Comment modifier les marges dans WordPress (Guide du débutant)
Publié: 2023-12-04Voulez-vous modifier les marges dans WordPress ?
Les marges sont l’un des éléments de conception les plus importants qui peuvent améliorer considérablement l’expérience utilisateur et l’attrait esthétique de toute conception. Ils ajoutent un espacement entre les éléments afin que votre contenu soit lisible et que tout soit facilement identifiable.
Dans ce guide du débutant, nous allons vous montrer comment ajouter et modifier des marges dans WordPress. Nous allons vous montrer différentes méthodes pour modifier les marges dans différentes zones de votre site Web WordPress.

Que sont les marges dans WordPress et Web Design ?
Les marges sont l'espace ajouté autour d'une page Web ou d'autres éléments à l'intérieur d'une page Web.
Considérez une page Web typique comme une feuille de papier vide. Les marges sont l'espace blanc ou vide autour des bords du papier.

Le but de l'utilisation des marges est de garantir que les éléments d'une page Web ne semblent pas écrasés.
De même, les marges peuvent être utilisées autour de différents éléments dans la mise en page.
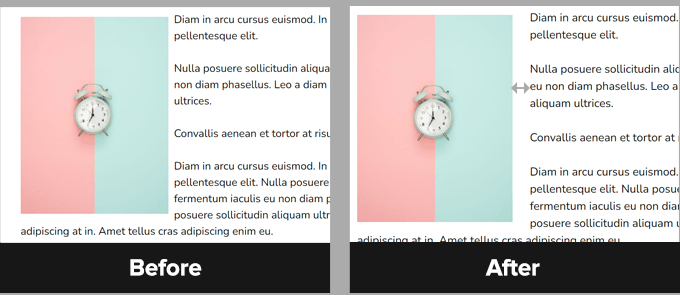
Par exemple, vous pouvez modifier les marges autour des images afin qu'elles ne soient pas trop proches du texte ou ajouter une marge pour laisser de l'espace entre votre zone de contenu et la barre latérale.
Dans cet article, nous allons aborder beaucoup de sujets. Cliquez sur les liens ci-dessous pour accéder à la section de votre choix.
- Quelle est la différence entre la marge et le remplissage ?
- Pourquoi devrez-vous peut-être ajouter ou modifier des marges dans WordPress ?
- Comment ajouter des marges dans WordPress ?
- Ajouter des marges dans WordPress à l'aide de l'éditeur de site complet
- Ajouter des marges dans l'éditeur de blocs
- Ajouter des marges dans WordPress à l'aide de SeedProd
- Modifier les marges à l'aide de Thrive Architect
- Modification des marges dans WordPress à l'aide du code CSS
- Ajout et modification des marges à l'aide de CSS personnalisés dans le thème WordPress
- Utilisation de CSS personnalisé pour modifier les marges dans l'éditeur de site
- Ajout de marges avec CSS dans Theme Customizer
- Modifier les marges avec du code CSS personnalisé à l'aide de WPCode
Quelle est la différence entre la marge et le remplissage ?
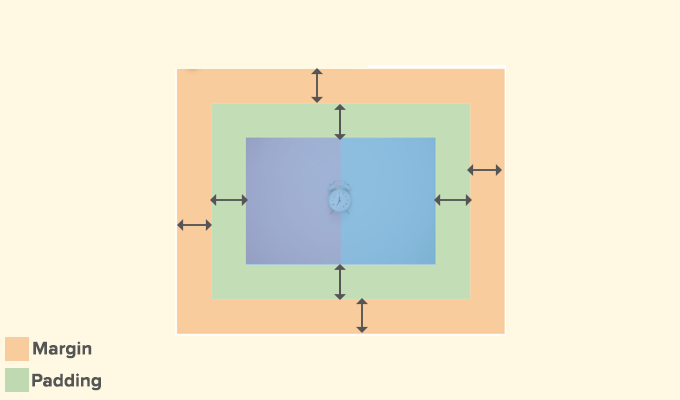
La marge et le remplissage sont tous deux utilisés pour ajouter un espace blanc dans la conception Web. Cependant, ils sont utilisés de manière très différente.
Les marges ajoutent un espace vide à l'extérieur d'un élément et le remplissage ajoute un espace vide à l'intérieur.

Les marges sont utilisées pour ajouter de l'espace à l'extérieur d'un élément. Ils vous permettent de garantir qu'il y a suffisamment d'espace entre les éléments d'une page Web.
Exemples:
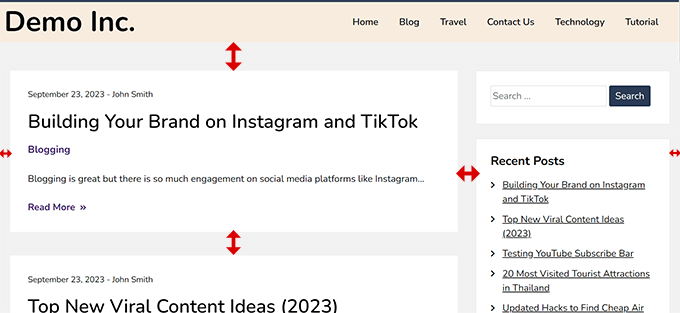
1. Ajout de marges pour augmenter l'espace entre une image et le texte dans un article.

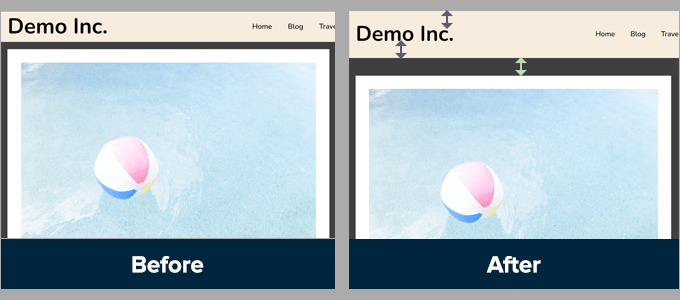
2. Ajuster les marges pour ajouter de l'espace entre les sections, comme l'en-tête et la zone de contenu.

Le remplissage, cependant, est utilisé pour ajouter un espace de rembourrage entre le contenu et les bords d'une boîte ou d'un élément.
Exemples:
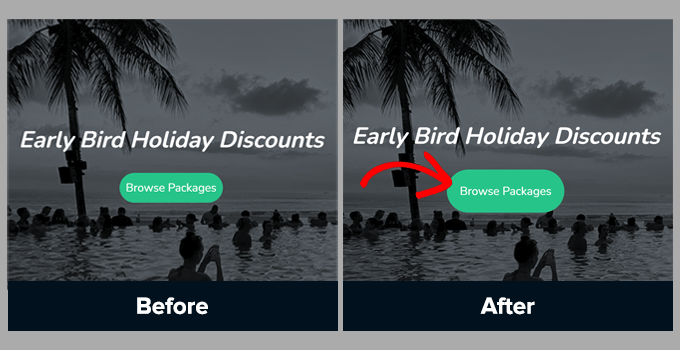
1. Ajuster le rembourrage pour augmenter l'espace de coussin dans vos boutons d'appel à l'action.

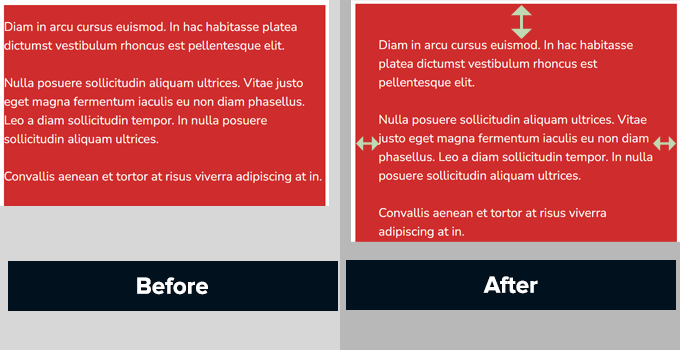
2. Augmenter le remplissage dans une colonne de texte

Le remplissage et les marges sont largement utilisés dans la conception Web.
L’utilisation d’espaces vides ajoute une marge de manœuvre à n’importe quel design, ce qui le rend plus convivial et élégant.
Pourquoi devrez-vous peut-être ajouter ou modifier des marges dans WordPress ?
Les marges sont un aspect crucial de la conception Web. Ils rendent votre site Web agréable et facile à utiliser pour vos utilisateurs.
Les thèmes WordPress gèrent l'aspect conception de votre site Web WordPress. La plupart d'entre eux font déjà un excellent travail en définissant des règles CSS pour garantir suffisamment d'espace blanc en utilisant des marges dans la mise en page de votre thème.

Cependant, vous devrez parfois ajouter des marges pour ajuster les choses.
Par exemple, vous n'aimerez peut-être pas la marge autour de vos menus de navigation ou souhaiterez ajouter plus de marge autour de vos boutons d'appel à l'action.
De même, vous pouvez parfois avoir l’impression que les éléments sont trop proches les uns des autres ou trop éloignés.
Dans ce cas, vous devrez modifier vous-même les marges dans WordPress.
Comment ajouter des marges dans WordPress ?
Il existe de nombreuses façons d’ajouter des marges dans WordPress.
En fonction de l'endroit où vous souhaitez ajouter une marge et des options disponibles dans votre thème WordPress, vous devrez choisir une méthode qui vous convient.
Commençons par les options intégrées par défaut dans WordPress lui-même, car elles sont les plus simples pour les débutants.
Ajouter des marges dans WordPress à l'aide de l'éditeur de site complet
Si vous utilisez un thème basé sur des blocs avec une prise en charge complète de l'éditeur de site, vous pouvez utiliser l'éditeur de site intégré pour modifier les marges n'importe où sur votre site Web WordPress.
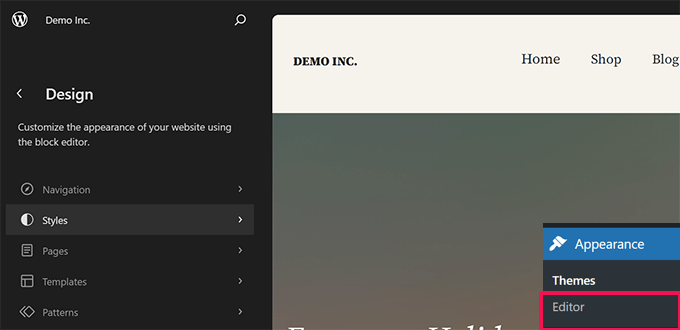
Tout d’abord, vous devez visiter l’ éditeur Apparence » pour lancer l’éditeur de site.

Une fois dans l'éditeur de site, cliquez pour choisir un modèle dans la colonne de gauche ou cliquez n'importe où dans la fenêtre d'aperçu.
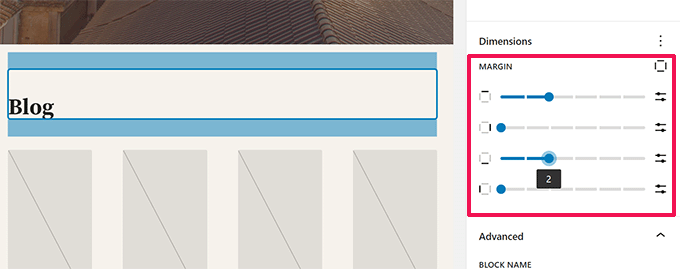
Ensuite, cliquez sur la zone ou l'élément dont vous souhaitez modifier les marges. Dans la colonne de droite, vous verrez l'option permettant d'ajuster les marges sous l'onglet Style.

Au fur et à mesure que vous ajustez les marges, l'éditeur mettra en surbrillance la zone de marge.
Vous pouvez également choisir d’ajouter des marges en haut, en bas, à droite ou à gauche.
Remarque : L'option de marge peut ne pas être disponible pour tous les blocs dans l'éditeur de site. Si vous ne voyez pas l'option de marge pour un élément, essayez une méthode alternative ci-dessous.
Ajouter des marges dans l'éditeur de blocs
Si vous travaillez sur un article de blog ou une page, vous utiliserez l'éditeur de blocs.
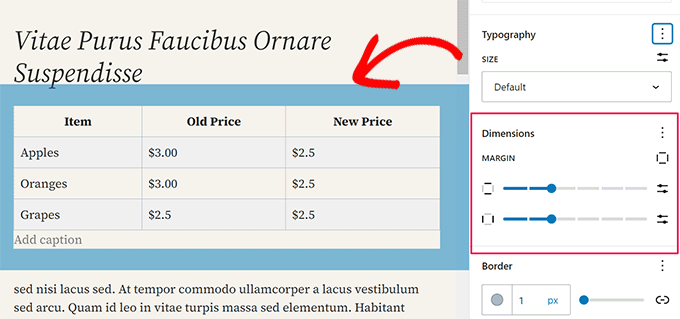
L'éditeur de blocs dans WordPress vous permet d'ajouter et de modifier les marges de divers blocs.
Cliquez simplement sur le bloc où vous souhaitez ajouter/ajuster les marges. Sous les paramètres du bloc, passez à l'onglet Style et faites défiler jusqu'à l'option Dimensions ou Marges.

Remarque : L'option de marge peut ne pas être disponible pour tous les blocs de l'éditeur de contenu. Si vous ne voyez pas l'option de marge pour un élément, essayez une méthode alternative ci-dessous.
Ajouter des marges dans WordPress à l'aide de SeedProd
SeedProd est le meilleur plugin de création de pages WordPress du marché. Il vous permet de créer facilement des pages personnalisées pour votre site Web. Vous pouvez même l'utiliser pour créer un thème WordPress personnalisé à partir de zéro.

Le générateur de page intuitif par glisser-déposer de SeedProd vous permet d'ajuster facilement les marges de n'importe quel élément dans l'éditeur.
Tout d’abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre tutoriel sur la façon d'installer un plugin WordPress.
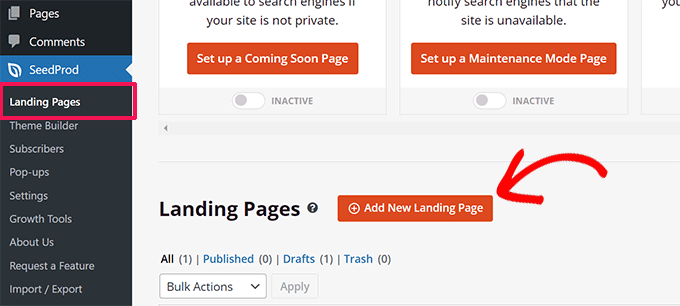
Ensuite, vous devez visiter les pages de destination de SeedProd » , puis cliquer sur le bouton Ajouter une nouvelle page de destination.

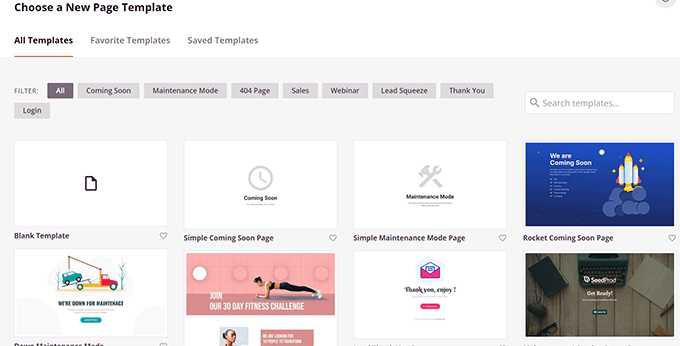
Après cela, il vous sera demandé de choisir un modèle pour votre page.
SeedProd est livré avec des dizaines de modèles prêts à l'emploi que vous pouvez utiliser comme point de départ, ou vous pouvez commencer avec un modèle vierge.

Cliquez pour choisir votre modèle, puis donnez un nom à votre page de destination.
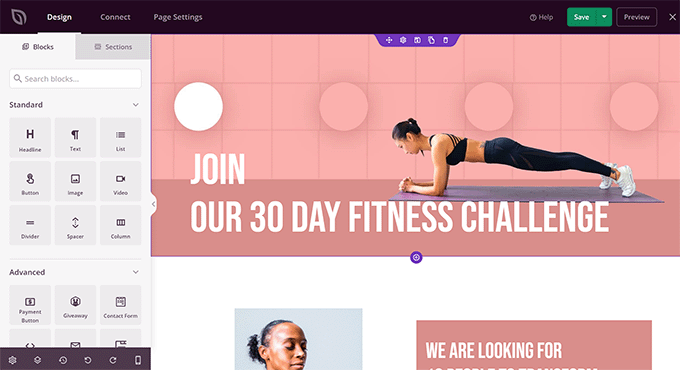
Cela lancera le constructeur de pages de SeedProd.
Vous verrez un aperçu en direct de votre page sur le côté droit. Et des éléments que vous pouvez ajouter à votre page dans la colonne de gauche.

Vous pouvez pointer et cliquer sur n’importe quel élément de la page pour le modifier.
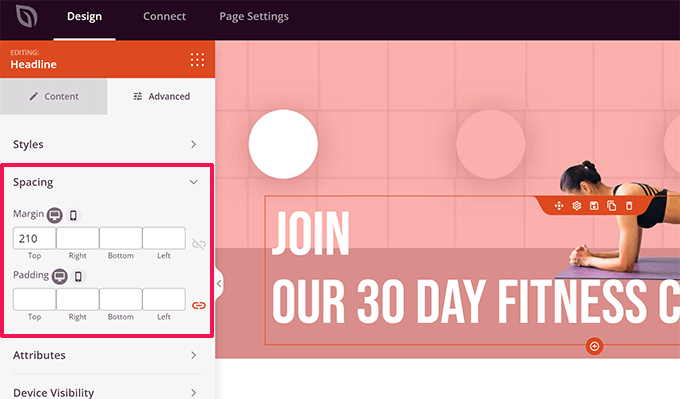
Cliquer sur un élément le sélectionnera et vous verrez ses options dans la colonne de gauche. À partir de là, passez à l'onglet Avancé et cliquez sur l'option Espacement.

Vous pouvez modifier les marges et le remplissage de l'élément sélectionné à partir d'ici.
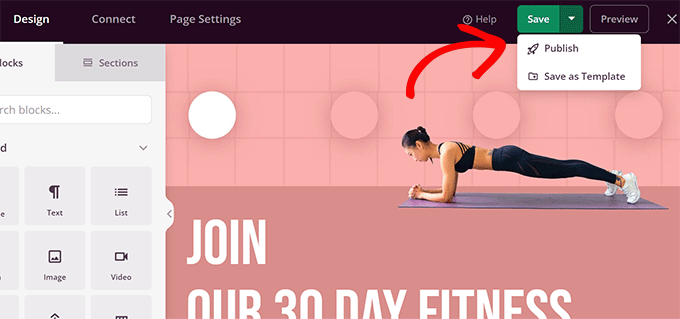
Une fois que vous avez terminé de modifier votre page, n'oubliez pas de cliquer sur le bouton Enregistrer et publier dans le coin supérieur droit.

Après cela, vous pouvez visiter votre site Web pour voir les changements en action.
Modifier les marges à l'aide de Thrive Architect
Thrive Architect est l'un des meilleurs outils de création de pages WordPress qui vous permet d'utiliser une interface glisser-déposer pour concevoir des pages WordPress.
Il est livré avec plus de 200 modèles que vous pouvez utiliser comme point de départ. De plus, vous pouvez également l'utiliser pour modifier vos articles et pages WordPress, en empruntant la mise en page et le style de votre thème WordPress existant.

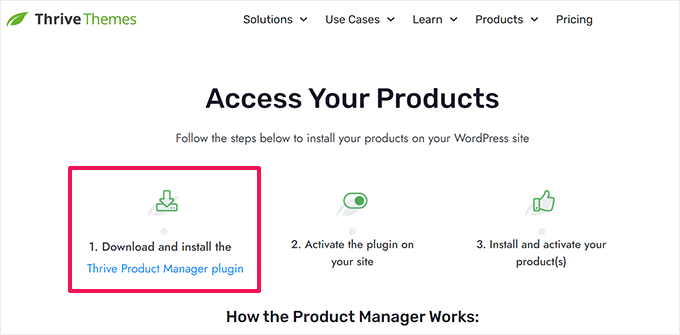
Pour installer Thrive Architect, vous devez d'abord vous connecter à votre compte sur le site Web Thrive Themes.
À partir de là, vous devez télécharger et installer le plugin Thrive Product Manager. Pour plus de détails, consultez notre tutoriel sur la façon d'installer un plugin WordPress.

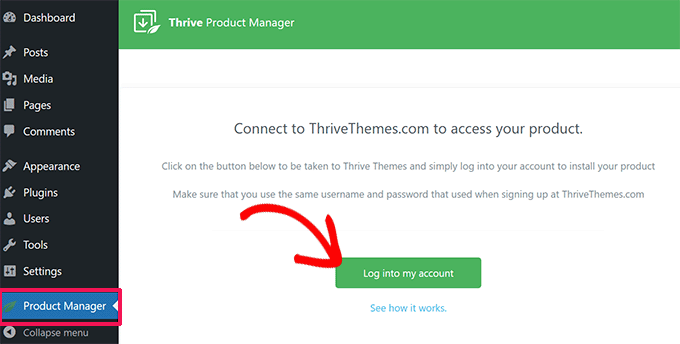
Lors de l'activation, vous devez visiter la page Thrive Product Manager.
Cliquez sur le bouton « Se connecter à mon compte » pour connecter WordPress à votre compte Thrive Themes.

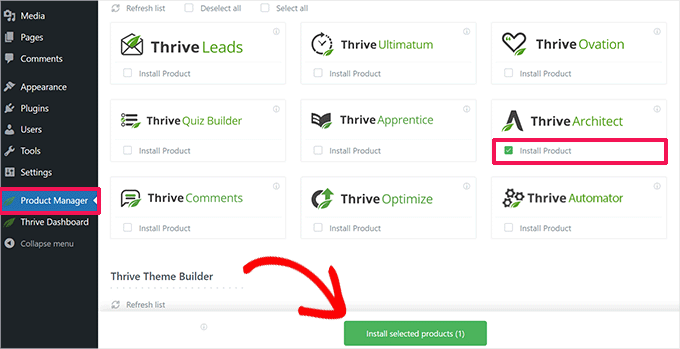
Une fois connecté, vous verrez la liste des produits Thrive Themes disponibles sous votre compte.
Allez-y et cochez la case « Installer le produit » sous Thrive Architect, puis cliquez sur le bouton « Installer les produits sélectionnés » en bas.

Thrive Product Manager va maintenant installer le plugin Thrive Architect pour vous.
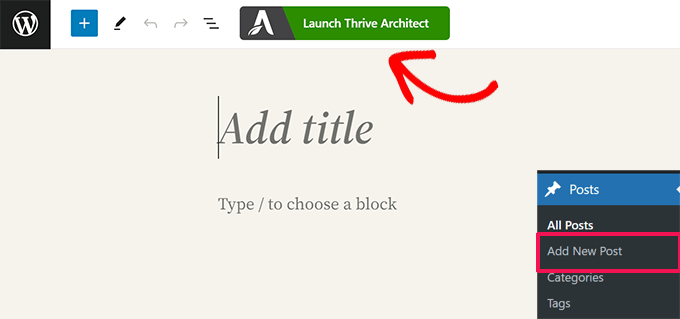
Après cela, vous pouvez modifier ou créer une nouvelle publication ou une nouvelle page WordPress et cliquer sur le bouton Modifier avec Thrive Architect.

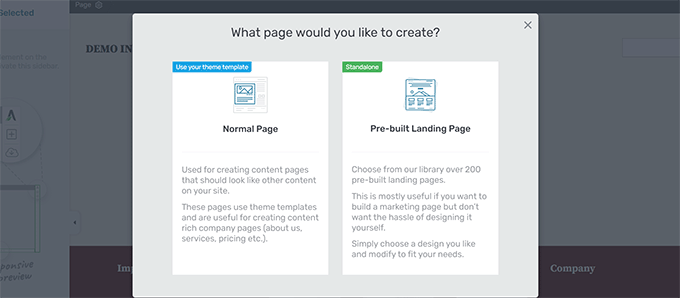
Thrive Architect vous demandera de choisir un modèle s'il s'agit d'une nouvelle page.
Vous pouvez utiliser votre modèle de thème pour créer une page normale ou un modèle de page de destination prédéfinie.

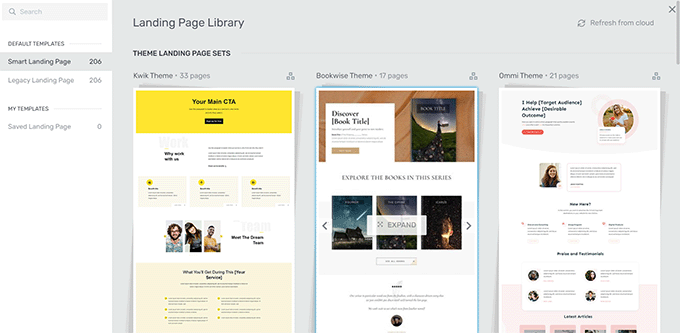
Si vous choisissez une option de page de destination prédéfinie, le plugin vous montrera un certain nombre de modèles parmi lesquels choisir.
Cliquez simplement pour sélectionner celui qui ressemble à ce que vous souhaitez créer.

Qu'il s'agisse d'une page normale (utilisant les styles de votre thème) ou d'une page de destination, le constructeur de pages de Thrive Architect aurait les mêmes fonctionnalités.
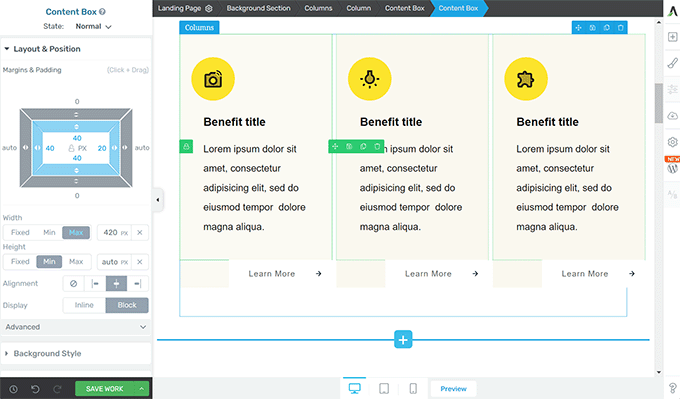
Vous verrez un aperçu en direct de votre page avec une barre d'outils à droite et un panneau de paramètres à gauche.

Vous pouvez pointer/cliquer sur un élément pour le sélectionner. Ou cliquez sur le bouton Ajouter [+] dans la barre d'outils pour ajouter un nouvel élément.
Une fois que vous avez cliqué pour sélectionner et modifier un élément, ses paramètres apparaîtront dans la colonne de gauche.
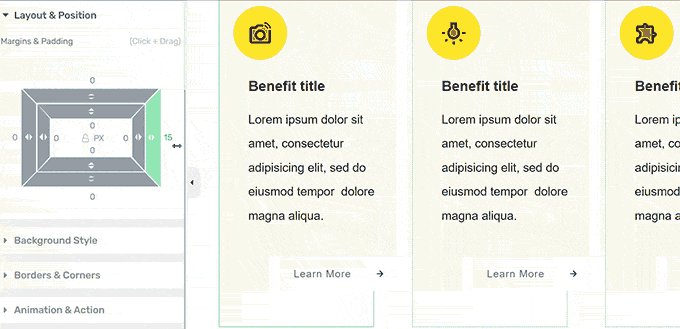
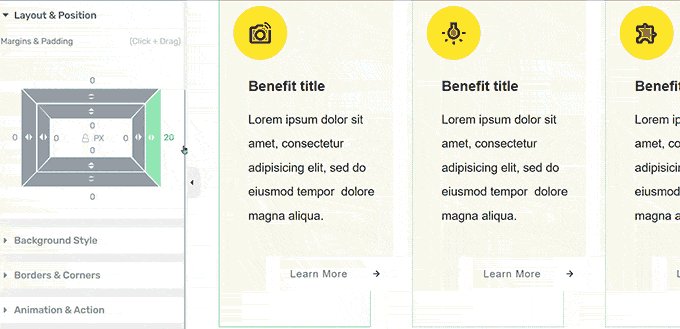
À partir de là, cliquez sur l'onglet Disposition et position pour modifier les marges et le remplissage.

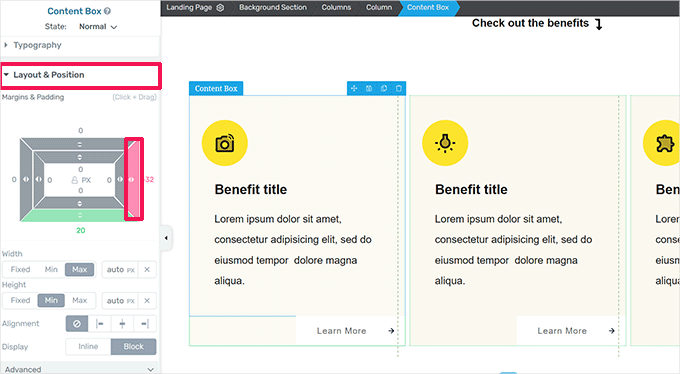
Vous verrez une représentation visuelle de la marge et du remplissage.
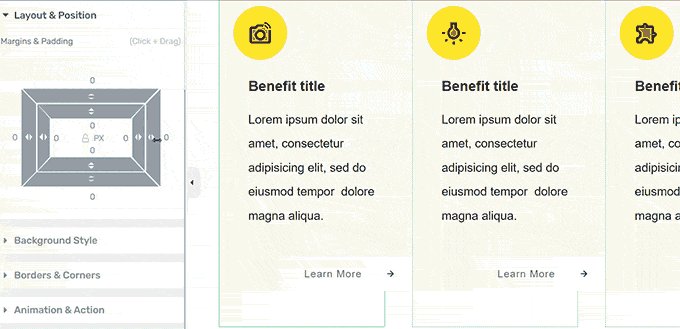
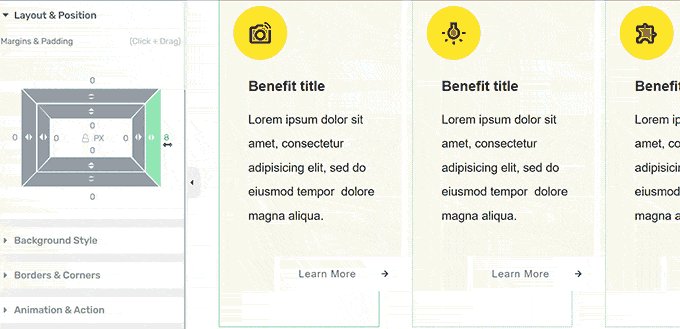
Placez votre souris sur n'importe quel côté de la marge et faites glisser la poignée pour augmenter ou diminuer la marge.

Vous pouvez répéter le processus pour modifier les marges sur l'un des quatre côtés.
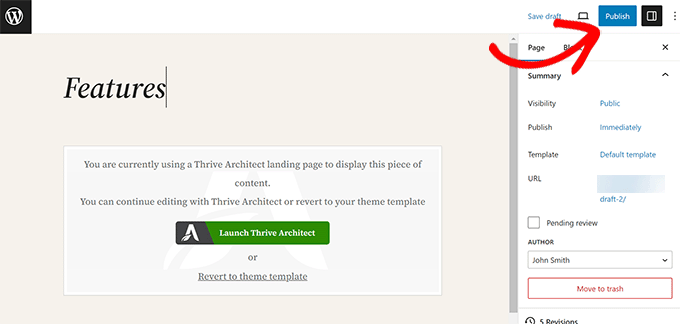
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton Enregistrer le travail, puis de sélectionner l'option Enregistrer et quitter vers l'éditeur de publication.

Vous pouvez maintenant cliquer sur le bouton Publier ou Enregistrer pour enregistrer votre article ou page WordPress.
Modification des marges dans WordPress à l'aide du code CSS
Cette méthode nécessite que vous ajoutiez du code CSS à votre thème WordPress. Vous aurez également besoin d’une compréhension très basique du HTML et du CSS.
Cependant, cette méthode vous offre plus de flexibilité puisque vous pouvez choisir manuellement la zone dans laquelle vous souhaitez ajouter ou ajuster les marges.
Ajout et modification des marges à l'aide de CSS personnalisés dans le thème WordPress
WordPress vous permet d'enregistrer du CSS personnalisé dans les options de votre thème WordPress. Cependant, en fonction de votre thème WordPress, il existe plusieurs façons de procéder.
Avant d'ajouter ou de modifier des marges à l'aide de CSS, vous devrez peut-être déterminer quel élément vous devez cibler avec votre code CSS.
Par exemple, si vous souhaitez modifier les marges autour du corps de la page, vous pouvez utiliser le code suivant :
body {
margin:50px;
}
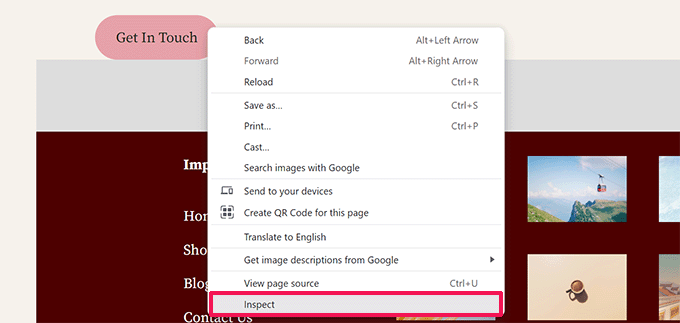
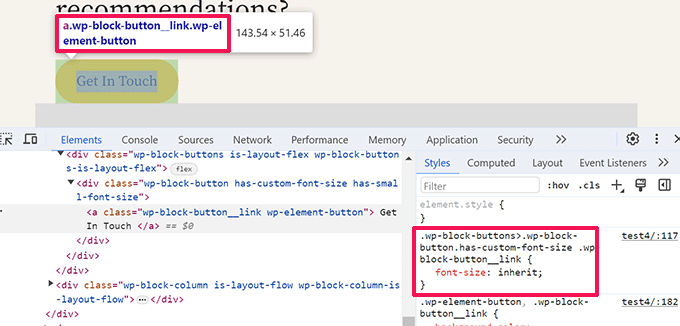
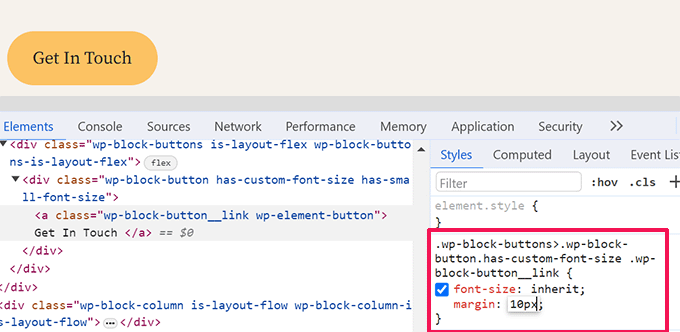
Le moyen le plus simple de trouver l’élément à cibler consiste à utiliser l’outil Inspecter de votre navigateur.

Ouvrez votre site Web dans un nouvel onglet de navigateur et placez la souris sur l'élément autour duquel vous souhaitez modifier les marges. Après cela, cliquez à droite et sélectionnez Inspecter dans le menu du navigateur.

Cela divisera l'écran de votre navigateur et vous verrez le code HTML et CSS derrière la page.
Vous pouvez déplacer votre souris sur le code et votre navigateur mettra en évidence la zone concernée.

Dans le code, vous pouvez voir l'élément HTML ou la classe CSS que vous devez cibler avec votre CSS personnalisé.
Vous pouvez même essayer vos marges ici pour prévisualiser à quoi elles ressembleront.

Cependant, ces modifications ne sont pas enregistrées dans votre thème et disparaîtront lorsque vous rechargerez ou fermerez l'onglet du navigateur.
Passons en revue différentes manières d'enregistrer ce CSS personnalisé dans WordPress.
Utilisation de CSS personnalisé pour modifier les marges dans l'éditeur de site
Si vous utilisez un thème de bloc avec prise en charge complète de l'éditeur de site. Ensuite, voici comment ajouter du CSS personnalisé à votre thème.
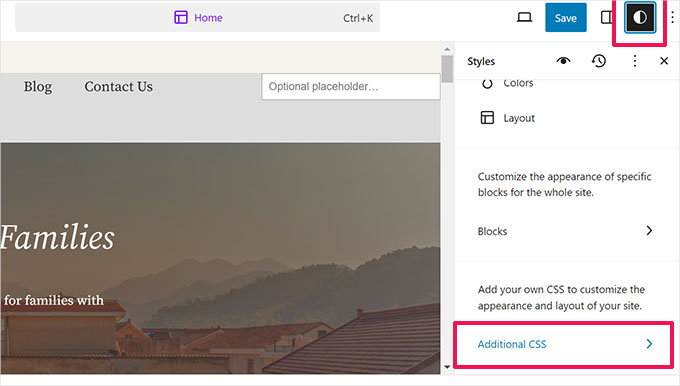
Tout d’abord, rendez-vous sur la page Apparence » Éditeur pour lancer l’éditeur de site puis passez au panneau Styles.

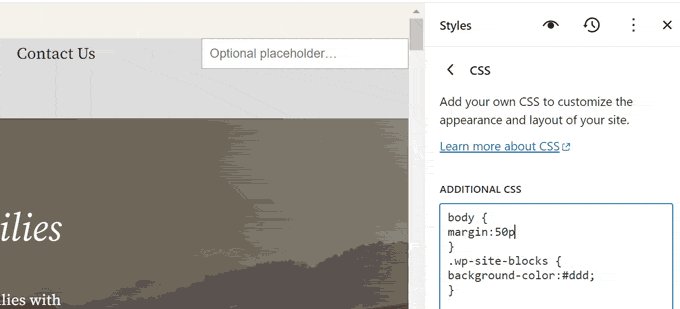
Au bas du panneau Styles, cliquez sur l'onglet CSS supplémentaire.
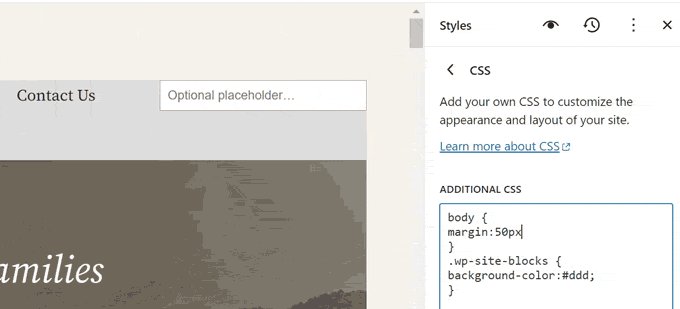
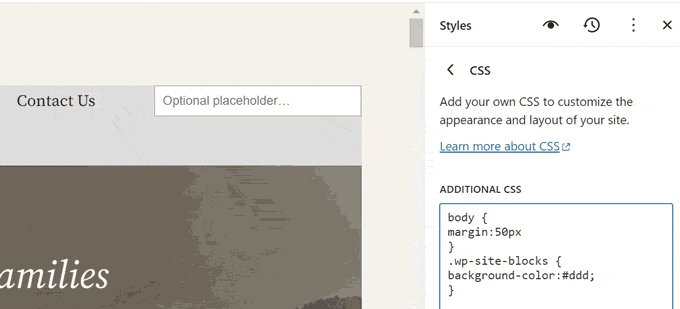
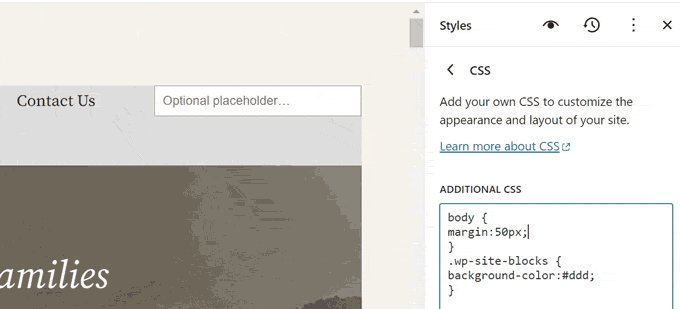
Cela fera apparaître un éditeur de texte dans lequel vous pourrez ajouter votre code CSS personnalisé. Votre code CSS s'appliquera immédiatement et vous pourrez voir les modifications apparaître à l'écran.

Une fois que vous êtes satisfait des modifications, n'oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer vos modifications.
Ajout de marges avec CSS dans Theme Customizer
Si vous utilisez un thème classique (sans prise en charge de l'éditeur de site), vous pouvez enregistrer votre CSS personnalisé dans le personnalisateur de thème.
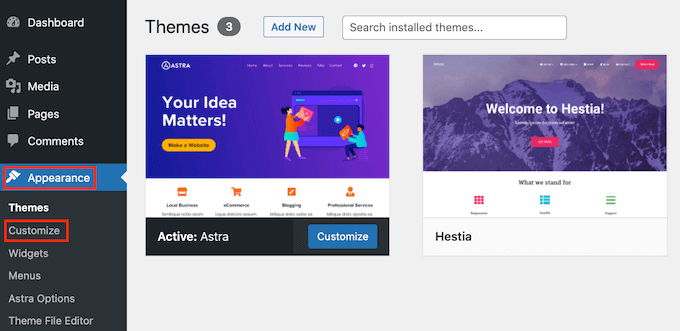
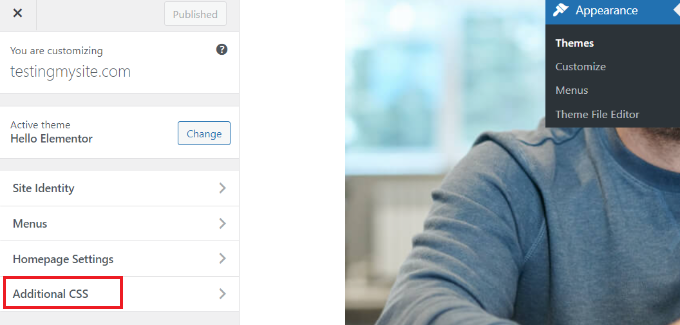
Accédez à la page Apparence »Personnaliser pour lancer le personnalisateur de thème.

Le personnalisateur affichera différentes options en fonction de votre thème WordPress.
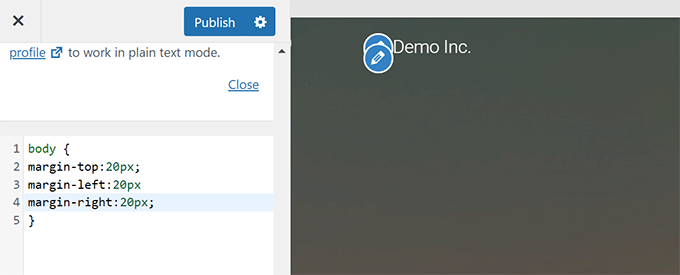
Vous devez cliquer sur l'onglet CSS supplémentaire pour le développer.

L'onglet glissera pour vous montrer une simple boîte dans laquelle vous pourrez ajouter votre CSS personnalisé.
Dès que vous ajoutez une règle CSS valide, vous pourrez la voir appliquée sur le volet d'aperçu en direct de votre site Web.

Une fois que vous êtes satisfait des modifications, cliquez sur le bouton Publier pour stocker vos modifications.
Modifier les marges avec du code CSS personnalisé à l'aide de WPCode
Le moyen le plus simple d’ajouter du code CSS personnalisé dans WordPress consiste à utiliser le plugin WPCode.
C'est le meilleur plugin d'extraits de code WordPress qui vous permet d'ajouter n'importe quel code CSS/HTML/PHP/JavaScript à votre site Web WordPress sans le casser.

L'avantage d'utiliser WPCode est que vous ne perdrez pas vos modifications CSS lors du changement de thème WordPress.
Remarque : Il existe également une version gratuite de WPCode que vous pouvez utiliser.
La première chose à faire est d'installer et d'activer le plugin WPCode. Pour plus de détails, consultez notre tutoriel sur la façon d'installer un plugin WordPress.
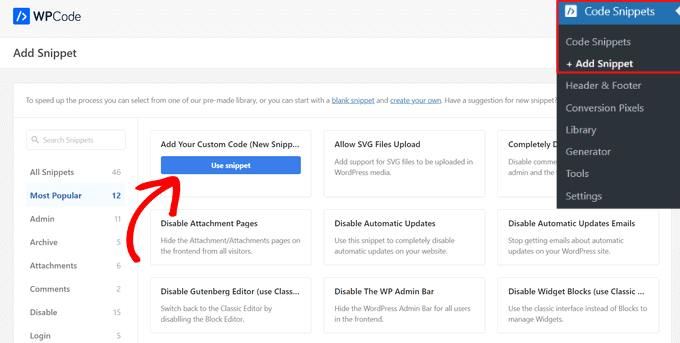
Lors de l'activation, accédez à la page Extraits de code »+ Ajouter un nouveau .
Passez la souris sur l'option « Ajouter votre code personnalisé (nouvel extrait) » dans la bibliothèque d'extraits de code, puis cliquez sur le bouton « Utiliser l'extrait ».

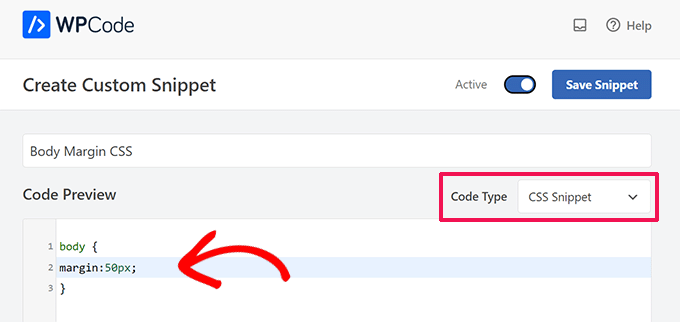
Ensuite, en haut de la page, ajoutez un titre pour votre extrait CSS personnalisé. Cela peut être tout ce qui vous aide à identifier le code.
Après cela, notez ou collez votre CSS personnalisé dans la zone « Aperçu du code » et définissez le « Type de code » en choisissant l'option « Extrait CSS » dans le menu déroulant.

Par exemple, si vous souhaitez ajouter ou modifier les marges autour de l'ensemble du corps de la page Web, vous pouvez utiliser le code CSS suivant :
body {
margin:50px;
}
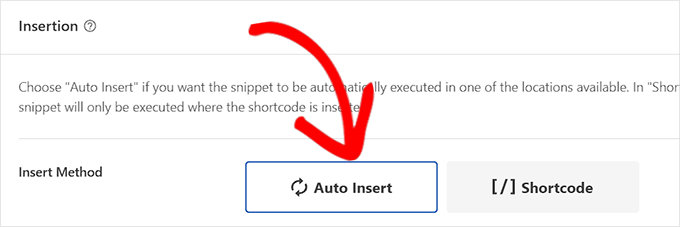
Ensuite, faites défiler jusqu'à la section « Insertion » et sélectionnez la méthode « Auto-Insert » pour exécuter le code sur l'ensemble de votre site WordPress.
Si vous souhaitez uniquement exécuter le code sur certaines pages ou publications, vous pouvez choisir la méthode « Shortcode ».

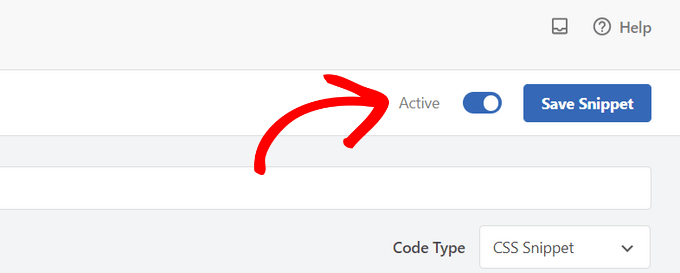
Maintenant, vous devez revenir en haut de la page et basculer le commutateur sur « Actif ».
Enfin, cliquez sur le bouton « Enregistrer l'extrait » pour stocker vos modifications.

Vous pouvez maintenant visiter votre site Web pour voir votre CSS personnalisé en action.
Nous espérons que cet article vous a aidé à apprendre comment ajouter ou modifier des marges dans WordPress. Vous voudrez peut-être également consulter notre aide-mémoire complète sur le développement de thèmes WordPress ou consulter notre guide sur la personnalisation des thèmes WordPress.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
