Comment changer le titre de la page de la boutique dans WooCommerce
Publié: 2022-05-04Si vous vous demandez comment changer le titre de la page de la boutique dans WooCommerce, vous êtes au bon endroit.
La page de la boutique est l'une des pages les plus importantes de toute boutique de commerce électronique ou WooCommerce. Vous affichez tous vos produits ici, la page doit donc être visuellement attrayante et avoir un design convivial.
Par défaut, la page de la boutique WooCommerce est intitulée « Boutique ». Il est naturel pour les propriétaires de sites de changer cela en un titre plus descriptif et engageant qui reflète leur marque.
Nous avons préparé aujourd'hui un guide qui passera en revue les détails de la modification du titre de la page de la boutique WooCommerce. De plus, nous ajouterons quelques tutoriels de personnalisation bonus qui vous aideront à rendre votre site WooCommerce plus efficace. Dans l'ensemble, nous allons couvrir,
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment rendre la page produit WooCommerce pleine largeur
- Comment réinitialiser les numéros de commande dans WooCommerce.
Mais d'abord, passons en revue,
Pourquoi changer le titre de la page de la boutique WooCommerce par défaut
Comme nous l'avons dit précédemment, la page boutique est l'une des pages les plus visitées du site. De plus, la façon dont vous concevez votre page de boutique aidera à créer votre image de marque pour les utilisateurs. Vous devez être très prudent lors de la personnalisation de votre page produit.
Cependant, lorsque vous installez WooCommerce, le plug-in créera automatiquement les pages nécessaires telles que la page de la boutique, la page du compte, la page de paiement, etc.
Vous pouvez changer la page " Boutique " par défaut pour n'importe quel titre que vous voulez. Vous pouvez lui donner un nom comme "Produits" ou "Produits disponibles", etc. Le titre doit être quelque chose de descriptif et engageant qui aidera à créer une meilleure expérience d'achat pour les clients.
L'avantage que vous obtiendrez en personnalisant le titre de la page de la boutique WooCommerce est,
- Cela aidera à l' optimisation du moteur de recherche WooCommerce . Si vous avez une idée du fonctionnement de Google et des autres moteurs de recherche, vous savez probablement qu'ils examinent les mots utilisés dans les titres de page pour déterminer comment les classer dans les résultats de recherche.
- Lorsque vous avez un titre descriptif pour votre page de boutique, cela vous aidera à obtenir plus de trafic vers votre boutique en ligne. Si vous le souhaitez, vous pouvez ajouter un mot-clé au titre de la page de la boutique pour augmenter le trafic.
- Et lorsque vous obtenez plus de trafic, cela augmentera votre taux de conversion.
Dans cet esprit, voyons les méthodes permettant de modifier le titre de la page de la boutique dans WooCommerce.
Comment changer le titre de la page de la boutique dans WooCommerce (3 méthodes simples)
Comme WordPress est un logiciel open source, il y a beaucoup de possibilités de personnalisation. Et avec les bonnes personnalisations, vous pouvez faire en sorte que votre site se démarque des autres.
Pour cette personnalisation WooCommerce également, vous pouvez utiliser trois méthodes,
- Modifiez le titre de la page de la boutique à l'aide des paramètres WordPress
- Ajout d'un code personnalisé au fichier Function.php pour changer le titre de la page de la boutique
- Utilisation d'un plugin WordPress pour changer le titre de la page de la boutique.
Nous allons vous montrer les 3 méthodes.
Méthode 1 : modifier le titre de la page de la boutique à l'aide des paramètres WordPress
Si vous recherchez le moyen le plus simple de modifier le titre de la page de la boutique par défaut de WooCommerce, alors c'est celui-là. Vous pouvez modifier le titre de la page de la boutique à l'aide des paramètres intégrés de WordPress.
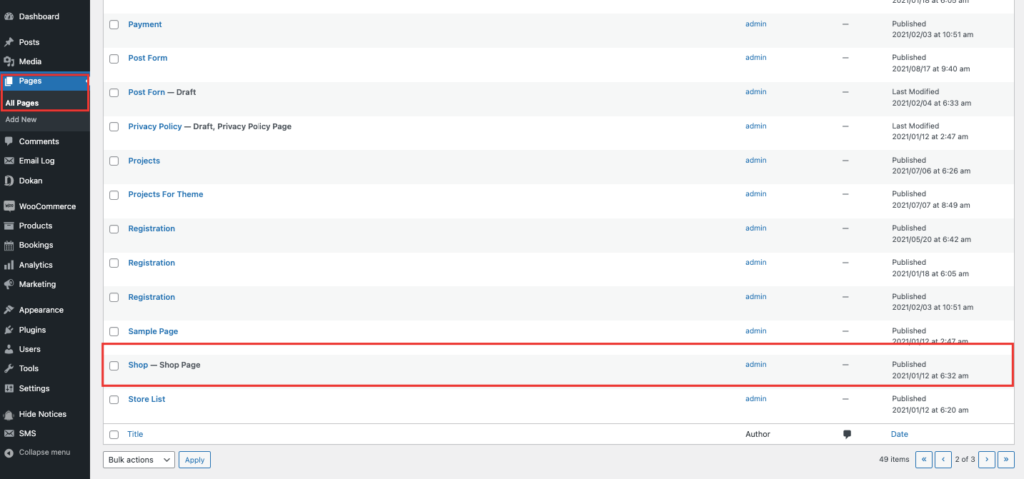
- Allez dans Pages -> Toutes les pages de votre tableau de bord d'administration. Vous devez trouver la page qui a l'étiquette "Shop - Shop Page". Cliquez sur le bouton Modifier . Vous trouverez l'option lorsque vous la survolerez.

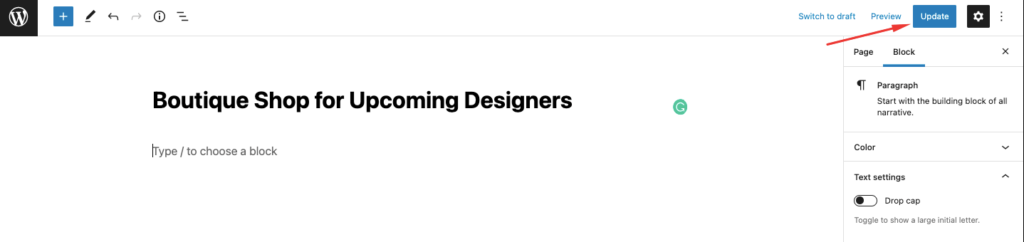
- Il ne vous reste plus qu'à entrer un titre de page de votre choix en remplaçant le titre WooCommerce par défaut. Assurez-vous de cliquer sur le bouton Mettre à jour lorsque vous avez terminé.

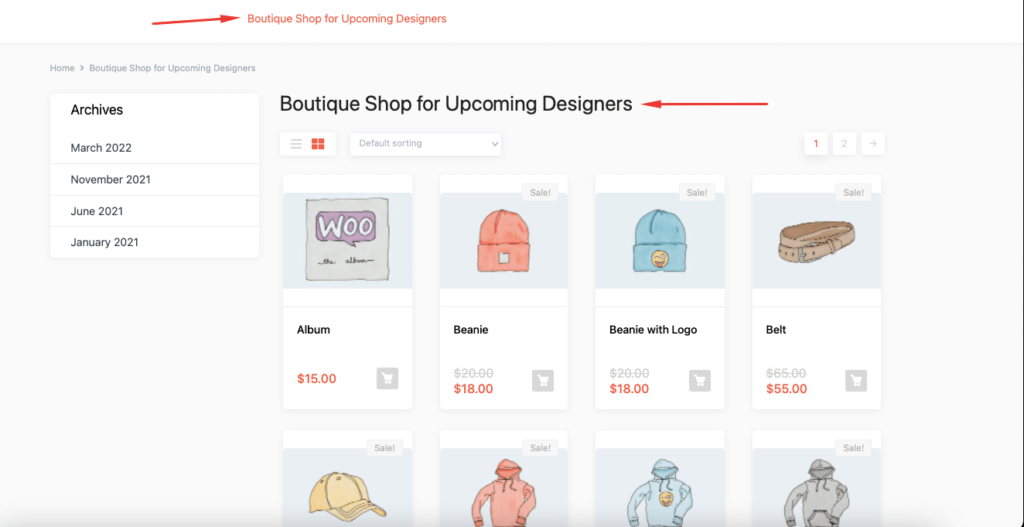
Voici à quoi ressemblera la page et le titre mis à jour apparaîtra également dans le menu de navigation.

Si simple. Voyons la méthode numéro 2.
Méthode 2 : Ajout d'un code personnalisé au fichier Function.php pour modifier le titre de la page de la boutique
Il existe de nombreux thèmes WooCommerce qui pourraient ne pas vous donner la possibilité de modifier le titre de la page de la boutique. Ou vous devrez peut-être acheter la version premium afin d'apporter les modifications nécessaires. Pour résoudre ce problème, vous pouvez utiliser un codage personnalisé.
Vous pouvez ajouter le code que nous vous fournirons dans le fichier function.php de votre thème pour effectuer les modifications. Voici les étapes.
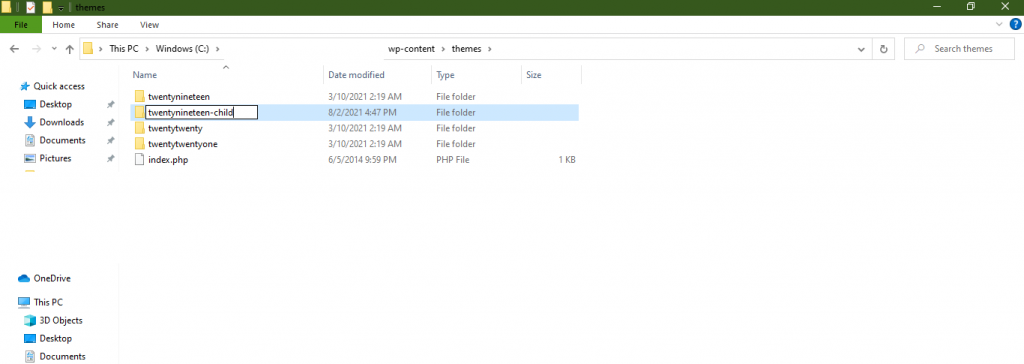
- Tout d'abord, vous devez créer un thème enfant. Parce que vous aurez besoin d'un thème enfant pour apporter des ajustements au fichier, car cette amélioration est liée au thème. Créer un thème enfant est très simple. Vous pouvez suivre cet article pour créer un thème enfant. Vous trouverez également des plugins dans le référentiel WordPress pour créer un thème enfant.

- Ensuite, vous devez ajouter le code personnalisé ci-dessous au fichier functions.php de votre thème enfant,
add_filter( 'woocommerce_page_title', 'new_woocommerce_page_title'); function new_woocommerce_page_title( $page_title ) { if( $page_title == 'Shop' ) { return "Boutique Shop for Upcoming Designers"; } }Assurez-vous de remplacer le titre de votre boutique par celui que vous préférez. Cependant, cette méthode ne changera que le titre de votre page de boutique WooCommerce. Cela ne changera pas l'URL de la page de la boutique ou le fil d'Ariane WooCommerce.

Remarque : Si vous souhaitez masquer le titre de la page de la boutique WooCommerce, ajoutez simplement le code ci-dessous à votre fichier functions.php et vous obtiendrez le résultat souhaité.
add_filter( 'woocommerce_show_page_title', 'njengah_hide_shop_page_title' ); function njengah_hide_shop_page_title( $title ) { if ( is_shop() ) $title = false; return $title; }Méthode 3 : Utiliser un plugin WordPress SEO pour changer le titre de la page de la boutique
Dernier point mais non le moindre, si vous ne vous sentez pas à l'aise pour modifier les paramètres de WordPress ou ajouter un code personnalisé à votre site, vous pouvez modifier le titre de la page de la boutique WooCommerce en utilisant un plugin SEO. Vous pouvez modifier le titre qui s'affiche dans le moteur de recherche, appelé titre SEO ou balise de titre.
Cela peut s'avérer être un excellent moyen de générer plus de trafic et d'augmenter le taux de conversion.
Pour réaliser cet exploit, vous pouvez utiliser le populaire plugin SEO Rank Math. Voici les étapes,
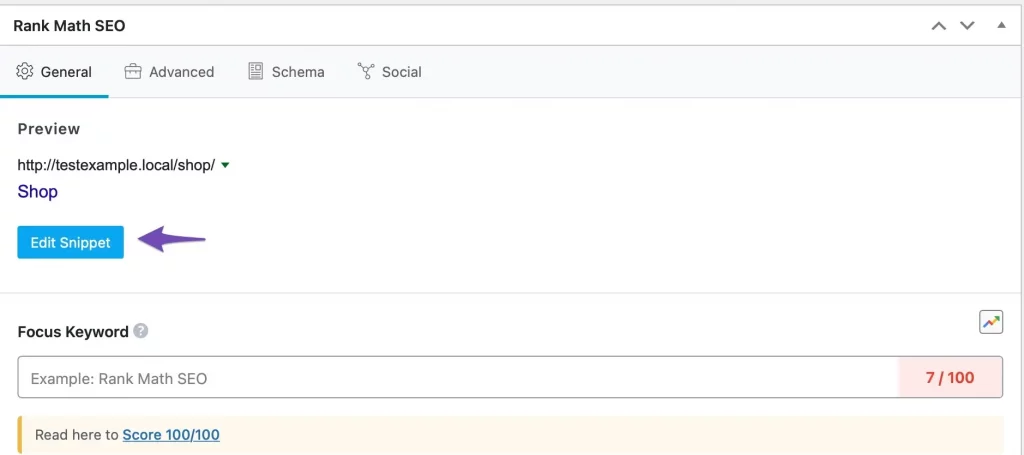
- Nous espérons que vous avez déjà installé le plugin Rank Math sur votre site. Ouvrez maintenant la page de votre boutique et faites défiler jusqu'à la méta-boîte Rank Math SEO. Cliquez sur Modifier l'extrait comme indiqué ci-dessous.

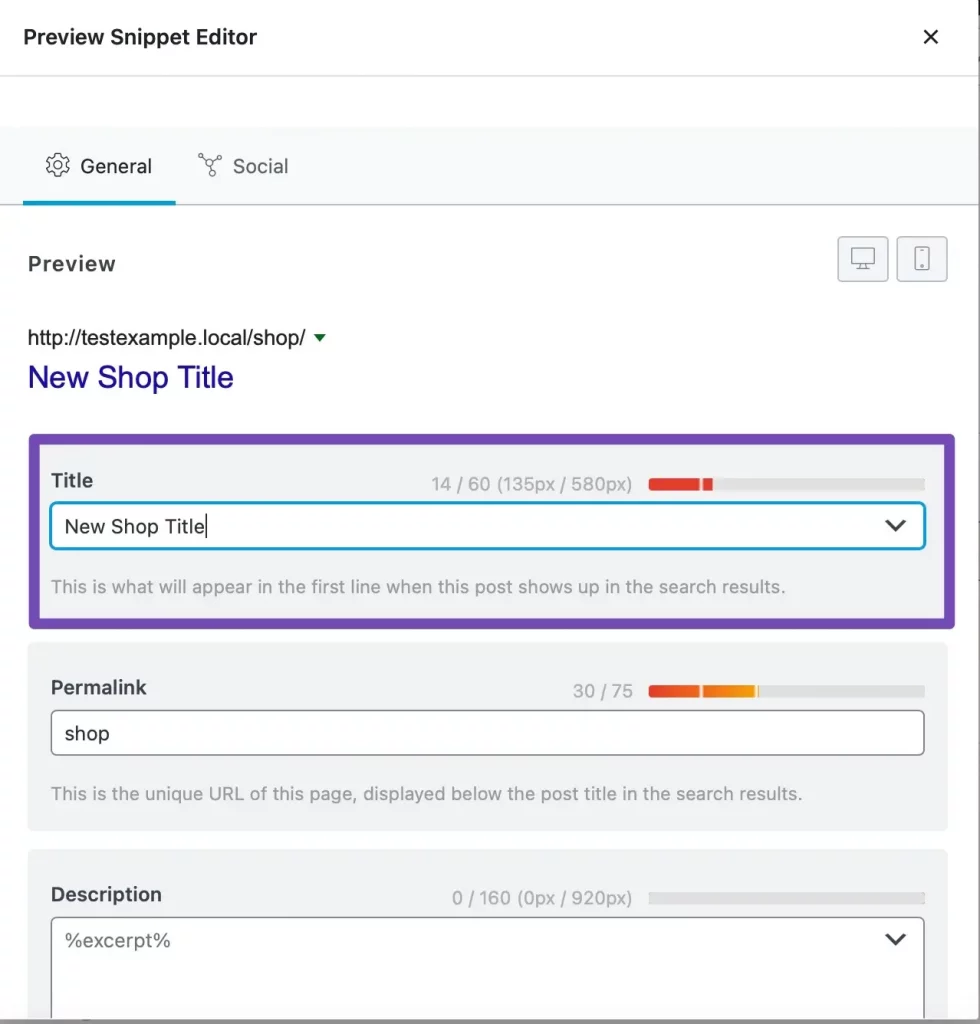
- Ajoutez le titre de votre page Boutique mis à jour dans la section Titre et mettez à jour la page.

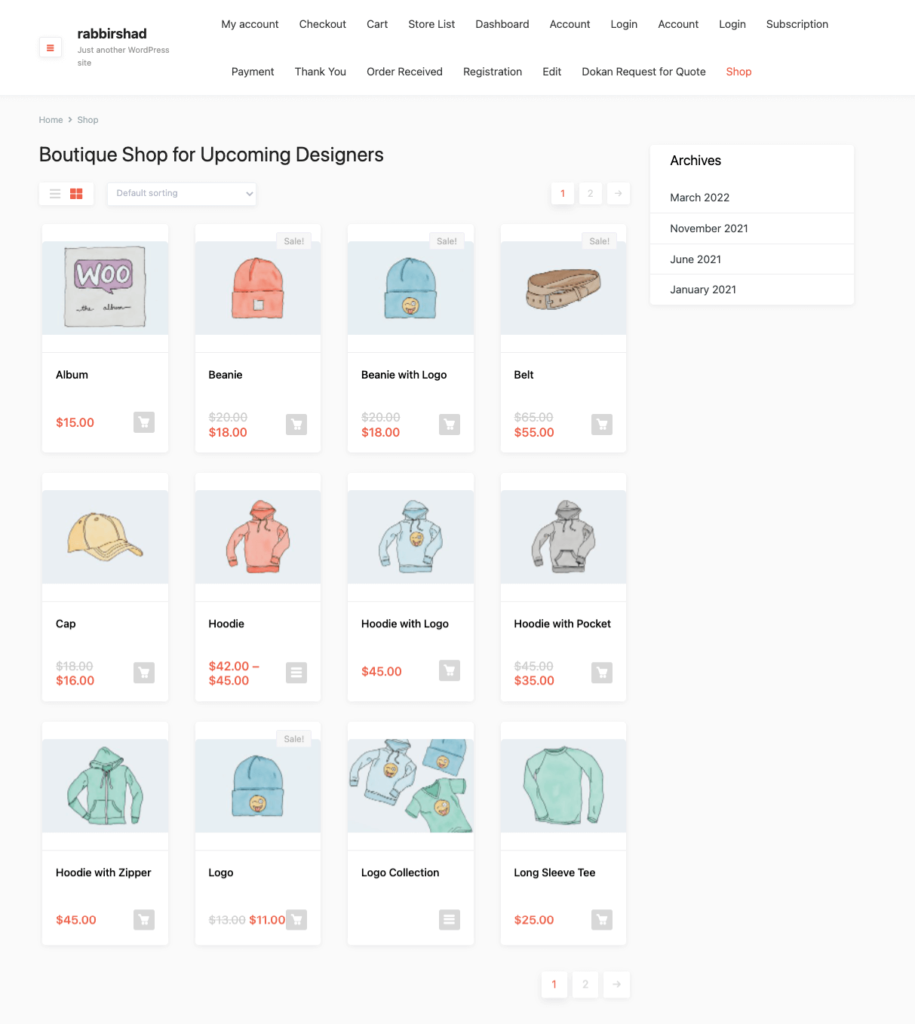
- Vous pouvez maintenant voir le titre de la page de votre boutique mis à jour sur votre boutique en ligne.
Voilà, ce sont les moyens préférés pour changer le titre de la page de la boutique par défaut de WooCommerce.
FAQ concernant la modification du titre de la page de la boutique WooCommerce
Accédez à WooCommerce -> Paramètres -> onglet Produit . Là, sélectionnez la nouvelle page de boutique dans le menu déroulant.

Dans le menu du tableau de bord, cliquez sur Pages > Toutes les pages . Cliquez sur le lien Page de paiement. Modifiez le nom du titre et cliquez sur le bouton Mettre à jour.
Allez dans WooCommerce »Paramètres et cliquez sur l'onglet "Avancé". Ensuite, sélectionnez la nouvelle URL de la page de paiement WooCommerce dans le menu déroulant. Assurez-vous de cliquer sur "Enregistrer les modifications" en bas de l'écran
Mais attendez, ce n'est pas la fin. N'oubliez pas que nous avons dit que nous avions également inclus des parties bonus dans cet article, voyons-les, d'accord ?
Bonus de personnalisation 1 : Comment rendre la page produit WooCommerce pleine largeur
La page de produit ou de boutique WooCommerce est une page très importante pour toute boutique de commerce électronique. Il est important que cette page n'ait pas de design qui distrait le client.
De nombreux utilisateurs ont demandé des solutions pour rendre la page de produit WooCommerce pleine largeur et supprimer des sections telles que les barres latérales ou les blogs récents.

Ils veulent garder la page produit propre afin que les clients puissent se concentrer pleinement sur les produits. Il a la possibilité d'augmenter les taux de conversion. Nous avons mis au point une solution simple qui aidera ces utilisateurs à rendre leur page de produit WooCommerce pleine largeur.
- Ouvrez le fichier style.css du thème enfant de votre site et collez le code ci-dessous,
.single.woocommerce #primary, .archive.woocommerce #primary { width: 100%; }- Accédez à la page de votre produit ou de votre boutique et actualisez votre site. Vous verrez que votre page produit est maintenant en pleine largeur.

C'est ainsi que vous pouvez rendre votre page de produit WooCommerce pleine largeur.
FAQ concernant la création d'une page de produit WooCommerce pleine largeur
Oui, vous pouvez. Vous aurez tous les outils pour modifier la conception et la fonctionnalité des pages de produits.
Cliquez simplement sur le menu Edition de l'élément et modifiez sa mise en page de la boîte par défaut à pleine largeur, et votre contenu s'étendra désormais complètement entre les bords verticaux de la page.
Allez dans Apparence > Personnaliser > WooCommerce > Catalogue de produits . Choisissez maintenant ce que vous souhaitez afficher sur la page principale de la boutique. Ensuite, sélectionnez Afficher les catégories pour afficher les catégories de produits sur votre boutique.
Bonus de personnalisation 2 : Comment réinitialiser le numéro de commande dans WooCommerce
Malheureusement, WooCoomerce n'a pas de paramètres de base pour modifier les numéros de commande. Tant d'utilisateurs cherchaient d'autres moyens de réinitialiser les numéros de commande dans WooCommerce. Eh bien, nous avons trouvé une solution qui les aidera à faire exactement cela.
- Ouvrez le fichier function.php du thème de votre enfant et collez le code ci-dessous,
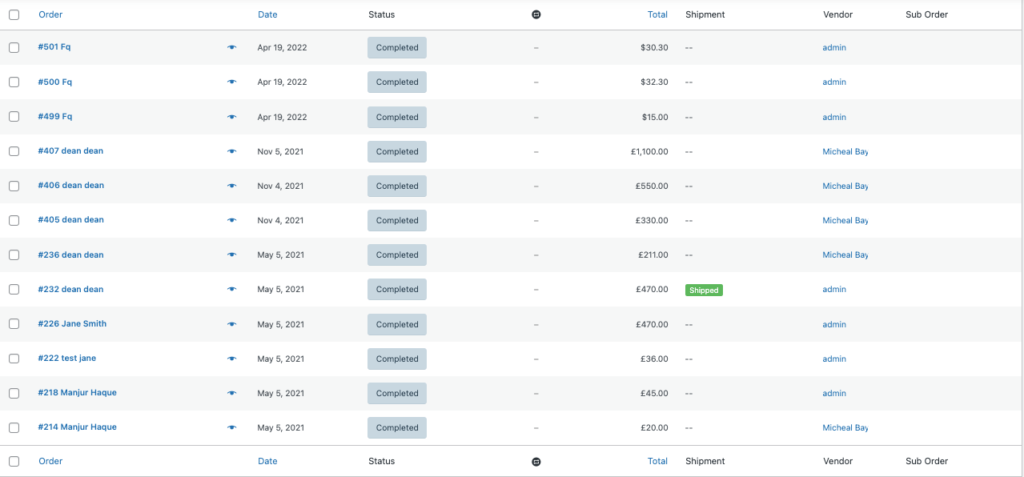
add_filter( 'woocommerce_order_number', 'change_woocommerce_order_number' ); function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }- Cela réinitialisera à nouveau le numéro de commande à partir de 1. Voici à quoi ressemblaient les numéros de commande précédents,

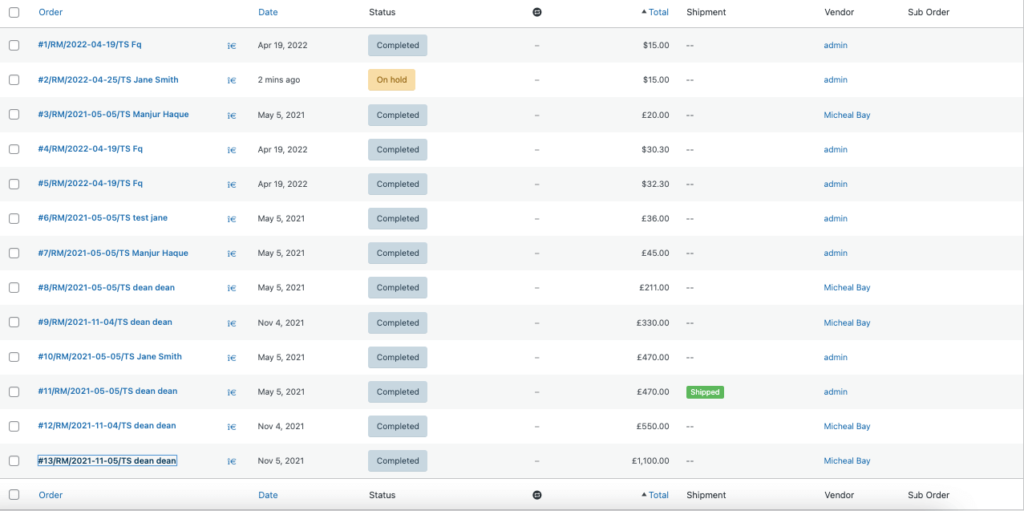
Après avoir ajouté le code, voici à quoi ressemblera le numéro de commande,

Remarque : Si vous souhaitez réinitialiser les commandes WooCommerce à 1 toutes les 24 heures, vous devez ajouter le code ci-dessous à votre fichier functions.php,
public function change_woocommerce_order_number( $order_id ) { global $wpdb; $prefix = '/RM/'; $suffix = '/TS'; $order = wc_get_order( $order_id ); $order_date = $order->get_date_created(); $date_created = $order_date->date( 'Ymd' ); $query = "SELECT ID FROM {$wpdb->prefix}posts WHERE post_date LIKE '%".$date_created."%' AND post_type='shop_order' ORDER BY ID "; $result = $wpdb->get_results( $query ); $count = 0; foreach( $result as $index => $id ) { if( strval($order_id) == $id->ID ) { $count = $index + 1; break; } } $new_order_id = $count . $prefix .$date_created. $suffix; return $new_order_id; }En modifiant le numéro de commande, vos concurrents ne pourront pas deviner le nombre de commandes que vous avez reçues jusqu'à ce jour en fonction de l'identifiant de la commande.
Lis : Comment ajouter un statut de commande personnalisé à votre marché multifournisseur WordPress
Voici donc comment réinitialiser le numéro de commande dans WooCommerce.
FAQ concernant la modification du numéro de commande WooCommerce
La façon dont cela fonctionne est que chaque élément de la base de données WordPress reçoit un numéro d'identification unique, qui est attribué de manière séquentielle. Cela inclut les commandes, les pages, les publications, les images, etc.
Vous pouvez trouver les numéros de commande en utilisant cette fonction : $order->get_id(); Cela devrait renvoyer l'identifiant de la commande sans "#"
Si vous voulez la commande WooCommerce, vous pouvez utiliser la fonction get_data() . Il renverra les données sous forme de tableau associatif et nous pouvons utiliser ce tableau avec key=>pair value.
Effectuez les personnalisations WooCommerce nécessaires pour augmenter votre taux de conversion !
Nous sommes à la fin de notre article et j'espère, vous savez,
- Comment changer le titre de la page de la boutique dans WooCommerce
- Comment rendre la page produit WooCommerce pleine largeur
- Et comment réinitialiser le numéro de commande dans WooCommerce.
En utilisant les personnalisations que nous avons mentionnées dans l'article, vous pouvez vous démarquer de la foule. En outre, cela contribuera à rendre votre site WooCommerce plus efficace et convivial. Si vous avez des questions ou des confusions concernant les méthodes, faites-le nous savoir dans la section des commentaires.
