Comment modifier le nombre de colonnes dans le module de portefeuille filtrable de Divi
Publié: 2022-11-16En tant que designer ou créatif, c'est toujours une bonne idée d'avoir un portfolio pour montrer votre travail en ligne. À l'ère numérique dans laquelle nous vivons, créer une marque personnelle est un excellent moyen de se démarquer de la concurrence. Gardant cela à l'esprit, utiliser Divi pour créer votre site Web de portefeuille est une excellente idée. Divi dispose de deux modules natifs qui peuvent vous aider à construire votre portfolio. Nous avons le module Portfolio, ainsi que le module Portfolio filtrable. Les deux vous permettent de présenter votre portefeuille de deux manières. Alors que le module Portfolio est un bon moyen de montrer votre travail, le module Portfolio filtrable vous permet de présenter davantage de votre travail et est livré avec un filtre qui vous permettra de mieux présenter votre travail de manière plus organisée. Par défaut, nos modules de portfolio présentent votre travail dans une ou quatre colonnes, selon la mise en page que vous choisissez. Cependant, dans ce didacticiel, nous utiliserons CSS pour modifier les colonnes du module portfolio de Divi.
Dans ce didacticiel, nous utiliserons le module de portefeuille filtrable de Divi dans le pack de mise en page GRATUIT Print Designer. Plus précisément, nous utiliserons le modèle de page Print Designer Gallery du pack de mise en page. Il existe deux styles de mise en page dans les modules de portefeuille de Divi. La mise en page de la grille est livrée avec quatre colonnes. La mise en page pleine largeur se présente dans une colonne. Nous utiliserons Grid Layout et CSS pour changer les colonnes du module portfolio de Divi. Avec CSS, nous allons changer les colonnes du module en 2, 3, 5 et 6 colonnes. Le module sera également adapté aux mobiles pour les tablettes et les appareils mobiles.
Exemples de différentes colonnes dans le module Portfolio filtrable
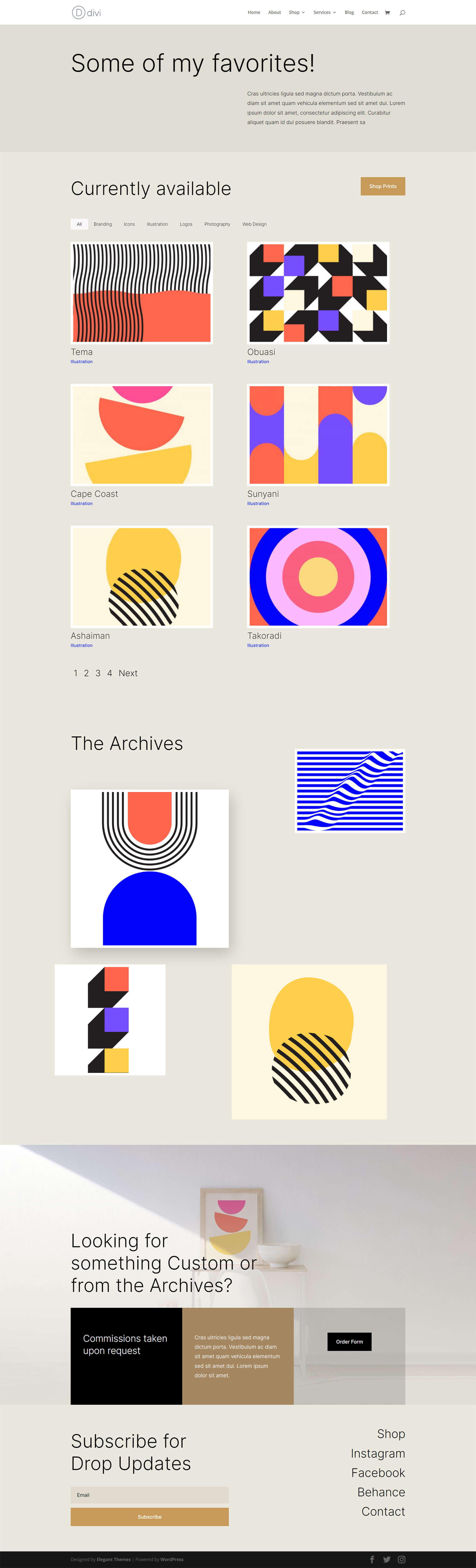
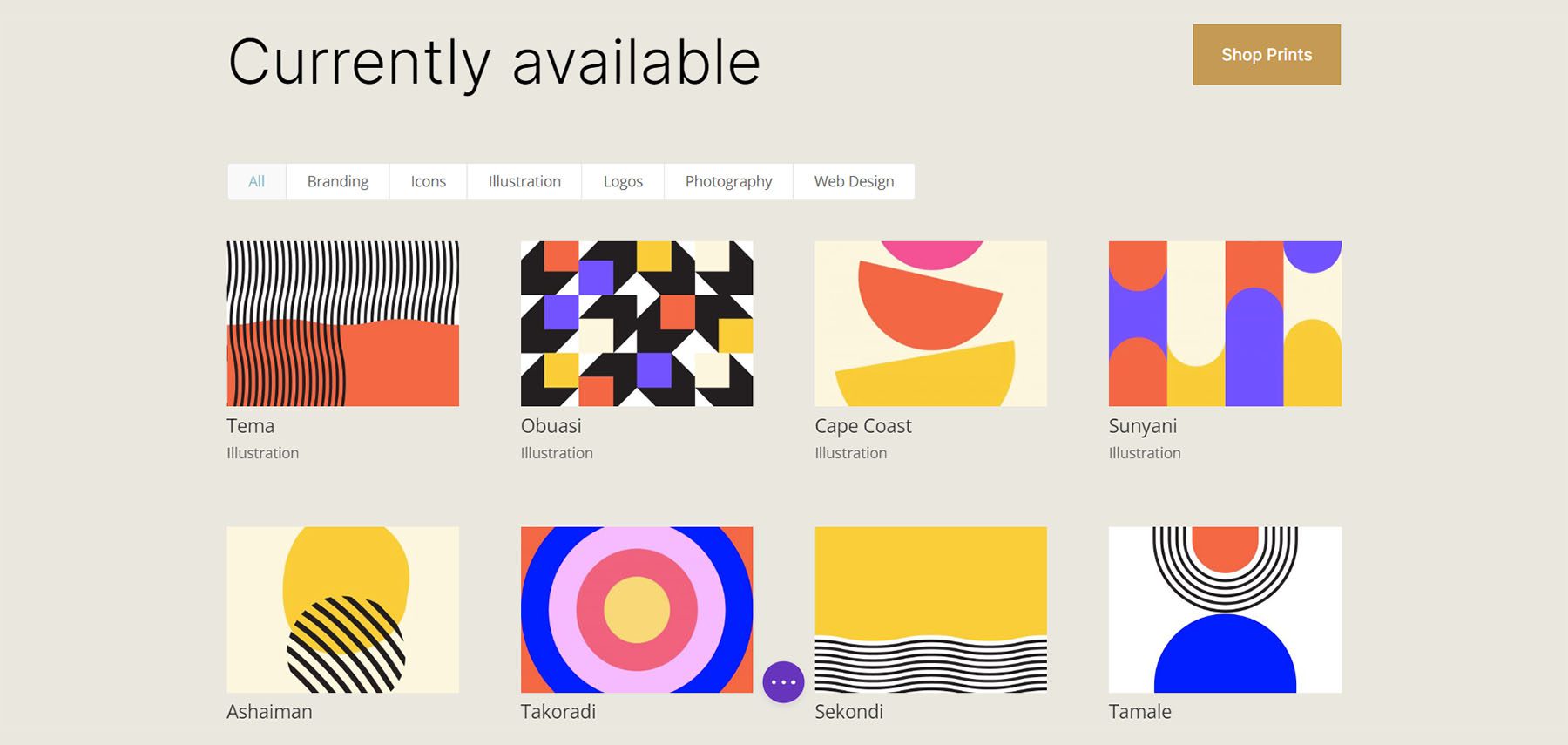
Voici le résultat final du travail que nous allons faire dans ce tutoriel :
Changer le module de portefeuille filtrable de Divi en 2 colonnes

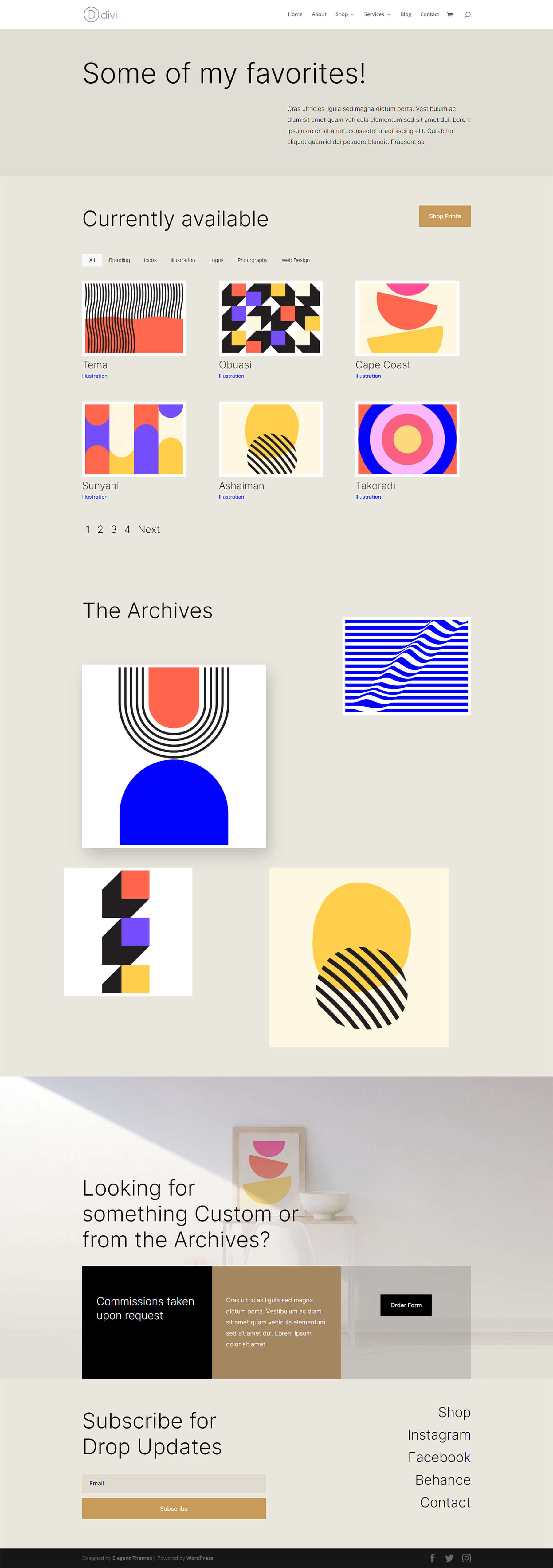
Modifier le module Portfolio filtrable de Divi en 3 colonnes

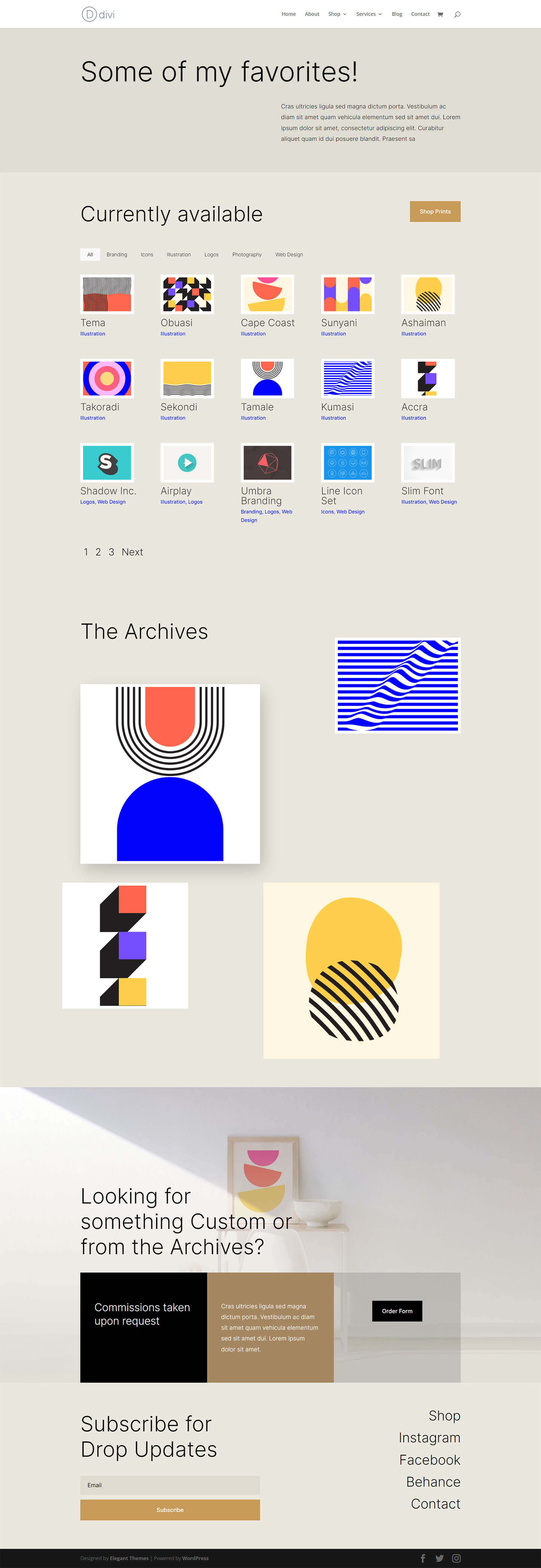
Mettre à jour le module de portefeuille filtrable de Divi à 5 colonnes

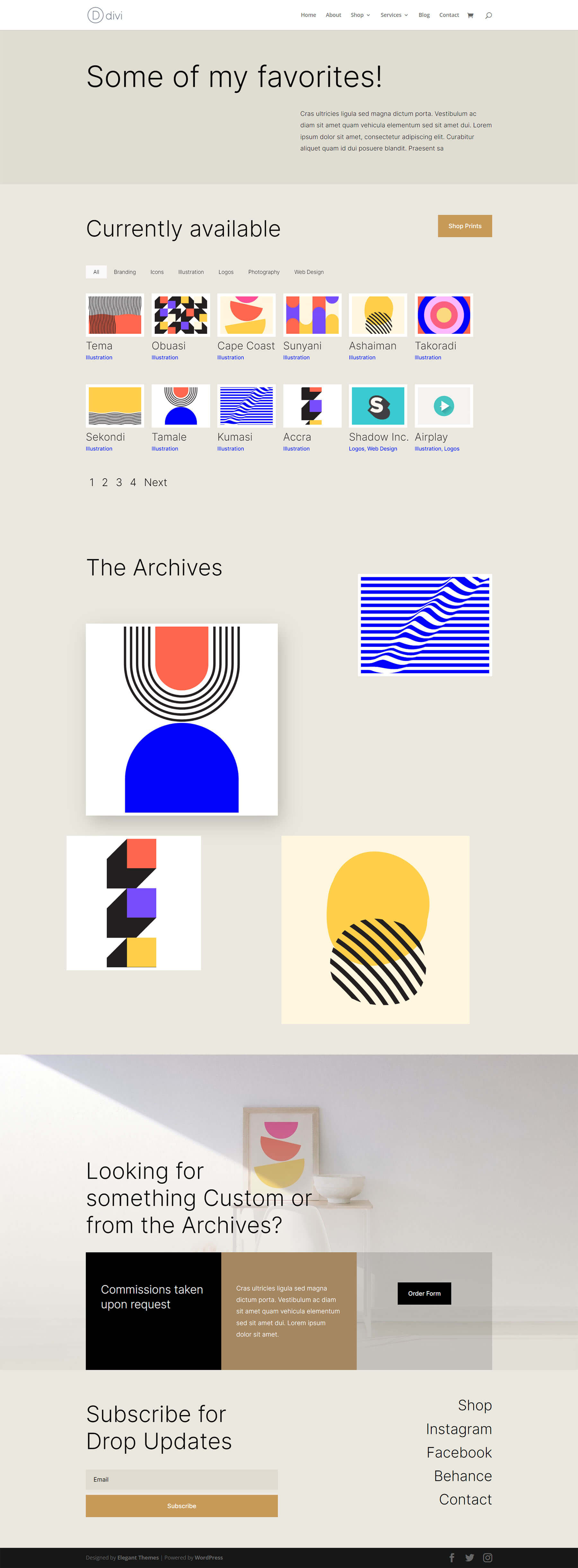
Modifier le module de portefeuille filtrable de Divi en 6 colonnes

Styliser le module Portfolio filtrable
Avant d'appliquer CSS pour modifier le nombre de colonnes dans notre module de portefeuille filtrable, nous devons d'abord le styler pour qu'il corresponde à notre modèle.
Modification de la mise en page
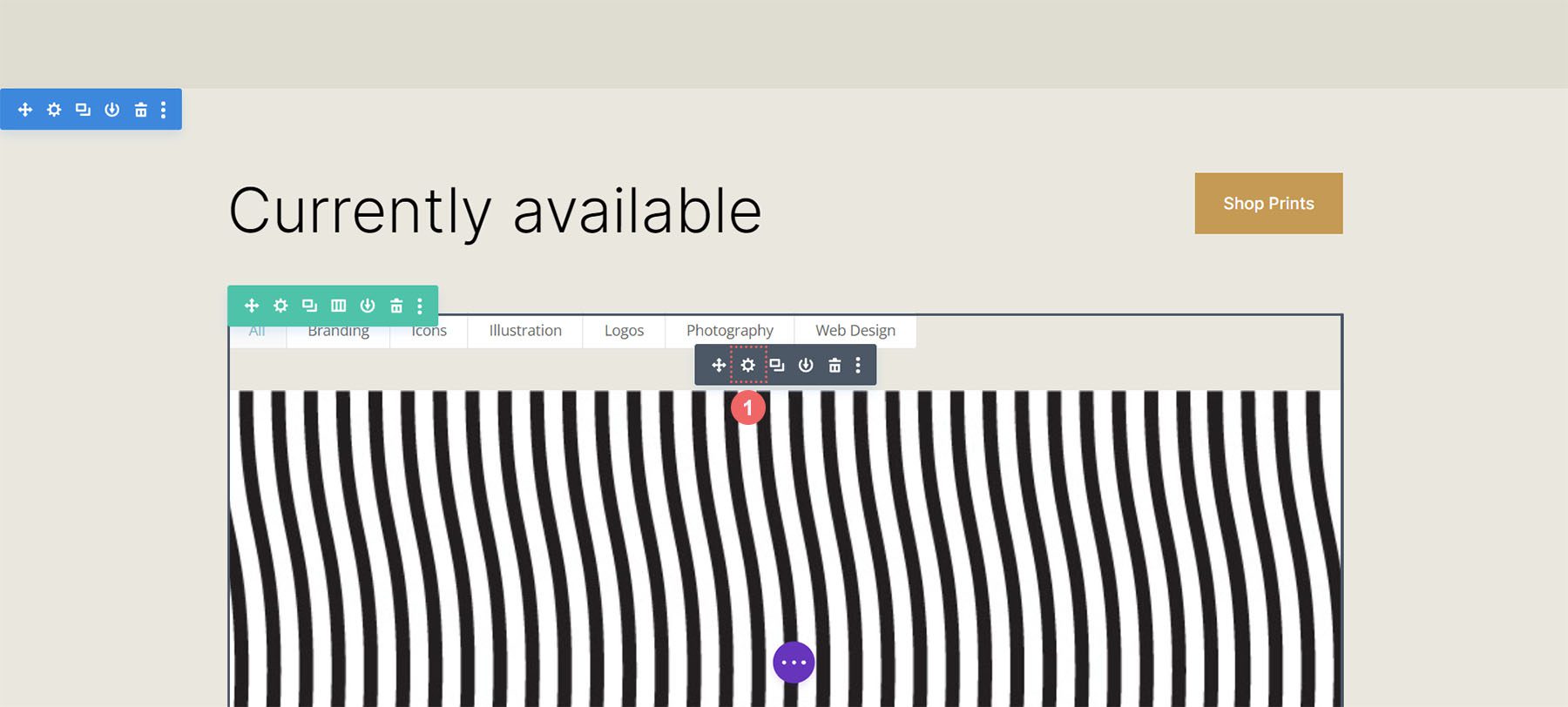
Pour commencer, nous devons changer la disposition de nos modules. Pour ce faire, nous cliquons sur l'icône d'engrenage pour entrer les paramètres du module pour notre module de portefeuille filtrable.

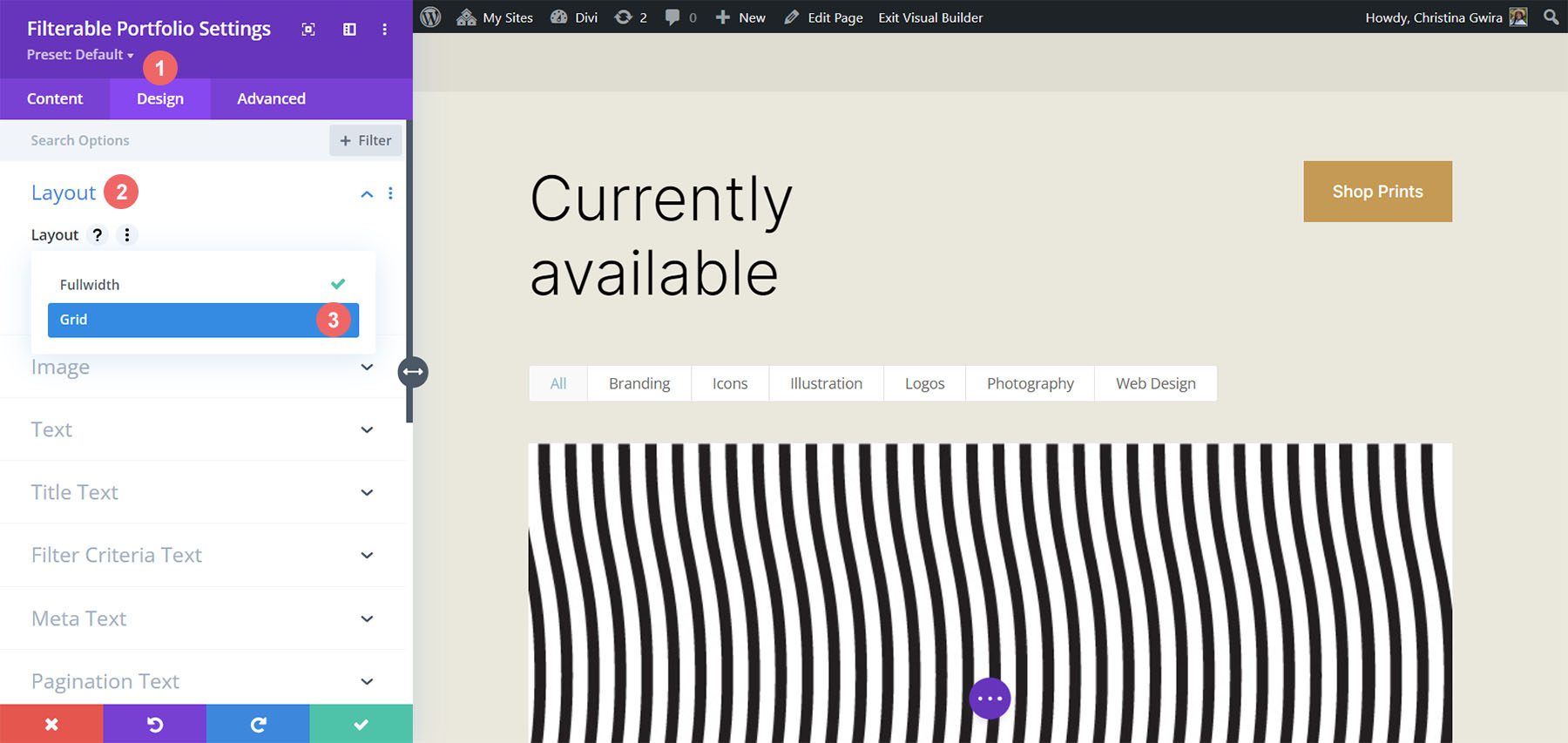
Ensuite, nous cliquons sur l'onglet Conception . Lorsque nous entrons dans cet onglet, nous allons maintenant cliquer sur l'onglet Mise en page. Ensuite, nous allons changer la disposition du module de Fullwidth à Grid .

Ici, nous pouvons voir que la disposition de grille par défaut contient quatre colonnes.

Vignette de l'image du portfolio de style
Maintenant que notre mise en page de grille est en place, stylisons l'image du portefeuille.
Styliser la superposition d'images
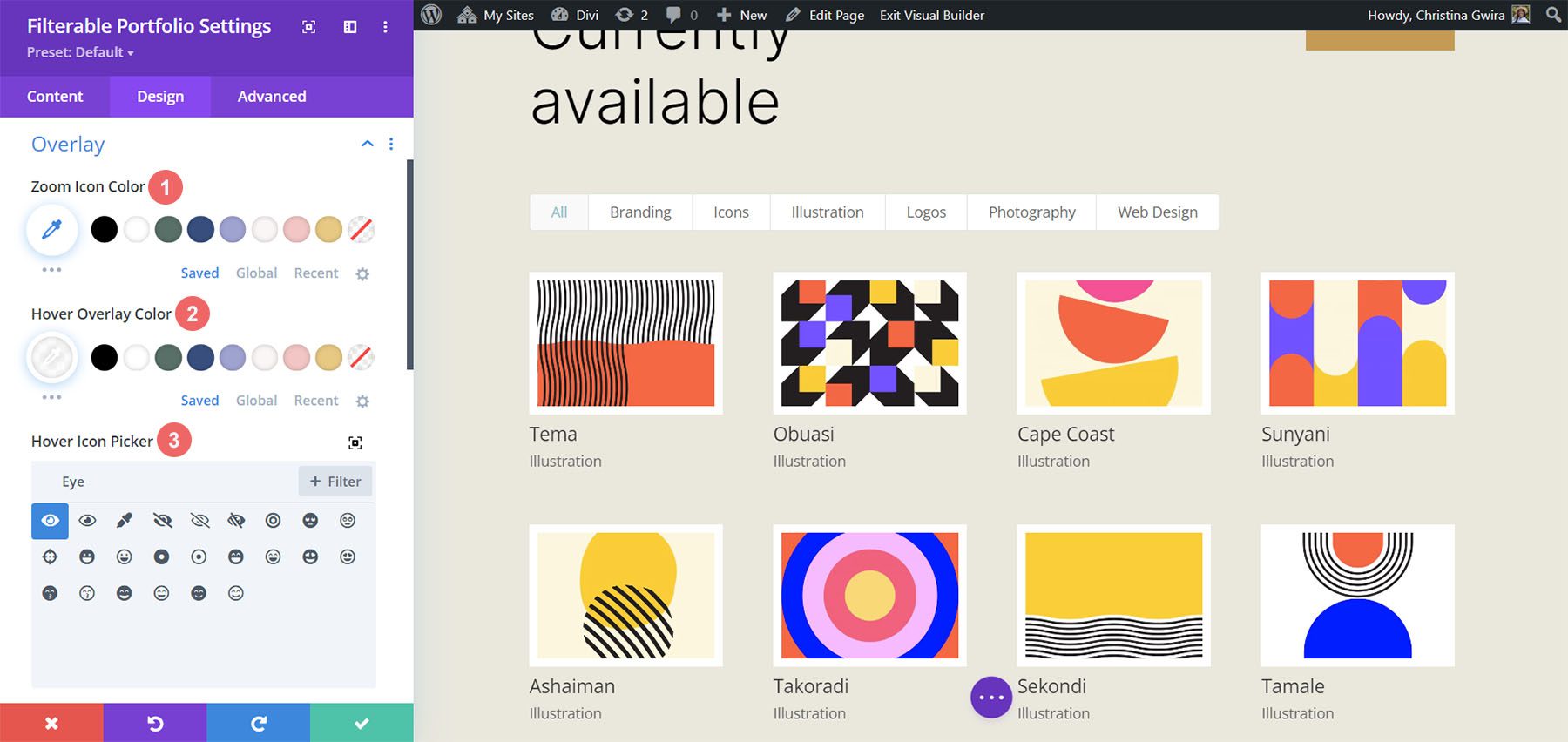
Tout d'abord, nous commençons par styliser la superposition. Faites défiler vers le bas et cliquez sur l'onglet Superposition . Utilisez les paramètres suivants pour ajouter une superposition blanche et translucide à l'image :
Paramètres de superposition :
- Couleur de l'icône Zoom : #000000
- Couleur de superposition de survol: RVB (255,255,255,0.9)
- Hover Icon Picker: Reportez-vous à la capture d'écran ci-dessous

Ajout d'une bordure d'image
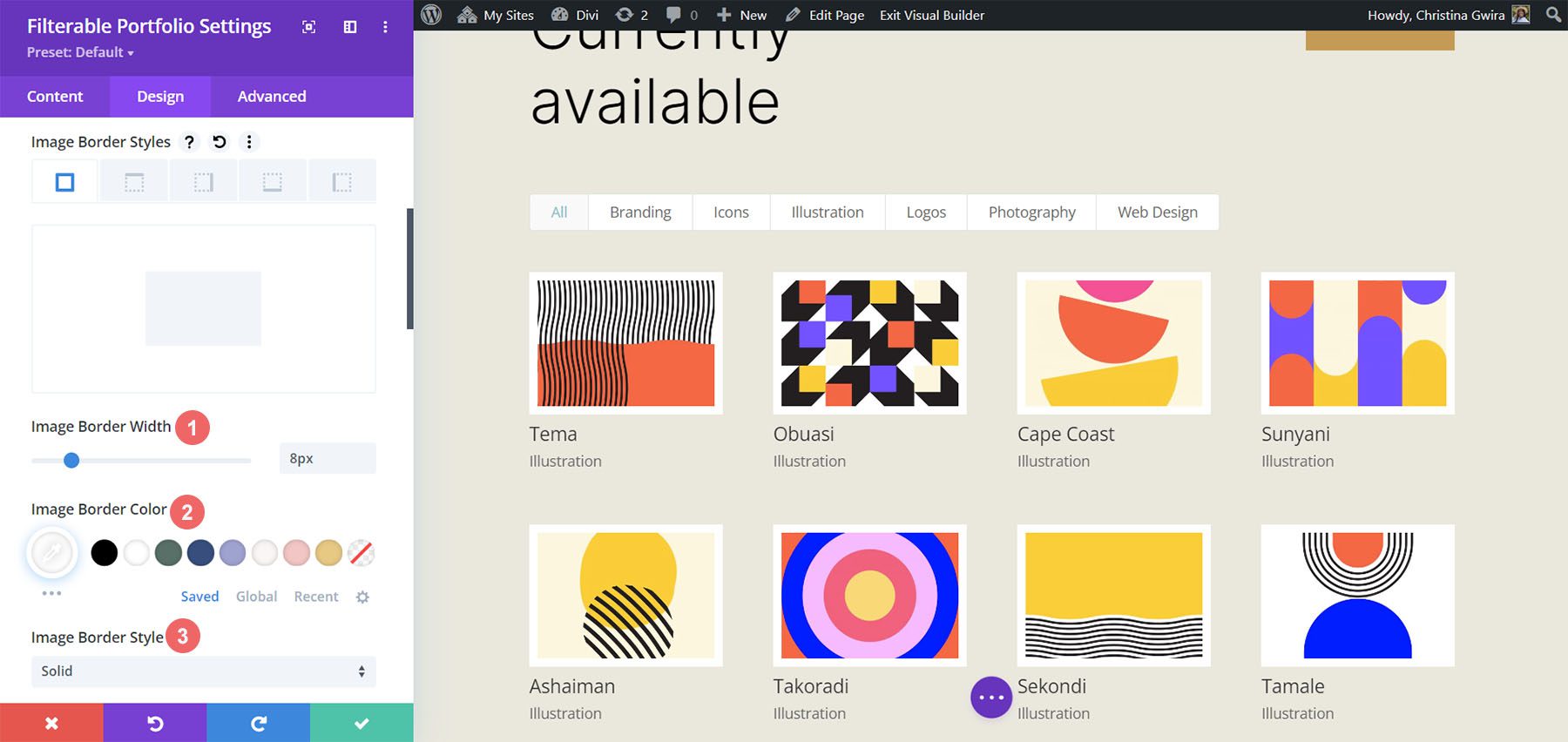
Après avoir stylisé la superposition, nous ajouterons une bordure. Pour ce faire, faites défiler jusqu'à l'onglet Image . Utilisez les paramètres suivants pour styliser la bordure :
Paramètres des images :
- Largeur de la bordure de l'image : 8 px
- Couleur de la bordure de l'image : #ffffff
- Style de bordure d'image : solide

Styliser le texte du titre
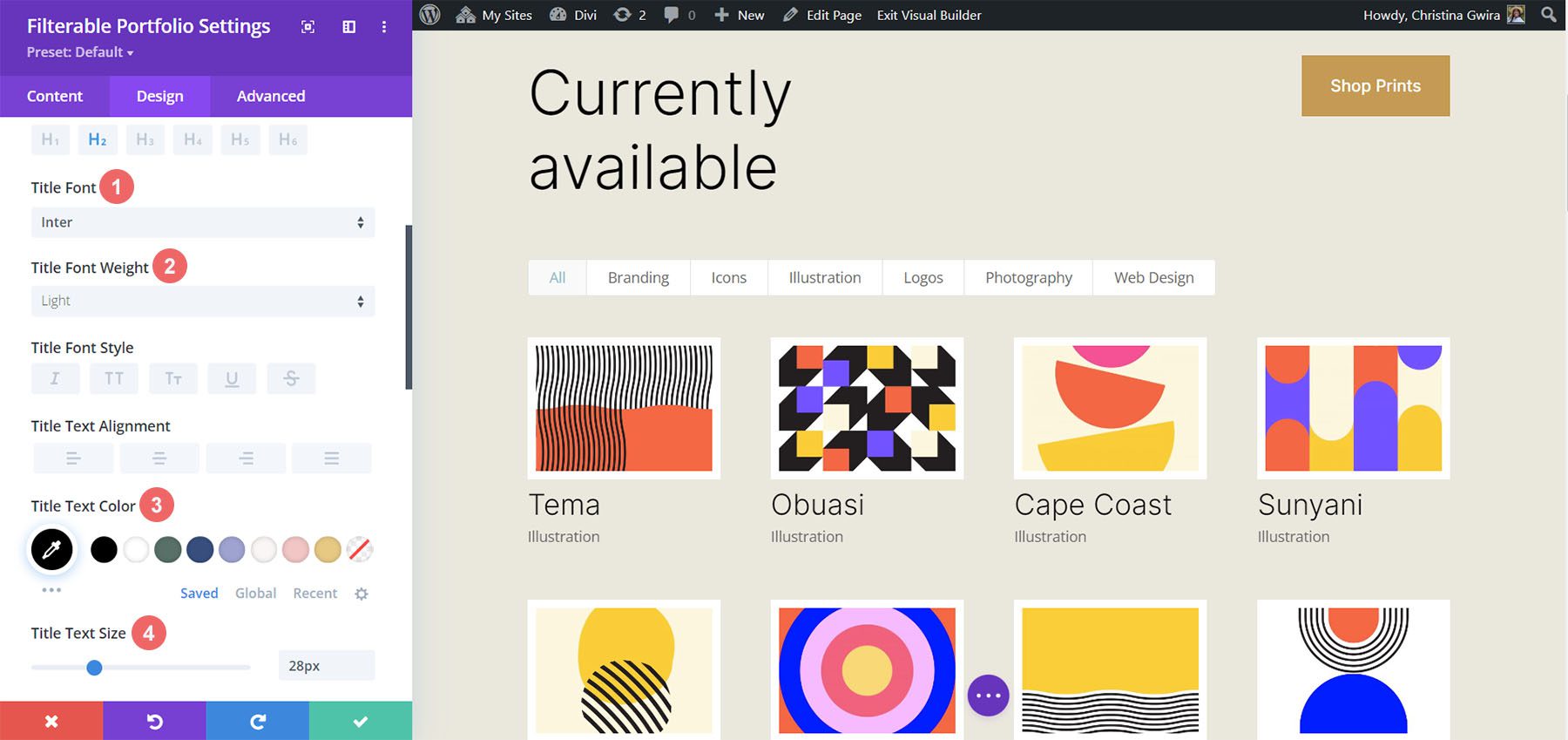
Ensuite, nous allons styliser le texte du titre dans le module. Faites défiler jusqu'à l'onglet Texte du titre . Ensuite, nous utiliserons les paramètres suivants pour styliser le titre :
Paramètres du texte du titre :
- Police du titre : Inter
- Épaisseur de la police du titre : léger
- Couleur du texte du titre : #000000
- Taille du texte du titre : 28 px

Notez que nous utilisons la même police que celle utilisée dans le Print Designer Layout Pack.
Style et ajout de CSS pour le texte des critères de filtre
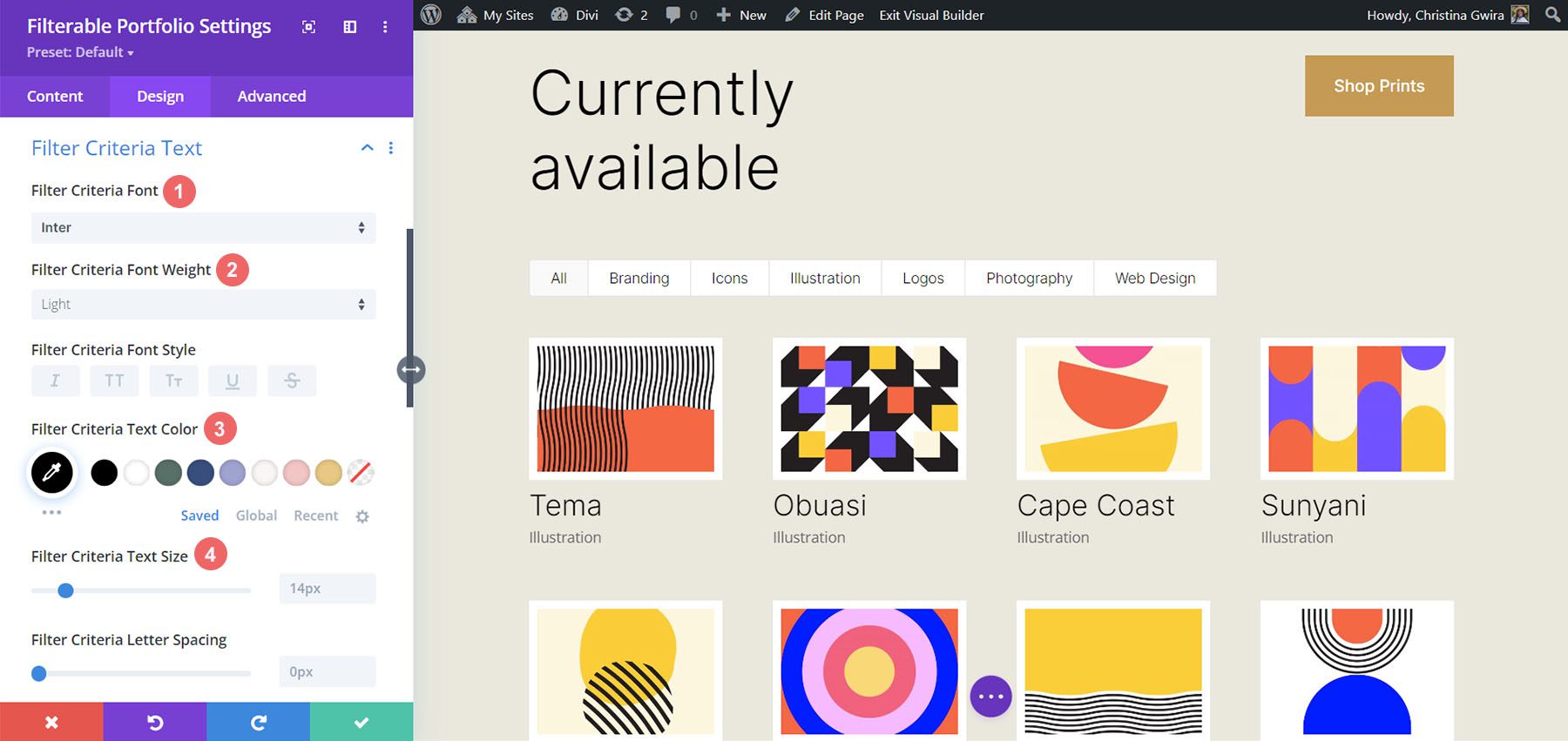
Pour le texte des critères de filtrage, nous utiliserons quelques lignes de CSS personnalisées dans l'onglet Avancé des paramètres du module. Avant d'ajouter le CSS, stylisons le paramètre. Tout d'abord, nous appliquerons la même famille de polices et la même couleur au texte des critères de filtrage.
Paramètres de texte des critères de filtrage :
- Police des critères de filtrage : Inter
- Épaisseur de la police des critères de filtrage : légère
- Taille de la police des critères de filtrage : 14 px

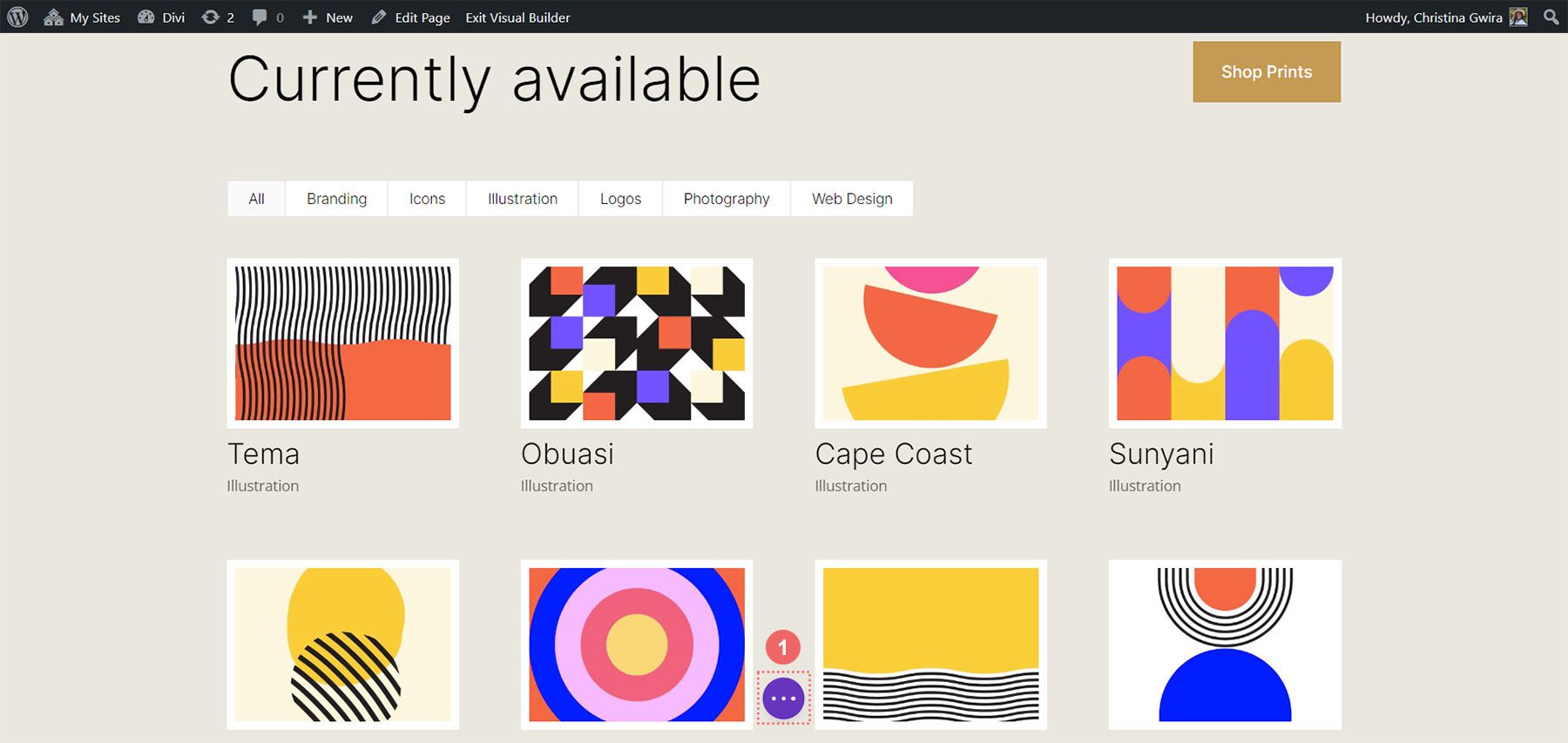
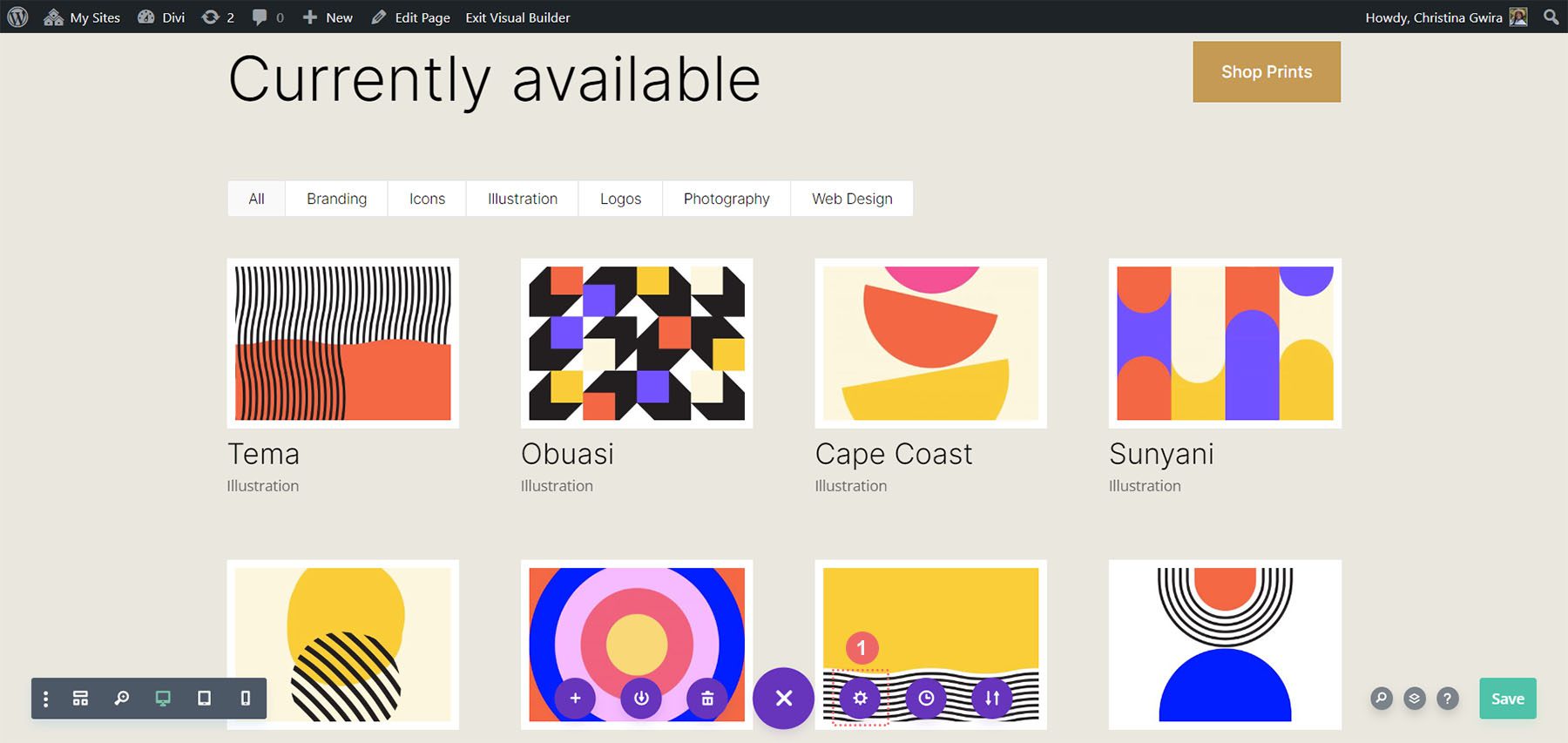
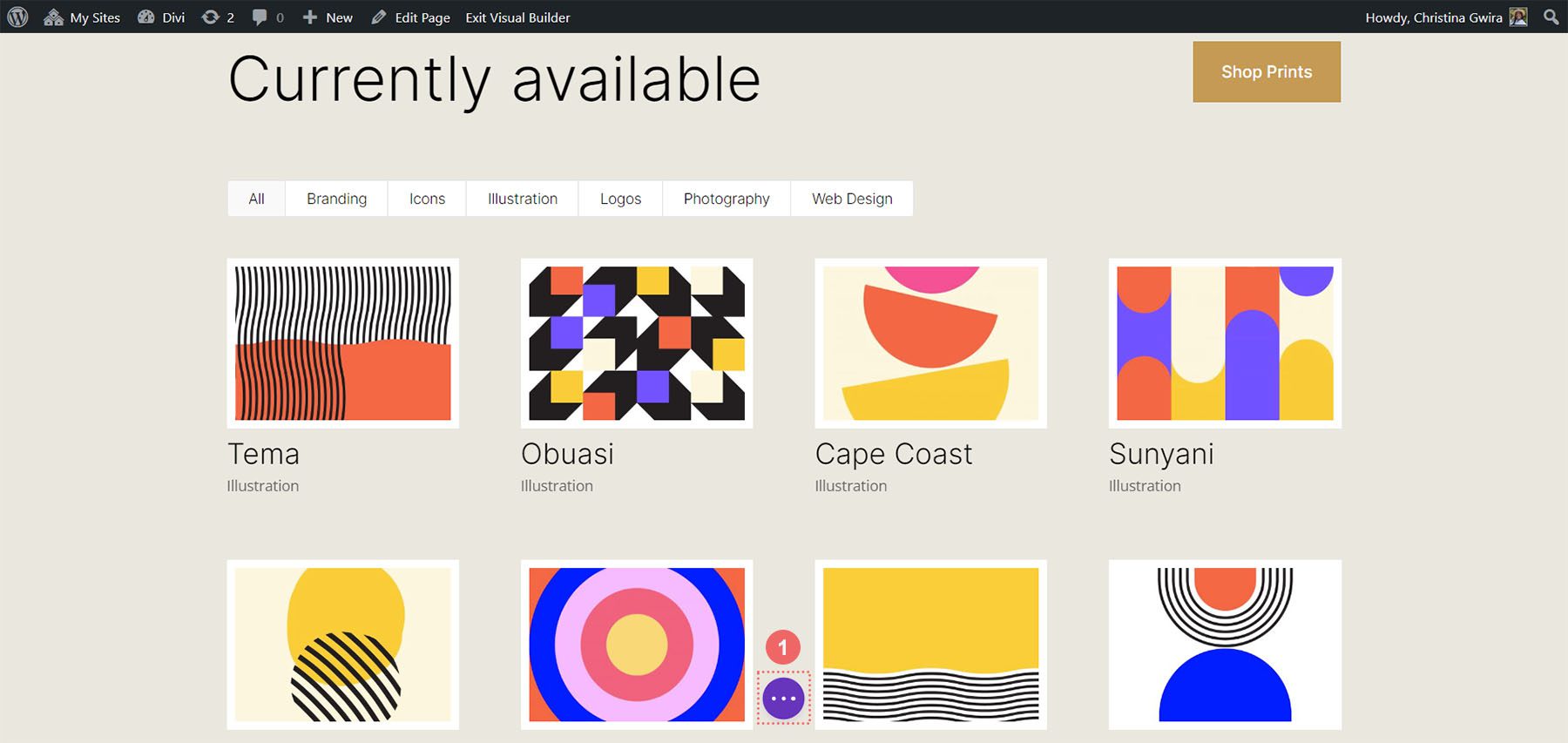
Pour l'instant, nous allons enregistrer nos modifications en cliquant sur la coche verte de la case modale du module Portfolio filtrable. Cependant, nous n'en avons pas encore fini avec le texte des critères de filtrage. Nous allons accéder aux paramètres de la page pour commencer à créer le CSS personnalisé pour notre projet. Pour ce faire, nous cliquons sur le cercle violet avec le menu des boulettes de viande au centre de notre écran.

Une fois que nous aurons cliqué sur ce bouton, nous pourrons cliquer sur l'icône d'engrenage . L'icône d'engrenage nous amènera dans la boîte modale Paramètres de la page.

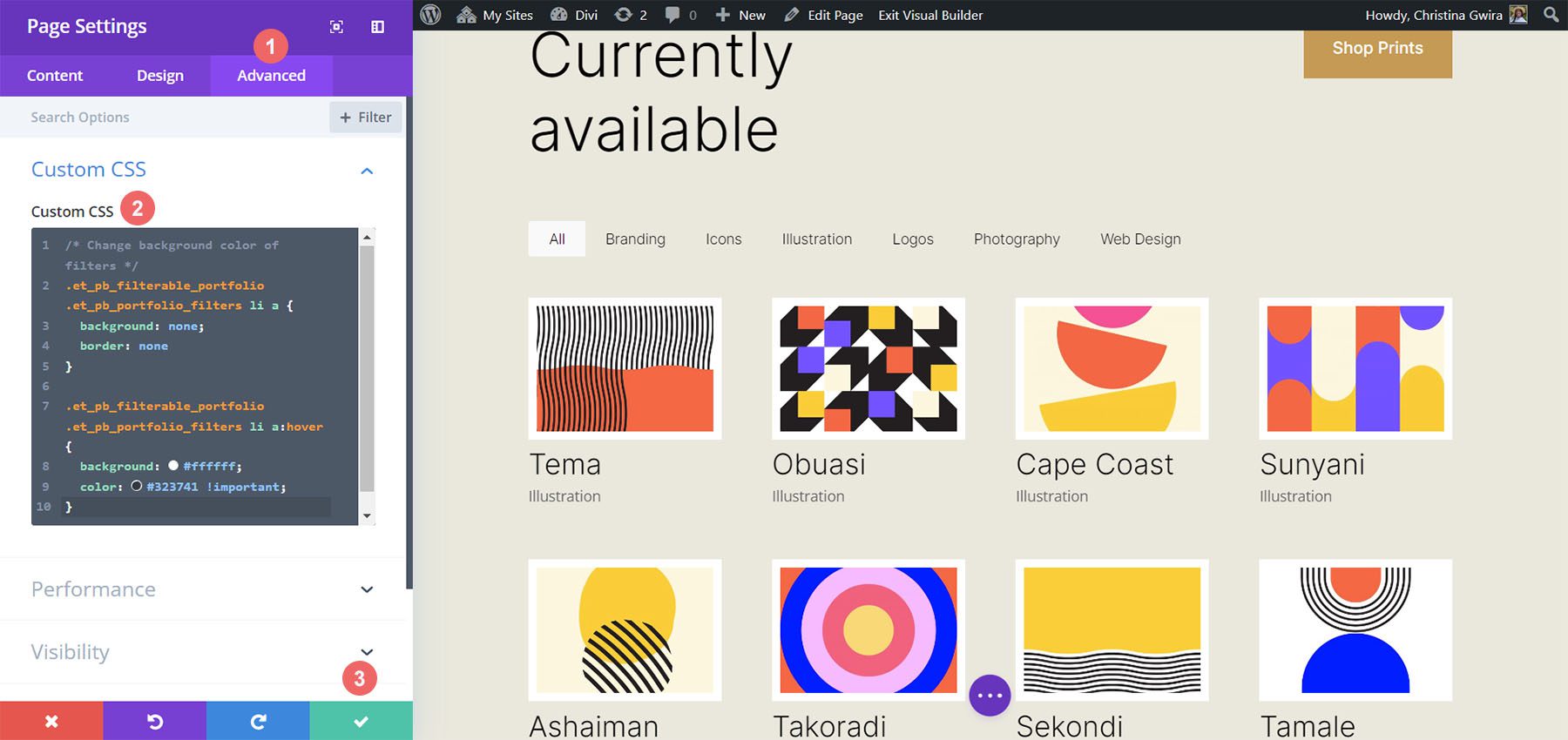
Une fois dans le modal Paramètres de la page, cliquez sur l'onglet Avancé. Ensuite, collez le CSS suivant dans la case Custom CSS :
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
border: none
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}

Notez que nous commentons notre CSS ! N'oubliez pas de le faire car nous reviendrons pour ajouter à notre CSS au fur et à mesure que nous progressons dans ce didacticiel. Enregistrez vos modifications en cliquant sur le bouton de coche verte en bas de la boîte modale. Revenons maintenant à l'édition du module Portfolio filtrable.
Styliser le méta-texte
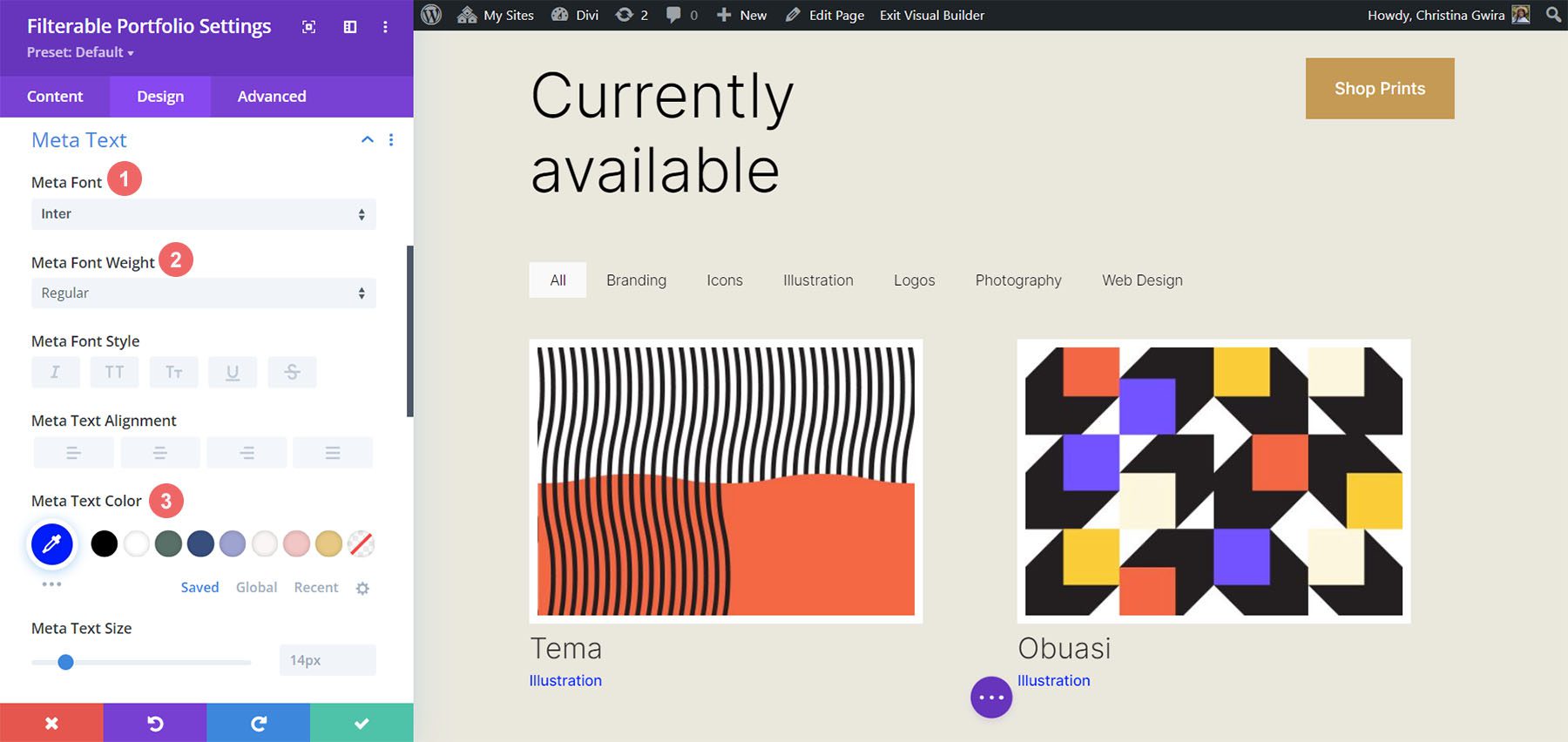
Nous allons maintenant styliser le méta-texte qui apparaît sous le titre de l'élément de portefeuille. Nous voulons le faire ressortir un peu plus du titre. Pour ce faire, nous allons naviguer vers l'onglet Design du module Portfolio filtrable et faire défiler jusqu'à l'onglet Meta Text. Comme pour les autres composants de texte de notre module, nous utiliserons la famille de polices Inter. Nous suivrons cela avec les sélections de conception de support répertoriées ci-dessous :
Paramètre de méta-texte :
- Police méta : Inter
- Épaisseur de la police Meta : Régulier
- Couleur de la police Meta : #0102fa

Texte de pagination du style
Le prochain sur le bloc de style sera le texte de pagination de notre module. Nous allons rappeler notre Printer Designer Layout Pack en utilisant la même police. Cependant, nous allons ajouter une touche de notre bleu au survol de cet aspect du module. De plus, nous allons créer un certain intérêt en rendant le texte de pagination beaucoup plus grand que sa taille actuelle.
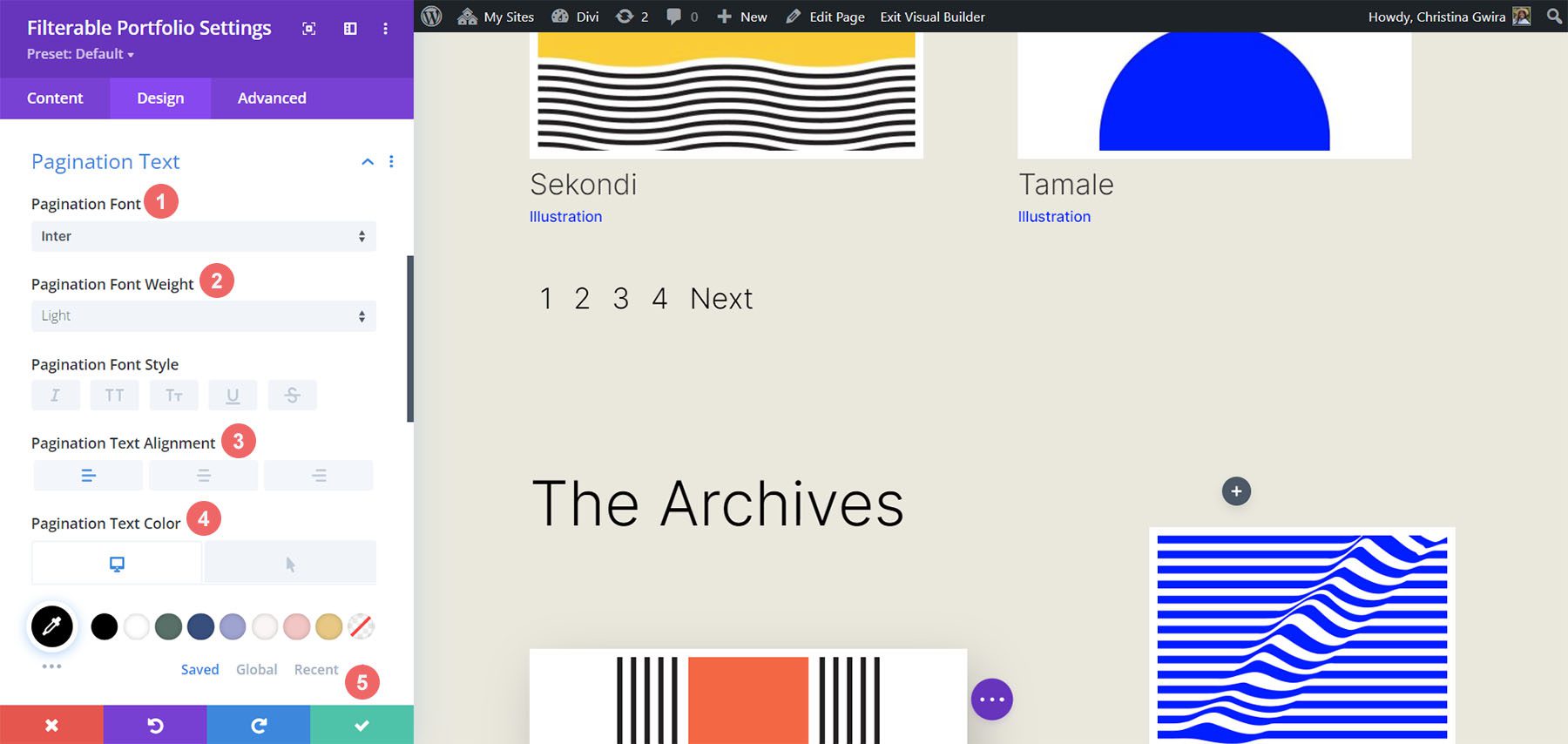
Pour ce faire, nous allons d'abord faire défiler jusqu'à l'onglet Texte de pagination et cliquer dessus . Ensuite, nous allons utiliser les paramètres de style suivants :
Paramètres de texte de pagination :
- Police de pagination : Inter
- Poids de la police de pagination : léger
- Alignement du texte de pagination : à droite
- Couleur du texte de pagination : #000000
- Couleur du texte de pagination (survol): #0102fa
- Taille du texte de pagination : 28 px


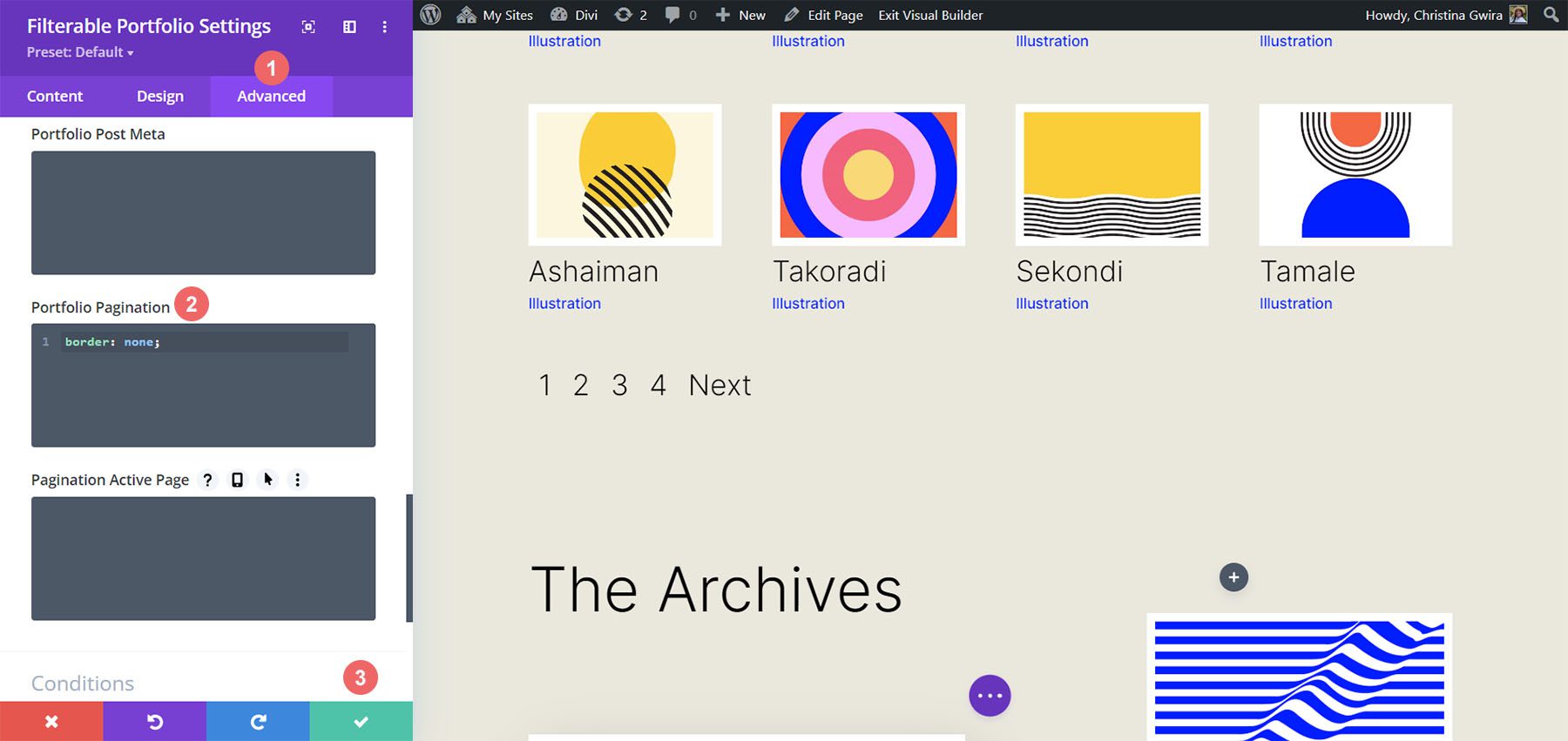
Nous allons aller plus loin avec notre texte de pagination. Nous voulons supprimer la bordure par défaut qui apparaît en haut du texte de pagination. Pour ce faire, nous allons cliquer sur l'onglet Avancé dans notre boîte modale. Ensuite, nous allons ajouter la ligne de CSS suivante :
CSS de pagination de portefeuille :
border: none;

Une fois que vous avez fait cela, nous pouvons maintenant passer à l'ajout de CSS personnalisés pour ajouter la touche finale à notre module. Cliquez sur le bouton de la coche verte pour enregistrer vos modifications. Vous pouvez continuer et enregistrer également la page, juste au cas où vous n'auriez pas enregistré votre travail avec le didacticiel (n'oubliez pas de le faire !).
Personnalisation du module Portfolio filtrable avec CSS
Maintenant que nous avons fini de concevoir notre module de portfolio filtrable dans Divi, nous allons maintenant utiliser CSS pour modifier le nombre de colonnes que nous aurons dans notre module. Mais d'abord, nous allons faire un petit ajustement. Nous allons utiliser CSS pour supprimer la transition initiale fournie par défaut avec le module.
Pour ce faire, nous allons nous déplacer dans les paramètres de la page pour accéder à l'onglet CSS personnalisé .

Ensuite, nous allons ajouter le CSS suivant à notre CSS personnalisé :
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
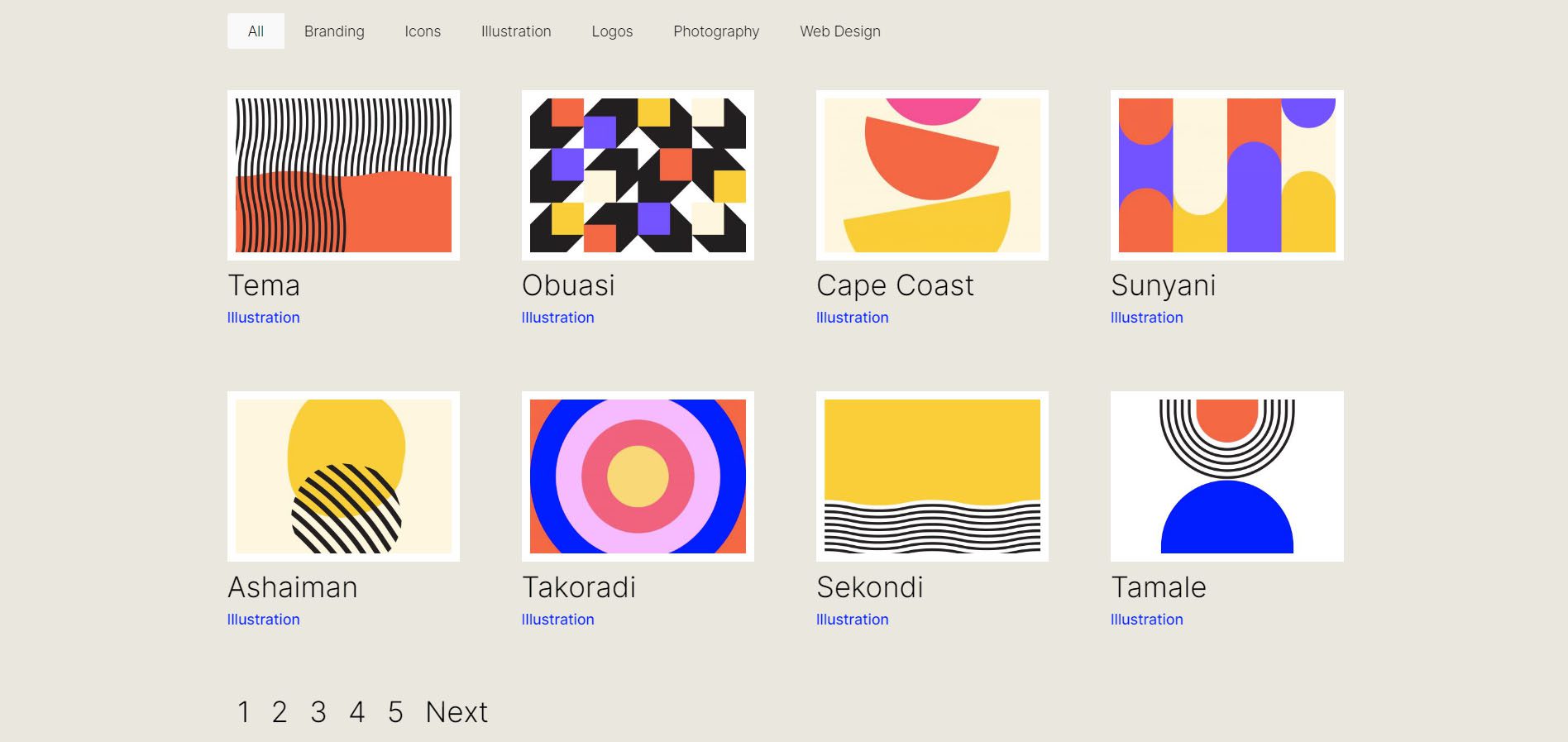
Nous l'ajoutons sous le CSS précédent que nous avons ajouté pour le style des filtres. Voici à quoi ressemble désormais notre portefeuille filtrable, avec toutes nos modifications de style.

Maintenant, changeons le numéro de colonne de 4 à 2.
Changements de conception CSS pour notre module de portefeuille filtrable
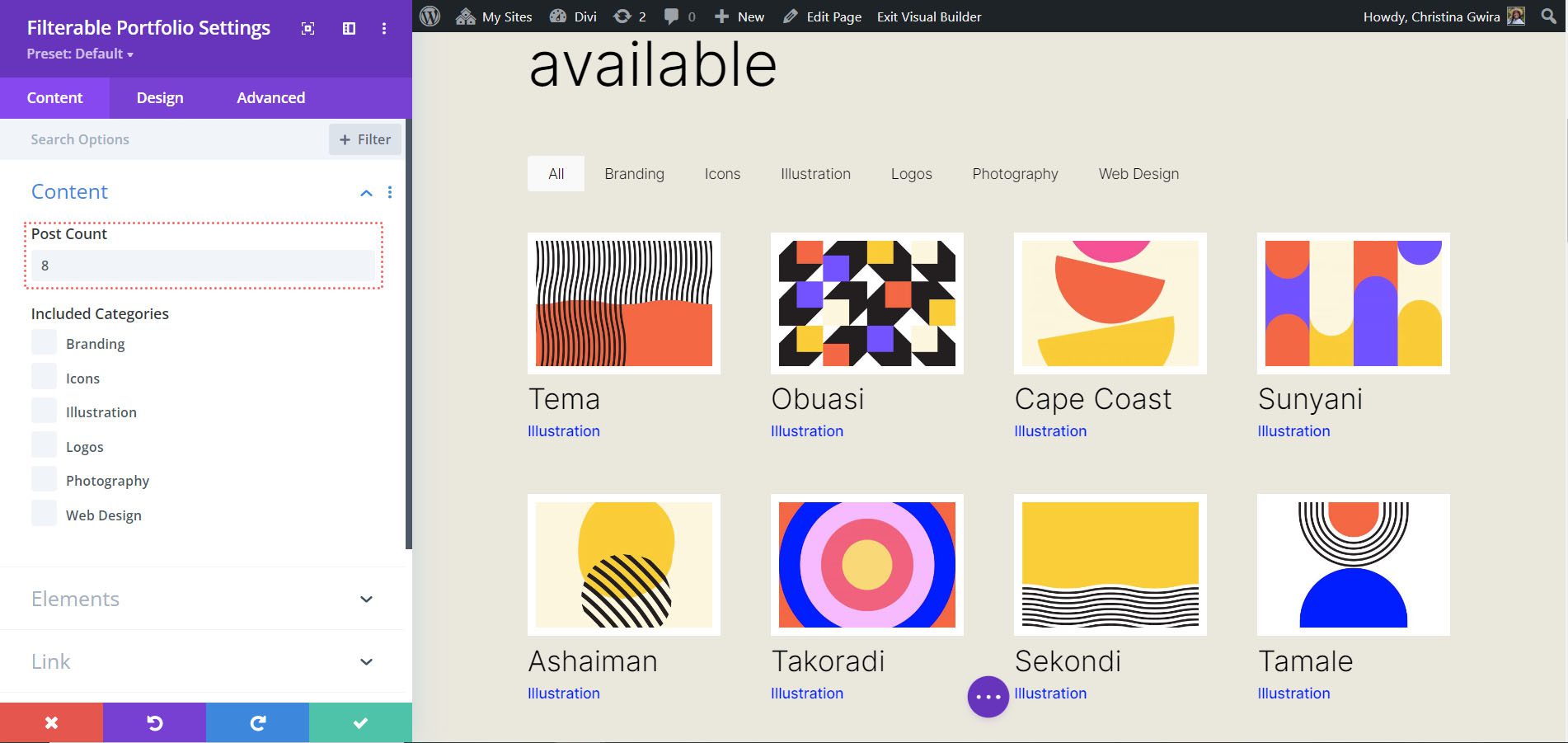
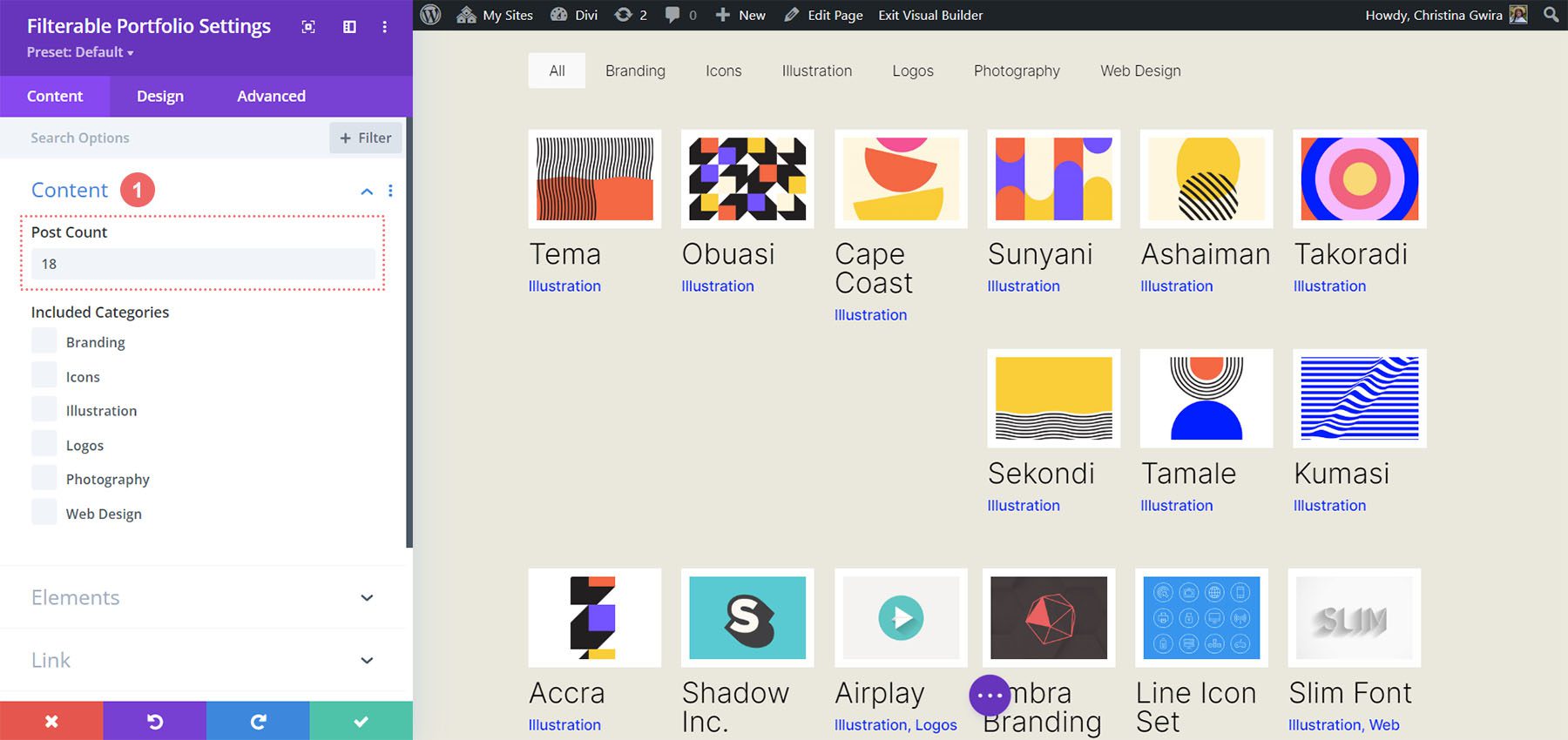
Tout d'abord, un fait important à retenir lors de l'utilisation de ce module est de prendre note du nombre de messages que vous souhaitez afficher sur chaque page. Pour que notre CSS fonctionne correctement, n'oubliez pas de présenter un nombre de publications divisible par le nombre de colonnes que vous avez. Par exemple, si vous souhaitez afficher votre portfolio en 6 colonnes, il serait préférable d'afficher un minimum de 6 publications dans votre décompte de publications. Si vous souhaitez afficher plus de messages, il serait préférable de faire 12, 18, 24, etc. messages dans le module.
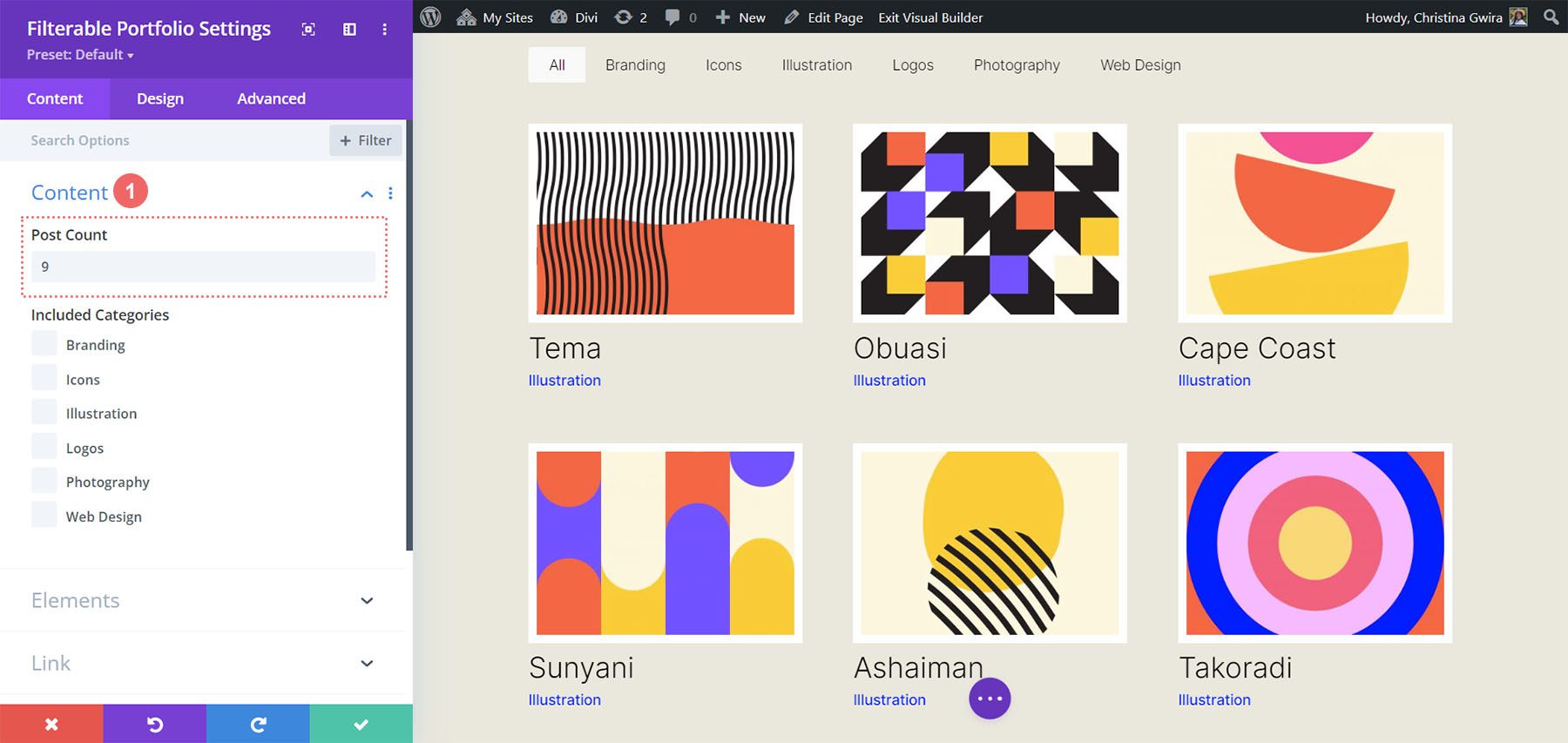
Vous pouvez trouver le nombre de publications dans l'onglet Contenu des modules Portfolio filtrable et Portfolio.

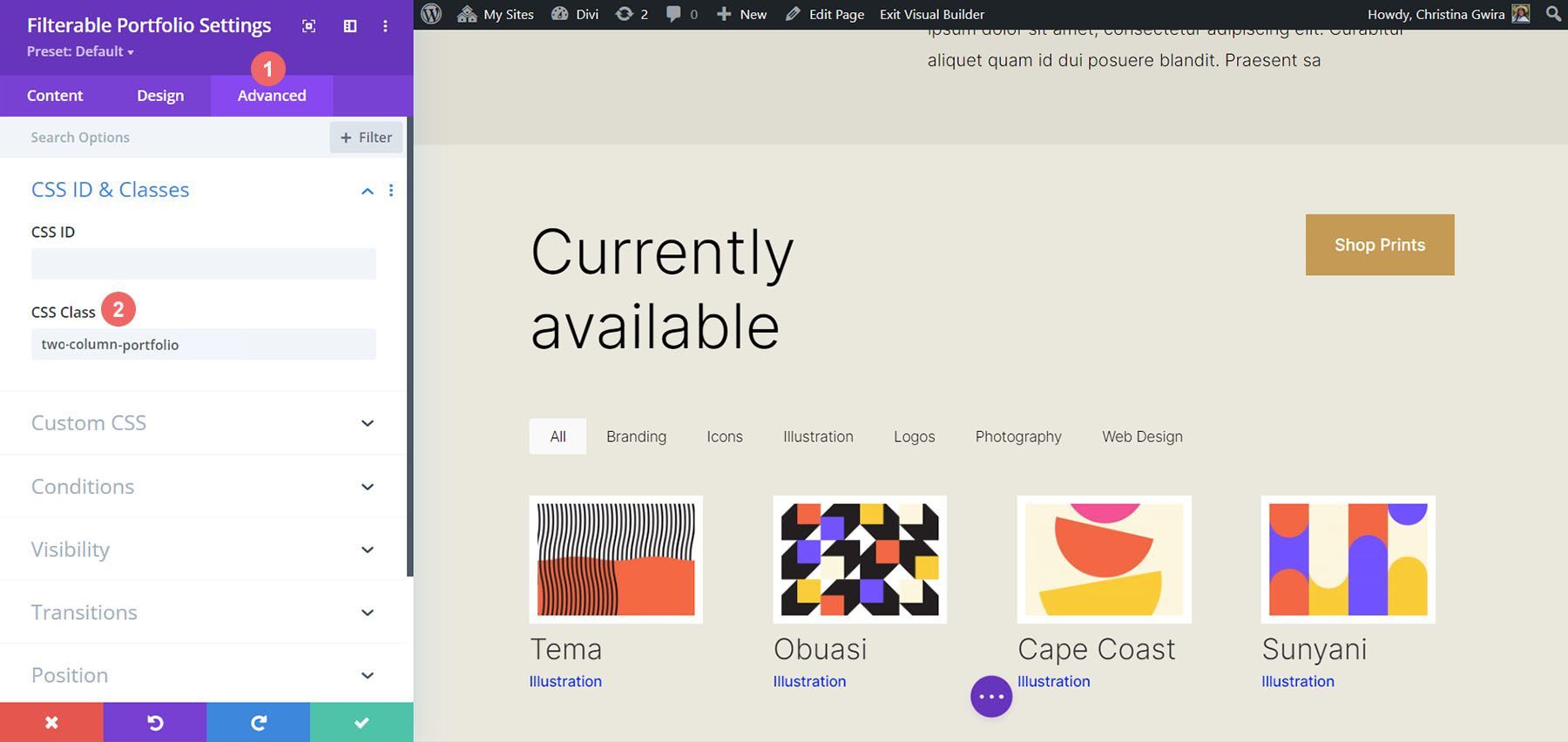
Avant d'ajouter notre CSS, nous devons attacher une classe CSS à notre module. Pour ce faire, nous allons ressaisir les paramètres du module, cliquer sur l'onglet Avancé et ajouter notre classe CSS à notre module. Nous utiliserons la classe column-portfolio . Afin que nous ne soyons pas confus au fur et à mesure que nous progressons dans ce didacticiel, nous préfixerons cette classe avec le nombre de colonnes que nous allons créer.

Changer le module de portfolio filtrable en deux colonnes
Pour changer le nombre de colonnes dans notre module de 4 colonnes à 2 colonnes, nous allons encore une fois, aller dans les paramètres de la page . Ensuite, nous ajouterons le CSS suivant :
CSS personnalisé pour un portfolio filtrable à deux colonnes :
/* 2 Column Portfolio */
@media (min-width: 981px) {
.two-column-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.two-column-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.two-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.two-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
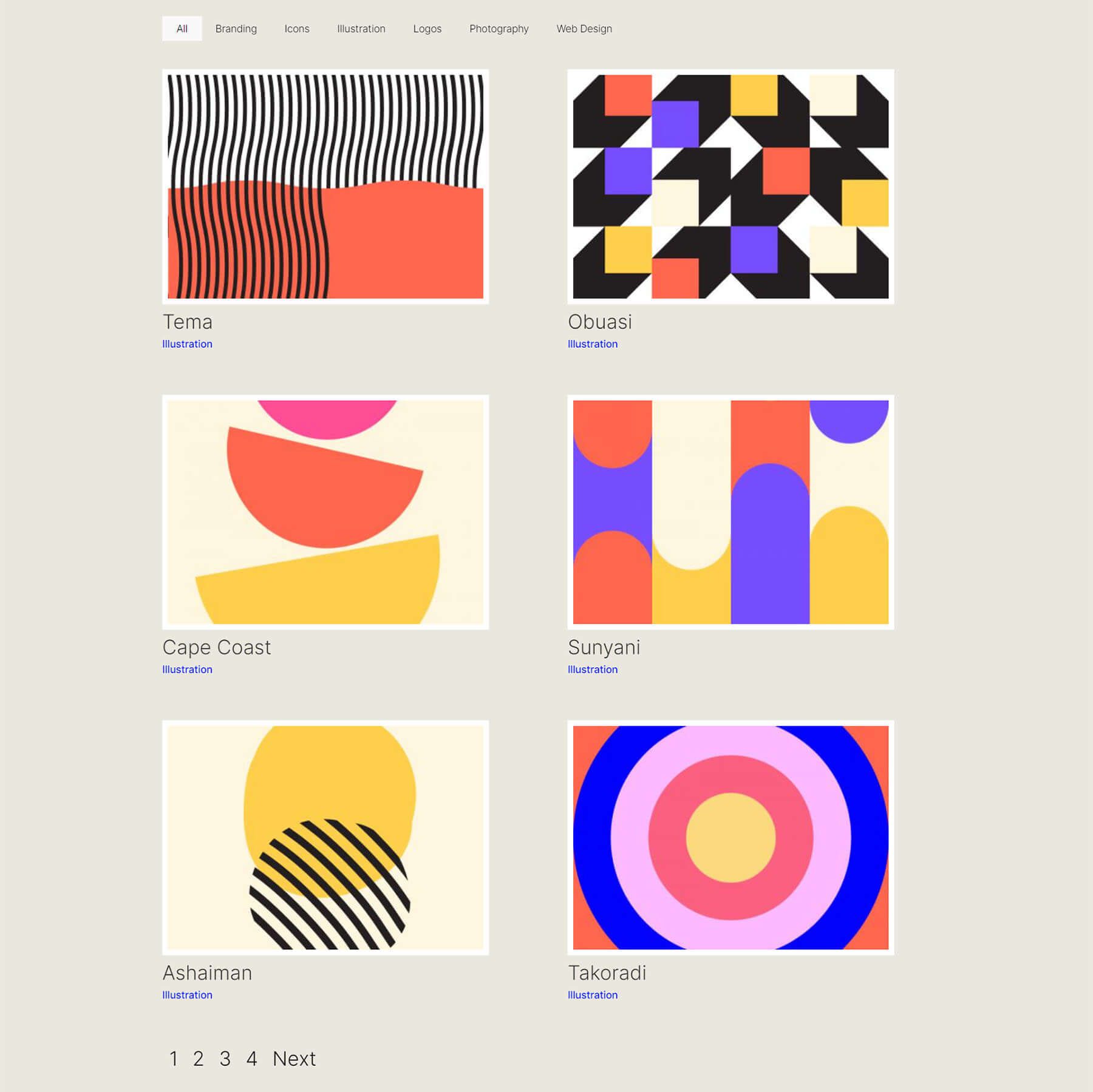
La largeur de notre premier sélecteur (.two-column-portfolio .et_pb_grid_item) détermine la largeur de la colonne. La propriété margin-right que nous utilisons tout au long de cet extrait CSS ajoute du rembourrage (ou de la gouttière) autour de nos éléments de portefeuille. Voici à quoi ressemble notre nouveau module à deux colonnes.

Utilisation de CSS pour modifier le module de portefeuille filtrable en trois colonnes
Maintenant, nous allons changer notre module de 2 colonnes à 3 colonnes. Voici un nouvel extrait CSS pour ce faire :
/* 3 Column Portfolio */
@media (min-width: 981px) {
.three-column-portfolio .et_pb_grid_item {
width: 29.66%!important;
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 0!important;
}
.three-column-portfolio.et_pb_grid_item:nth-child(4n) {
margin-right: 5.5%!important;
}
.three-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.three-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
N'oubliez pas qu'après avoir ajouté ce CSS, nous allons devoir changer le nombre de publications en un nombre divisible par 3. Allons-y avec 9.

Modifier le nombre de colonnes dans le module de portfolio filtrable à cinq colonnes
Voici l'extrait pour faire en sorte que notre module ait 5 colonnes.
/* 5 Column Portfolio */
@media (min-width: 981px) {
.five-column-portfolio .et_pb_grid_item {
width: 15.6%!important;
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.five-column-portfolio .et_pb_grid_item:nth-child(5n) {
margin-right: 0!important;
}
.five-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.five-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
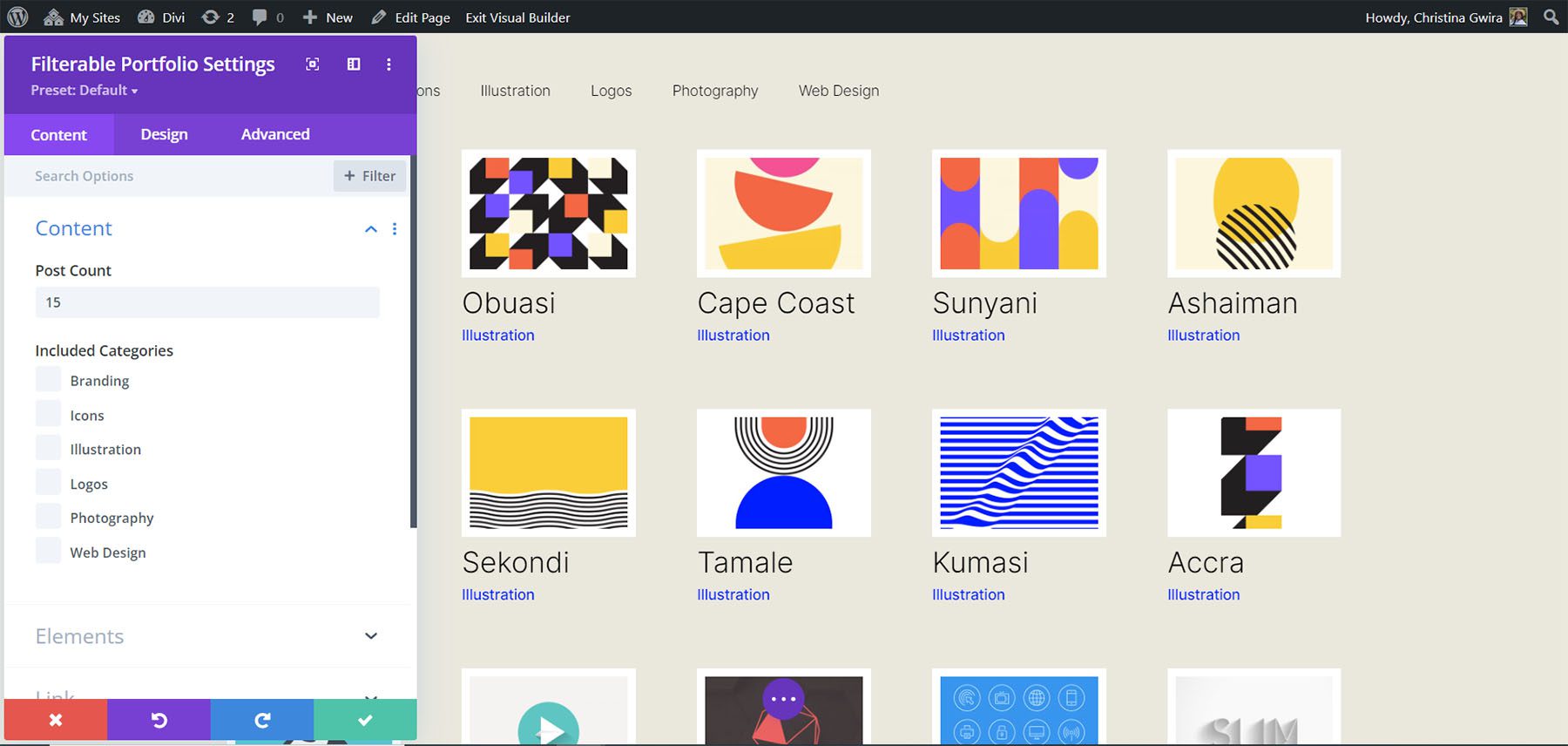
Encore une fois, n'oubliez pas de modifier le nombre de publications ! Nous allons utiliser un nombre plus élevé ici… nous allons jusqu'à 15 !

Modifier le nombre de colonnes dans le module Portfolio filtrable à six colonnes
Enfin, nous allons changer notre portefeuille à six colonnes. Cependant, nous devons apporter une petite modification lors de l'utilisation de l'extrait de code CSS suivant. Nous allons entrer dans les paramètres du module une dernière fois et ajouter une ligne de CSS. Ce CSS modifiera la taille de l'image du portefeuille. La raison pour laquelle nous faisons cela est de nous assurer que nous pouvons tenir notre remplissage (gouttière) et notre bordure dans la disposition en six colonnes.
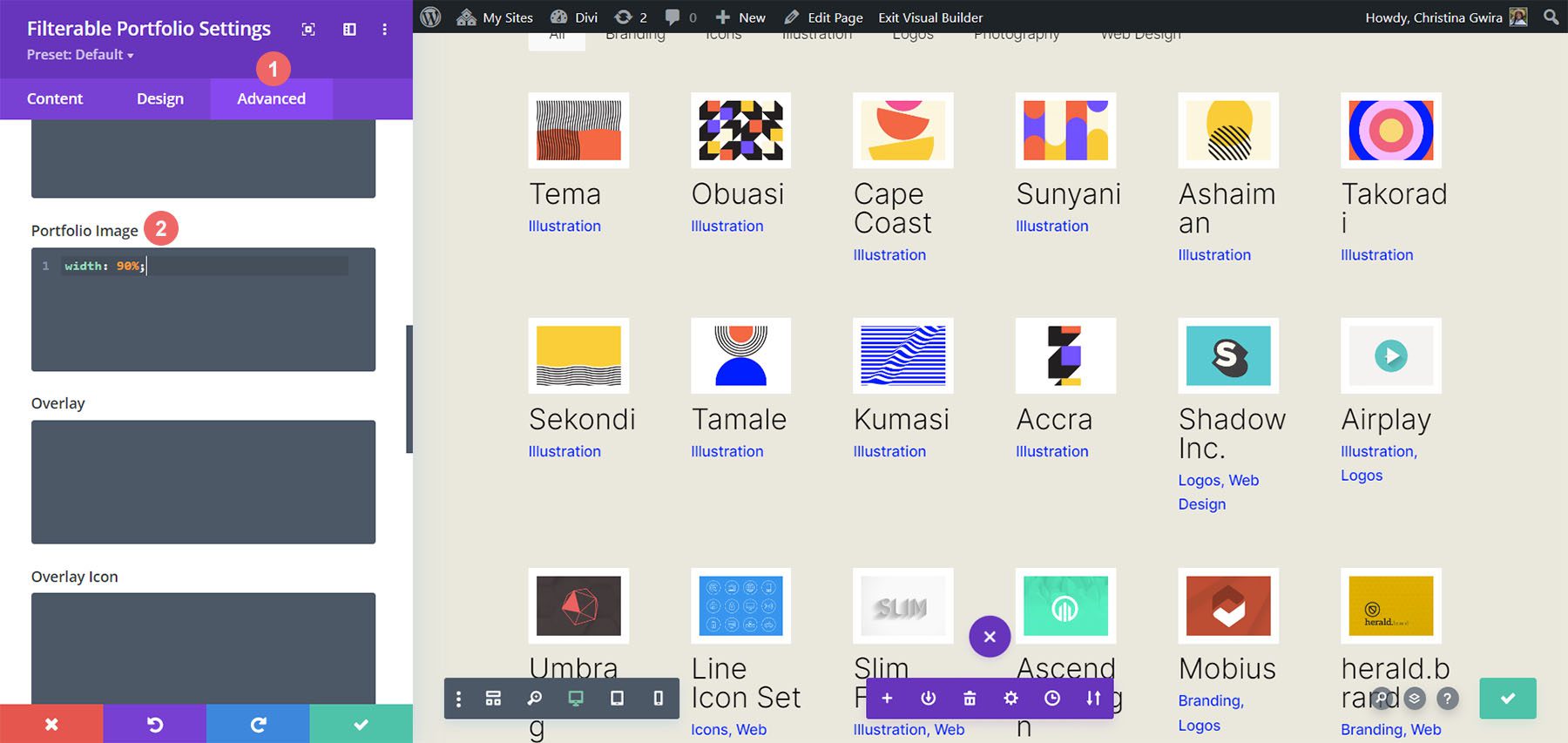
Pour ce faire, nous allons naviguer vers l'onglet Avancé de notre module Portfolio filtrable, et ajouter la ligne CSS suivante à l'option Portfolio Image :
CSS personnalisé de l'image de portefeuille :
- Portfolio Image CSS : largeur : 90 % ;

Maintenant que nous avons ce CSS en place, nous pouvons revenir aux paramètres de la page et ajouter cet extrait CSS pour que le module ait six colonnes :
/* 6 Column Portfolio */
@media (min-width: 981px) {
.six-column-portfolio .et_pb_grid_item {
width:16%!important;
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5px!important;
}
.six-column-portfolio .et_pb_grid_item:nth-child(6n) {
margin-right: 0!important;
}
.six-column-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.six-column-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
}
Pour cet extrait, vous remarquerez que nous avons modifié la mesure de notre marge droite. La raison pour laquelle nous faisons cela est que nous pouvons toujours conserver les bordures blanches épaisses que nous avons implémentées lors de la phase de conception de ce didacticiel. Nous avons donc réduit notre marge à 5px. Nous avons également utilisé 18 publications dans notre décompte de publications.

Enveloppons tout !
Comme nous sommes arrivés à la fin de votre tutoriel, j'espère que vous avez pu voir comment nous pouvons personnaliser les modules par défaut fournis avec Divi en utilisant CSS. Comme nous vivons à une ère numérique en pleine croissance, il est toujours judicieux d'investir du temps dans la construction d'une présence en ligne. Cela pourrait ressembler à l'ajout de votre travail en ligne sous la forme d'un portfolio numérique ! Nous espérons que ce tutoriel vous aidera à rendre votre portfolio unique.
