Comment changer la couleur des liens dans WordPress ? (Sans code)
Publié: 2022-12-13Vous vous demandez comment changer la couleur des liens dans WordPress ? Si oui, cet article est exactement ce que vous cherchiez.
Vous pouvez modifier la couleur du texte du lien en utilisant diverses méthodes que nous avons mentionnées ci-dessous. Par conséquent, continuez à lire pour changer facilement la couleur des liens sur votre site Web WordPress.
Mais d'abord, apprenons pourquoi vous devriez changer la couleur des liens dans WordPress.
Importance de changer la couleur des liens dans WordPress
Lorsque vous installez un thème, il est livré avec une couleur de lien par défaut. Maintenant, parfois vous pourriez aimer la couleur. Néanmoins, si vous n'aimez pas la couleur du lien par défaut, vous devrez la modifier pour qu'elle corresponde à l'ambiance de votre site.
En dehors de cela, changer la couleur du lien peut rendre votre site plus esthétique et améliorer l'accessibilité de votre site WordPress.
Comment changer la couleur des liens dans WordPress sans utiliser de code (4 façons simples)
Et maintenant, passons aux méthodes pour changer la couleur du lien dans WordPress. De plus, vous n'avez pas besoin de connaissances en codage si vous utilisez ces méthodes.
1. Code CSS personnalisé
La toute première méthode consiste à utiliser le code CSS personnalisé. Fondamentalement, vous aurez besoin du code hexadécimal de la couleur que vous souhaitez utiliser sur votre site Web.
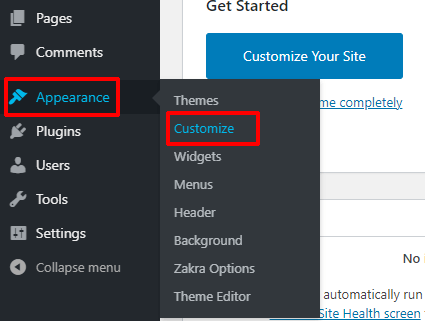
Une fois connecté à votre tableau de bord WordPress, accédez à Apparence >> Personnaliser .

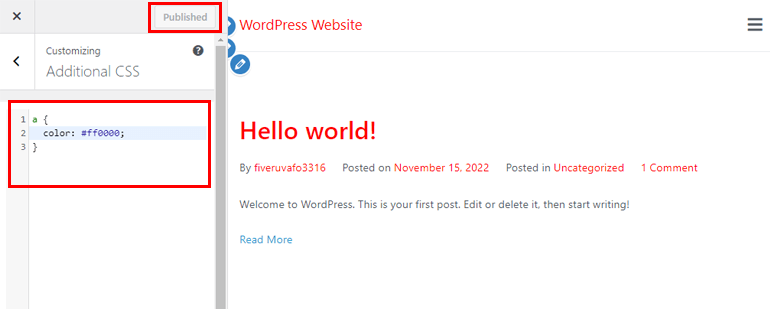
Dans la barre latérale, sélectionnez l'option CSS supplémentaire . Ensuite, ajoutez le code suivant :
un {
couleur : #ff0000 ;
}
N'oubliez pas de cliquer sur le bouton Publier pour enregistrer toutes les modifications. La couleur du lien de l'ensemble de votre site sera désormais (ff0000) rouge . Bien sûr, si vous n'êtes pas satisfait de la couleur, vous pouvez modifier le code hexadécimal de votre choix.

2. Personnalisateur WordPress
La deuxième méthode consiste à utiliser le personnalisateur WordPress. Avec l'aide de votre thème WordPress actif, vous pouvez changer la couleur de votre lien. Une question importante est de savoir quel thème offre des options plus faciles et plus polyvalentes pour modifier le lien.
Eh bien, Zakra est le thème que nous proposons de notre côté. Zakra propose plus de 80 démos adaptées à la création de tout type de site Web WordPress de niche. En dehors de cela, il est également hautement personnalisable et optimisé pour la vitesse.

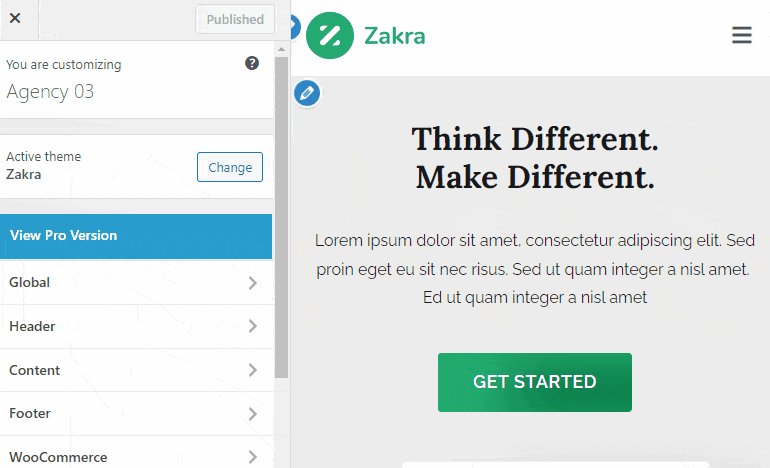
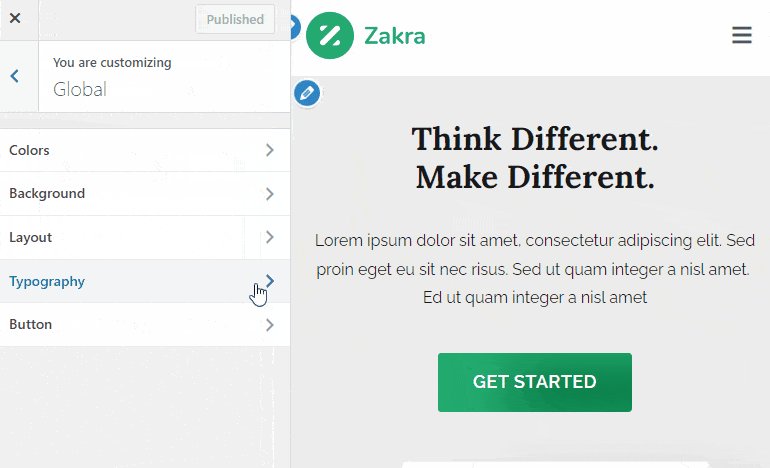
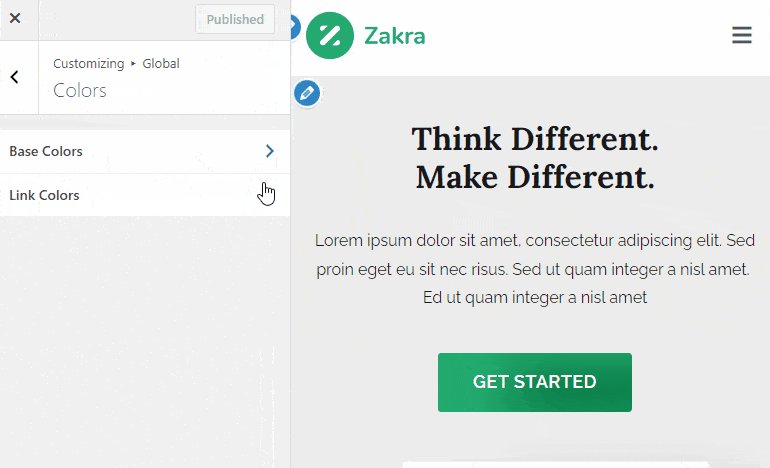
Pour changer la couleur du lien à l'aide de Zakra, vous devez d'abord installer le thème. Après avoir installé et activé le thème Zakra, allez dans Apparence >> Personnaliser . Ensuite, cliquez sur l'option Global >> Colors >> Link Colors . Il existe deux options qui sont les suivantes :
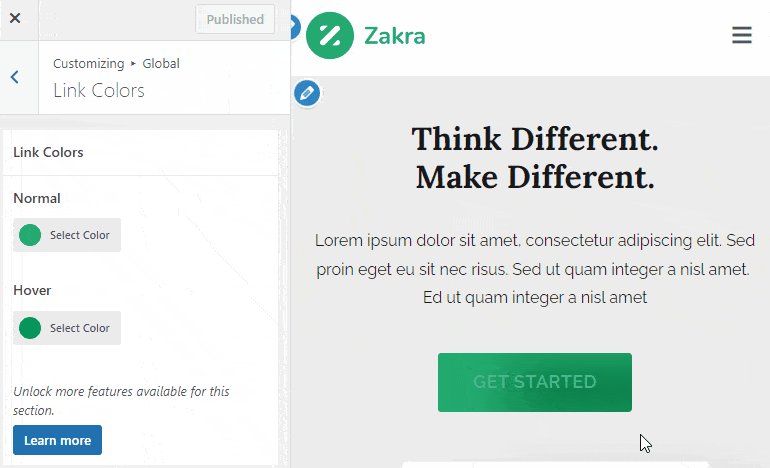
- Normal : Changez la couleur du lien sur votre site.
- Survol : A l'aide de cette option, vous pouvez changer la couleur du lien au survol.

Avec la version gratuite de Zakra, vous pouvez personnaliser les deux options ci-dessus. Néanmoins, Zakra pro offre plus d'options de personnalisation. Donc, si vous voulez plus de contrôle et d'options pour changer la couleur du lien de votre site, installez et activez le module complémentaire Zakra Pro.
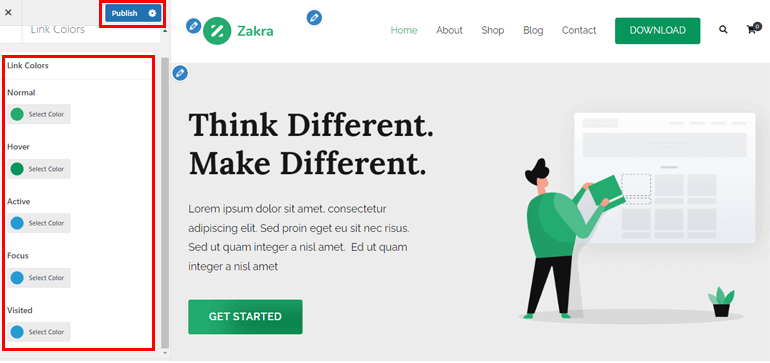
Comme avant, allez dans Apparence >> Personnaliser >> Global >> Couleurs >> Couleurs des liens . Outre les deux options mentionnées ci-dessus, vous pouvez remarquer qu'il existe d'autres options dont nous avons discuté ci-dessous :
- Couleur active : Sélectionnez la couleur du lien pendant l'état Actif .
- Couleur de mise au point : sélectionnez la couleur du lien sur la mise au point .
- Couleur Visité : Modifiez la couleur du lien Visité sur votre site Web.

Ce sont les options de lien de couleur que vous pouvez modifier à l'aide du thème polyvalent Zakra. Enfin, appuyez sur le bouton Publier pour enregistrer toutes les modifications.

3. Utiliser Elementor
La prochaine méthode simple pour changer la couleur des liens dans WordPress consiste à utiliser l'un des plugins de création de pages par glisser-déposer les plus populaires - Elementor. Bien sûr, le plugin doit être installé et activé sur votre site Web pour changer la couleur du lien.

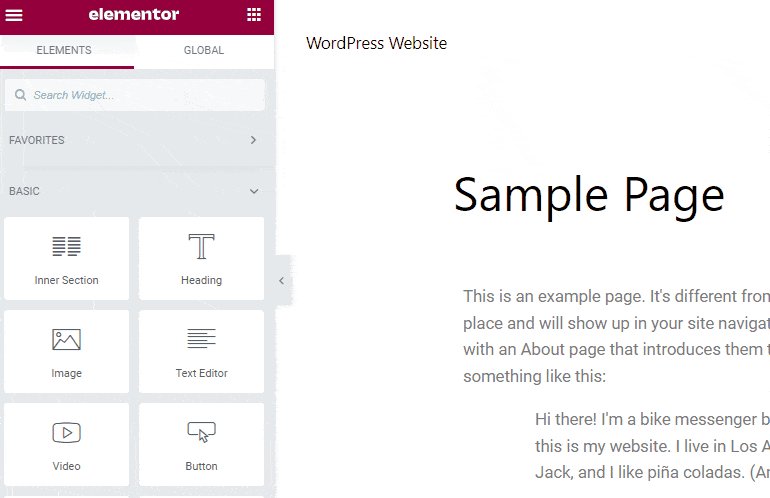
Après le processus d'installation, ouvrez la page ou publiez dans l'éditeur Elementor.
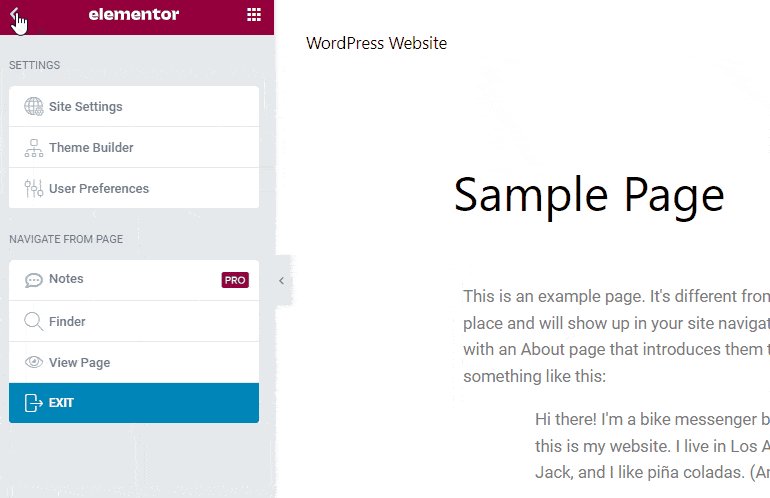
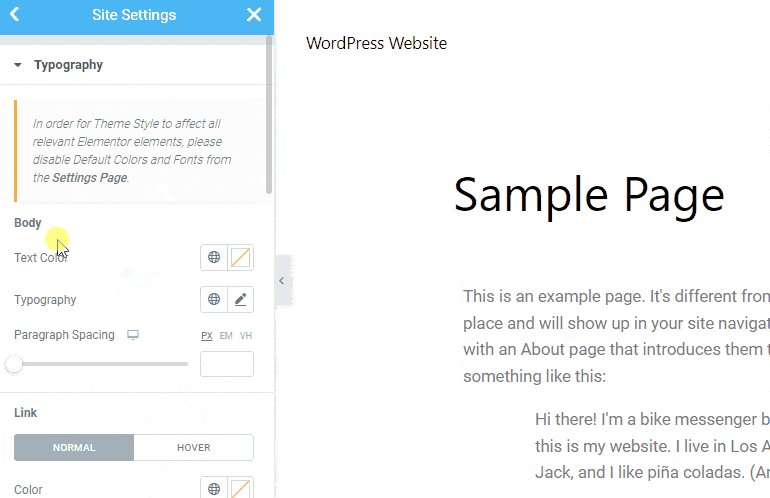
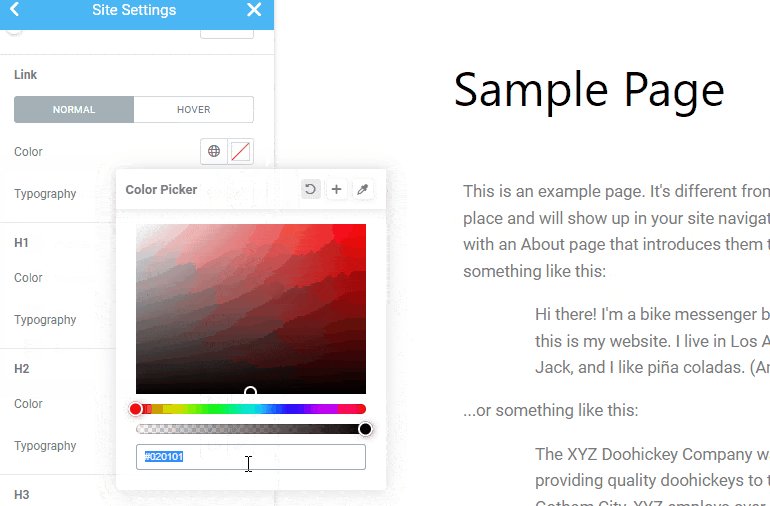
Dans le coin supérieur gauche, vous pouvez trouver l'icône Hamburger ; Clique dessus. Ensuite, sélectionnez l'option Paramètres du site . Ensuite, cliquez sur l'option Typographie .

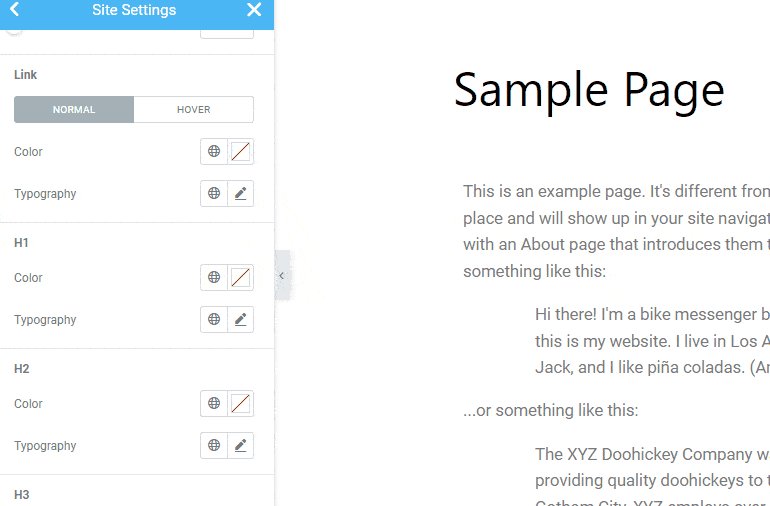
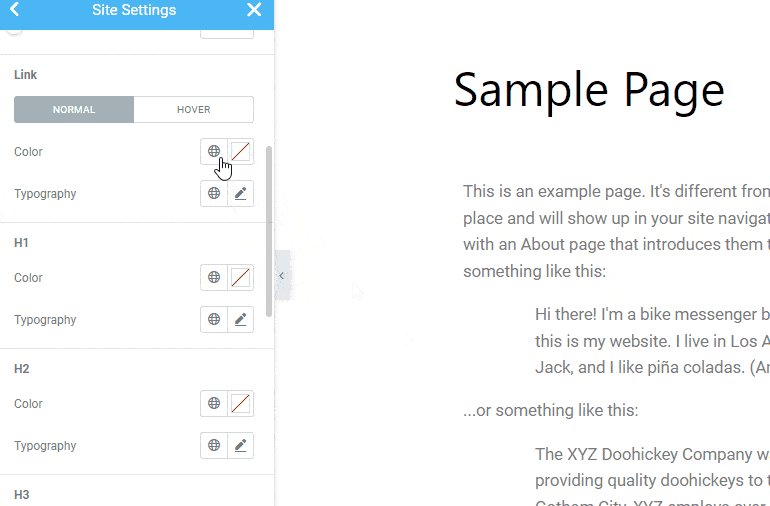
Ensuite, à partir de l'option Lien , vous pouvez modifier la couleur du lien Normal et la couleur du lien au survol . De plus, il existe deux options - Couleur et Typographie .
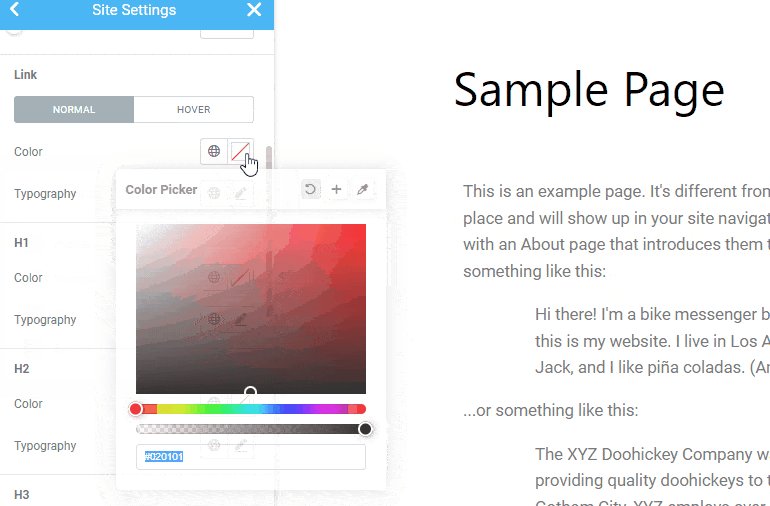
Couleur : Des couleurs par défaut sont disponibles. En dehors de cela, Color Picker est également fourni afin que vous puissiez ajouter un code hexadécimal ou choisir la couleur de votre choix.

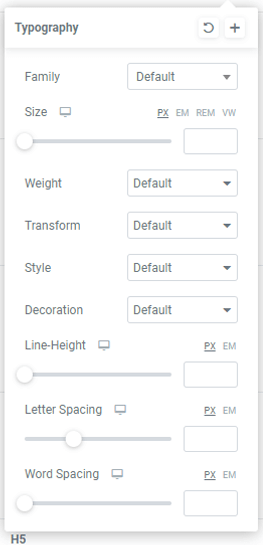
Typographie : En plus de la couleur, vous voudrez peut-être changer la typographie des liens sur votre site. Vous pouvez personnaliser la famille , la taille , le poids , le style , la décoration , la hauteur de ligne , l'espacement des mots , etc.

Elementor vous permet également de changer la couleur du lien sur Hover . Semblable à l'option Couleur, vous pouvez modifier la couleur et la typographie du lien au survol de votre site. Si vous êtes satisfait de la personnalisation, appuyez sur le bouton Mettre à jour.
4. Éditeur WordPress
Toutes les méthodes ci-dessus sont utiles pour changer la couleur du lien sur l'ensemble de votre site. Cependant, vous souhaiterez peut-être qu'une page spécifique se démarque davantage que le reste de la page. Dans de tels cas, vous pouvez modifier la couleur du lien d'une page individuelle à l'aide de l' éditeur WordPress standard.
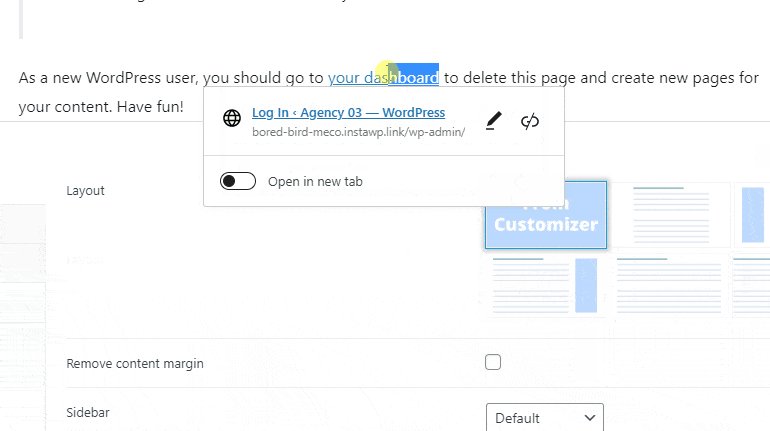
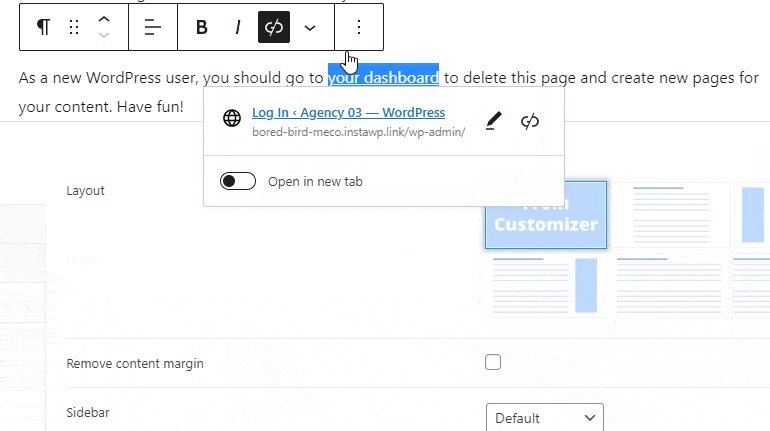
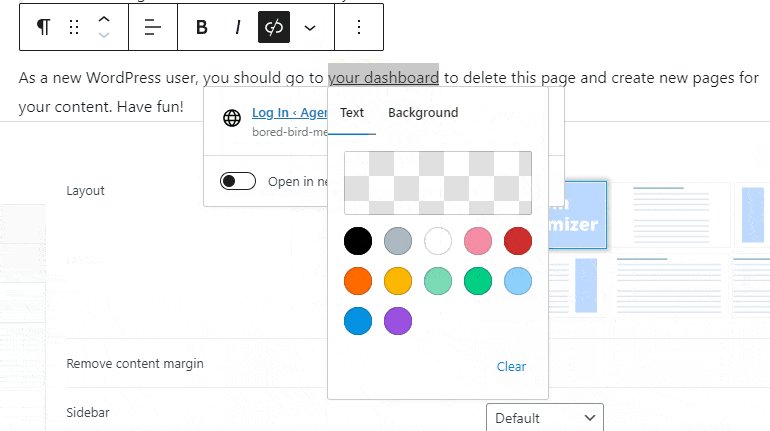
Ouvrez la page ou la publication de votre choix. Maintenant, mettez en surbrillance le lien URL dont vous souhaitez modifier la couleur. Une barre d'outils flottante apparaîtra ; sélectionnez simplement l'icône déroulante et cliquez sur l'option Mettre en surbrillance. Il existe deux autres options - Texte et Arrière-plan.

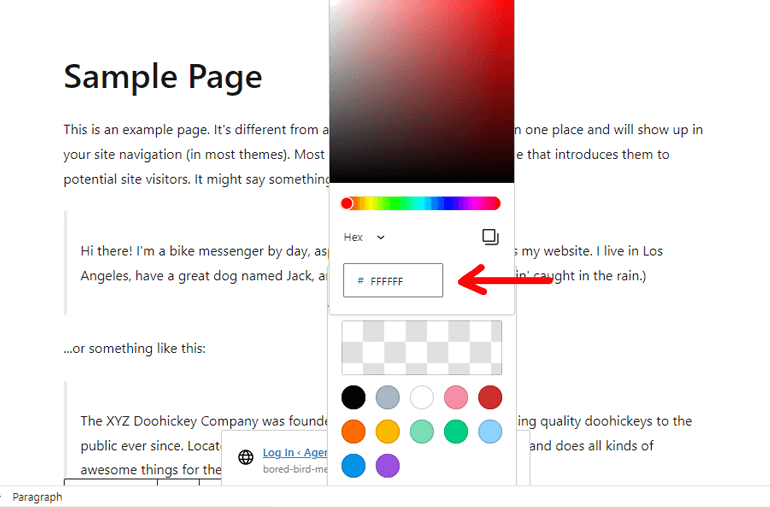
Il existe également une couleur de texte prédéfinie et une couleur de texte personnalisée. Avec l'option de couleur de texte personnalisé, vous pouvez facilement ajouter un code hexadécimal de votre choix.

Comme son nom l'indique, l'option Arrière -plan vous permet d'ajouter/modifier la couleur d'arrière-plan. Une fois que vous avez terminé le processus de personnalisation, mettez à jour ou publiez la page/l'article.
Enveloppez-le !
Et c'est un résumé de cet article sur la façon de changer la couleur des liens dans WordPress. Ci-dessus, nous avons mentionné 4 méthodes différentes grâce auxquelles vous pouvez modifier la couleur du lien globalement et individuellement. Encore une fois, ci-dessous, nous avons mentionné les méthodes :
- Utilisation de CSS personnalisé
- Personnalisateur WordPress
- Utilisation du plugin Elementor
- Éditeur WordPress
Vous pouvez choisir n'importe quelle méthode avec laquelle vous êtes à l'aise.
J'espère que vous avez apprécié la lecture de cet article et si vous l'avez fait, partagez-le avec vos amis et votre famille sur vos réseaux sociaux. Vous pouvez nous suivre sur Twitter et Facebook pour obtenir des mises à jour régulières et des nouvelles passionnantes.
Avant de partir, voici quelques articles intéressants sur la façon de créer un formulaire multi-colonnes dans WordPress et comment créer un LMS avec WordPress et enseigner en ligne.
