez en utilisant les blocs de l'éditeur. Après avoir créé votre page d'accueil parfaite, prévisualisez-la pour voir à quoi elle ressemble, puis cliquez sur le bouton Mettre à jour pour enregistrer vos modifications.
Et c'est ainsi que vous personnalisez votre page d'accueil à l'aide de l'éditeur Gutenberg. Pour savoir comment l'utiliser comme un pro, consultez notre tutoriel détaillé sur l'éditeur WordPress Gutenberg.
Remarque : Si vous utilisez un thème de bloc sur votre site WordPress, vous aurez accès aux fonctionnalités d'édition complète du site fournies avec WordPress 5.9 et supérieur. Vous pouvez en savoir plus à ce sujet dans notre guide WordPress 5.9 .
Utilisation de l'éditeur classique pour modifier le contenu de la page d'accueil dans WordPress
Si vous préférez utiliser l'éditeur classique, c'est pour vous. Depuis le tableau de bord d'administration, cliquez sur Pages >> Toutes les pages . Ensuite, cliquez sur votre page d'accueil pour l'ouvrir et la modifier.
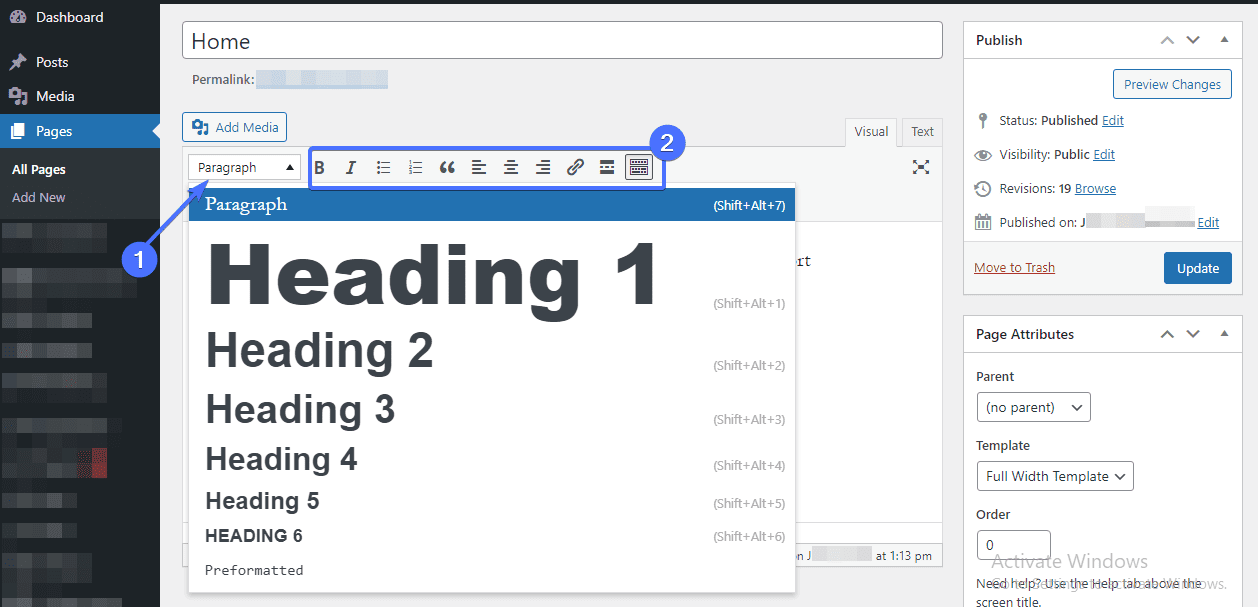
Sur la page de l'éditeur, le texte que vous saisissez sera un paragraphe par défaut. Cependant, vous pouvez formater le texte à l'aide du menu déroulant de style. Mettez simplement en surbrillance le texte que vous souhaitez formater, puis cliquez sur le menu déroulant pour le développer.
À partir de ce menu, vous pouvez formater votre texte en différents titres et autres styles prédéfinis intégrés à votre thème.

À côté du menu de style se trouve la barre d'outils de texte. Avec lui, vous pouvez mettre votre texte en gras, le mettre en italique, ajouter des puces, insérer/modifier des liens, aligner et changer la couleur du texte et bien plus encore.

Vous pouvez également ajouter des images avec l'éditeur classique. Pour cela, cliquez sur le bouton Ajouter un média au-dessus de la barre d'outils pour ouvrir la bibliothèque multimédia.

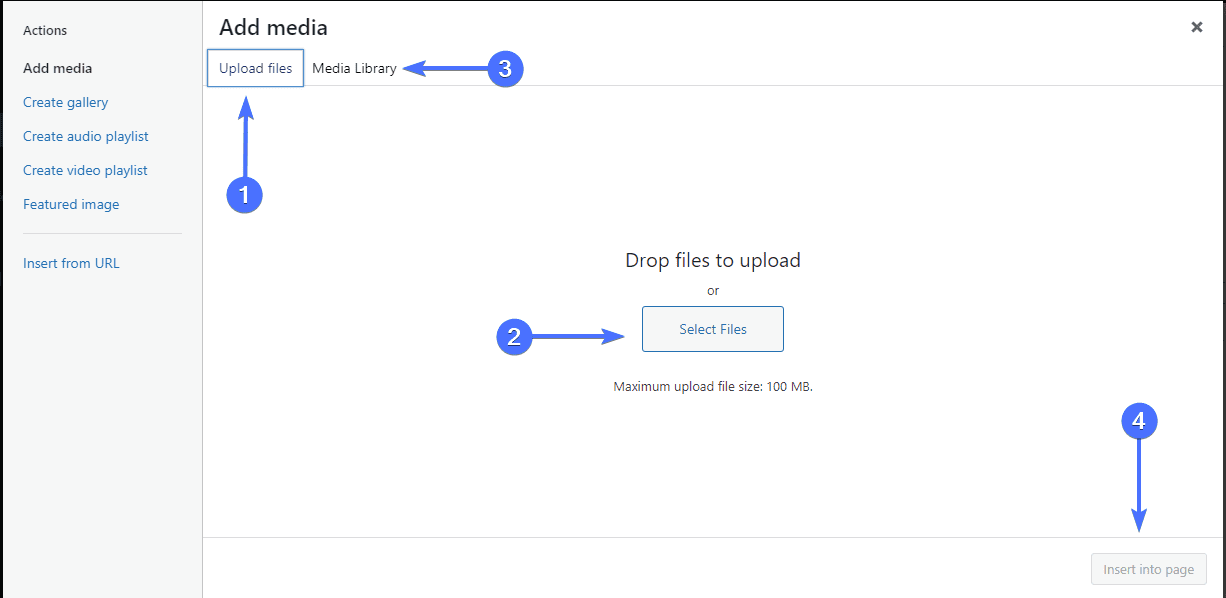
Pour télécharger une nouvelle image, cliquez sur le bouton Sélectionner des fichiers dans l'onglet "Télécharger des fichiers". Sinon, sélectionnez une image déjà téléchargée en cliquant sur l'onglet Médiathèque . Après avoir sélectionné l'image, cliquez sur le bouton Insérer dans la page .

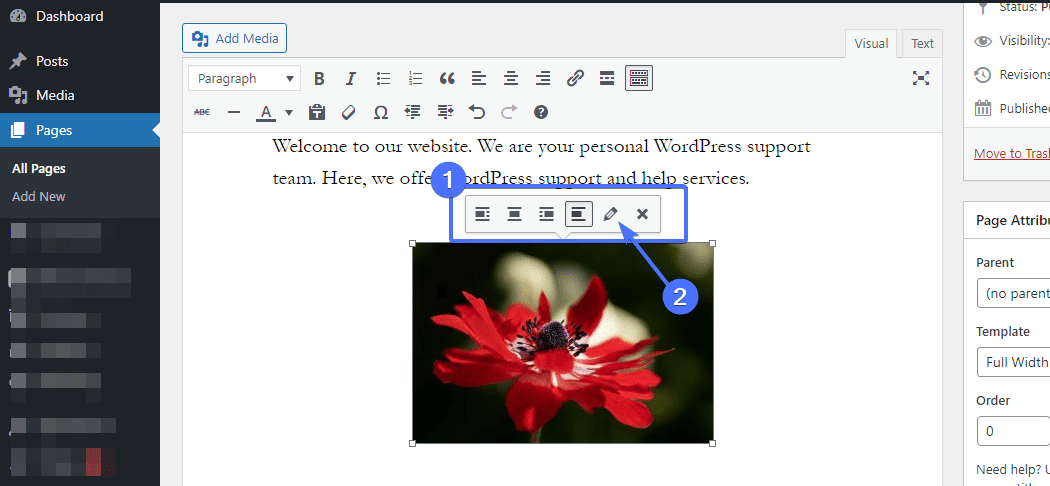
Une fois l'image sur la page, cliquez dessus pour afficher la barre d'outils. C'est là que vous ajustez l'alignement de l'image. Pour plus d'options d'édition, cliquez sur l'icône en forme de crayon dans la barre d'outils.

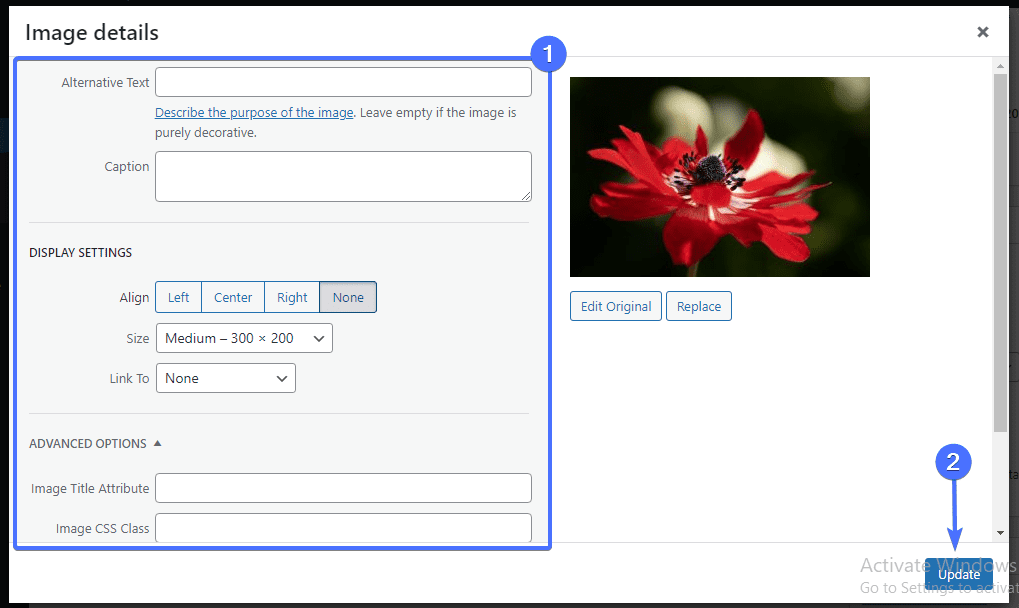
Cela ouvrira une nouvelle fenêtre. Là, vous pouvez saisir du texte alternatif, un attribut de titre, modifier la taille de l'image, etc. Après avoir effectué vos modifications, cliquez sur le bouton Mettre à jour en bas de la fenêtre.

Continuez à prévisualiser chaque modification apportée à votre page d'accueil WordPress. Une fois que vous êtes satisfait de son apparence, cliquez sur le bouton Mettre à jour pour le refléter sur le site.
Astuce bonus : Utiliser les plugins Page Builder
Les constructeurs de pages WordPress par défaut ont de bonnes fonctionnalités. Cependant, si vous voulez un outil robuste avec plus d'options, vous avez besoin d'un plugin de création de page tel que Elementor ou Beaver Builder pour concevoir votre page d'accueil.
Ces plugins ont une fonctionnalité de glisser-déposer qui vous permet d'ajouter facilement des éléments à votre page. Vous verrez également vos modifications prendre effet en temps réel.
Si vous souhaitez utiliser Elementor pour concevoir votre page d'accueil, consultez ce guide officiel sur l'utilisation du plugin de création de page.
Créez un menu pour la page d'accueil de votre site WordPress
Un autre élément important que vous devriez envisager d'ajouter à votre page d'accueil est le menu de navigation. Cela est nécessaire car cela rend votre site Web facilement navigable pour vos visiteurs. Le menu de navigation donne également aux nouveaux utilisateurs plus de temps pour explorer votre site, augmentant ainsi les taux de conversion.
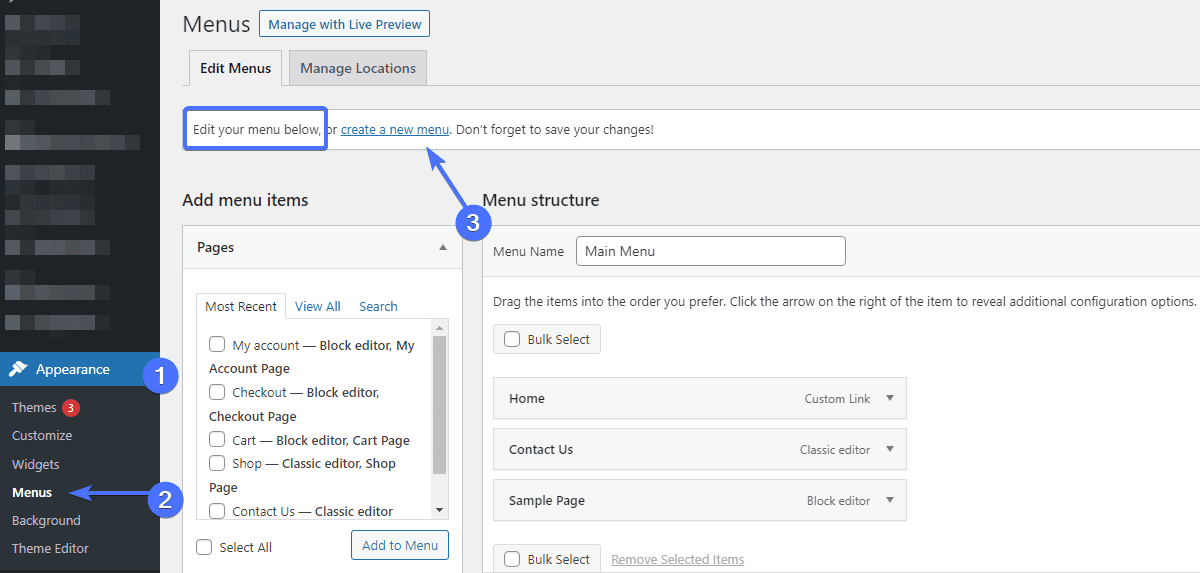
Depuis votre tableau de bord d'administration WordPress, accédez à Apparence >> Menus . S'il existe des menus, continuez simplement et modifiez-les. Pour ce tutoriel, nous allons créer un nouveau menu.

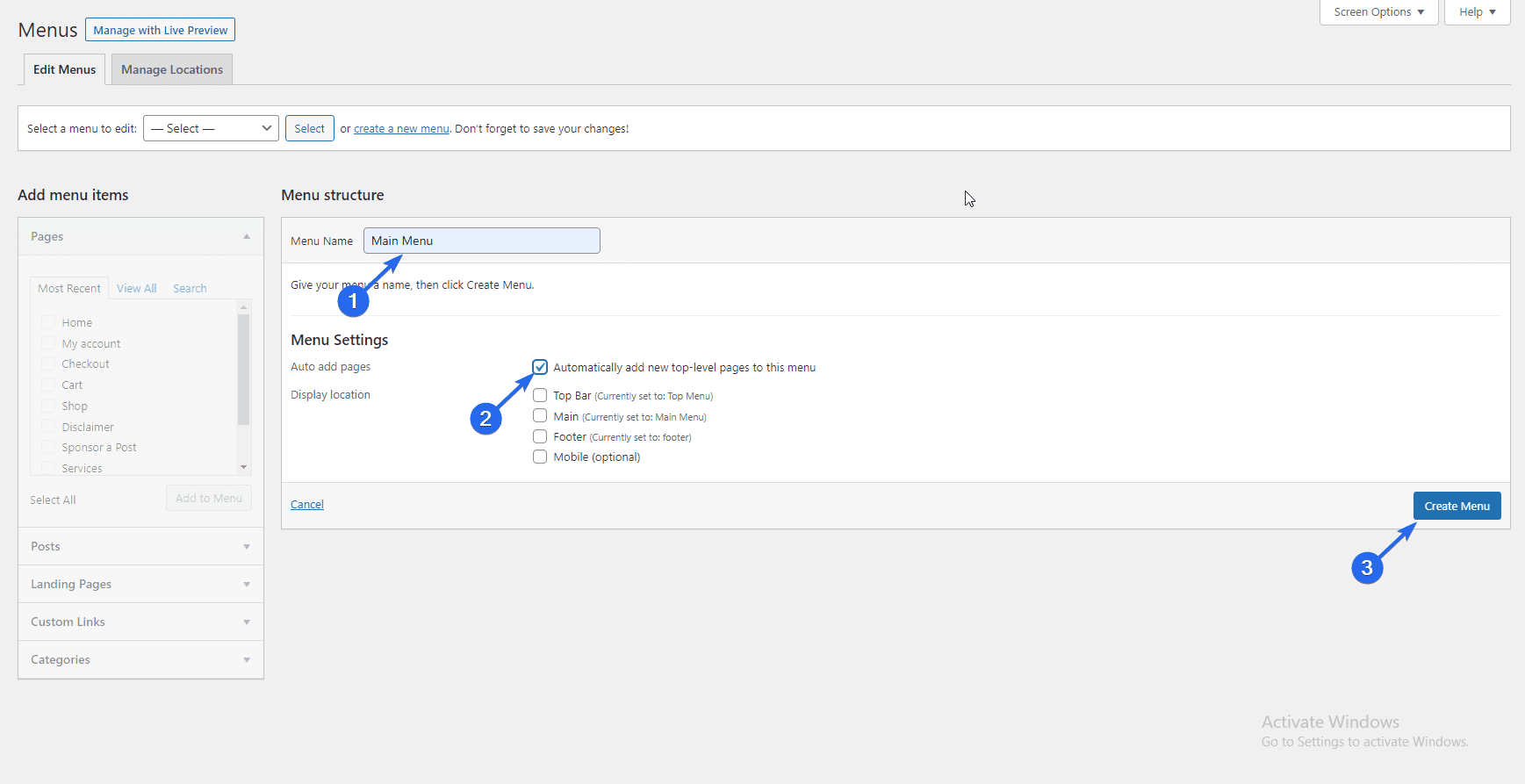
Pour commencer, cliquez sur le lien Créer un nouveau menu . Dans la section "Structure du menu", saisissez le nom du menu dans le champ de texte fourni, puis cliquez sur le bouton Créer un menu ci-dessous.

Vous pouvez cocher la case "Ajouter automatiquement des pages" sous "Paramètres du menu" pour ajouter automatiquement des pages de niveau supérieur.
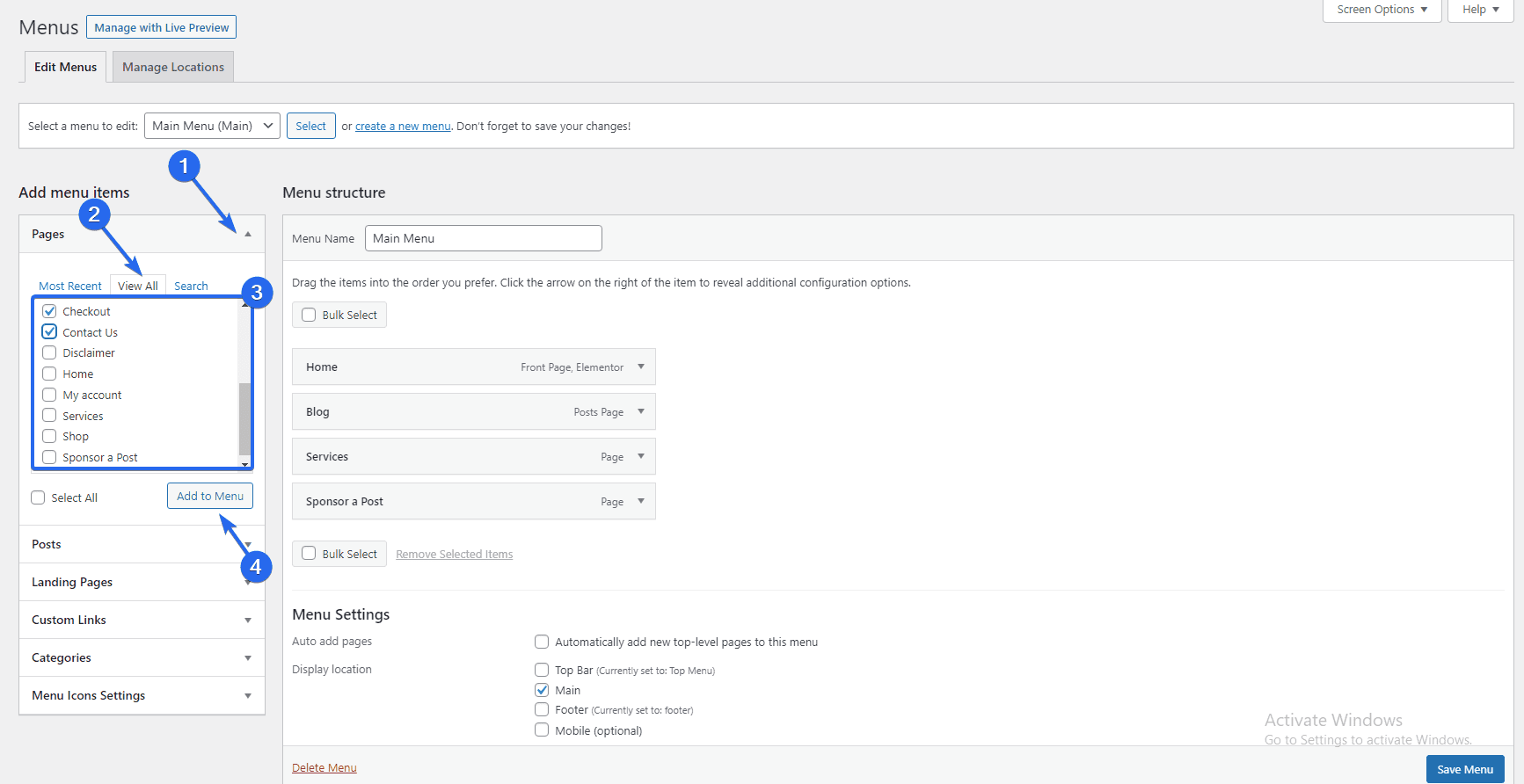
Pour ajouter les éléments de menu individuellement, développez chaque section et sélectionnez l'onglet Afficher tout . Cochez la case à côté de l'élément de menu que vous souhaitez ajouter et cliquez sur le bouton Ajouter au menu après avoir effectué vos sélections.

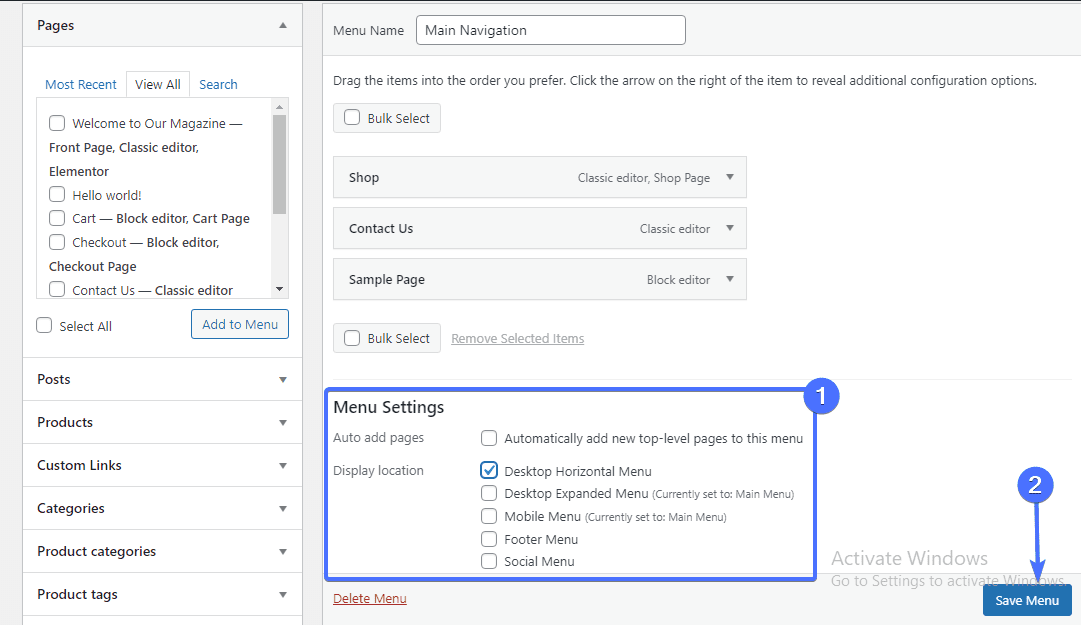
Une fois les éléments de menu ajoutés, déterminez l'ordre dans lequel ils apparaîtront en les faisant glisser et en les déposant en place. Après cela, sélectionnez l'emplacement où vous souhaitez que le menu s'affiche sous la section "Paramètres du menu" et cliquez sur Enregistrer le menu .

Allez-y et répétez le même processus pour inclure des publications, des liens personnalisés et d'autres éléments de menu de votre choix. Vous pouvez également consulter notre article pour un guide plus détaillé sur les menus de navigation .
Conclusion – Changer la page d'accueil de WordPress
Pour résumer, la conception et le contenu de votre page d'accueil jouent un rôle énorme dans le succès de votre site et de votre entreprise. Vous ne devez rien épargner pour mettre cette page à niveau.
Cet article vous a fourni des conseils pour vous aider à créer une page d'accueil personnalisée. Vous pouvez choisir parmi l'une des différentes méthodes énumérées ci-dessus lors de la conception de votre page d'accueil.
Nous espérons que vous avez trouvé ce guide utile pour modifier votre page d'accueil WordPress. Si vous avez des questions, laissez un commentaire ci-dessous. Pour plus de conseils WordPress, consultez notre wp college.
